JavaScript
Preparativi
Installazione

Per eseguire gli script avrai bisogno di installare:
node.js: è il motore che eseguirà gli script
https://nodejs.org/it/download/
Visual Studio Code: è l'ambiente di sviluppo che ti permetterà di scrivere gli script
https://code.visualstudio.com/download
Git: per gestire le varie versioni del codice
https://git-scm.com/
Dopo aver installato git configuralo dando questi due comandi:git config --global user.name "Nome Cognome"
git config --global user.email "tuamail@donboscosandona.it"
Esecuzione di uno script
Crea una nuova cartella in un percorso a tuo piacere e aprila con Visual Studio Code.
Verifica che node funzioni aprendo il terminale e controllandone la versione:

Crea un nuovo file, ad esempio prova.js:

Eseguilo dal terminale integrato in Code:

Adesso sei pronto a lavorare con JavaScript!
Organizzazione in cartelle
Potrebbe essere una buona idea dividere i tuoi script in cartelle diverse, in modo da mantenerli ordinati.
Ricordati prima di eseguirli di entrare nella relativa sottocartella con il comando cd... ad esempio, se hai una sottocartella test contenente uno script 01.js, puoi eseguirlo così:cd test
node 01
...oppure così:node test/01
Le basi
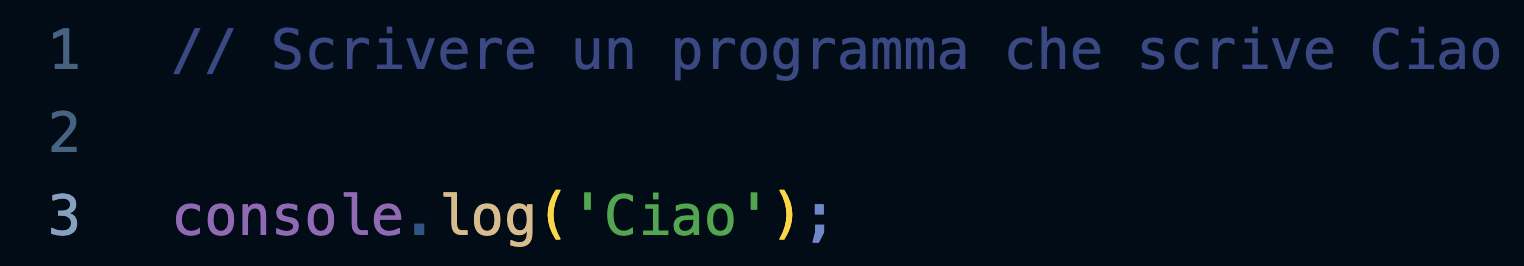
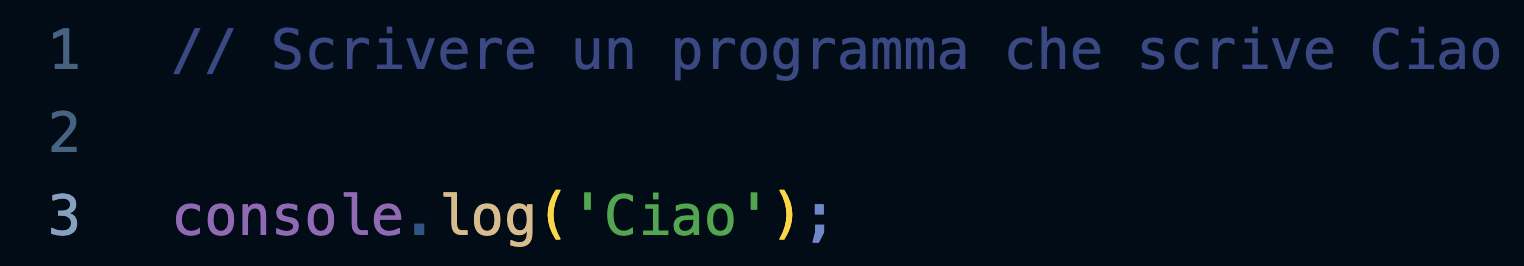
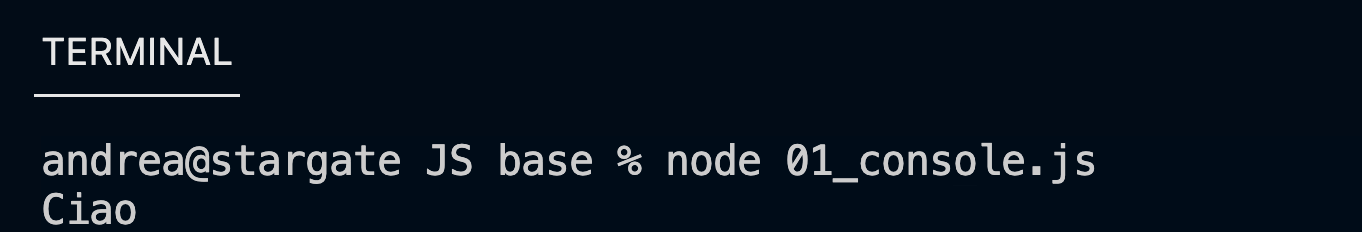
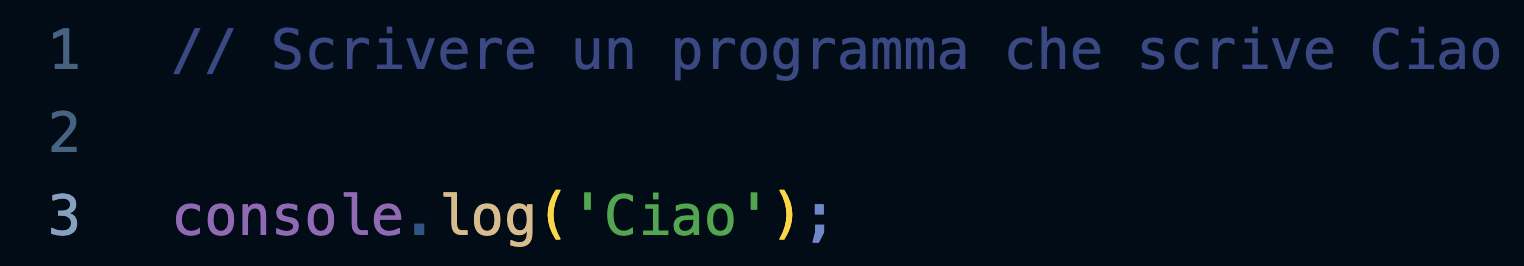
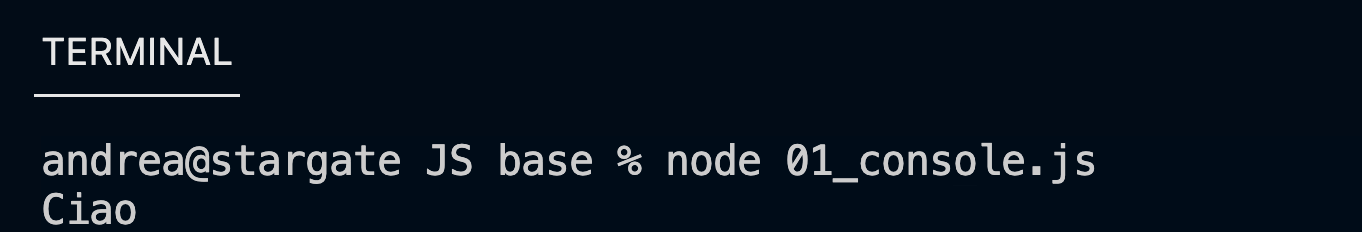
Scrivere nella console


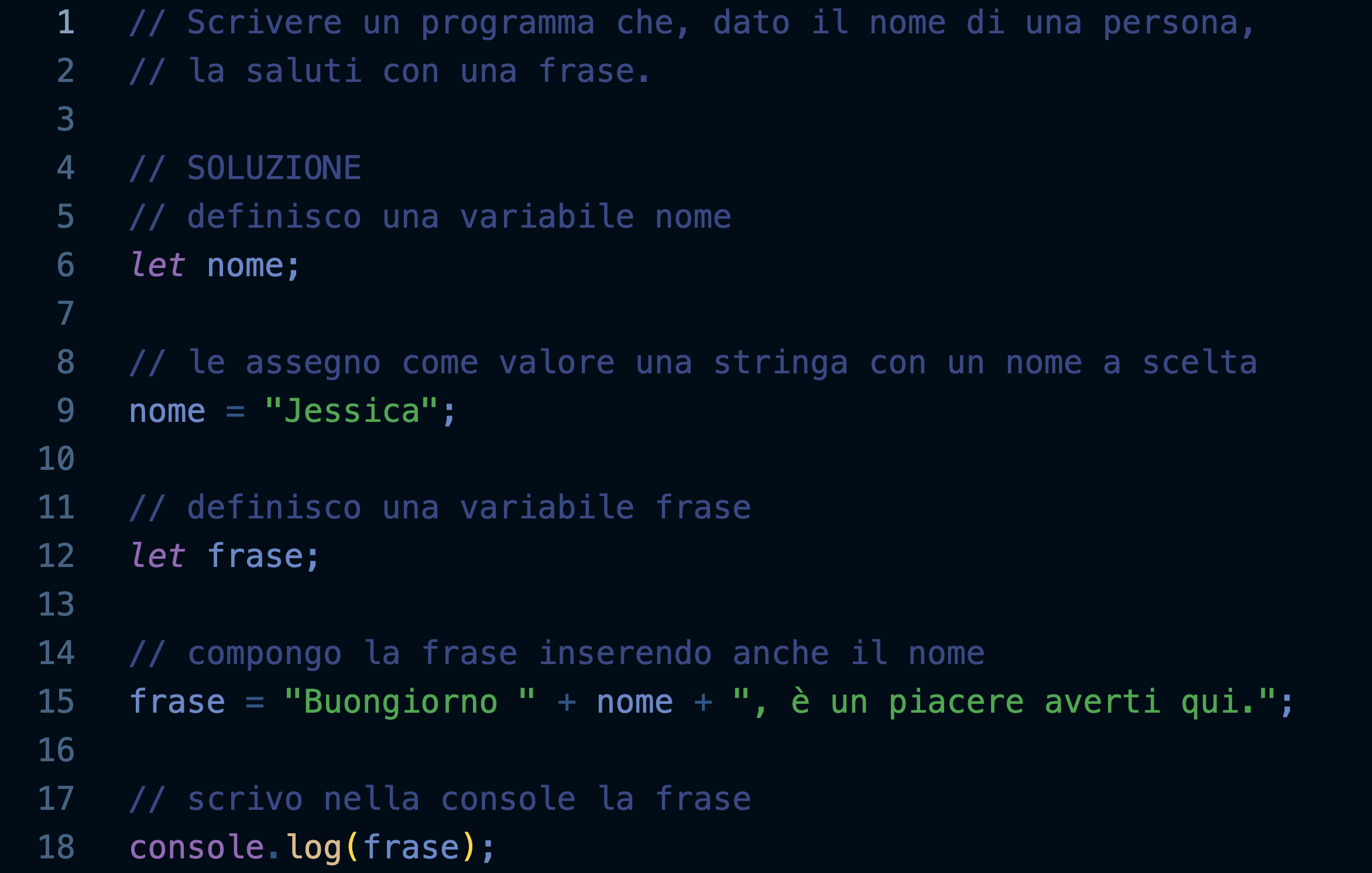
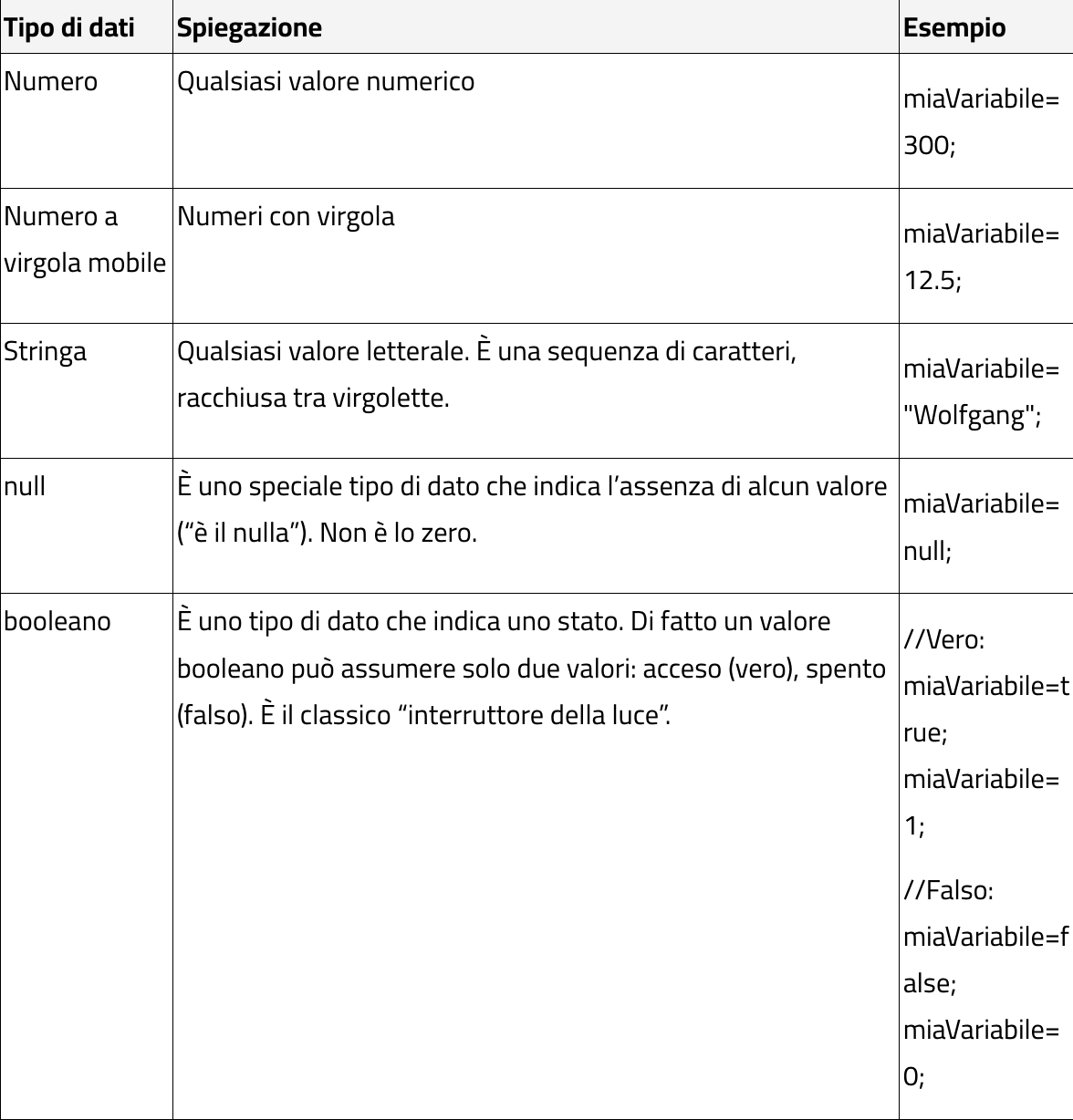
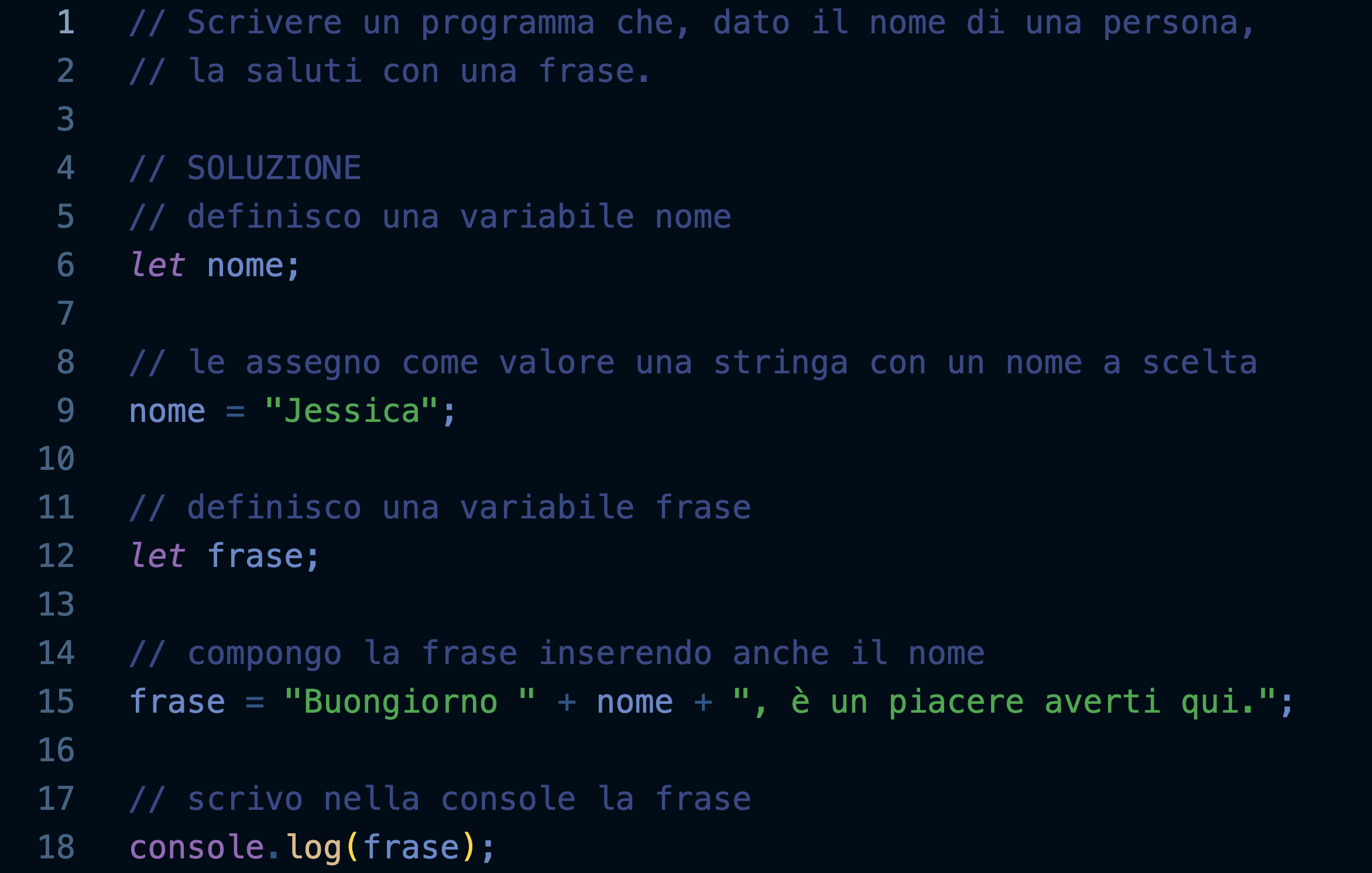
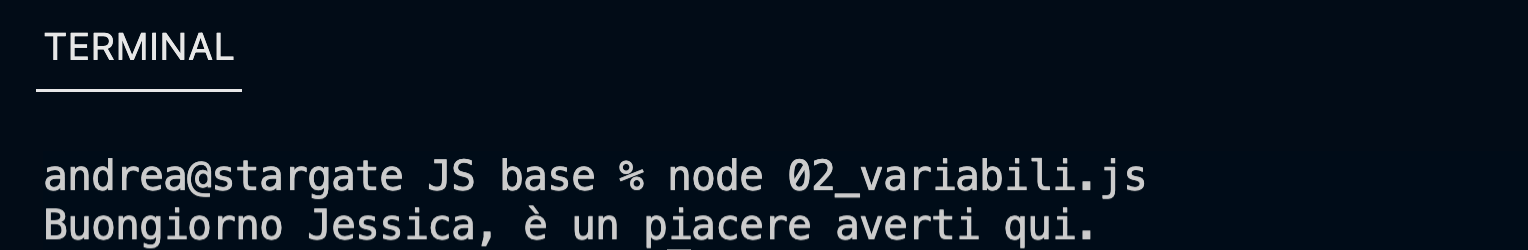
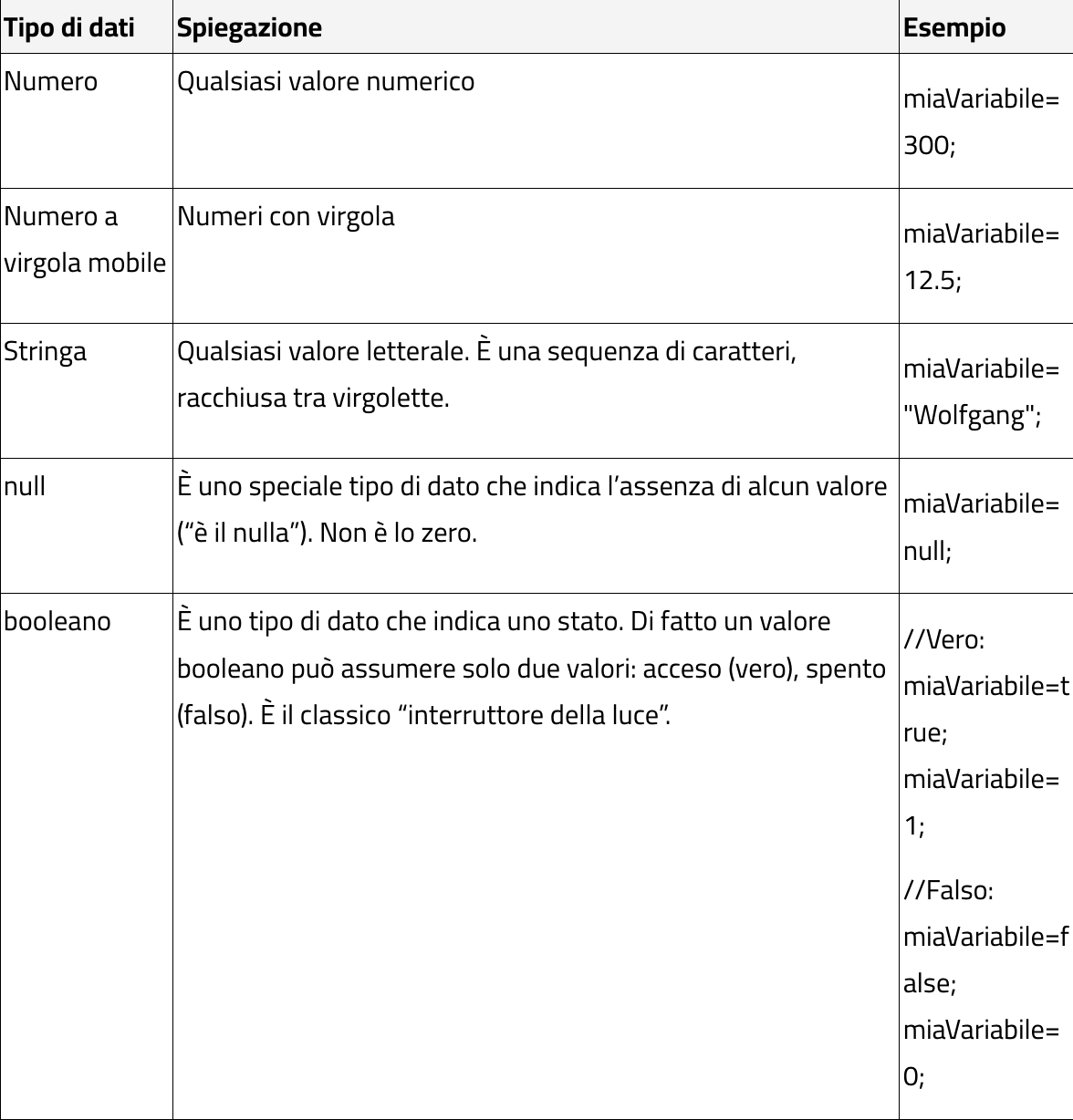
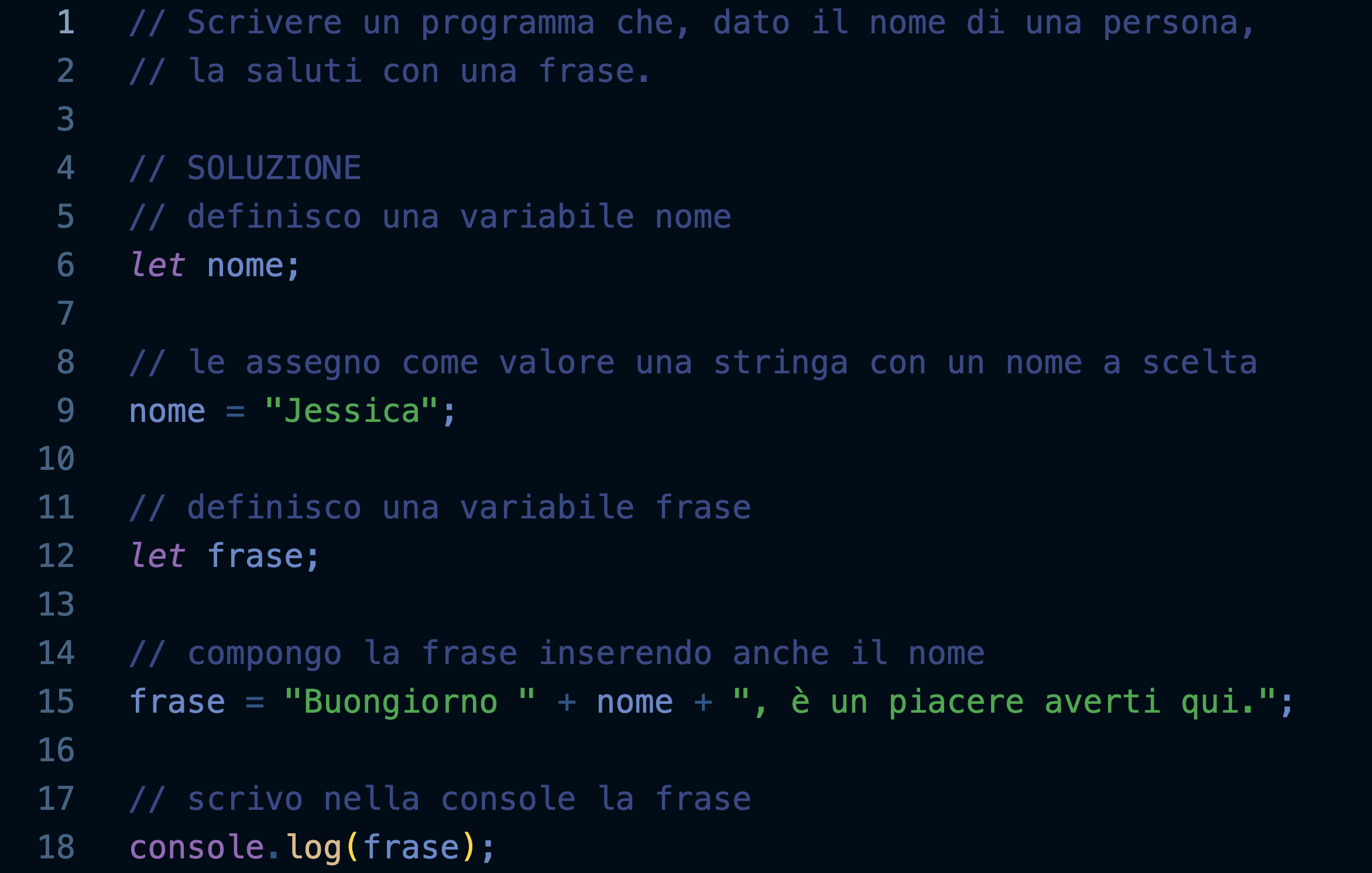
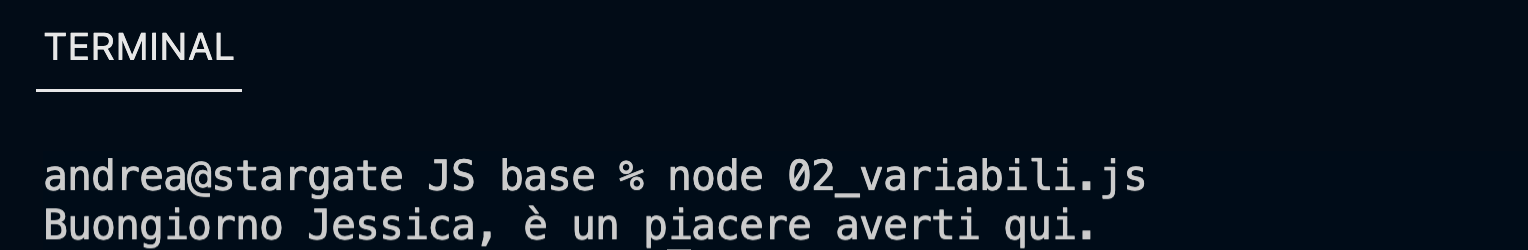
Variabili



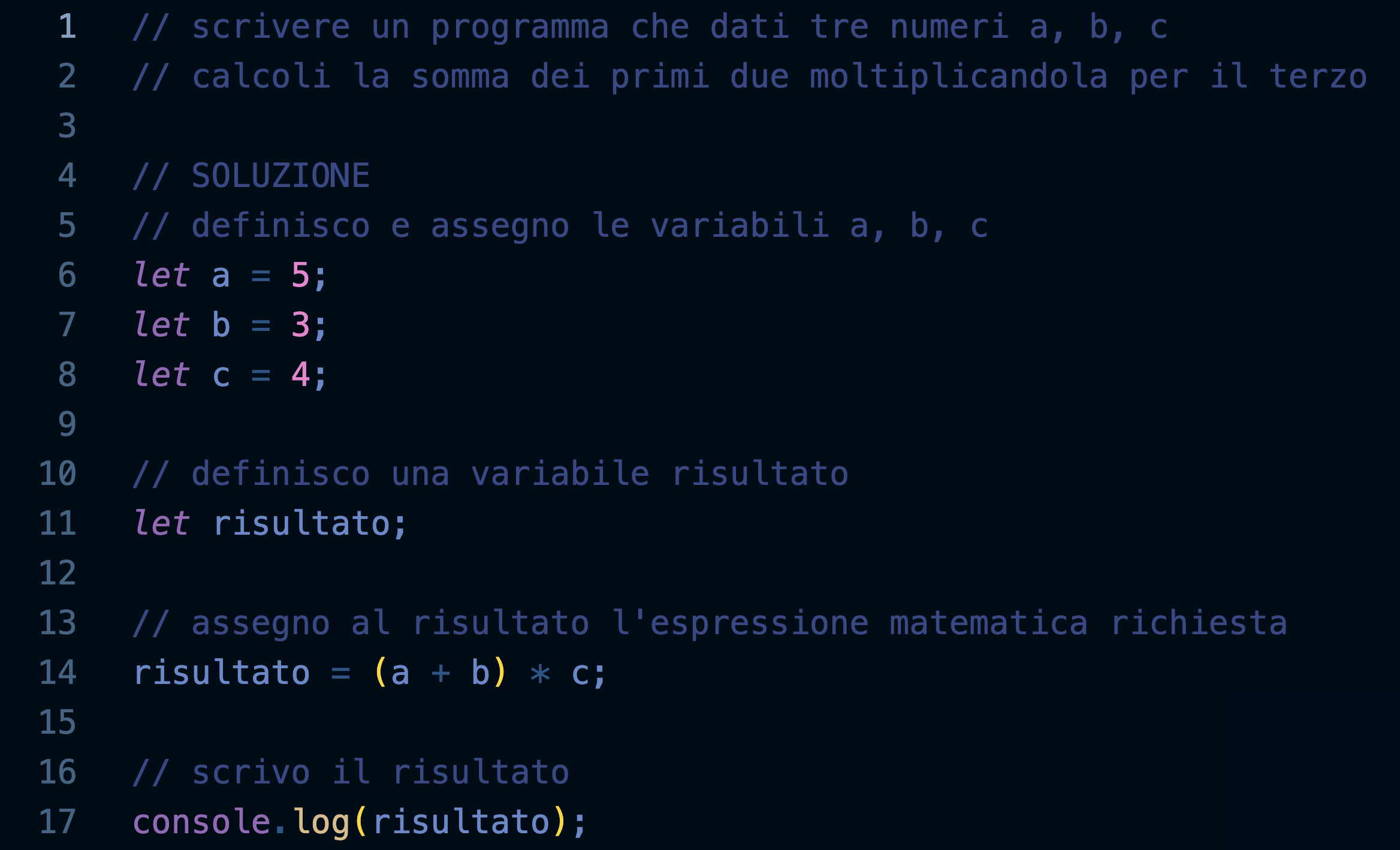
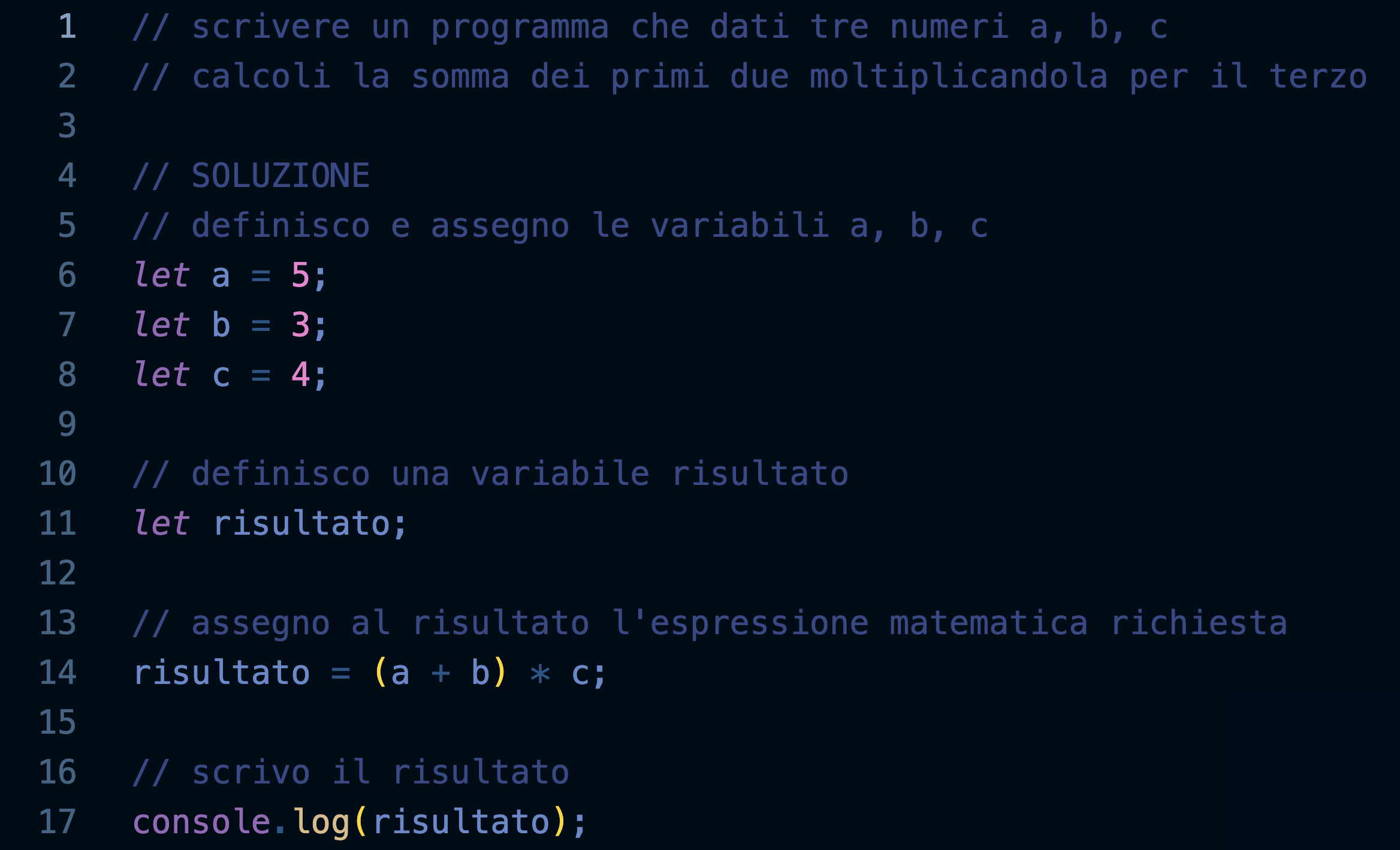
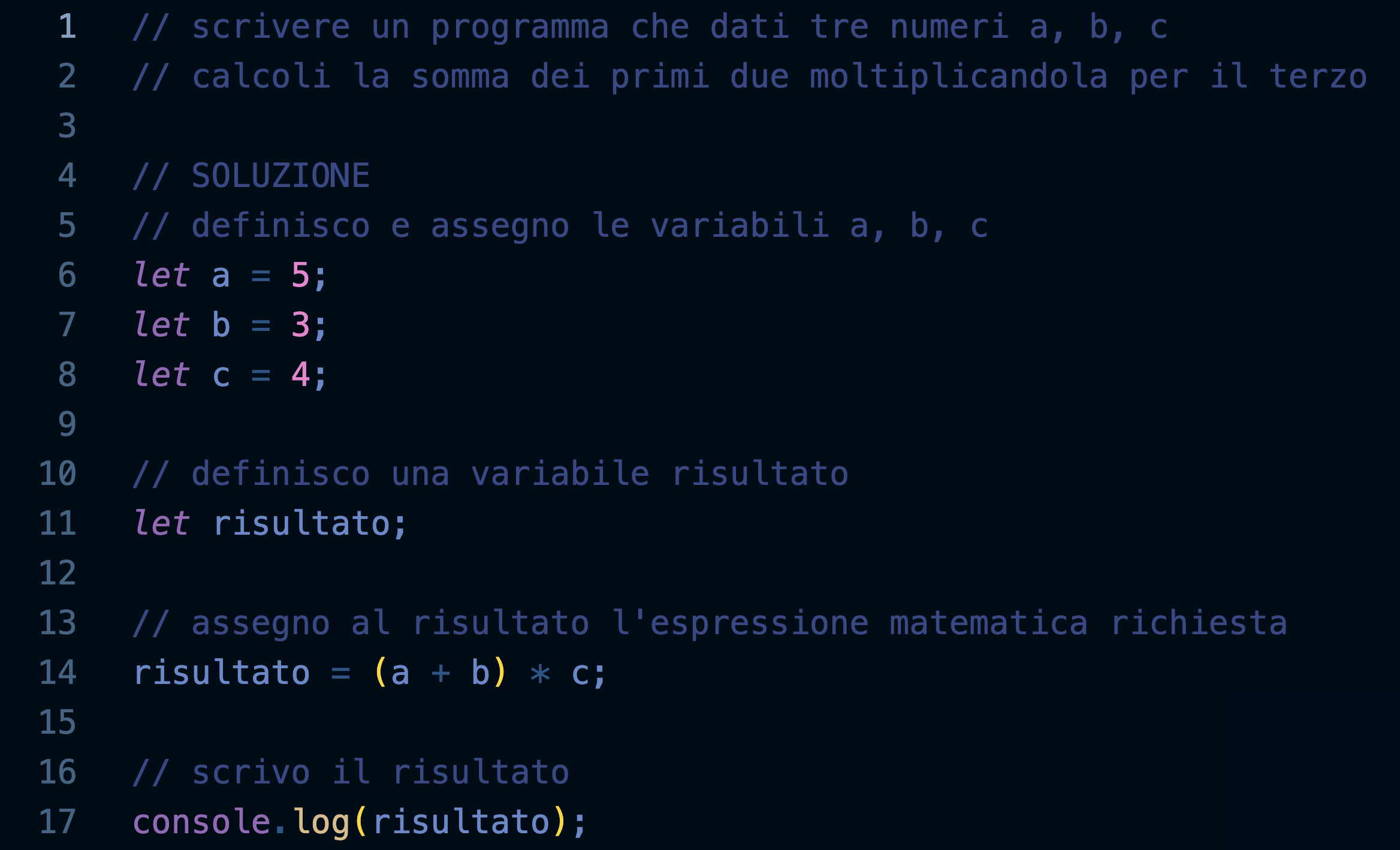
Calcoli e Assegnazione


- differenzaa
* moltiplicazione
/ divisione
= assegnazione
==comparazione valore
===comparazione valore e tipo
++ incrementazione di 1
-- decrementazione di 1
+= sommo alla variabile un valore
-= sottraggo ad una variabile il valoree
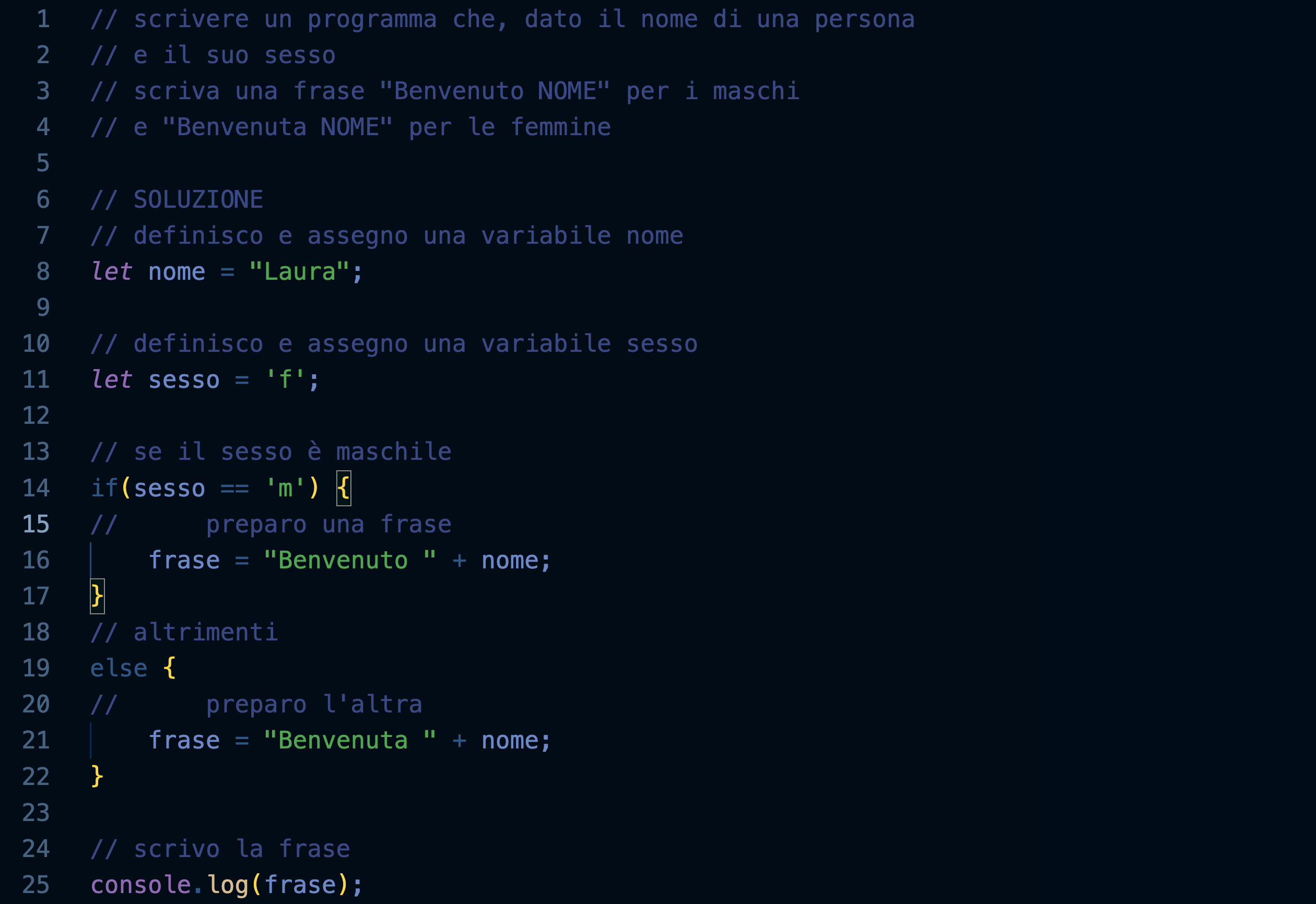
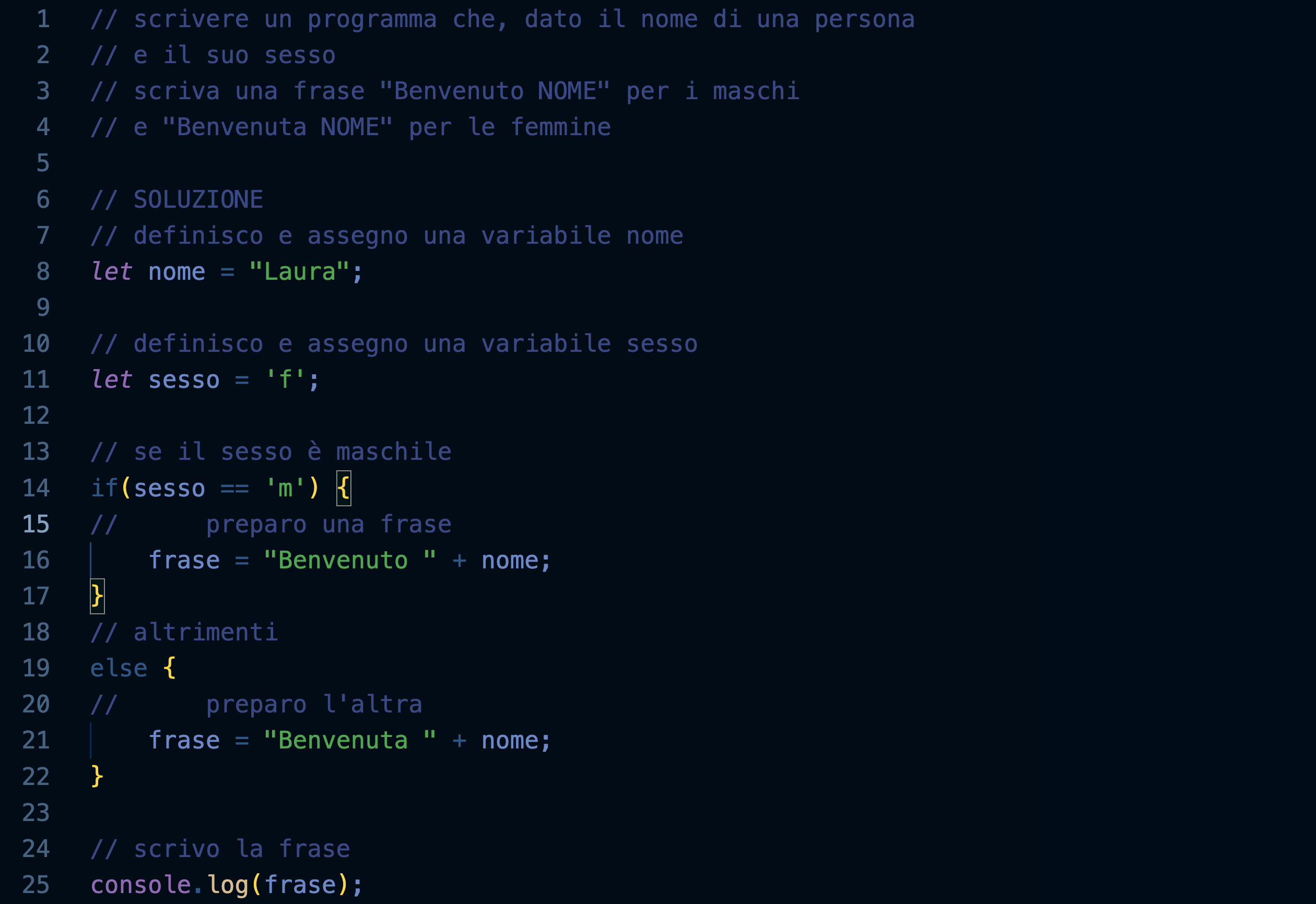
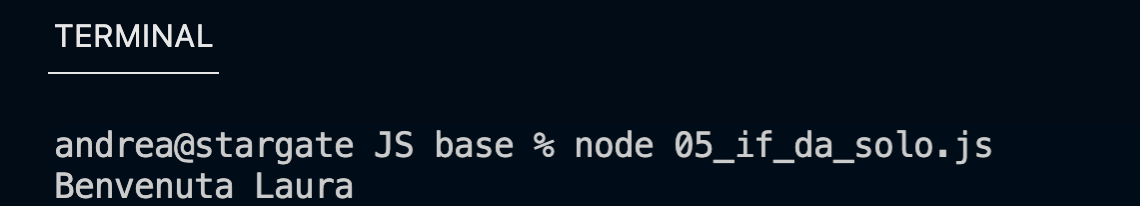
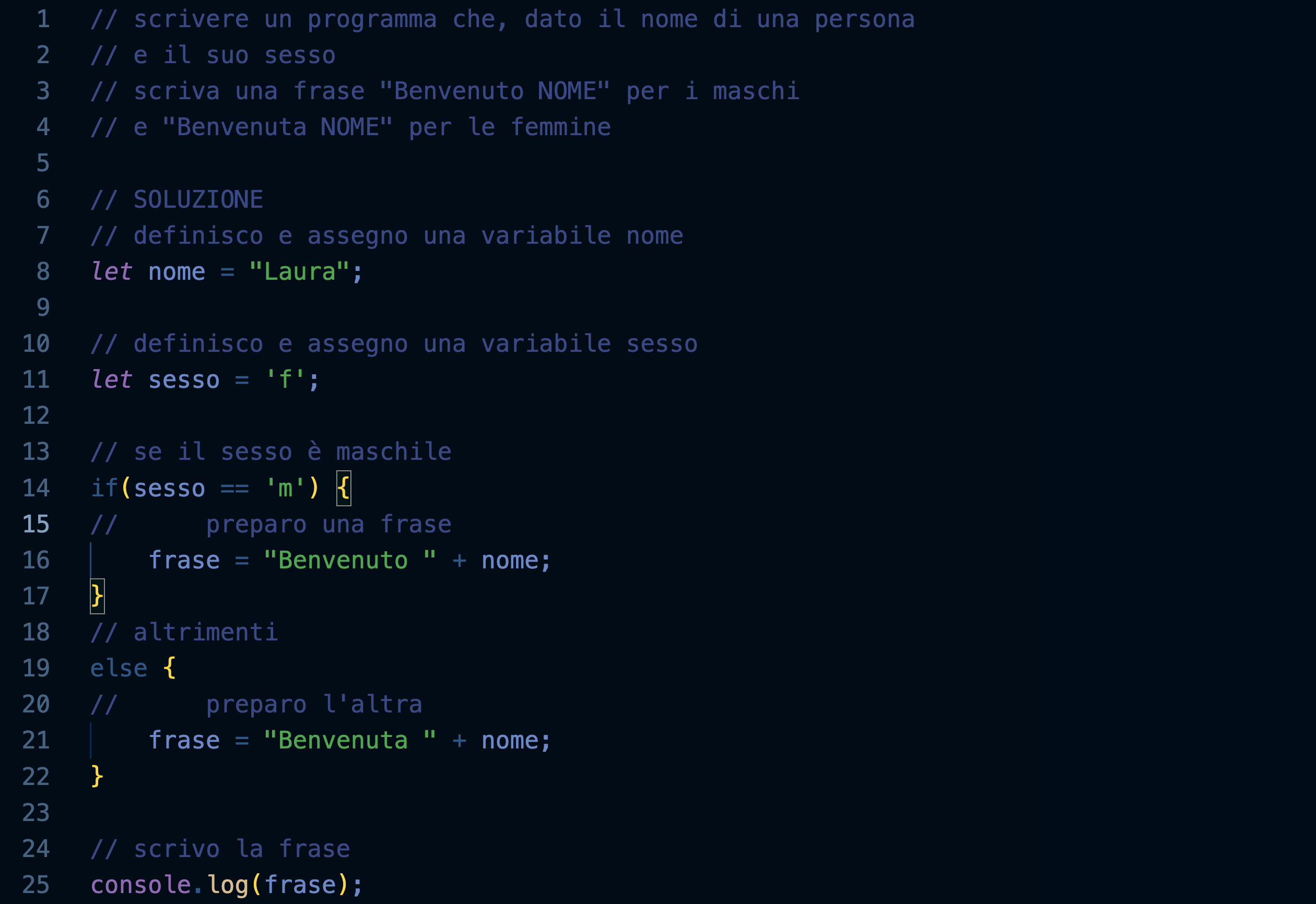
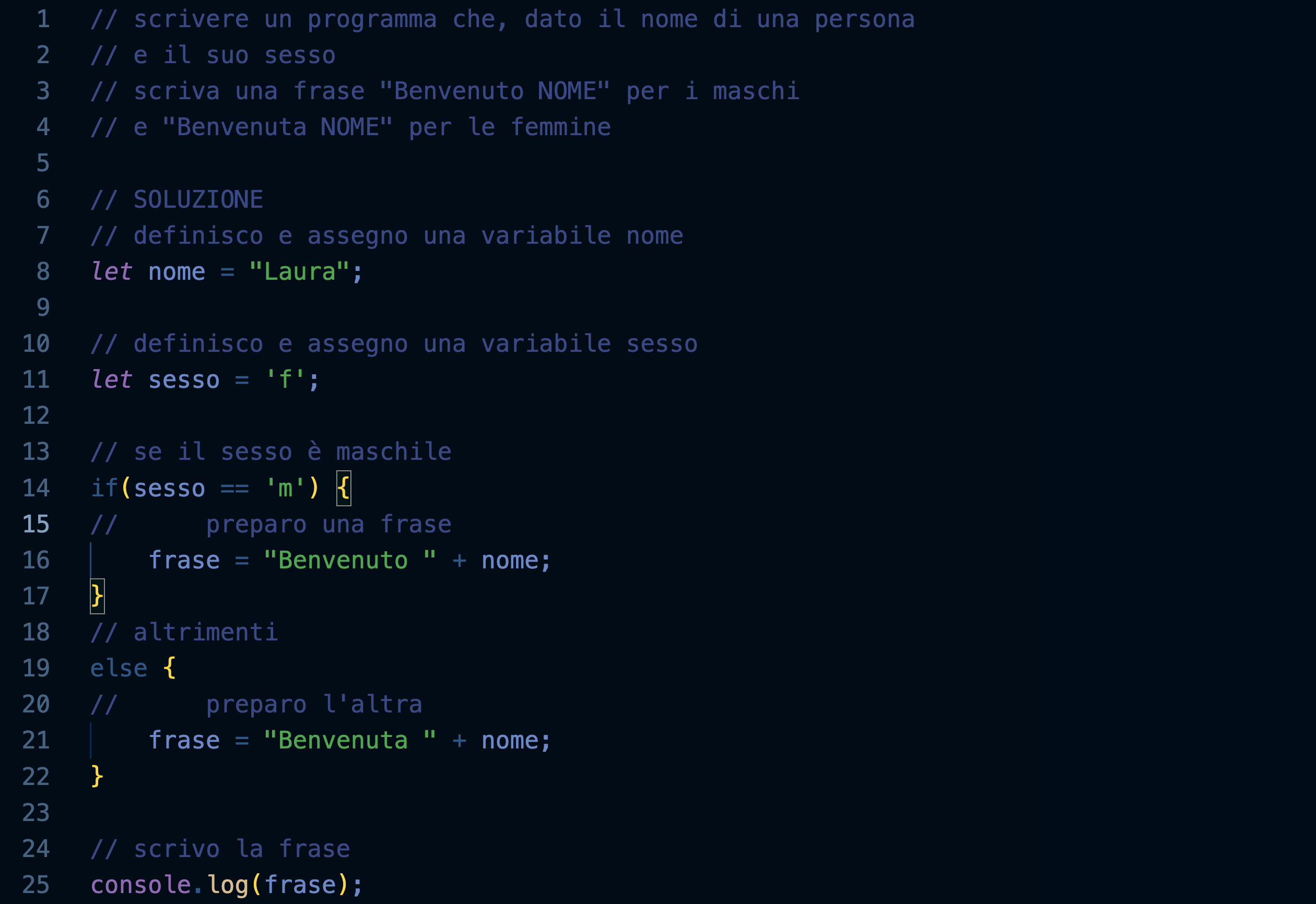
Condizionale If


Cicli
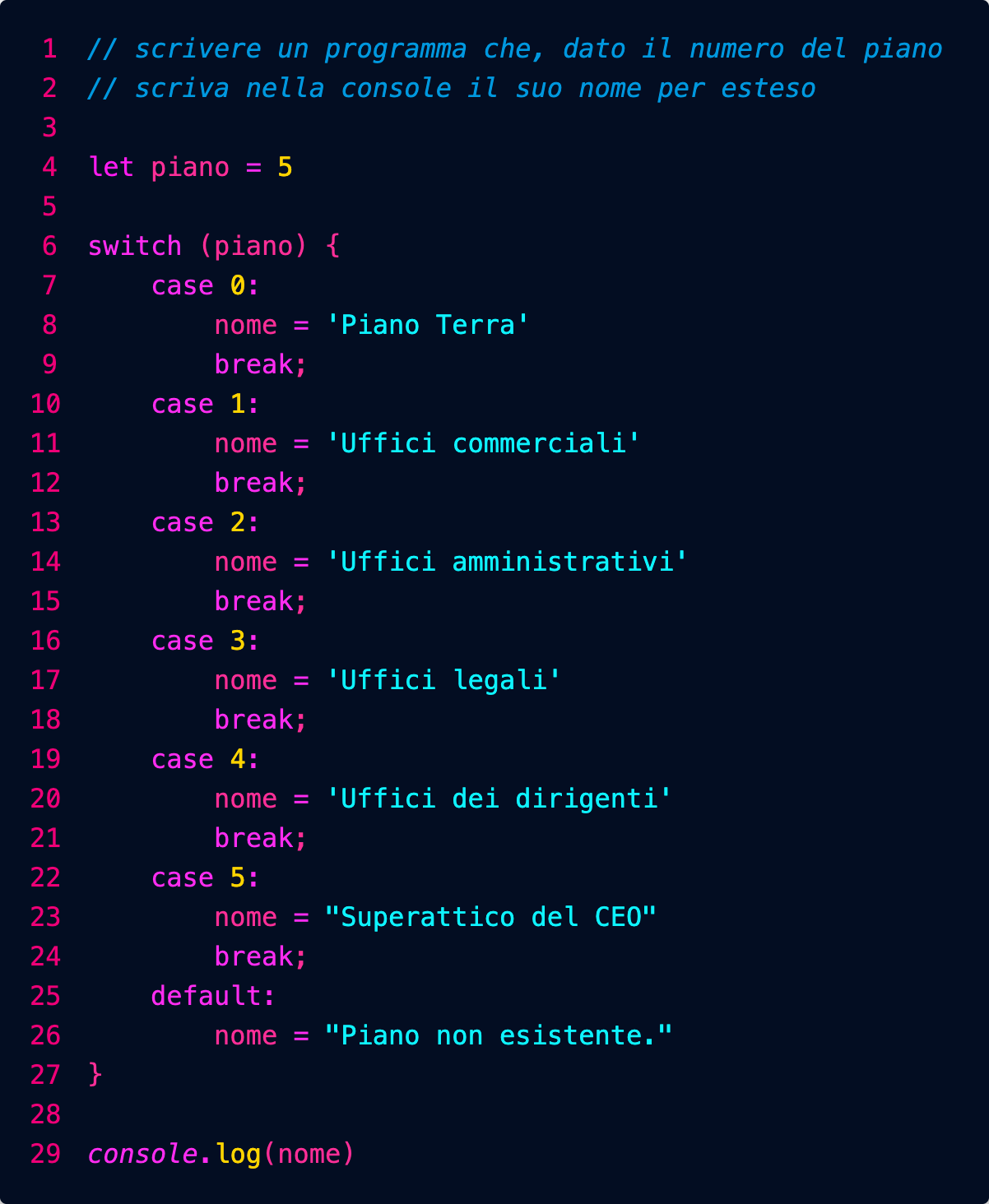
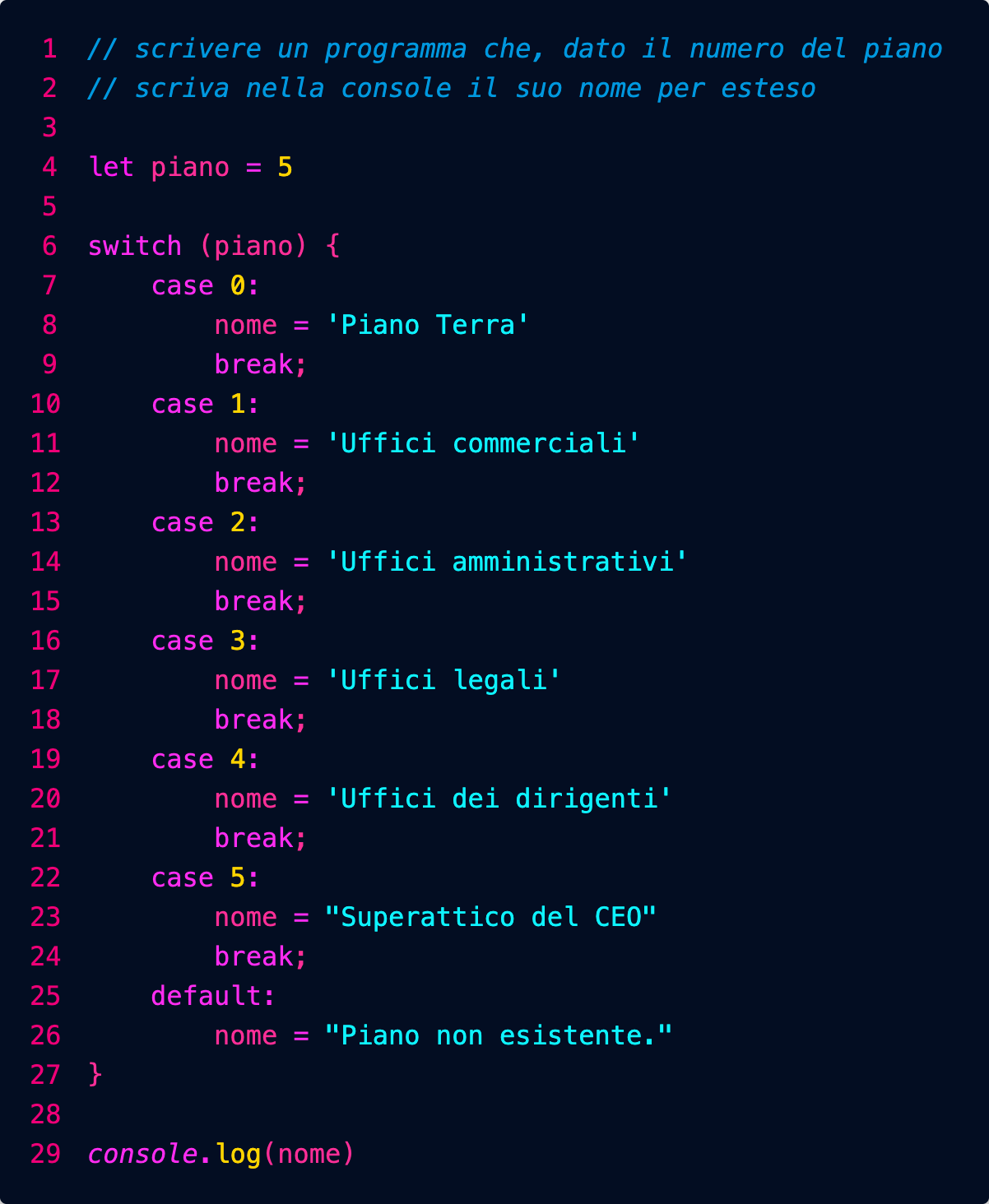
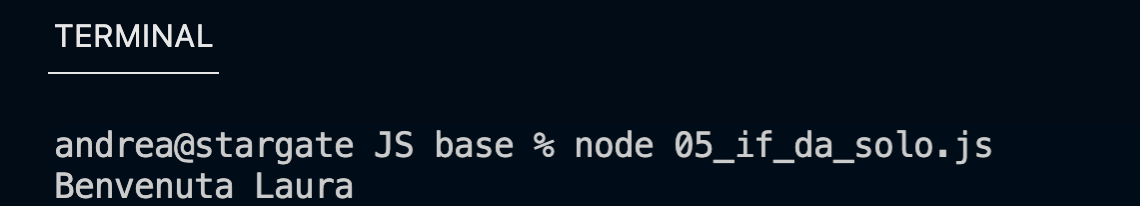
Switch
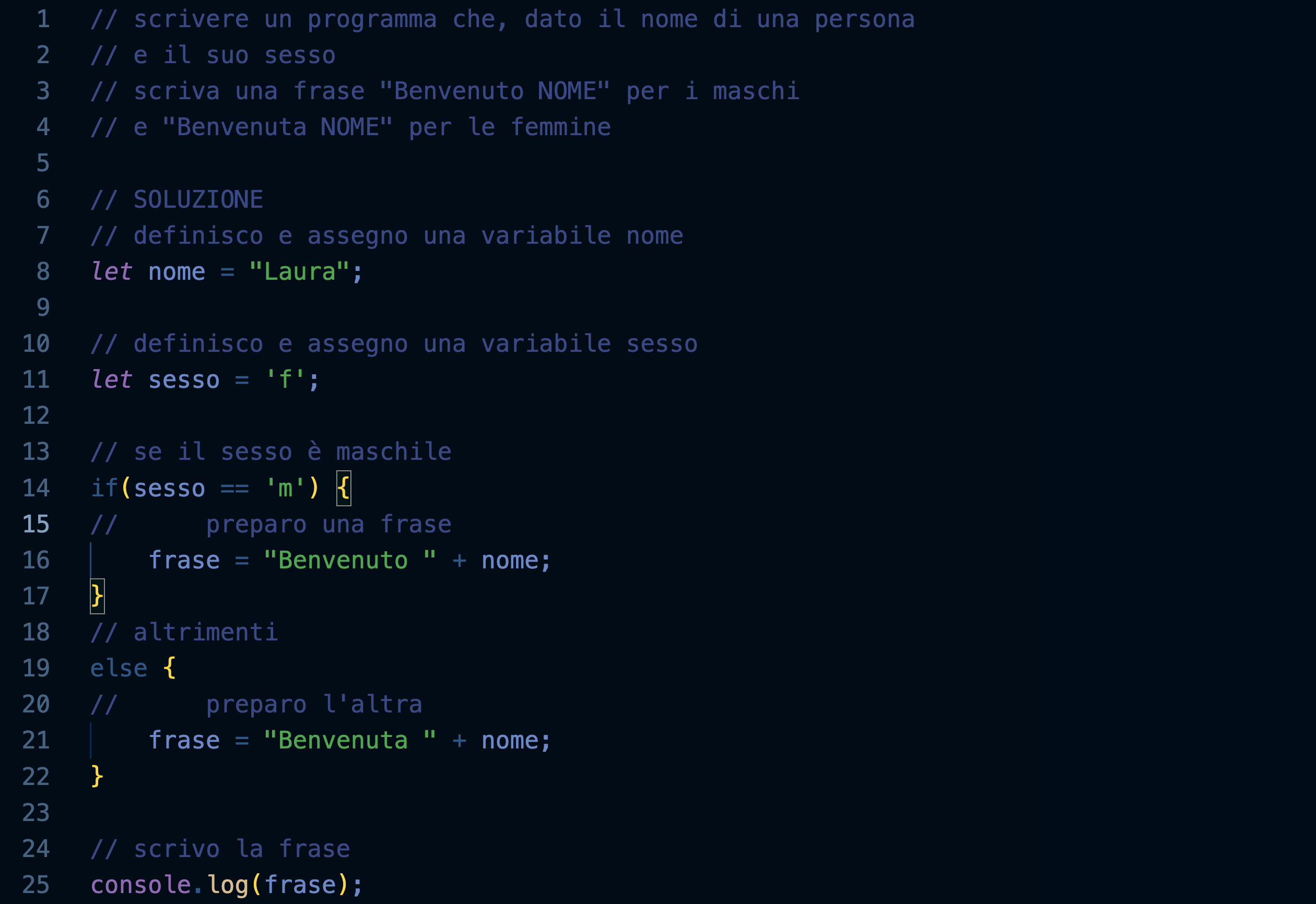
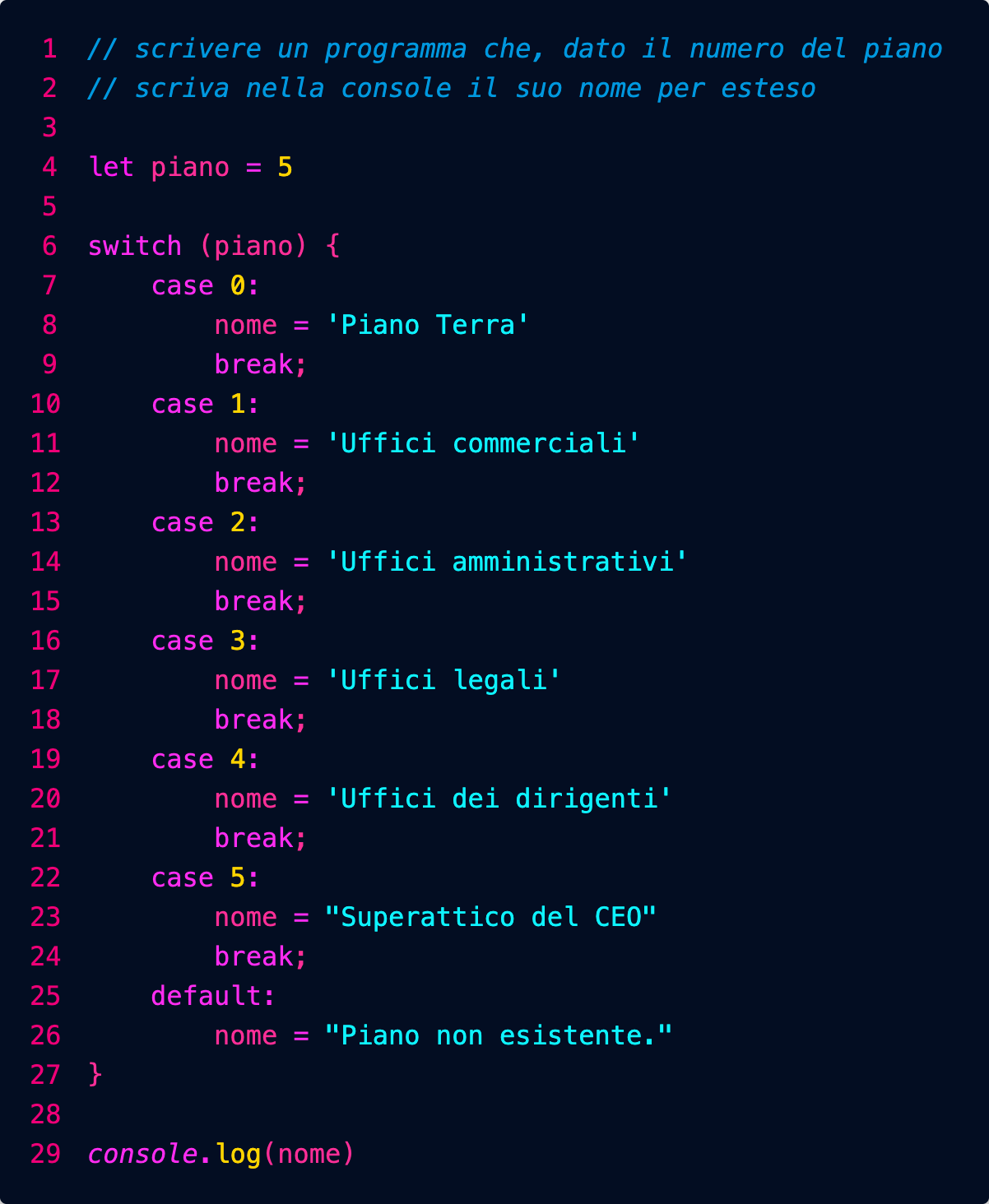
Abbiamo visto come usare l'if per scegliere tra due possibilità in base a una condizione.
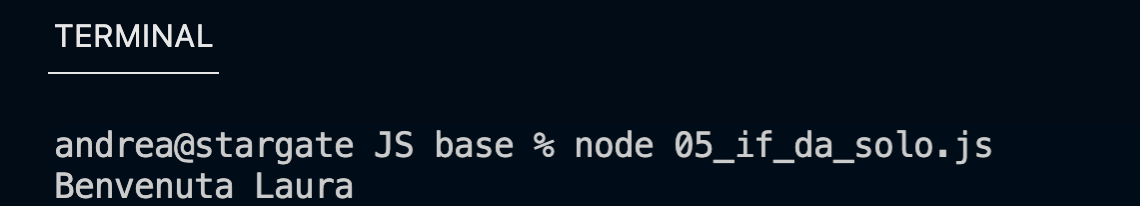
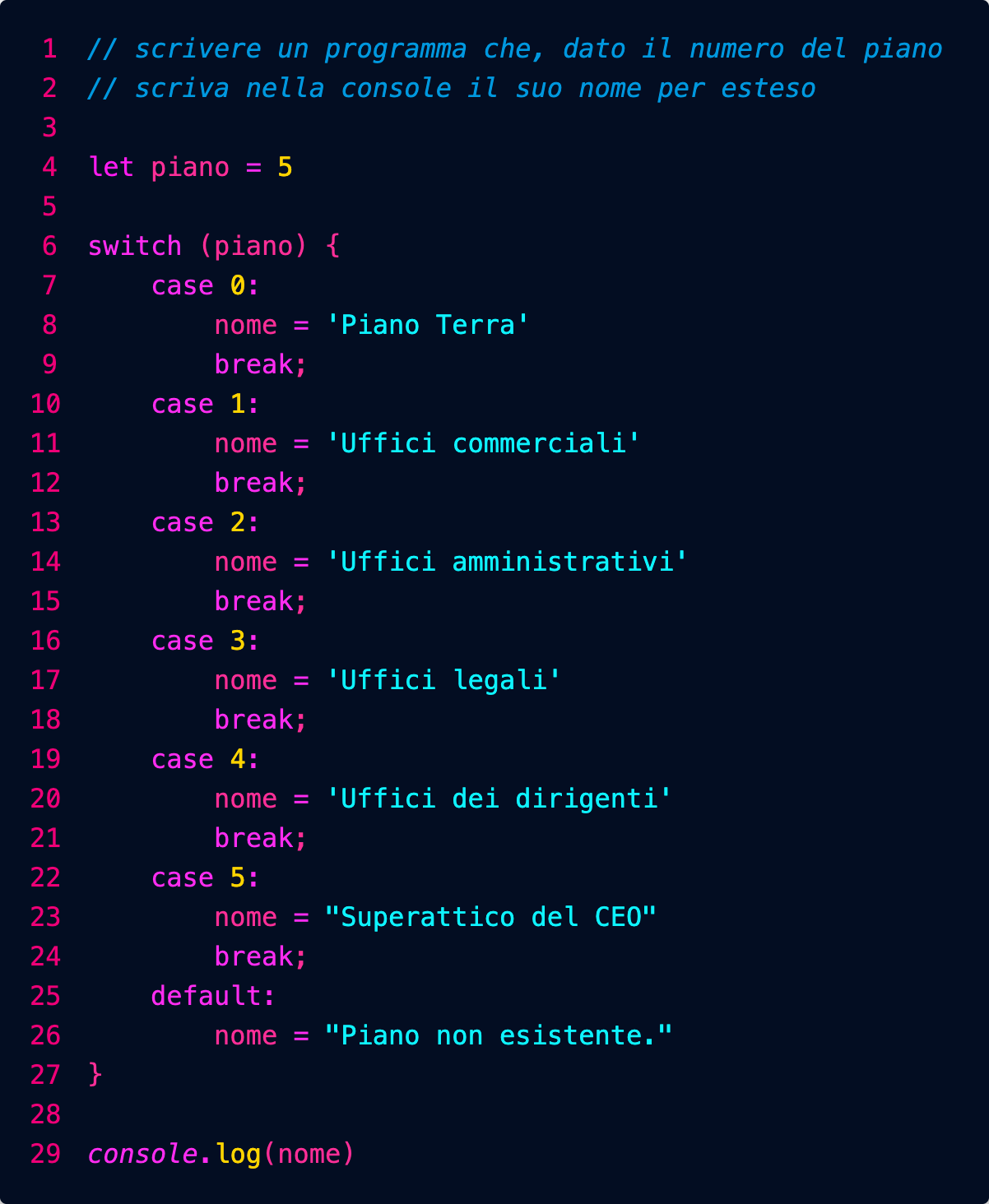
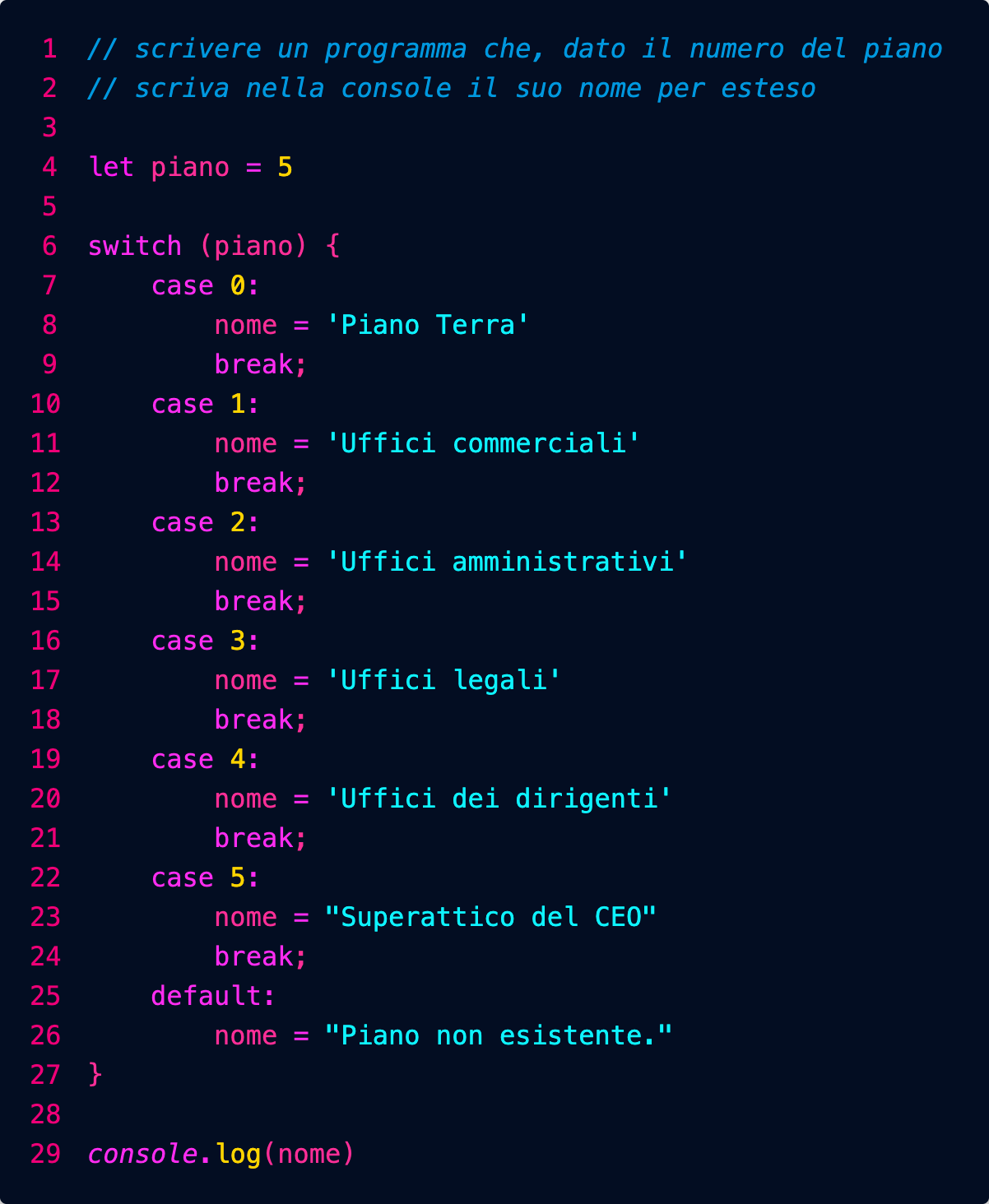
L'espressione switch permette di definire molti casi diversi:

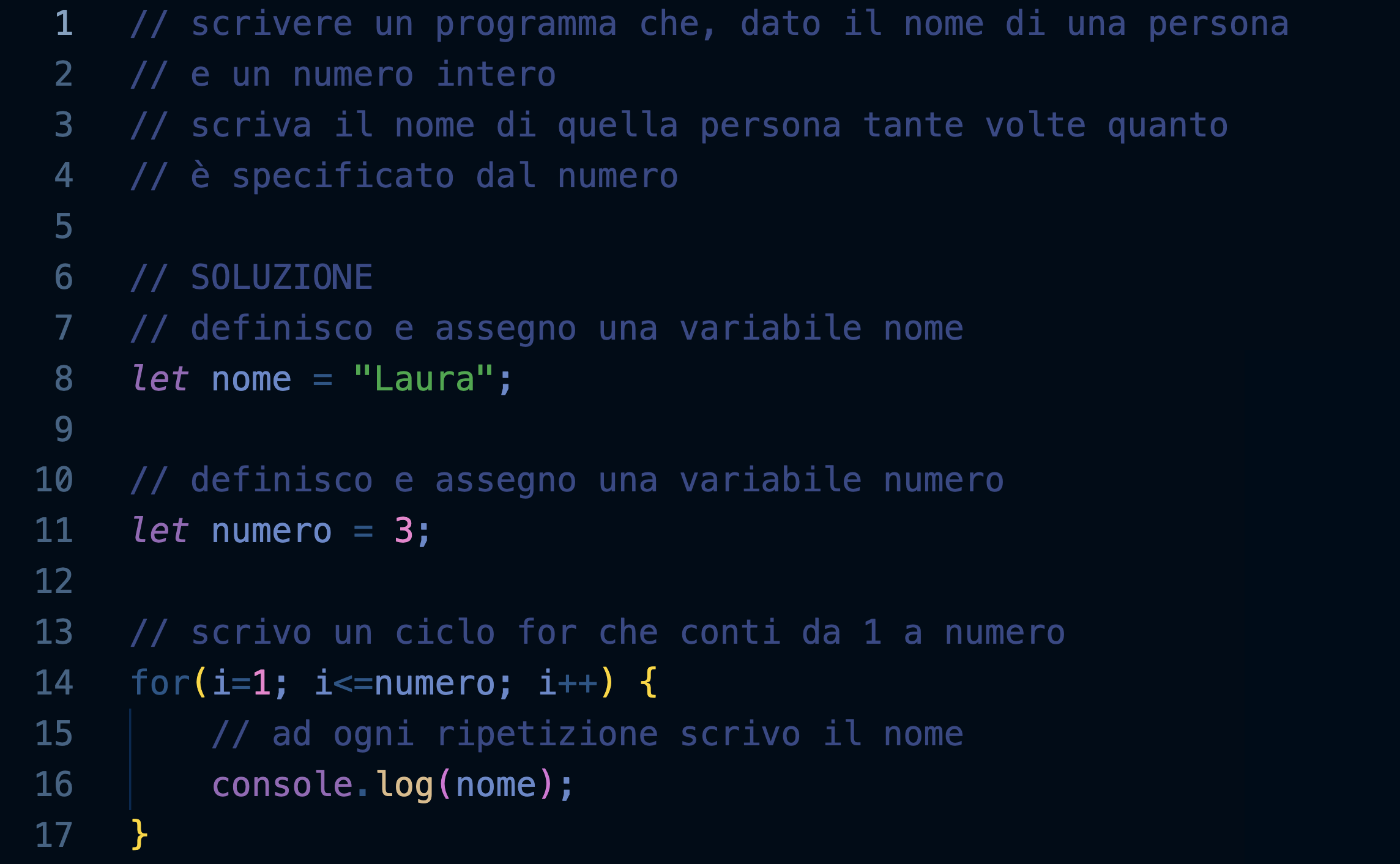
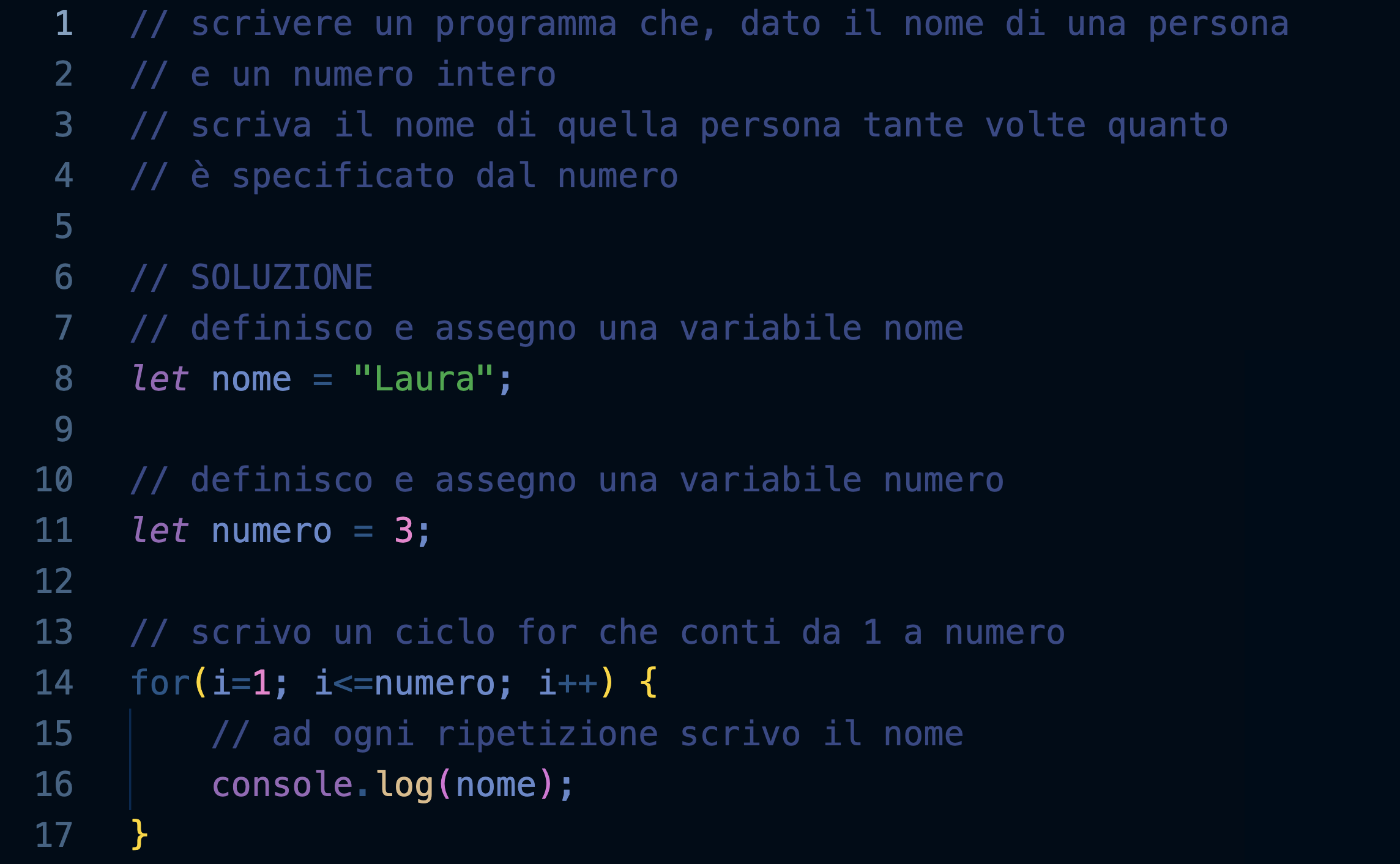
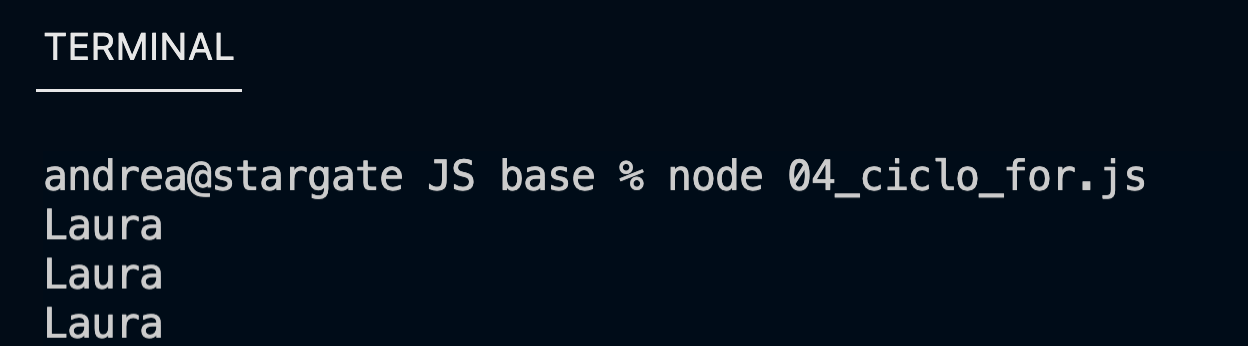
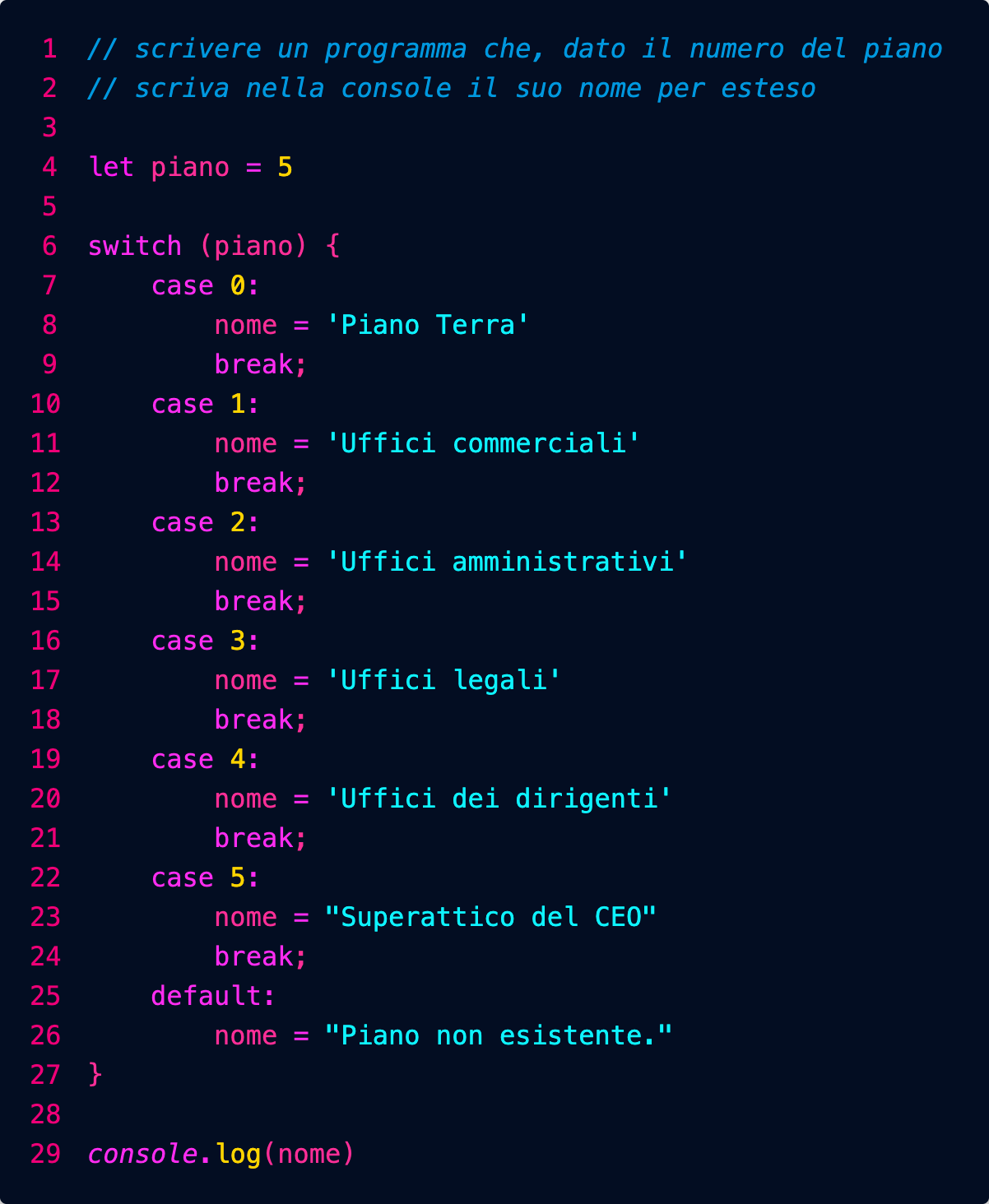
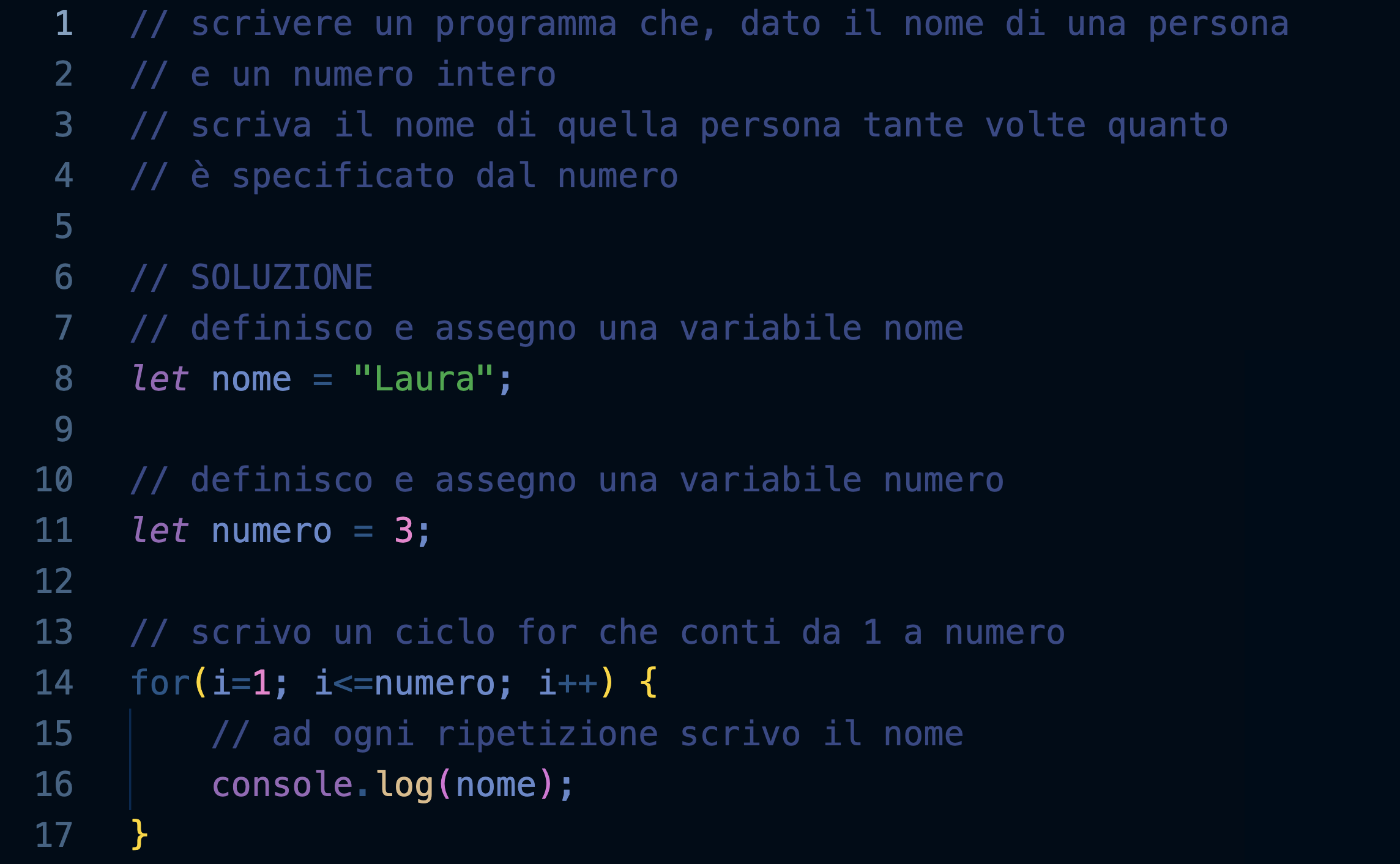
For

