Flutter
Le basi
Preparativi
Installare questa estensione su Visual Studio Code:

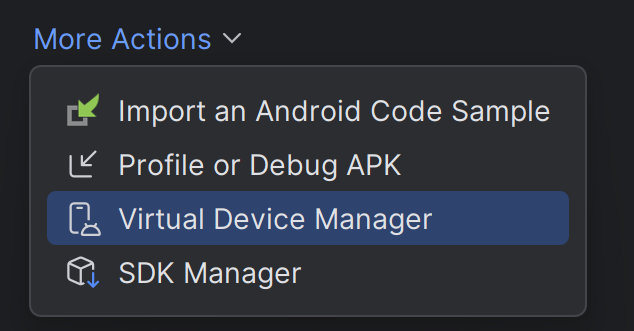
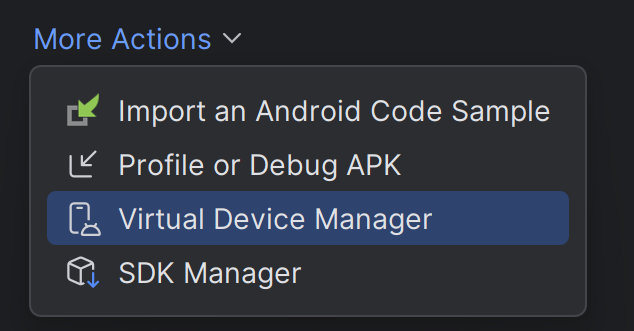
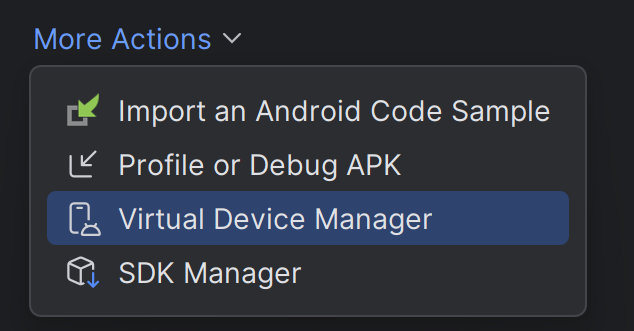
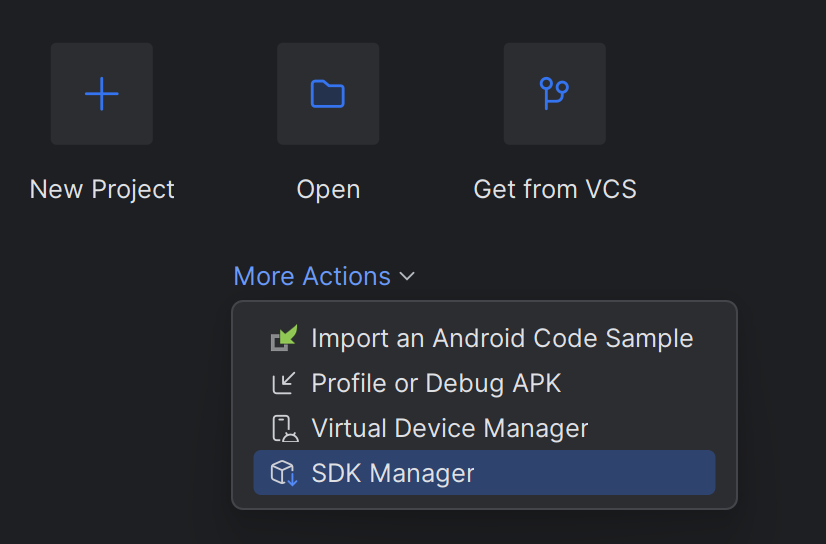
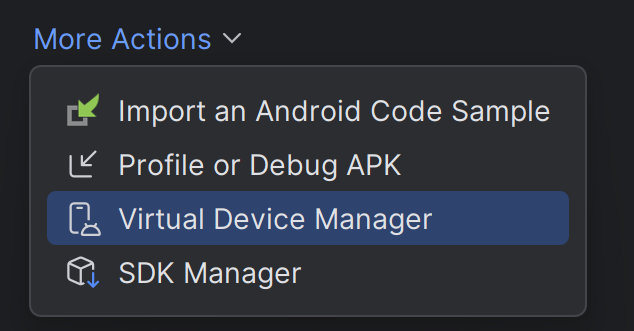
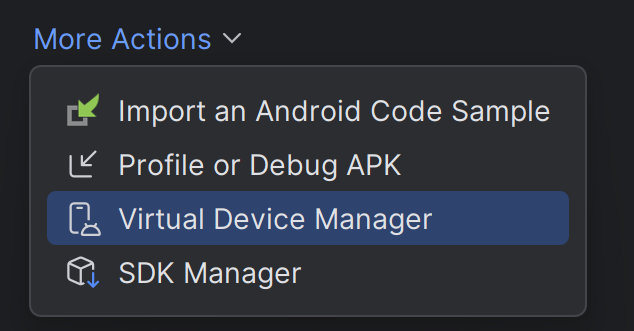
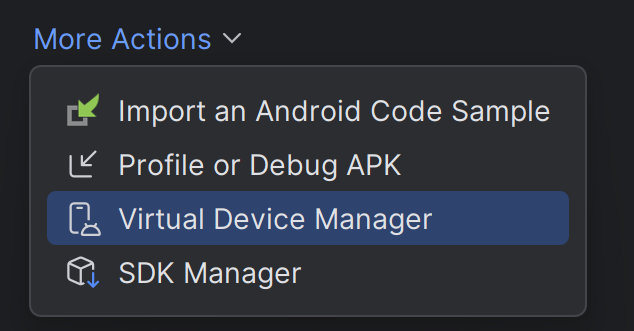
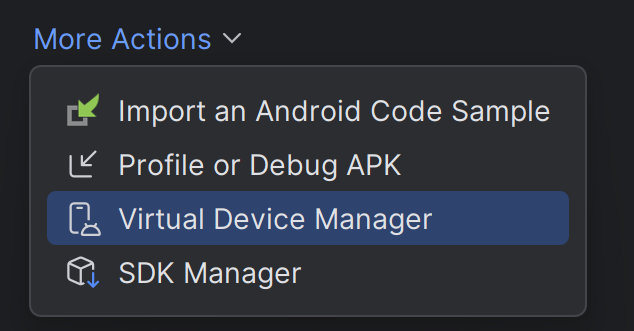
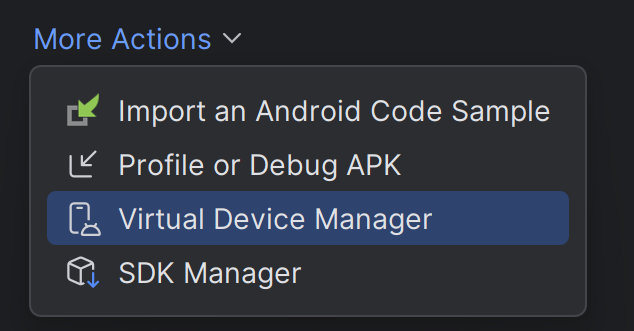
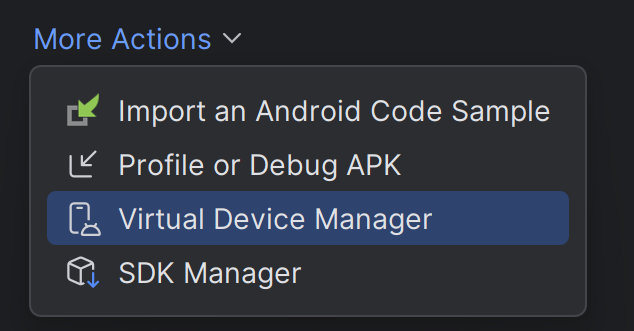
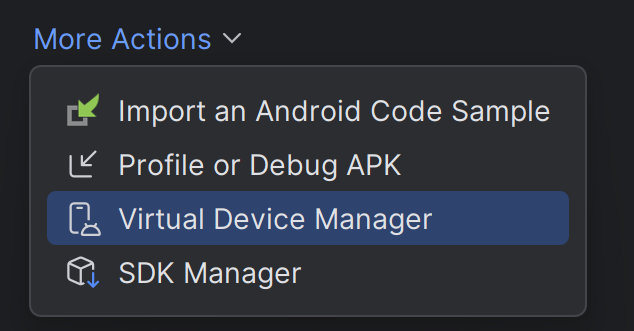
Da Android Studio - Virtual Device Manager è possibile creare degli emulatori android e avviarli.
Da qui è possibile provare intere applicazioni senza bisogno di installare niente:
https://dartpad.dev/
Ottimo codelab da cui iniziare:
https://codelabs.developers.google.com/codelabs/flutter-codelab-first#0
Versione avanzata:
https://dartpad.dev/?id=e7076b40fb17a0fa899f9f7a154a02e8
Learn:
https://flutter.dev/learn
Documentazione:
https://docs.flutter.dev/
Creare un'applicazione
Aprire il terminale e andare nella cartella in cui si vuole creare la nuova applicazione.
cd flutter
flutter create nome_applicazione
Aprire in Visual Studio Code.
Avviare e selezionare l'emulatore da usare.
Run - Run without debugging
Importare un componente

Funzioni con una sola espressione

è equivalente a

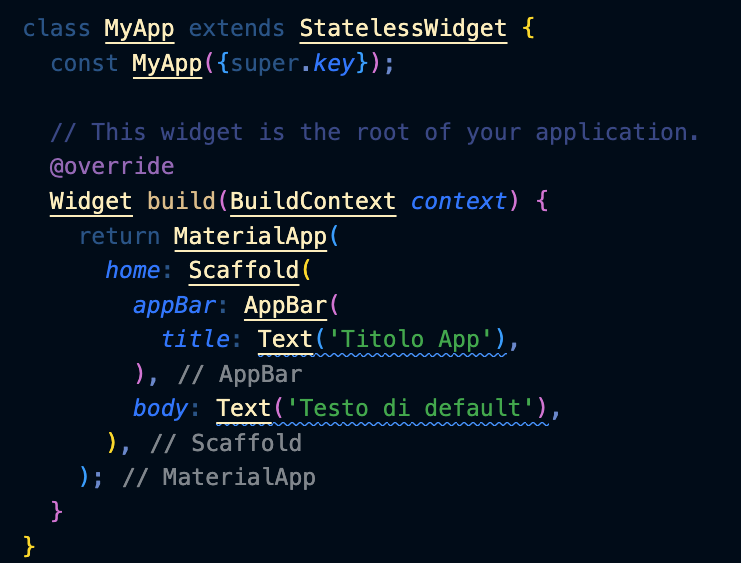
Semplice Widget Tree
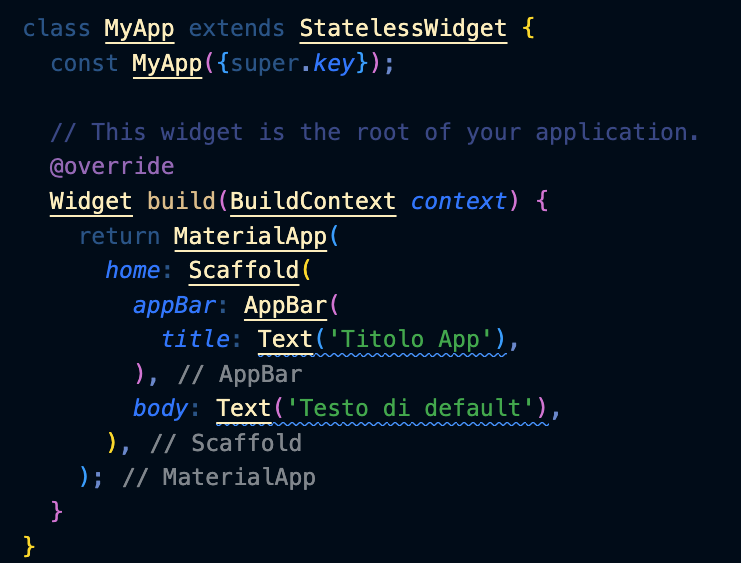
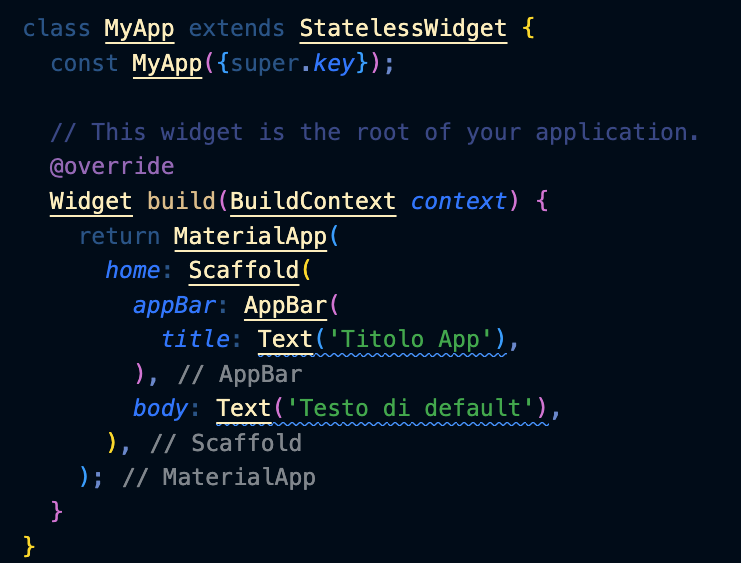
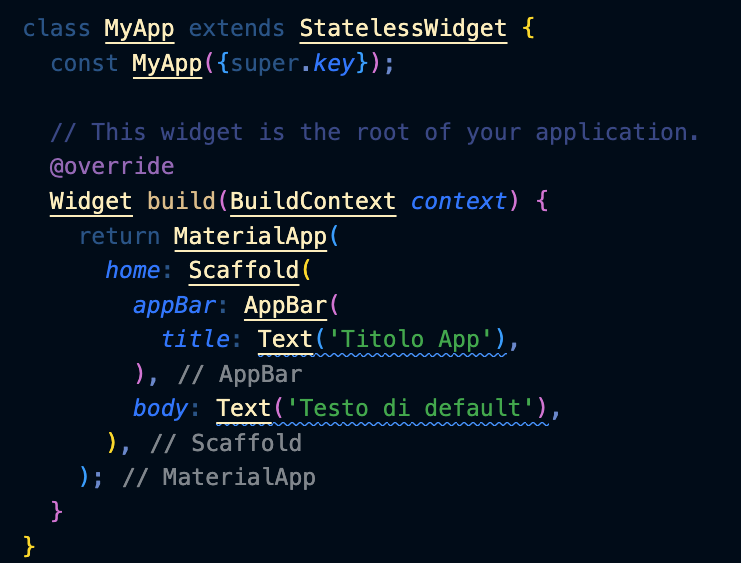
Modifichiamo un po' il codice generato da flutter:

