Quizzler

88. Riga di icone, liste di Widget
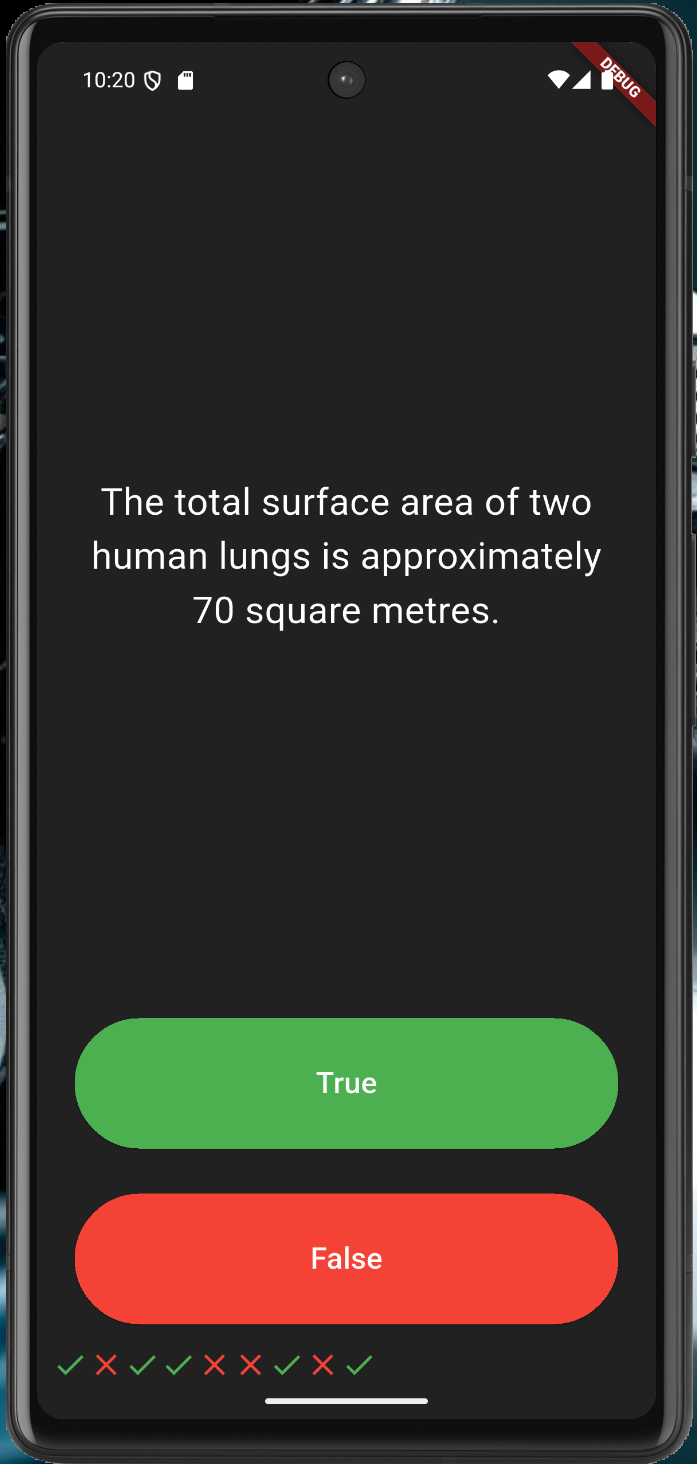
90. Visualizzazione delle domande da una lista, con aggiornamento dello stato della domanda corrente
94. Definire una classe e una lista di oggetti
96. Pilastri dell'OOP: Astrazione
97. Incapsulamento
98. Ereditarietà
99. Polimorfismo; @ovverride e super
100. Aggiunta della lista di risposte date
name: angela5
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.7.2
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
rflutter_alert: ^2.0.7
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/audio/import 'package:flutter/material.dart';
//TODO: Step 2 - Import the rFlutter_Alert package here.
import 'package:rflutter_alert/rflutter_alert.dart';
import 'quiz_brain.dart';
QuizBrain quizBrain = QuizBrain();
void main() => runApp(Quizzler());
class Quizzler extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.grey.shade900,
body: SafeArea(
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 10.0),
child: QuizPage(),
),
),
),
);
}
}
class QuizPage extends StatefulWidget {
@override
_QuizPageState createState() => _QuizPageState();
}
class _QuizPageState extends State<QuizPage> {
List<Icon> scoreKeeper = [];
void checkAnswer(bool userPickedAnswer) {
bool correctAnswer = quizBrain.getCorrectAnswer();
setState(() {
//TODO: Step 4 - Use IF/ELSE to check if we've reached the end of the quiz. If so,
//On the next line, you can also use if (quizBrain.isFinished()) {}, it does the same thing.
