Lista dei percorsi
Crea un file [id].js dentro a pages/posts: le pagine che iniziano e finiscono con le parentesi quadre sono rotte dinamiche in NextJS.
e rimuovi pure primo-post.js, che non ci servirà più.
Al suo interno inserisci questo codice:
e rimuovi pure primo-post.js, che non ci servirà più.
Al suo interno inserisci questo codice:
import Layout from '../../components/layout';
export default function Post() {
return <Layout>...</Layout>;
}Questa sarà una pagina come le altre, solo che sarà richiamata con l'id del post desiderato, come vedremo dopo.
Apri adesso lib/posts.js e aggiungi questa nuova funzione in fondo al file:
export function getAllPostIds() {
const fileNames = fs.readdirSync(postsDirectory);
// Restituisce un array di questo tipo:
// [
// {
// params: {
// id: 'ssg-ssr'
// }
// },
// {
// params: {
// id: 'pre-rendering'
// }
// }
// ]
return fileNames.map((fileName) => {
return {
params: {
id: fileName.replace(/\.md$/, ''),
},
};
});
}Questa funzione legge tutti i nomi dei file nella cartella posts e prepara un array di oggetti contenenti gli id dei vari post.
#todo
Torna al file pages/posts/[id].js e importa il metodo appena creato.
Prendi spunto dall'importazione di getSortedPostsData fatta nella pagina index e... occhio al percorso!
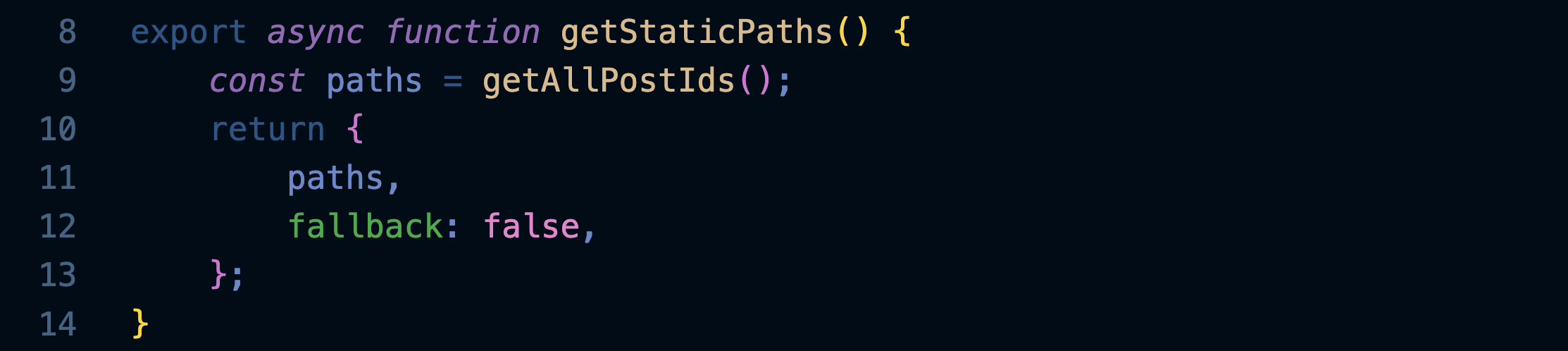
Aggiungi nella pagina [id] il seguente metodo:

Esso sarà richiamato al momento del pre-rendering e restituirà l'elenco dei percorsi di tutti i post presenti nel blog... per farlo userà il metodo getAllPostIds che abbiamo creato e importato.