Layout widgets
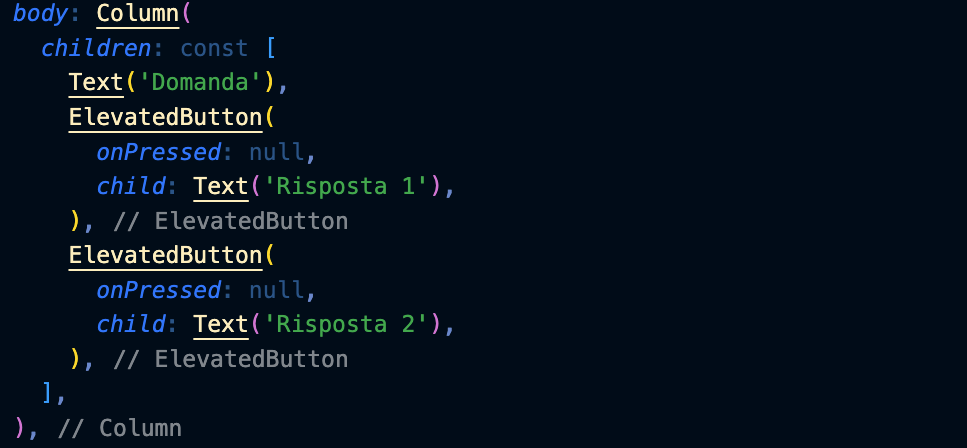
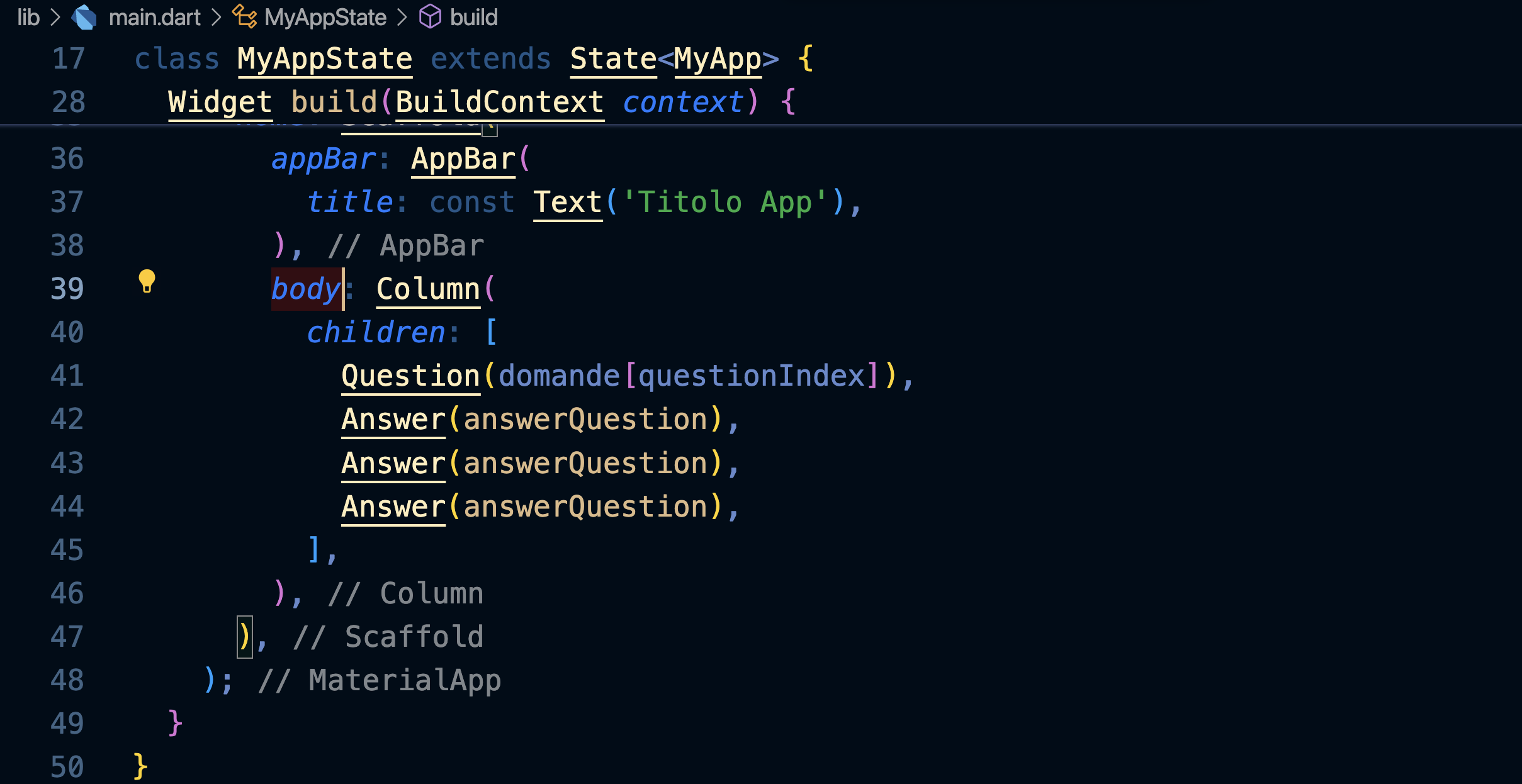
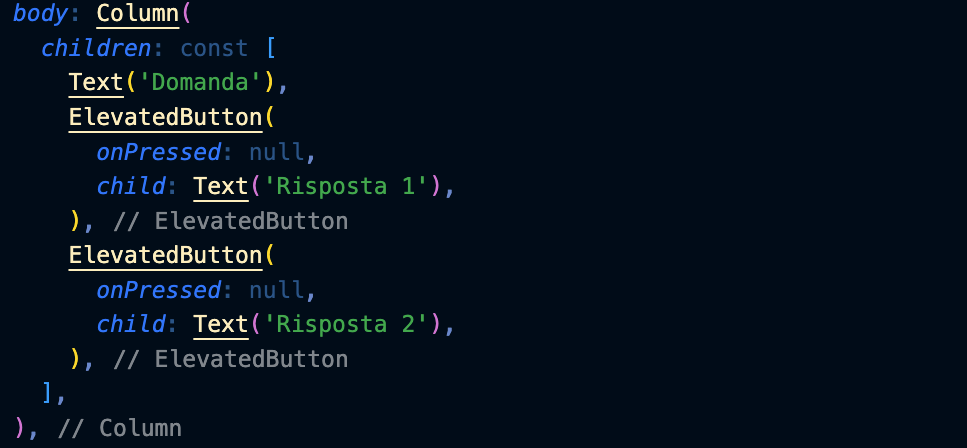
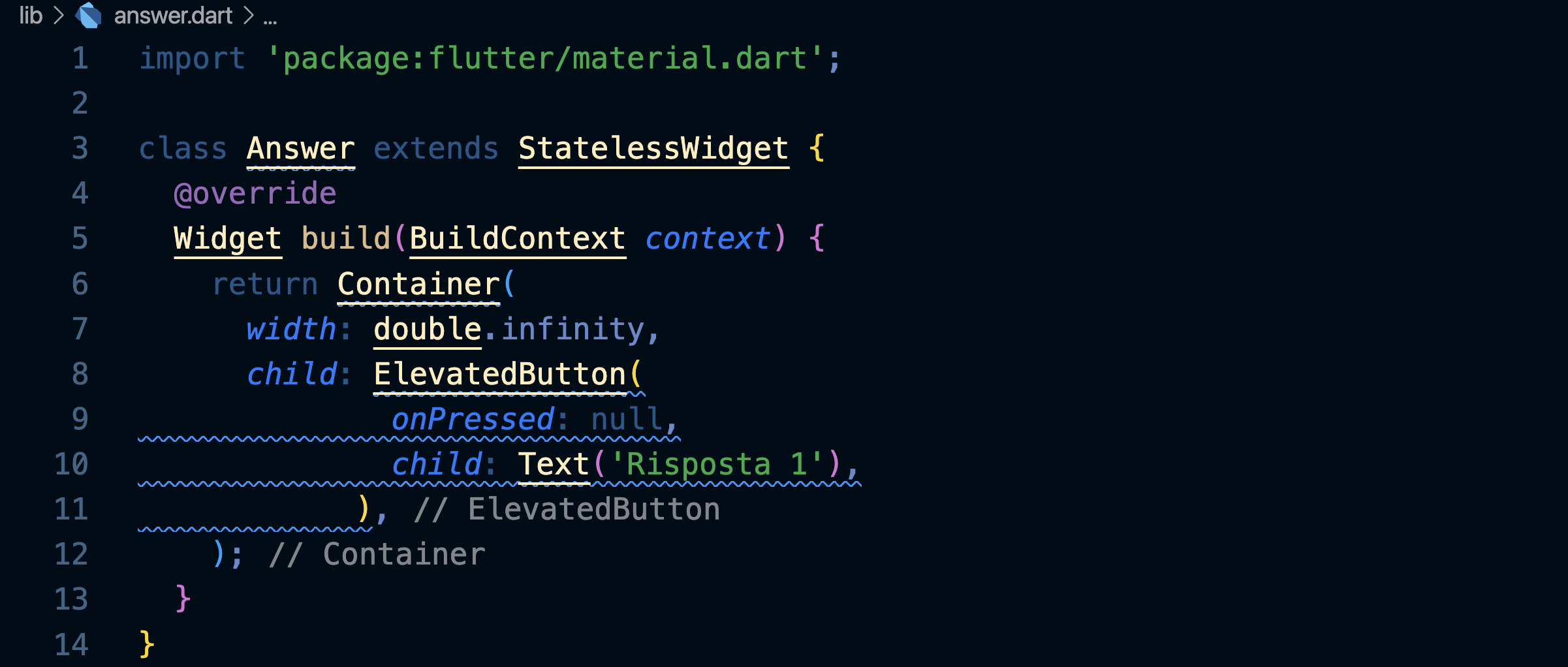
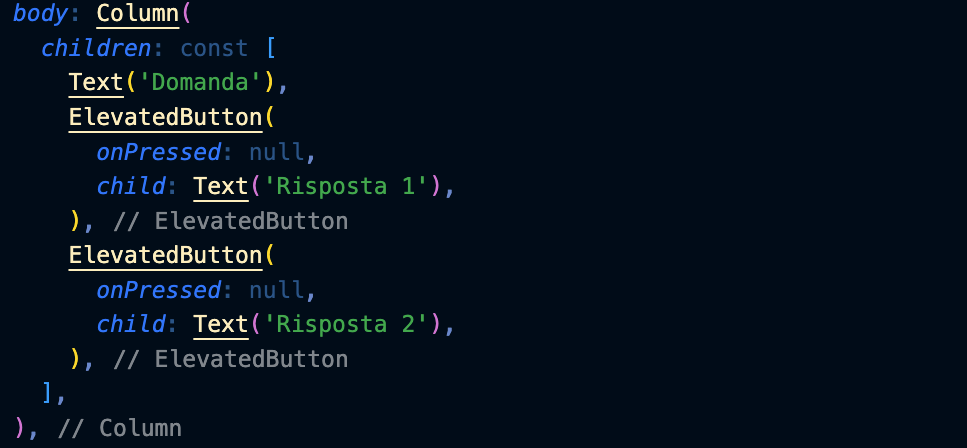
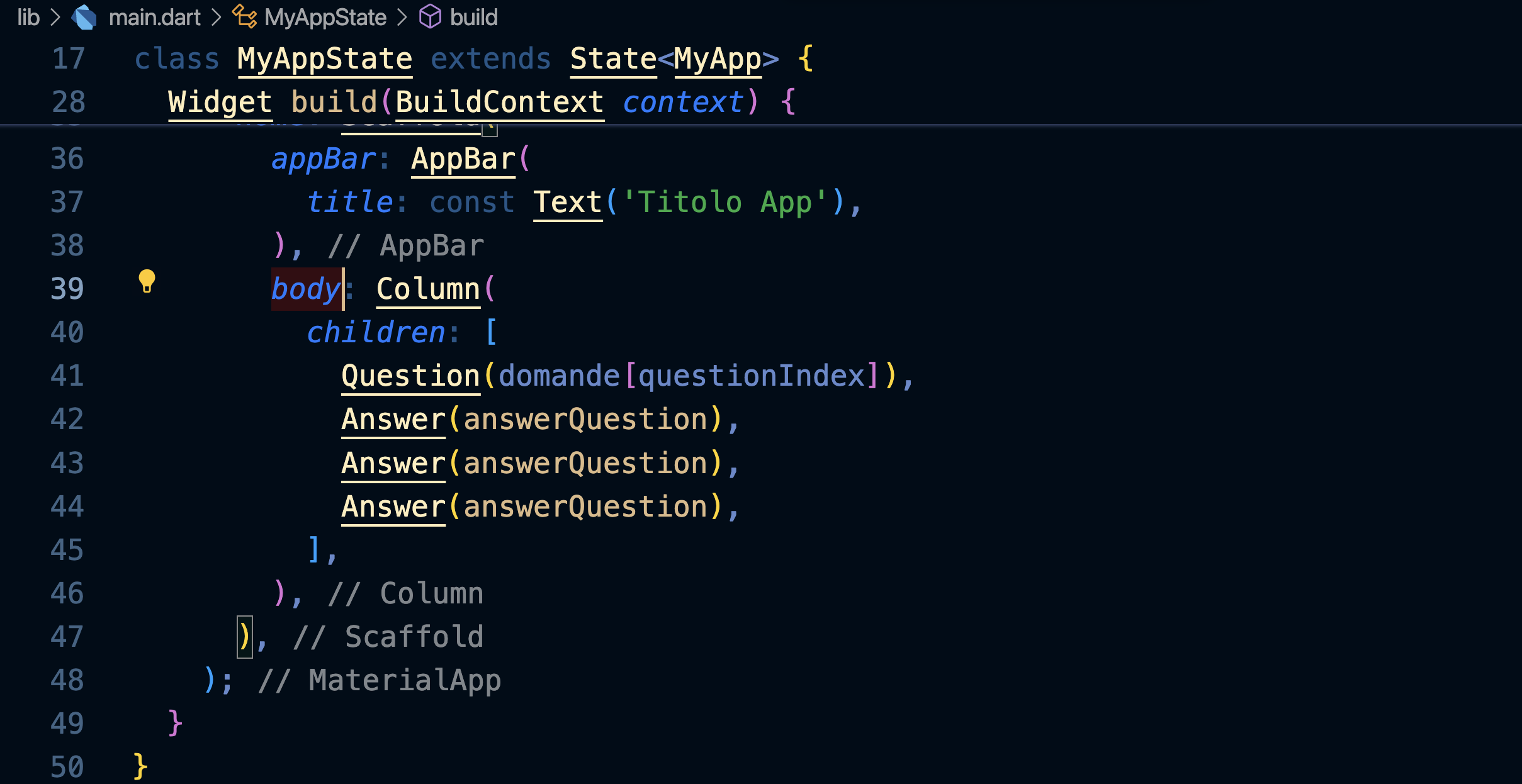
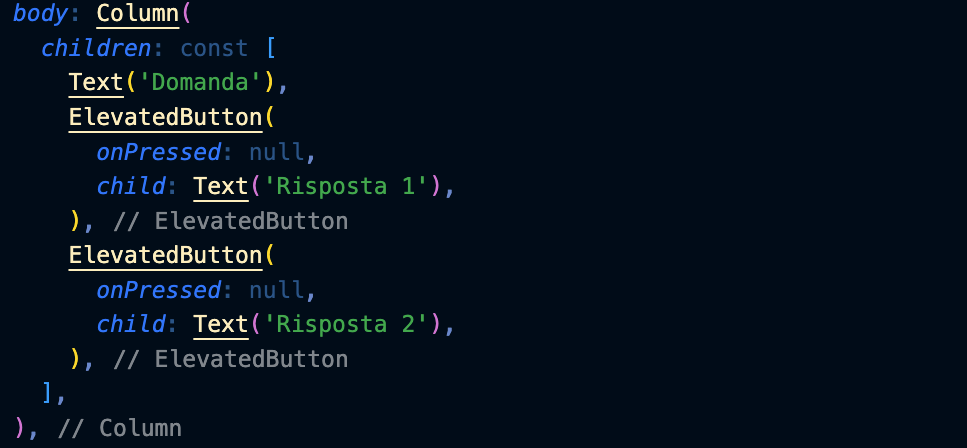
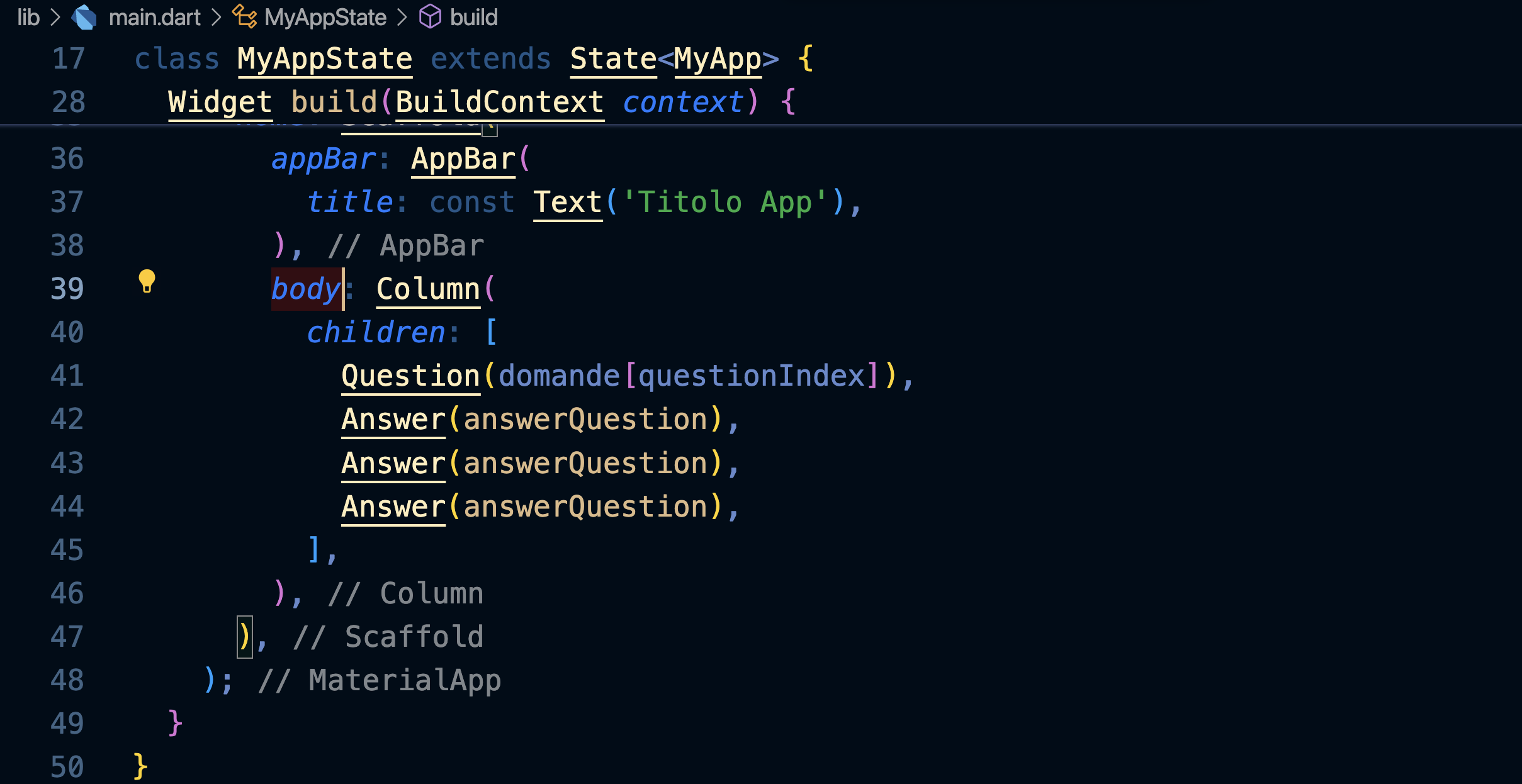
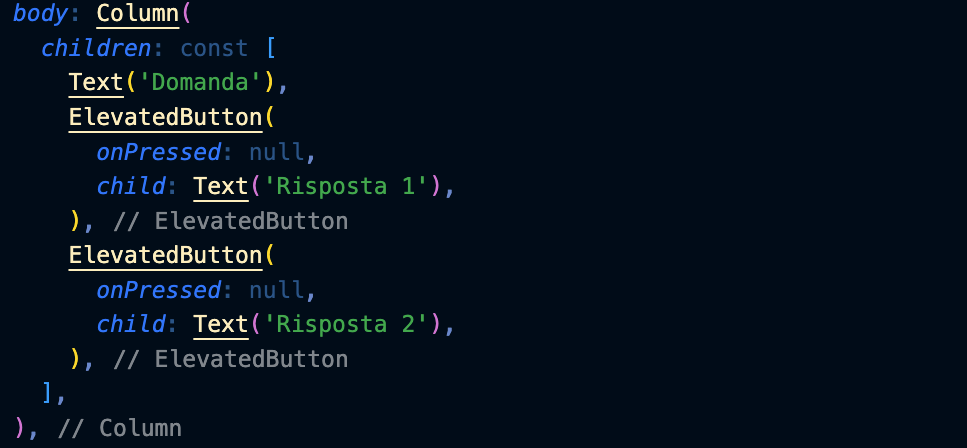
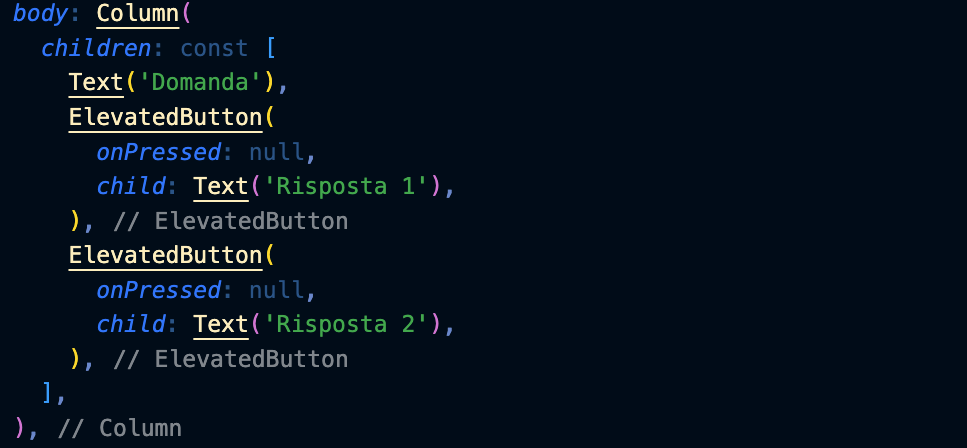
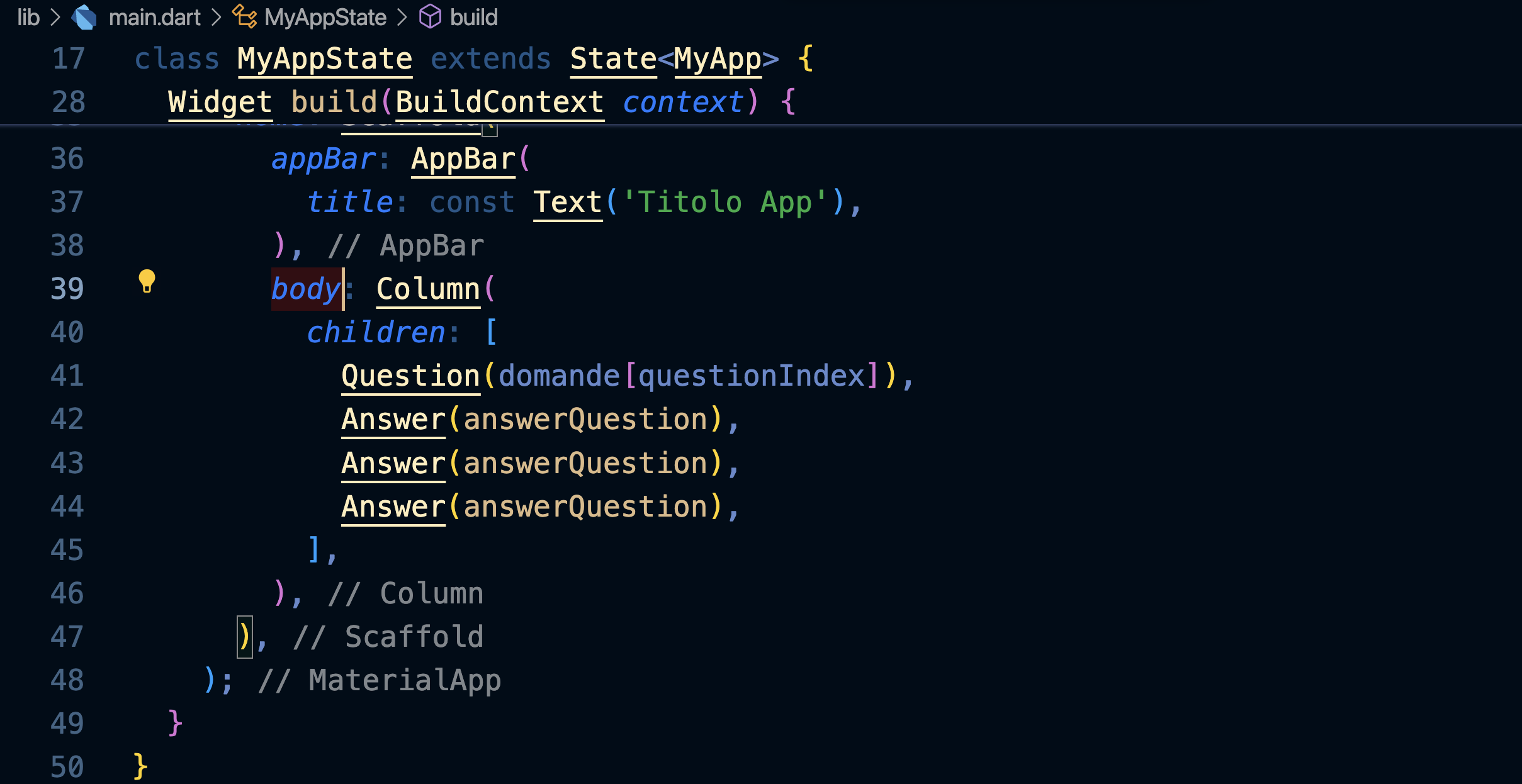
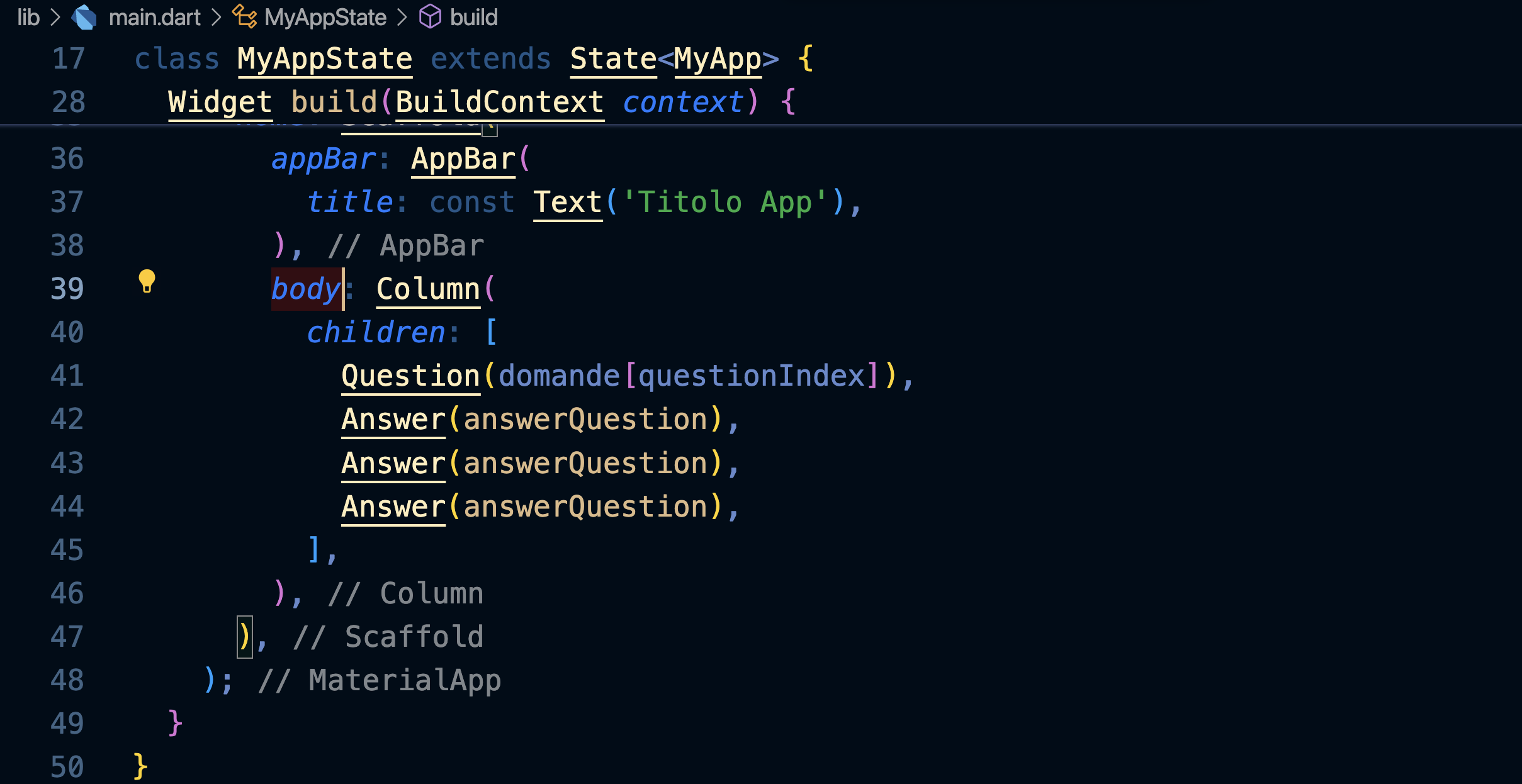
Modifichiamo il body dell'app aggiungendo una domanda e due bottoni, inseriti all'interno di un Widget di tipo Column.
I children sono i vari Widget contenuti nella Column, che saranno presentati uno sotto l'altro:

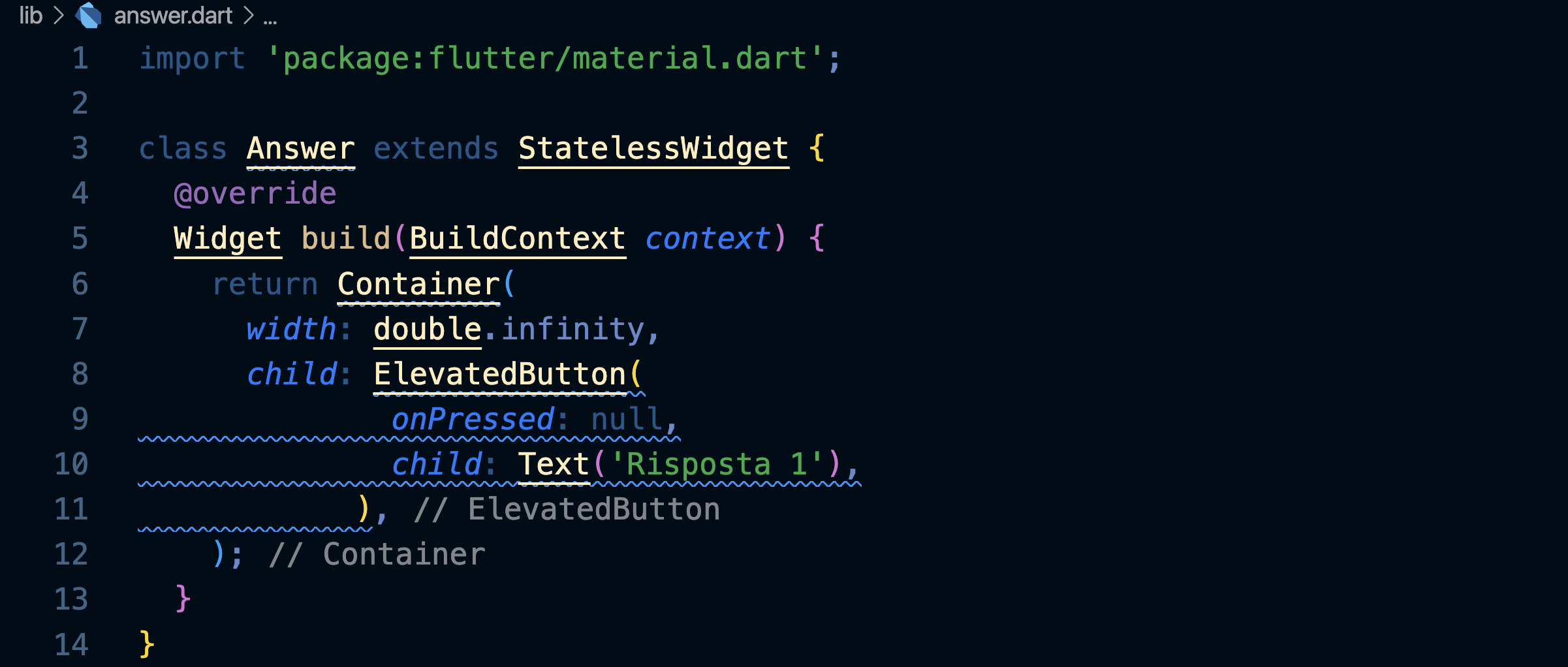
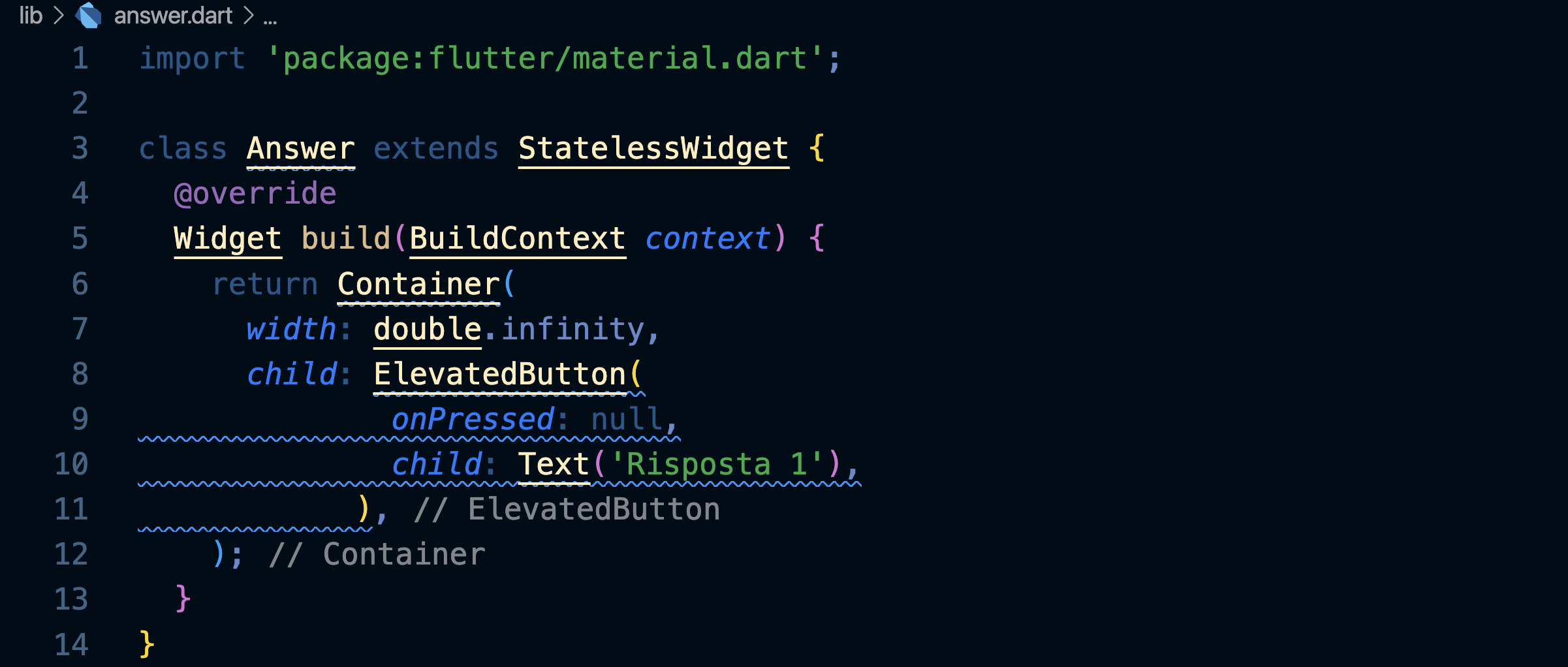
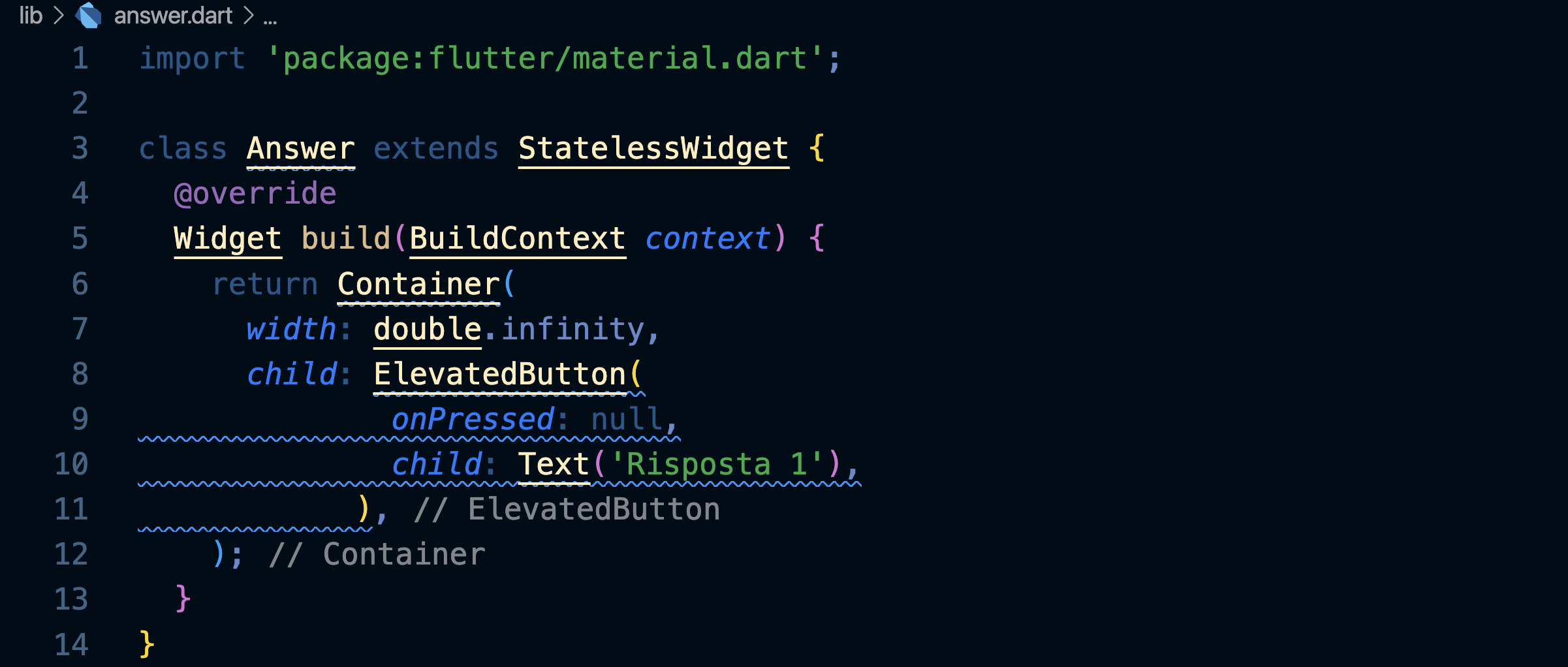
Per il momento la callback onPressed, e cioè la funzione che dovrà essere richiamata quando il bottone viene premuto, viene impostata a null.

