Aggiornare lo stato
Modifichiamo il Widget MyApp in modo che sia stateful (cioè possieda uno stato): in questo modo potrà memorizzare dei valori.
Per farlo avremo bisogno di due classi: la prima viene ricreata ogni volta che cambiano gli input esterni.
La seconda è persistente e contiene lo stato.
Per farlo avremo bisogno di due classi: la prima viene ricreata ogni volta che cambiano gli input esterni.
La seconda è persistente e contiene lo stato.
Il metodo build rimane nella seconda perché viene usato da entrambe.
Nota: togliamo il const che precede MyApp:

L'aggiornamento di questionIndex viene messo dentro a setState: questa funzione informa l'applicazione che lo stato è cambiato e quindi una parte dell'interfaccia utente dev'essere ridisegnata.
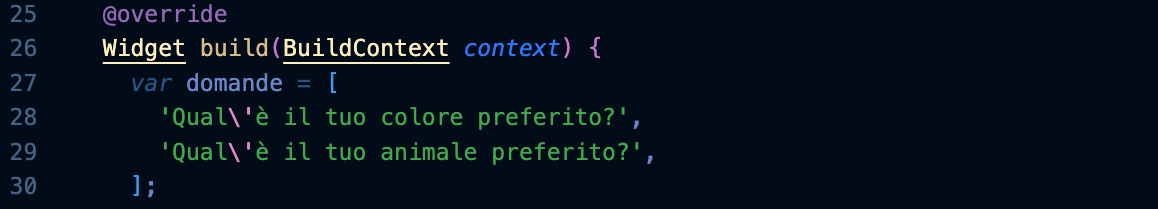
Definiamo un array di domande:

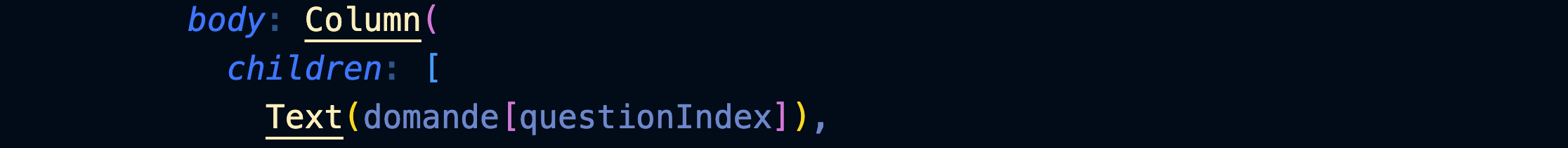
e facciamo comparire la domanda corrispondente:

Raggiunta l'ultima domanda l'applicazione genera un errore perché questionIndex ha superato il numero di elementi dell'array domande[].