Inserire React in una pagina
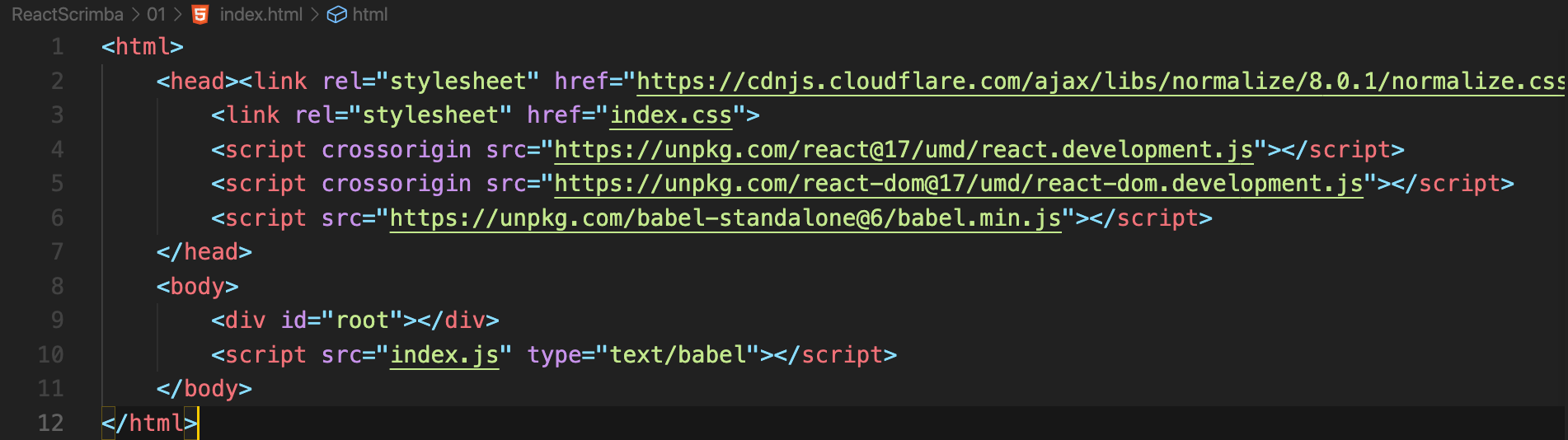
Partiamo da un semplice index.html (potrebbe essere lo starter template di Bootstrap).
Prepariamo un div "root", il collegamento a index.js e carichiamo le librerie necessarie come spiegato qui.
<script src="https://unpkg.com/react@18/umd/react.development.js" crossorigin></script> <script src="https://unpkg.com/react-dom@18/umd/react-dom.development.js" crossorigin></script> <script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>

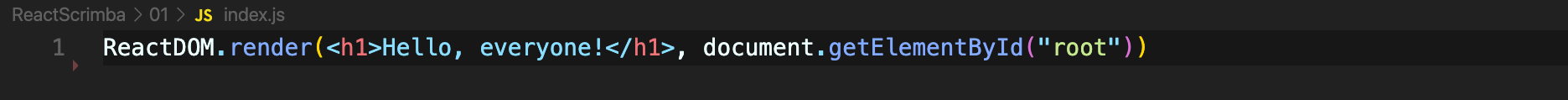
Creiamo index.js

e index.css