Connettere funzioni ai bottoni
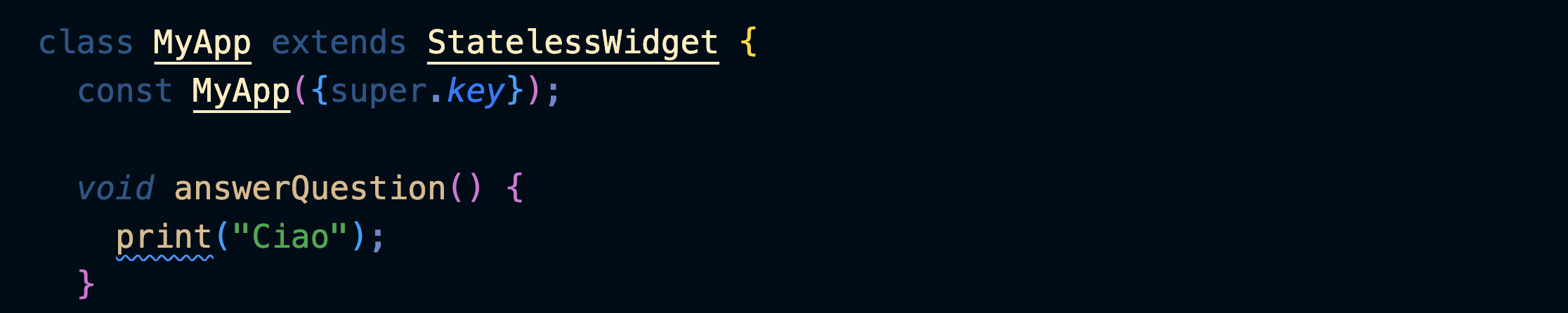
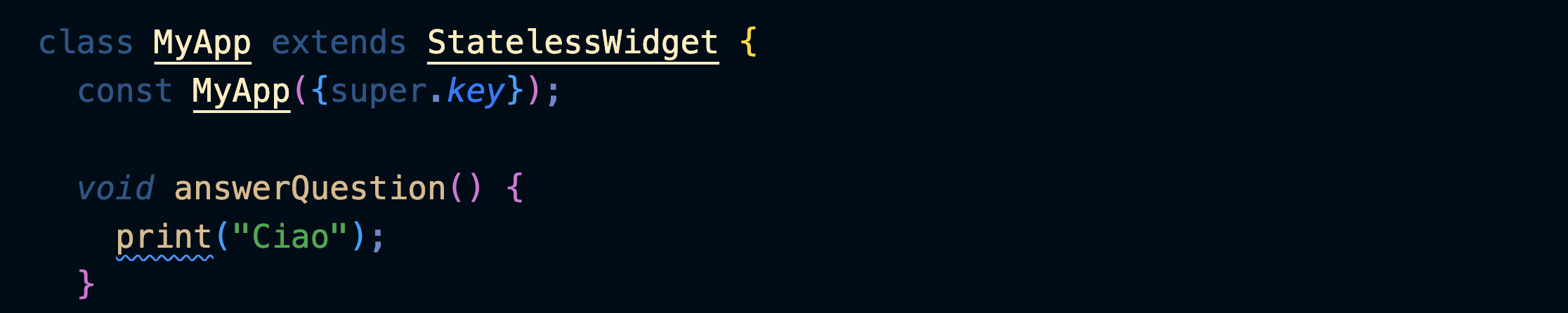
Scriviamo una semplice callback:

Togliamo const prima di children[] e lo mettiamo prima dei Text().
Settiamo la callback:

Possiamo farlo anche con una funzione freccia:

La funzione freccia è equivalente a una funzione anonima di questo tipo:
function () {
print("Ciao");
}
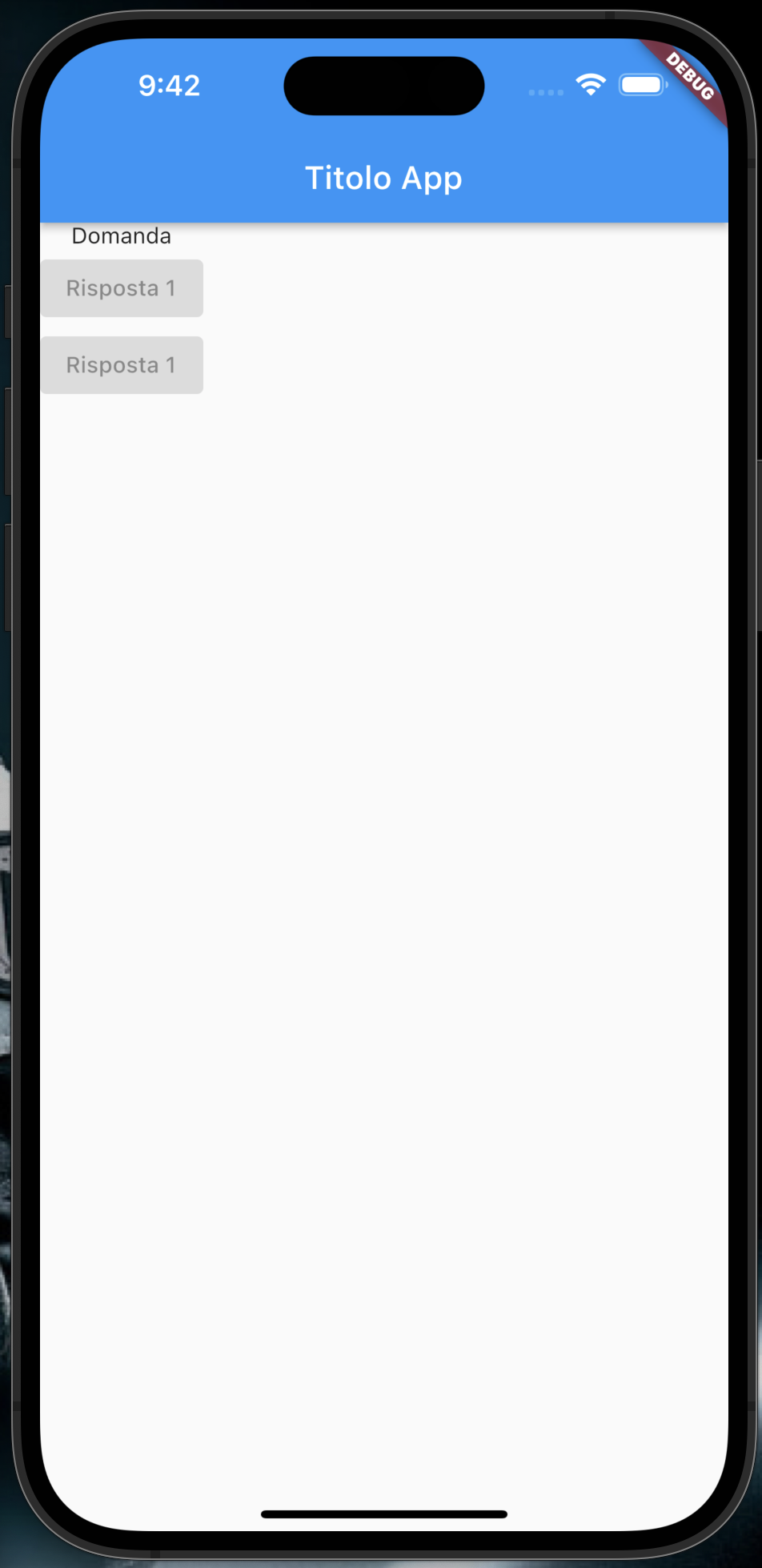
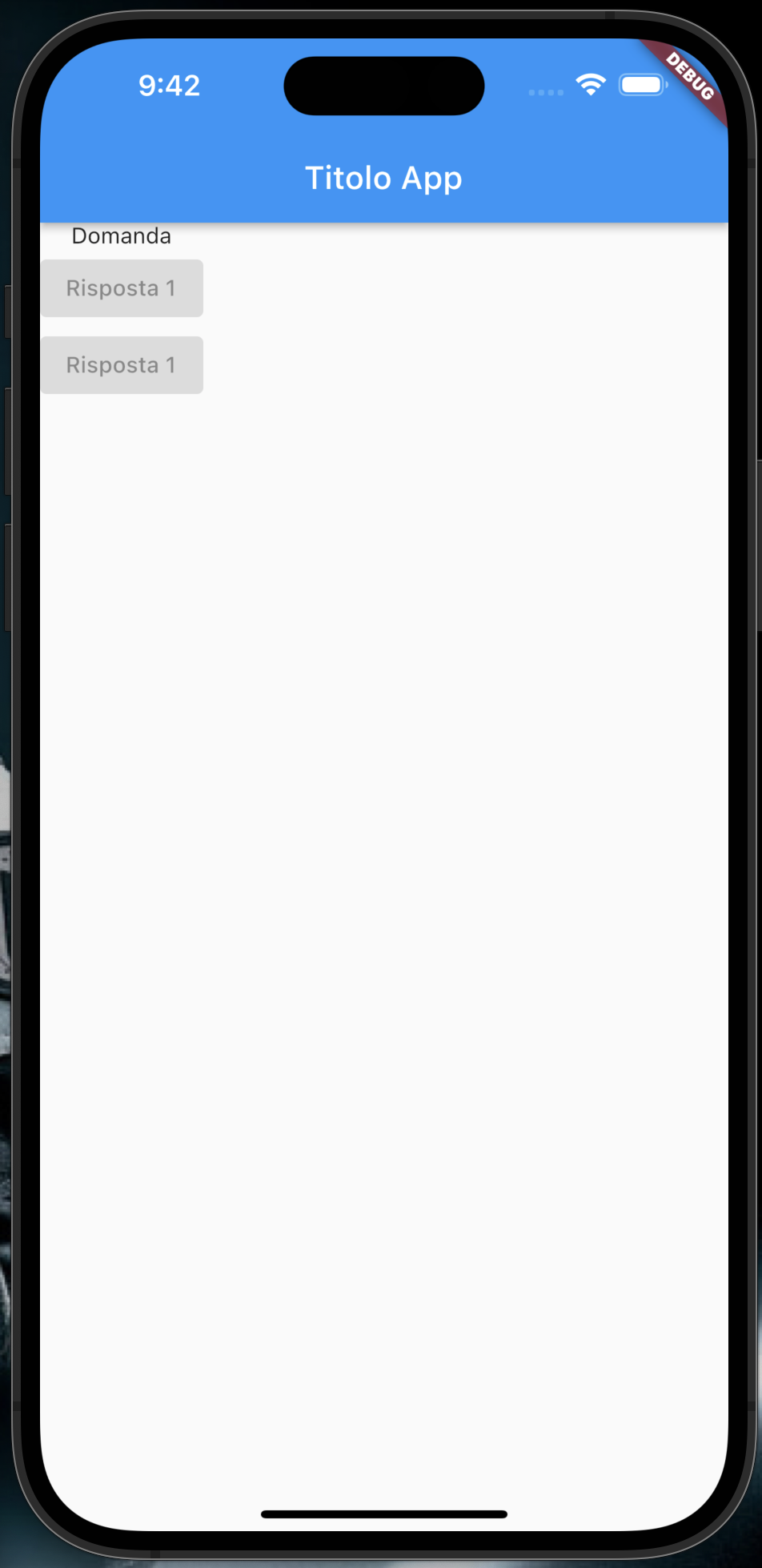
Adesso i bottoni si sono colorati e quando li premiamo la parola Ciao viene scritta nella console di debug.
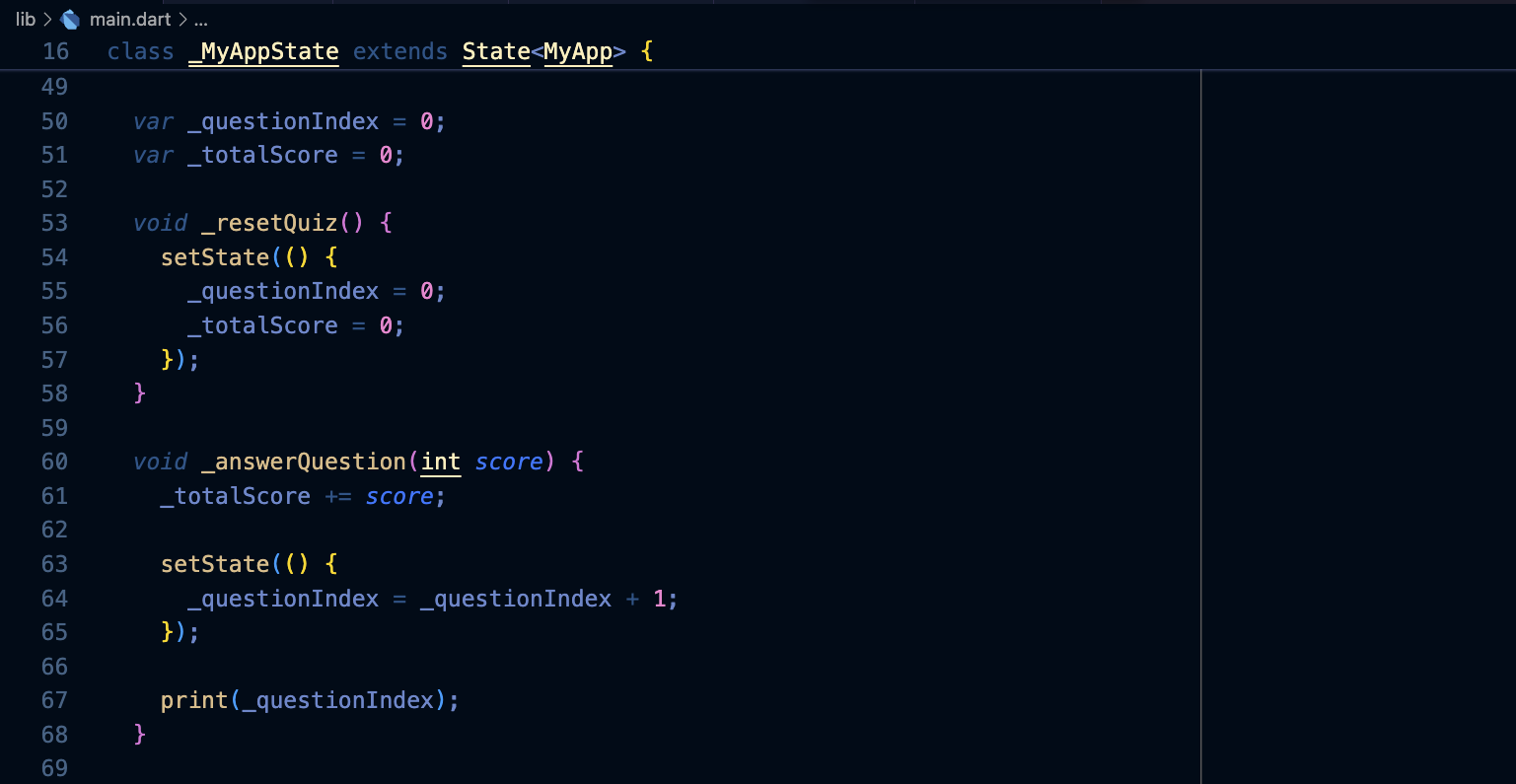
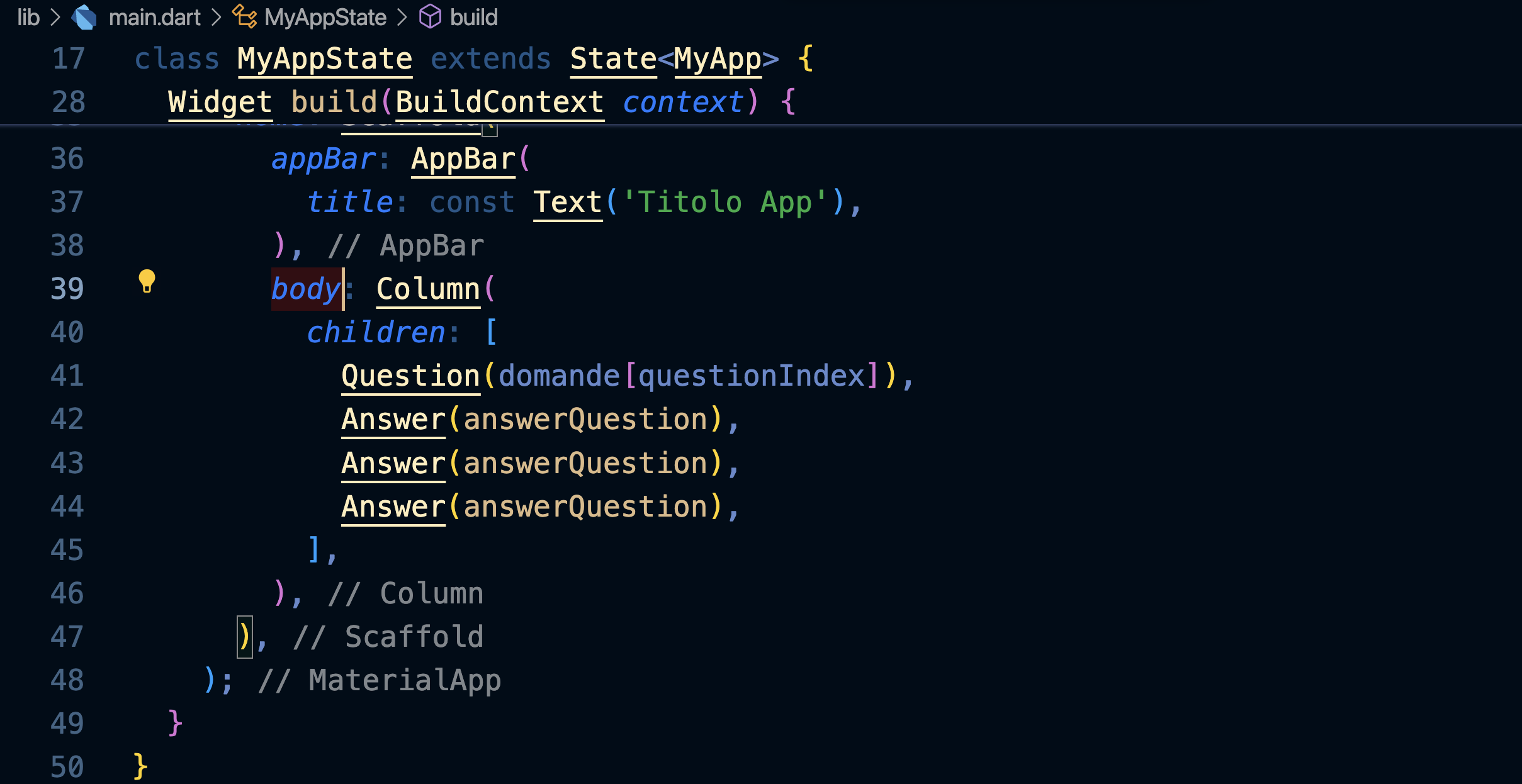
Aggiornare lo stato
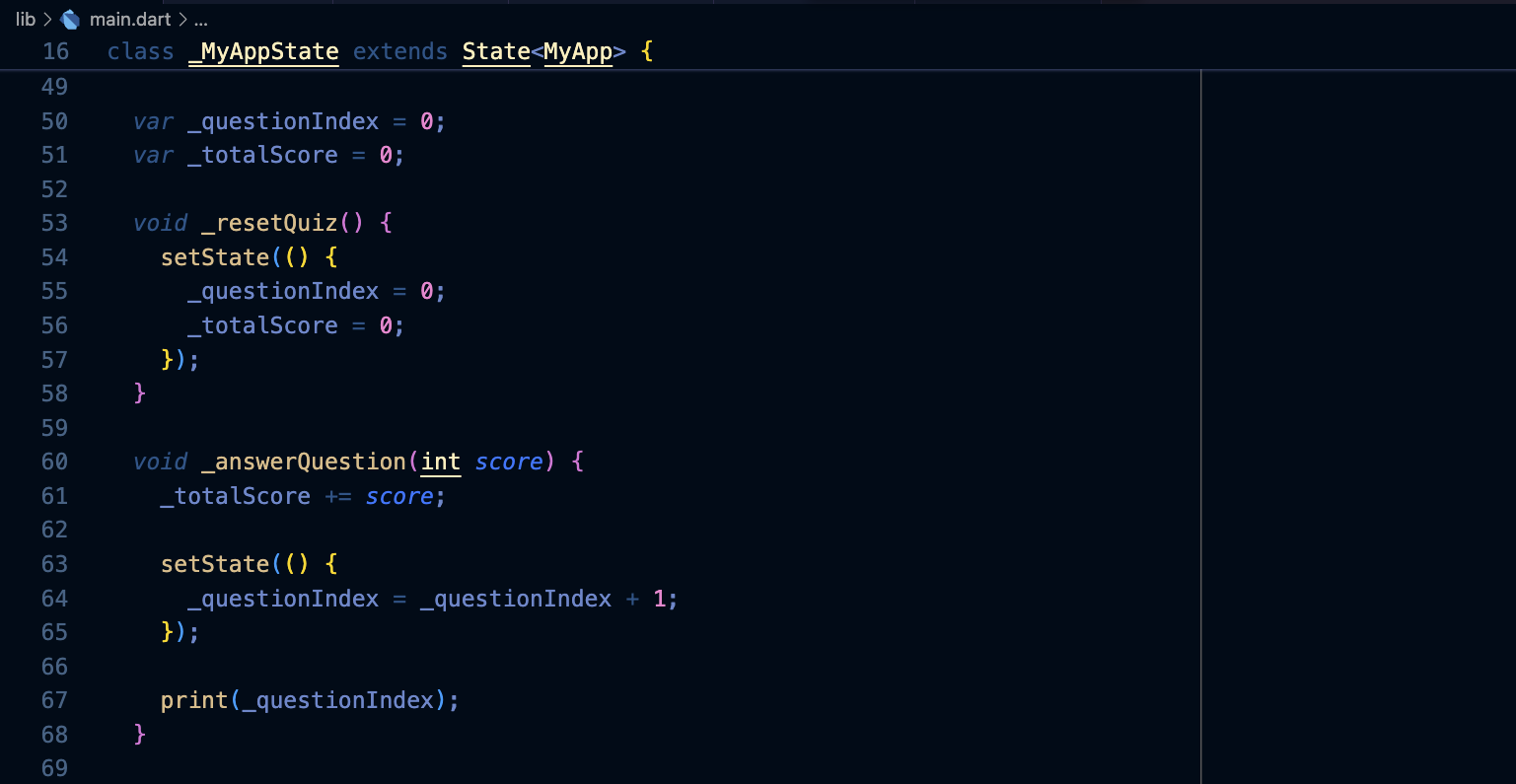
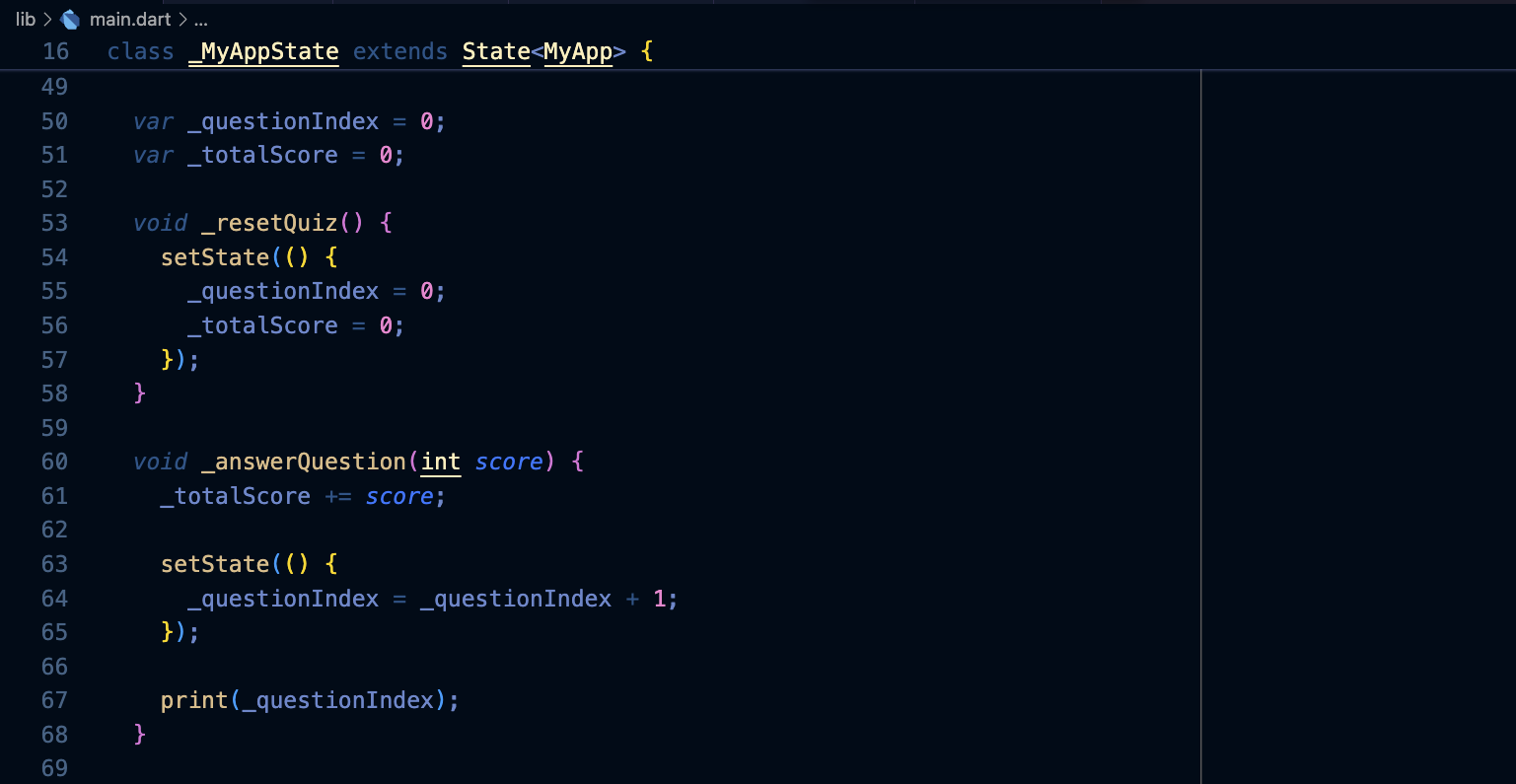
Modifichiamo il Widget MyApp in modo che sia stateful (cioè possieda uno stato): in questo modo potrà memorizzare dei valori.
Per farlo avremo bisogno di due classi: la prima viene ricreata ogni volta che cambiano gli input esterni.
La seconda è persistente e contiene lo stato.
Il metodo build rimane nella seconda perché viene usato da entrambe.
Nota: togliamo il const che precede MyApp:

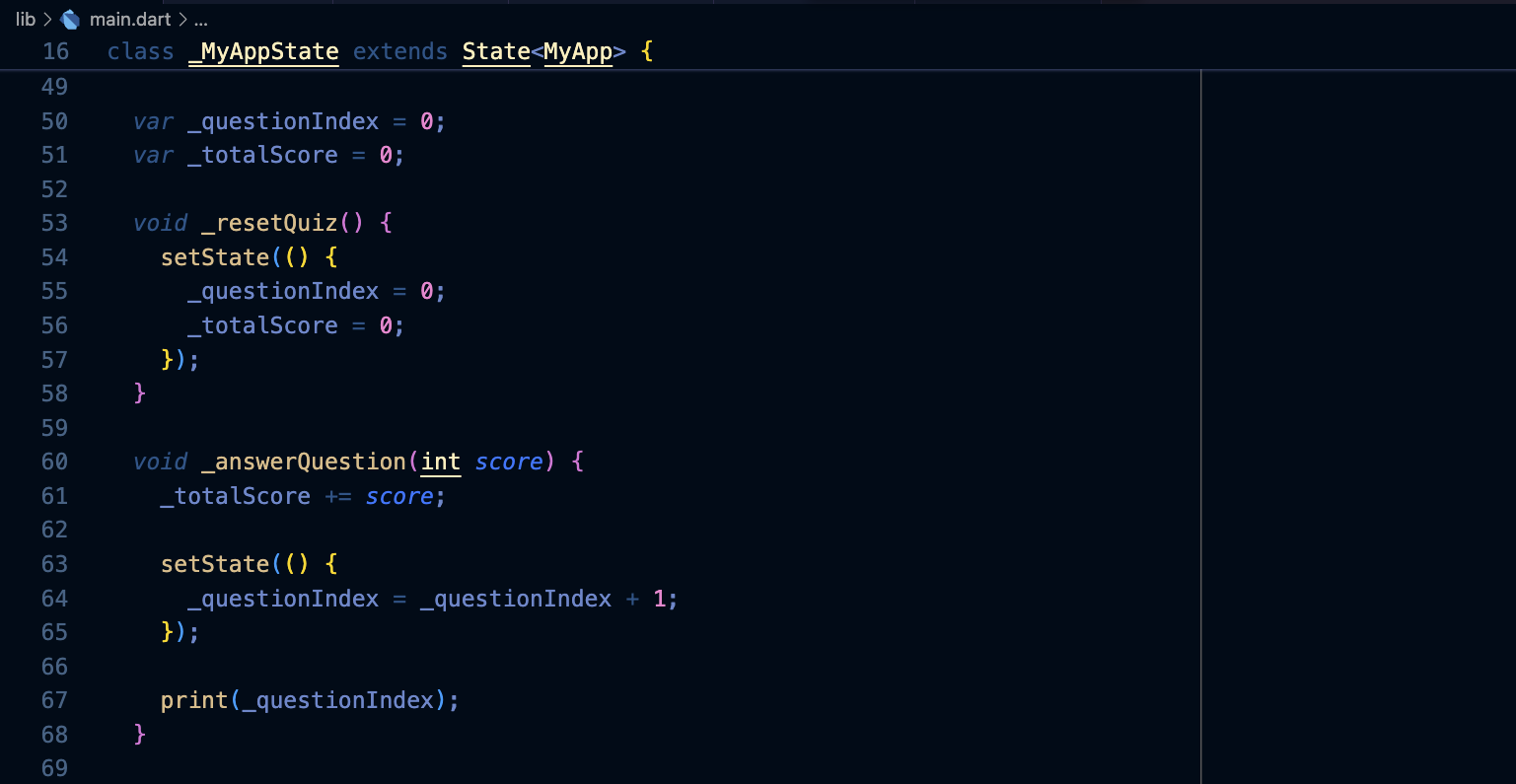
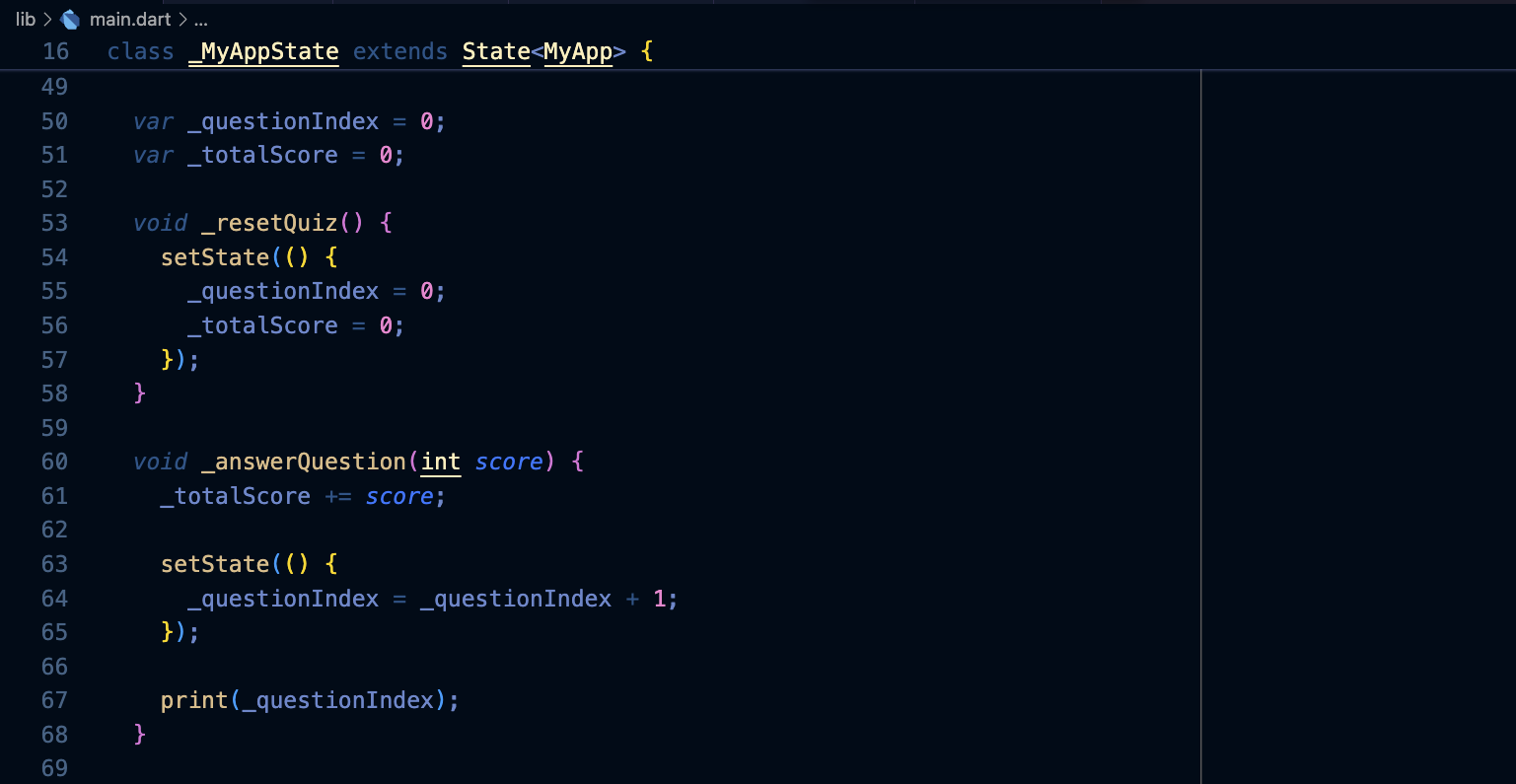
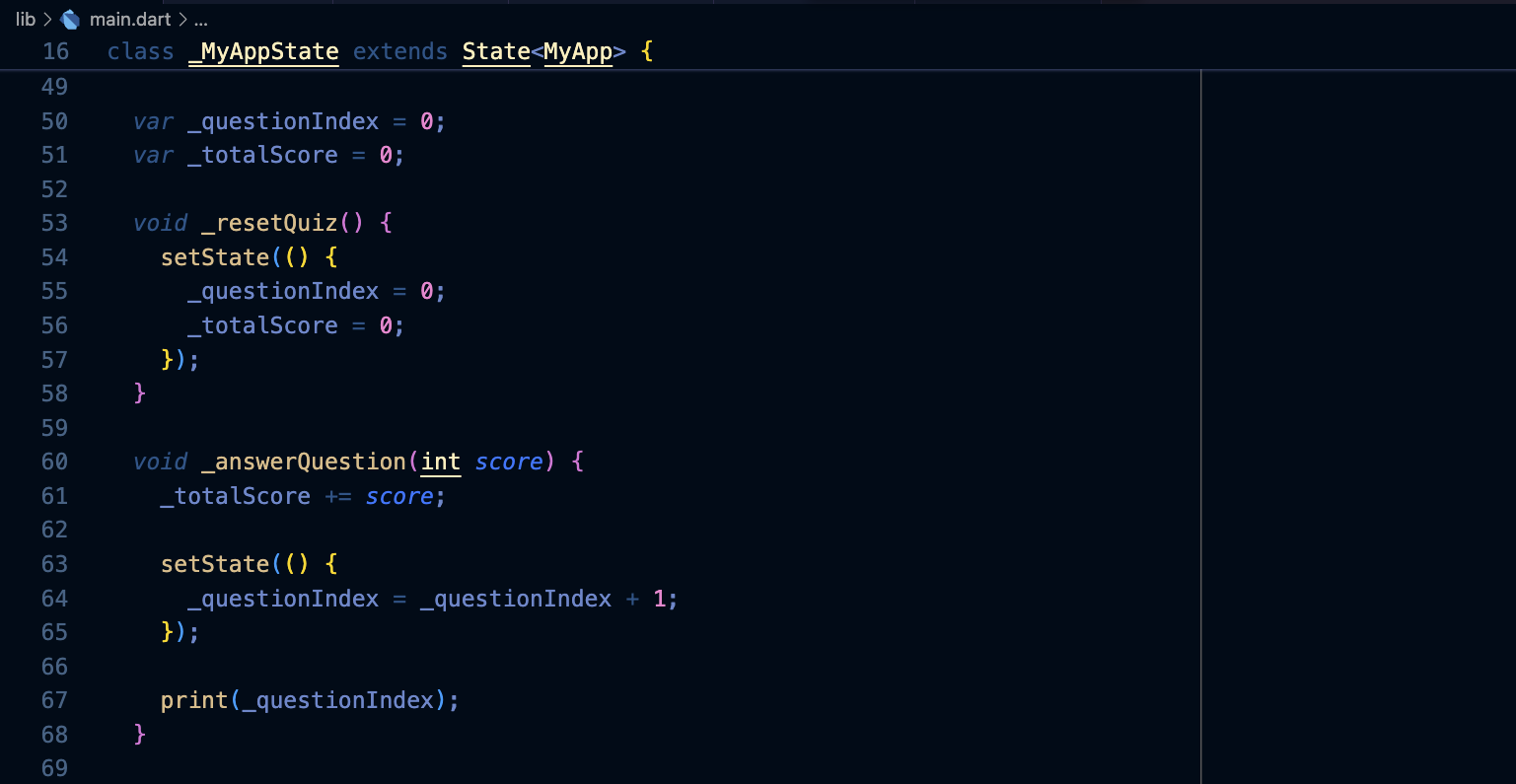
L'aggiornamento di questionIndex viene messo dentro a setState: questa funzione informa l'applicazione che lo stato è cambiato e quindi una parte dell'interfaccia utente dev'essere ridisegnata.
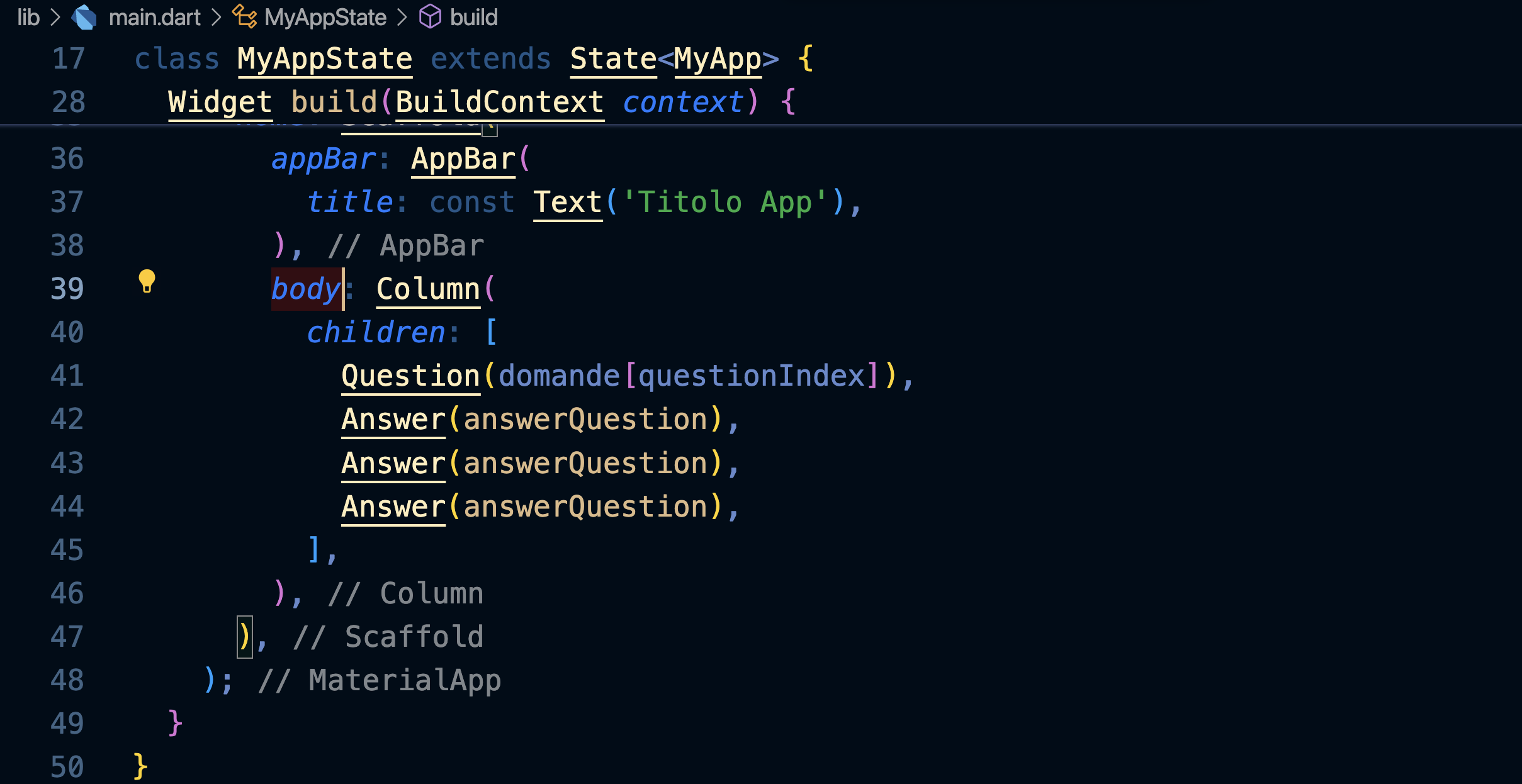
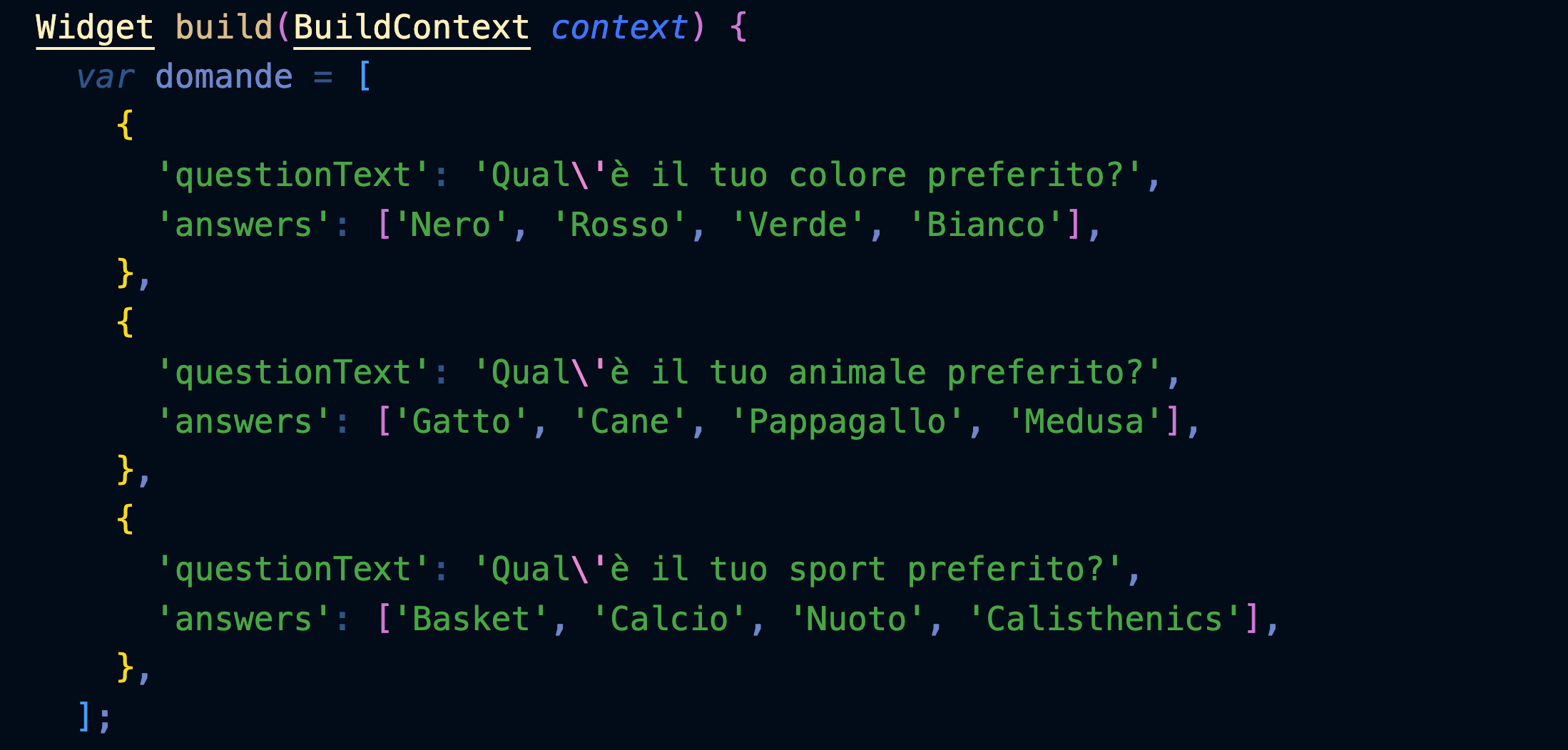
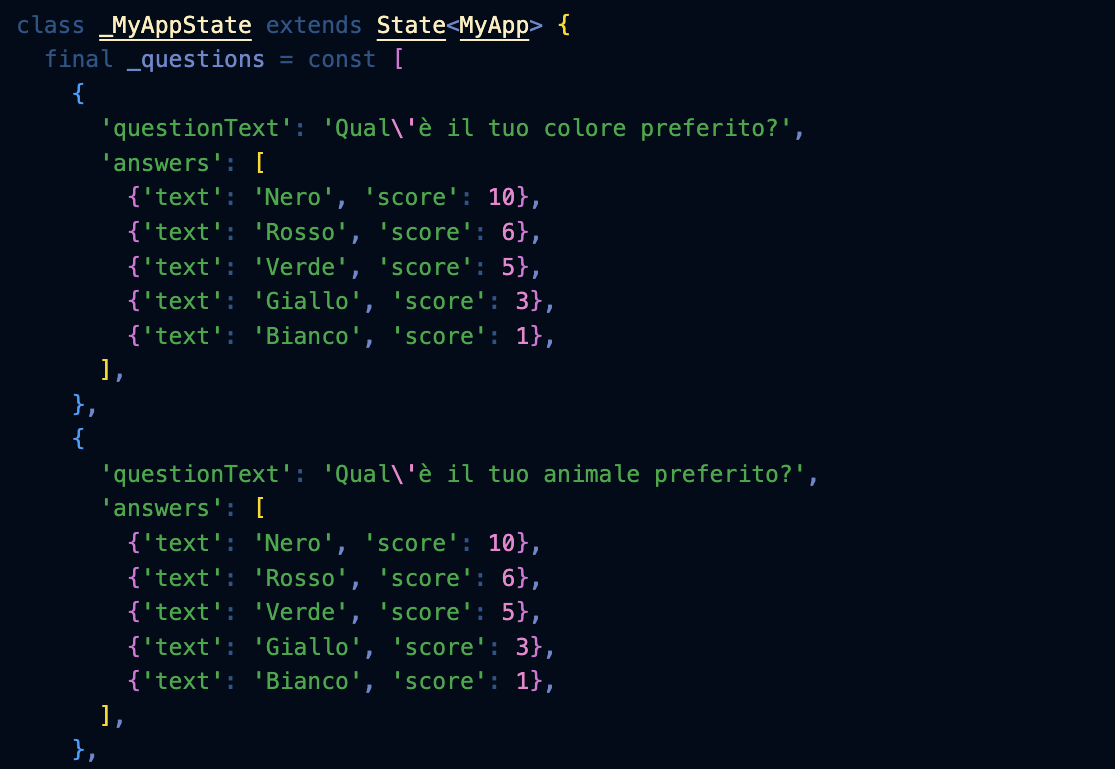
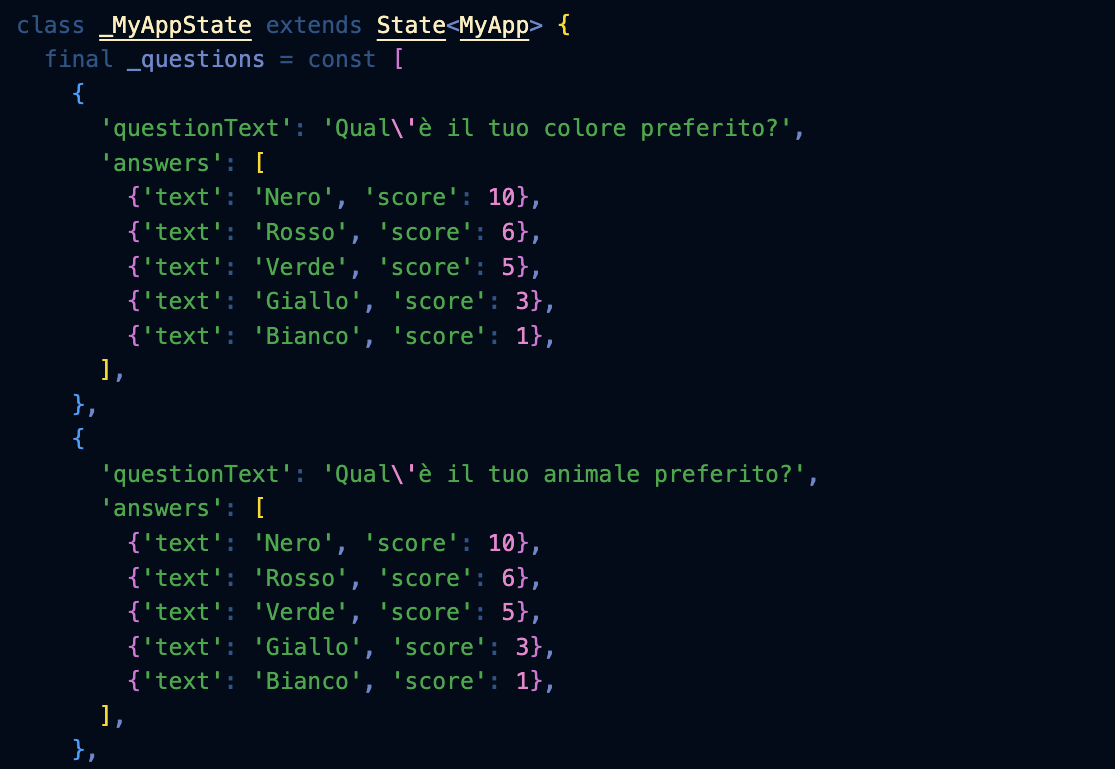
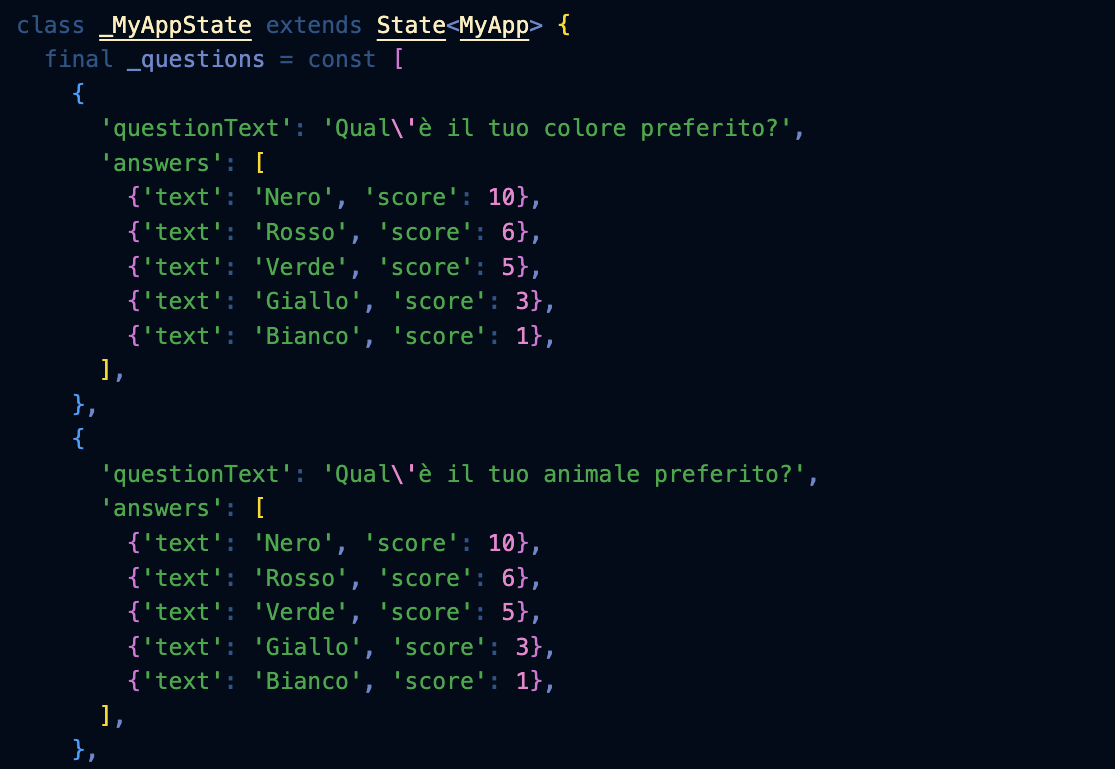
Definiamo un array di domande:

e facciamo comparire la domanda corrispondente:

Raggiunta l'ultima domanda l'applicazione genera un errore perché questionIndex ha superato il numero di elementi dell'array domande[].
Creare un Widget
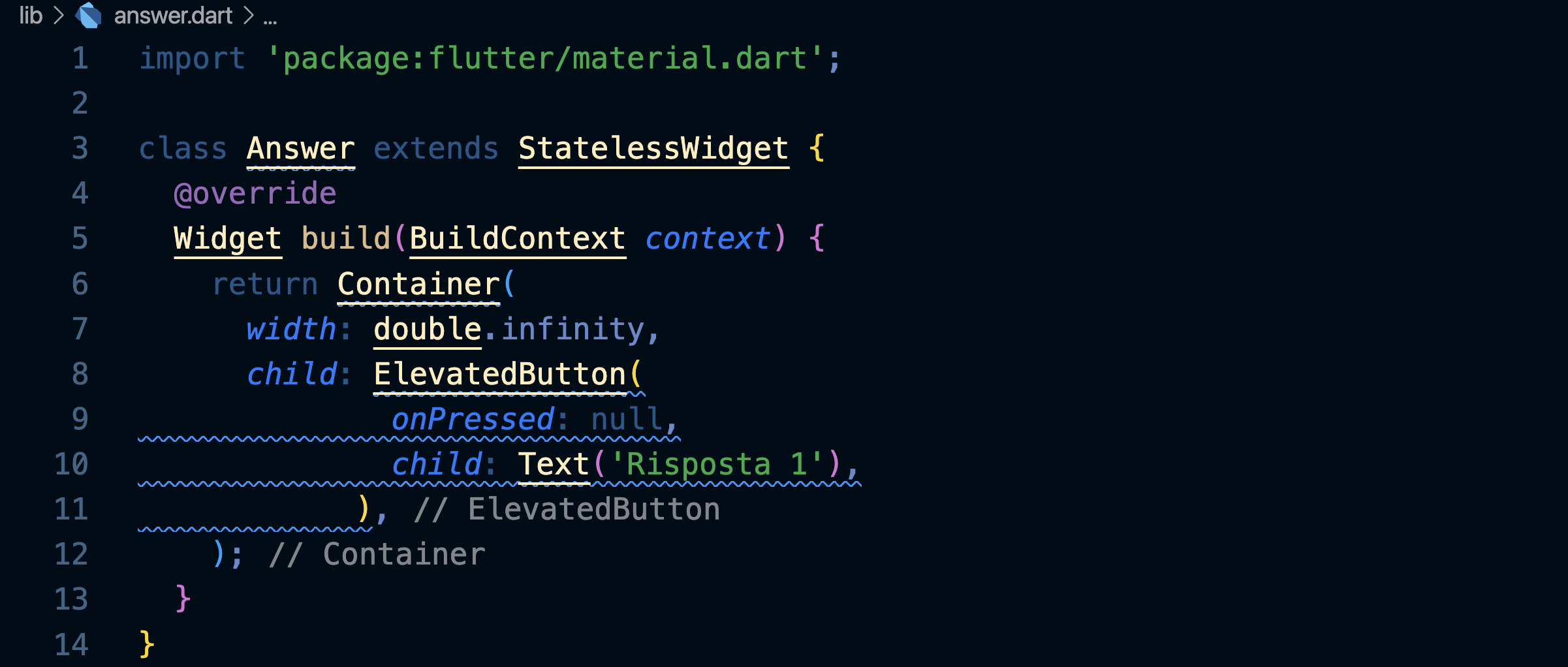
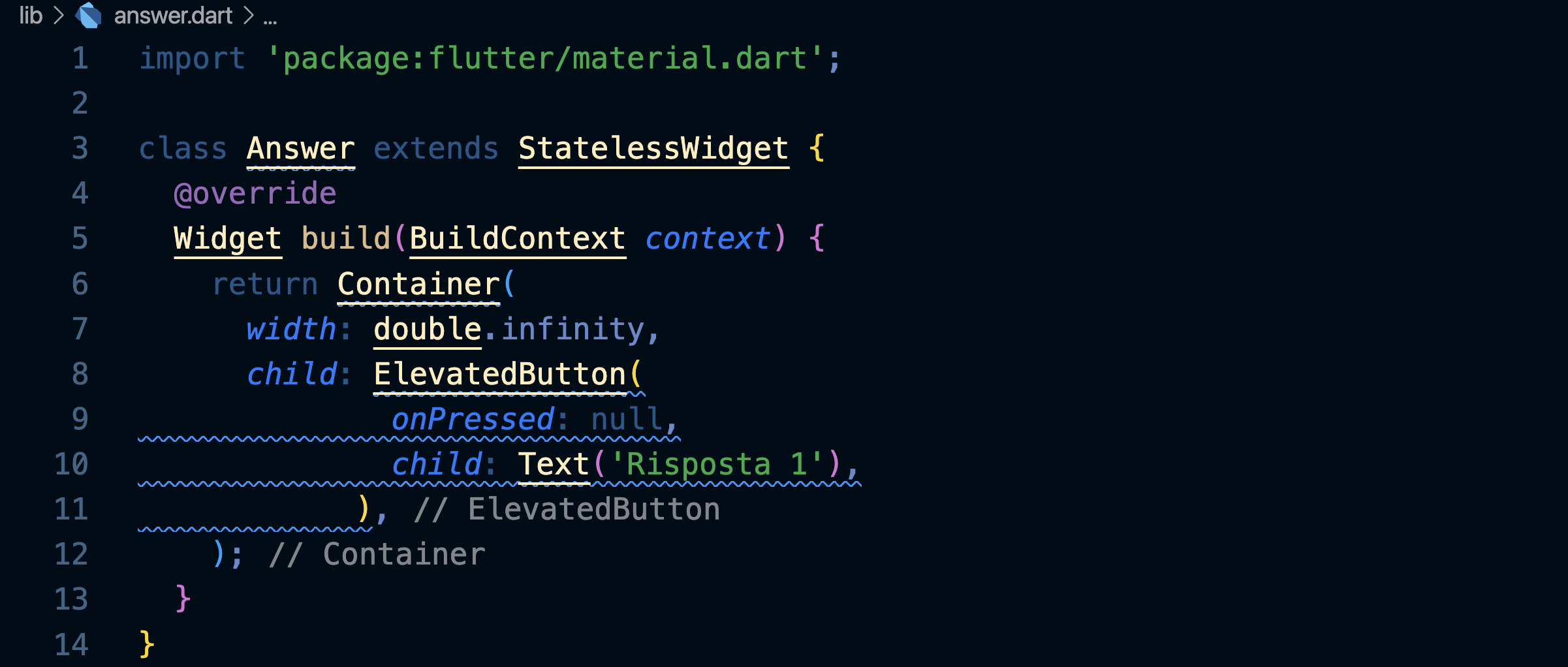
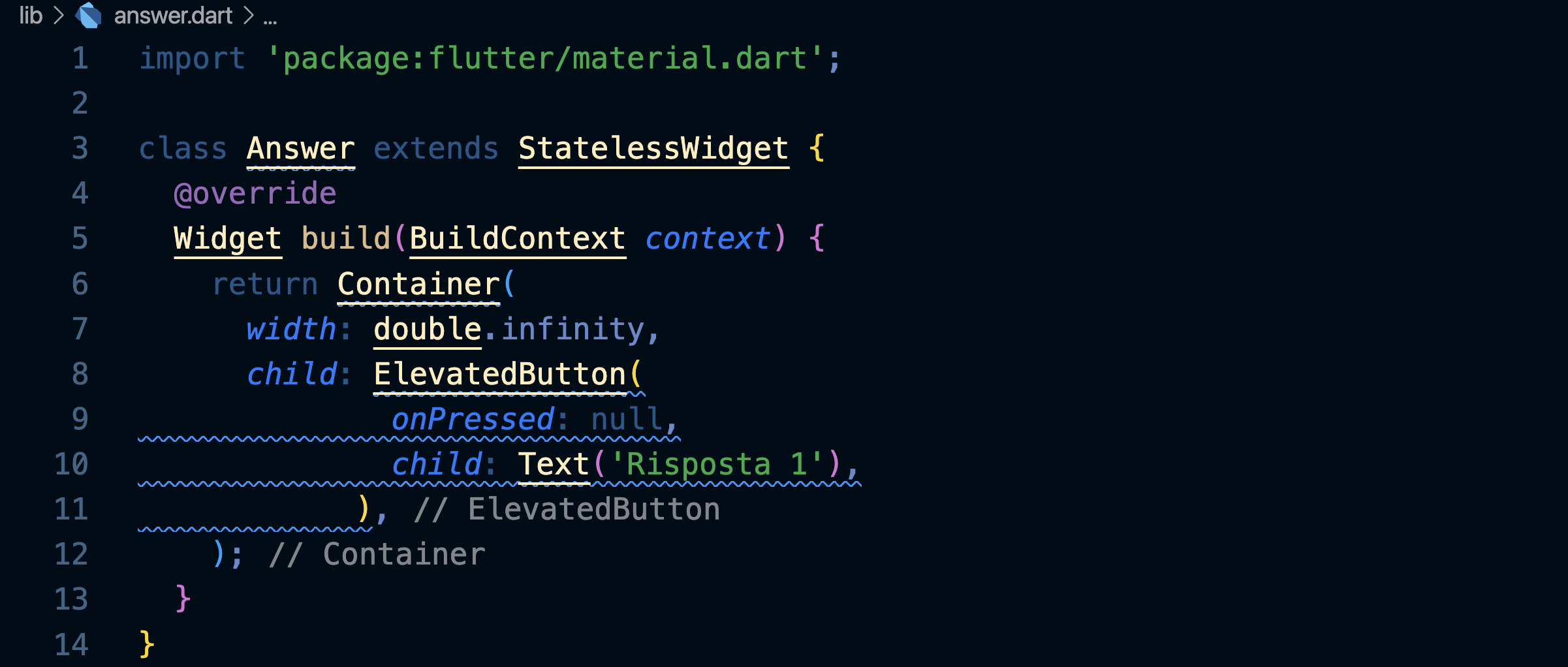
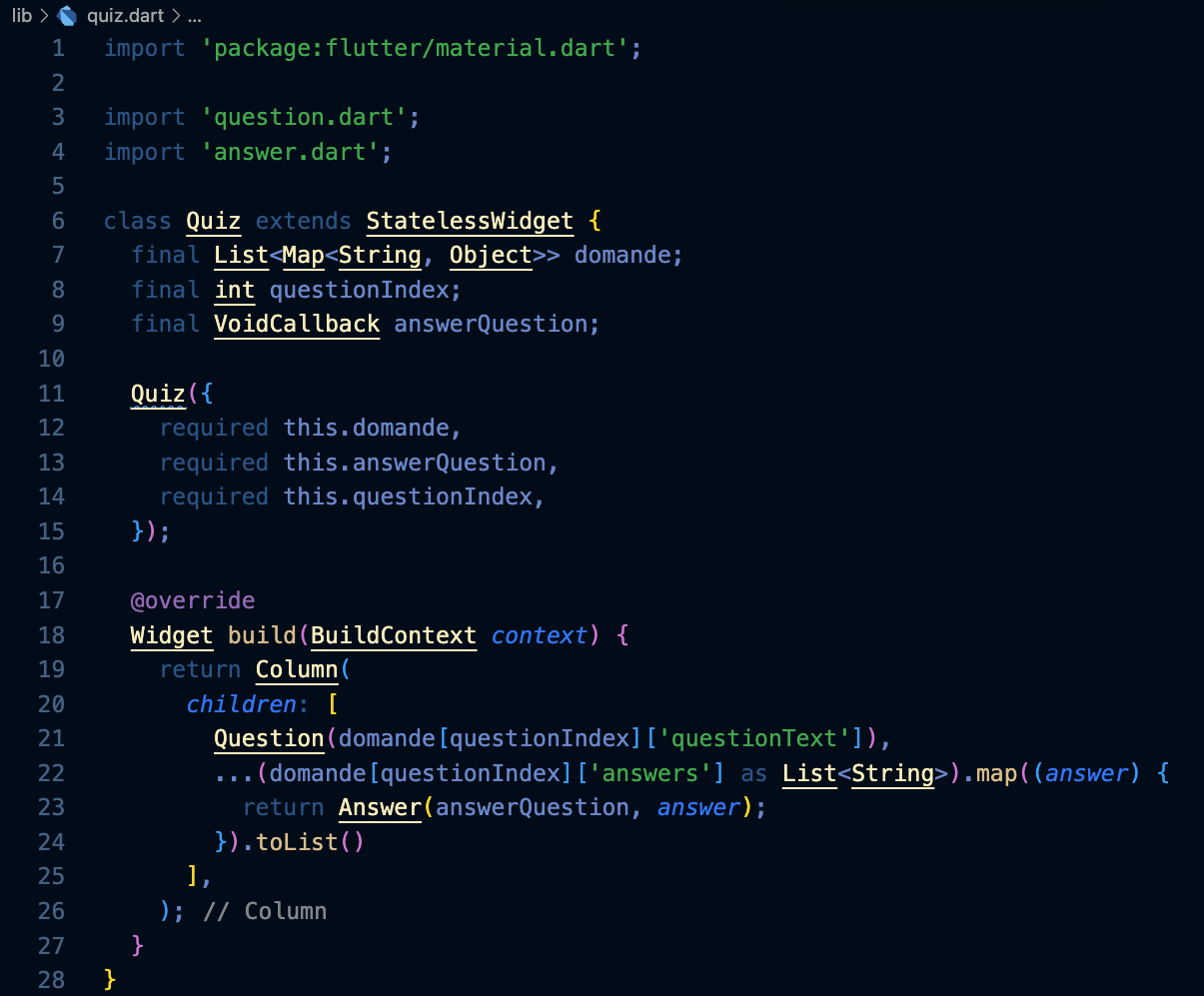
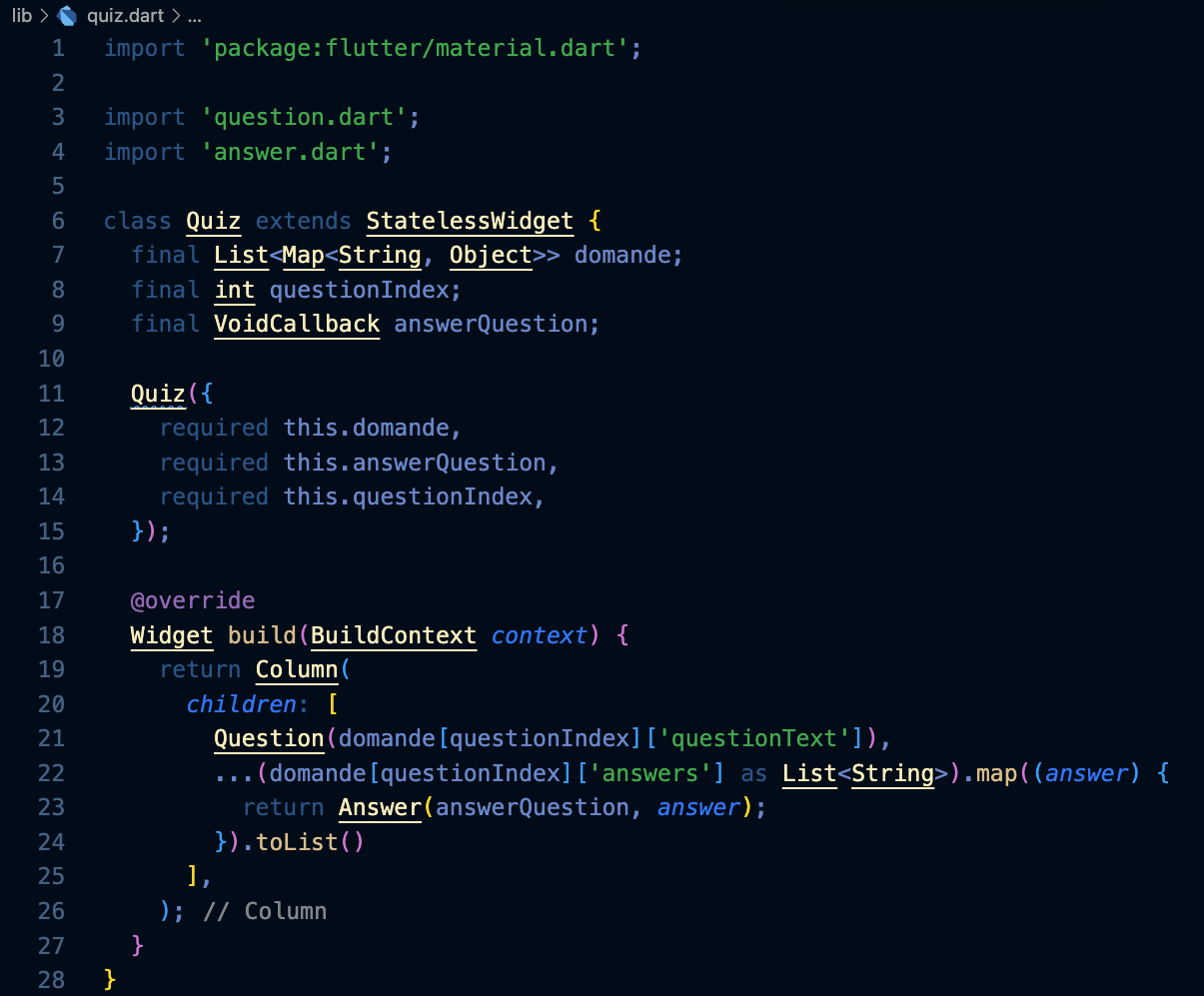
Creiamo un nuovo file e al suo interno definiamo un nuovo Widget senza stato.
Si tratta di un Widget che si occuperà di visualizzare la domanda: il suo costruttore Question riceve il testo della domanda e lo memorizza nella variabile questionText. Questa verrà poi utilizzata dal metodo build per generare un Widget Text contenente quel testo.

Per poter usare il Widget dobbiamo importarlo in main.dart:

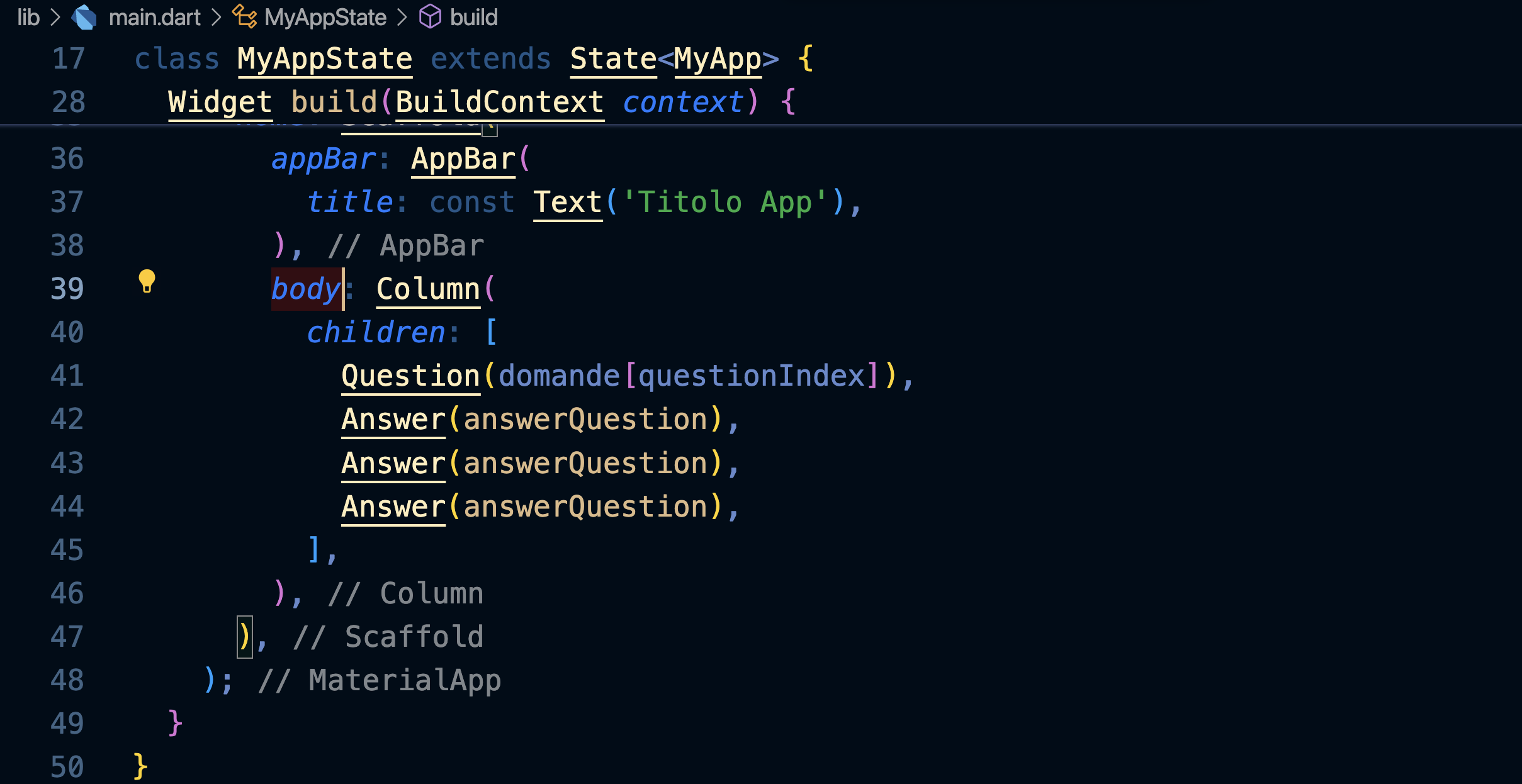
A questo punto possiamo usarlo come qualunque altro Widget:

Questa complessità al momento sembra inutile, ma ci mostra in modo semplice come costruire e usare un qualsiasi Widget.
Stili di base
Vediamo come applicare alcuni semplici stili: inseriamo il Text dentro a un Container largo come l'intero schermo (infinity) e con un margine di 10 pixel virtuali su tutti i lati:

Passare le funzioni di callback
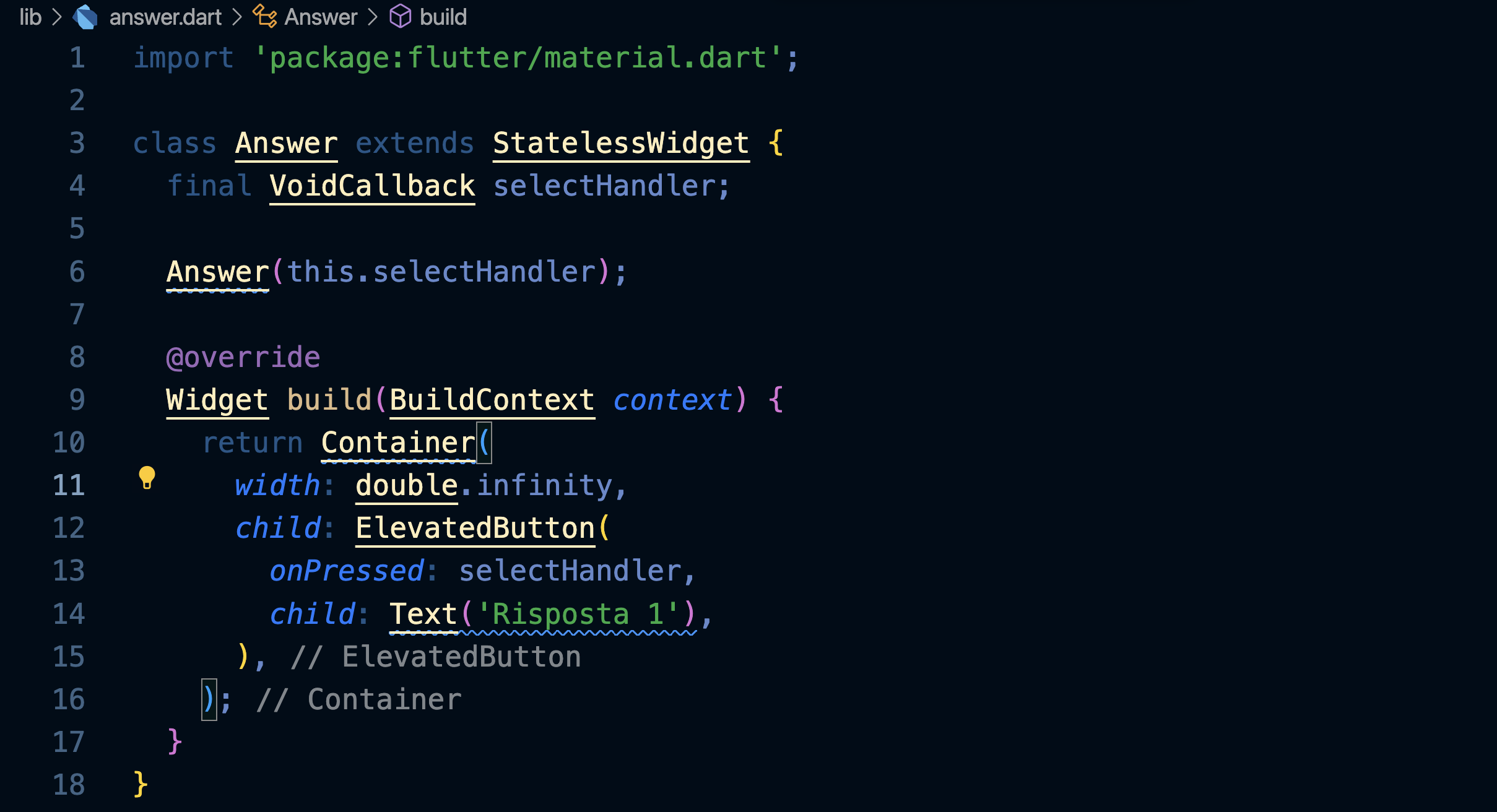
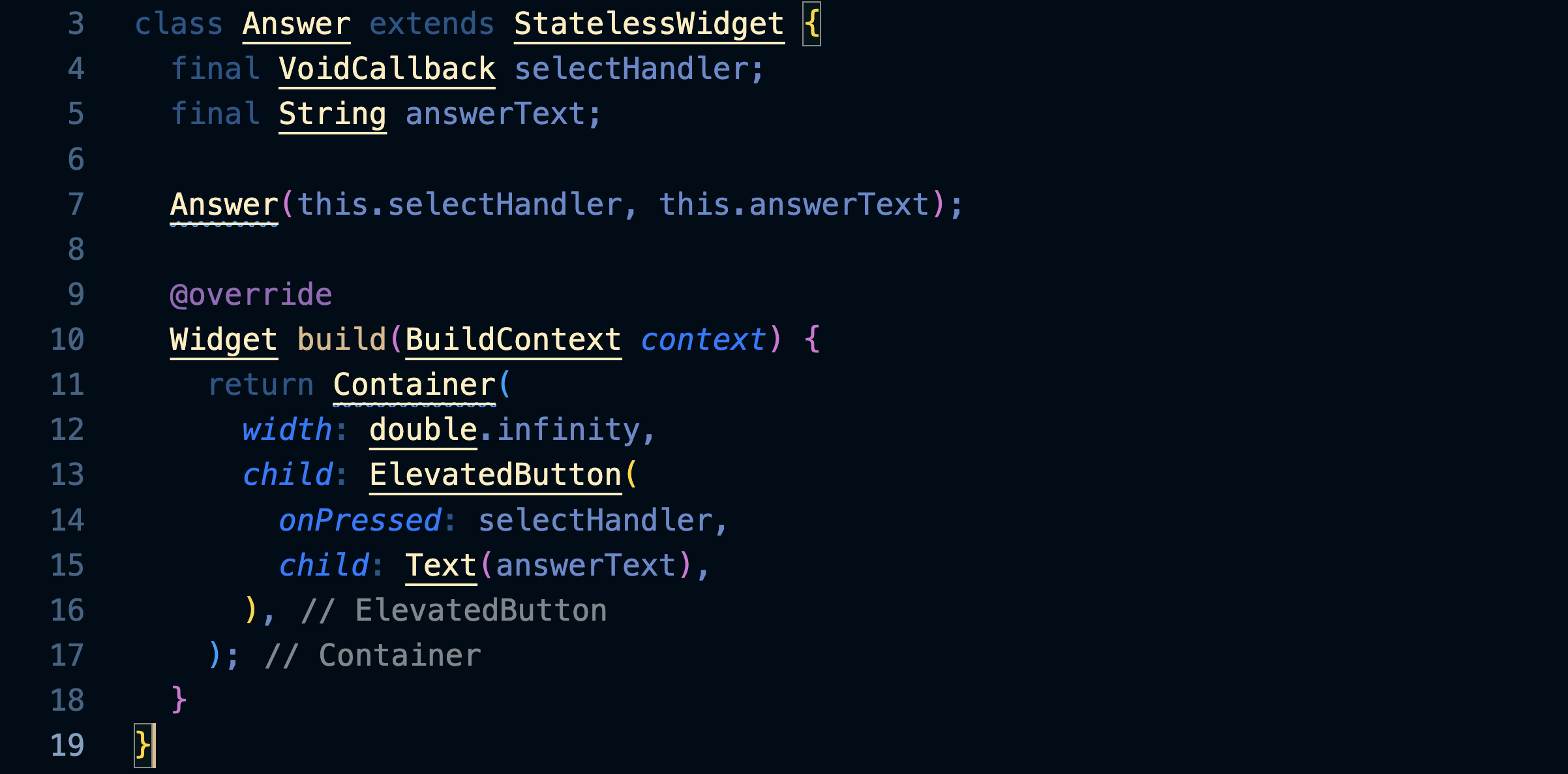
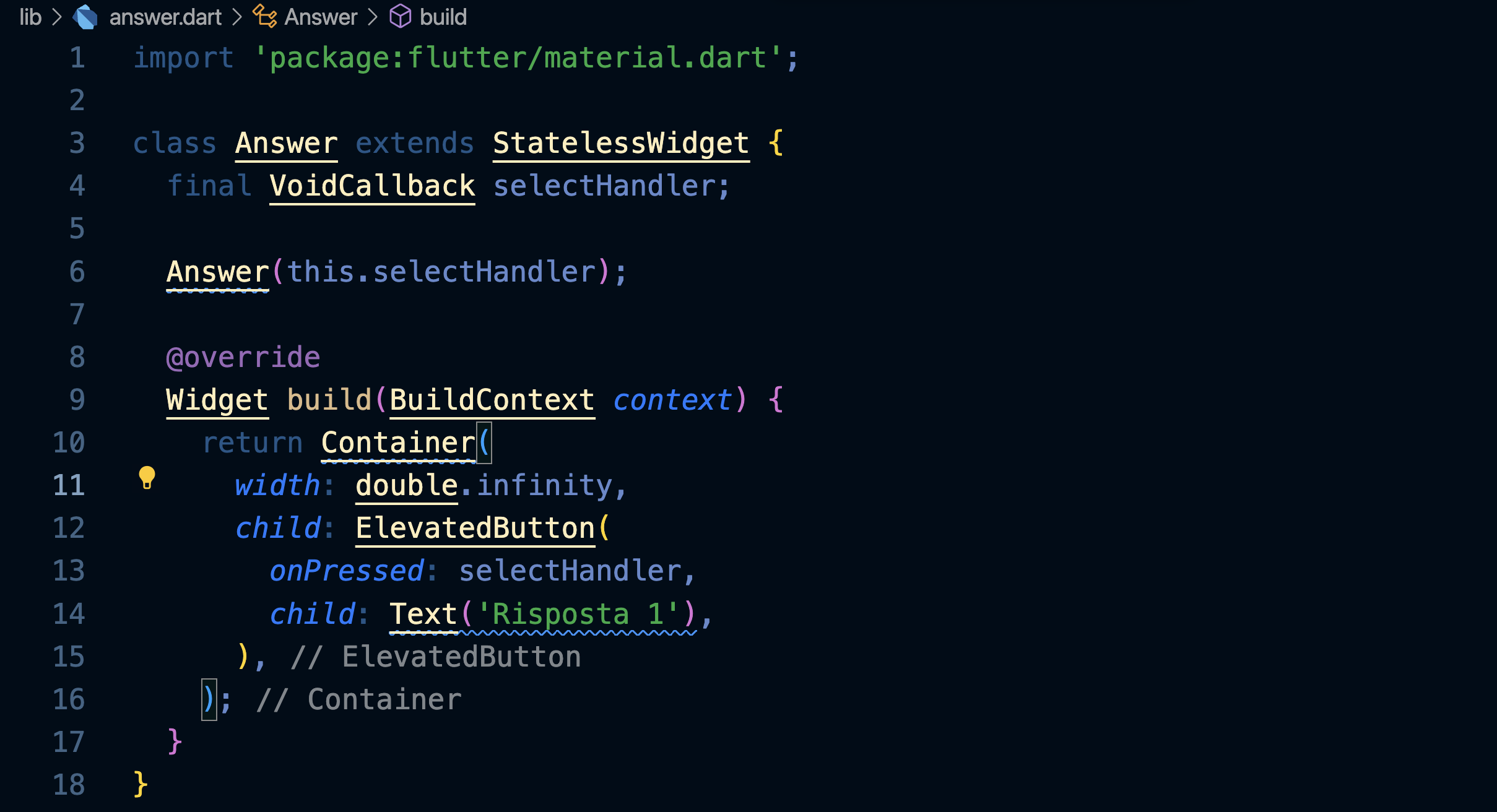
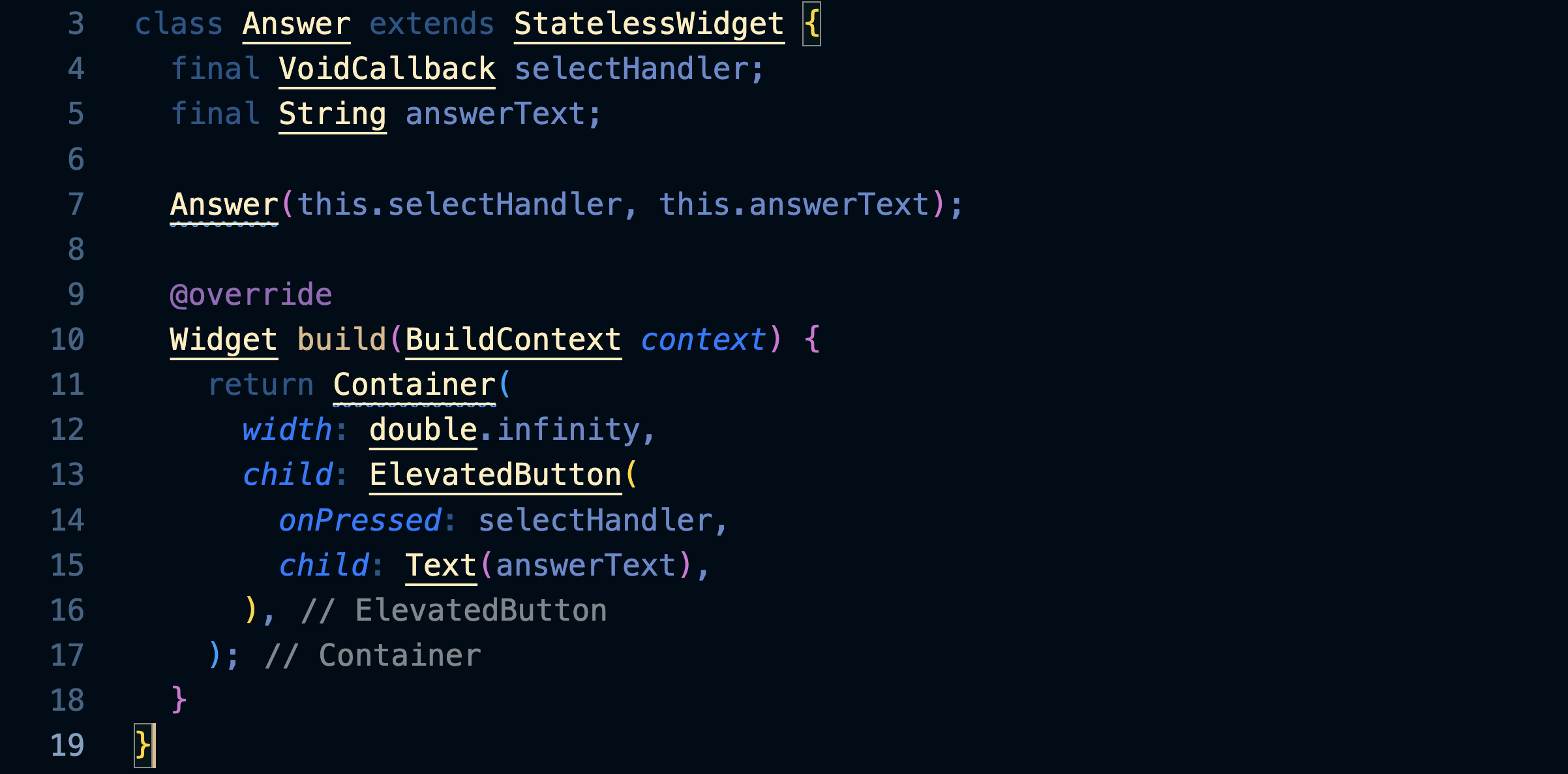
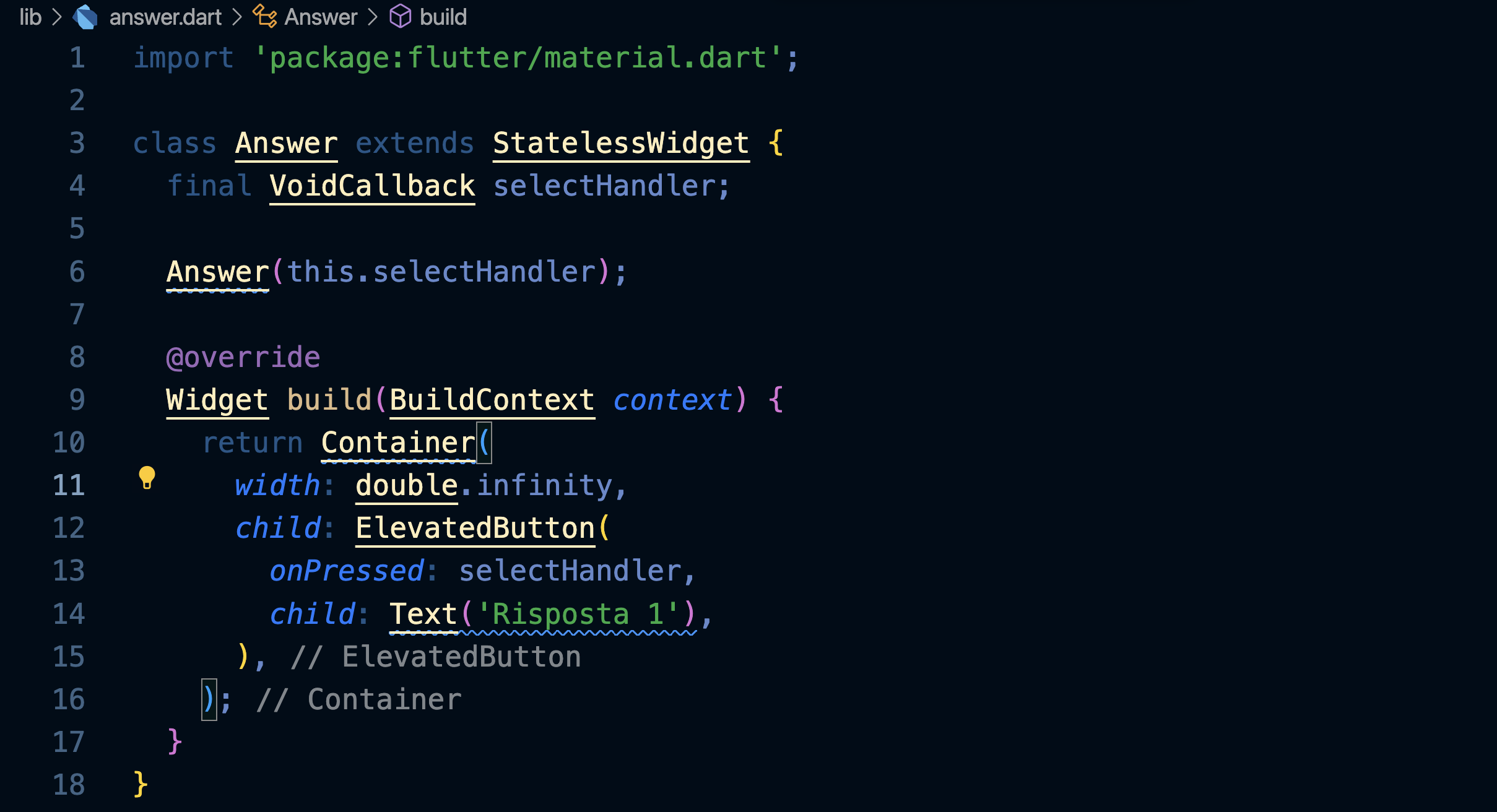
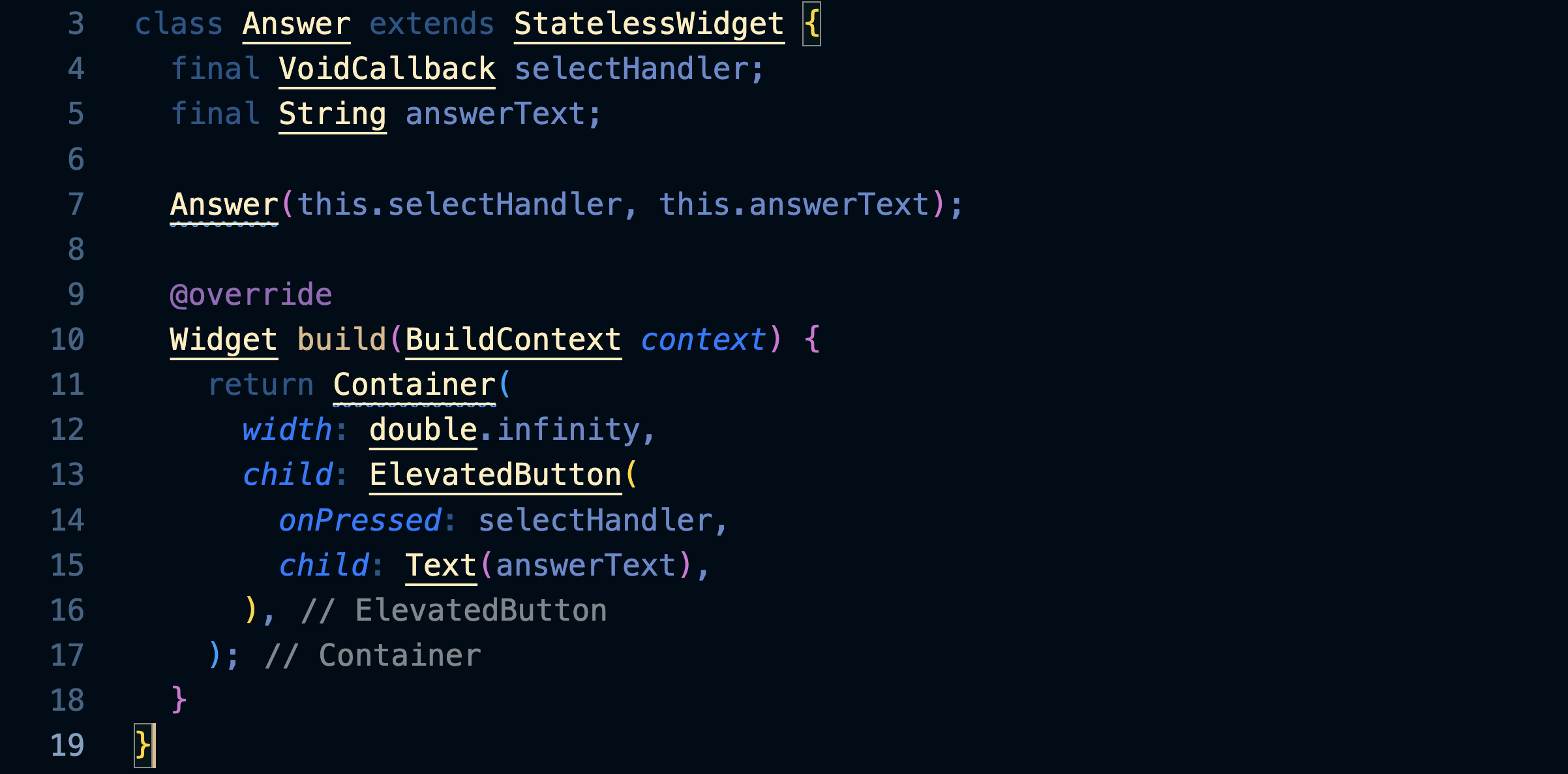
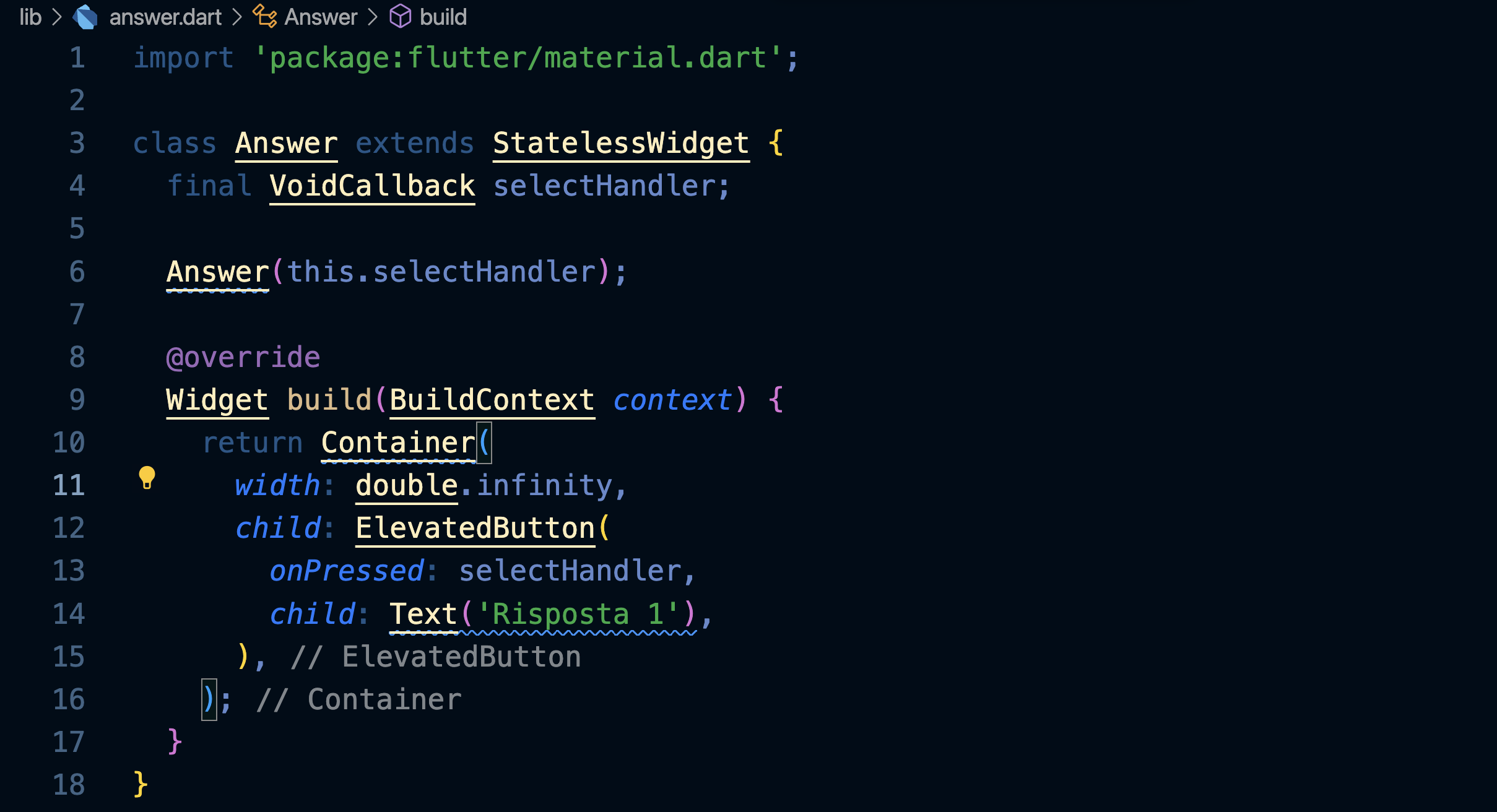
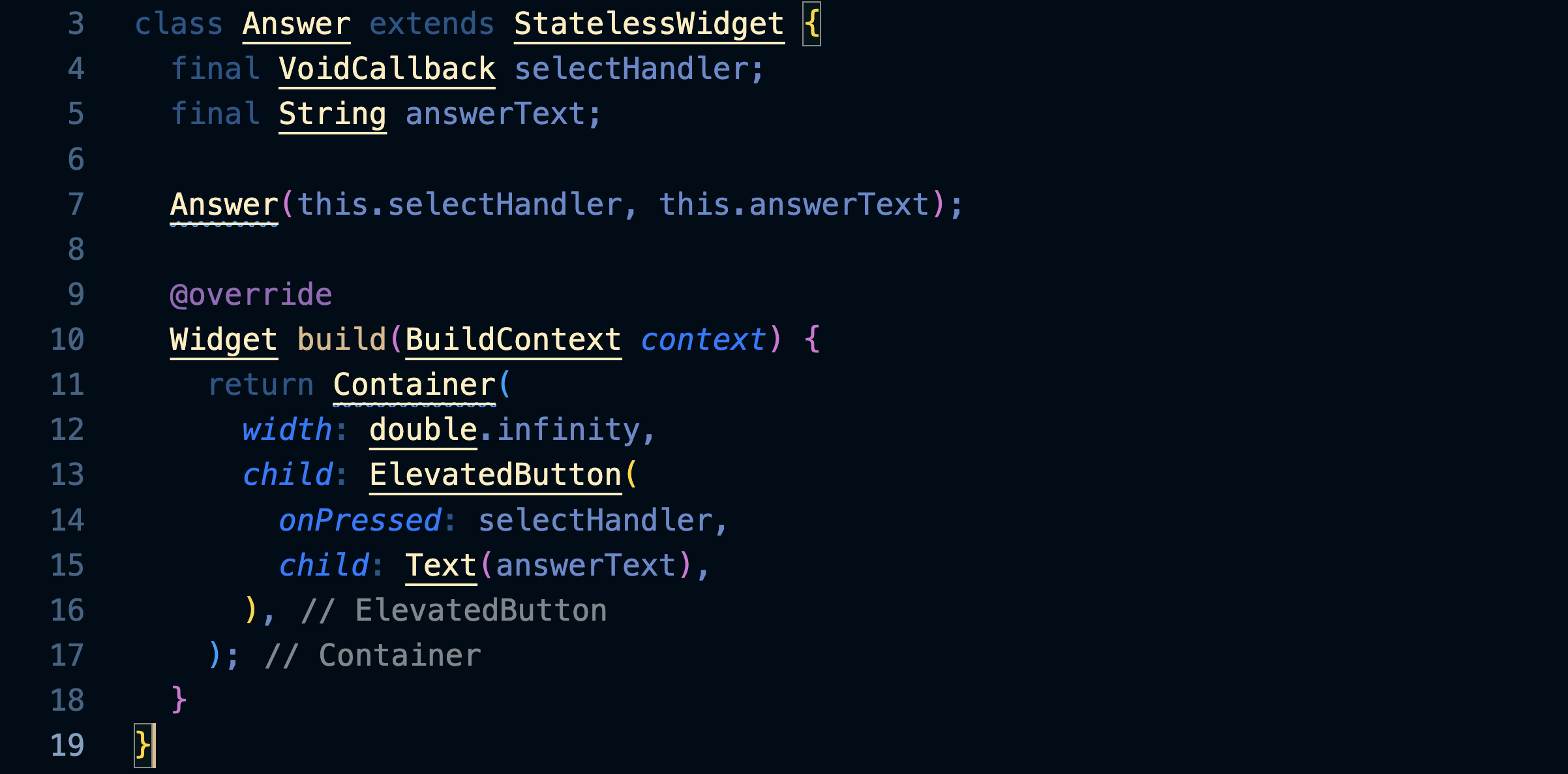