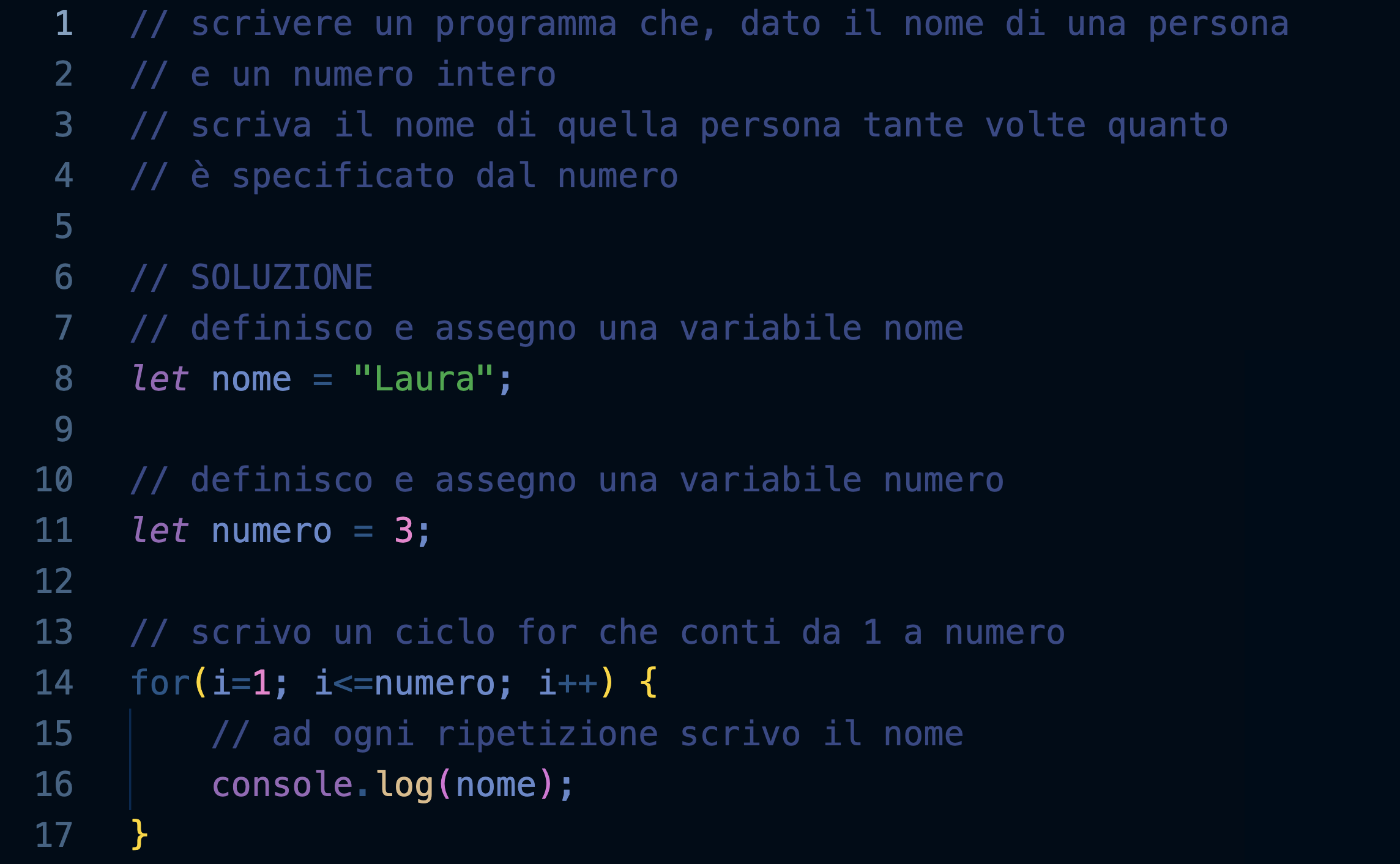
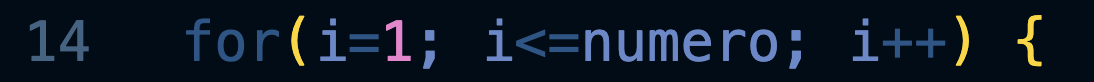
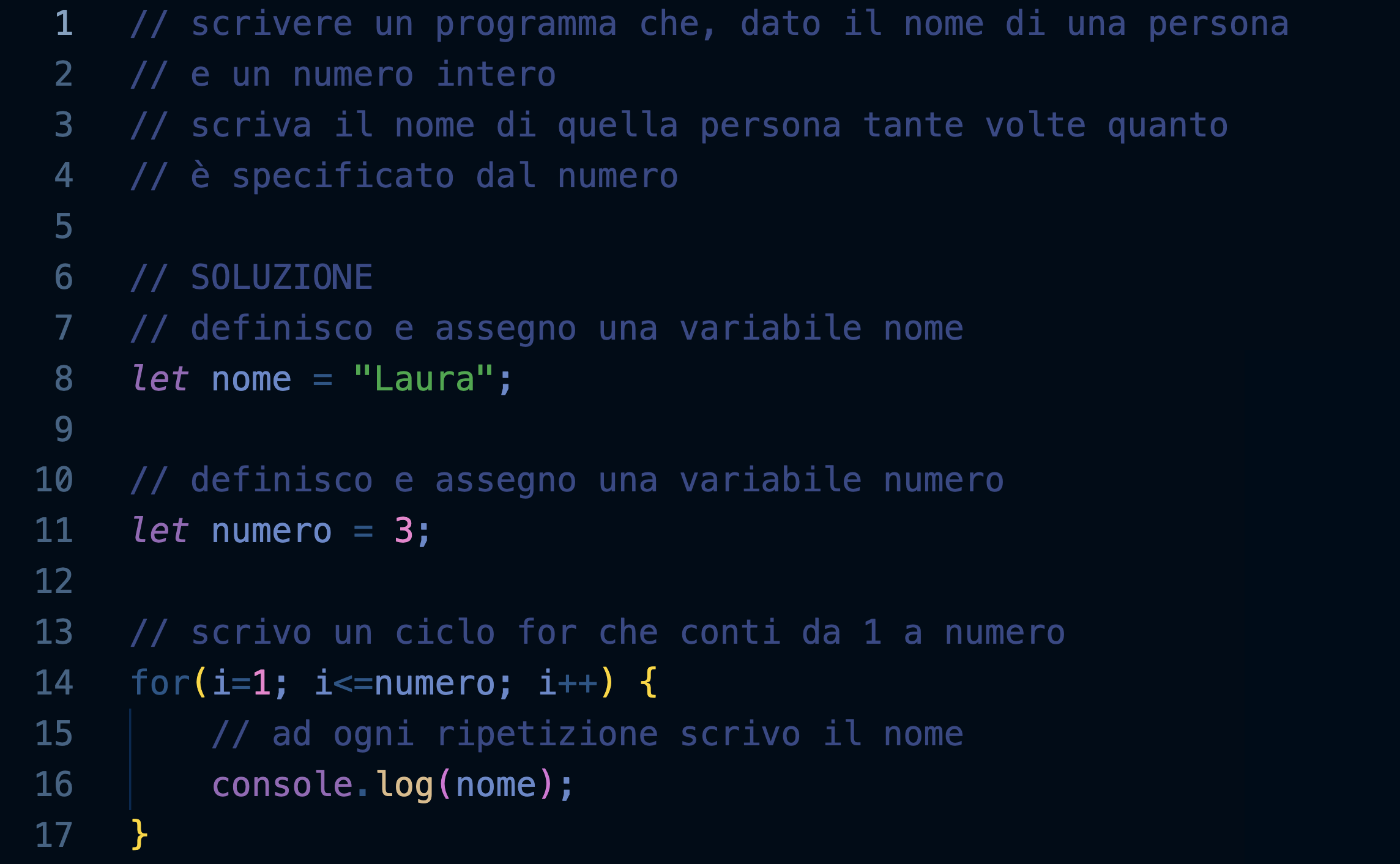
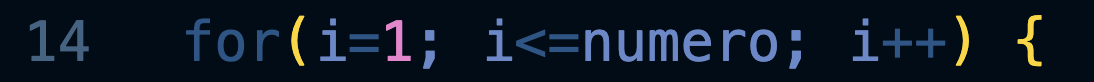
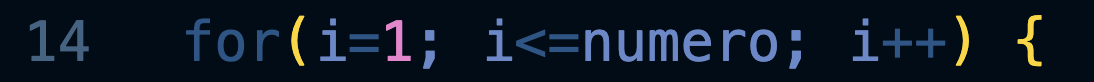
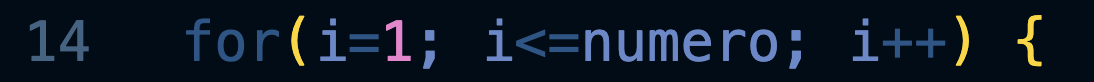
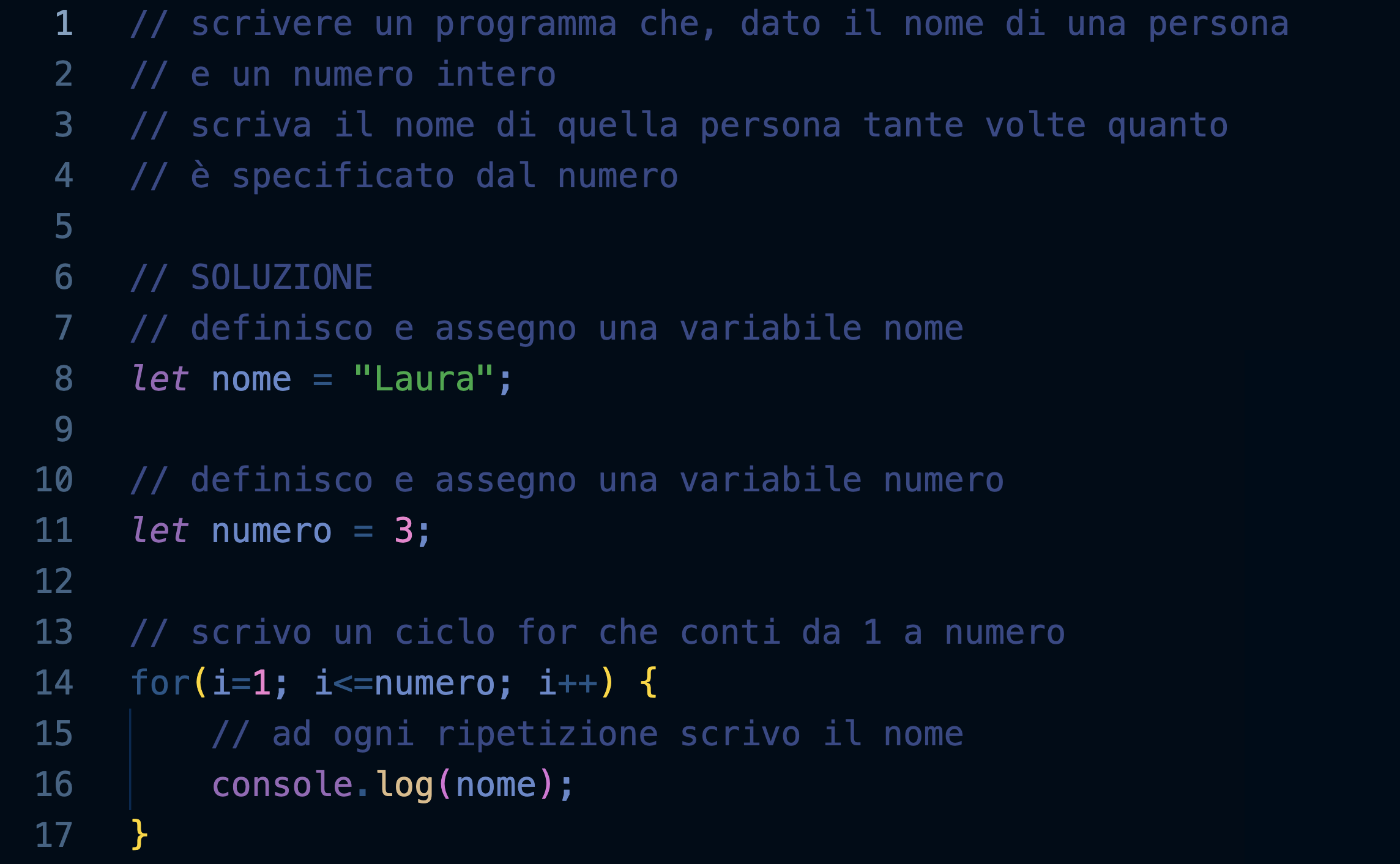
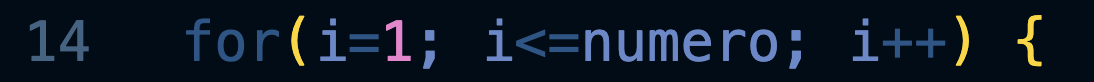
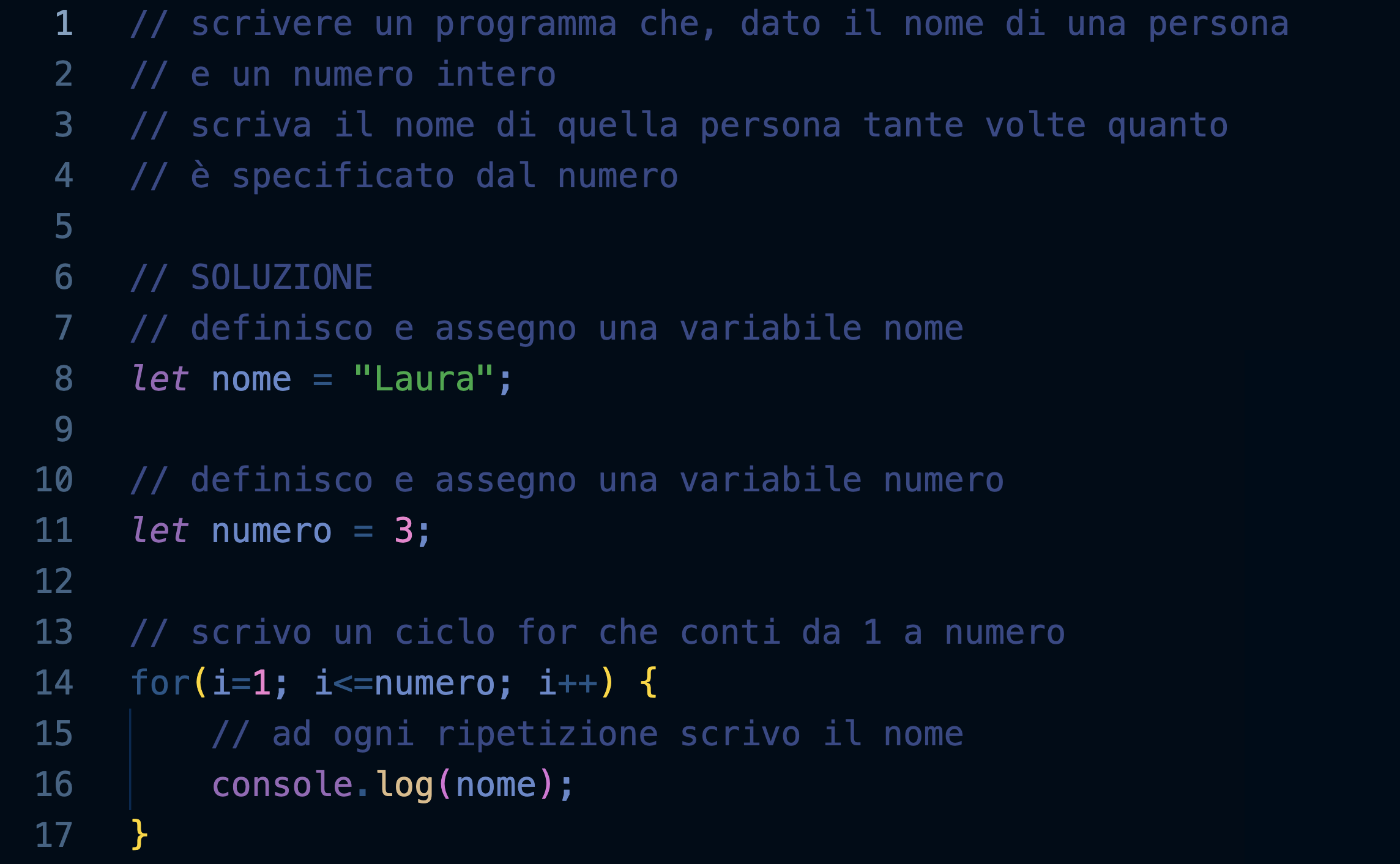
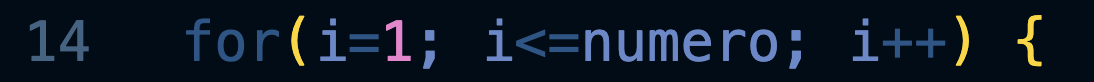
Guarda bene come è costruito il ciclo:

- i=1 viene assegnato un valore di partenza a i (nell'esempio 1)
- i<=numero il ciclo deve continuare finché questa condizione rimane vera (nell'esempio finché i è minore o uguale a 3)
- i++ ad ogni ripetizione i viene aumentata di 1
- { ... } il ciclo ripete ad ogni iterazione il contenuto del blocco (nell'esempio scrive il nome)
Al termine del ciclo i avrà un valore pari a 4, cioè il primo numero che non rispetta la condizione i<=3

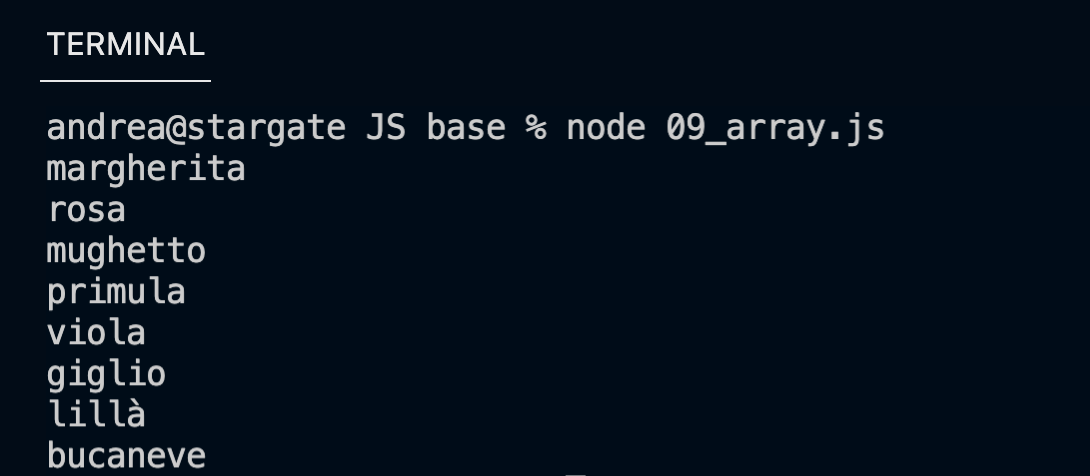
Array
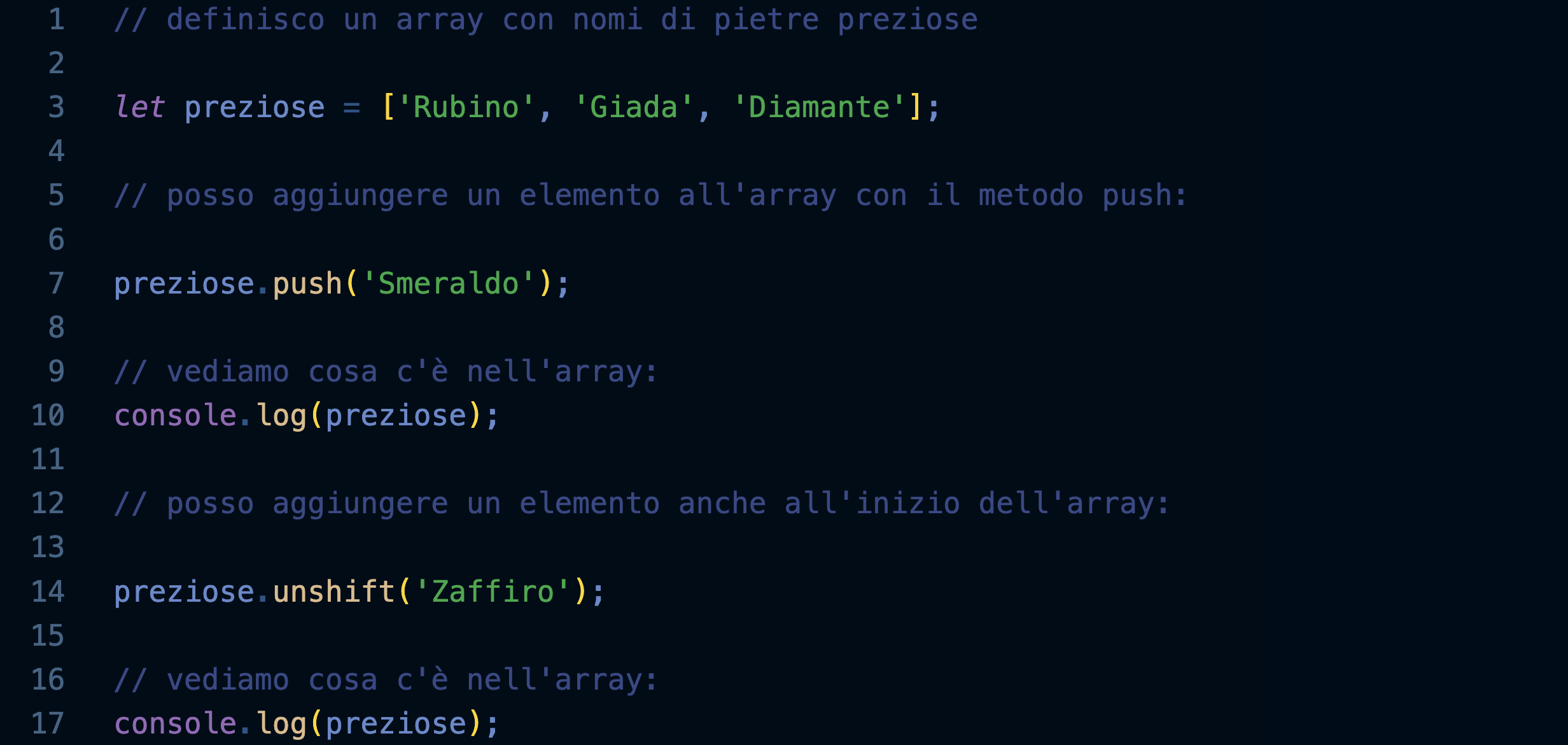
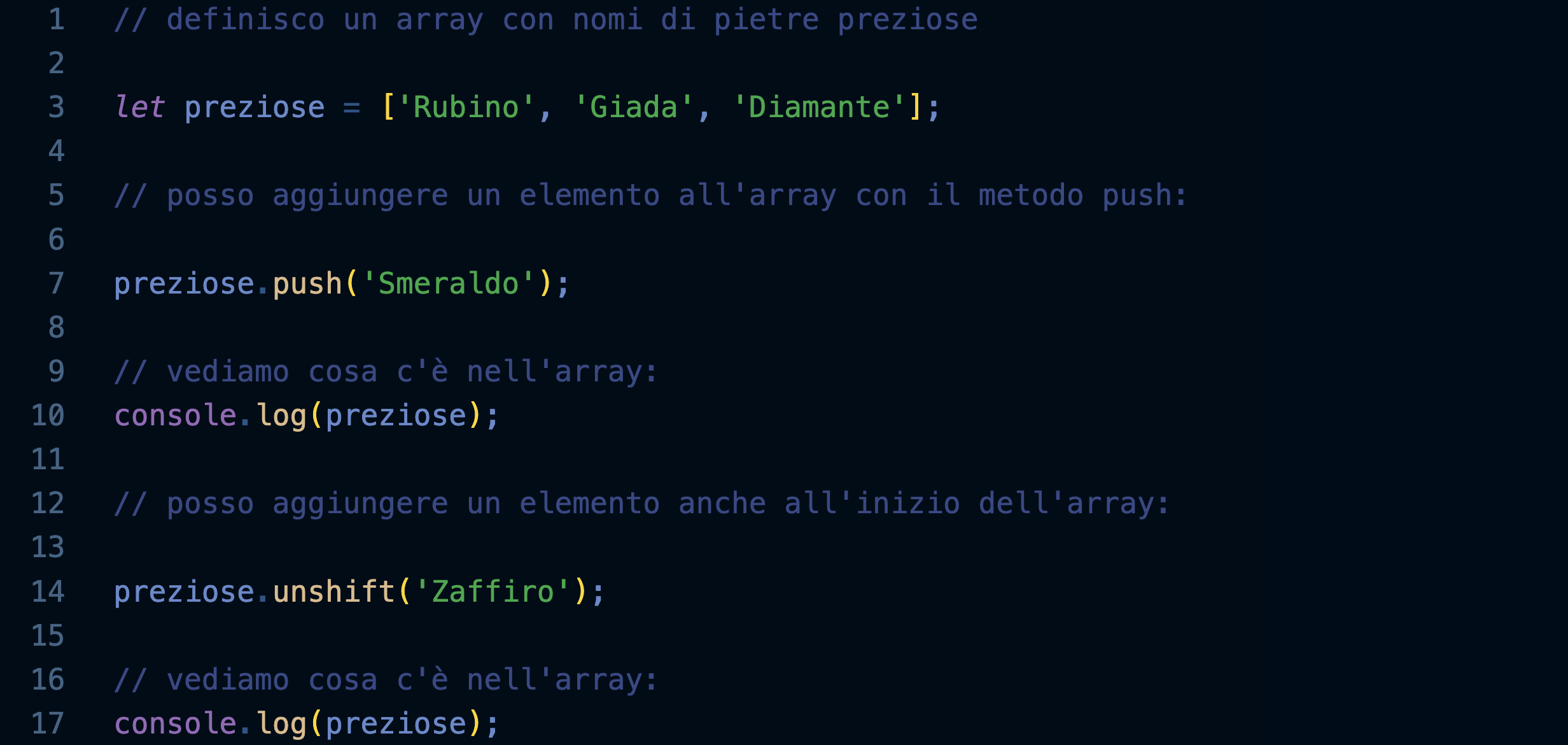
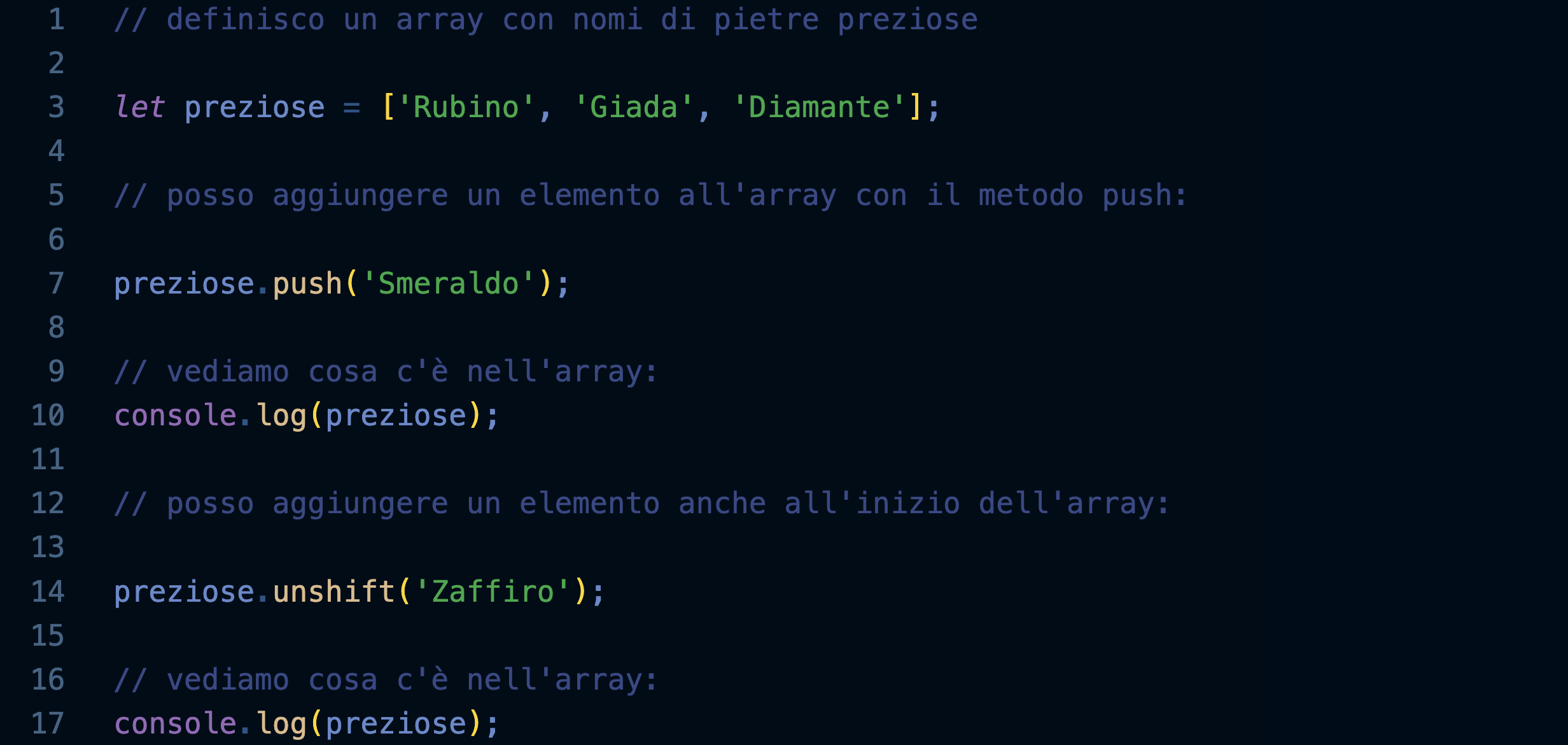
Definire un array


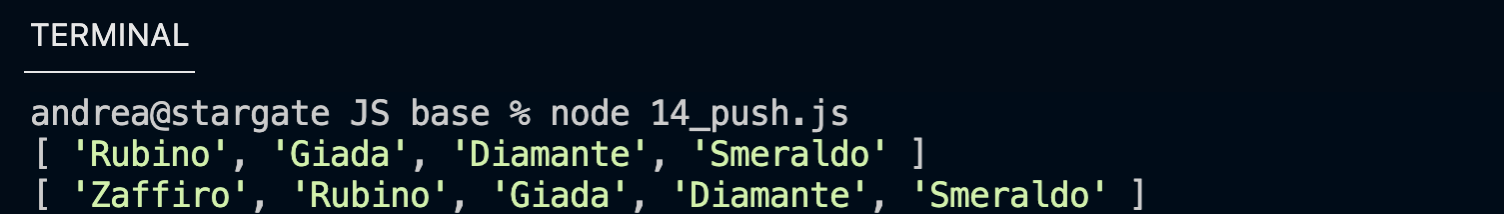
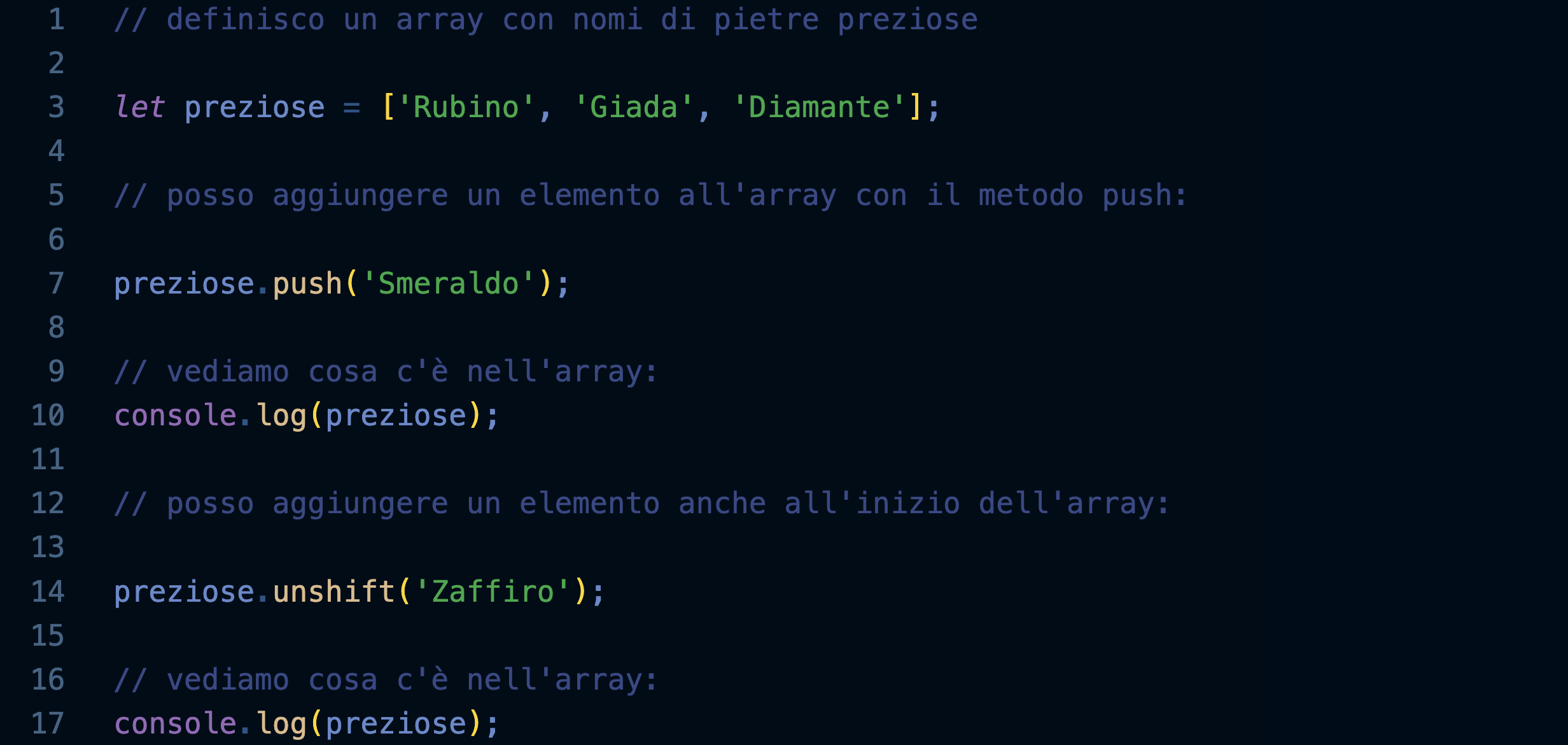
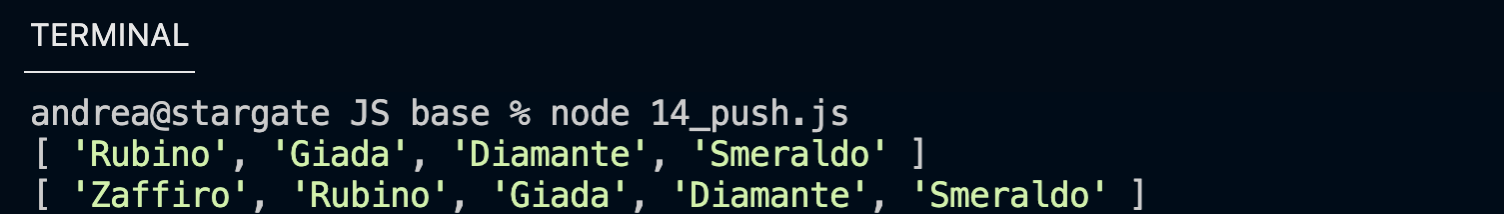
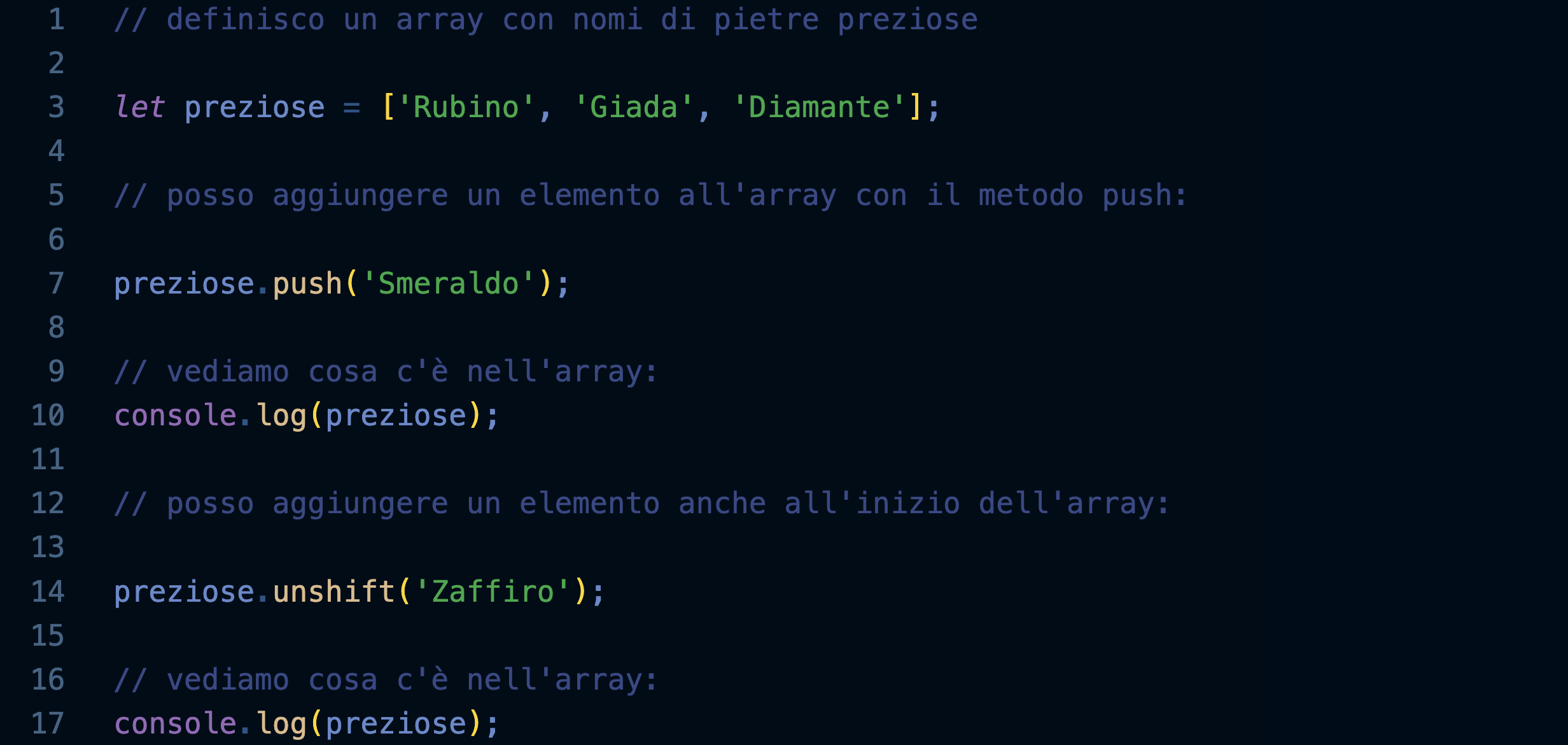
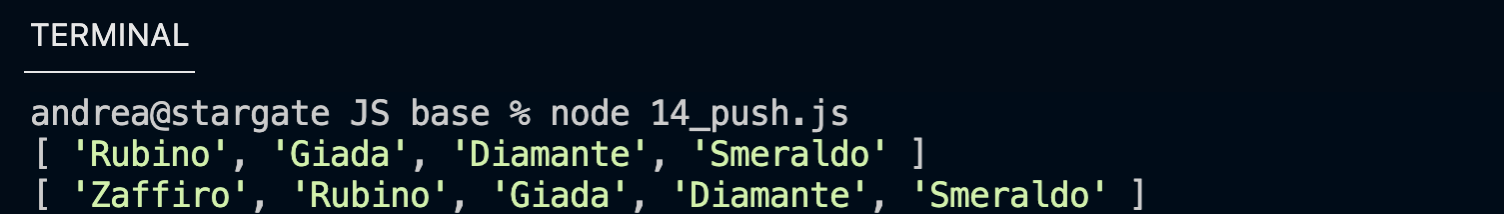
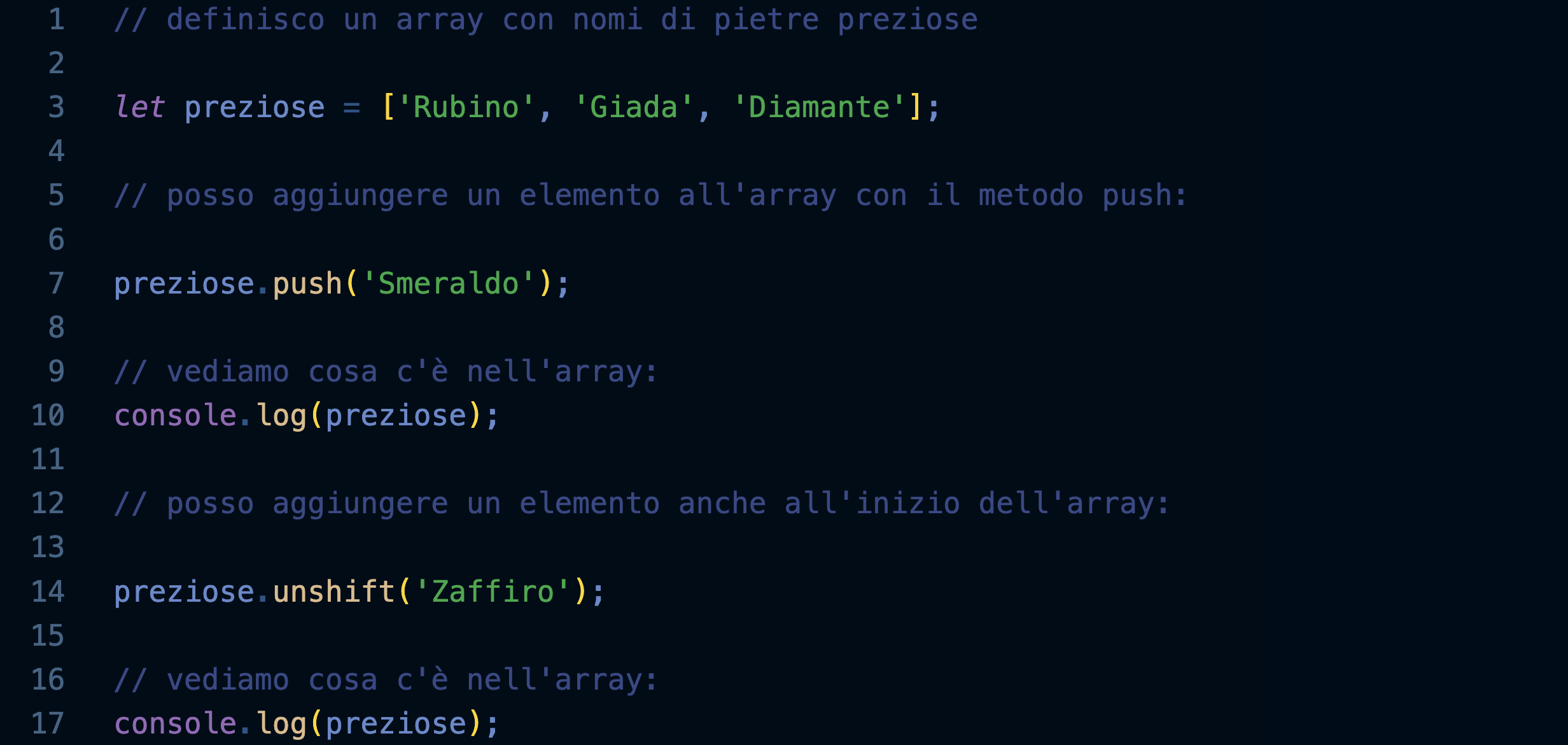
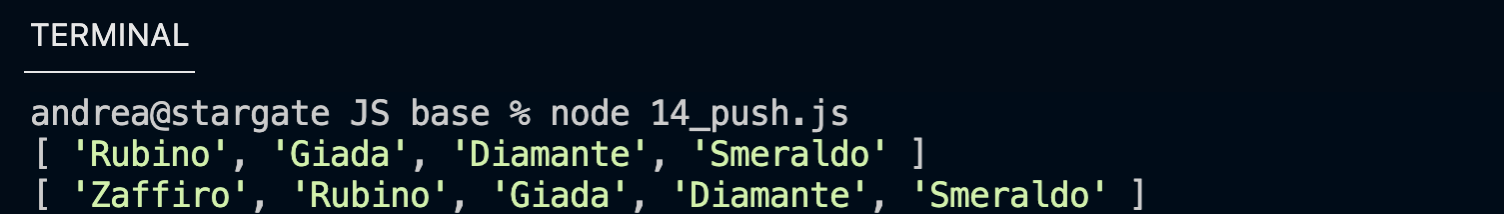
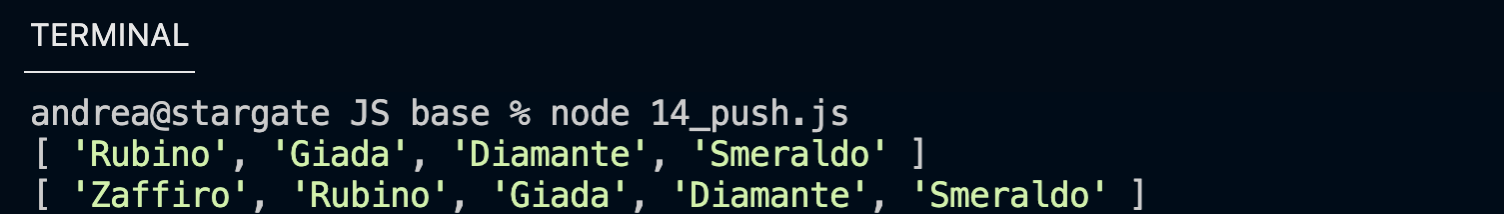
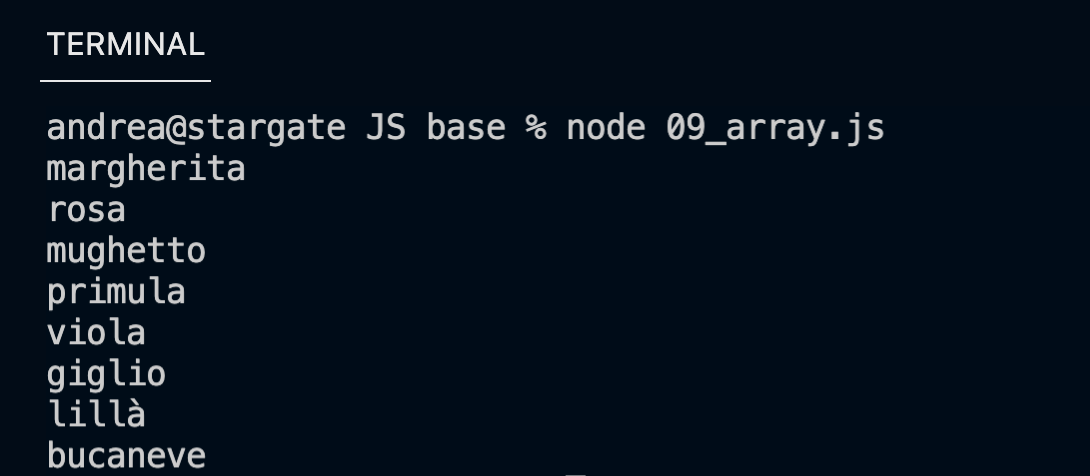
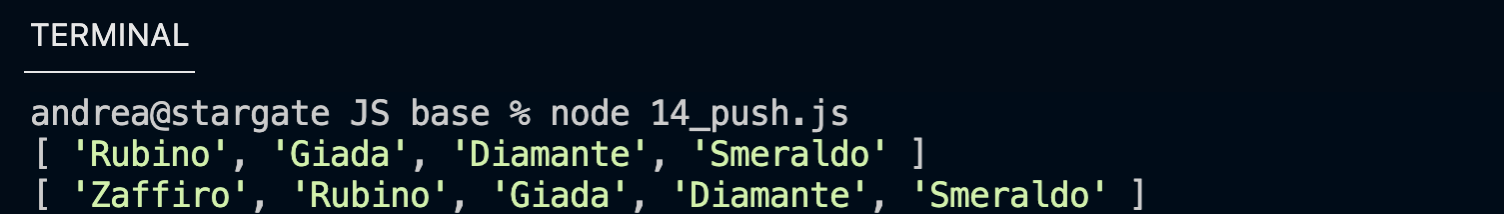
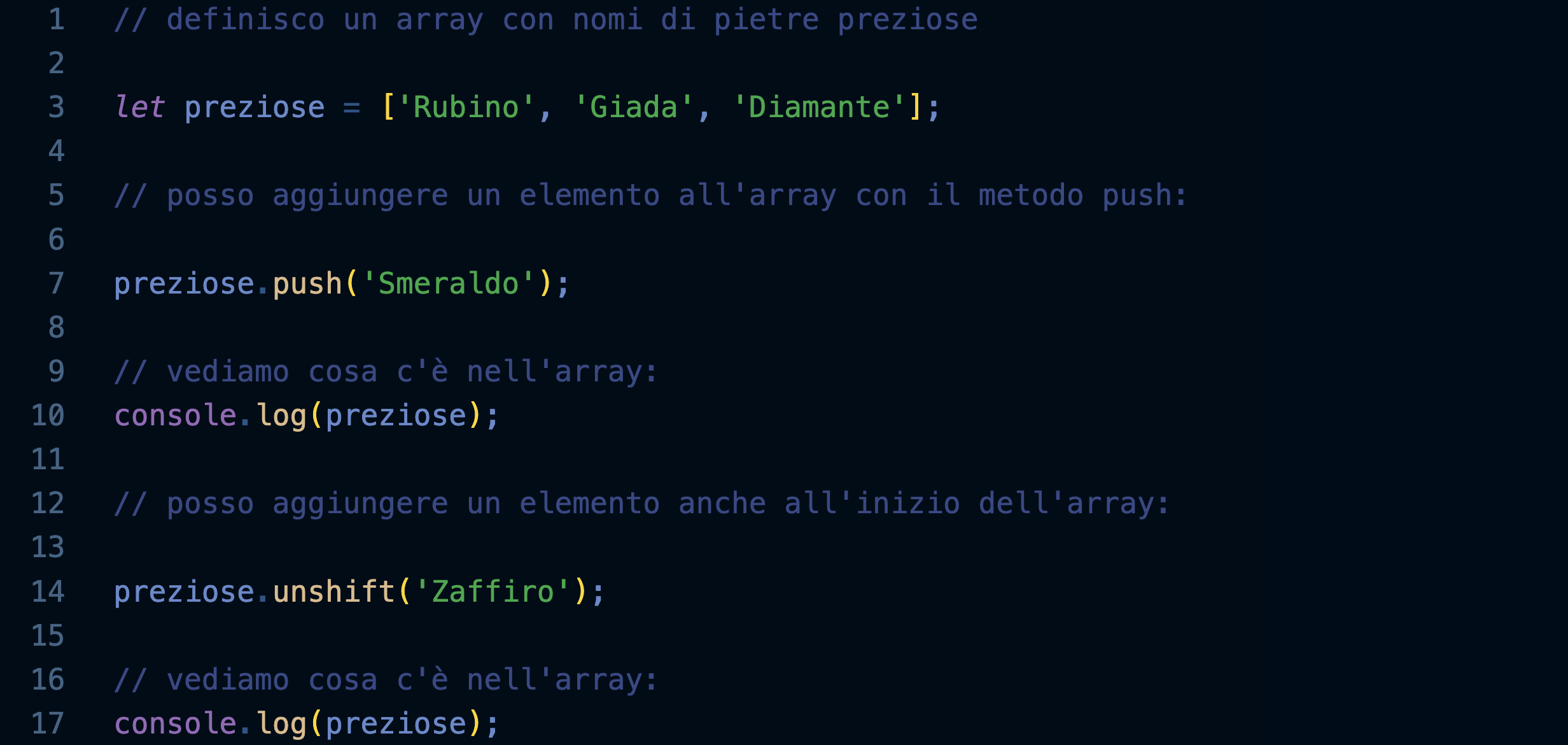
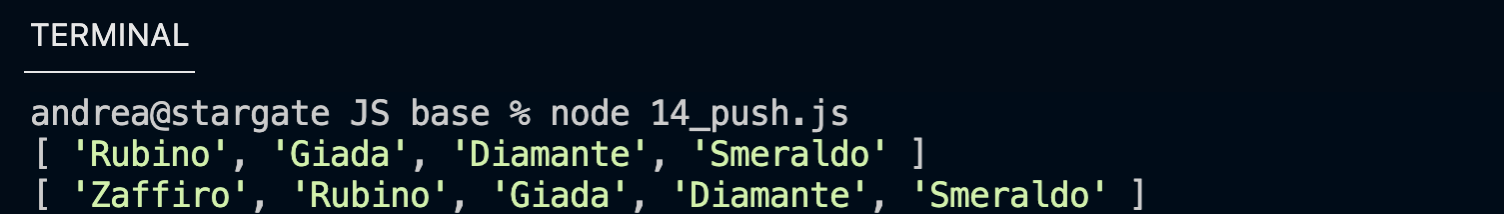
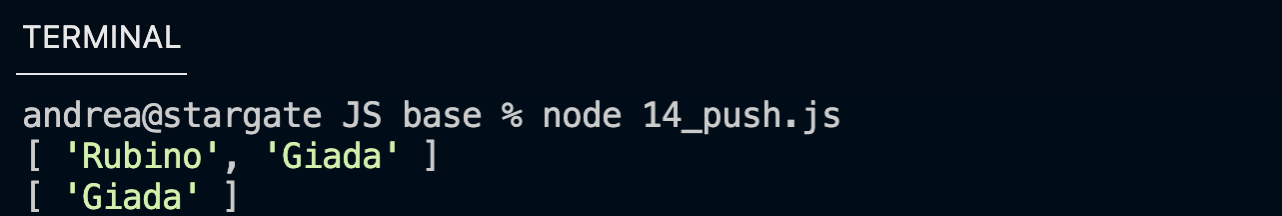
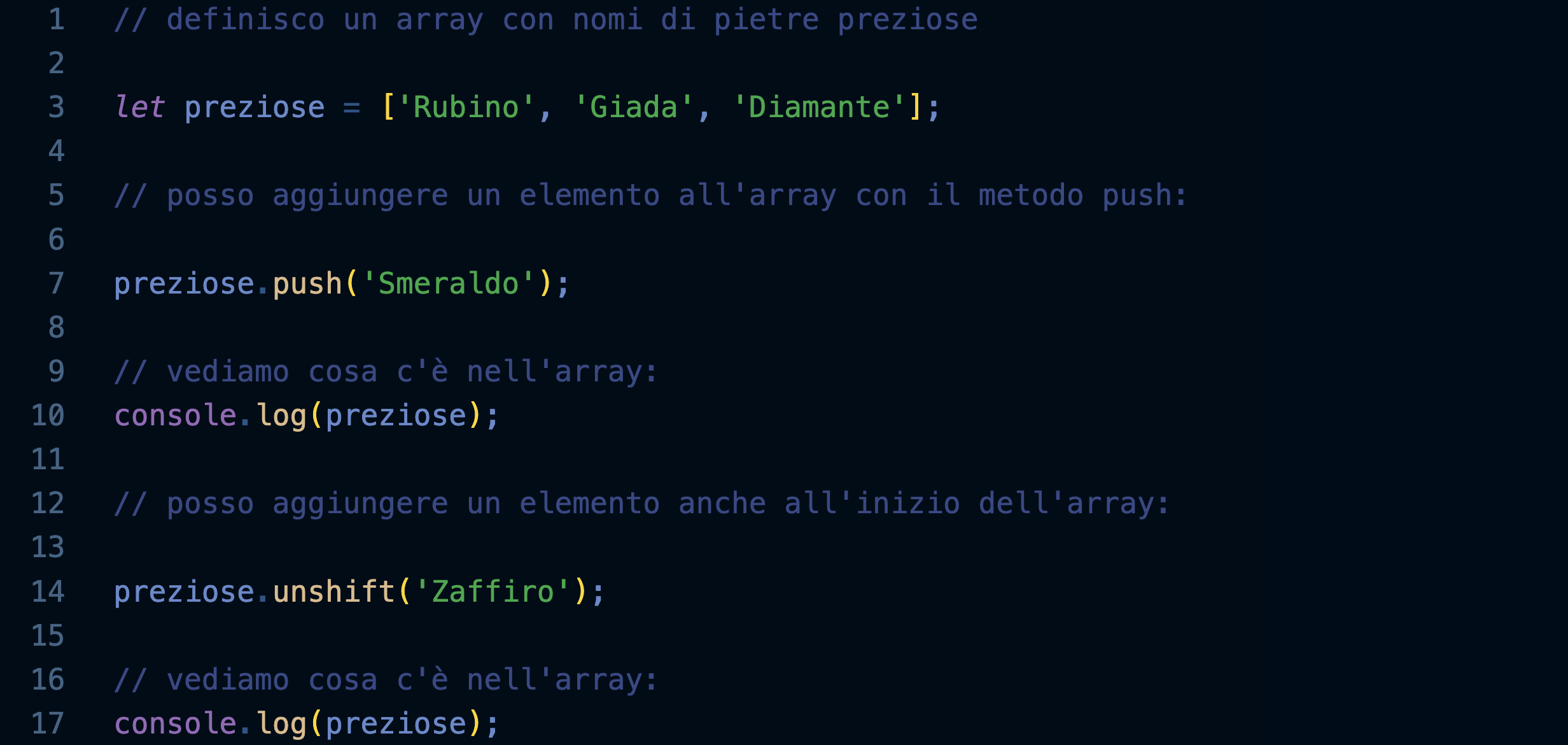
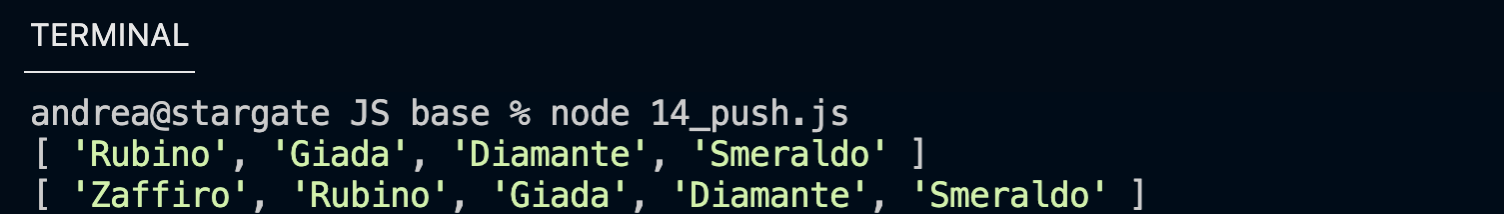
Inserire un nuovo elemento


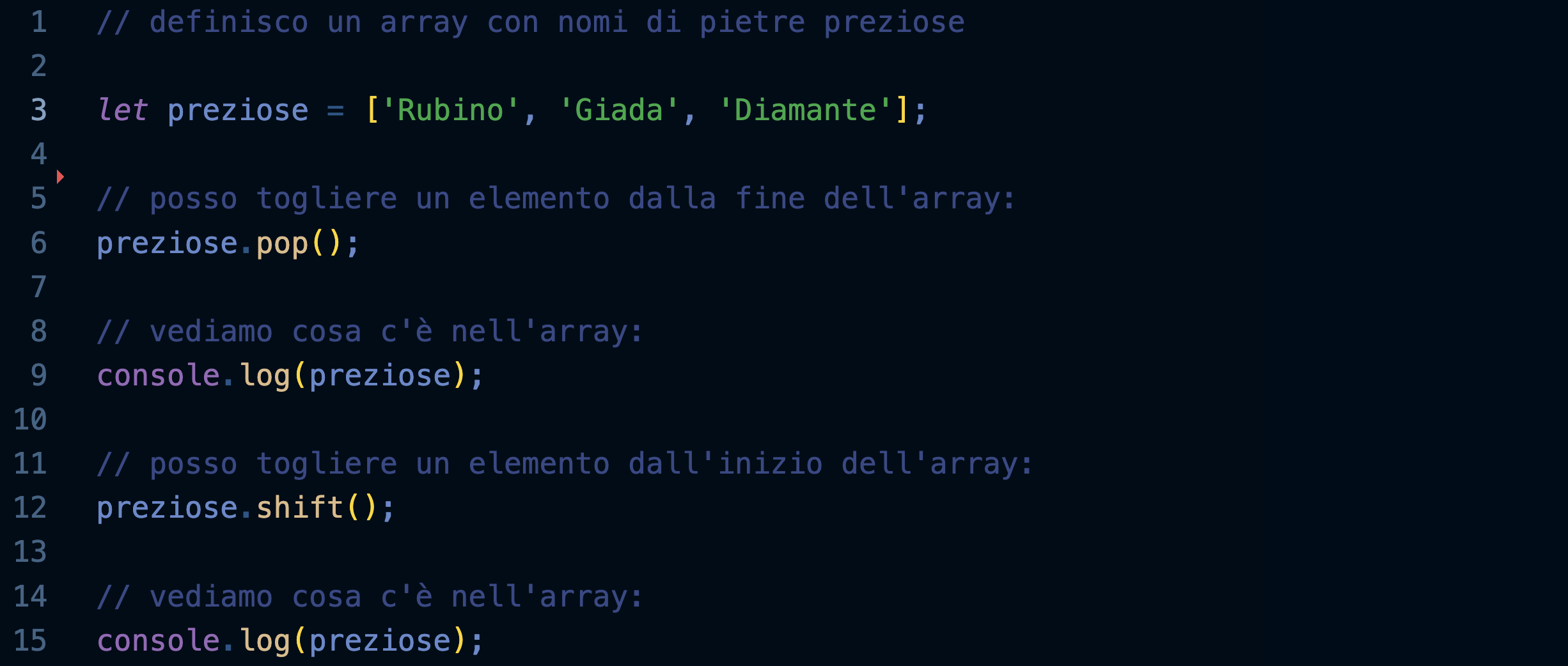
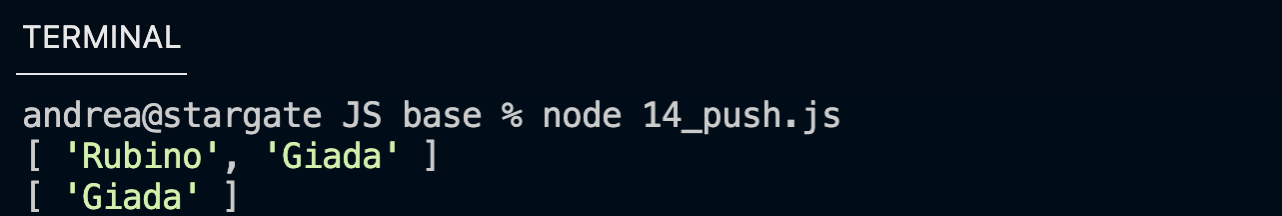
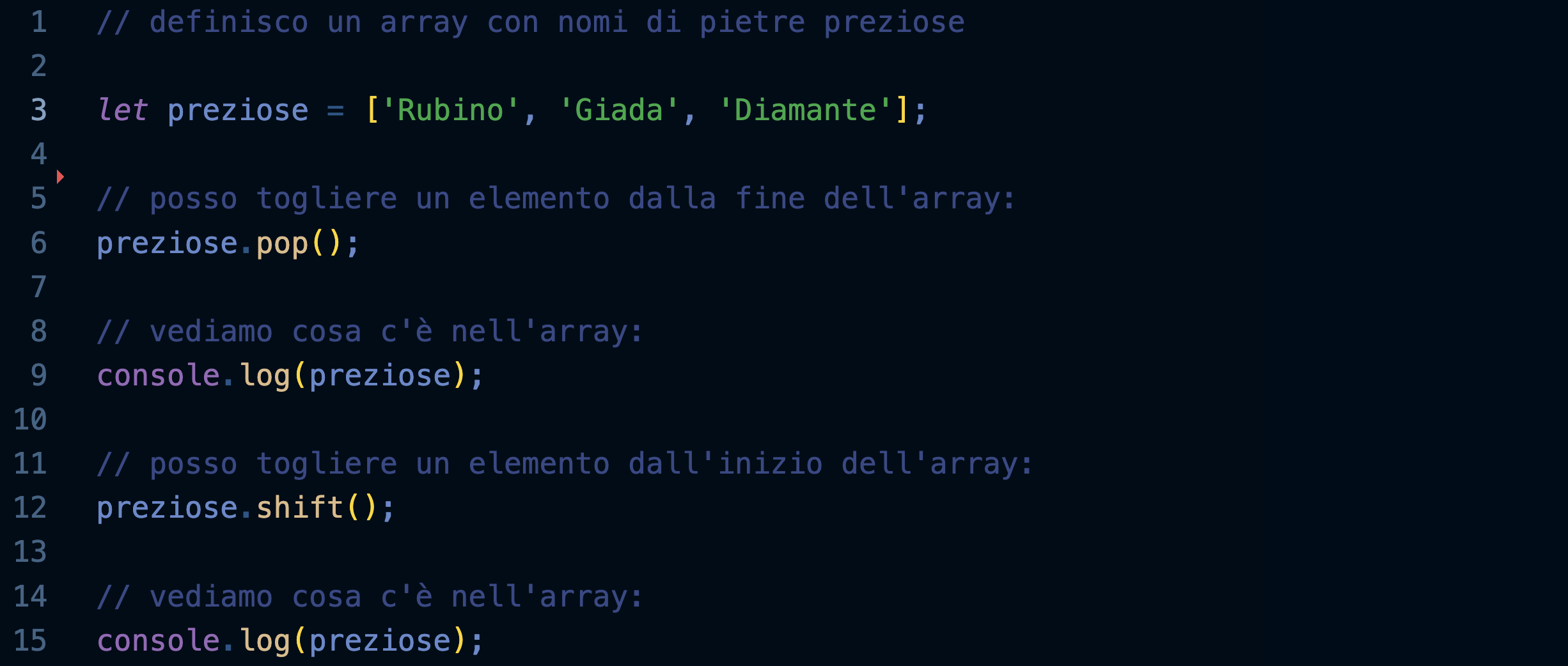
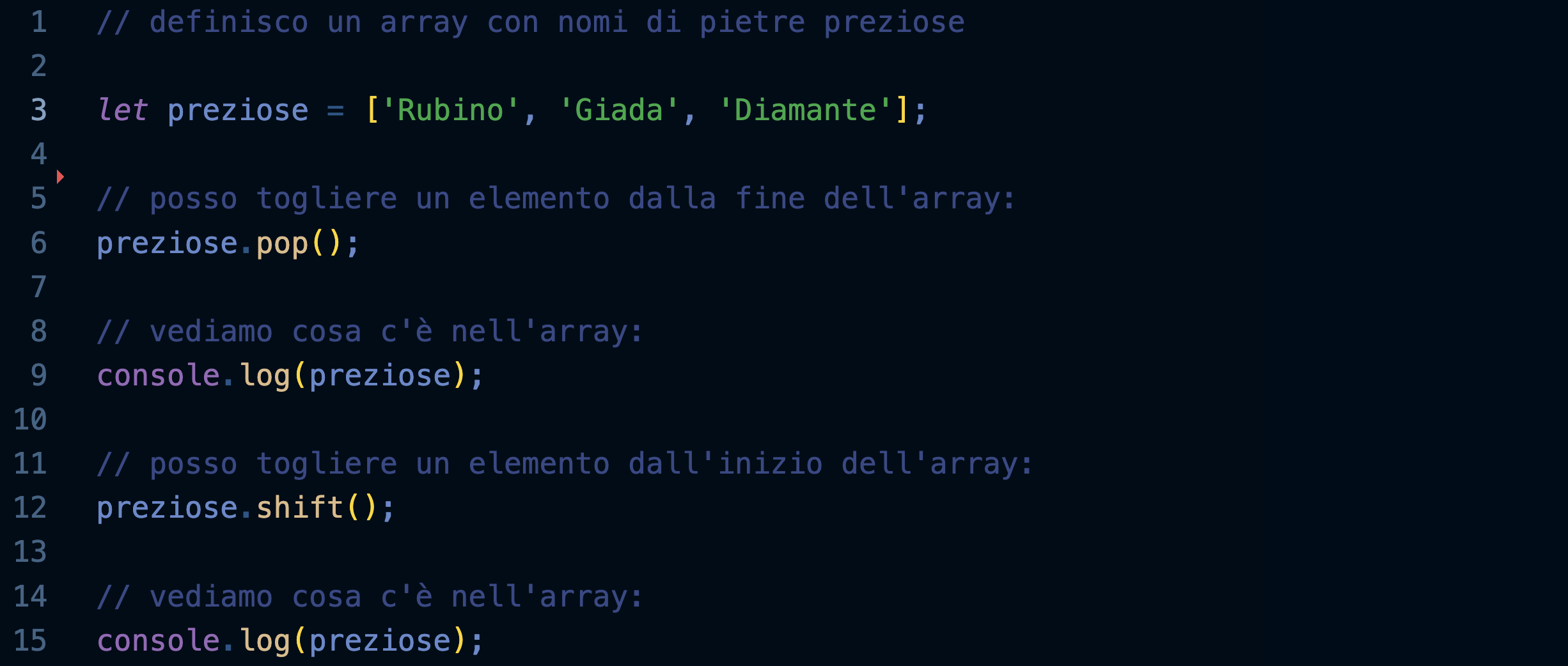
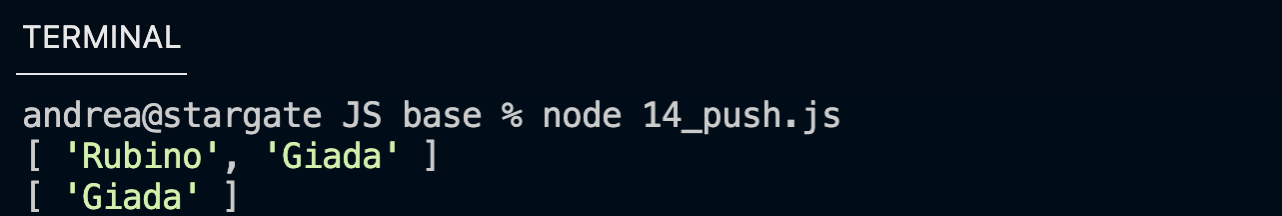
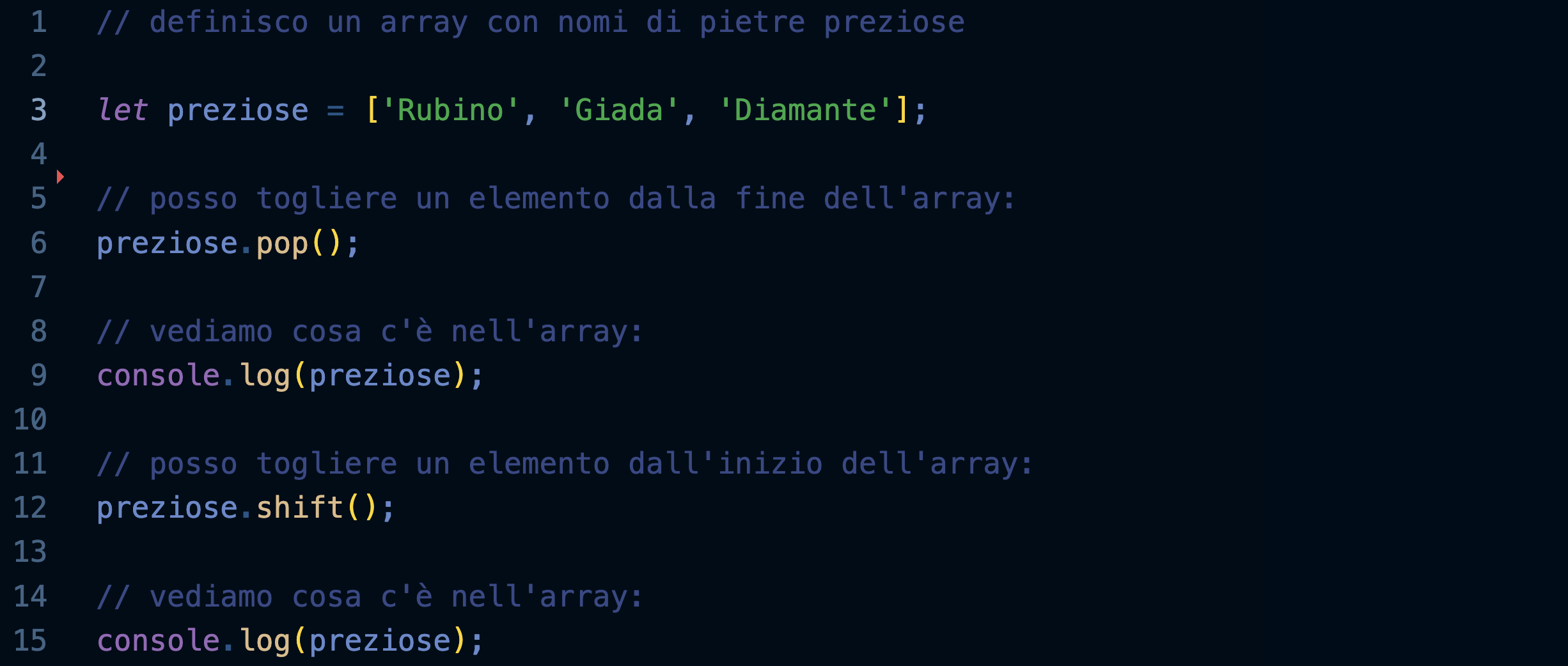
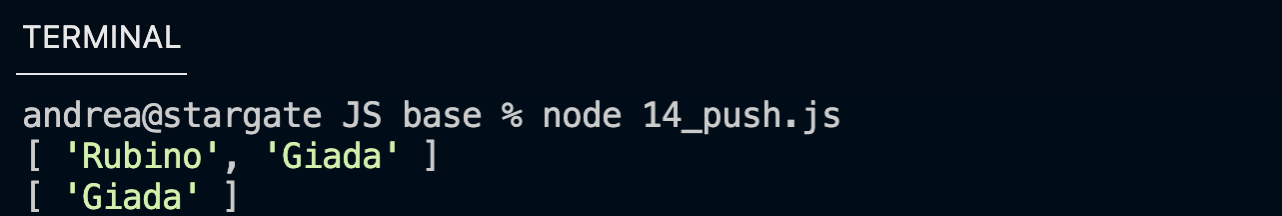
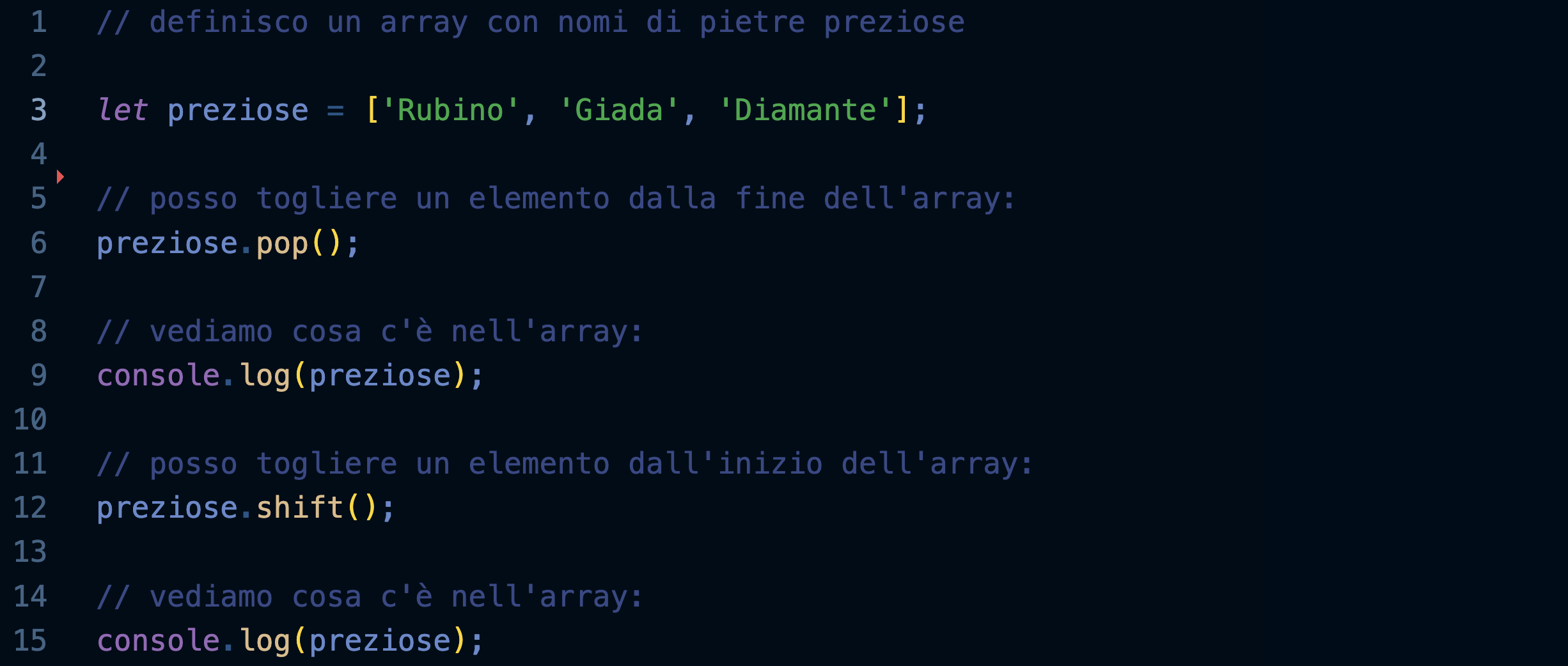
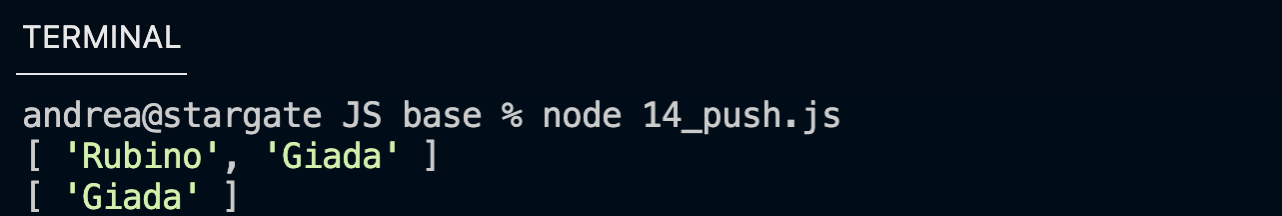
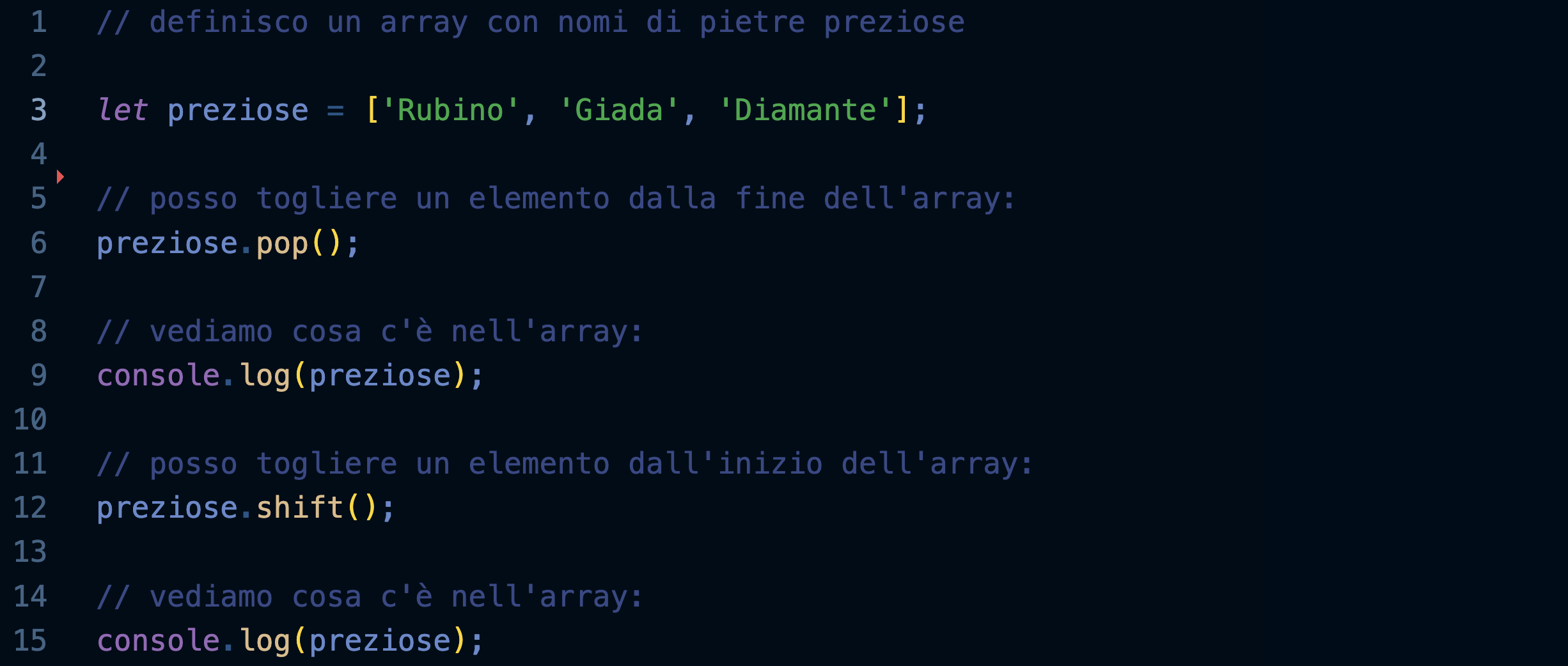
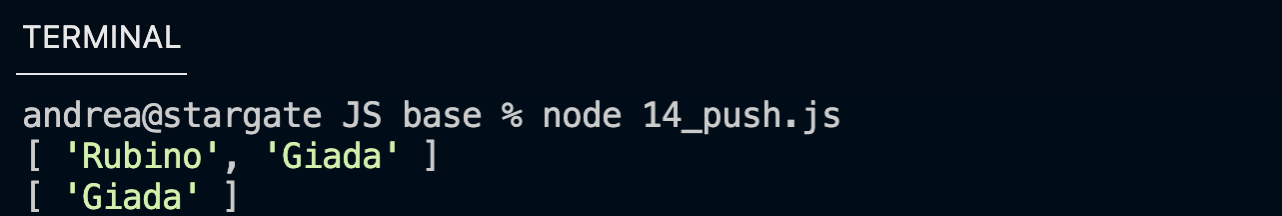
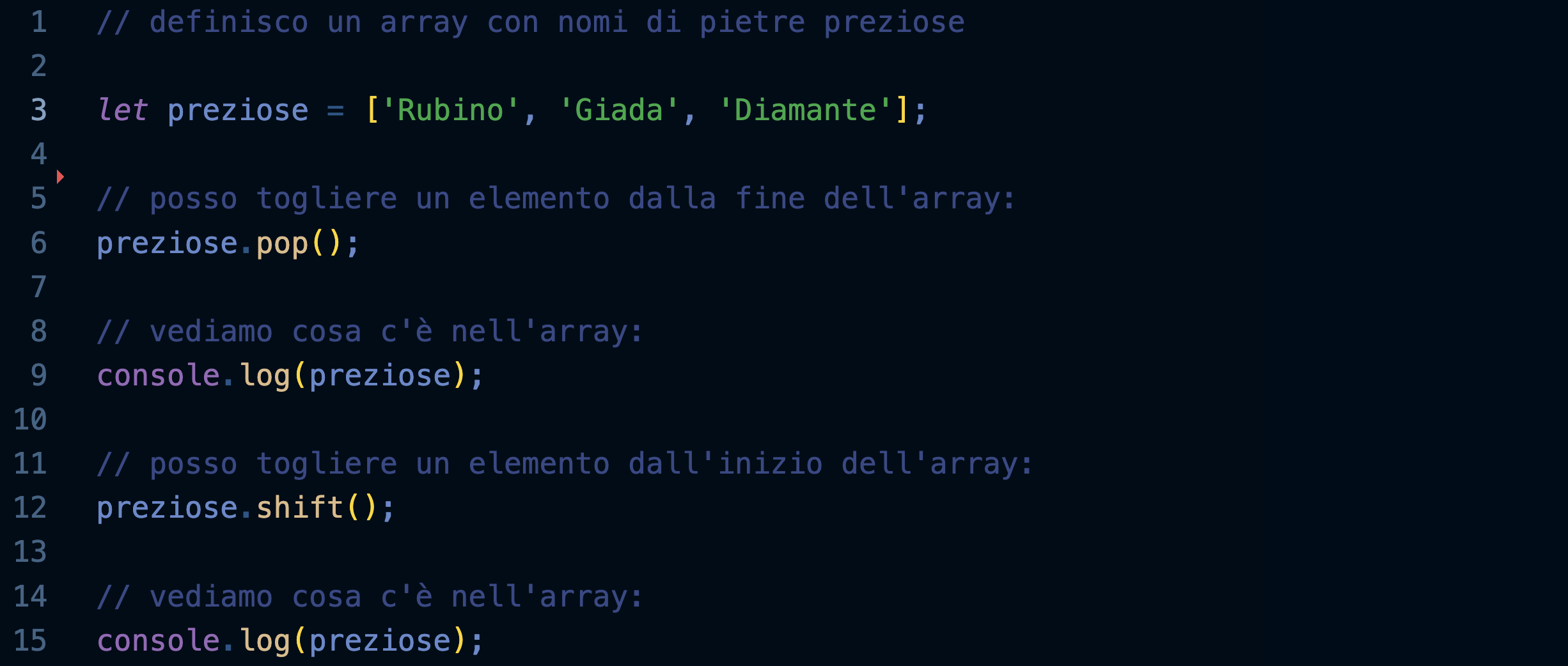
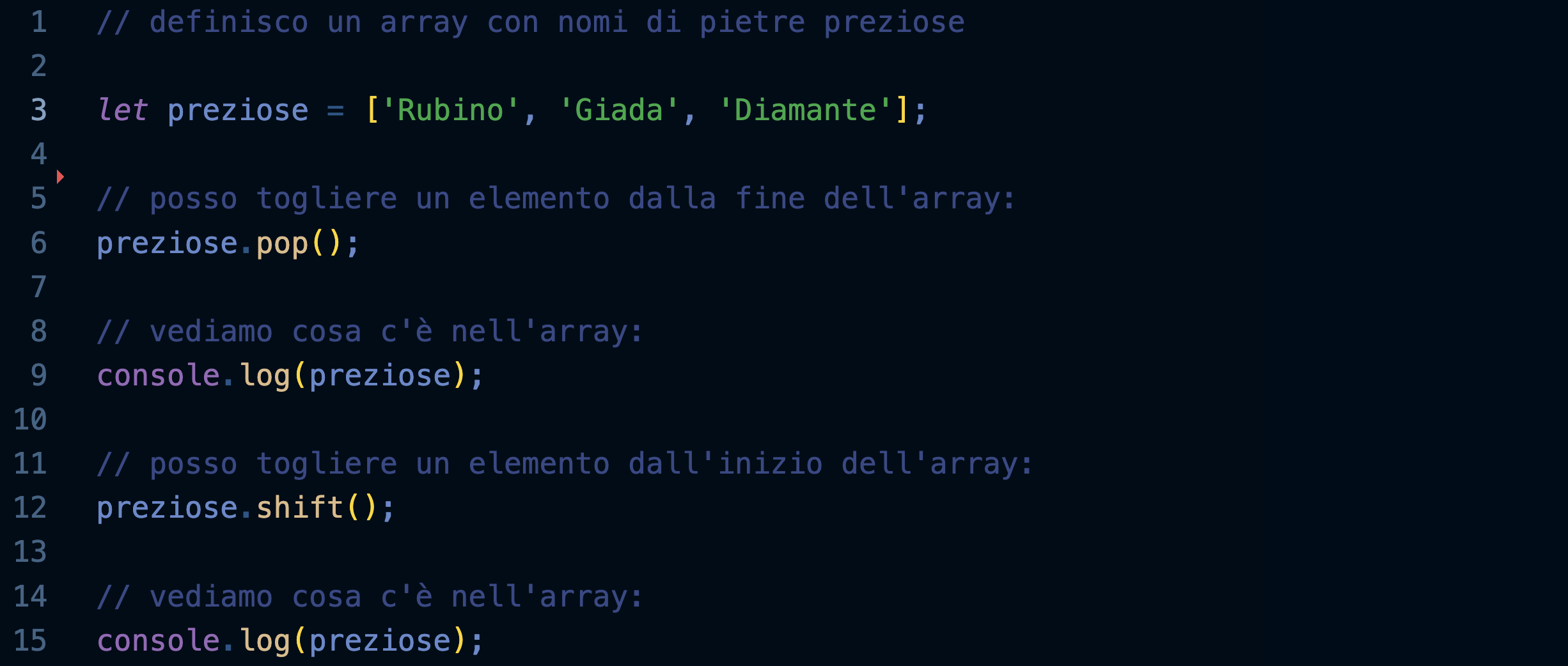
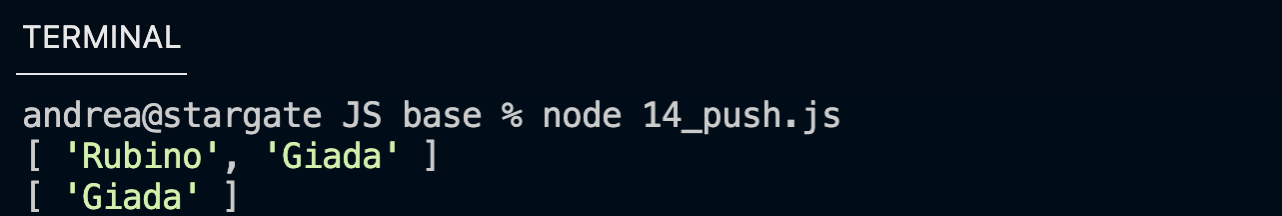
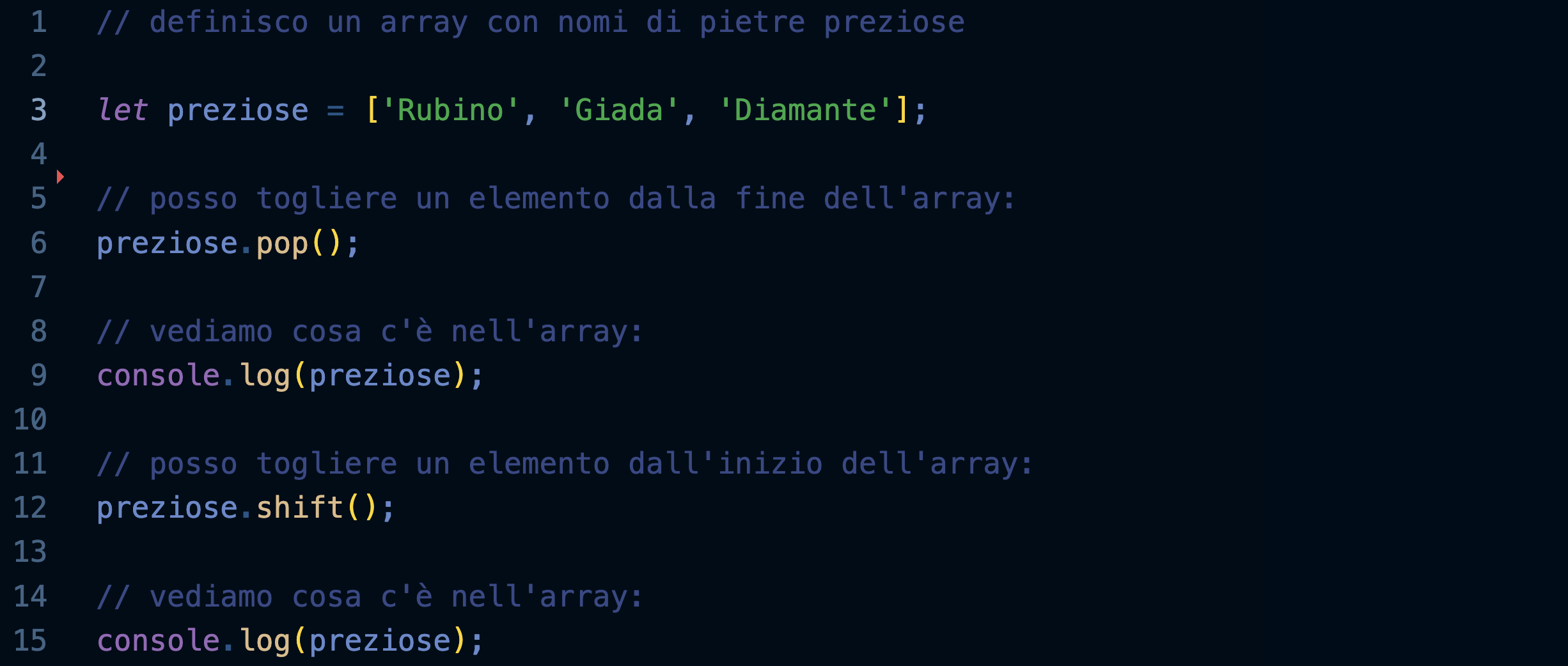
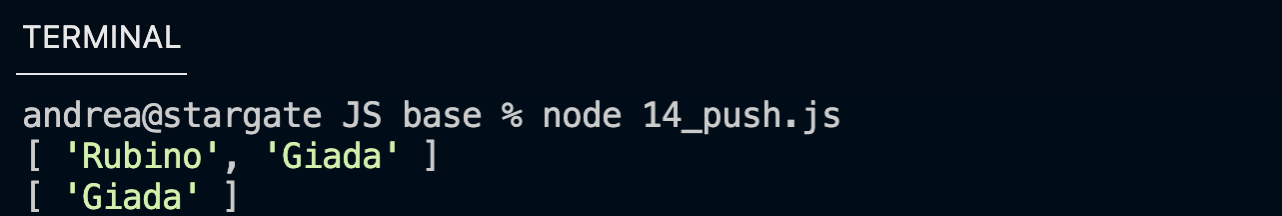
Togliere un elemento


