Tailwind
Concetti di base
Utility First

Codice che avremmo dovuto usare: <head>
...
<style>
body {
margin-top: 200px !important;
}
.alert {
display: flex;
max-width: 24rem;
margin: 0 auto;
padding: 1.5rem;
border-radius: 0.5rem;
background-color: #fff;
box-shadow: 0 20px 25px -5px rgba(0, 0, 0, 0.1),
0 10px 10px -5px rgba(0, 0, 0, 0.04);
}
.alert-logo-wrap {
flex-shrink: 0;
}
.alert-logo {
height: 3rem;
width: 3rem;
}
.alert-body {
margin-left: 1.5rem;
padding-top: 0.25rem;
}
.alert-title {
color: #1a202c;
font-size: 1.25rem;
line-height: 1.25;
font-weight: 500;
}
.alert-message {
color: #718096;
font-size: 1rem;
line-height: 1.5;
}
</style>
</head>
<body>
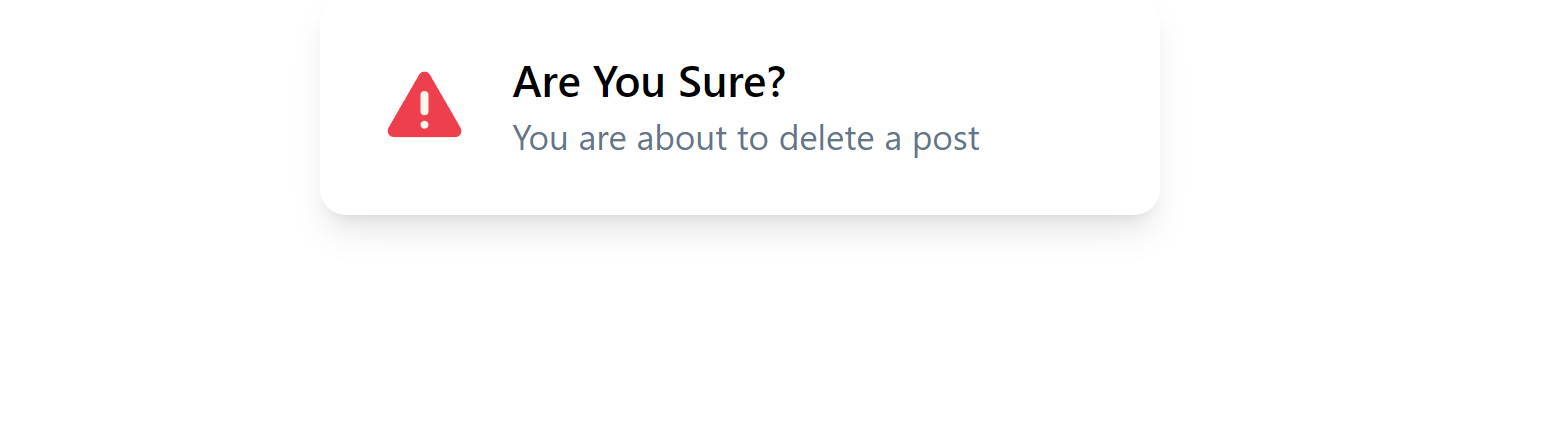
<!-- HTML/CSS Version -->
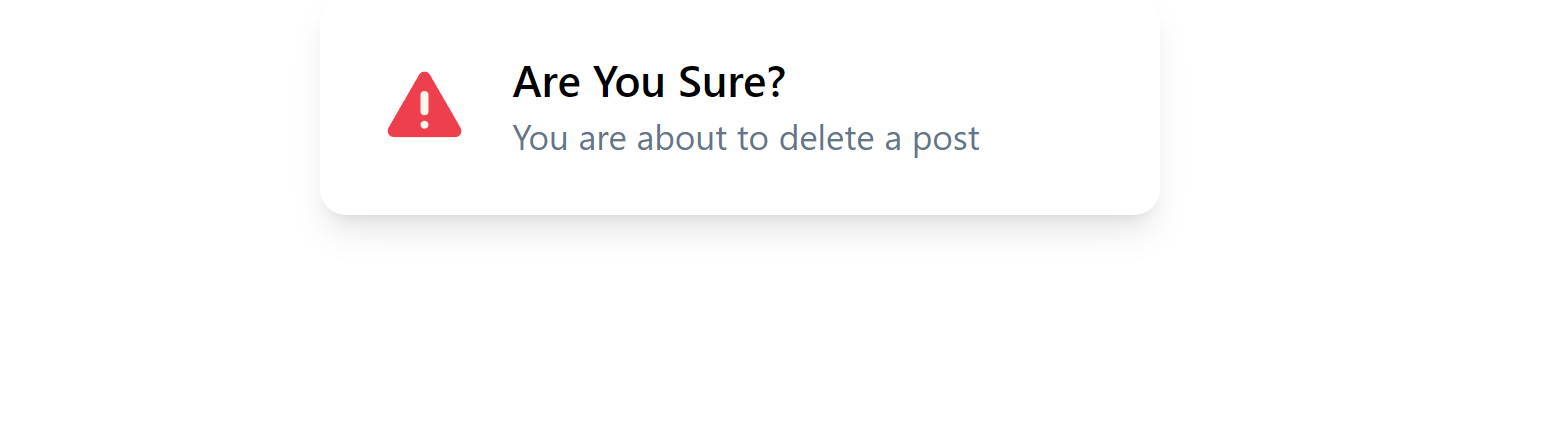
<div class="alert">
<div class="alert-logo-wrap">
<img class="alert-logo" src="../assets/img/warning.svg" alt="alert" />
</div>
<div class="alert-body">
<h4 class="alert-title">Are You Sure?</h4>
<p class="alert-message">You are about to delete a post</p>
</div>
</div>
</body>
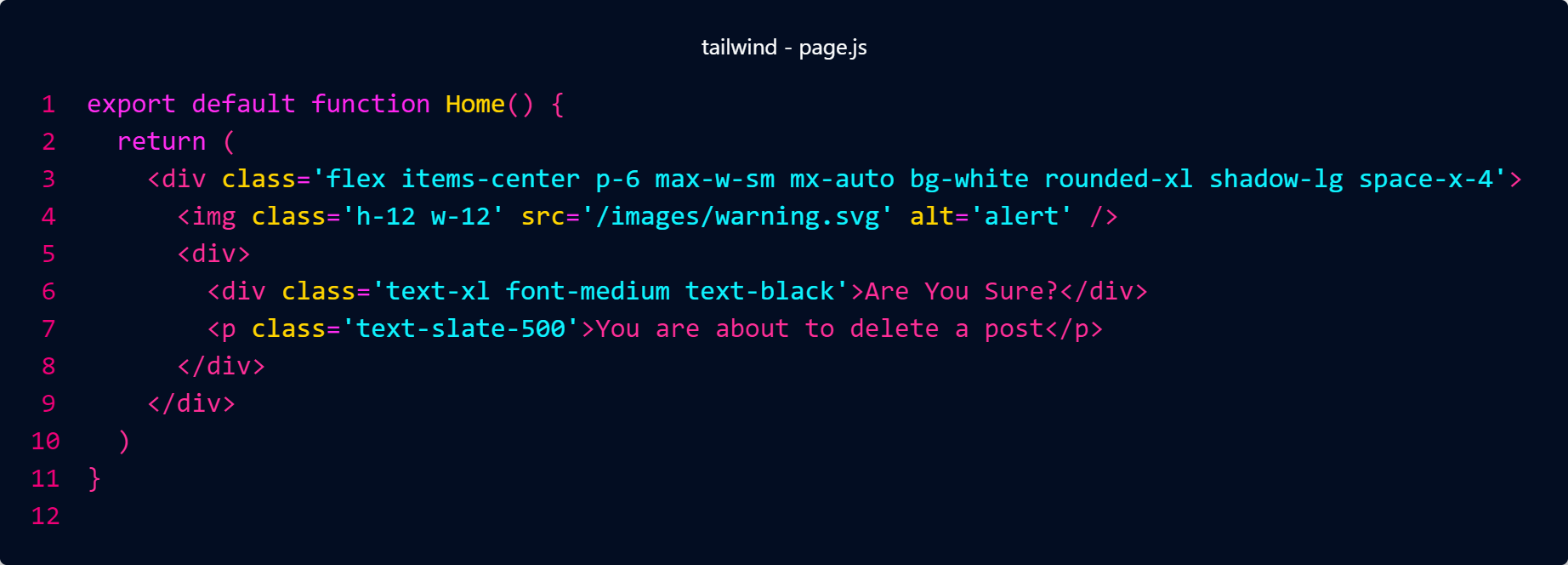
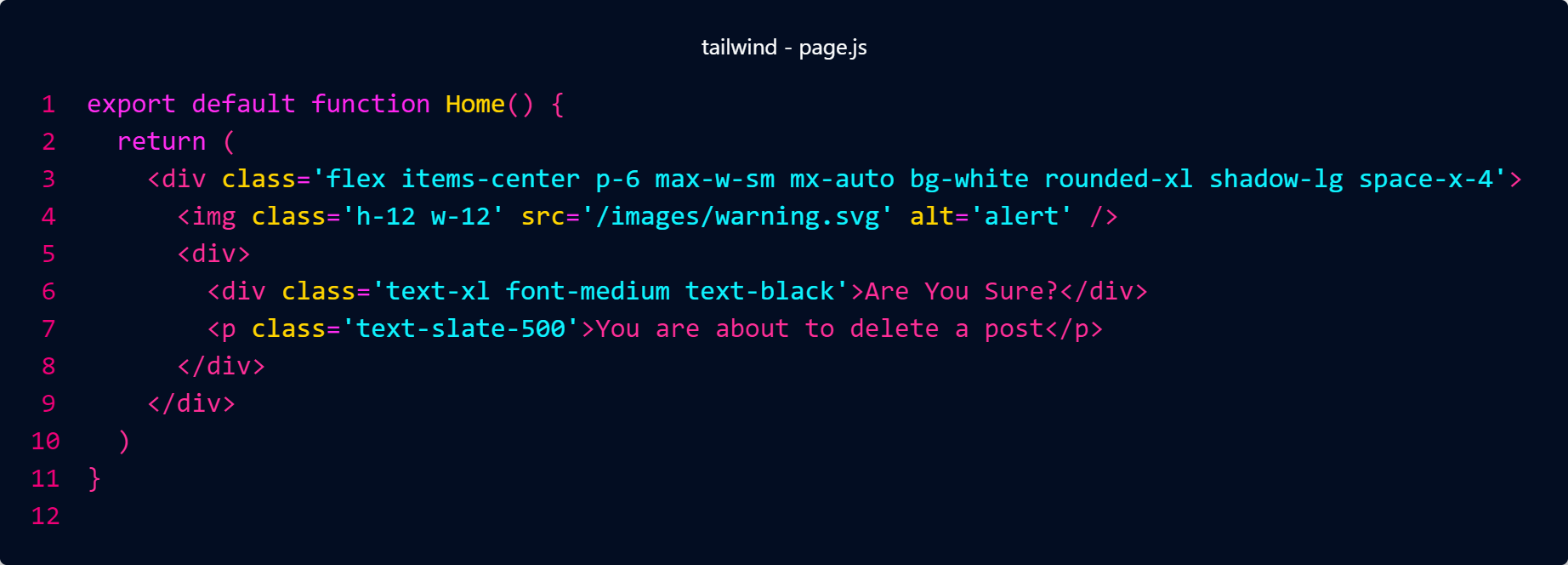
Con Tailwind:

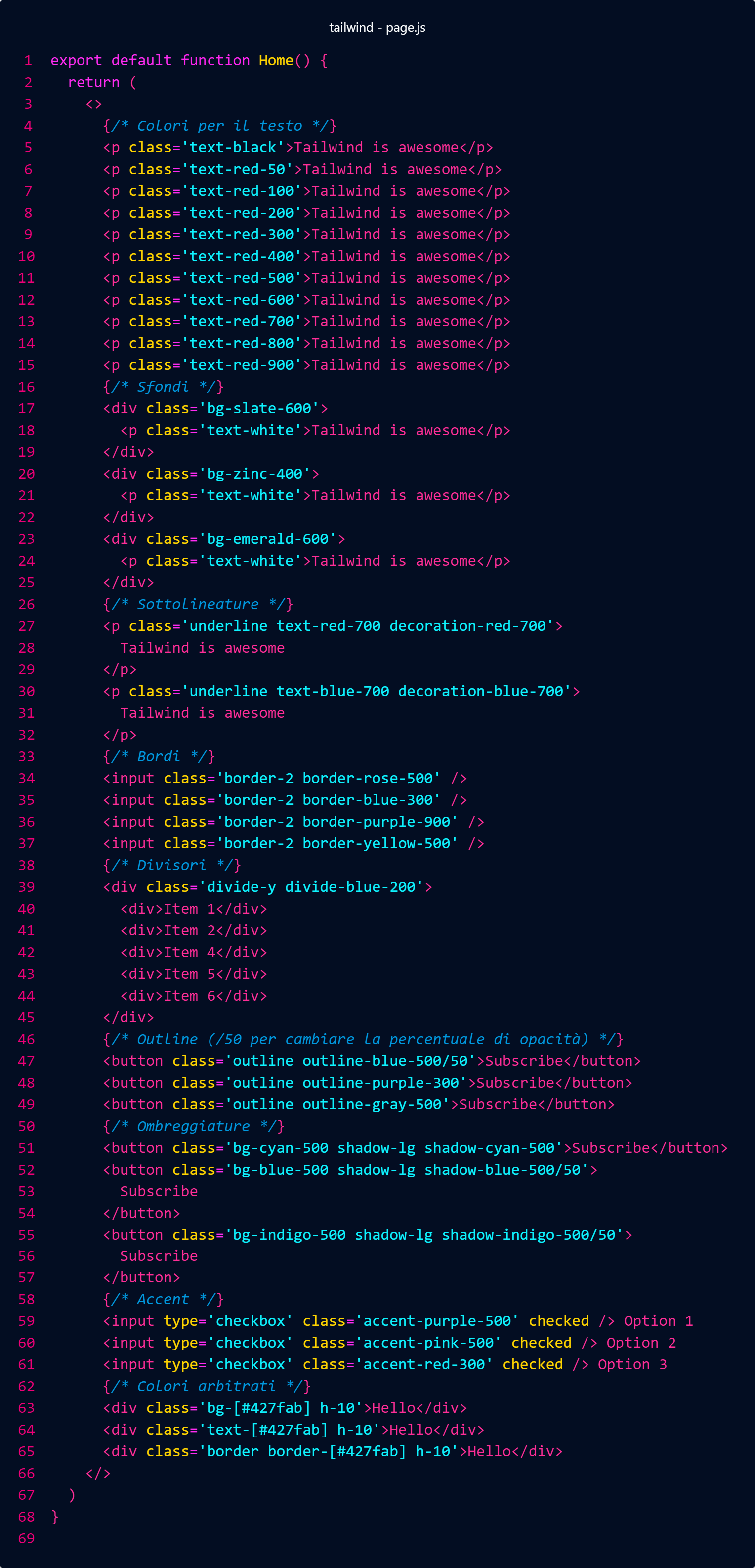
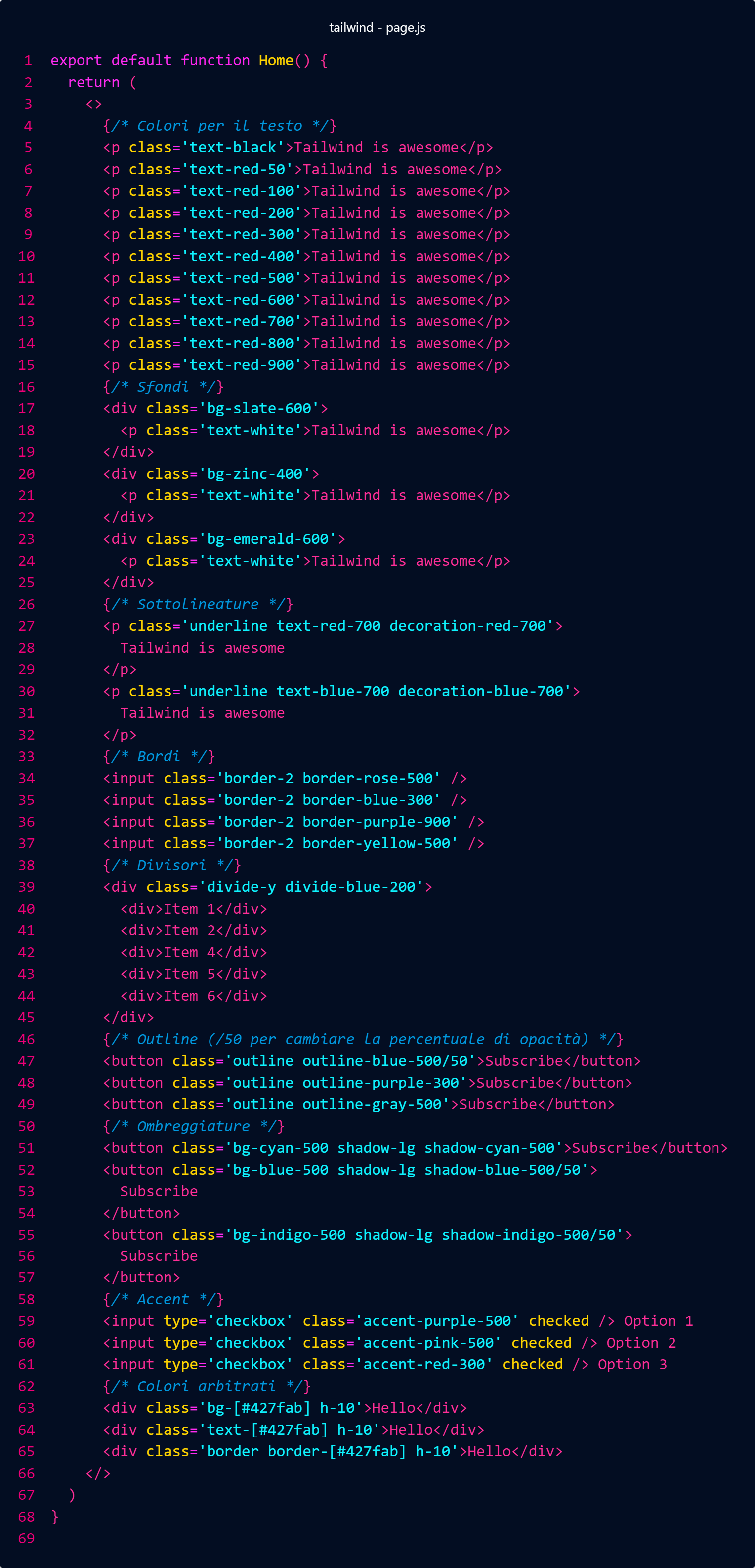
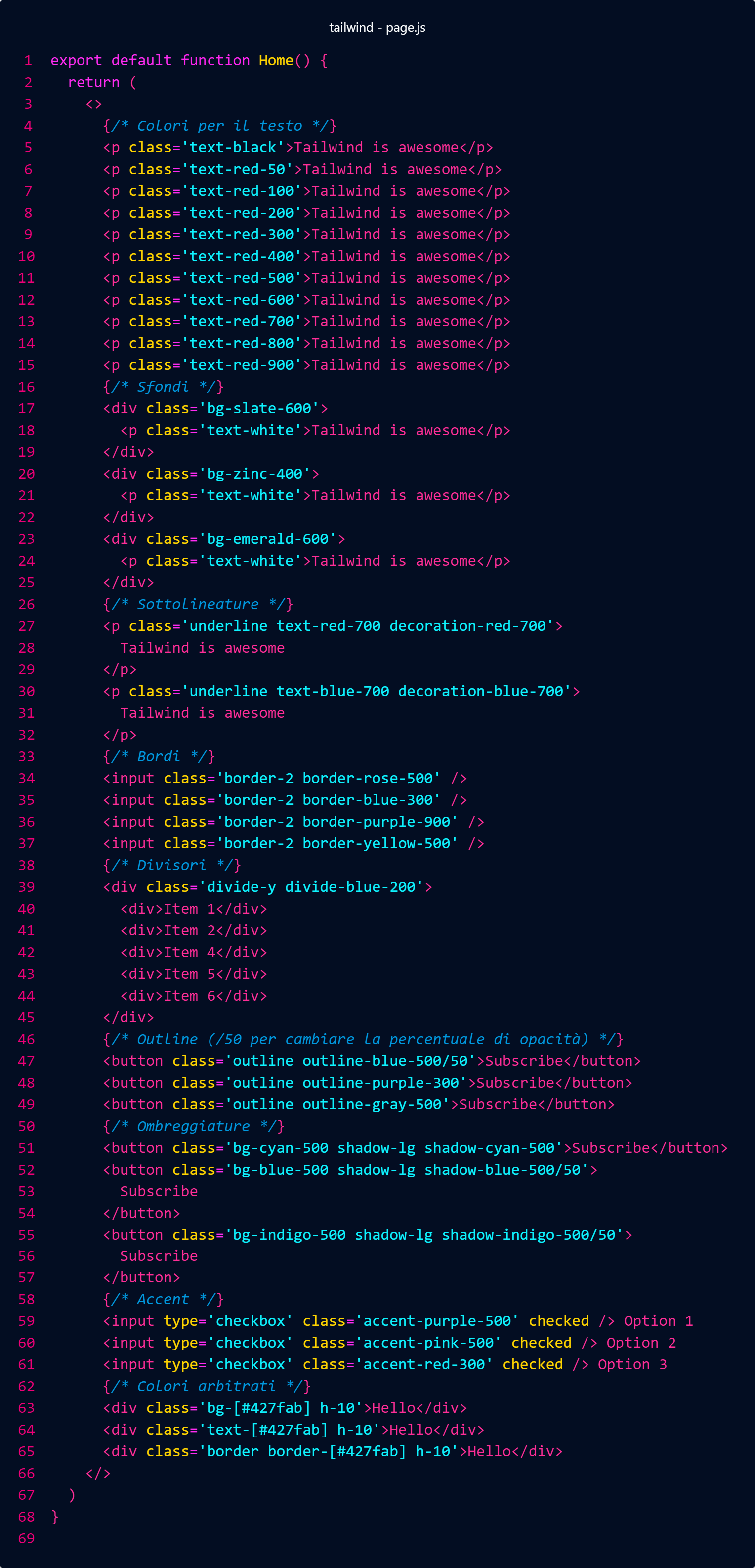
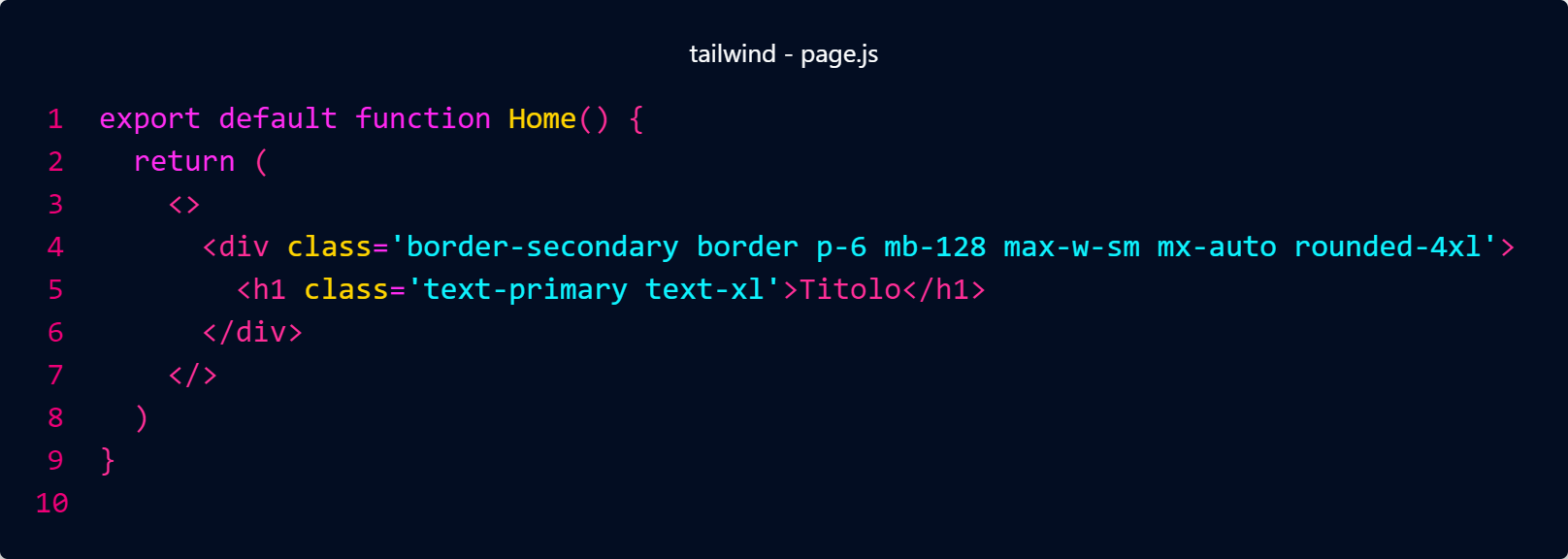
Colori

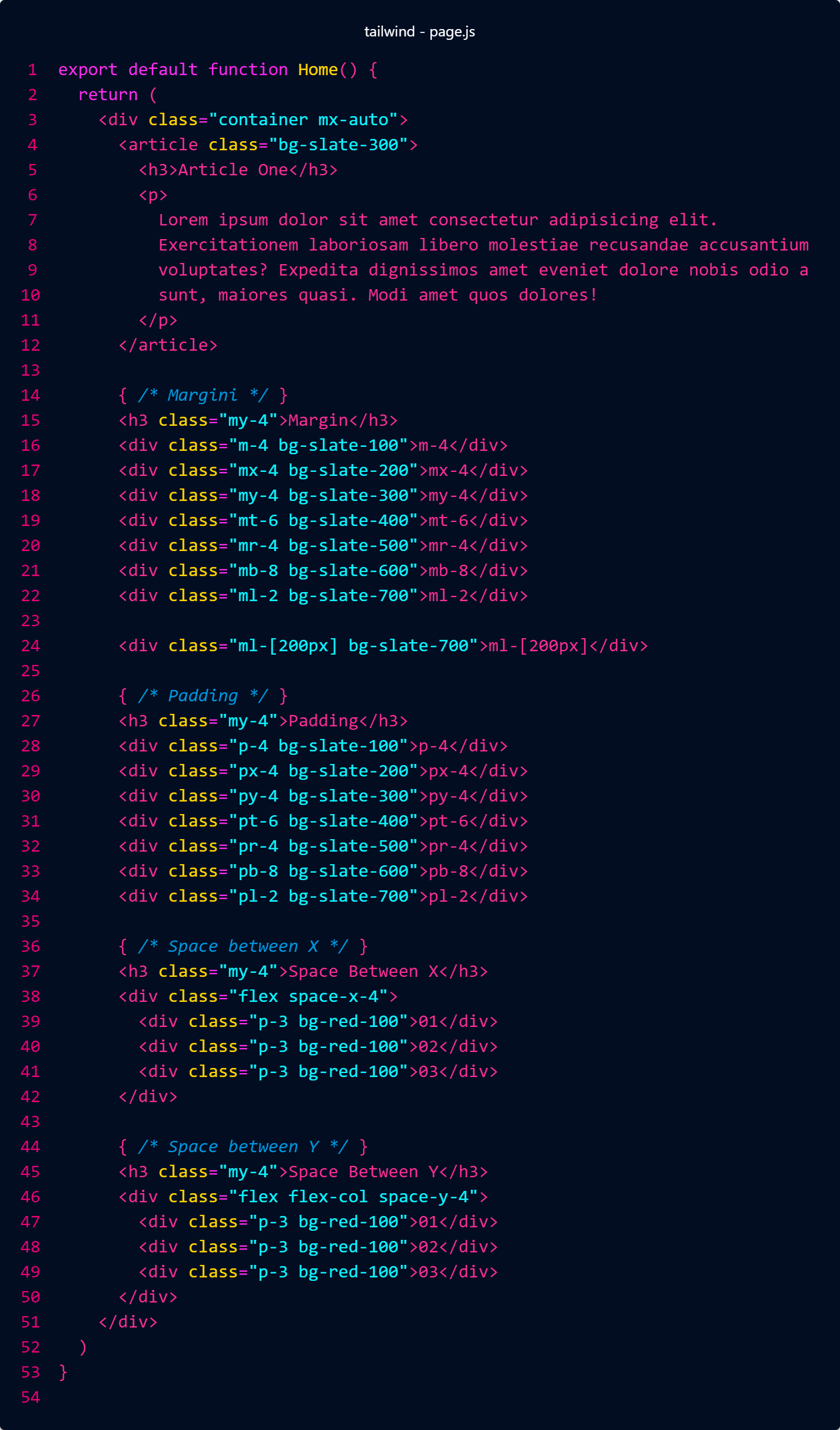
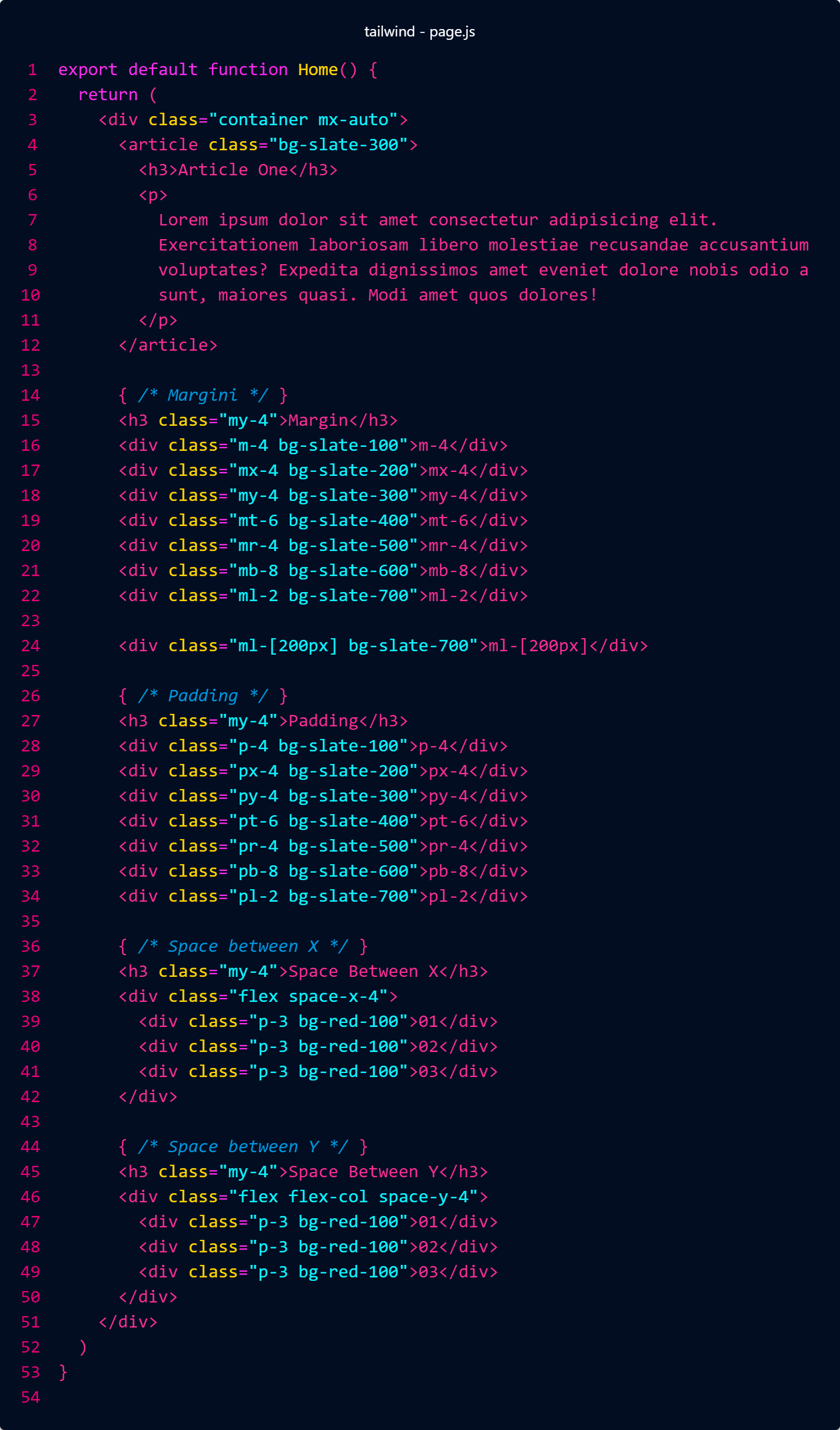
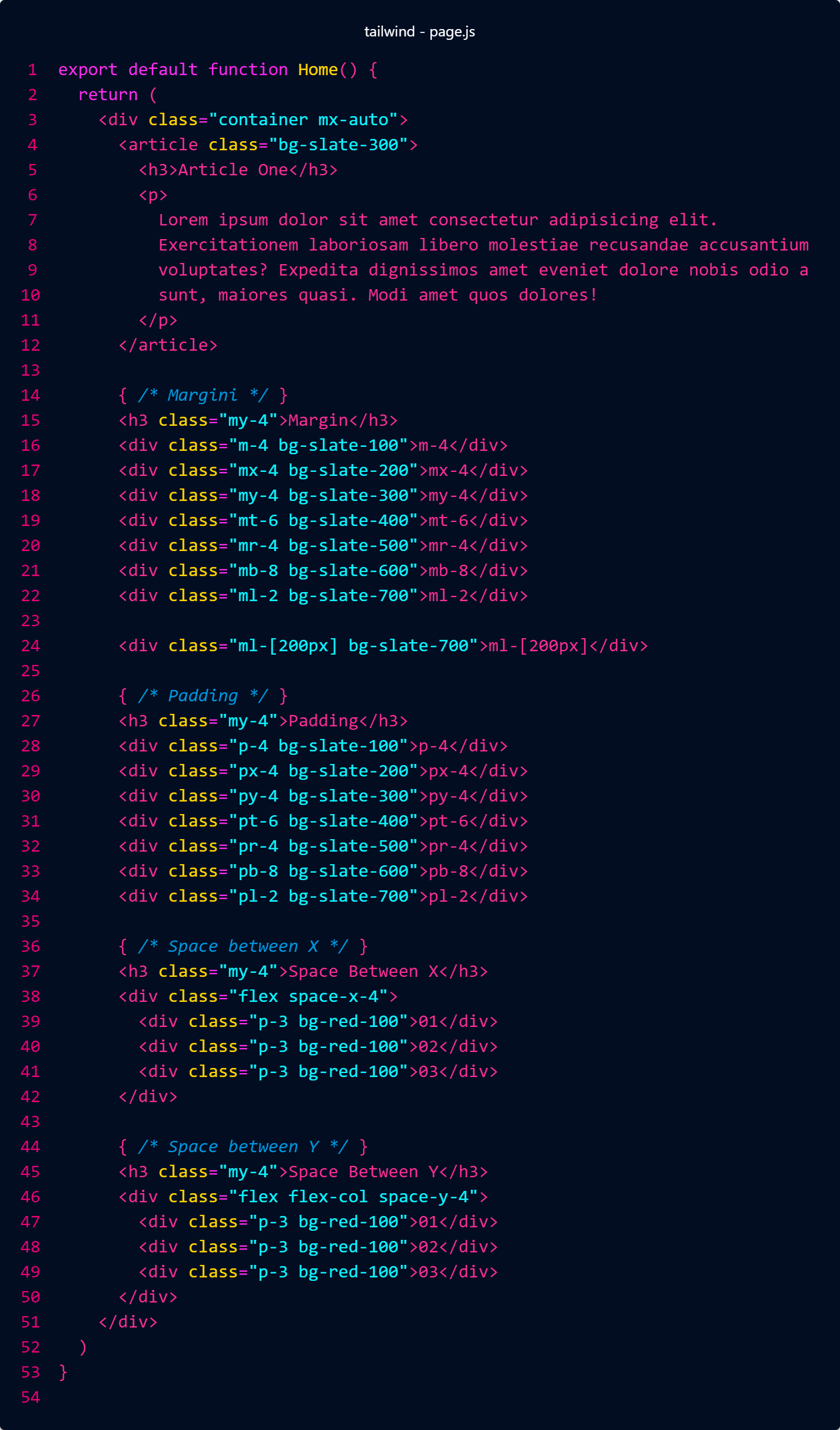
Container e spaziatura

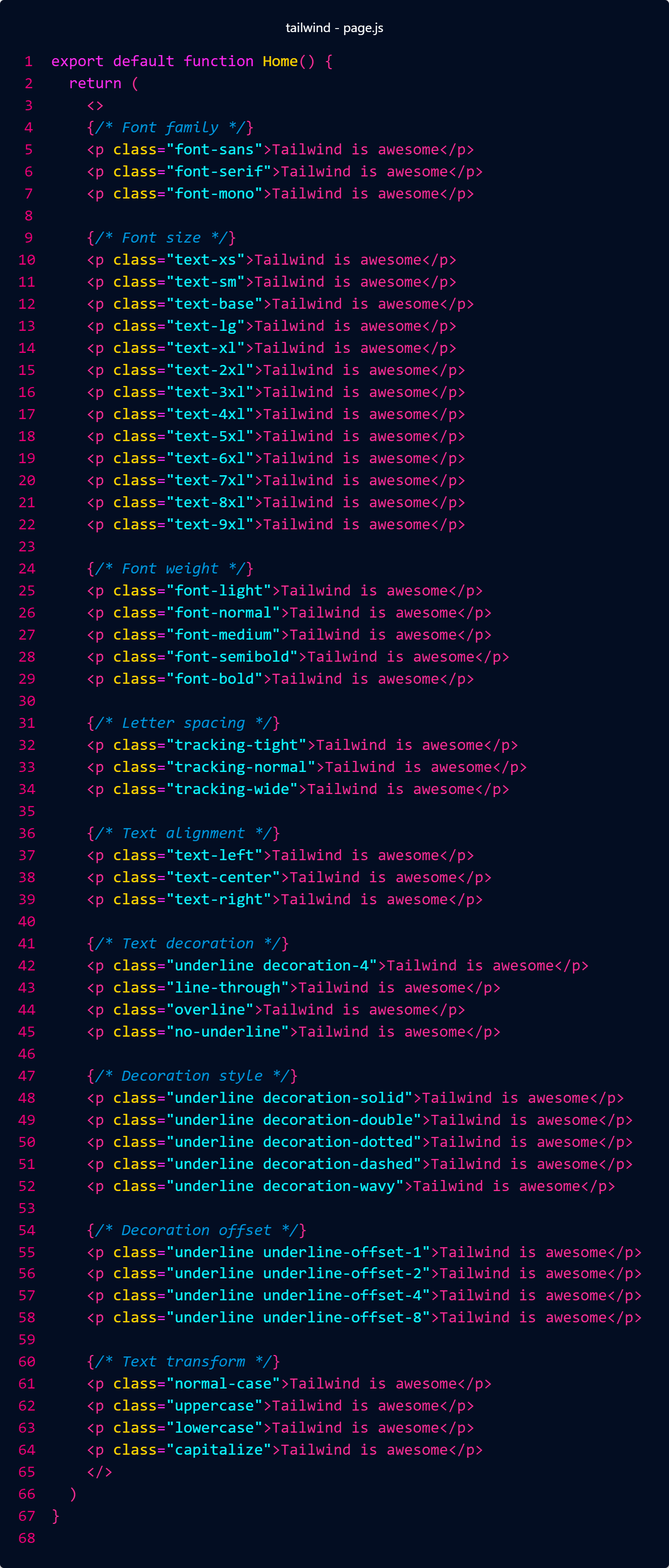
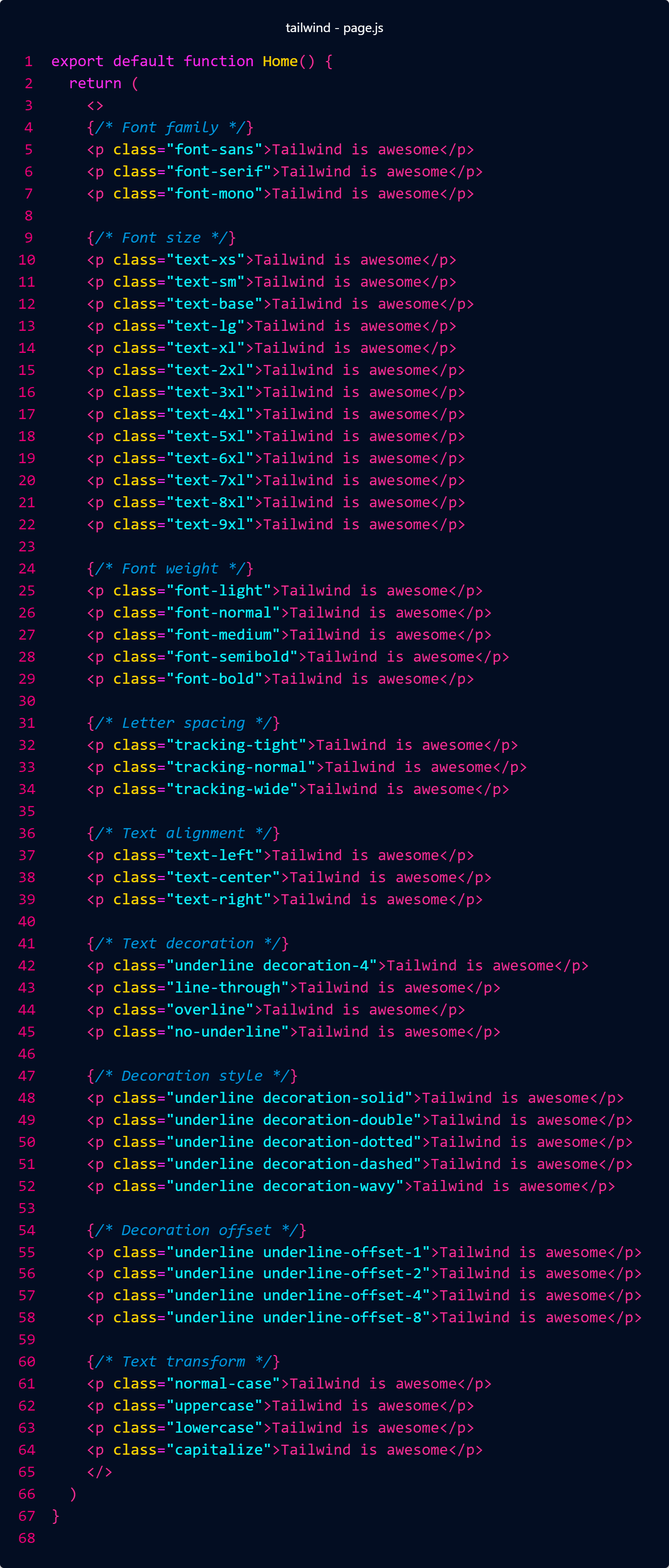
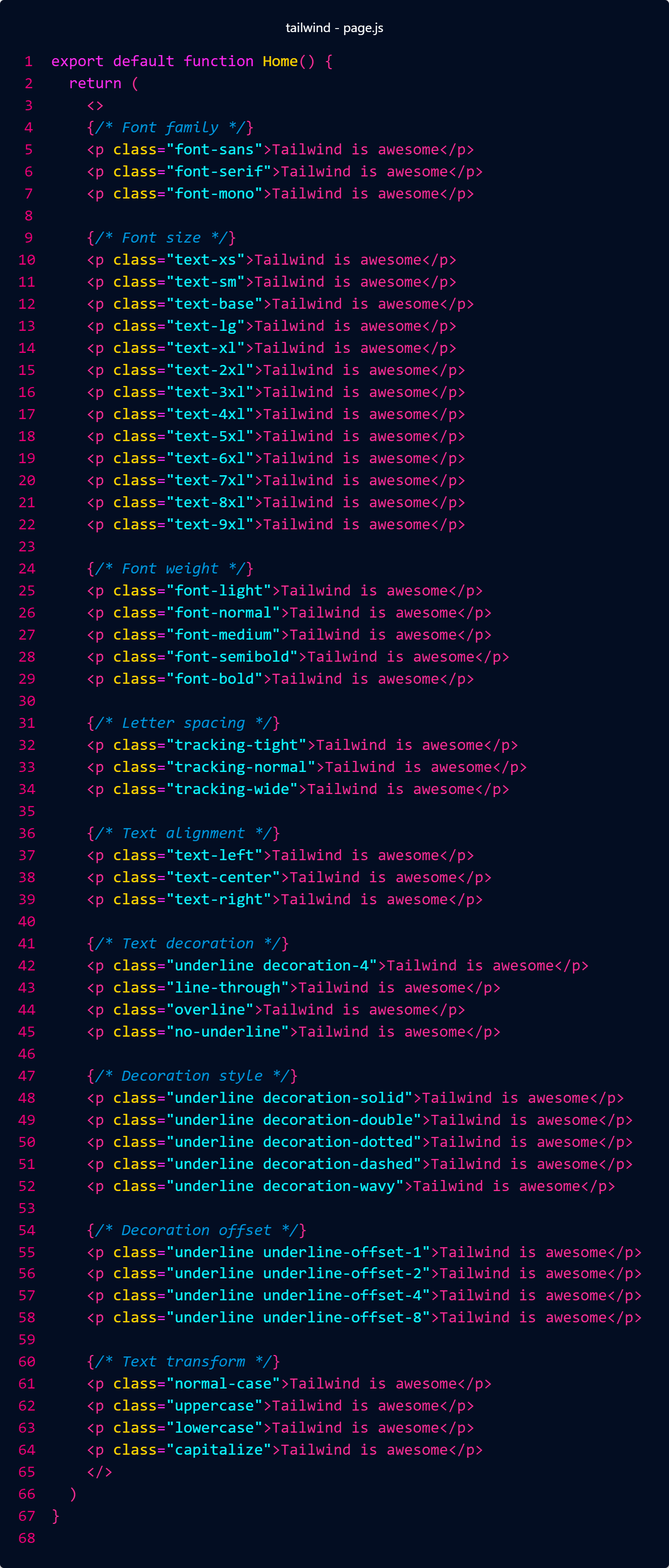
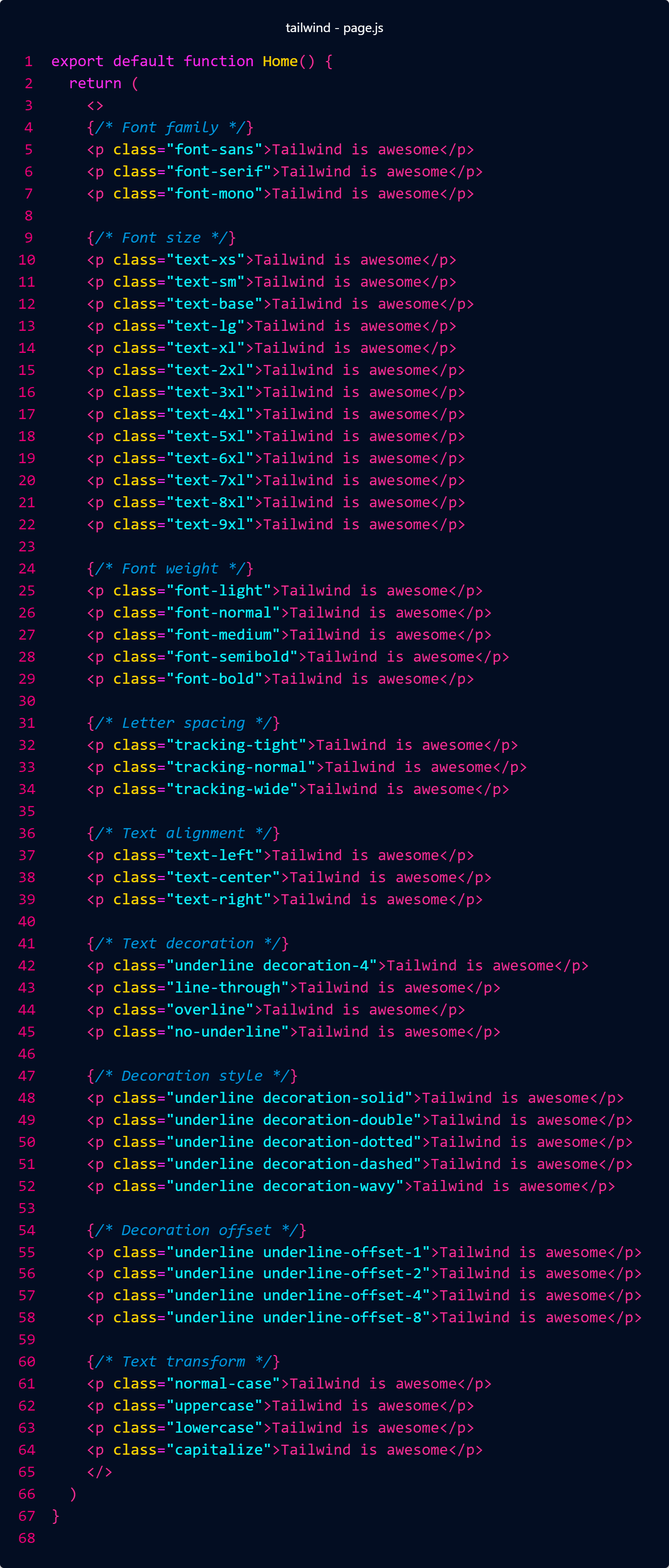
Typography

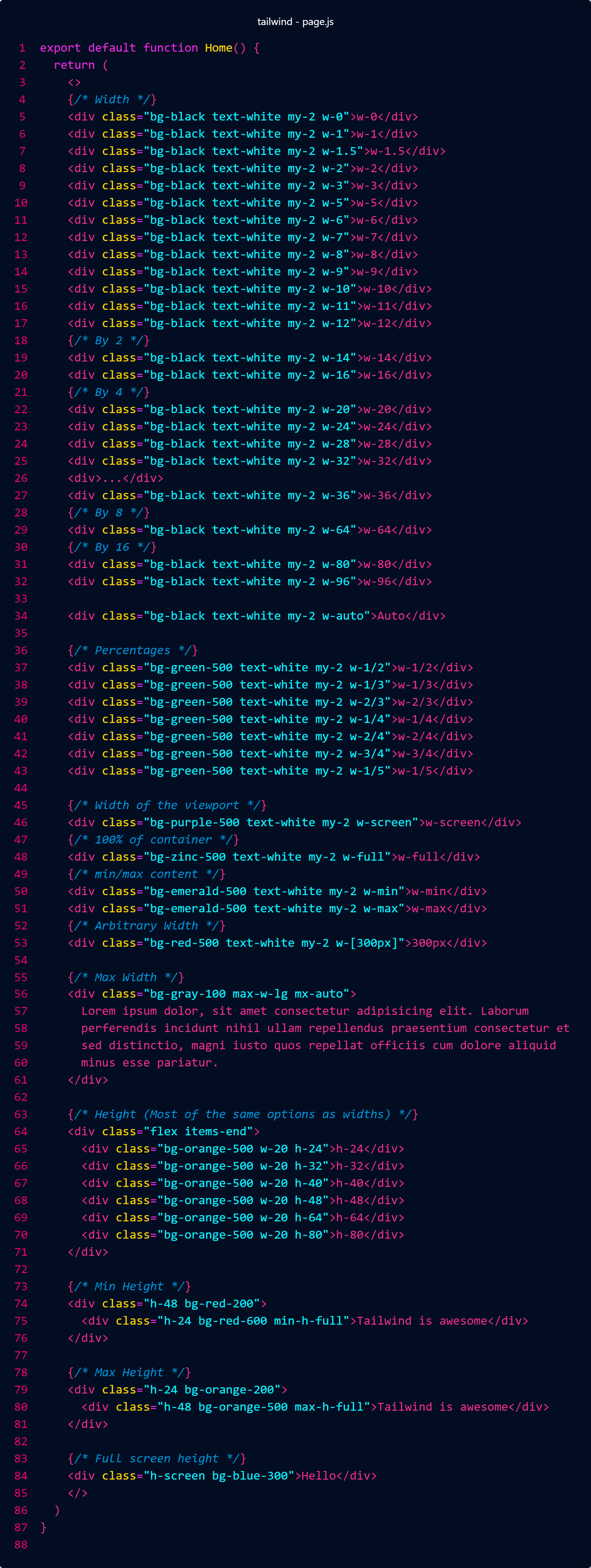
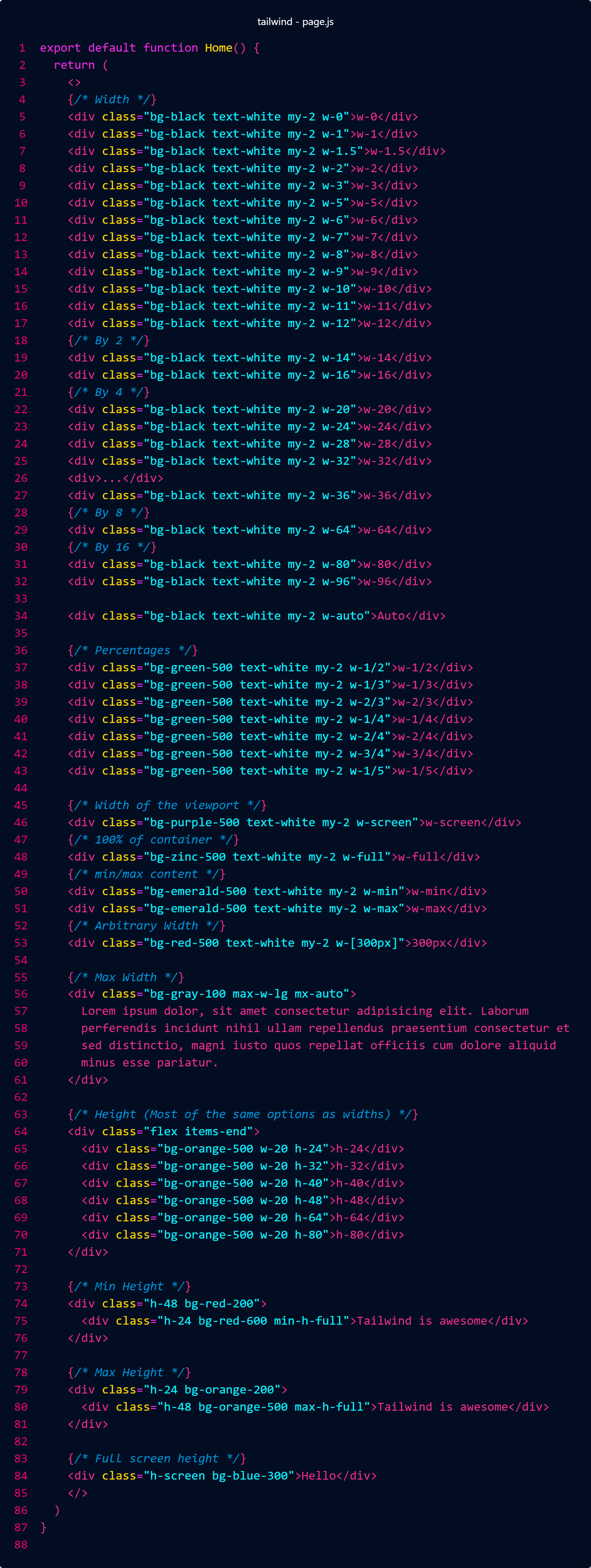
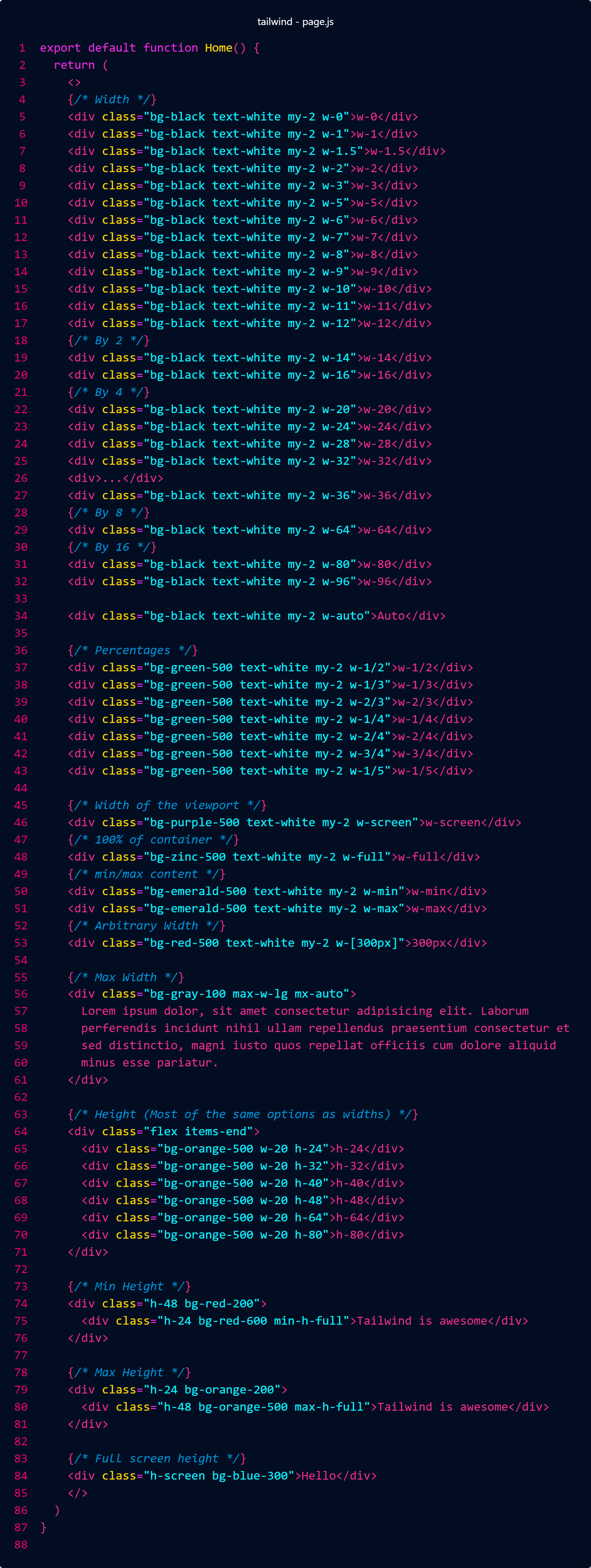
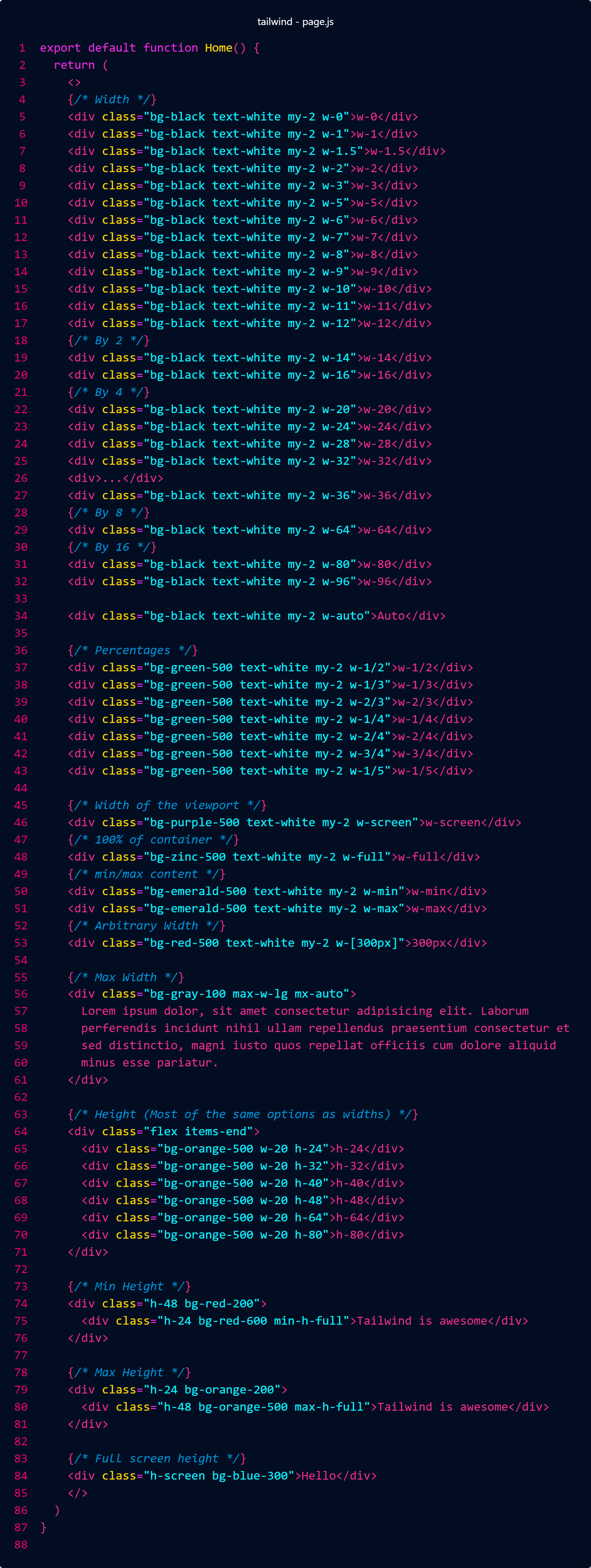
Sizing

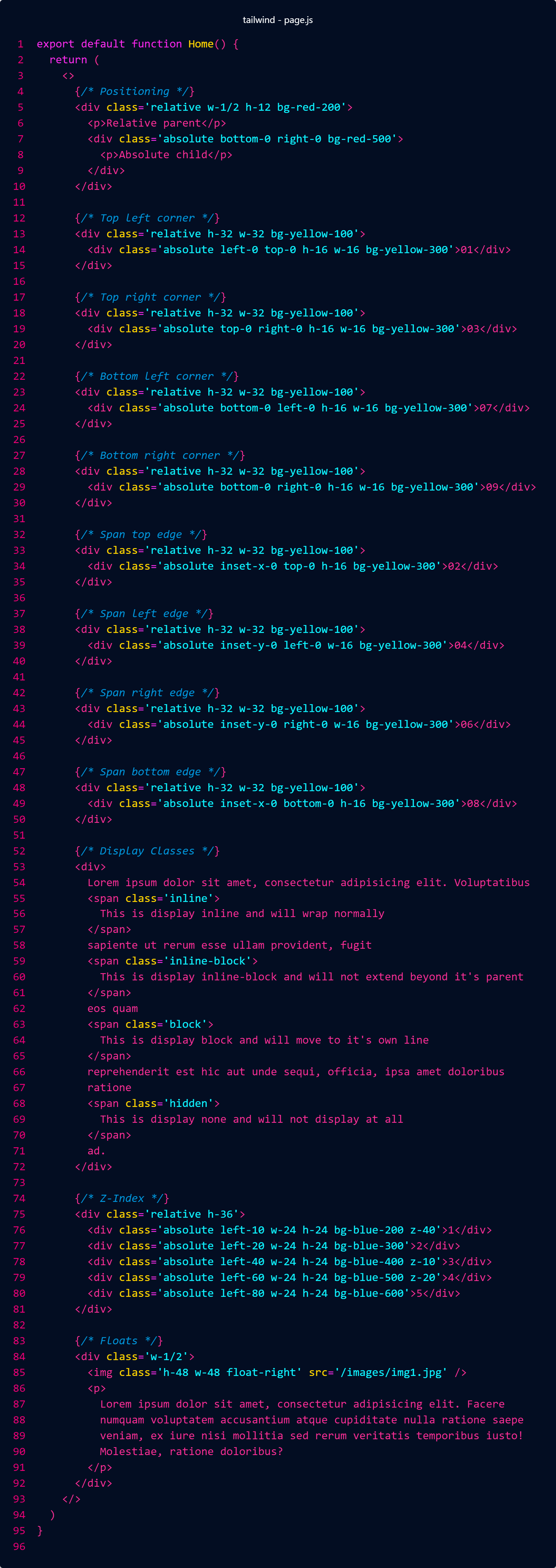
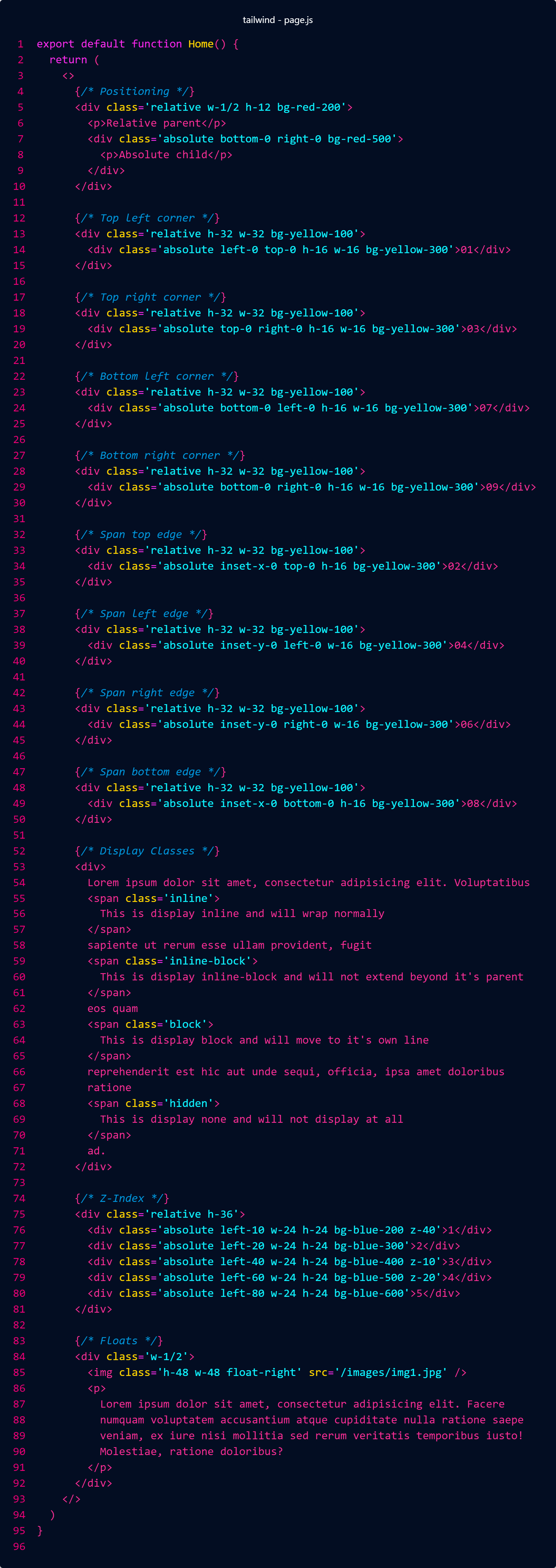
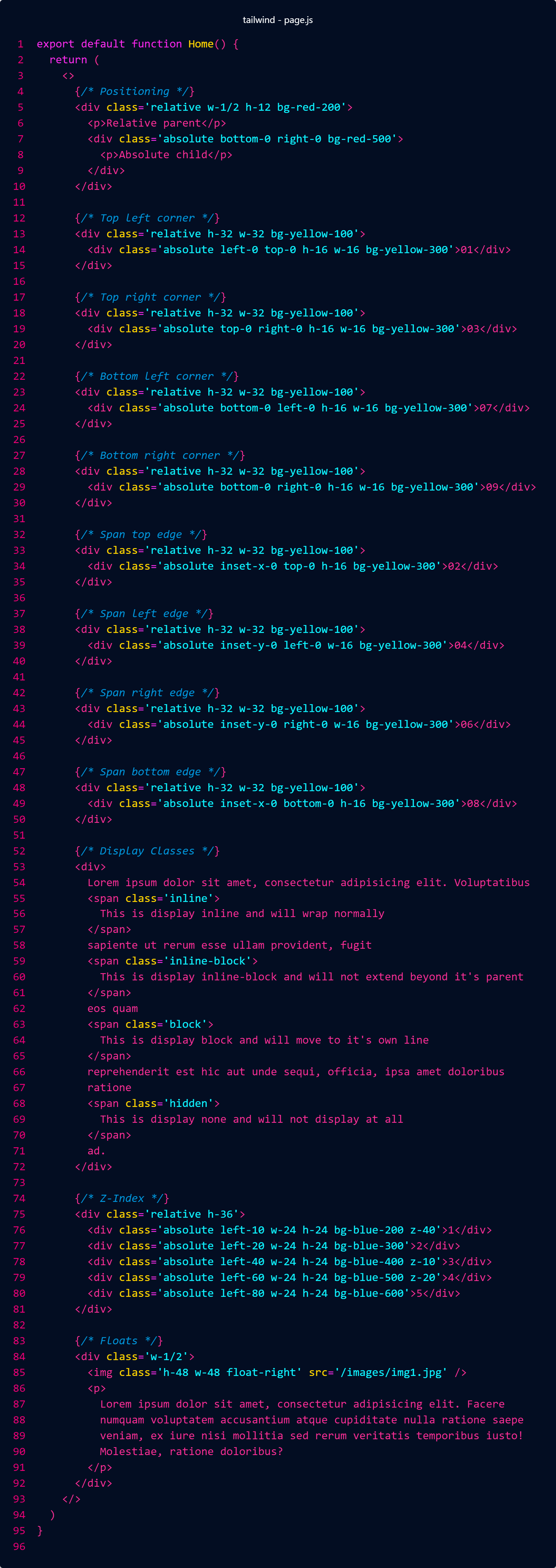
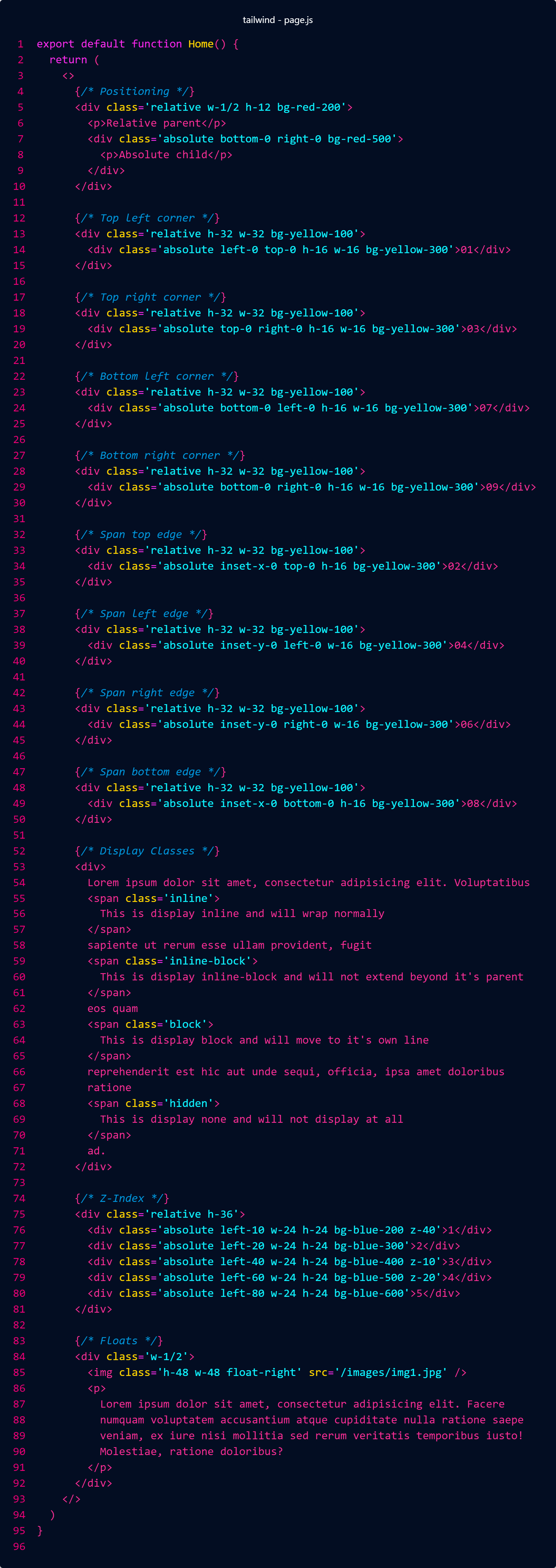
Layout & position

