Passare le proprietà a un componente
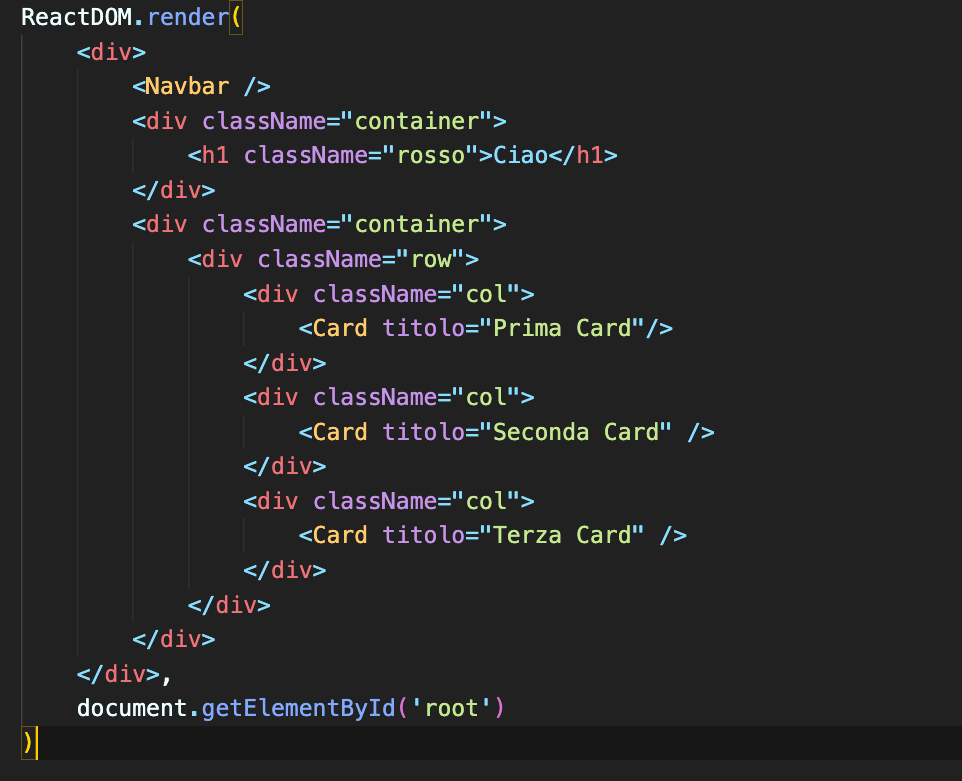
In questo esempio vediamo una pagina che usa la griglia di Bootstrap per visualizzare tre Card, passando a ognuna un diverso attributo titolo:

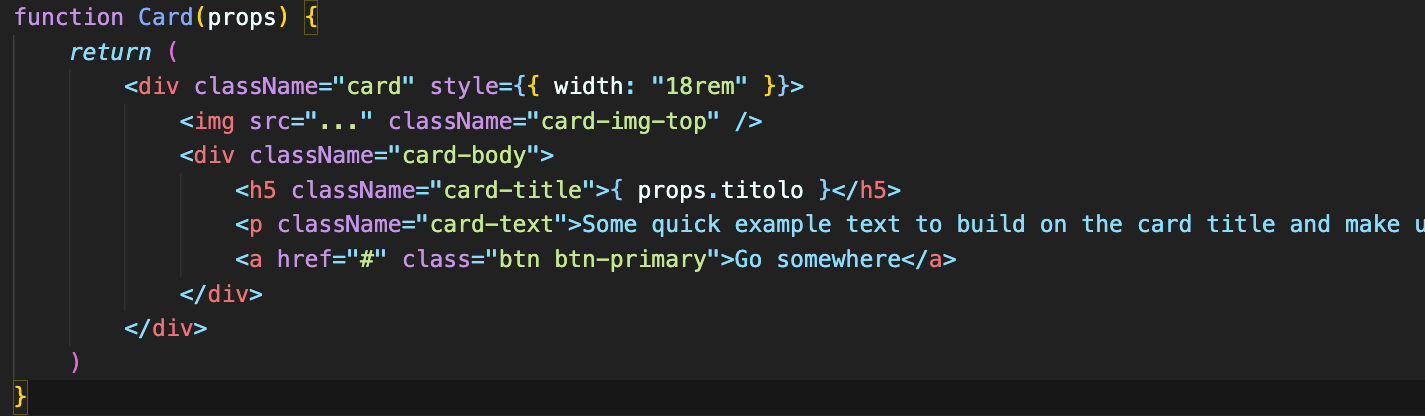
Il componente che disegna la card è questo. Gli attributi vengono passati nell'oggetto props, che è possibile utilizzare per mostrare una specifica proprietà, come ad esempio props.titolo:

Nota: quando in JSX vogliamo scrivere un blocco di JavaScript puro, lo mettiamo tra parentesi graffe, come ad esempio in { props.titolo }.
Ecco come comporre il percorso di un file per passarlo come prop a un elemento img:

Destrutturare le props
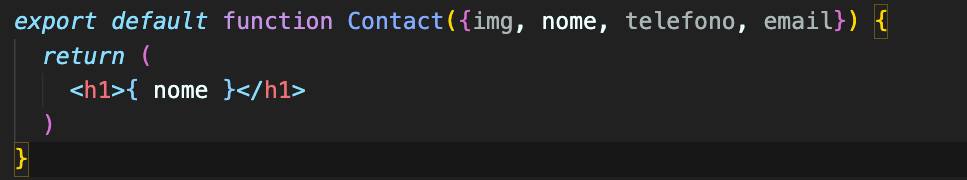
È possibile prendere l'oggetto props ricevuto e destrutturarlo in singole variabili:

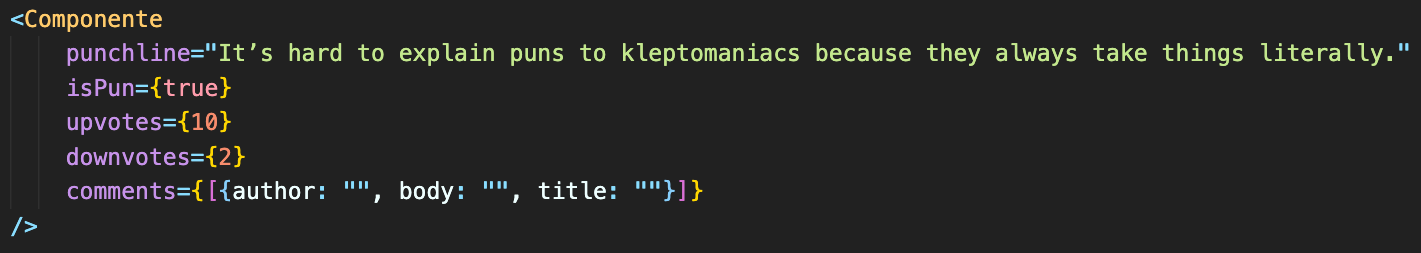
Passare props diverse da stringhe
In questo esempio vediamo come passare dei valori booleani, numerici o addirittura degli array come props, inserendoli tra parentesi graffe (ricorda che il codice all'interno viene valutato come semplice JavaScript):