Grid
Anche MUI utilizza di default una griglia a 12 colonne.
Il componente viene usato come contenitore (attributo container = true), come elemento contenuto (attributo item = true) o entrambi.
Ecco un semplice esempio:
Il componente viene usato come contenitore (attributo container = true), come elemento contenuto (attributo item = true) o entrambi.
Ecco un semplice esempio:
<Grid container spacing={2}>
<Grid item xs={8}>
<Item>xs=8</Item>
</Grid>
<Grid item xs={4}>
<Item>xs=4</Item>
</Grid>
<Grid item xs={4}>
<Item>xs=4</Item>
</Grid>
<Grid item xs={8}>
<Item>xs=8</Item>
</Grid>
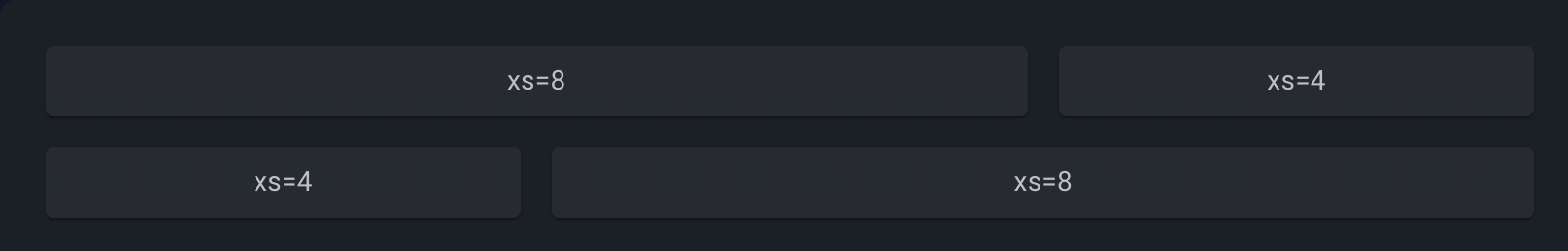
</Grid>Esso produce il seguente layout:

Possiamo specificare la larghezza che un elemento (item) deve avere per un certo breakpoint e per quelli di dimensioni maggiori, che nell'ordine sono:
- xs = extra small
- sm = small
- md = medium
- lg = large
- xl = extra large
Possiamo definire larghezze multiple, facendo in modo ad esempio che un elemento sia largo 6/12 su schermi extra piccoli (xs) e piccoli (sm) e 4/12 su schermi dal medium (md) in sù:
xs={6} md={4}L'attributo spacing (che potrebbe essere inserito anche in un sx) specifica la spaziatura tra gli elementi:
<Grid container spacing={12}>