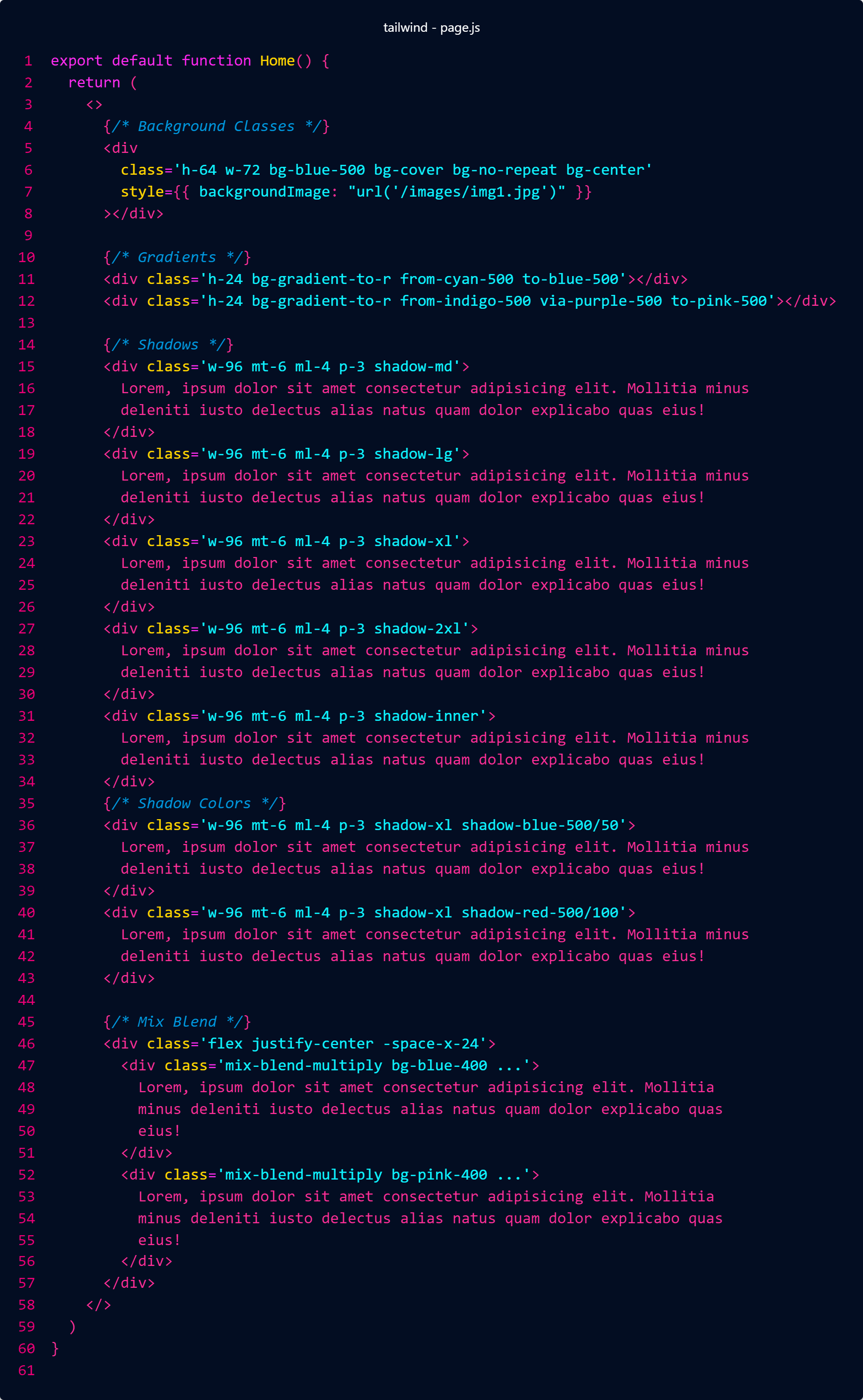
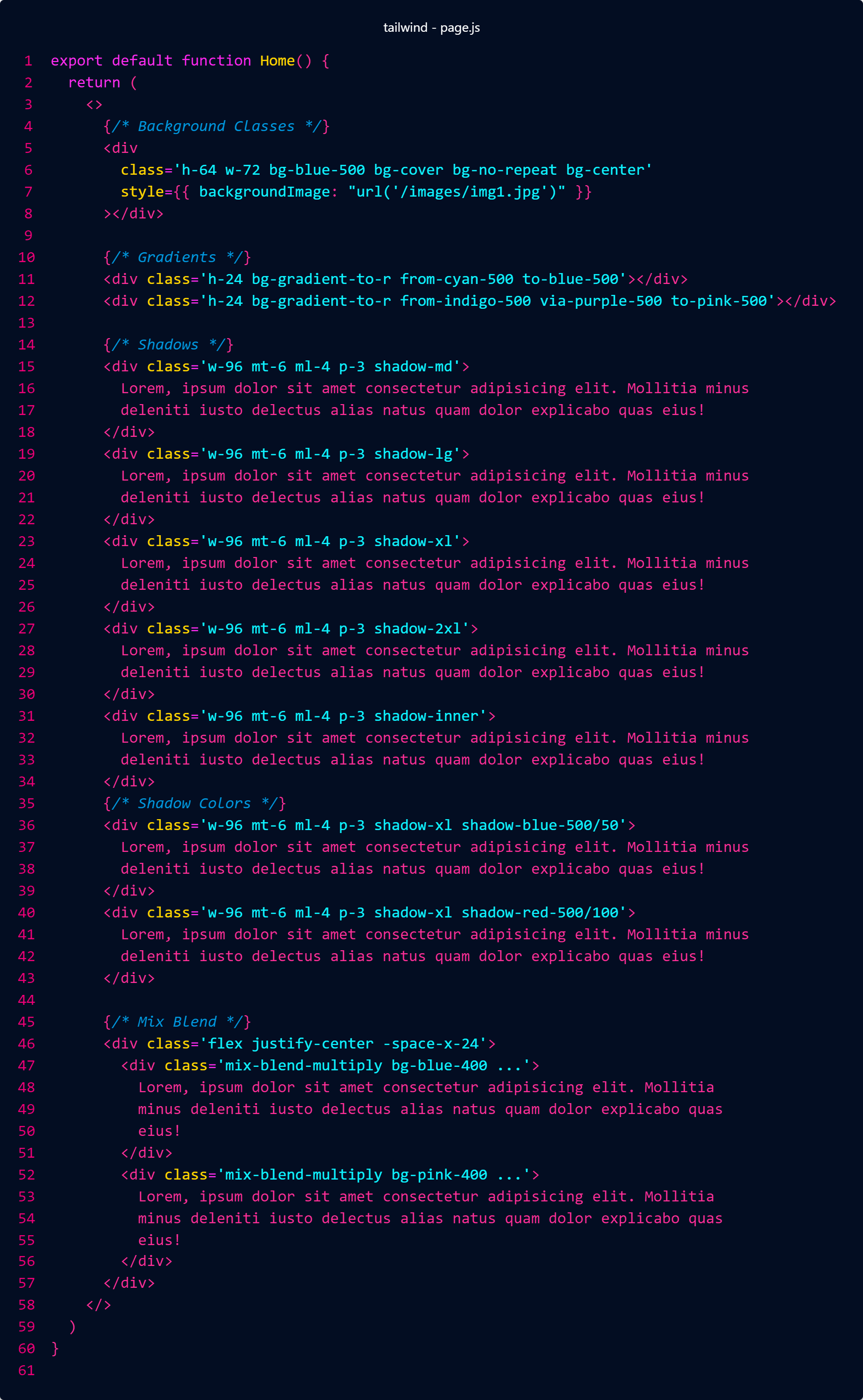
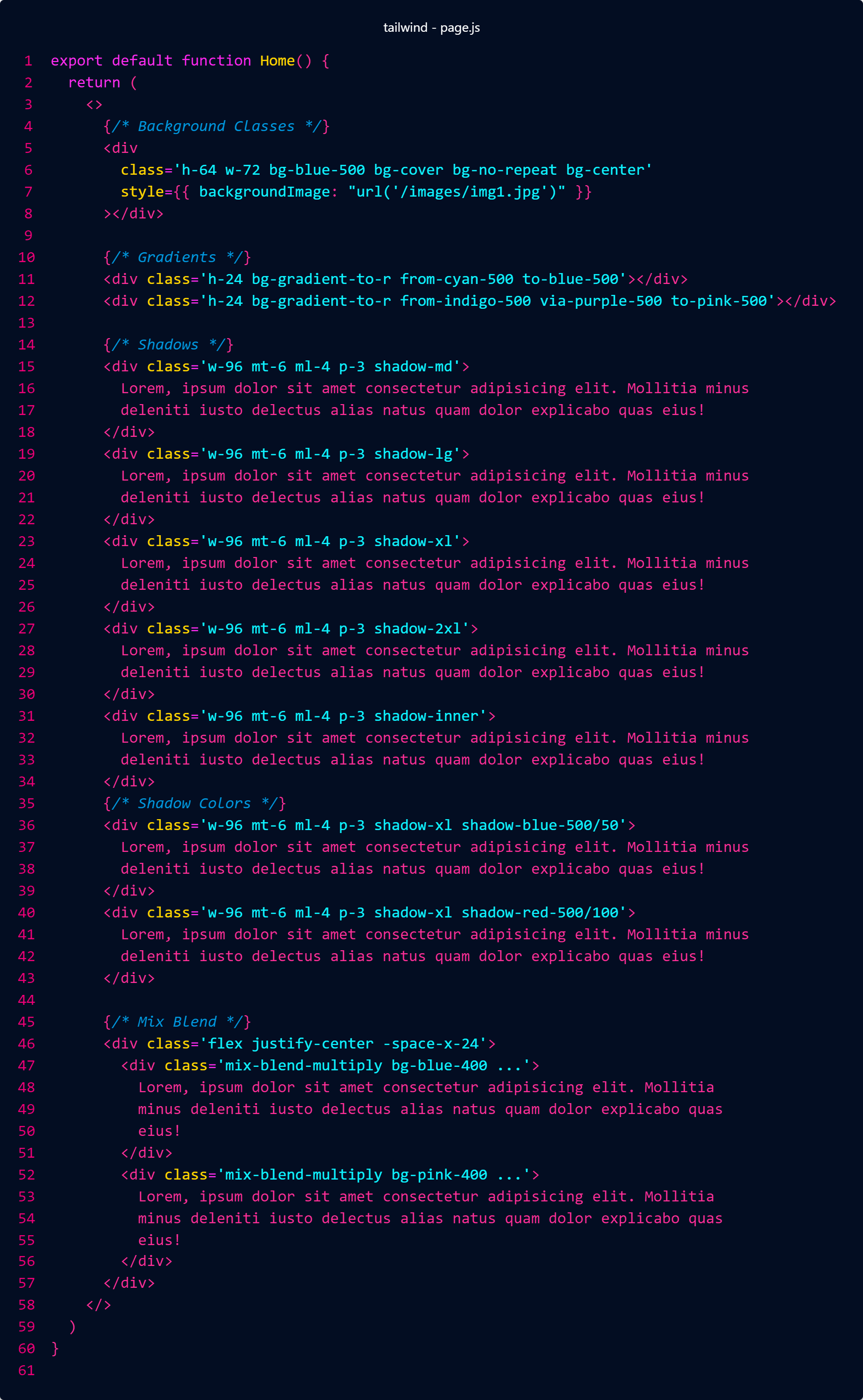
Backgrounds & shadows

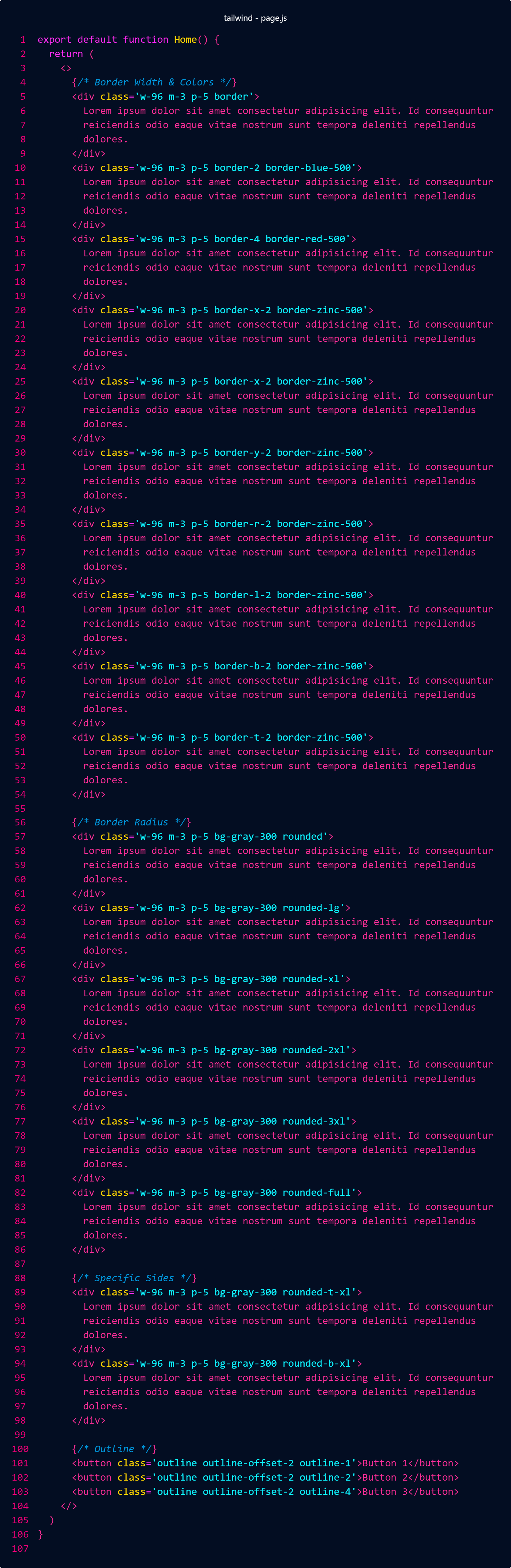
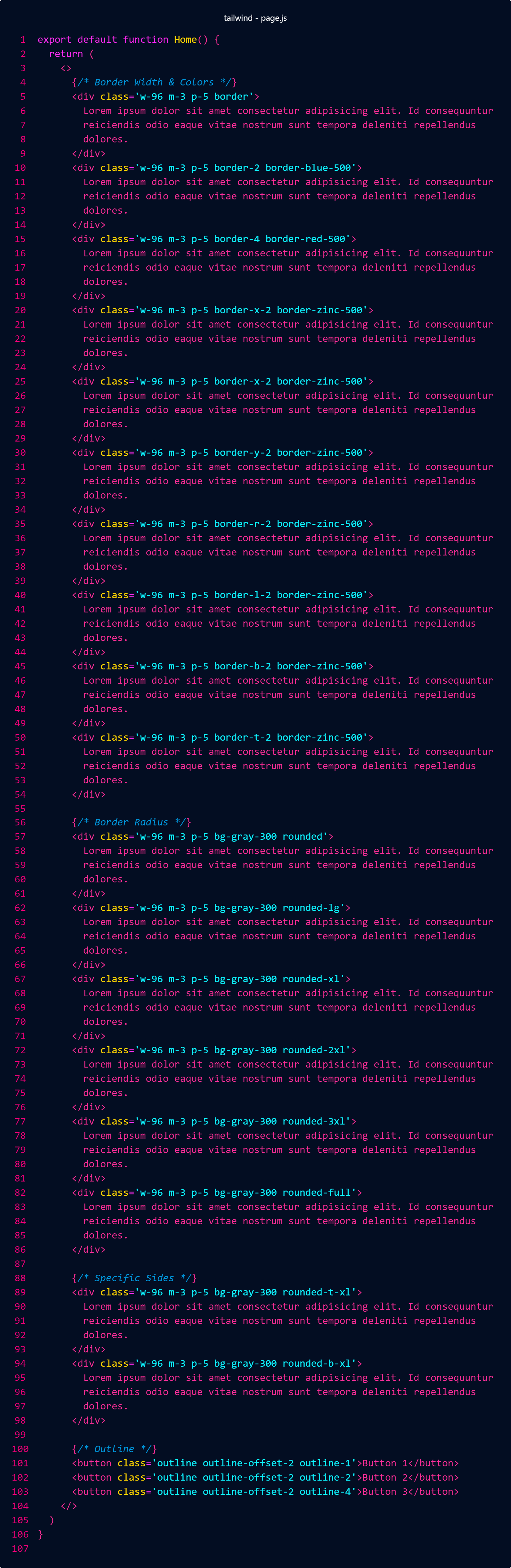
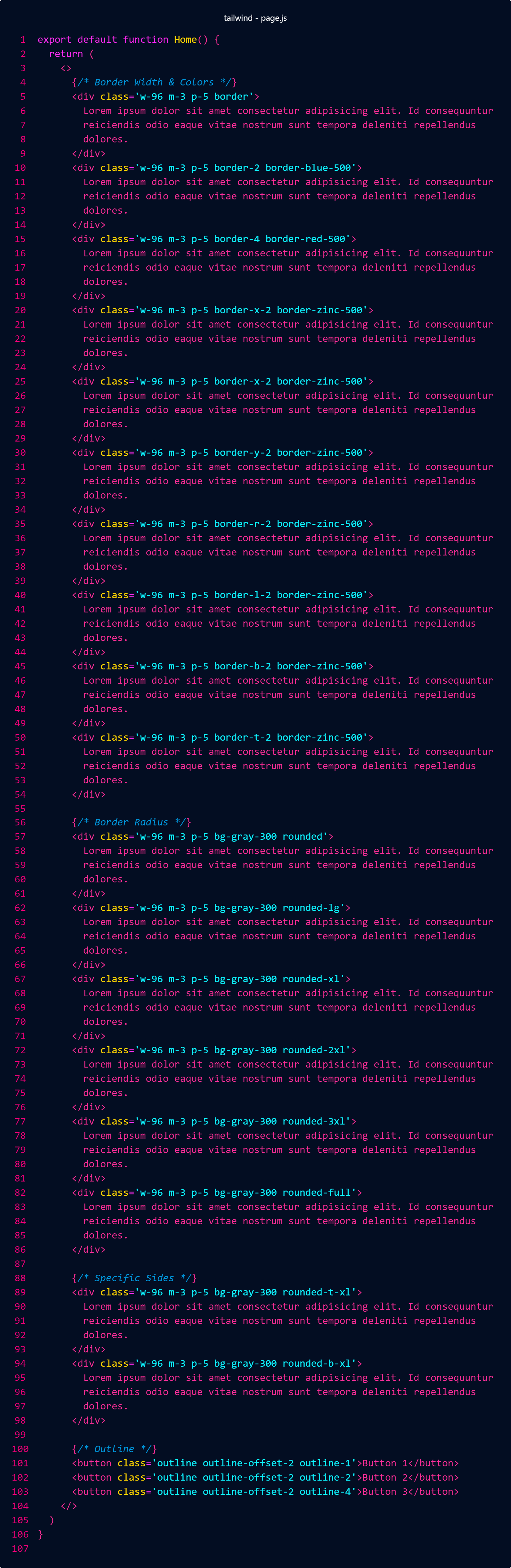
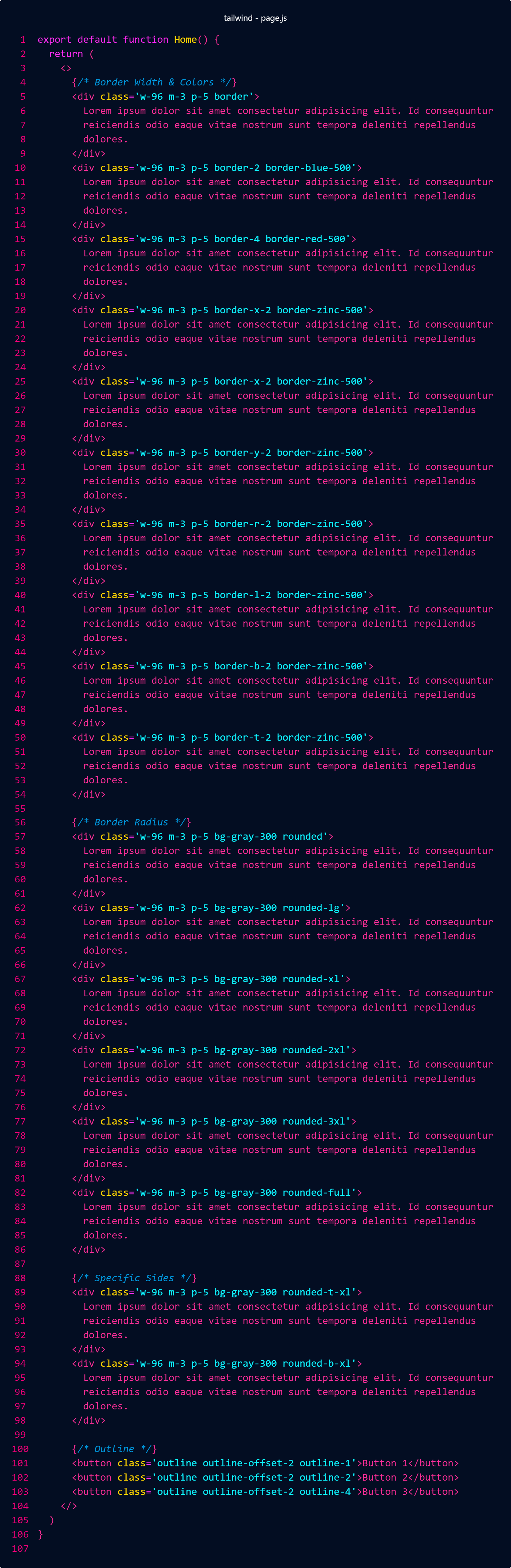
Borders

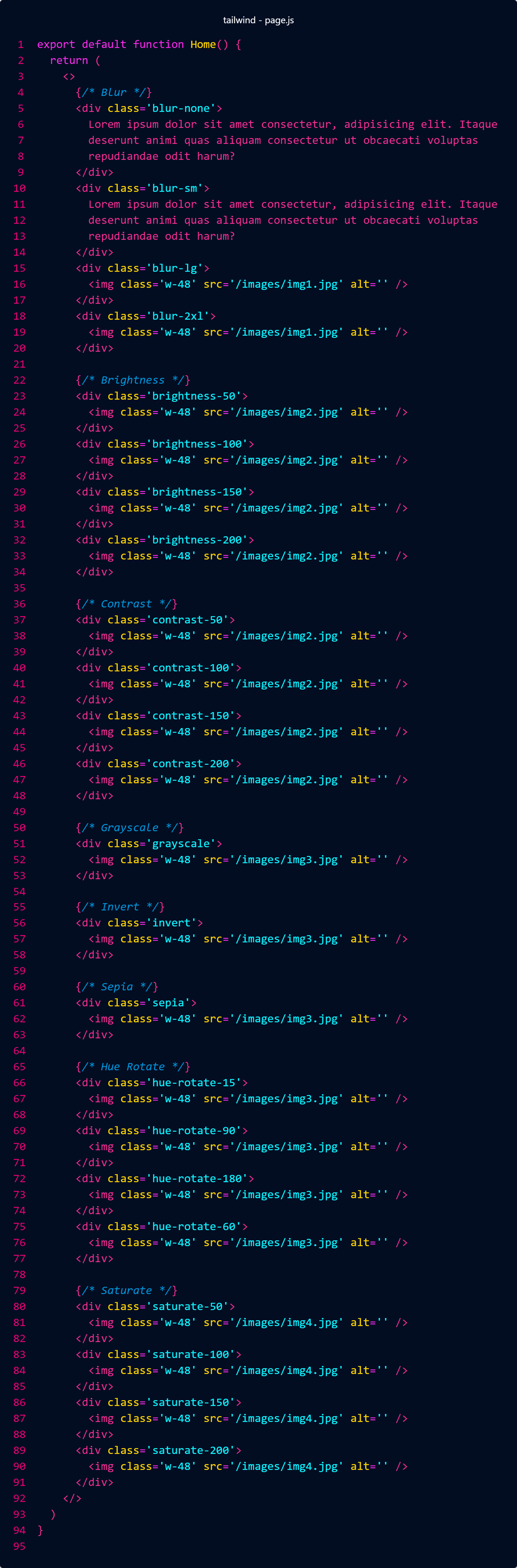
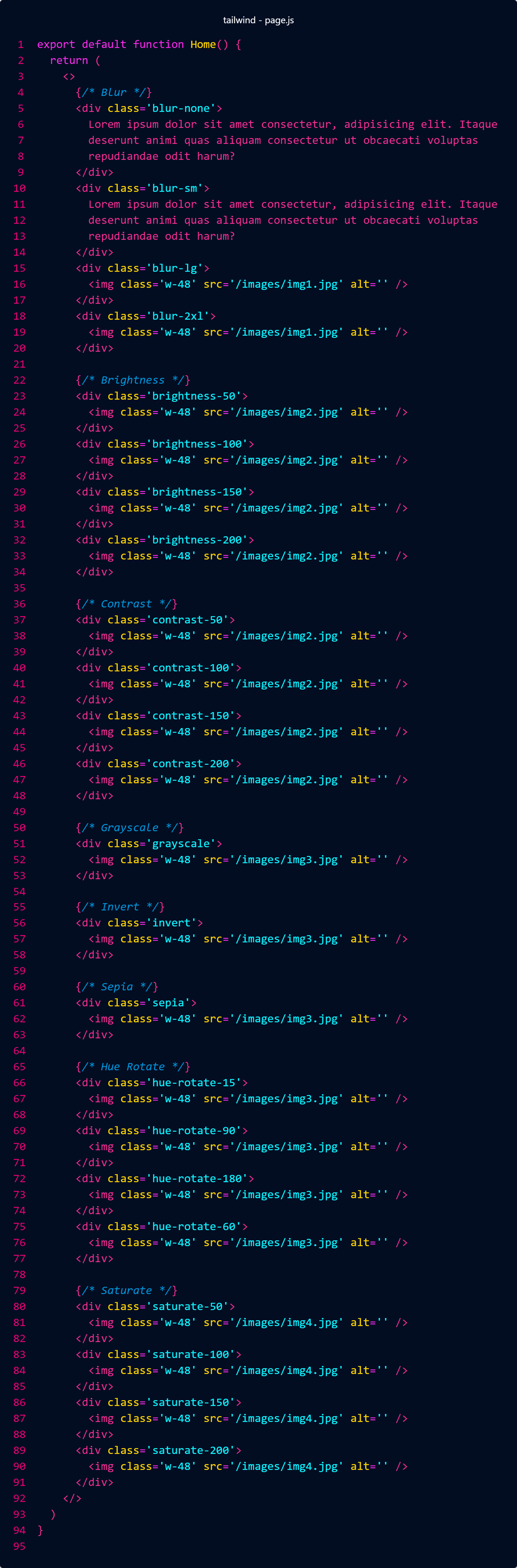
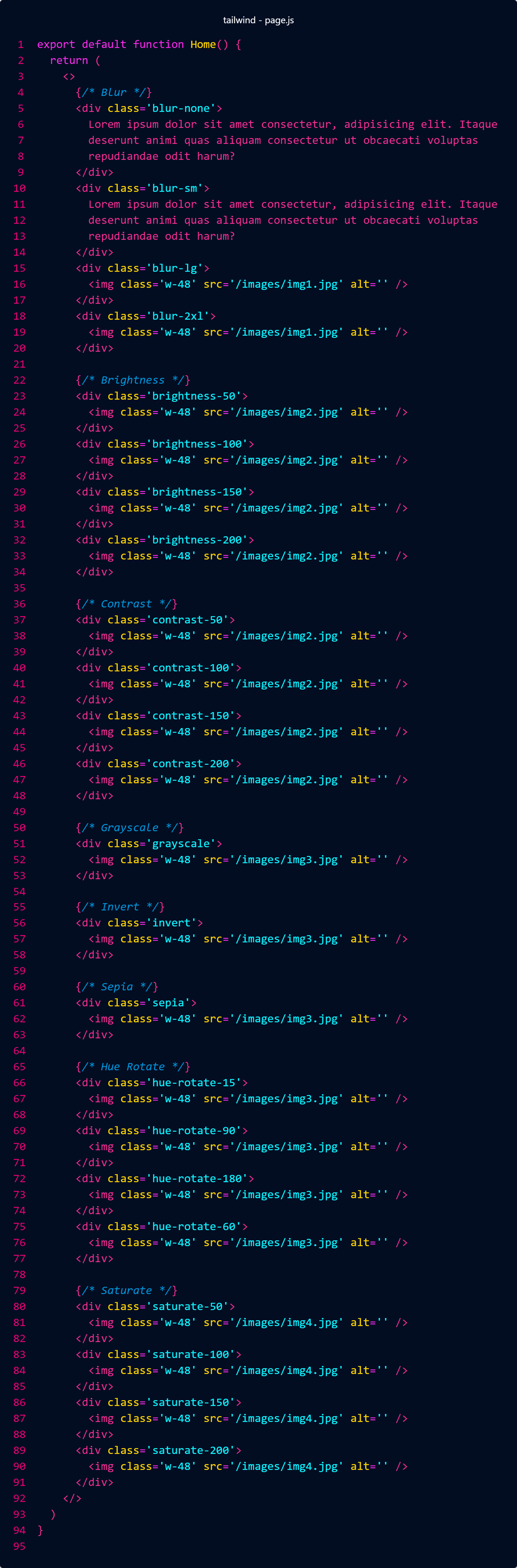
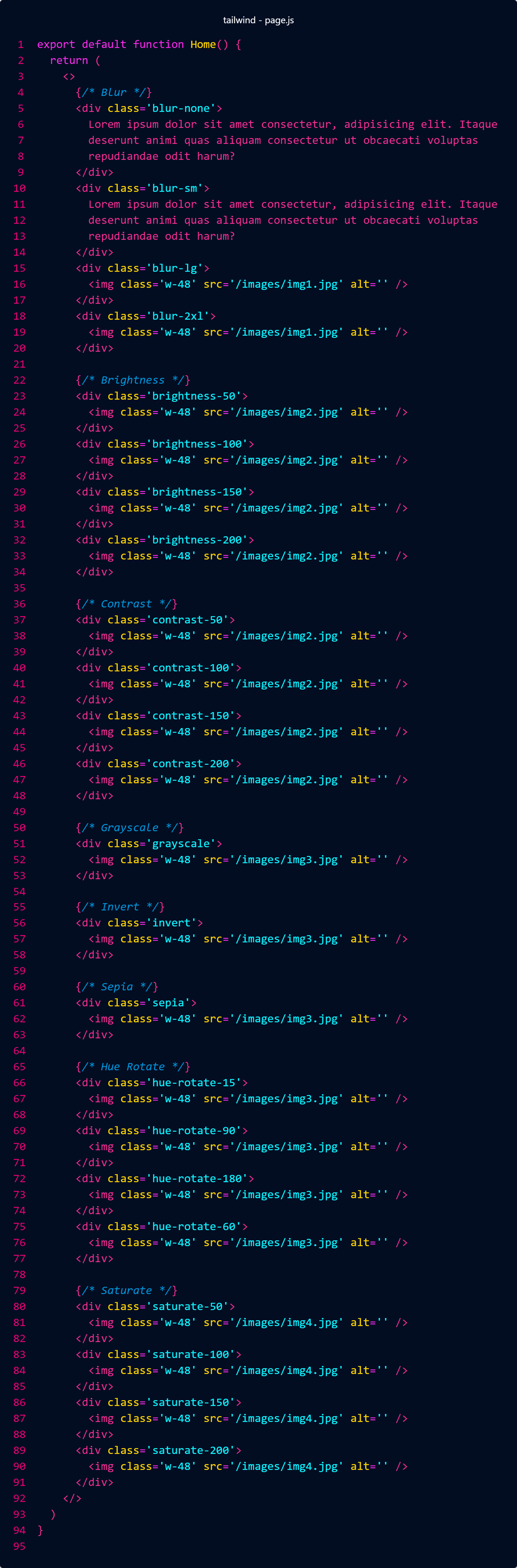
Filters

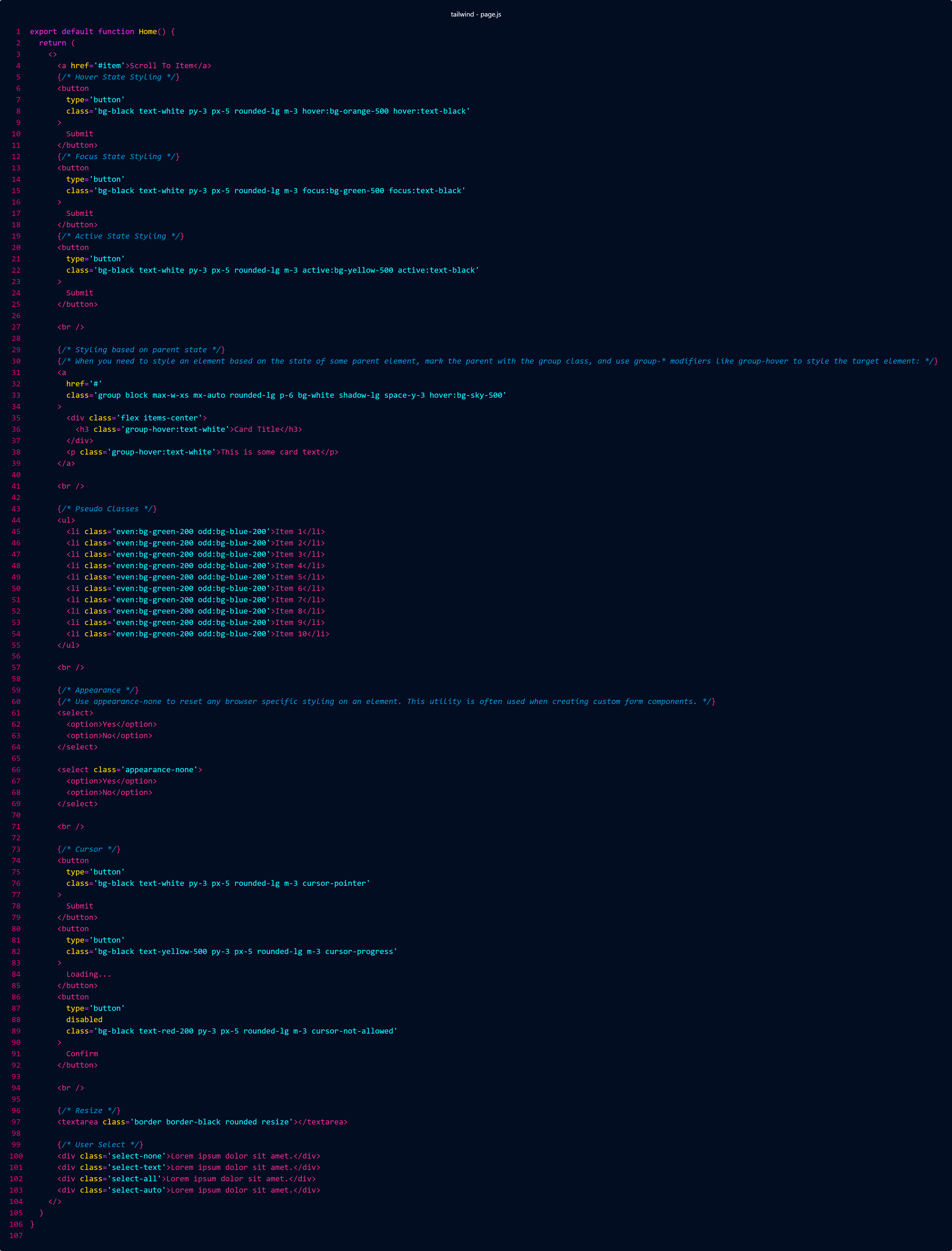
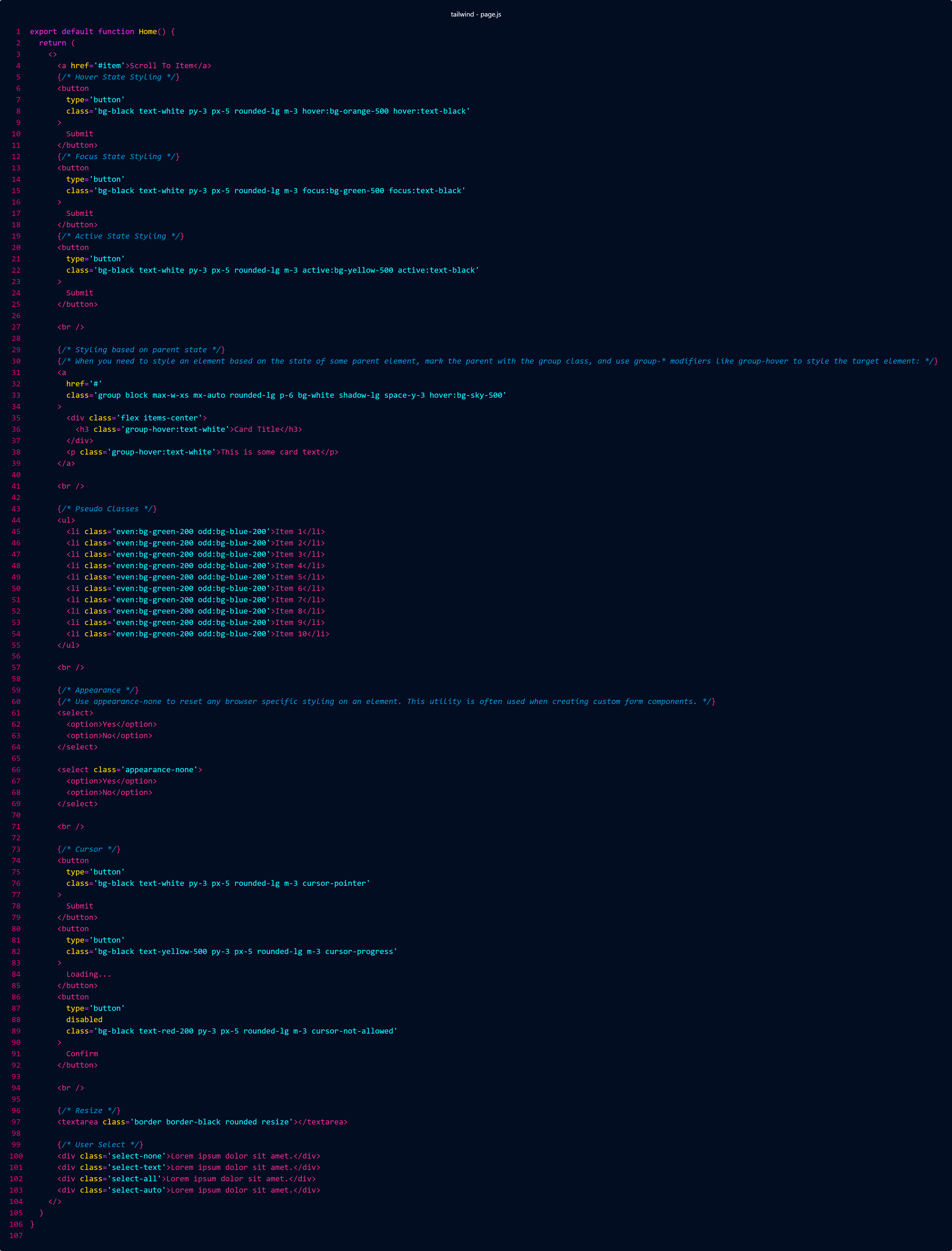
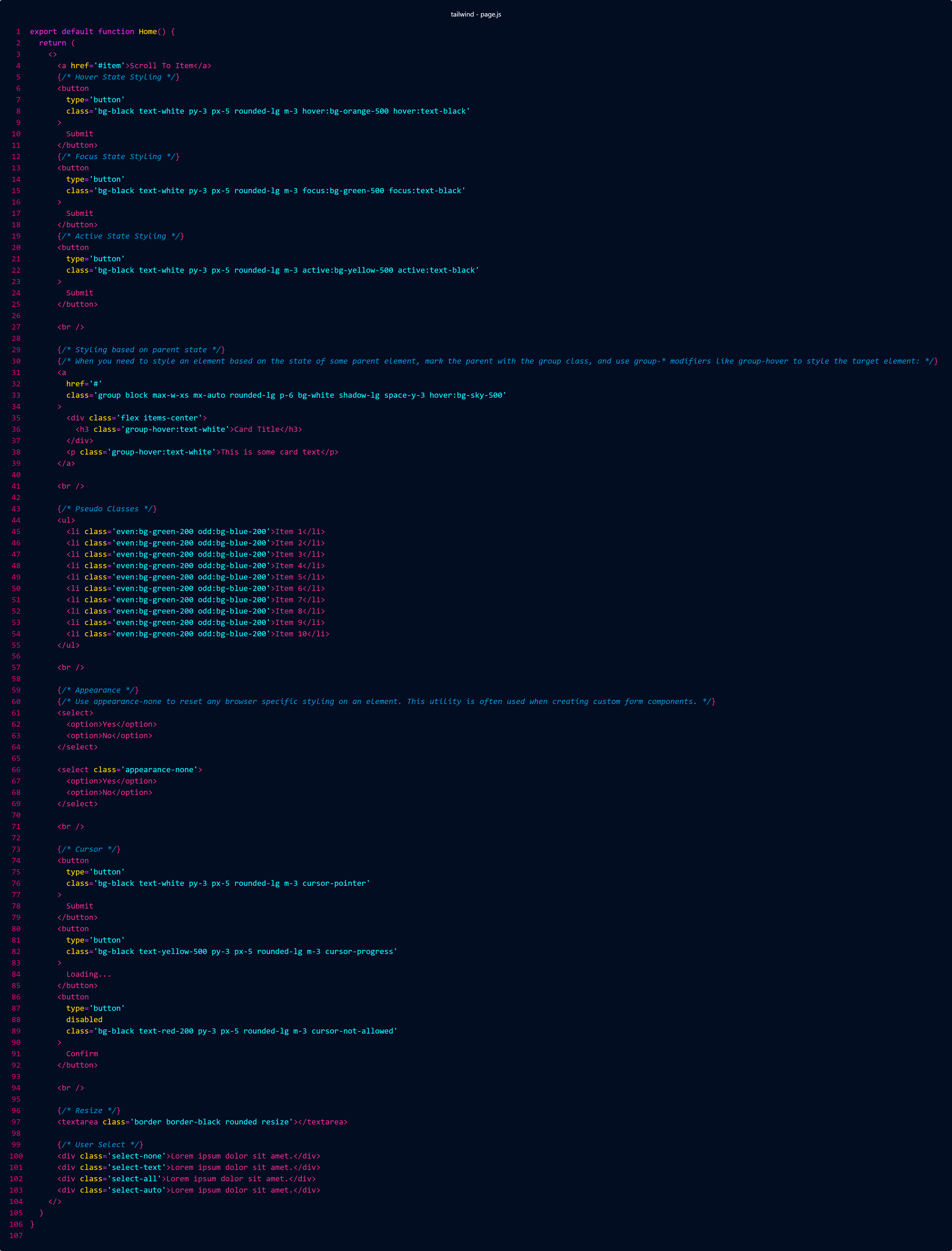
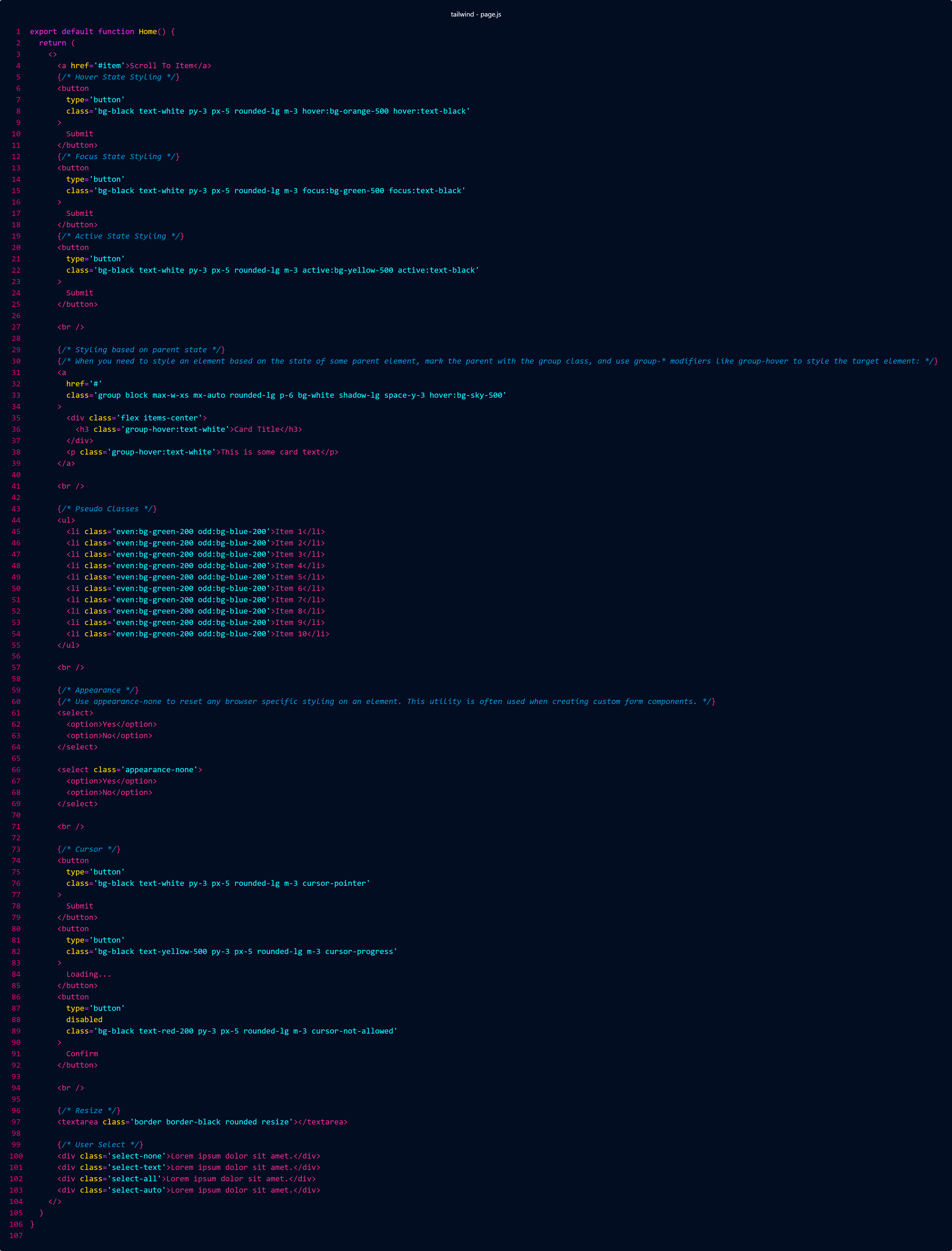
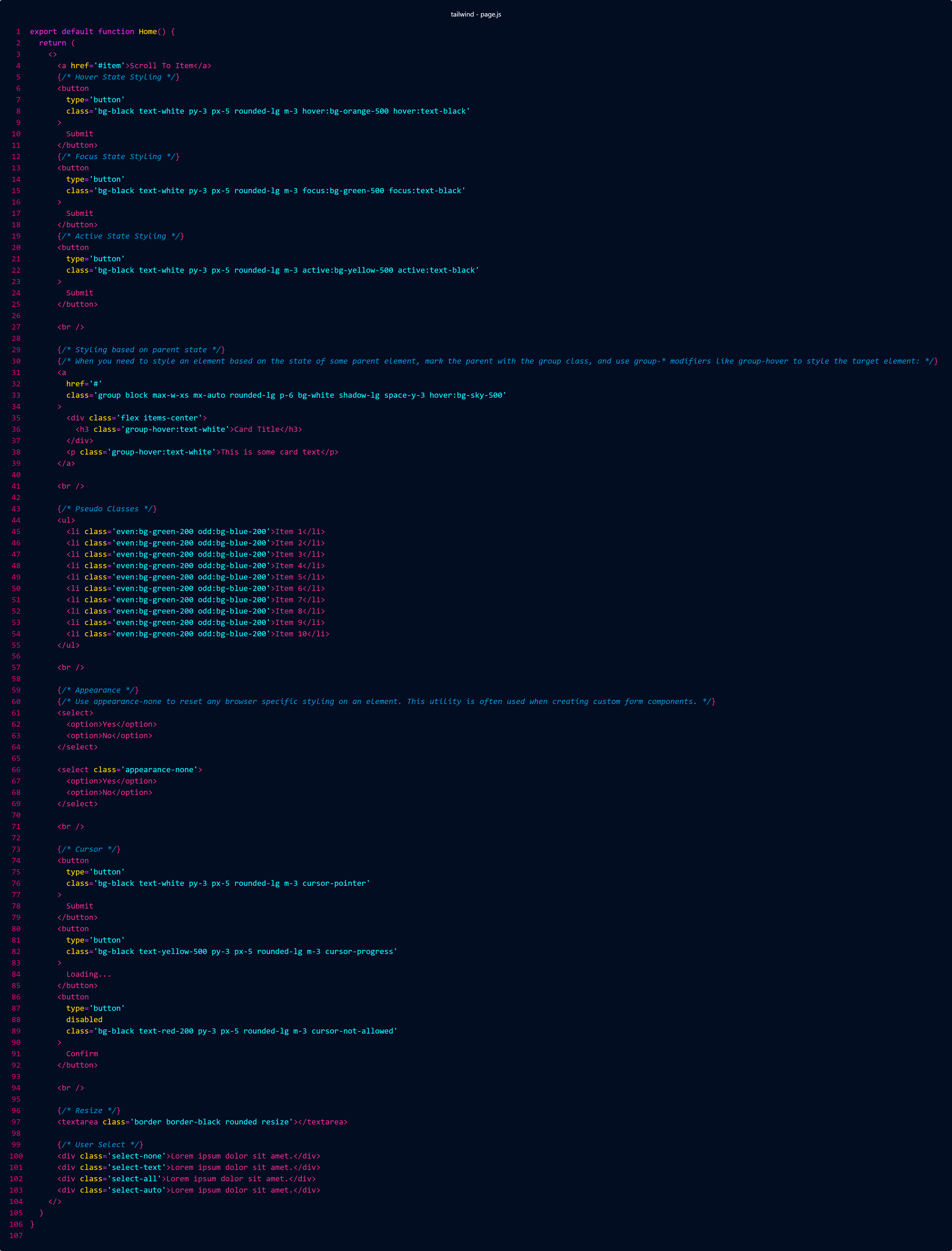
Interactivity

Breakpoints


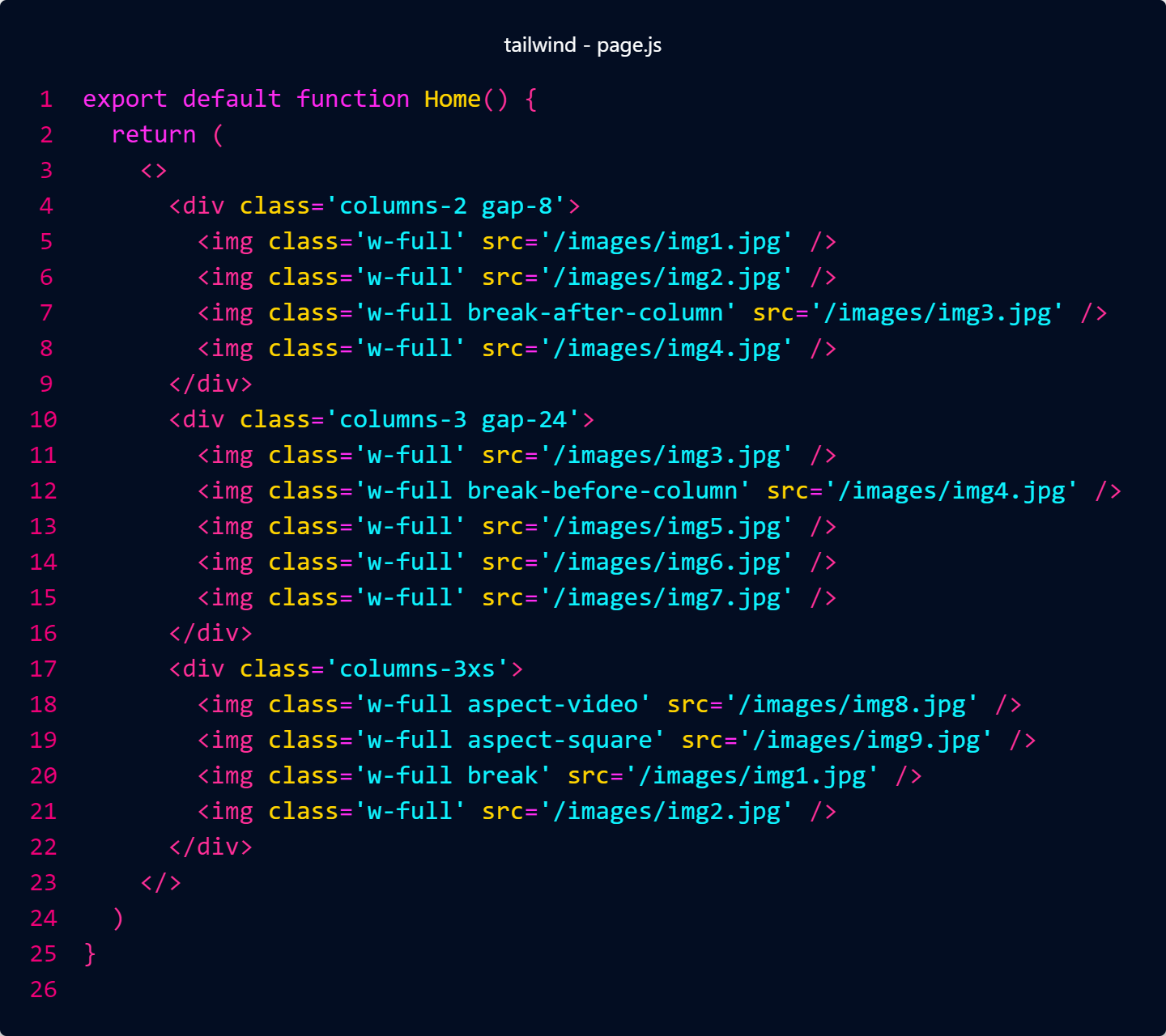
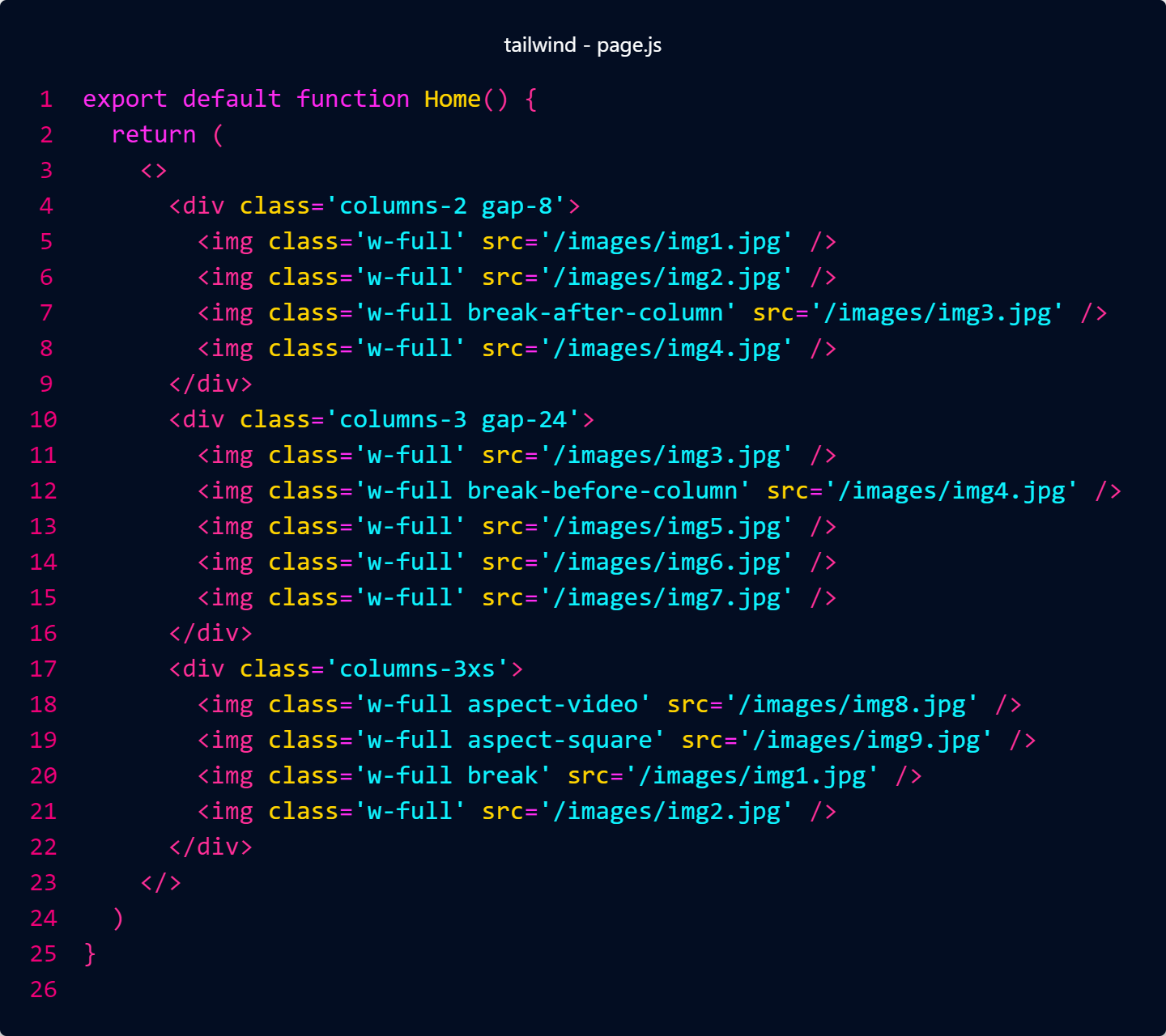
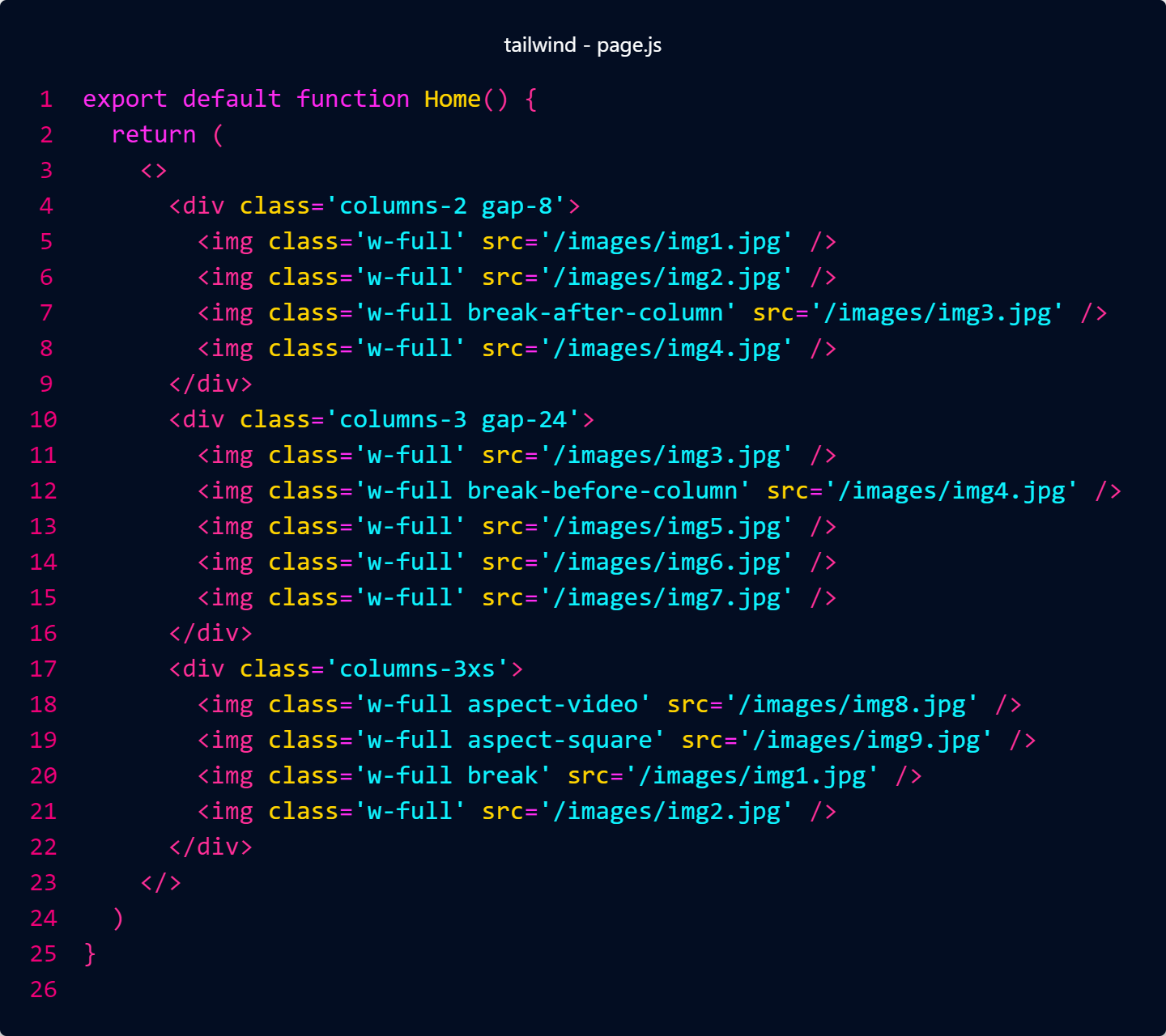
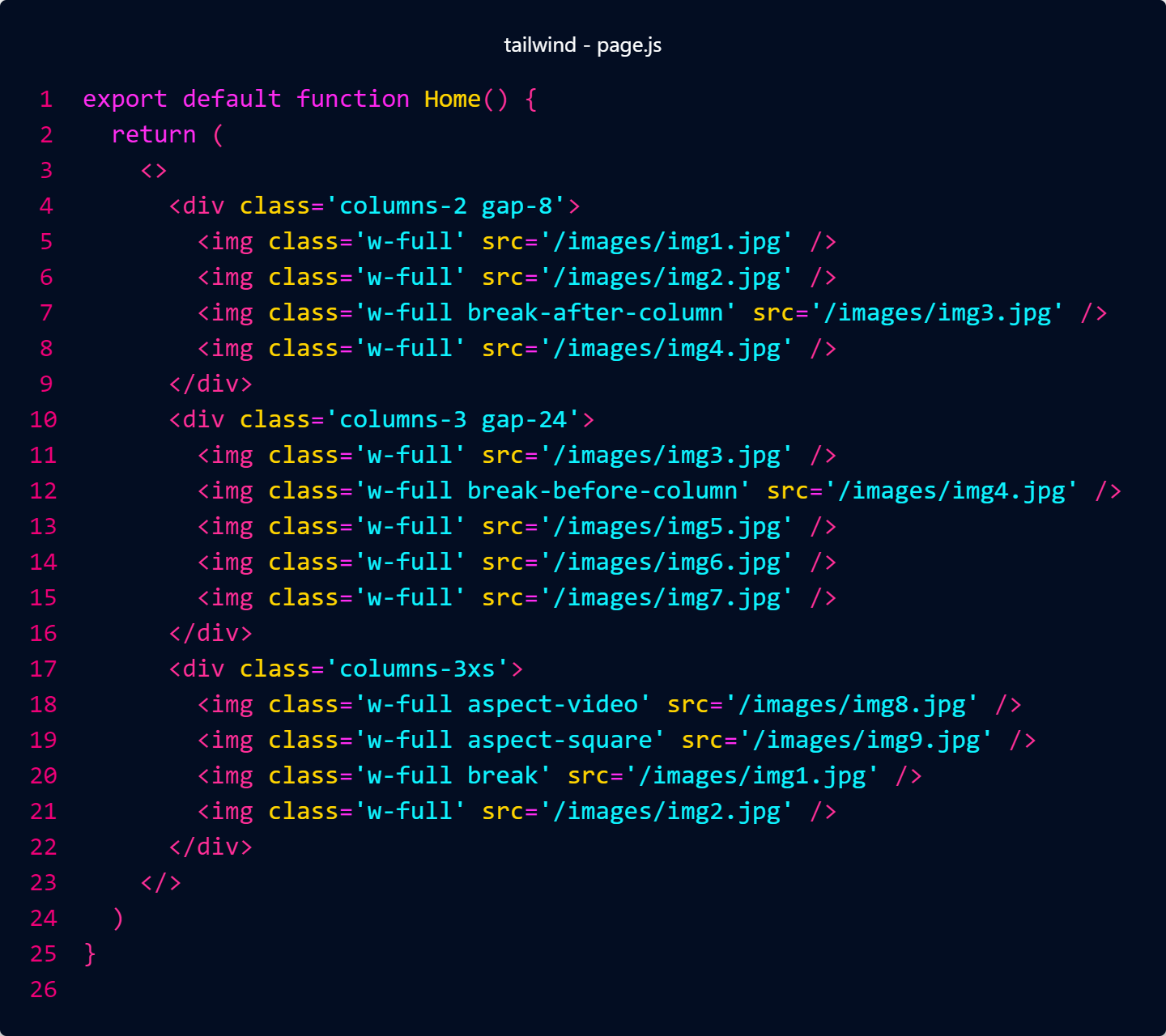
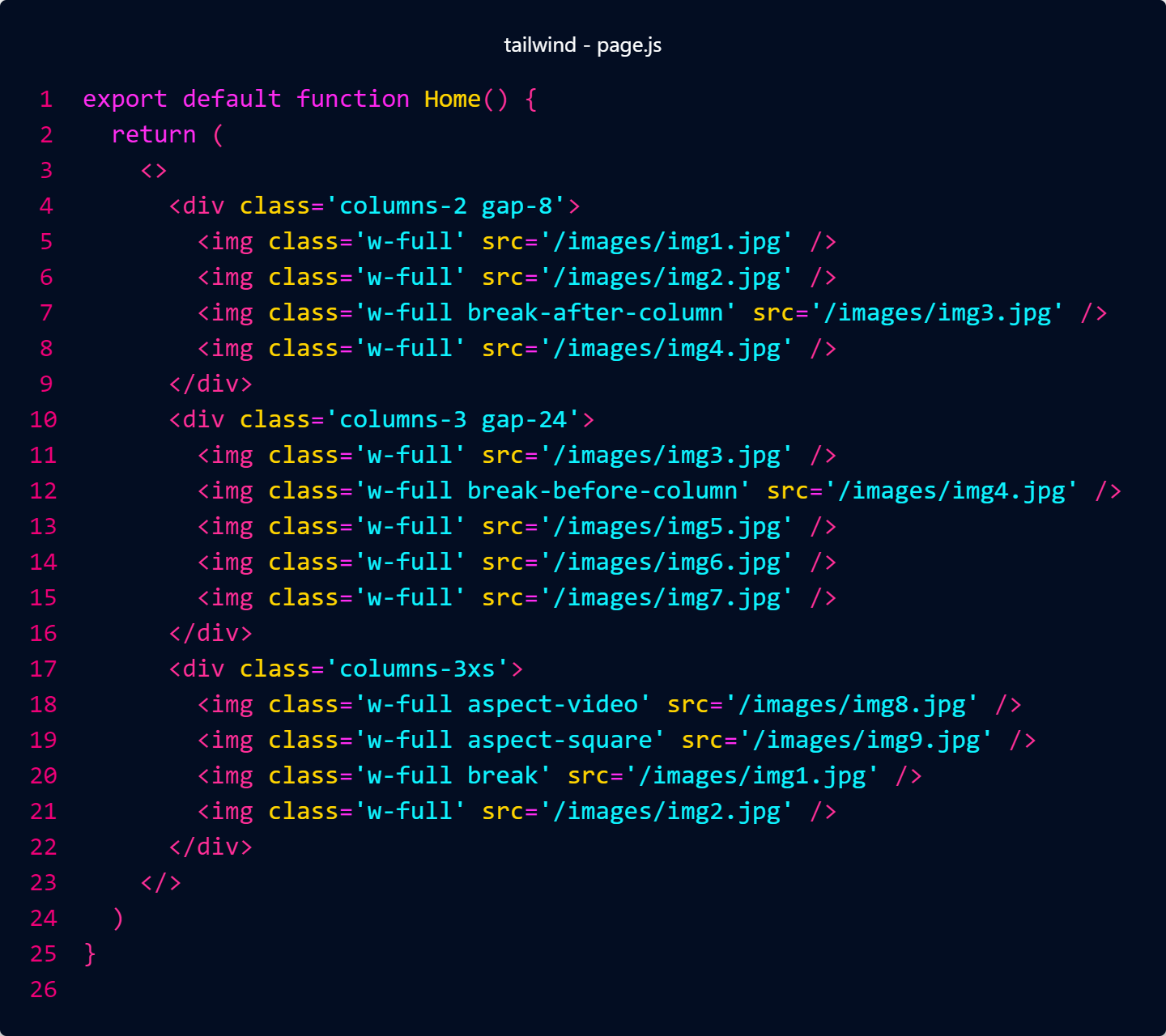
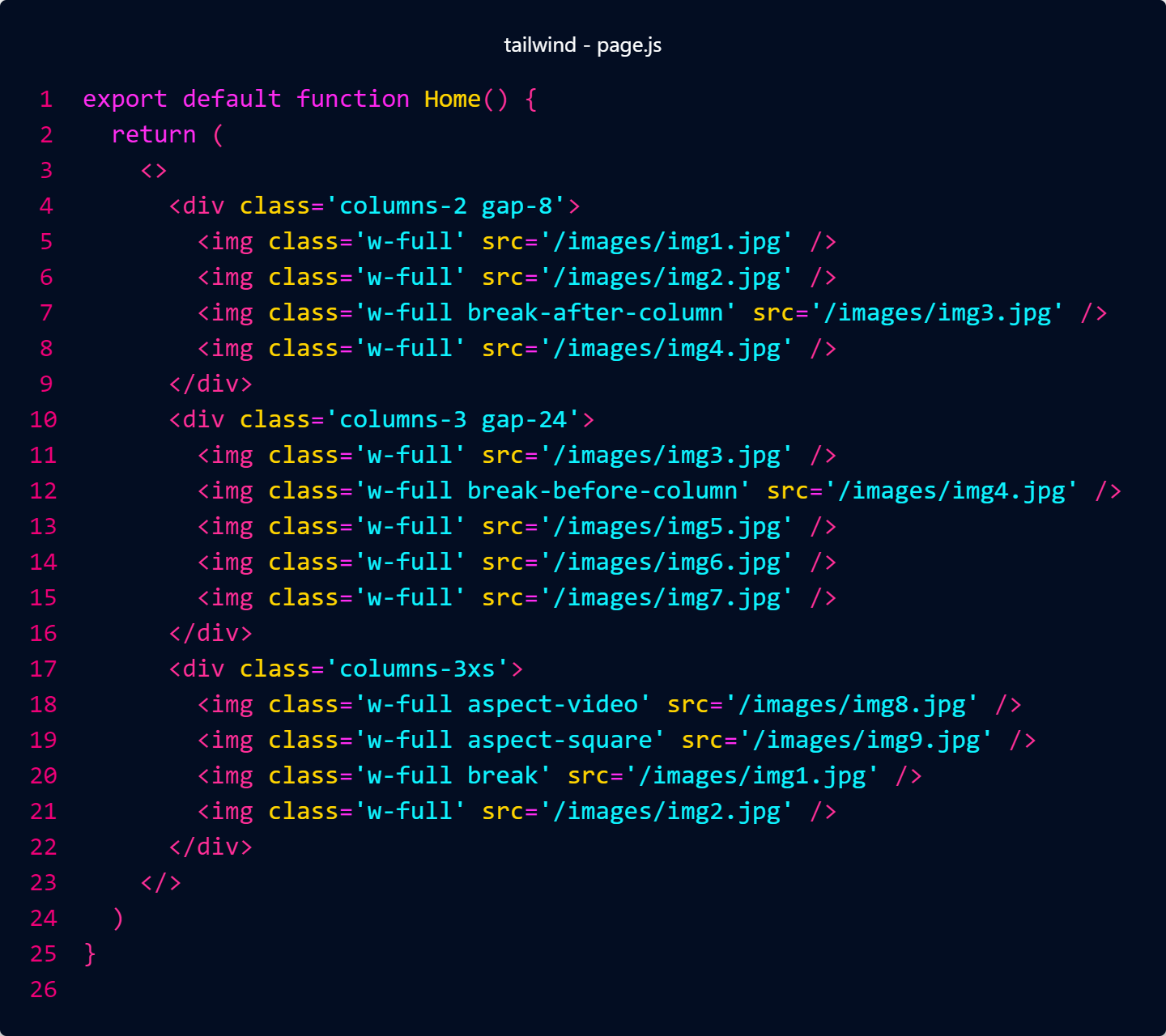
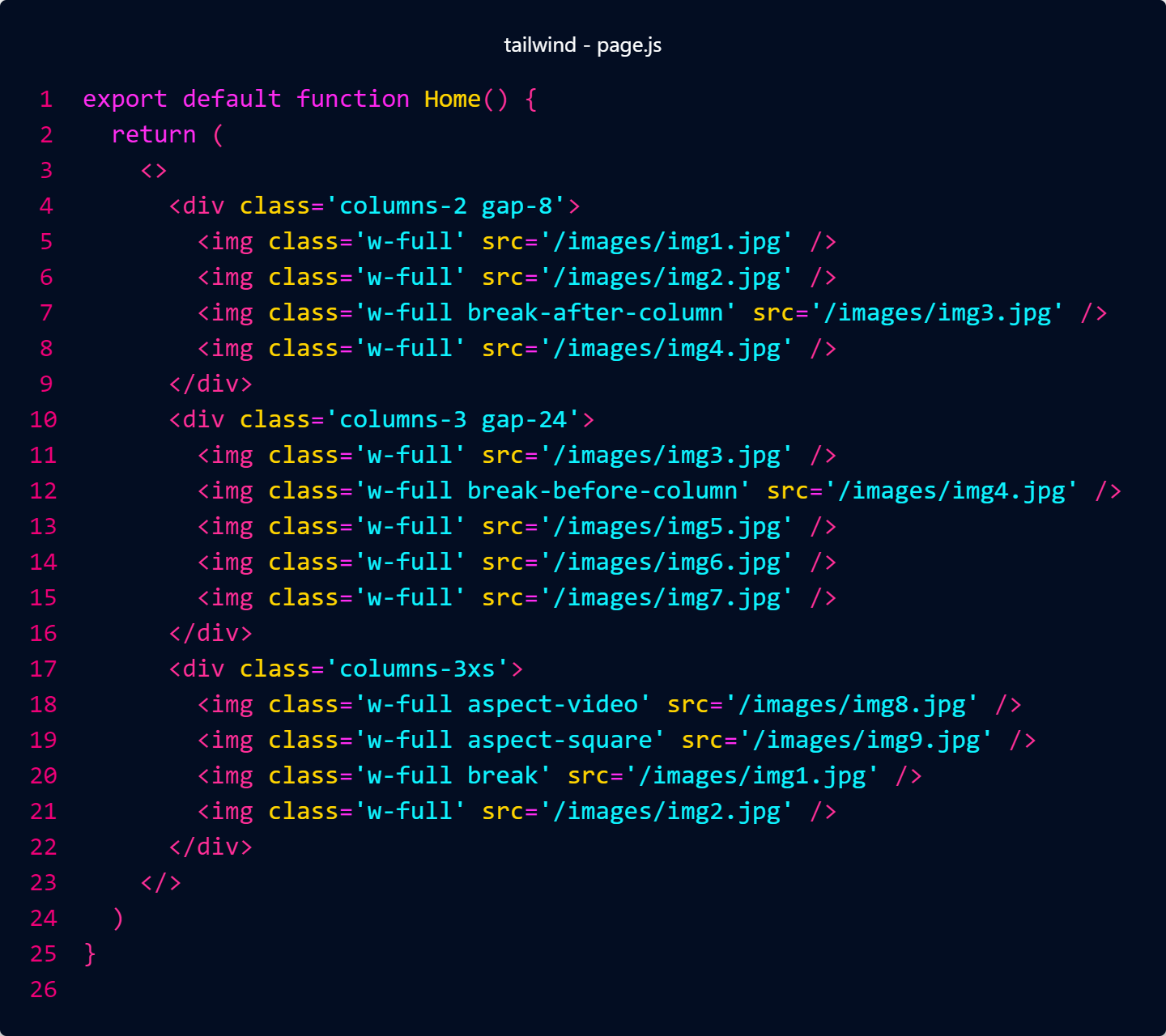
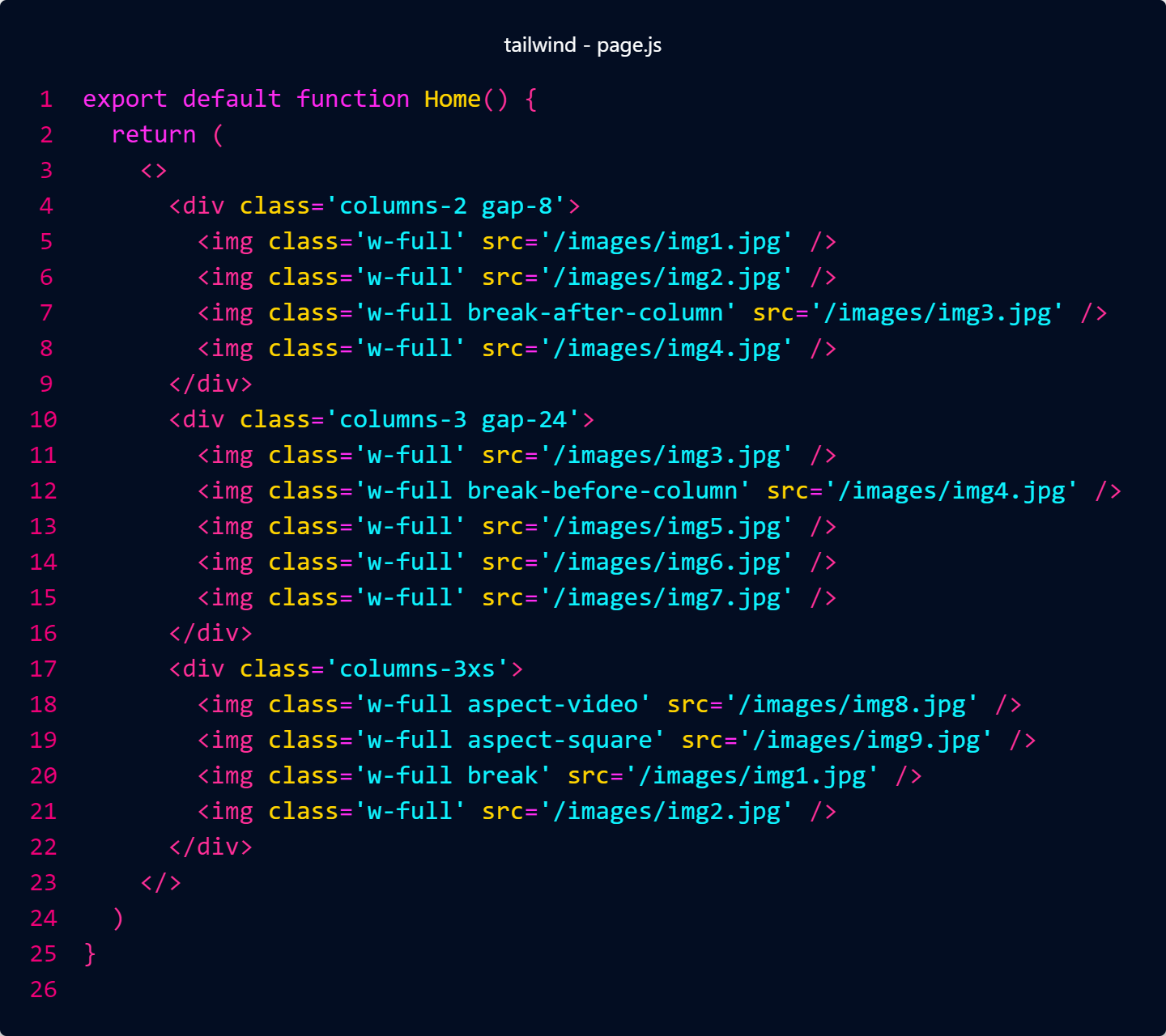
Columns