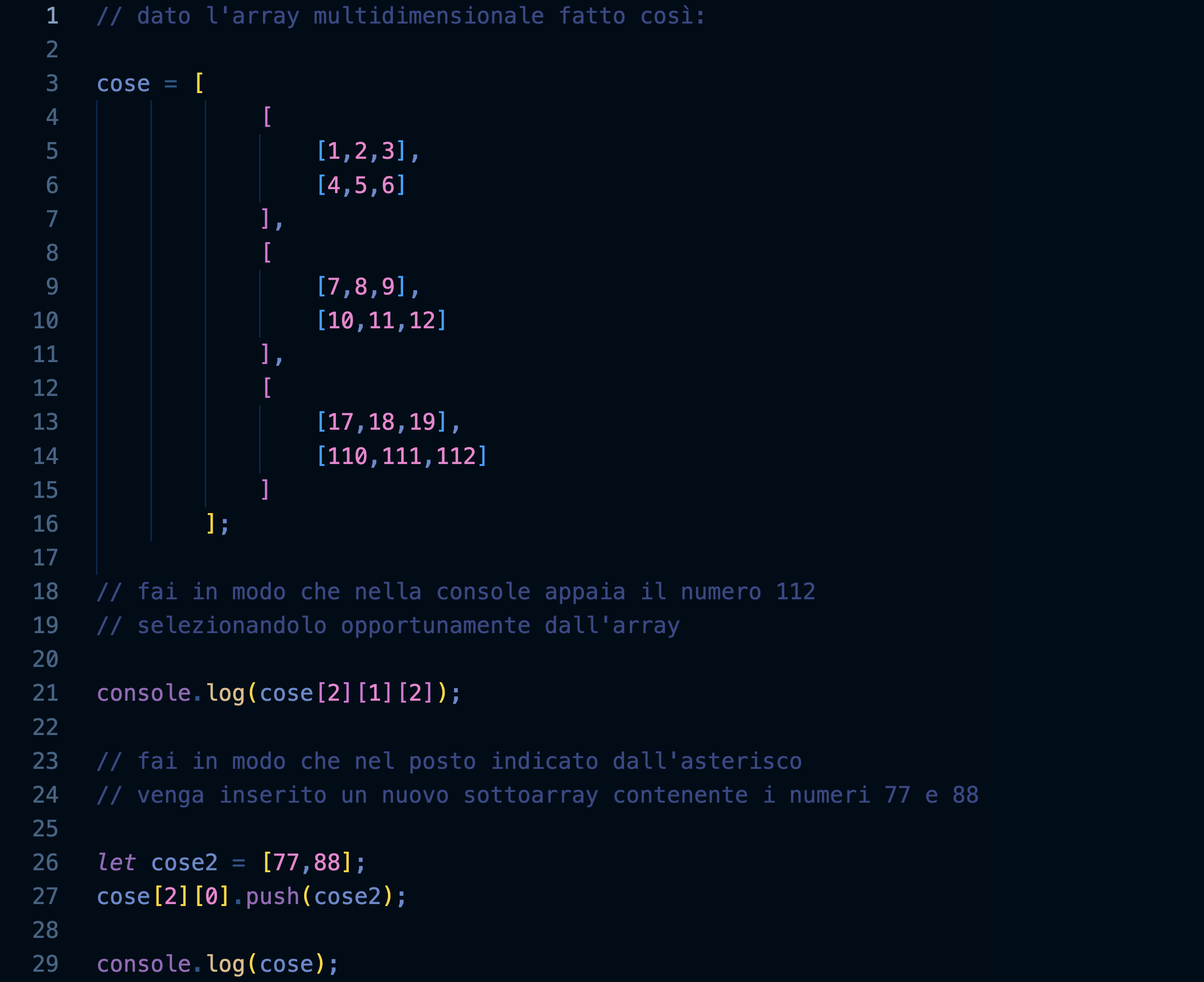
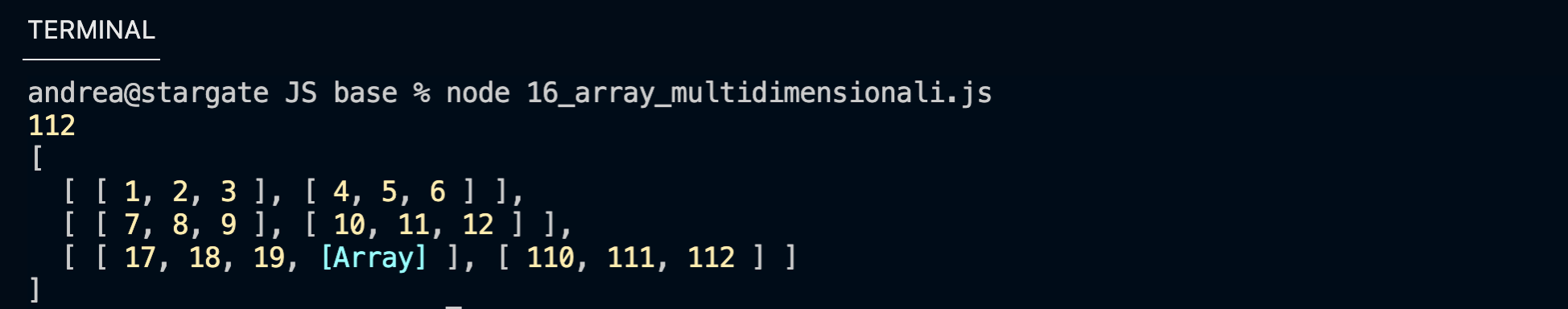
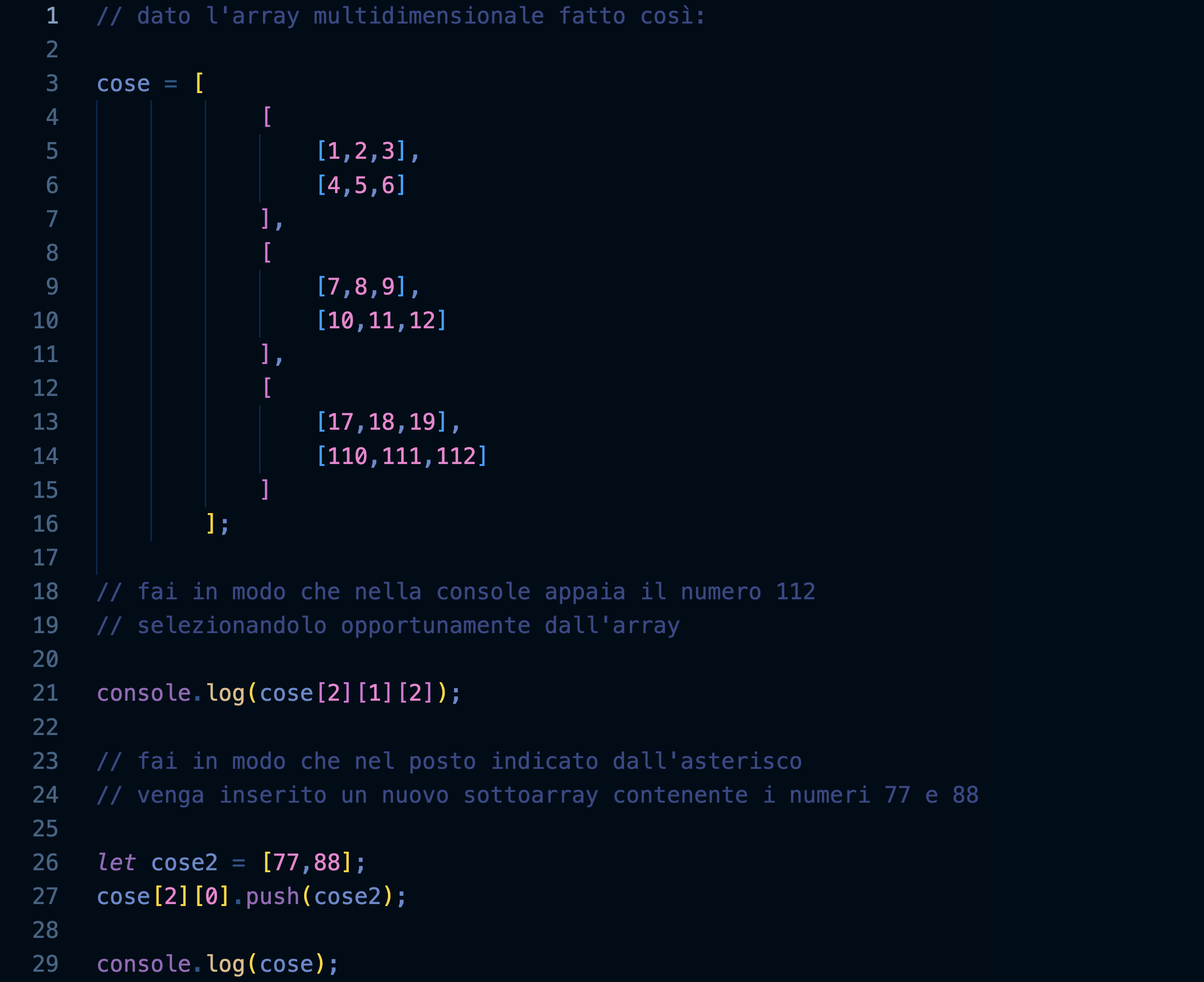
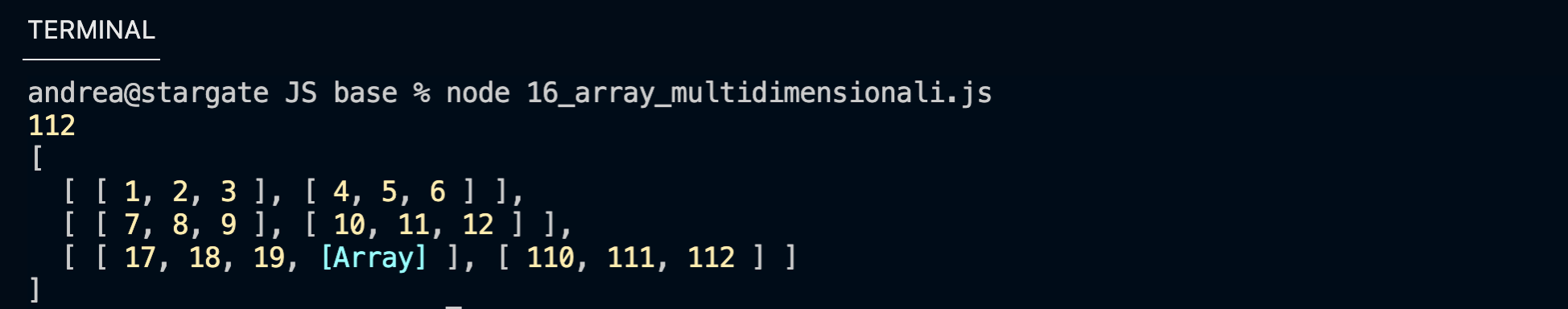
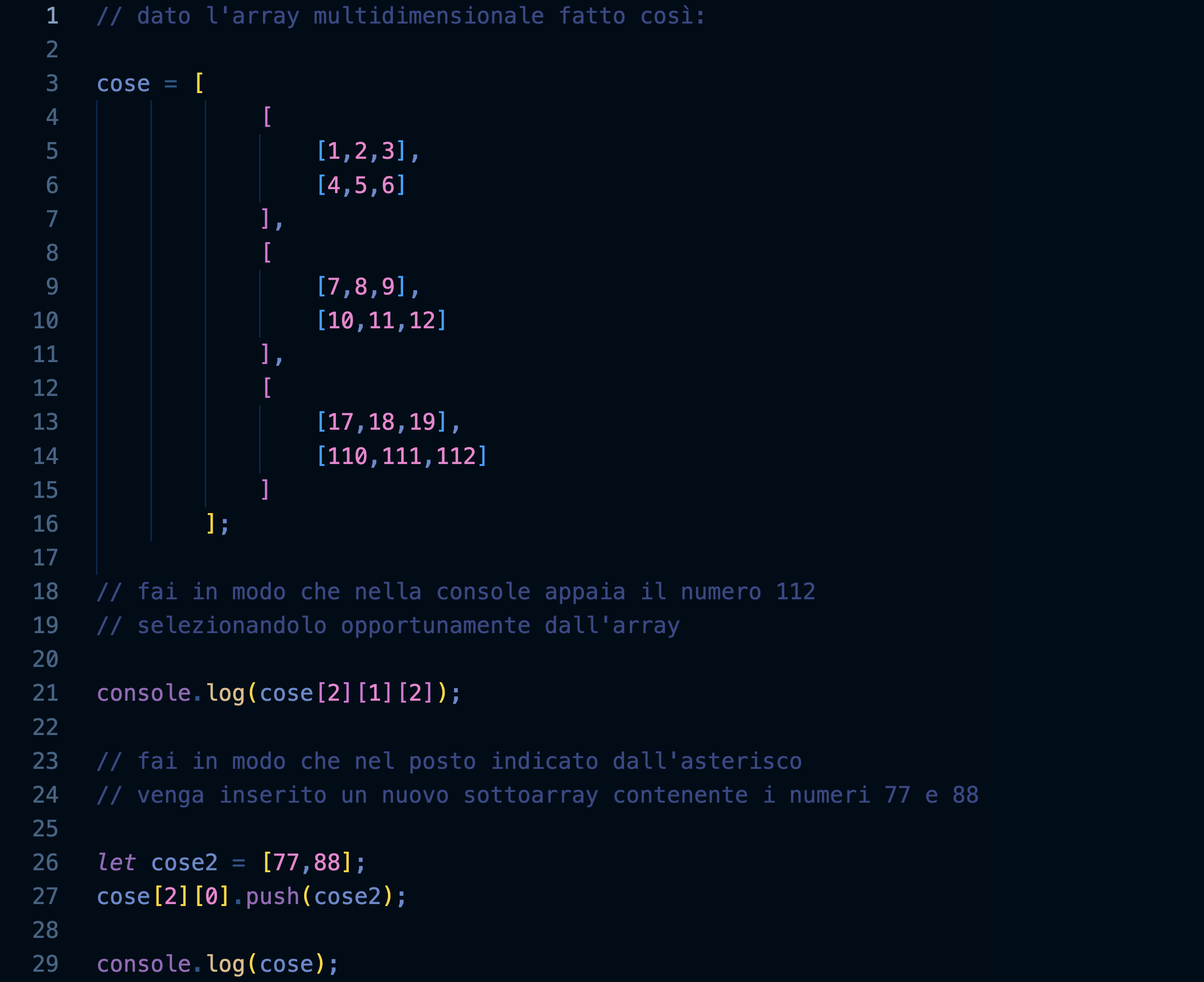
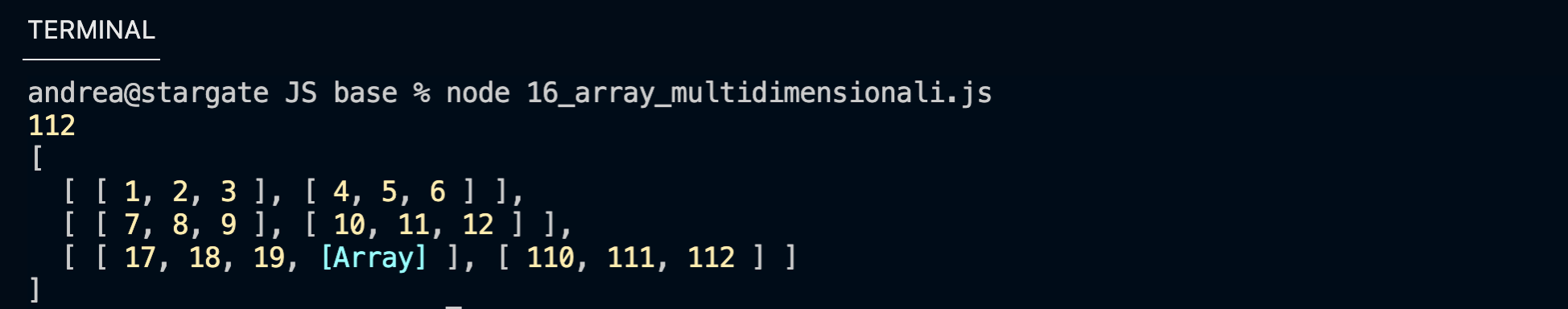
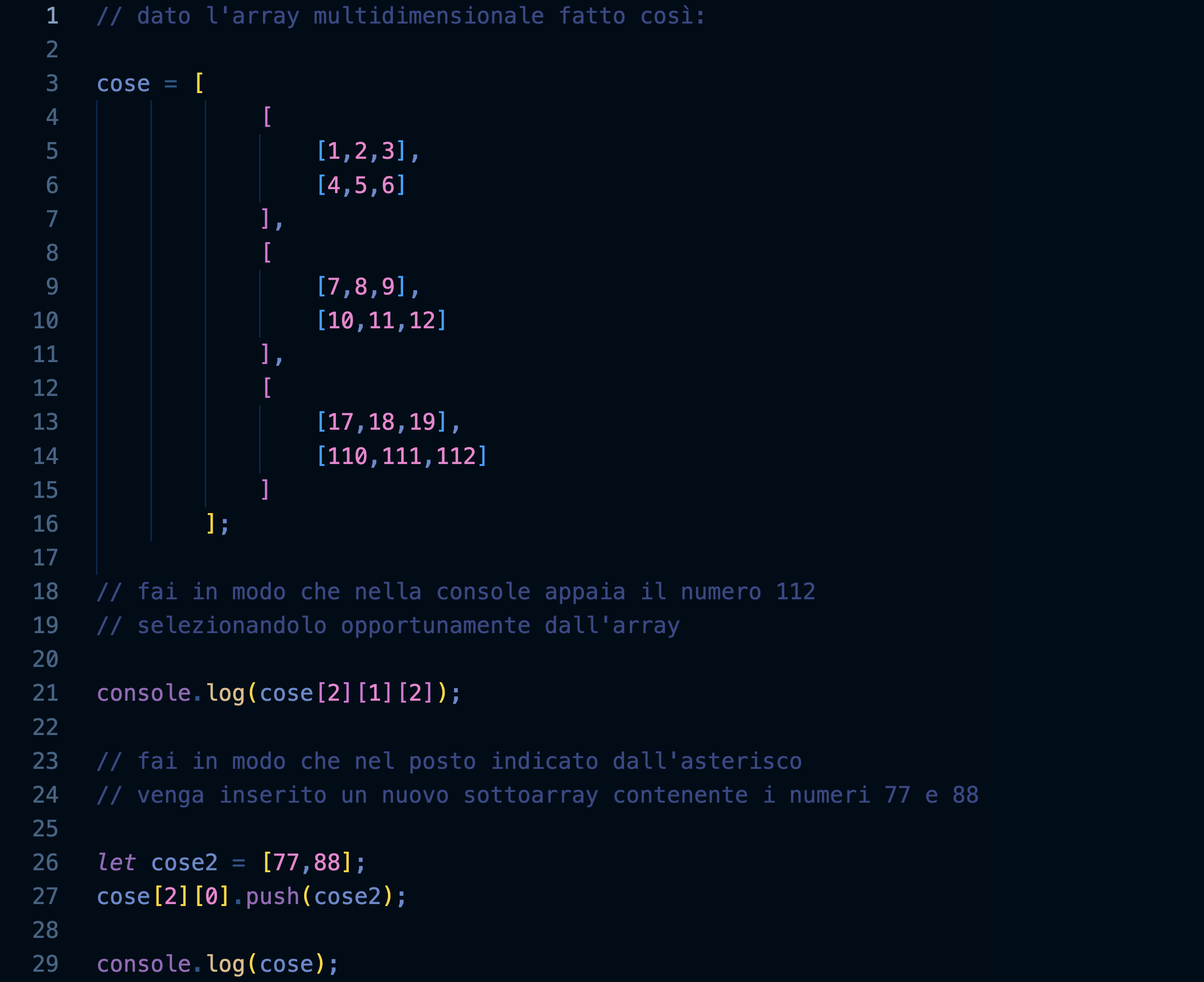
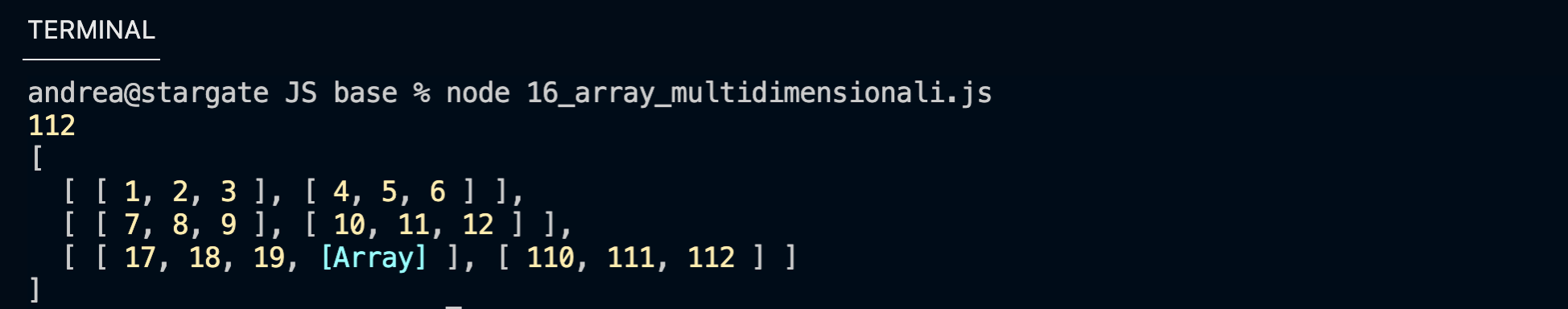
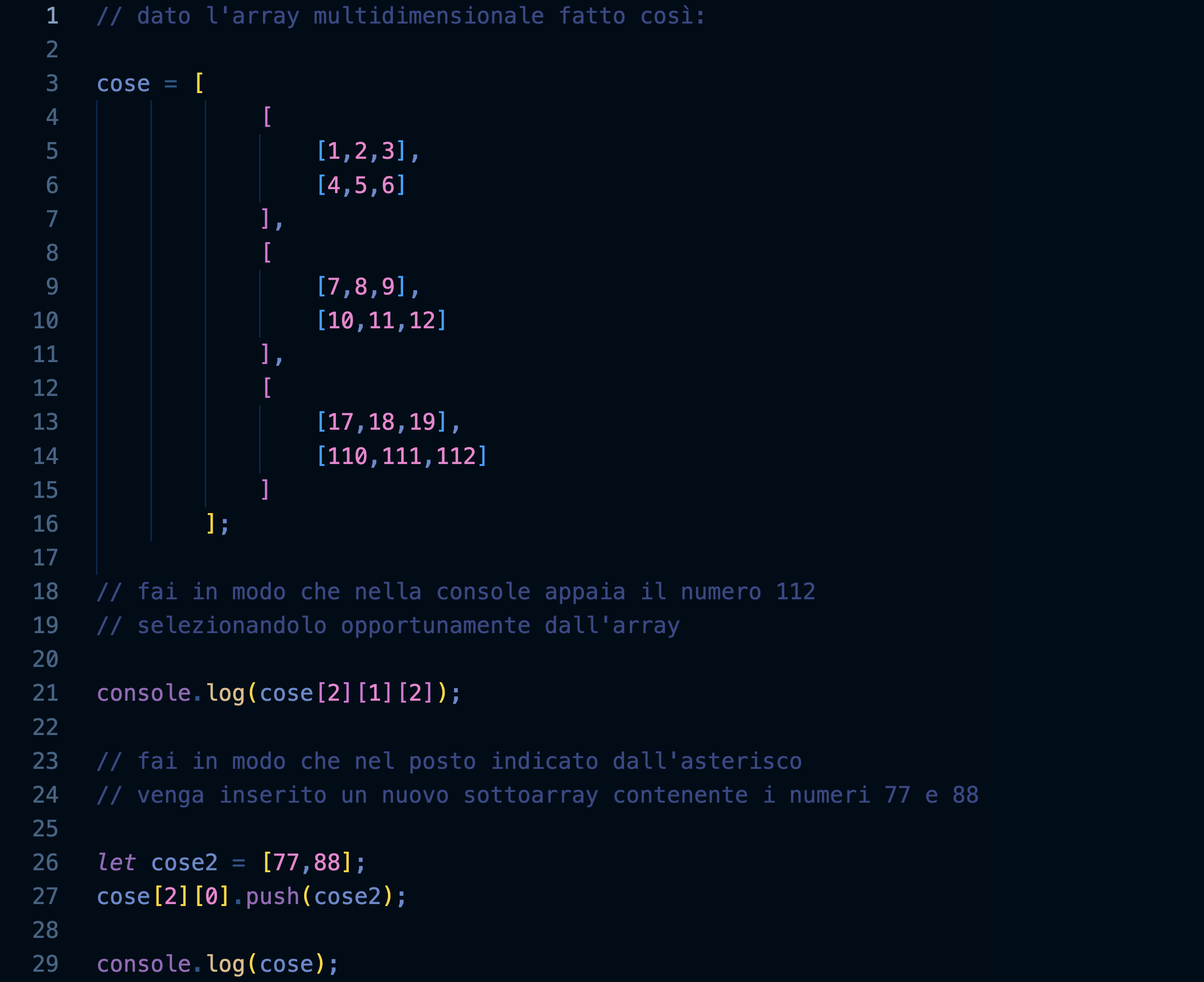
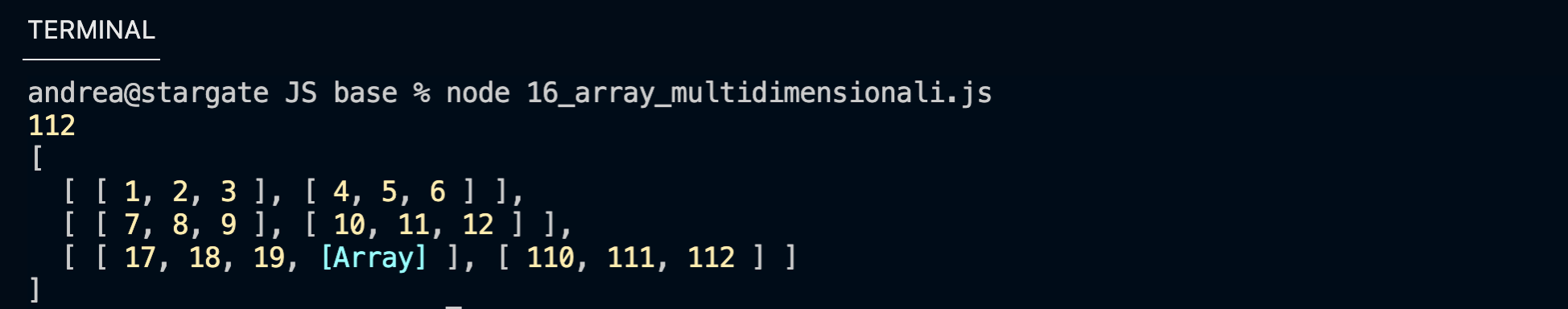
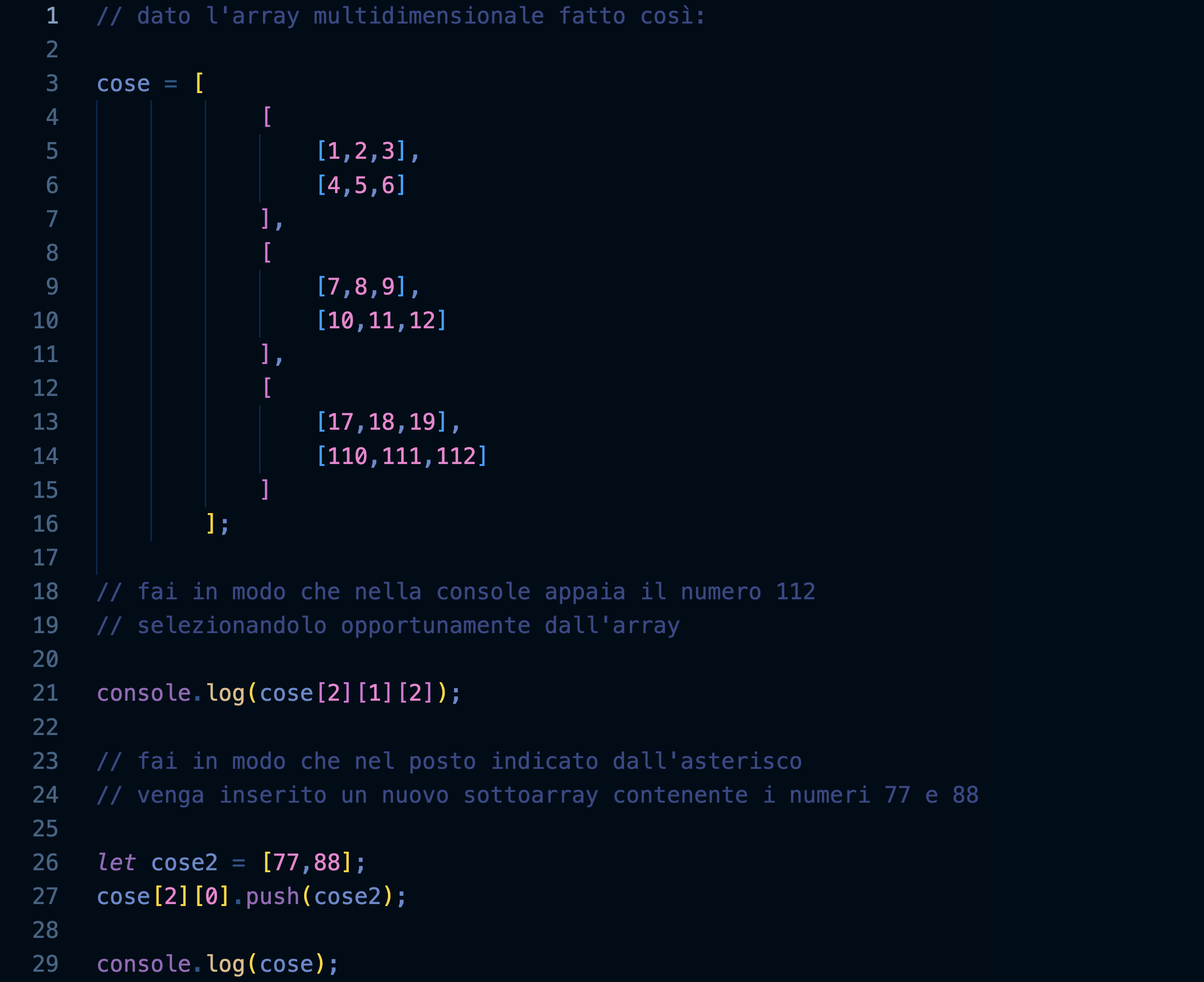
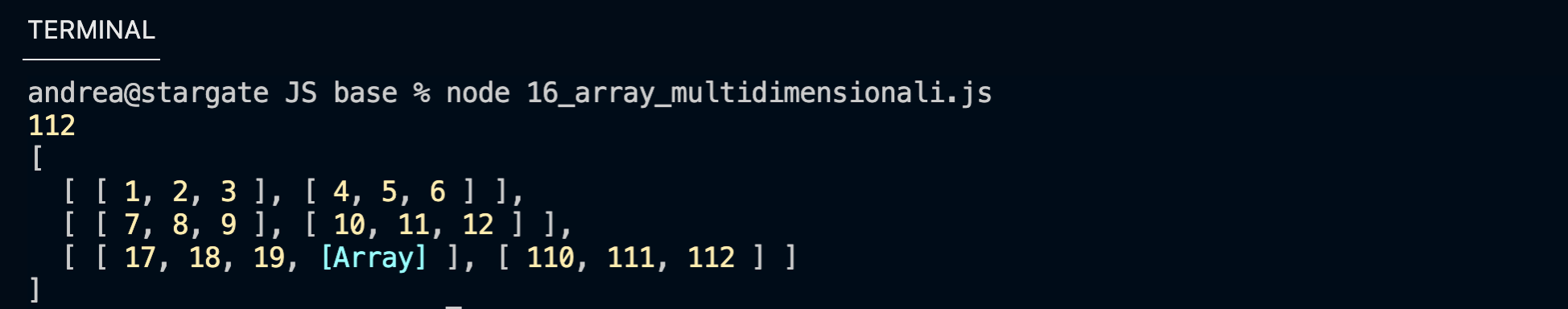
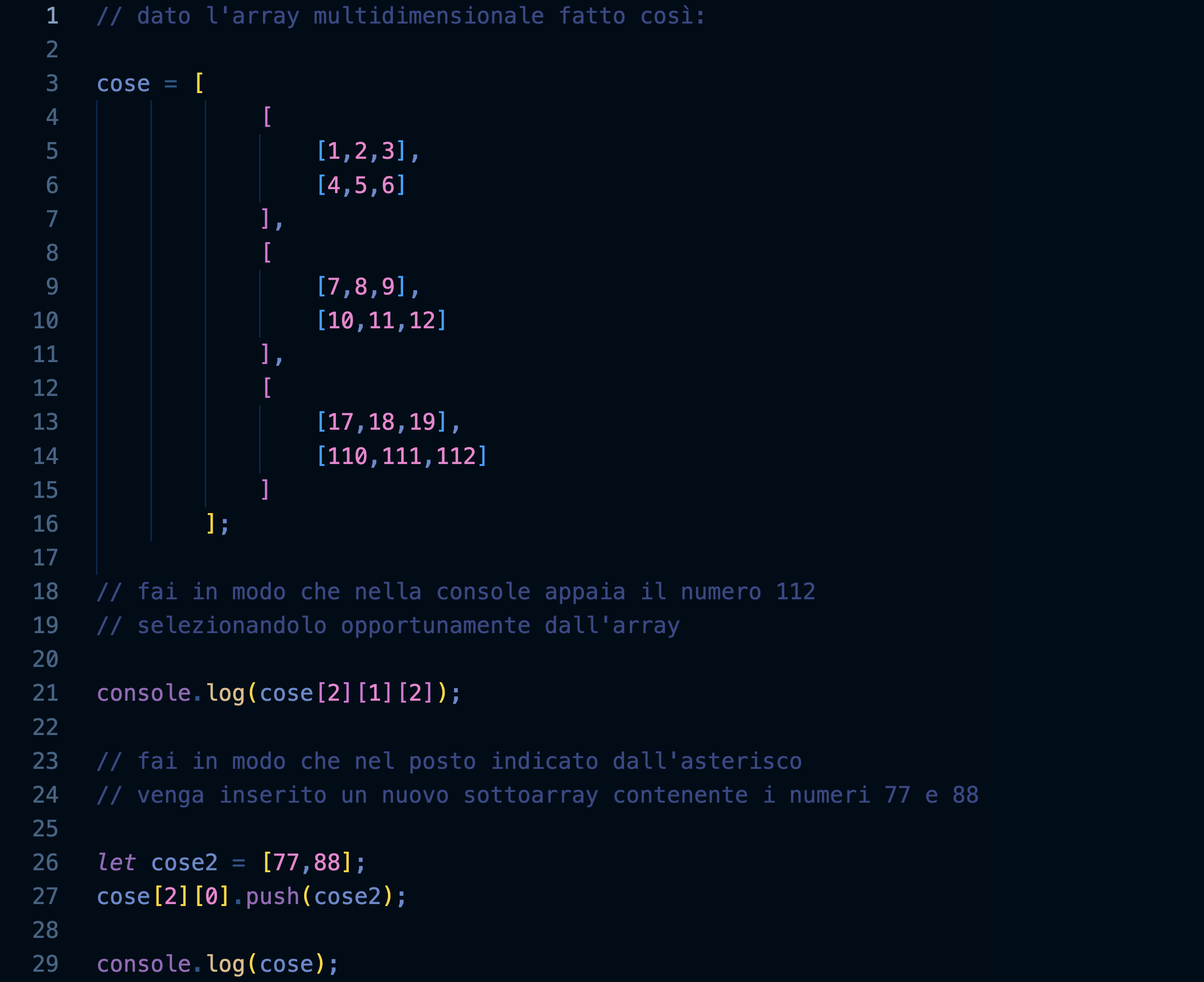
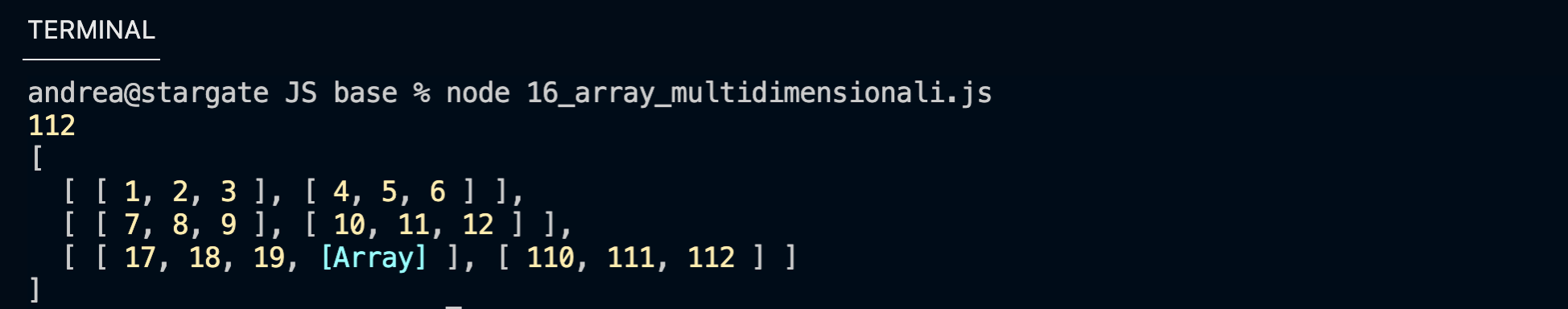
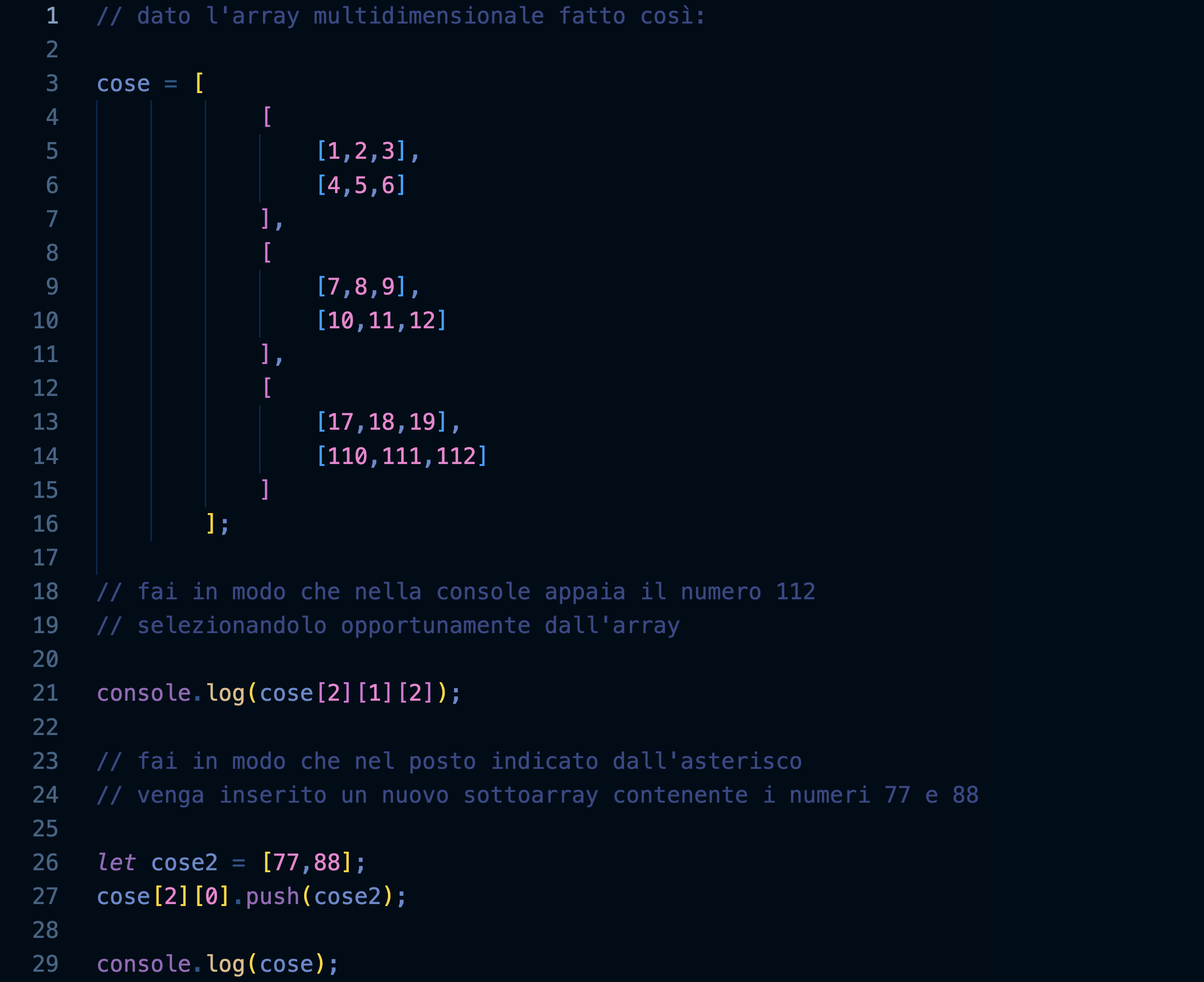
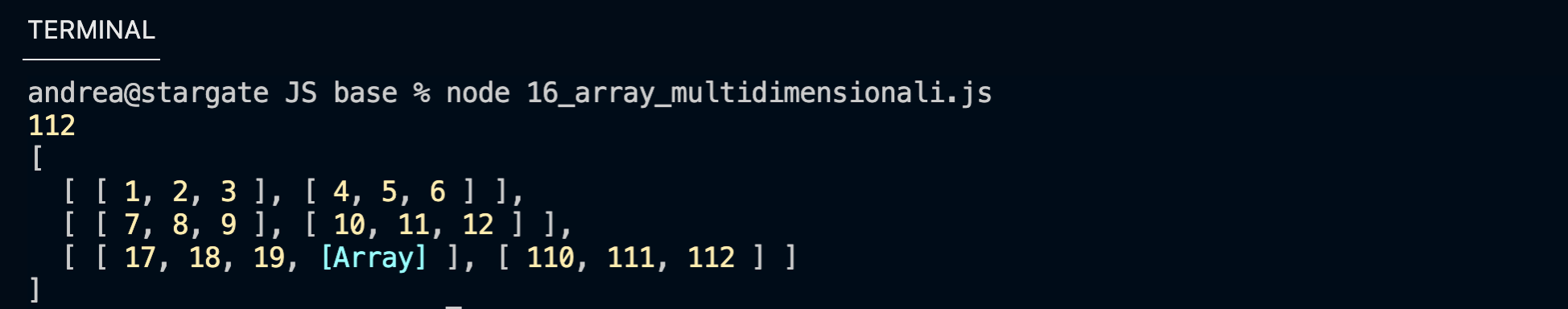
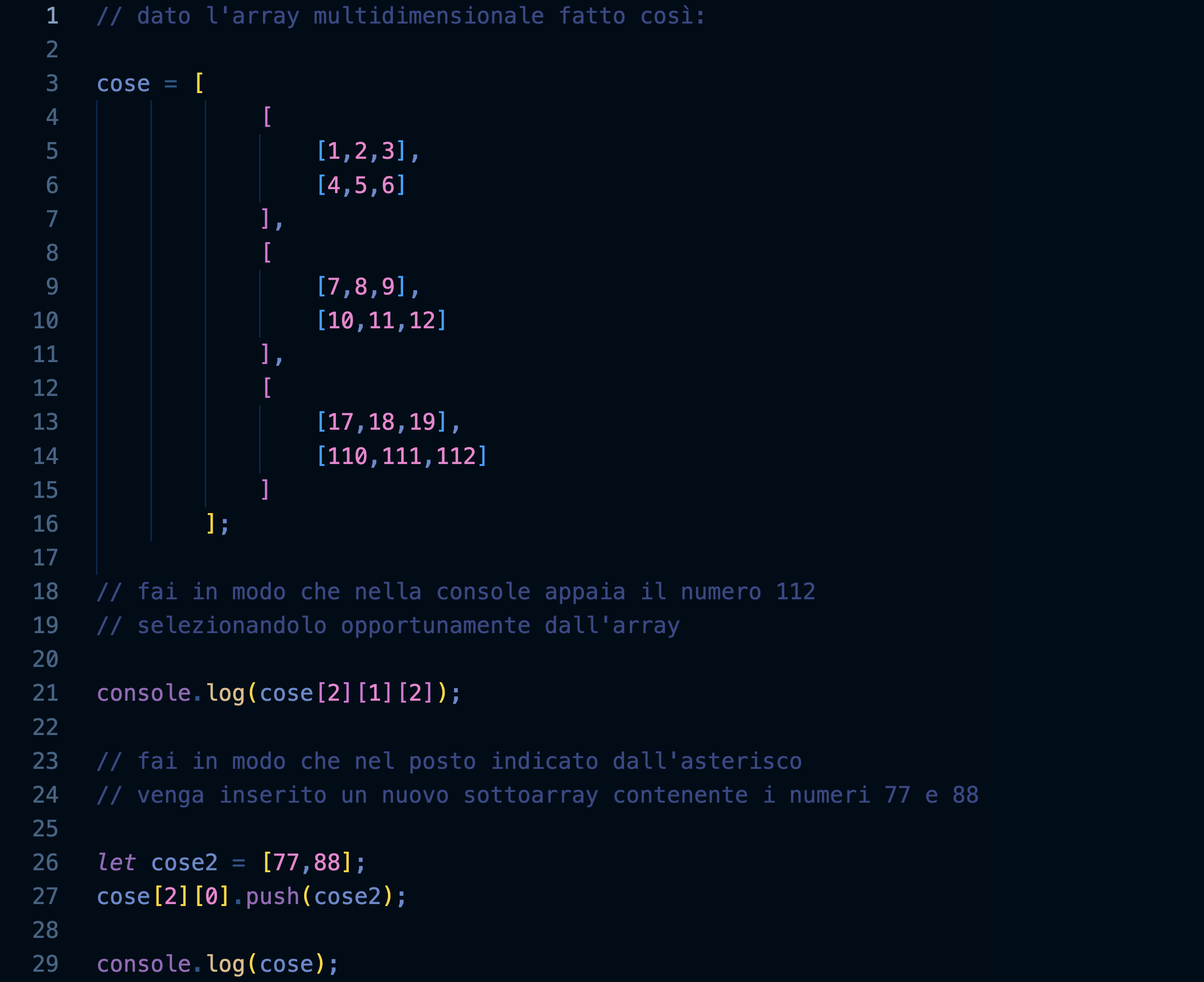
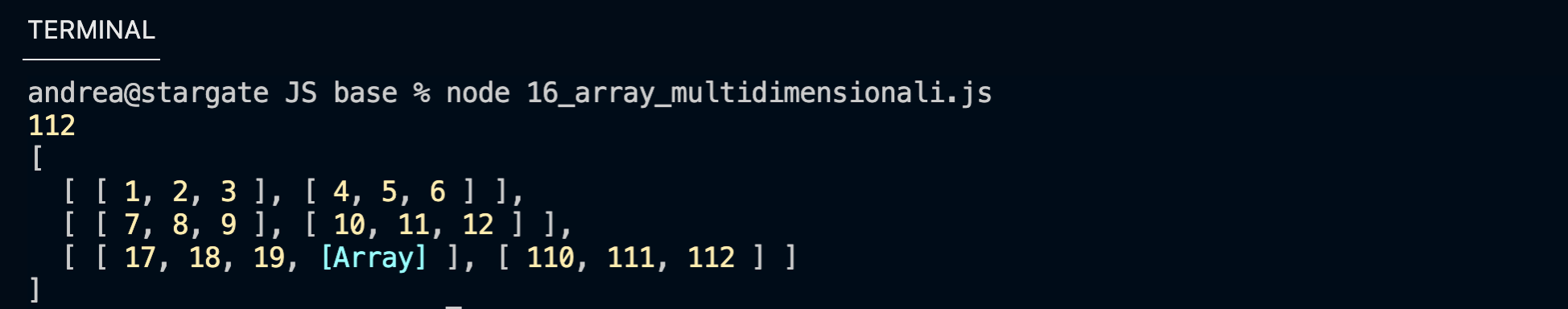
Array multidimensionali


indexOf

Restituisce la posizione dell'elemento (partendo da 0).
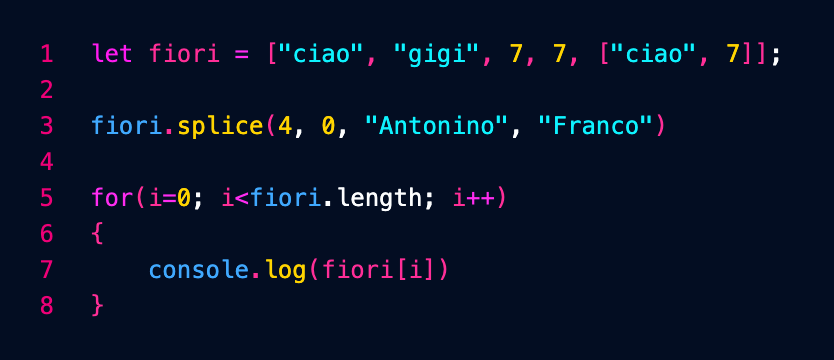
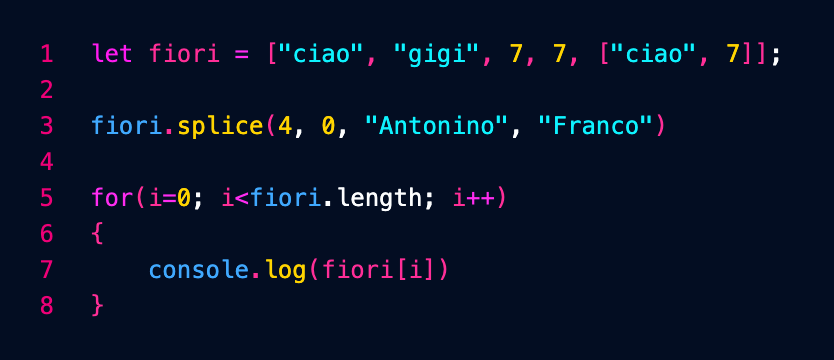
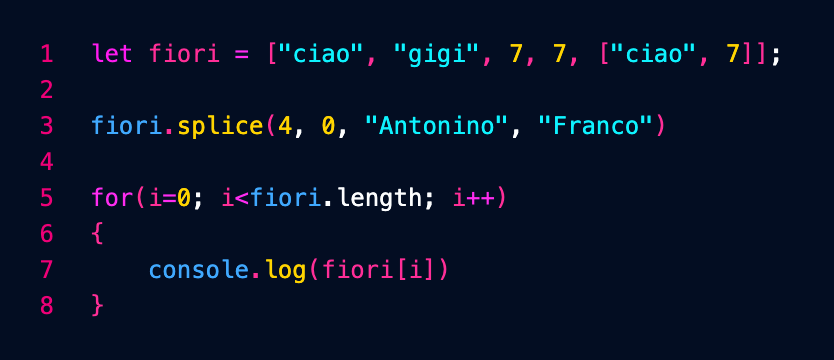
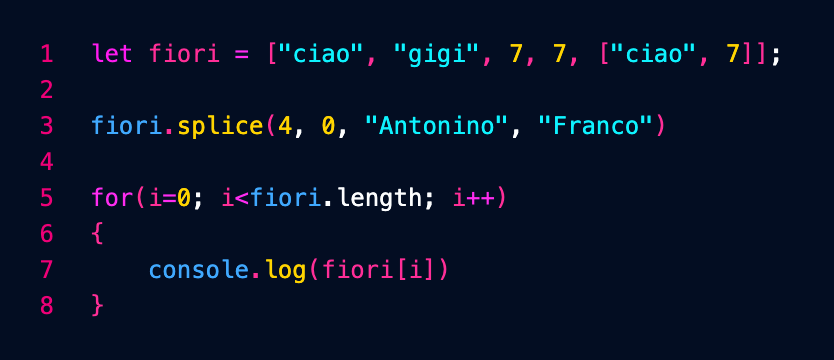
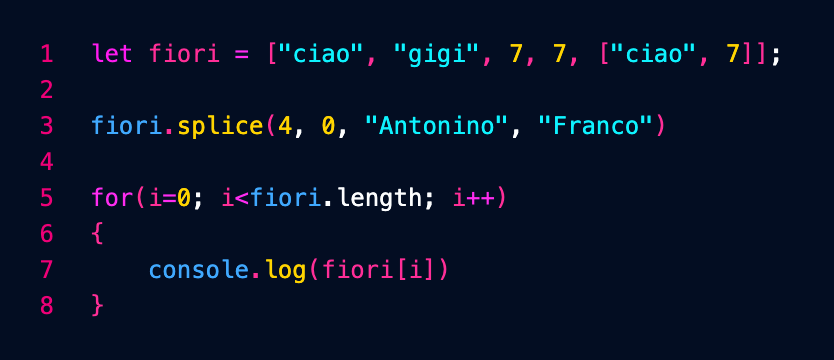
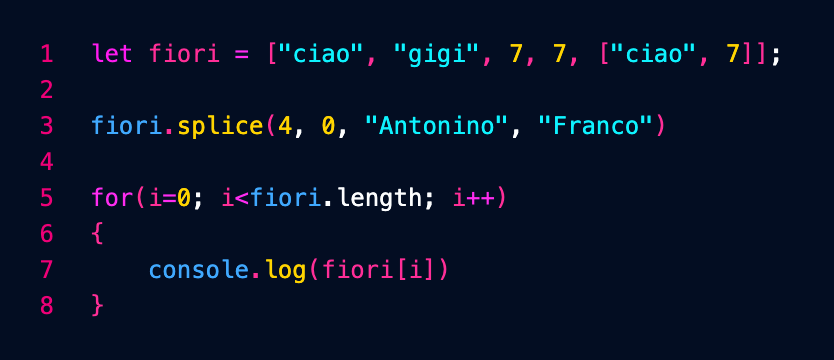
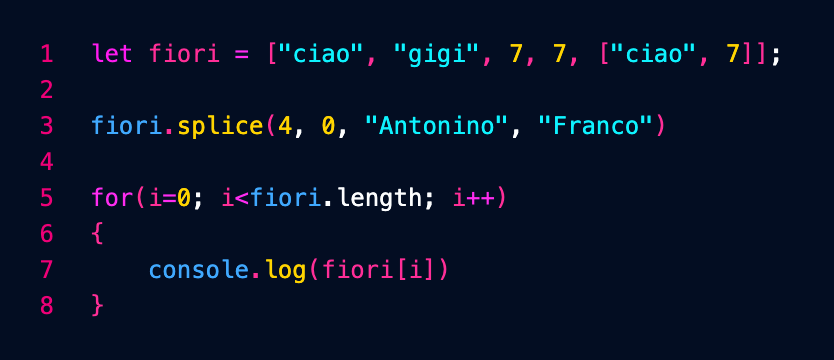
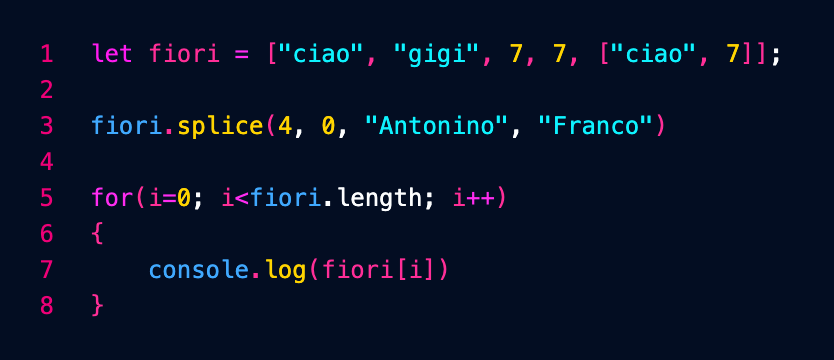
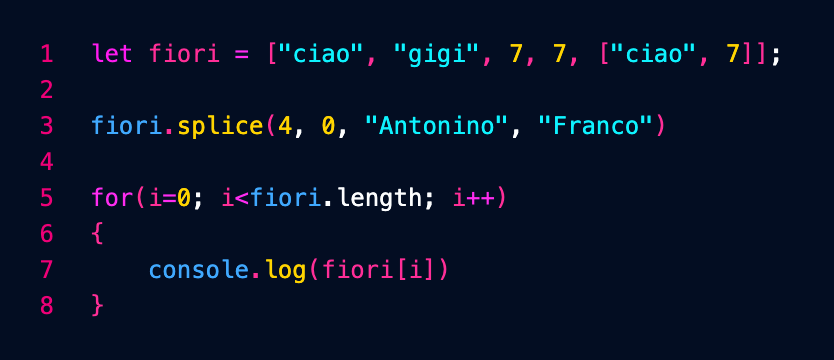
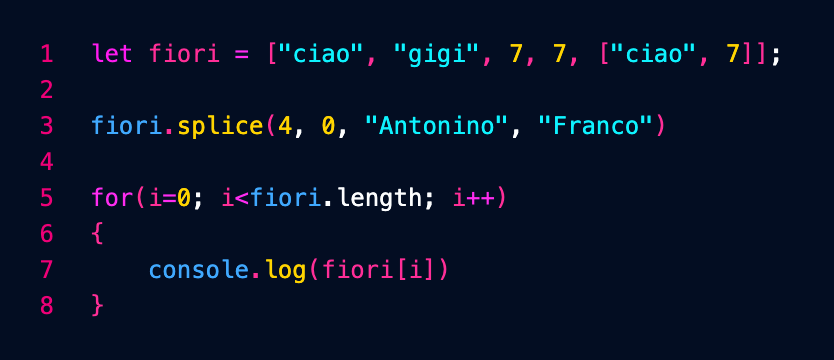
Splice
Splice serve per rimuovere o aggiungere elementi al mio array in una certa posizione, esempio:
array.splice(4, 2) = toglie 2 elementi dell'array partendo da quello di indice 4 (toglie quello di indice 4 e quello di indice 5)
array.splice(4, 2, "franco") = toglie 2 elementi dell'array partendo da quello di indice 4 e aggiunge una stringa

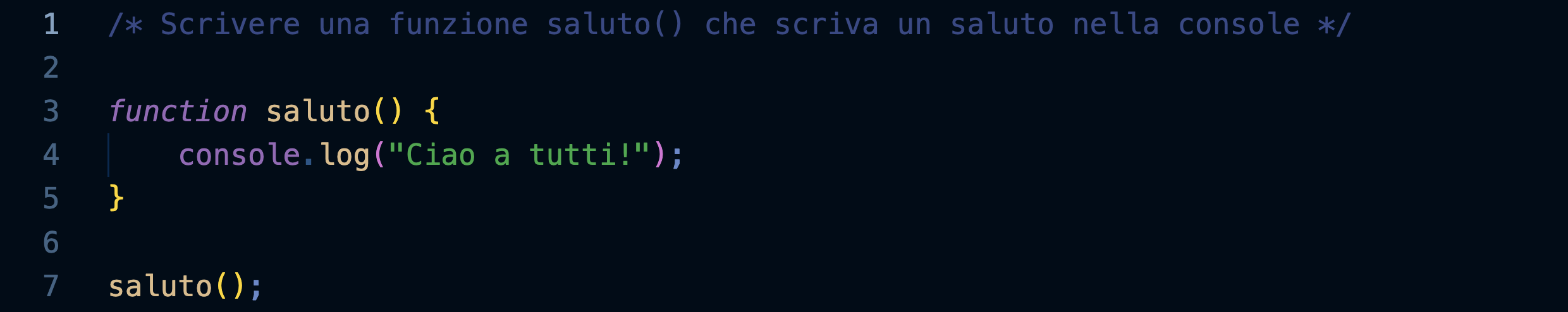
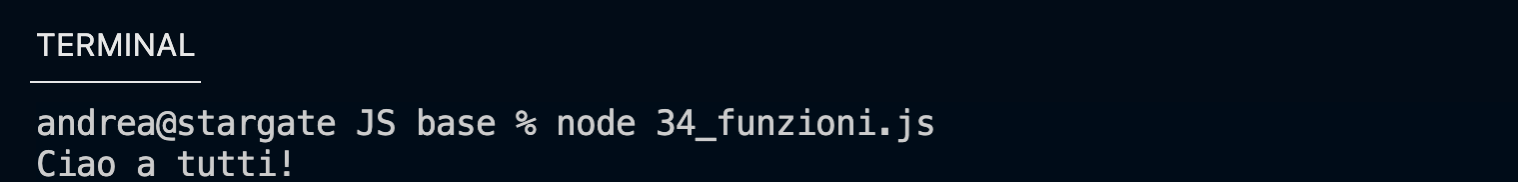
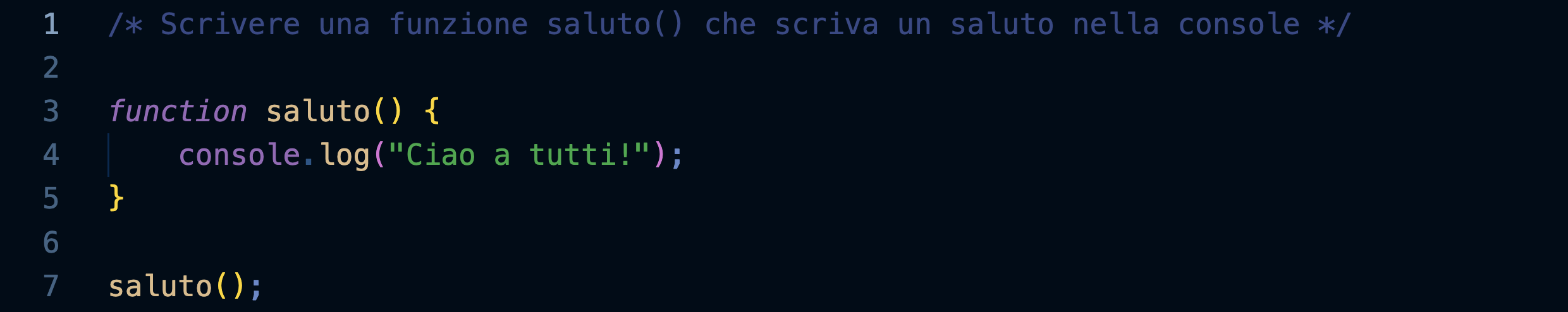
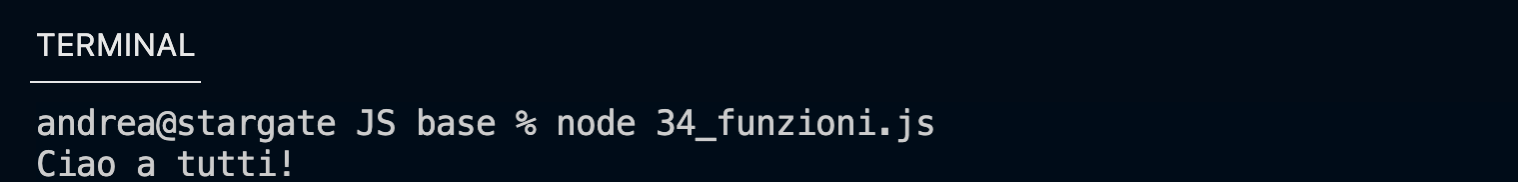
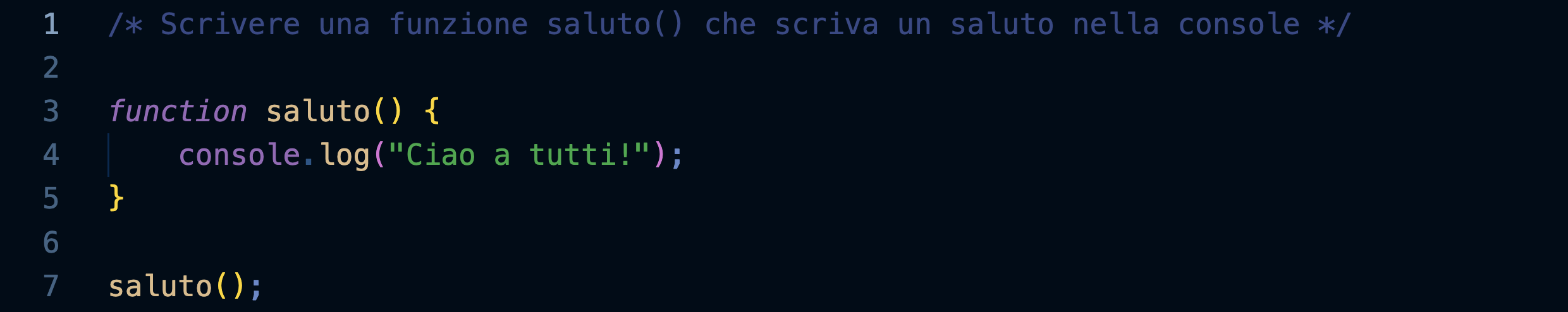
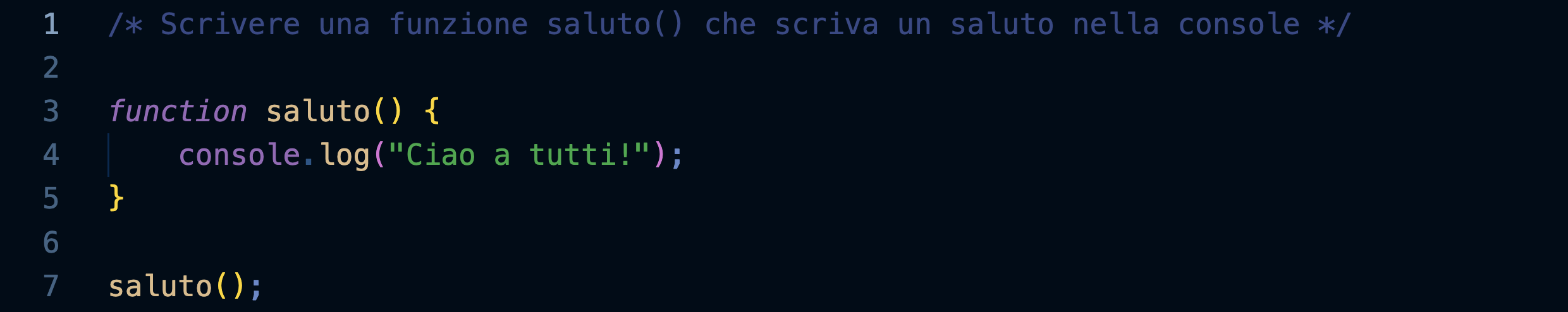
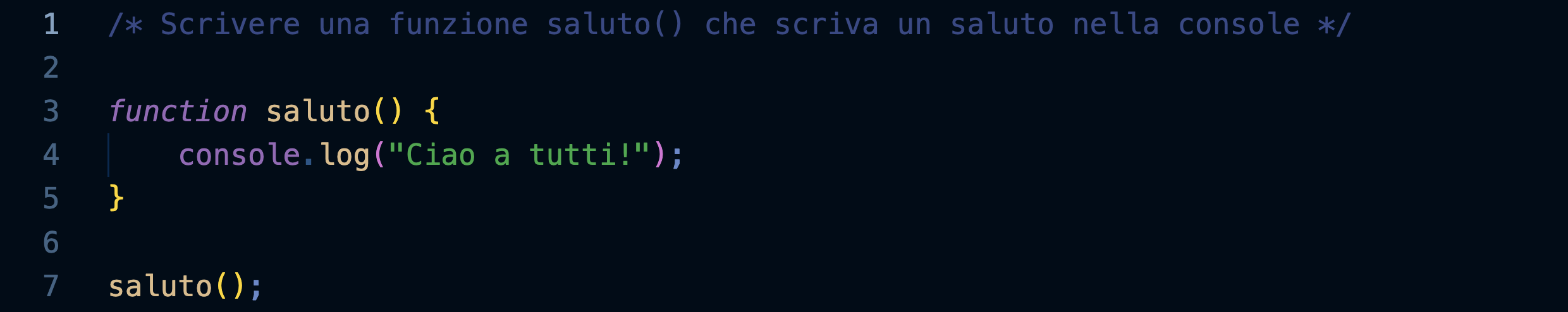
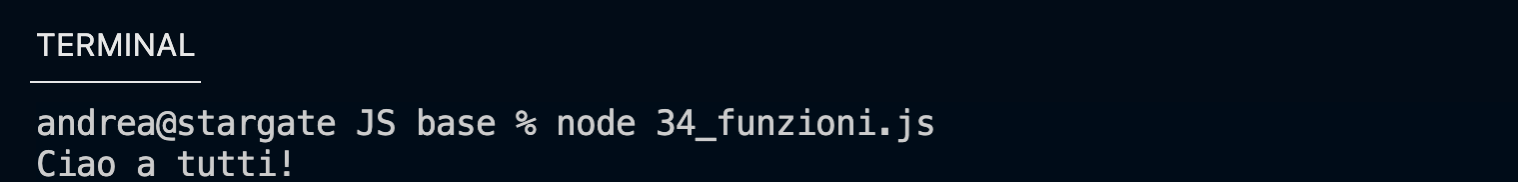
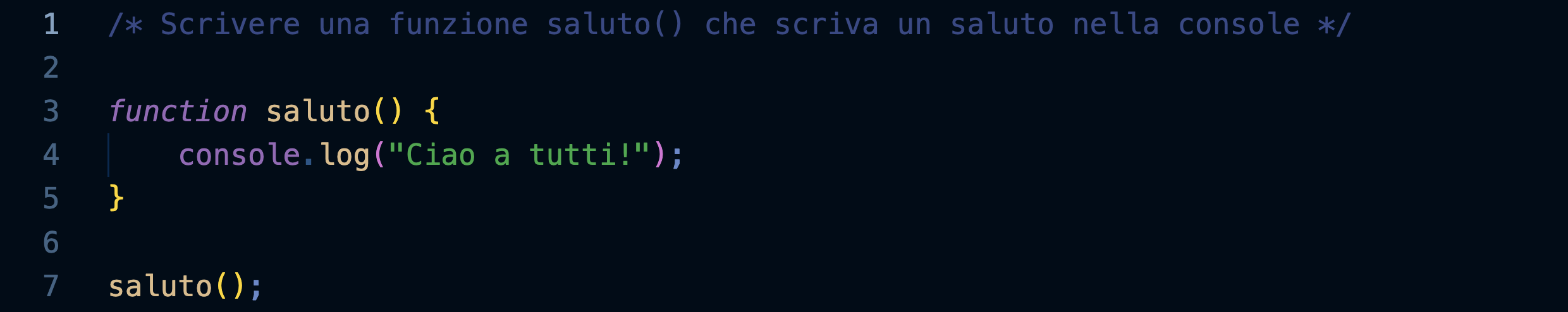
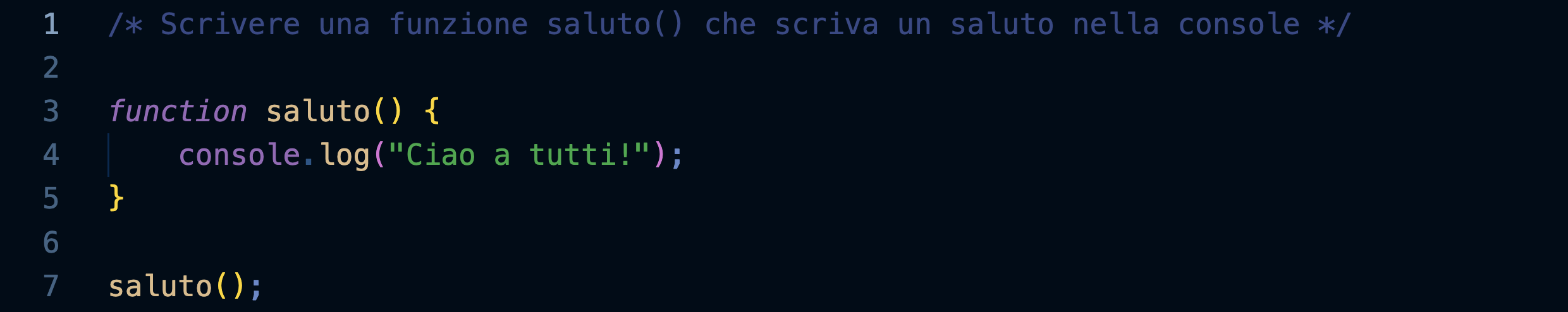
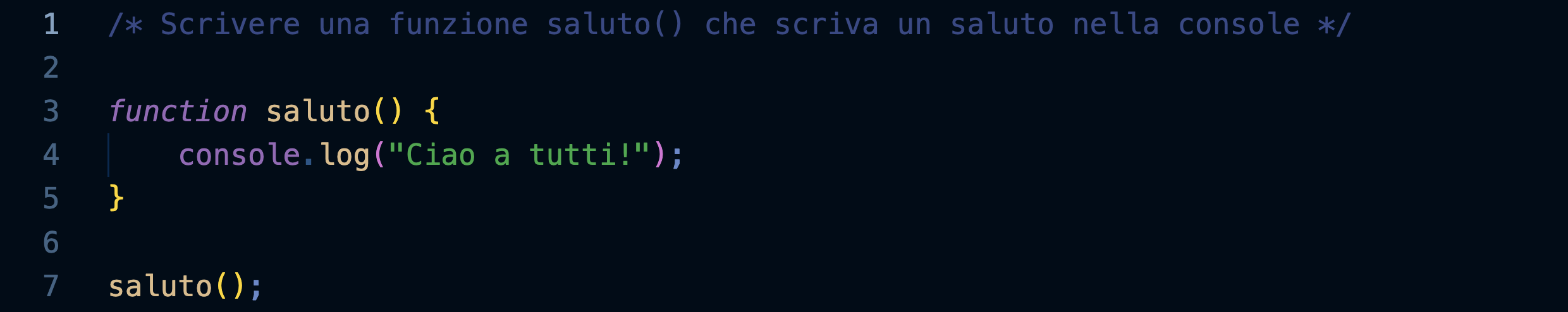
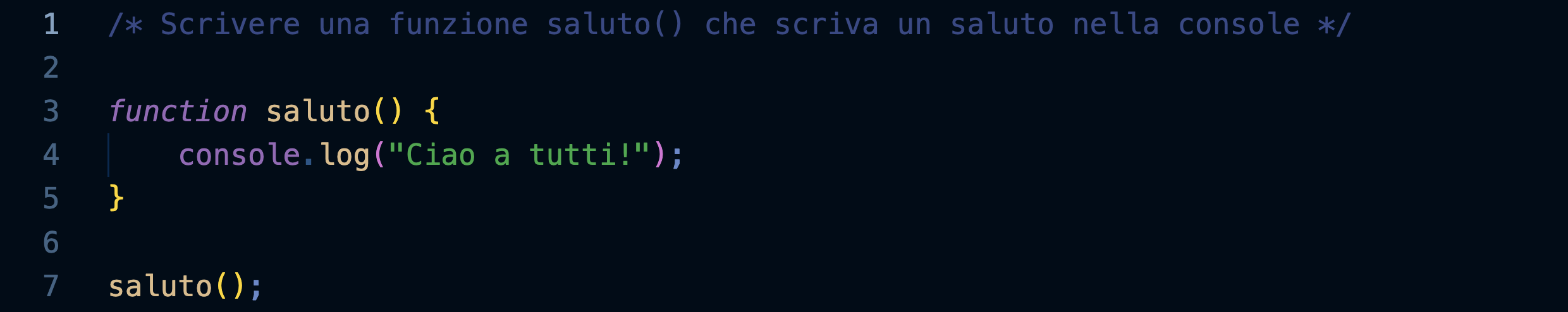
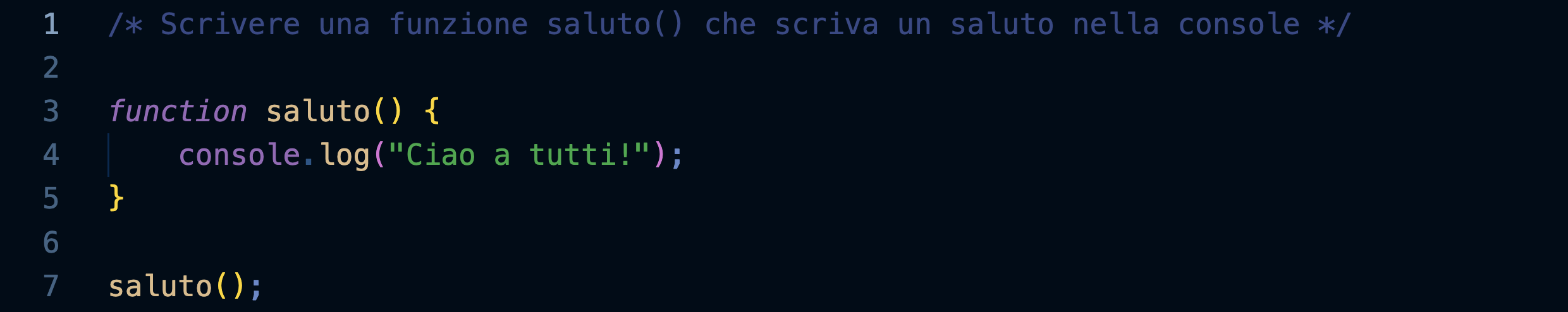
Funzioni
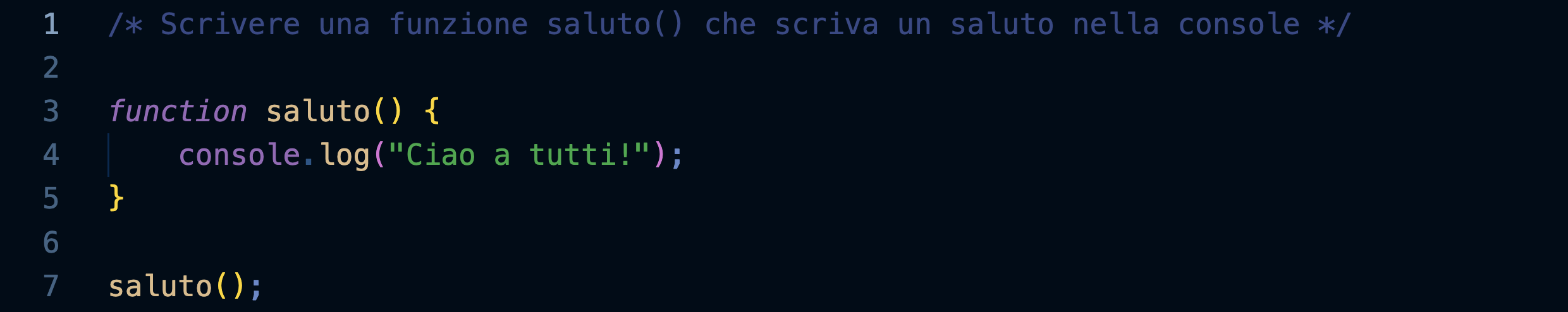
Definizione