if (quizBrain.isFinished() == true) {
//TODO Step 4 Part A - show an alert using rFlutter_alert,
//This is the code for the basic alert from the docs for rFlutter Alert:
//Alert(context: context, title: "RFLUTTER", desc: "Flutter is awesome.").show();
//Modified for our purposes:
Alert(
context: context,
title: 'Finished!',
desc: 'You\'ve reached the end of the quiz.',
).show();
//TODO Step 4 Part C - reset the questionNumber,
quizBrain.reset();
//TODO Step 4 Part D - empty out the scoreKeeper.
scoreKeeper = [];
}
//TODO: Step 6 - If we've not reached the end, ELSE do the answer checking steps below 👇
else {
if (userPickedAnswer == correctAnswer) {
scoreKeeper.add(Icon(Icons.check, color: Colors.green));
} else {
scoreKeeper.add(Icon(Icons.close, color: Colors.red));
}
quizBrain.nextQuestion();
}
});
}
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Expanded(
flex: 5,
child: Padding(
padding: EdgeInsets.all(10.0),
child: Center(
child: Text(
quizBrain.getQuestionText(),
textAlign: TextAlign.center,
style: TextStyle(fontSize: 25.0, color: Colors.white),
),
),
),
),
Expanded(
child: Padding(
padding: EdgeInsets.all(15.0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.green),
),
child: Text(
'True',
style: TextStyle(color: Colors.white, fontSize: 20.0),
),
onPressed: () {
//The user picked true.
checkAnswer(true);
},
),
),
),
Expanded(
child: Padding(
padding: EdgeInsets.all(15.0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.red),
),
child: Text(
'False',
style: TextStyle(fontSize: 20.0, color: Colors.white),
),
onPressed: () {
//The user picked false.
checkAnswer(false);
},
),
),
),
Row(children: scoreKeeper),
],
);
}
}
/*
question1: 'You can lead a cow down stairs but not up stairs.', false,
question2: 'Approximately one quarter of human bones are in the feet.', true,
question3: 'A slug\'s blood is green.', true,
*/
// question.dart
class Question {
String questionText = '';
bool questionAnswer = false;
Question(String q, bool a) {
questionText = q;
questionAnswer = a;
}
}// quiz_brain.dart
import 'question.dart';
class QuizBrain {
int _questionNumber = 0;
List<Question> _questionBank = [
Question('Some cats are actually allergic to humans', true),
Question('You can lead a cow down stairs but not up stairs.', false),
Question('Approximately one quarter of human bones are in the feet.', true),
Question('A slug\'s blood is green.', true),
Question('Buzz Aldrin\'s mother\'s maiden name was \"Moon\".', true),
Question('It is illegal to pee in the Ocean in Portugal.', true),
Question(
'No piece of square dry paper can be folded in half more than 7 times.',
false),
Question(
'In London, UK, if you happen to die in the House of Parliament, you are technically entitled to a state funeral, because the building is considered too sacred a place.',
true),
Question(
'The loudest sound produced by any animal is 188 decibels. That animal is the African Elephant.',
false),
Question(
'The total surface area of two human lungs is approximately 70 square metres.',
true),
Question('Google was originally called \"Backrub\".', true),
Question(
'Chocolate affects a dog\'s heart and nervous system; a few ounces are enough to kill a small dog.',
true),
Question(
'In West Virginia, USA, if you accidentally hit an animal with your car, you are free to take it home to eat.',
true),
];
void nextQuestion() {
if (_questionNumber < _questionBank.length - 1) {
_questionNumber++;
}
}
String getQuestionText() {
return _questionBank[_questionNumber].questionText;
}
bool getCorrectAnswer() {
return _questionBank[_questionNumber].questionAnswer;
}
//TODO: Step 3 Part A - Create a method called isFinished() here that checks to see if we have reached the last question. It should return (have an output) true if we've reached the last question and it should return false if we're not there yet.
bool isFinished() {
if (_questionNumber >= _questionBank.length - 1) {
//TODO: Step 3 Part B - Use a print statement to check that isFinished is returning true when you are indeed at the end of the quiz and when a restart should happen.
print('Now returning true');
return true;
} else {
return false;
}
}
//TODO: Step 4 part B - Create a reset() method here that sets the questionNumber back to 0.
void reset() {
_questionNumber = 0;
}
}