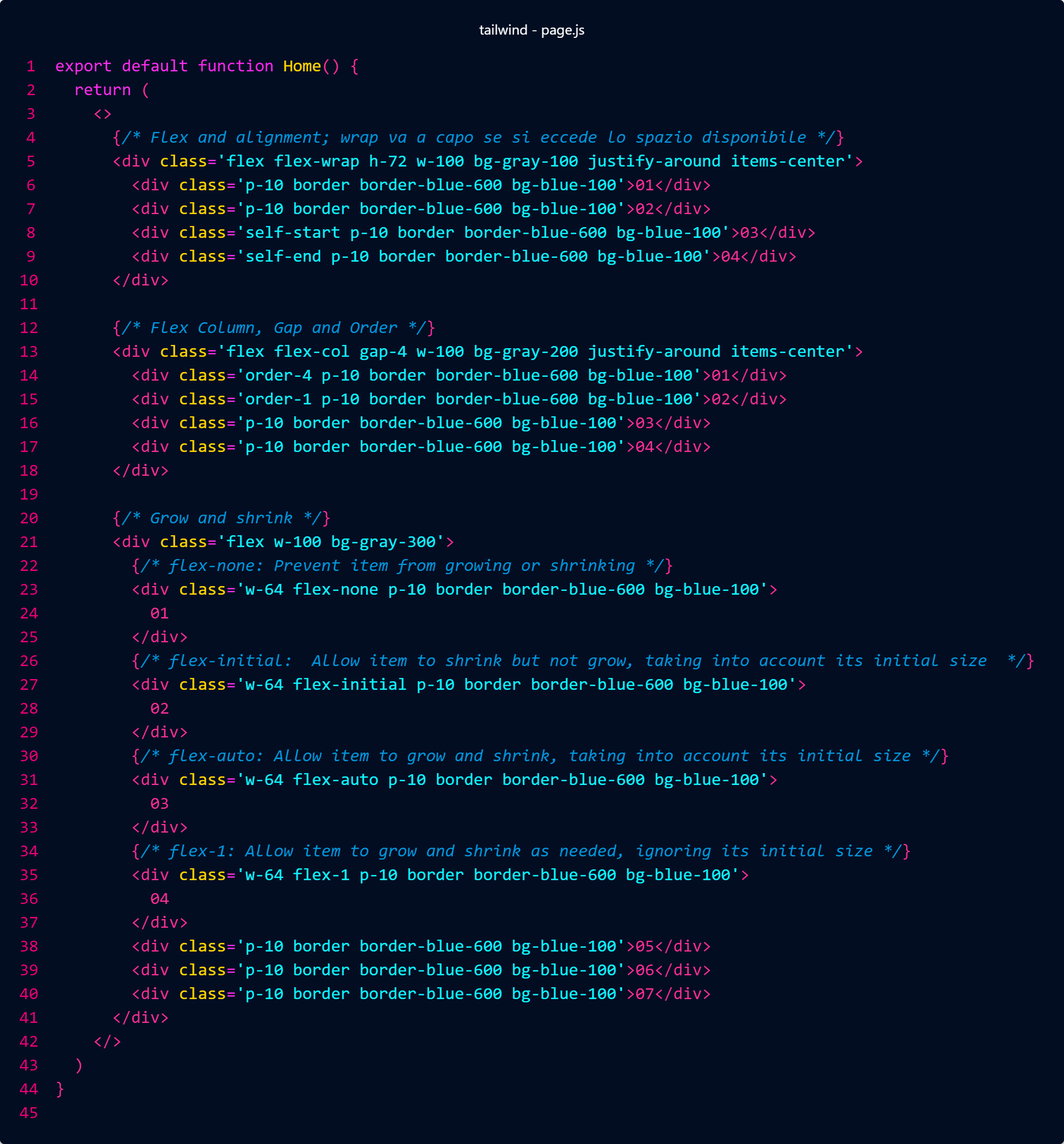
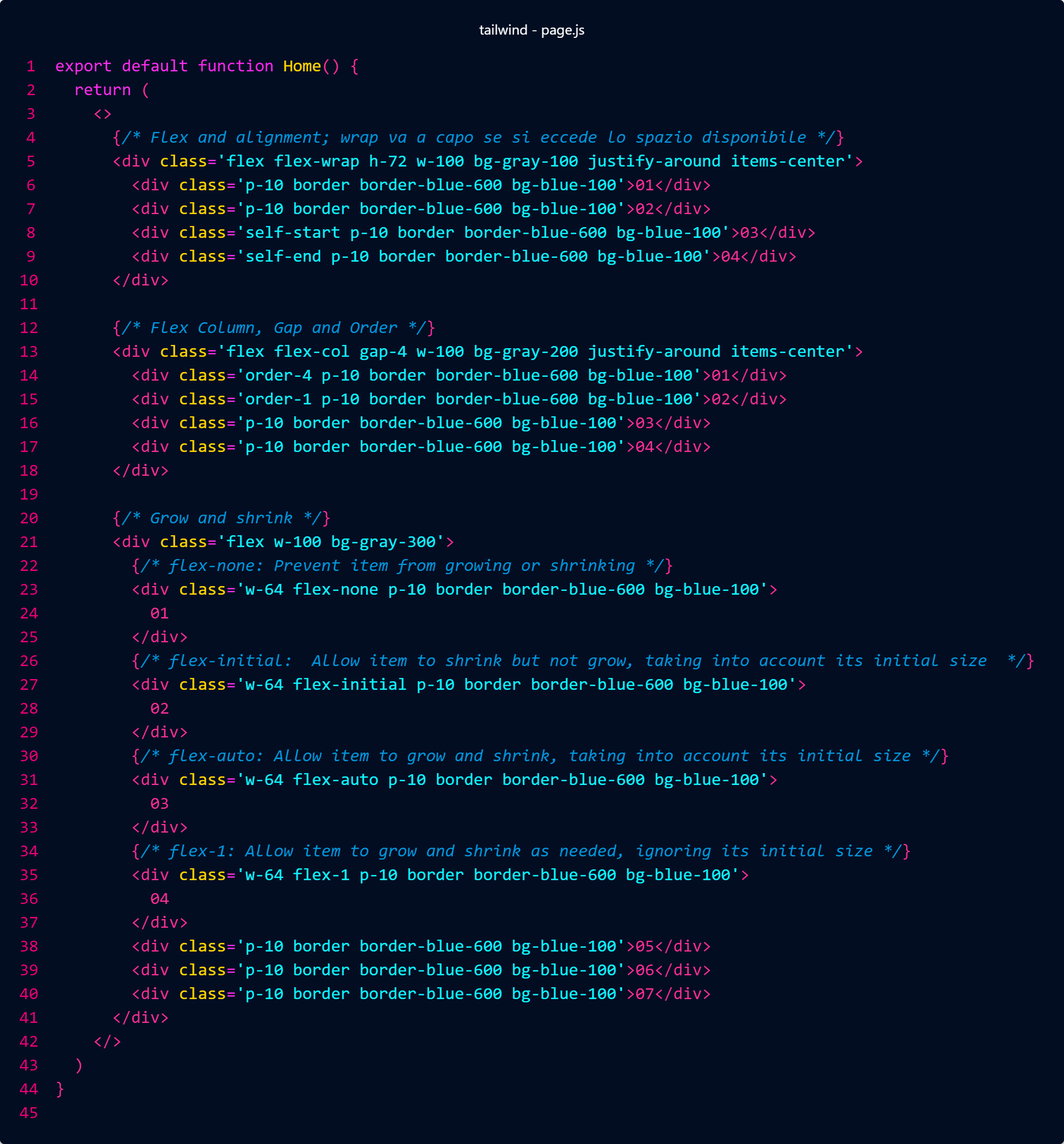
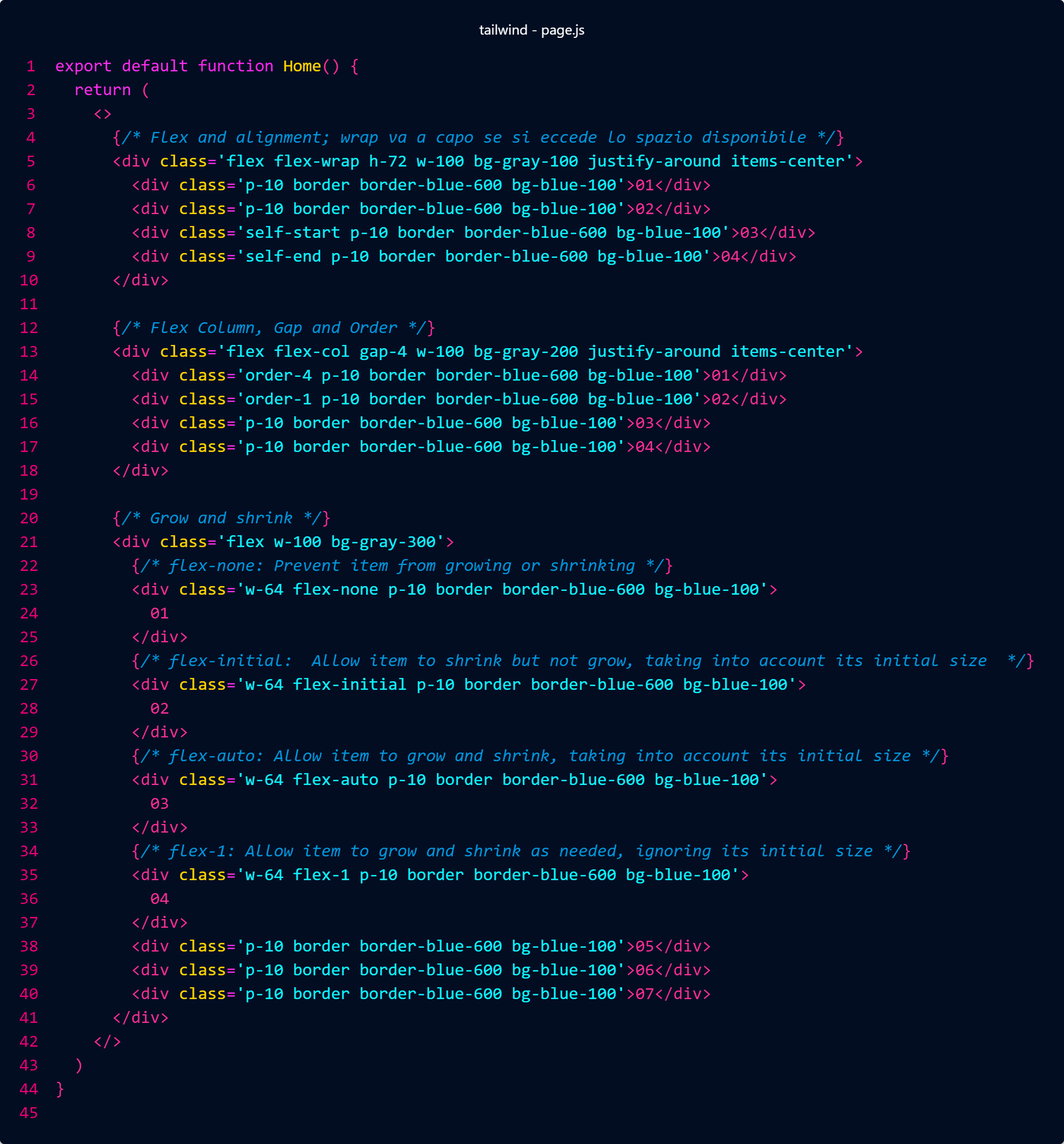
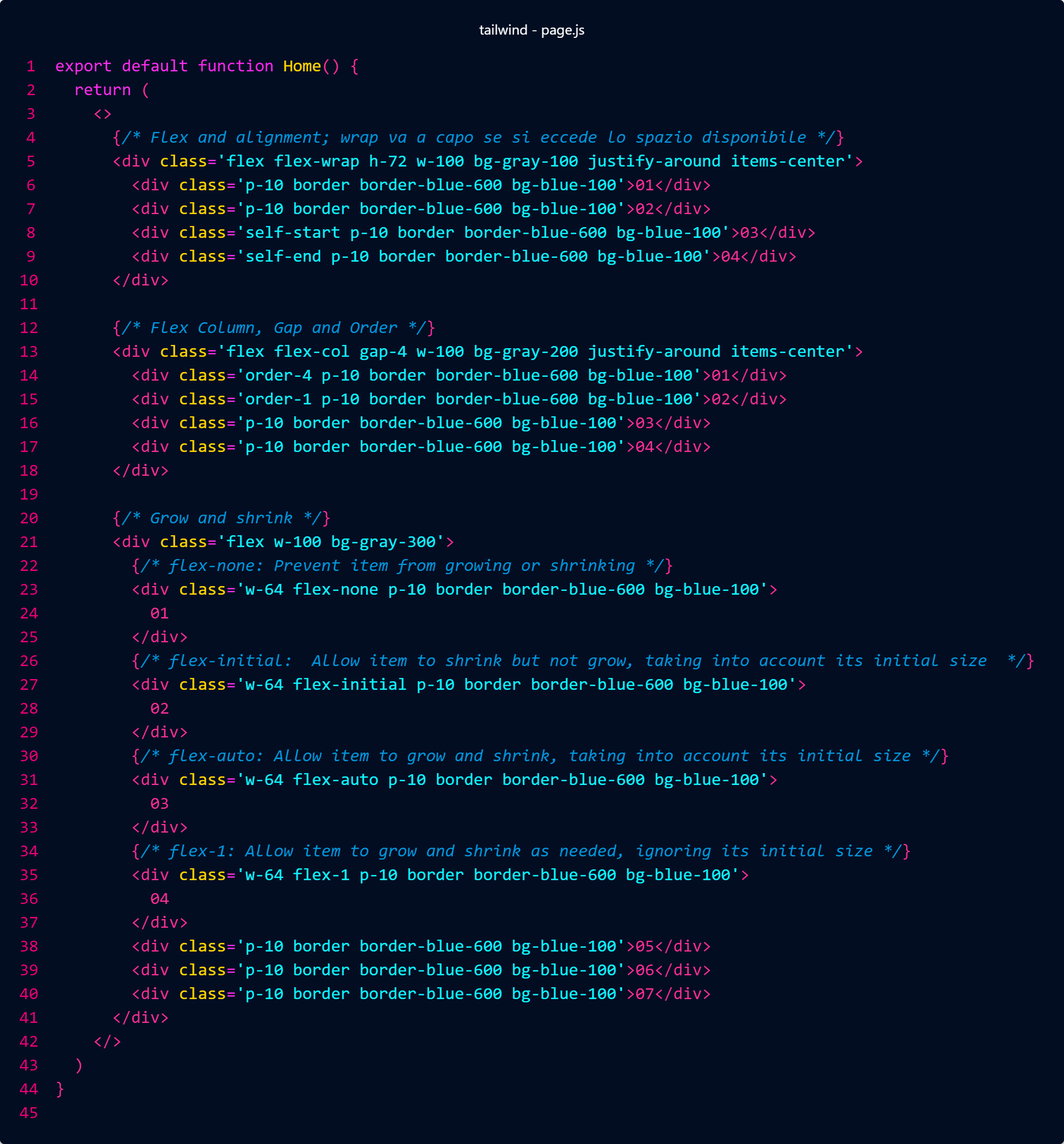
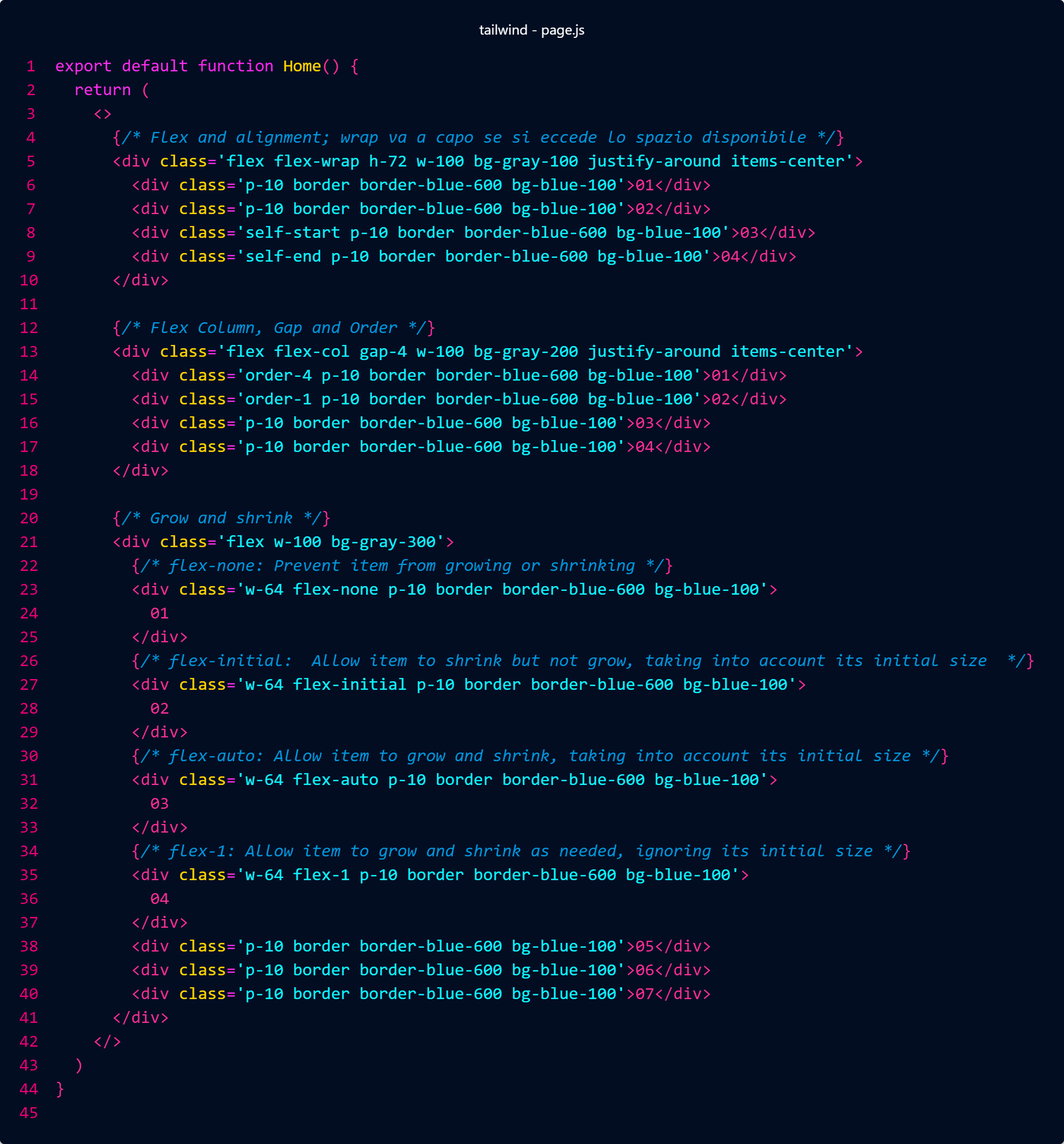
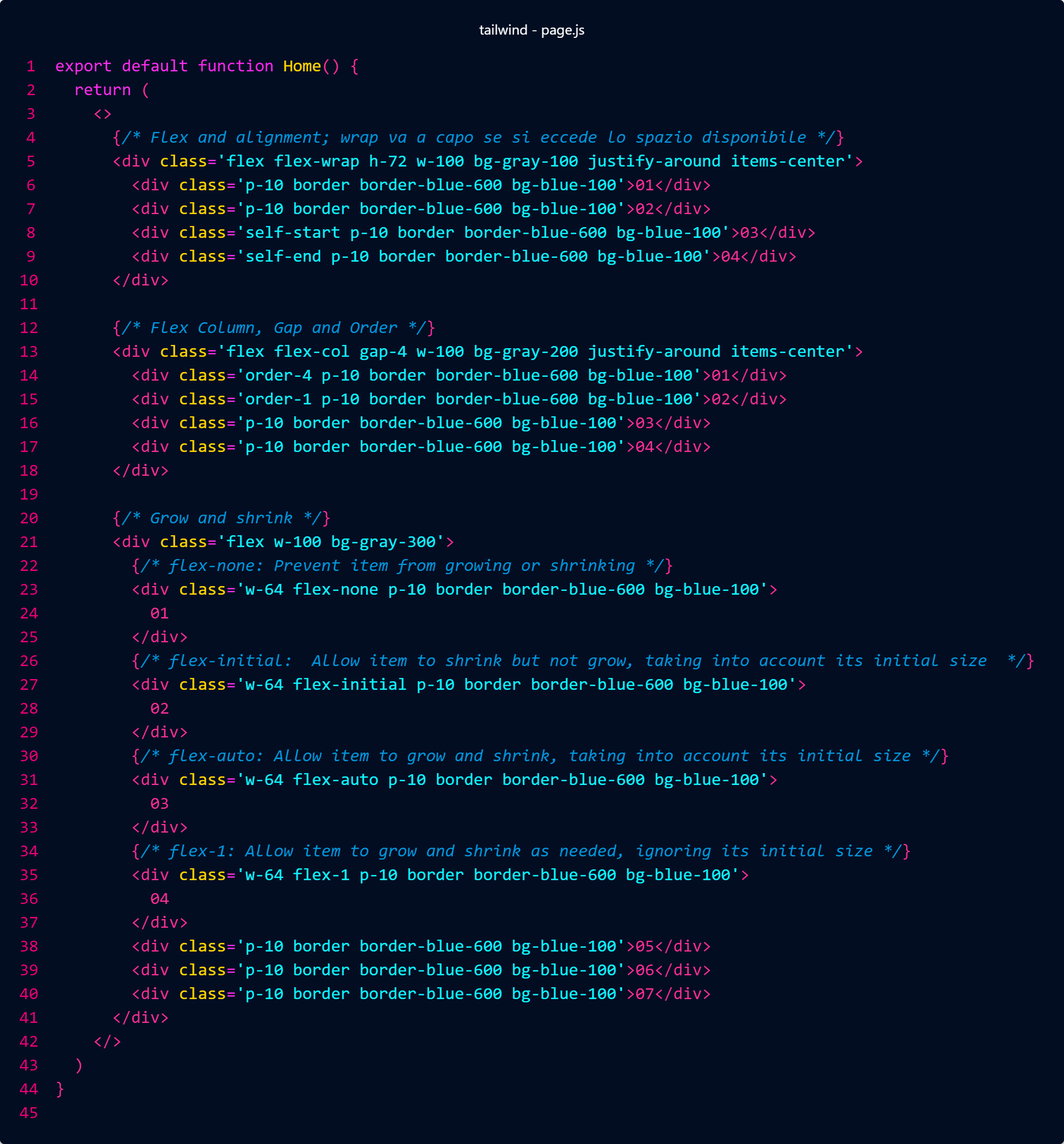
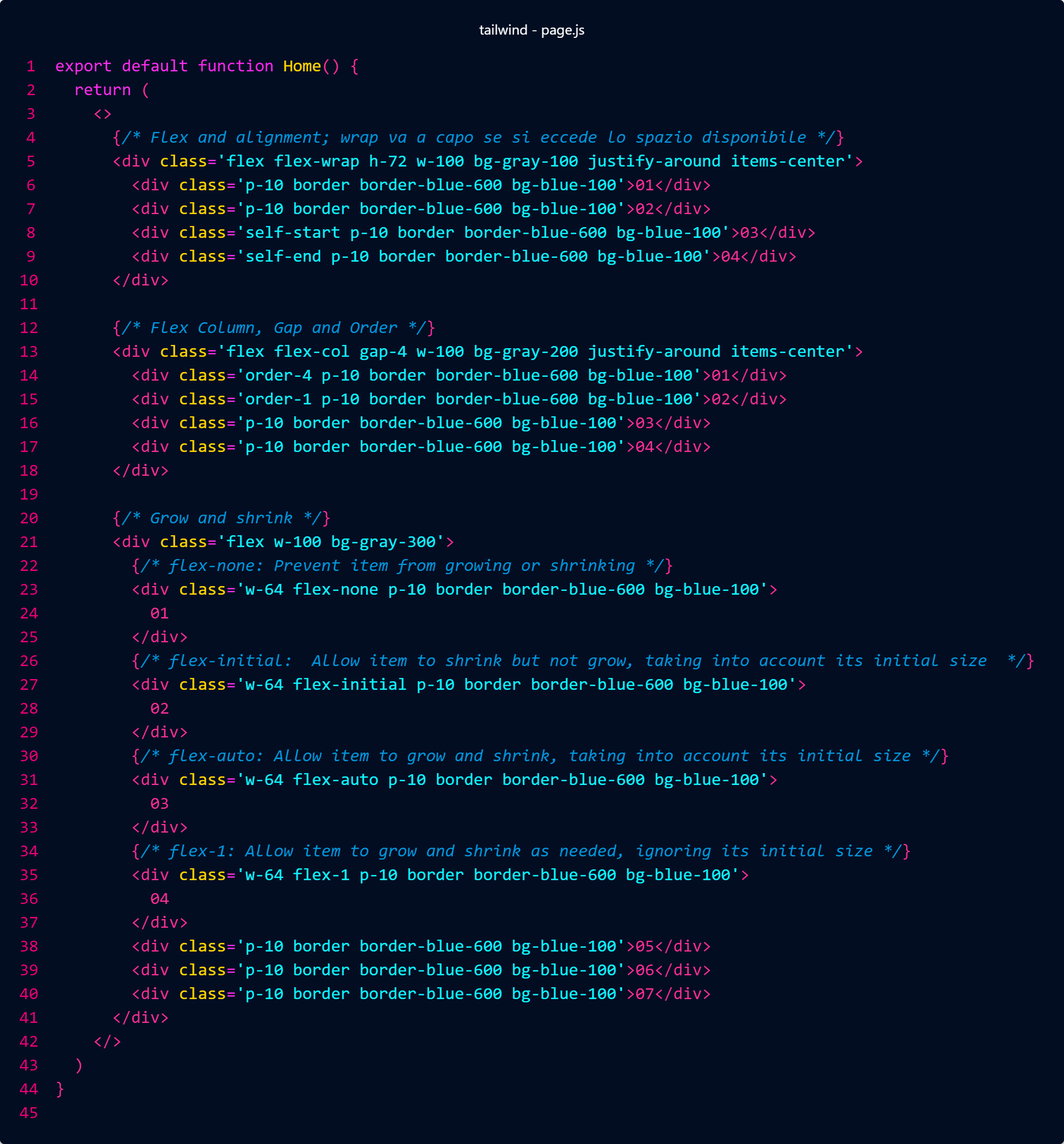
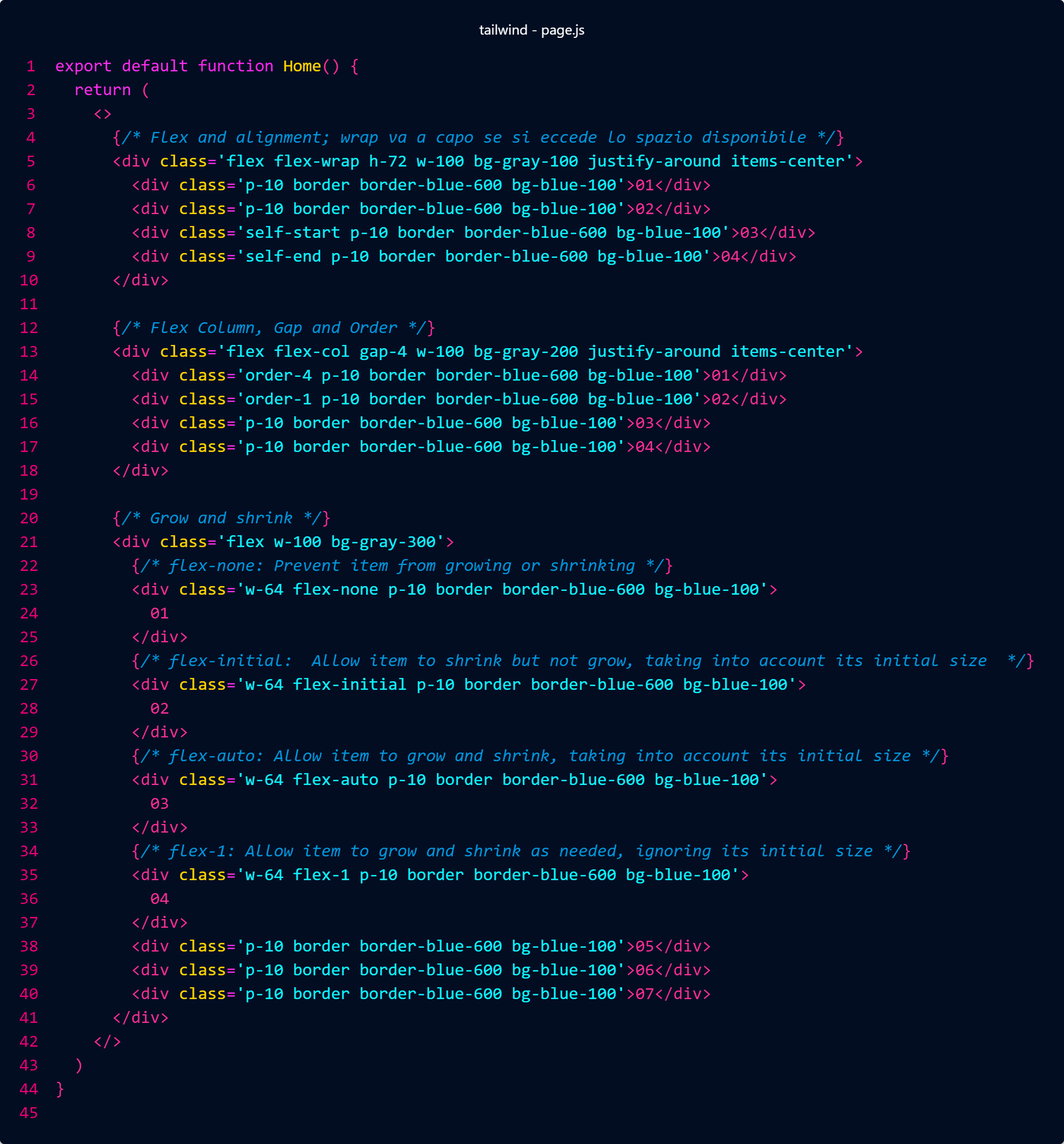
Flexbox

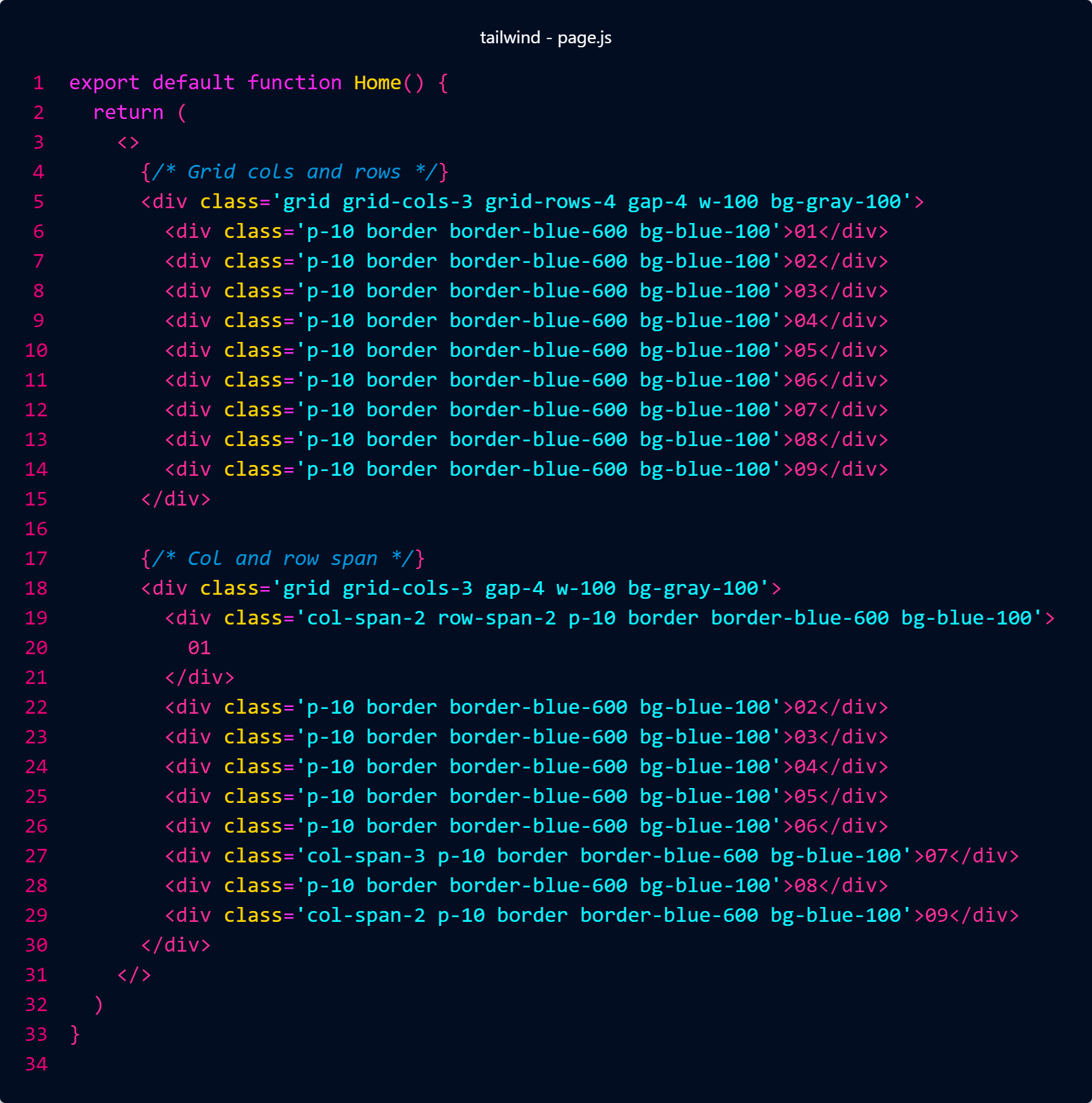
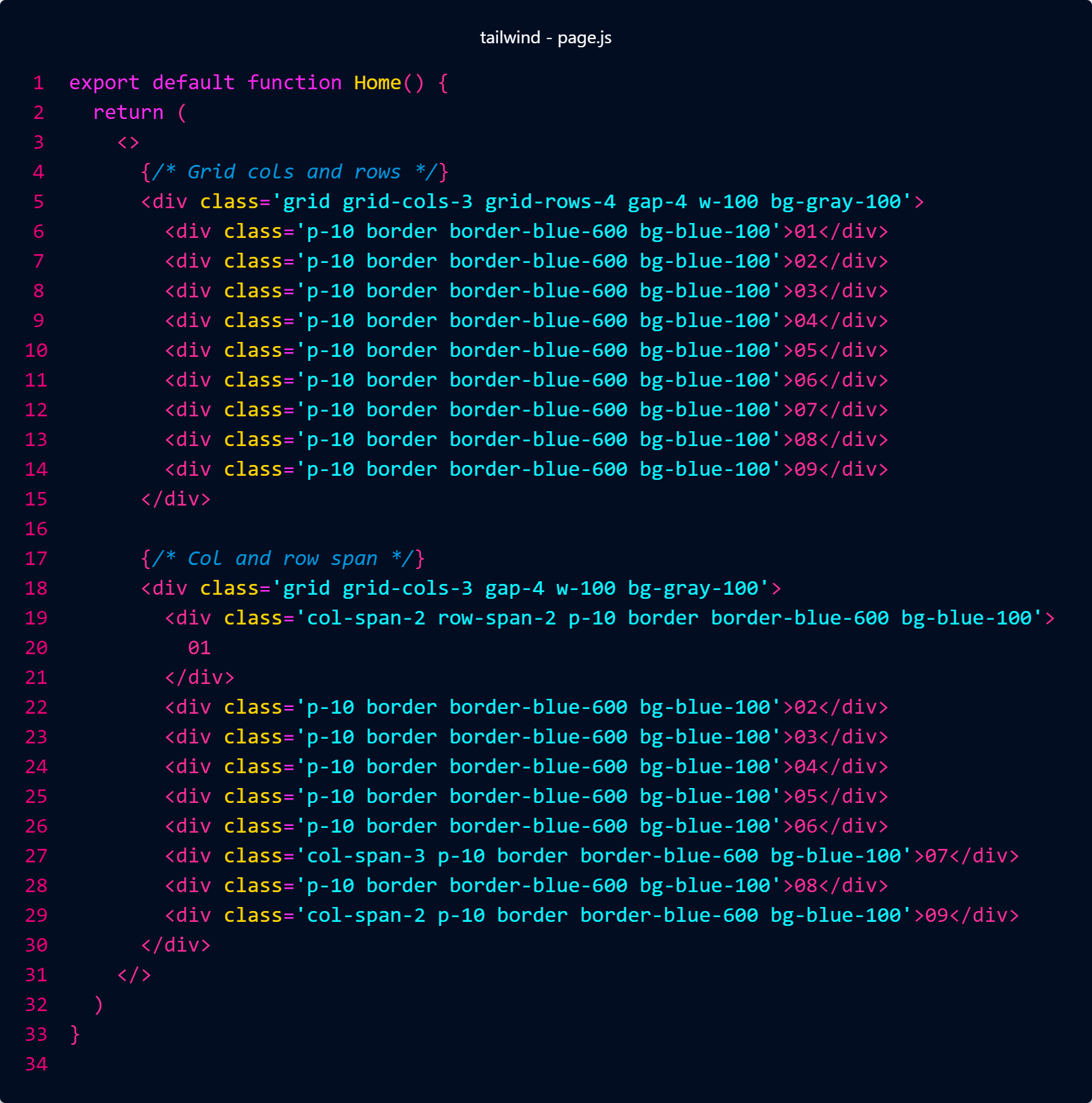
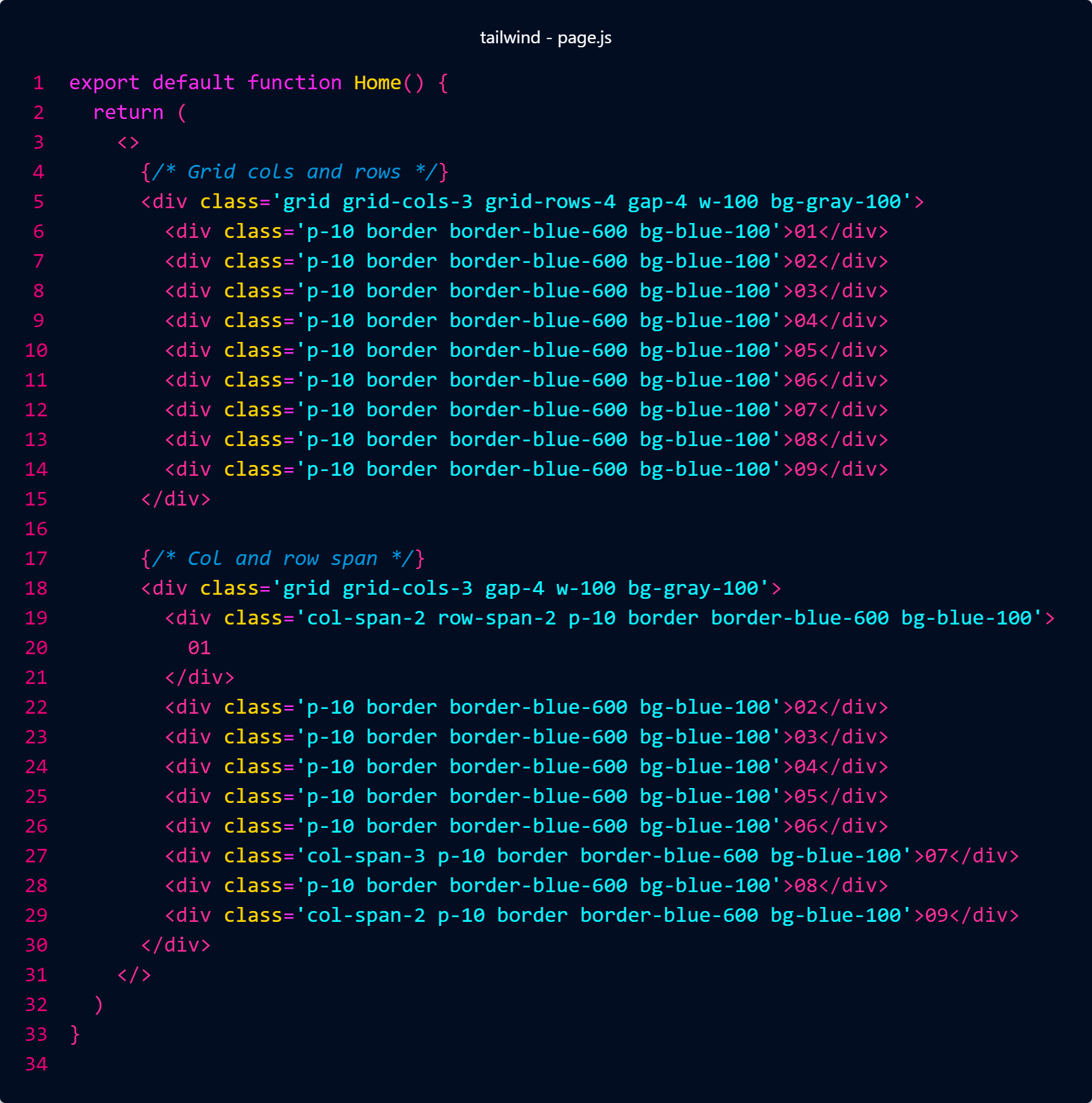
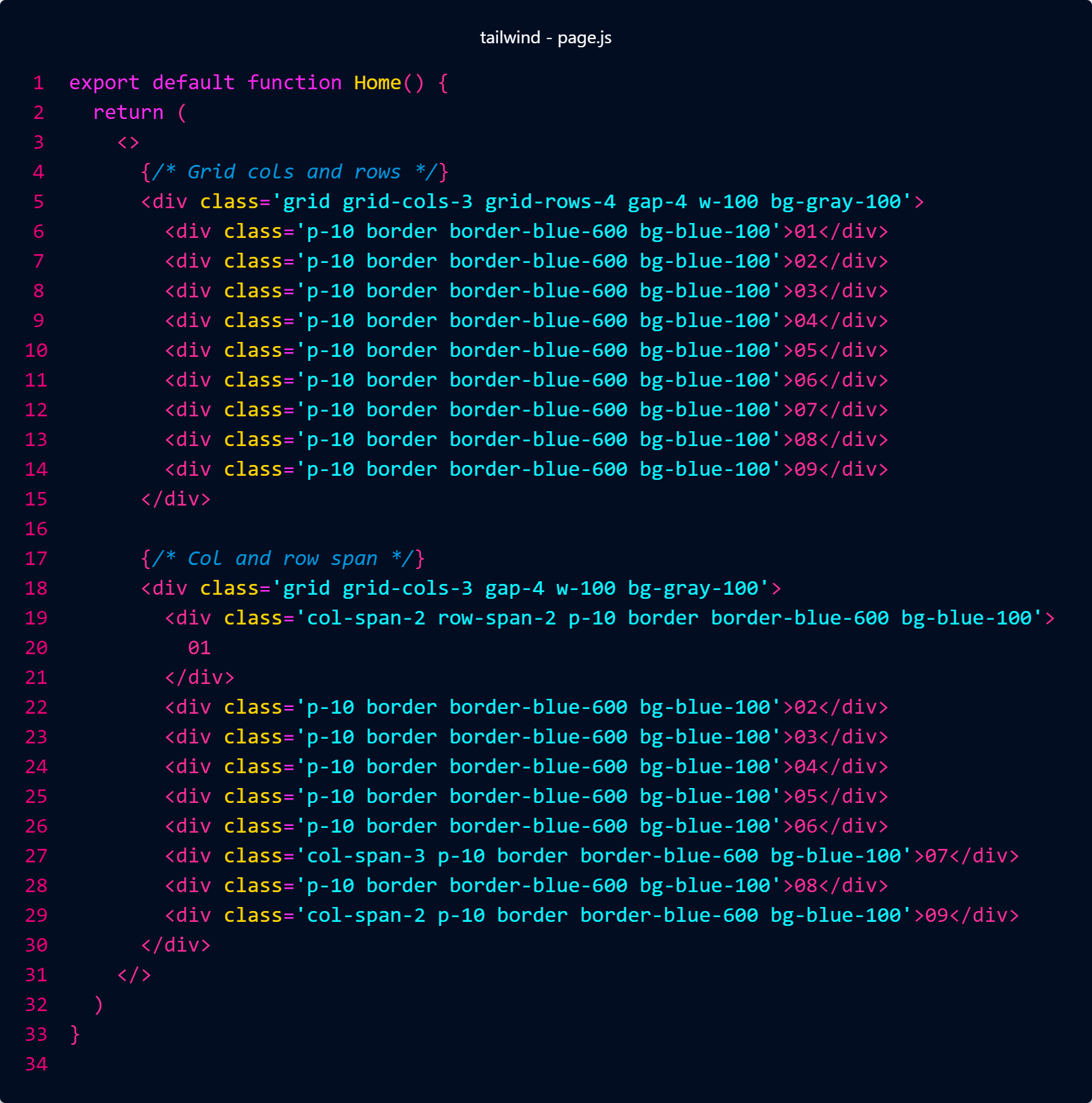
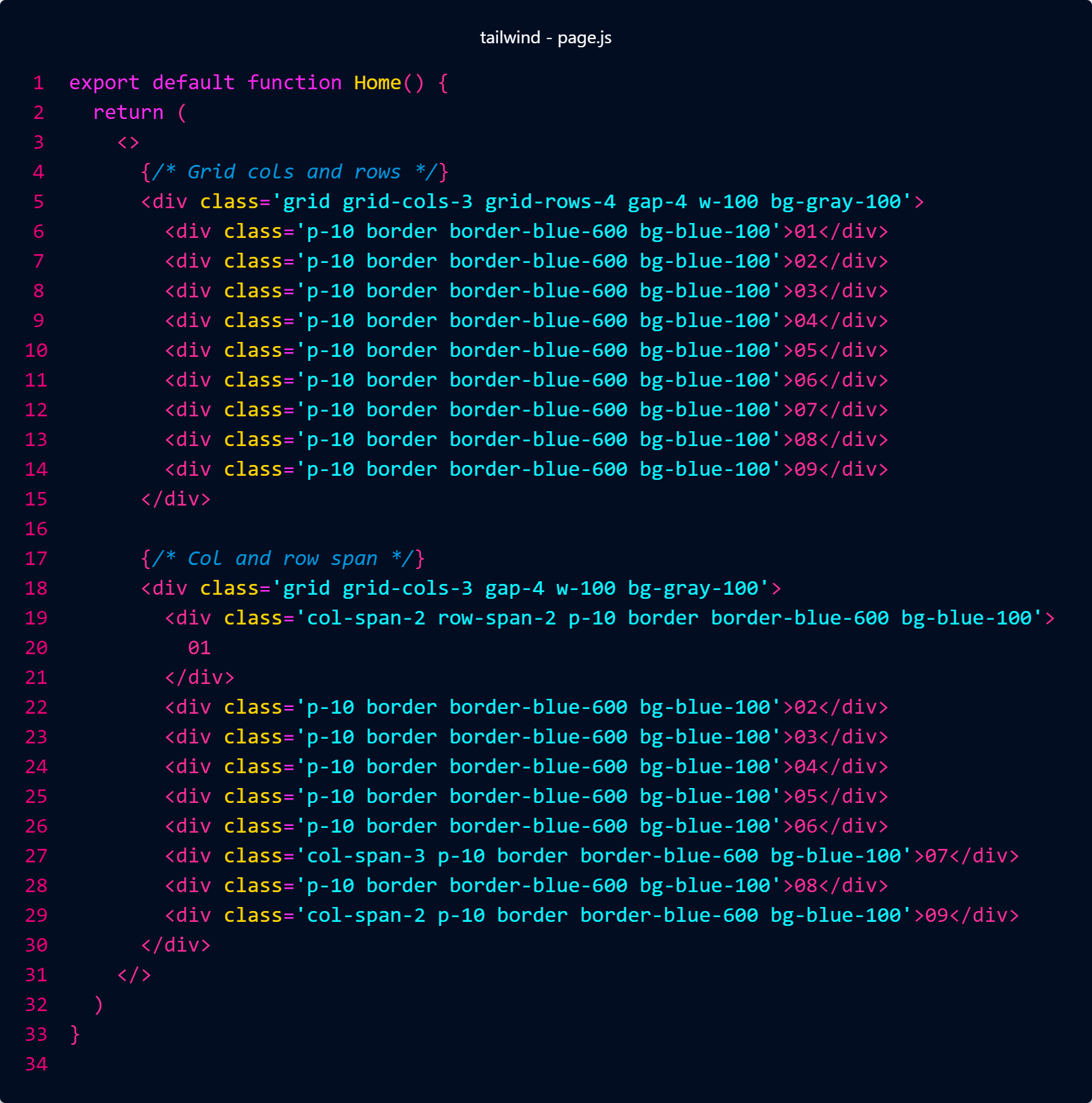
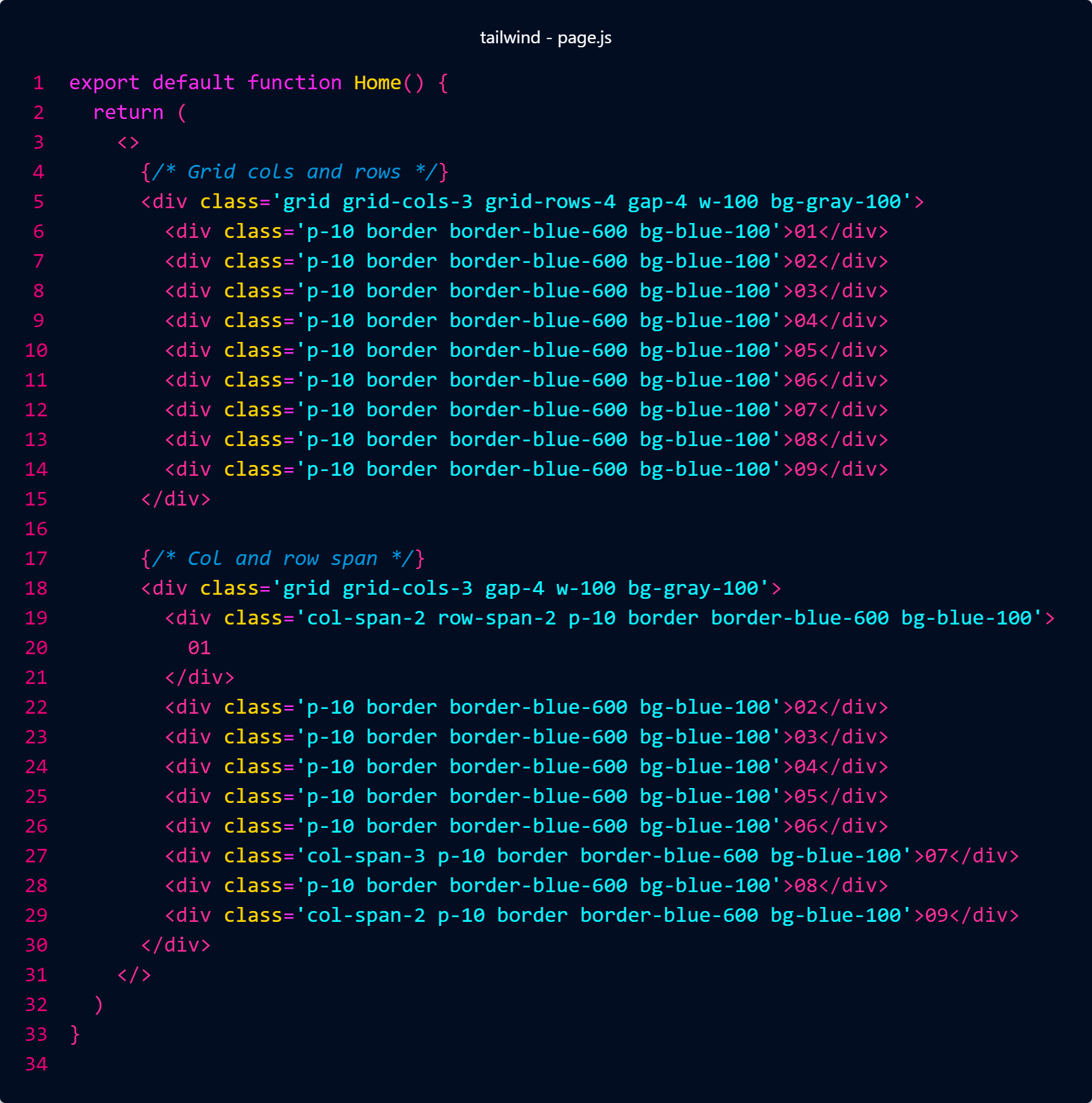
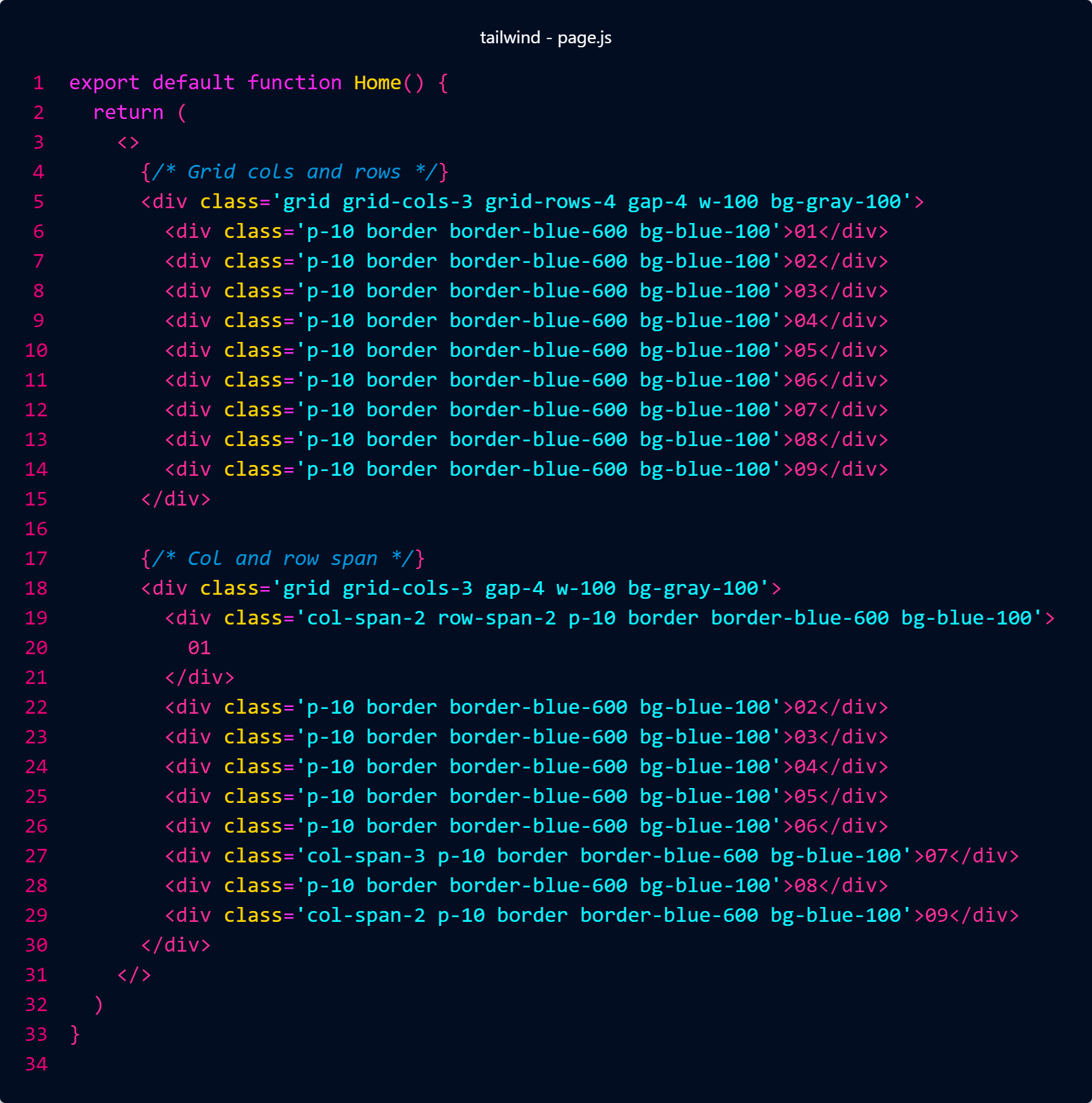
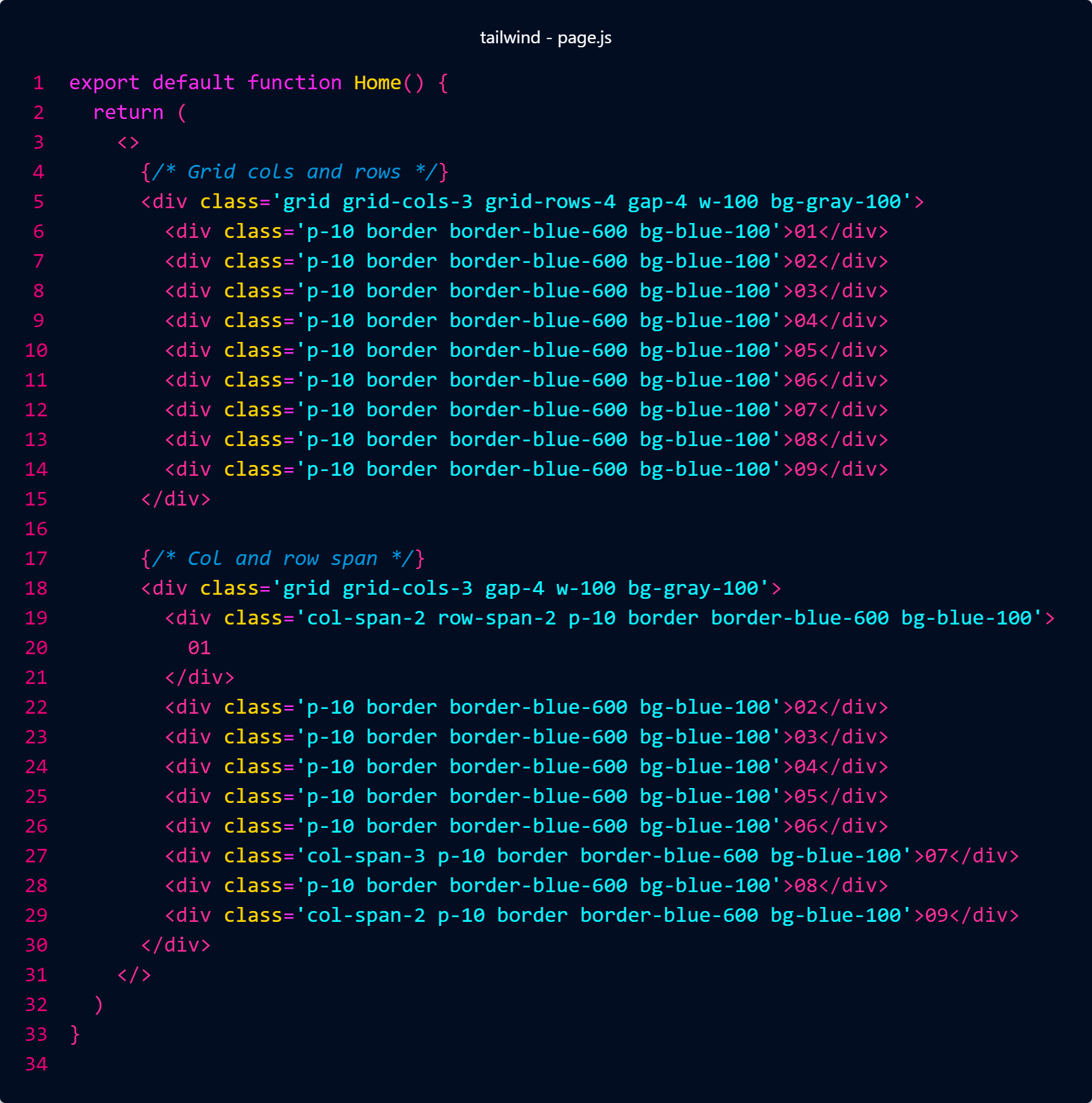
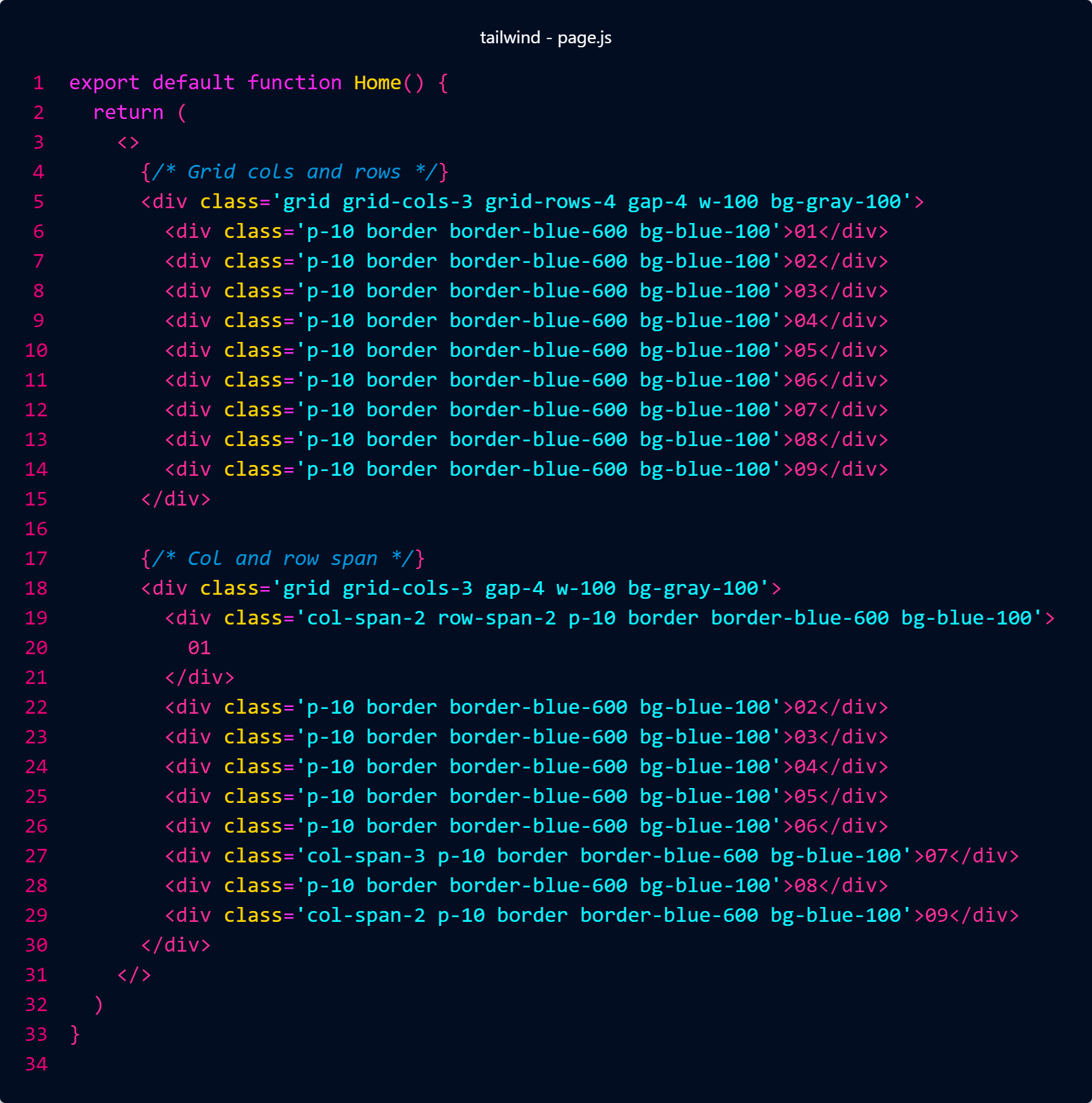
Grid