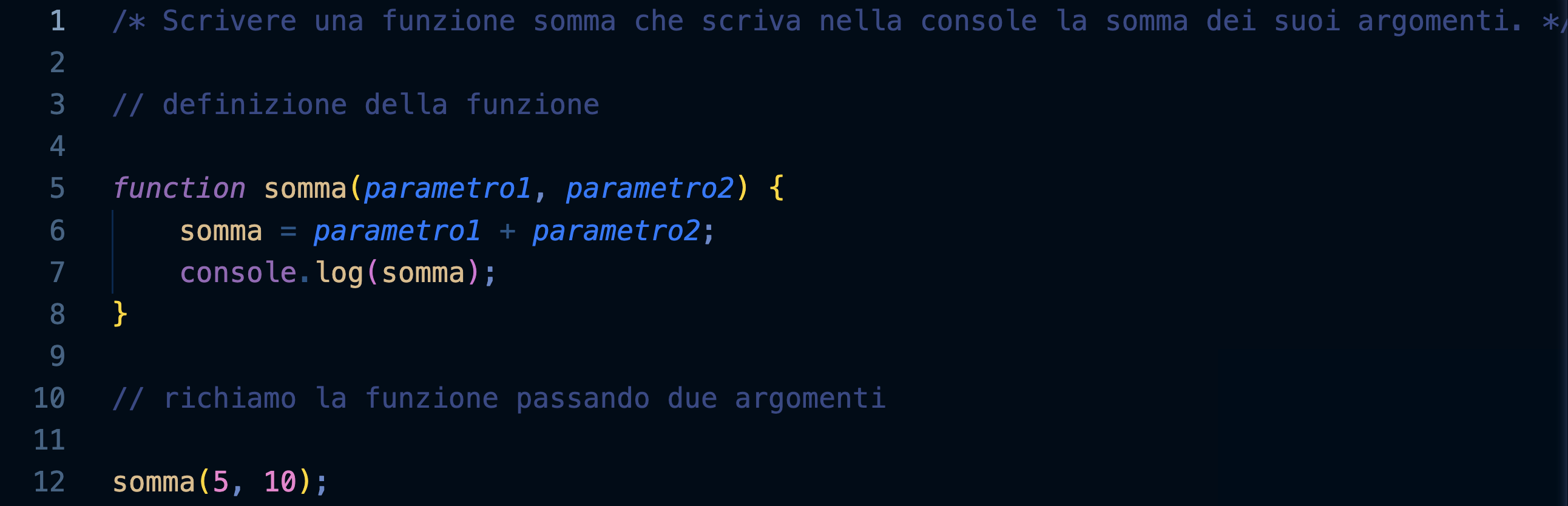
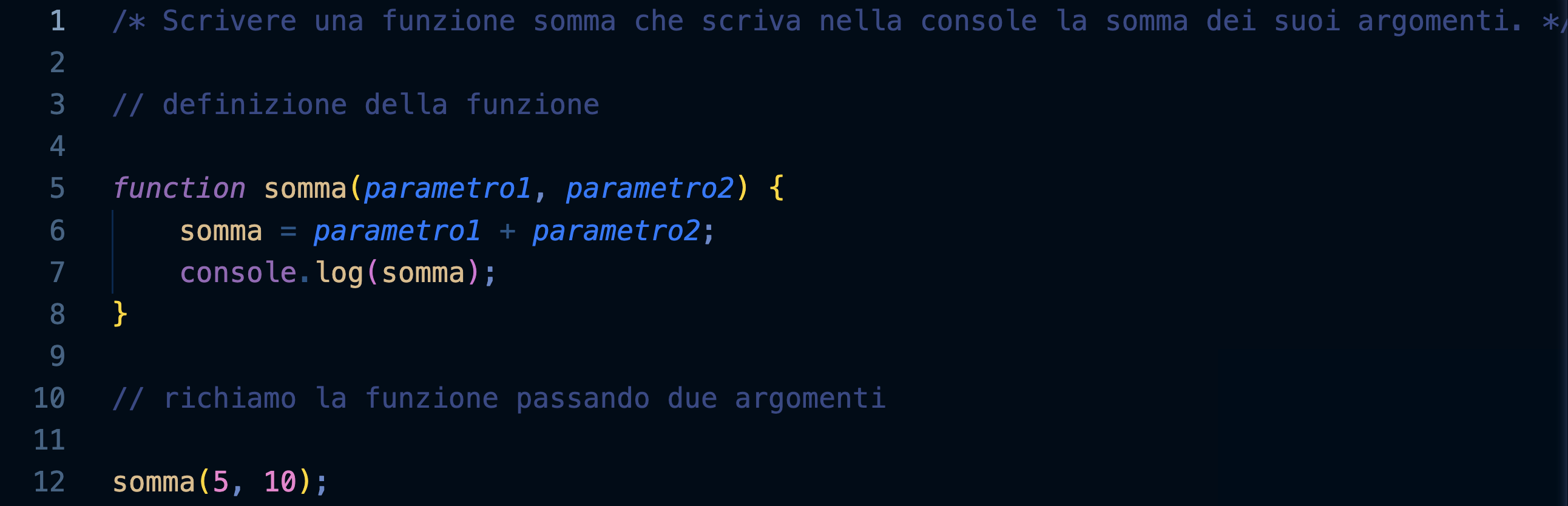
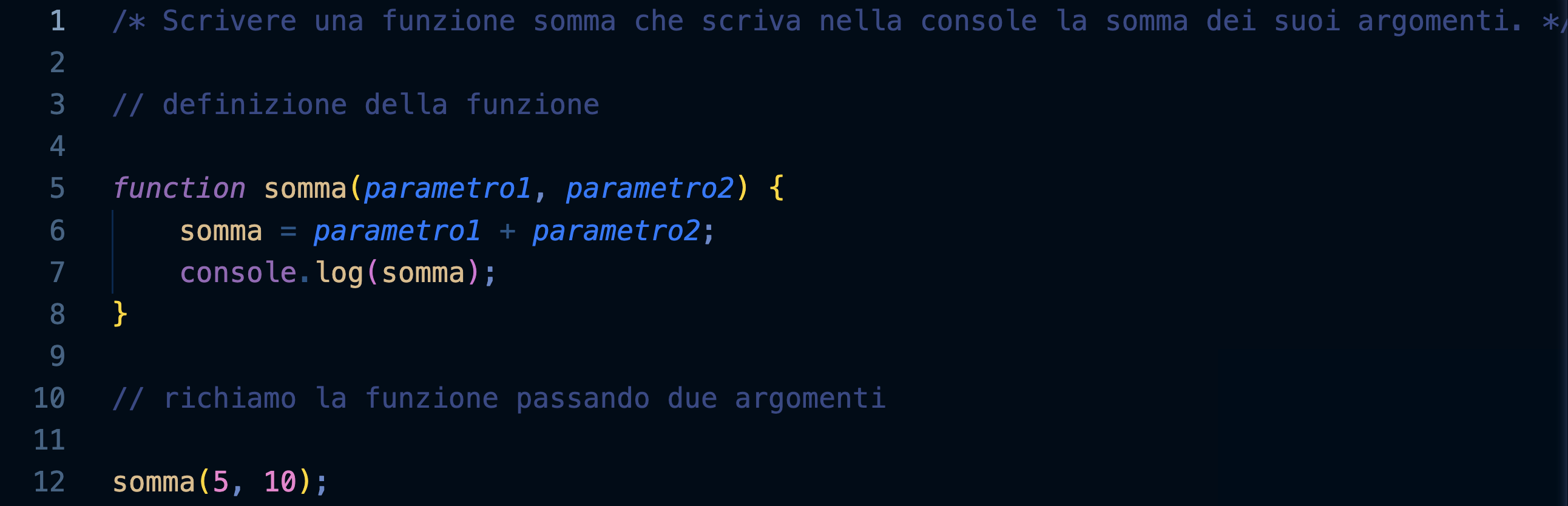
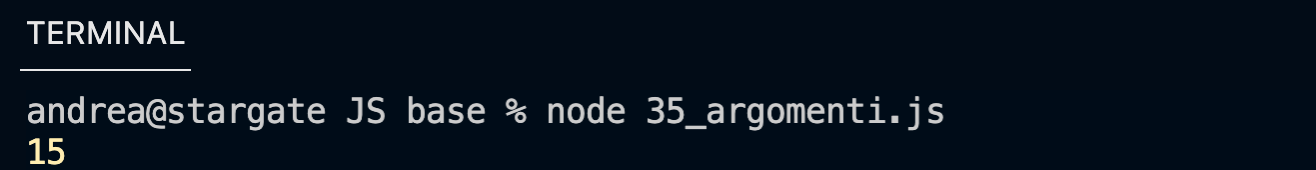
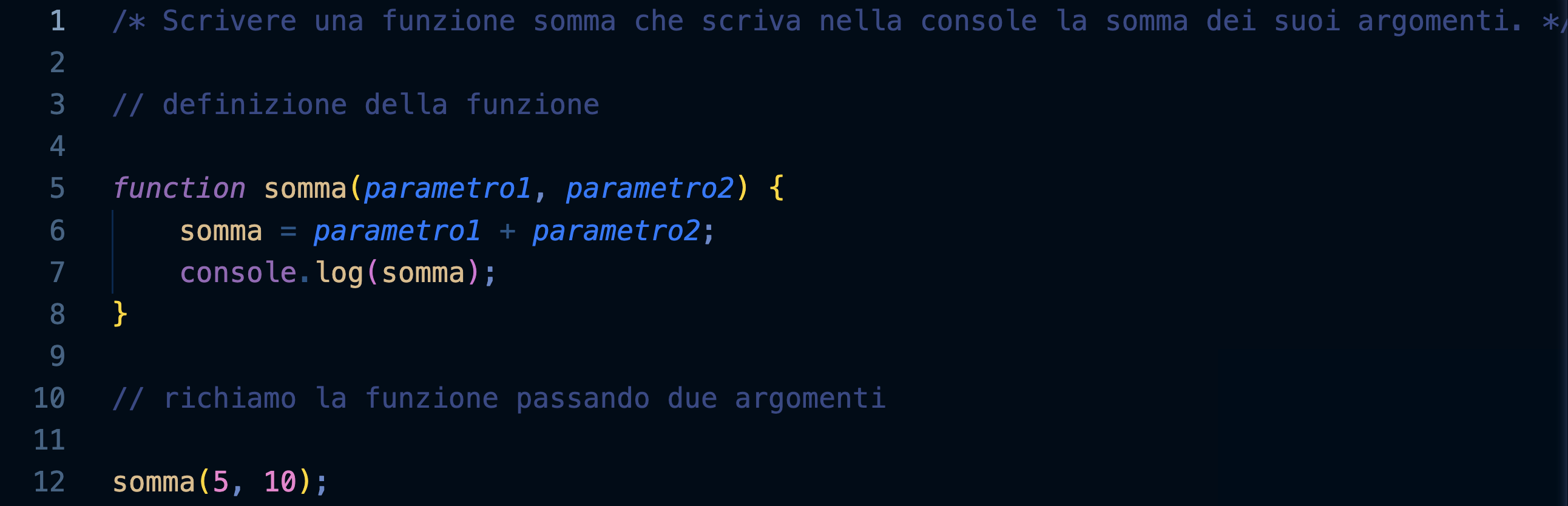
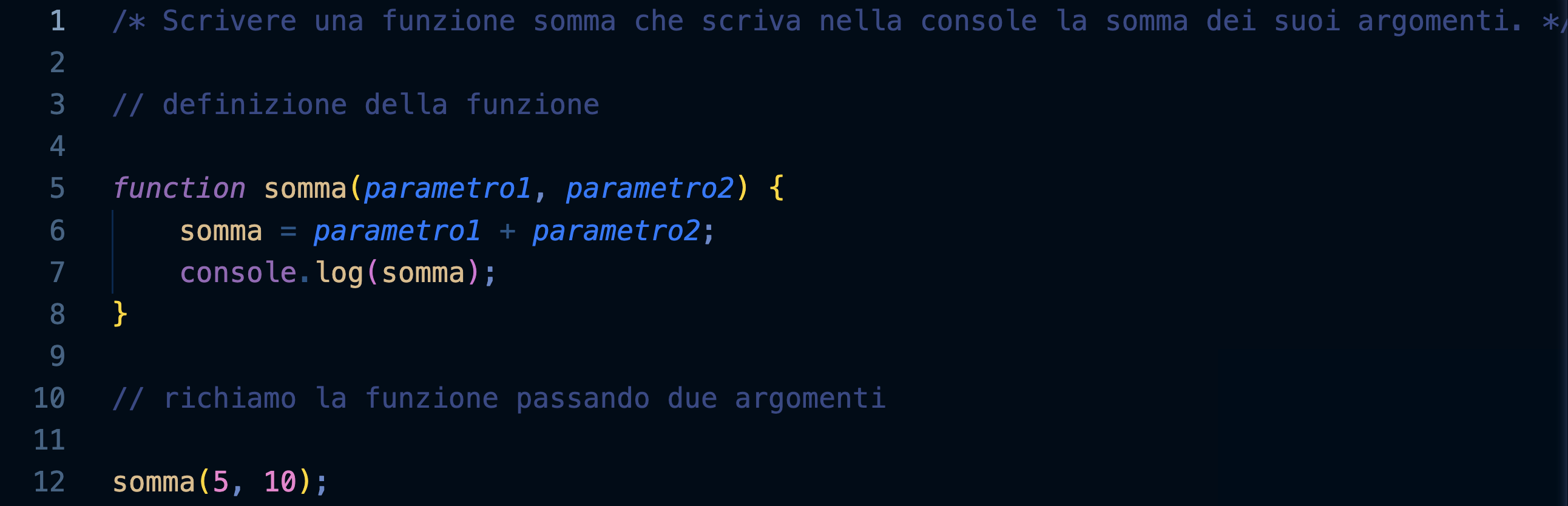
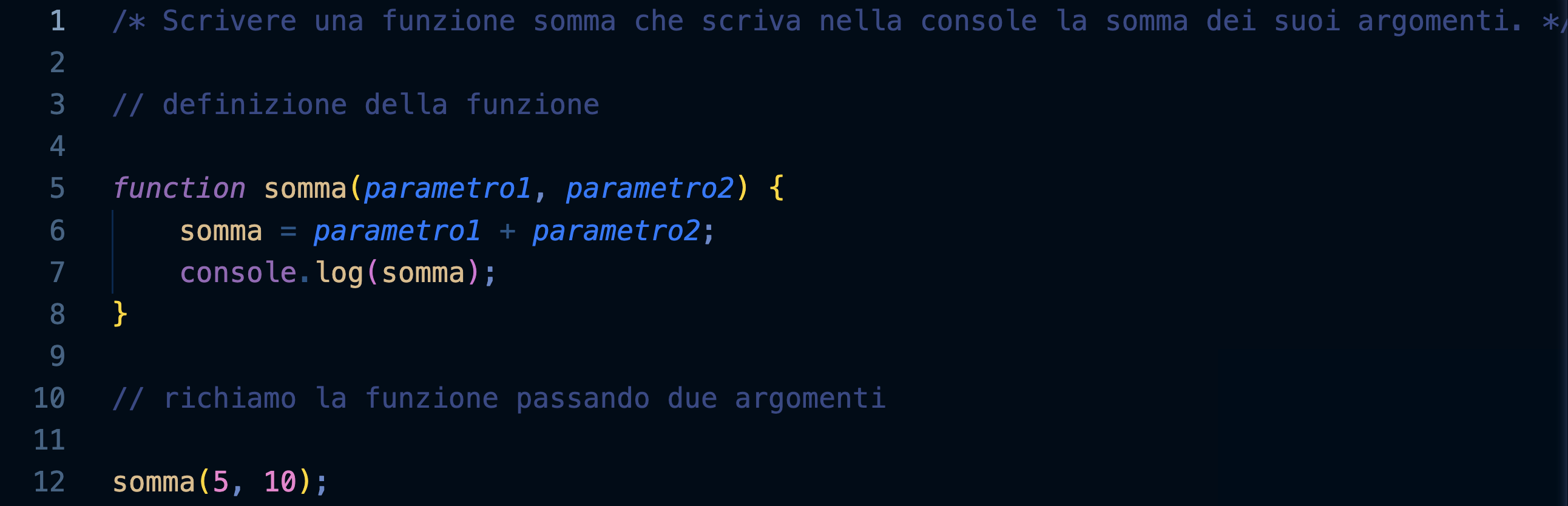
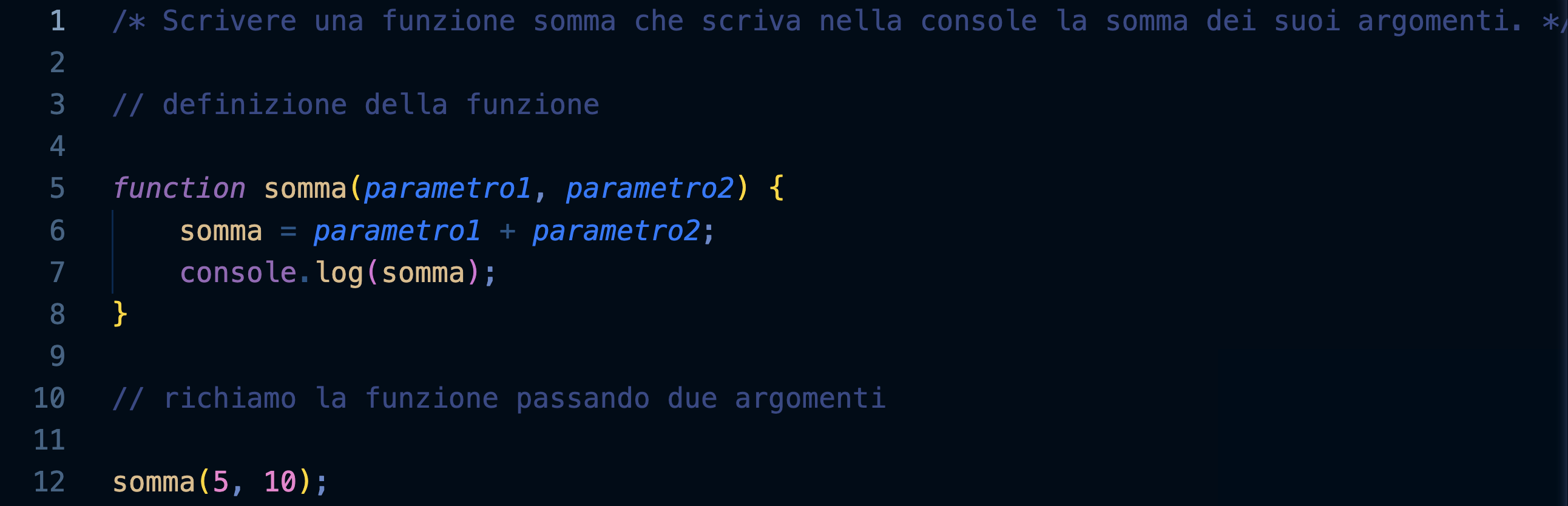
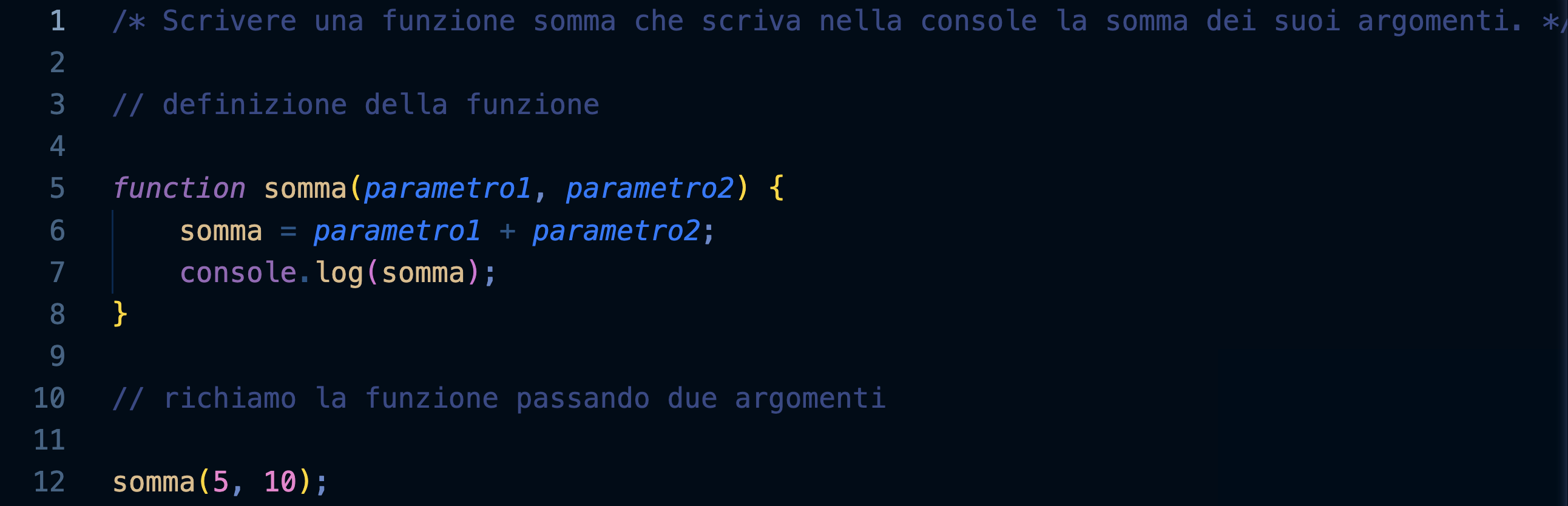
Argomenti


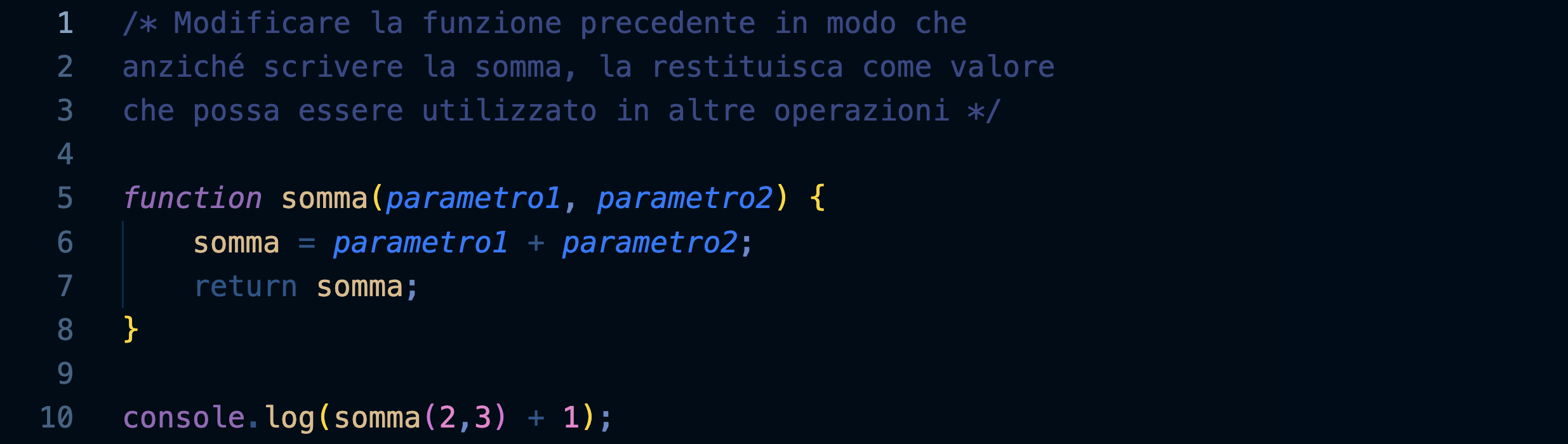
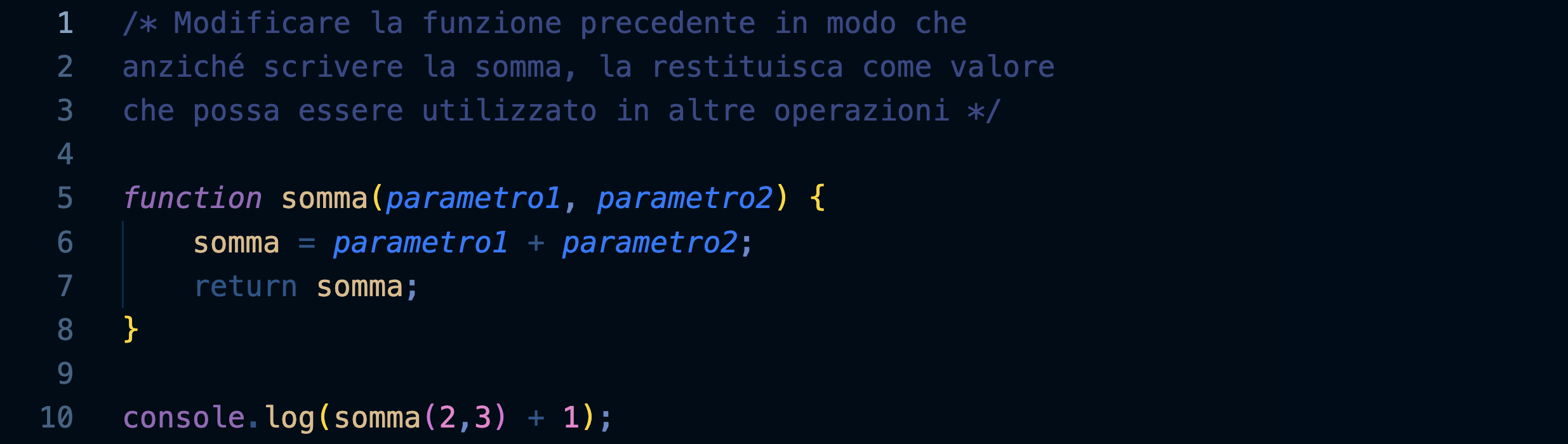
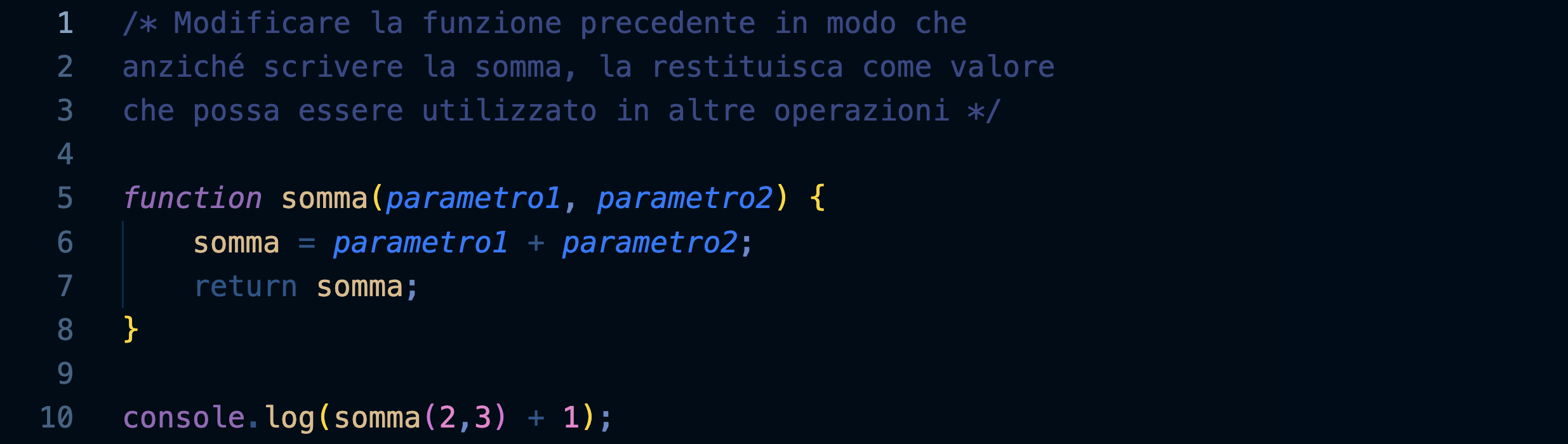
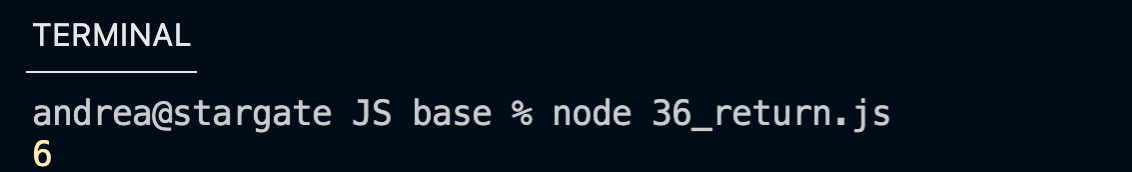
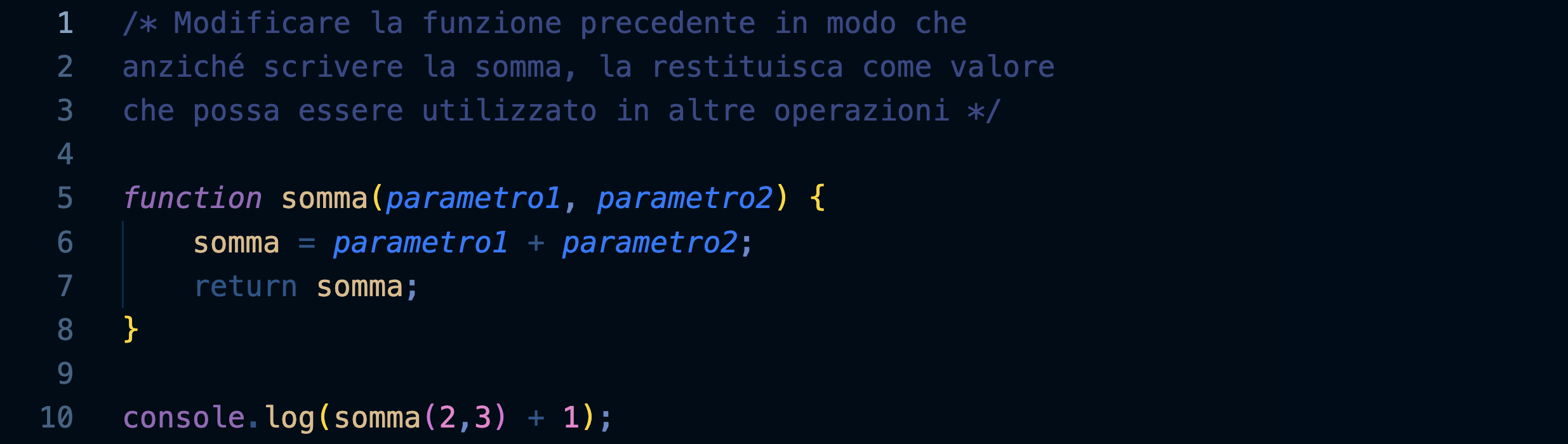
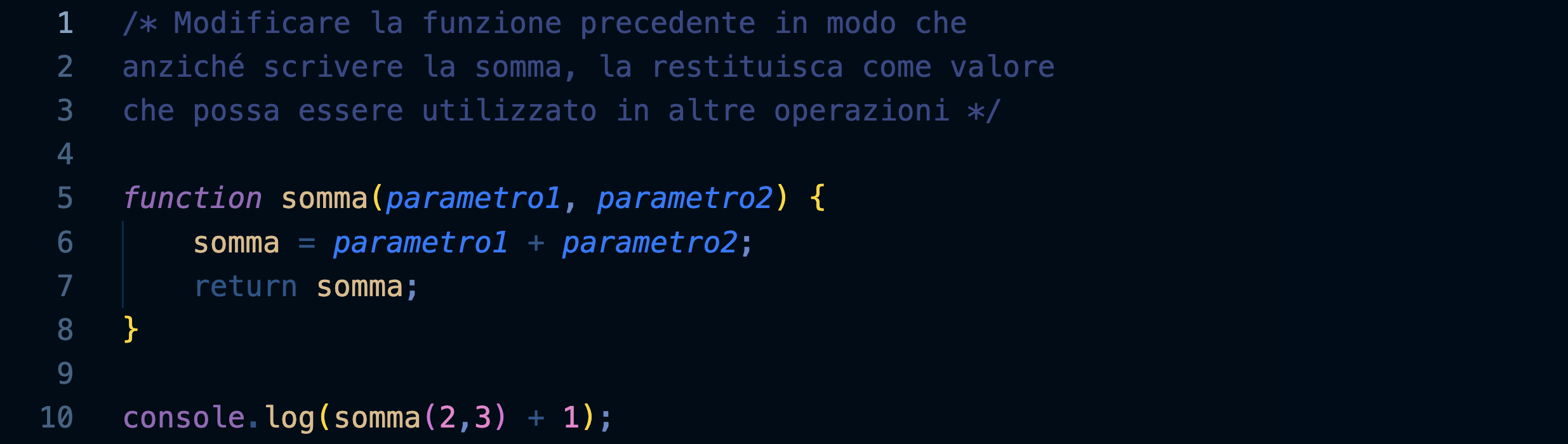
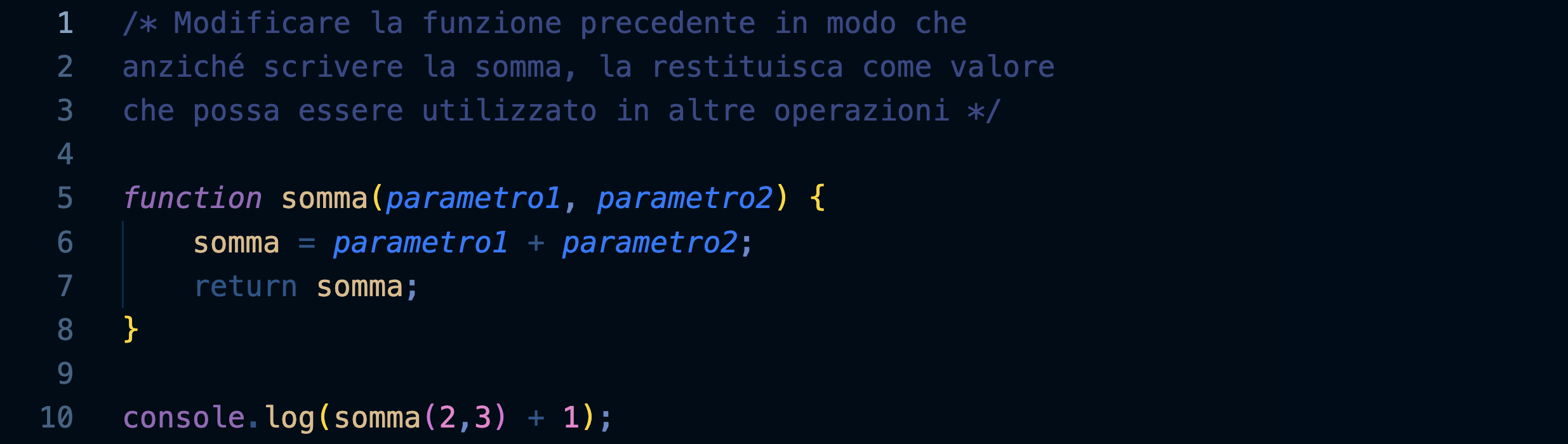
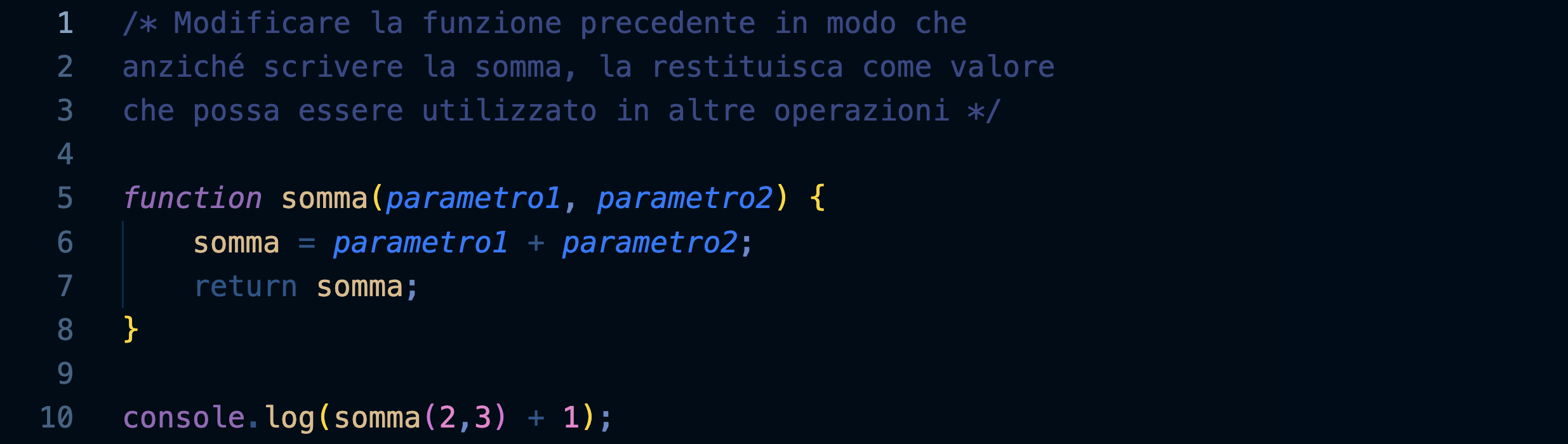
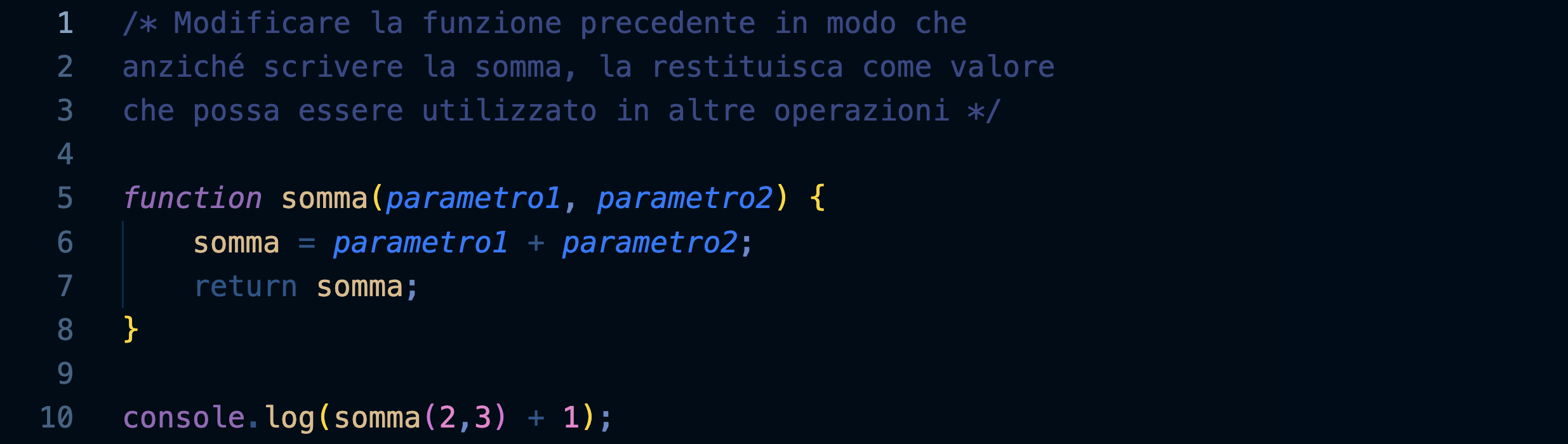
Restituzione di un valore


Esercizi
Oggetti
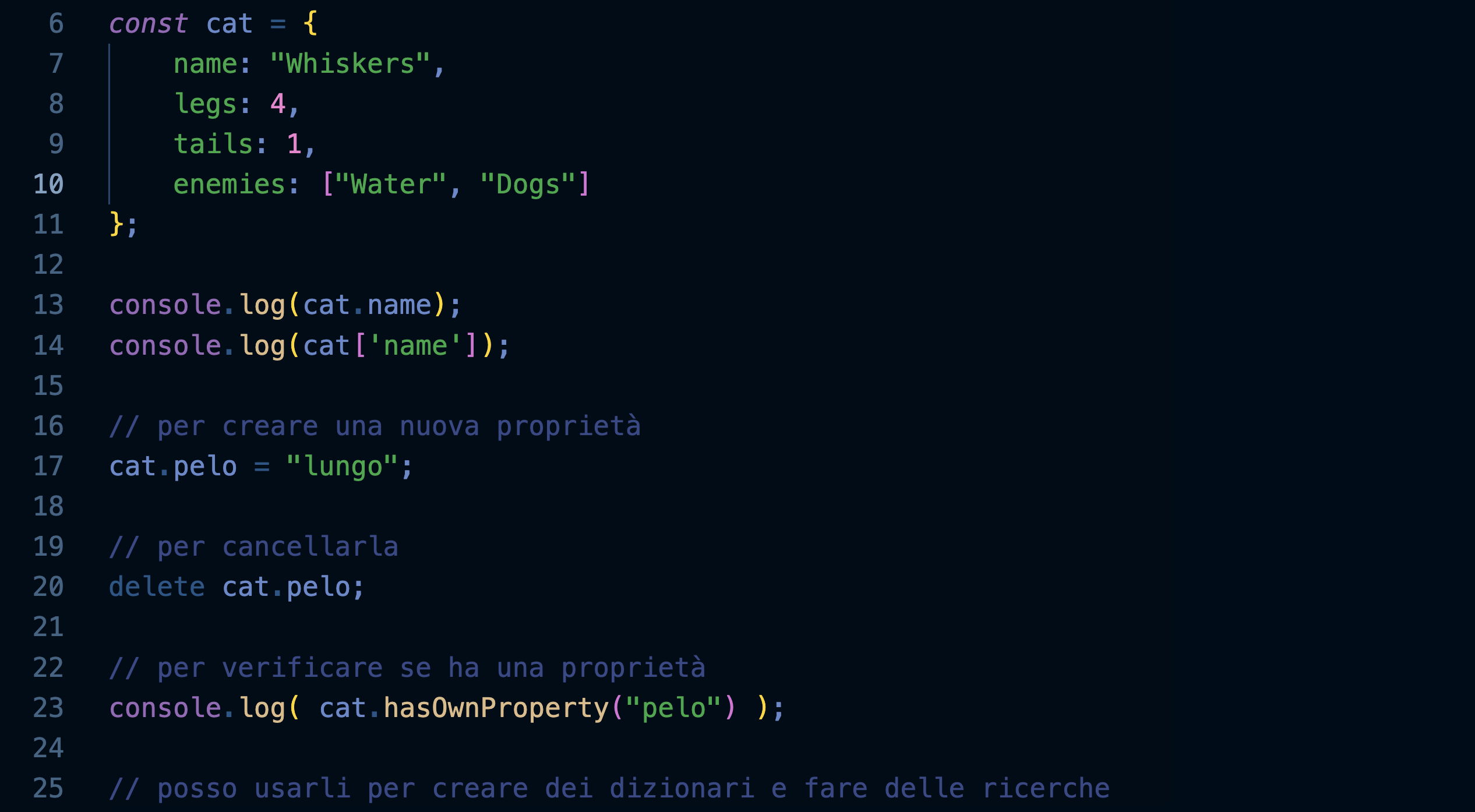
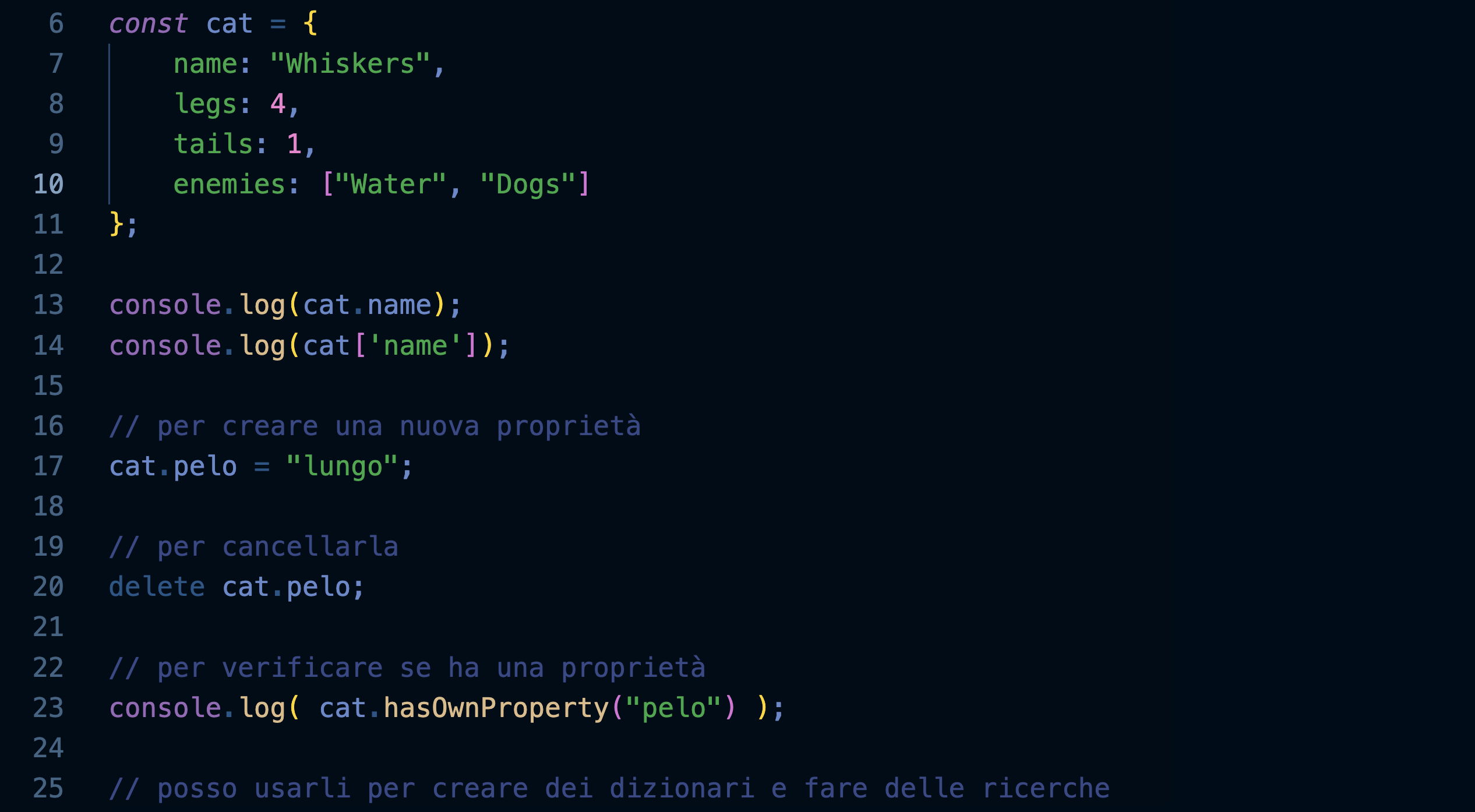
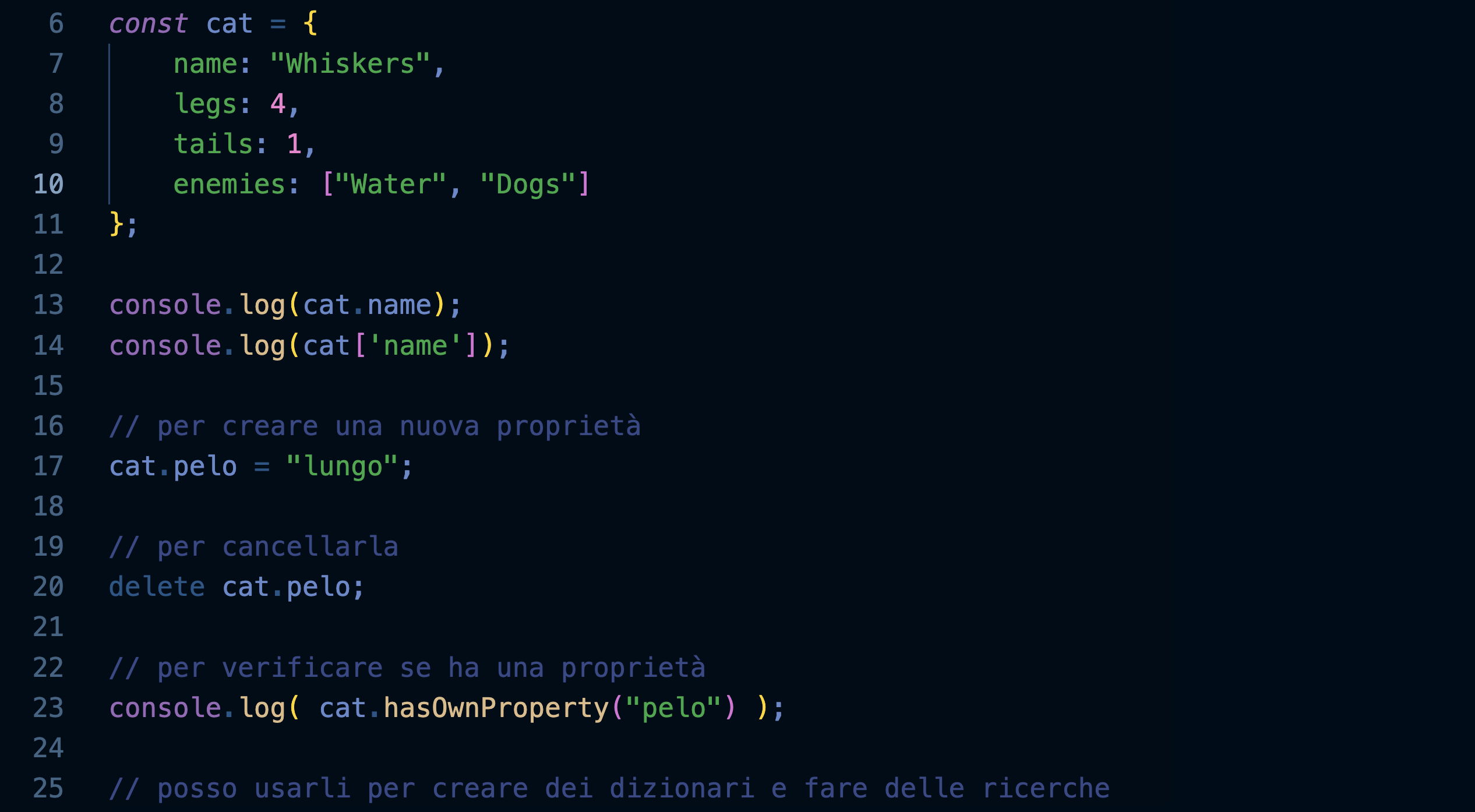
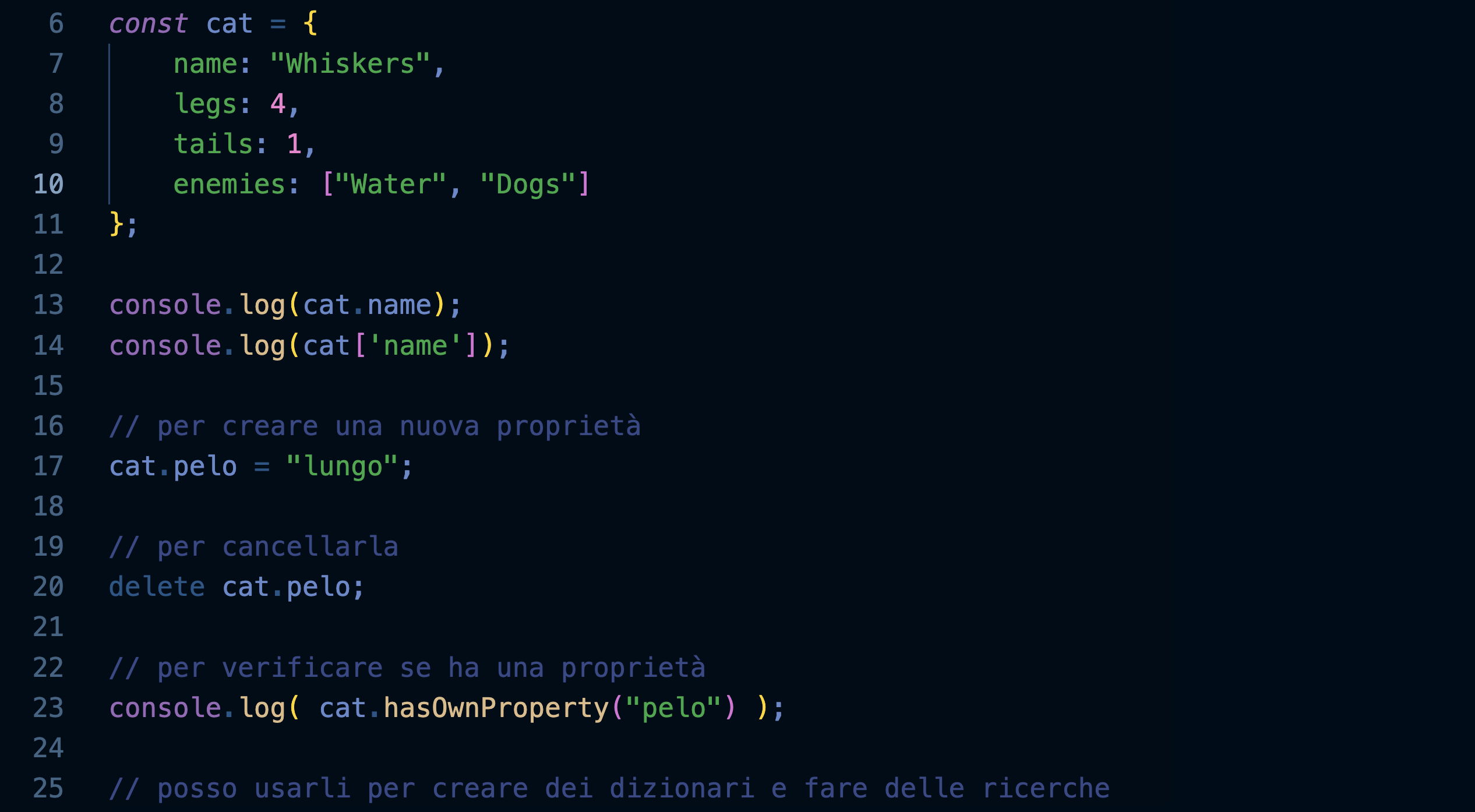
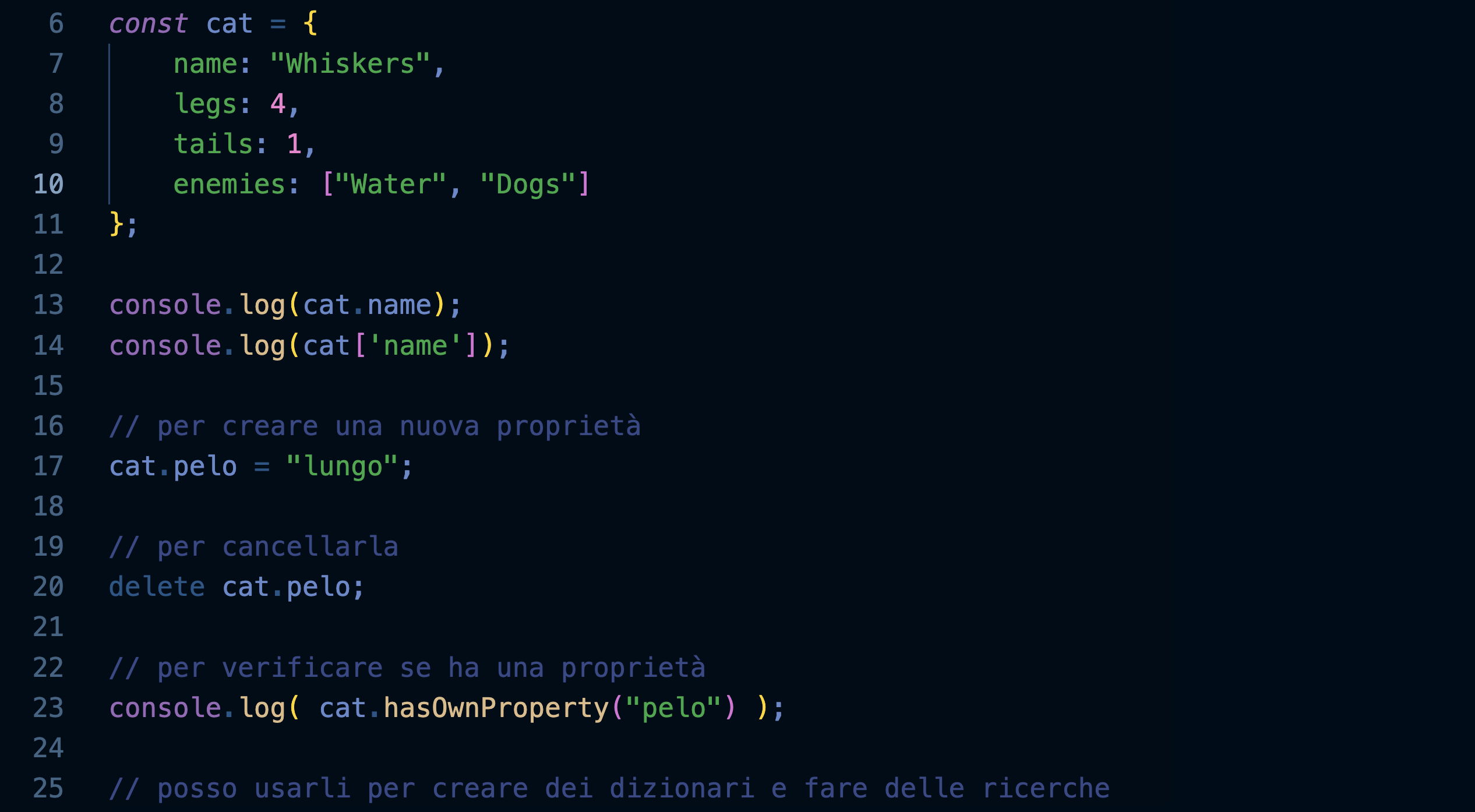
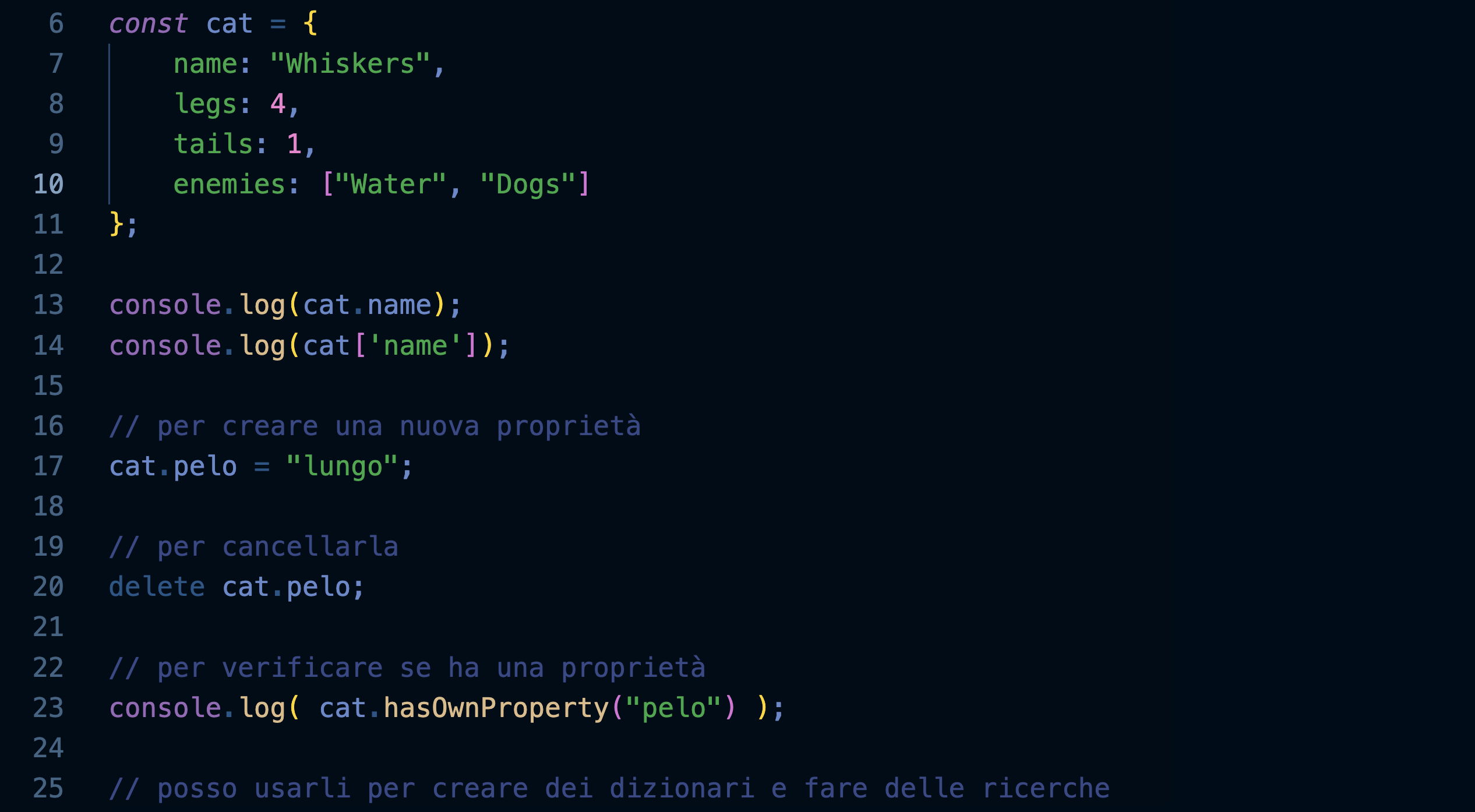
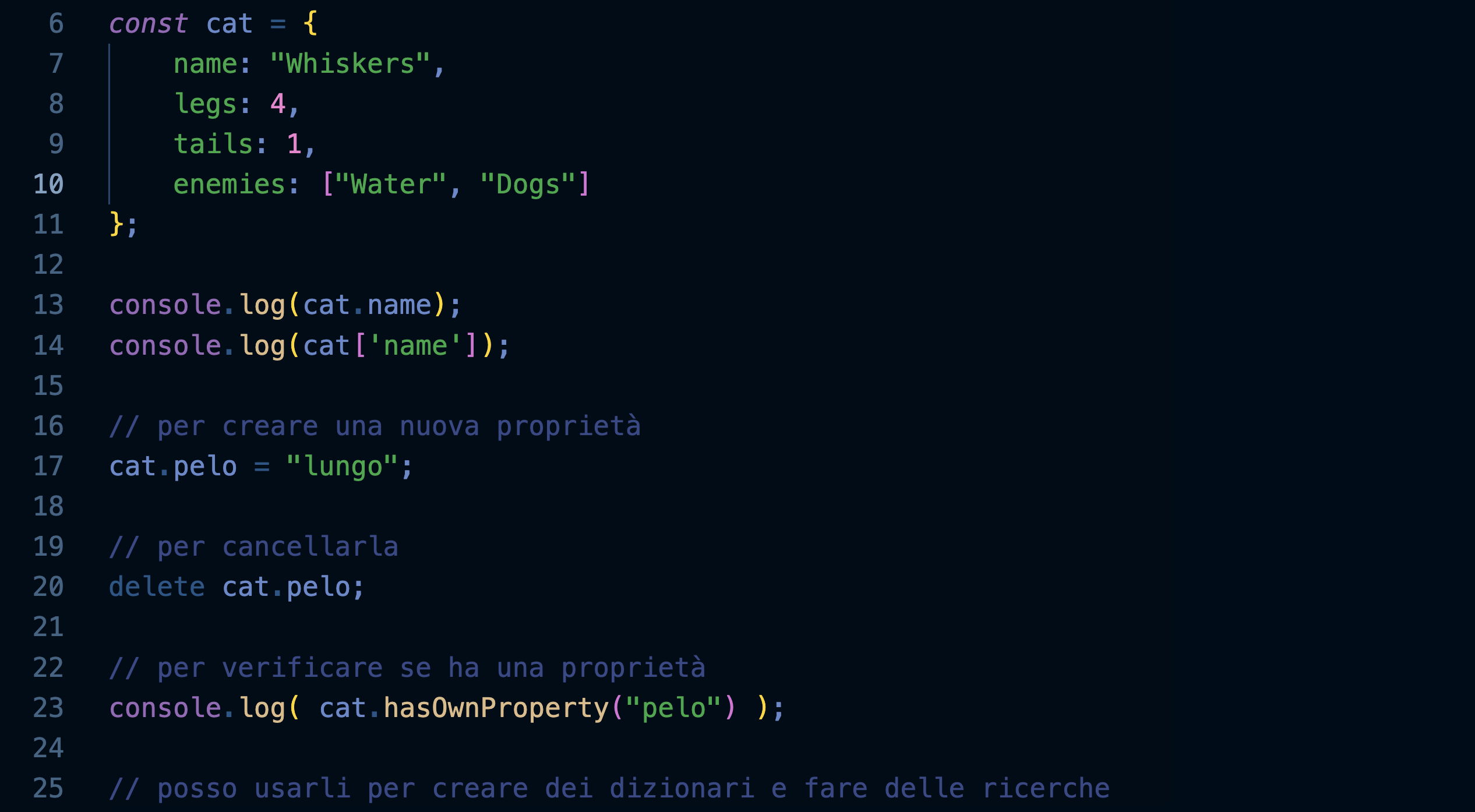
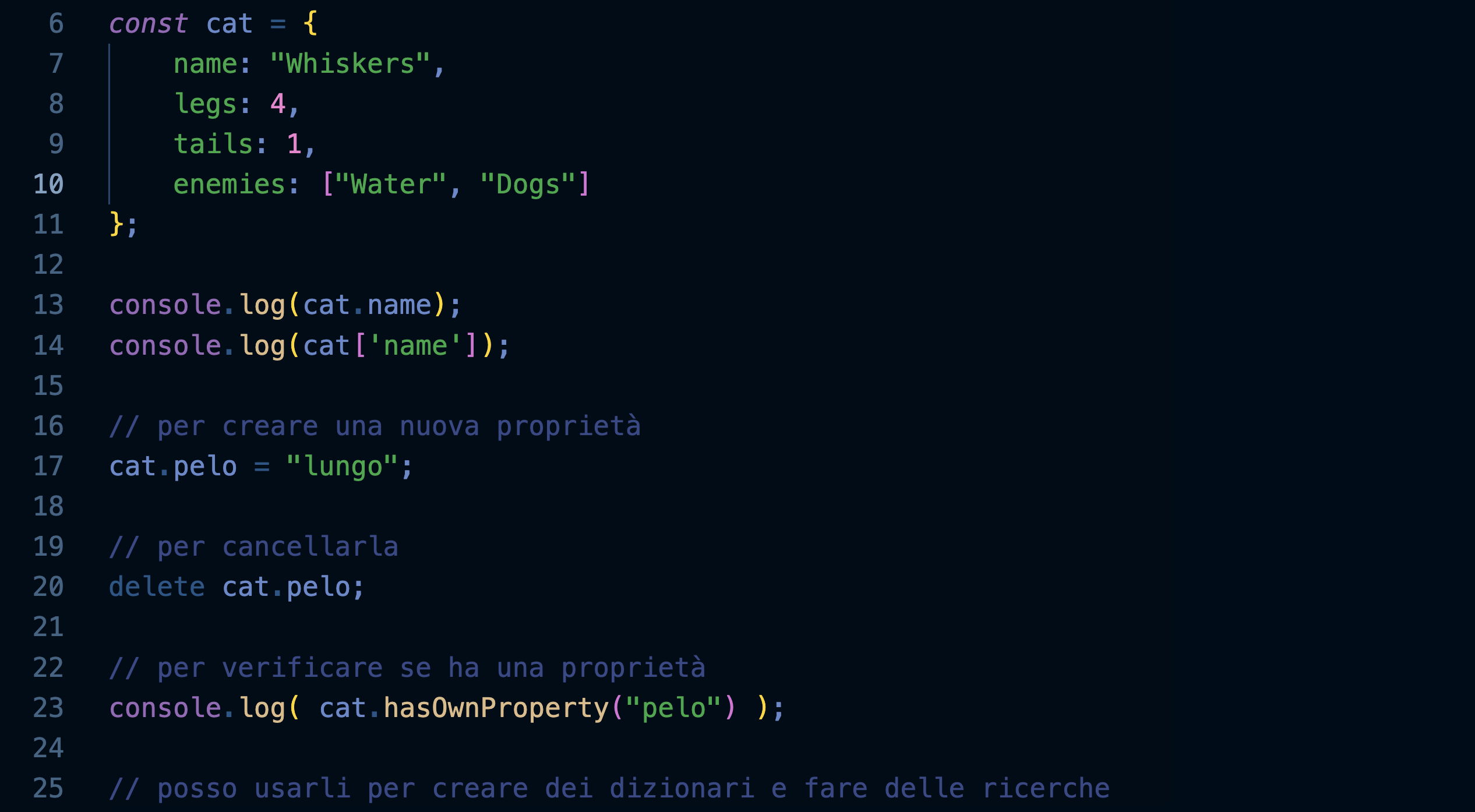
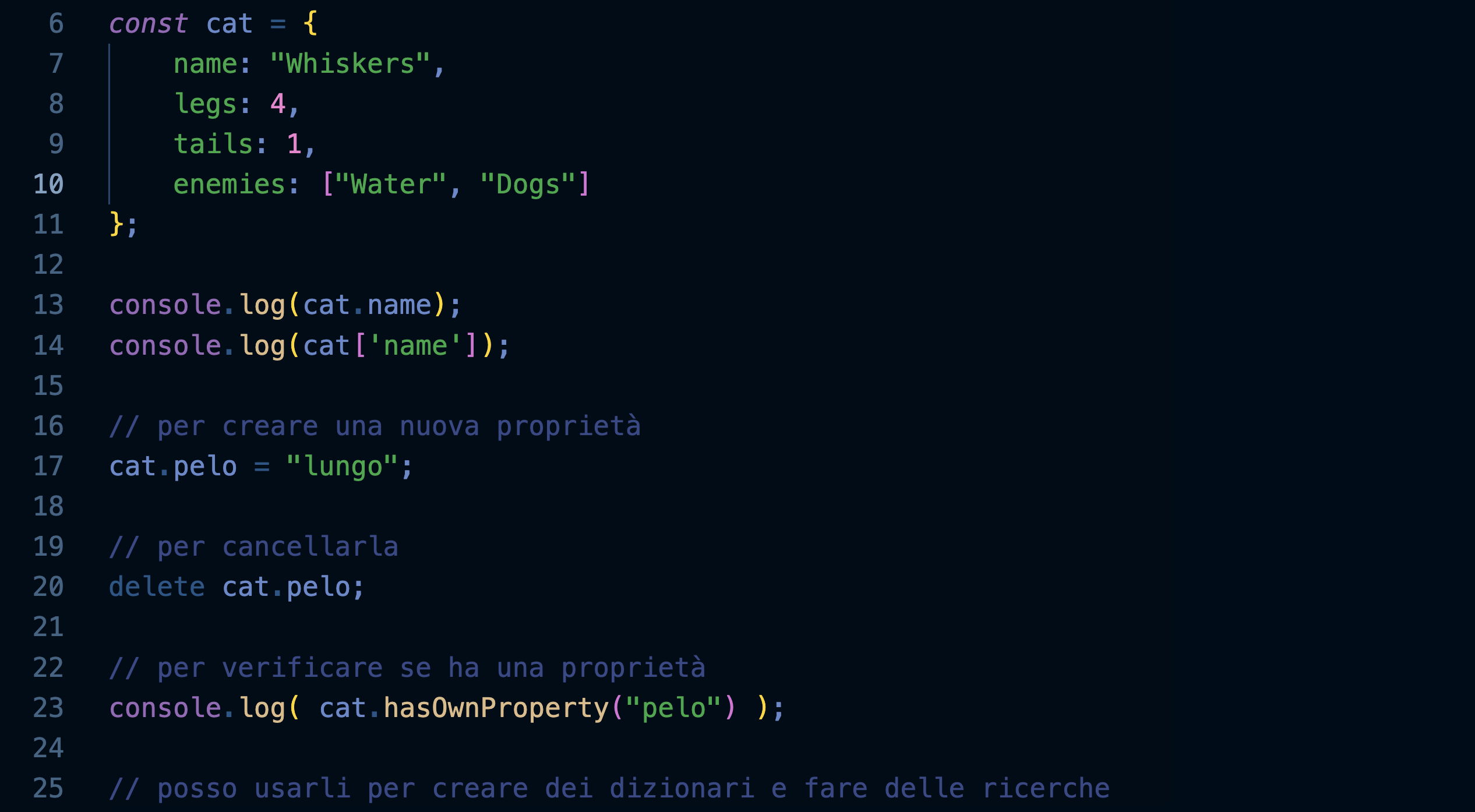
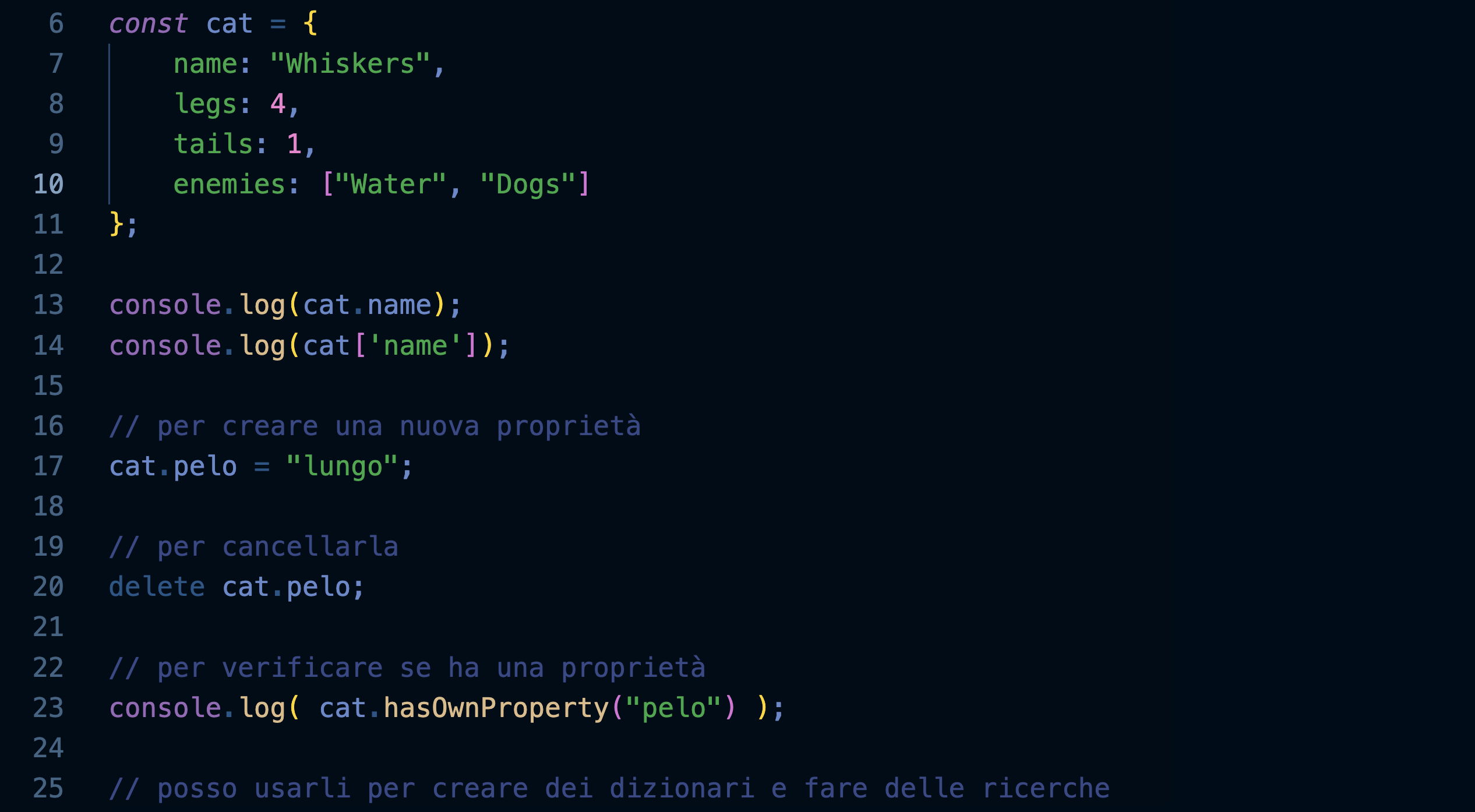
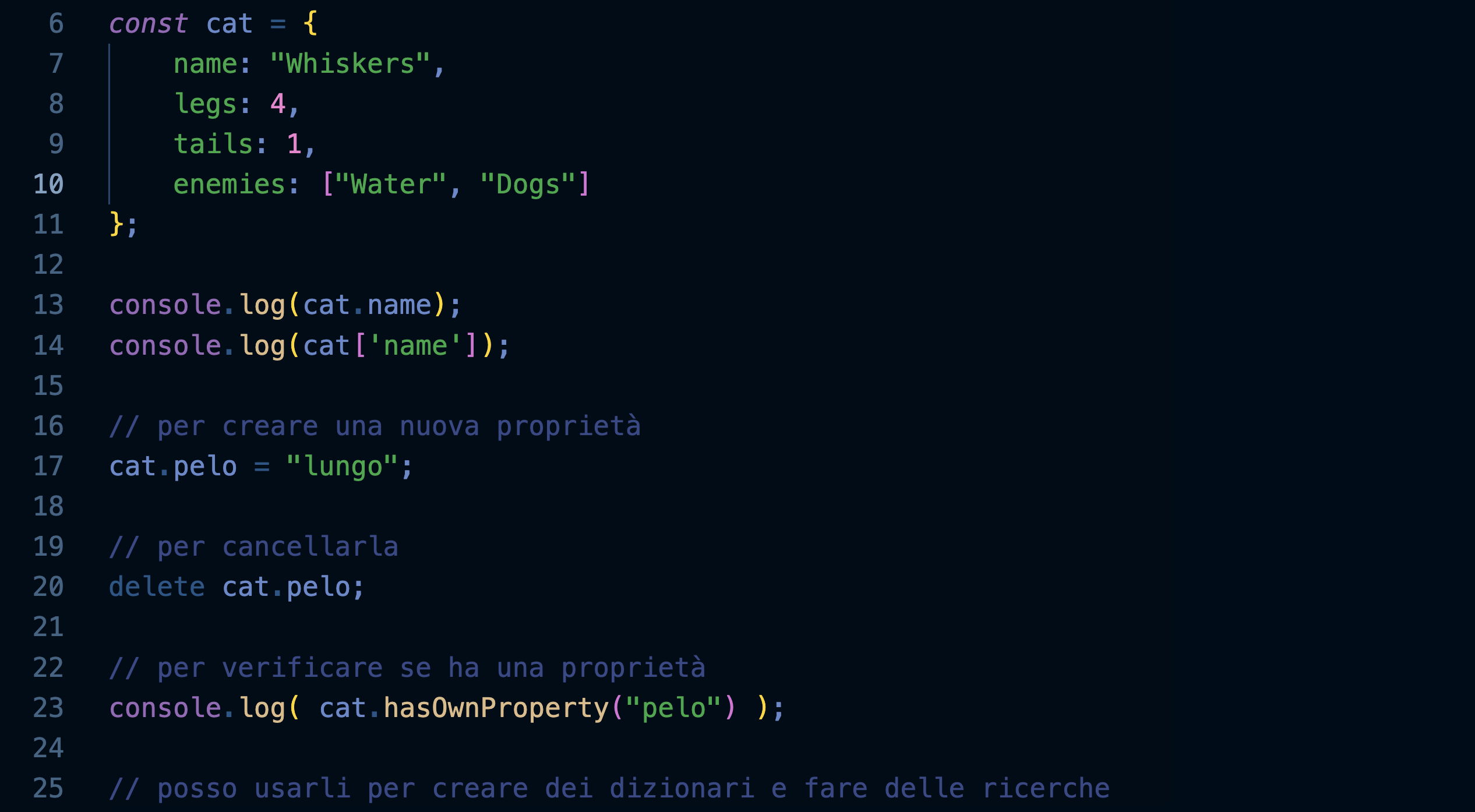
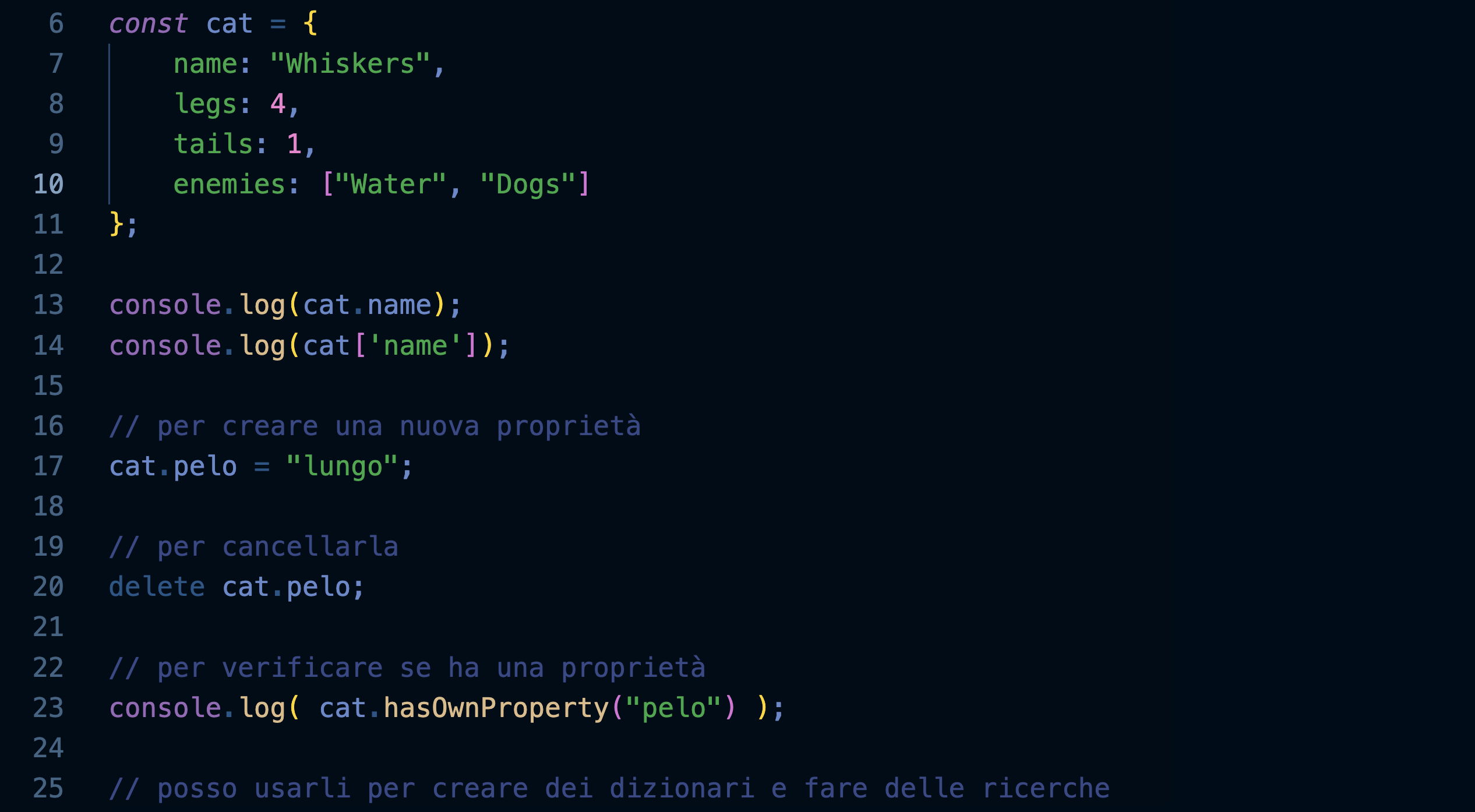
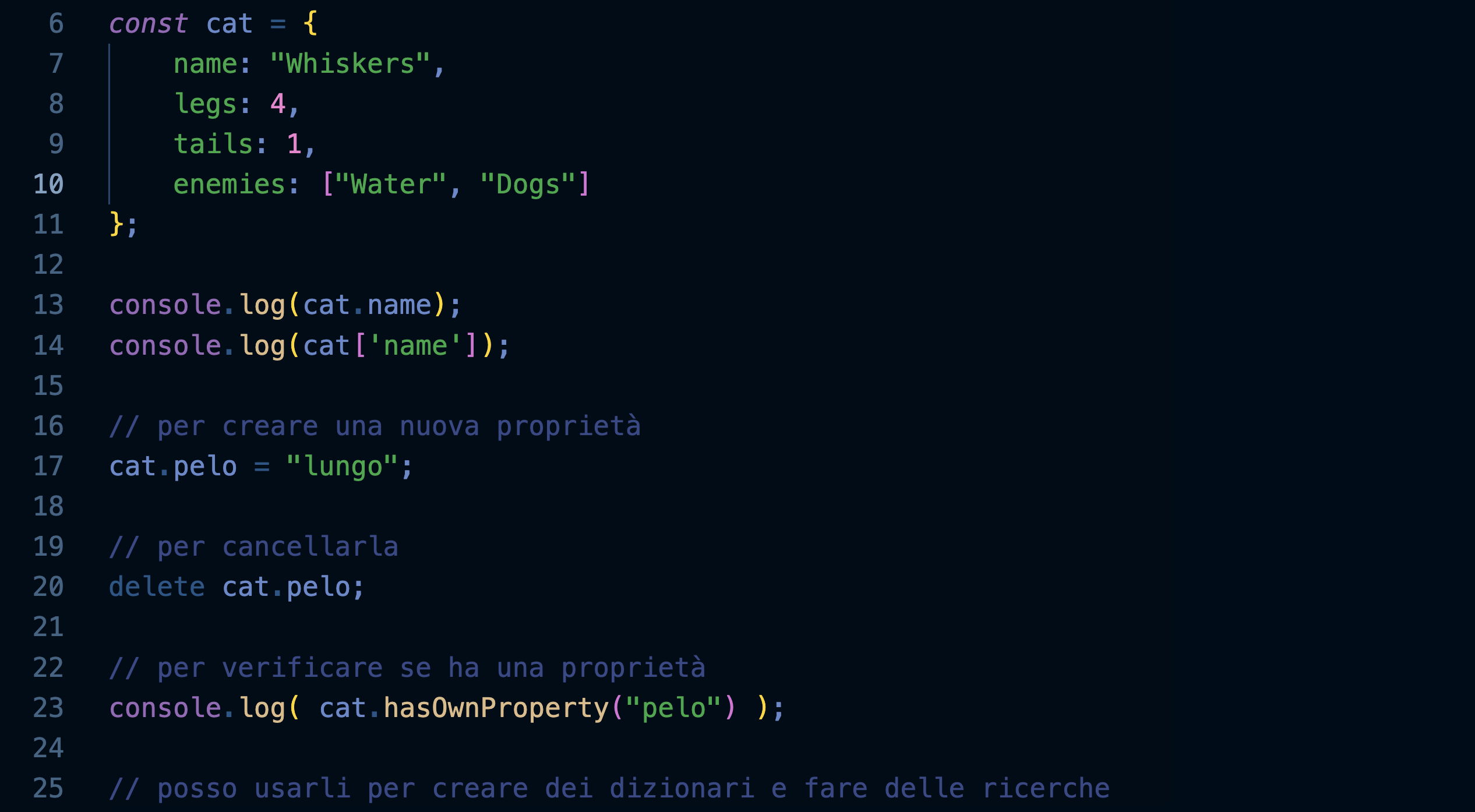
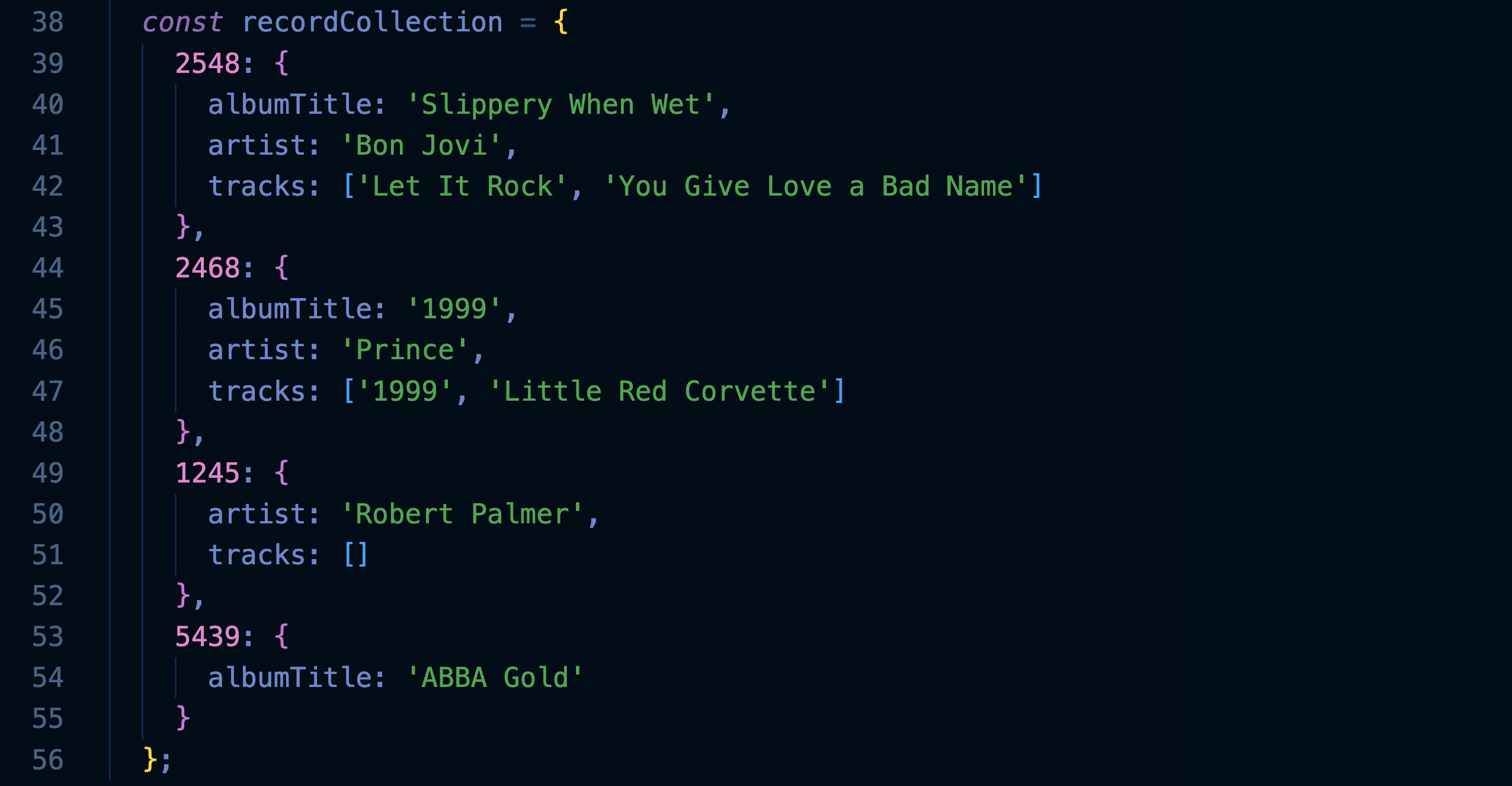
Proprietà
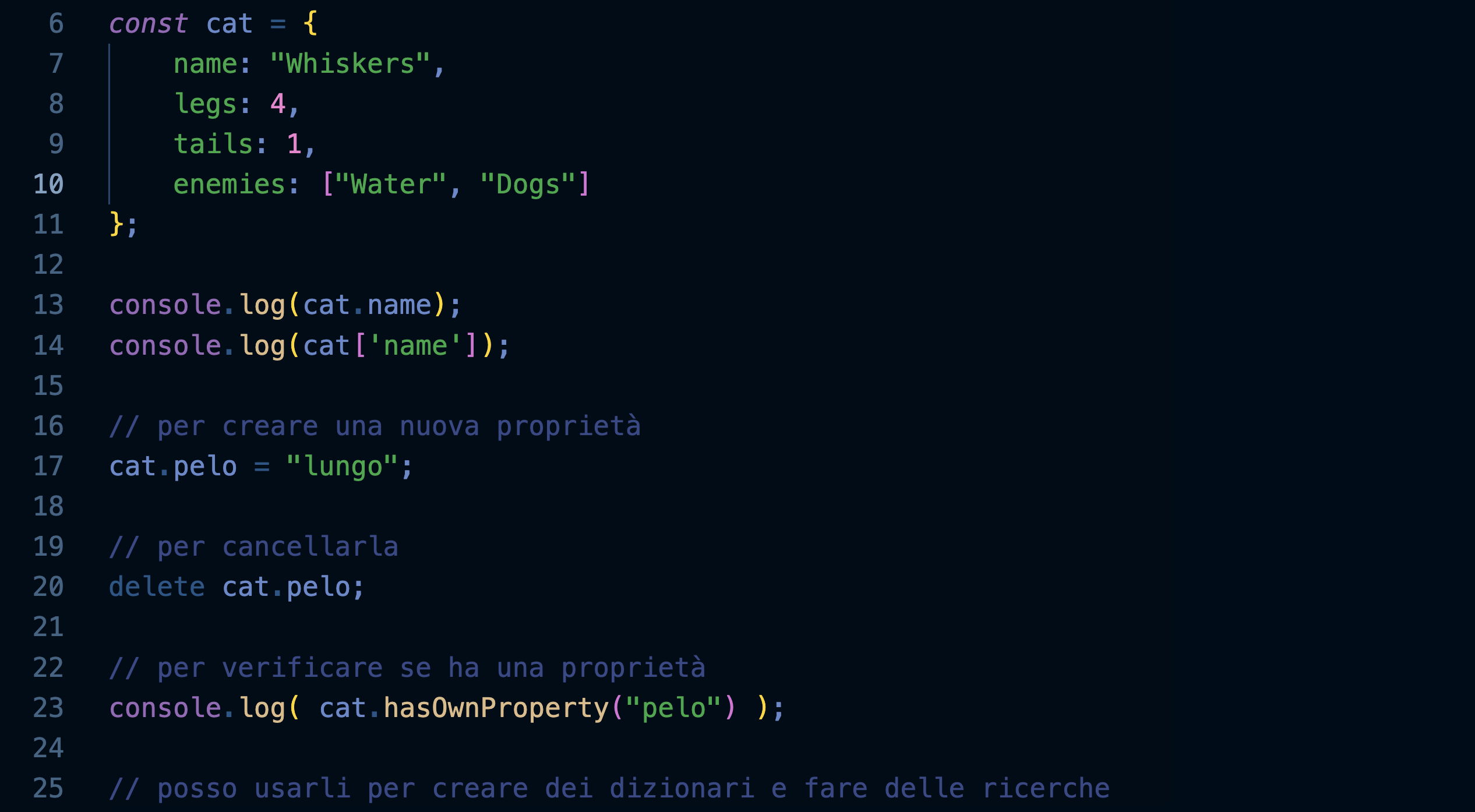
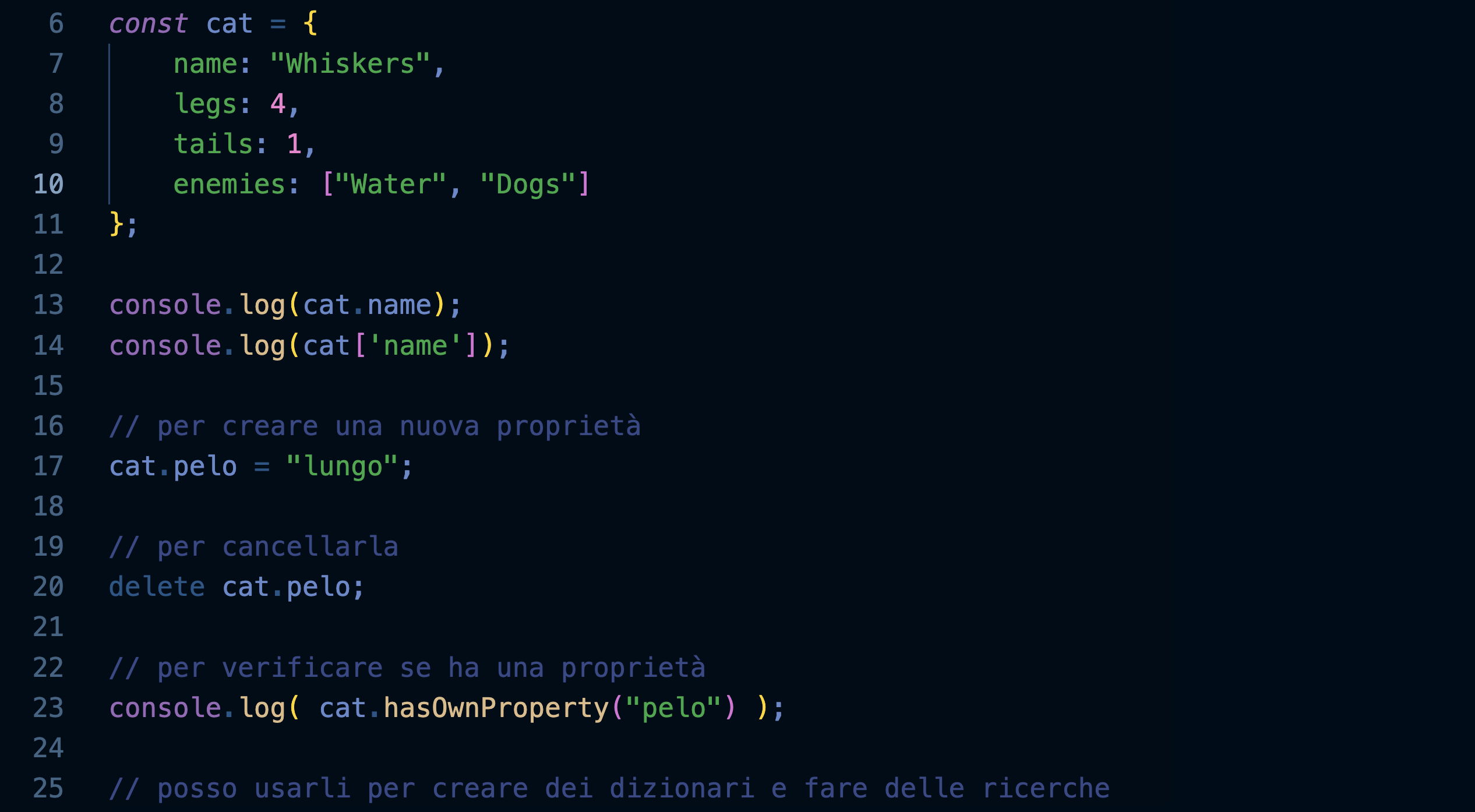
Gli oggetti sono simili agli array, tranne per il fatto che invece di utilizzare gli indici per accedere e modificare i loro dati, accedi ad essi tramite le cosiddette proprietà.