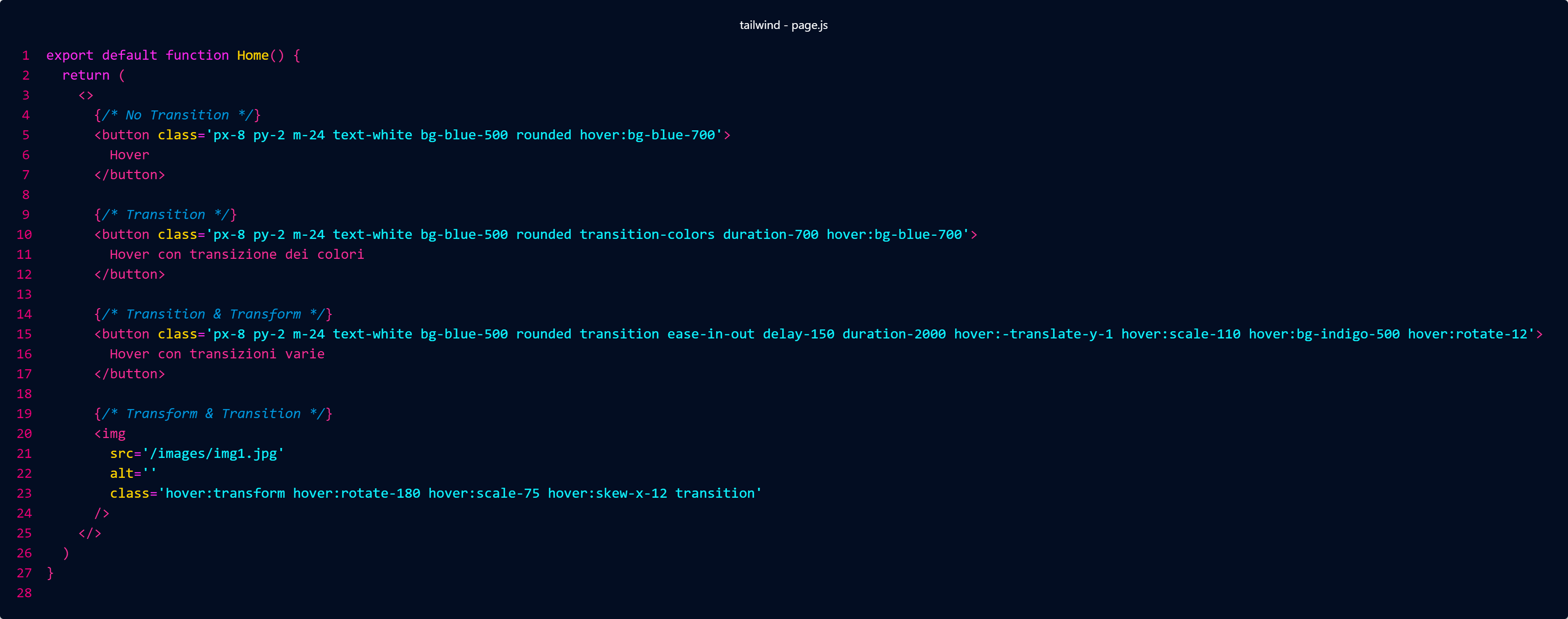
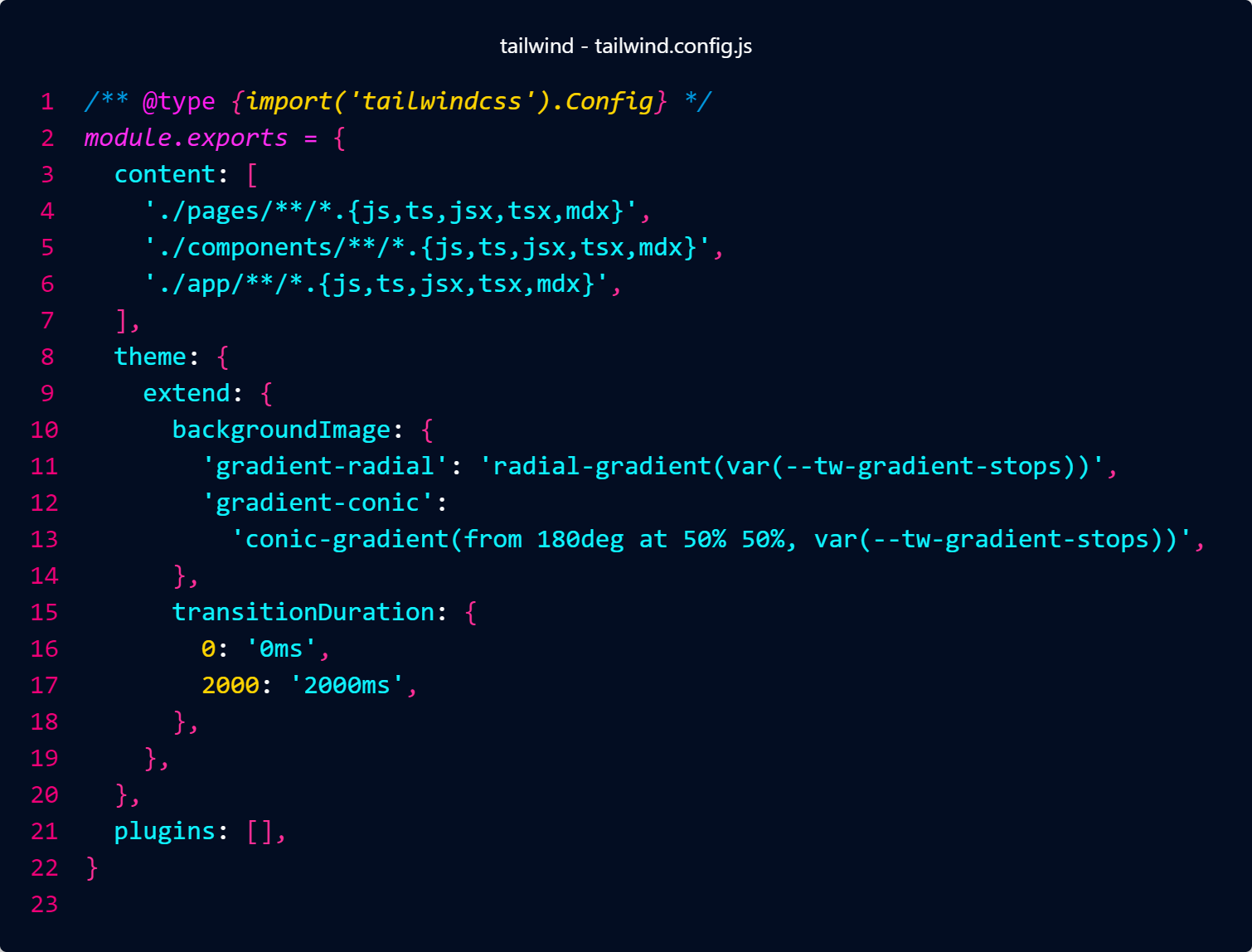
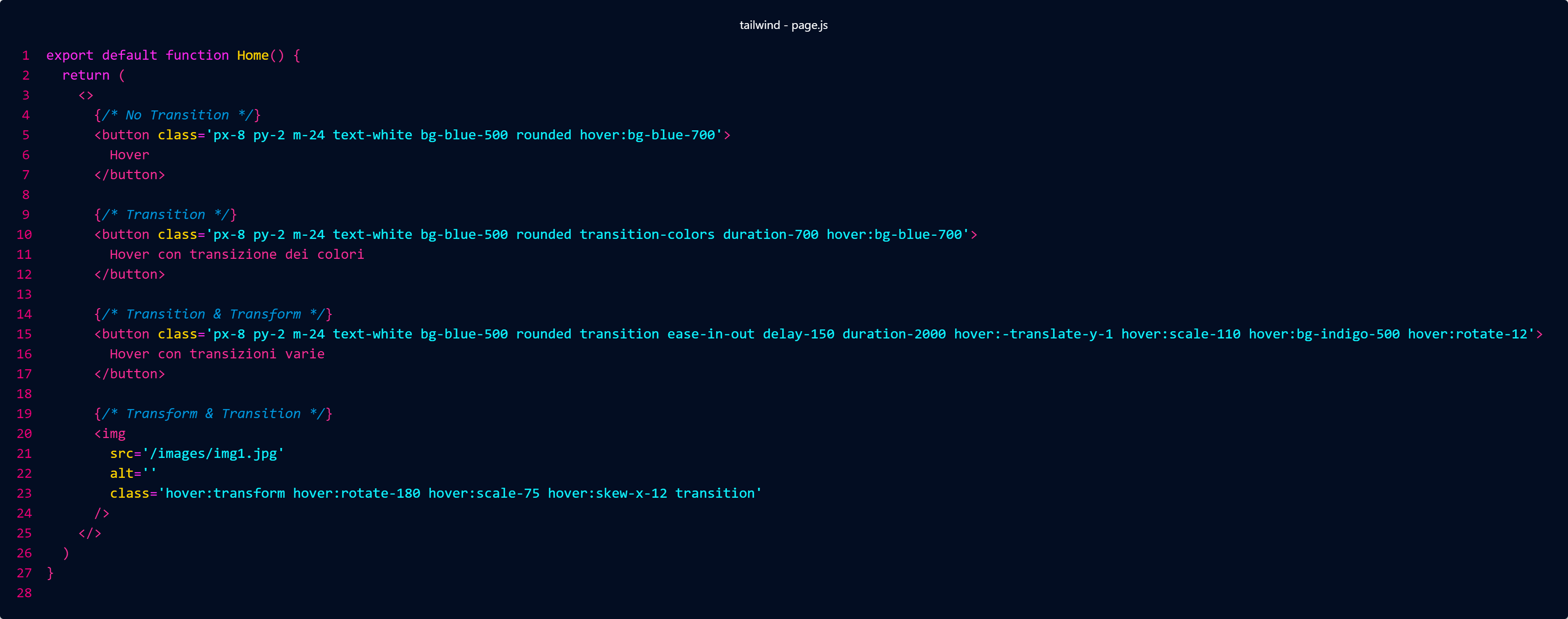
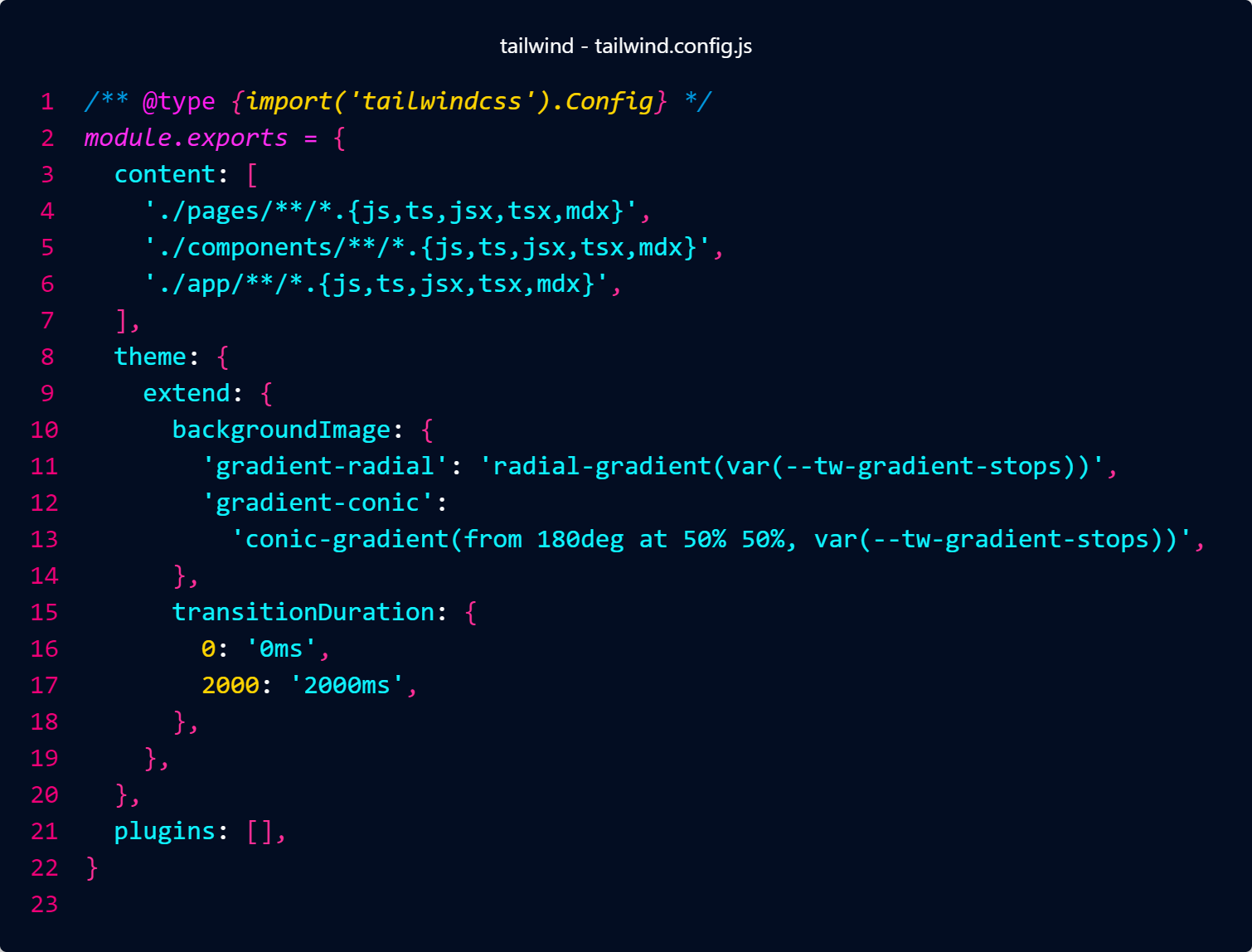
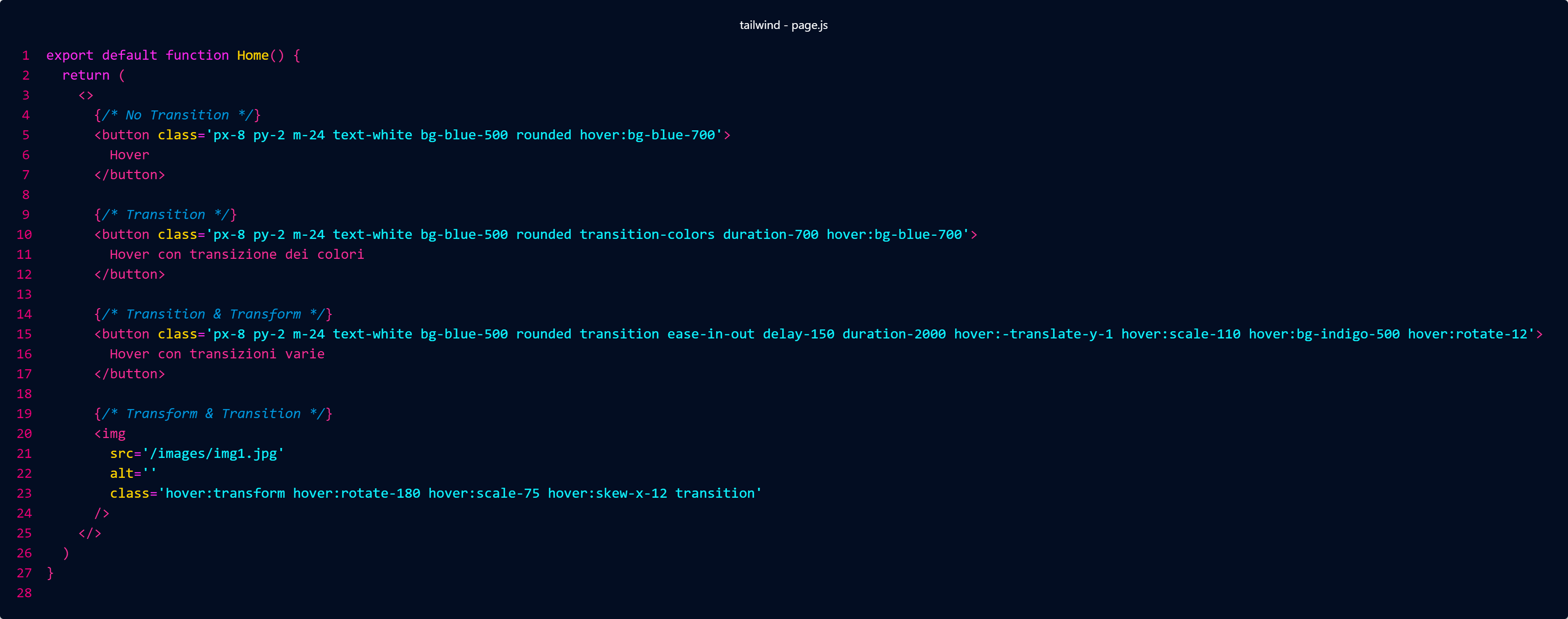
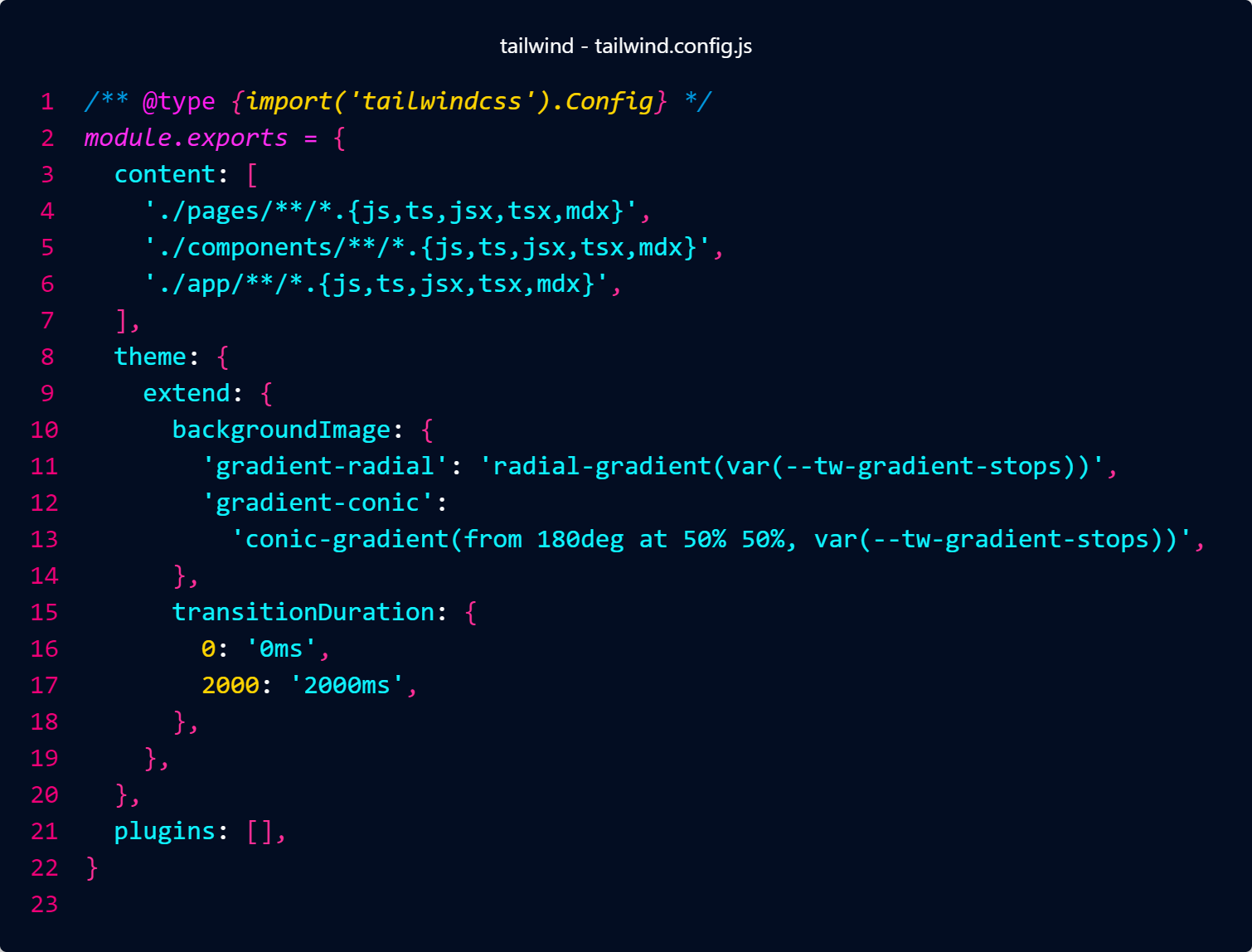
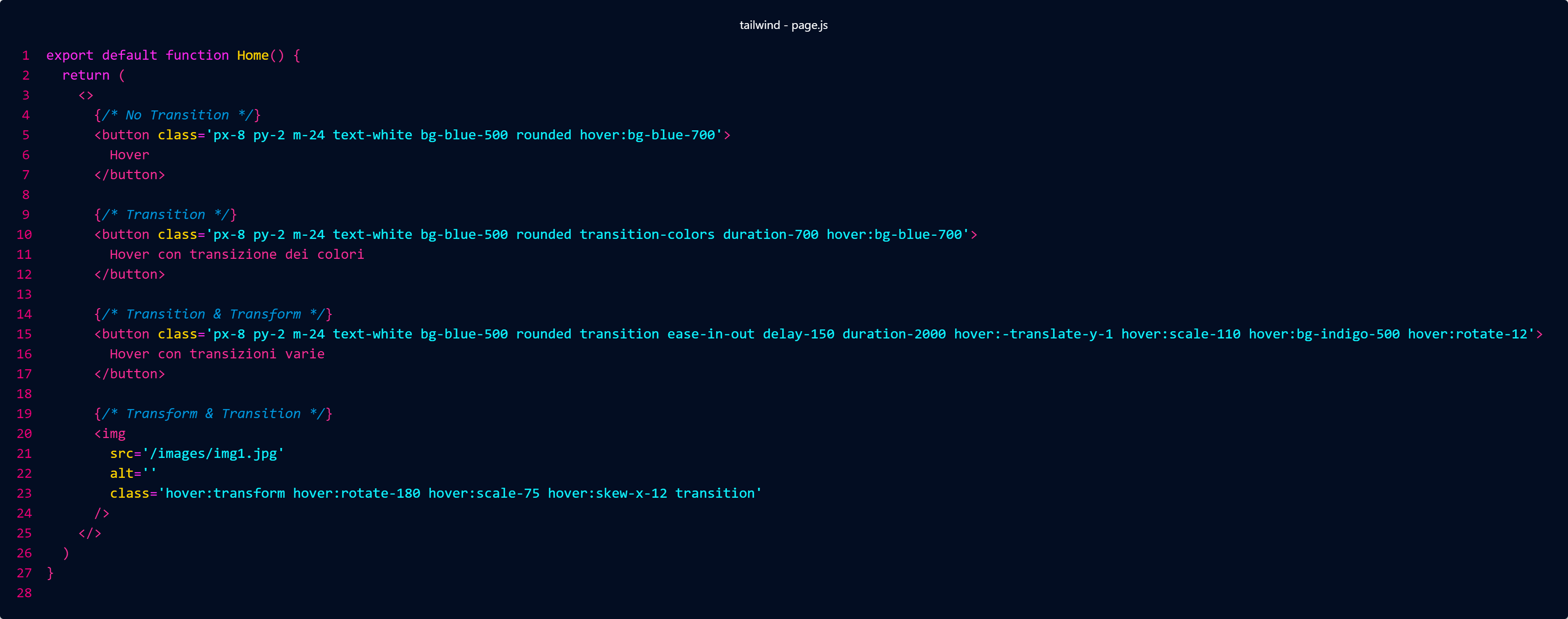
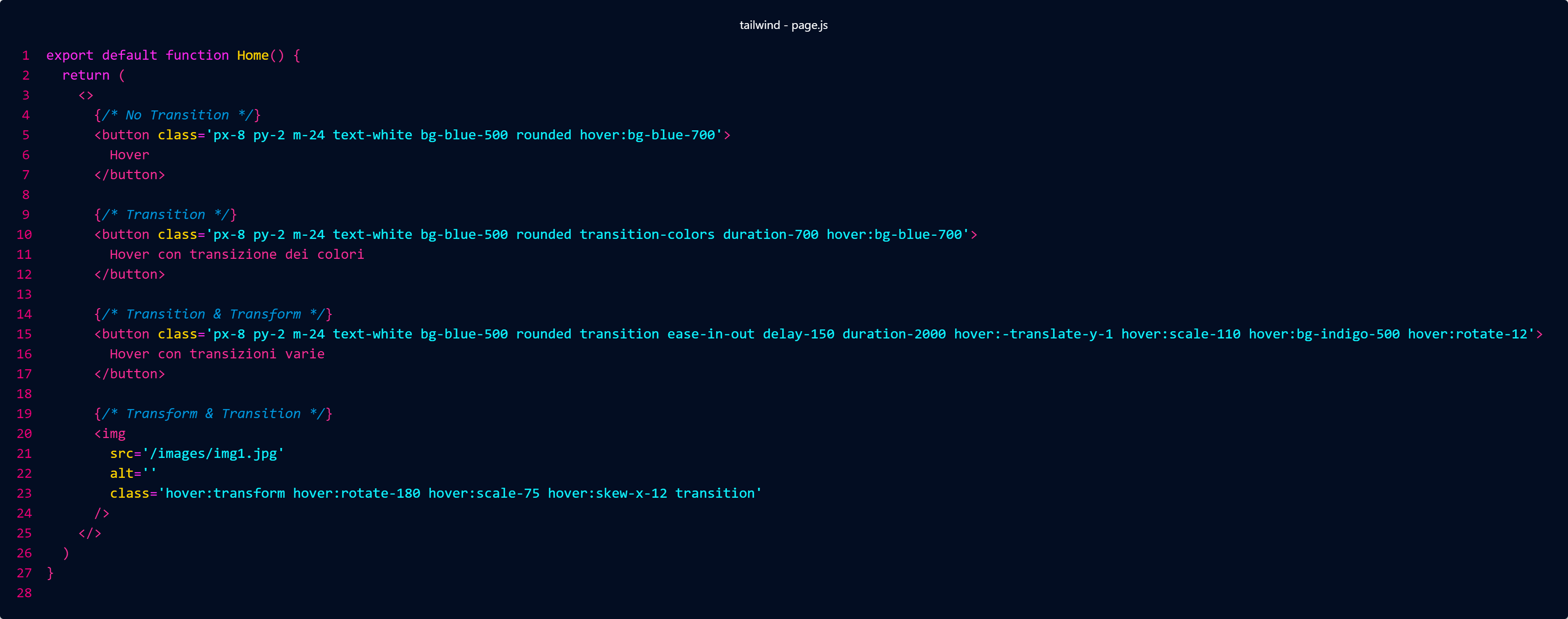
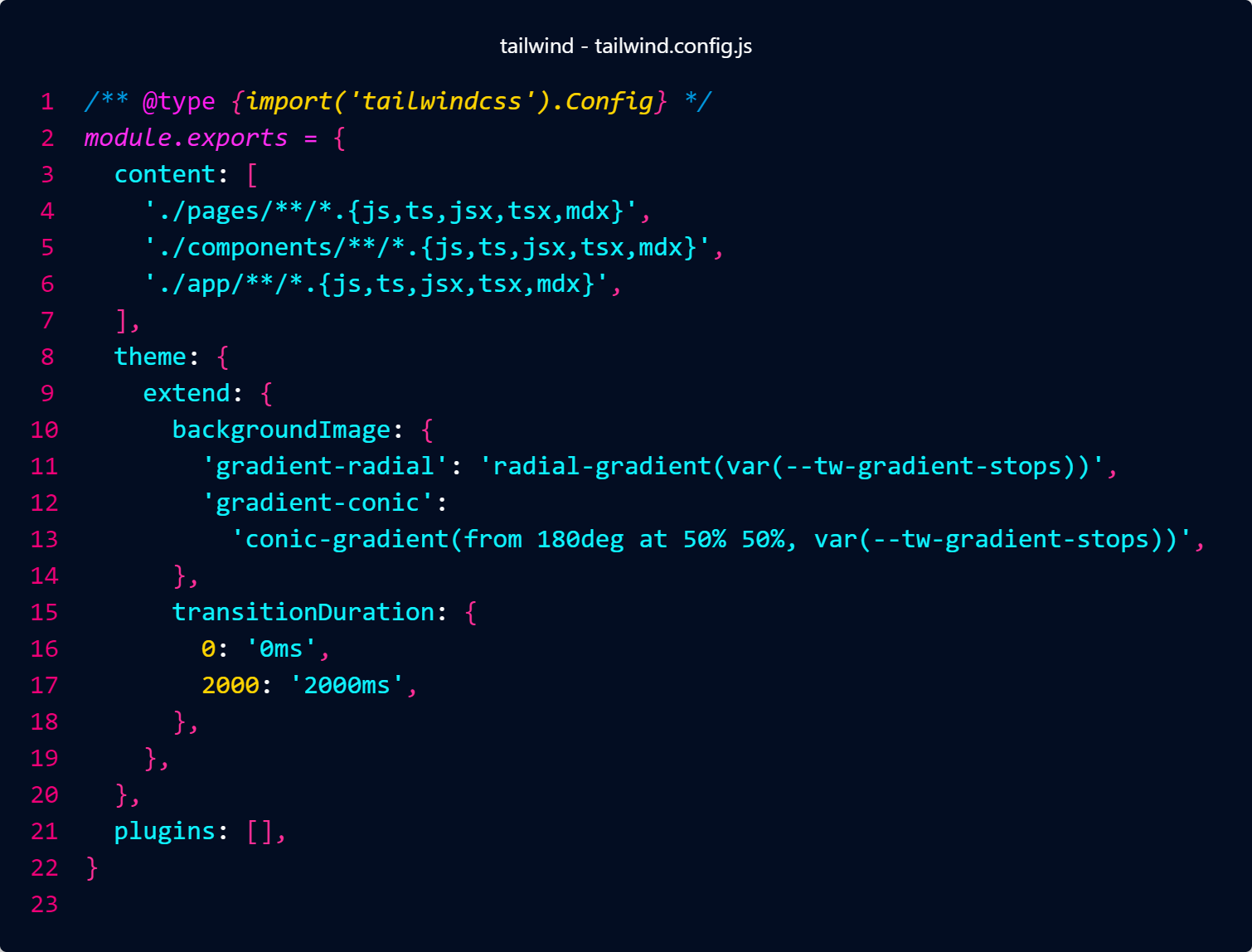
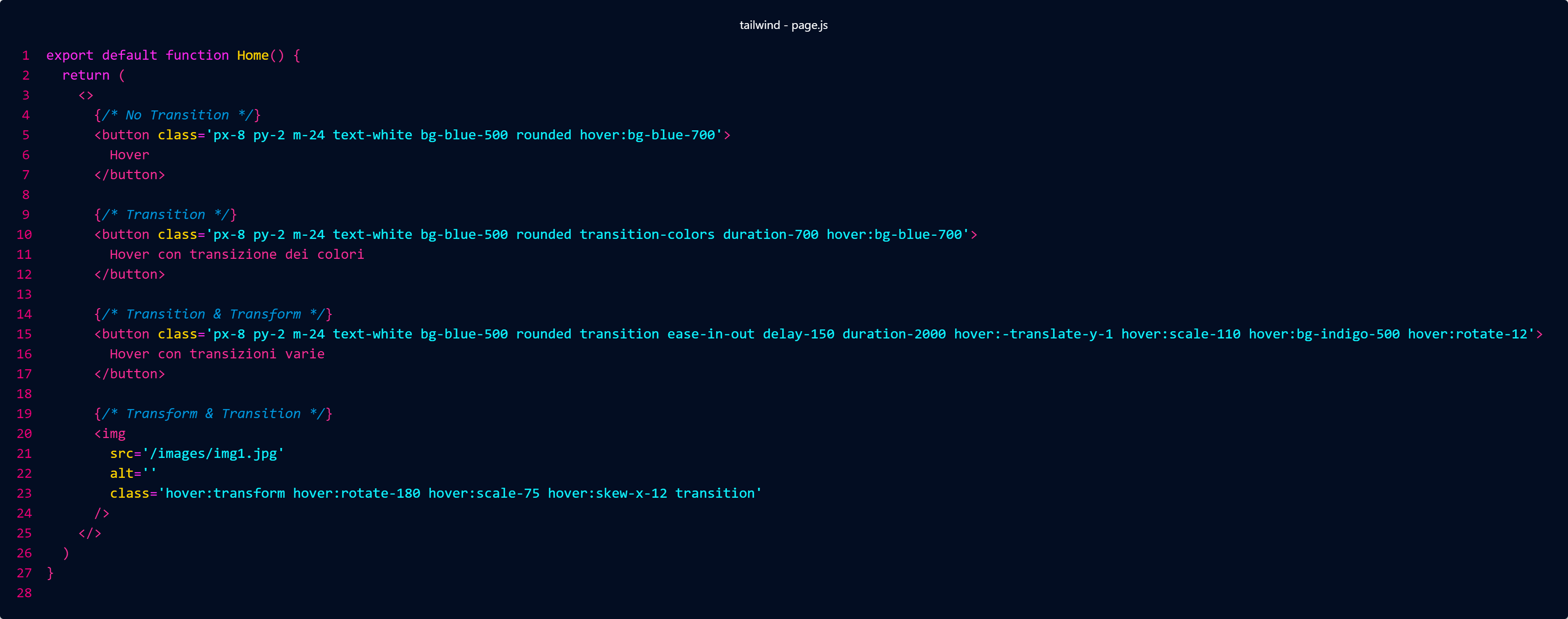
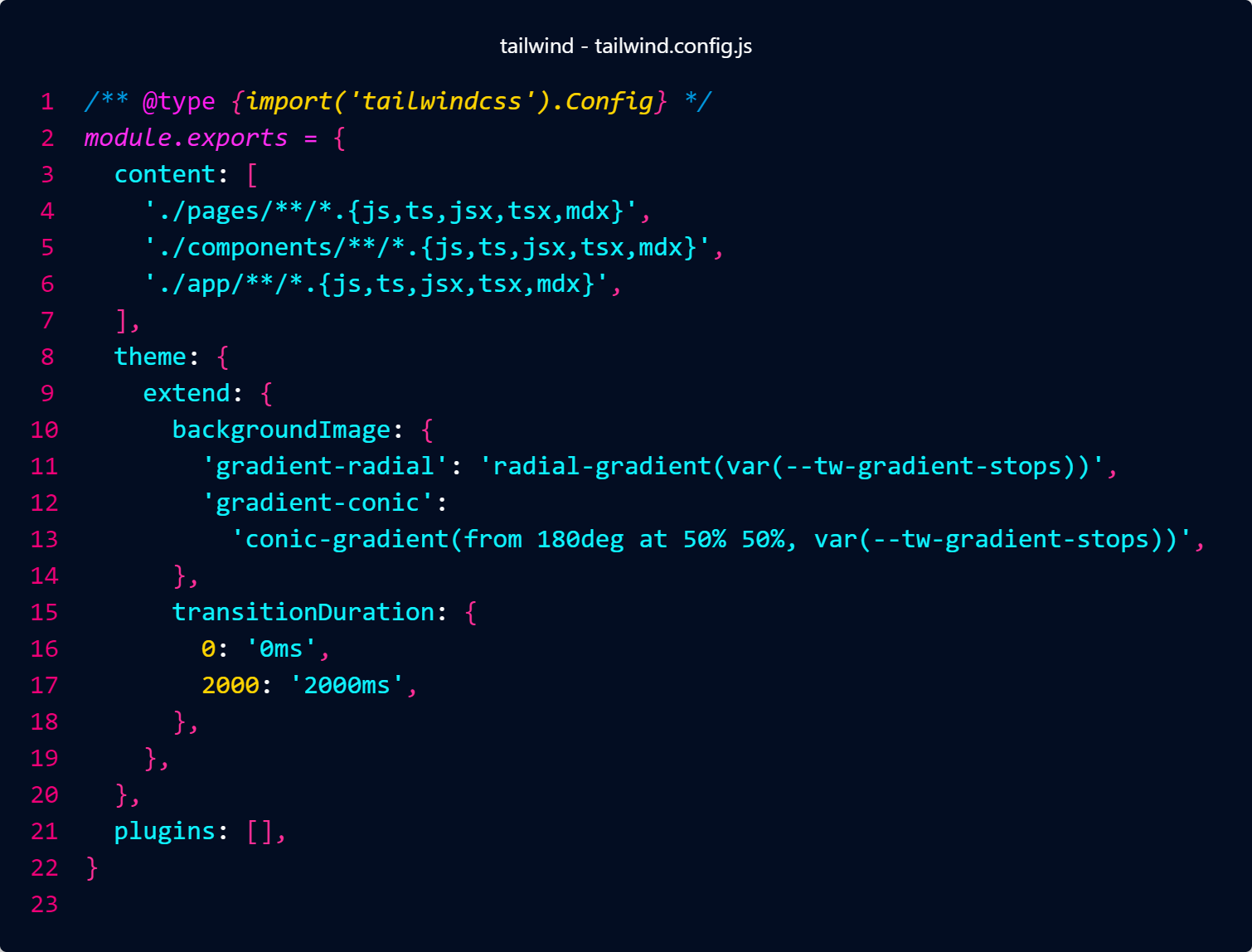
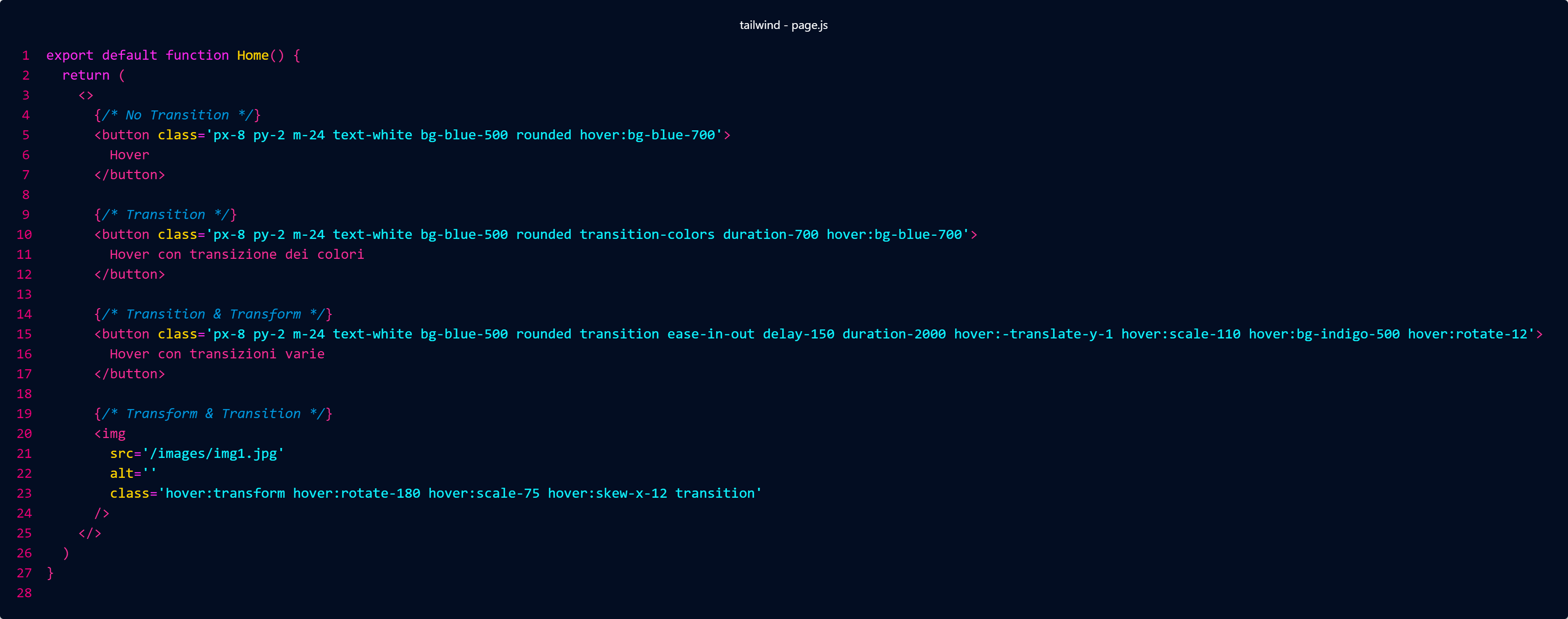
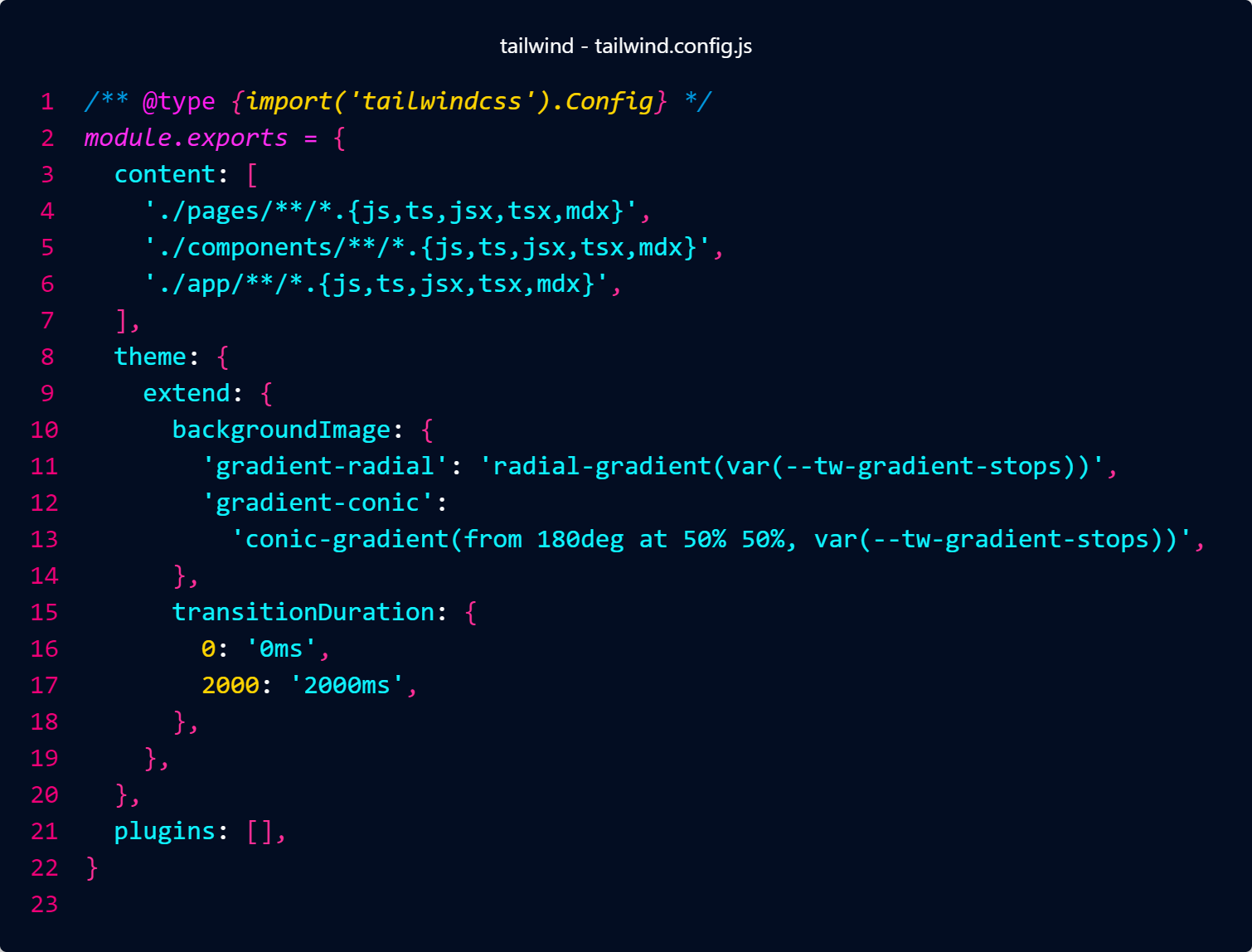
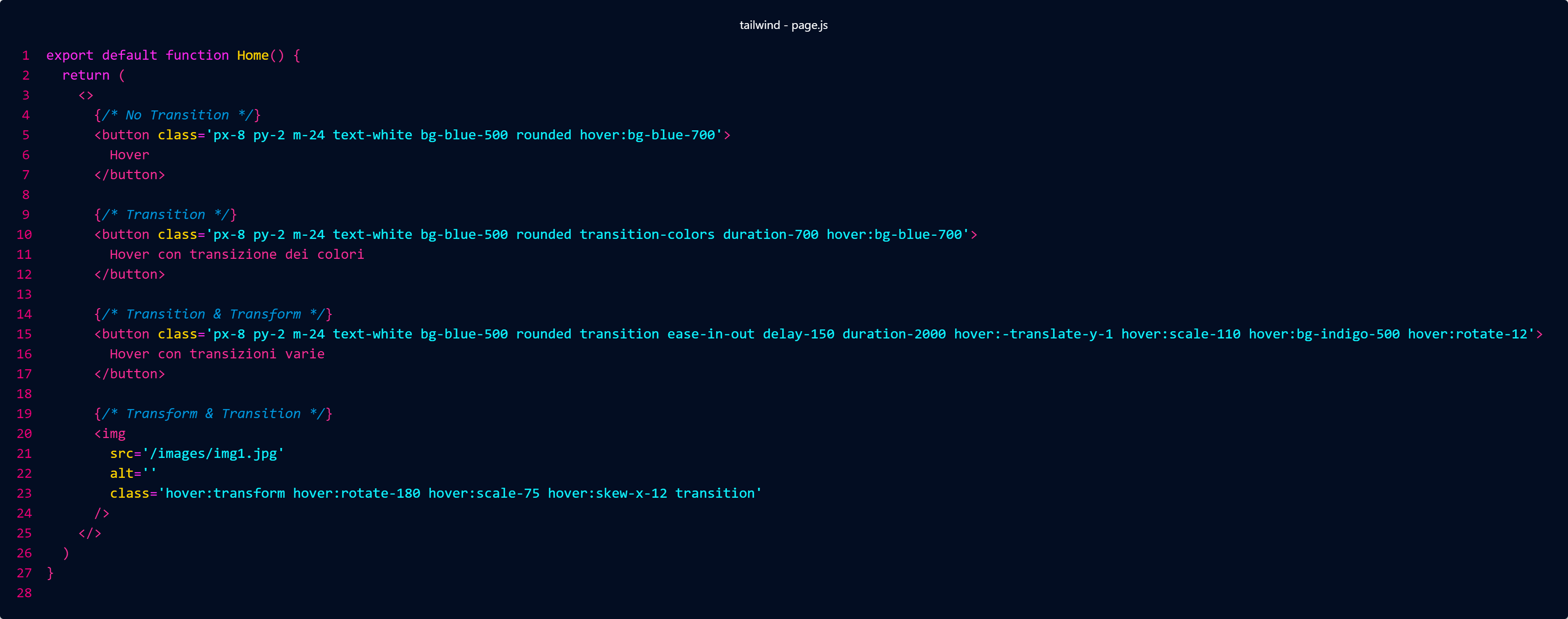
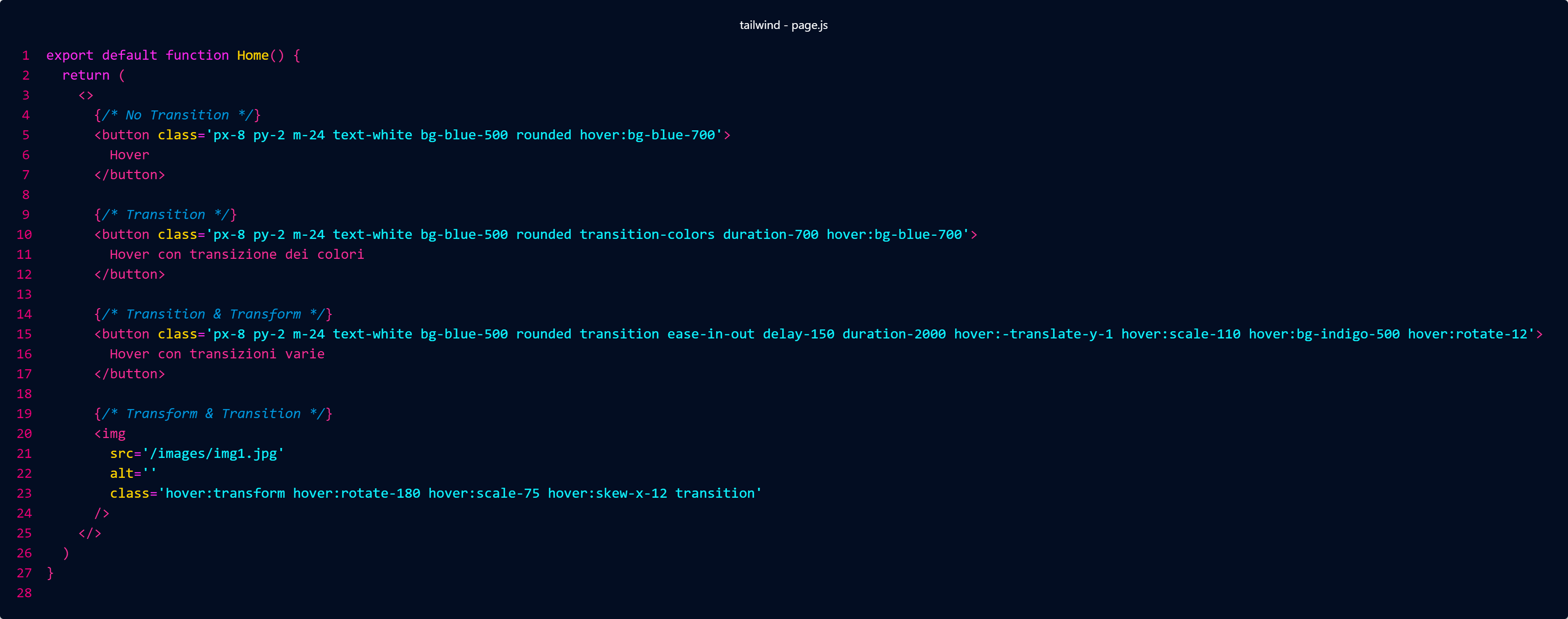
Transition & Transform

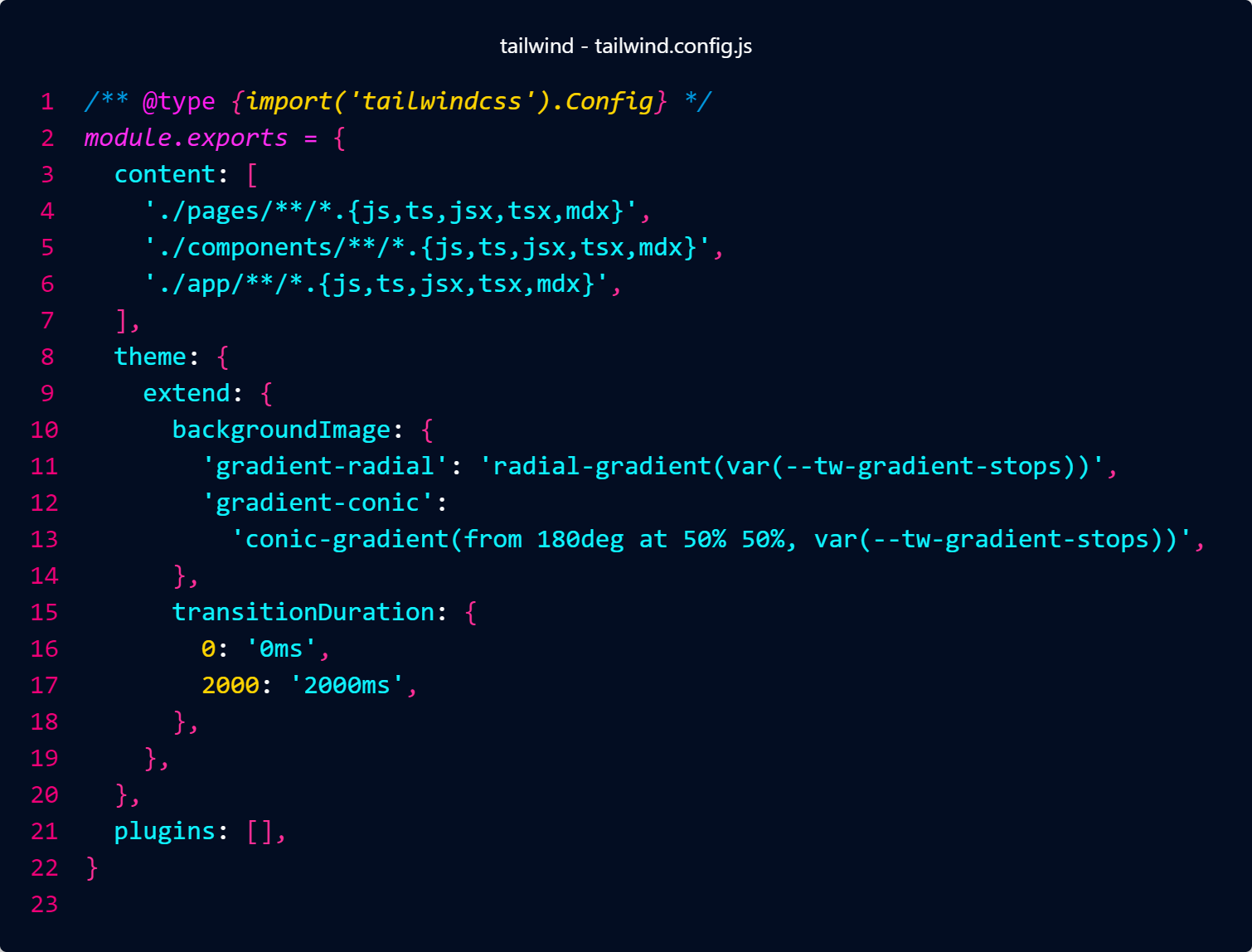
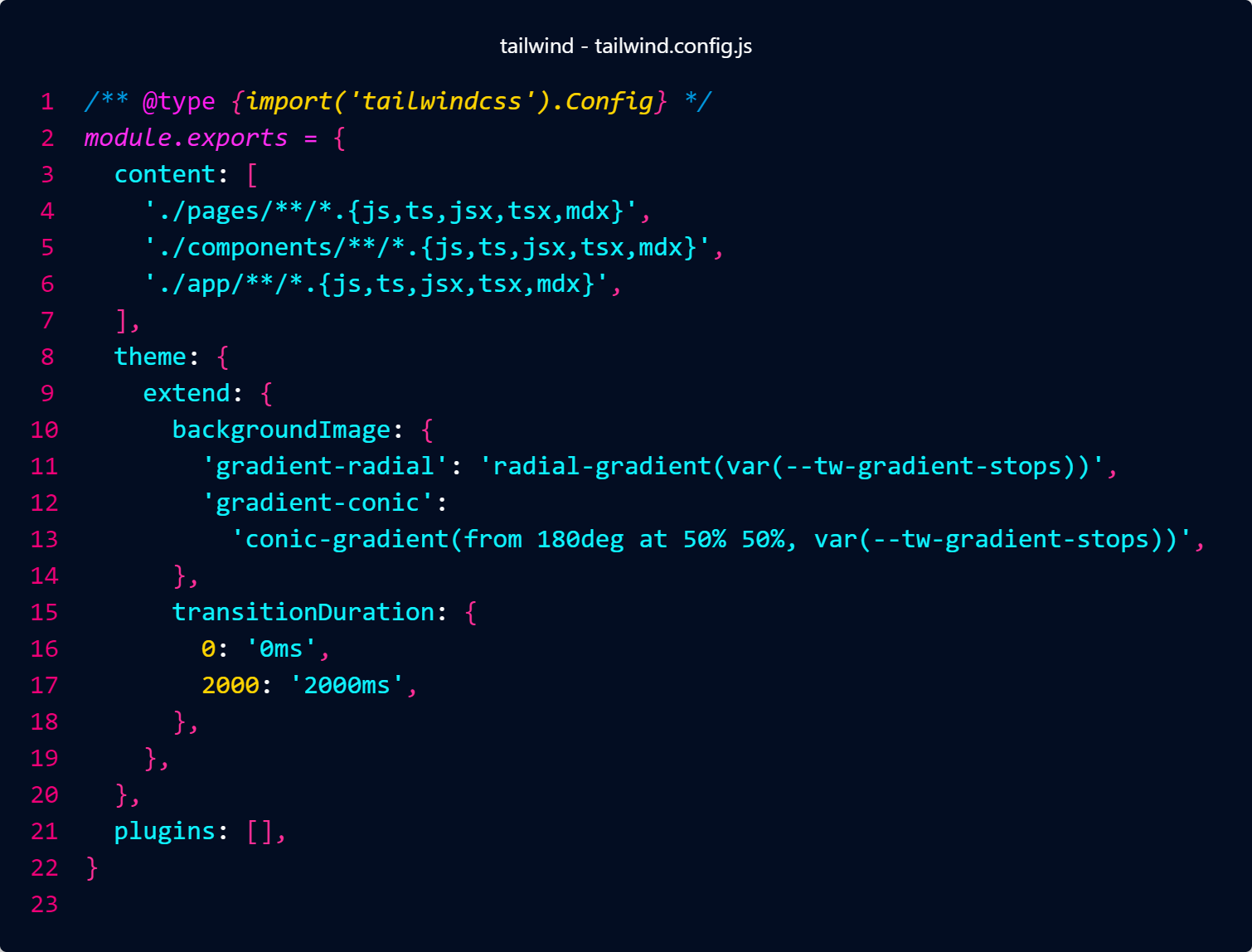
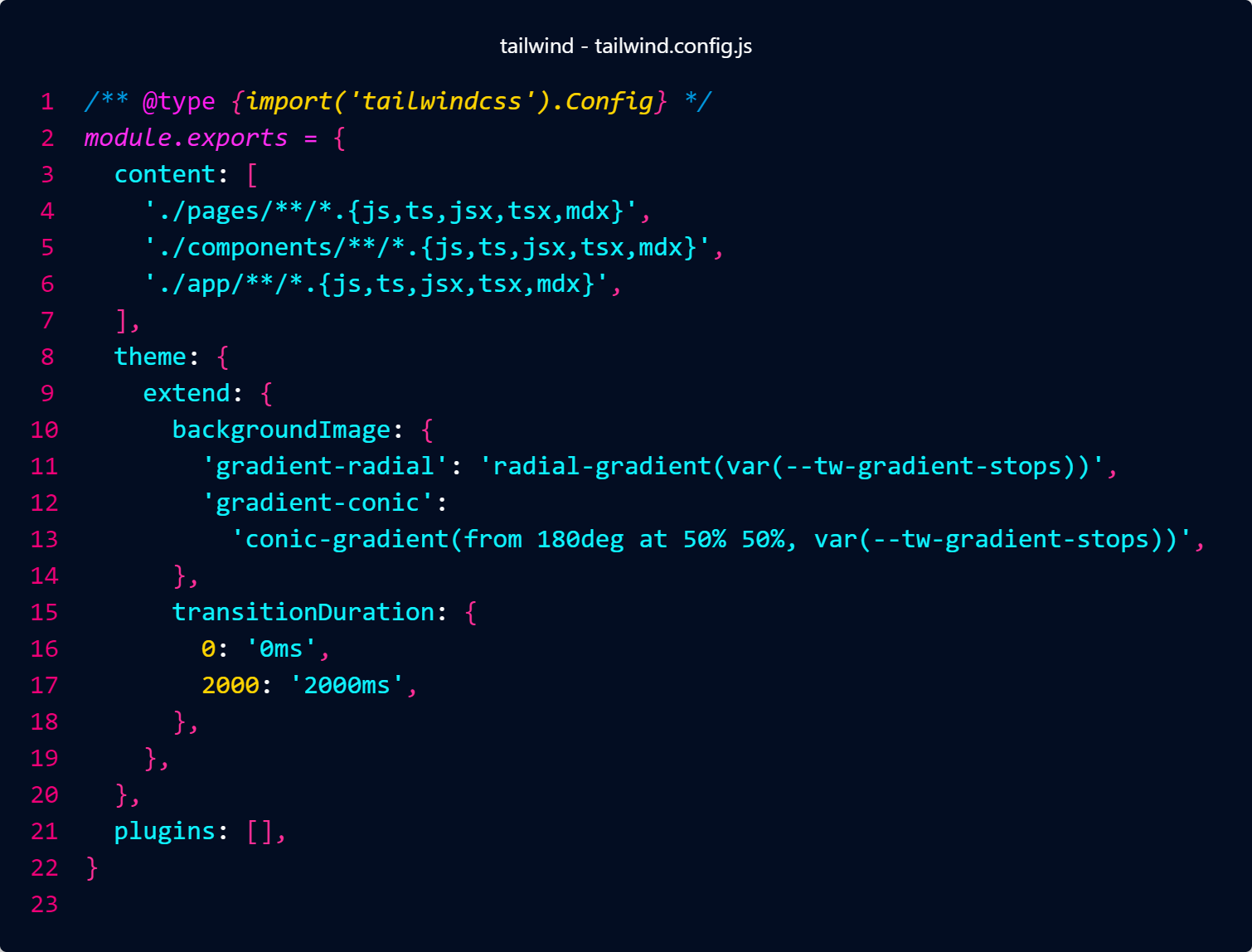
Per cambiare la durata delle transizioni (non serve riavviare npm run dev):

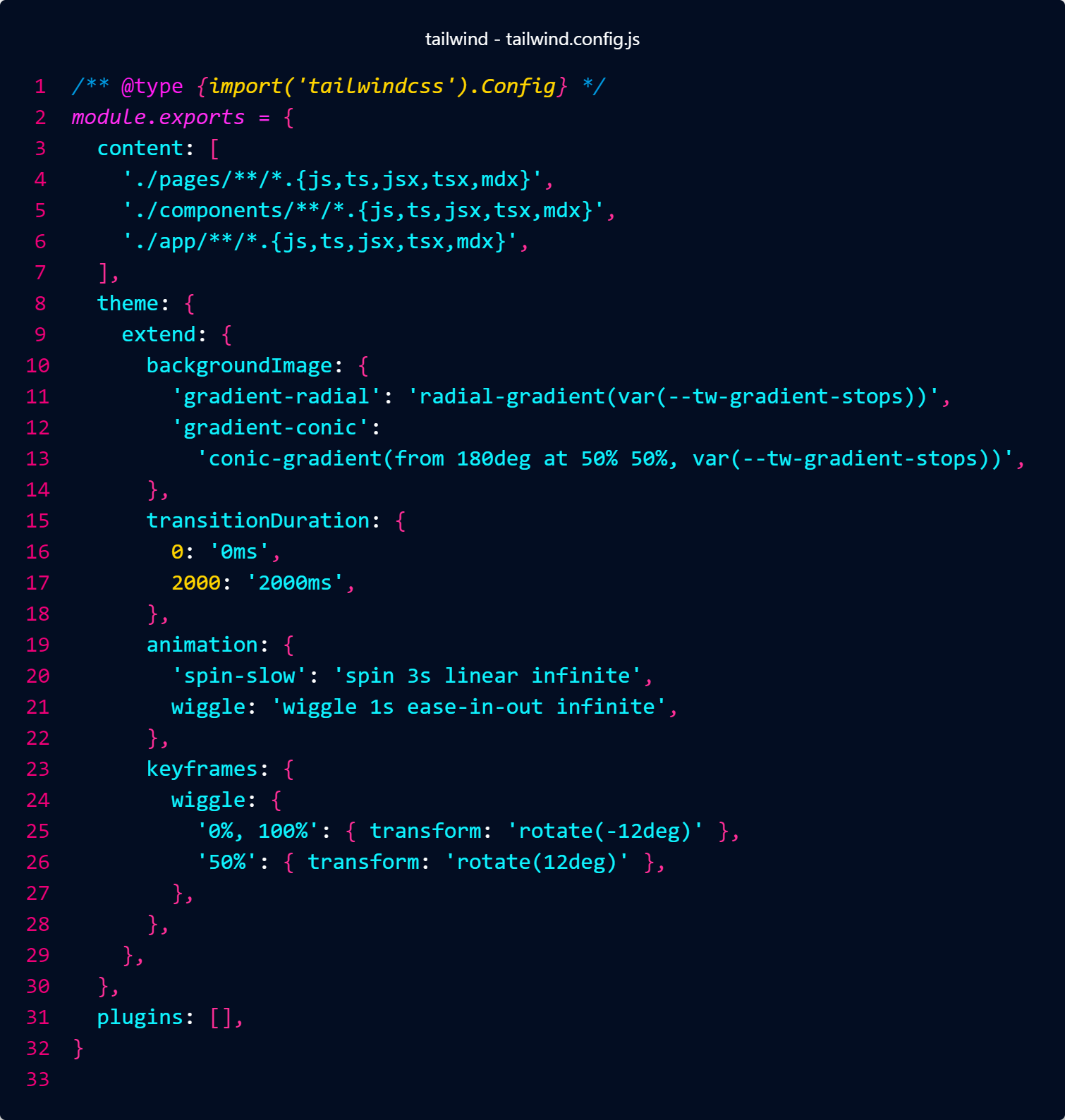
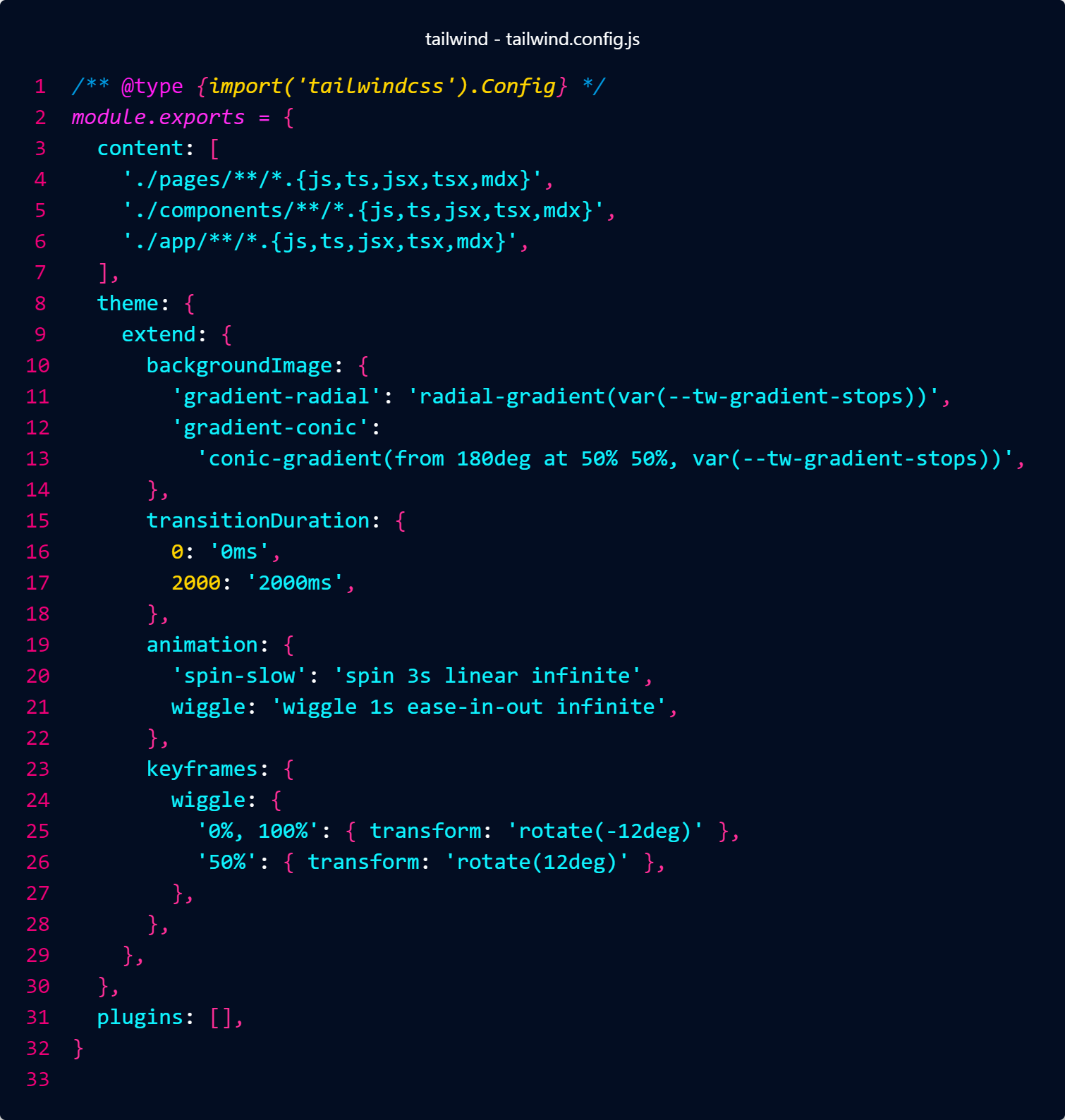
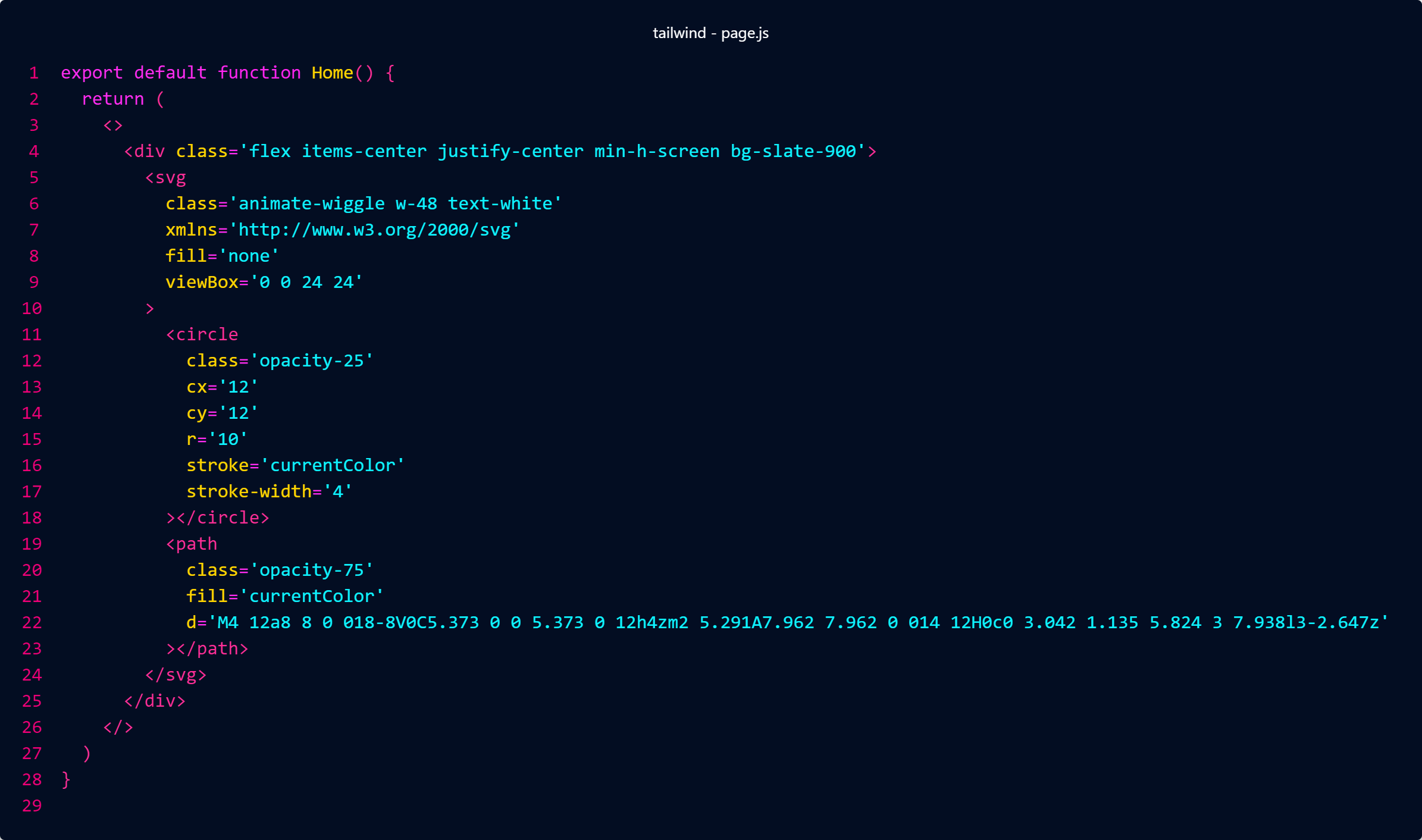
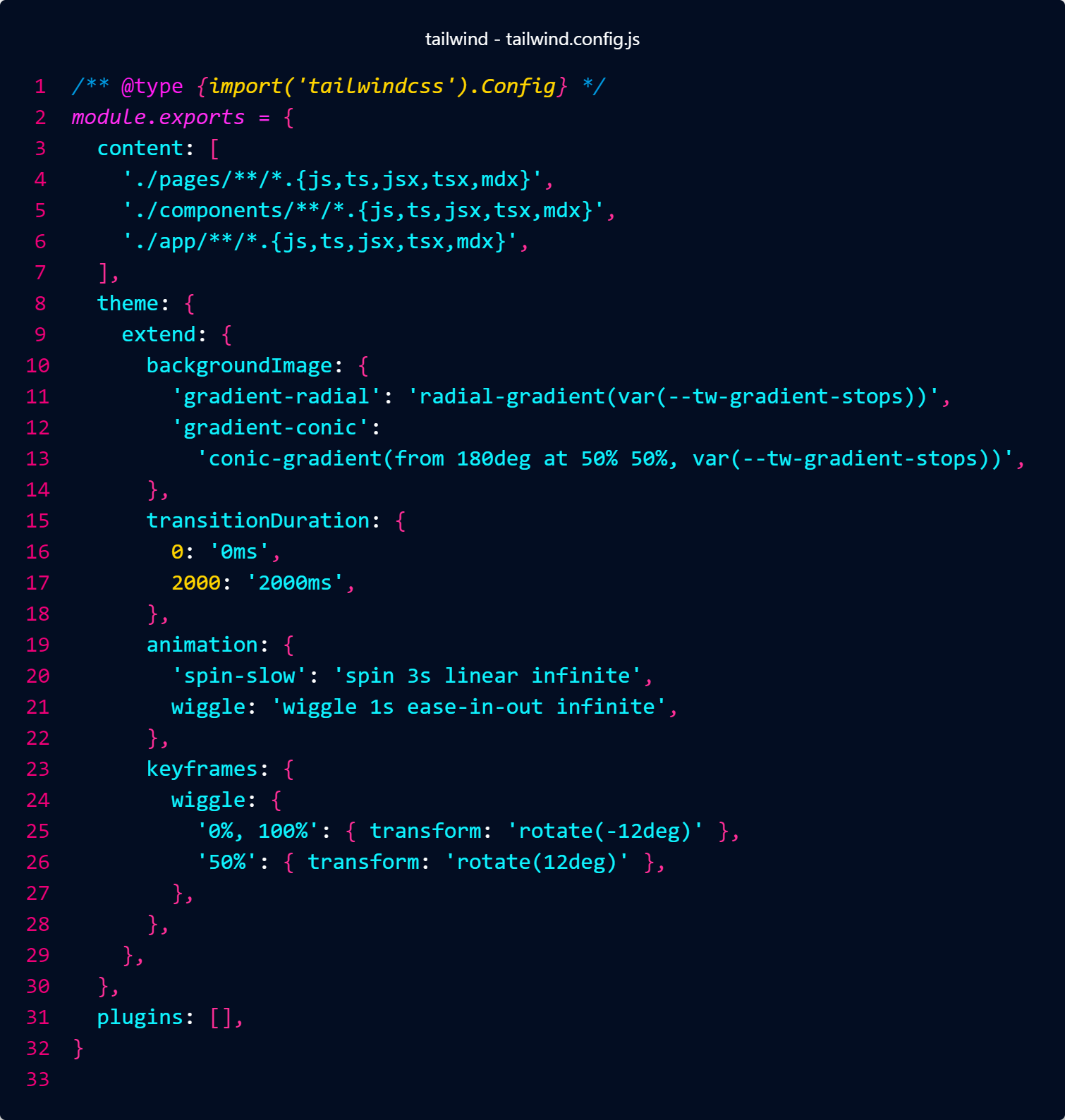
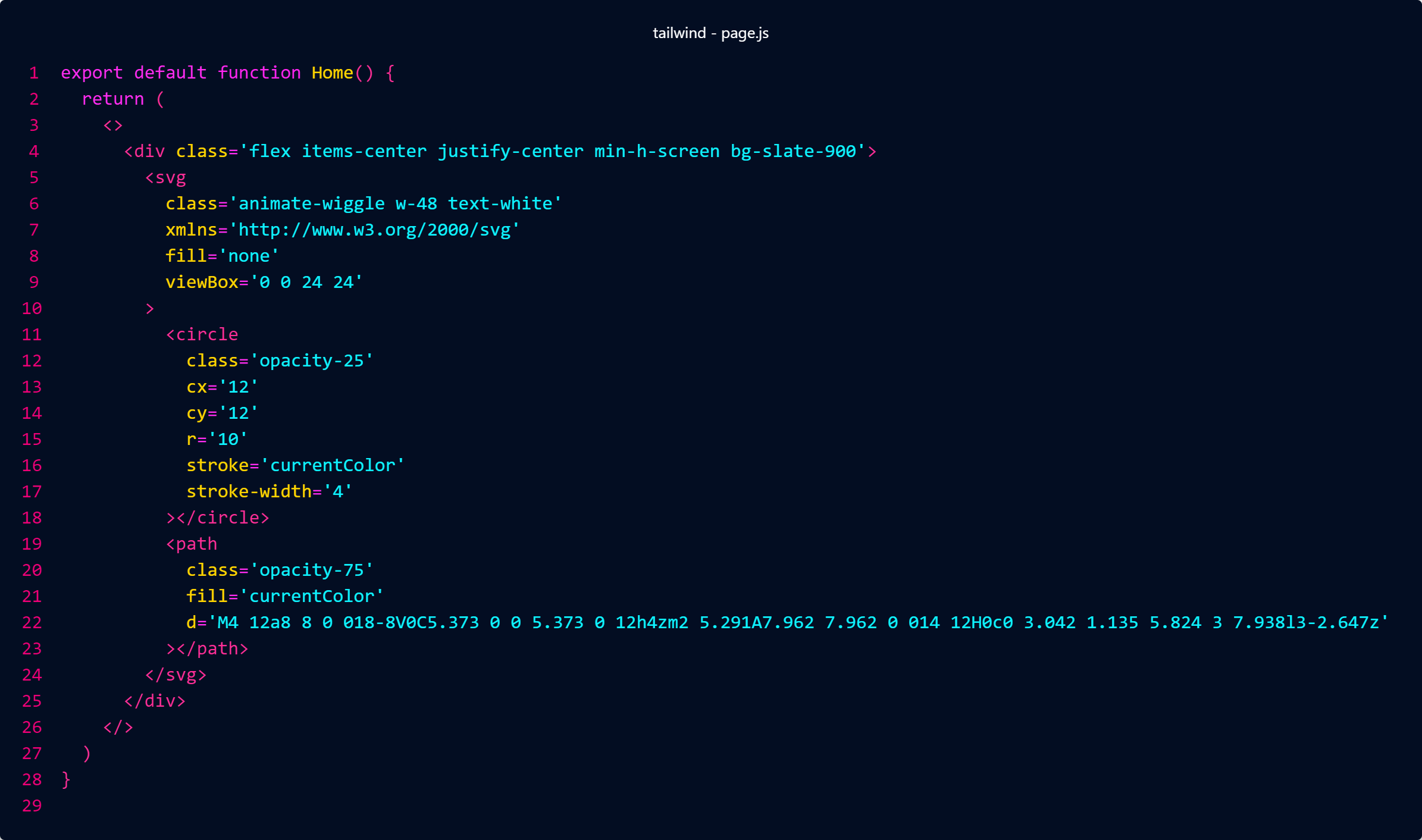
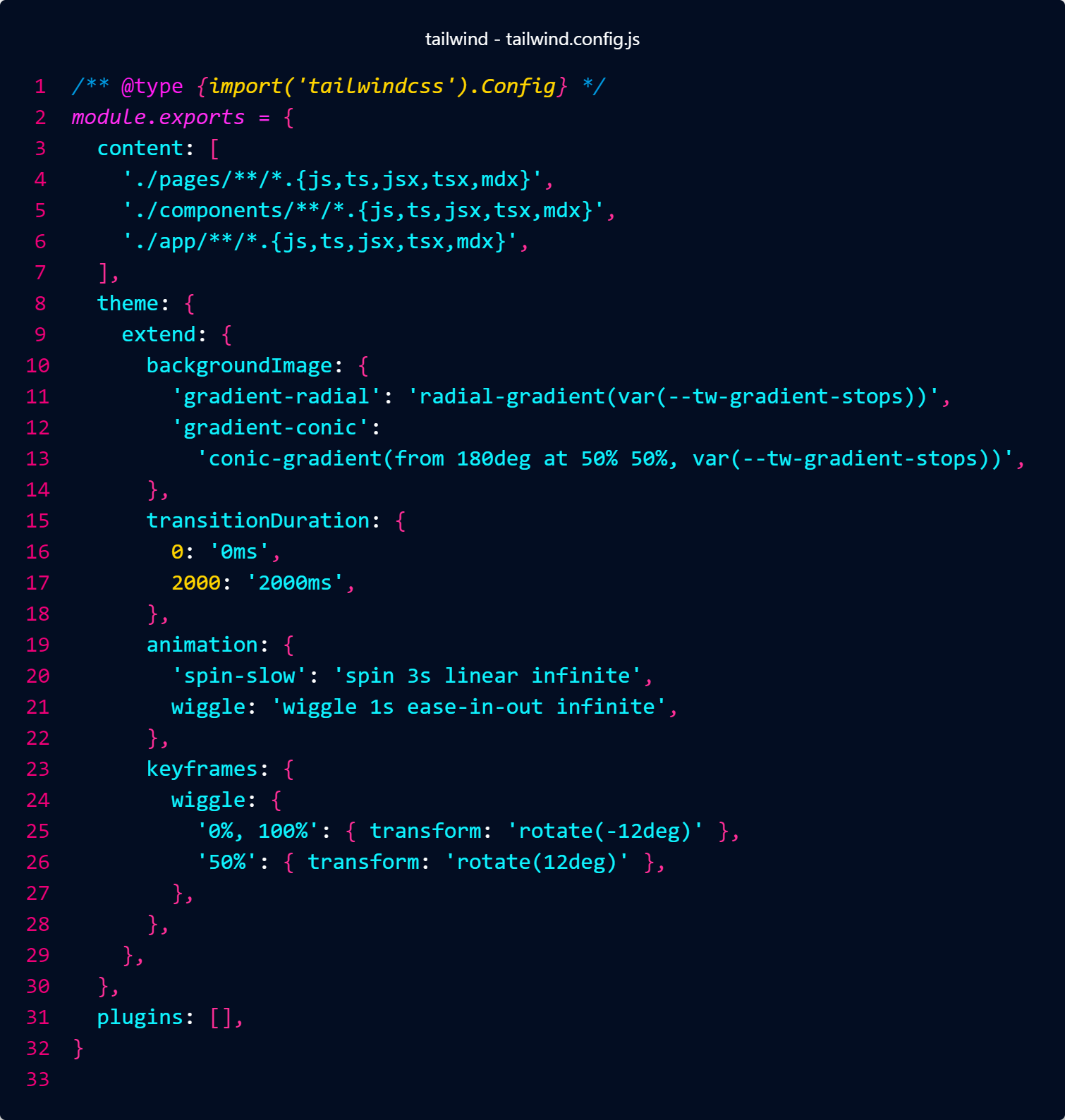
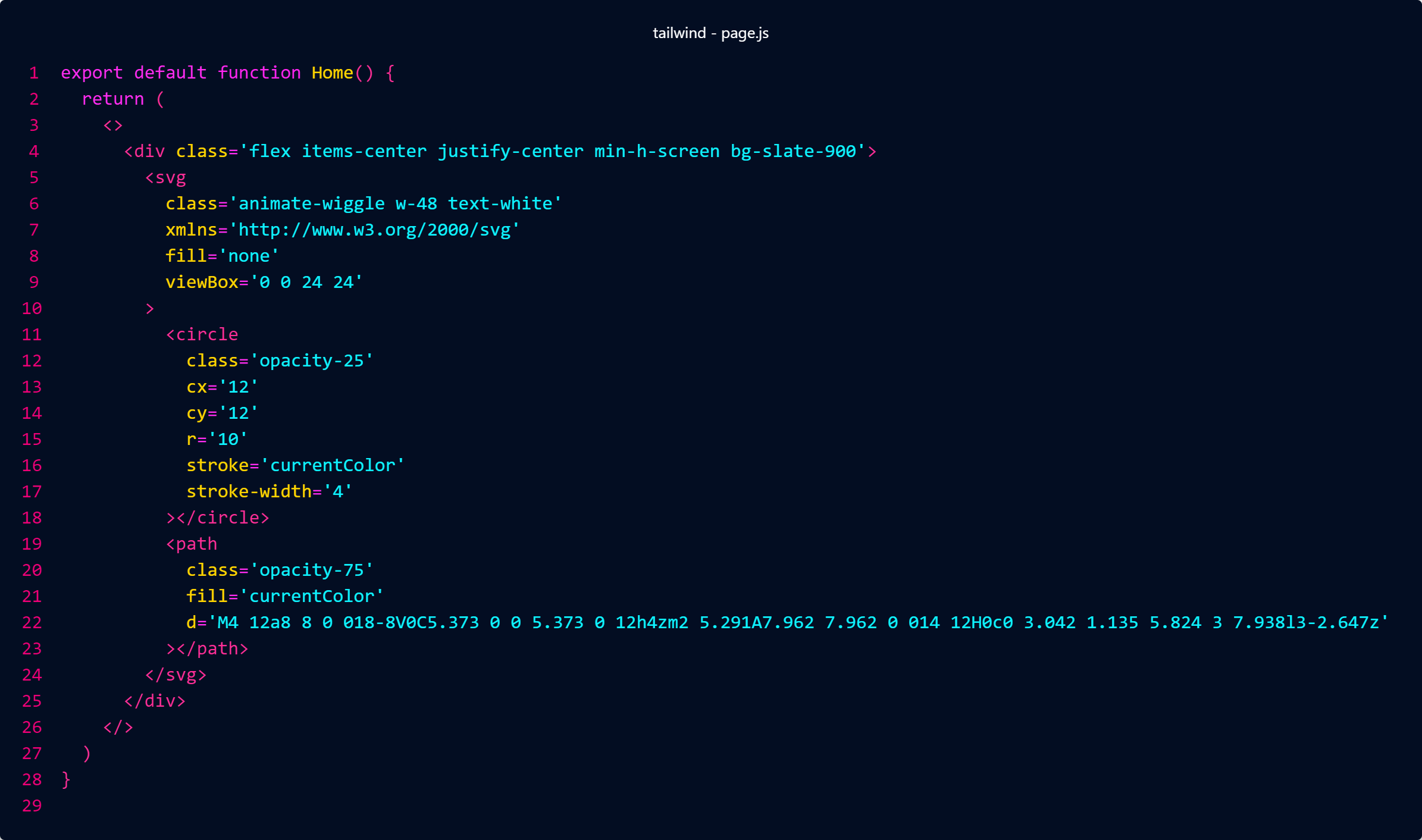
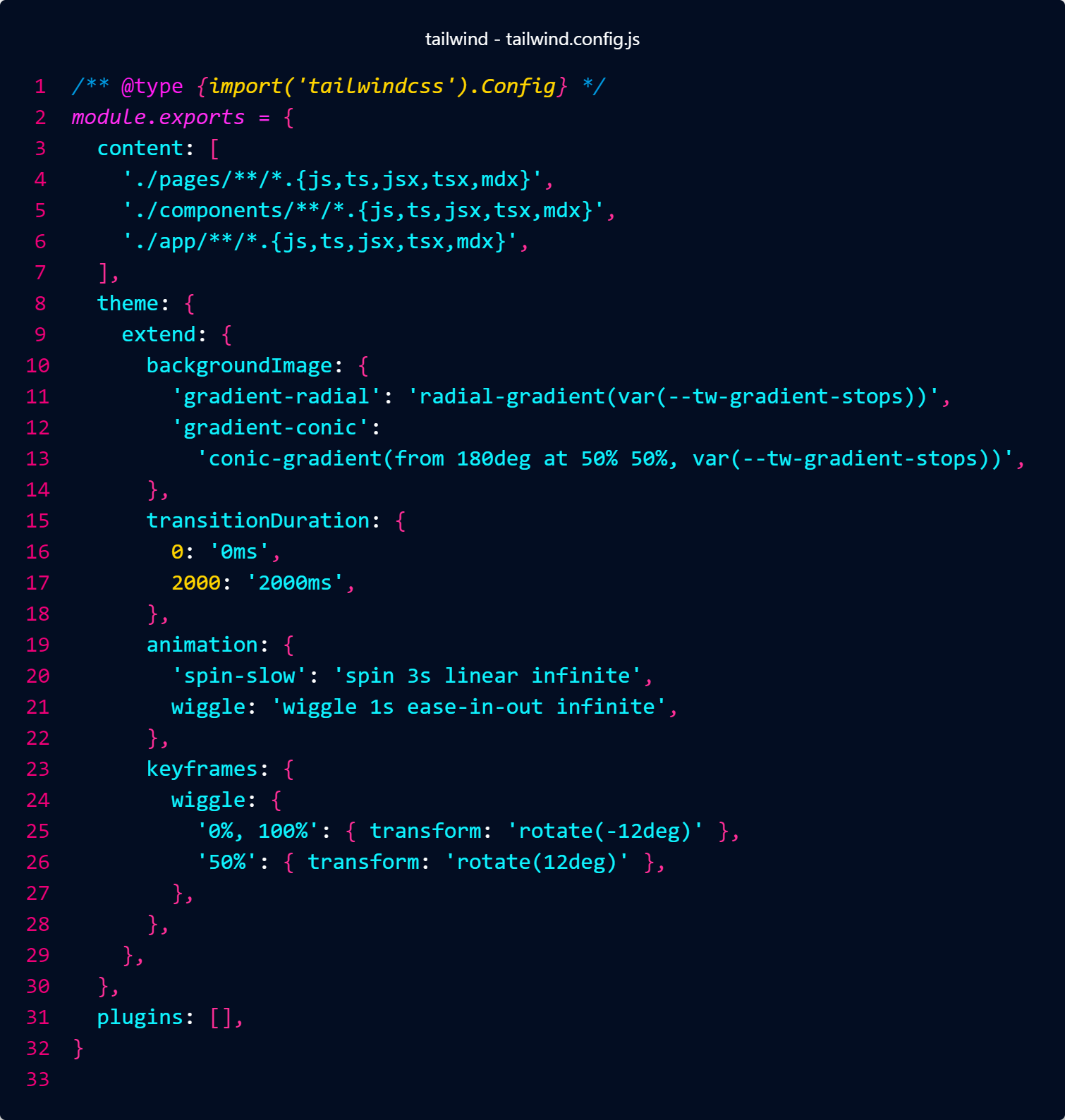
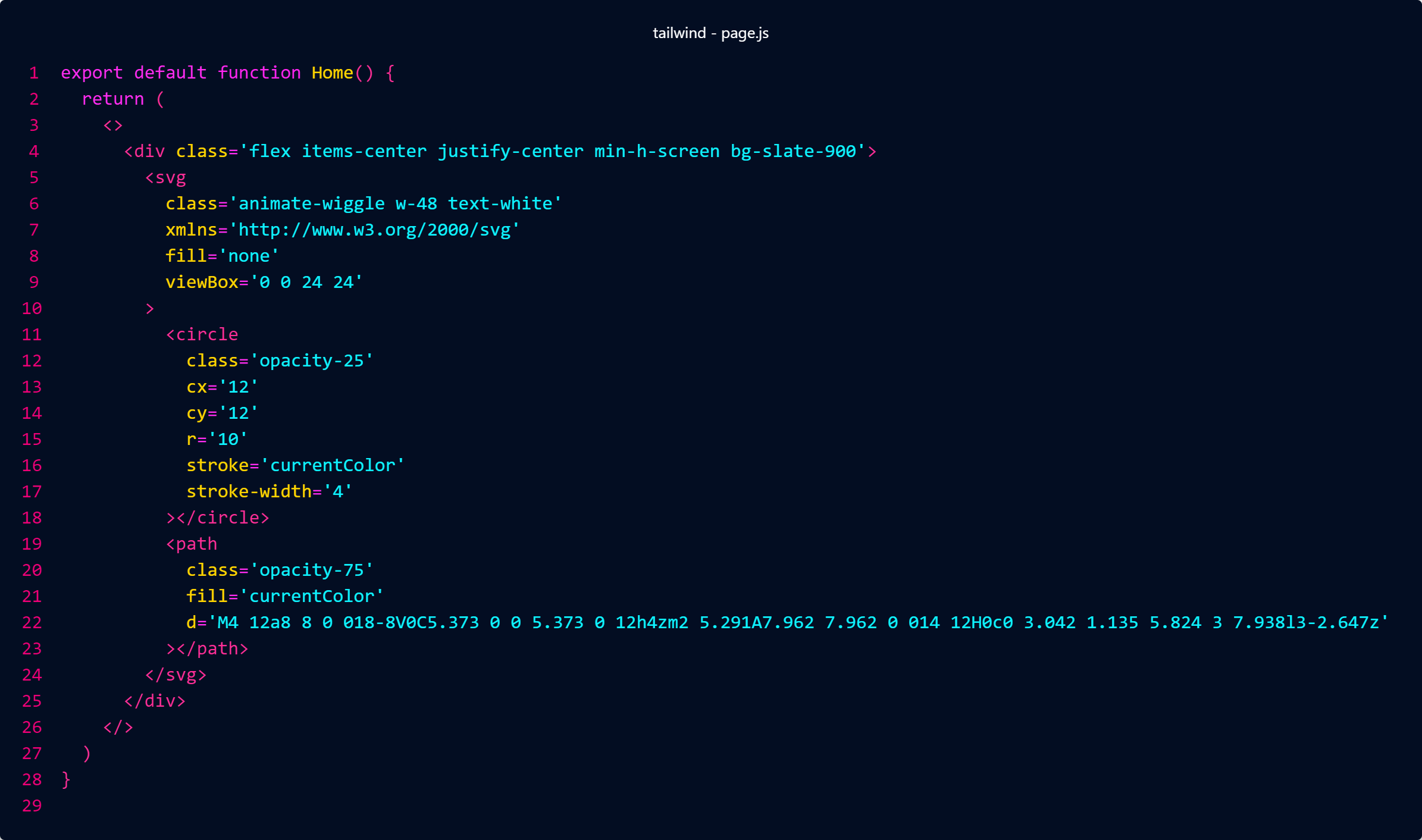
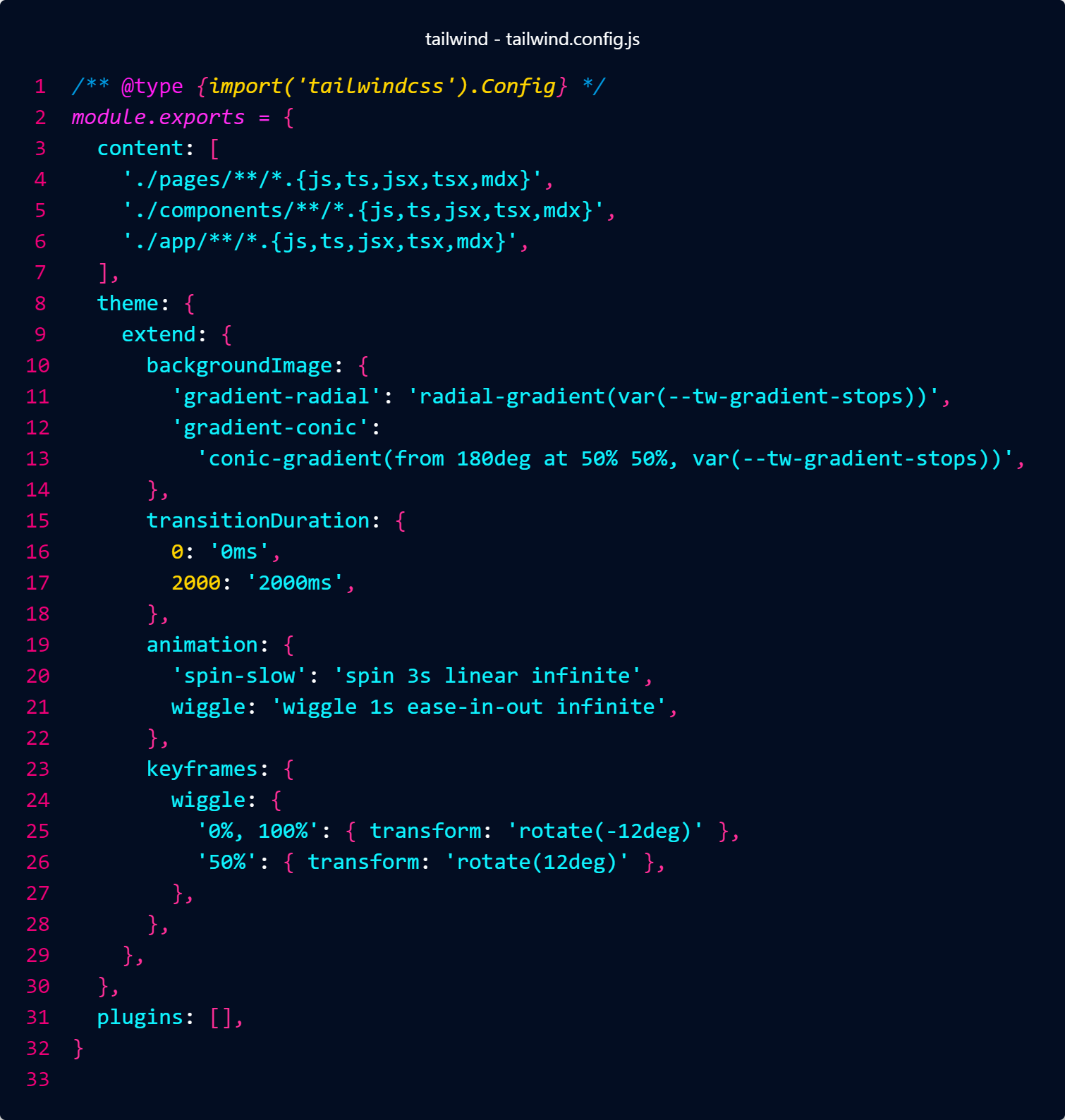
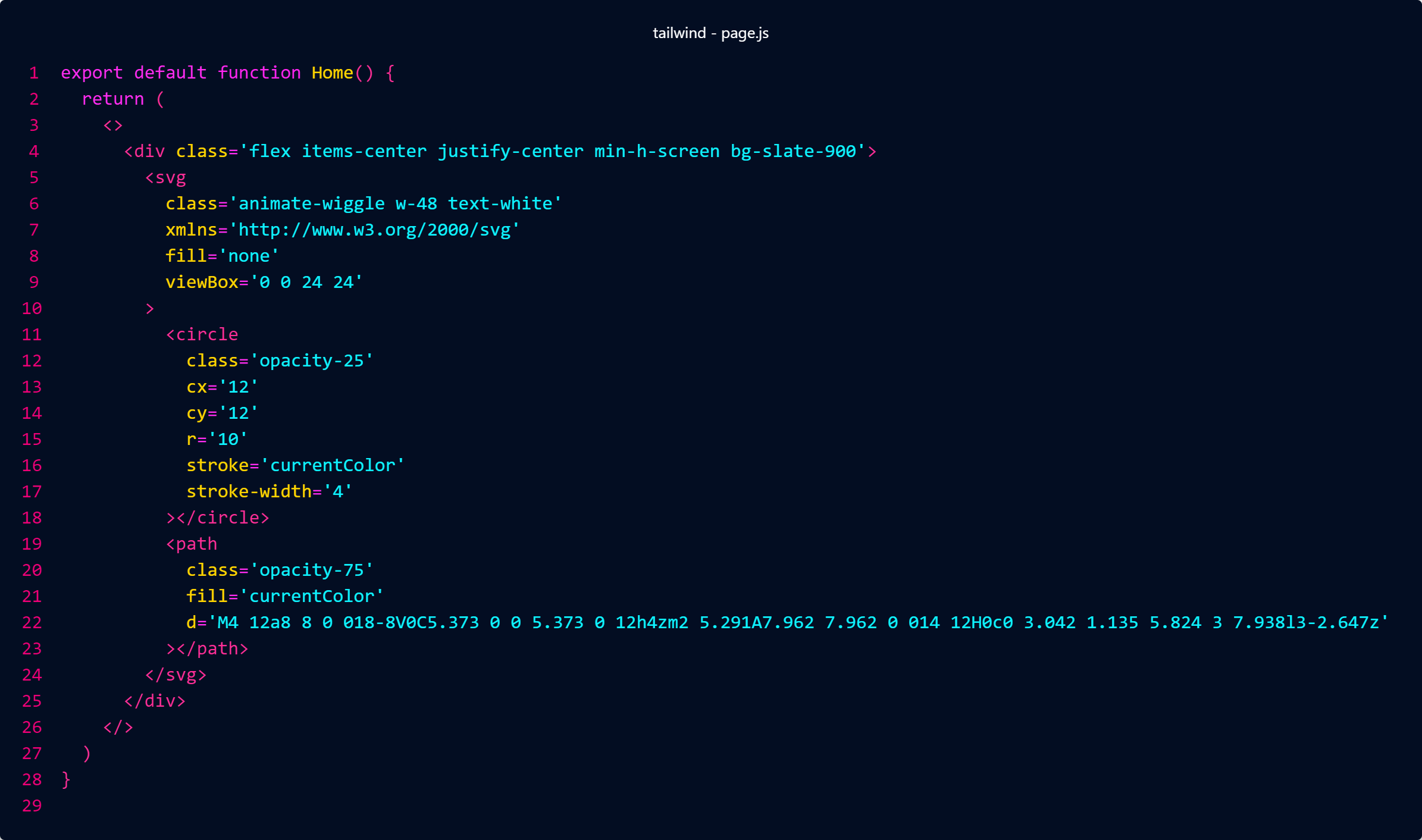
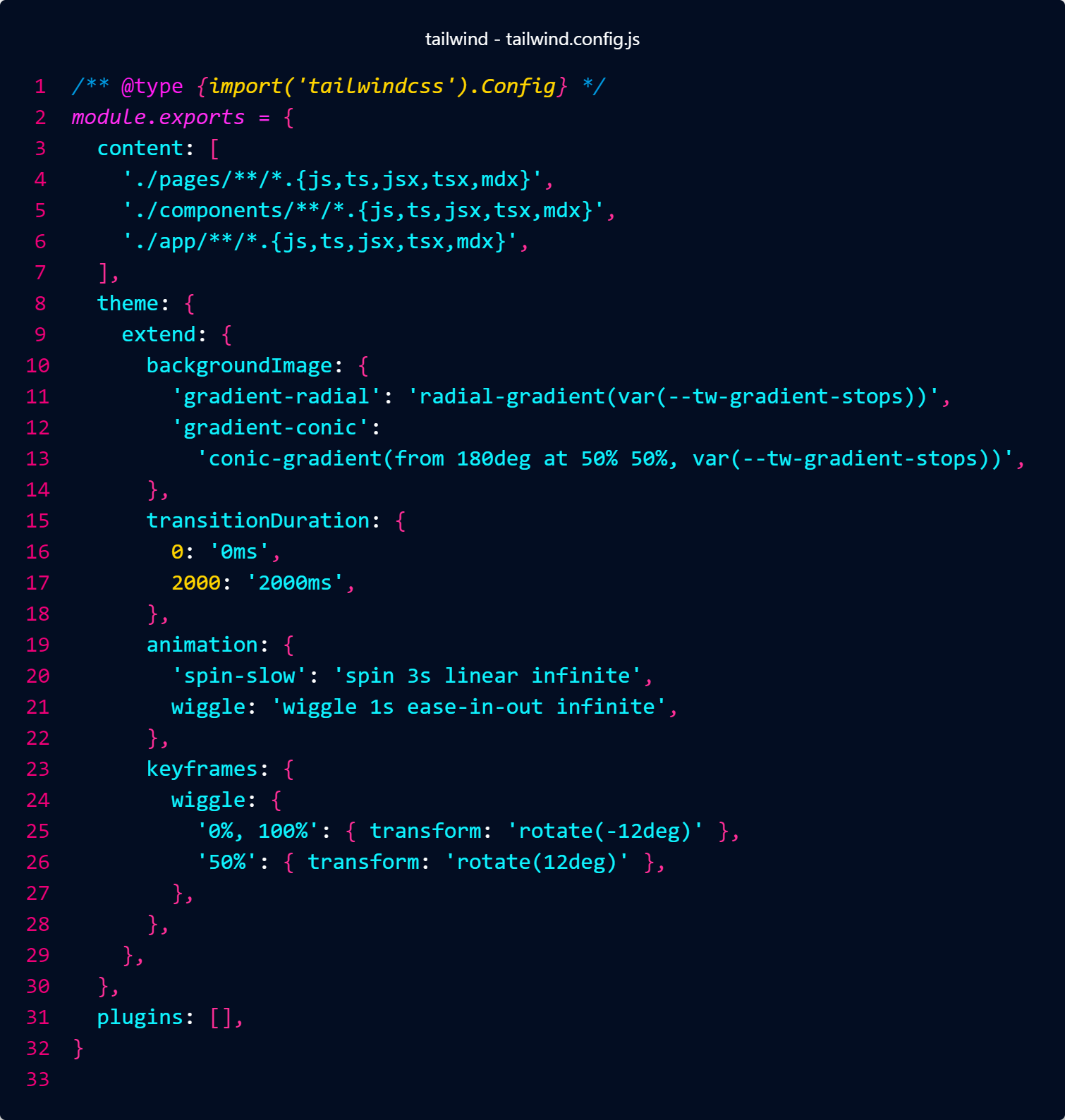
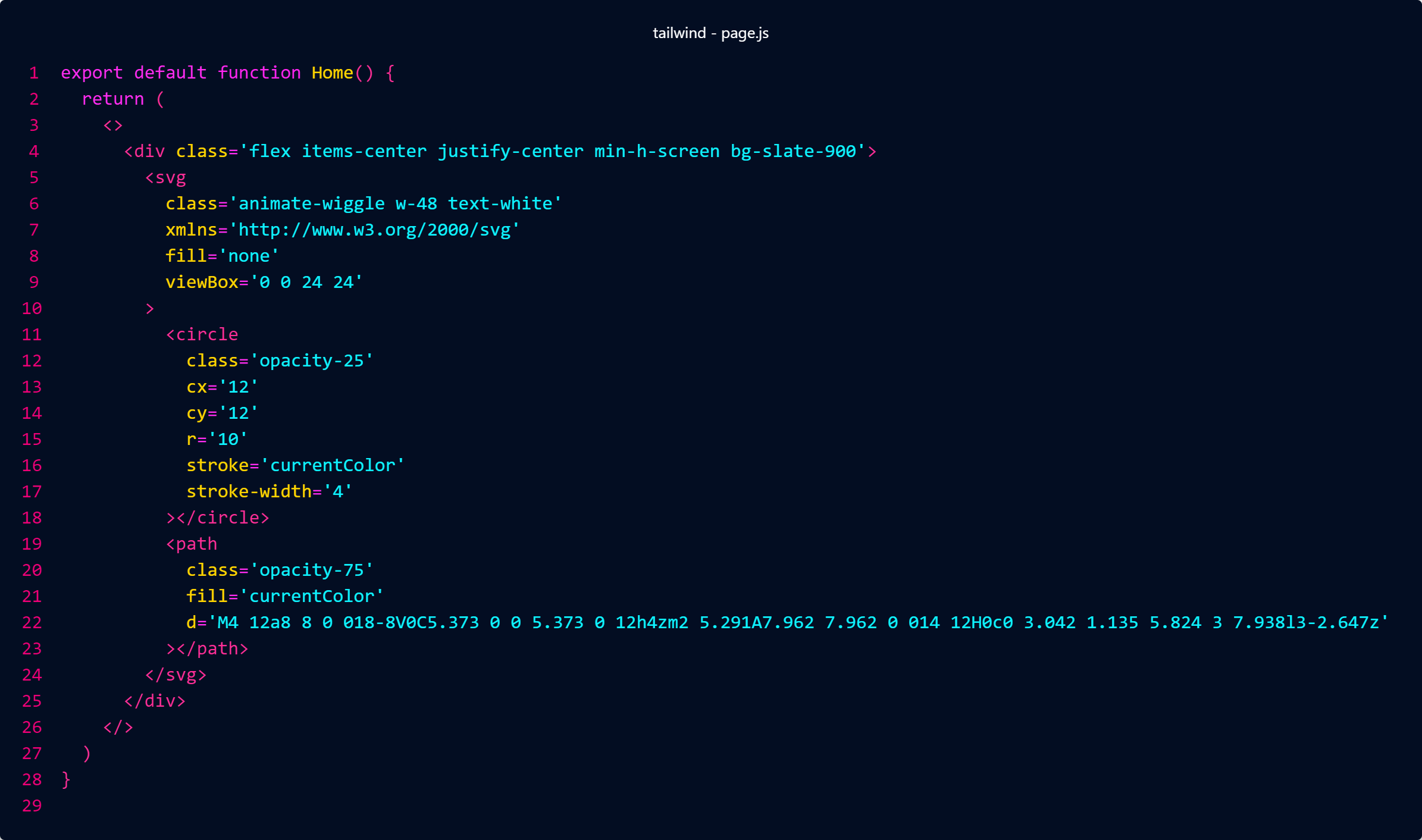
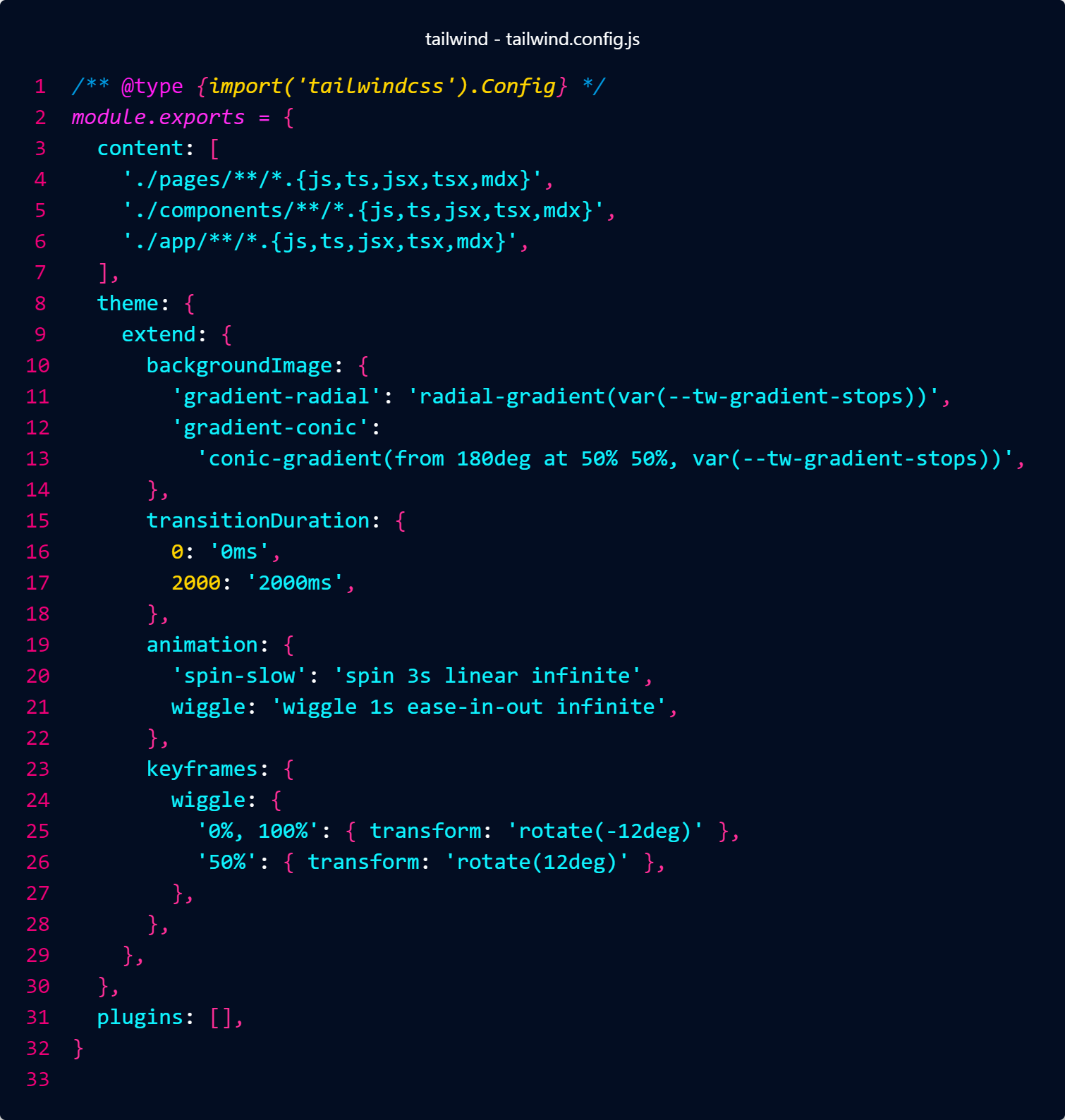
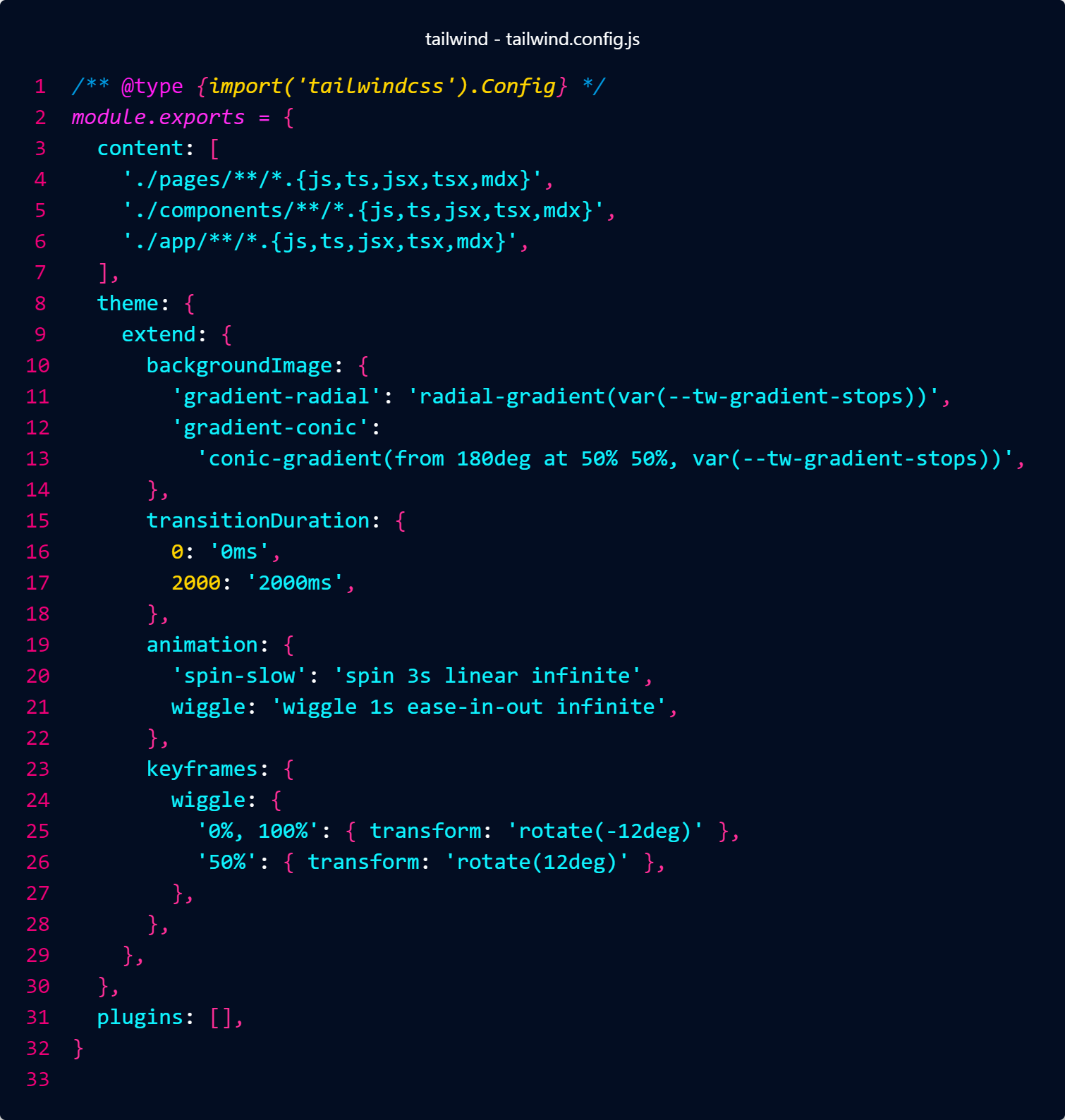
Animation


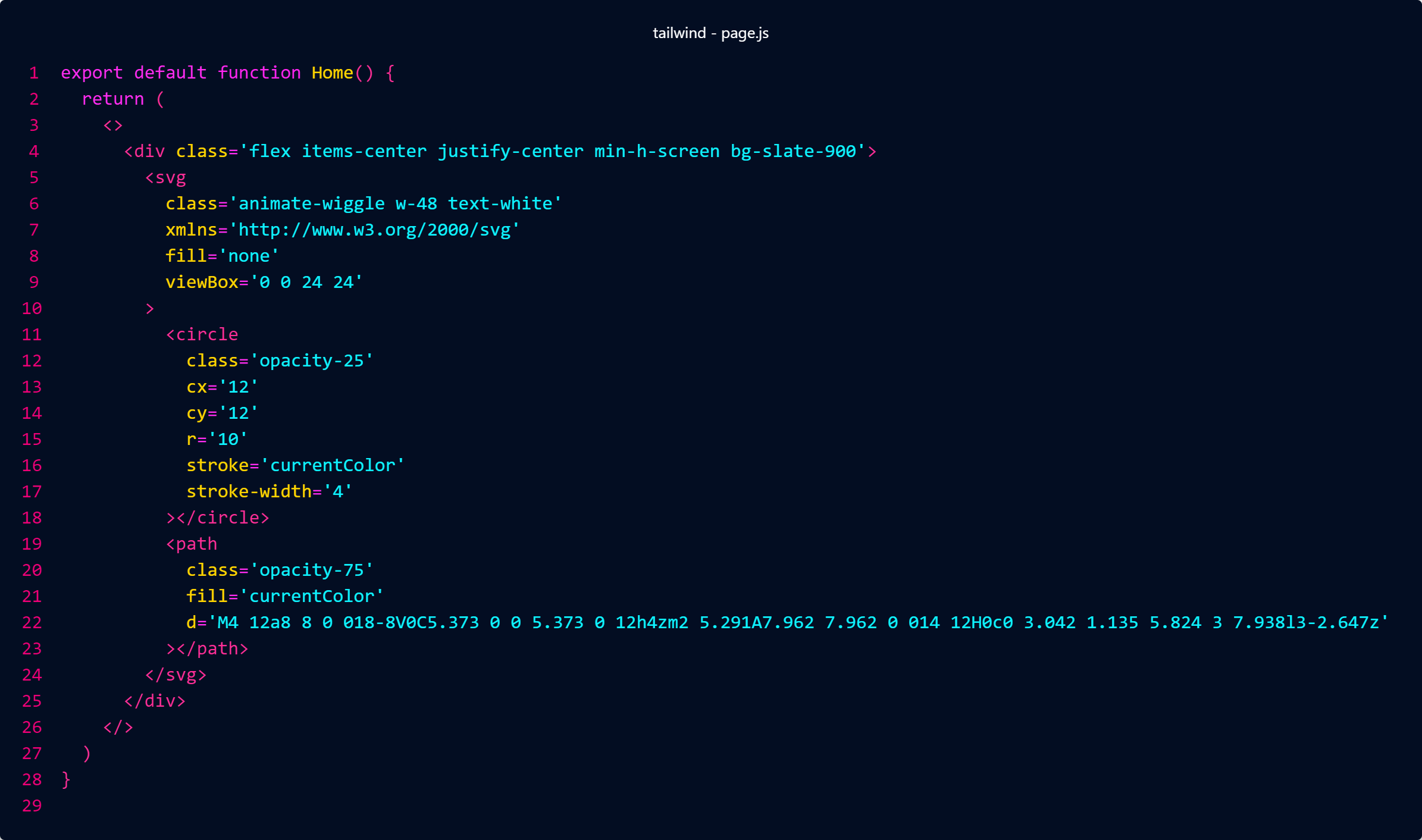
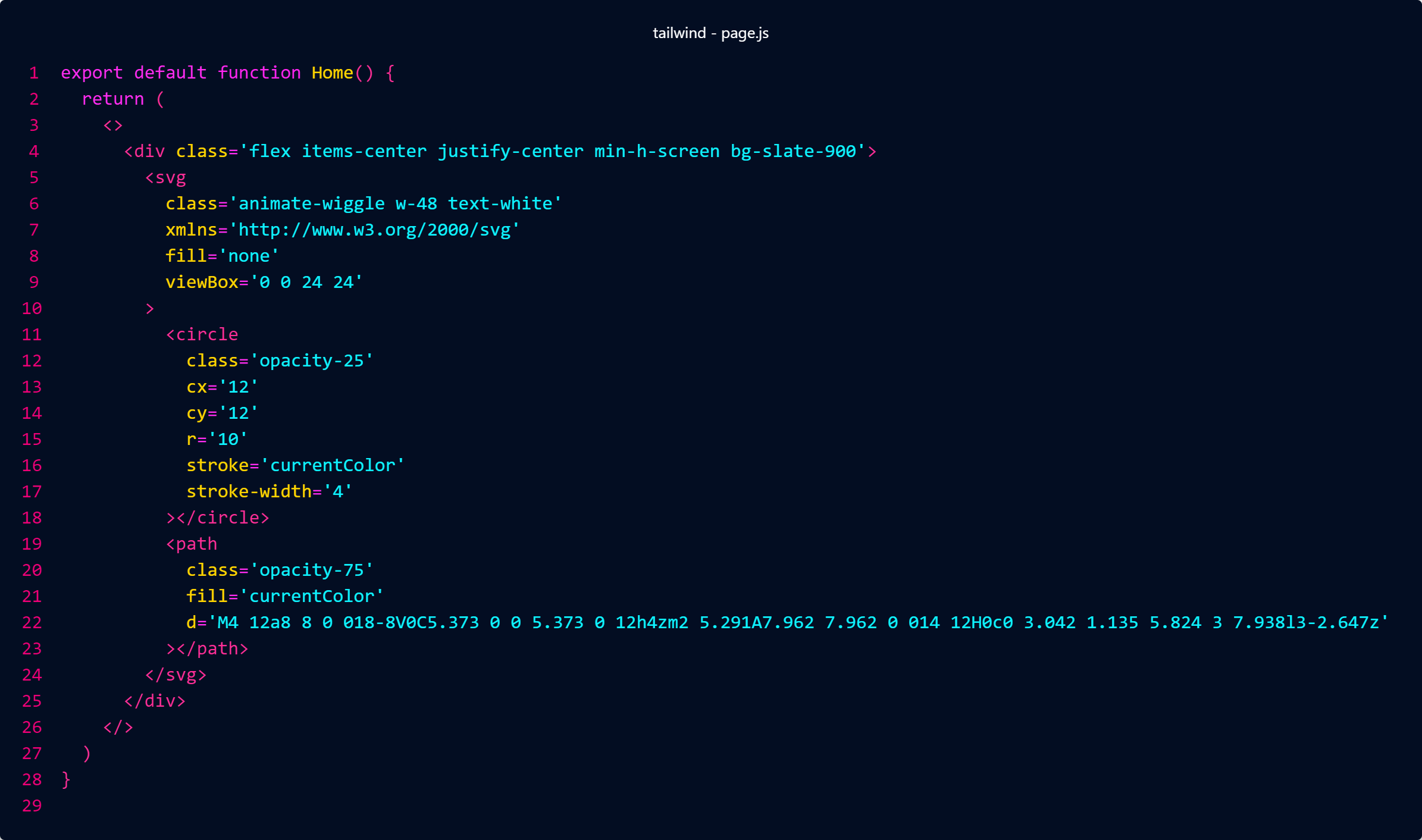
Provare anche animate-spin, animate-pulse, animate-ping, animate-bounce
Customization


Font customization
Se necessario, installare il pacchetto:npm install @next/font
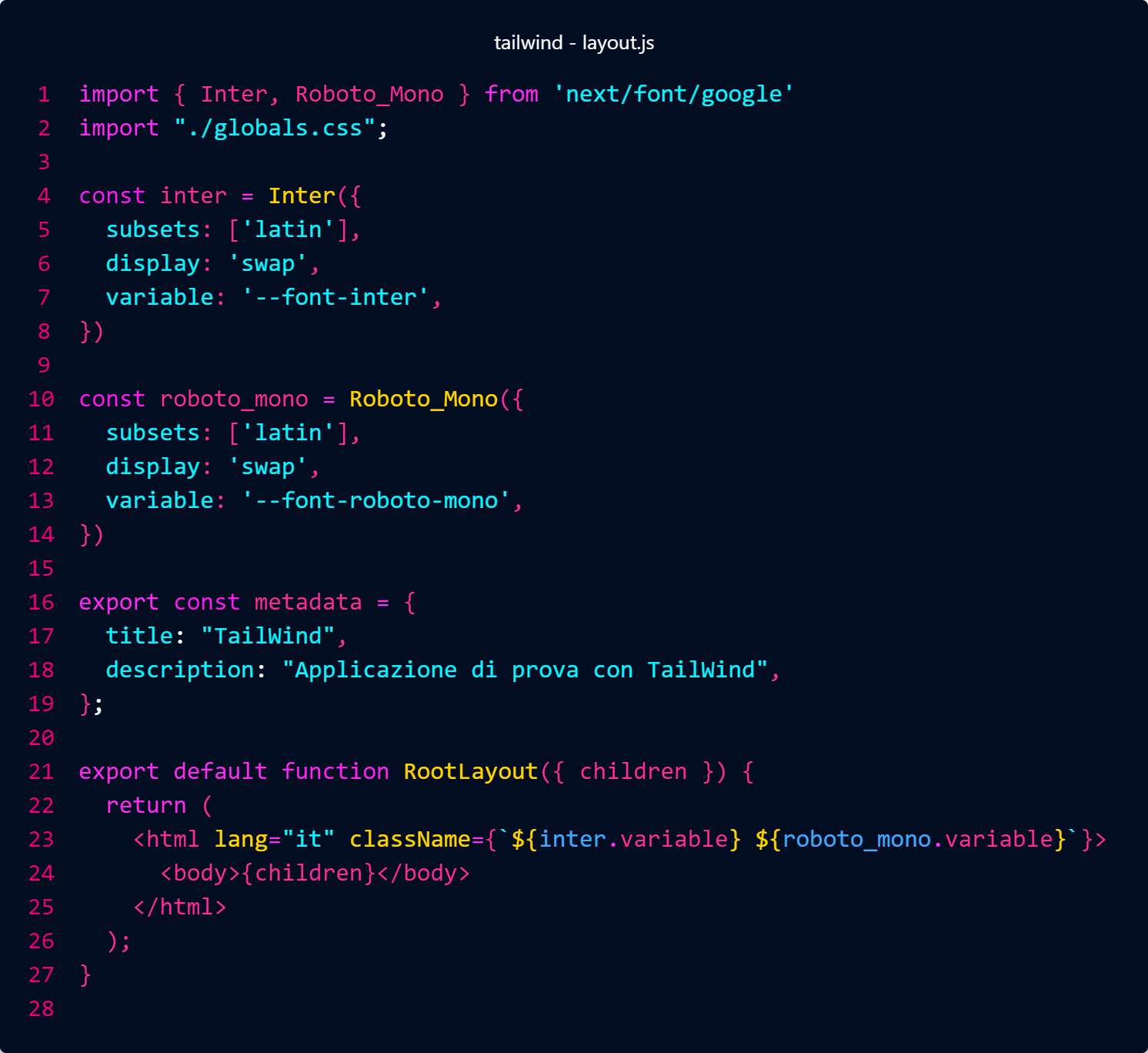
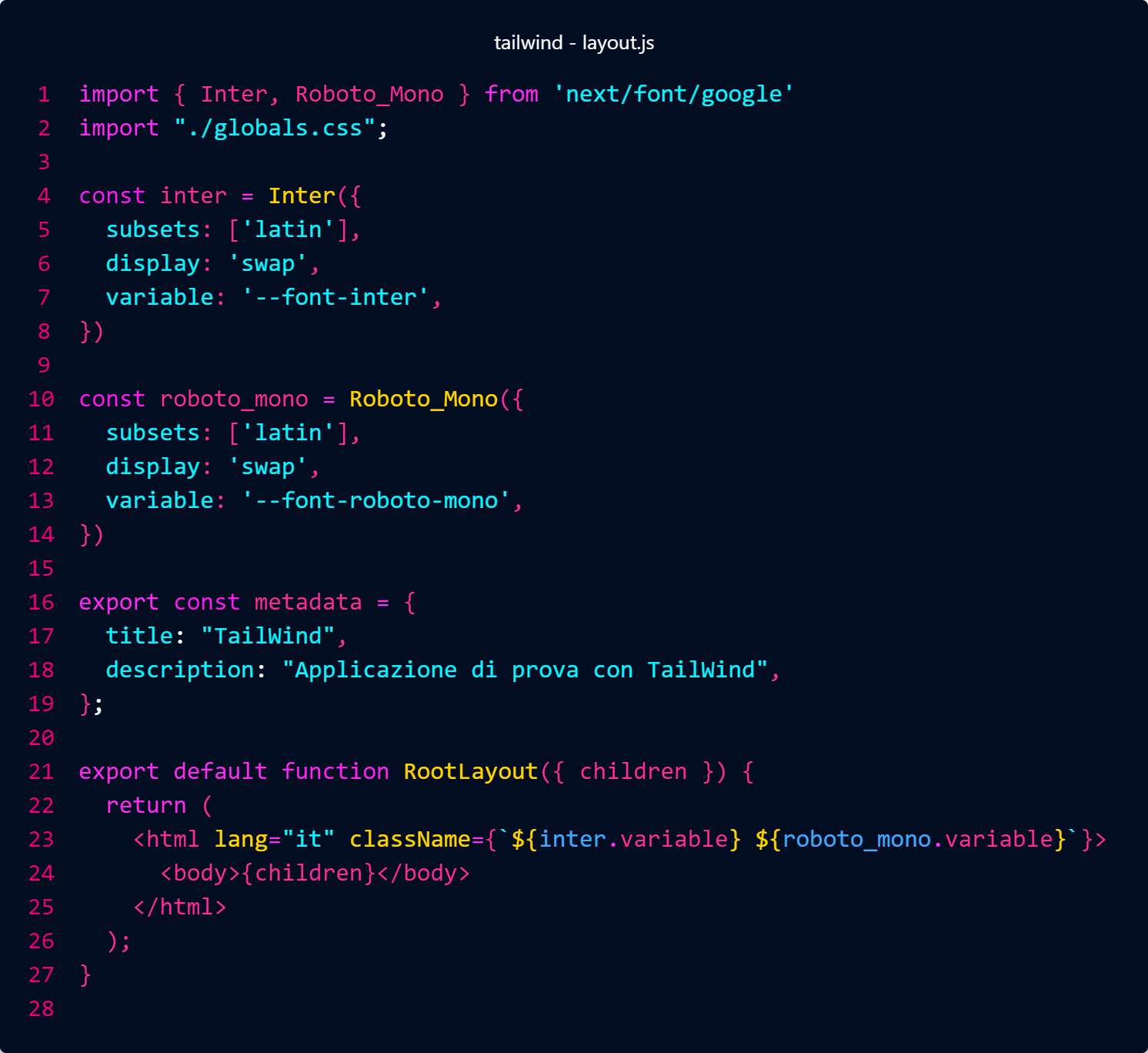
Per prima cosa importiamo i font nel layout:

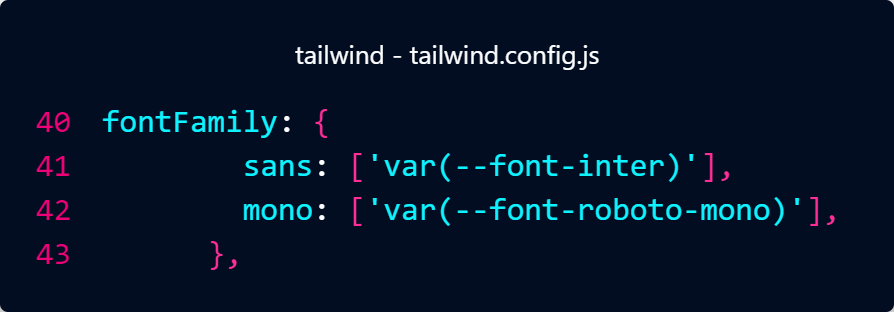
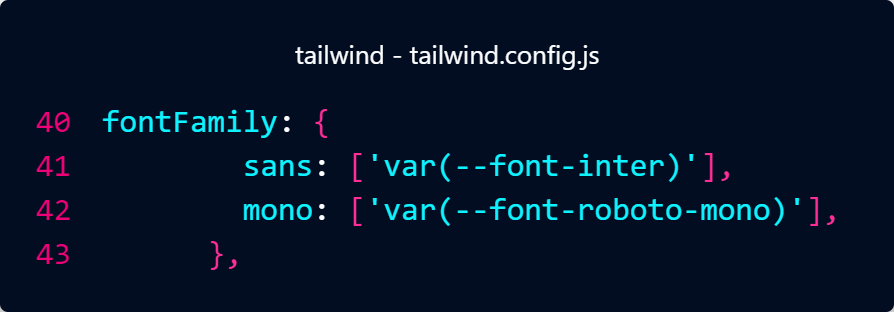
Inseriamo i font nella sezione extend di theme:

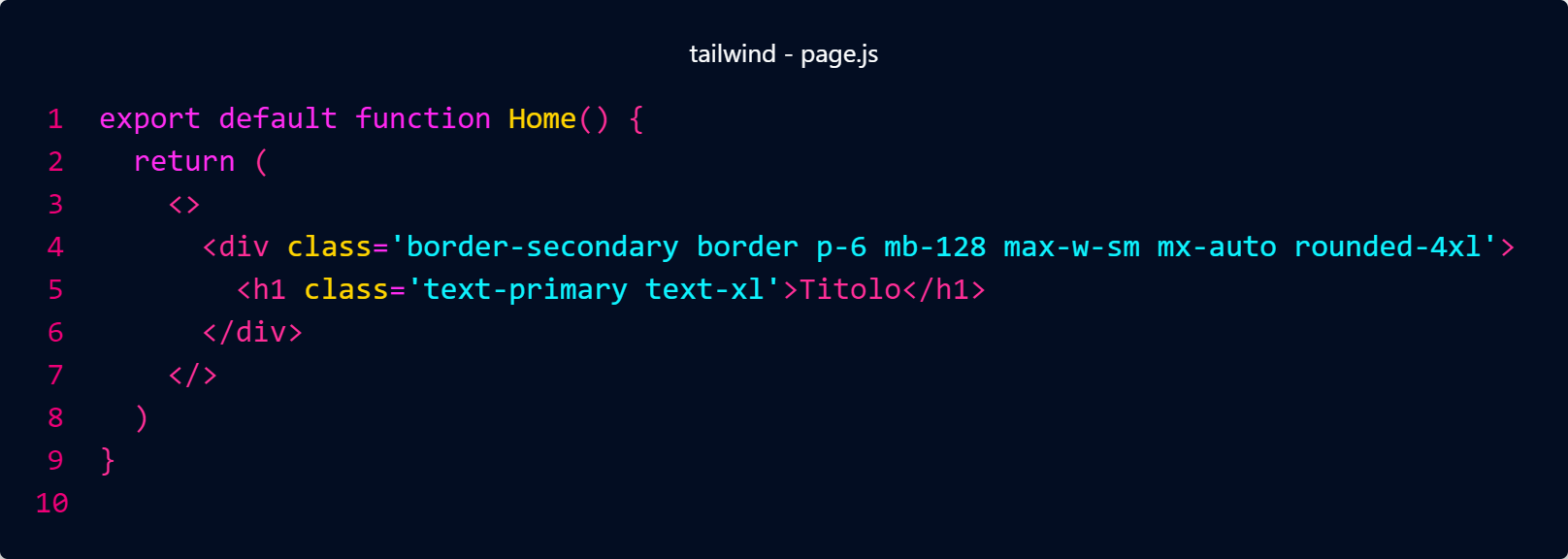
possiamo usare i font nella pagina:

Riferimento:
https://nextjs.org/docs/app/building-your-application/optimizing/fonts
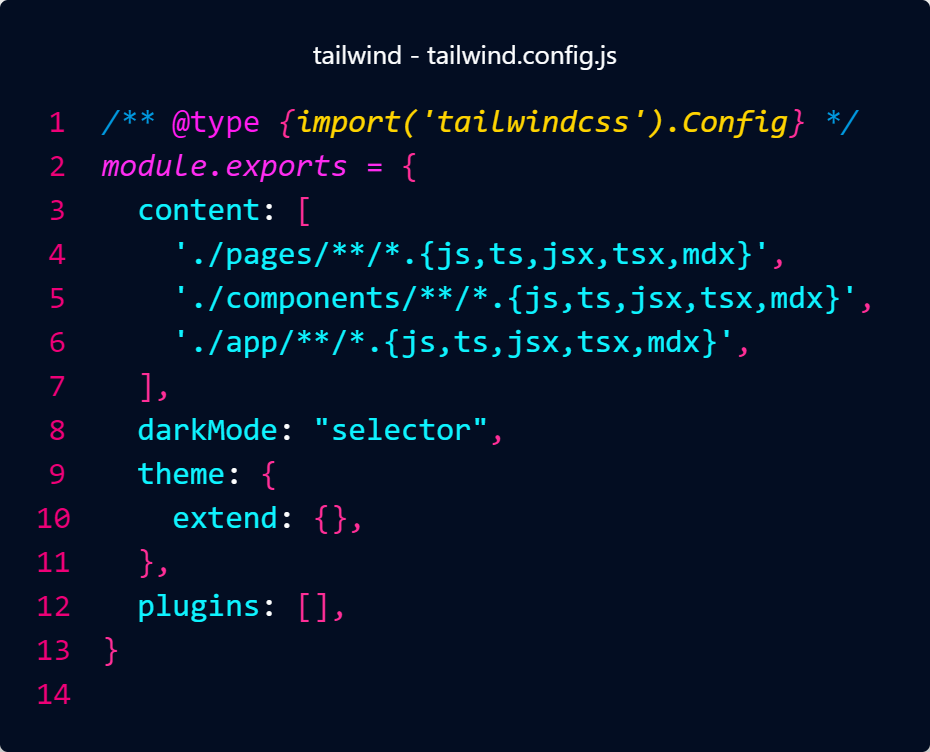
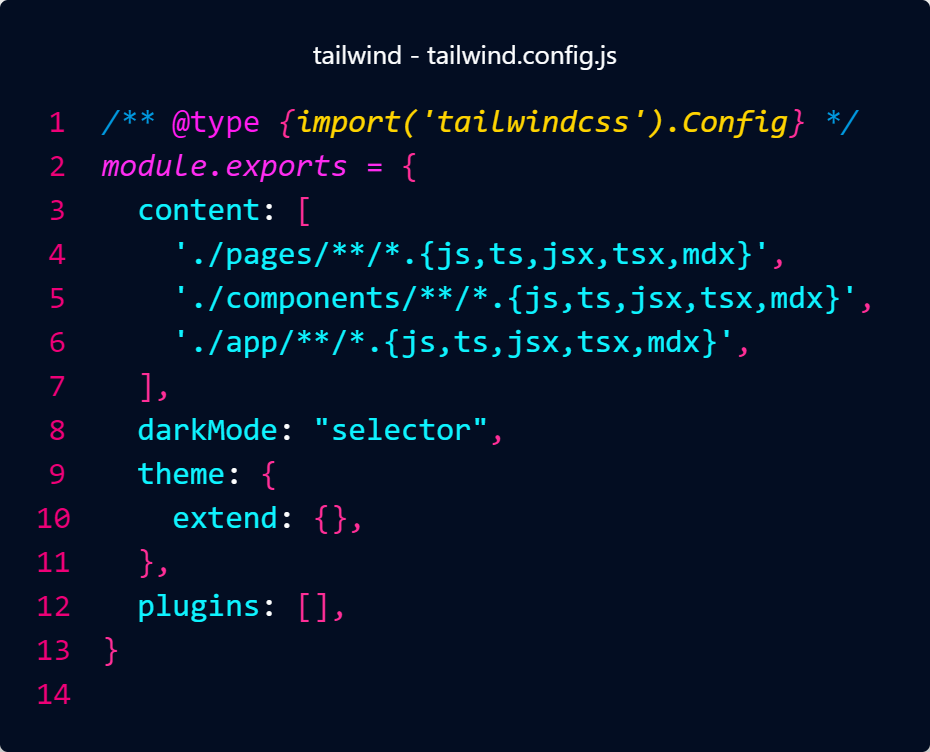
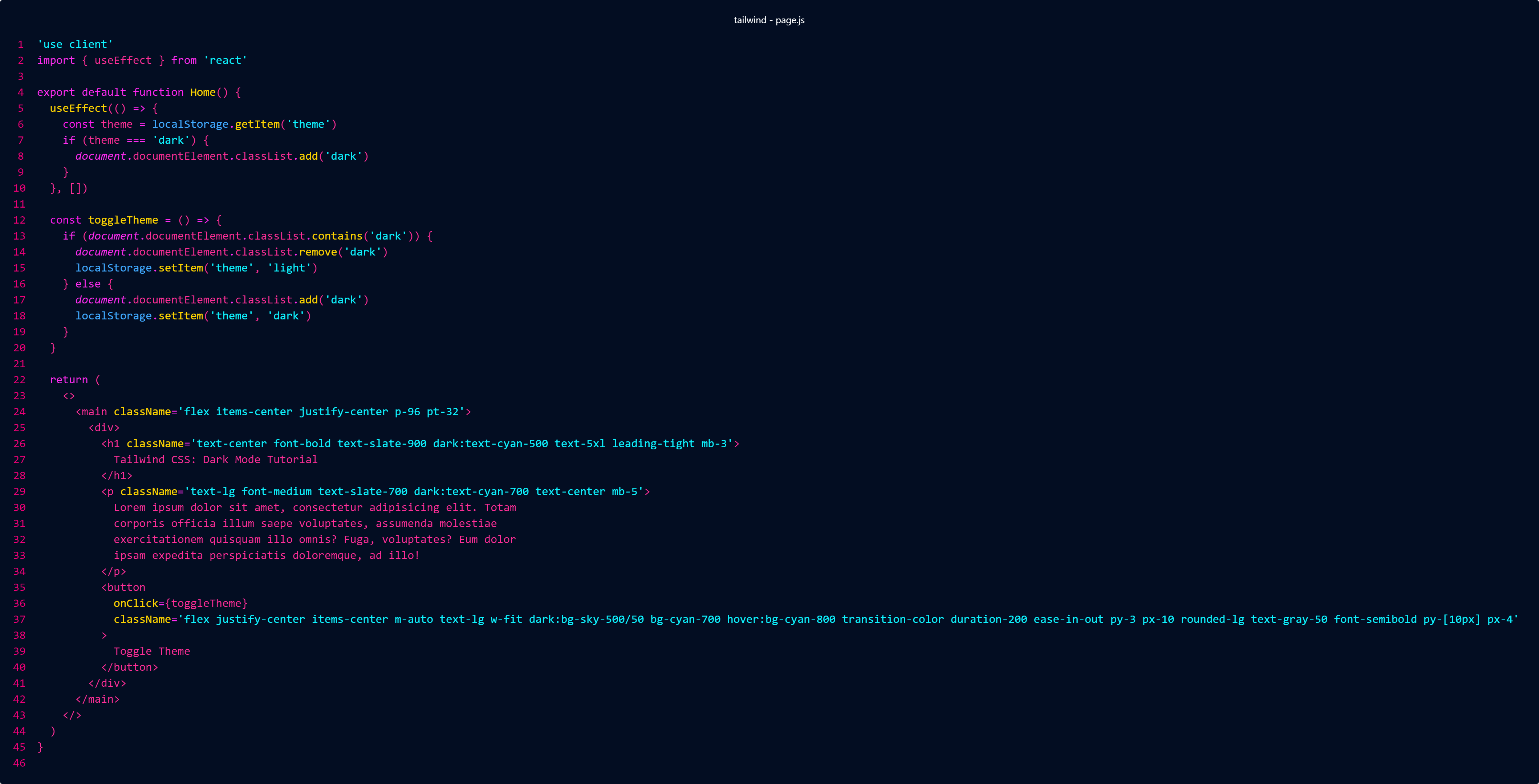
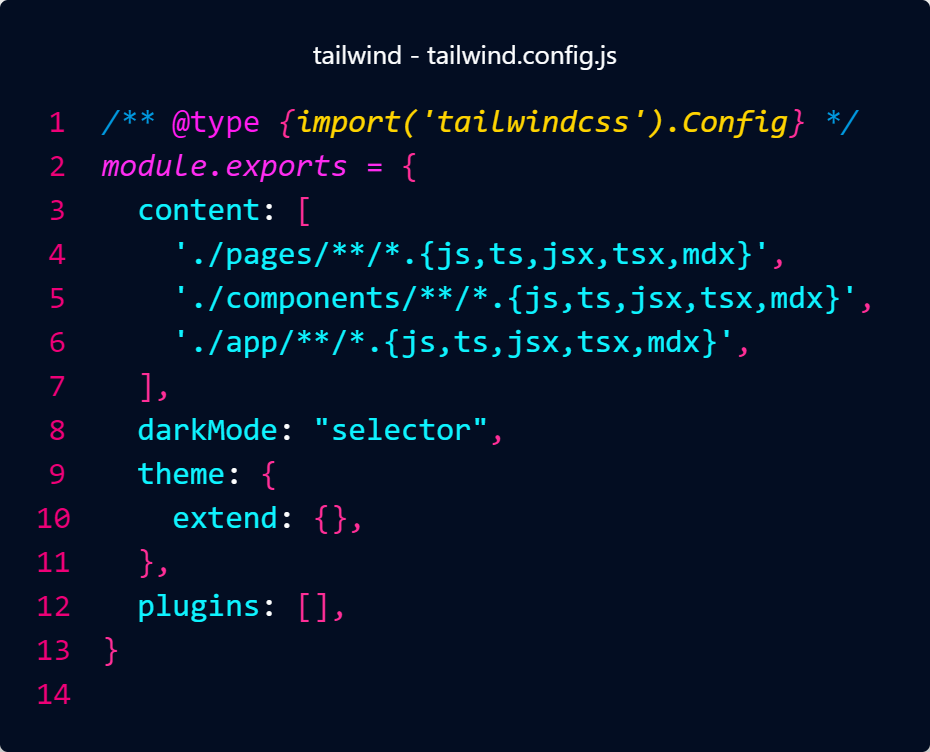
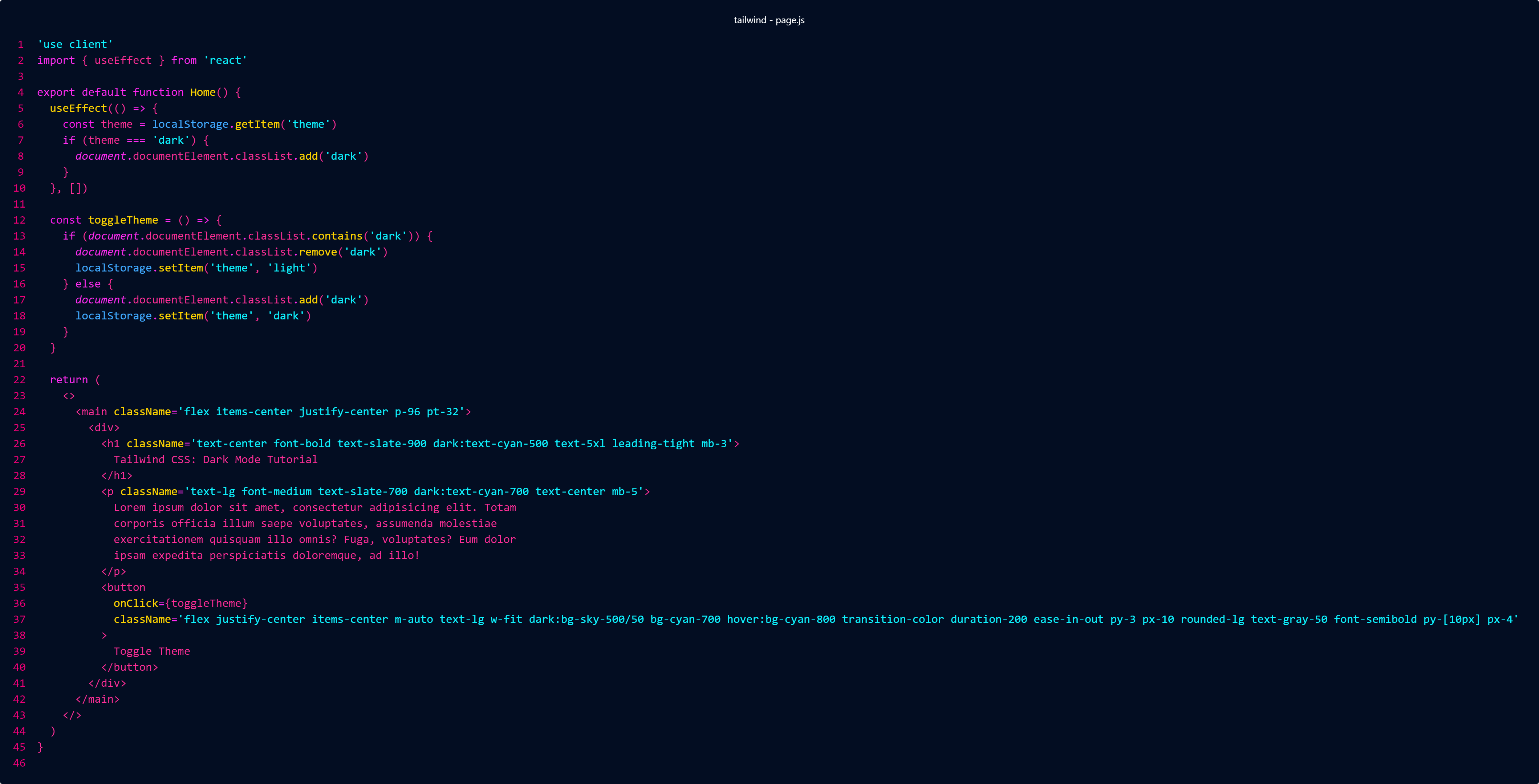
Dark mode
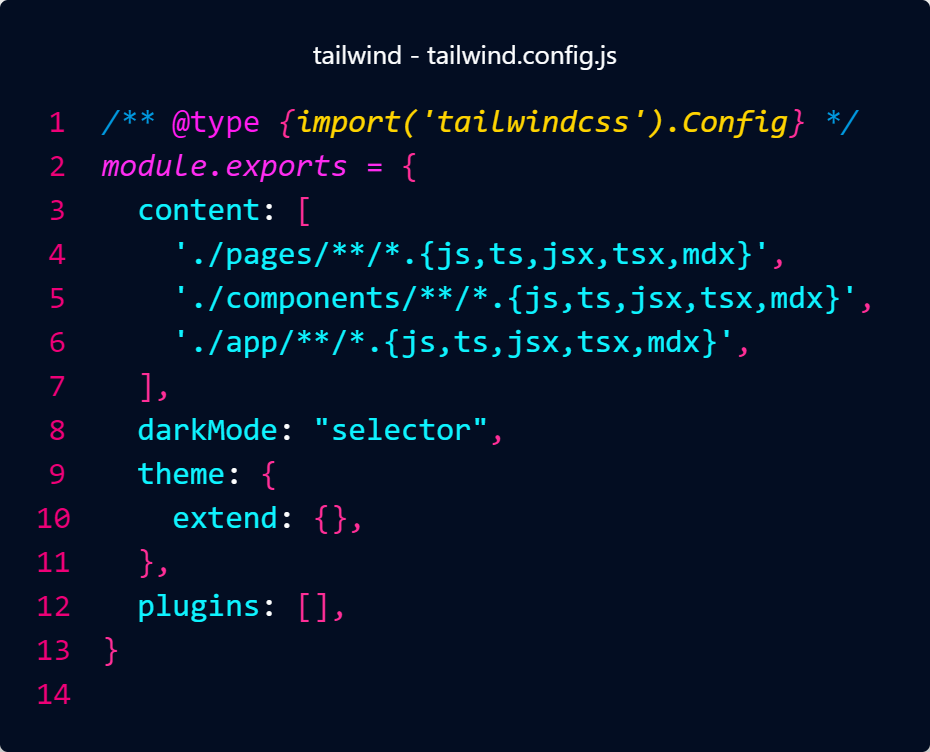
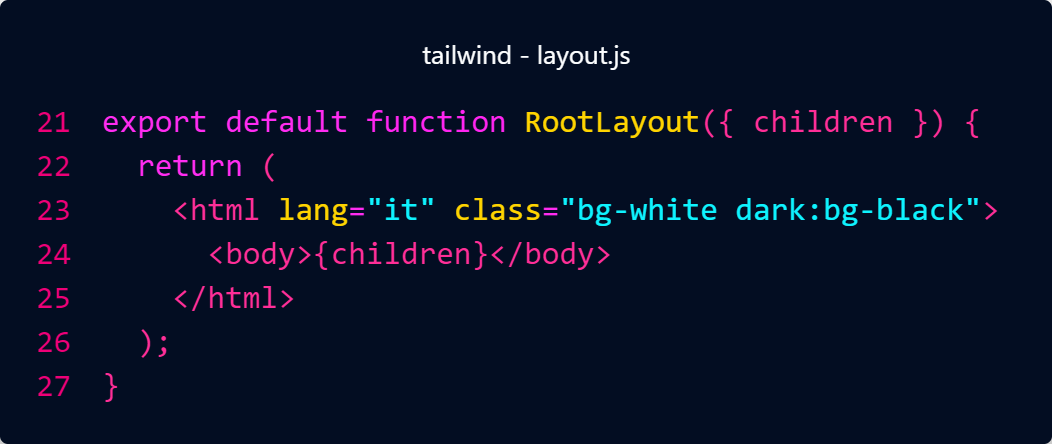
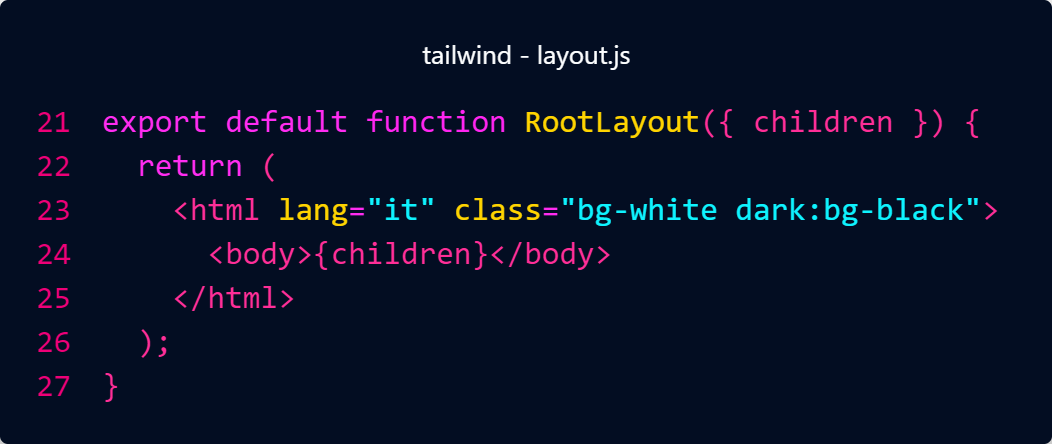
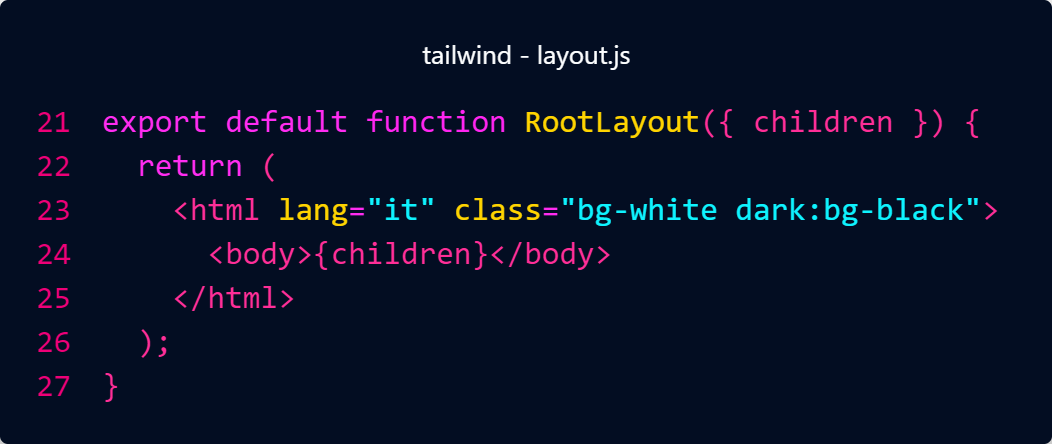
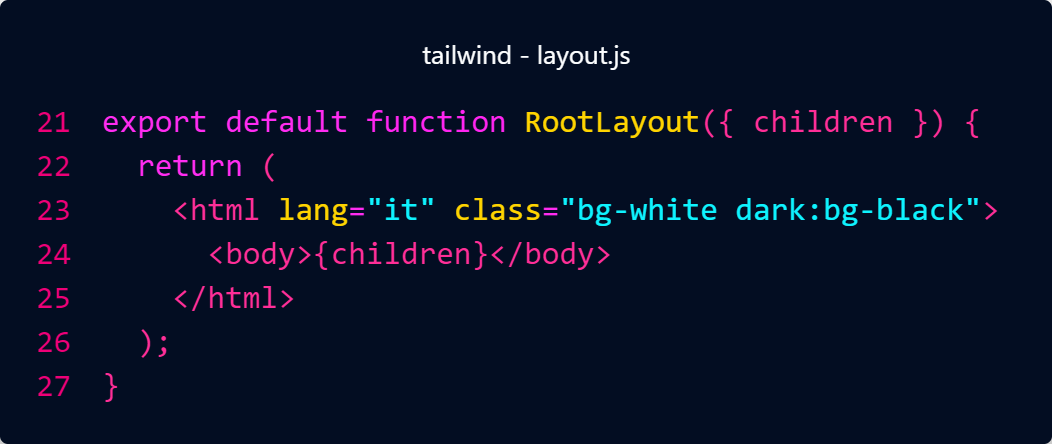
In layout specifichiamo lo sfondo da usare nella modalità Dark:

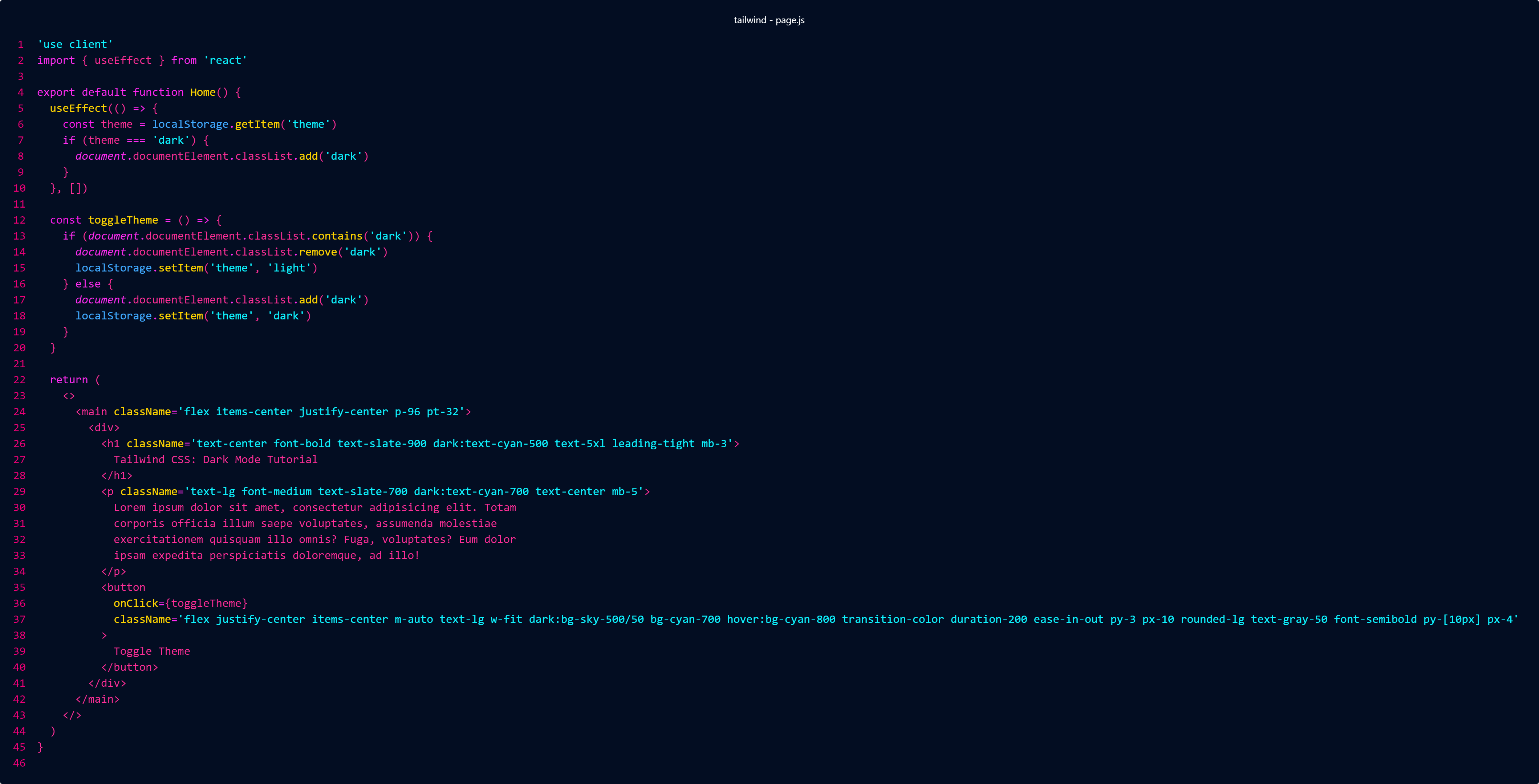
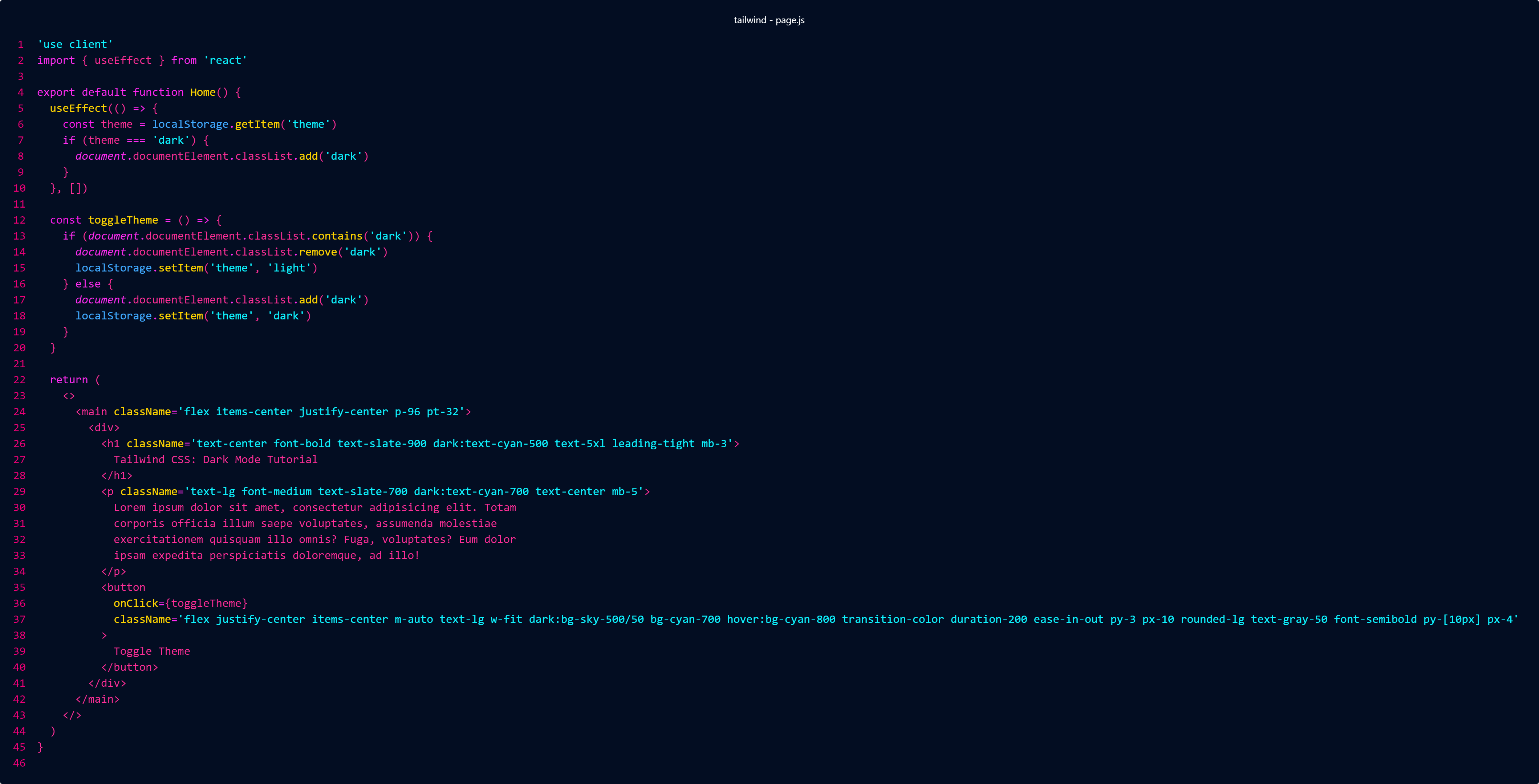
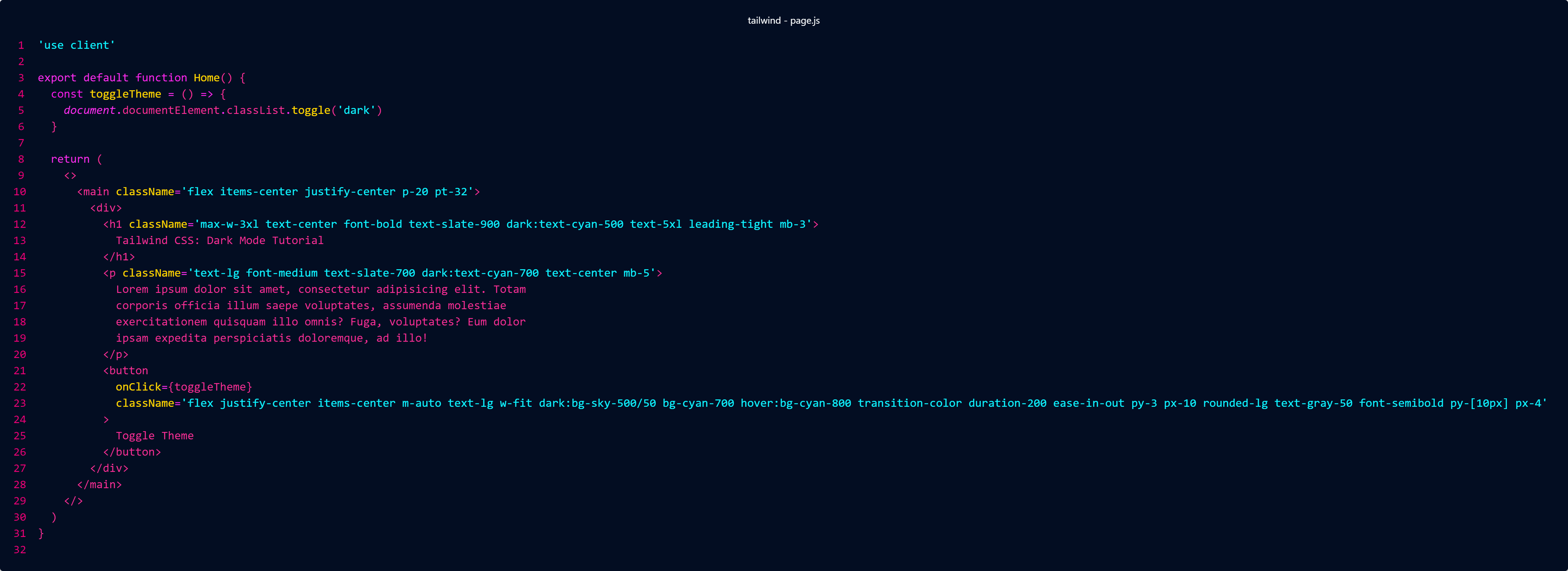
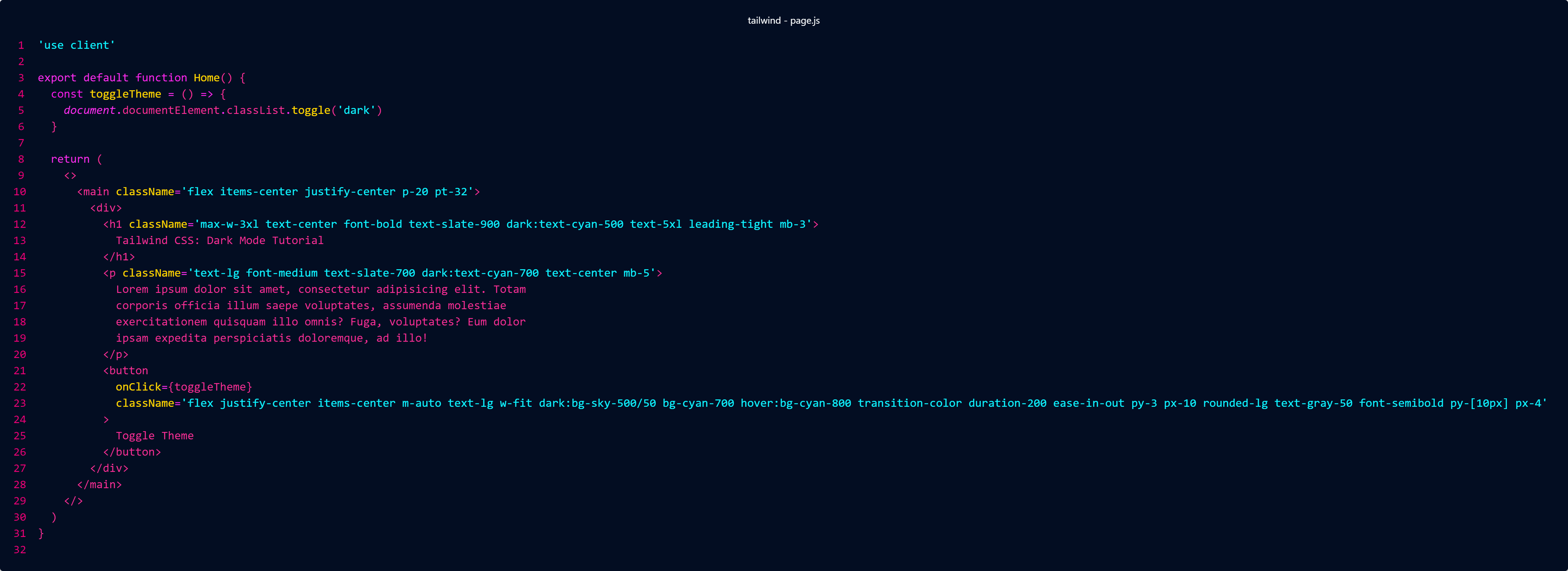
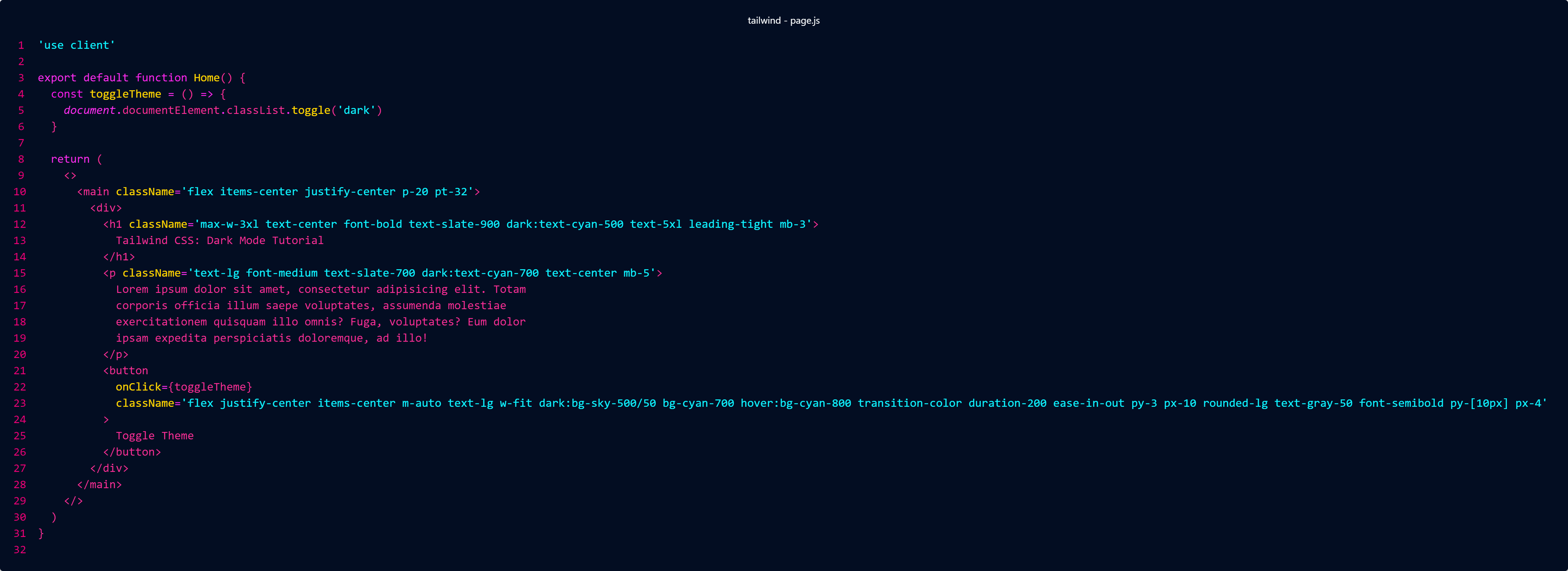
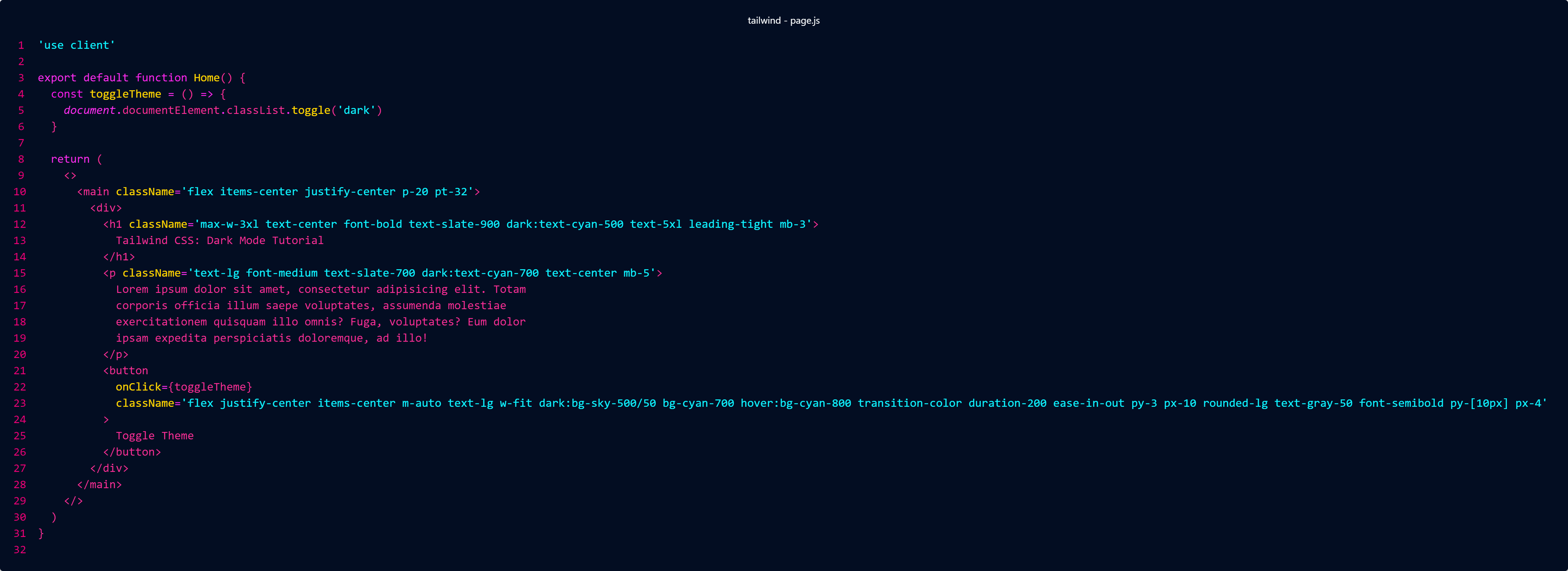
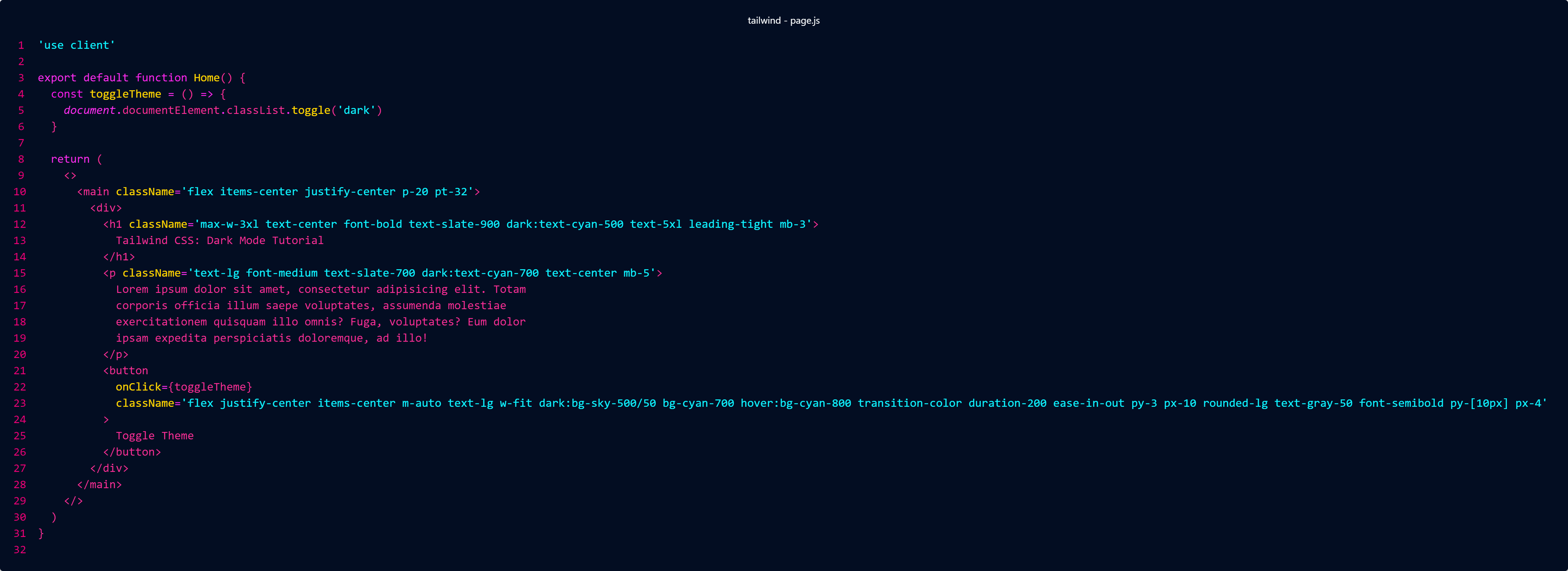
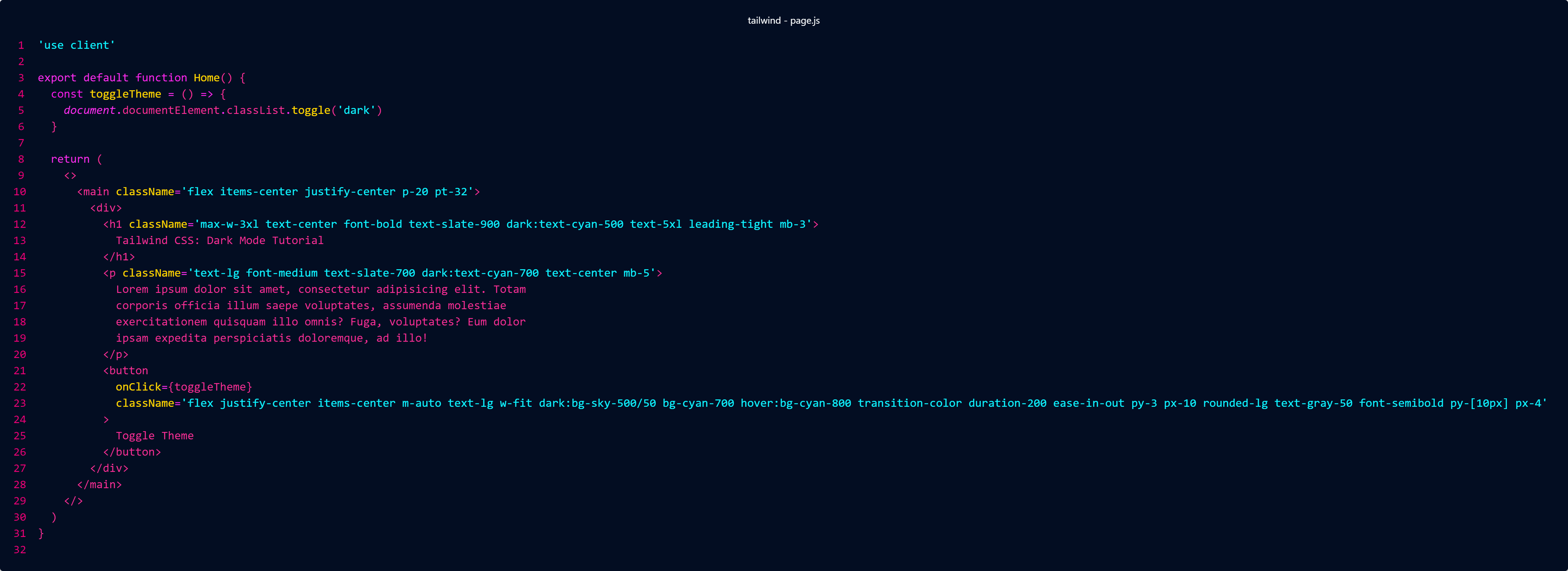
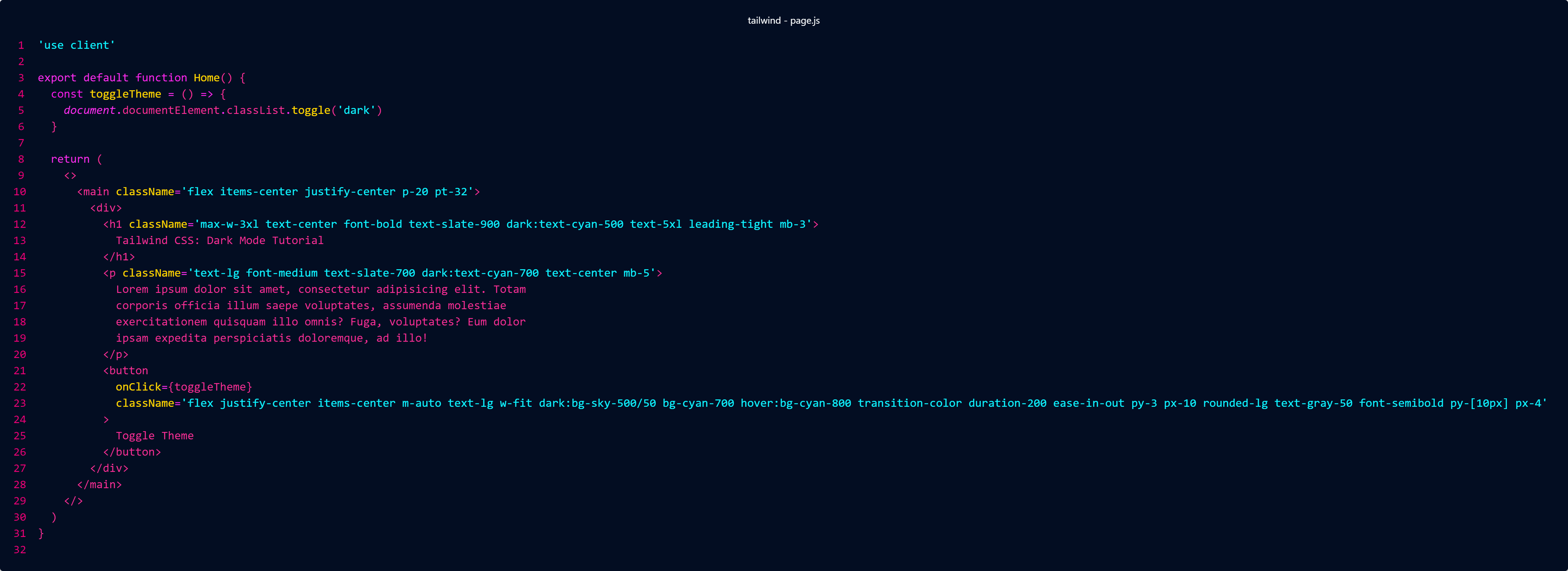
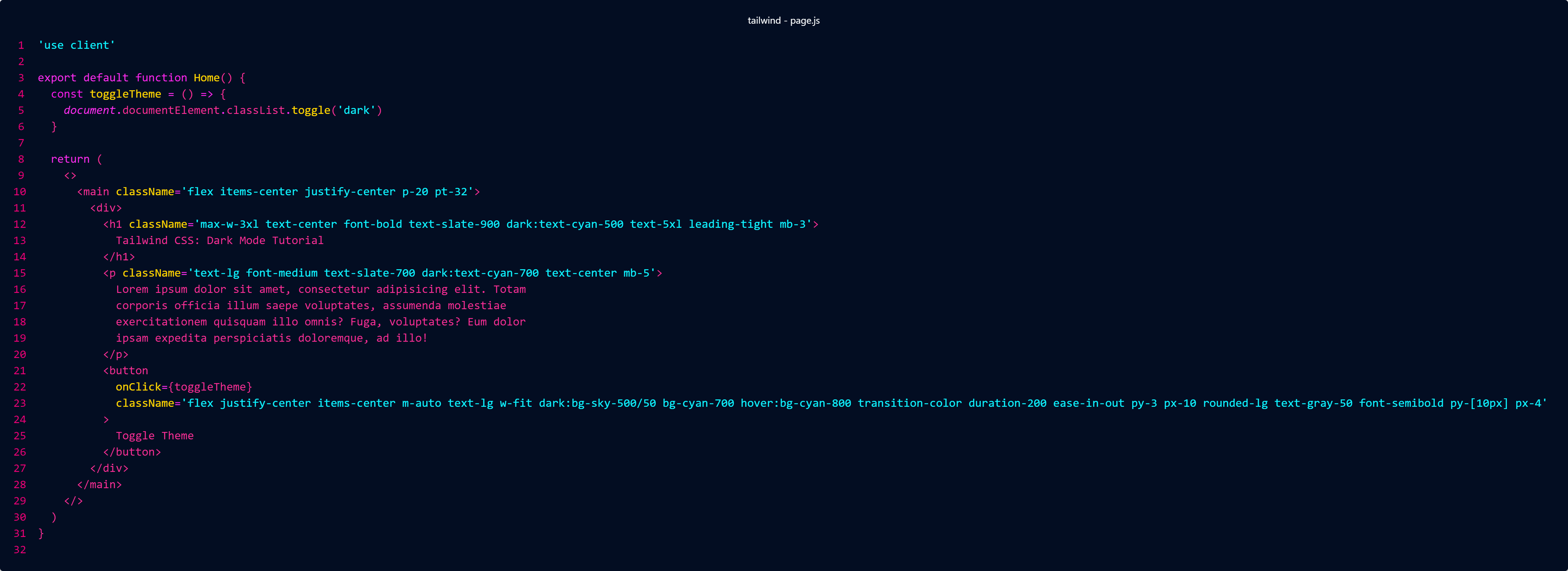
Prepariamo la pagina:

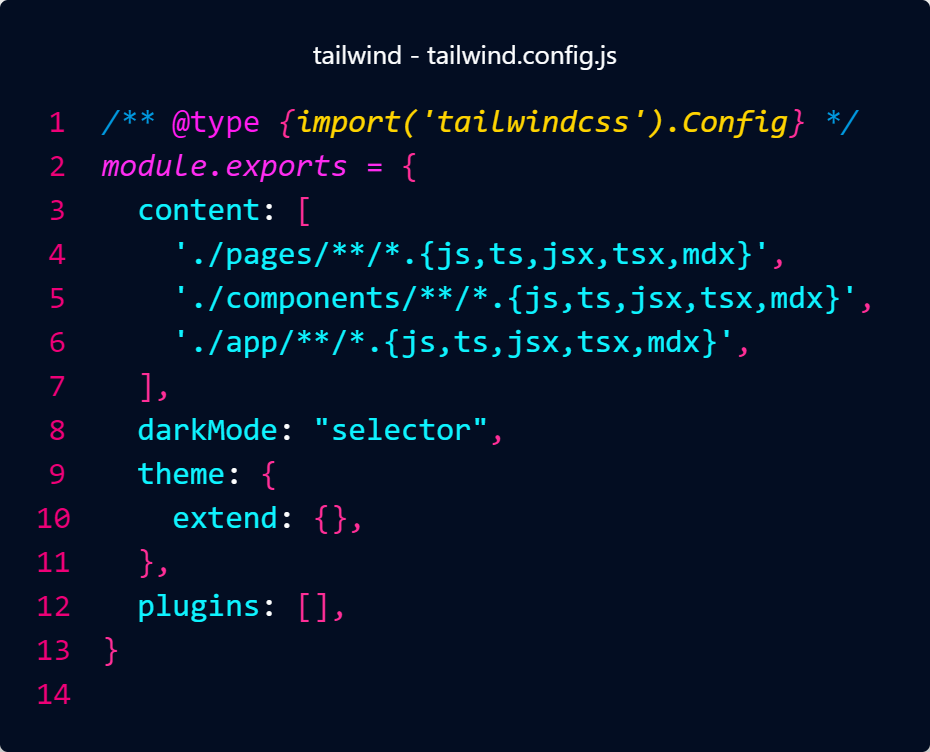
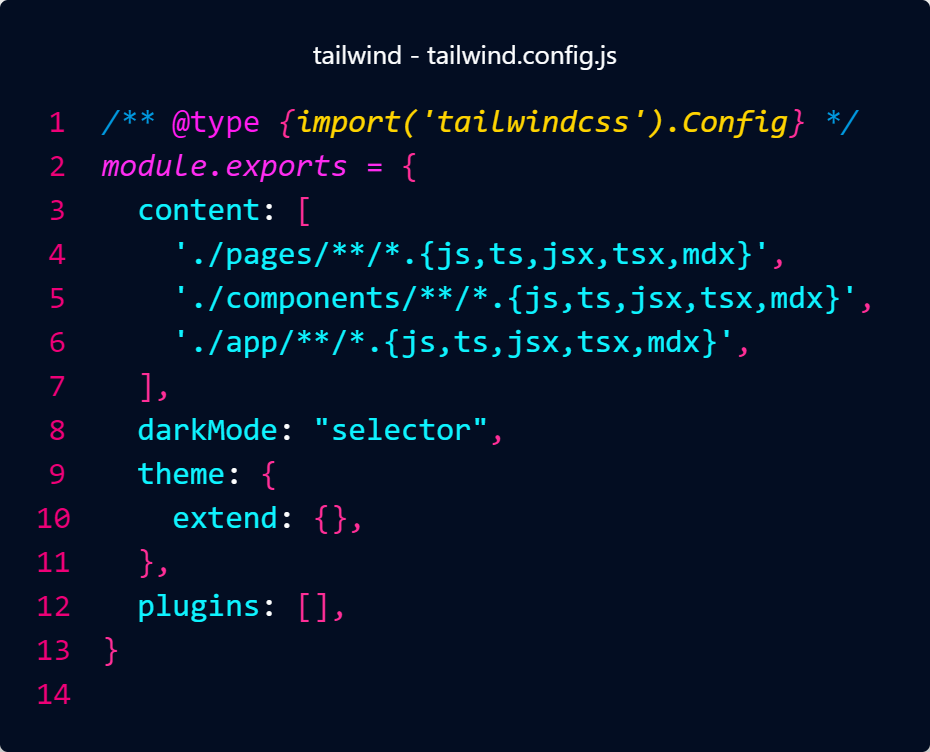
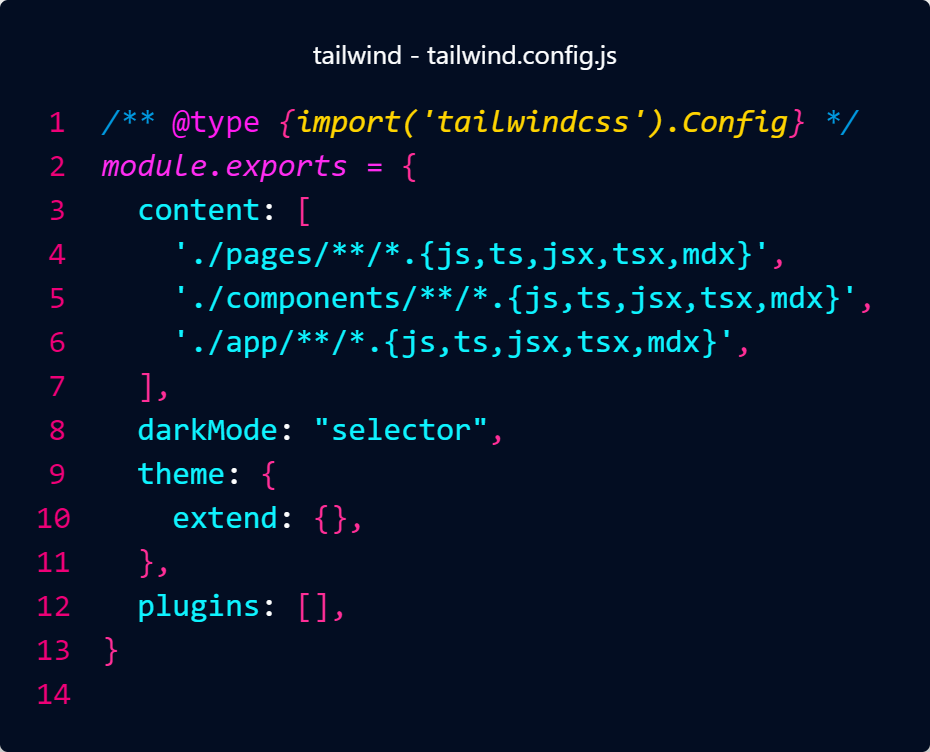
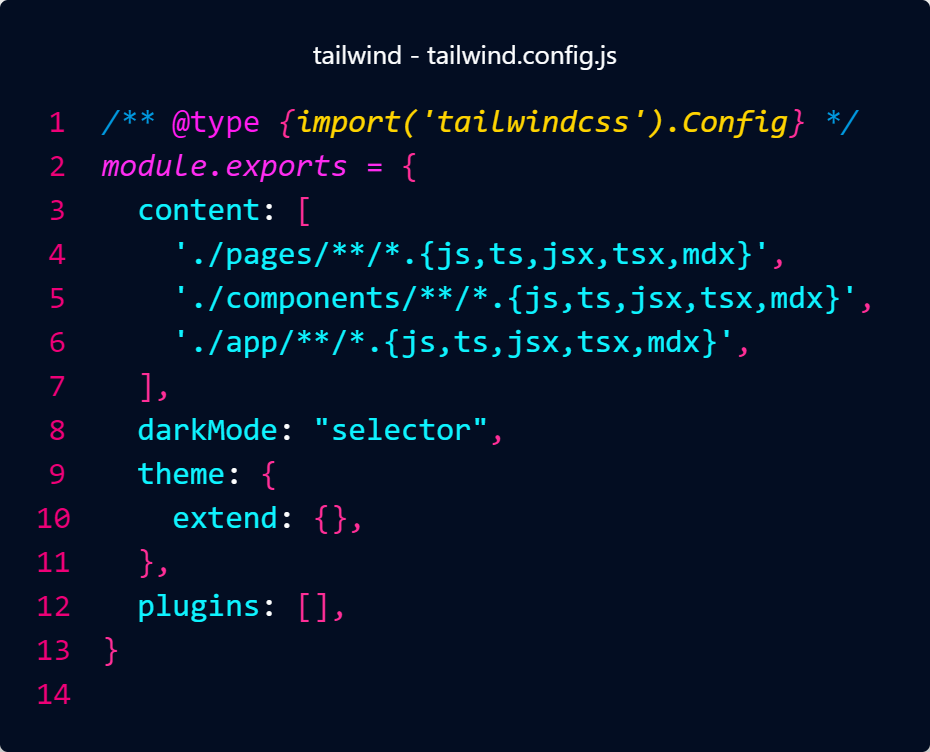
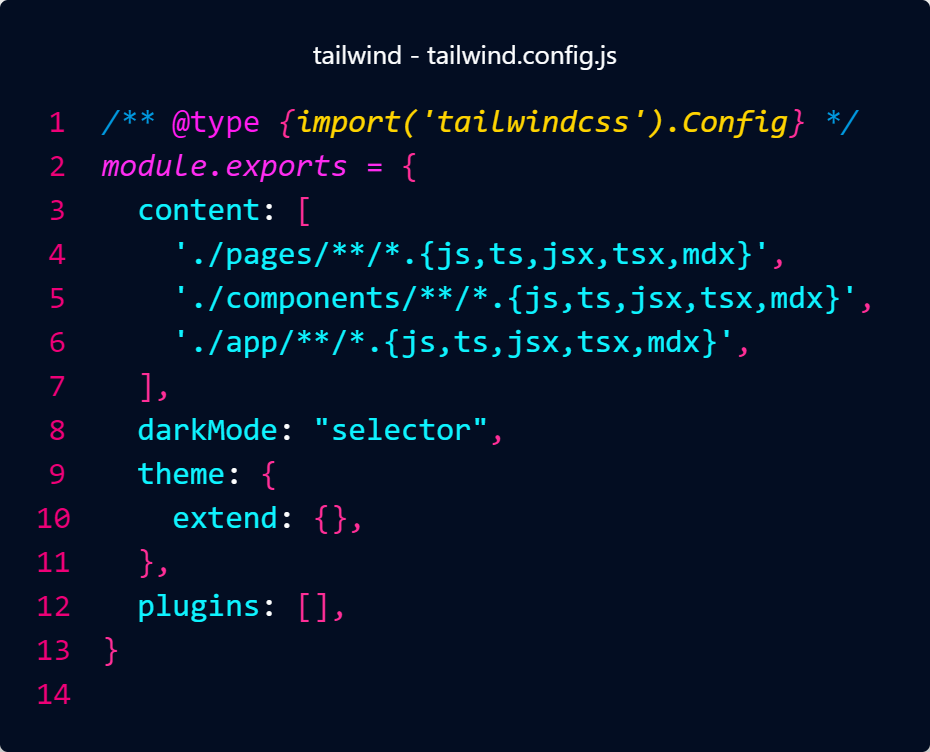
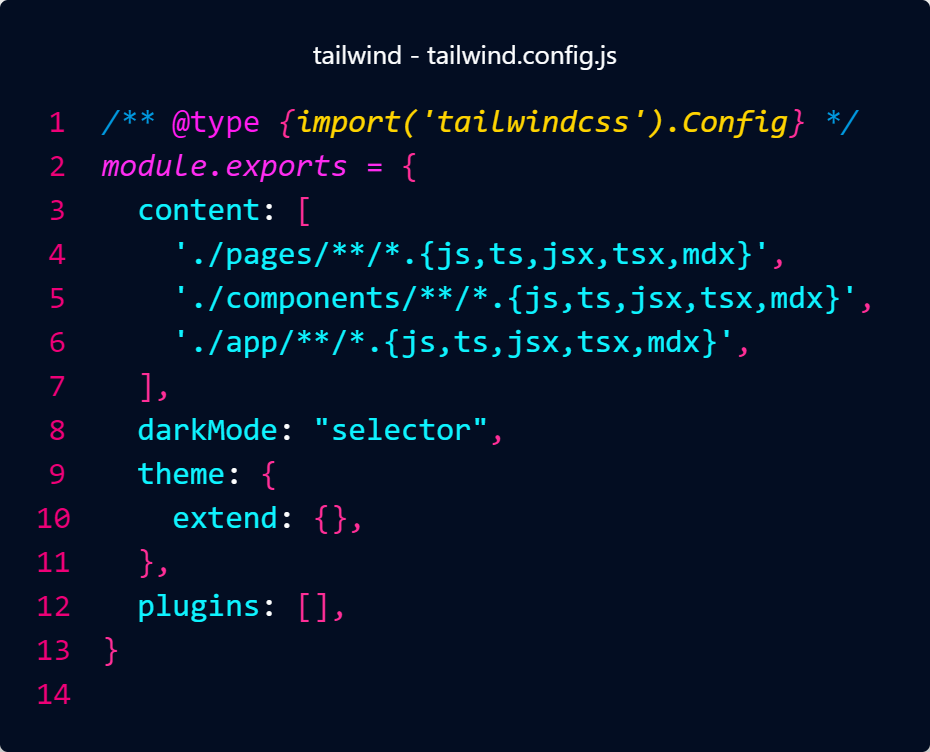
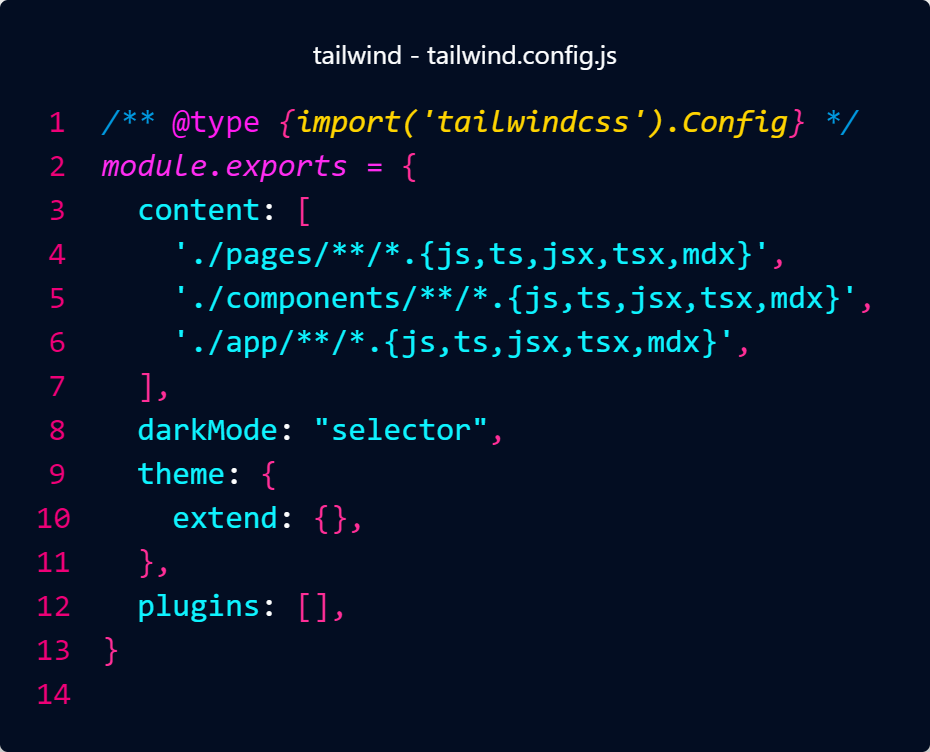
Rimuoviamo lo stile backgroundImage da tailwind.config.js
e aggiungiamo:

Spiegazione dettagliata, che comprende anche le diverse strategie per abilitare il dark mode e il modo per rendere persistente la scelta dell'utente:
https://prismic.io/blog/tailwind-css-darkmode-tutorial
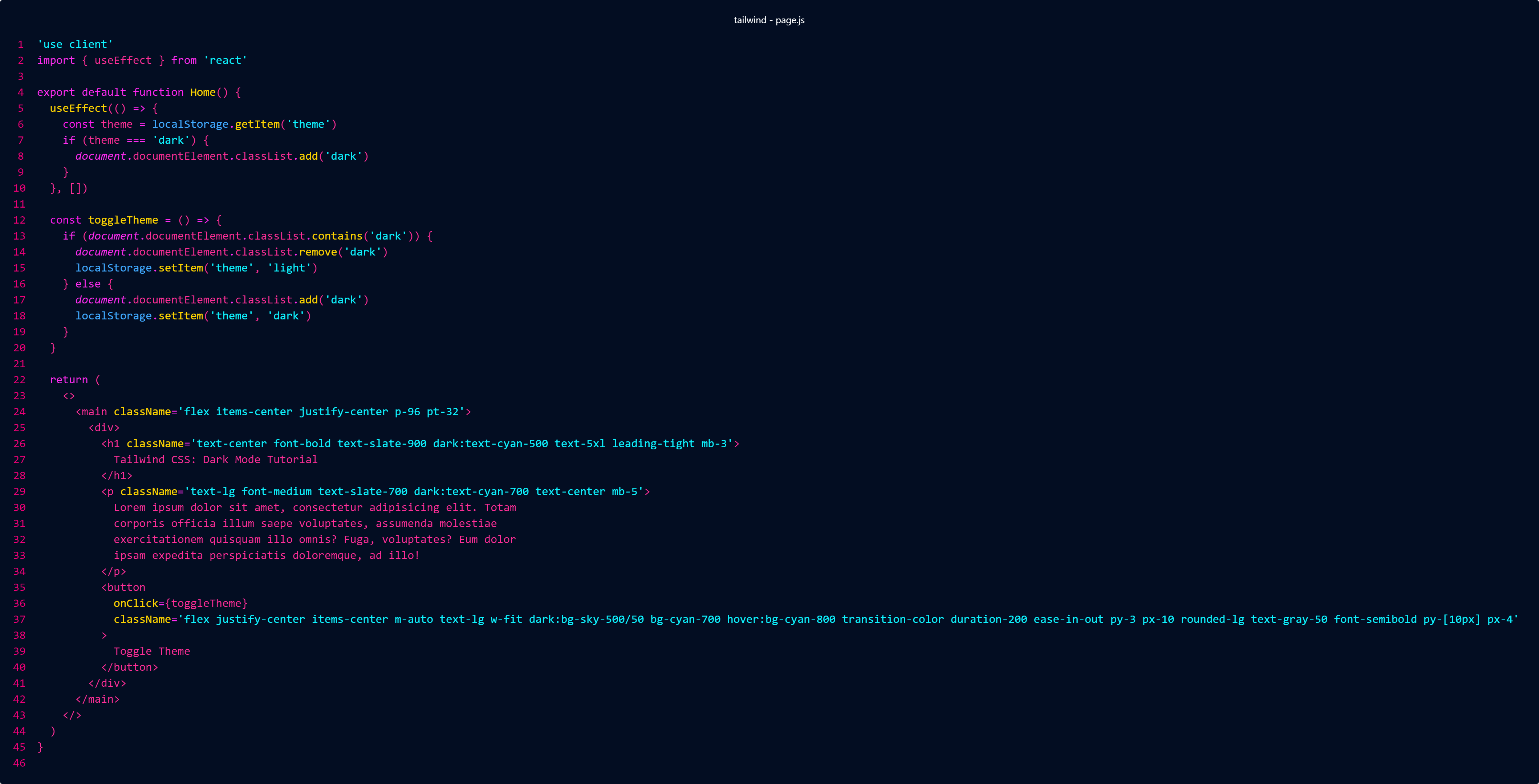
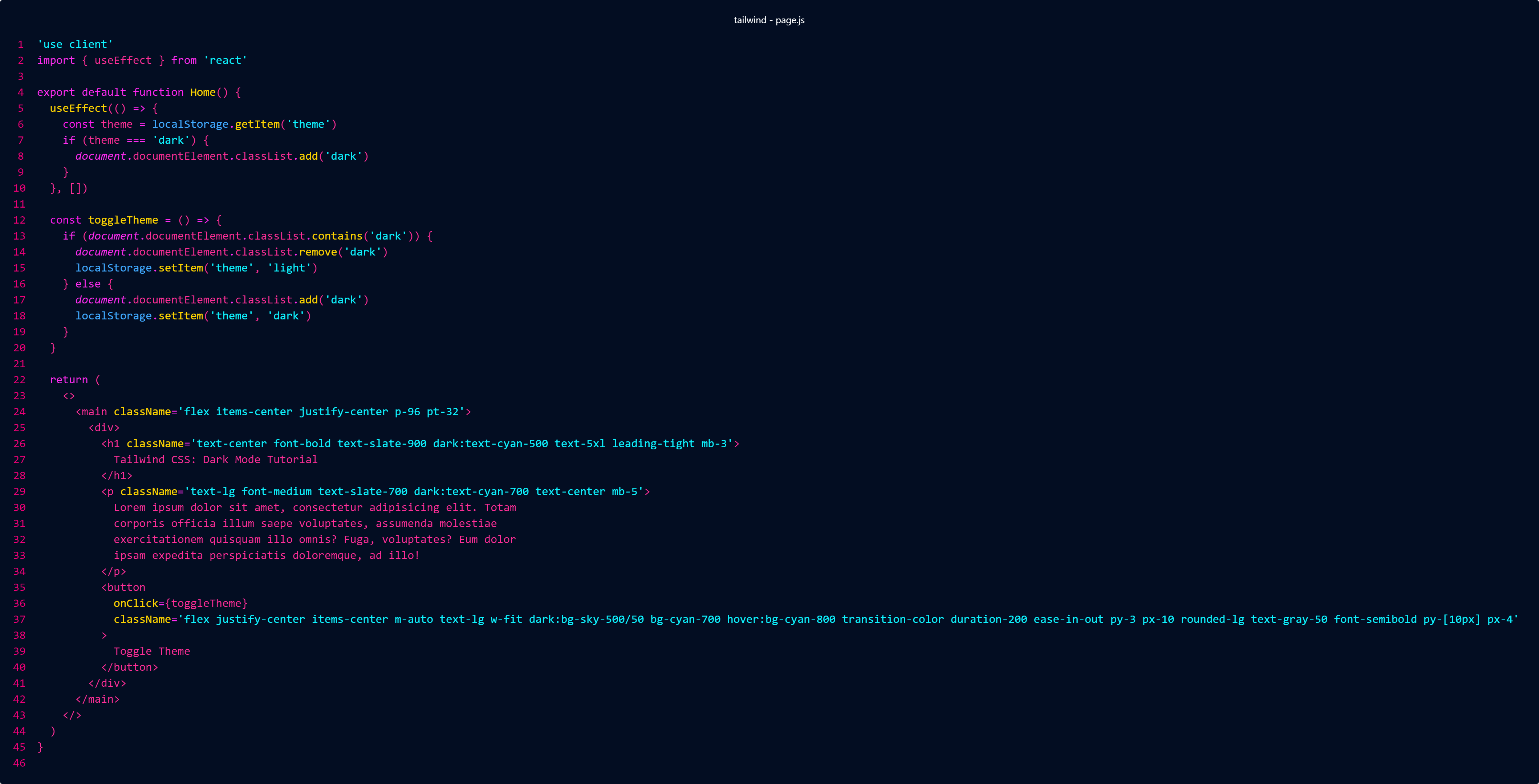
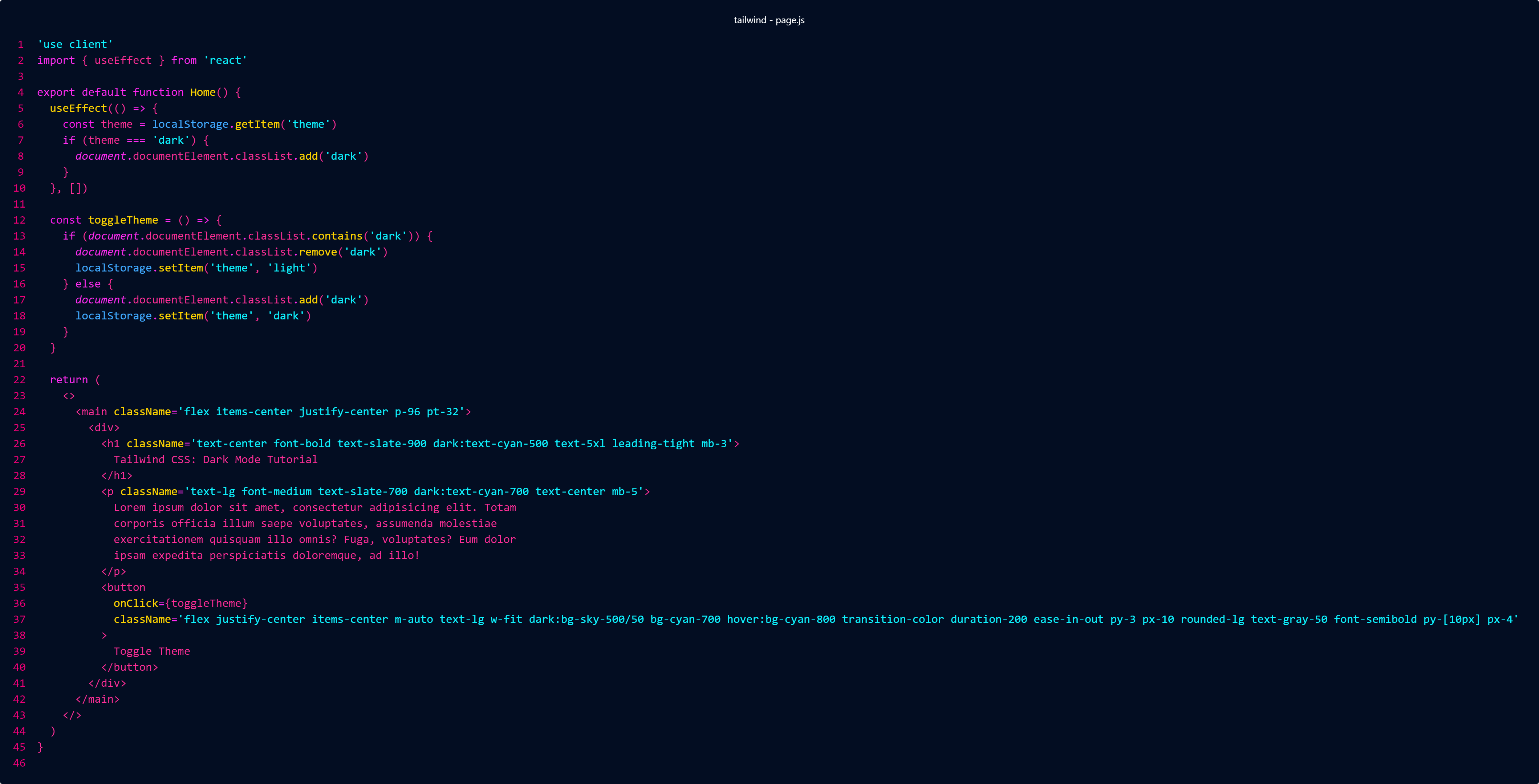
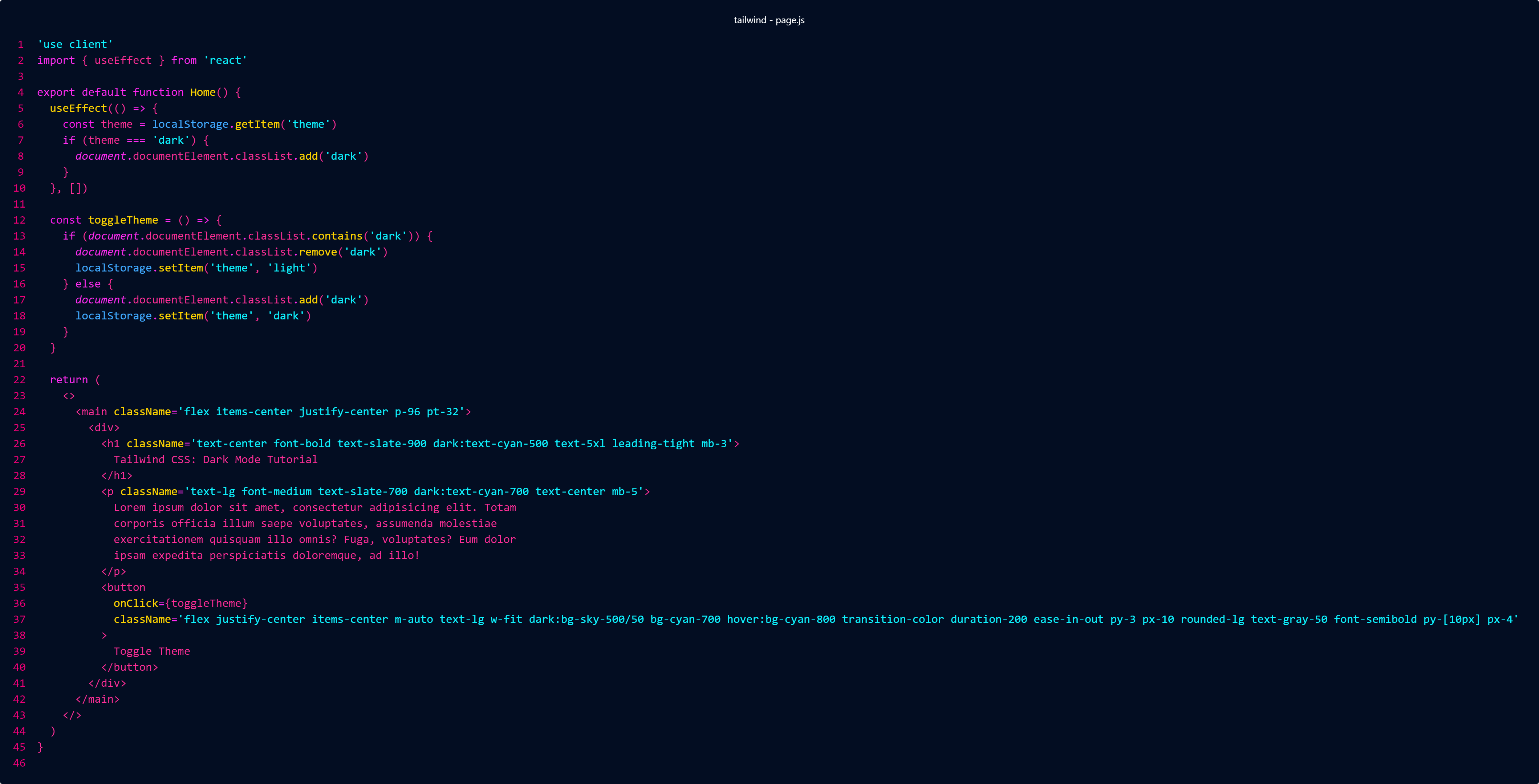
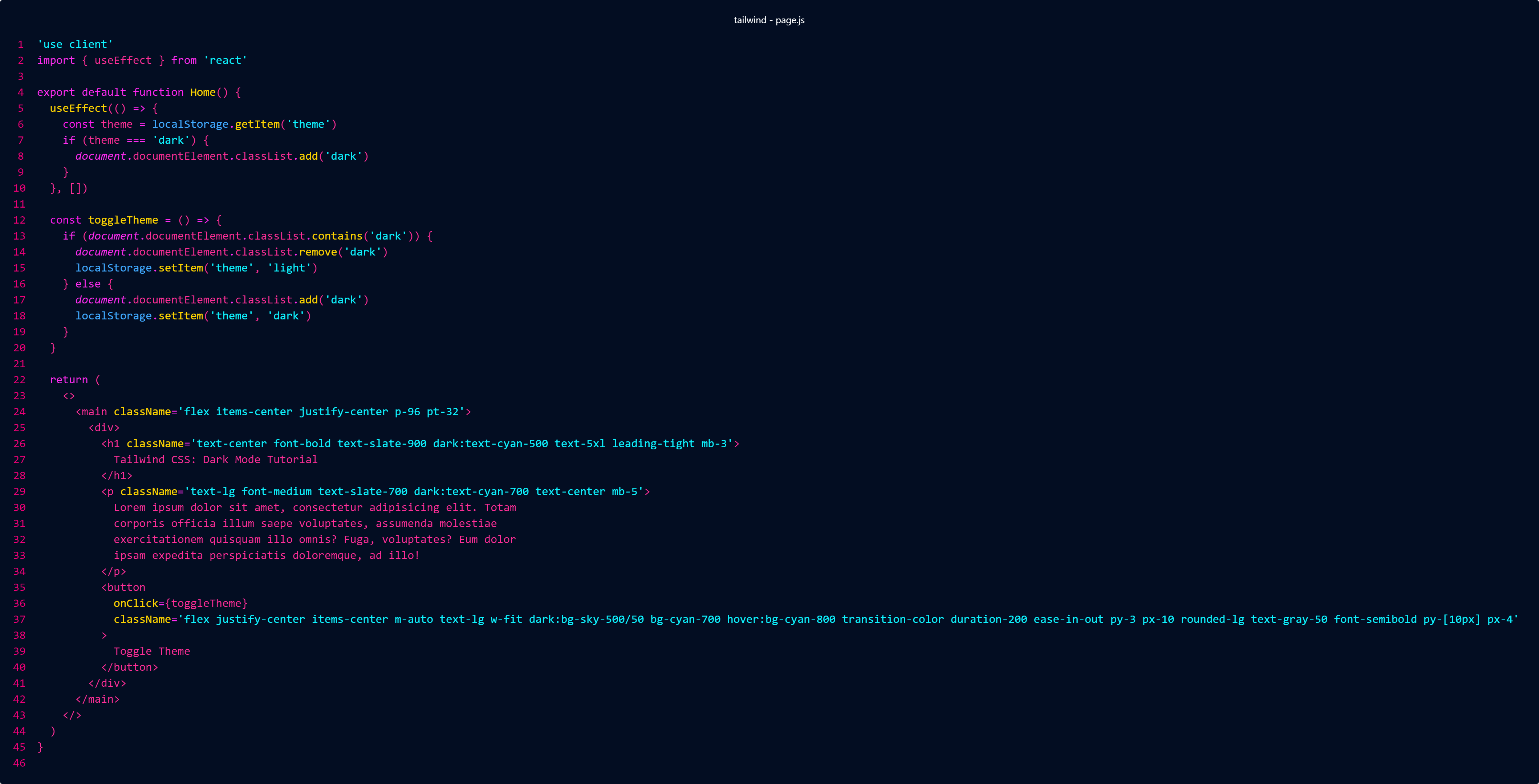
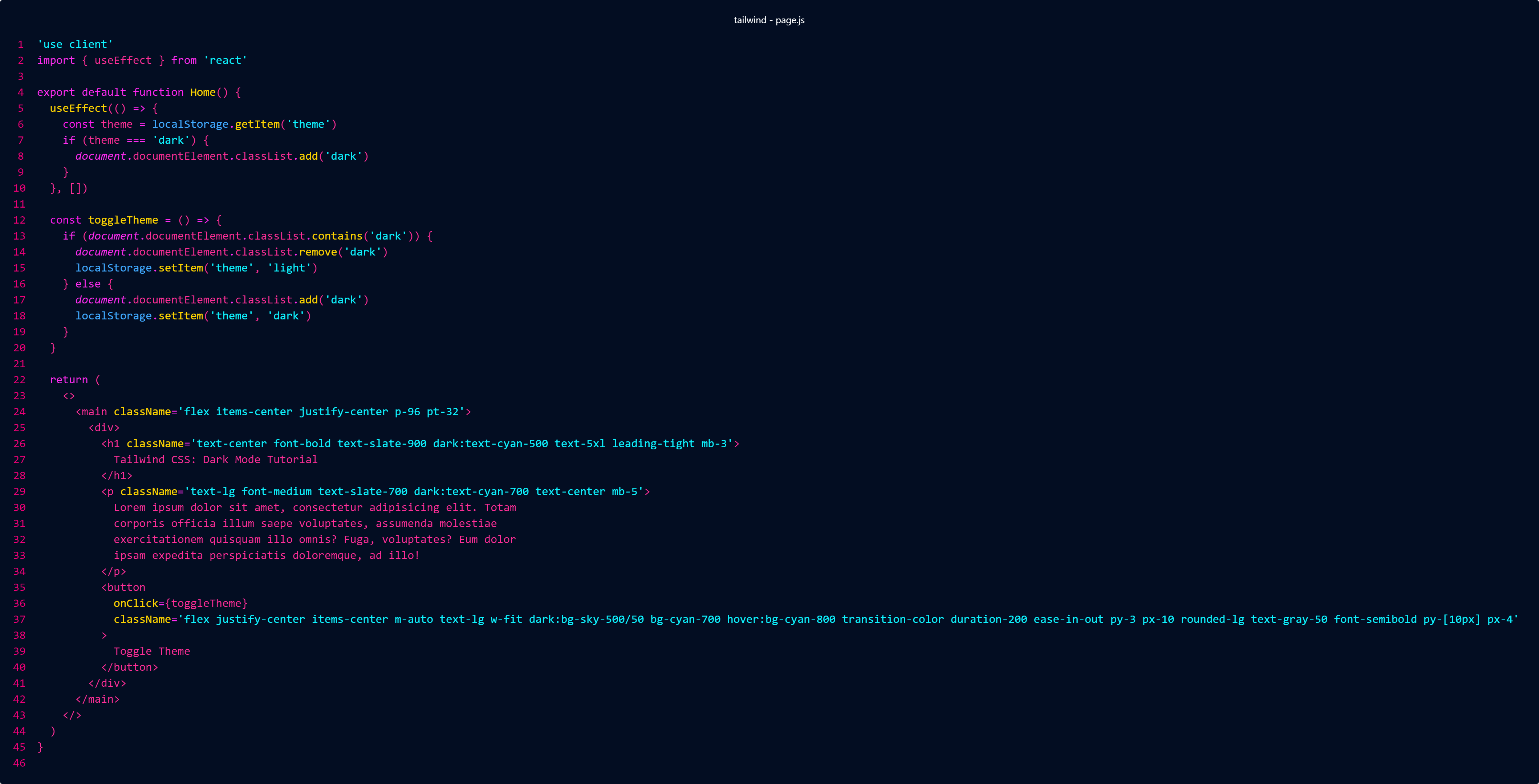
Per rendere persistente la scelta memorizziamo una variabile theme nel localStorage: quando l'utente ricarica la pagina la scelta rimane memorizzata.
toggleTheme aggiunge e rimuove la classe dark all'elemento HTML della pagina.


Codice che avremmo dovuto usare:
<head>
...
<style>
body {
margin-top: 200px !important;
}
.alert {
display: flex;
max-width: 24rem;
margin: 0 auto;
padding: 1.5rem;
border-radius: 0.5rem;
background-color: #fff;
box-shadow: 0 20px 25px -5px rgba(0, 0, 0, 0.1),
0 10px 10px -5px rgba(0, 0, 0, 0.04);
}
.alert-logo-wrap {
flex-shrink: 0;
}
.alert-logo {
height: 3rem;
width: 3rem;
}
.alert-body {
margin-left: 1.5rem;
padding-top: 0.25rem;
}
.alert-title {
color: #1a202c;
font-size: 1.25rem;
line-height: 1.25;
font-weight: 500;
}
.alert-message {
color: #718096;
font-size: 1rem;
line-height: 1.5;
}
</style>
</head>
<body>
<!-- HTML/CSS Version -->
<div class="alert">
<div class="alert-logo-wrap">
<img class="alert-logo" src="../assets/img/warning.svg" alt="alert" />
</div>
<div class="alert-body">
<h4 class="alert-title">Are You Sure?</h4>
<p class="alert-message">You are about to delete a post</p>
</div>
</div>
</body>Con Tailwind:

Colori

Container e spaziatura

Typography

Sizing

Layout & position

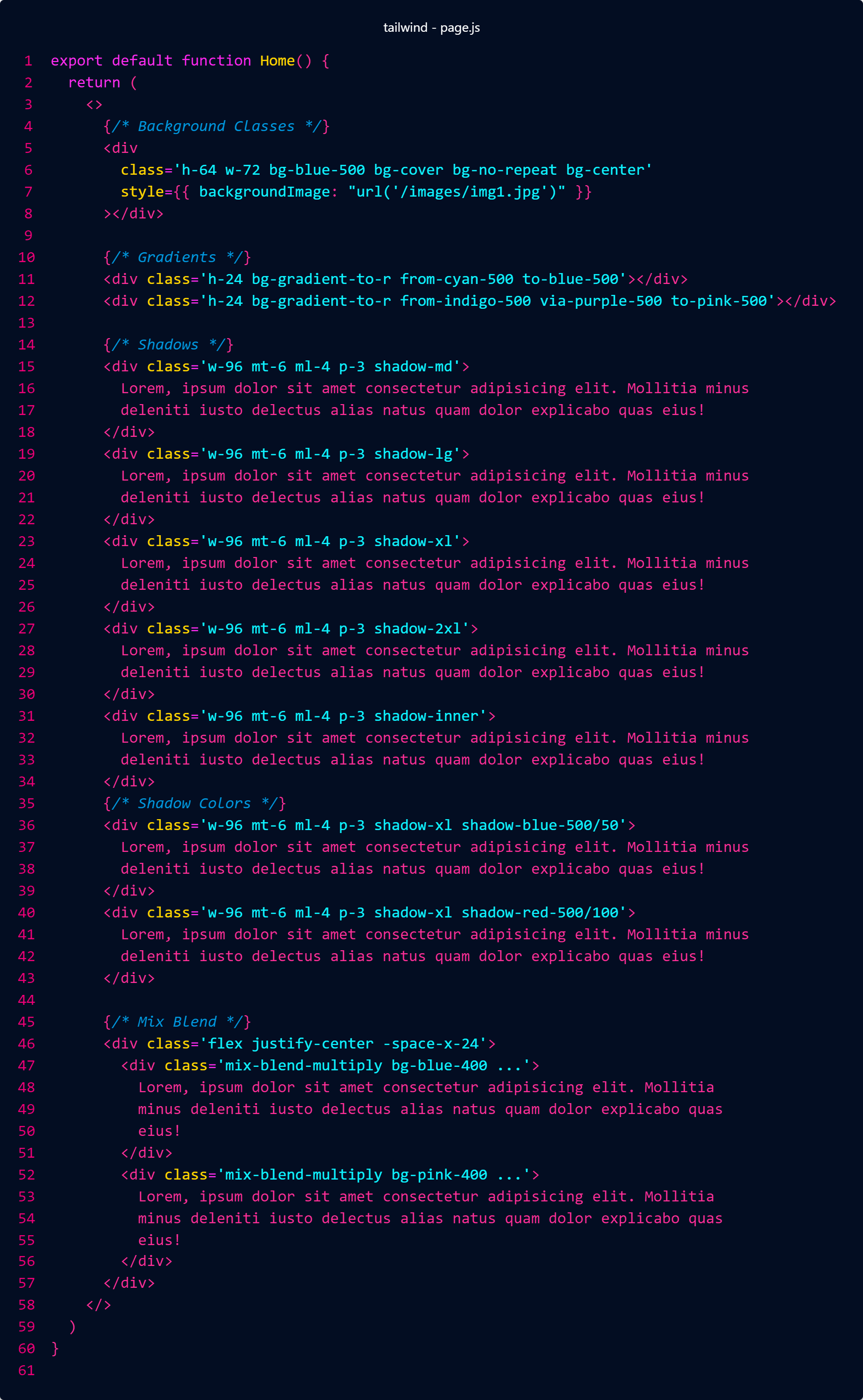
Backgrounds & shadows

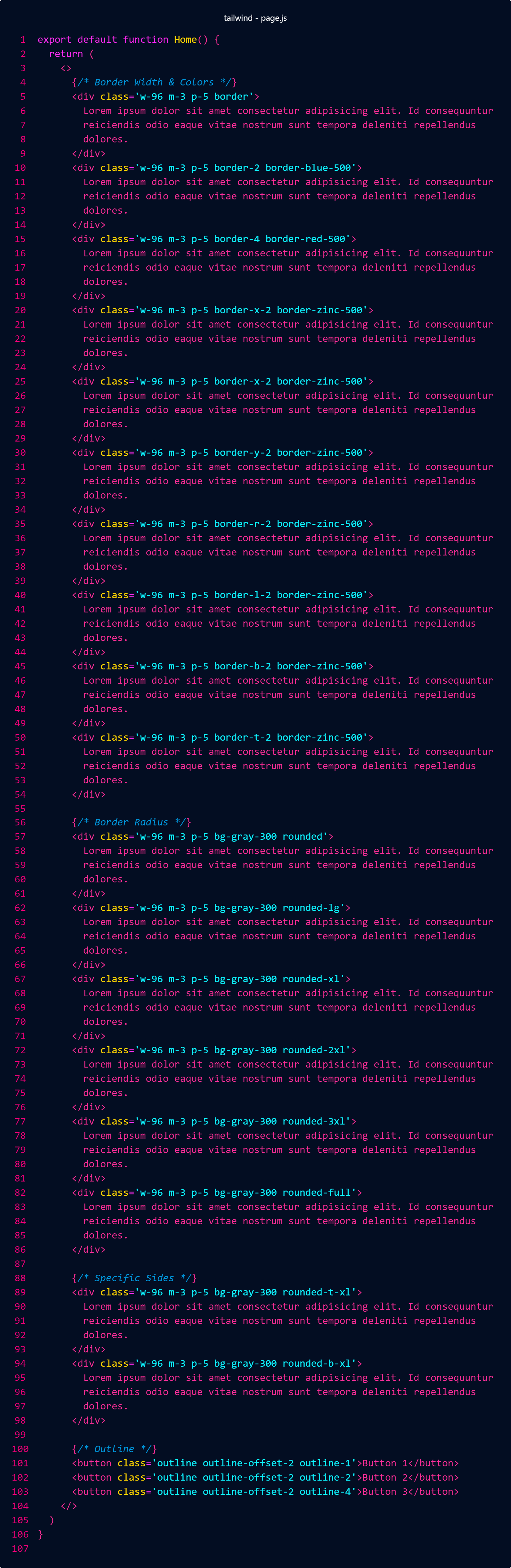
Borders

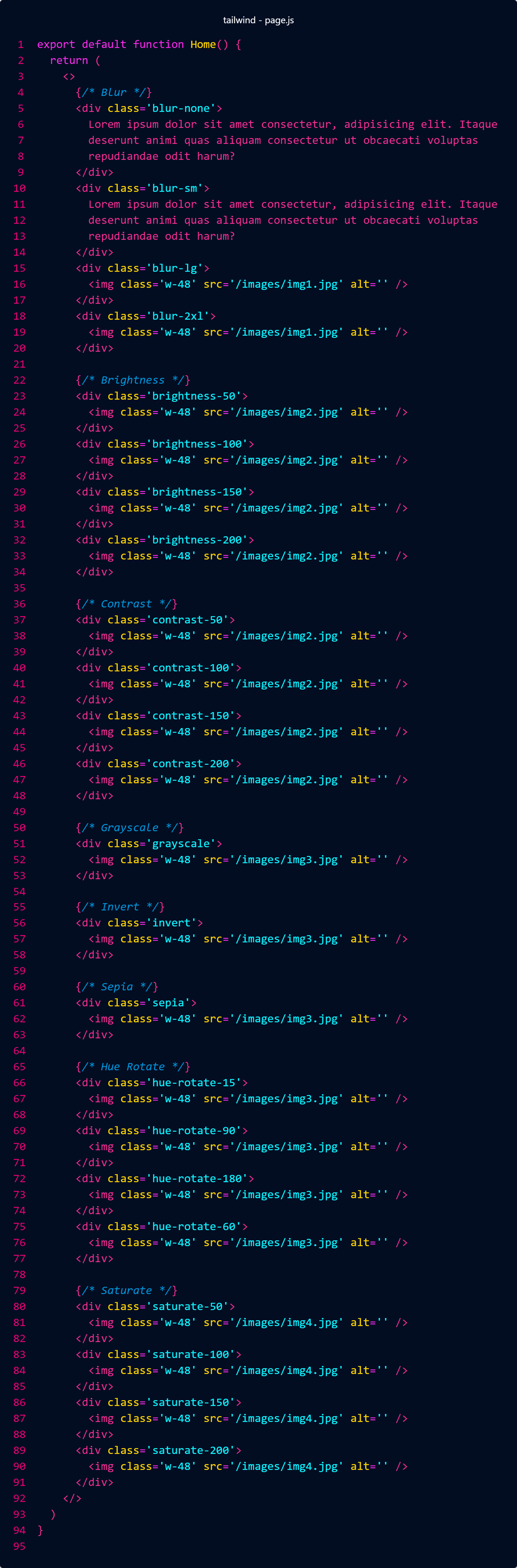
Filters

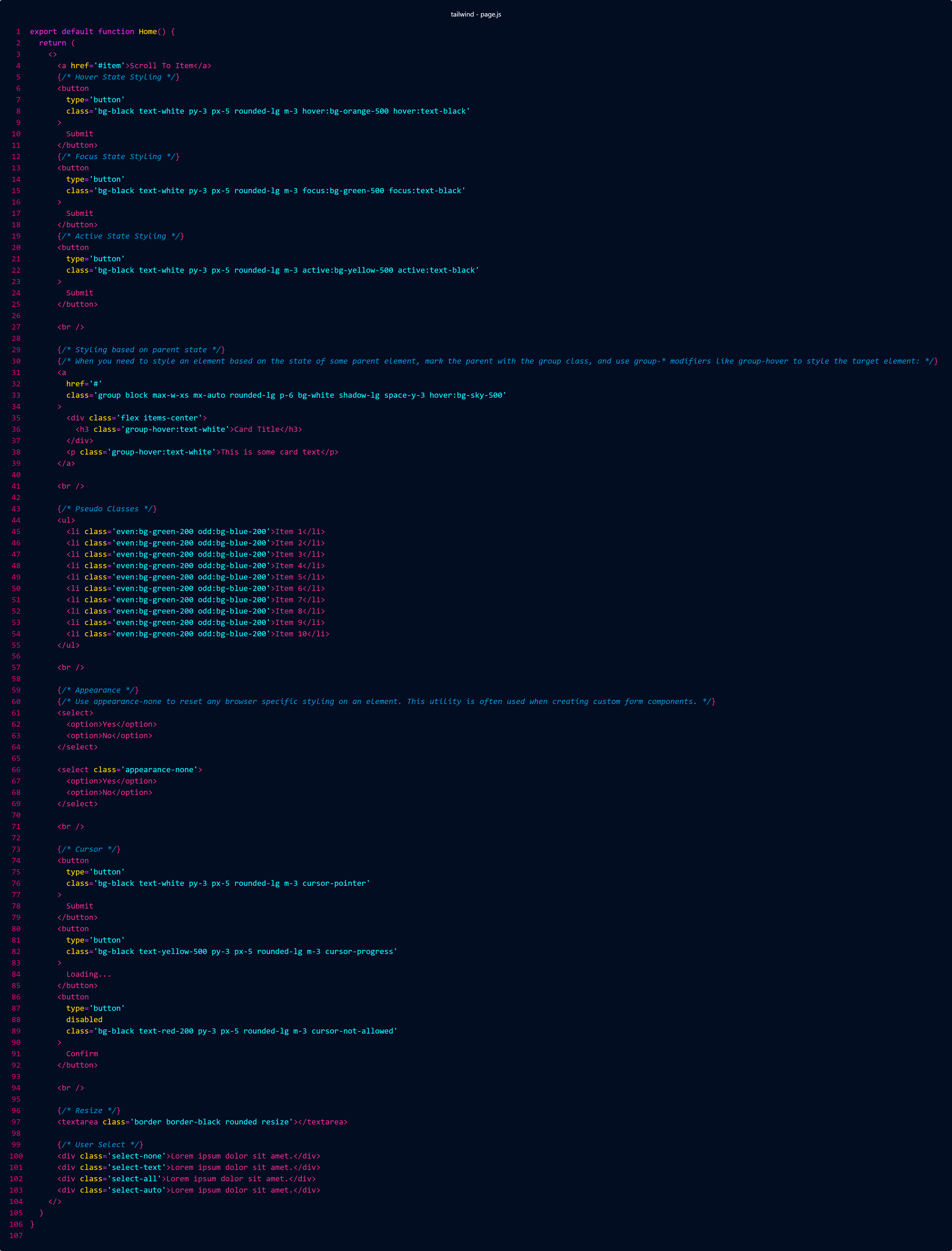
Interactivity

Breakpoints


Columns

Flexbox

Grid

Transition & Transform

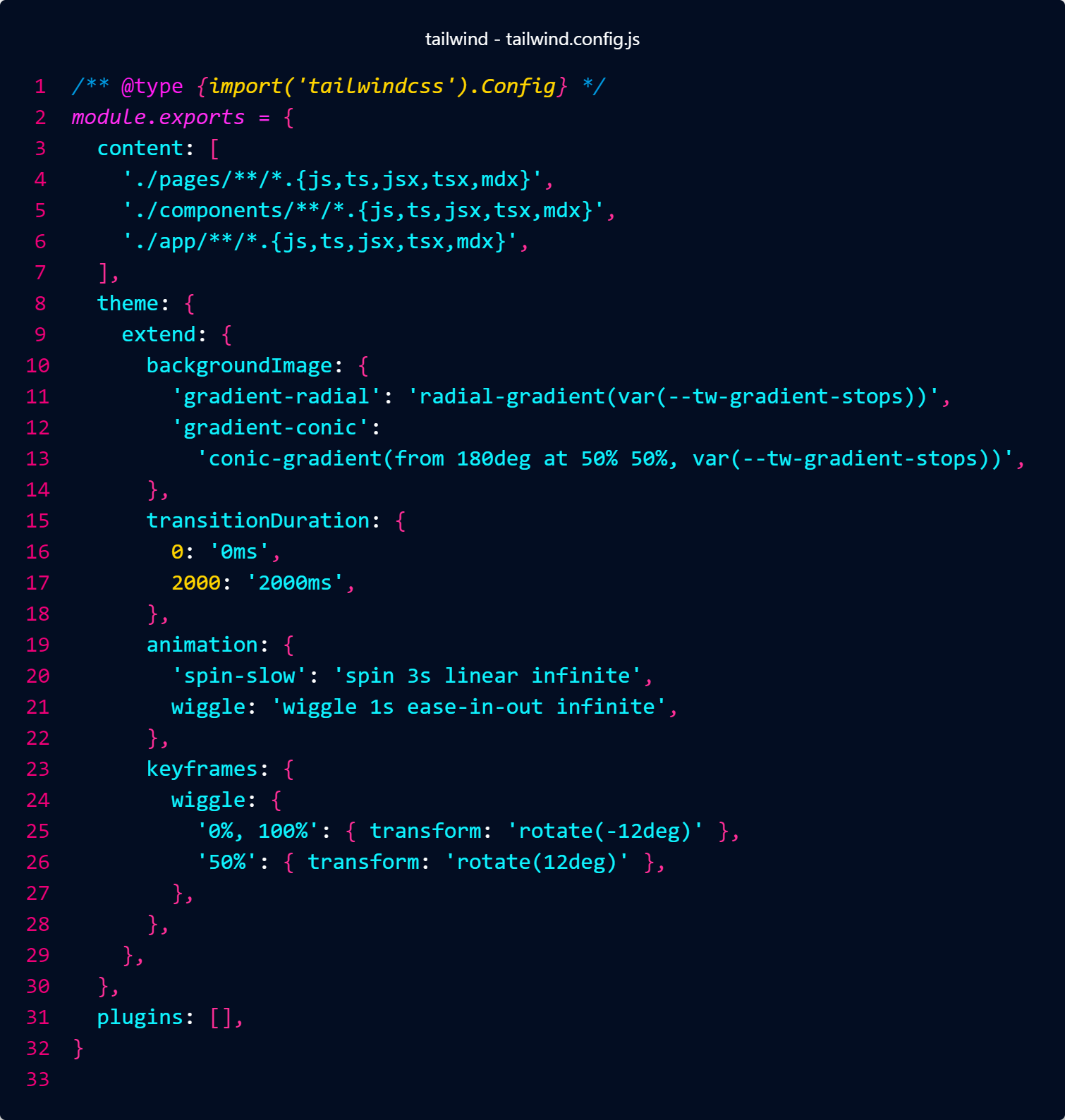
Per cambiare la durata delle transizioni (non serve riavviare npm run dev):

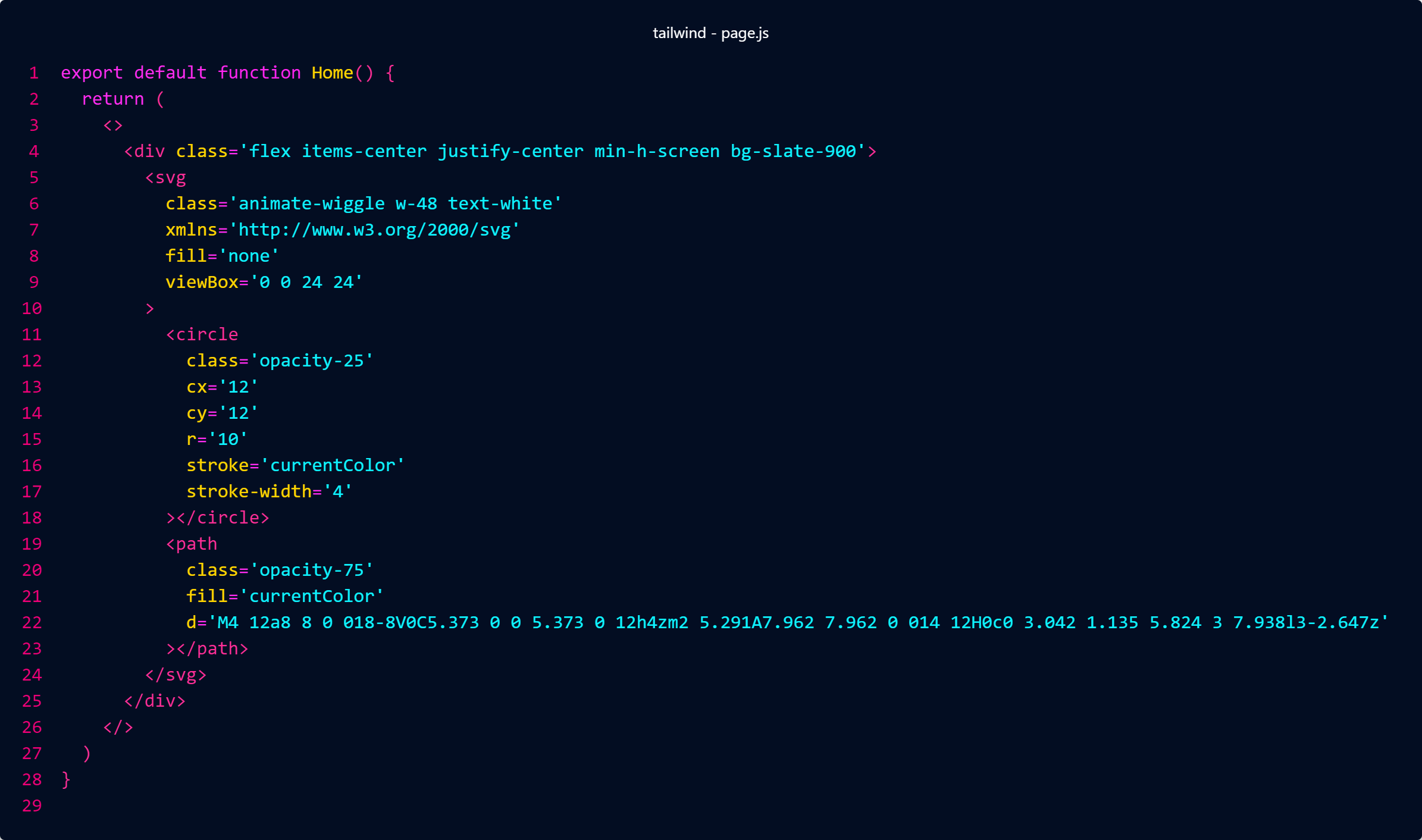
Animation


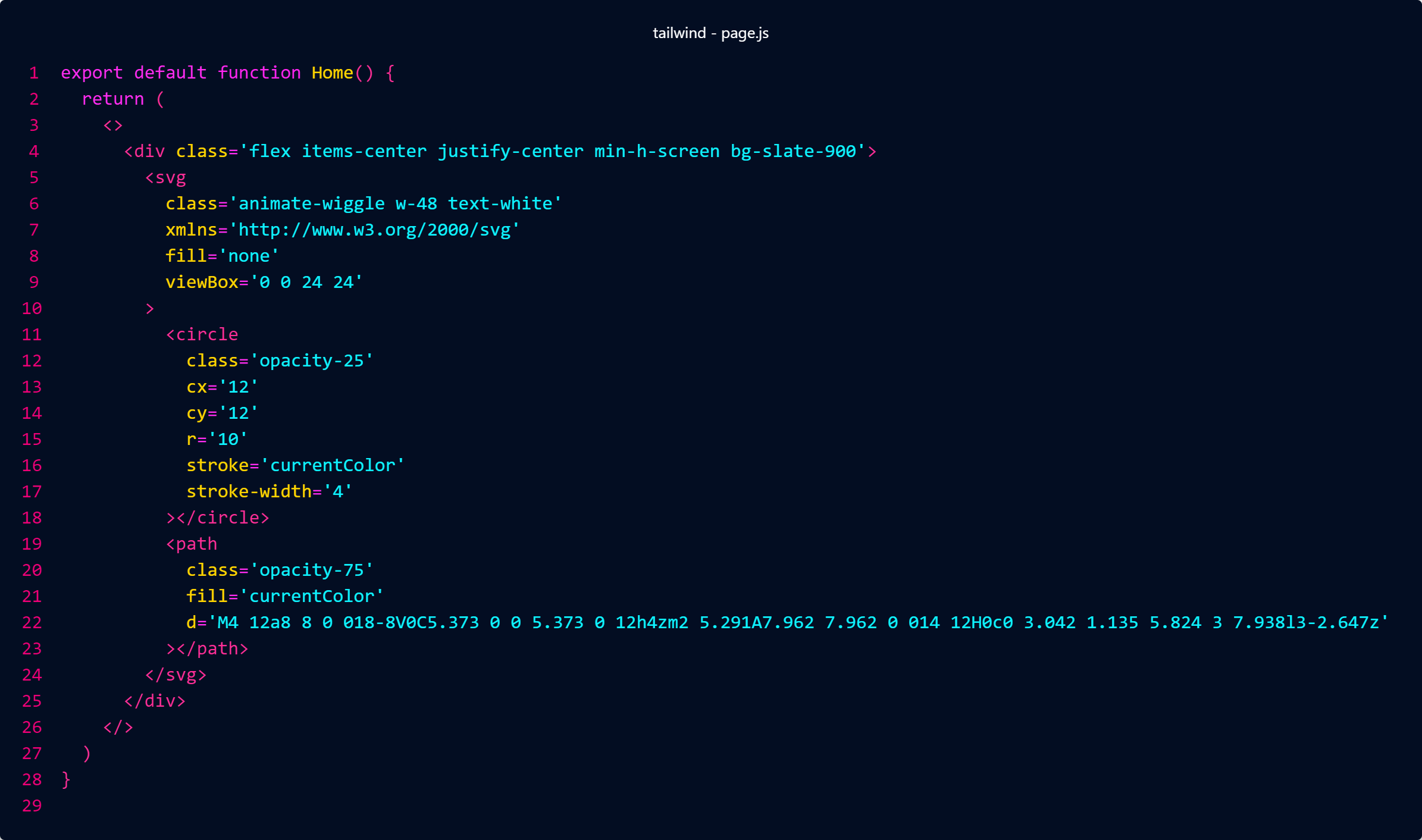
Provare anche animate-spin, animate-pulse, animate-ping, animate-bounce
Customization


Font customization
Se necessario, installare il pacchetto:npm install @next/font
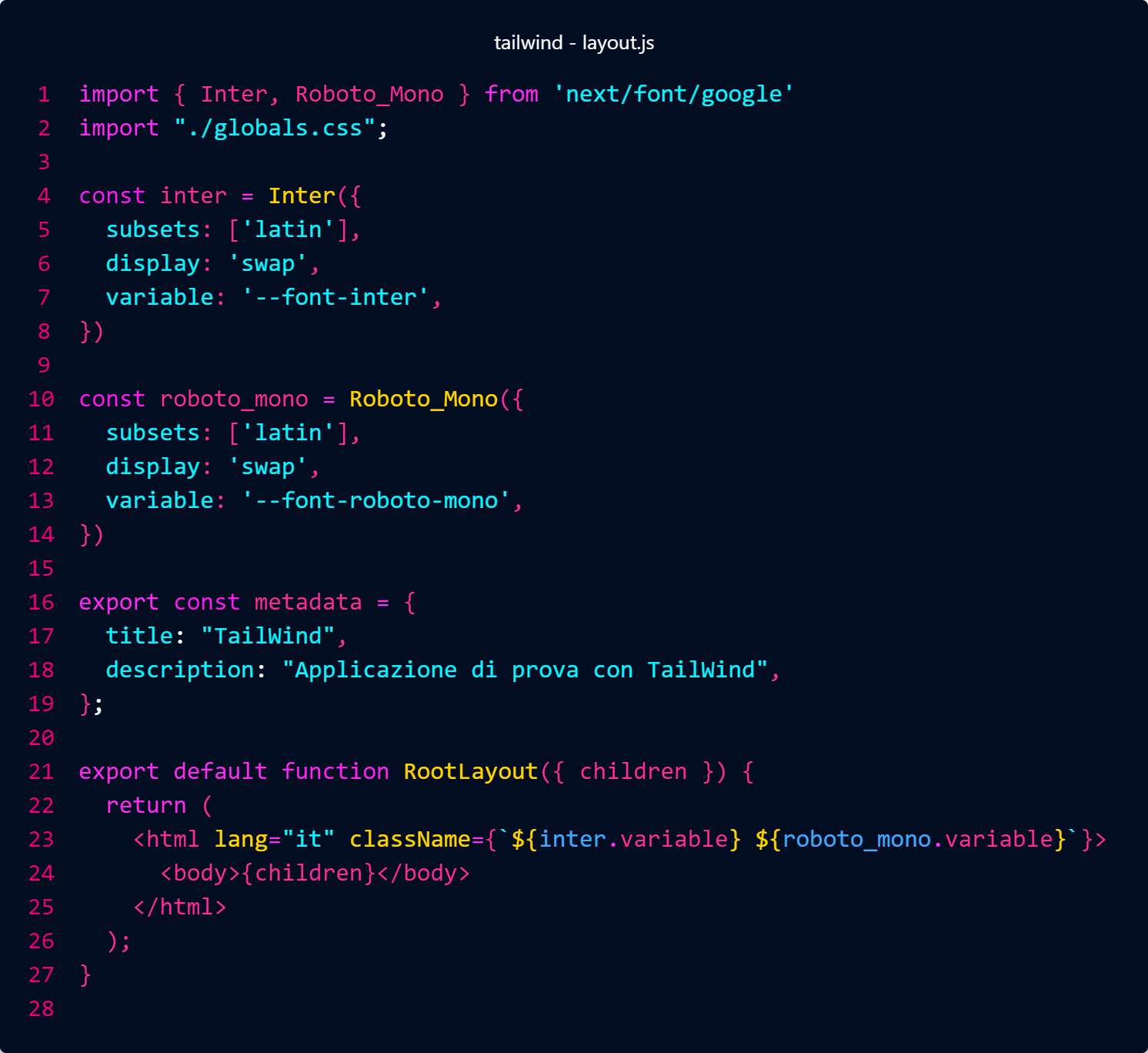
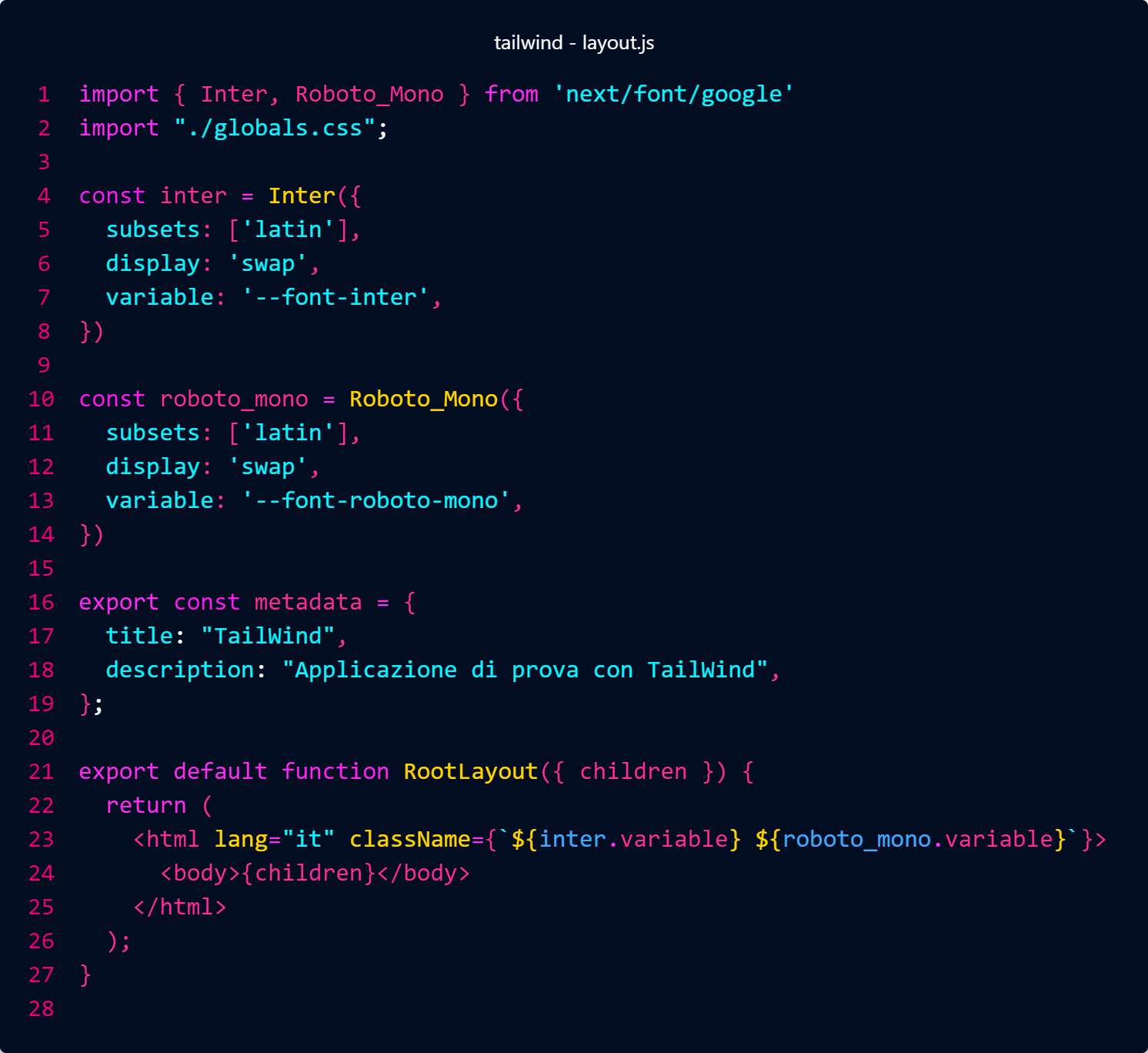
Per prima cosa importiamo i font nel layout:

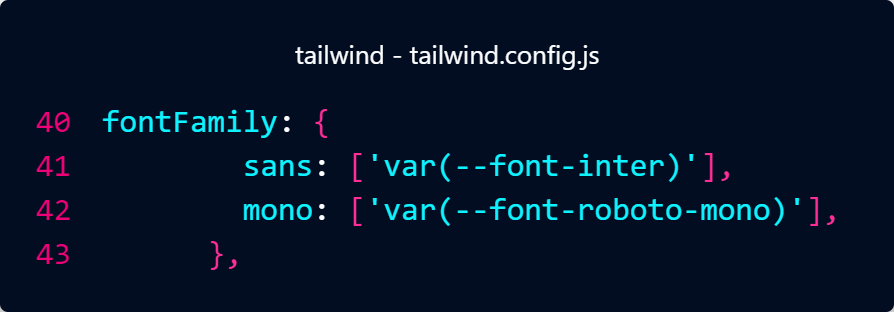
Inseriamo i font nella sezione extend di theme:

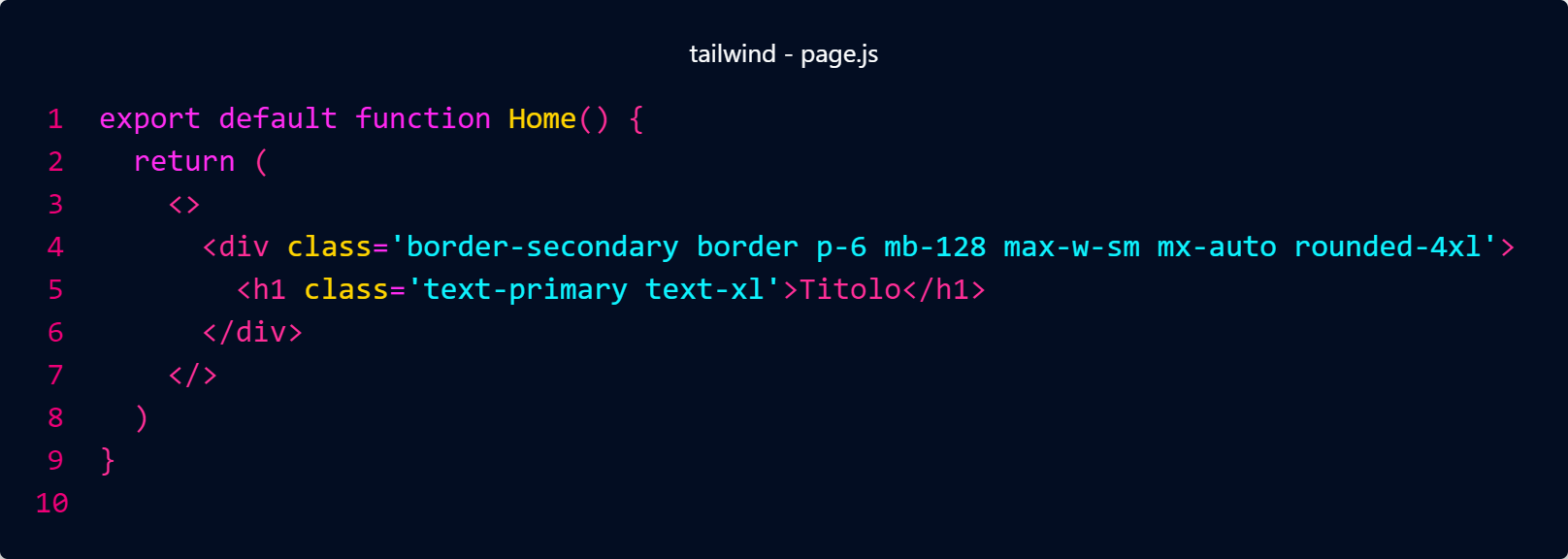
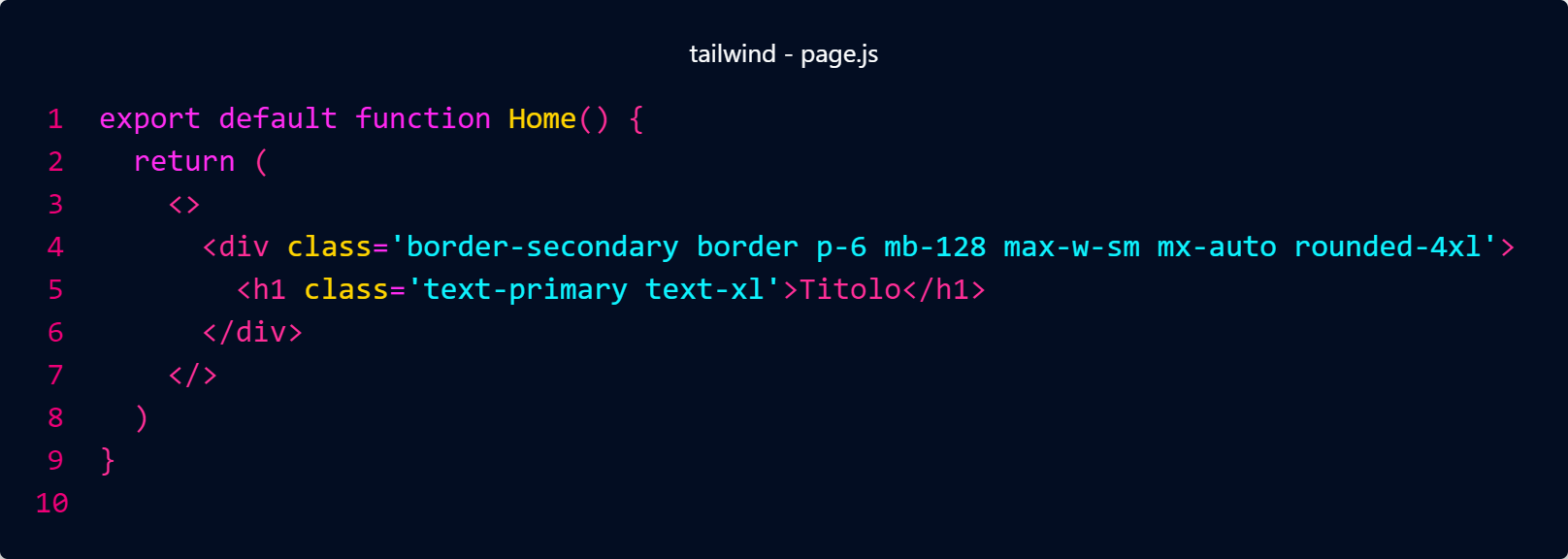
possiamo usare i font nella pagina:

Riferimento:
https://nextjs.org/docs/app/building-your-application/optimizing/fonts
Dark mode
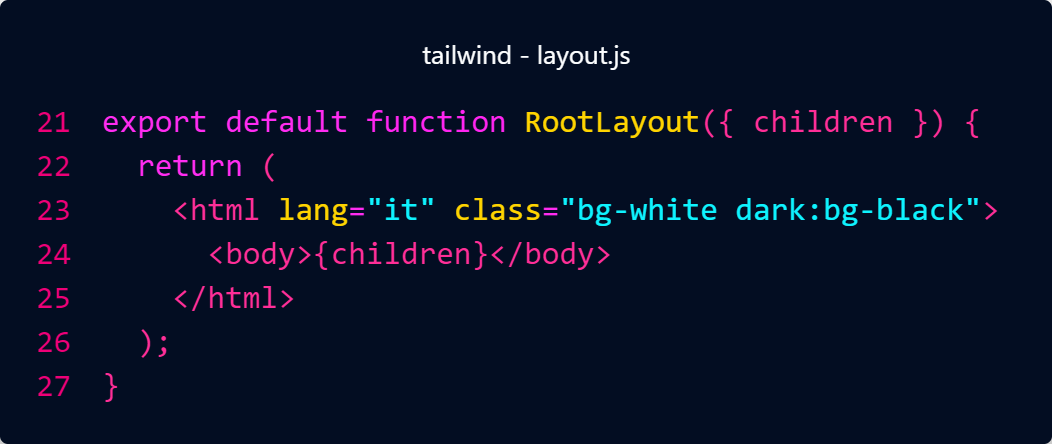
In layout specifichiamo lo sfondo da usare nella modalità Dark:

Prepariamo la pagina:

Rimuoviamo lo stile backgroundImage da tailwind.config.js
e aggiungiamo:

Spiegazione dettagliata, che comprende anche le diverse strategie per abilitare il dark mode e il modo per rendere persistente la scelta dell'utente:
https://prismic.io/blog/tailwind-css-darkmode-tutorial
Per rendere persistente la scelta memorizziamo una variabile theme nel localStorage: quando l'utente ricarica la pagina la scelta rimane memorizzata.
toggleTheme aggiunge e rimuove la classe dark all'elemento HTML della pagina.



Typography

Sizing

Layout & position

Backgrounds & shadows

Borders

Filters

Interactivity

Breakpoints


Columns

Flexbox

Grid

Transition & Transform

Per cambiare la durata delle transizioni (non serve riavviare npm run dev):

Animation


Provare anche animate-spin, animate-pulse, animate-ping, animate-bounce
Customization


Font customization
Se necessario, installare il pacchetto:npm install @next/font
Per prima cosa importiamo i font nel layout:

Inseriamo i font nella sezione extend di theme:

possiamo usare i font nella pagina:

Riferimento:
https://nextjs.org/docs/app/building-your-application/optimizing/fonts
Dark mode
In layout specifichiamo lo sfondo da usare nella modalità Dark:

Prepariamo la pagina:

Rimuoviamo lo stile backgroundImage da tailwind.config.js
e aggiungiamo:

Spiegazione dettagliata, che comprende anche le diverse strategie per abilitare il dark mode e il modo per rendere persistente la scelta dell'utente:
https://prismic.io/blog/tailwind-css-darkmode-tutorial
Per rendere persistente la scelta memorizziamo una variabile theme nel localStorage: quando l'utente ricarica la pagina la scelta rimane memorizzata.
toggleTheme aggiunge e rimuove la classe dark all'elemento HTML della pagina.



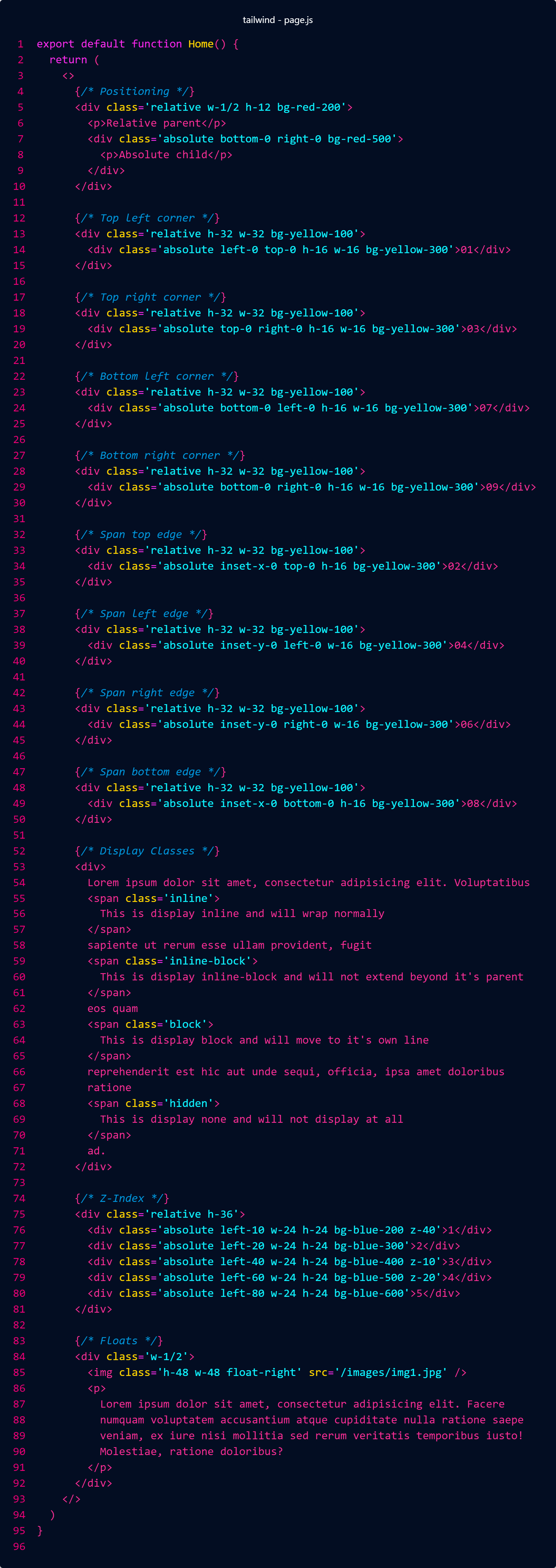
Layout & position

Backgrounds & shadows

Borders

Filters

Interactivity

Breakpoints


Columns

Flexbox

Grid

Transition & Transform

Per cambiare la durata delle transizioni (non serve riavviare npm run dev):

Animation


Provare anche animate-spin, animate-pulse, animate-ping, animate-bounce
Customization


Font customization
Se necessario, installare il pacchetto:npm install @next/font
Per prima cosa importiamo i font nel layout:

Inseriamo i font nella sezione extend di theme:

possiamo usare i font nella pagina:

Riferimento:
https://nextjs.org/docs/app/building-your-application/optimizing/fonts
Dark mode
In layout specifichiamo lo sfondo da usare nella modalità Dark:

Prepariamo la pagina:

Rimuoviamo lo stile backgroundImage da tailwind.config.js
e aggiungiamo:

Spiegazione dettagliata, che comprende anche le diverse strategie per abilitare il dark mode e il modo per rendere persistente la scelta dell'utente:
https://prismic.io/blog/tailwind-css-darkmode-tutorial
Per rendere persistente la scelta memorizziamo una variabile theme nel localStorage: quando l'utente ricarica la pagina la scelta rimane memorizzata.
toggleTheme aggiunge e rimuove la classe dark all'elemento HTML della pagina.



Borders

Filters

Interactivity

Breakpoints


Columns

Flexbox

Grid

Transition & Transform

Per cambiare la durata delle transizioni (non serve riavviare npm run dev):

Animation


Provare anche animate-spin, animate-pulse, animate-ping, animate-bounce
Customization


Font customization
Se necessario, installare il pacchetto:npm install @next/font
Per prima cosa importiamo i font nel layout:

Inseriamo i font nella sezione extend di theme:

possiamo usare i font nella pagina:

Riferimento:
https://nextjs.org/docs/app/building-your-application/optimizing/fonts
Dark mode
In layout specifichiamo lo sfondo da usare nella modalità Dark:

Prepariamo la pagina:

Rimuoviamo lo stile backgroundImage da tailwind.config.js
e aggiungiamo:

Spiegazione dettagliata, che comprende anche le diverse strategie per abilitare il dark mode e il modo per rendere persistente la scelta dell'utente:
https://prismic.io/blog/tailwind-css-darkmode-tutorial
Per rendere persistente la scelta memorizziamo una variabile theme nel localStorage: quando l'utente ricarica la pagina la scelta rimane memorizzata.
toggleTheme aggiunge e rimuove la classe dark all'elemento HTML della pagina.



Interactivity

Breakpoints


Columns

Flexbox

Grid

Transition & Transform

Per cambiare la durata delle transizioni (non serve riavviare npm run dev):

Animation


Provare anche animate-spin, animate-pulse, animate-ping, animate-bounce
Customization


Font customization
Se necessario, installare il pacchetto:npm install @next/font
Per prima cosa importiamo i font nel layout:

Inseriamo i font nella sezione extend di theme:

possiamo usare i font nella pagina:

Riferimento:
https://nextjs.org/docs/app/building-your-application/optimizing/fonts
Dark mode
In layout specifichiamo lo sfondo da usare nella modalità Dark:

Prepariamo la pagina:

Rimuoviamo lo stile backgroundImage da tailwind.config.js
e aggiungiamo:

Spiegazione dettagliata, che comprende anche le diverse strategie per abilitare il dark mode e il modo per rendere persistente la scelta dell'utente:
https://prismic.io/blog/tailwind-css-darkmode-tutorial
Per rendere persistente la scelta memorizziamo una variabile theme nel localStorage: quando l'utente ricarica la pagina la scelta rimane memorizzata.
toggleTheme aggiunge e rimuove la classe dark all'elemento HTML della pagina.




Columns

Flexbox

Grid

Transition & Transform

Per cambiare la durata delle transizioni (non serve riavviare npm run dev):

Animation


Provare anche animate-spin, animate-pulse, animate-ping, animate-bounce
Customization


Font customization
Se necessario, installare il pacchetto:npm install @next/font
Per prima cosa importiamo i font nel layout:

Inseriamo i font nella sezione extend di theme:

possiamo usare i font nella pagina:

Riferimento:
https://nextjs.org/docs/app/building-your-application/optimizing/fonts
Dark mode
In layout specifichiamo lo sfondo da usare nella modalità Dark:

Prepariamo la pagina:

Rimuoviamo lo stile backgroundImage da tailwind.config.js
e aggiungiamo:

Spiegazione dettagliata, che comprende anche le diverse strategie per abilitare il dark mode e il modo per rendere persistente la scelta dell'utente:
https://prismic.io/blog/tailwind-css-darkmode-tutorial
Per rendere persistente la scelta memorizziamo una variabile theme nel localStorage: quando l'utente ricarica la pagina la scelta rimane memorizzata.
toggleTheme aggiunge e rimuove la classe dark all'elemento HTML della pagina.



Grid

Transition & Transform

Per cambiare la durata delle transizioni (non serve riavviare npm run dev):

Animation


Provare anche animate-spin, animate-pulse, animate-ping, animate-bounce
Customization


Font customization
Se necessario, installare il pacchetto:npm install @next/font
Per prima cosa importiamo i font nel layout:

Inseriamo i font nella sezione extend di theme:

possiamo usare i font nella pagina:

Riferimento:
https://nextjs.org/docs/app/building-your-application/optimizing/fonts
Dark mode
In layout specifichiamo lo sfondo da usare nella modalità Dark:

Prepariamo la pagina:

Rimuoviamo lo stile backgroundImage da tailwind.config.js
e aggiungiamo:

Spiegazione dettagliata, che comprende anche le diverse strategie per abilitare il dark mode e il modo per rendere persistente la scelta dell'utente:
https://prismic.io/blog/tailwind-css-darkmode-tutorial
Per rendere persistente la scelta memorizziamo una variabile theme nel localStorage: quando l'utente ricarica la pagina la scelta rimane memorizzata.
toggleTheme aggiunge e rimuove la classe dark all'elemento HTML della pagina.



Per cambiare la durata delle transizioni (non serve riavviare npm run dev):

Animation


Provare anche animate-spin, animate-pulse, animate-ping, animate-bounce
Customization


Font customization
Se necessario, installare il pacchetto:npm install @next/font
Per prima cosa importiamo i font nel layout:

Inseriamo i font nella sezione extend di theme:

possiamo usare i font nella pagina:

Riferimento:
https://nextjs.org/docs/app/building-your-application/optimizing/fonts
Dark mode
In layout specifichiamo lo sfondo da usare nella modalità Dark:

Prepariamo la pagina:

Rimuoviamo lo stile backgroundImage da tailwind.config.js
e aggiungiamo:

Spiegazione dettagliata, che comprende anche le diverse strategie per abilitare il dark mode e il modo per rendere persistente la scelta dell'utente:
https://prismic.io/blog/tailwind-css-darkmode-tutorial
Per rendere persistente la scelta memorizziamo una variabile theme nel localStorage: quando l'utente ricarica la pagina la scelta rimane memorizzata.
toggleTheme aggiunge e rimuove la classe dark all'elemento HTML della pagina.