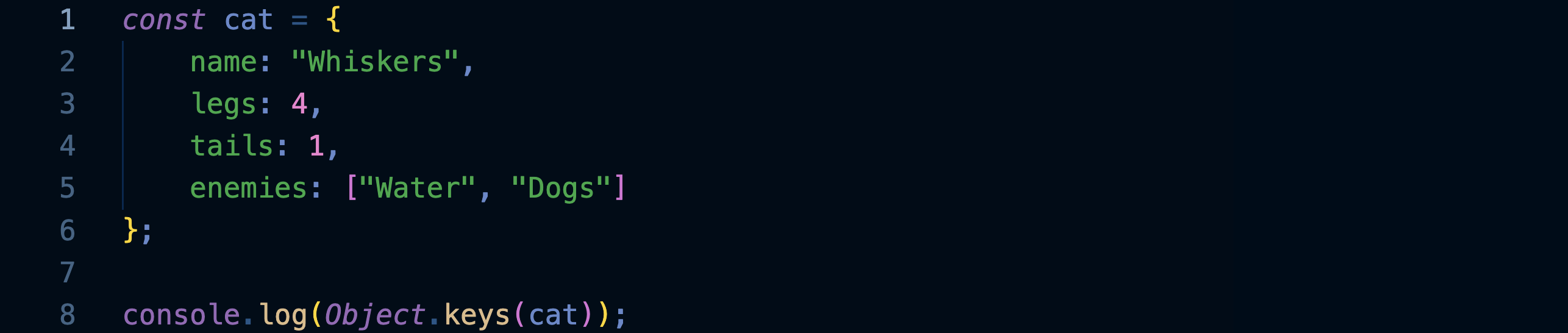
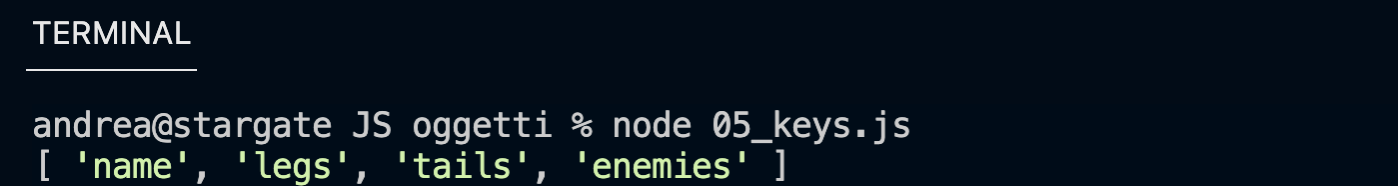
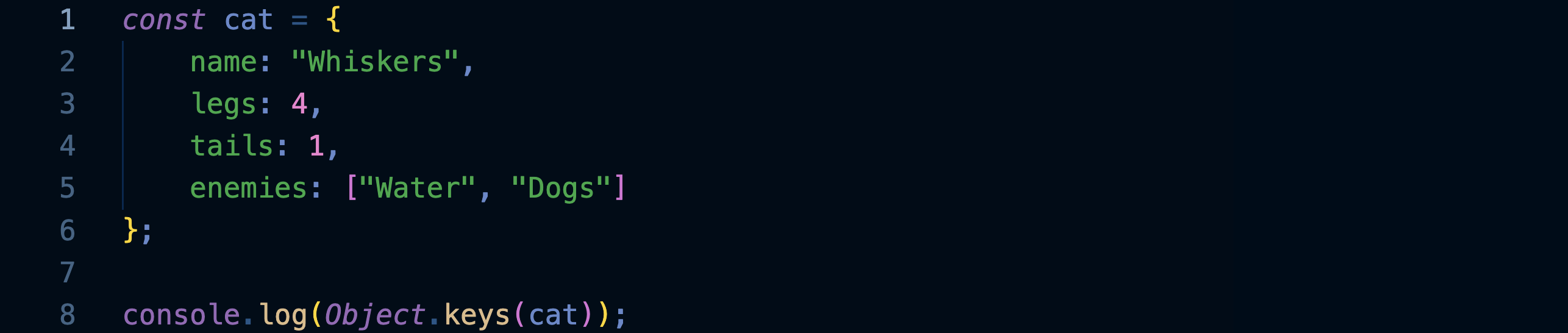
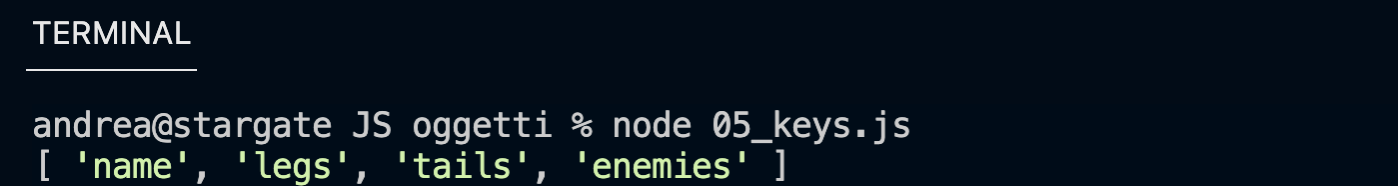
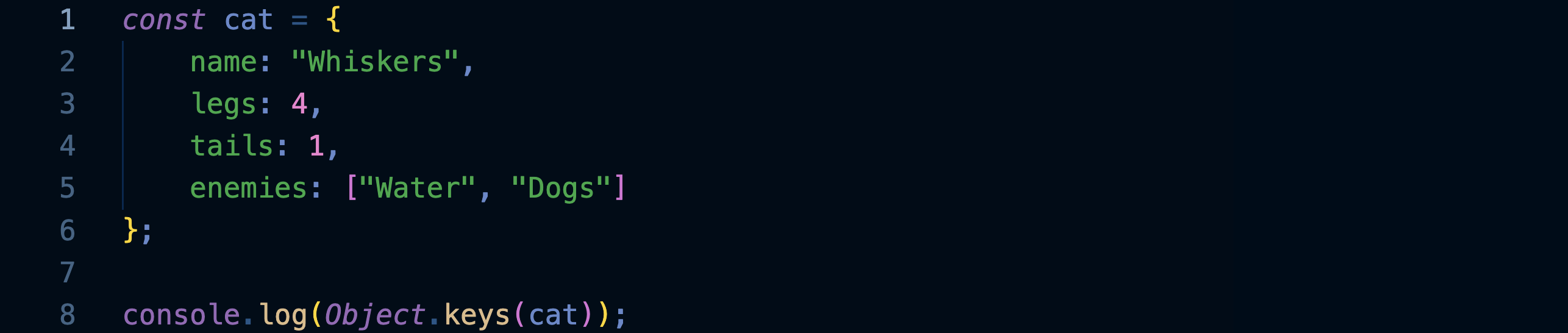
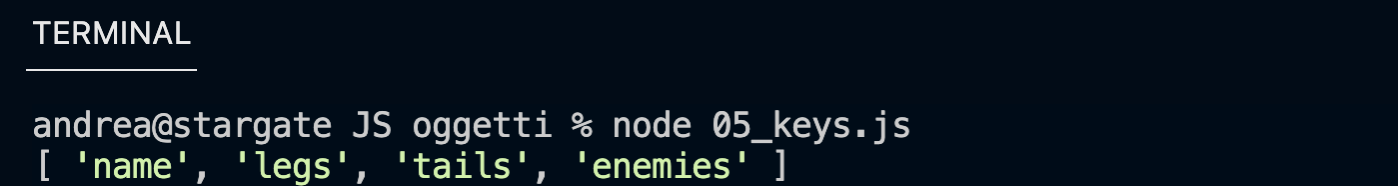
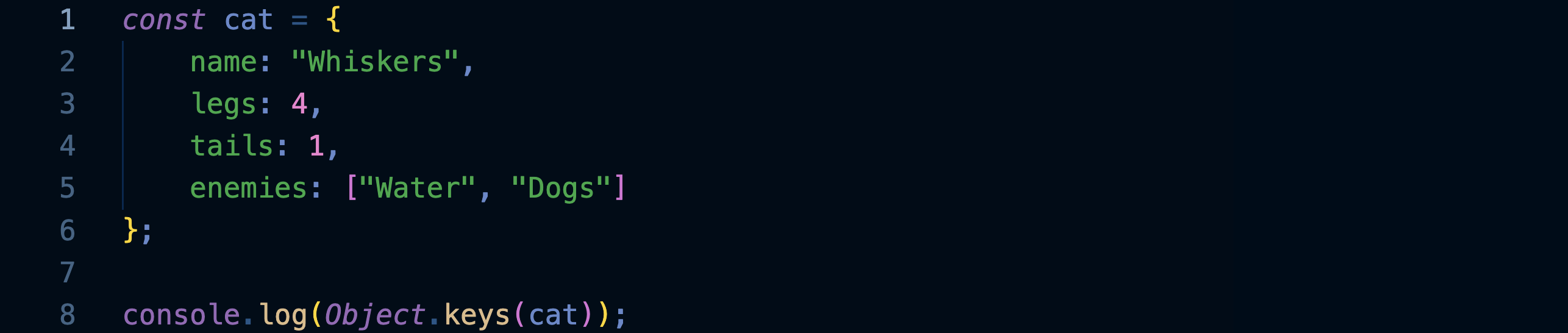
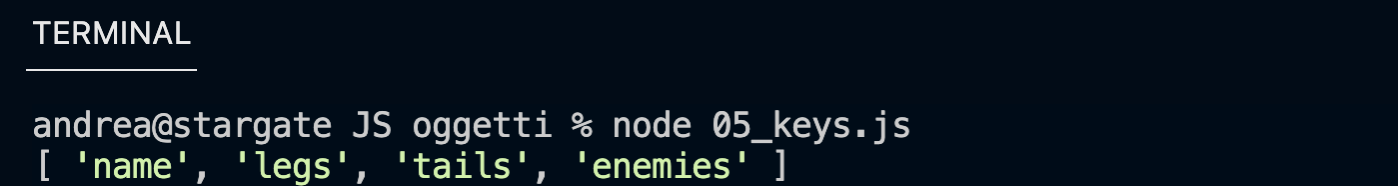
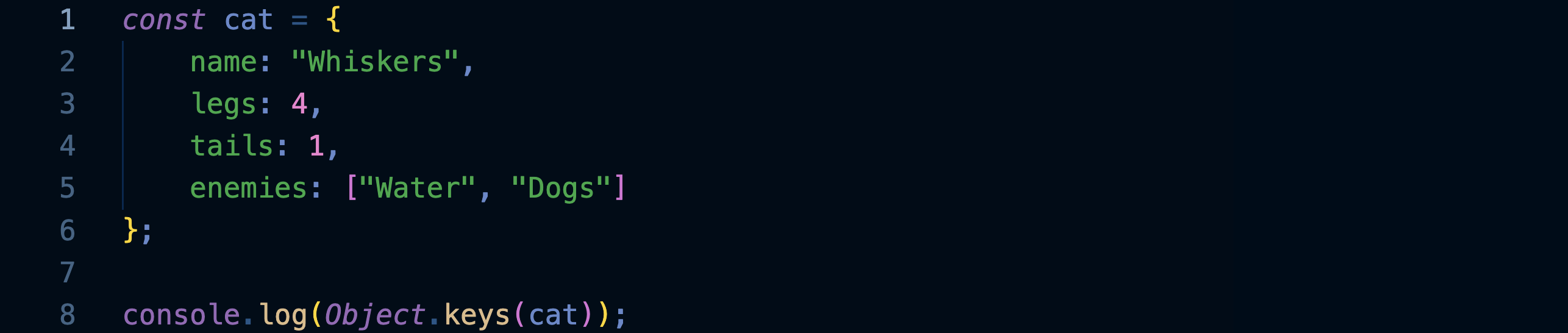
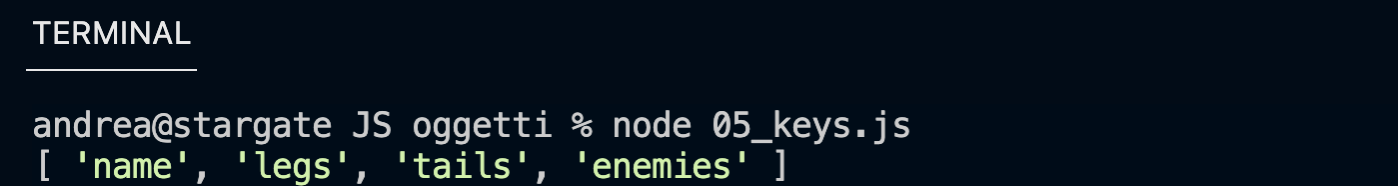
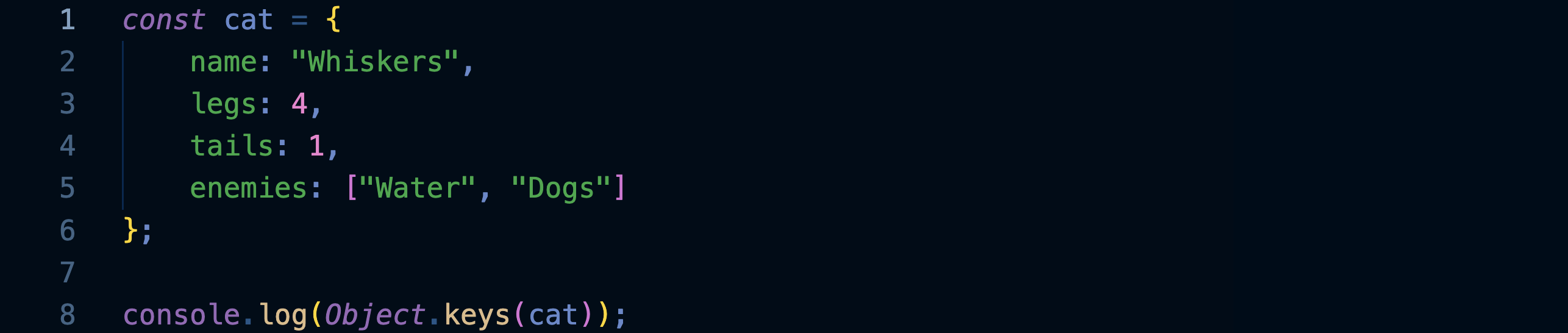
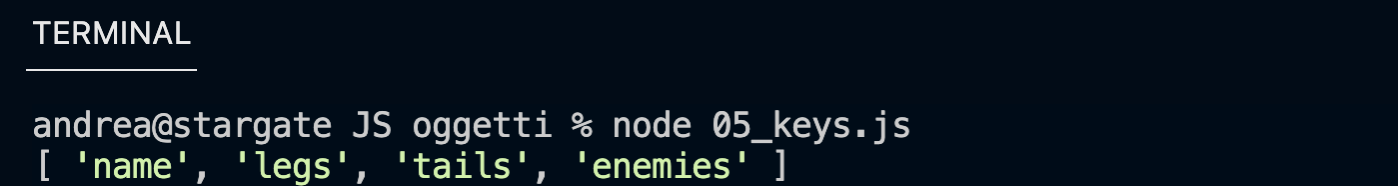
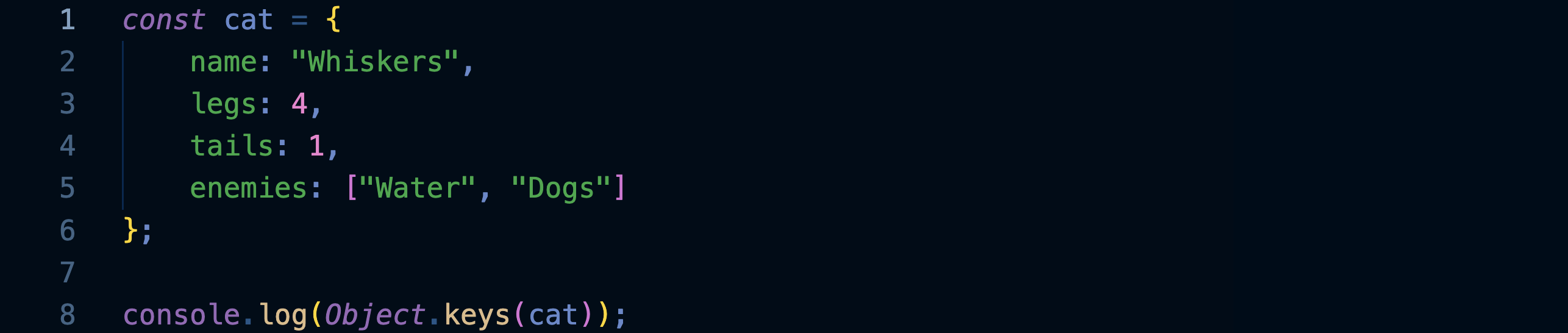
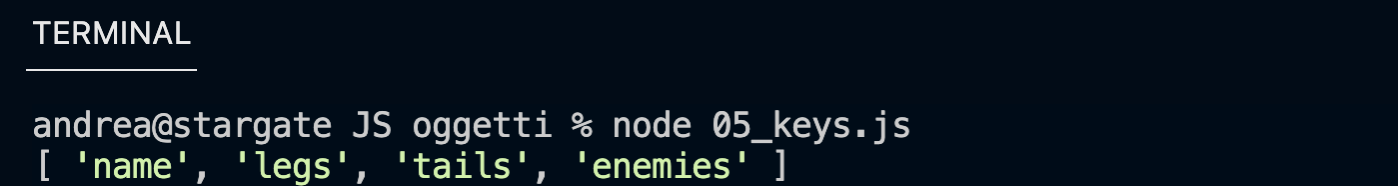
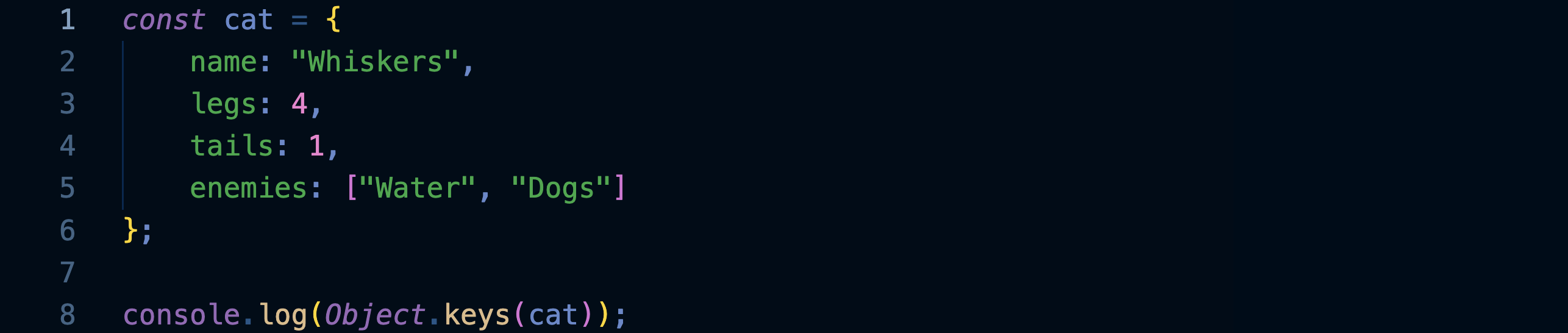
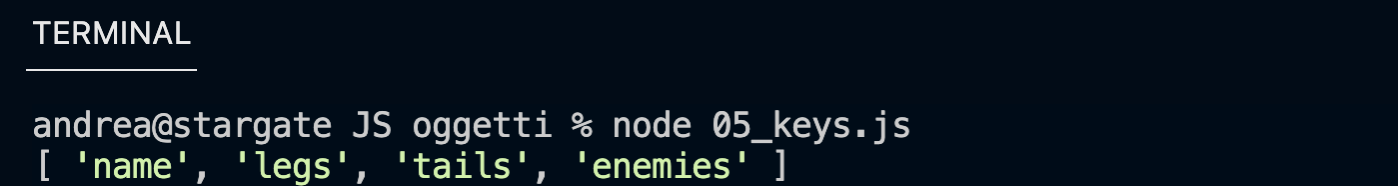
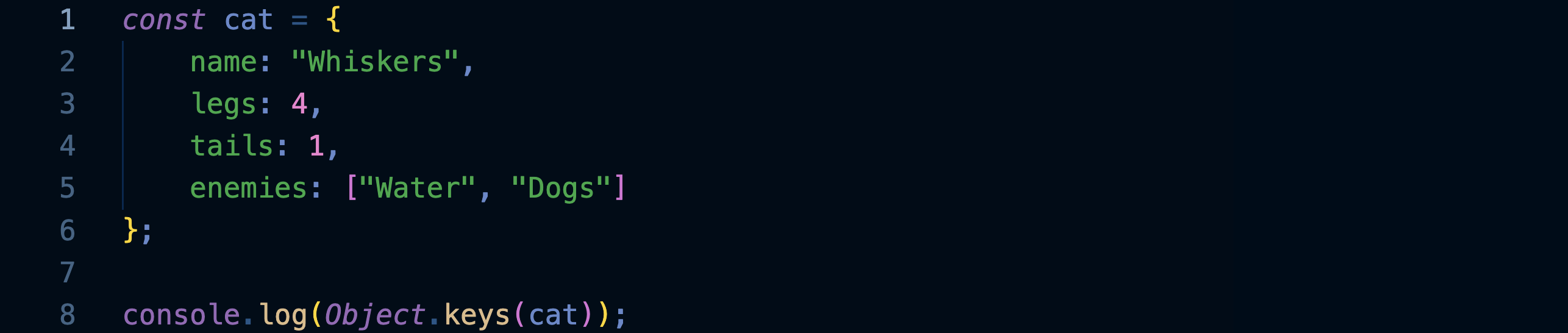
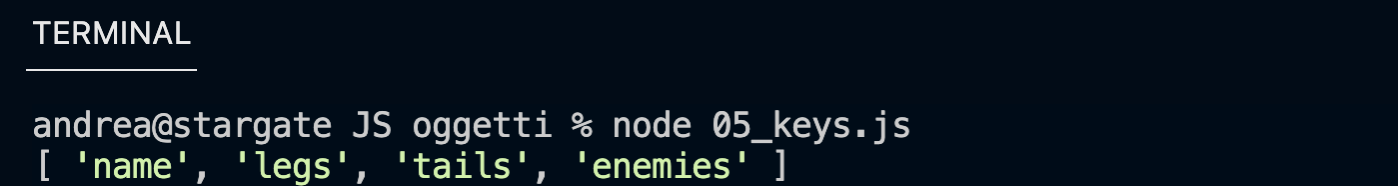
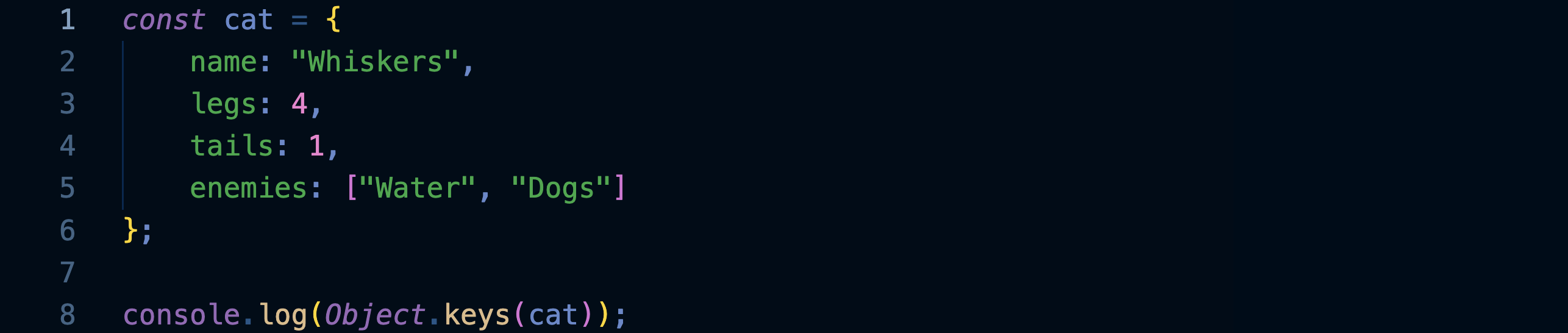
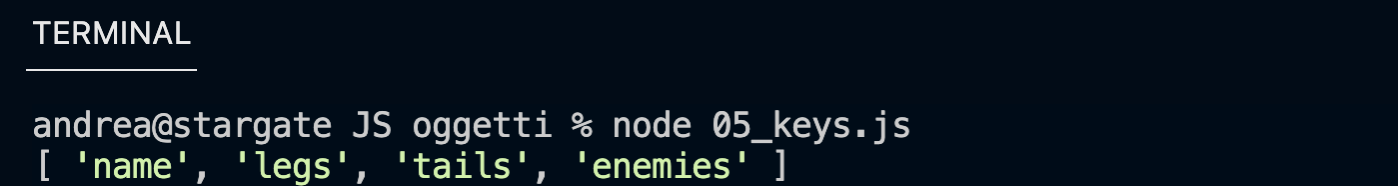
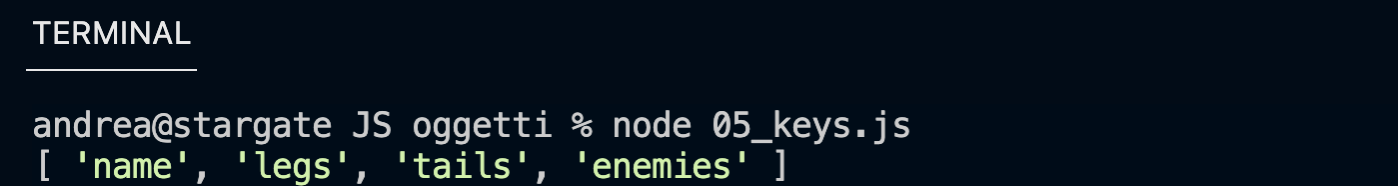
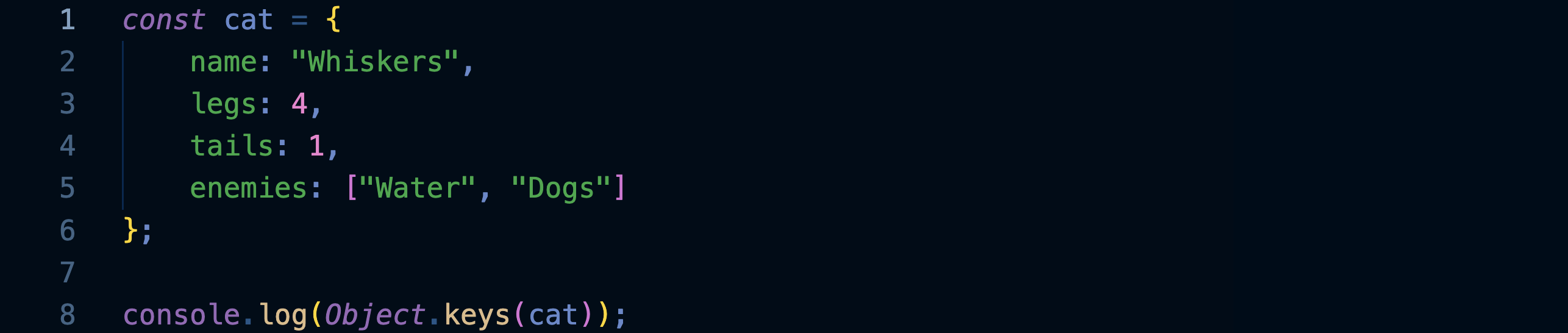
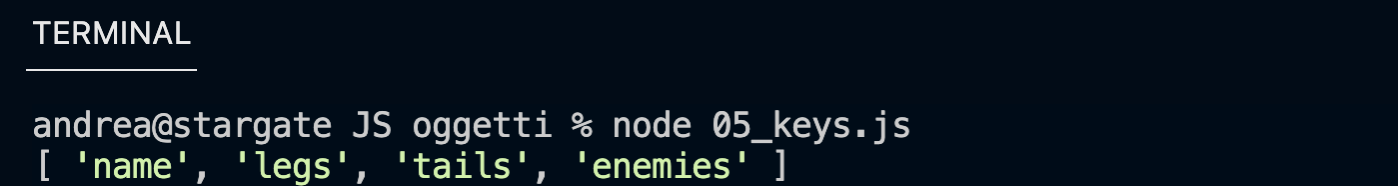
Keys

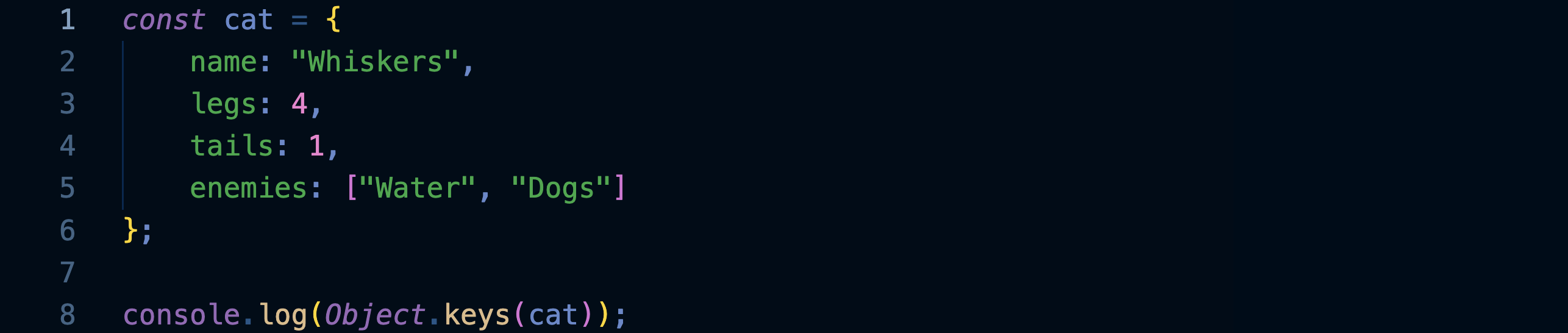
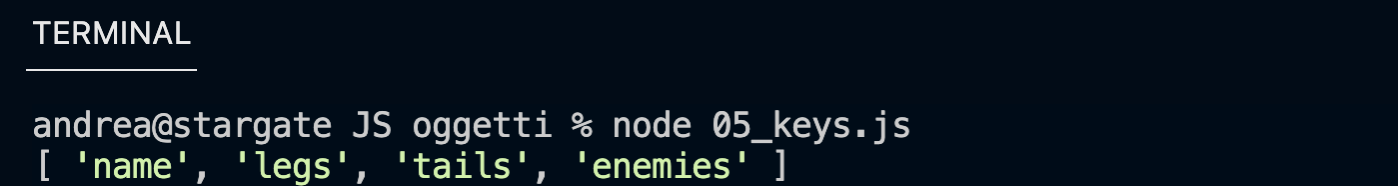
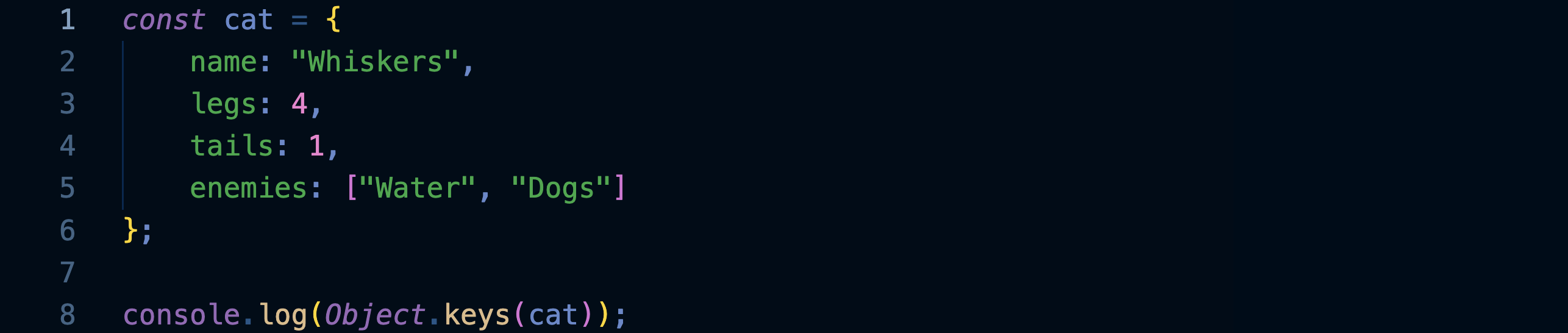
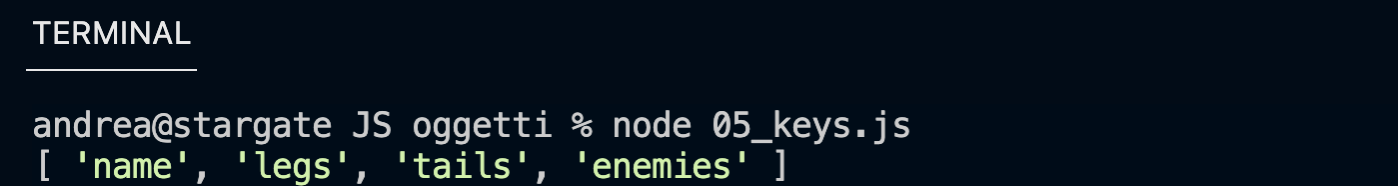
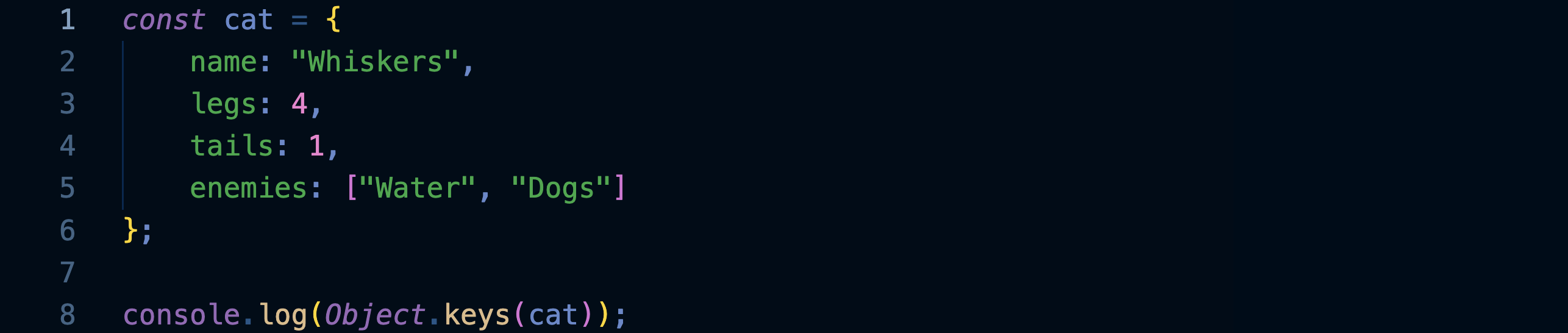
Object.keys restituisce un array contenente tutte le chiavi di un oggetto:

Tieni presente questo metodo, perché ci sarà utile quando vorremo popolare un'applicazione React con i dati ricevuti via JSON dalle API di qualche servizio.
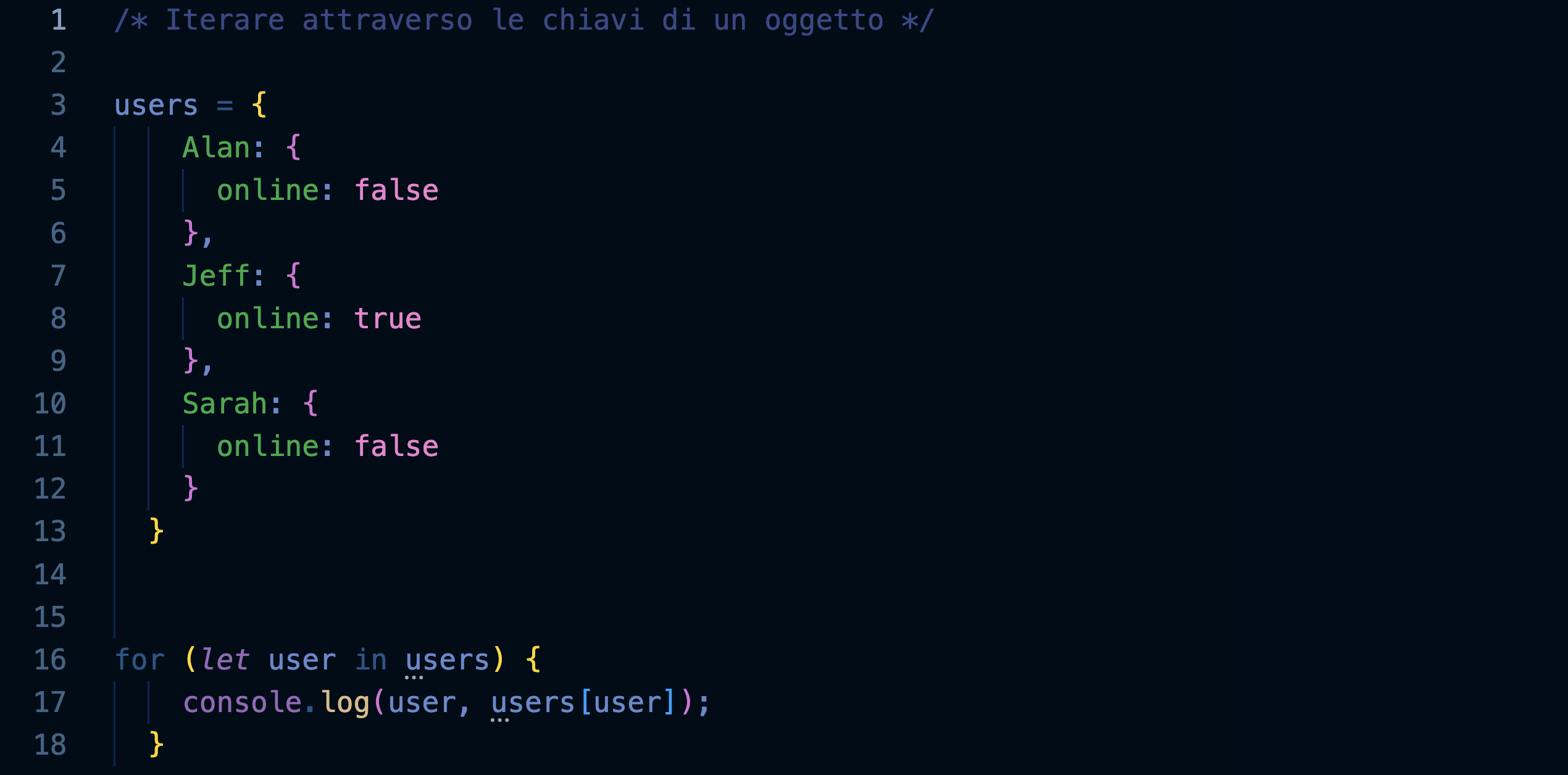
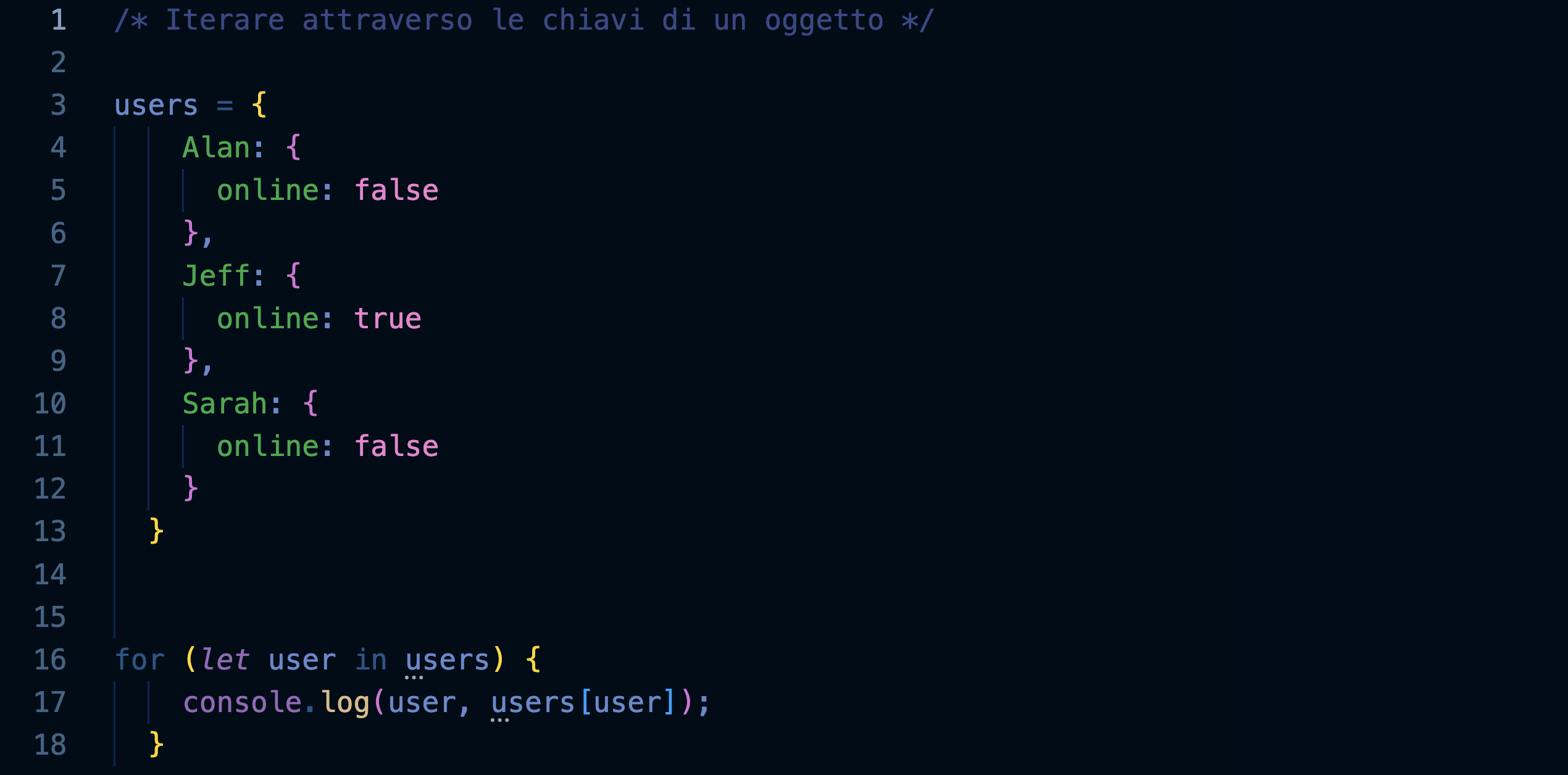
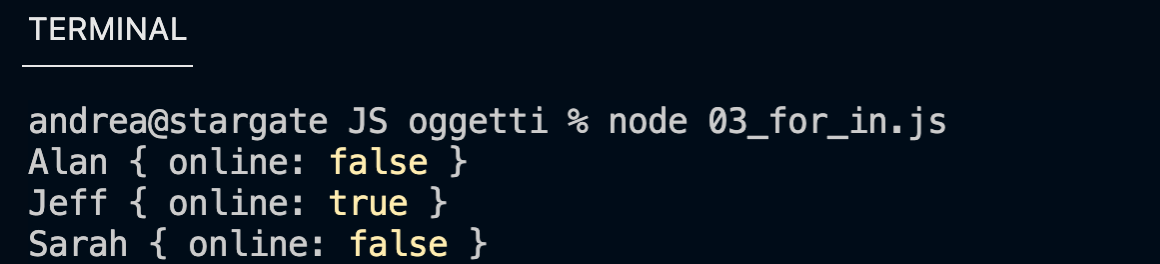
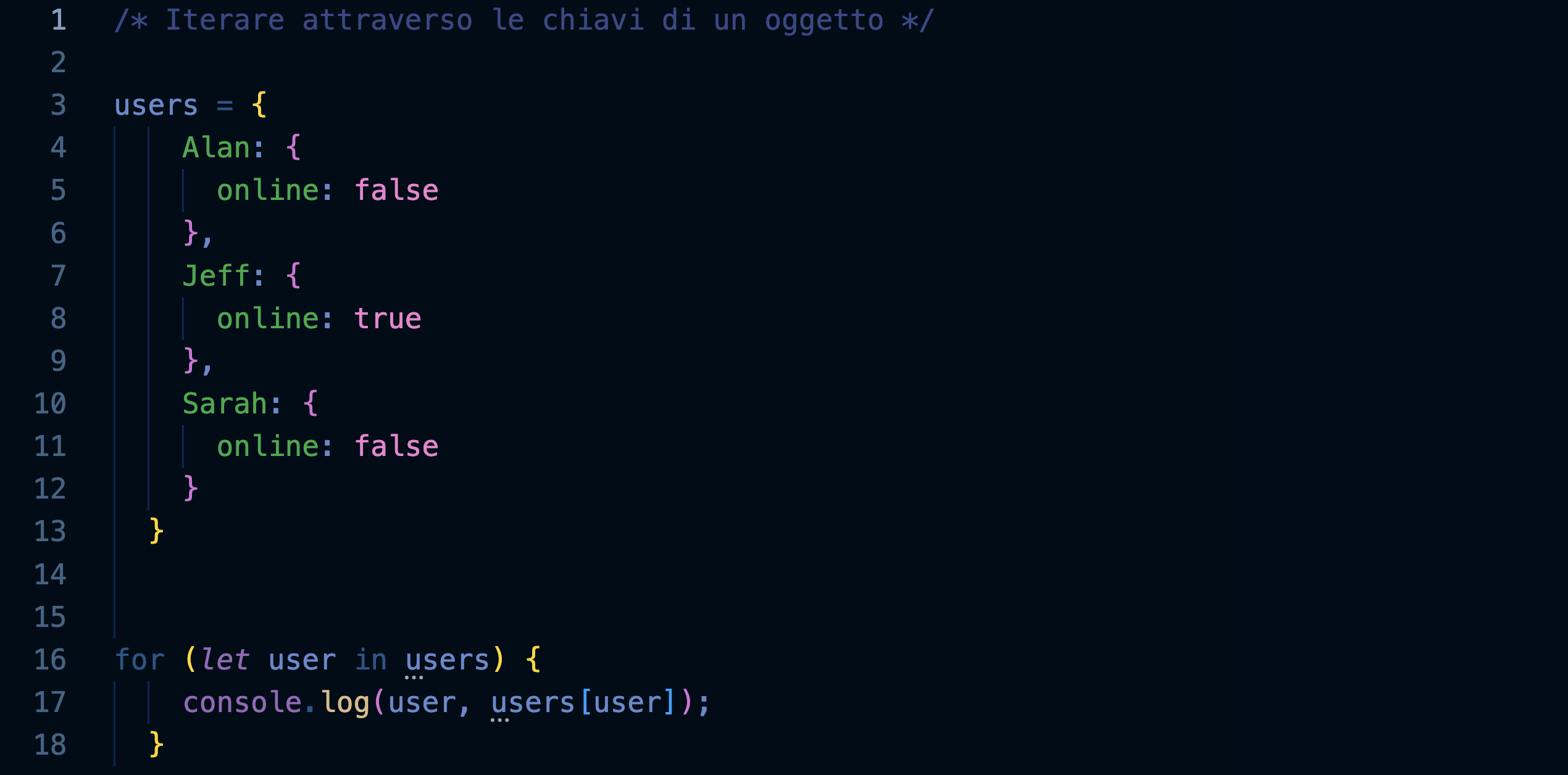
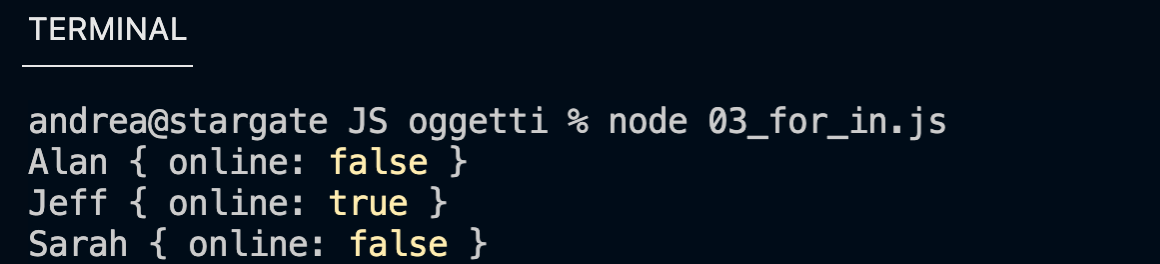
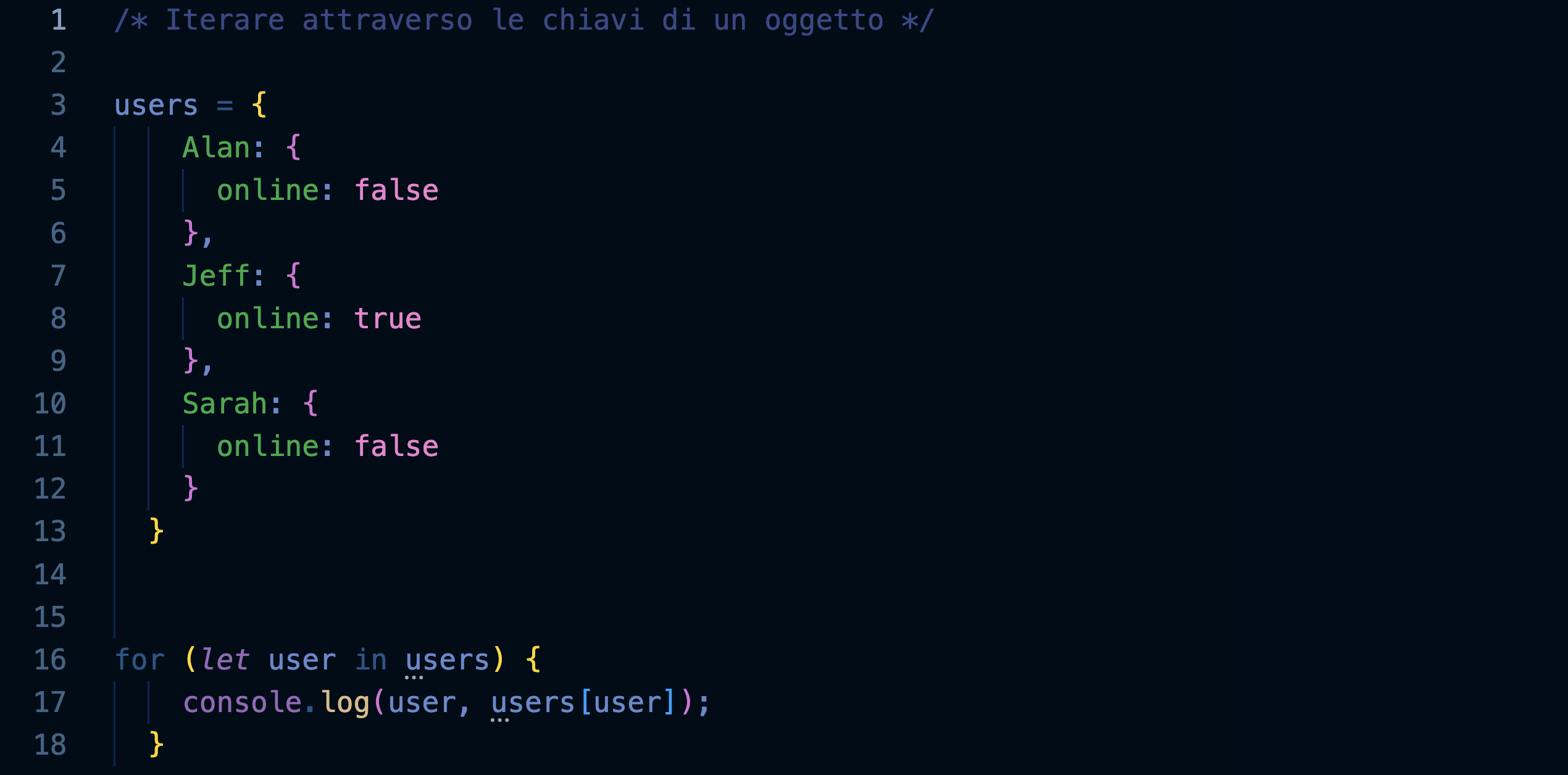
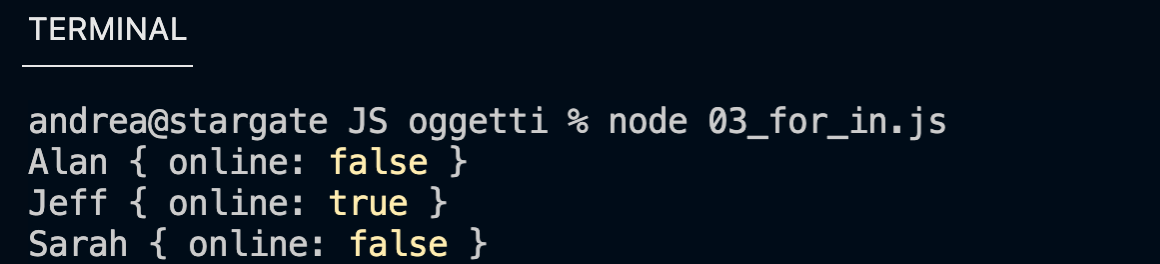
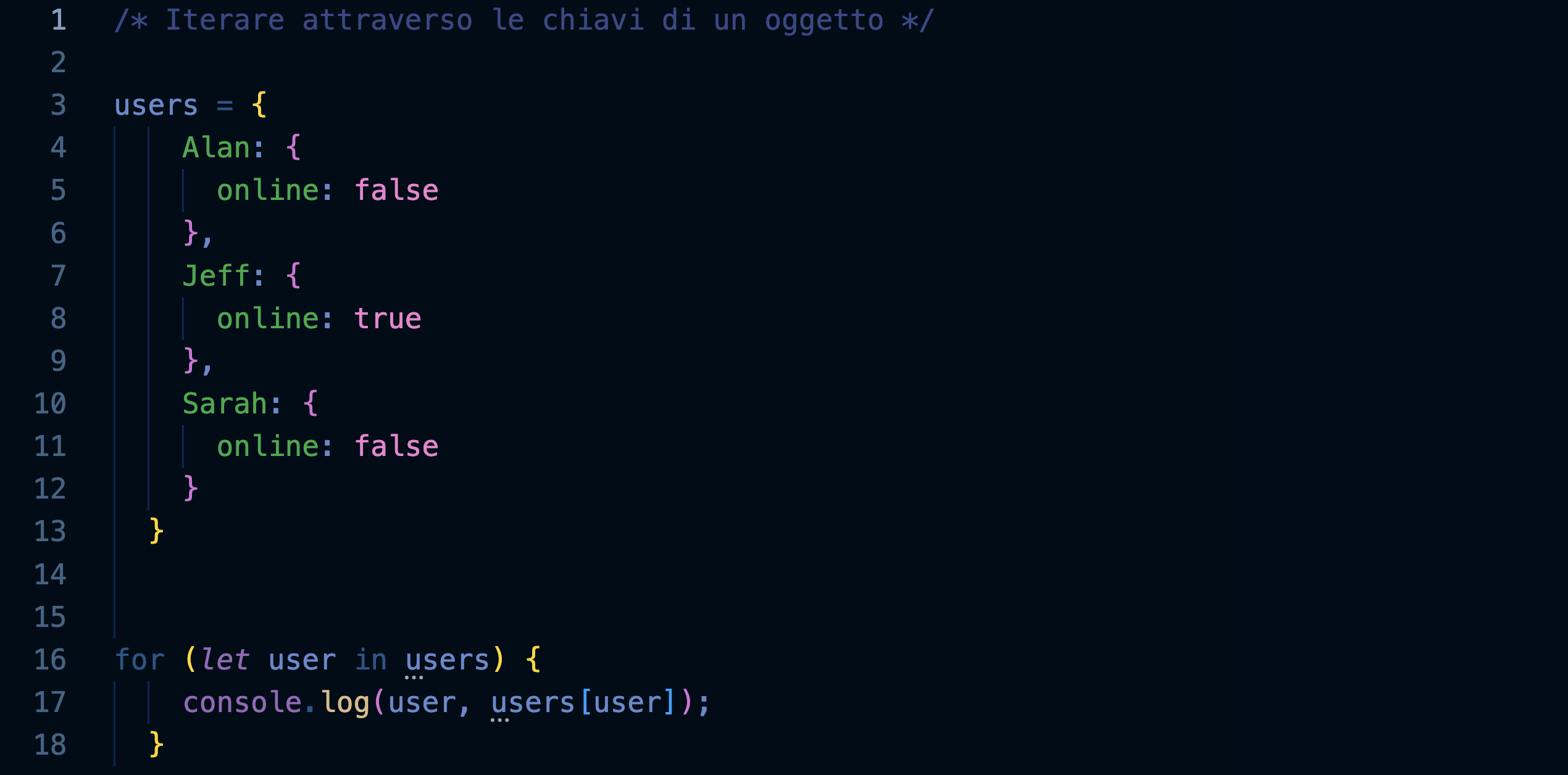
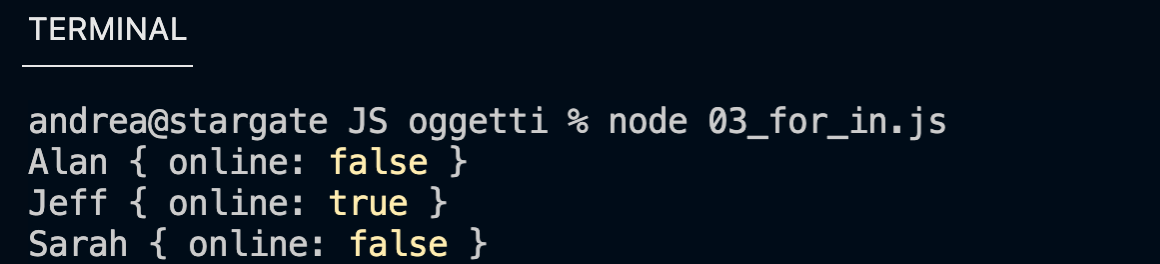
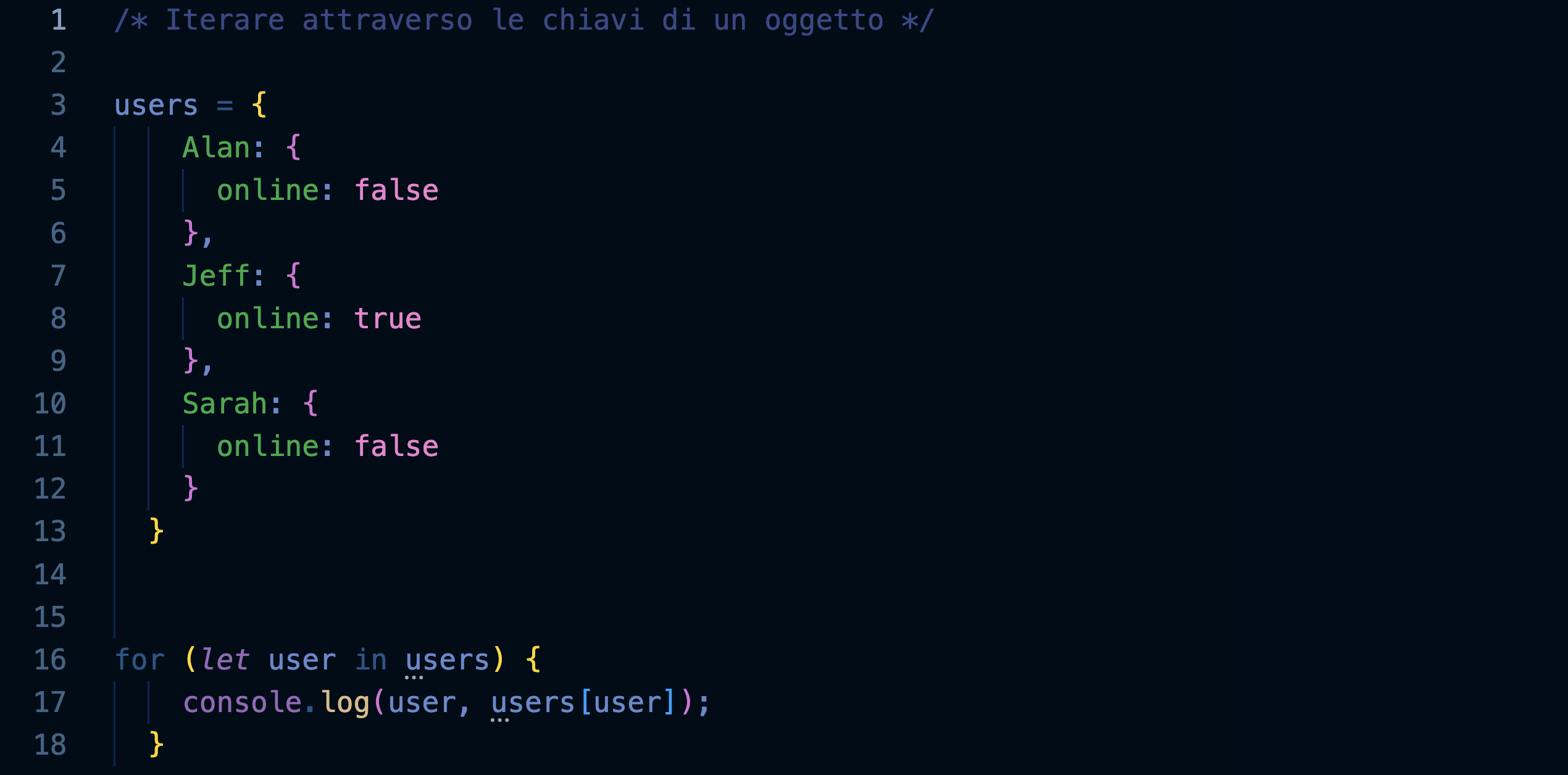
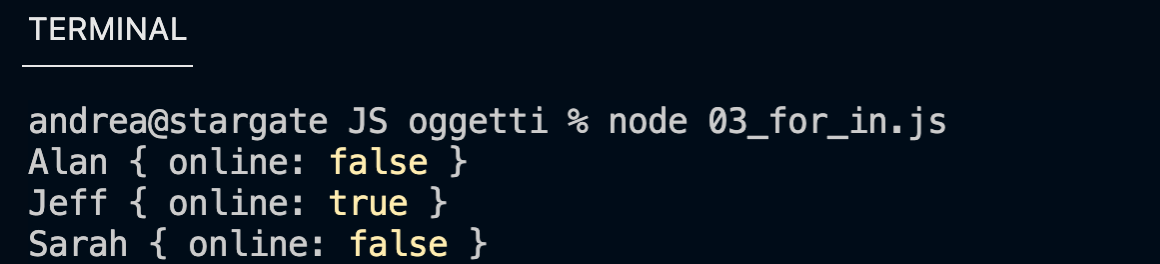
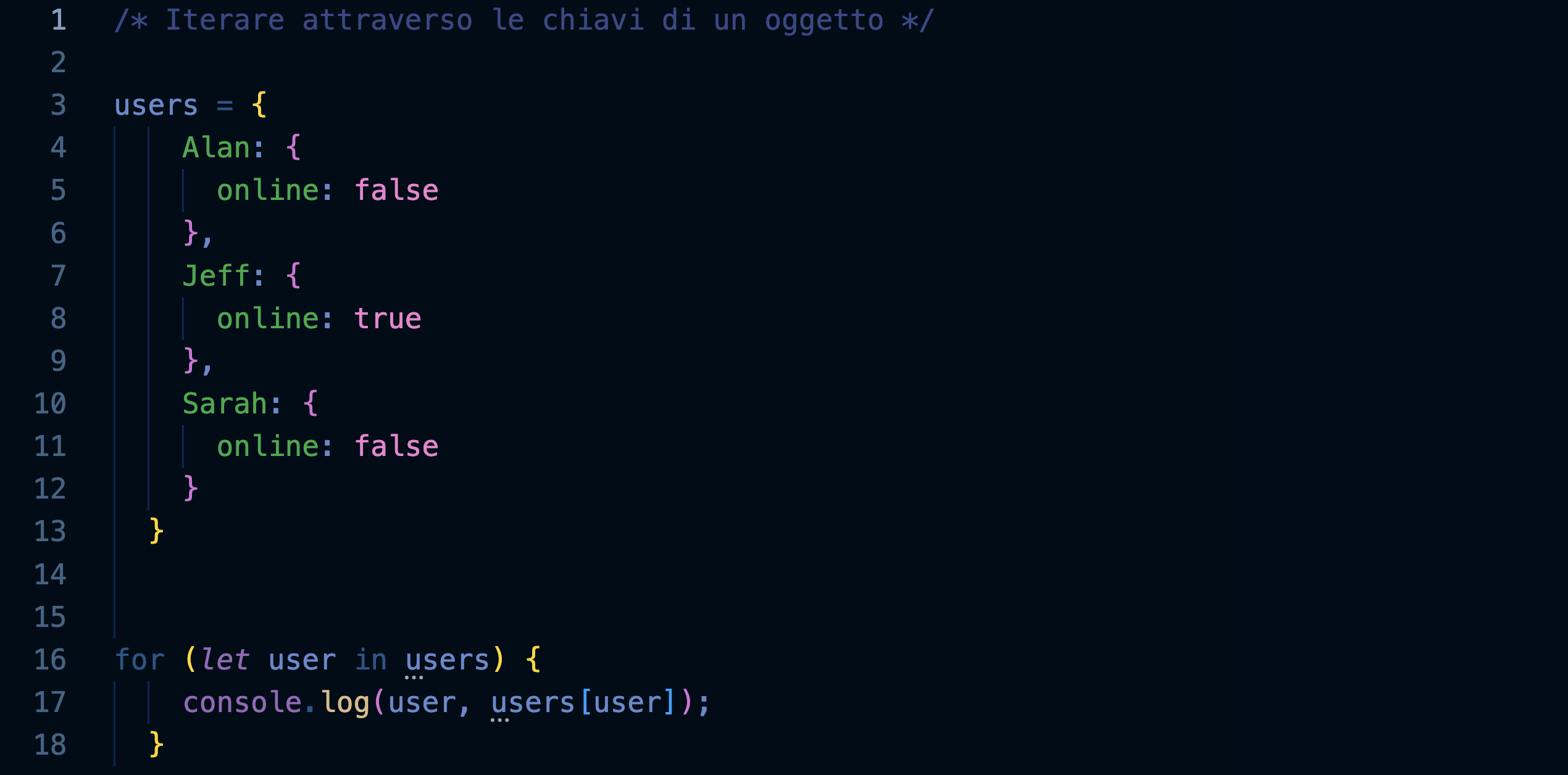
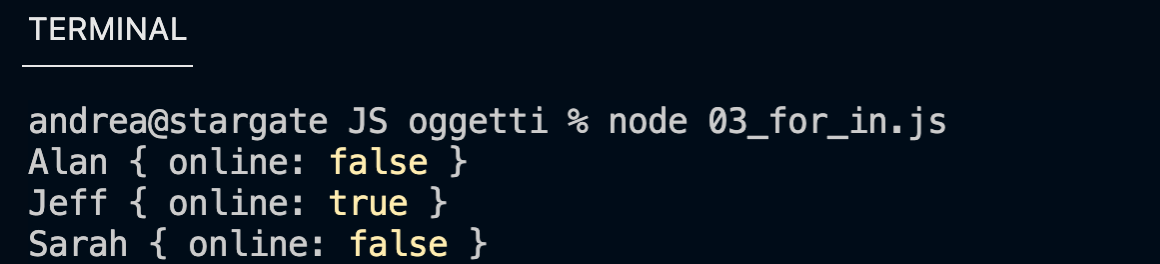
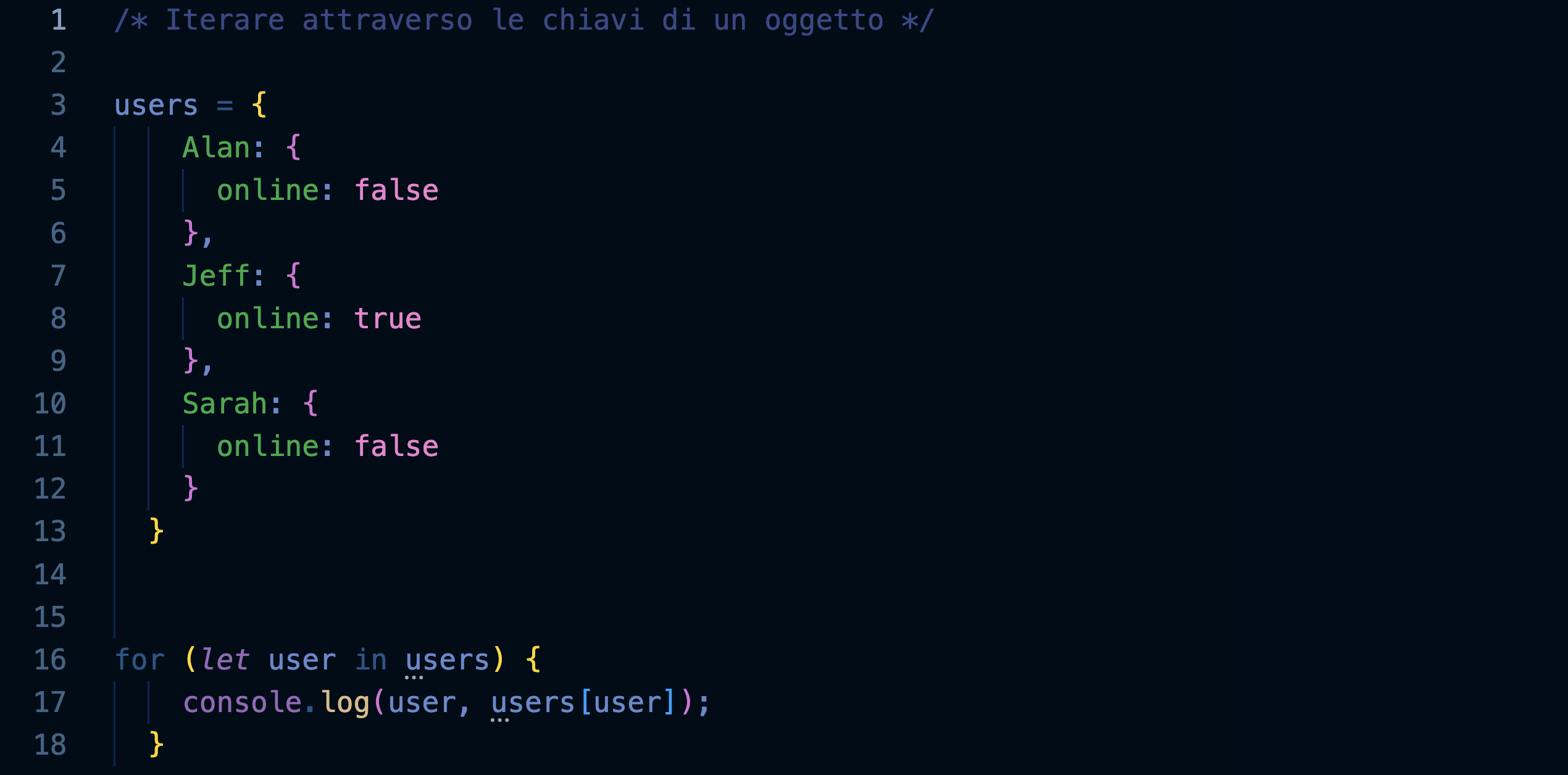
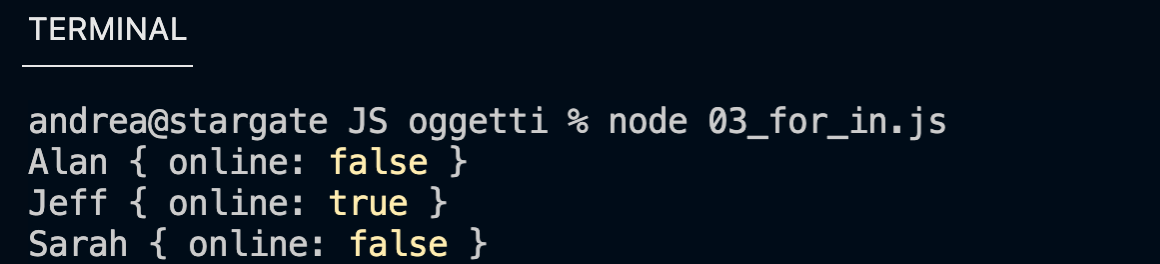
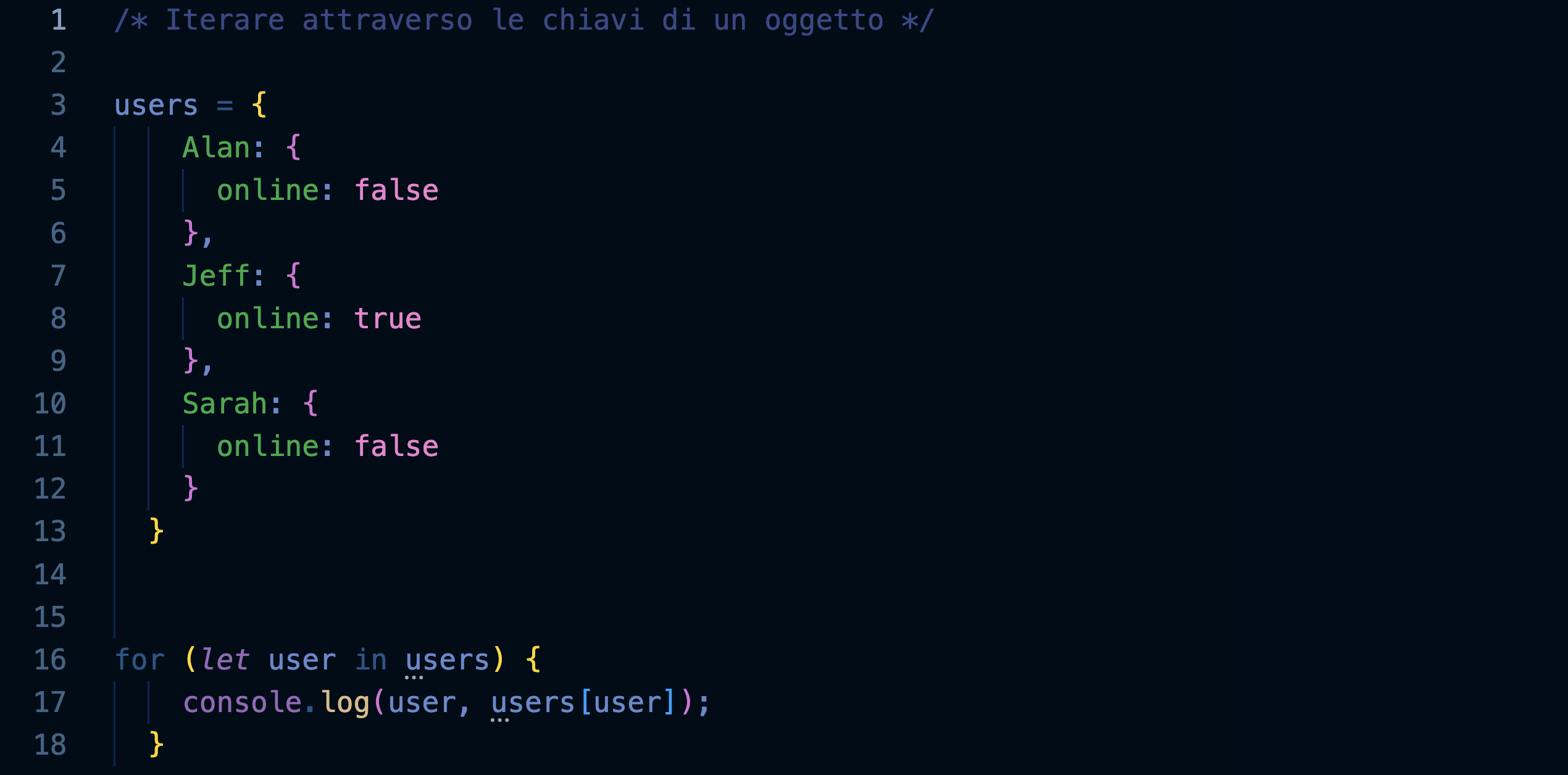
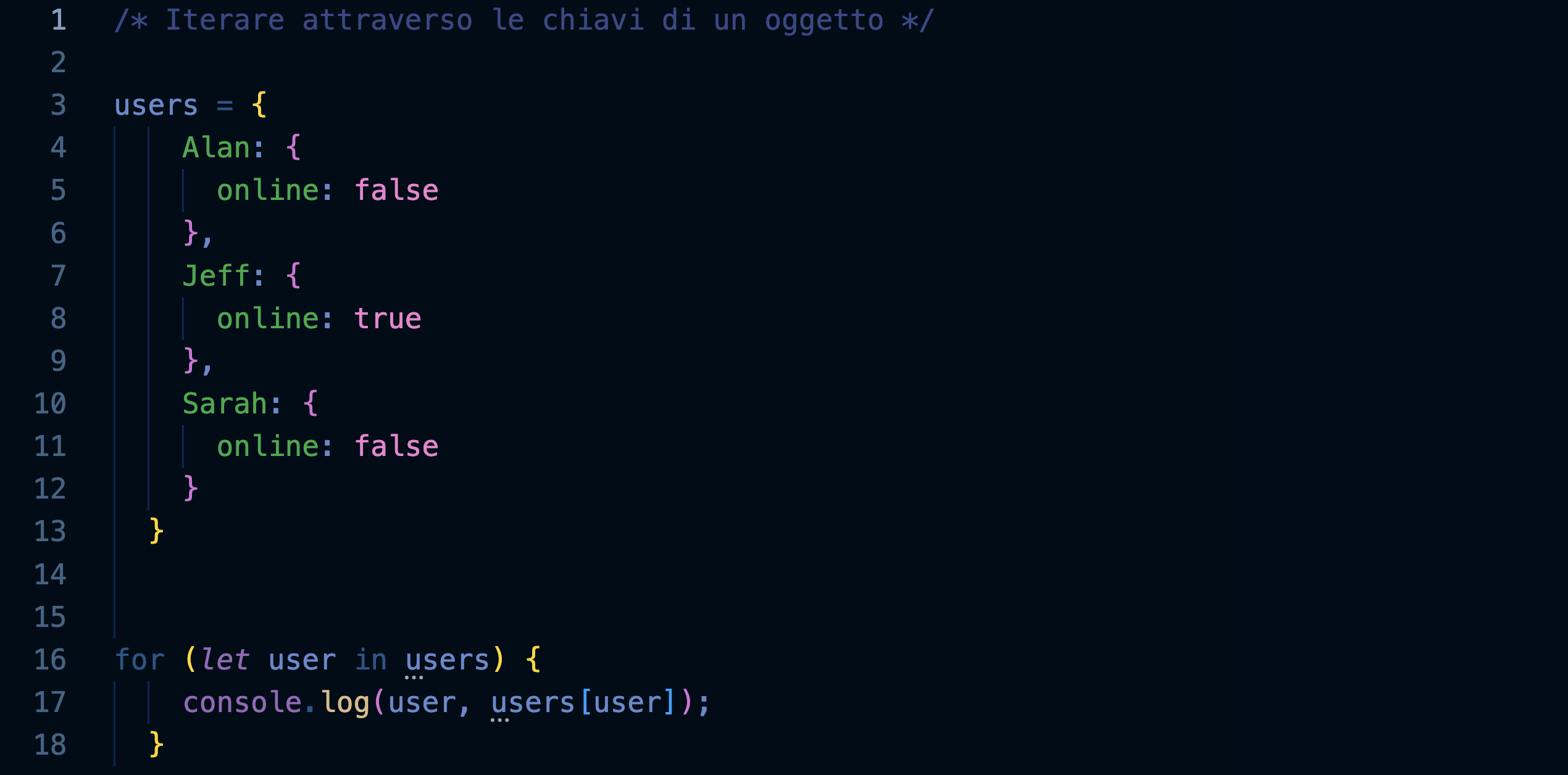
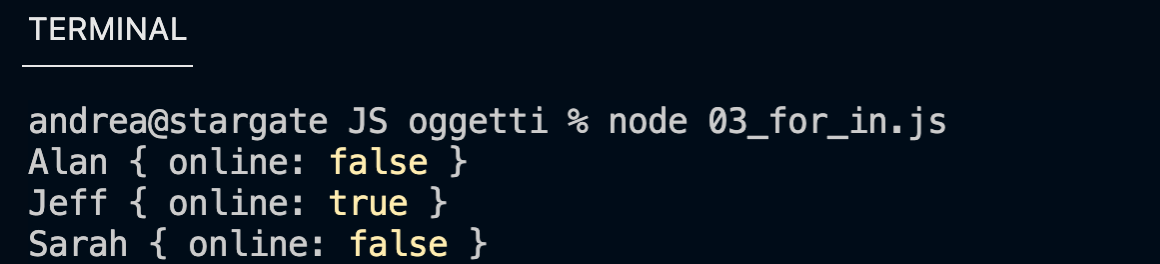
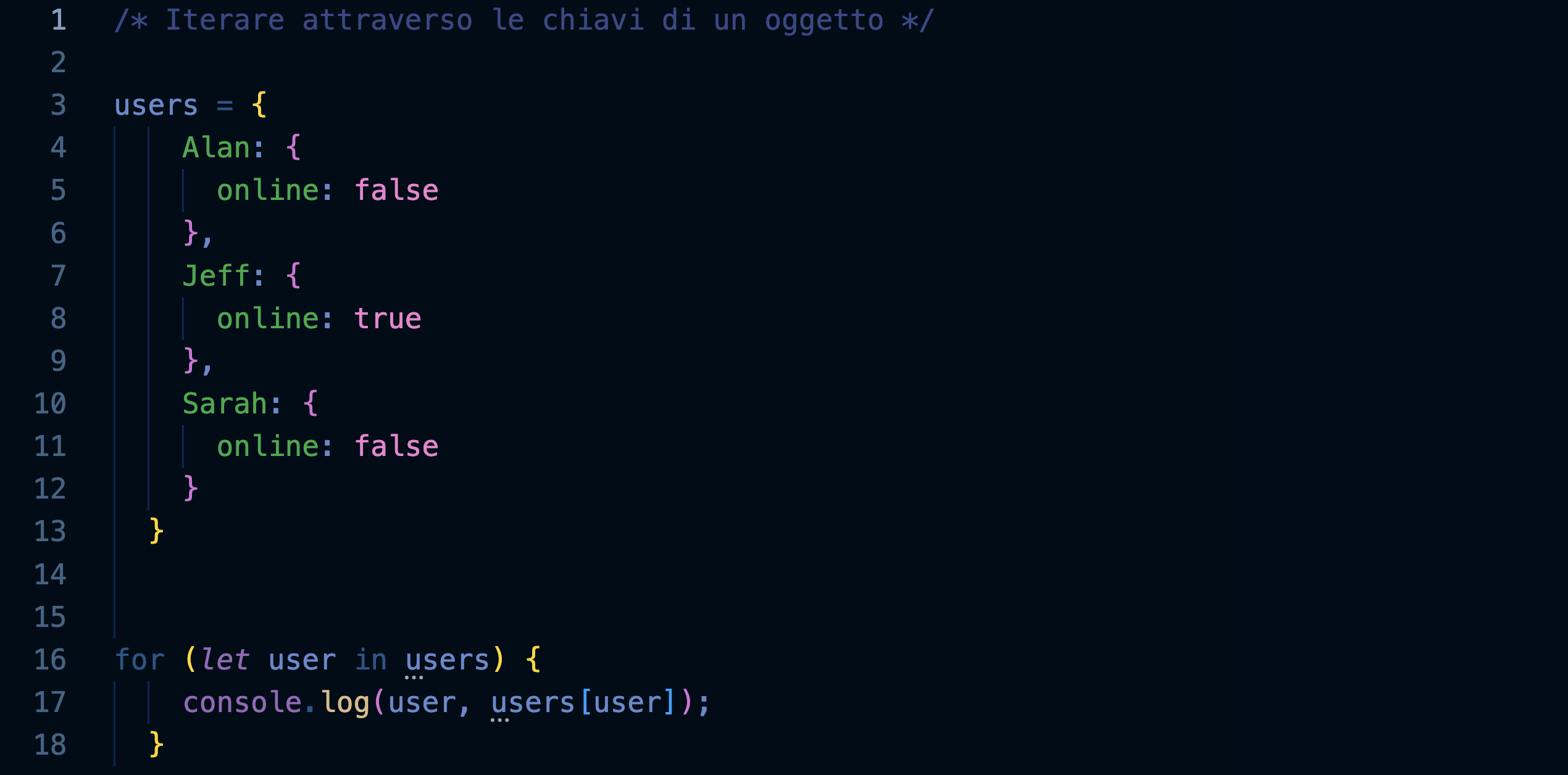
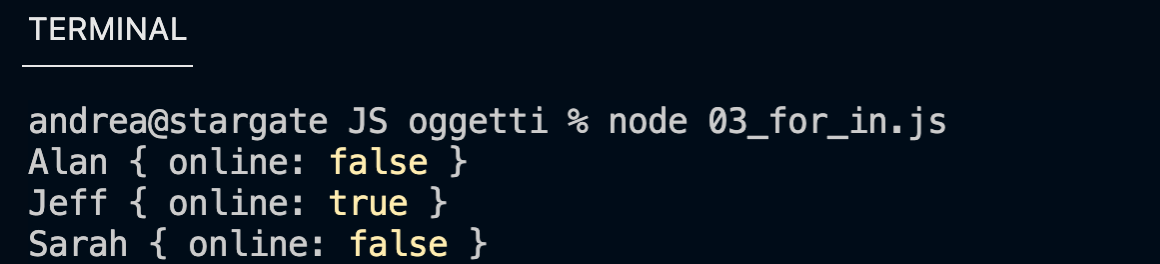
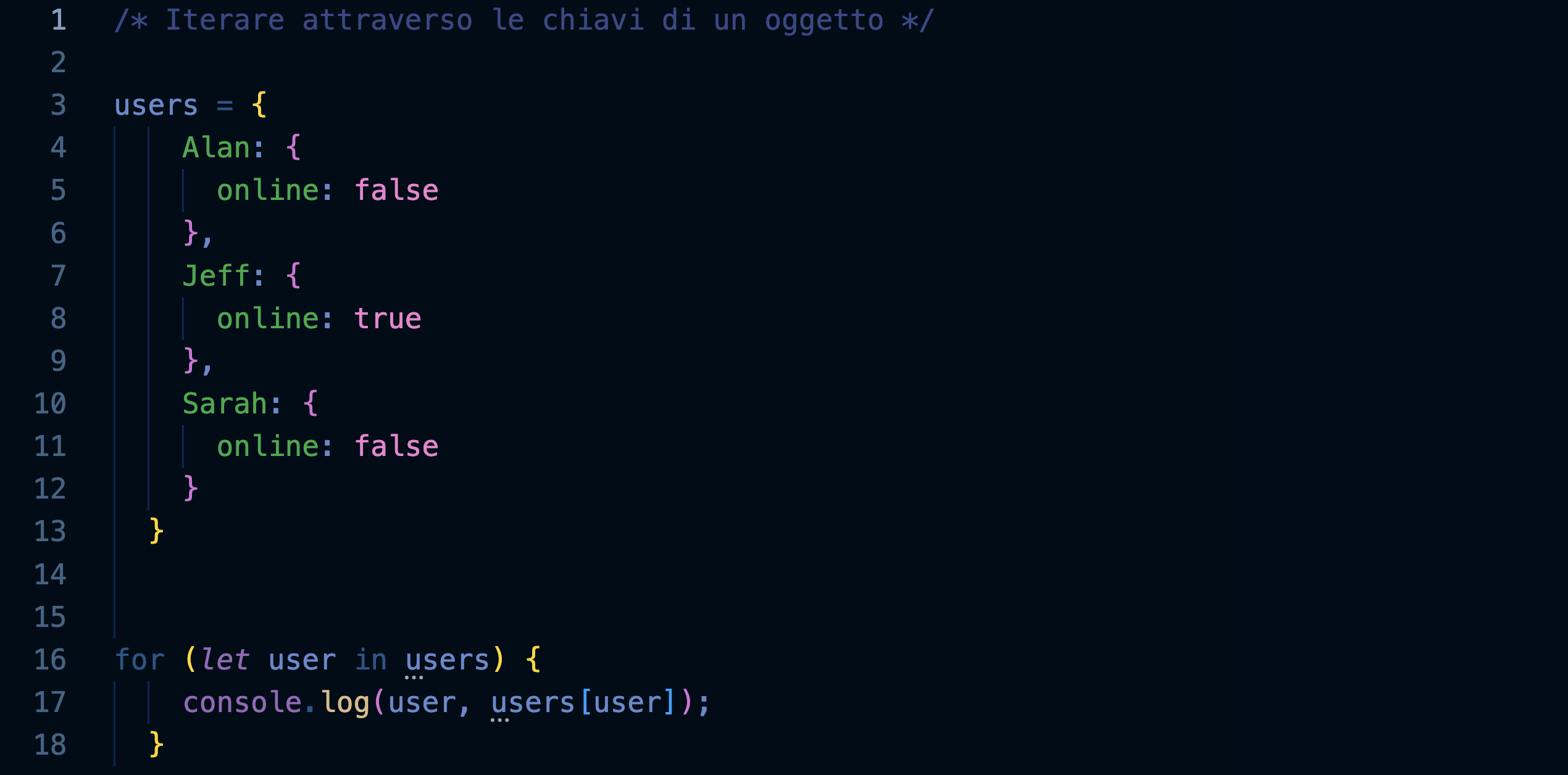
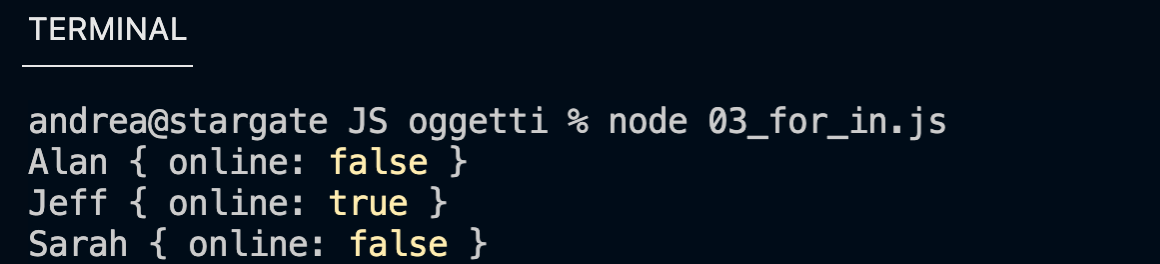
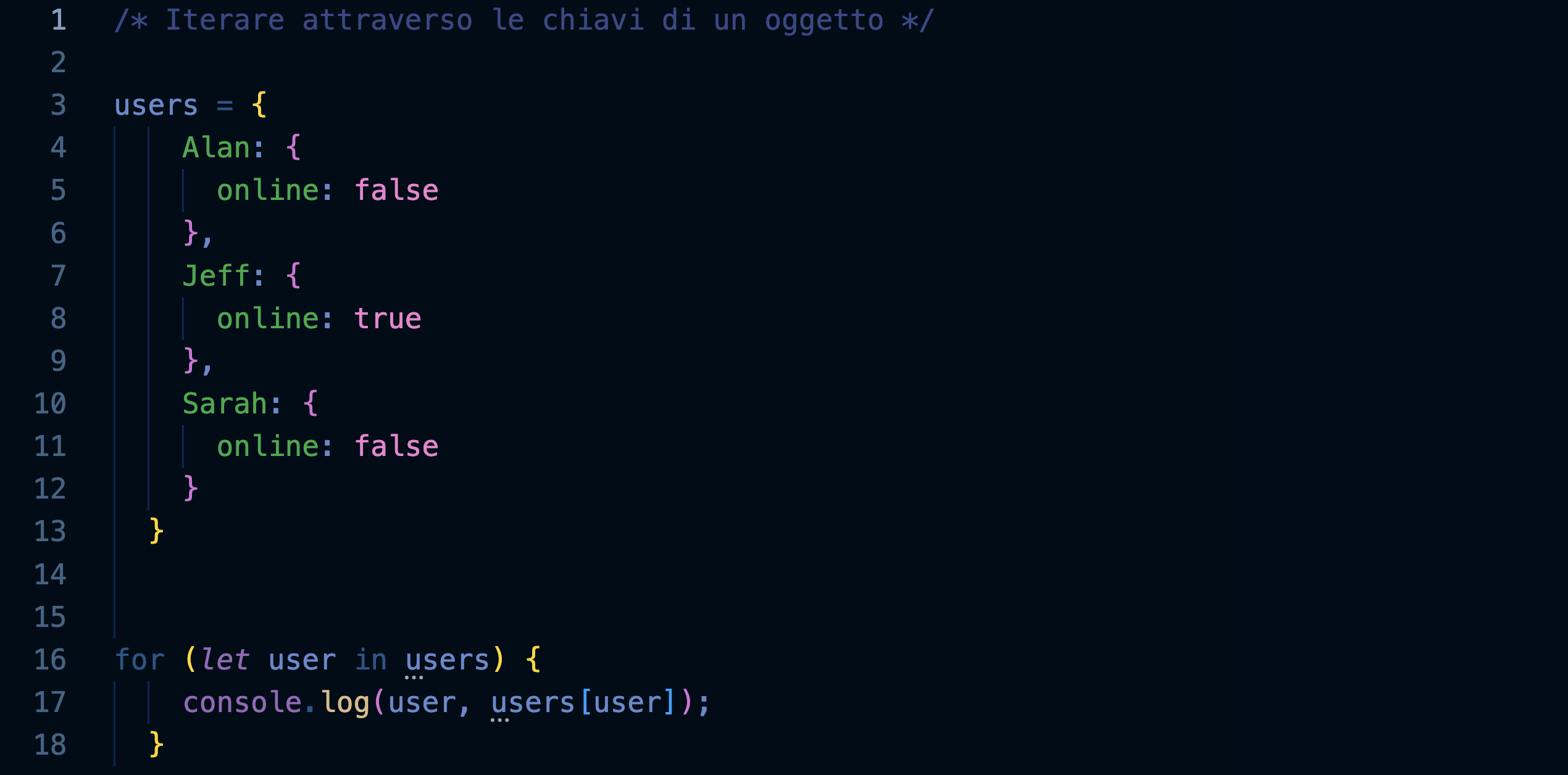
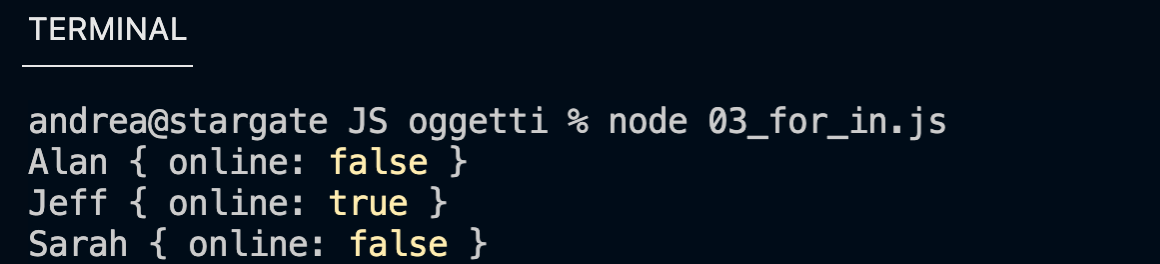
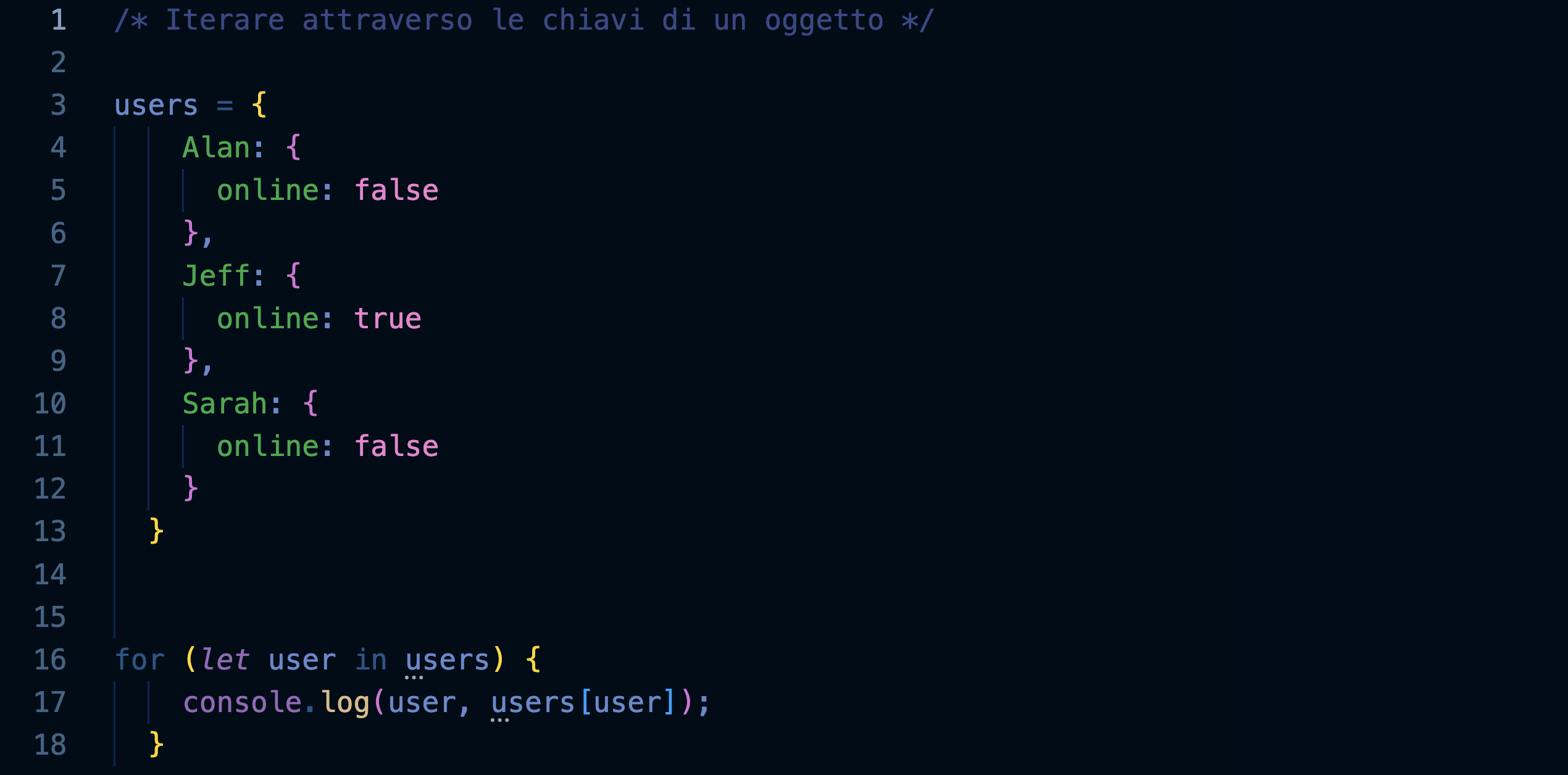
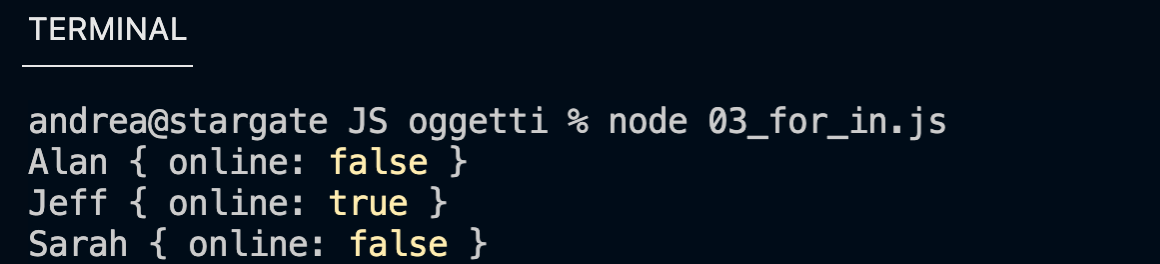
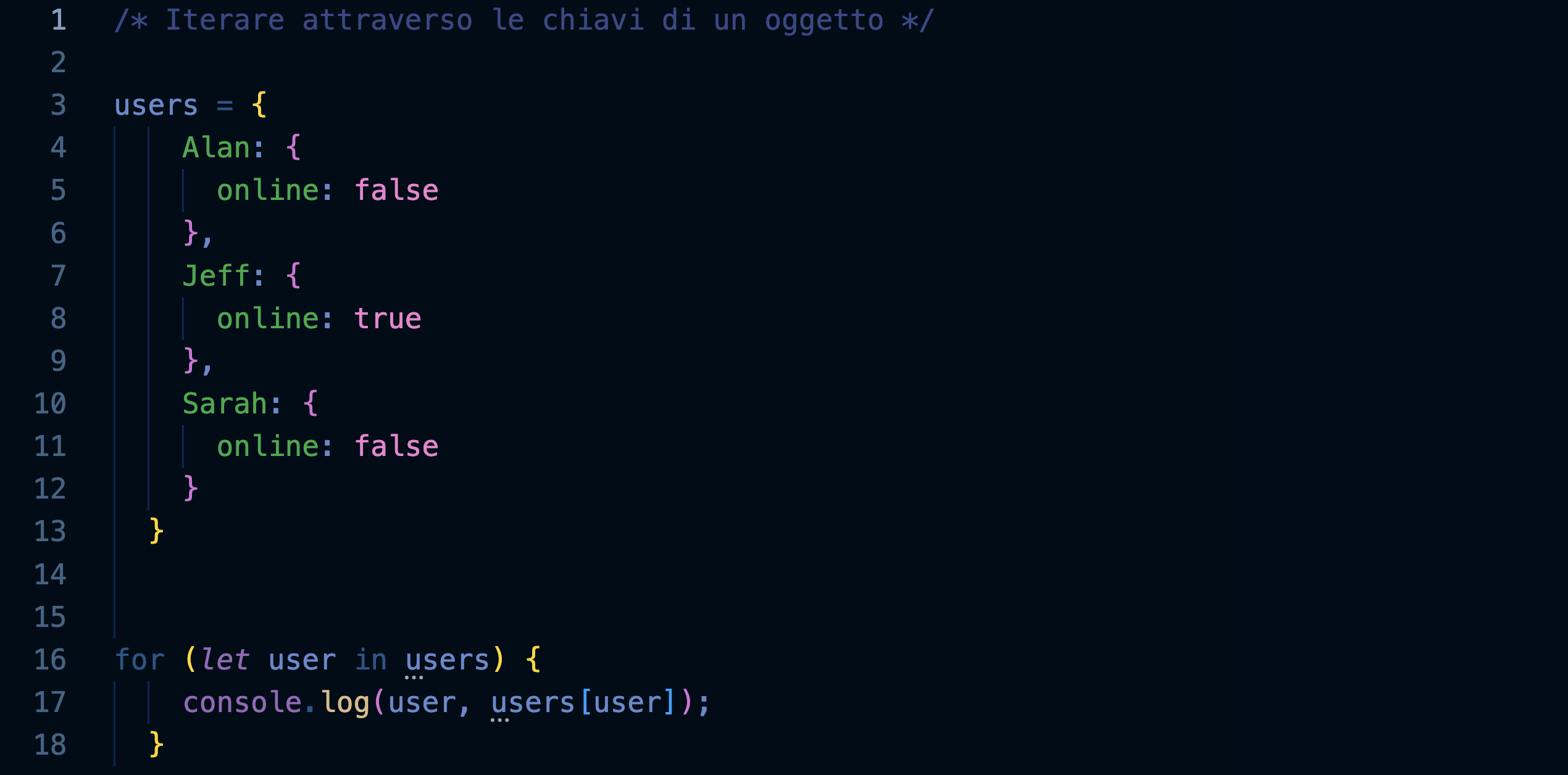
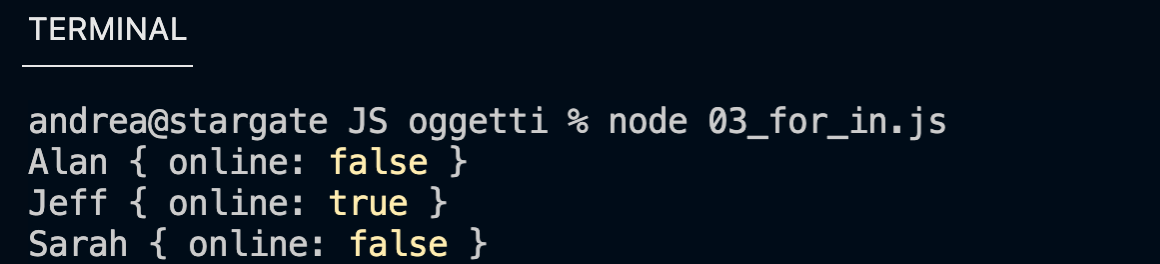
Iterare con for...in