Provare anche animate-spin, animate-pulse, animate-ping, animate-bounce


Font customization
Se necessario, installare il pacchetto:npm install @next/font
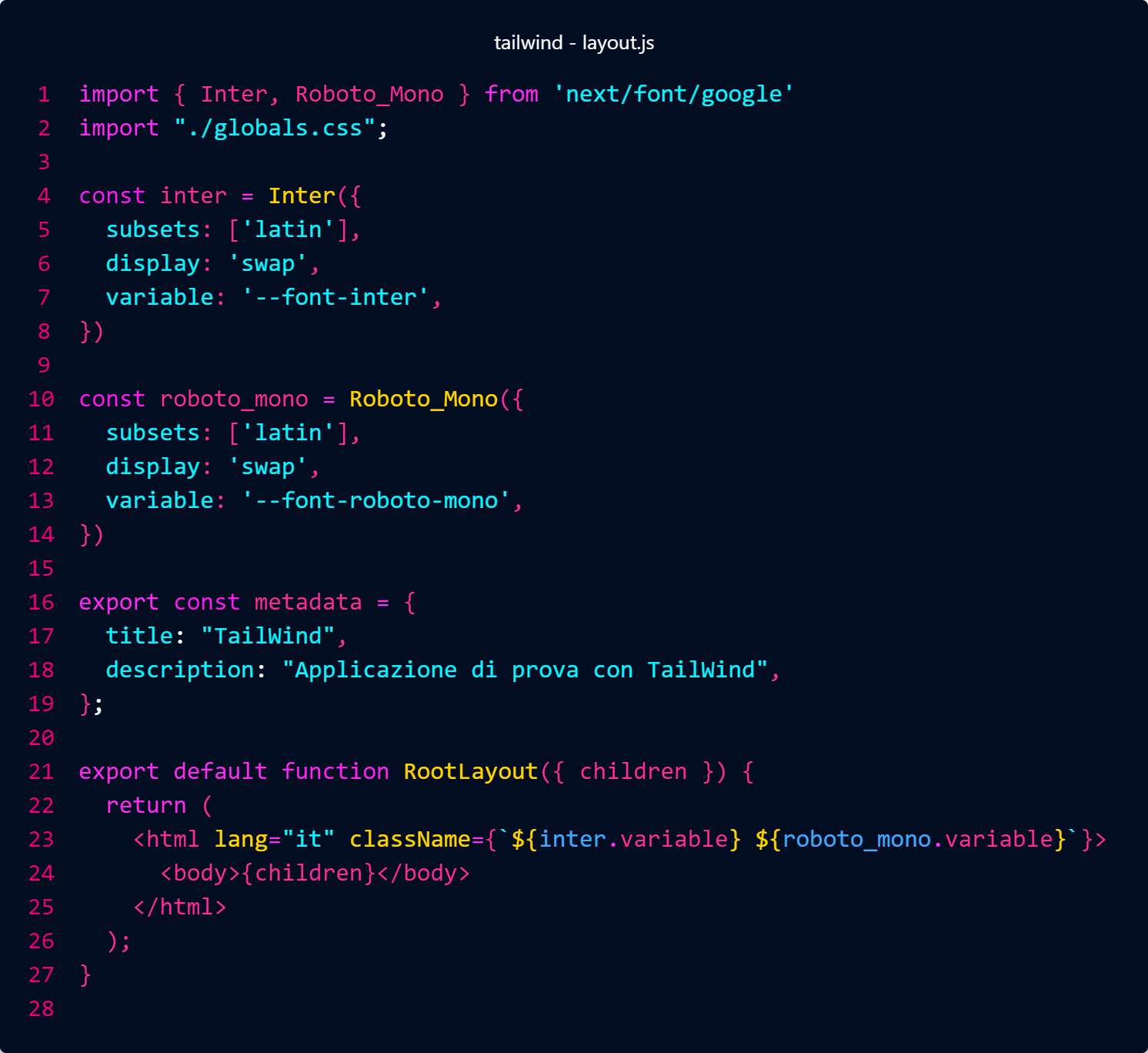
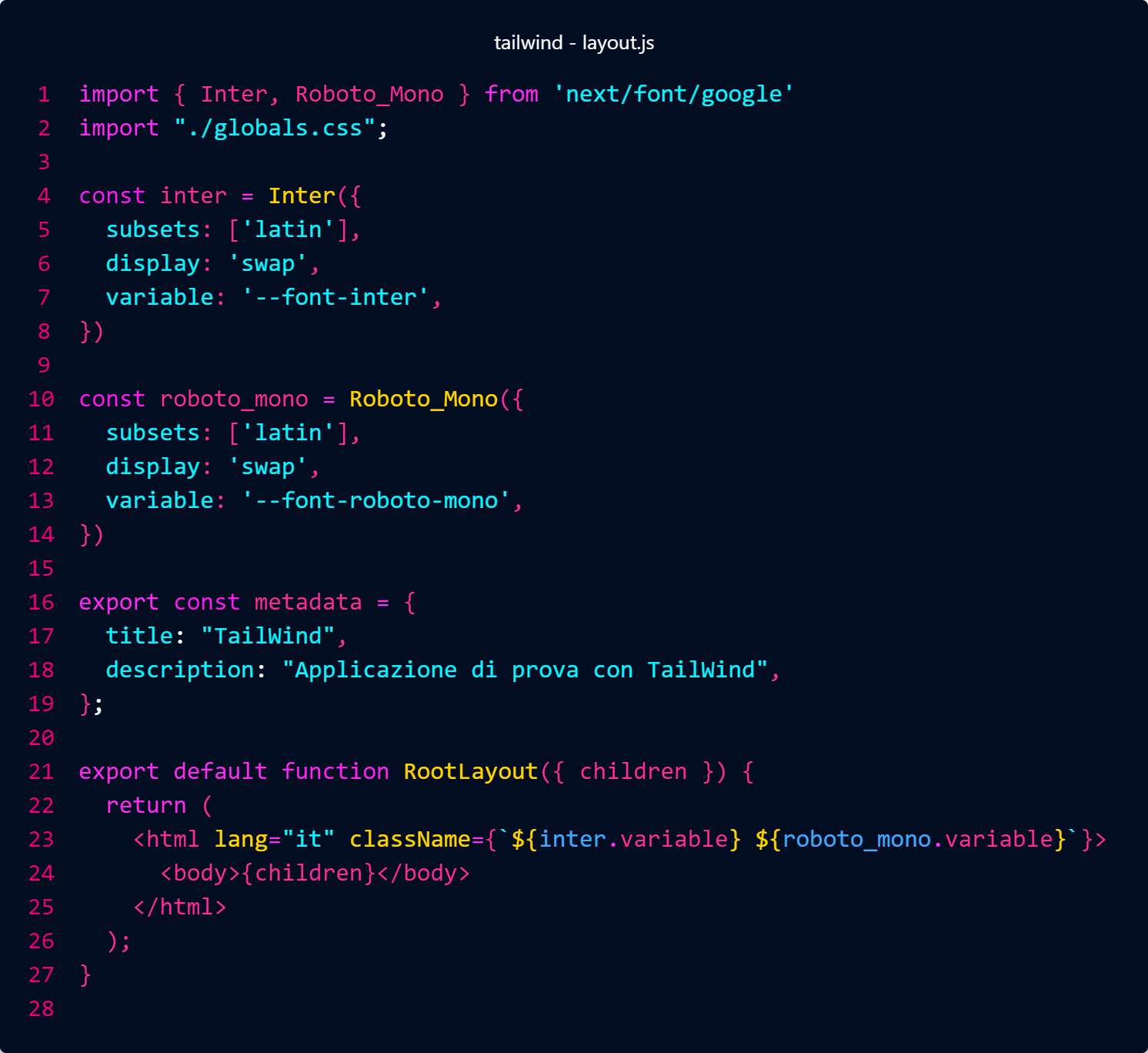
Per prima cosa importiamo i font nel layout:

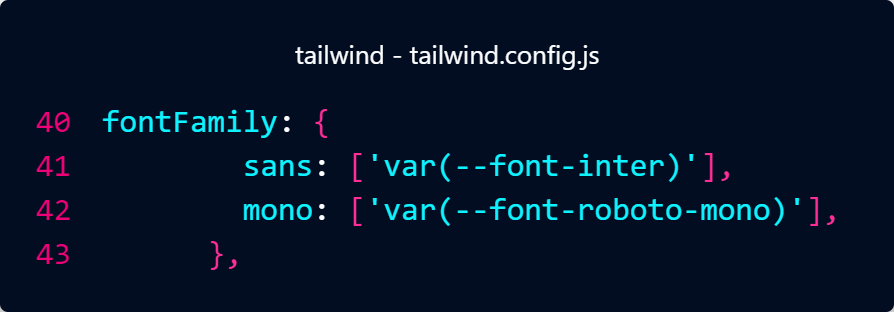
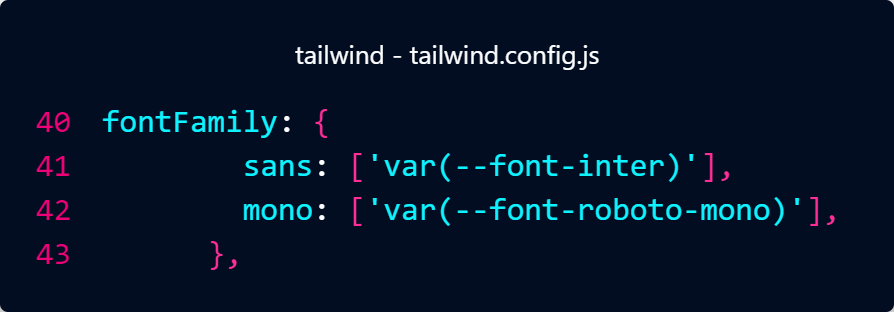
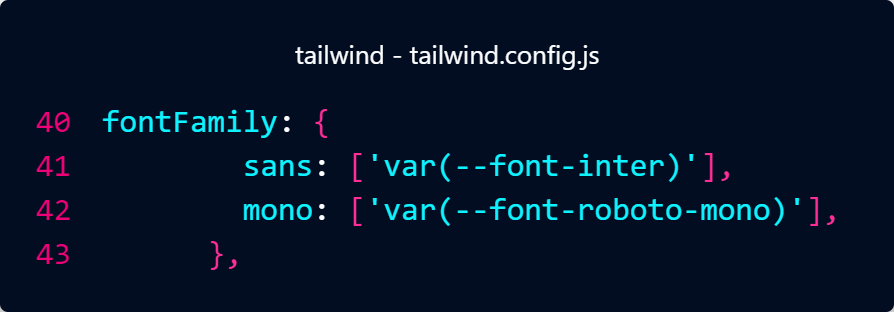
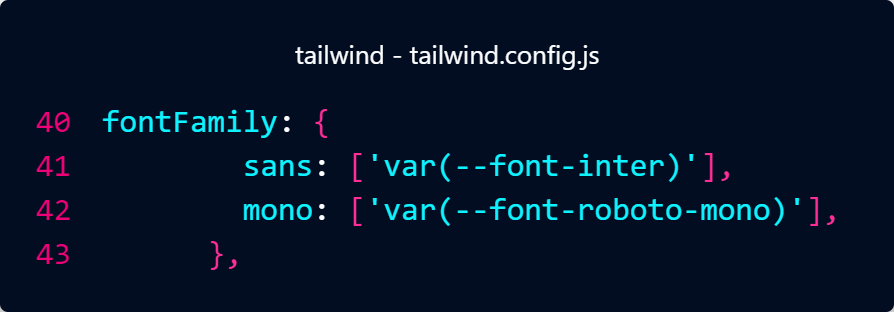
Inseriamo i font nella sezione extend di theme:

possiamo usare i font nella pagina:

Riferimento:
https://nextjs.org/docs/app/building-your-application/optimizing/fonts
Dark mode
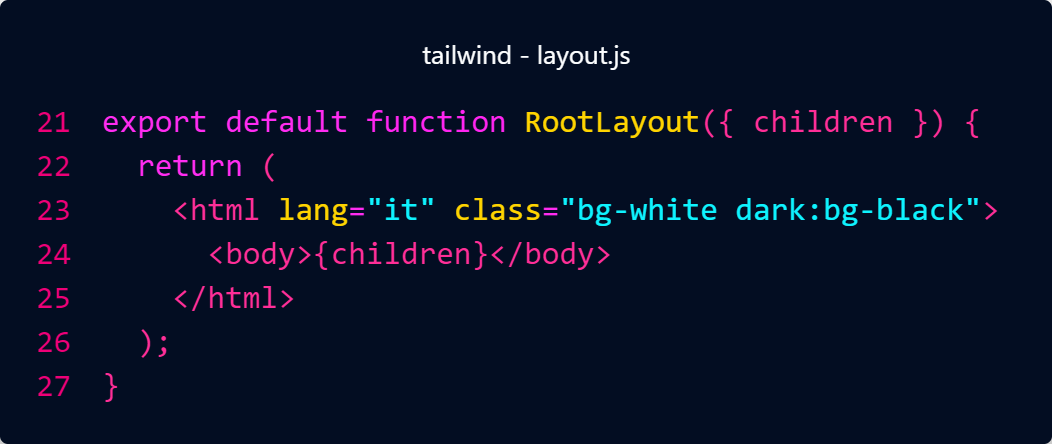
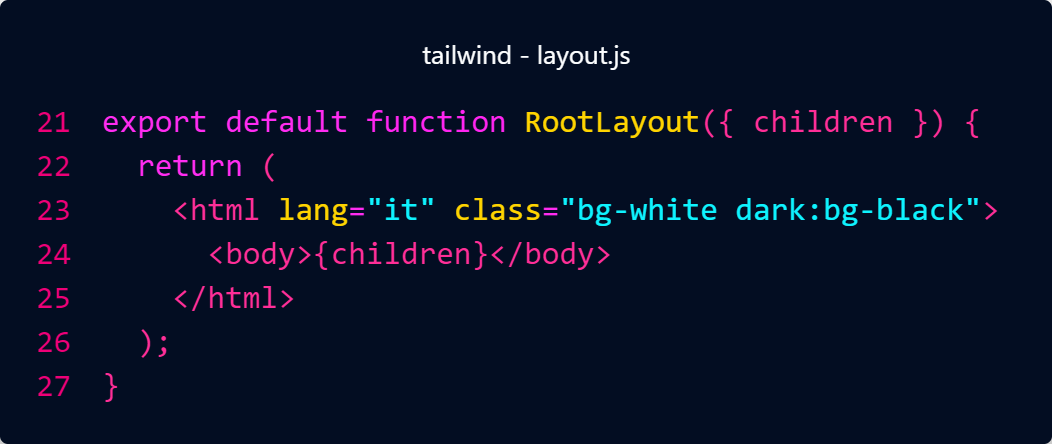
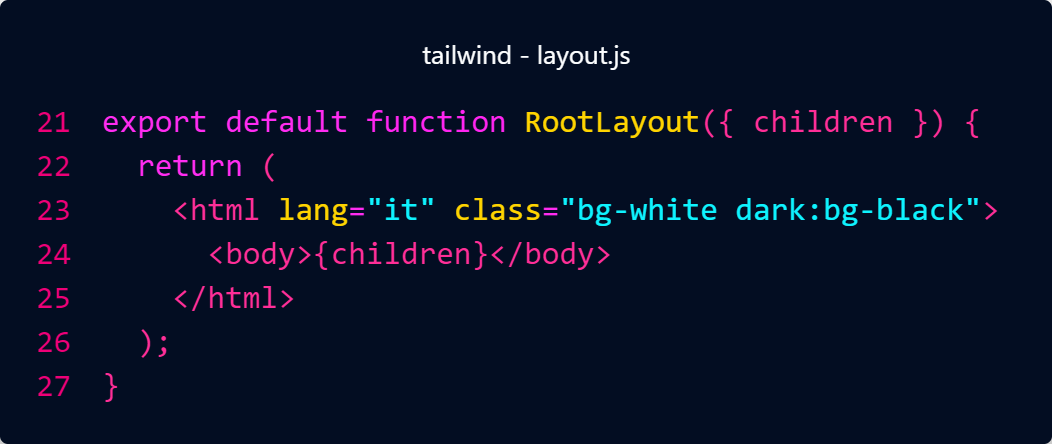
In layout specifichiamo lo sfondo da usare nella modalità Dark:

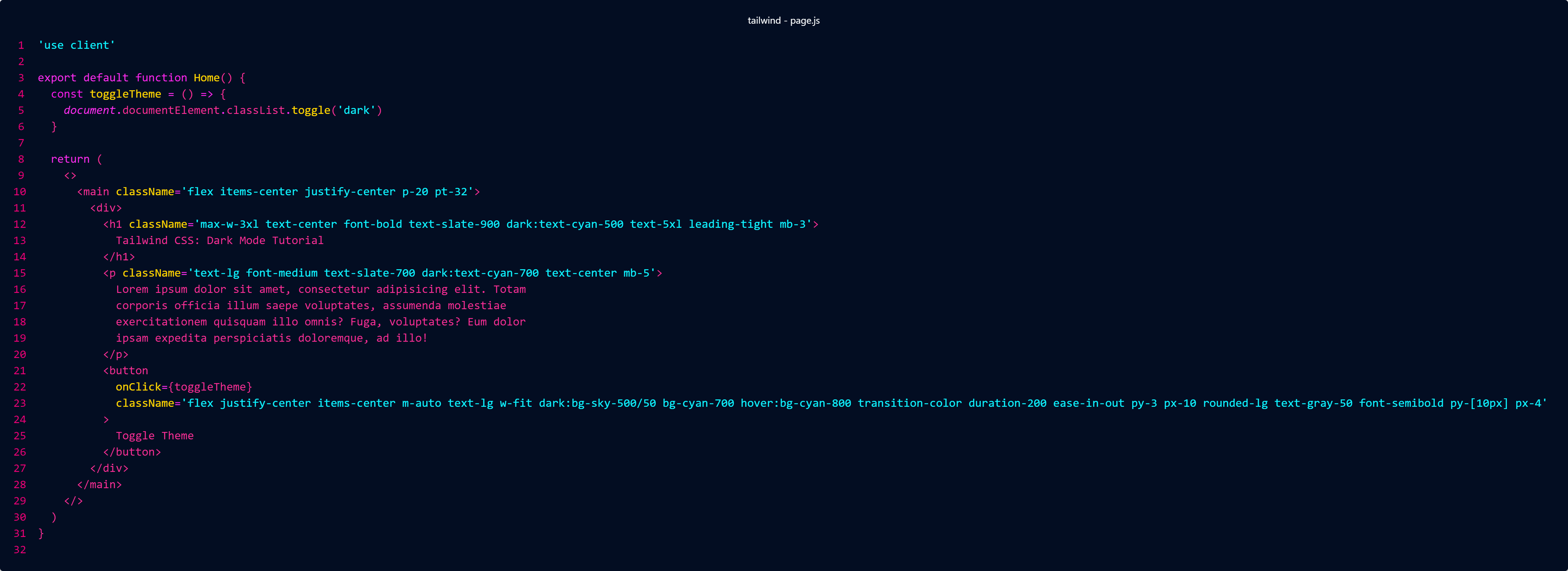
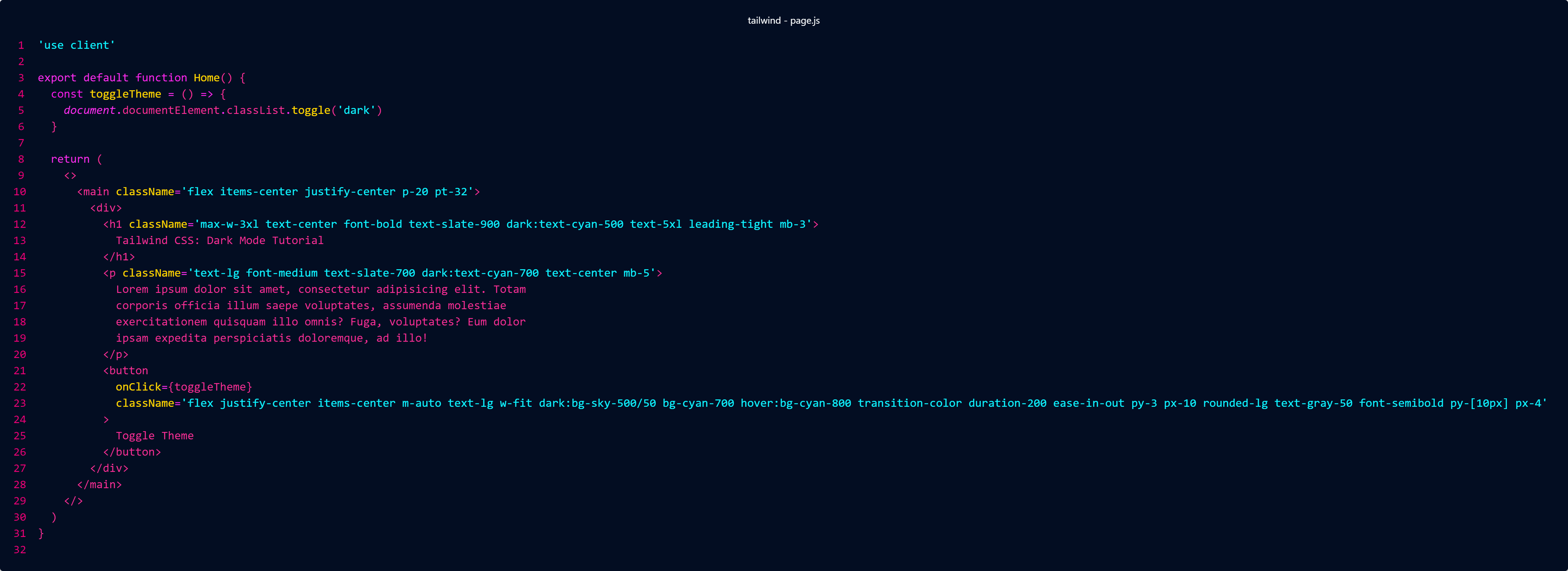
Prepariamo la pagina:

Rimuoviamo lo stile backgroundImage da tailwind.config.js
e aggiungiamo:

Spiegazione dettagliata, che comprende anche le diverse strategie per abilitare il dark mode e il modo per rendere persistente la scelta dell'utente:
https://prismic.io/blog/tailwind-css-darkmode-tutorial
Per rendere persistente la scelta memorizziamo una variabile theme nel localStorage: quando l'utente ricarica la pagina la scelta rimane memorizzata.
toggleTheme aggiunge e rimuove la classe dark all'elemento HTML della pagina.

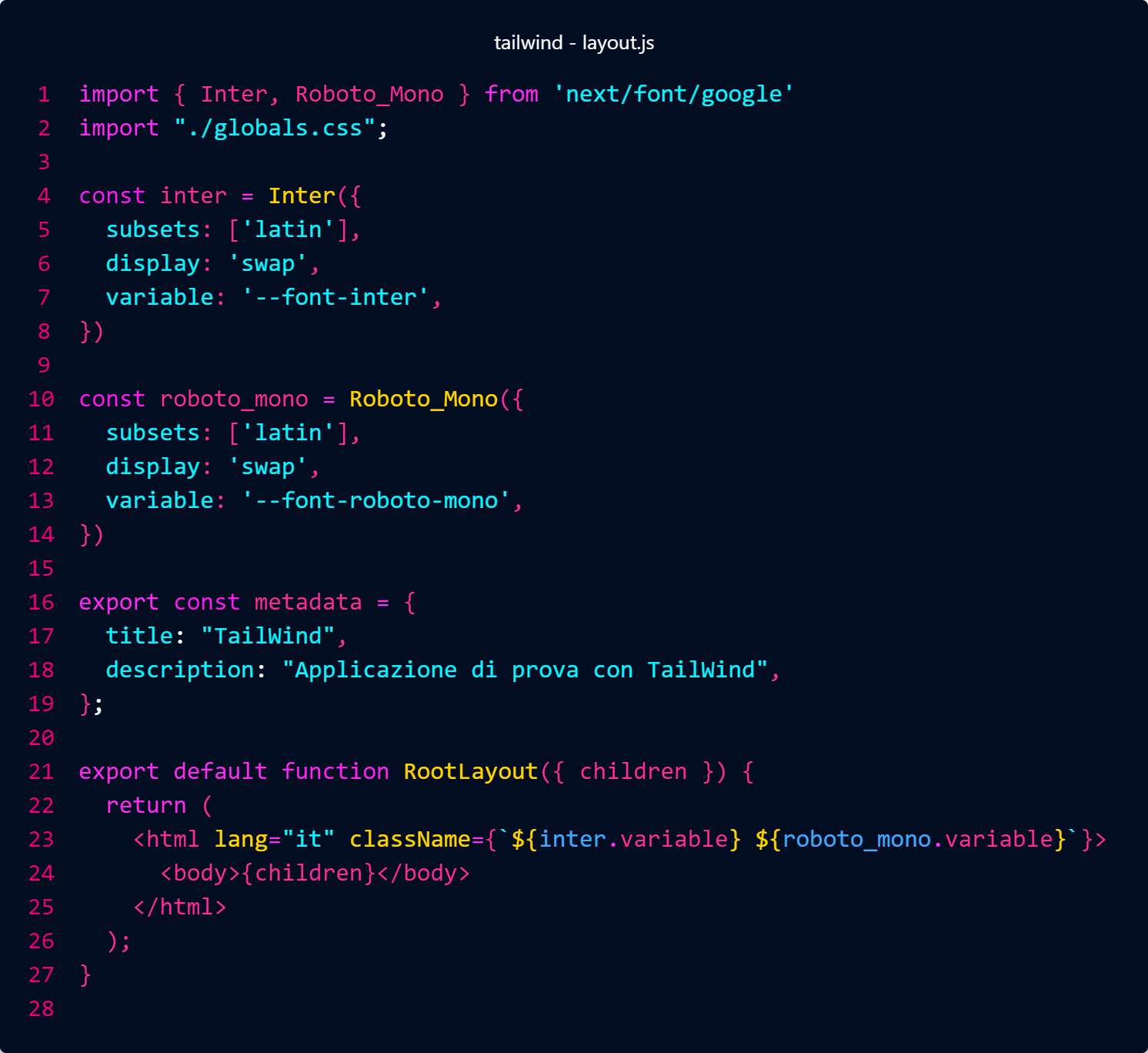
Se necessario, installare il pacchetto:
npm install @next/font
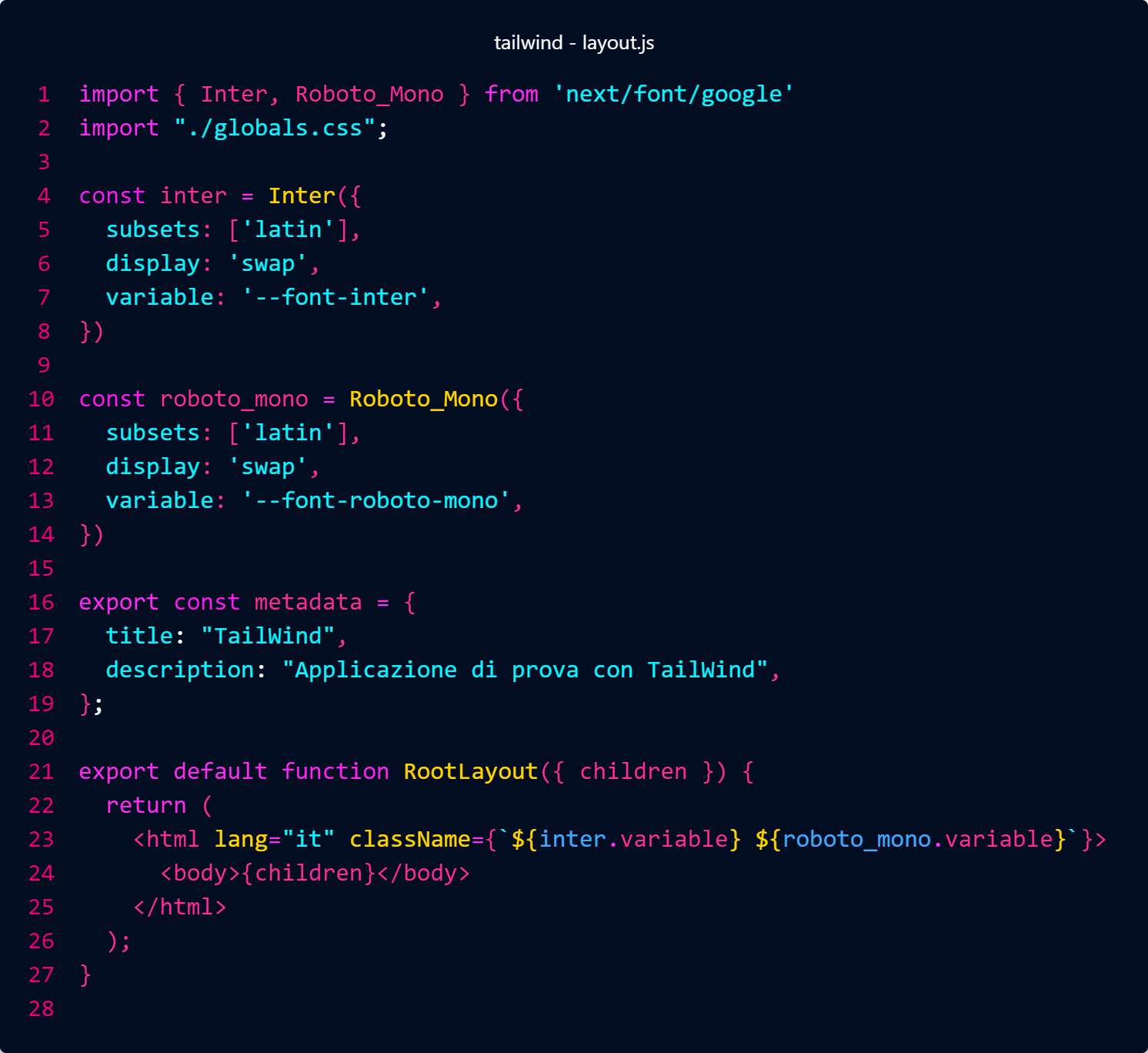
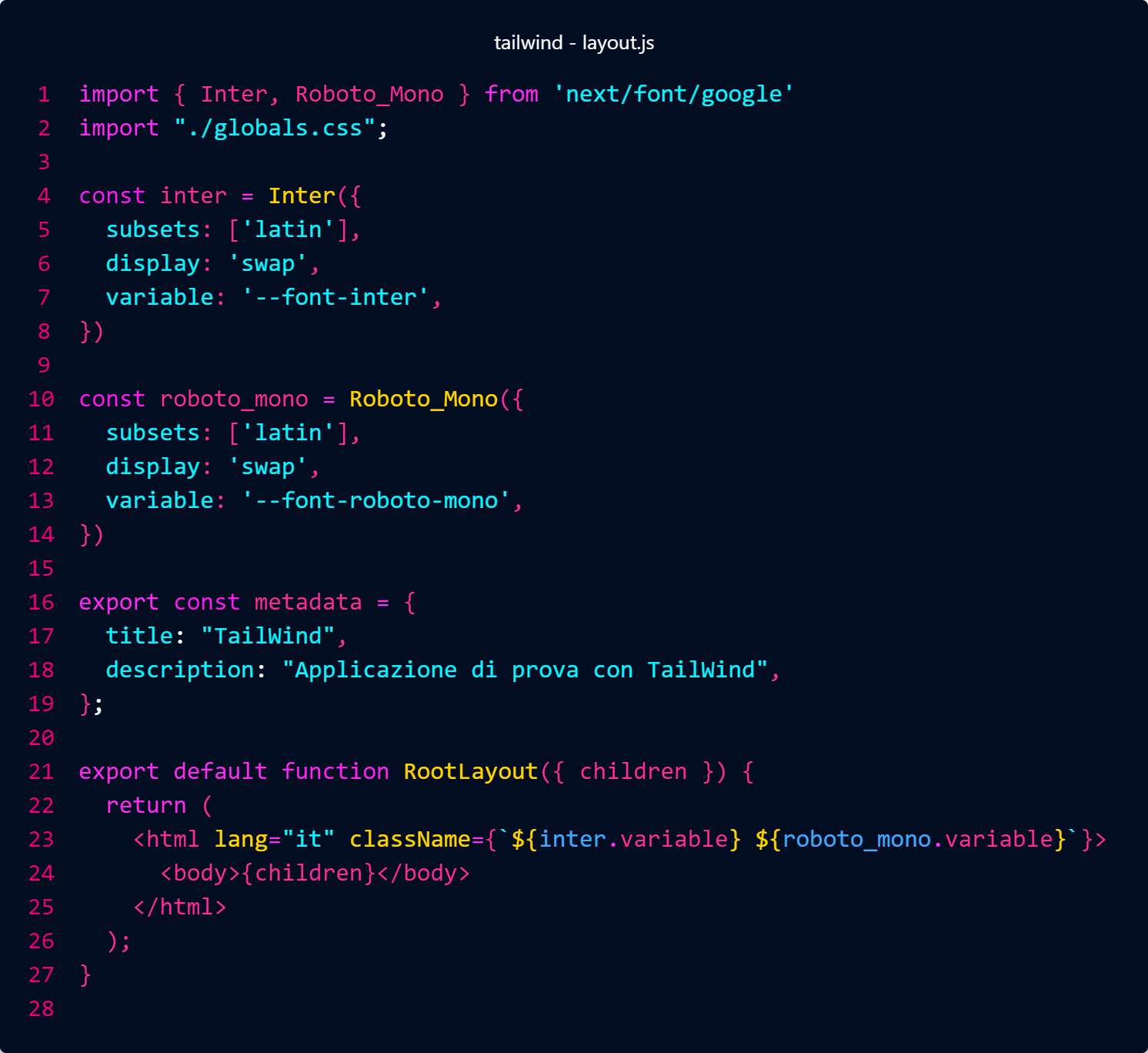
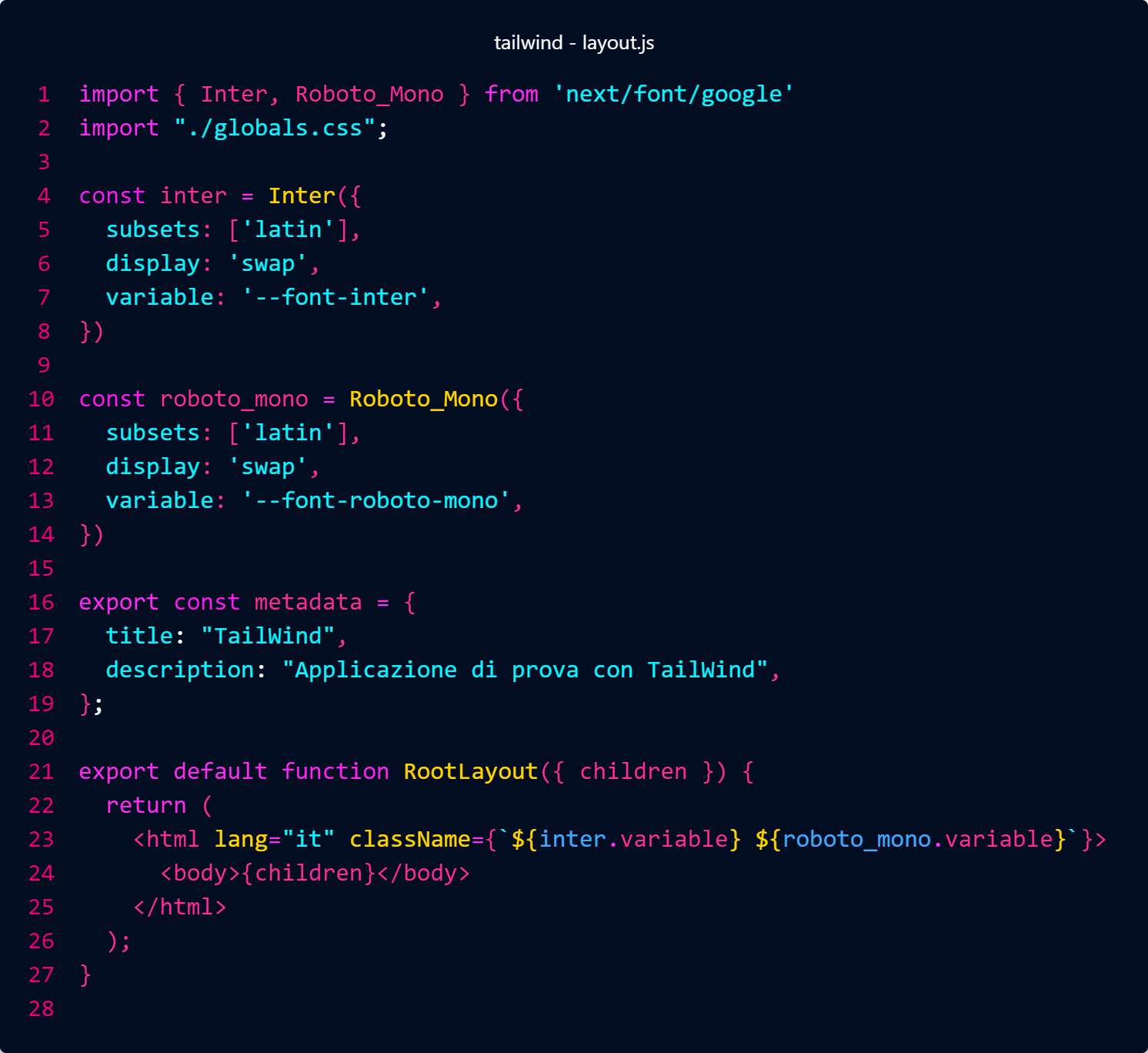
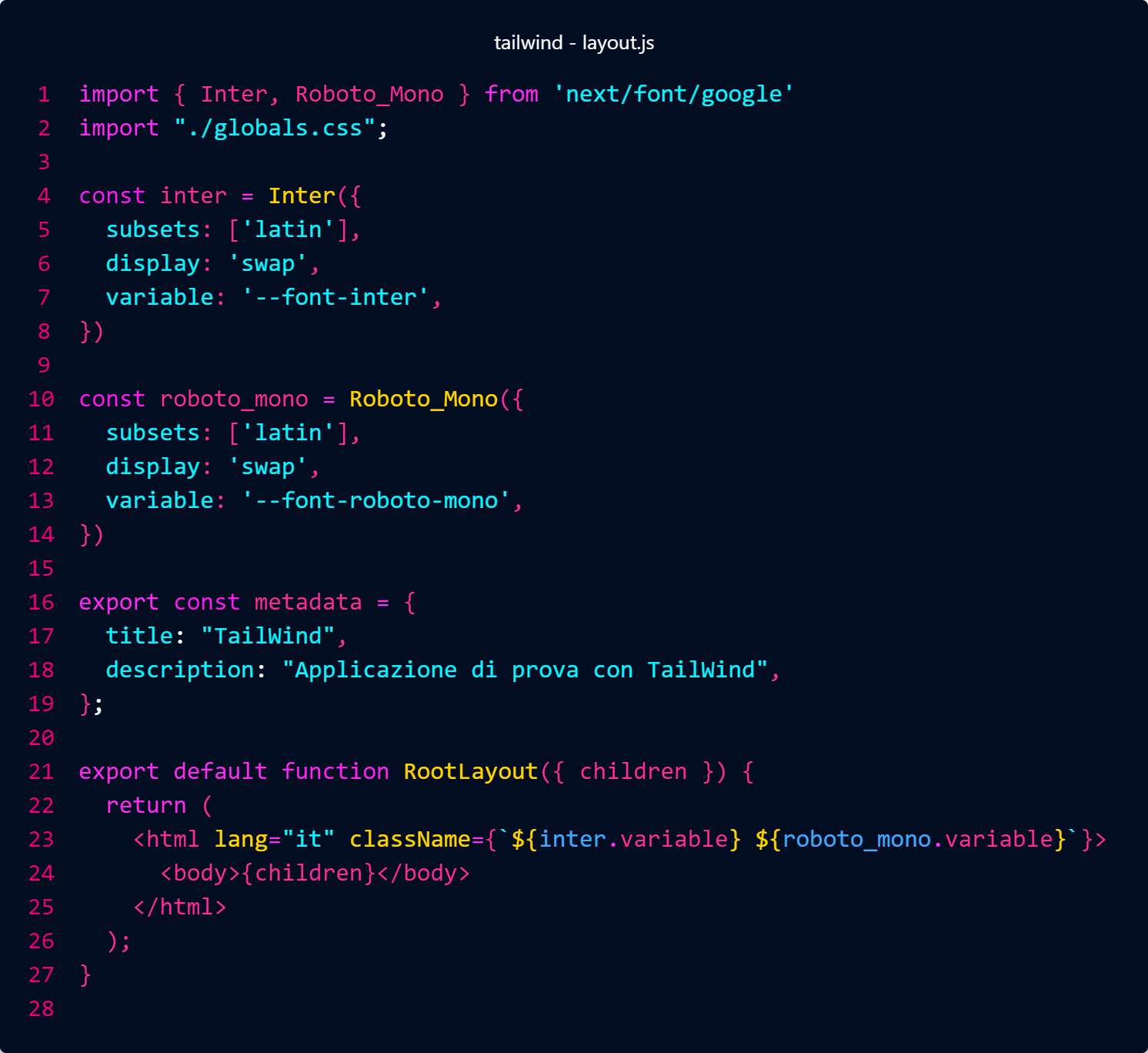
Per prima cosa importiamo i font nel layout:

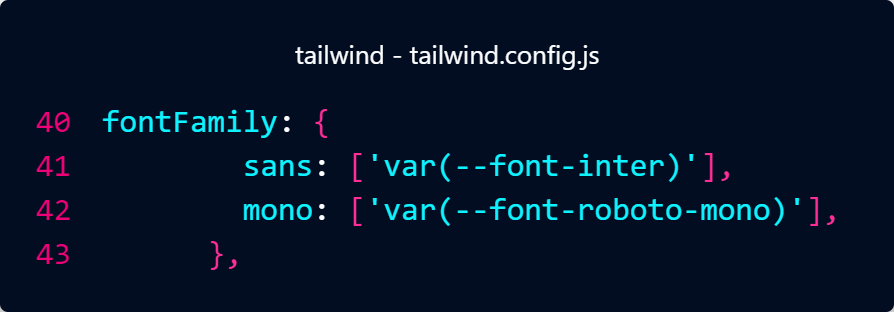
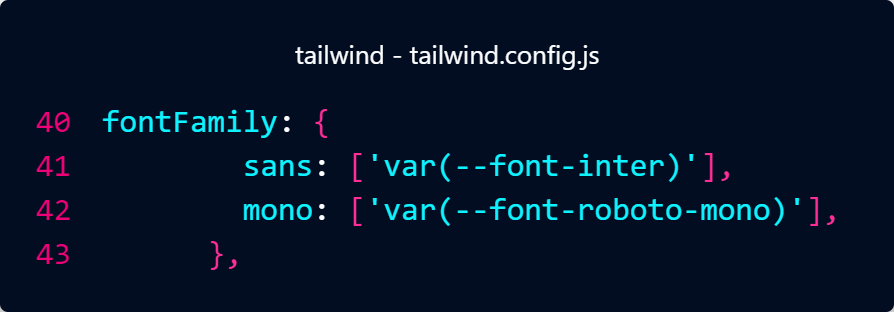
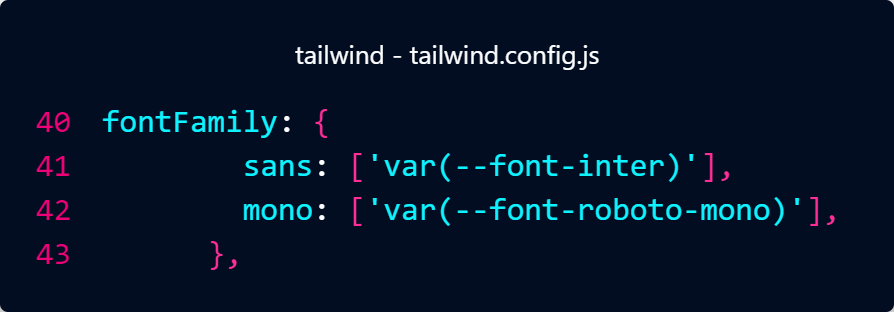
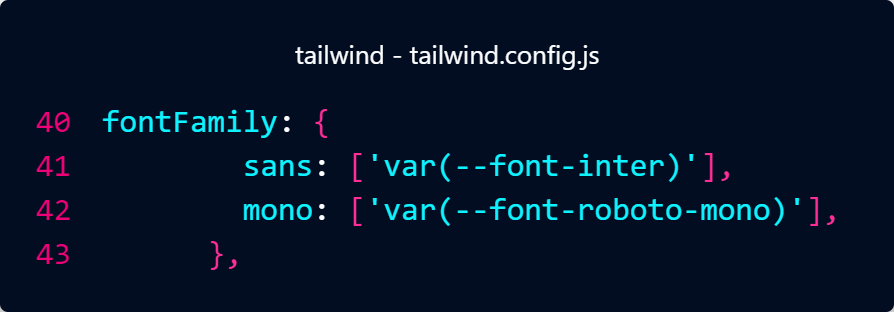
Inseriamo i font nella sezione extend di theme:

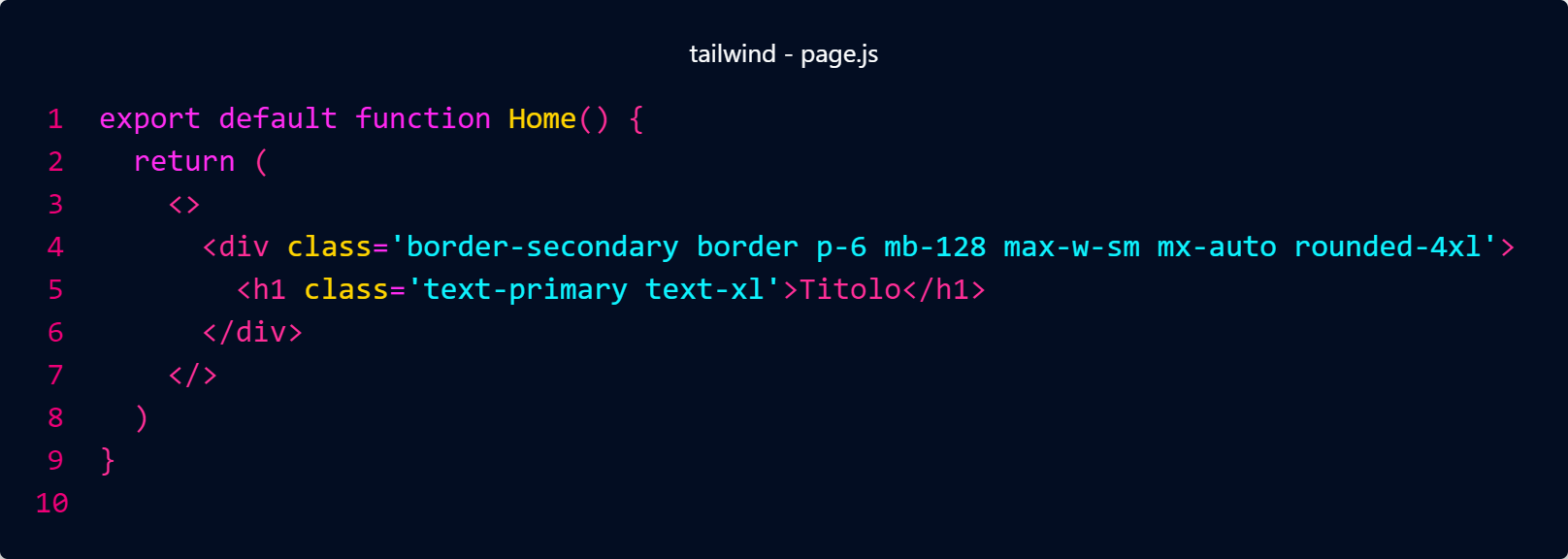
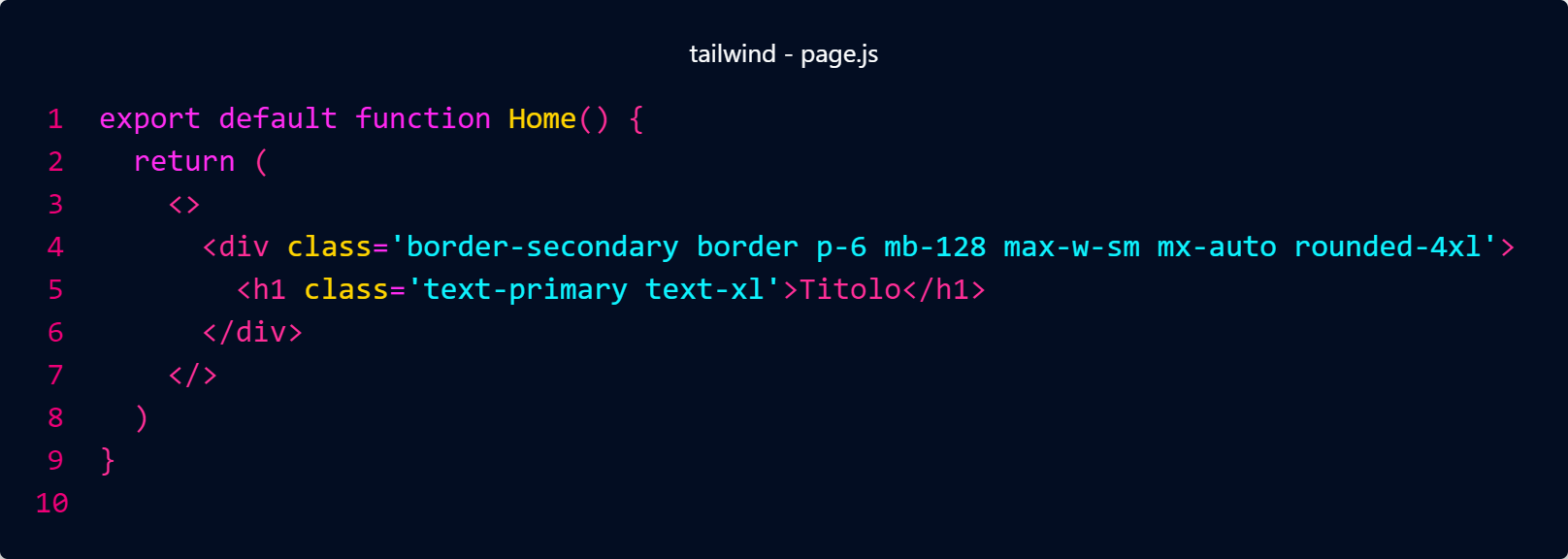
possiamo usare i font nella pagina:

Riferimento:
https://nextjs.org/docs/app/building-your-application/optimizing/fonts
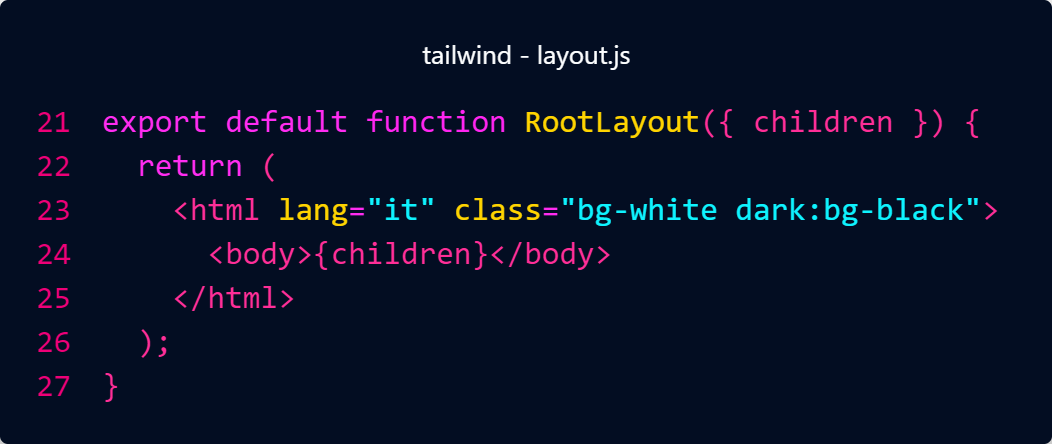
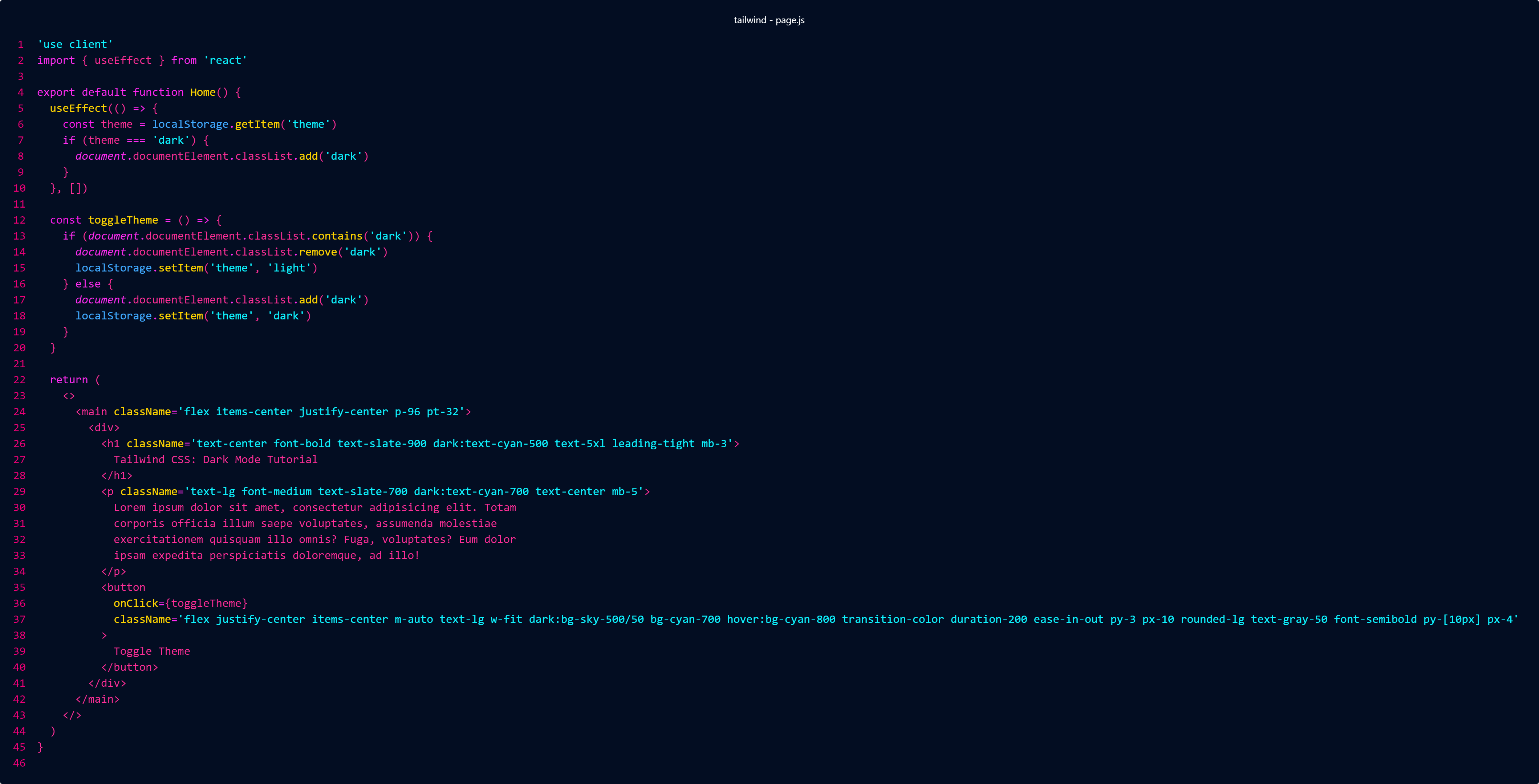
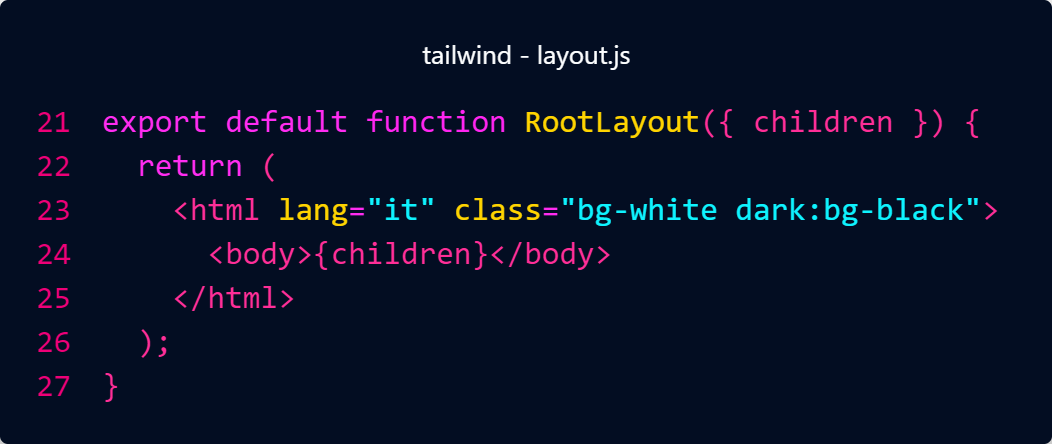
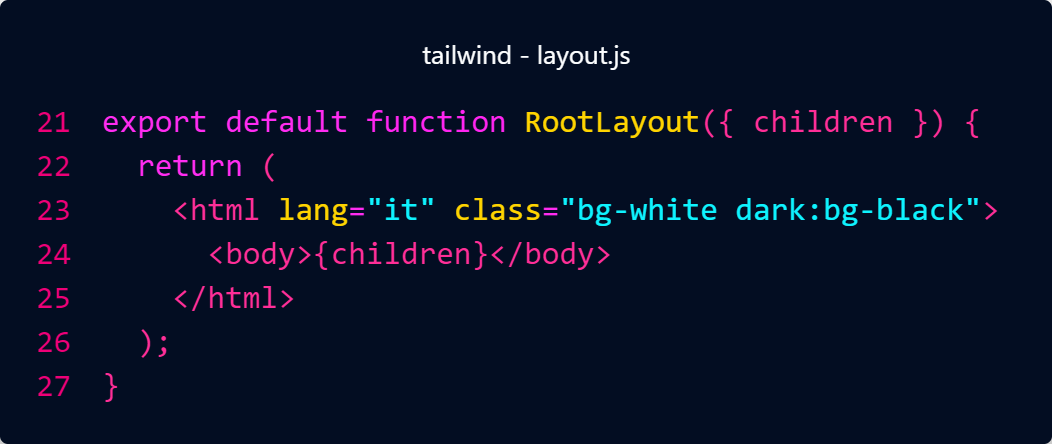
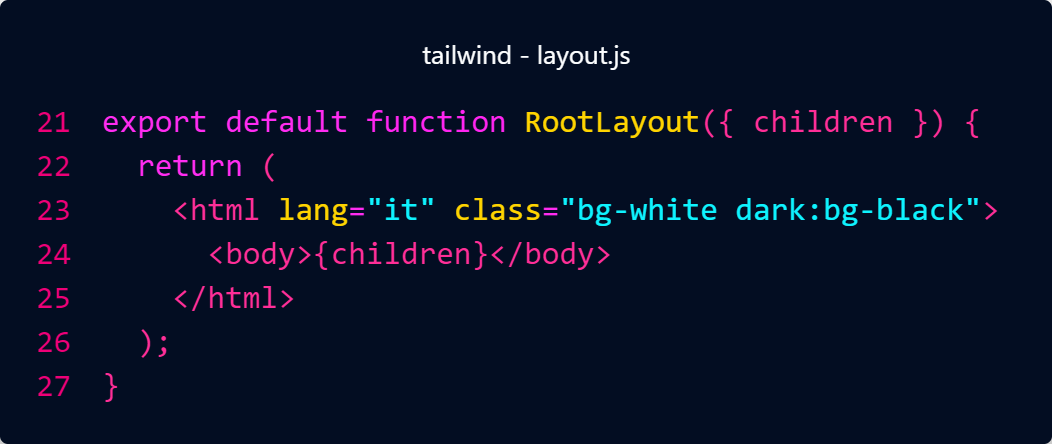
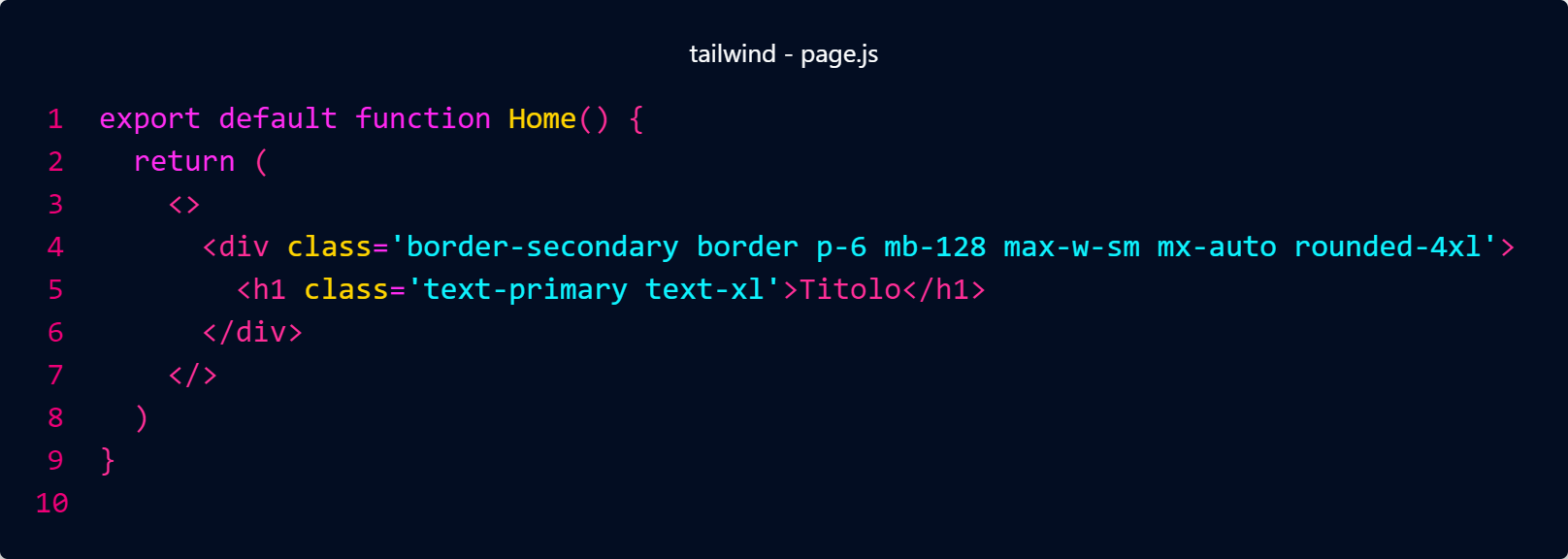
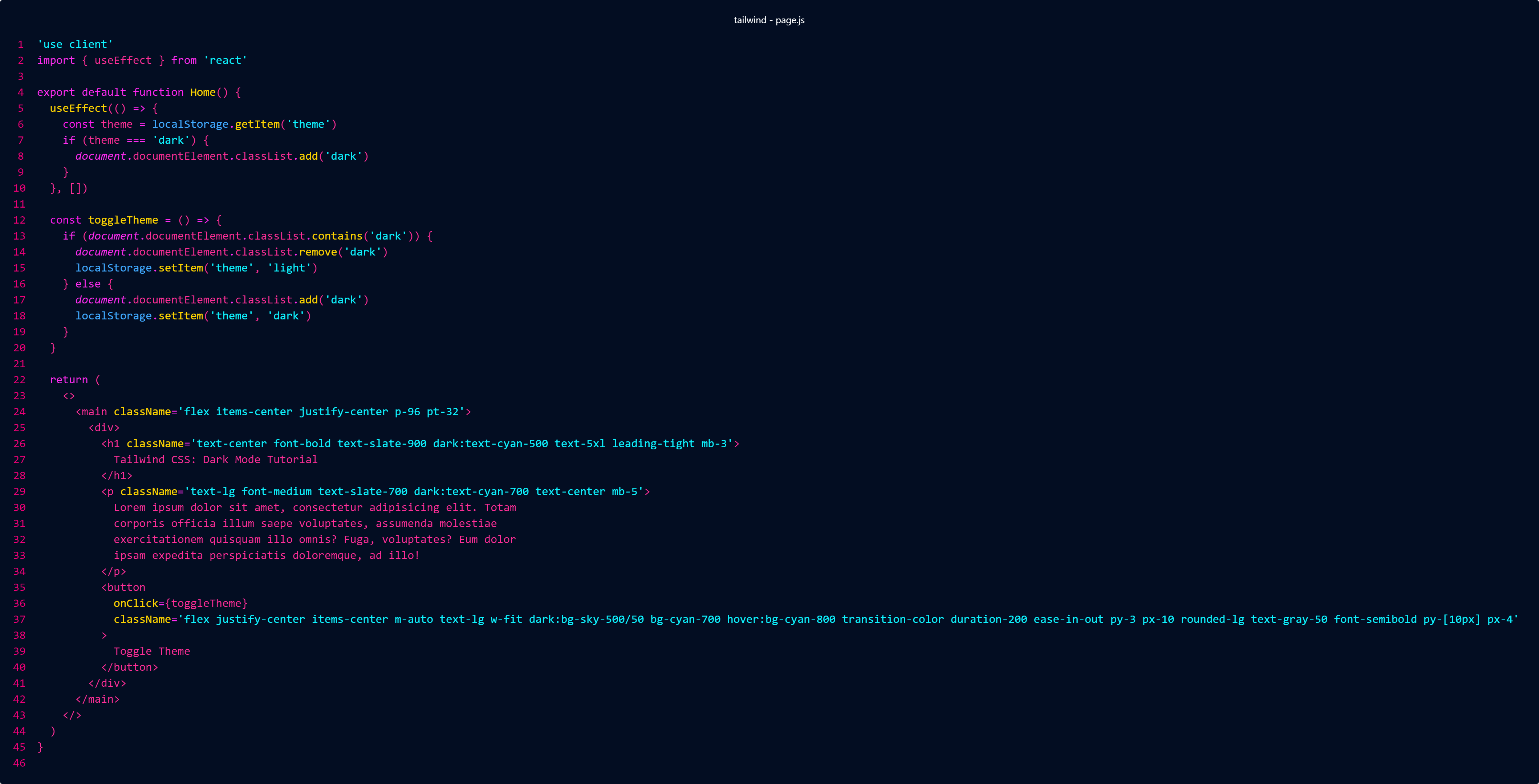
In layout specifichiamo lo sfondo da usare nella modalità Dark:

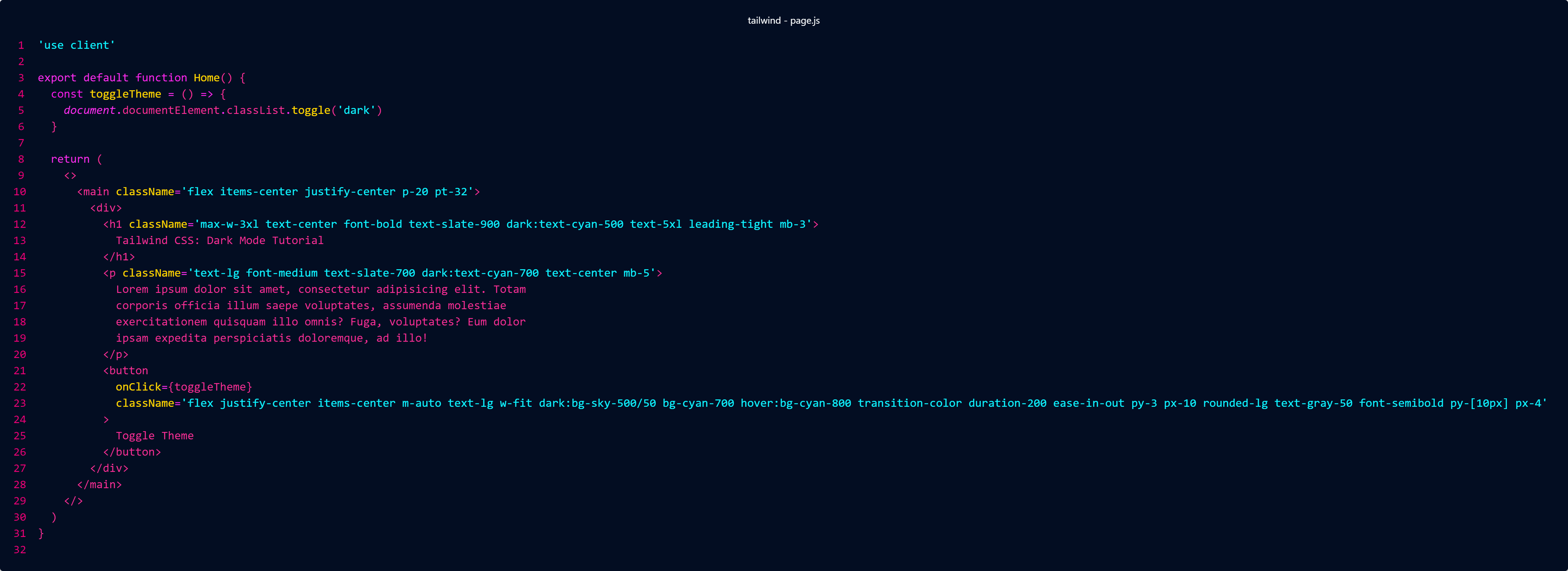
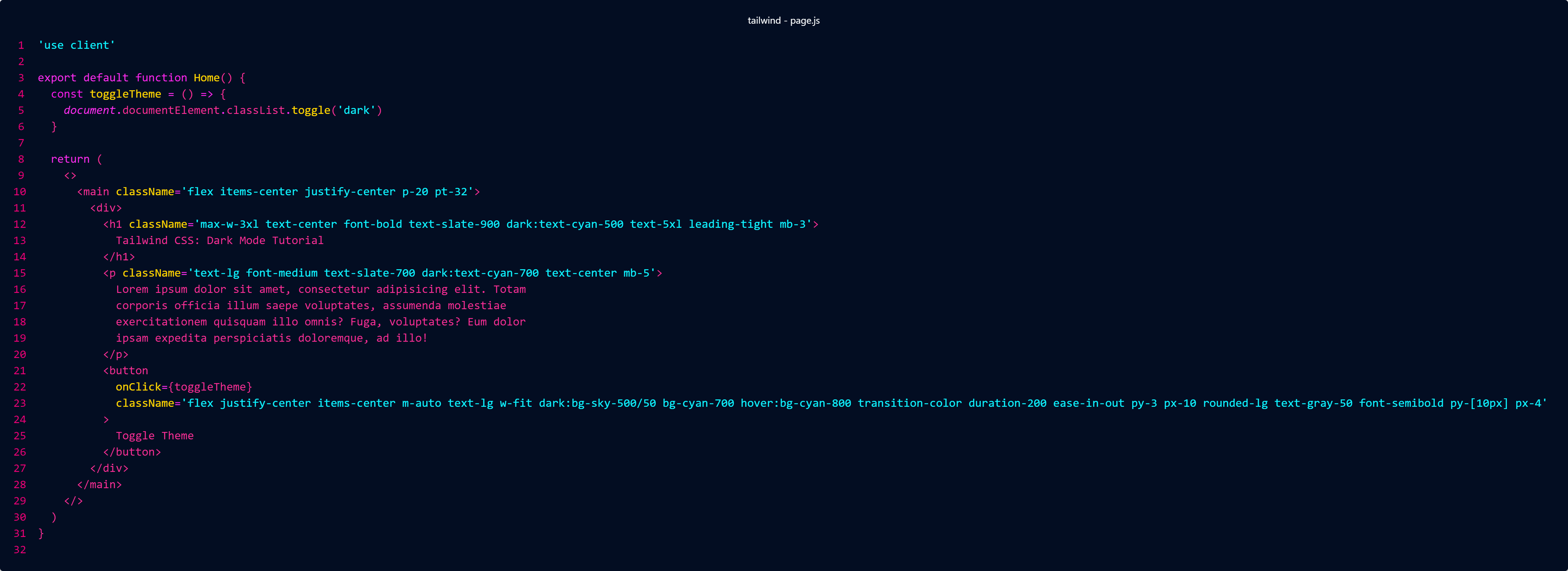
Prepariamo la pagina:

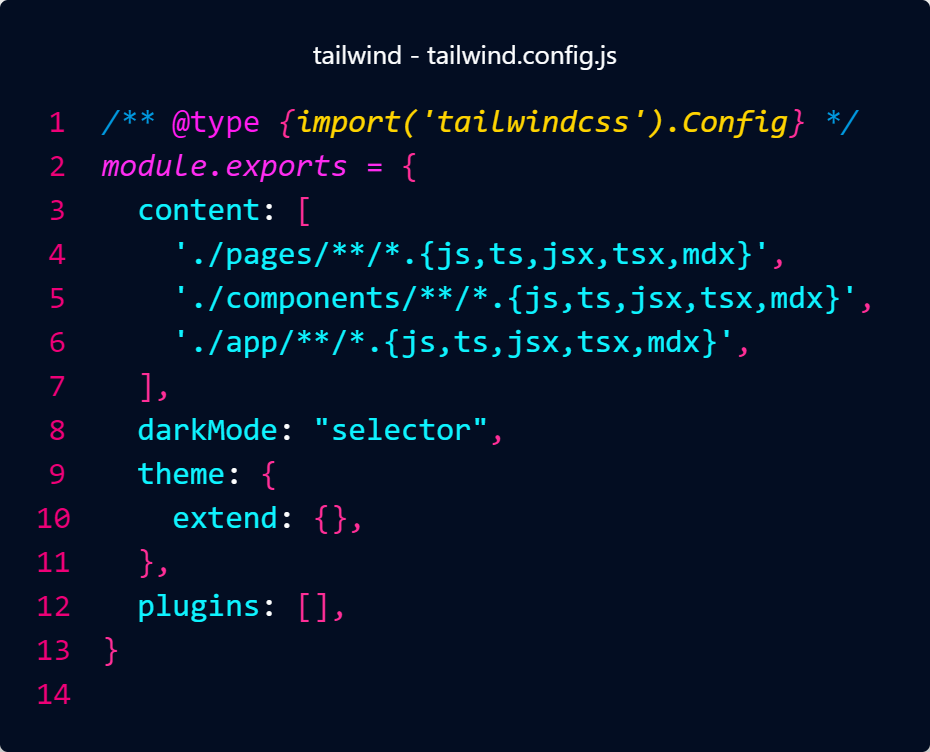
Rimuoviamo lo stile backgroundImage da tailwind.config.js
e aggiungiamo:

Spiegazione dettagliata, che comprende anche le diverse strategie per abilitare il dark mode e il modo per rendere persistente la scelta dell'utente:
https://prismic.io/blog/tailwind-css-darkmode-tutorial
Per rendere persistente la scelta memorizziamo una variabile theme nel localStorage: quando l'utente ricarica la pagina la scelta rimane memorizzata.
toggleTheme aggiunge e rimuove la classe dark all'elemento HTML della pagina.


Prepariamo la pagina:

Rimuoviamo lo stile backgroundImage da tailwind.config.js
e aggiungiamo:

Spiegazione dettagliata, che comprende anche le diverse strategie per abilitare il dark mode e il modo per rendere persistente la scelta dell'utente:
https://prismic.io/blog/tailwind-css-darkmode-tutorial
Per rendere persistente la scelta memorizziamo una variabile theme nel localStorage: quando l'utente ricarica la pagina la scelta rimane memorizzata.
toggleTheme aggiunge e rimuove la classe dark all'elemento HTML della pagina.