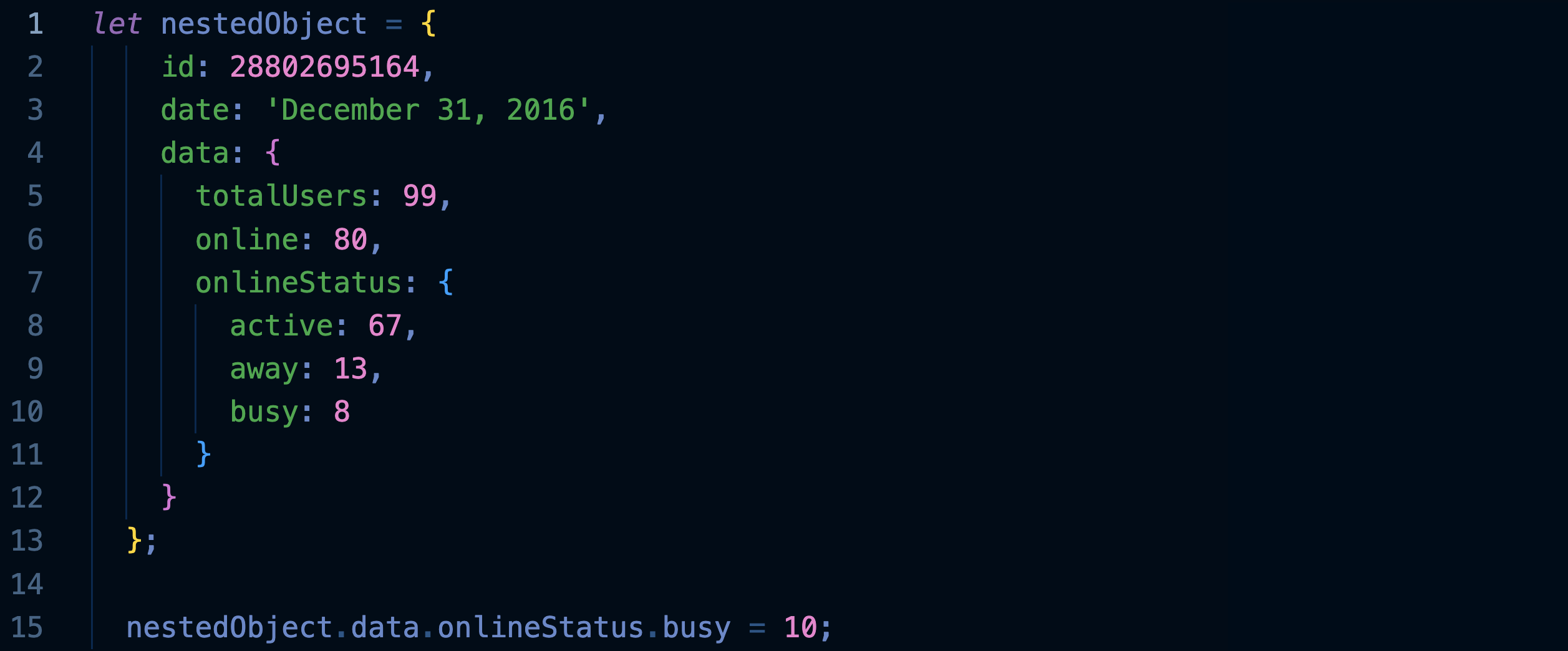
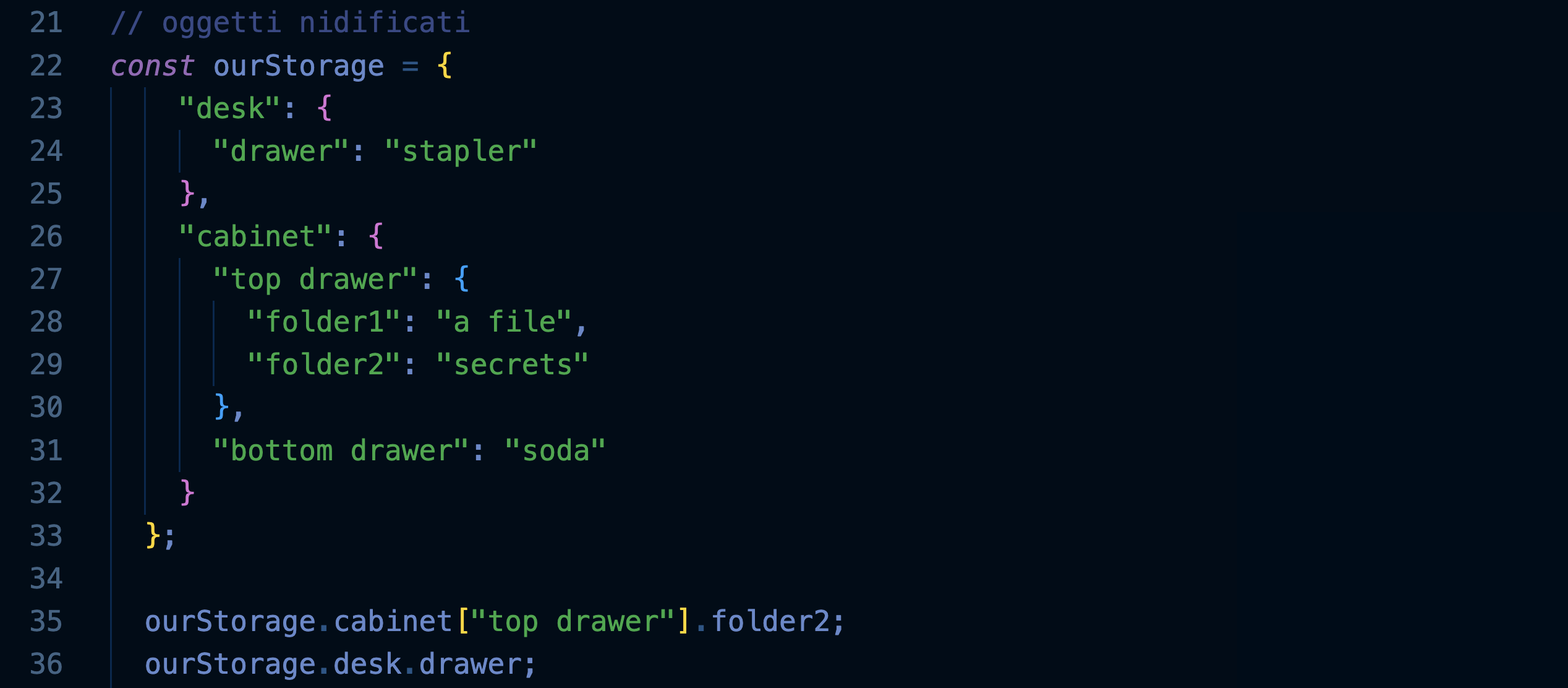
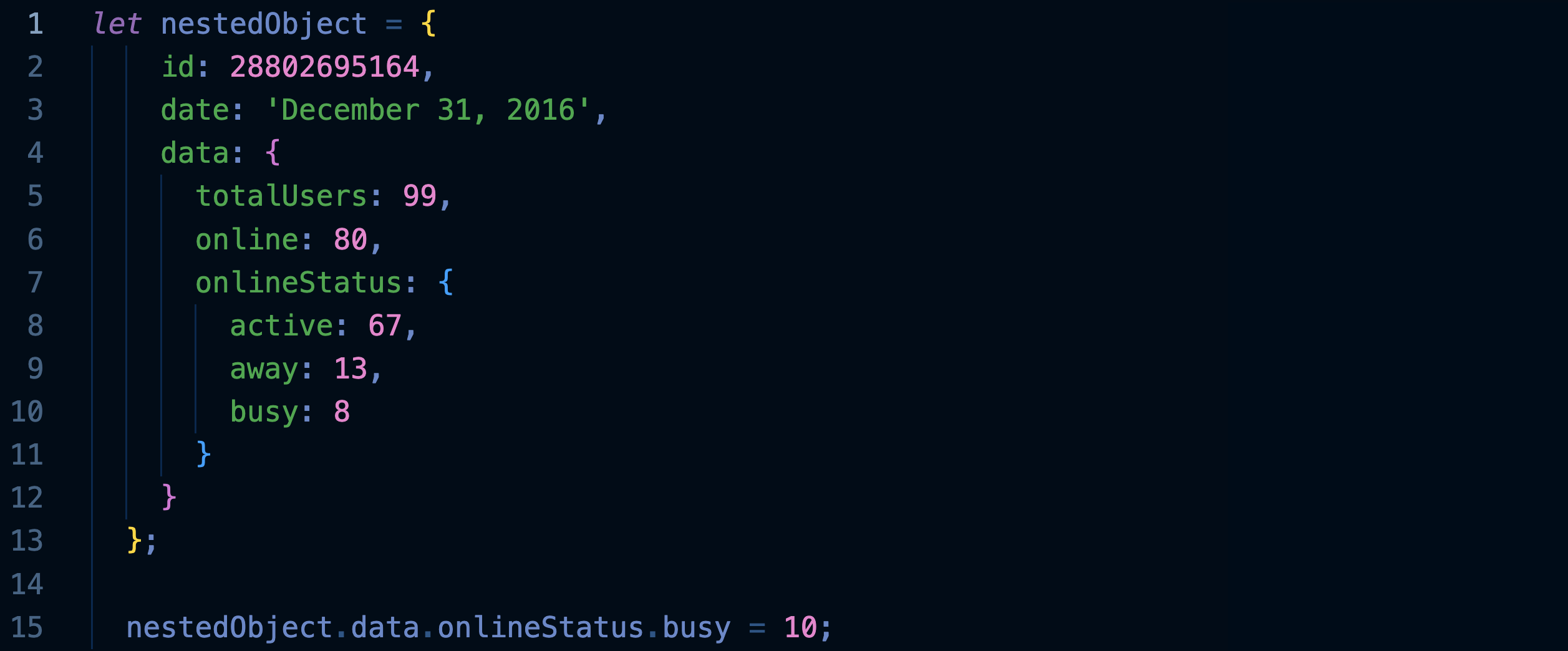
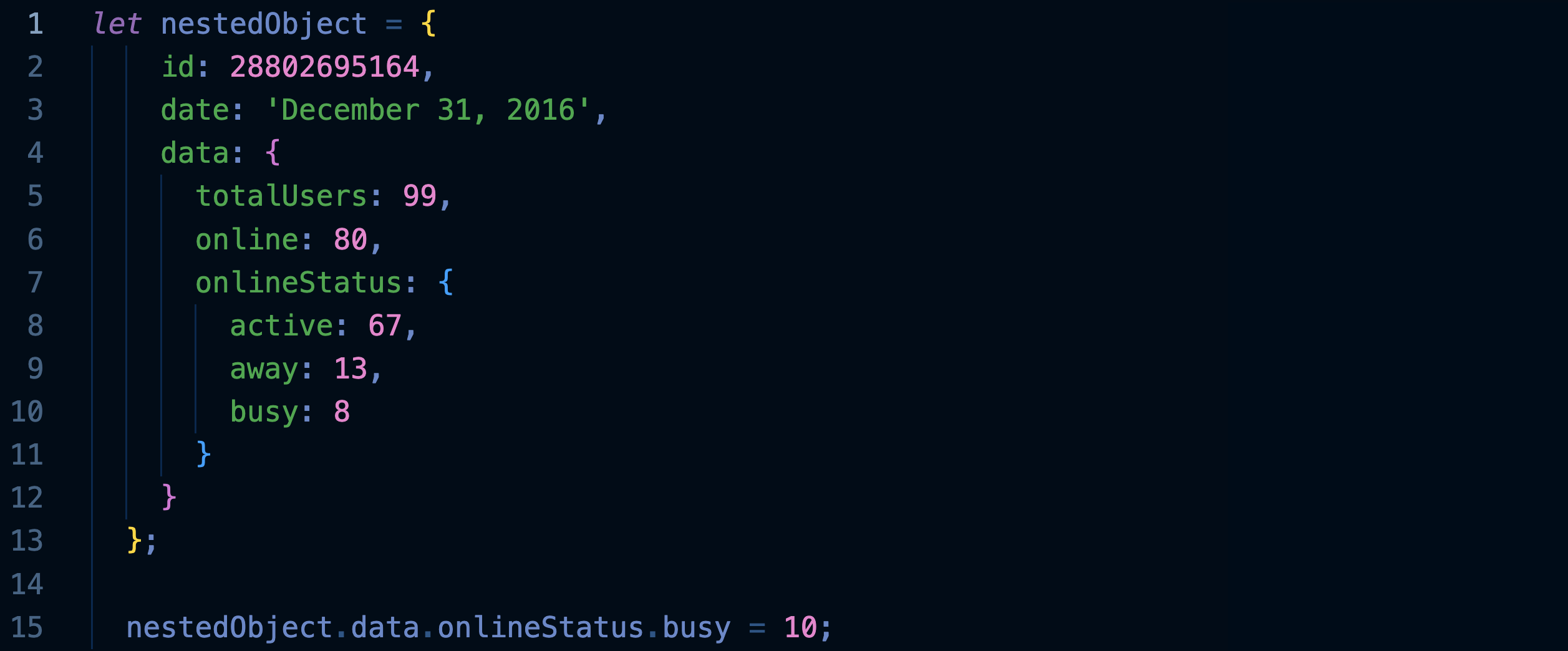
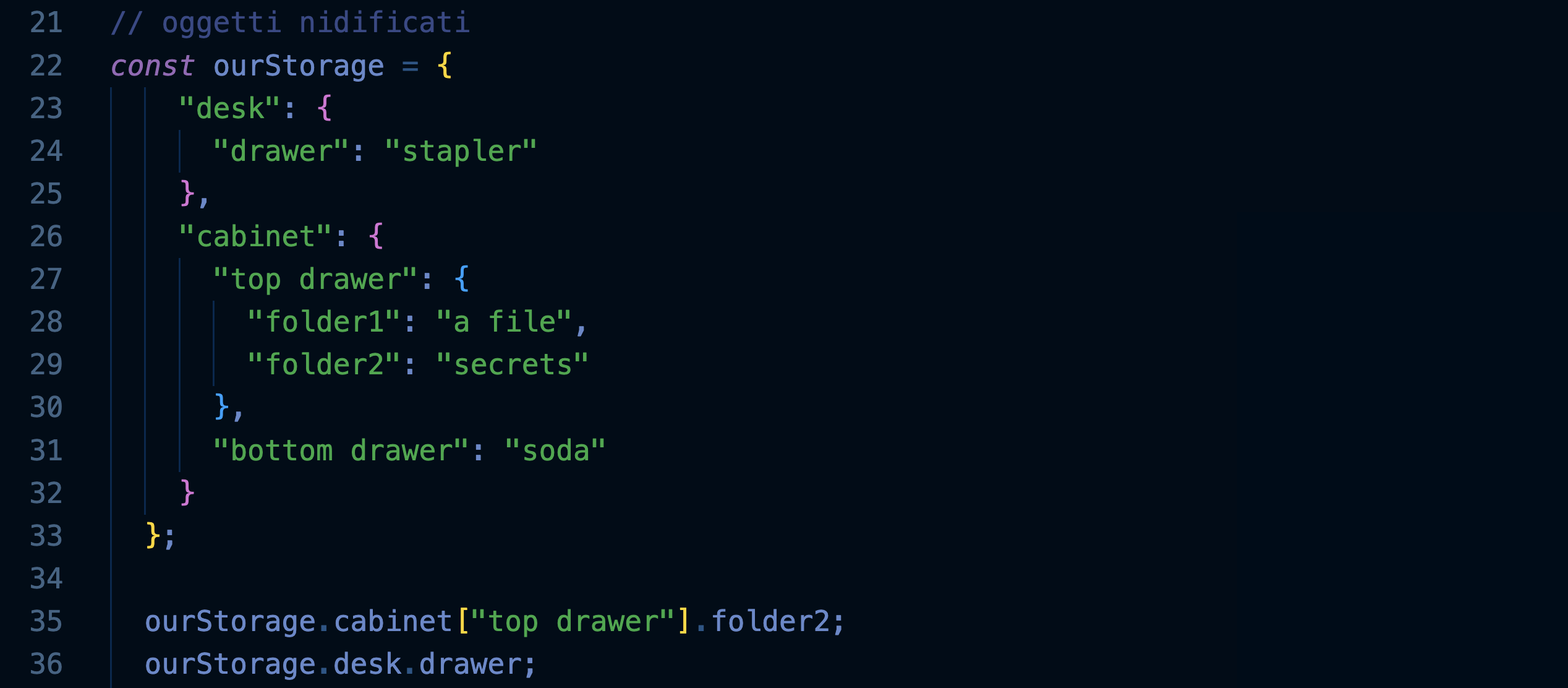
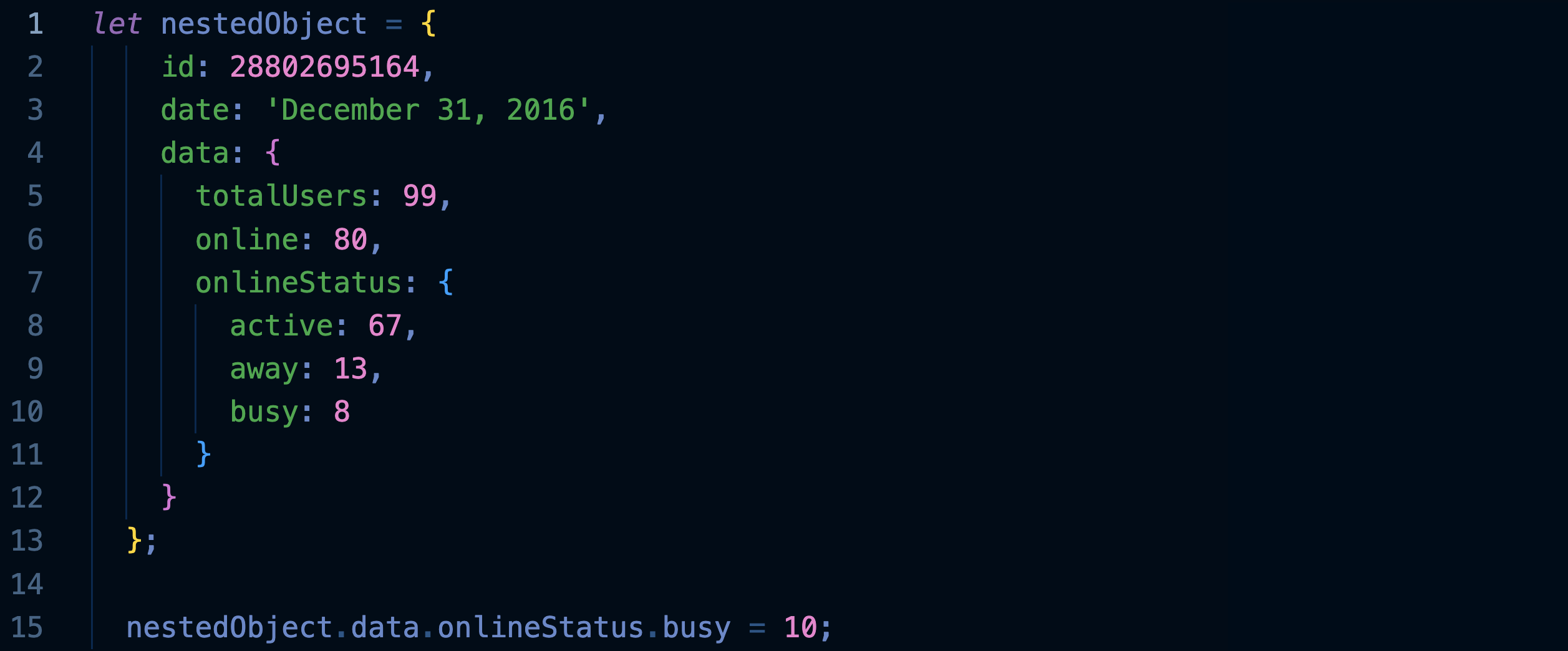
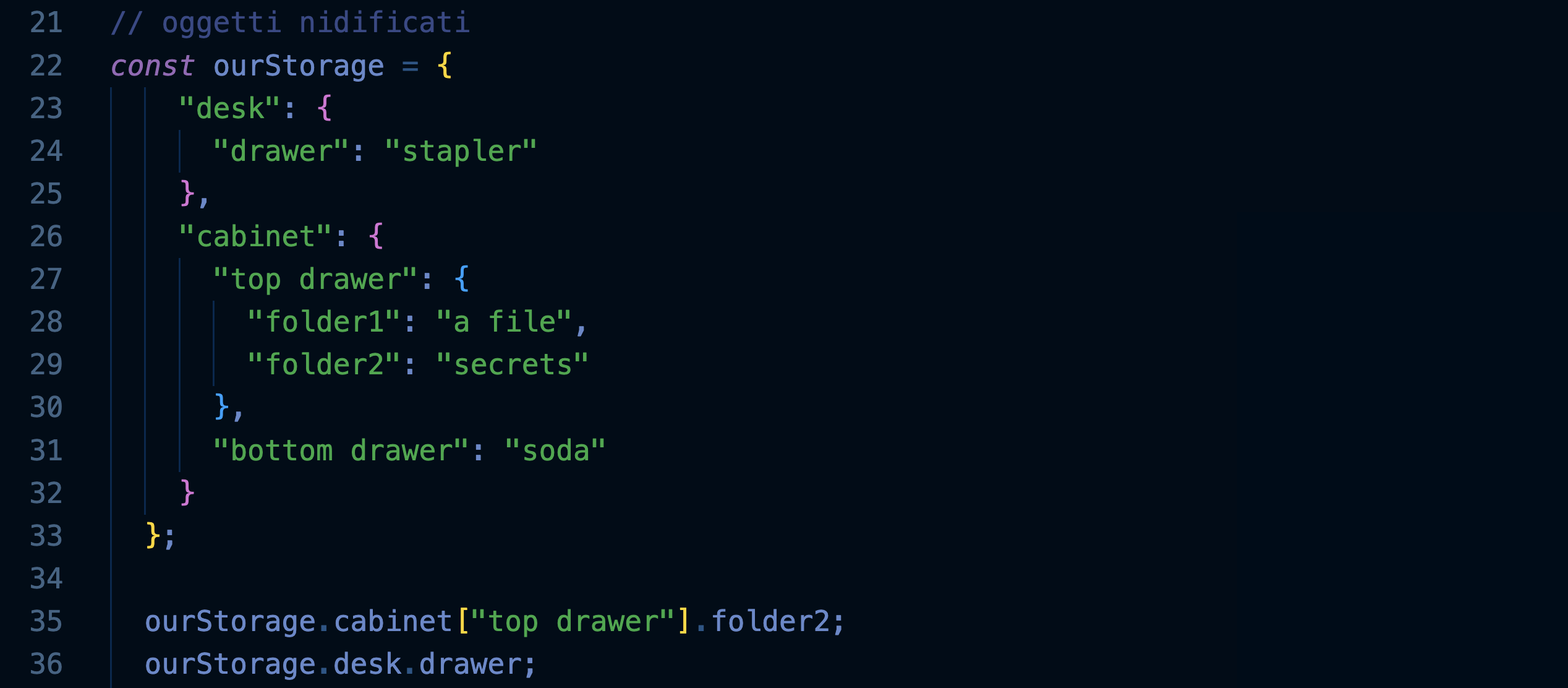
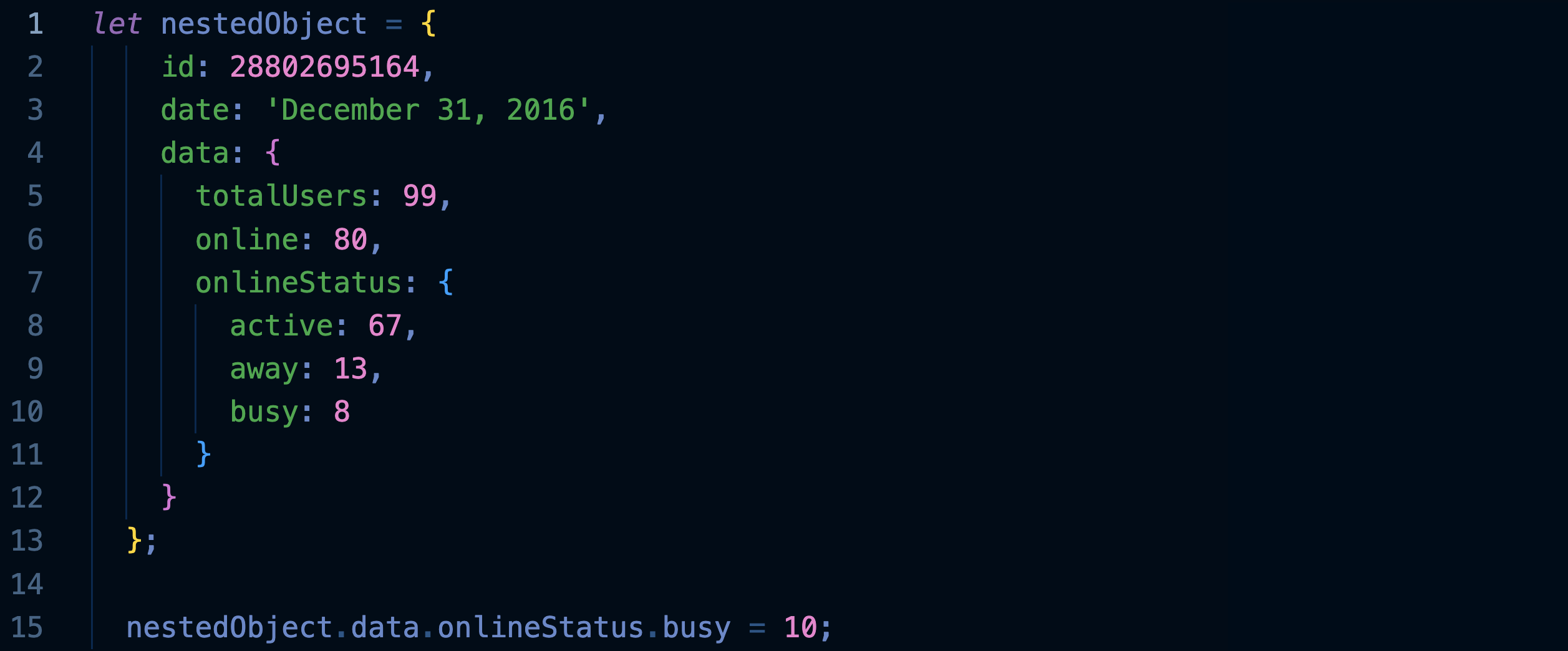
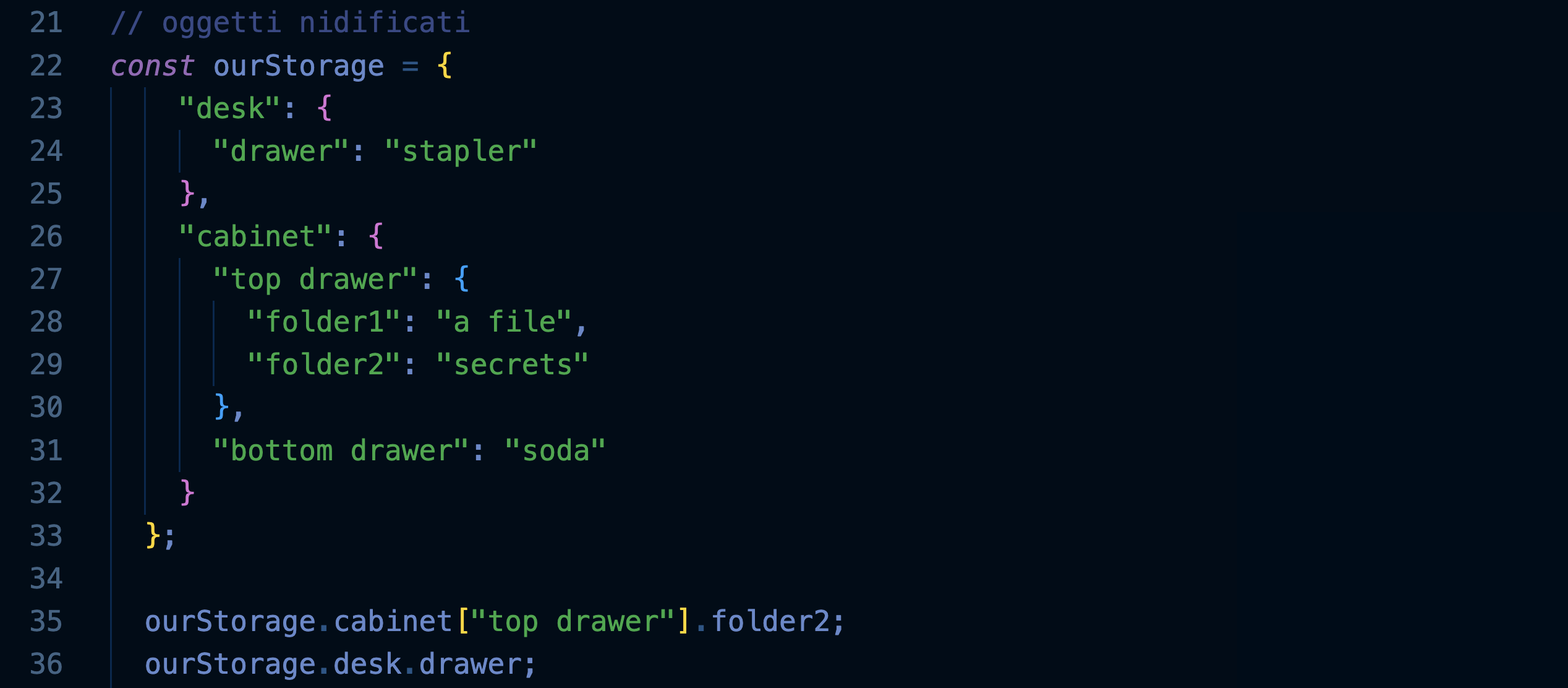
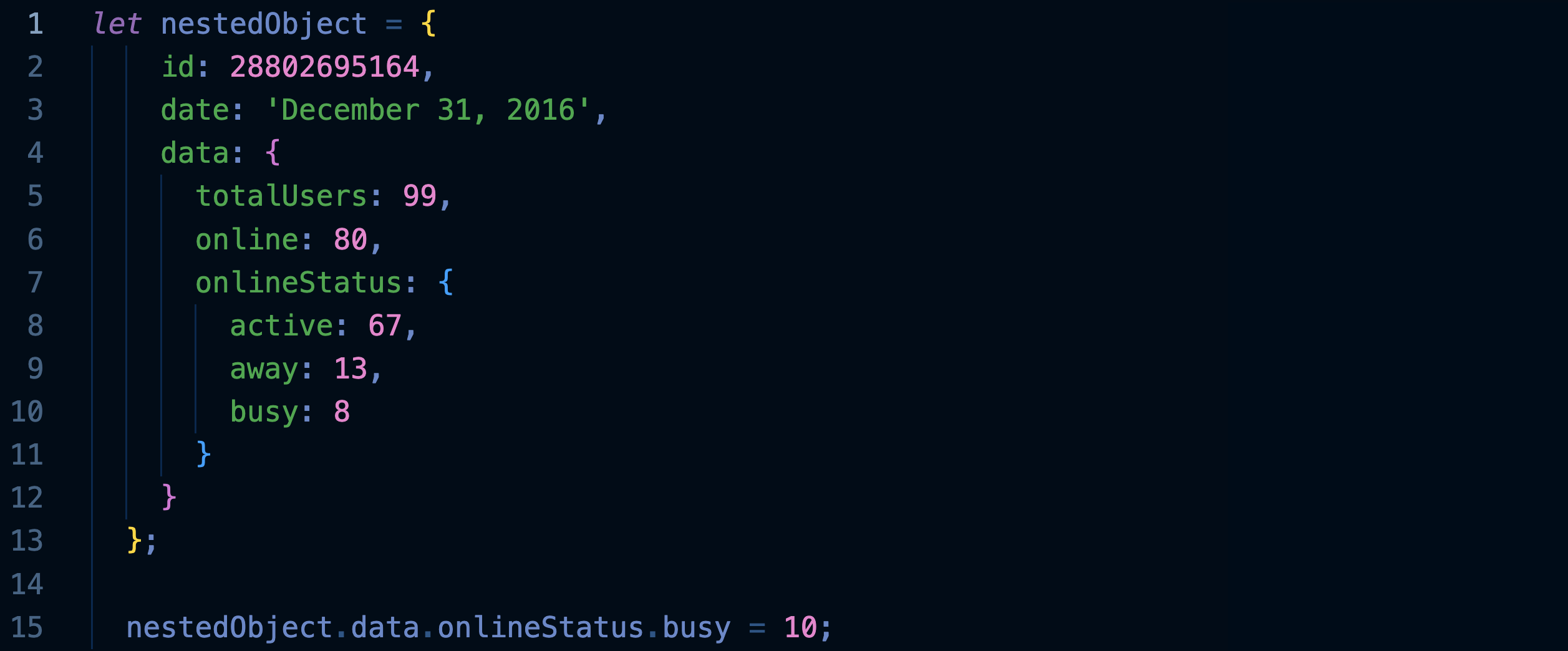
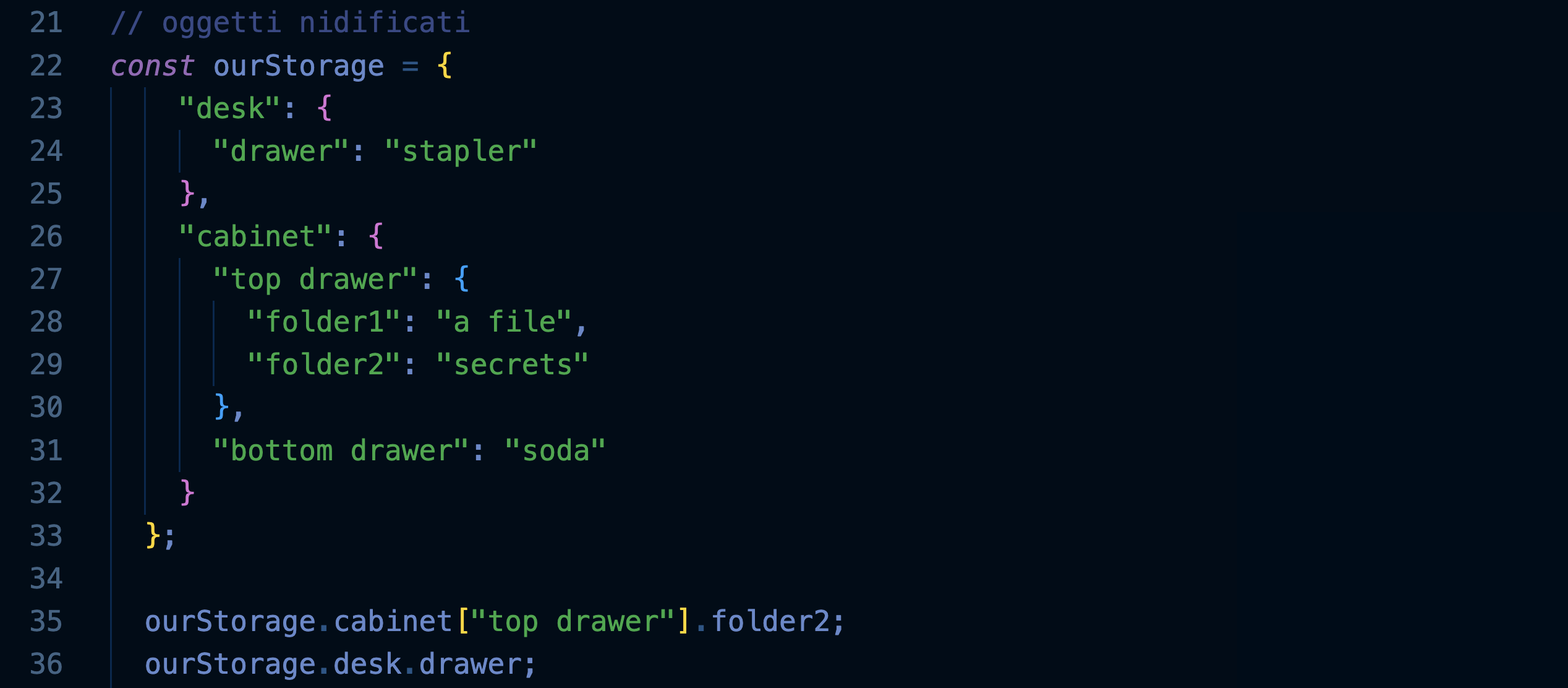
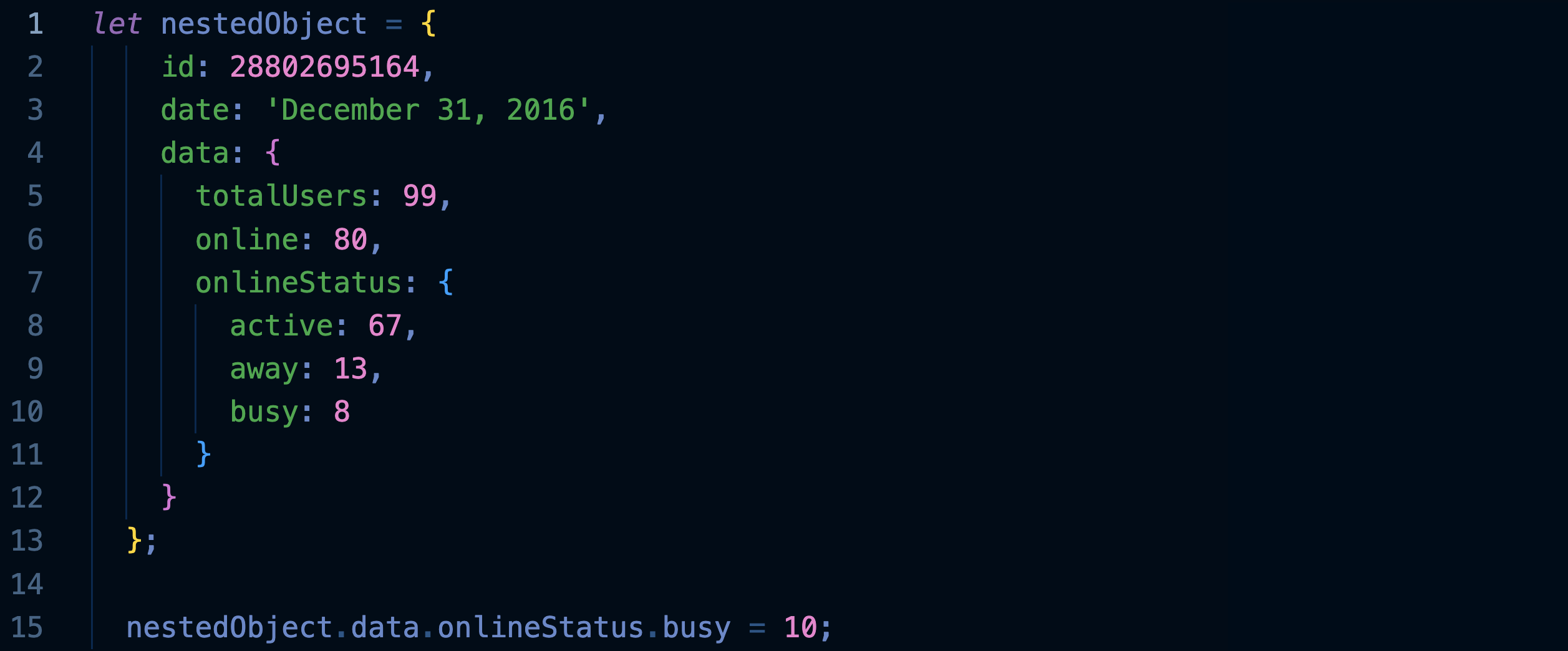
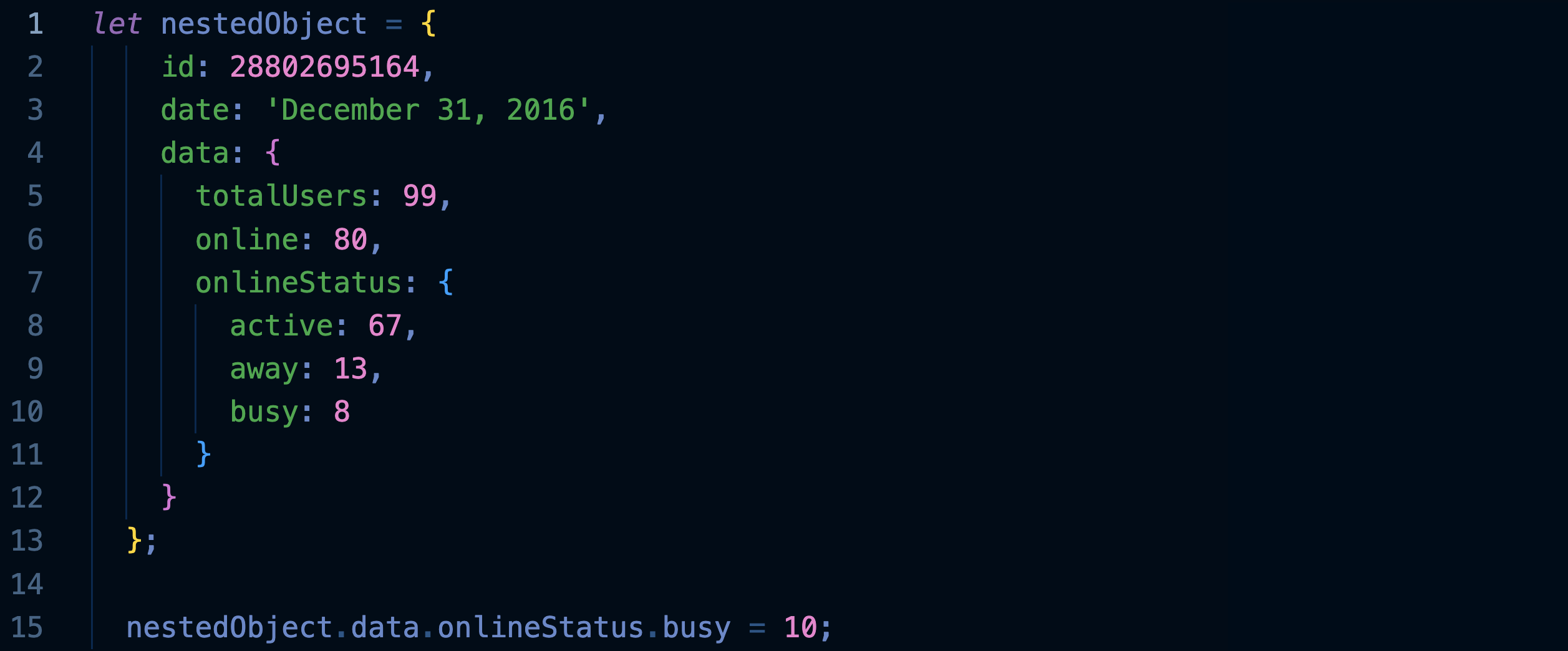
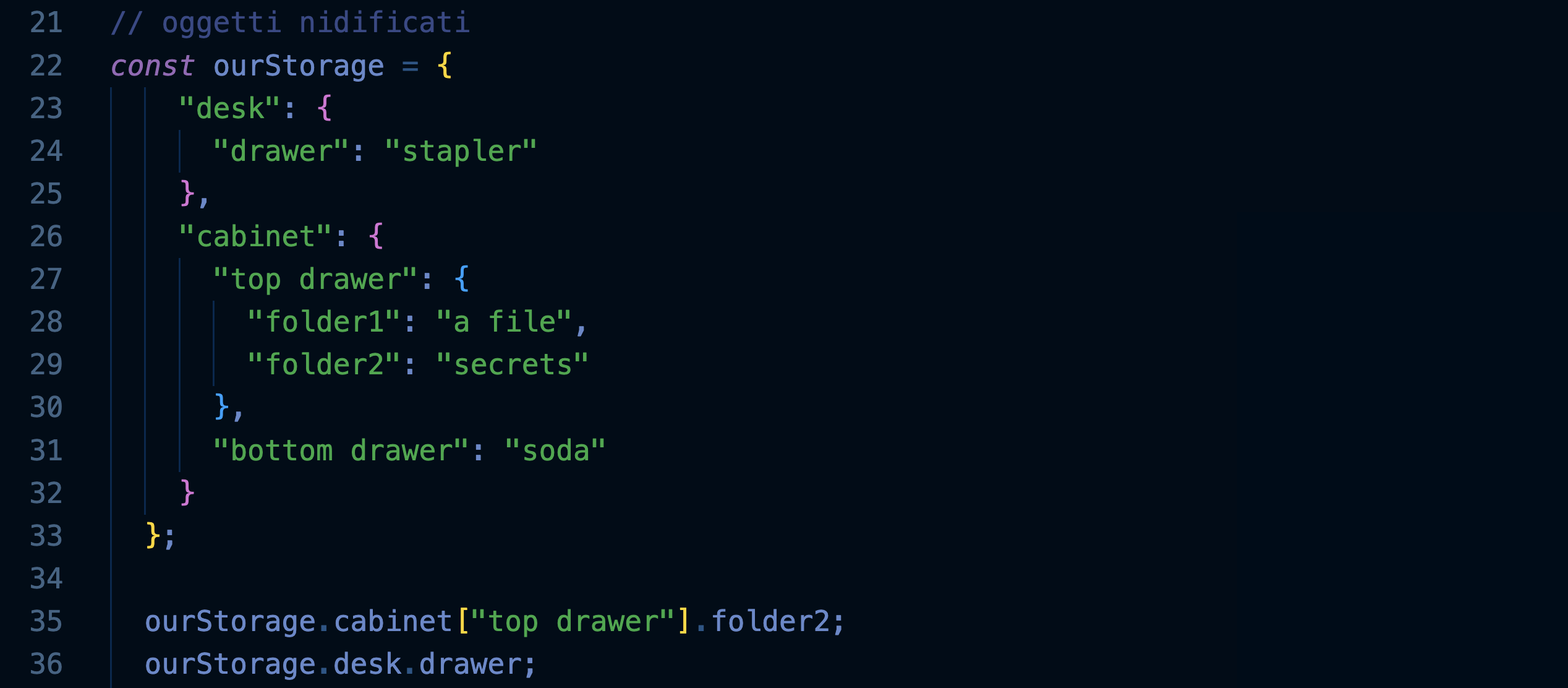
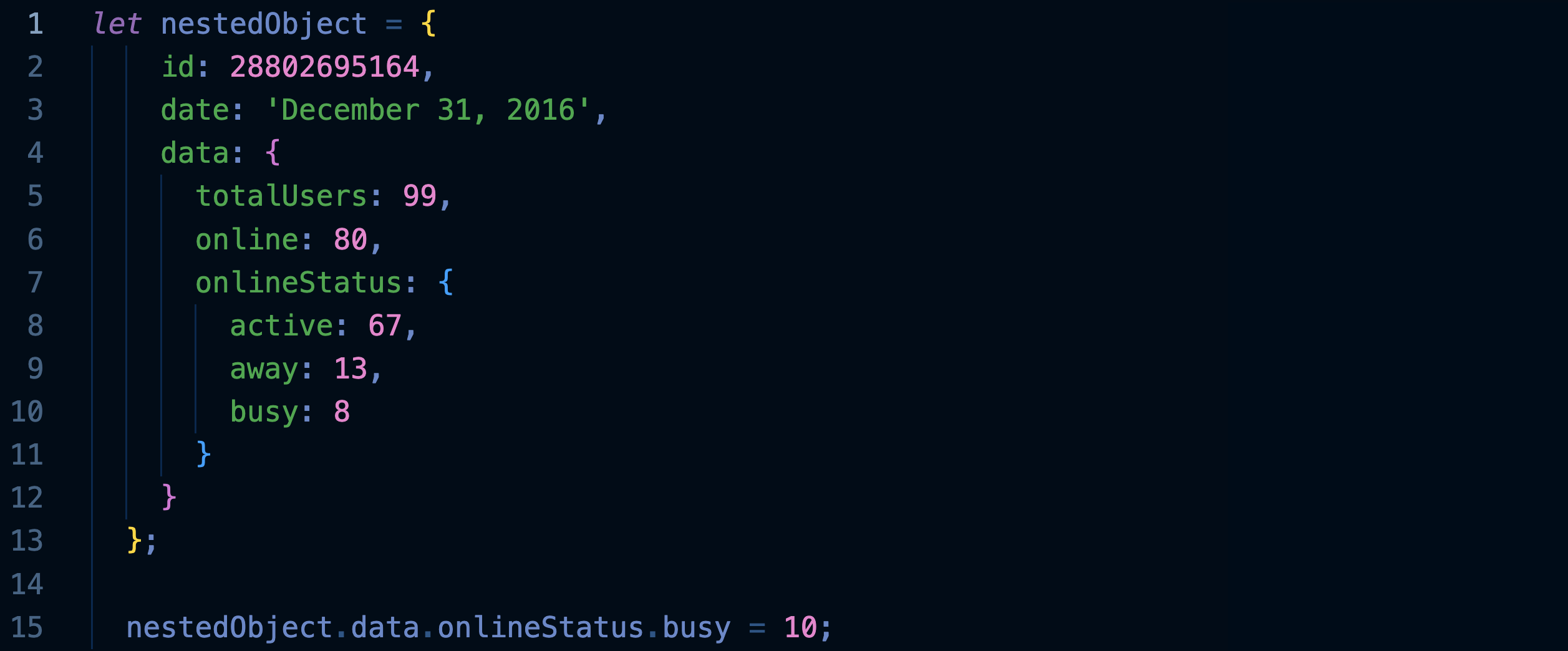
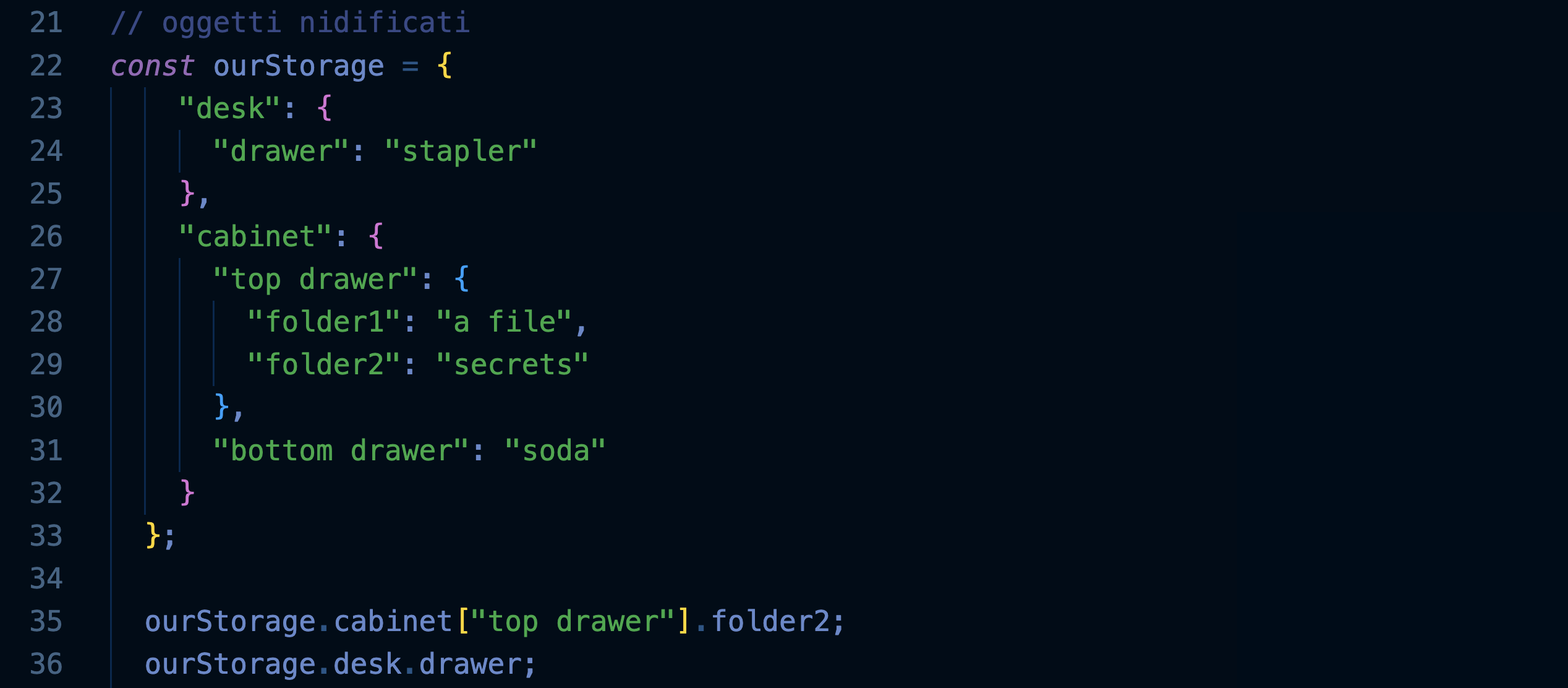
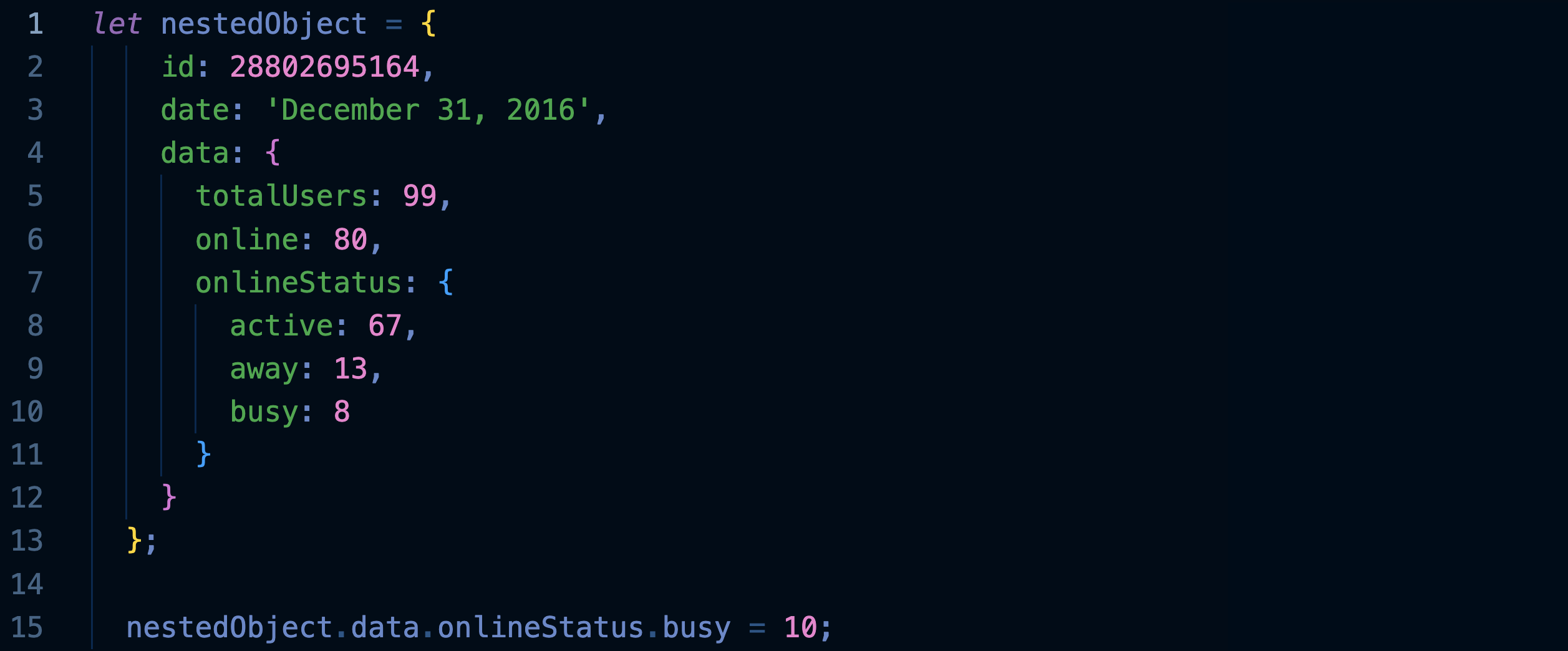
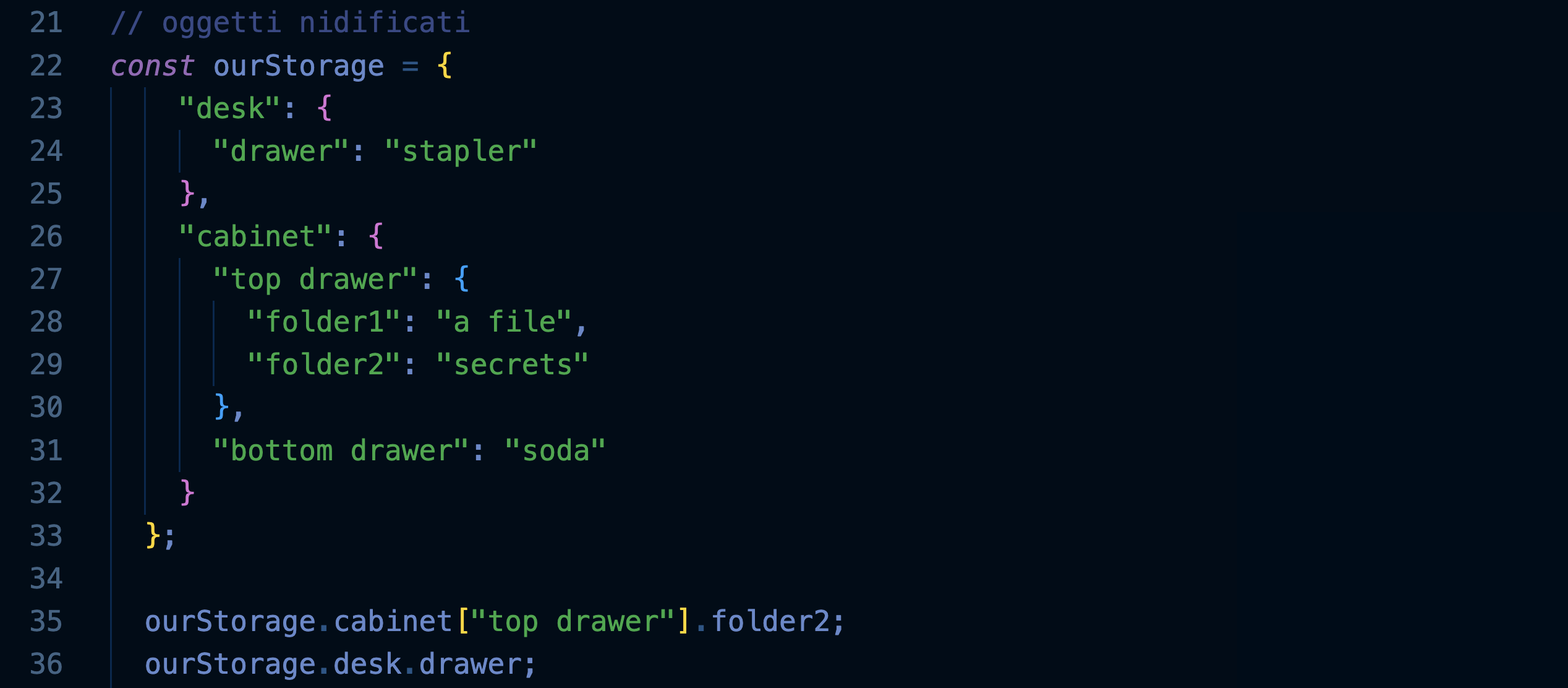
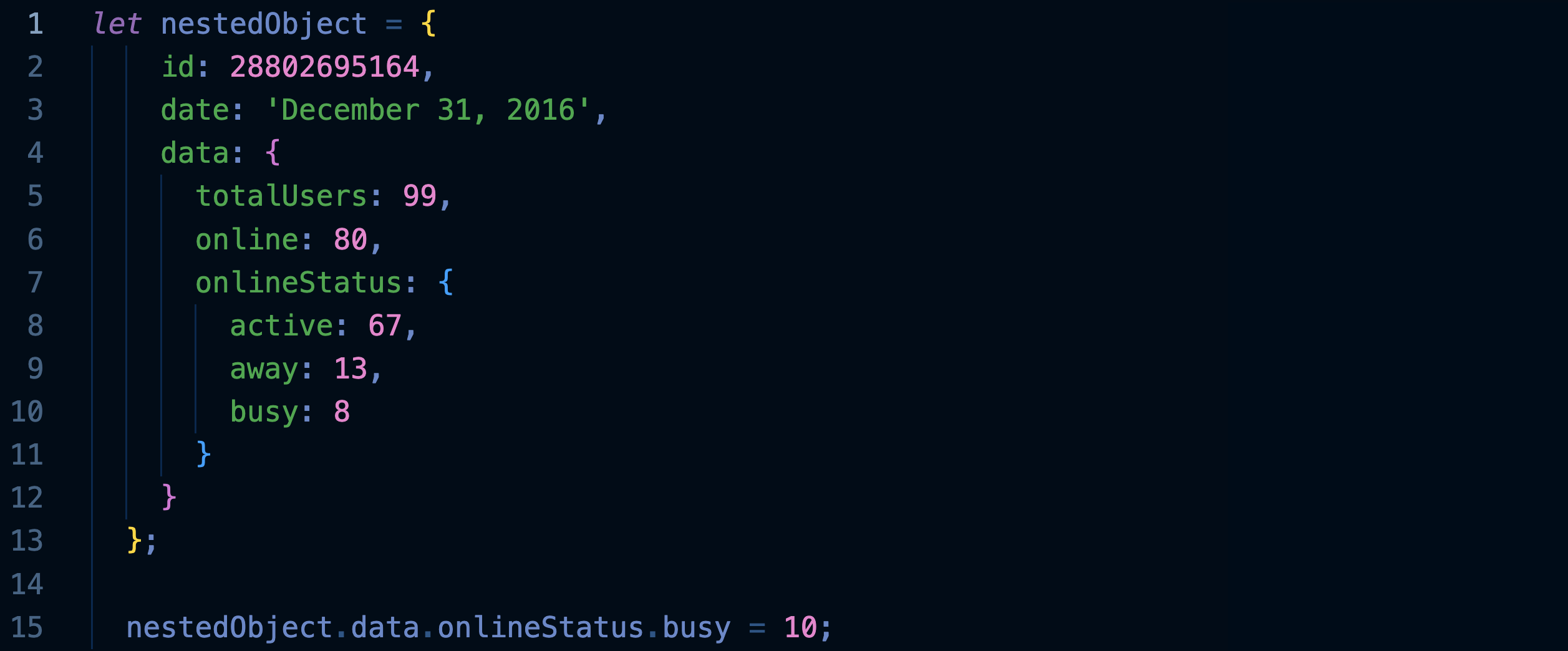
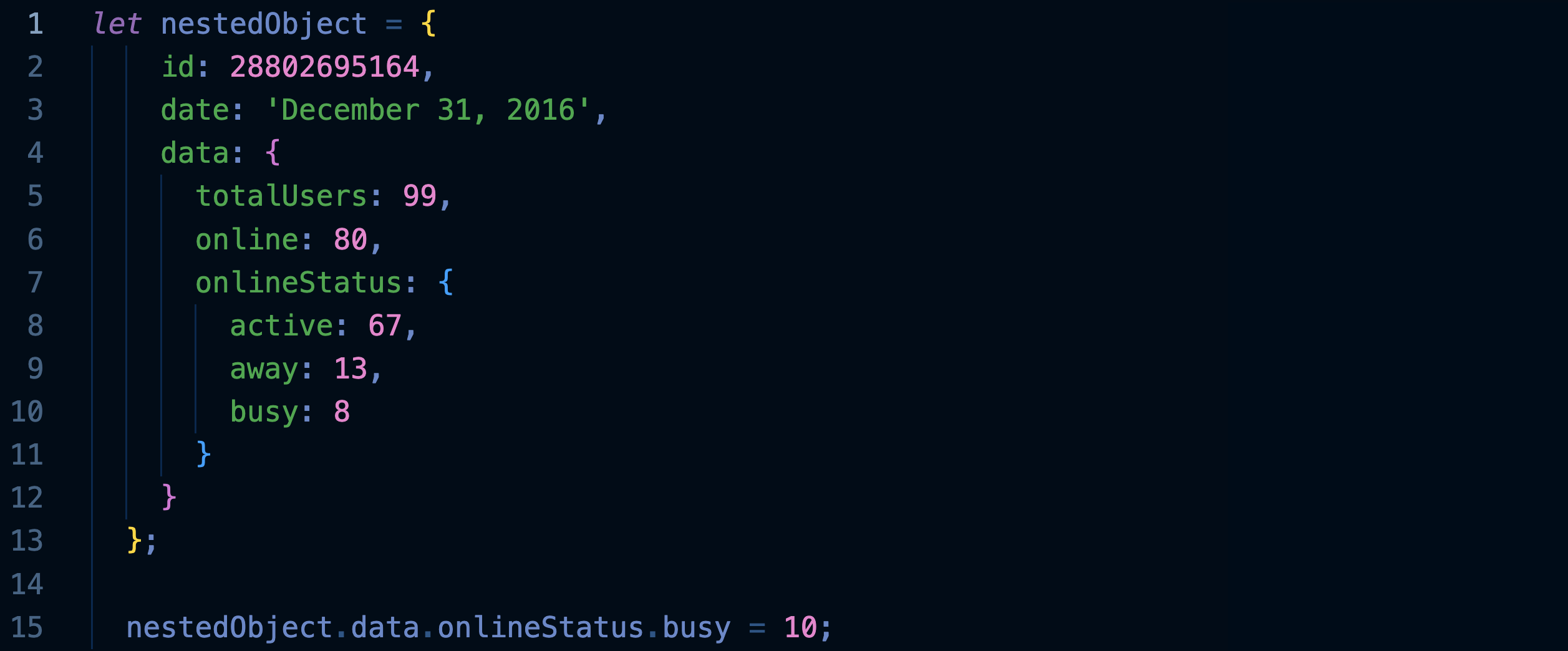
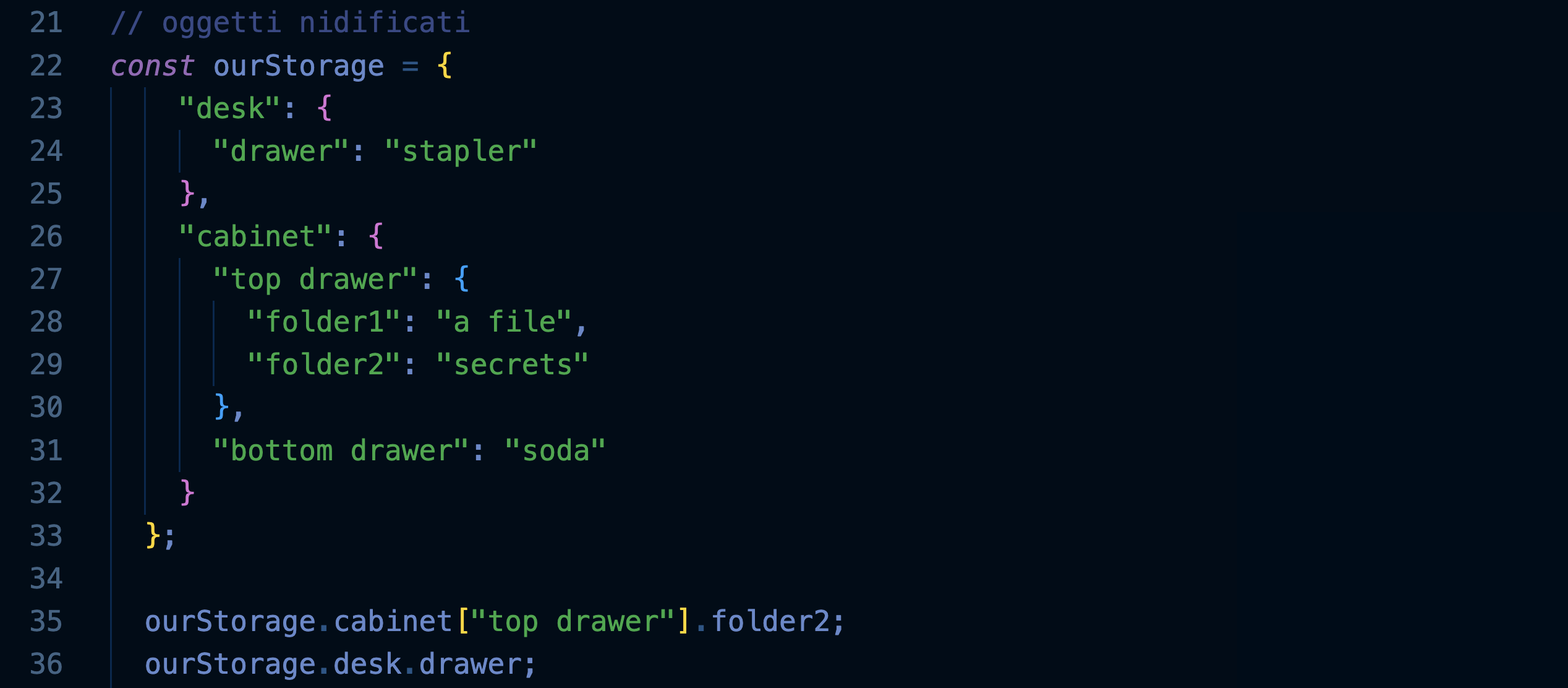
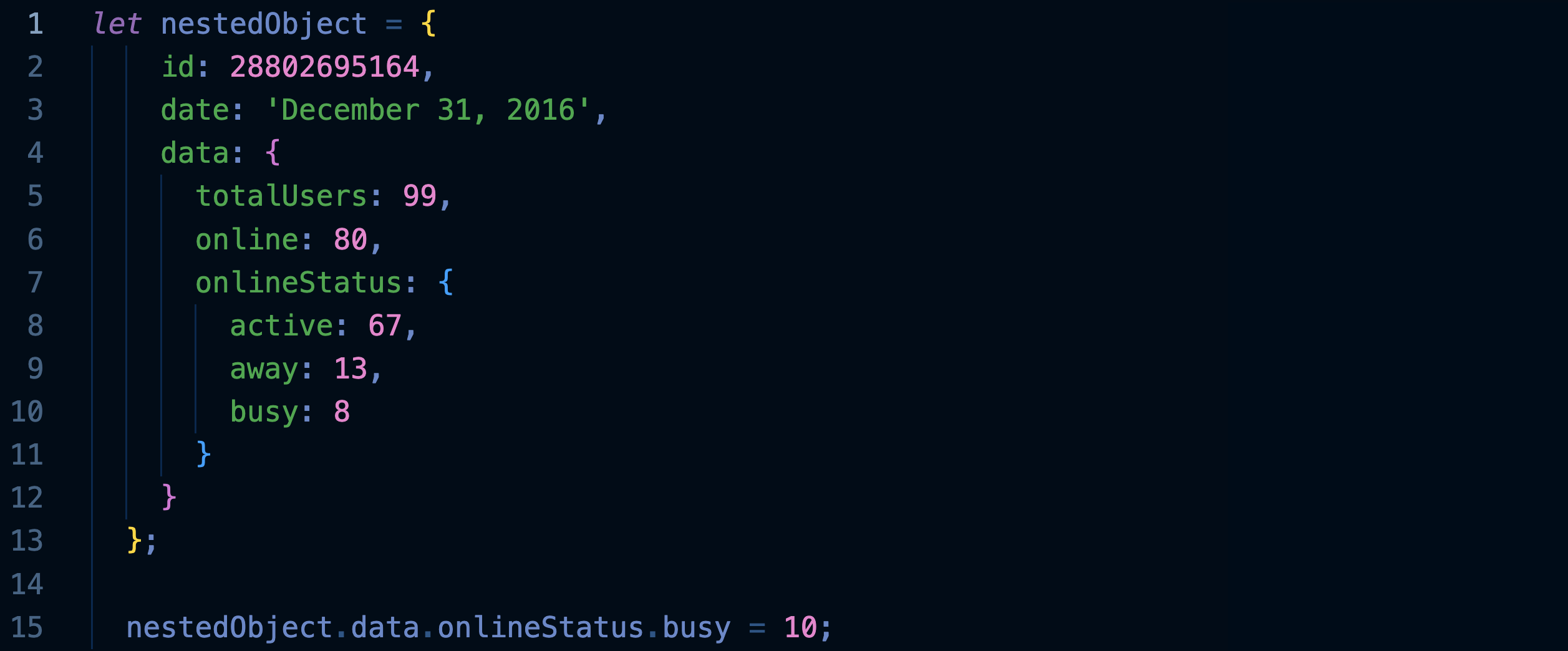
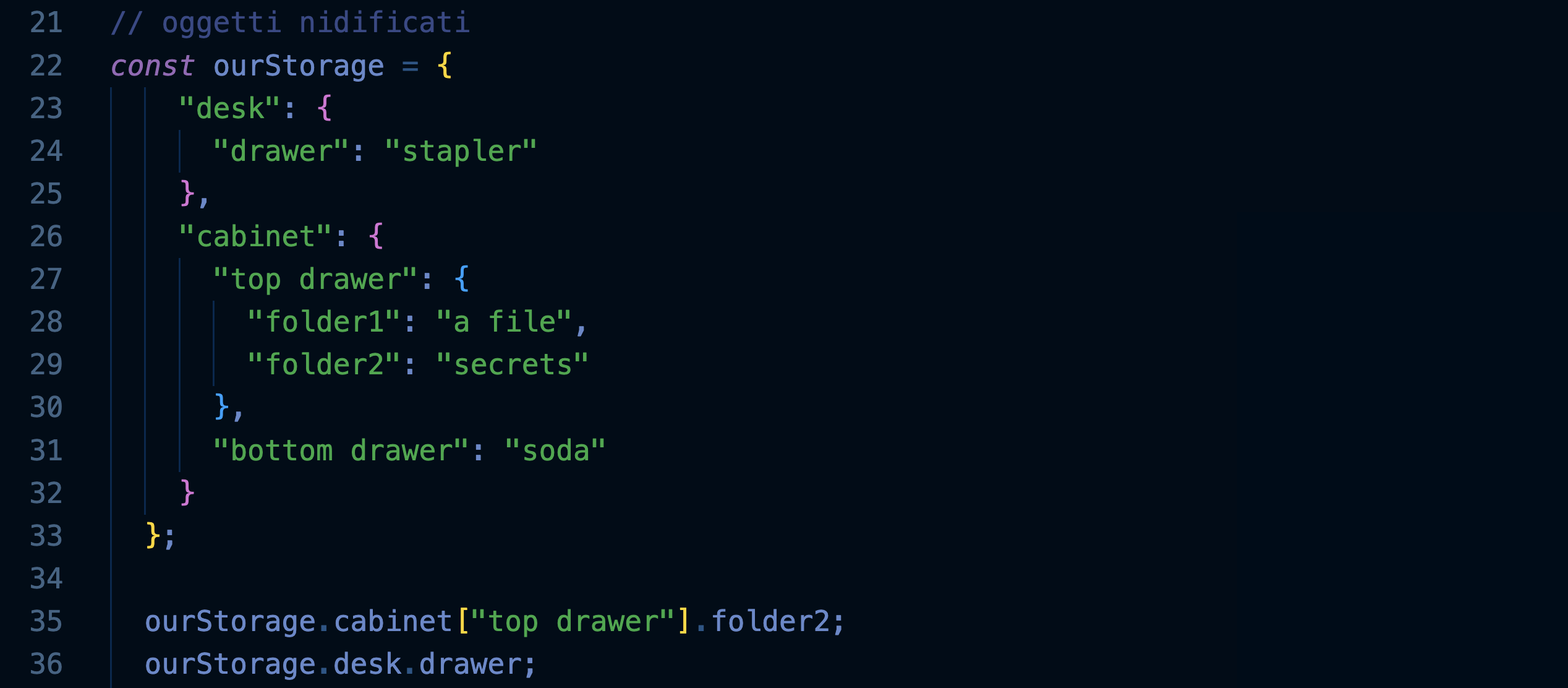
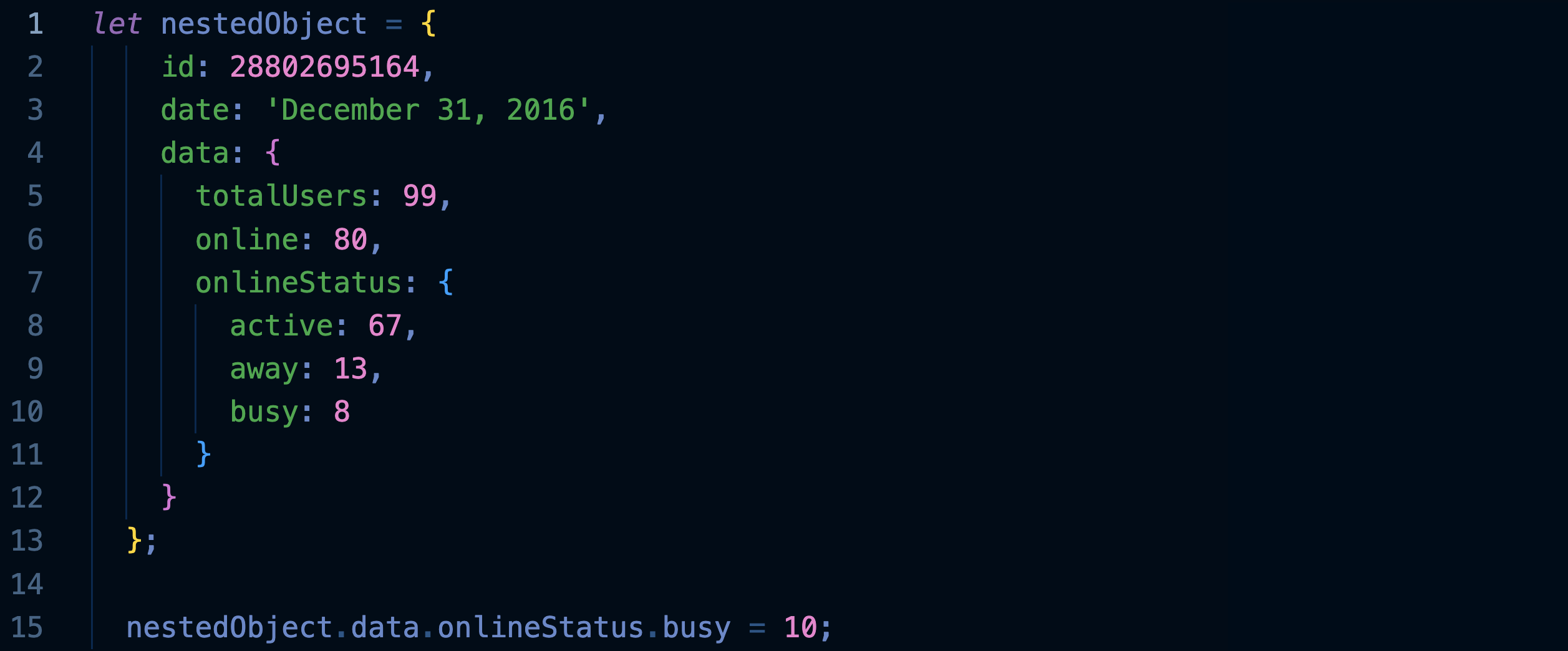
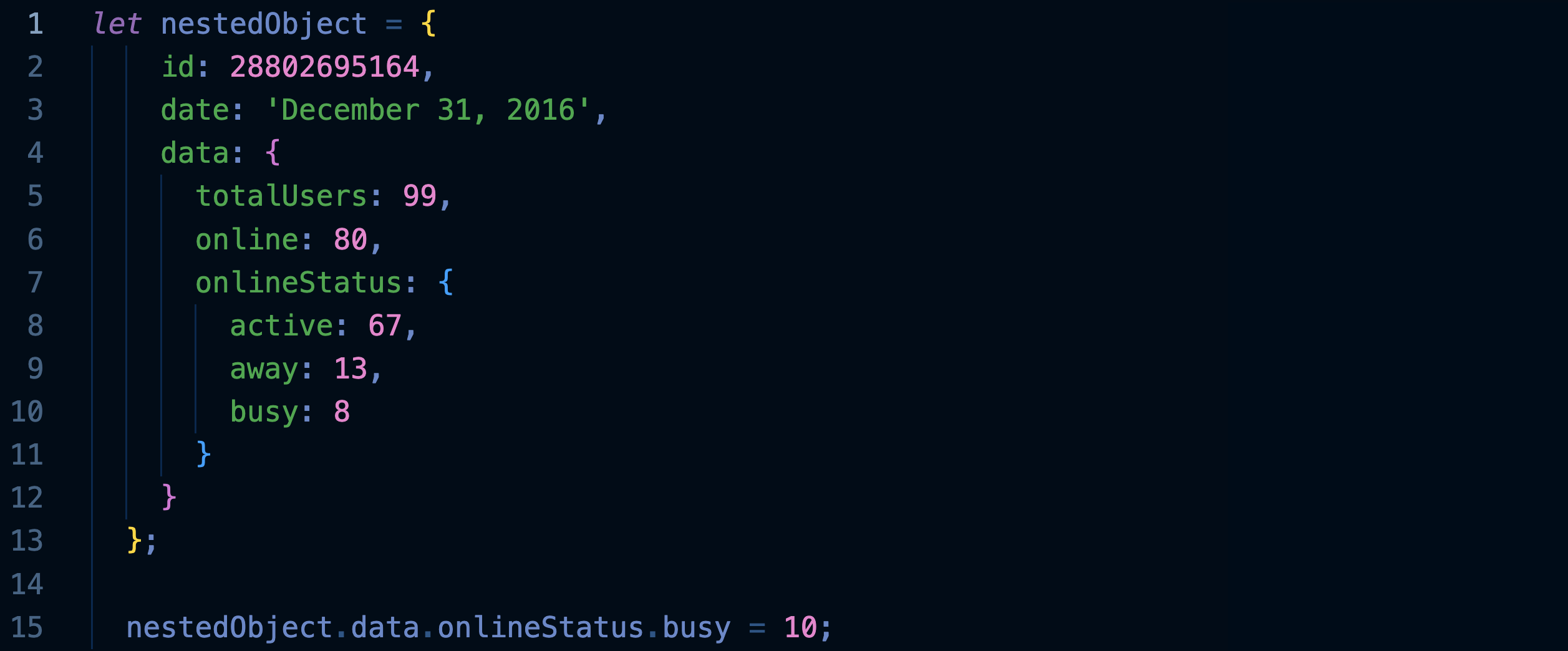
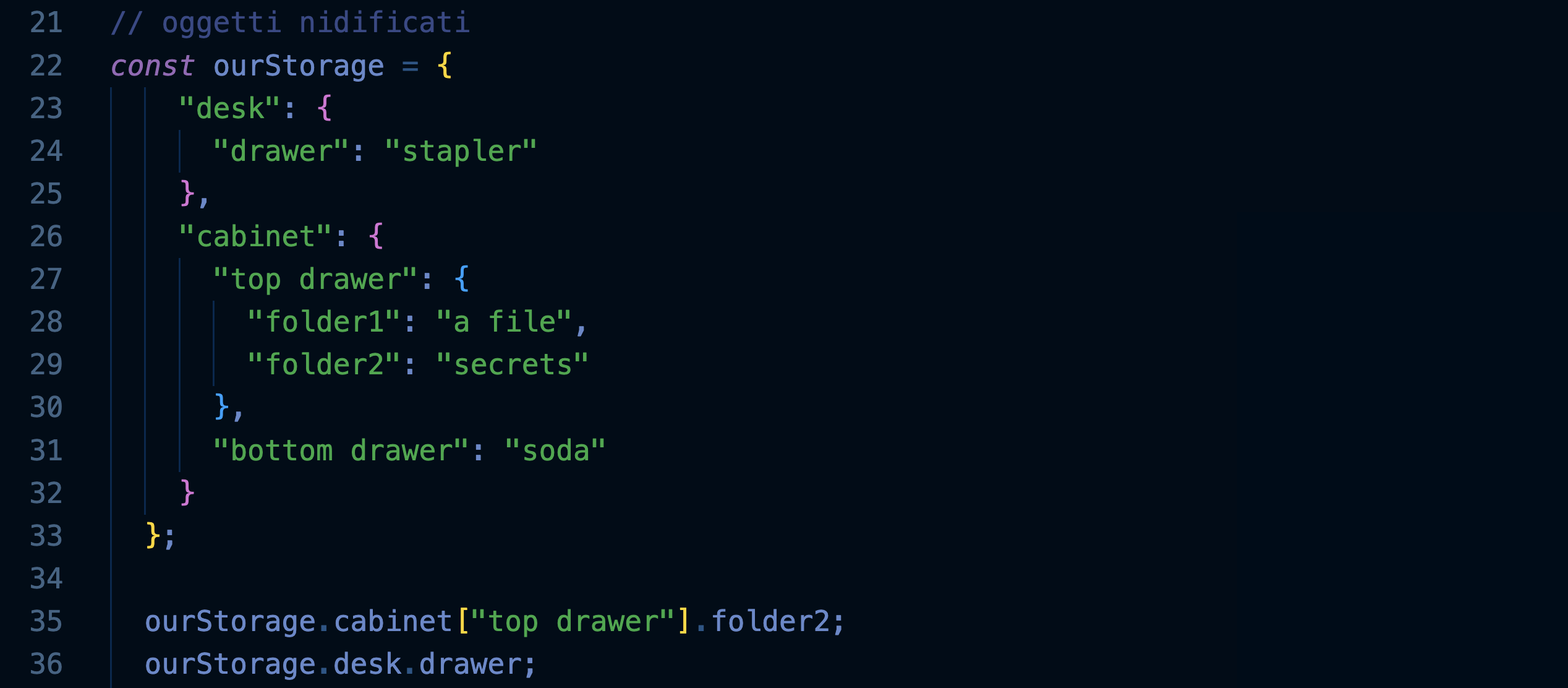
Oggetti annidati
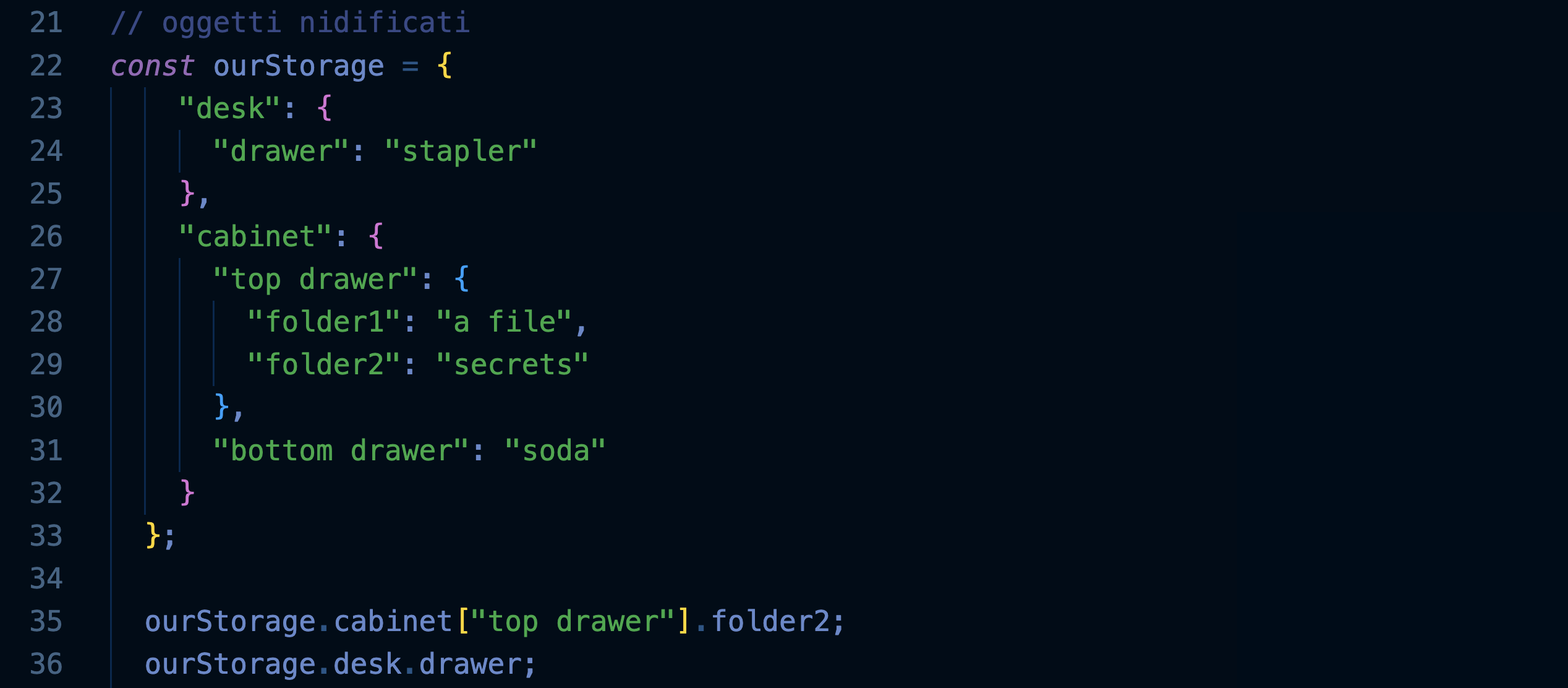
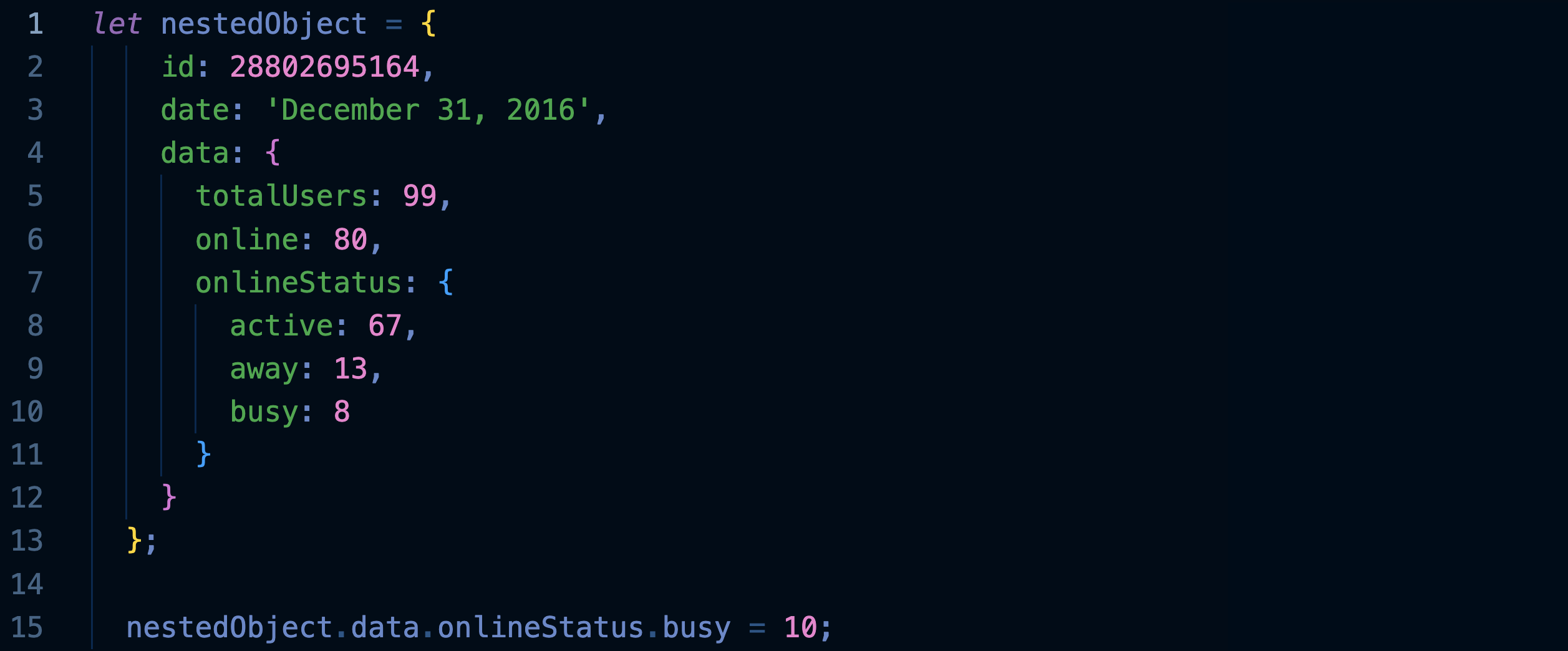
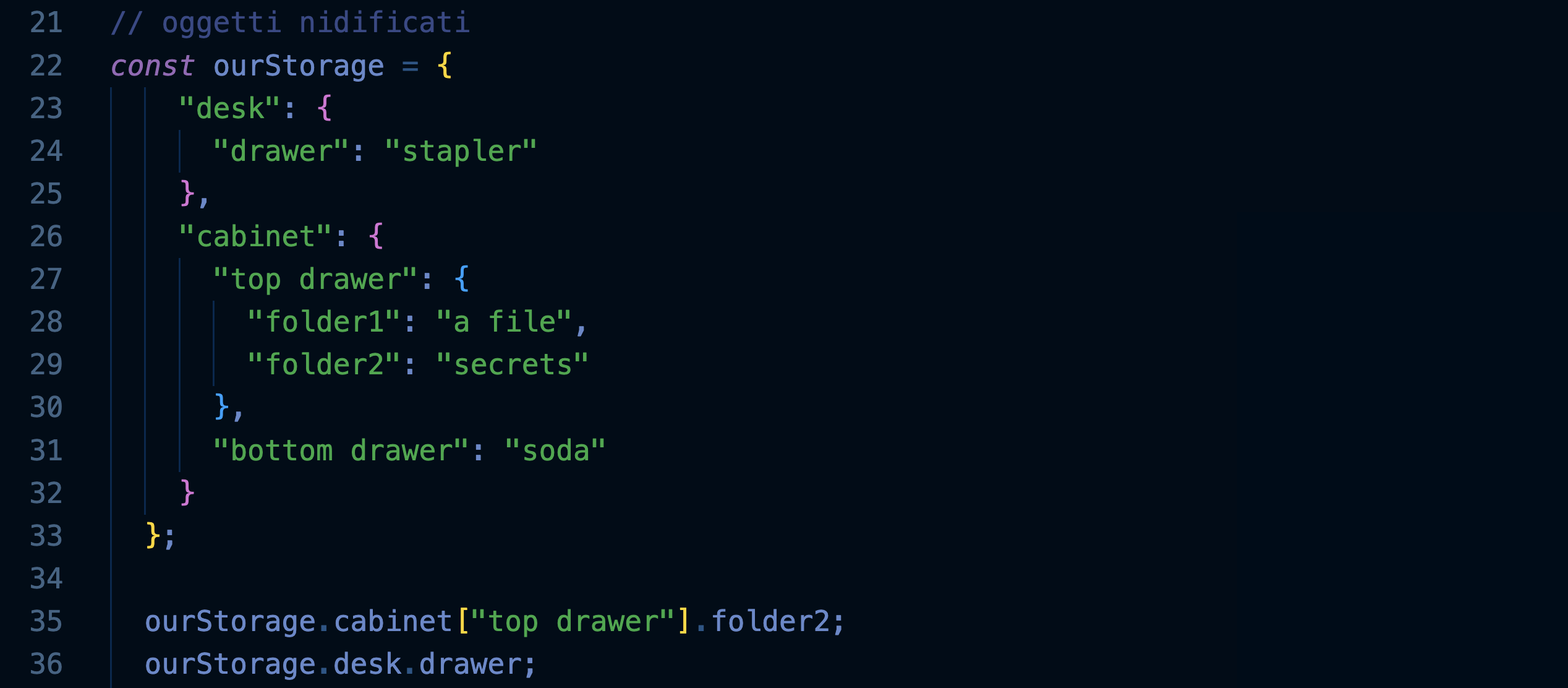
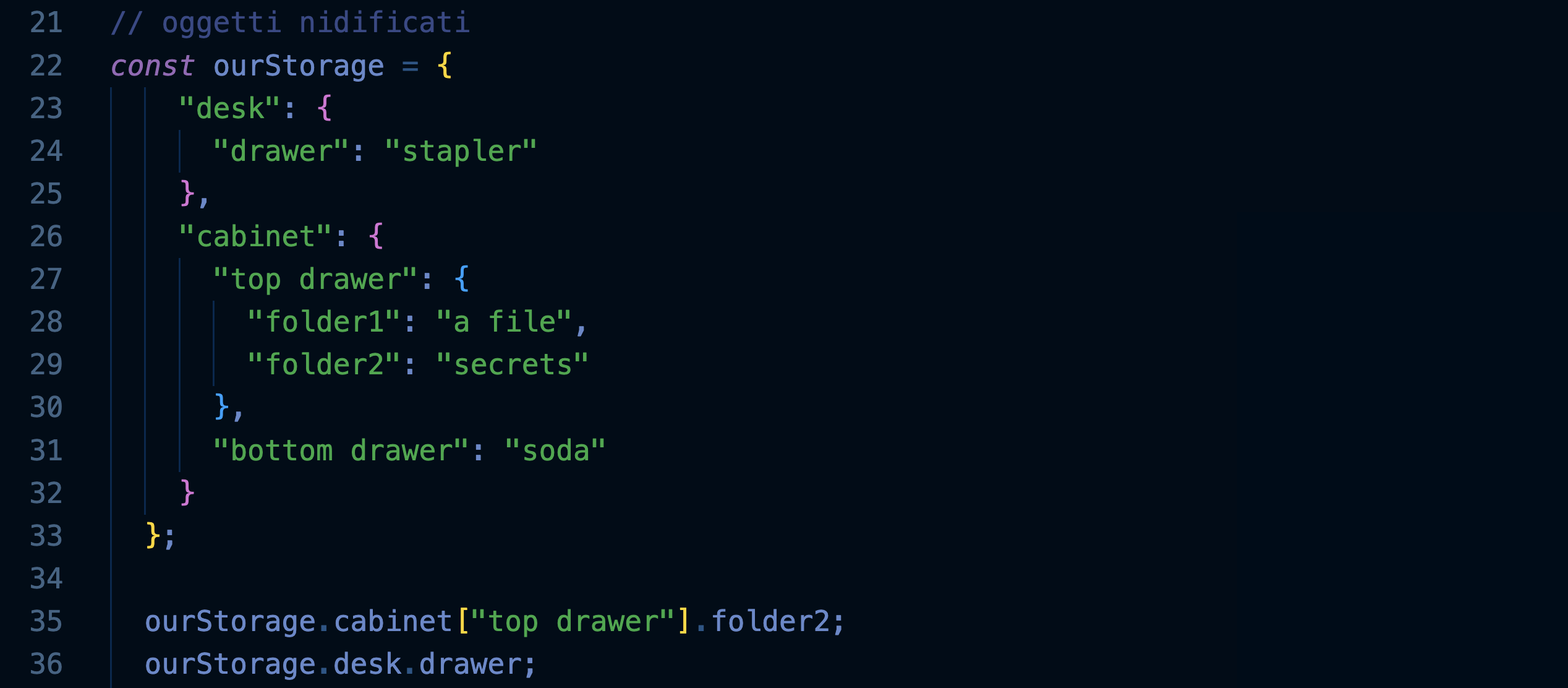
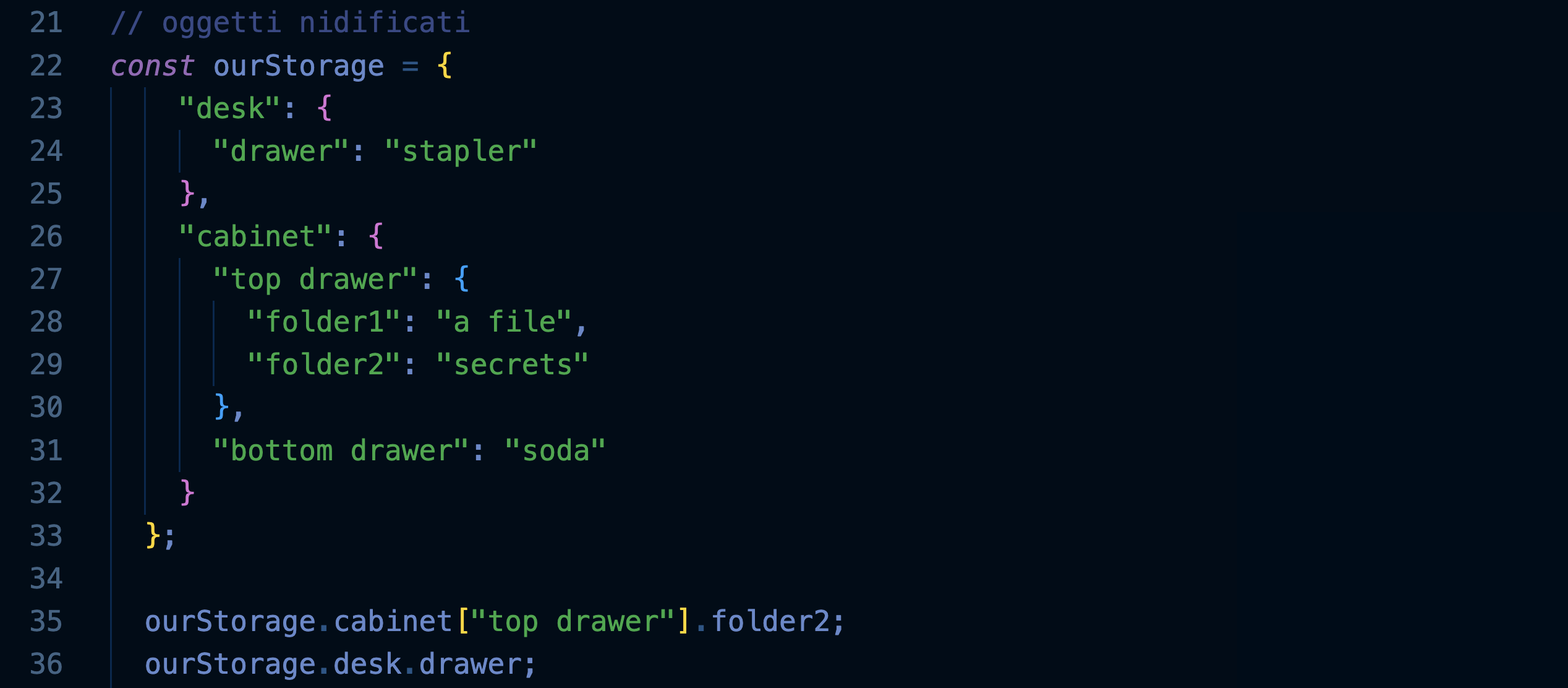
Le proprietà degli oggetti possono essere numeri, stringhe, array, ecc. ma anche altri oggetti:

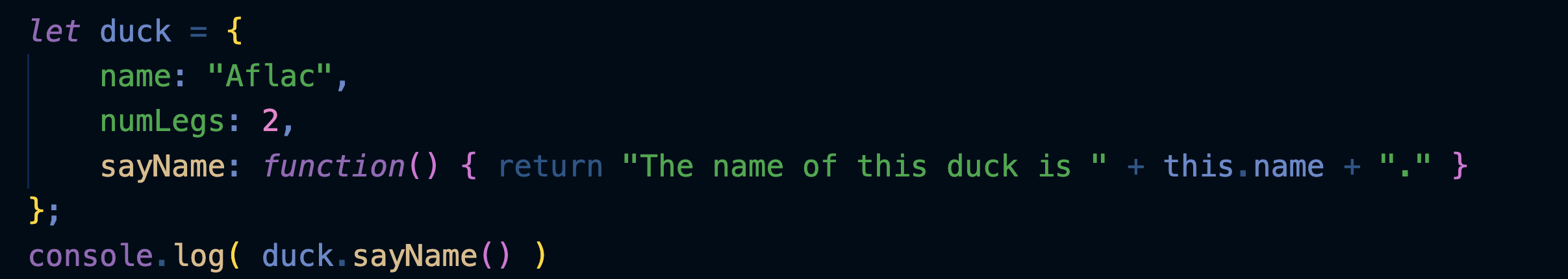
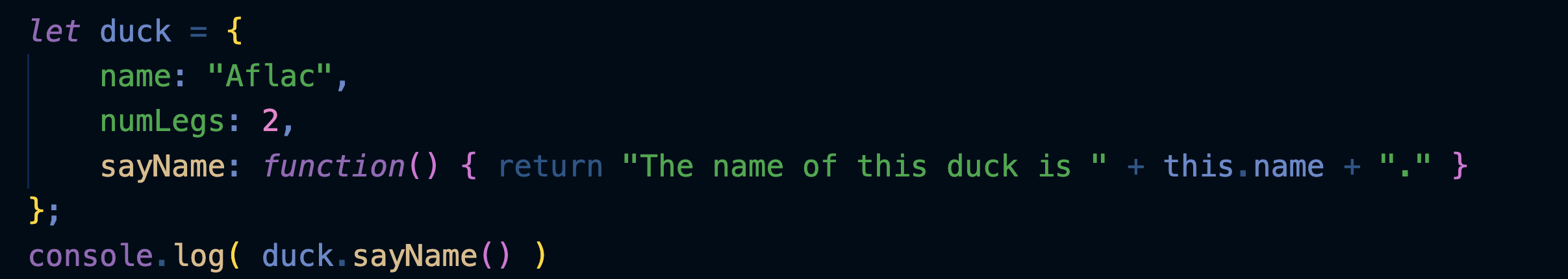
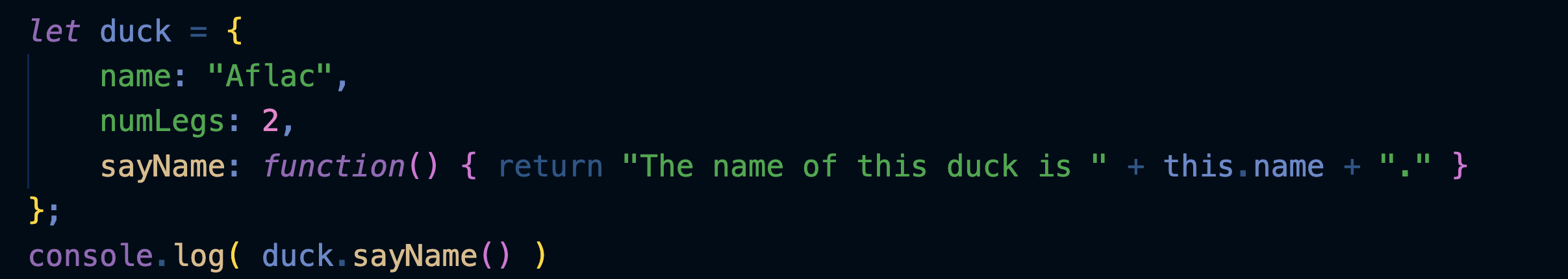
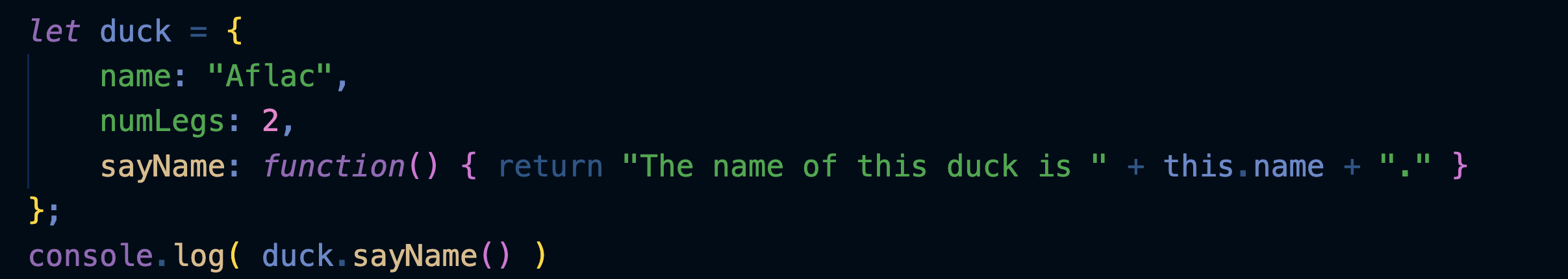
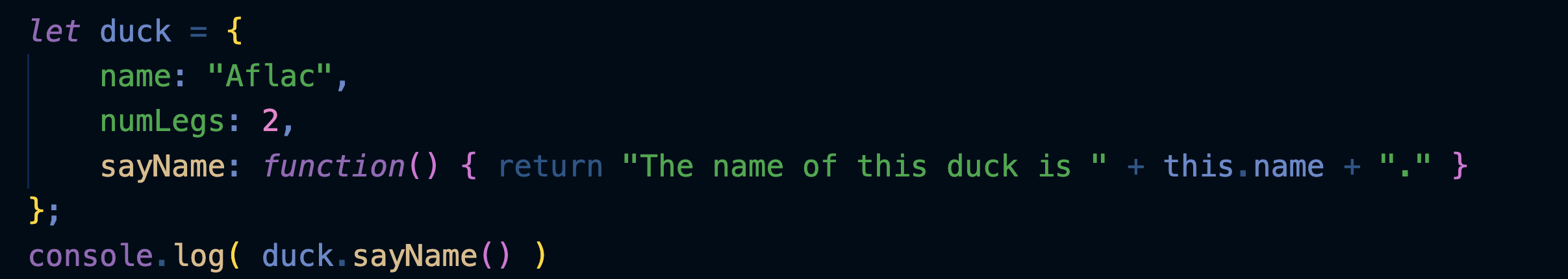
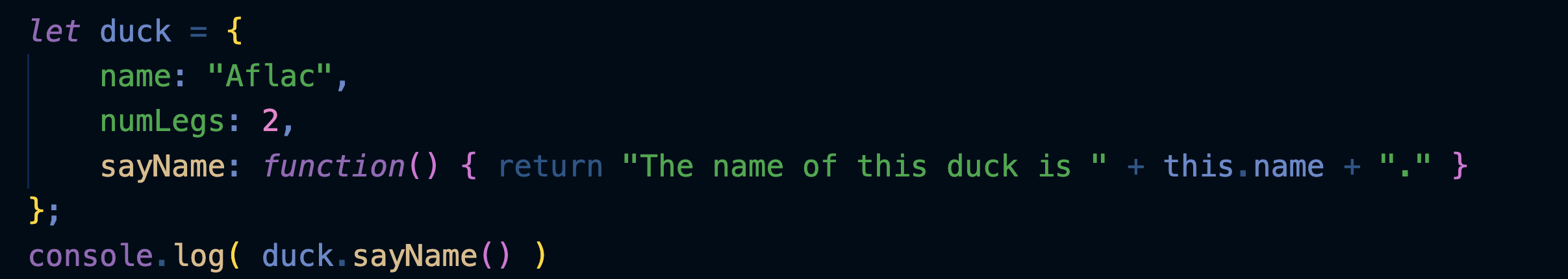
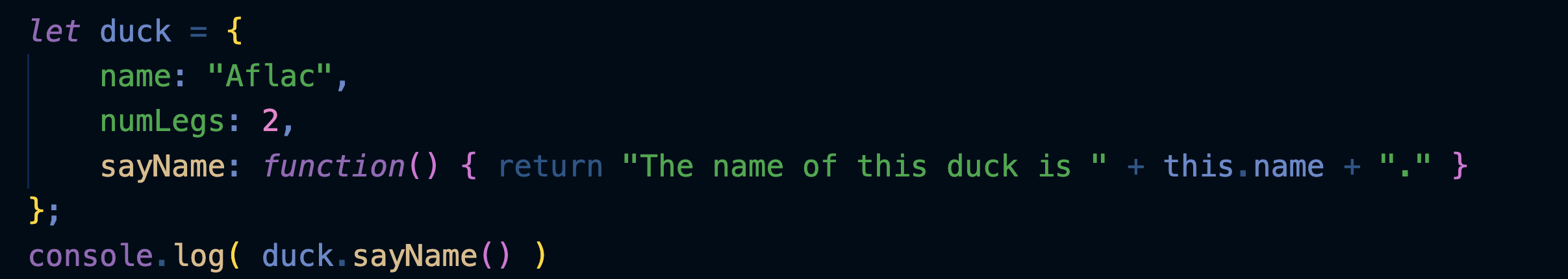
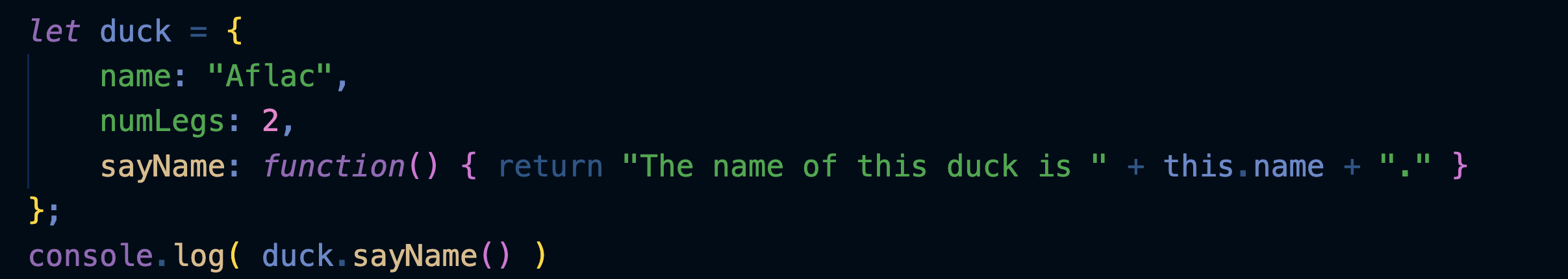
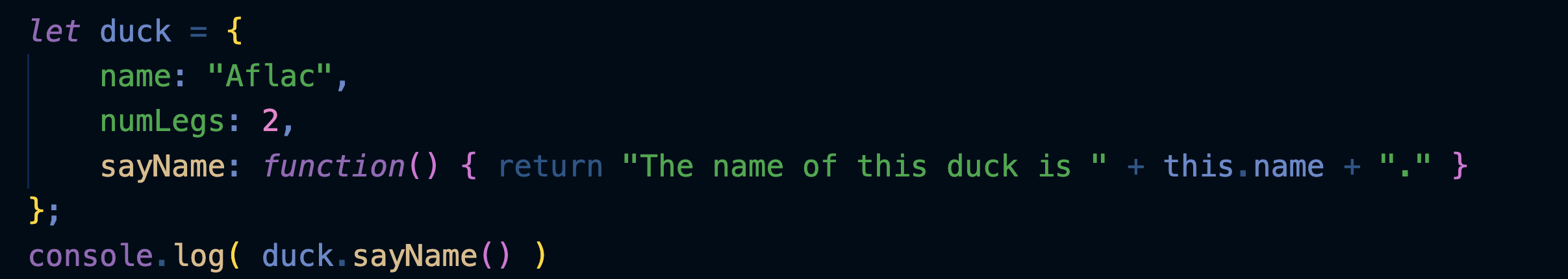
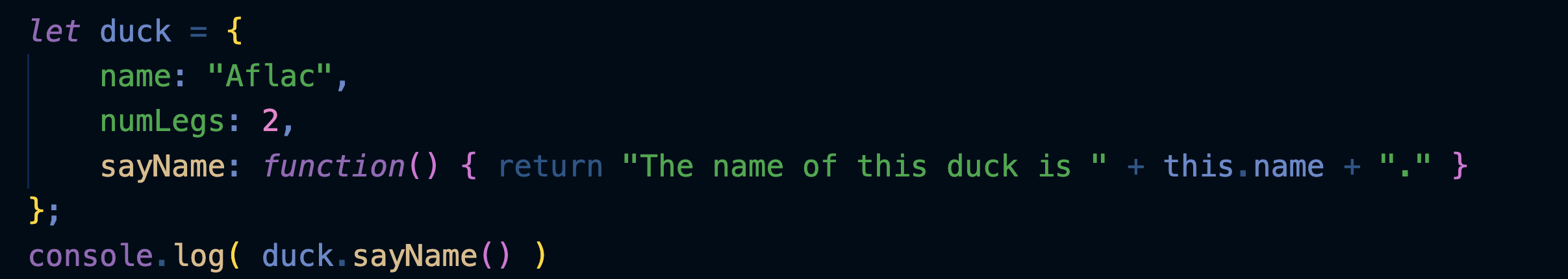
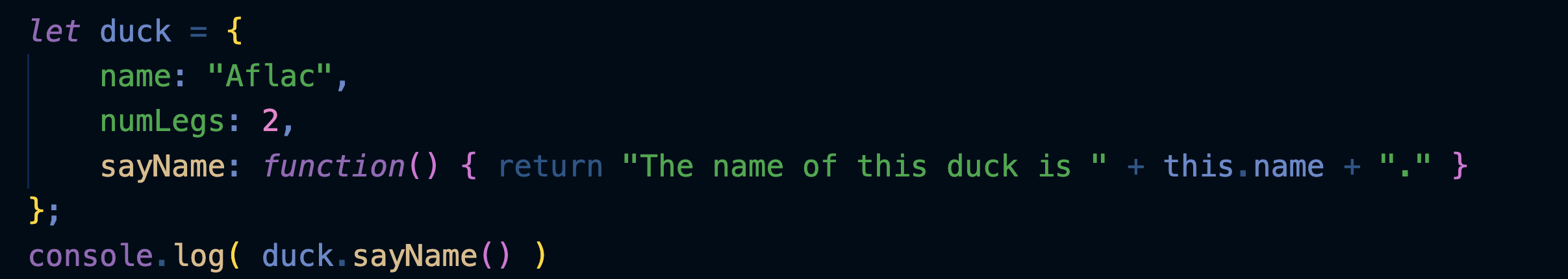
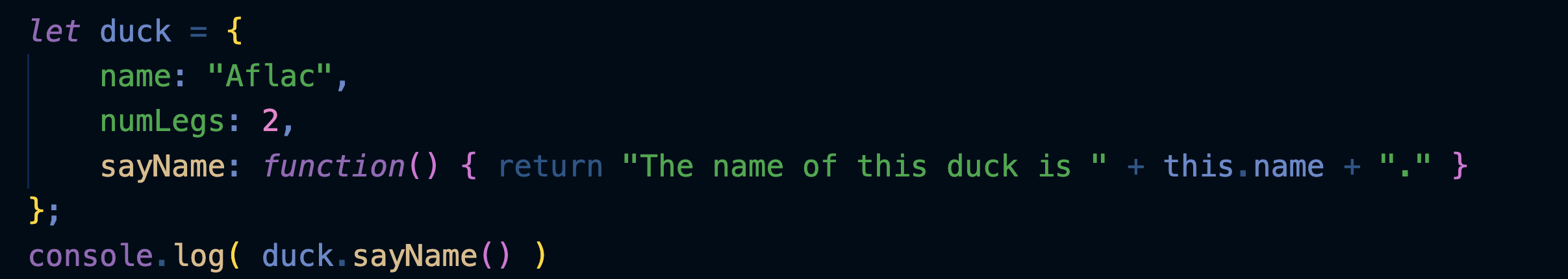
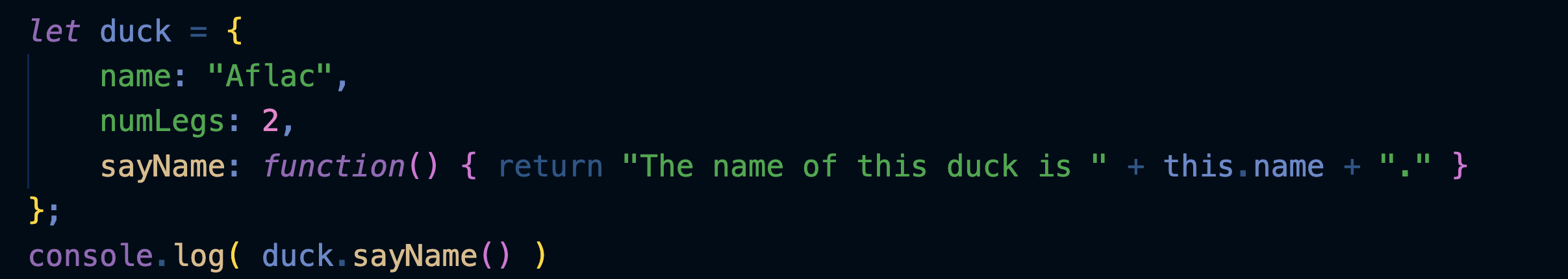
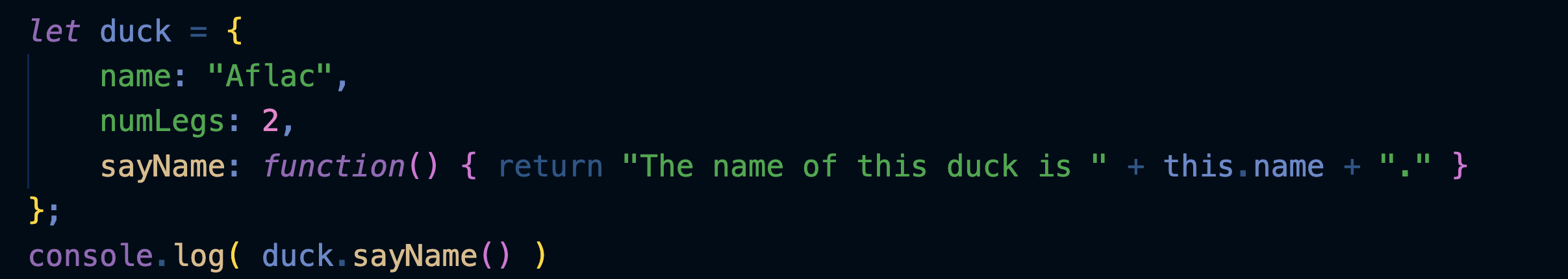
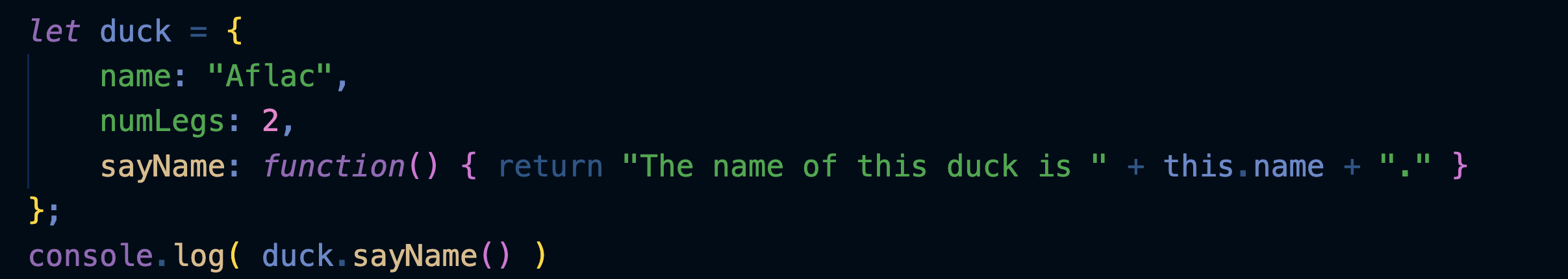
Metodi
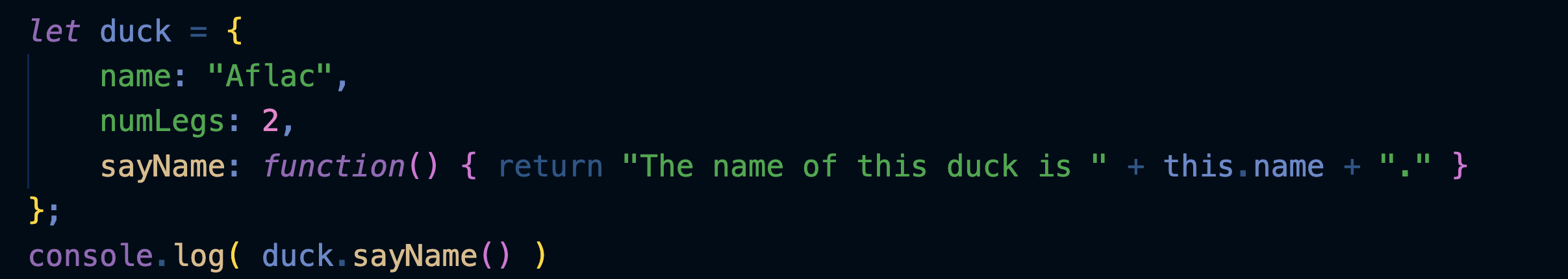
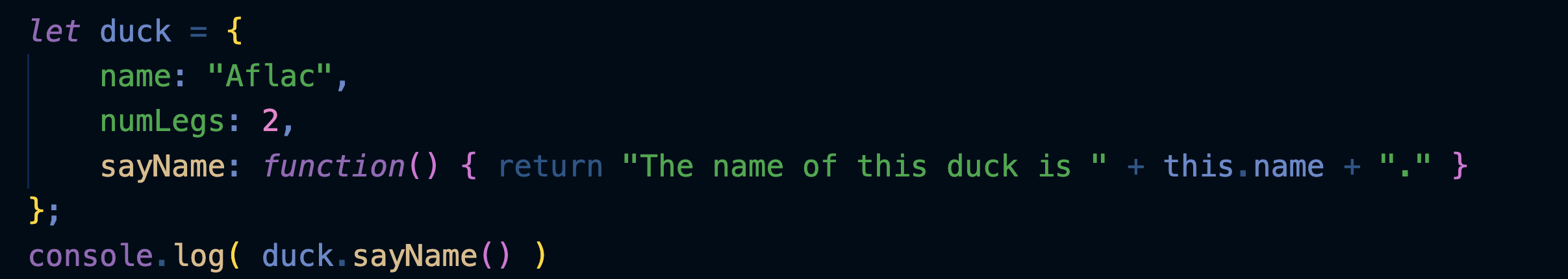
Le proprietà degli oggetti possono essere anche delle funzioni, e in questo caso vengono chiamate metodi:

Ricapitolando:
- proprietà: contengono dei valori, che possono essere numeri, stringhe, array, oggetti...
- metodi: sono funzioni che ricevono dei dati e restituiscono dei valori
JSON
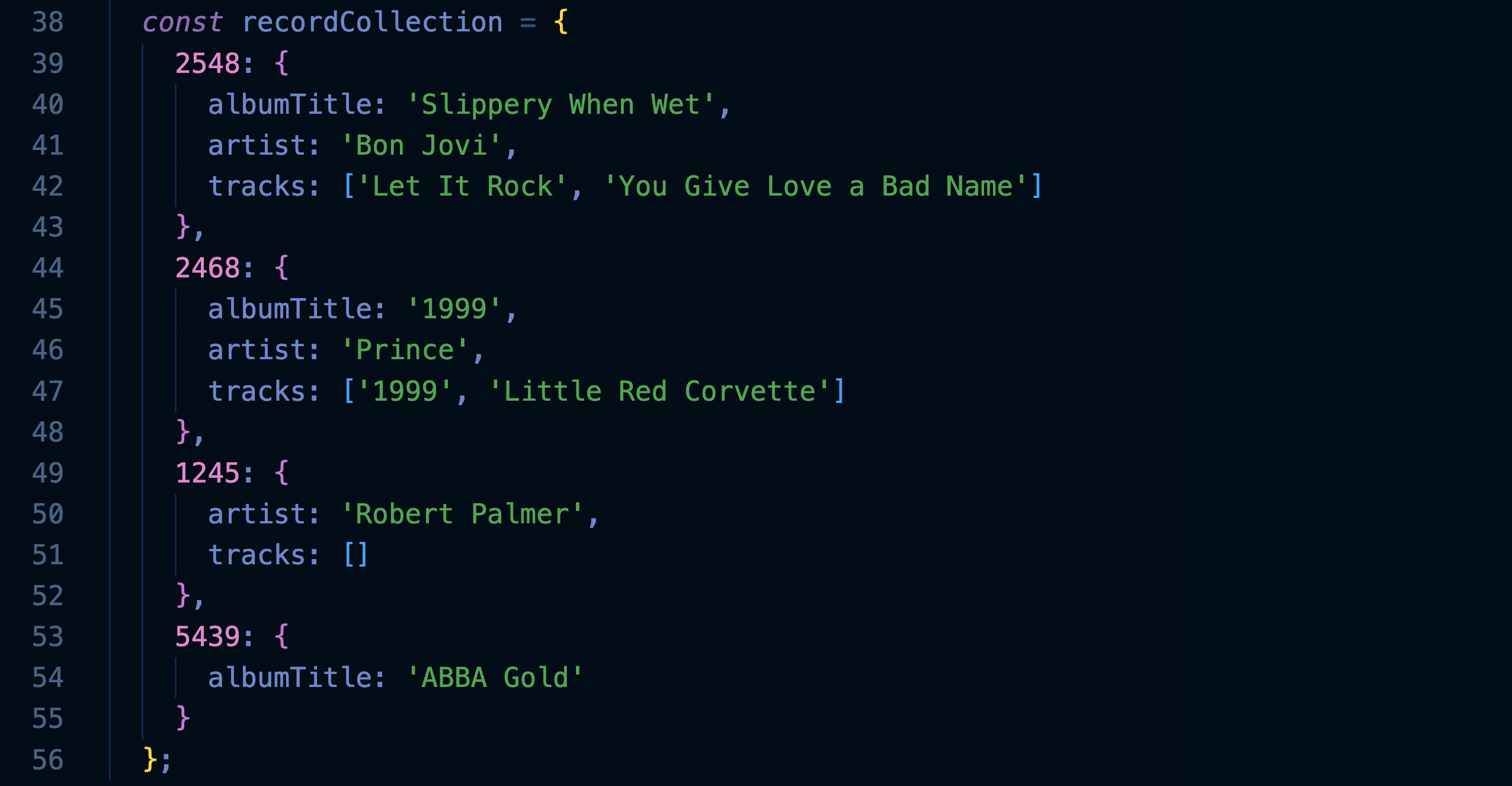
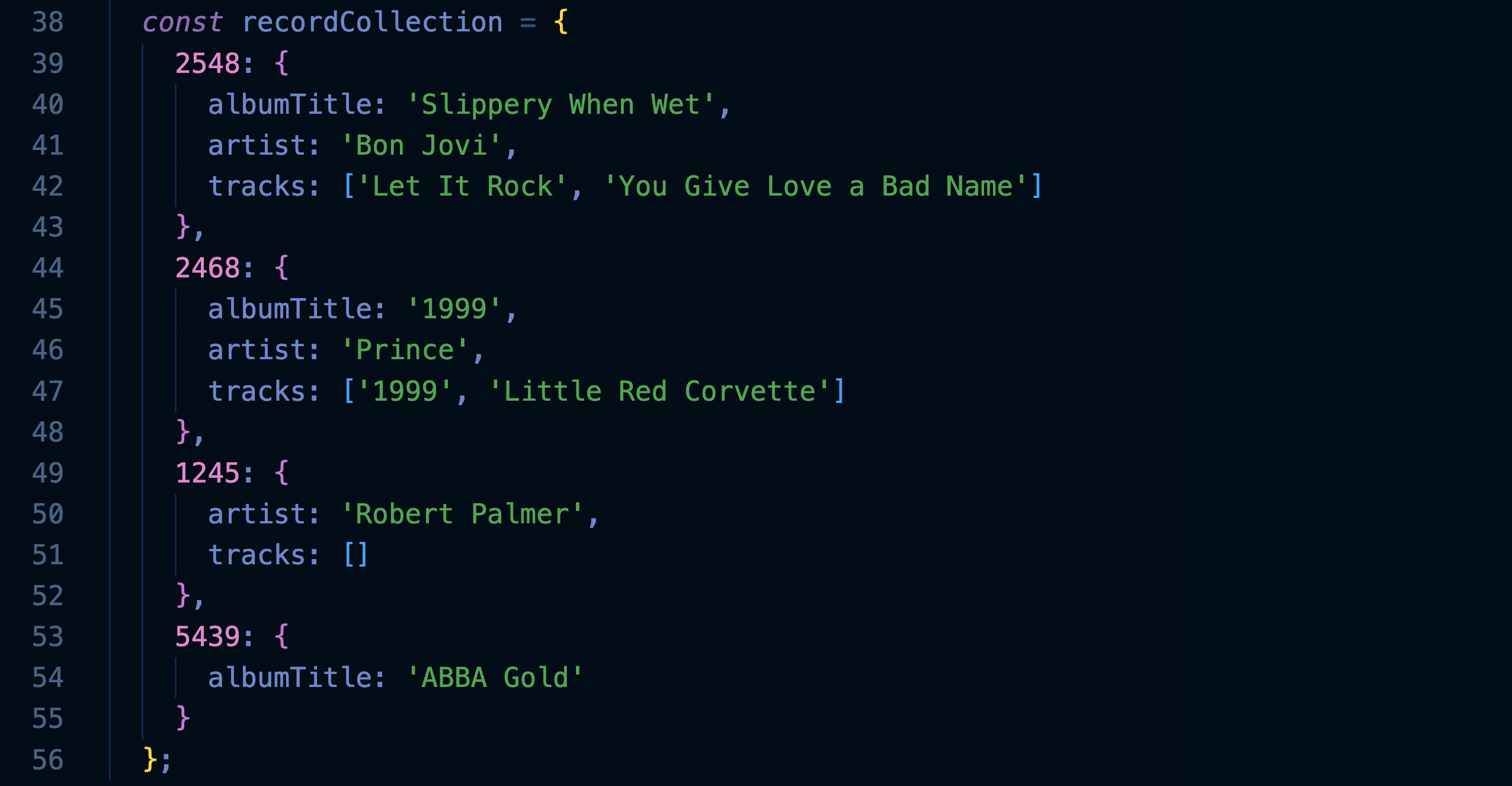
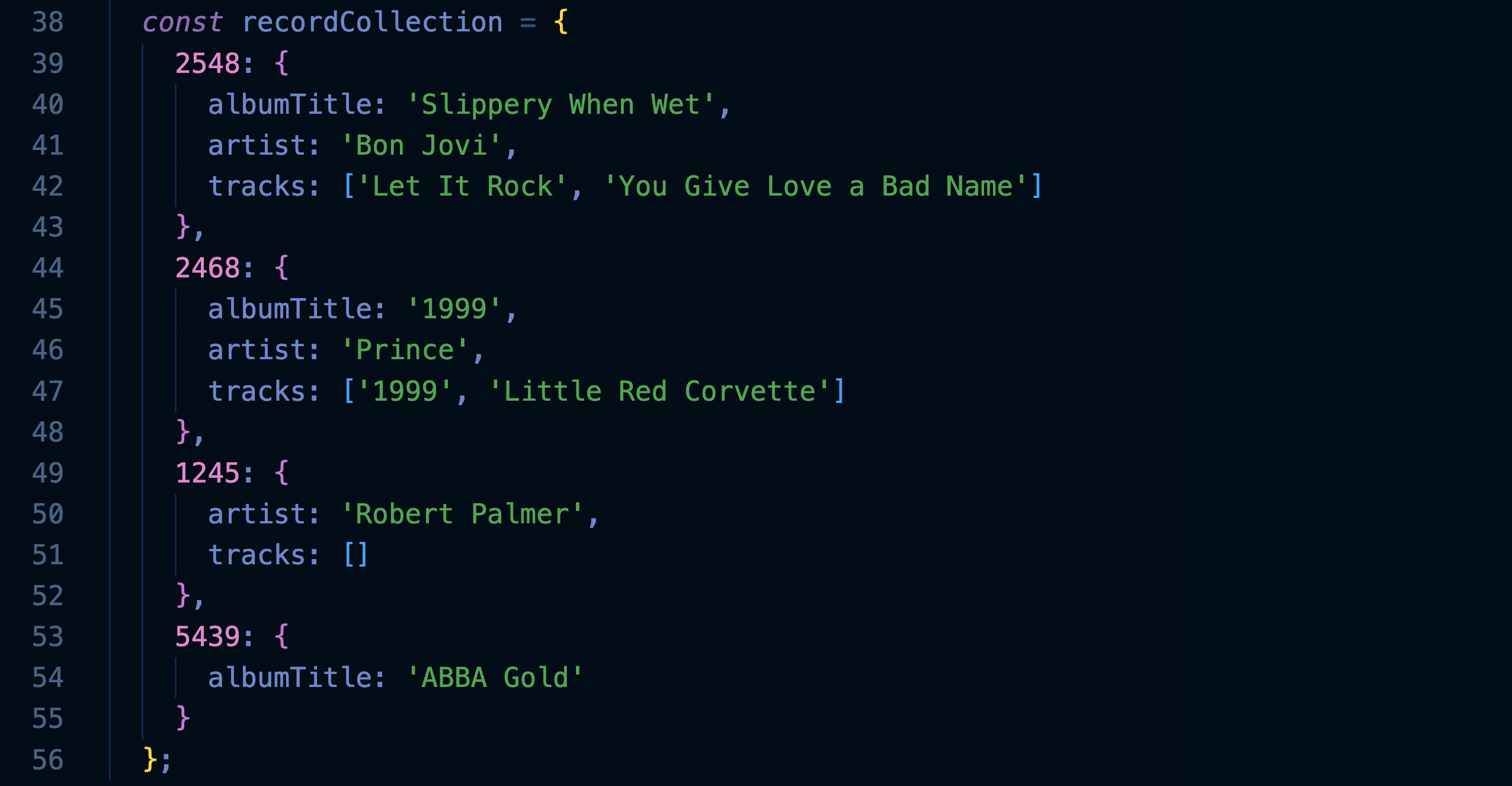
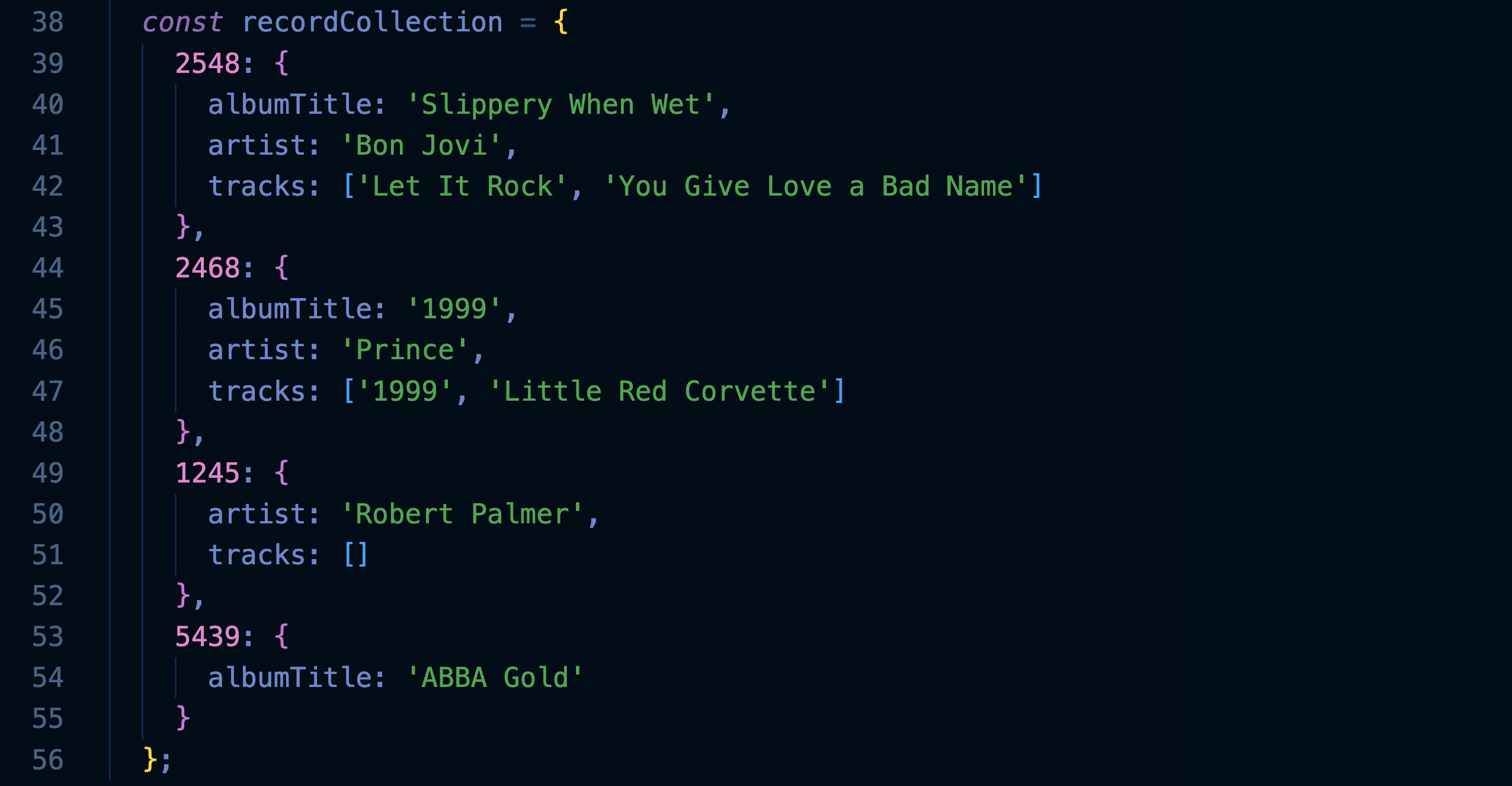
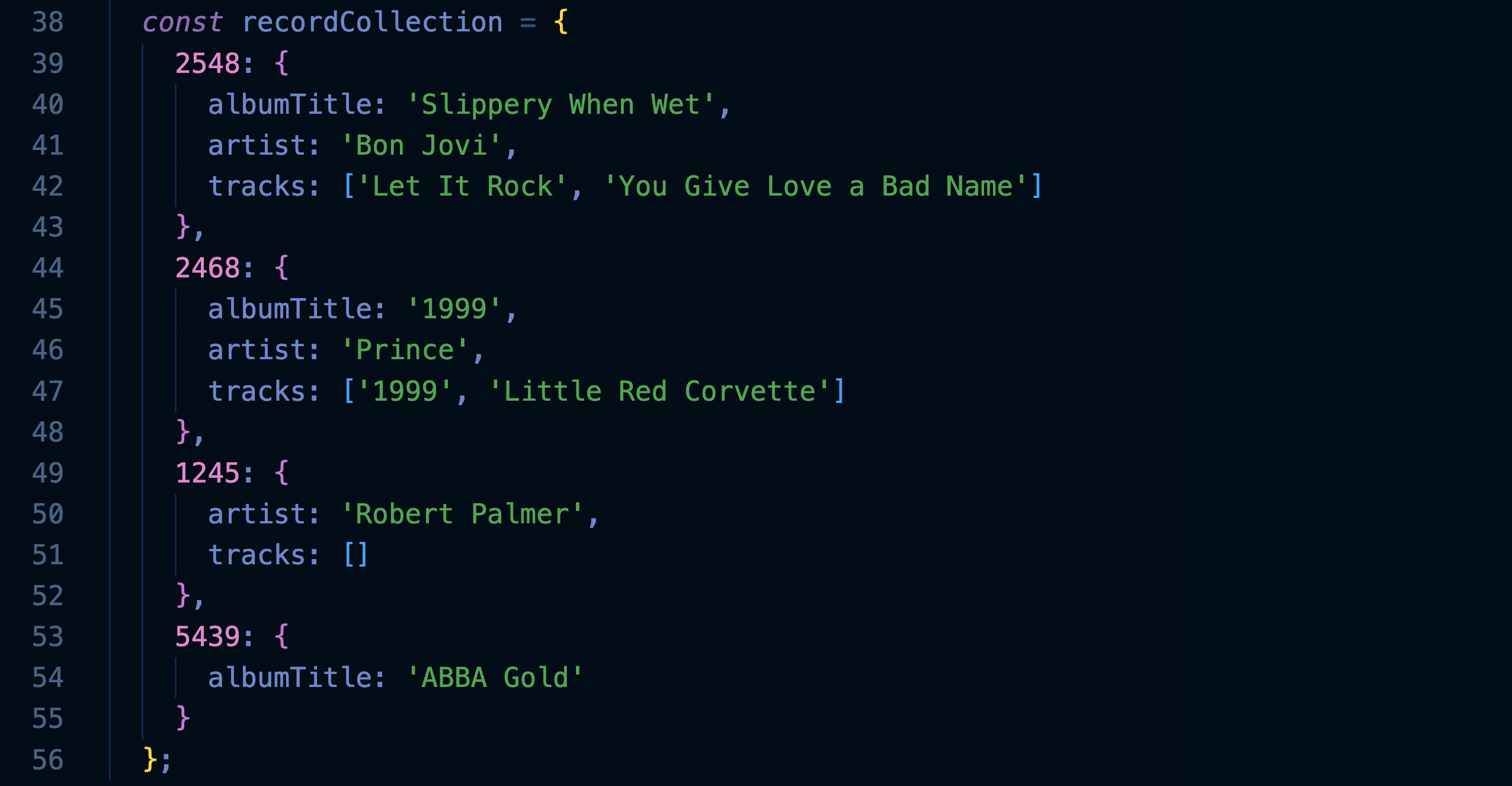
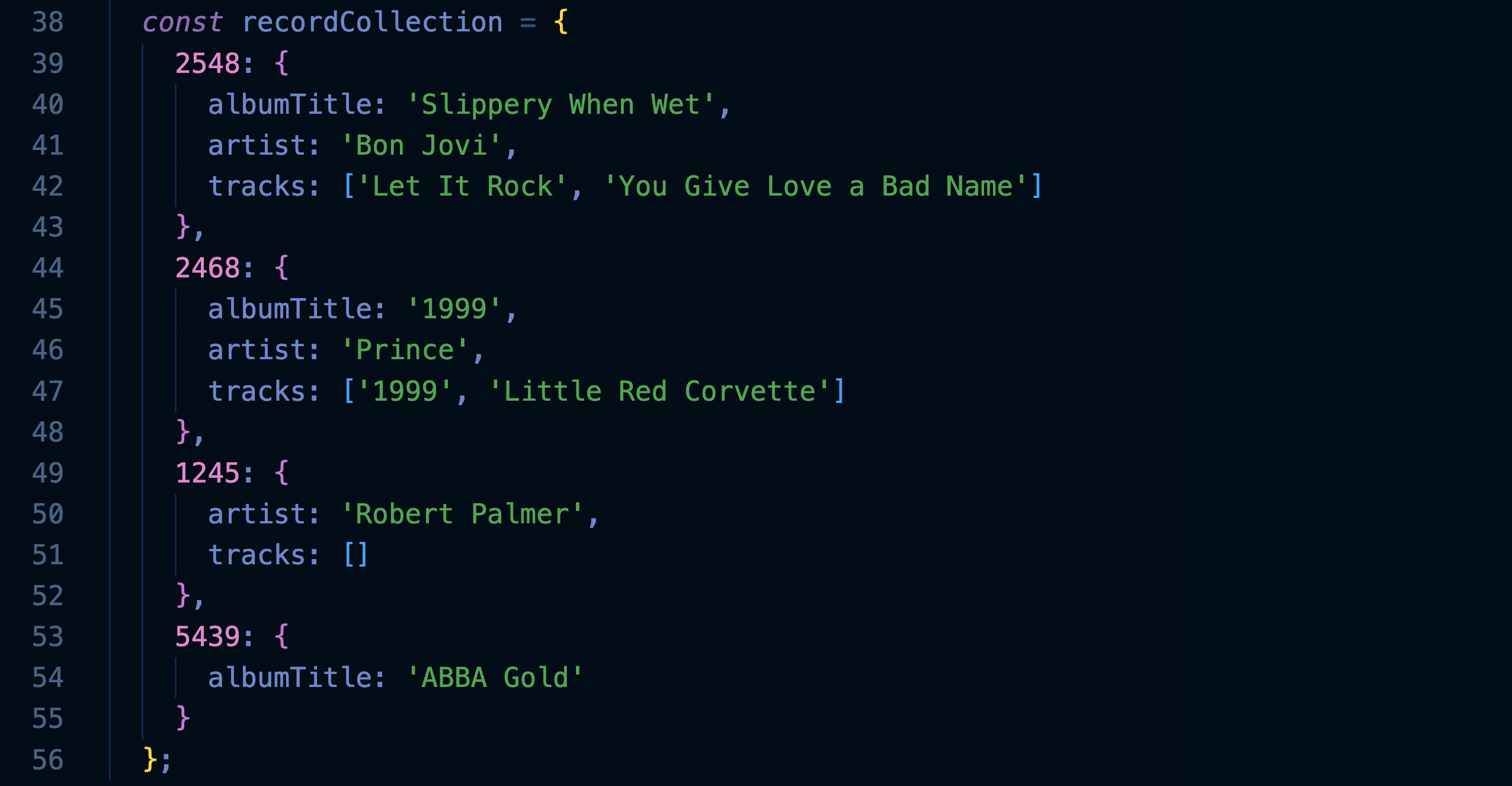
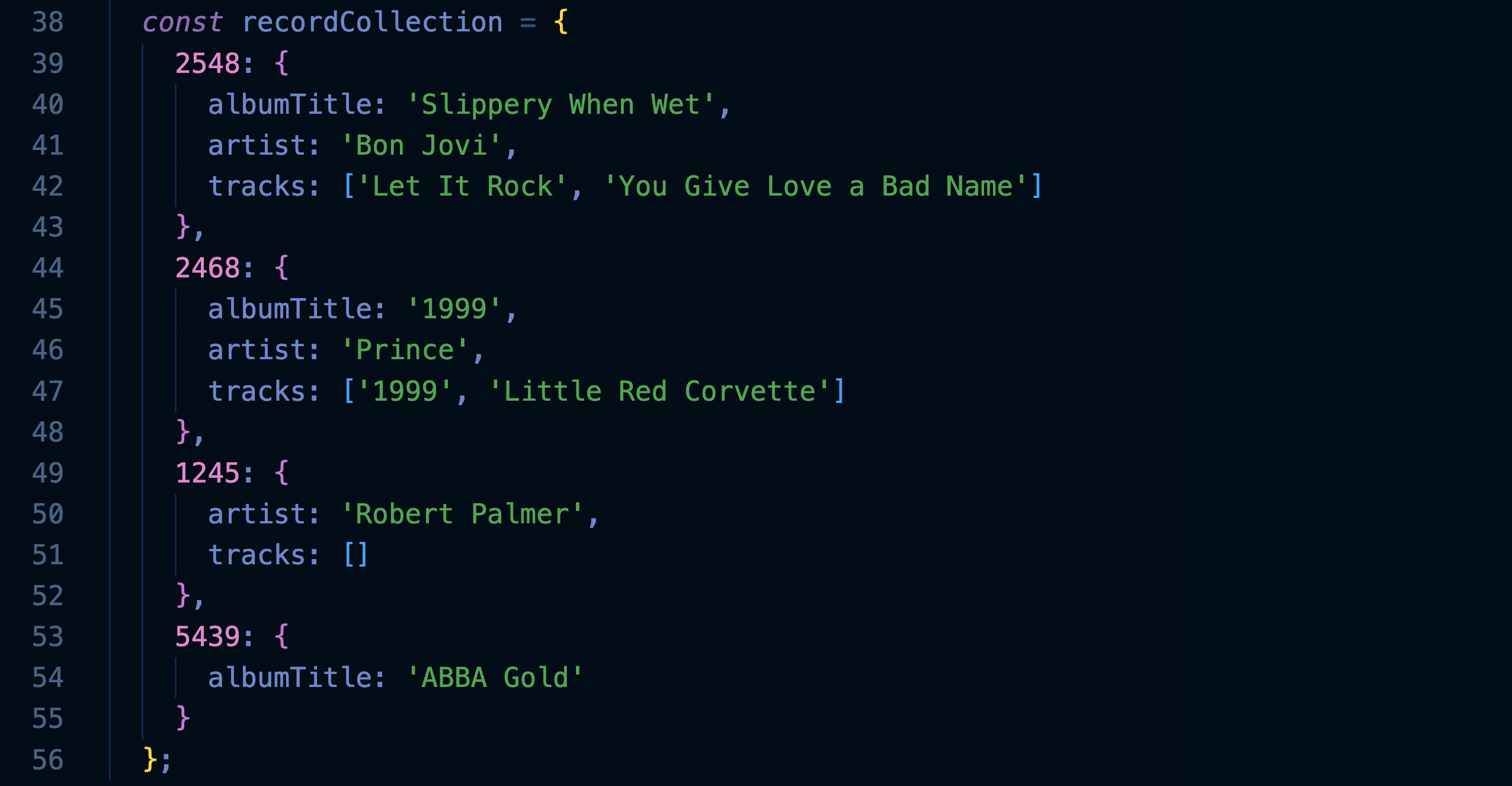
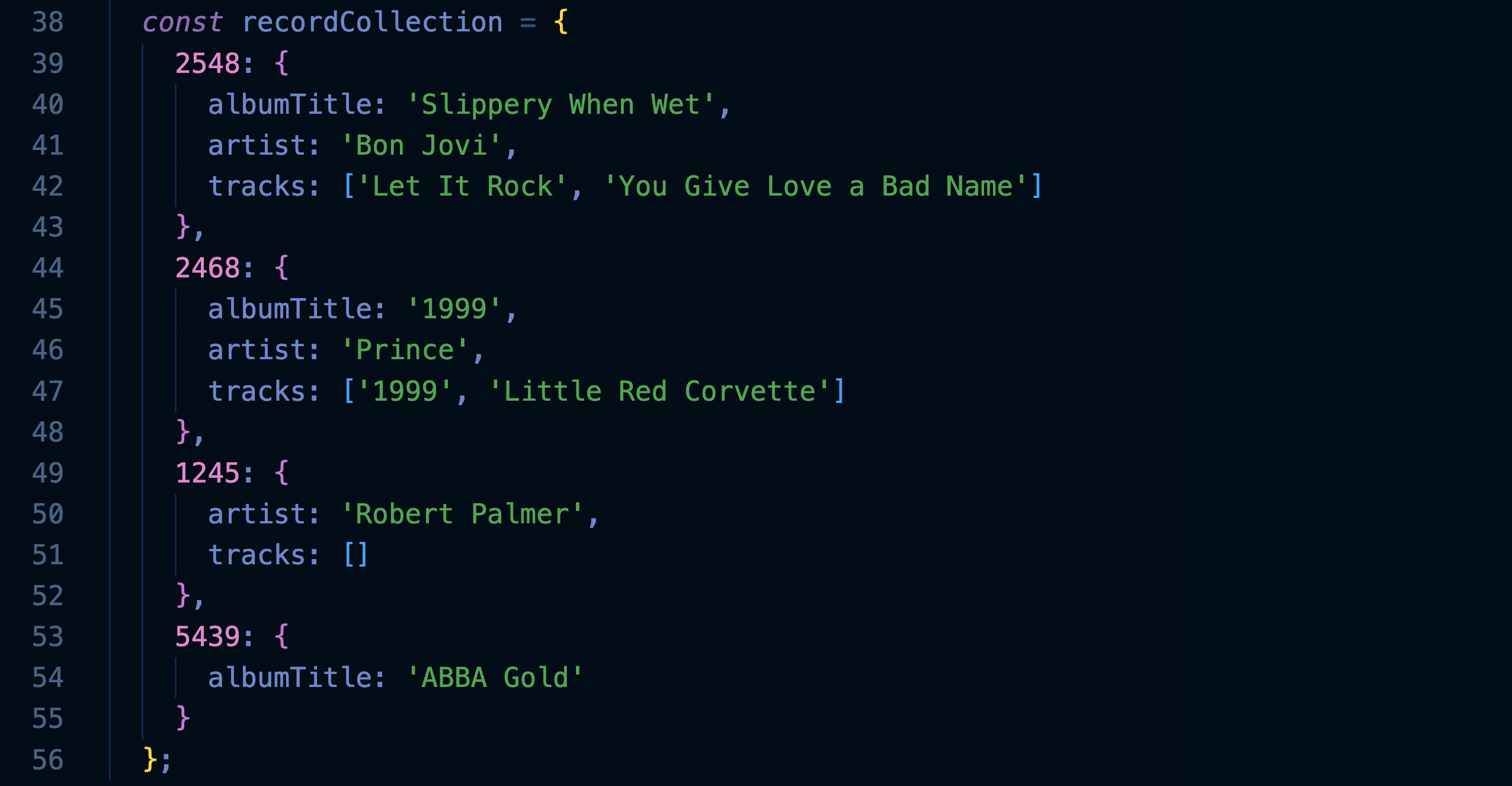
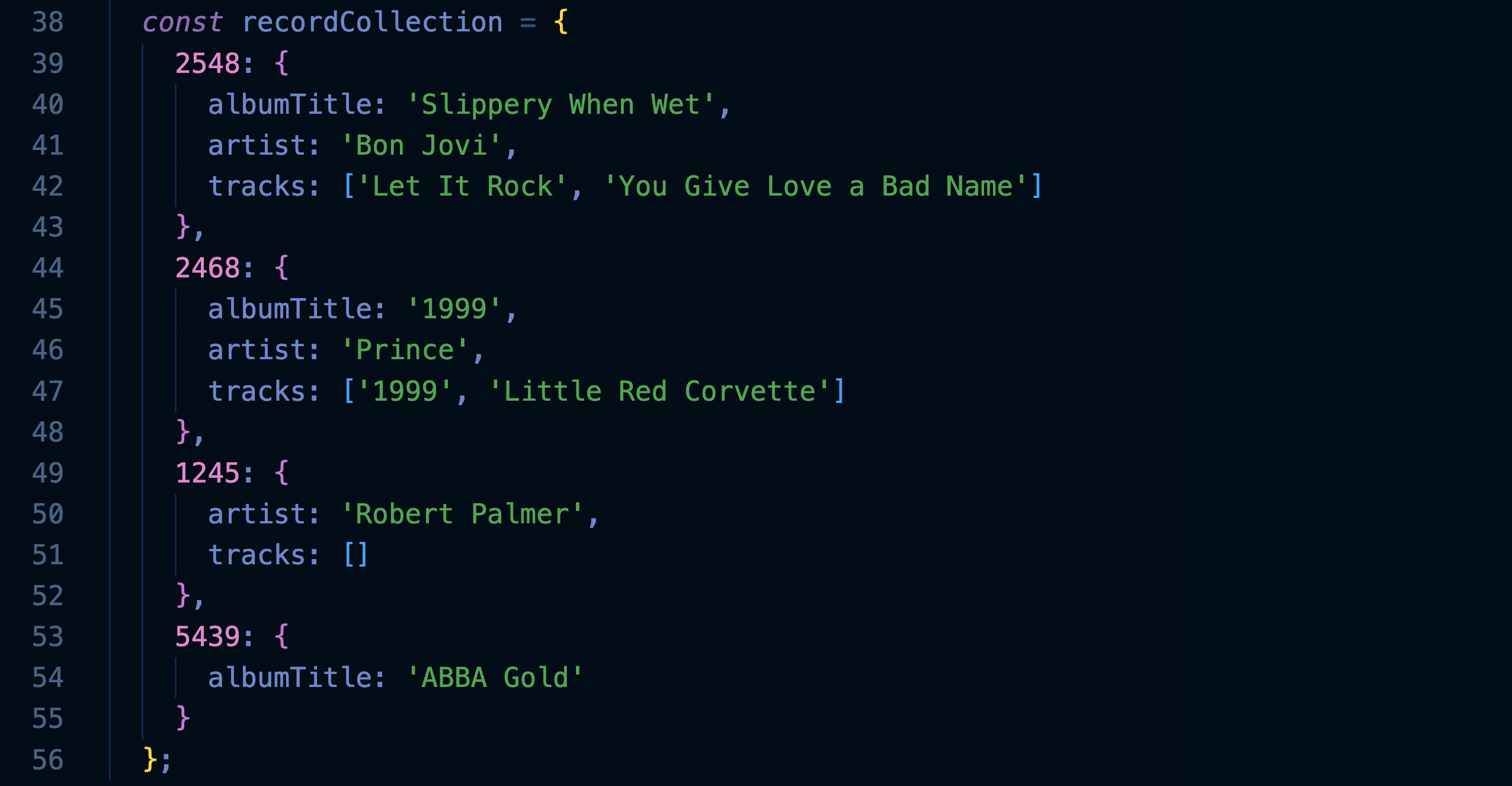
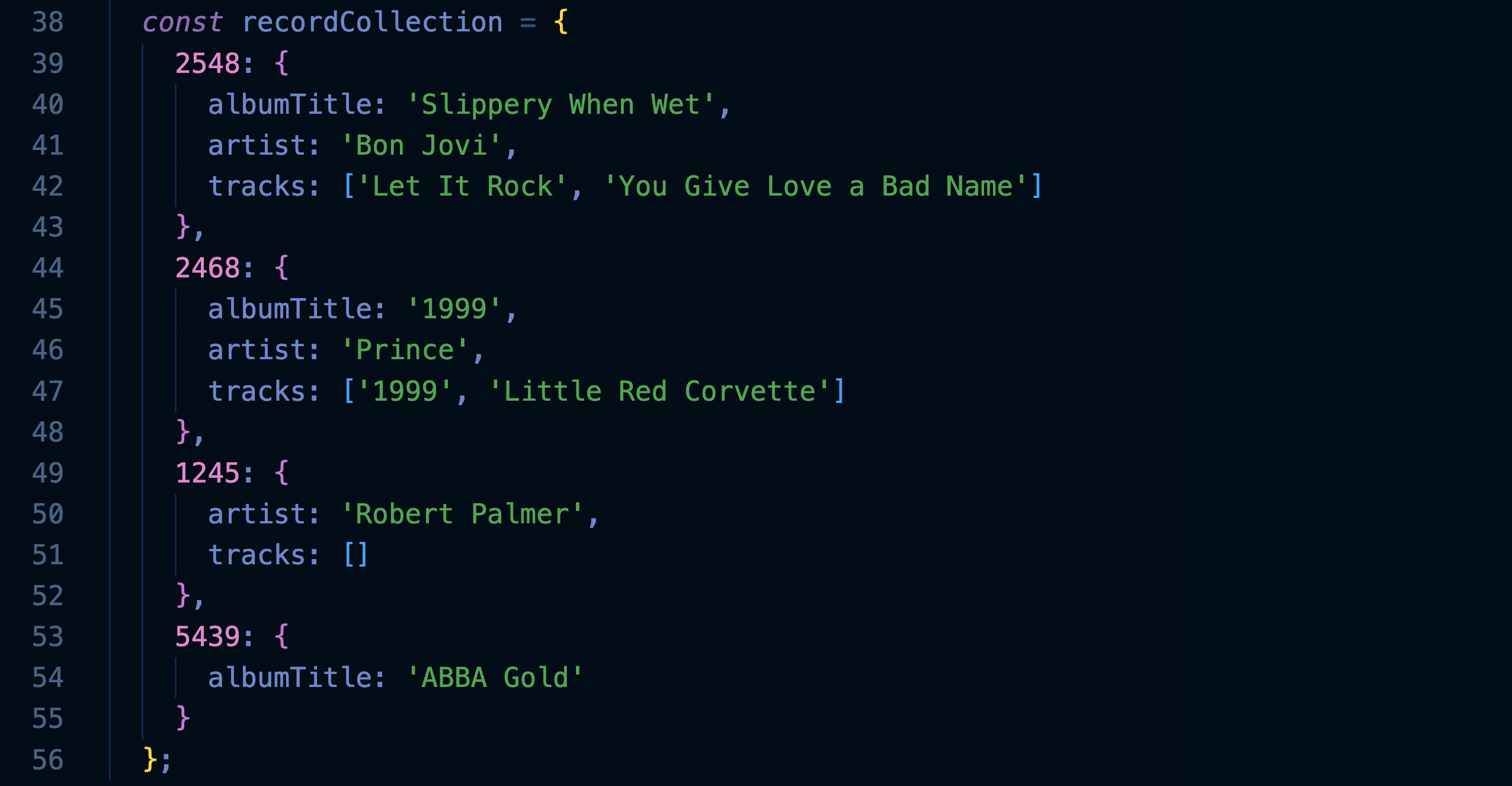
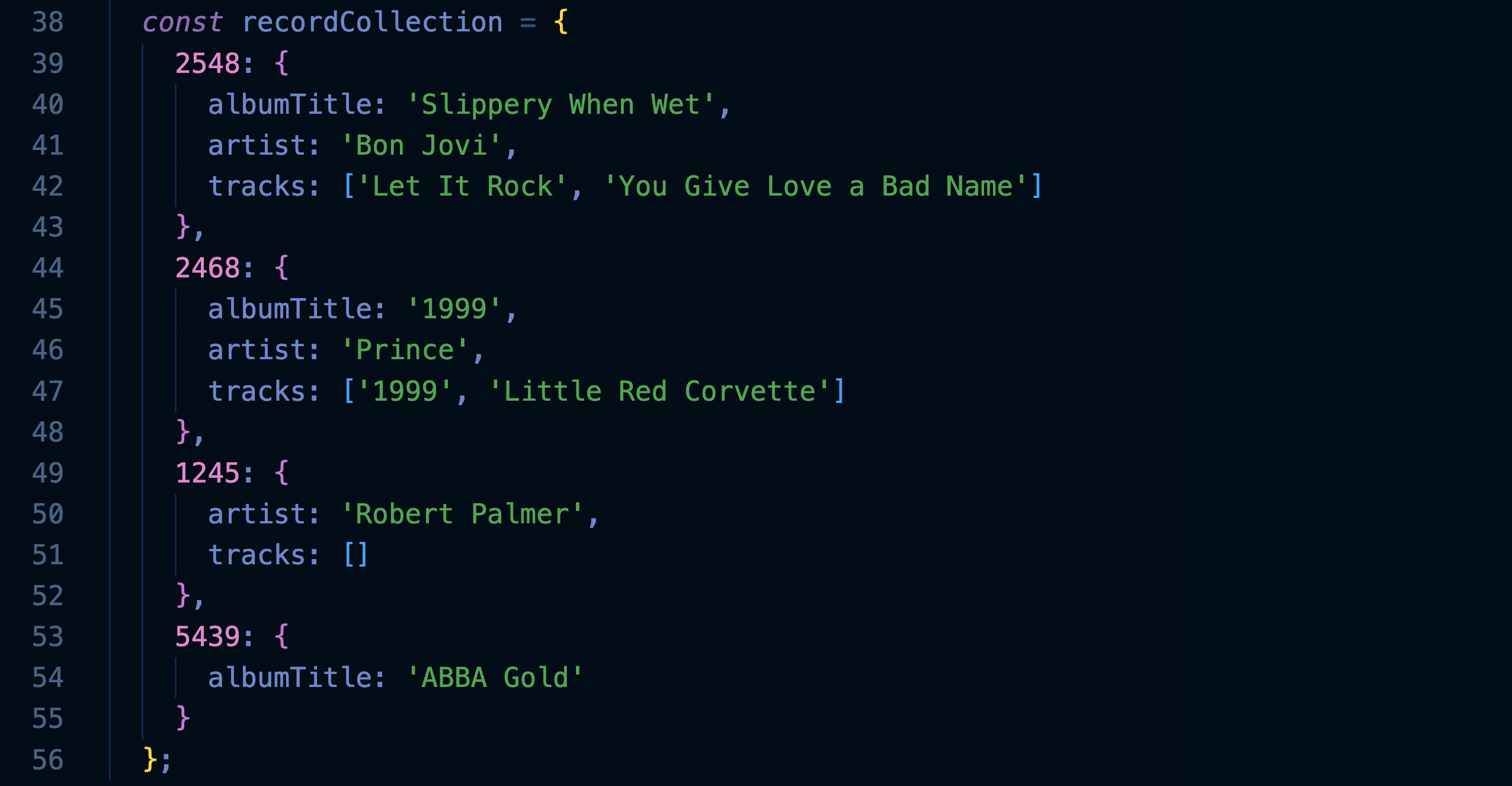
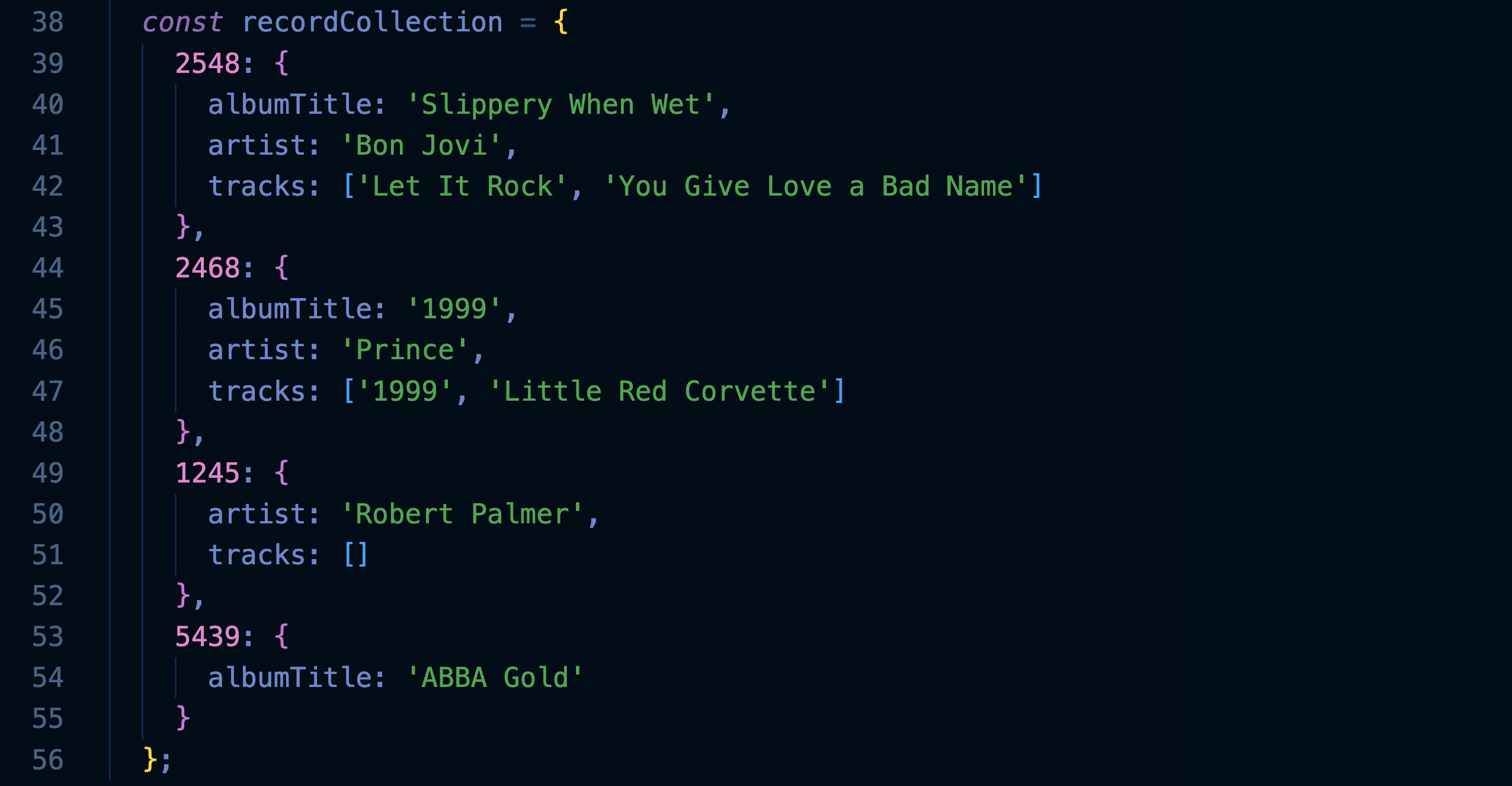
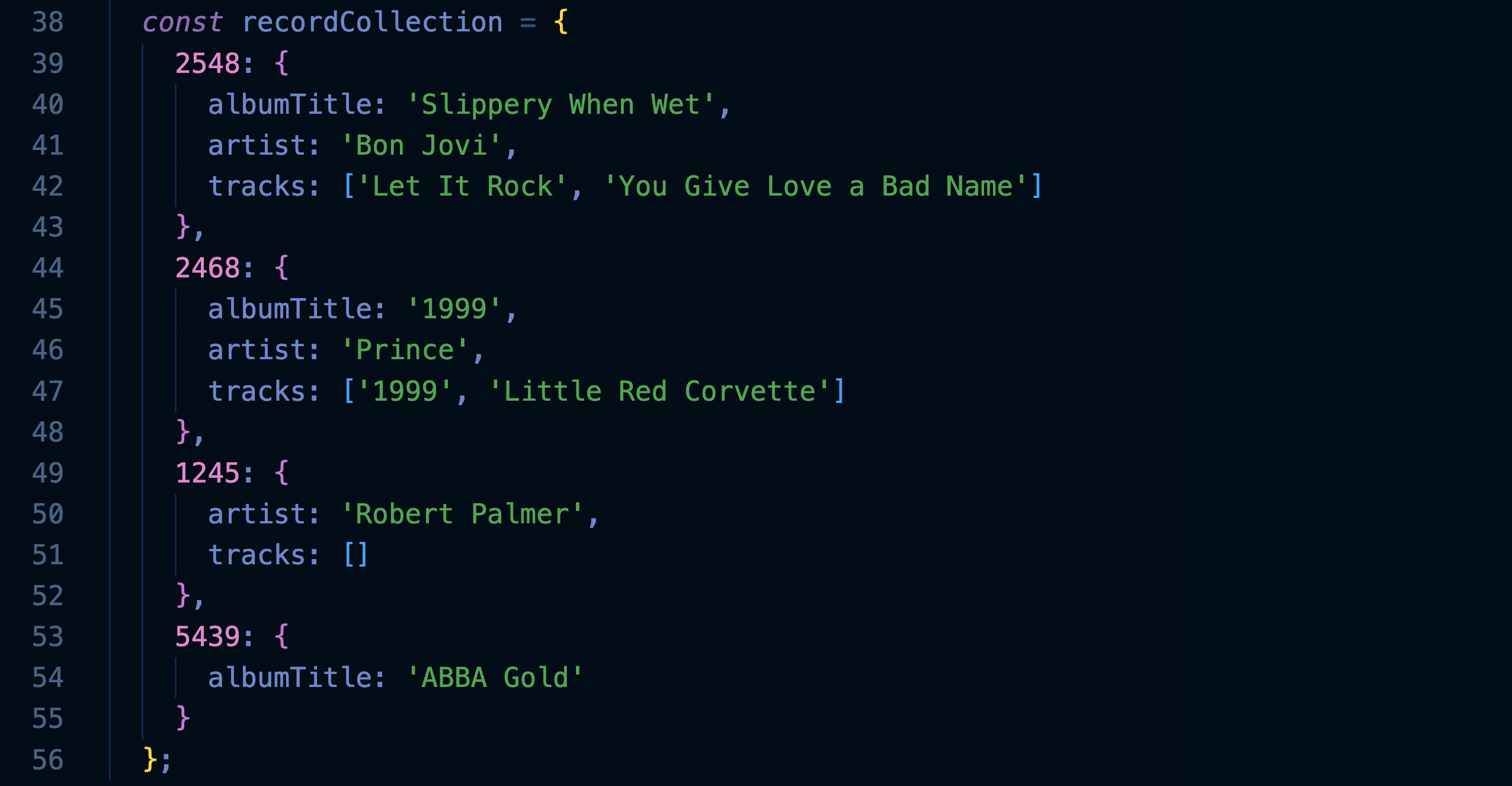
Questo è un array di oggetti: l'array contiene un oggetto per ogni album della nostra libreria musicale:

JavaScript Object Notation
JSON è un formato di scambio di dati tra piattaforme diverse molto usato: ad esempio un'app per Android fatta con React potrebbe farsi inviare in formato JSON i dati da un'applicazione web... di fatto i dati spediti sono array di oggetti JavaScript come quelli che stiamo studiando. Una volta che si è ricevuto l'array, è facile utilizzarlo per estrarre i dati che interessano.



Per eseguire gli script avrai bisogno di installare:
node.js: è il motore che eseguirà gli script
https://nodejs.org/it/download/
Visual Studio Code: è l'ambiente di sviluppo che ti permetterà di scrivere gli script
https://code.visualstudio.com/download
Git: per gestire le varie versioni del codice
https://git-scm.com/
Dopo aver installato git configuralo dando questi due comandi:git config --global user.name "Nome Cognome" git config --global user.email "tuamail@donboscosandona.it"
Esecuzione di uno script
Crea una nuova cartella in un percorso a tuo piacere e aprila con Visual Studio Code.
Verifica che node funzioni aprendo il terminale e controllandone la versione:

Crea un nuovo file, ad esempio prova.js:

Eseguilo dal terminale integrato in Code:

Adesso sei pronto a lavorare con JavaScript!
Organizzazione in cartelle
Potrebbe essere una buona idea dividere i tuoi script in cartelle diverse, in modo da mantenerli ordinati.
Ricordati prima di eseguirli di entrare nella relativa sottocartella con il comando cd... ad esempio, se hai una sottocartella test contenente uno script 01.js, puoi eseguirlo così:cd test
node 01
...oppure così:node test/01
Le basi
Scrivere nella console


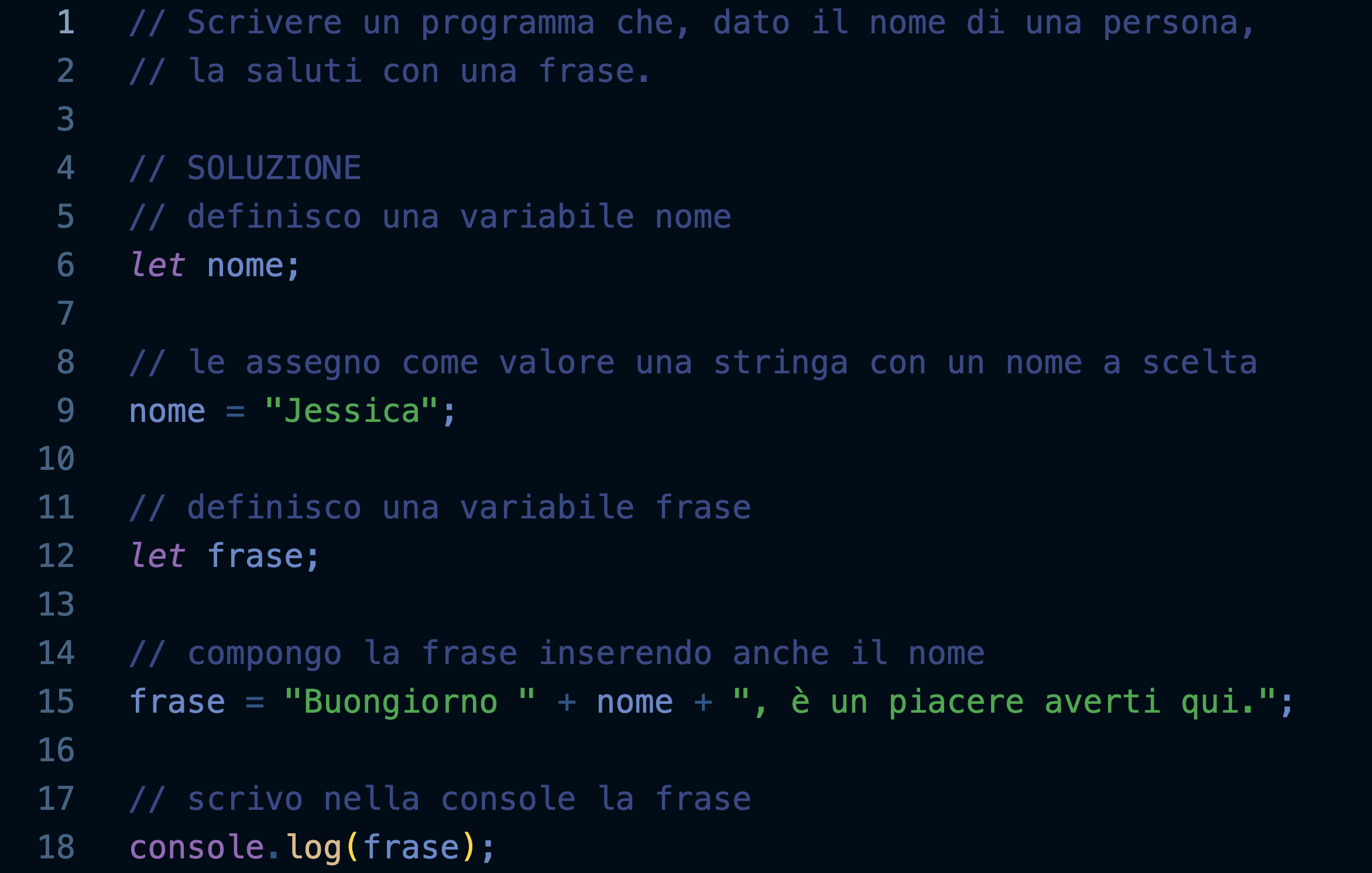
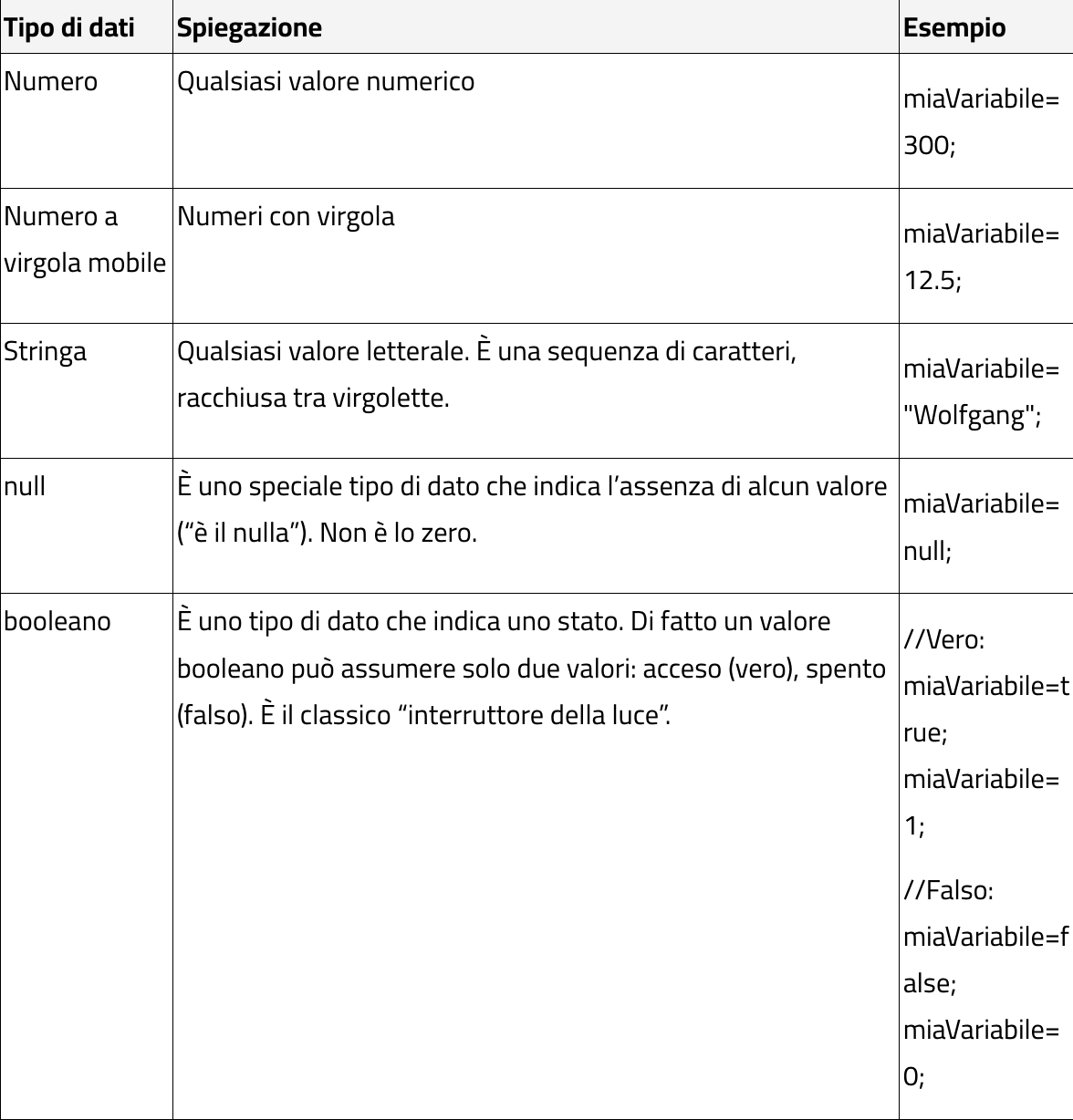
Variabili



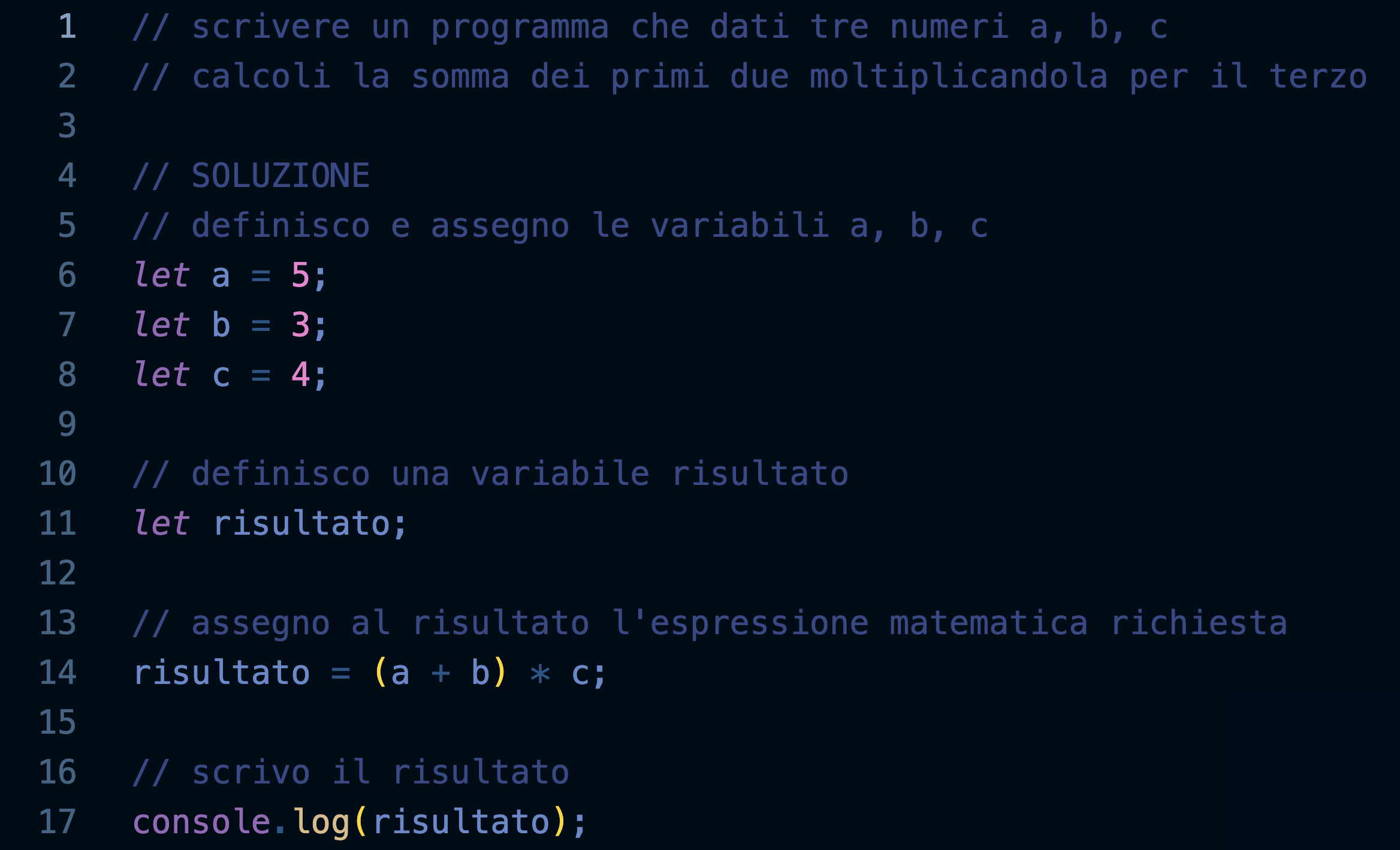
Calcoli e Assegnazione


- differenzaa
* moltiplicazione
/ divisione
= assegnazione
==comparazione valore
===comparazione valore e tipo
++ incrementazione di 1
-- decrementazione di 1
+= sommo alla variabile un valore
-= sottraggo ad una variabile il valoree
Condizionale If


Cicli
Switch
Abbiamo visto come usare l'if per scegliere tra due possibilità in base a una condizione.
L'espressione switch permette di definire molti casi diversi:

For

Guarda bene come è costruito il ciclo:

- i=1 viene assegnato un valore di partenza a i (nell'esempio 1)
- i<=numero il ciclo deve continuare finché questa condizione rimane vera (nell'esempio finché i è minore o uguale a 3)
- i++ ad ogni ripetizione i viene aumentata di 1
- { ... } il ciclo ripete ad ogni iterazione il contenuto del blocco (nell'esempio scrive il nome)
Al termine del ciclo i avrà un valore pari a 4, cioè il primo numero che non rispetta la condizione i<=3

Array
Definire un array


Inserire un nuovo elemento


Togliere un elemento


Array multidimensionali


indexOf

Restituisce la posizione dell'elemento (partendo da 0).
Splice
Splice serve per rimuovere o aggiungere elementi al mio array in una certa posizione, esempio:
array.splice(4, 2) = toglie 2 elementi dell'array partendo da quello di indice 4 (toglie quello di indice 4 e quello di indice 5)
array.splice(4, 2, "franco") = toglie 2 elementi dell'array partendo da quello di indice 4 e aggiunge una stringa

Funzioni
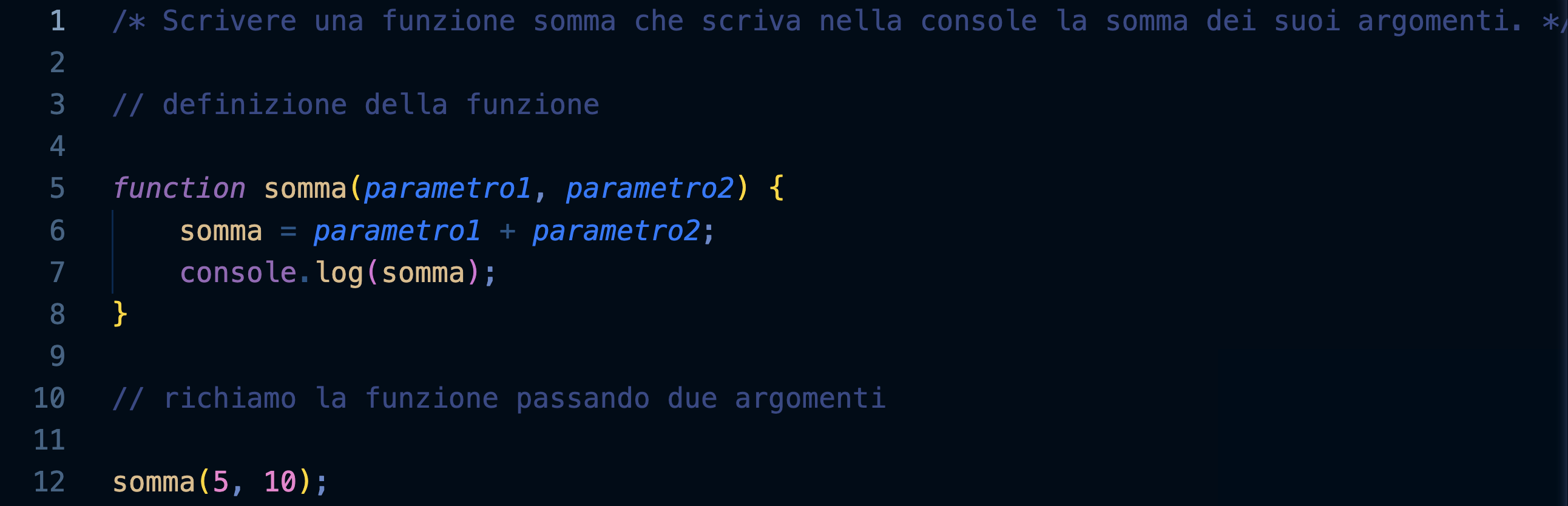
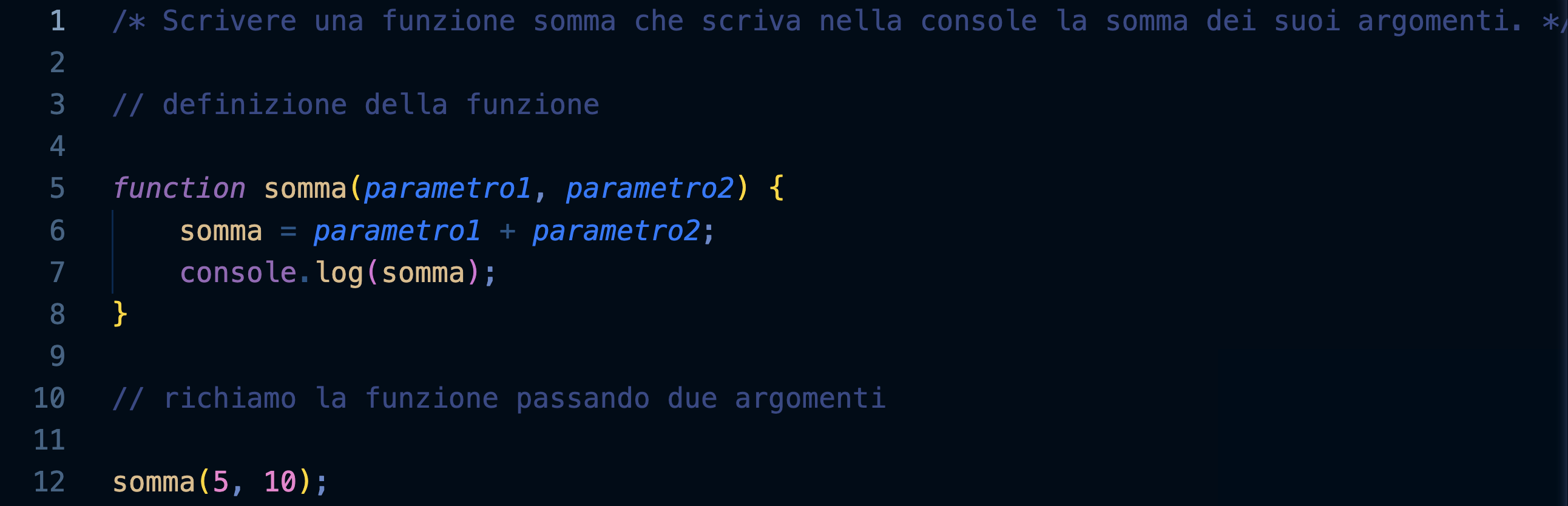
Definizione


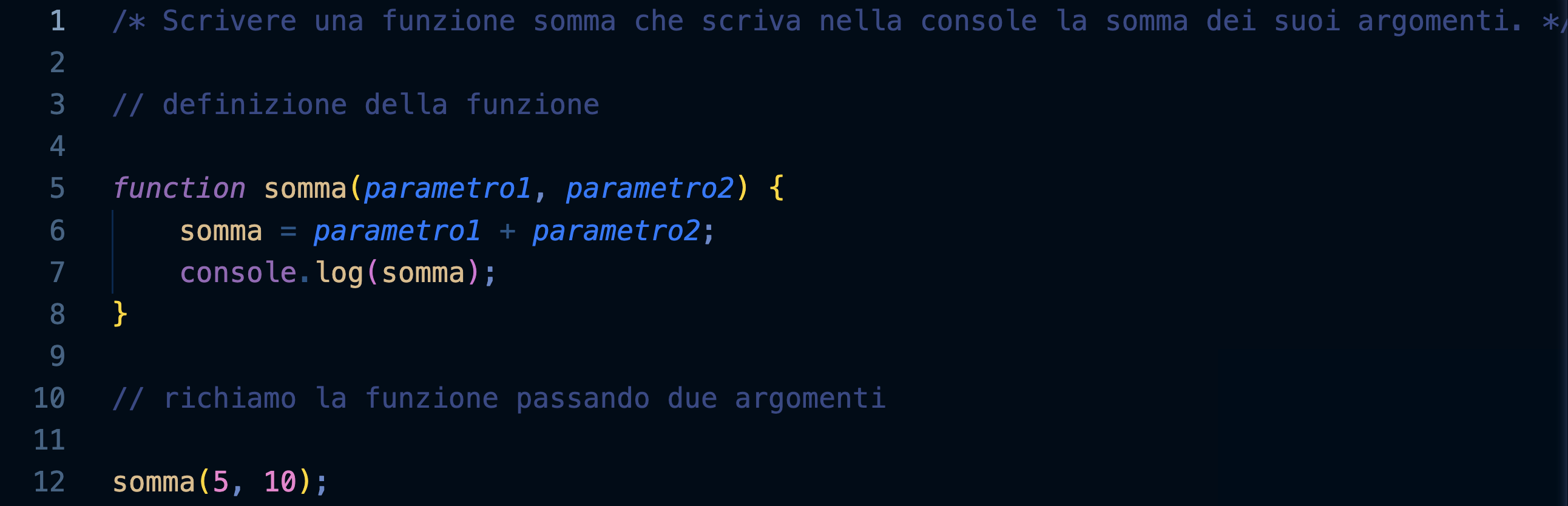
Argomenti


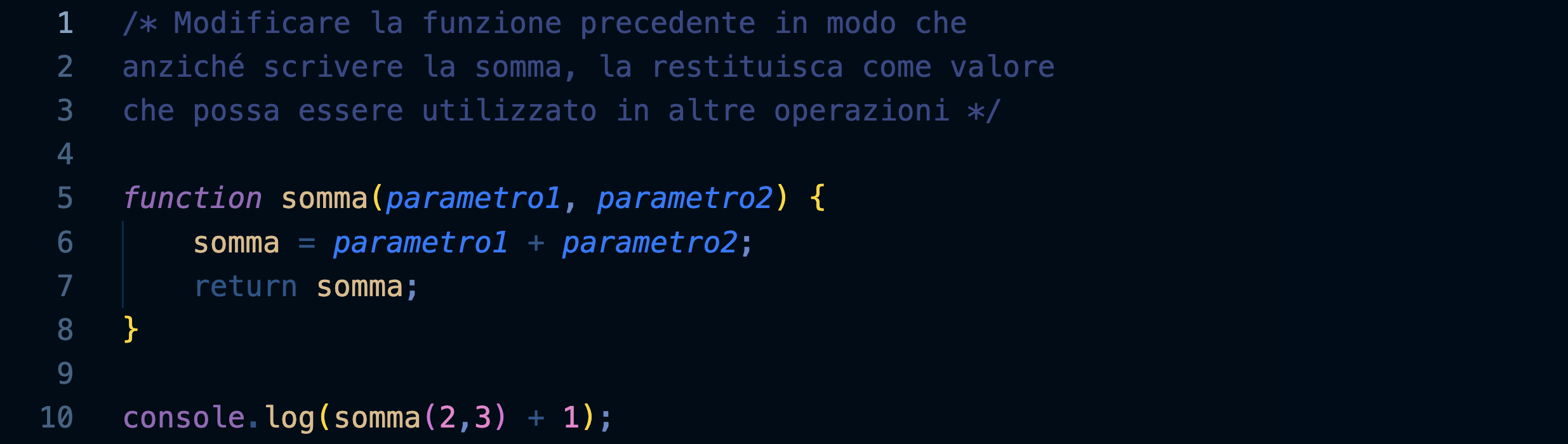
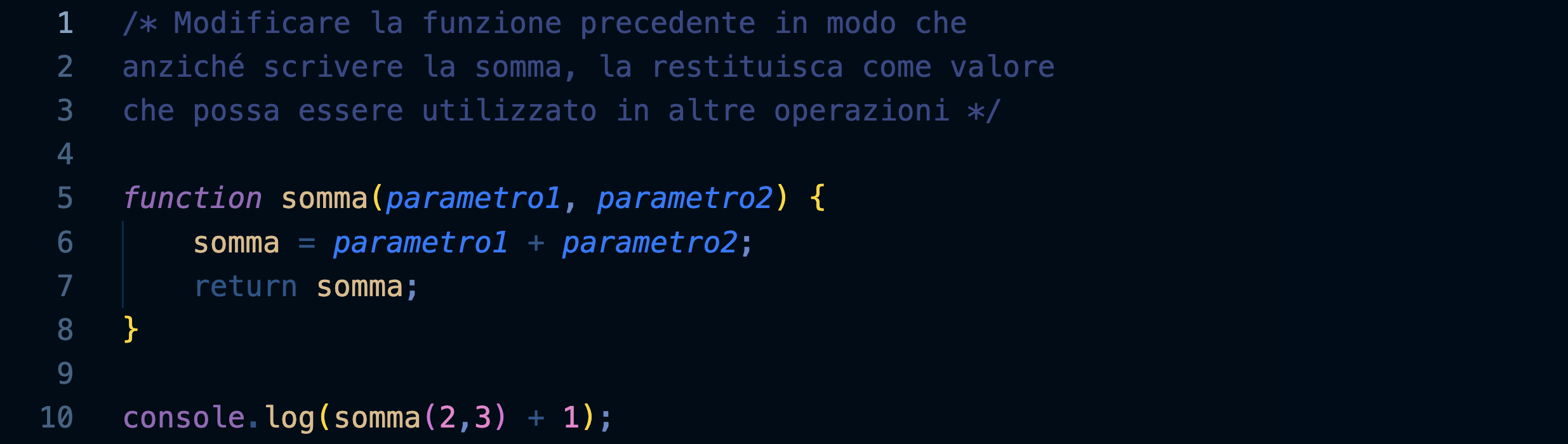
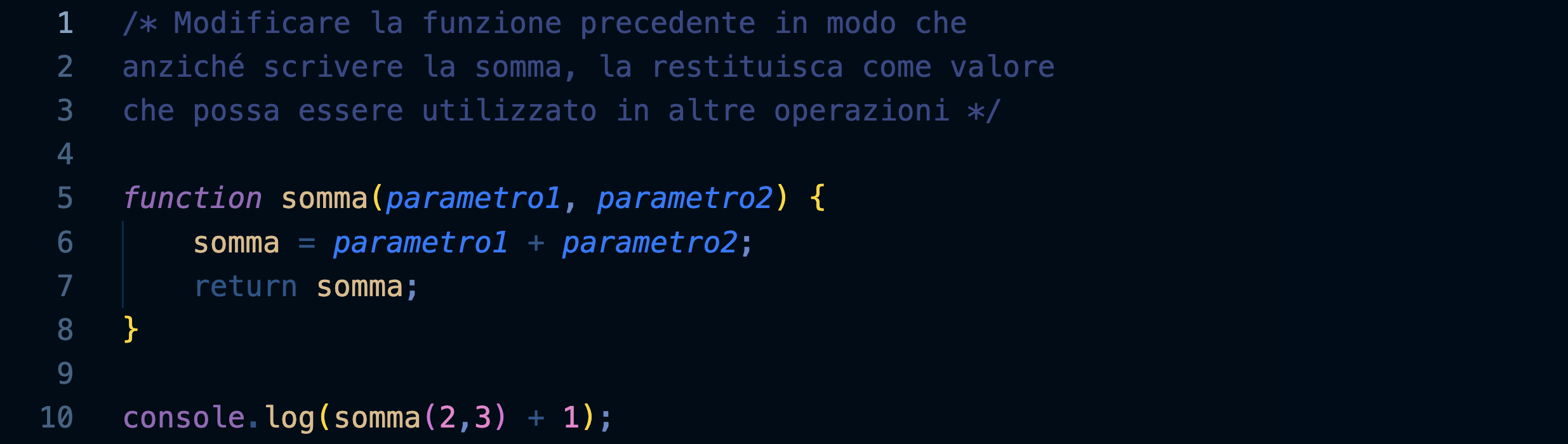
Restituzione di un valore


Esercizi
Oggetti
Proprietà
Gli oggetti sono simili agli array, tranne per il fatto che invece di utilizzare gli indici per accedere e modificare i loro dati, accedi ad essi tramite le cosiddette proprietà.

Keys

Object.keys restituisce un array contenente tutte le chiavi di un oggetto:

Tieni presente questo metodo, perché ci sarà utile quando vorremo popolare un'applicazione React con i dati ricevuti via JSON dalle API di qualche servizio.
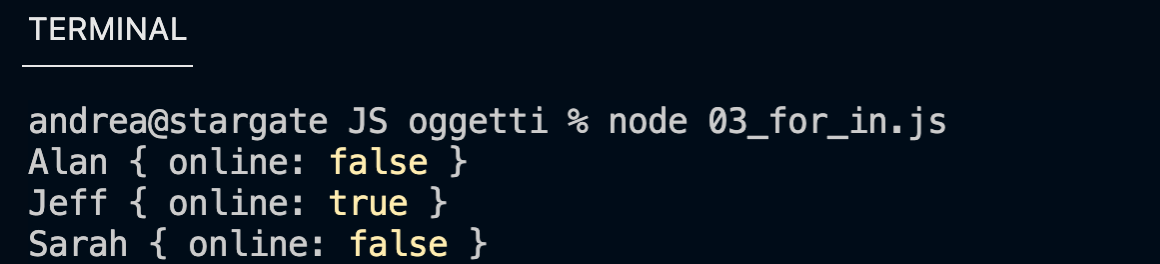
Iterare con for...in


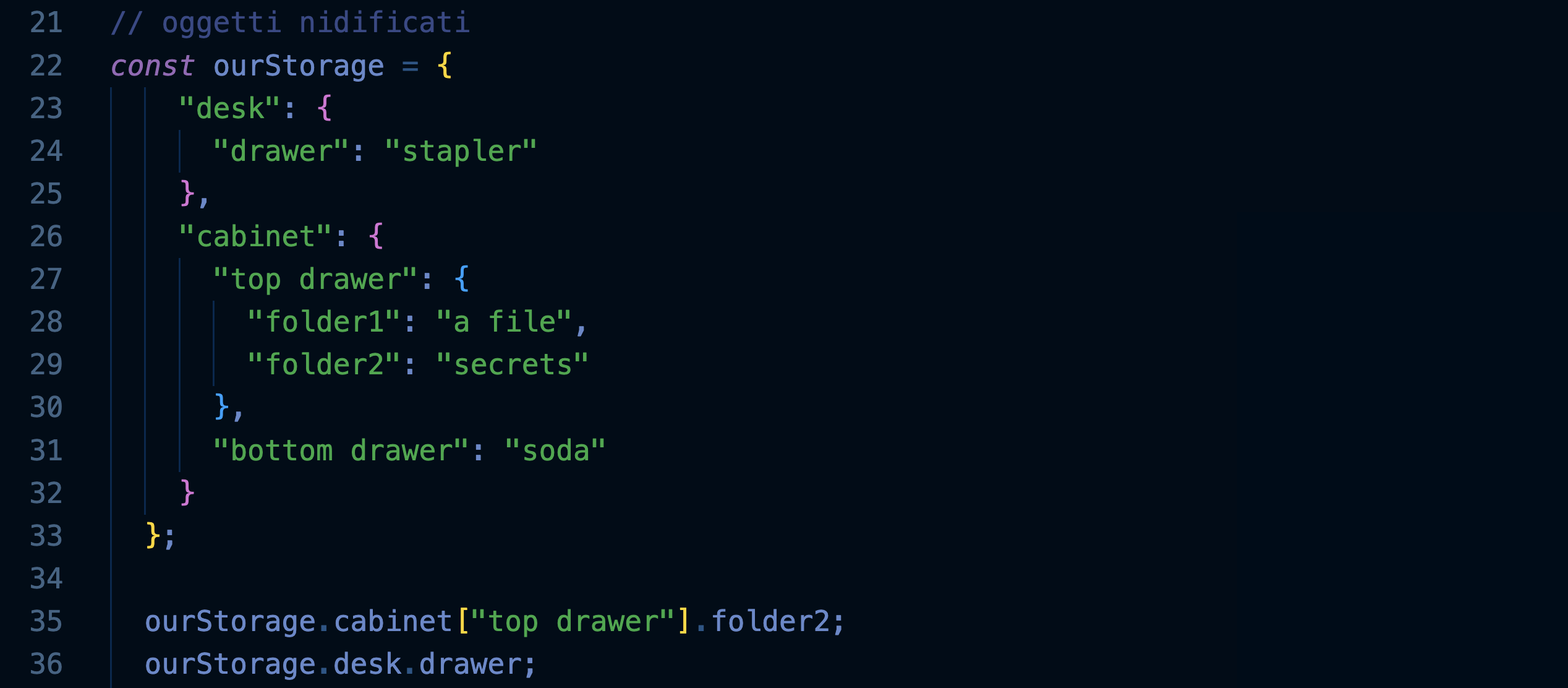
Oggetti annidati
Le proprietà degli oggetti possono essere numeri, stringhe, array, ecc. ma anche altri oggetti:

Metodi
Le proprietà degli oggetti possono essere anche delle funzioni, e in questo caso vengono chiamate metodi:

Ricapitolando:
- proprietà: contengono dei valori, che possono essere numeri, stringhe, array, oggetti...
- metodi: sono funzioni che ricevono dei dati e restituiscono dei valori
JSON
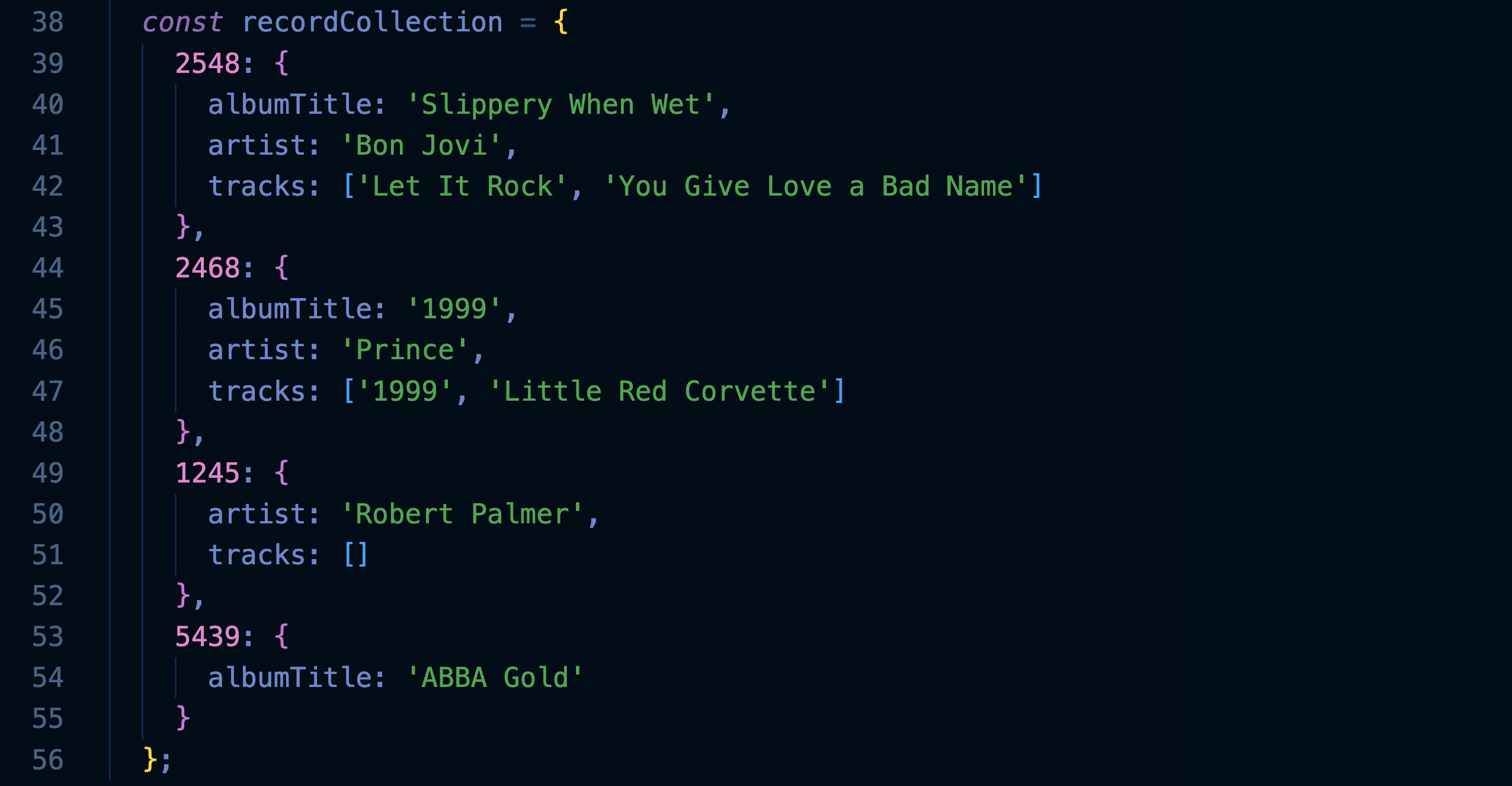
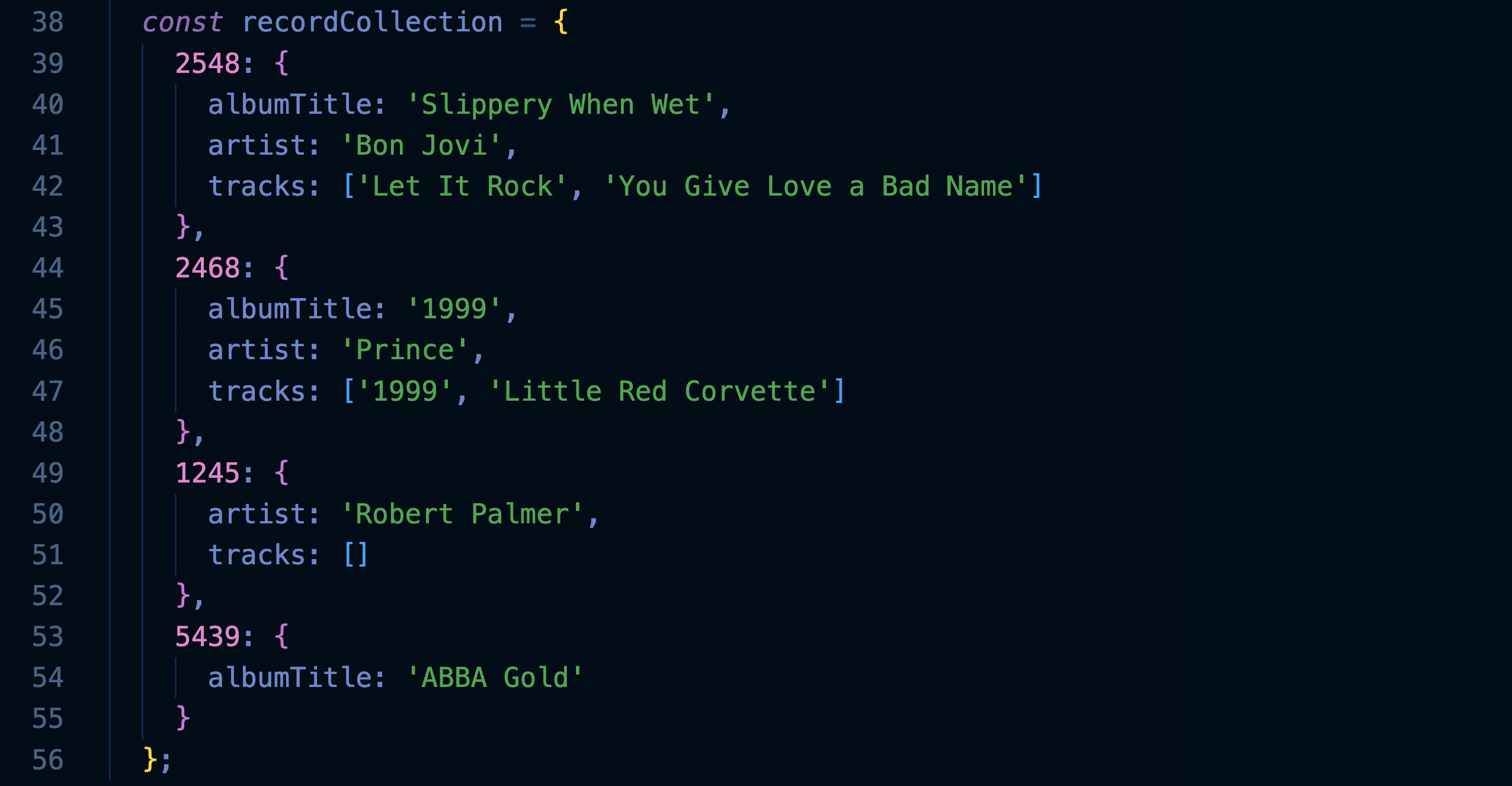
Questo è un array di oggetti: l'array contiene un oggetto per ogni album della nostra libreria musicale:

JavaScript Object Notation
JSON è un formato di scambio di dati tra piattaforme diverse molto usato: ad esempio un'app per Android fatta con React potrebbe farsi inviare in formato JSON i dati da un'applicazione web... di fatto i dati spediti sono array di oggetti JavaScript come quelli che stiamo studiando. Una volta che si è ricevuto l'array, è facile utilizzarlo per estrarre i dati che interessano.


Crea una nuova cartella in un percorso a tuo piacere e aprila con Visual Studio Code.
Verifica che node funzioni aprendo il terminale e controllandone la versione:

Crea un nuovo file, ad esempio prova.js:

Eseguilo dal terminale integrato in Code:

Adesso sei pronto a lavorare con JavaScript!
Verifica che node funzioni aprendo il terminale e controllandone la versione:

Crea un nuovo file, ad esempio prova.js:

Eseguilo dal terminale integrato in Code:

Adesso sei pronto a lavorare con JavaScript!
Organizzazione in cartelle
Potrebbe essere una buona idea dividere i tuoi script in cartelle diverse, in modo da mantenerli ordinati.
Ricordati prima di eseguirli di entrare nella relativa sottocartella con il comando cd... ad esempio, se hai una sottocartella test contenente uno script 01.js, puoi eseguirlo così:cd test node 01...oppure così:node test/01
Scrivere nella console


Variabili



Calcoli e Assegnazione


- differenzaa
* moltiplicazione
/ divisione
= assegnazione
==comparazione valore
===comparazione valore e tipo
++ incrementazione di 1
-- decrementazione di 1
+= sommo alla variabile un valore
-= sottraggo ad una variabile il valoree
Condizionale If


Cicli
Switch
Abbiamo visto come usare l'if per scegliere tra due possibilità in base a una condizione.
L'espressione switch permette di definire molti casi diversi:

For

Guarda bene come è costruito il ciclo:

- i=1 viene assegnato un valore di partenza a i (nell'esempio 1)
- i<=numero il ciclo deve continuare finché questa condizione rimane vera (nell'esempio finché i è minore o uguale a 3)
- i++ ad ogni ripetizione i viene aumentata di 1
- { ... } il ciclo ripete ad ogni iterazione il contenuto del blocco (nell'esempio scrive il nome)
Al termine del ciclo i avrà un valore pari a 4, cioè il primo numero che non rispetta la condizione i<=3

Array
Definire un array


Inserire un nuovo elemento


Togliere un elemento


Array multidimensionali


indexOf

Restituisce la posizione dell'elemento (partendo da 0).
Splice
Splice serve per rimuovere o aggiungere elementi al mio array in una certa posizione, esempio:
array.splice(4, 2) = toglie 2 elementi dell'array partendo da quello di indice 4 (toglie quello di indice 4 e quello di indice 5)
array.splice(4, 2, "franco") = toglie 2 elementi dell'array partendo da quello di indice 4 e aggiunge una stringa

Funzioni
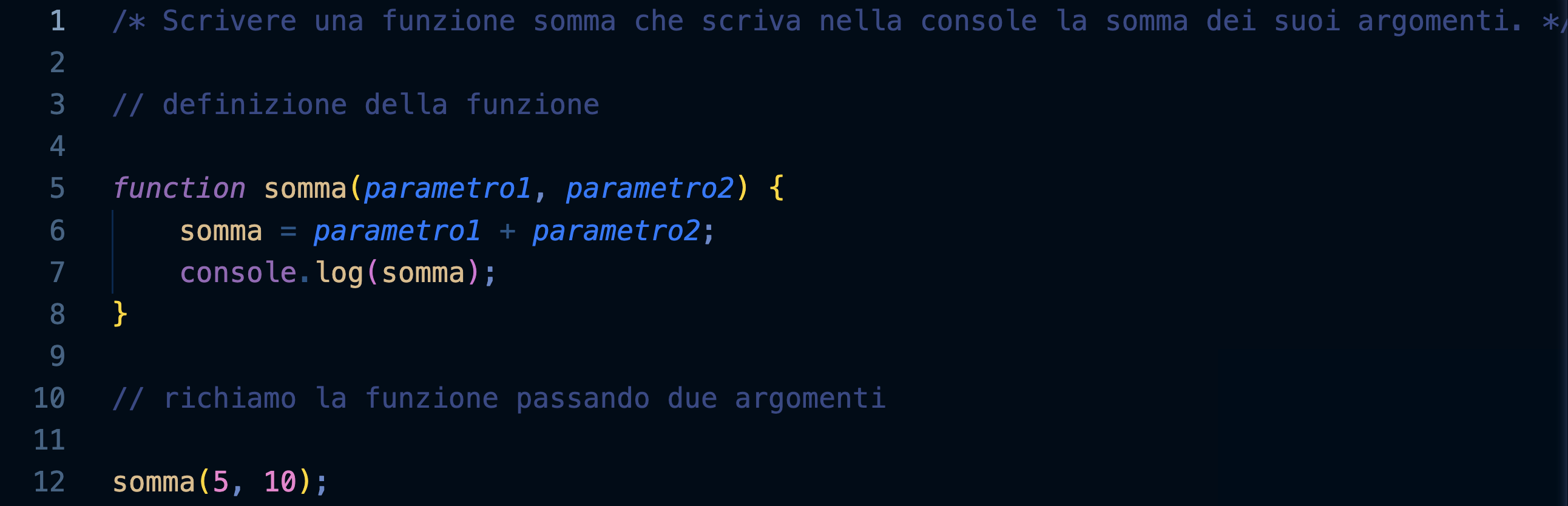
Definizione


Argomenti


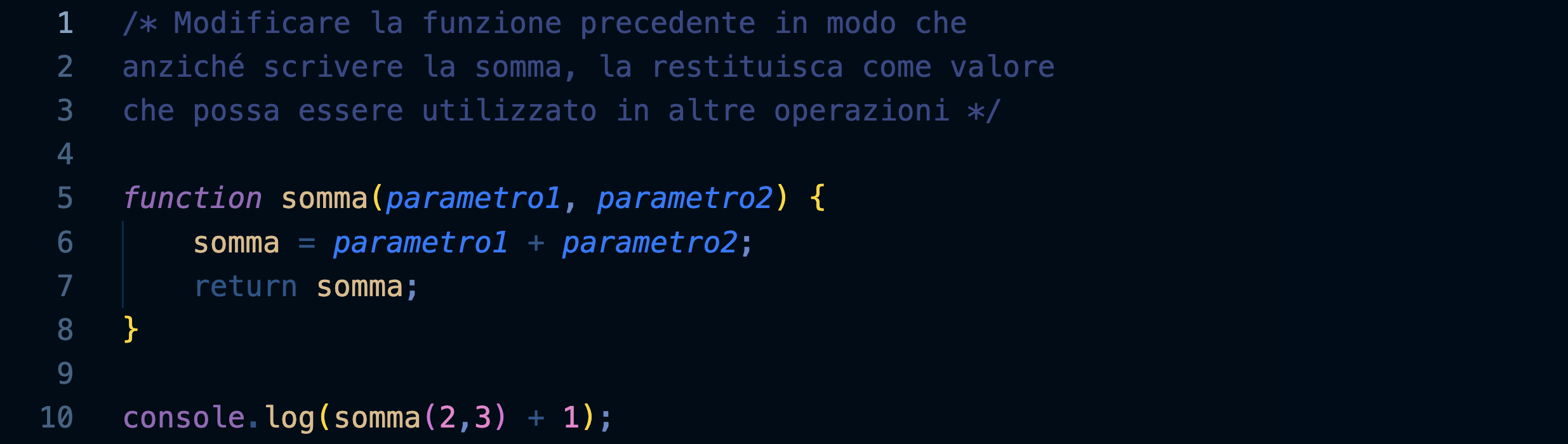
Restituzione di un valore


Esercizi
Oggetti
Proprietà
Gli oggetti sono simili agli array, tranne per il fatto che invece di utilizzare gli indici per accedere e modificare i loro dati, accedi ad essi tramite le cosiddette proprietà.

Keys

Object.keys restituisce un array contenente tutte le chiavi di un oggetto:

Tieni presente questo metodo, perché ci sarà utile quando vorremo popolare un'applicazione React con i dati ricevuti via JSON dalle API di qualche servizio.
Iterare con for...in


Oggetti annidati
Le proprietà degli oggetti possono essere numeri, stringhe, array, ecc. ma anche altri oggetti:

Metodi
Le proprietà degli oggetti possono essere anche delle funzioni, e in questo caso vengono chiamate metodi:

Ricapitolando:
- proprietà: contengono dei valori, che possono essere numeri, stringhe, array, oggetti...
- metodi: sono funzioni che ricevono dei dati e restituiscono dei valori
JSON
Questo è un array di oggetti: l'array contiene un oggetto per ogni album della nostra libreria musicale:

JavaScript Object Notation
JSON è un formato di scambio di dati tra piattaforme diverse molto usato: ad esempio un'app per Android fatta con React potrebbe farsi inviare in formato JSON i dati da un'applicazione web... di fatto i dati spediti sono array di oggetti JavaScript come quelli che stiamo studiando. Una volta che si è ricevuto l'array, è facile utilizzarlo per estrarre i dati che interessano.







Calcoli e Assegnazione


- differenzaa
* moltiplicazione
/ divisione
= assegnazione
==comparazione valore
===comparazione valore e tipo
++ incrementazione di 1
-- decrementazione di 1
+= sommo alla variabile un valore
-= sottraggo ad una variabile il valoree
Condizionale If


Cicli
Switch
Abbiamo visto come usare l'if per scegliere tra due possibilità in base a una condizione.
L'espressione switch permette di definire molti casi diversi:

For

Guarda bene come è costruito il ciclo:

- i=1 viene assegnato un valore di partenza a i (nell'esempio 1)
- i<=numero il ciclo deve continuare finché questa condizione rimane vera (nell'esempio finché i è minore o uguale a 3)
- i++ ad ogni ripetizione i viene aumentata di 1
- { ... } il ciclo ripete ad ogni iterazione il contenuto del blocco (nell'esempio scrive il nome)
Al termine del ciclo i avrà un valore pari a 4, cioè il primo numero che non rispetta la condizione i<=3

Array
Definire un array


Inserire un nuovo elemento


Togliere un elemento


Array multidimensionali


indexOf

Restituisce la posizione dell'elemento (partendo da 0).
Splice
Splice serve per rimuovere o aggiungere elementi al mio array in una certa posizione, esempio:
array.splice(4, 2) = toglie 2 elementi dell'array partendo da quello di indice 4 (toglie quello di indice 4 e quello di indice 5)
array.splice(4, 2, "franco") = toglie 2 elementi dell'array partendo da quello di indice 4 e aggiunge una stringa

Funzioni
Definizione


Argomenti


Restituzione di un valore


Esercizi
Oggetti
Proprietà
Gli oggetti sono simili agli array, tranne per il fatto che invece di utilizzare gli indici per accedere e modificare i loro dati, accedi ad essi tramite le cosiddette proprietà.

Keys

Object.keys restituisce un array contenente tutte le chiavi di un oggetto:

Tieni presente questo metodo, perché ci sarà utile quando vorremo popolare un'applicazione React con i dati ricevuti via JSON dalle API di qualche servizio.
Iterare con for...in


Oggetti annidati
Le proprietà degli oggetti possono essere numeri, stringhe, array, ecc. ma anche altri oggetti:

Metodi
Le proprietà degli oggetti possono essere anche delle funzioni, e in questo caso vengono chiamate metodi:

Ricapitolando:
- proprietà: contengono dei valori, che possono essere numeri, stringhe, array, oggetti...
- metodi: sono funzioni che ricevono dei dati e restituiscono dei valori
JSON
Questo è un array di oggetti: l'array contiene un oggetto per ogni album della nostra libreria musicale:

JavaScript Object Notation
JSON è un formato di scambio di dati tra piattaforme diverse molto usato: ad esempio un'app per Android fatta con React potrebbe farsi inviare in formato JSON i dati da un'applicazione web... di fatto i dati spediti sono array di oggetti JavaScript come quelli che stiamo studiando. Una volta che si è ricevuto l'array, è facile utilizzarlo per estrarre i dati che interessano.




+ somma
- differenzaa
* moltiplicazione
/ divisione
= assegnazione
==comparazione valore
===comparazione valore e tipo
++ incrementazione di 1
-- decrementazione di 1
+= sommo alla variabile un valore
-= sottraggo ad una variabile il valoree
- differenzaa
* moltiplicazione
/ divisione
= assegnazione
==comparazione valore
===comparazione valore e tipo
++ incrementazione di 1
-- decrementazione di 1
+= sommo alla variabile un valore
-= sottraggo ad una variabile il valoree


Cicli
Switch
Abbiamo visto come usare l'if per scegliere tra due possibilità in base a una condizione.
L'espressione switch permette di definire molti casi diversi:

For

Guarda bene come è costruito il ciclo:

- i=1 viene assegnato un valore di partenza a i (nell'esempio 1)
- i<=numero il ciclo deve continuare finché questa condizione rimane vera (nell'esempio finché i è minore o uguale a 3)
- i++ ad ogni ripetizione i viene aumentata di 1
- { ... } il ciclo ripete ad ogni iterazione il contenuto del blocco (nell'esempio scrive il nome)
Al termine del ciclo i avrà un valore pari a 4, cioè il primo numero che non rispetta la condizione i<=3

Array
Definire un array


Inserire un nuovo elemento


Togliere un elemento


Array multidimensionali


indexOf

Restituisce la posizione dell'elemento (partendo da 0).
Splice
Splice serve per rimuovere o aggiungere elementi al mio array in una certa posizione, esempio:
array.splice(4, 2) = toglie 2 elementi dell'array partendo da quello di indice 4 (toglie quello di indice 4 e quello di indice 5)
array.splice(4, 2, "franco") = toglie 2 elementi dell'array partendo da quello di indice 4 e aggiunge una stringa

Funzioni
Definizione


Argomenti


Restituzione di un valore


Esercizi
Oggetti
Proprietà
Gli oggetti sono simili agli array, tranne per il fatto che invece di utilizzare gli indici per accedere e modificare i loro dati, accedi ad essi tramite le cosiddette proprietà.

Keys

Object.keys restituisce un array contenente tutte le chiavi di un oggetto:

Tieni presente questo metodo, perché ci sarà utile quando vorremo popolare un'applicazione React con i dati ricevuti via JSON dalle API di qualche servizio.
Iterare con for...in


Oggetti annidati
Le proprietà degli oggetti possono essere numeri, stringhe, array, ecc. ma anche altri oggetti:

Metodi
Le proprietà degli oggetti possono essere anche delle funzioni, e in questo caso vengono chiamate metodi:

Ricapitolando:
- proprietà: contengono dei valori, che possono essere numeri, stringhe, array, oggetti...
- metodi: sono funzioni che ricevono dei dati e restituiscono dei valori
JSON
Questo è un array di oggetti: l'array contiene un oggetto per ogni album della nostra libreria musicale:

JavaScript Object Notation
JSON è un formato di scambio di dati tra piattaforme diverse molto usato: ad esempio un'app per Android fatta con React potrebbe farsi inviare in formato JSON i dati da un'applicazione web... di fatto i dati spediti sono array di oggetti JavaScript come quelli che stiamo studiando. Una volta che si è ricevuto l'array, è facile utilizzarlo per estrarre i dati che interessano.


Abbiamo visto come usare l'if per scegliere tra due possibilità in base a una condizione.
L'espressione switch permette di definire molti casi diversi:

L'espressione switch permette di definire molti casi diversi:

For

Guarda bene come è costruito il ciclo:

- i=1 viene assegnato un valore di partenza a i (nell'esempio 1)
- i<=numero il ciclo deve continuare finché questa condizione rimane vera (nell'esempio finché i è minore o uguale a 3)
- i++ ad ogni ripetizione i viene aumentata di 1
- { ... } il ciclo ripete ad ogni iterazione il contenuto del blocco (nell'esempio scrive il nome)
Al termine del ciclo i avrà un valore pari a 4, cioè il primo numero che non rispetta la condizione i<=3

Array
Definire un array


Inserire un nuovo elemento


Togliere un elemento


Array multidimensionali


indexOf

Restituisce la posizione dell'elemento (partendo da 0).
Splice
Splice serve per rimuovere o aggiungere elementi al mio array in una certa posizione, esempio:
array.splice(4, 2) = toglie 2 elementi dell'array partendo da quello di indice 4 (toglie quello di indice 4 e quello di indice 5)
array.splice(4, 2, "franco") = toglie 2 elementi dell'array partendo da quello di indice 4 e aggiunge una stringa

Funzioni
Definizione


Argomenti


Restituzione di un valore


Esercizi
Oggetti
Proprietà
Gli oggetti sono simili agli array, tranne per il fatto che invece di utilizzare gli indici per accedere e modificare i loro dati, accedi ad essi tramite le cosiddette proprietà.

Keys

Object.keys restituisce un array contenente tutte le chiavi di un oggetto:

Tieni presente questo metodo, perché ci sarà utile quando vorremo popolare un'applicazione React con i dati ricevuti via JSON dalle API di qualche servizio.
Iterare con for...in


Oggetti annidati
Le proprietà degli oggetti possono essere numeri, stringhe, array, ecc. ma anche altri oggetti:

Metodi
Le proprietà degli oggetti possono essere anche delle funzioni, e in questo caso vengono chiamate metodi:

Ricapitolando:
- proprietà: contengono dei valori, che possono essere numeri, stringhe, array, oggetti...
- metodi: sono funzioni che ricevono dei dati e restituiscono dei valori
JSON
Questo è un array di oggetti: l'array contiene un oggetto per ogni album della nostra libreria musicale:

JavaScript Object Notation
JSON è un formato di scambio di dati tra piattaforme diverse molto usato: ad esempio un'app per Android fatta con React potrebbe farsi inviare in formato JSON i dati da un'applicazione web... di fatto i dati spediti sono array di oggetti JavaScript come quelli che stiamo studiando. Una volta che si è ricevuto l'array, è facile utilizzarlo per estrarre i dati che interessano.



Guarda bene come è costruito il ciclo:

- i=1 viene assegnato un valore di partenza a i (nell'esempio 1)
- i<=numero il ciclo deve continuare finché questa condizione rimane vera (nell'esempio finché i è minore o uguale a 3)
- i++ ad ogni ripetizione i viene aumentata di 1
- { ... } il ciclo ripete ad ogni iterazione il contenuto del blocco (nell'esempio scrive il nome)
Al termine del ciclo i avrà un valore pari a 4, cioè il primo numero che non rispetta la condizione i<=3

Definire un array


Inserire un nuovo elemento


Togliere un elemento


Array multidimensionali


indexOf

Restituisce la posizione dell'elemento (partendo da 0).
Splice
Splice serve per rimuovere o aggiungere elementi al mio array in una certa posizione, esempio:
array.splice(4, 2) = toglie 2 elementi dell'array partendo da quello di indice 4 (toglie quello di indice 4 e quello di indice 5)
array.splice(4, 2, "franco") = toglie 2 elementi dell'array partendo da quello di indice 4 e aggiunge una stringa

Funzioni
Definizione


Argomenti


Restituzione di un valore


Esercizi
Oggetti
Proprietà
Gli oggetti sono simili agli array, tranne per il fatto che invece di utilizzare gli indici per accedere e modificare i loro dati, accedi ad essi tramite le cosiddette proprietà.

Keys

Object.keys restituisce un array contenente tutte le chiavi di un oggetto:

Tieni presente questo metodo, perché ci sarà utile quando vorremo popolare un'applicazione React con i dati ricevuti via JSON dalle API di qualche servizio.
Iterare con for...in


Oggetti annidati
Le proprietà degli oggetti possono essere numeri, stringhe, array, ecc. ma anche altri oggetti:

Metodi
Le proprietà degli oggetti possono essere anche delle funzioni, e in questo caso vengono chiamate metodi:

Ricapitolando:
- proprietà: contengono dei valori, che possono essere numeri, stringhe, array, oggetti...
- metodi: sono funzioni che ricevono dei dati e restituiscono dei valori
JSON
Questo è un array di oggetti: l'array contiene un oggetto per ogni album della nostra libreria musicale:

JavaScript Object Notation
JSON è un formato di scambio di dati tra piattaforme diverse molto usato: ad esempio un'app per Android fatta con React potrebbe farsi inviare in formato JSON i dati da un'applicazione web... di fatto i dati spediti sono array di oggetti JavaScript come quelli che stiamo studiando. Una volta che si è ricevuto l'array, è facile utilizzarlo per estrarre i dati che interessano.






Togliere un elemento


Array multidimensionali


indexOf

Restituisce la posizione dell'elemento (partendo da 0).
Splice
Splice serve per rimuovere o aggiungere elementi al mio array in una certa posizione, esempio:
array.splice(4, 2) = toglie 2 elementi dell'array partendo da quello di indice 4 (toglie quello di indice 4 e quello di indice 5)
array.splice(4, 2, "franco") = toglie 2 elementi dell'array partendo da quello di indice 4 e aggiunge una stringa

Funzioni
Definizione


Argomenti


Restituzione di un valore


Esercizi
Oggetti
Proprietà
Gli oggetti sono simili agli array, tranne per il fatto che invece di utilizzare gli indici per accedere e modificare i loro dati, accedi ad essi tramite le cosiddette proprietà.

Keys

Object.keys restituisce un array contenente tutte le chiavi di un oggetto:

Tieni presente questo metodo, perché ci sarà utile quando vorremo popolare un'applicazione React con i dati ricevuti via JSON dalle API di qualche servizio.
Iterare con for...in


Oggetti annidati
Le proprietà degli oggetti possono essere numeri, stringhe, array, ecc. ma anche altri oggetti:

Metodi
Le proprietà degli oggetti possono essere anche delle funzioni, e in questo caso vengono chiamate metodi:

Ricapitolando:
- proprietà: contengono dei valori, che possono essere numeri, stringhe, array, oggetti...
- metodi: sono funzioni che ricevono dei dati e restituiscono dei valori
JSON
Questo è un array di oggetti: l'array contiene un oggetto per ogni album della nostra libreria musicale:

JavaScript Object Notation
JSON è un formato di scambio di dati tra piattaforme diverse molto usato: ad esempio un'app per Android fatta con React potrebbe farsi inviare in formato JSON i dati da un'applicazione web... di fatto i dati spediti sono array di oggetti JavaScript come quelli che stiamo studiando. Una volta che si è ricevuto l'array, è facile utilizzarlo per estrarre i dati che interessano.






indexOf

Restituisce la posizione dell'elemento (partendo da 0).
Splice
Splice serve per rimuovere o aggiungere elementi al mio array in una certa posizione, esempio:
array.splice(4, 2) = toglie 2 elementi dell'array partendo da quello di indice 4 (toglie quello di indice 4 e quello di indice 5)
array.splice(4, 2, "franco") = toglie 2 elementi dell'array partendo da quello di indice 4 e aggiunge una stringa

Funzioni
Definizione


Argomenti


Restituzione di un valore


Esercizi
Oggetti
Proprietà
Gli oggetti sono simili agli array, tranne per il fatto che invece di utilizzare gli indici per accedere e modificare i loro dati, accedi ad essi tramite le cosiddette proprietà.

Keys

Object.keys restituisce un array contenente tutte le chiavi di un oggetto:

Tieni presente questo metodo, perché ci sarà utile quando vorremo popolare un'applicazione React con i dati ricevuti via JSON dalle API di qualche servizio.
Iterare con for...in


Oggetti annidati
Le proprietà degli oggetti possono essere numeri, stringhe, array, ecc. ma anche altri oggetti:

Metodi
Le proprietà degli oggetti possono essere anche delle funzioni, e in questo caso vengono chiamate metodi:

Ricapitolando:
- proprietà: contengono dei valori, che possono essere numeri, stringhe, array, oggetti...
- metodi: sono funzioni che ricevono dei dati e restituiscono dei valori
JSON
Questo è un array di oggetti: l'array contiene un oggetto per ogni album della nostra libreria musicale:

JavaScript Object Notation
JSON è un formato di scambio di dati tra piattaforme diverse molto usato: ad esempio un'app per Android fatta con React potrebbe farsi inviare in formato JSON i dati da un'applicazione web... di fatto i dati spediti sono array di oggetti JavaScript come quelli che stiamo studiando. Una volta che si è ricevuto l'array, è facile utilizzarlo per estrarre i dati che interessano.



Restituisce la posizione dell'elemento (partendo da 0).
Splice serve per rimuovere o aggiungere elementi al mio array in una certa posizione, esempio:
array.splice(4, 2) = toglie 2 elementi dell'array partendo da quello di indice 4 (toglie quello di indice 4 e quello di indice 5) array.splice(4, 2, "franco") = toglie 2 elementi dell'array partendo da quello di indice 4 e aggiunge una stringa

Funzioni
Definizione


Argomenti


Restituzione di un valore


Esercizi
Oggetti
Proprietà
Gli oggetti sono simili agli array, tranne per il fatto che invece di utilizzare gli indici per accedere e modificare i loro dati, accedi ad essi tramite le cosiddette proprietà.

Keys

Object.keys restituisce un array contenente tutte le chiavi di un oggetto:

Tieni presente questo metodo, perché ci sarà utile quando vorremo popolare un'applicazione React con i dati ricevuti via JSON dalle API di qualche servizio.
Iterare con for...in


Oggetti annidati
Le proprietà degli oggetti possono essere numeri, stringhe, array, ecc. ma anche altri oggetti:

Metodi
Le proprietà degli oggetti possono essere anche delle funzioni, e in questo caso vengono chiamate metodi:

Ricapitolando:
- proprietà: contengono dei valori, che possono essere numeri, stringhe, array, oggetti...
- metodi: sono funzioni che ricevono dei dati e restituiscono dei valori
JSON
Questo è un array di oggetti: l'array contiene un oggetto per ogni album della nostra libreria musicale:

JavaScript Object Notation
JSON è un formato di scambio di dati tra piattaforme diverse molto usato: ad esempio un'app per Android fatta con React potrebbe farsi inviare in formato JSON i dati da un'applicazione web... di fatto i dati spediti sono array di oggetti JavaScript come quelli che stiamo studiando. Una volta che si è ricevuto l'array, è facile utilizzarlo per estrarre i dati che interessano.




Argomenti


Restituzione di un valore


Esercizi
Oggetti
Proprietà
Gli oggetti sono simili agli array, tranne per il fatto che invece di utilizzare gli indici per accedere e modificare i loro dati, accedi ad essi tramite le cosiddette proprietà.

Keys

Object.keys restituisce un array contenente tutte le chiavi di un oggetto:

Tieni presente questo metodo, perché ci sarà utile quando vorremo popolare un'applicazione React con i dati ricevuti via JSON dalle API di qualche servizio.
Iterare con for...in


Oggetti annidati
Le proprietà degli oggetti possono essere numeri, stringhe, array, ecc. ma anche altri oggetti:

Metodi
Le proprietà degli oggetti possono essere anche delle funzioni, e in questo caso vengono chiamate metodi:

Ricapitolando:
- proprietà: contengono dei valori, che possono essere numeri, stringhe, array, oggetti...
- metodi: sono funzioni che ricevono dei dati e restituiscono dei valori
JSON
Questo è un array di oggetti: l'array contiene un oggetto per ogni album della nostra libreria musicale:

JavaScript Object Notation
JSON è un formato di scambio di dati tra piattaforme diverse molto usato: ad esempio un'app per Android fatta con React potrebbe farsi inviare in formato JSON i dati da un'applicazione web... di fatto i dati spediti sono array di oggetti JavaScript come quelli che stiamo studiando. Una volta che si è ricevuto l'array, è facile utilizzarlo per estrarre i dati che interessano.






Esercizi
Oggetti
Proprietà
Gli oggetti sono simili agli array, tranne per il fatto che invece di utilizzare gli indici per accedere e modificare i loro dati, accedi ad essi tramite le cosiddette proprietà.

Keys

Object.keys restituisce un array contenente tutte le chiavi di un oggetto:

Tieni presente questo metodo, perché ci sarà utile quando vorremo popolare un'applicazione React con i dati ricevuti via JSON dalle API di qualche servizio.
Iterare con for...in


Oggetti annidati
Le proprietà degli oggetti possono essere numeri, stringhe, array, ecc. ma anche altri oggetti:

Metodi
Le proprietà degli oggetti possono essere anche delle funzioni, e in questo caso vengono chiamate metodi:

Ricapitolando:
- proprietà: contengono dei valori, che possono essere numeri, stringhe, array, oggetti...
- metodi: sono funzioni che ricevono dei dati e restituiscono dei valori
JSON
Questo è un array di oggetti: l'array contiene un oggetto per ogni album della nostra libreria musicale:

JavaScript Object Notation
JSON è un formato di scambio di dati tra piattaforme diverse molto usato: ad esempio un'app per Android fatta con React potrebbe farsi inviare in formato JSON i dati da un'applicazione web... di fatto i dati spediti sono array di oggetti JavaScript come quelli che stiamo studiando. Una volta che si è ricevuto l'array, è facile utilizzarlo per estrarre i dati che interessano.


Proprietà
Gli oggetti sono simili agli array, tranne per il fatto che invece di utilizzare gli indici per accedere e modificare i loro dati, accedi ad essi tramite le cosiddette proprietà.

Keys

Object.keys restituisce un array contenente tutte le chiavi di un oggetto:

Tieni presente questo metodo, perché ci sarà utile quando vorremo popolare un'applicazione React con i dati ricevuti via JSON dalle API di qualche servizio.
Iterare con for...in


Oggetti annidati
Le proprietà degli oggetti possono essere numeri, stringhe, array, ecc. ma anche altri oggetti:

Metodi
Le proprietà degli oggetti possono essere anche delle funzioni, e in questo caso vengono chiamate metodi:

Ricapitolando:
- proprietà: contengono dei valori, che possono essere numeri, stringhe, array, oggetti...
- metodi: sono funzioni che ricevono dei dati e restituiscono dei valori
JSON
Questo è un array di oggetti: l'array contiene un oggetto per ogni album della nostra libreria musicale:

JavaScript Object Notation
JSON è un formato di scambio di dati tra piattaforme diverse molto usato: ad esempio un'app per Android fatta con React potrebbe farsi inviare in formato JSON i dati da un'applicazione web... di fatto i dati spediti sono array di oggetti JavaScript come quelli che stiamo studiando. Una volta che si è ricevuto l'array, è facile utilizzarlo per estrarre i dati che interessano.


Gli oggetti sono simili agli array, tranne per il fatto che invece di utilizzare gli indici per accedere e modificare i loro dati, accedi ad essi tramite le cosiddette proprietà.



Object.keys restituisce un array contenente tutte le chiavi di un oggetto:

Tieni presente questo metodo, perché ci sarà utile quando vorremo popolare un'applicazione React con i dati ricevuti via JSON dalle API di qualche servizio.
Iterare con for...in


Oggetti annidati
Le proprietà degli oggetti possono essere numeri, stringhe, array, ecc. ma anche altri oggetti:

Metodi
Le proprietà degli oggetti possono essere anche delle funzioni, e in questo caso vengono chiamate metodi:

Ricapitolando:
- proprietà: contengono dei valori, che possono essere numeri, stringhe, array, oggetti...
- metodi: sono funzioni che ricevono dei dati e restituiscono dei valori
JSON
Questo è un array di oggetti: l'array contiene un oggetto per ogni album della nostra libreria musicale:

JavaScript Object Notation
JSON è un formato di scambio di dati tra piattaforme diverse molto usato: ad esempio un'app per Android fatta con React potrebbe farsi inviare in formato JSON i dati da un'applicazione web... di fatto i dati spediti sono array di oggetti JavaScript come quelli che stiamo studiando. Una volta che si è ricevuto l'array, è facile utilizzarlo per estrarre i dati che interessano.




Le proprietà degli oggetti possono essere numeri, stringhe, array, ecc. ma anche altri oggetti:


Metodi
Le proprietà degli oggetti possono essere anche delle funzioni, e in questo caso vengono chiamate metodi:

Ricapitolando:
- proprietà: contengono dei valori, che possono essere numeri, stringhe, array, oggetti...
- metodi: sono funzioni che ricevono dei dati e restituiscono dei valori
JSON
Questo è un array di oggetti: l'array contiene un oggetto per ogni album della nostra libreria musicale:

JavaScript Object Notation
JSON è un formato di scambio di dati tra piattaforme diverse molto usato: ad esempio un'app per Android fatta con React potrebbe farsi inviare in formato JSON i dati da un'applicazione web... di fatto i dati spediti sono array di oggetti JavaScript come quelli che stiamo studiando. Una volta che si è ricevuto l'array, è facile utilizzarlo per estrarre i dati che interessano.


Le proprietà degli oggetti possono essere anche delle funzioni, e in questo caso vengono chiamate metodi:


Ricapitolando:
- proprietà: contengono dei valori, che possono essere numeri, stringhe, array, oggetti...
- metodi: sono funzioni che ricevono dei dati e restituiscono dei valori
Questo è un array di oggetti: l'array contiene un oggetto per ogni album della nostra libreria musicale:


JavaScript Object Notation
JSON è un formato di scambio di dati tra piattaforme diverse molto usato: ad esempio un'app per Android fatta con React potrebbe farsi inviare in formato JSON i dati da un'applicazione web... di fatto i dati spediti sono array di oggetti JavaScript come quelli che stiamo studiando. Una volta che si è ricevuto l'array, è facile utilizzarlo per estrarre i dati che interessano.