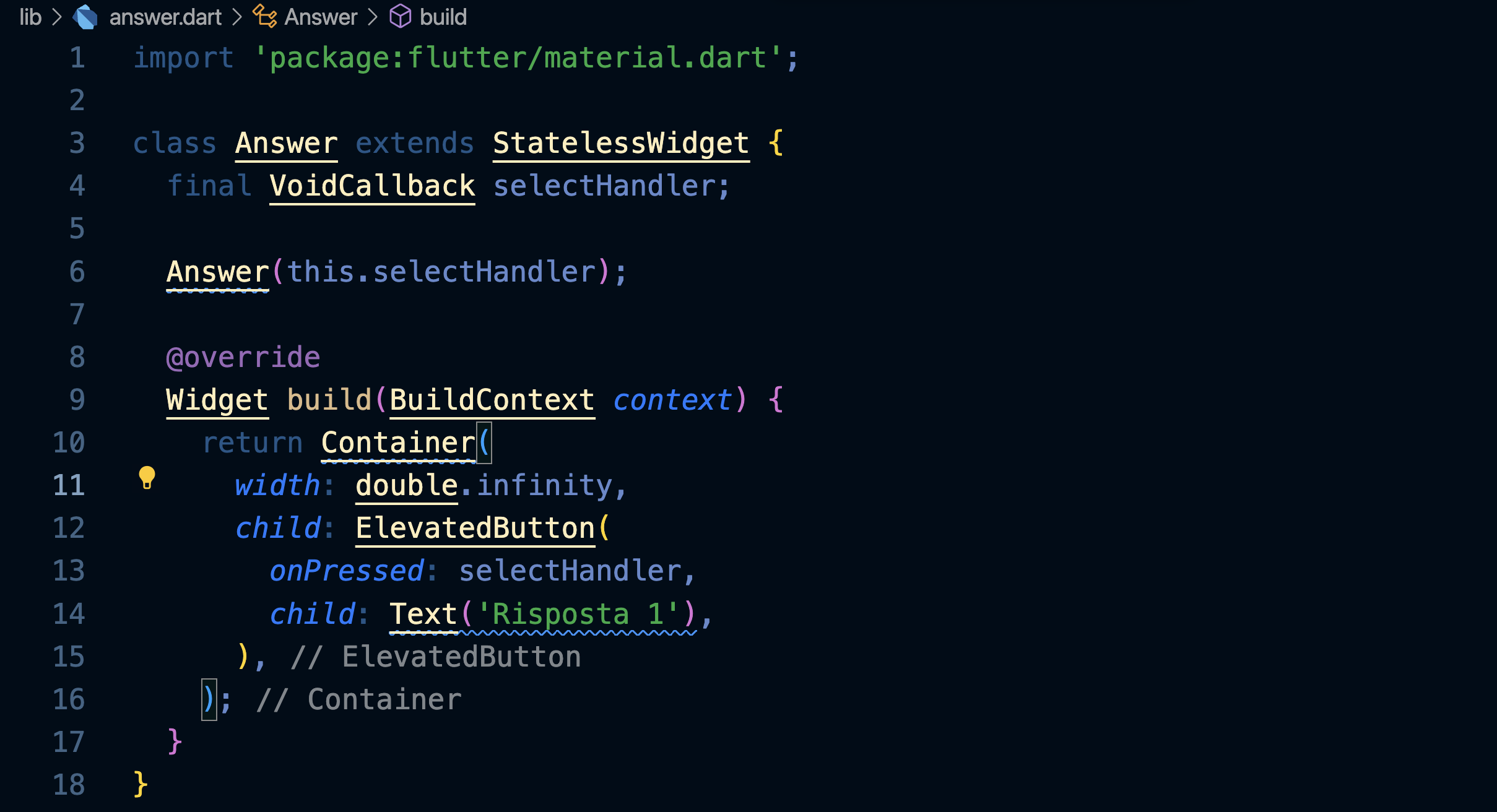
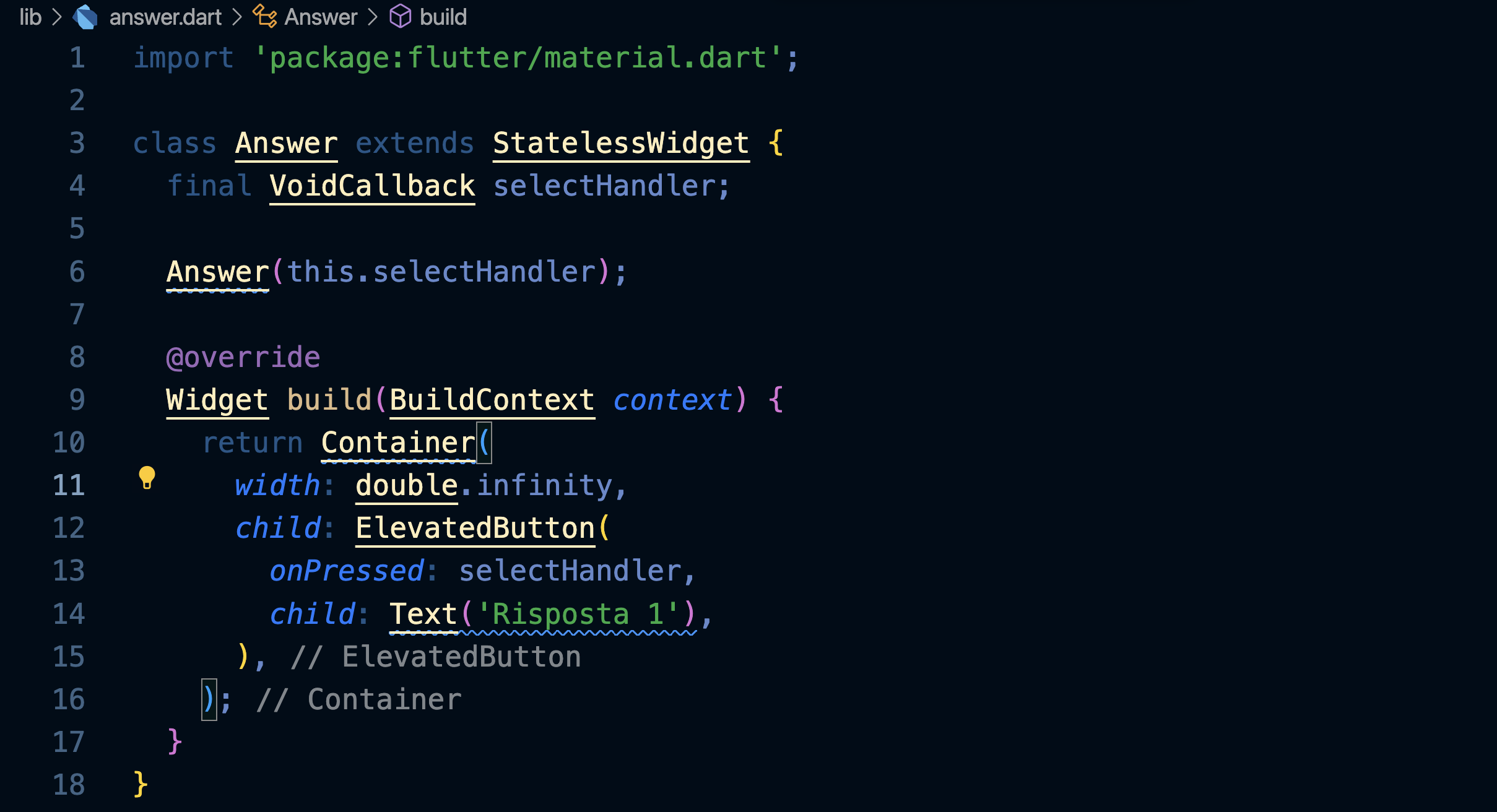
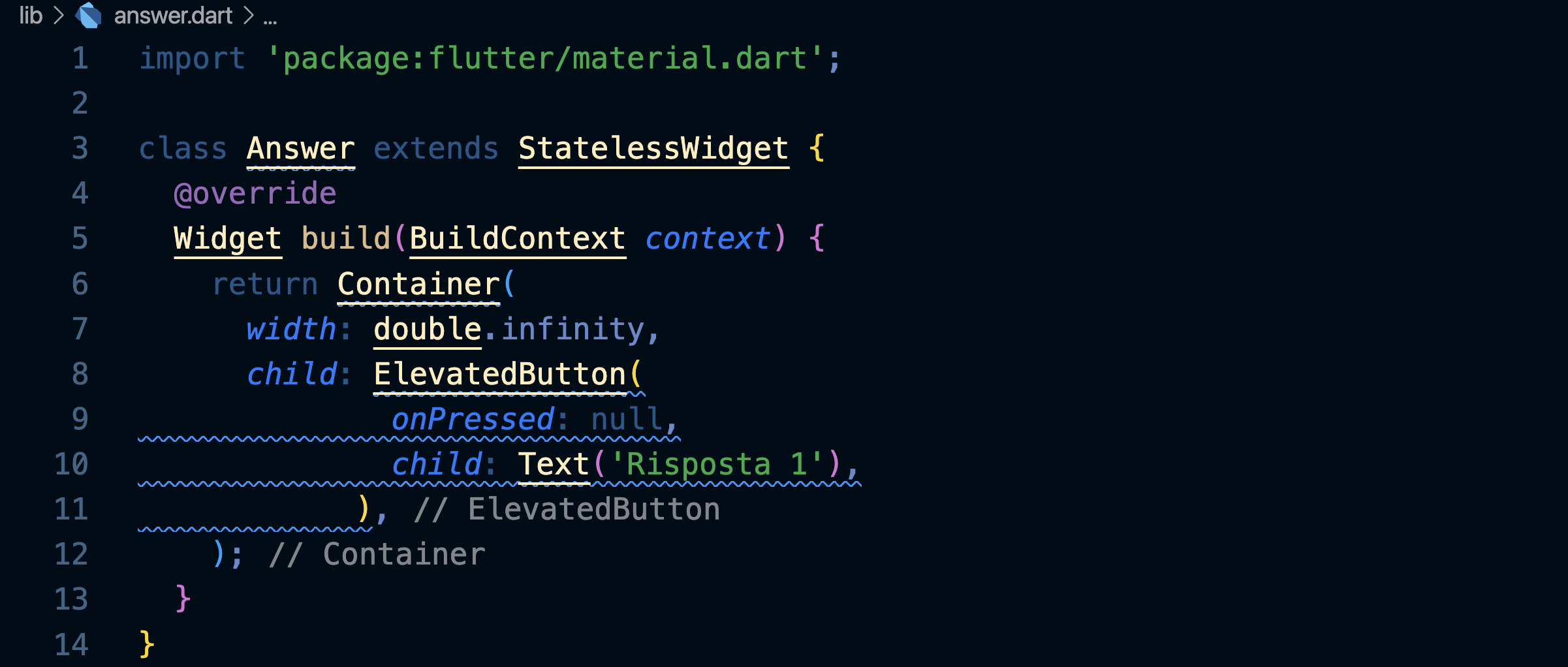
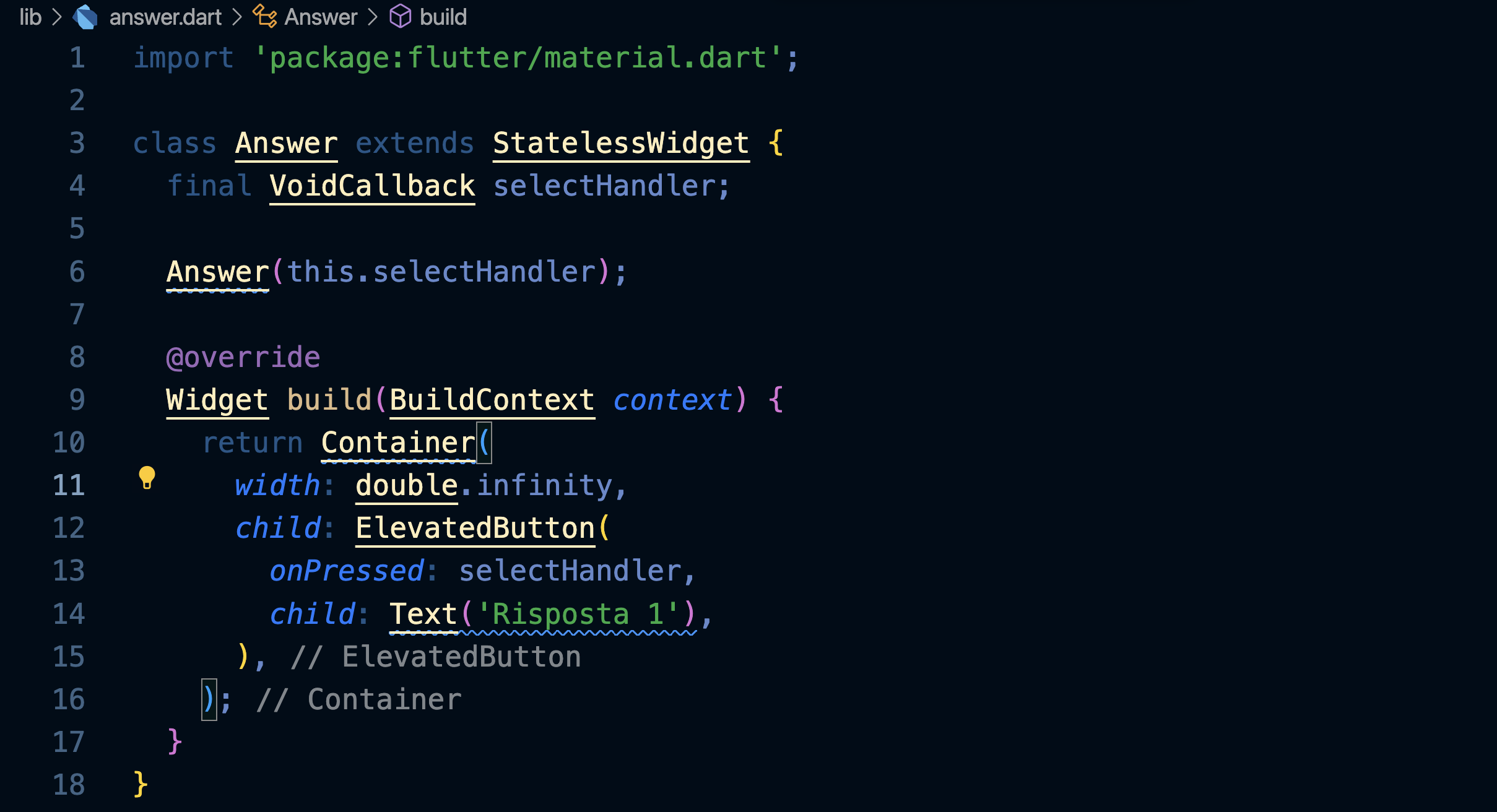
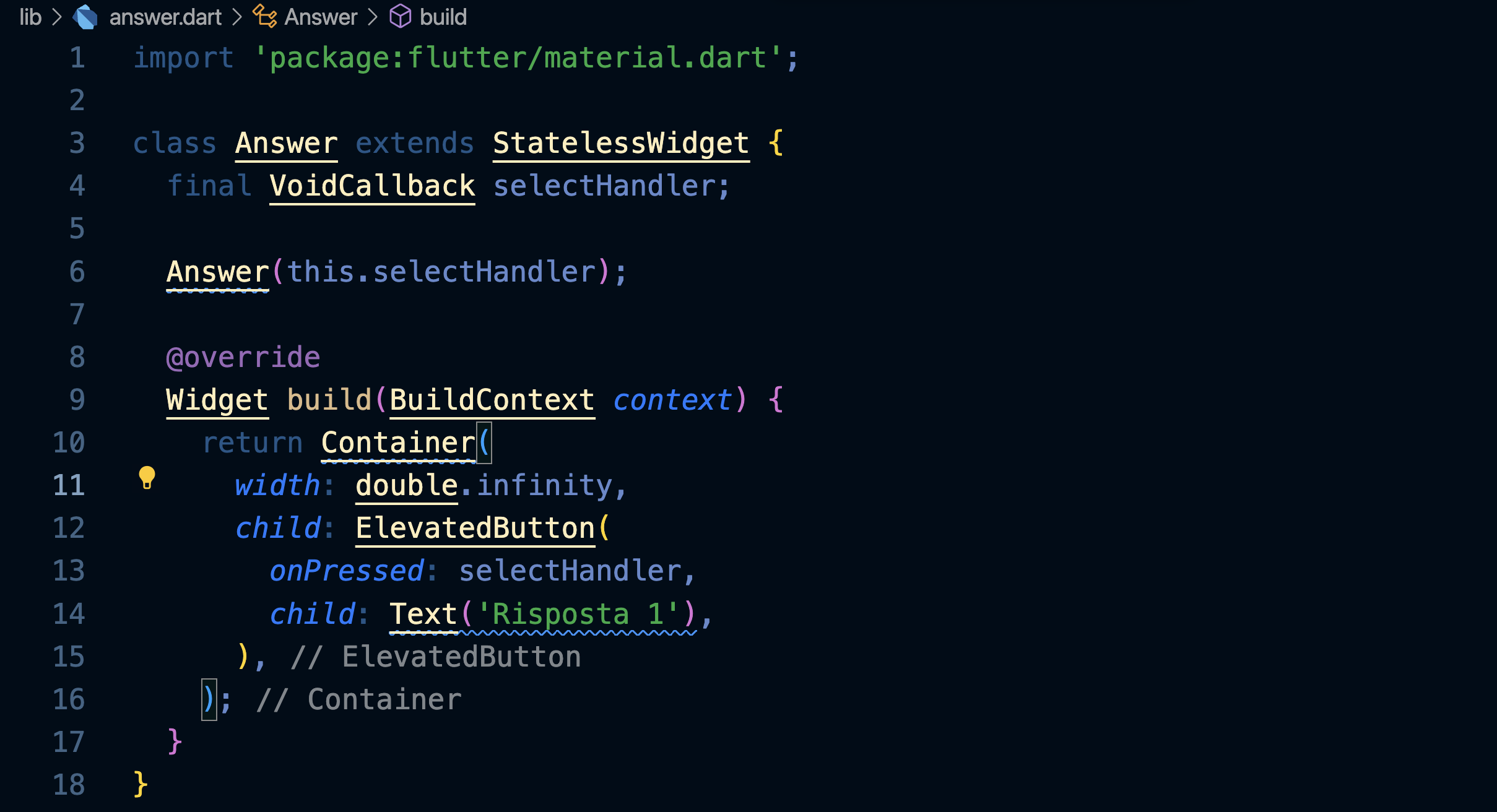
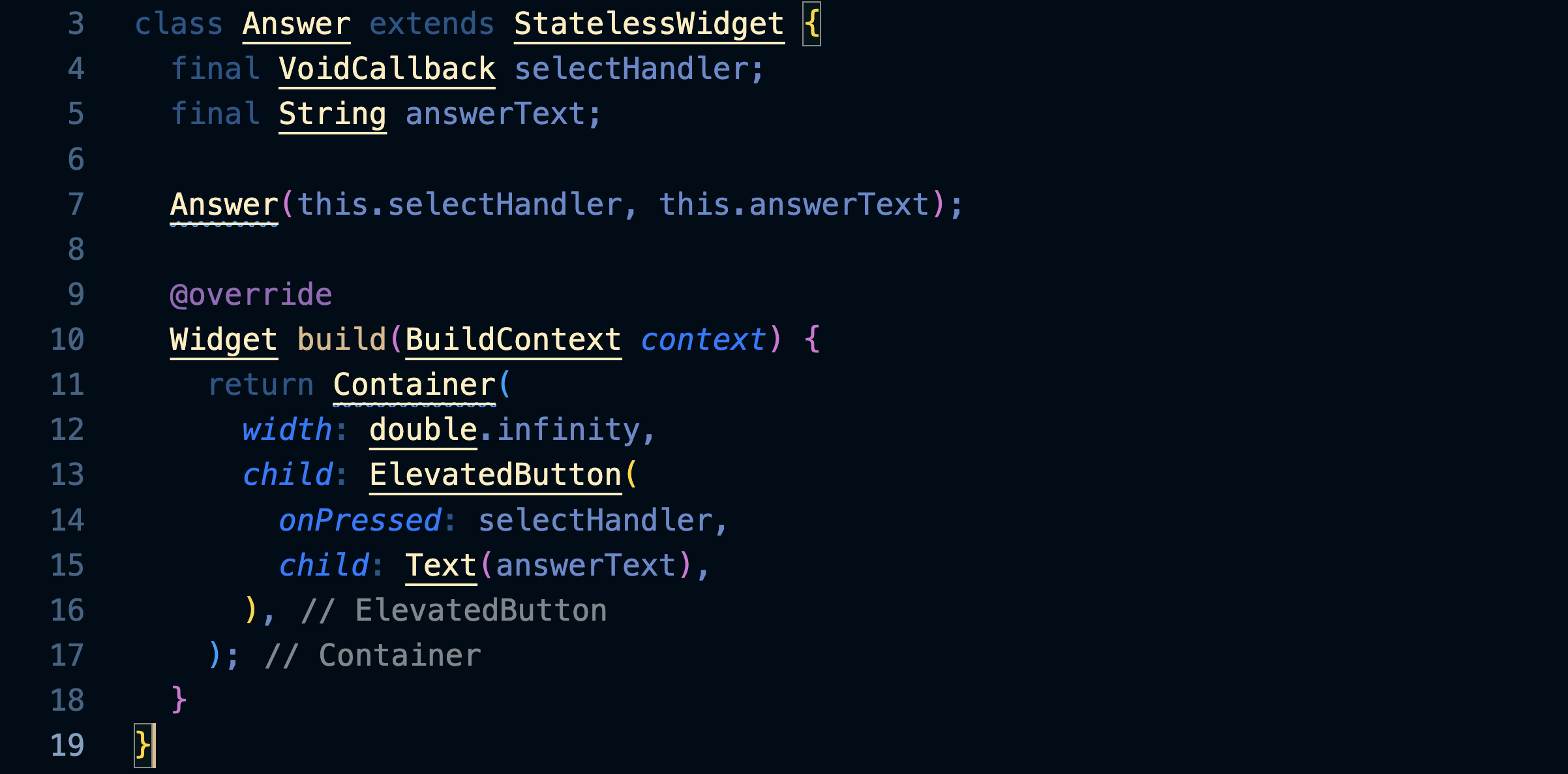
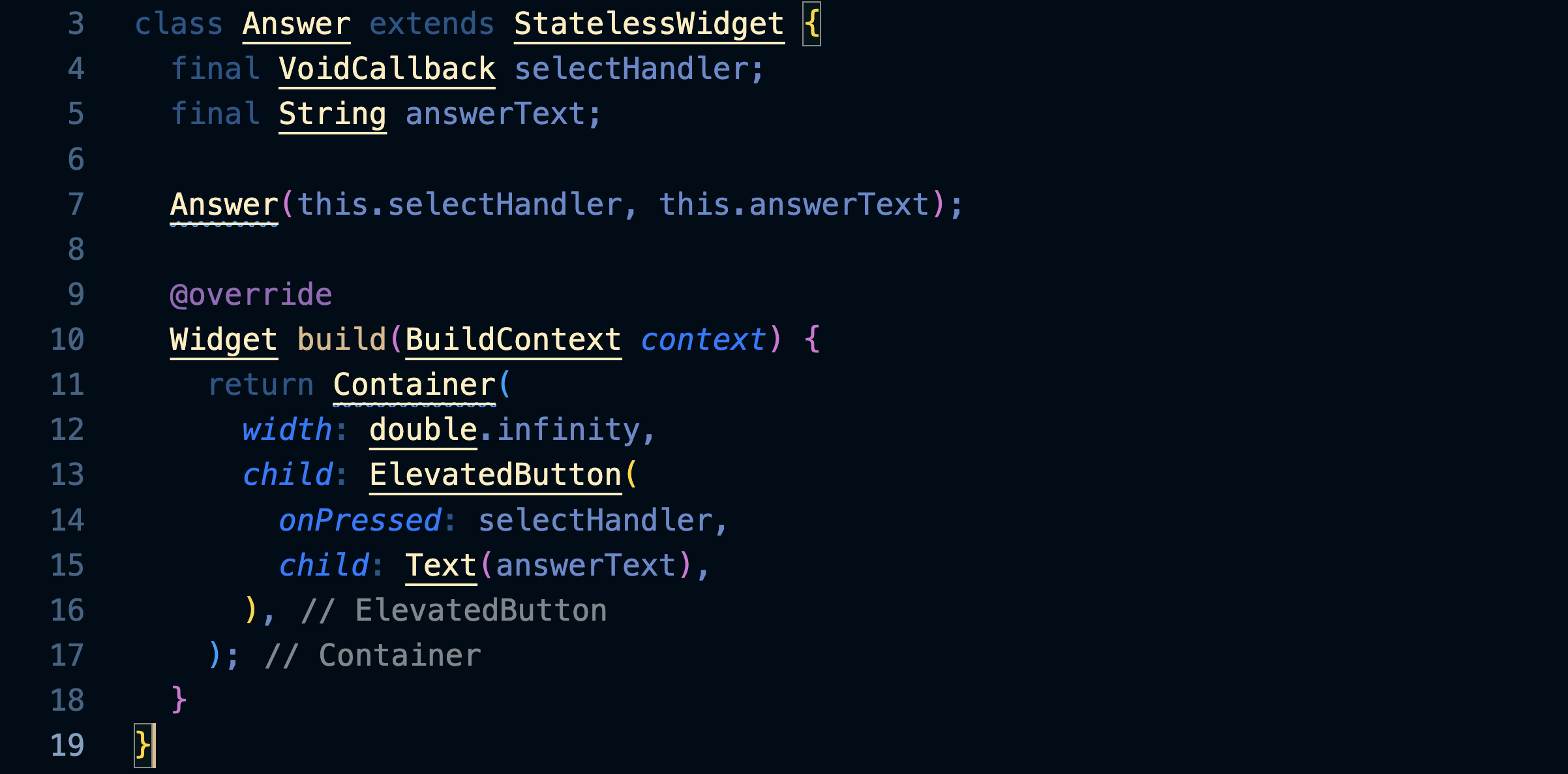
Creiamo un Widget anche per le risposte:

Dopo averlo importato andiamo ad usarlo dentro a main.dart:

Prendiamo la funzione di callback che viene passata al Widget, e cioè answerQuestion, e usiamola per attivare il bottone:

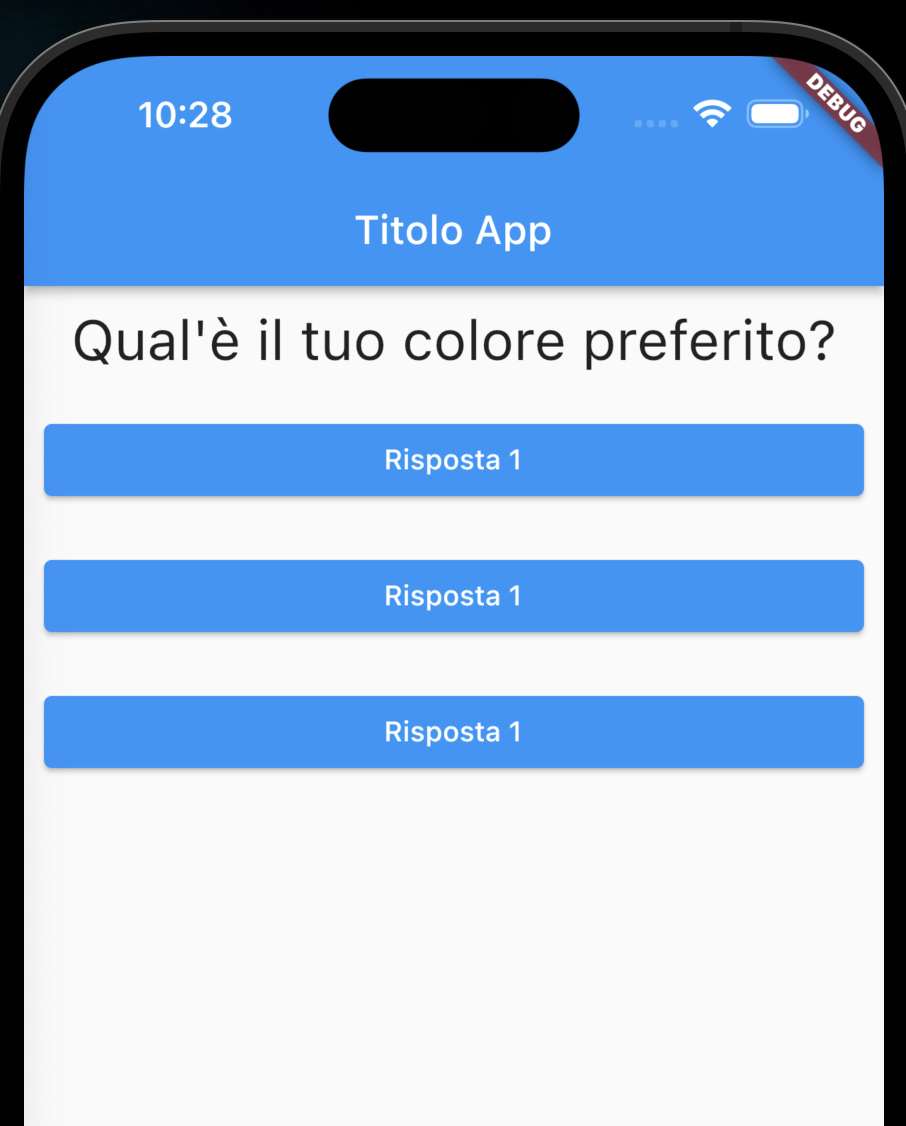
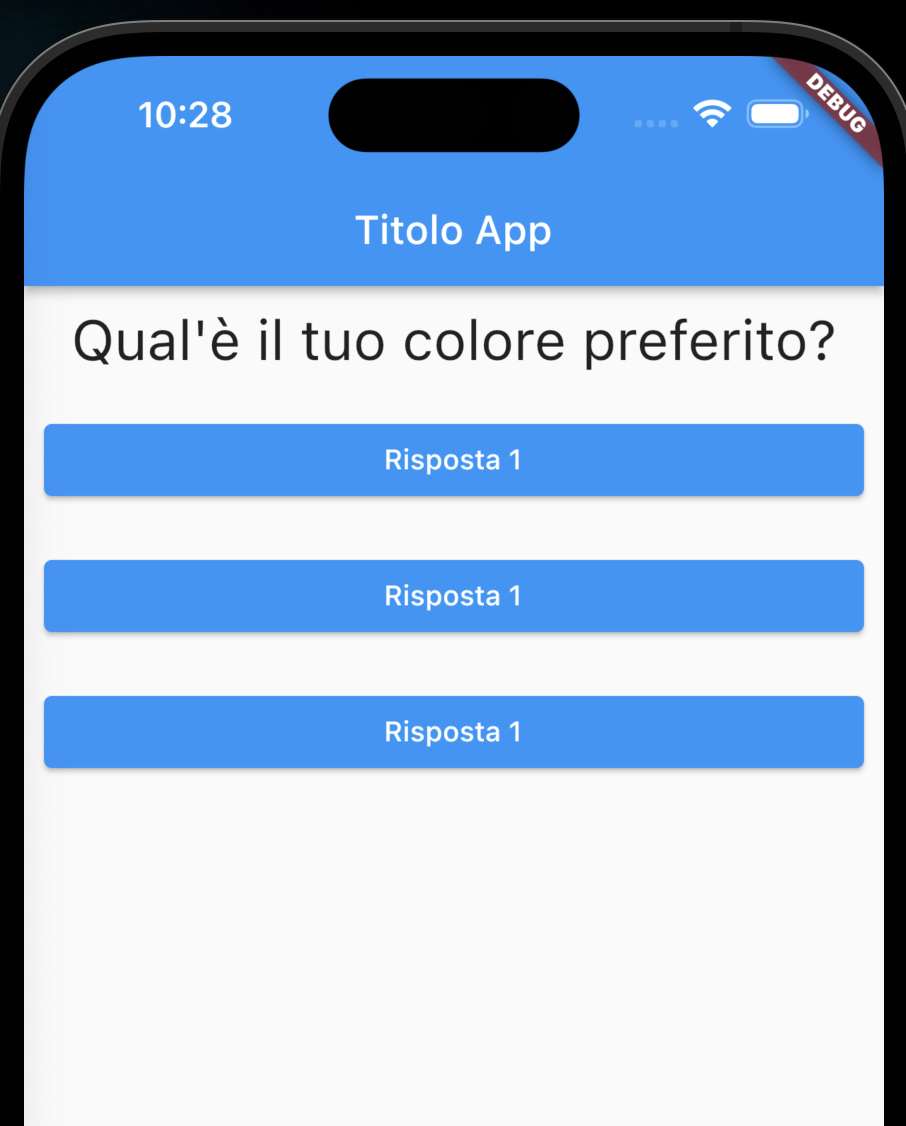
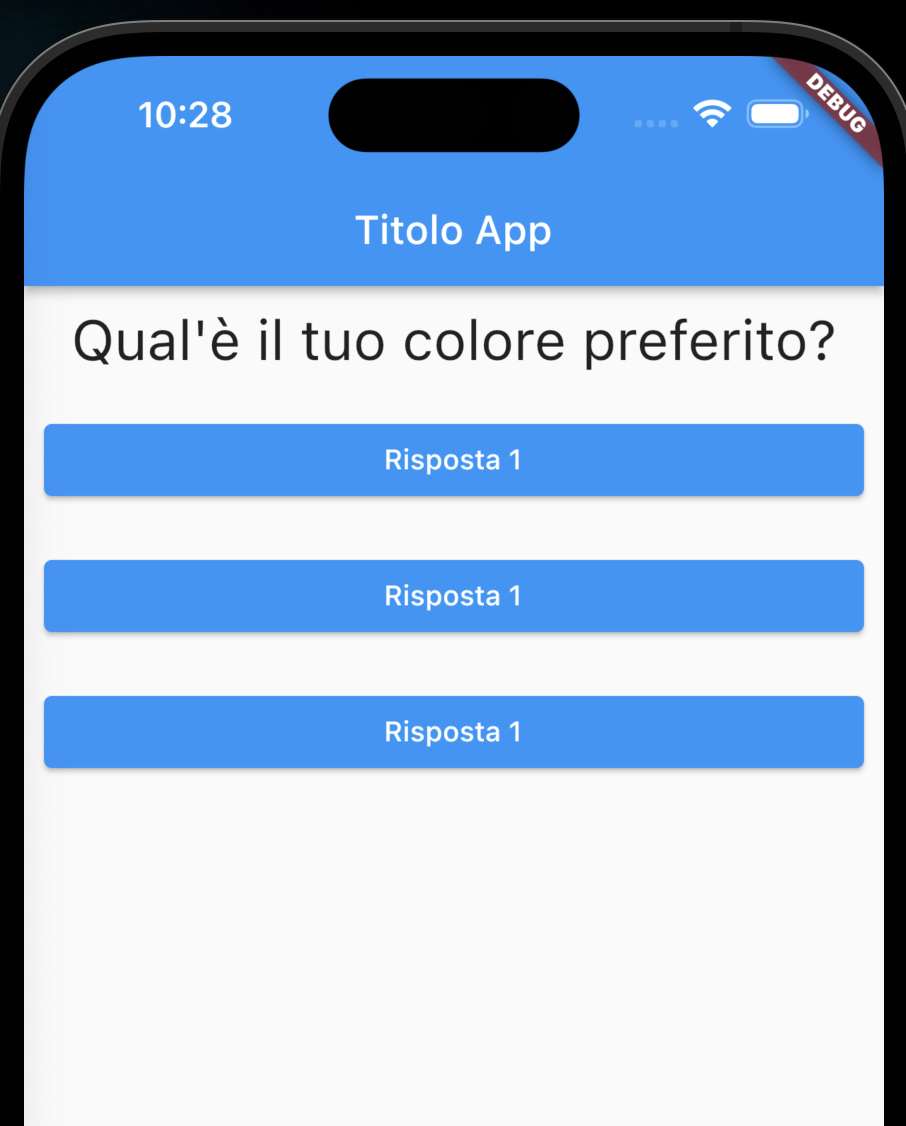
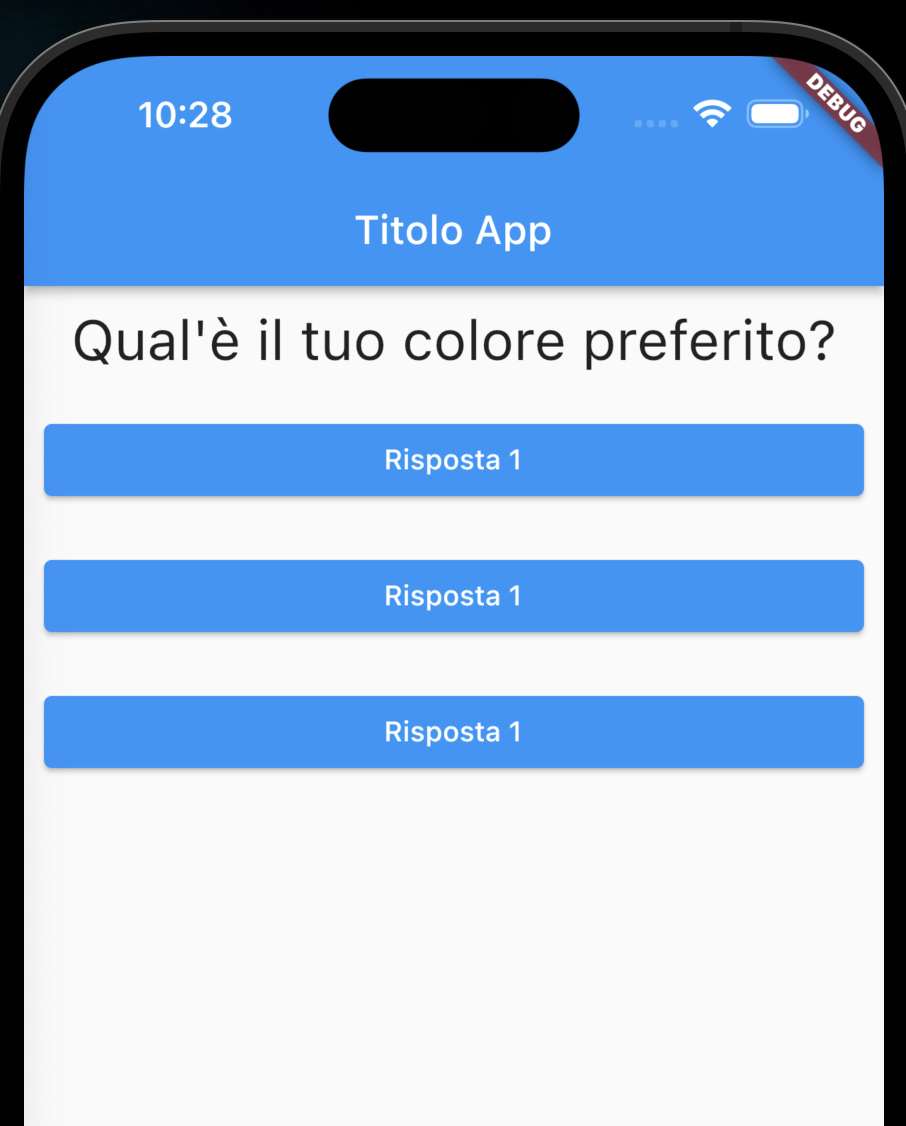
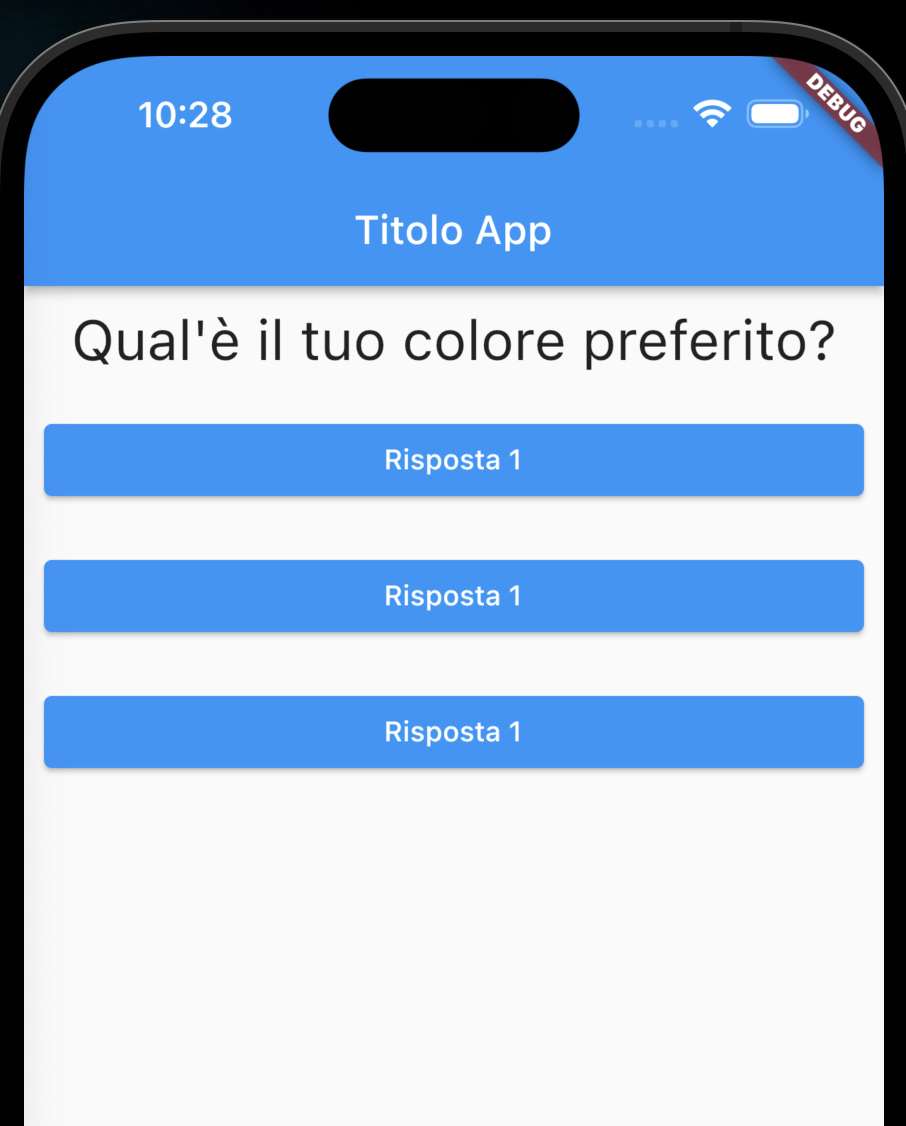
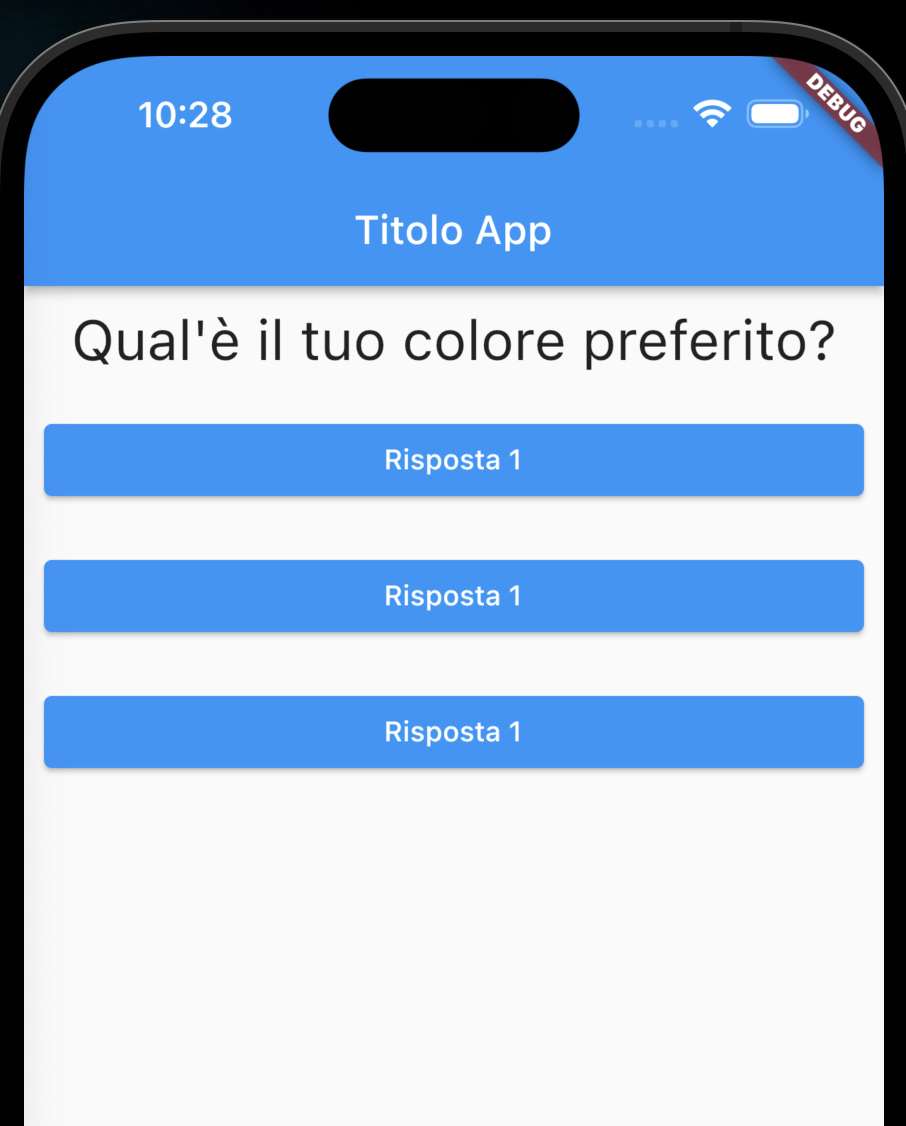
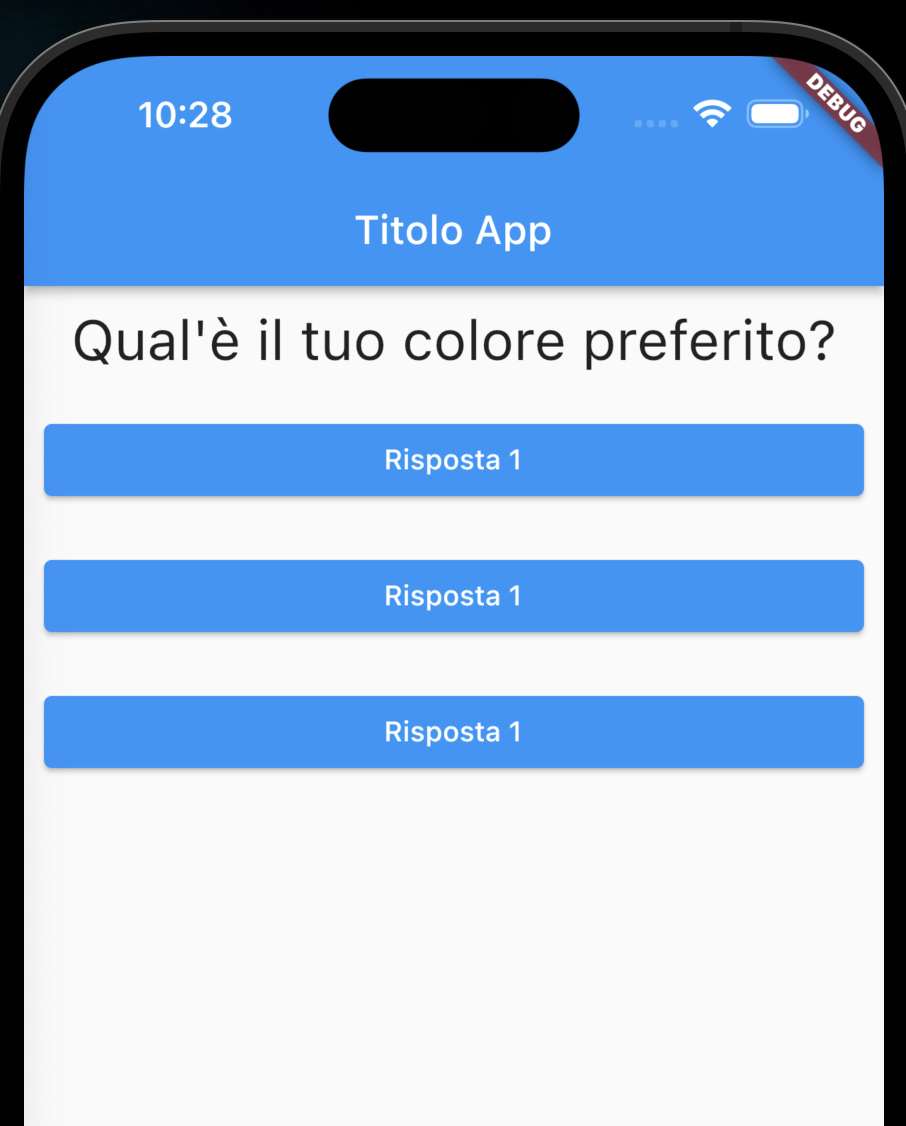
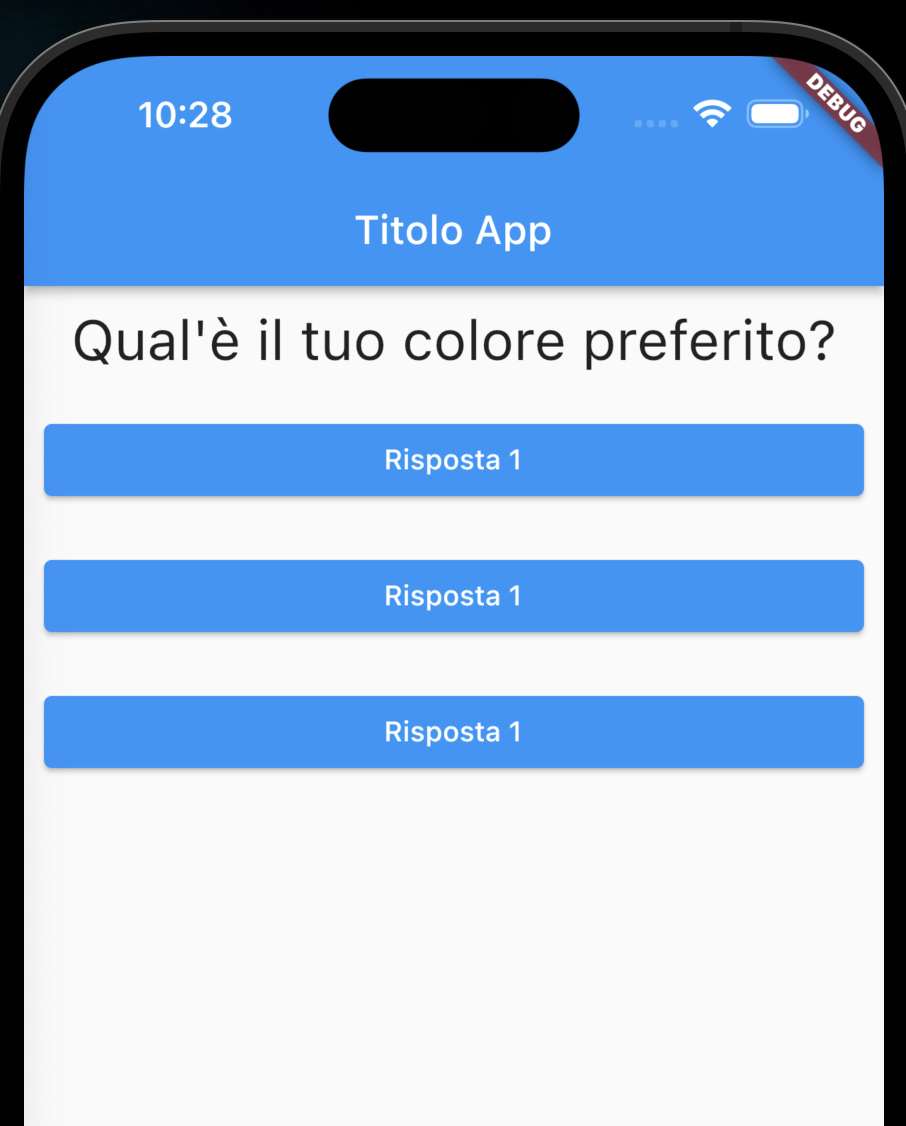
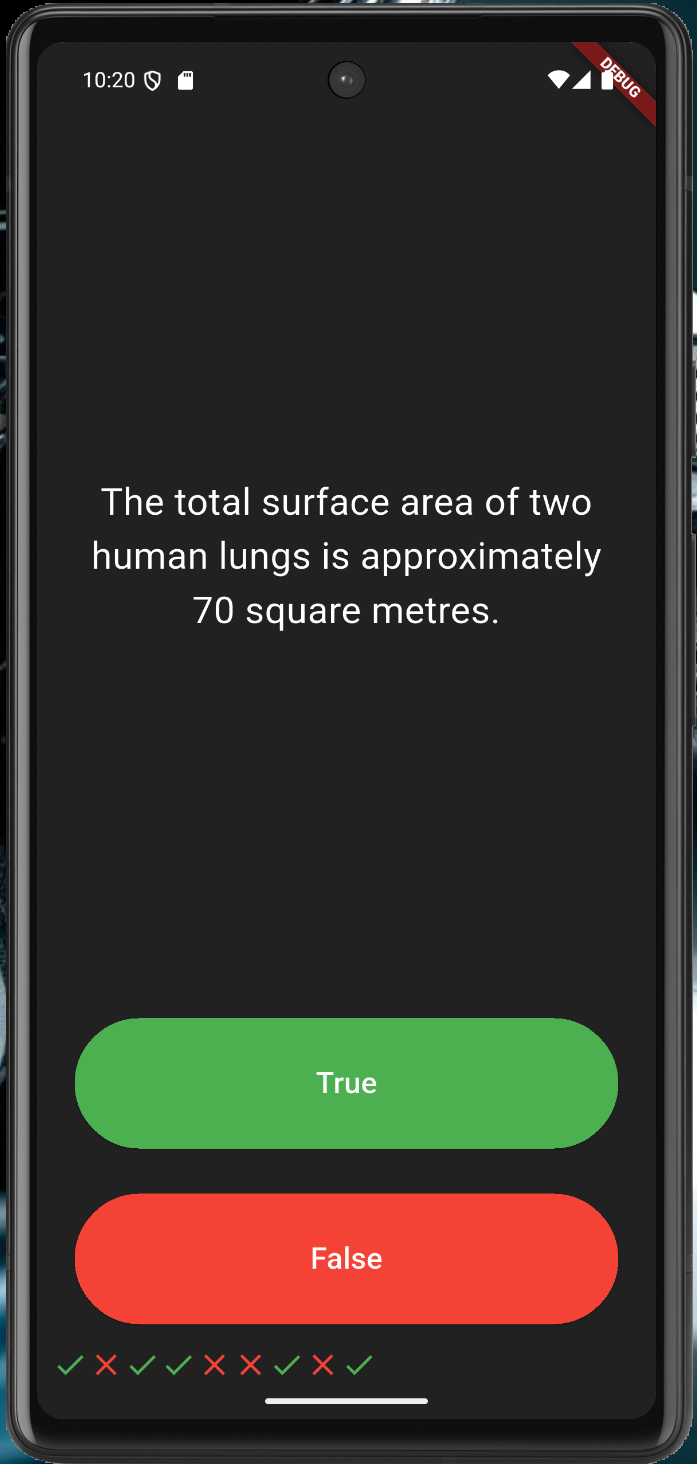
Ecco come appare l'app:

Maps
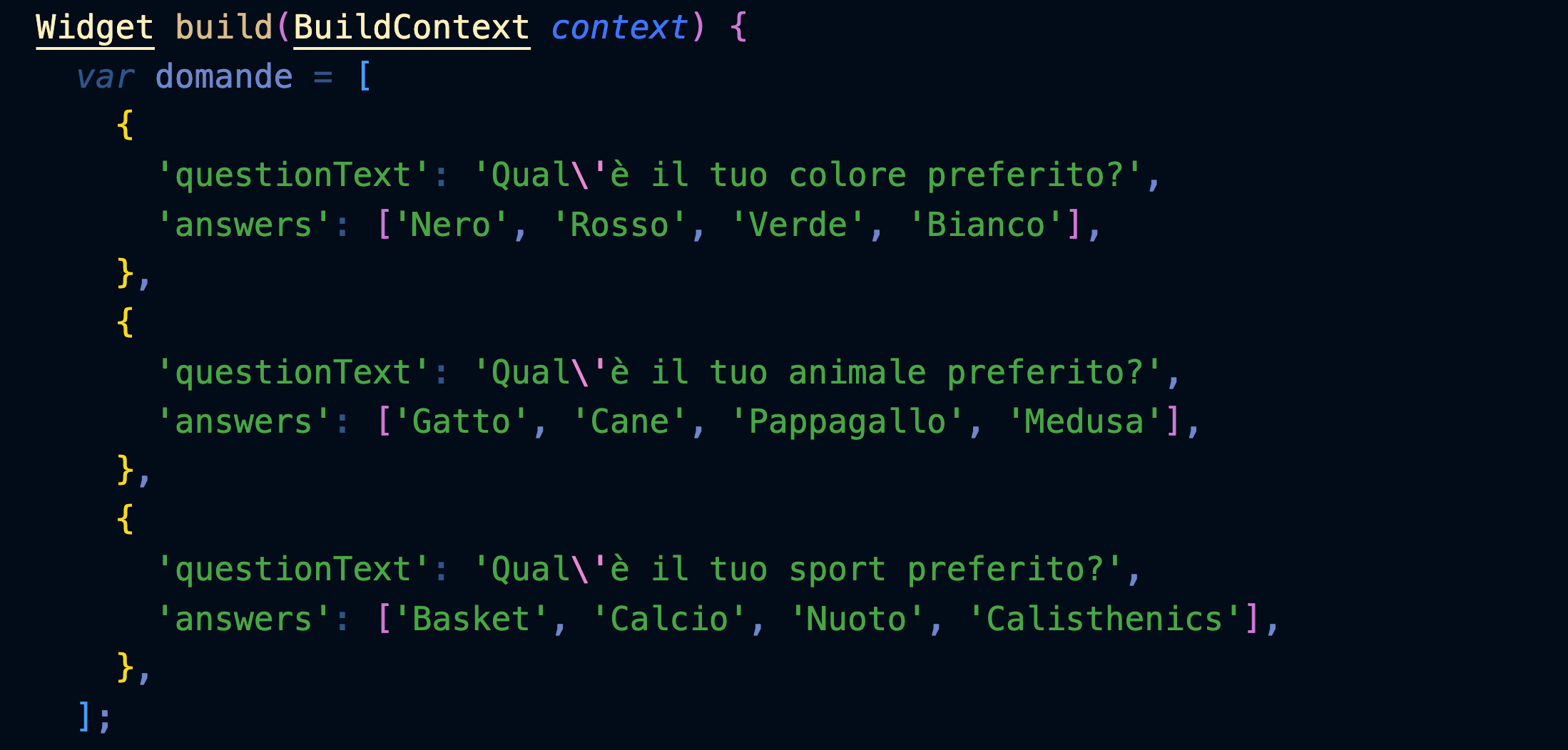
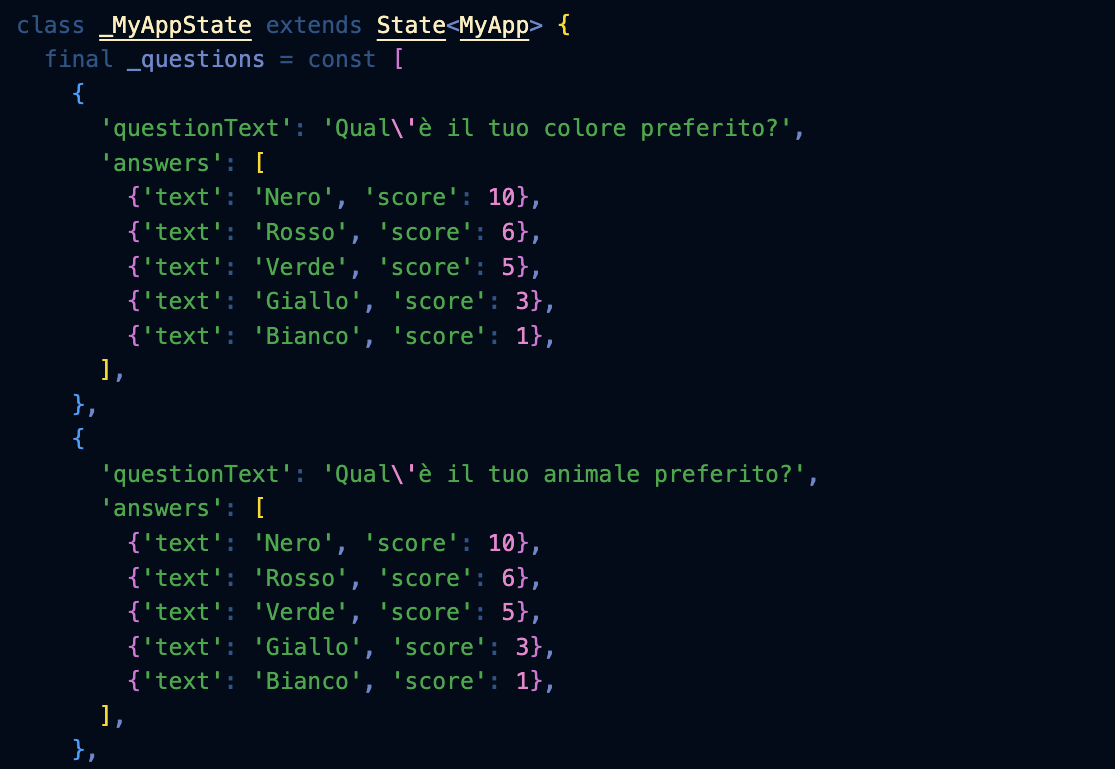
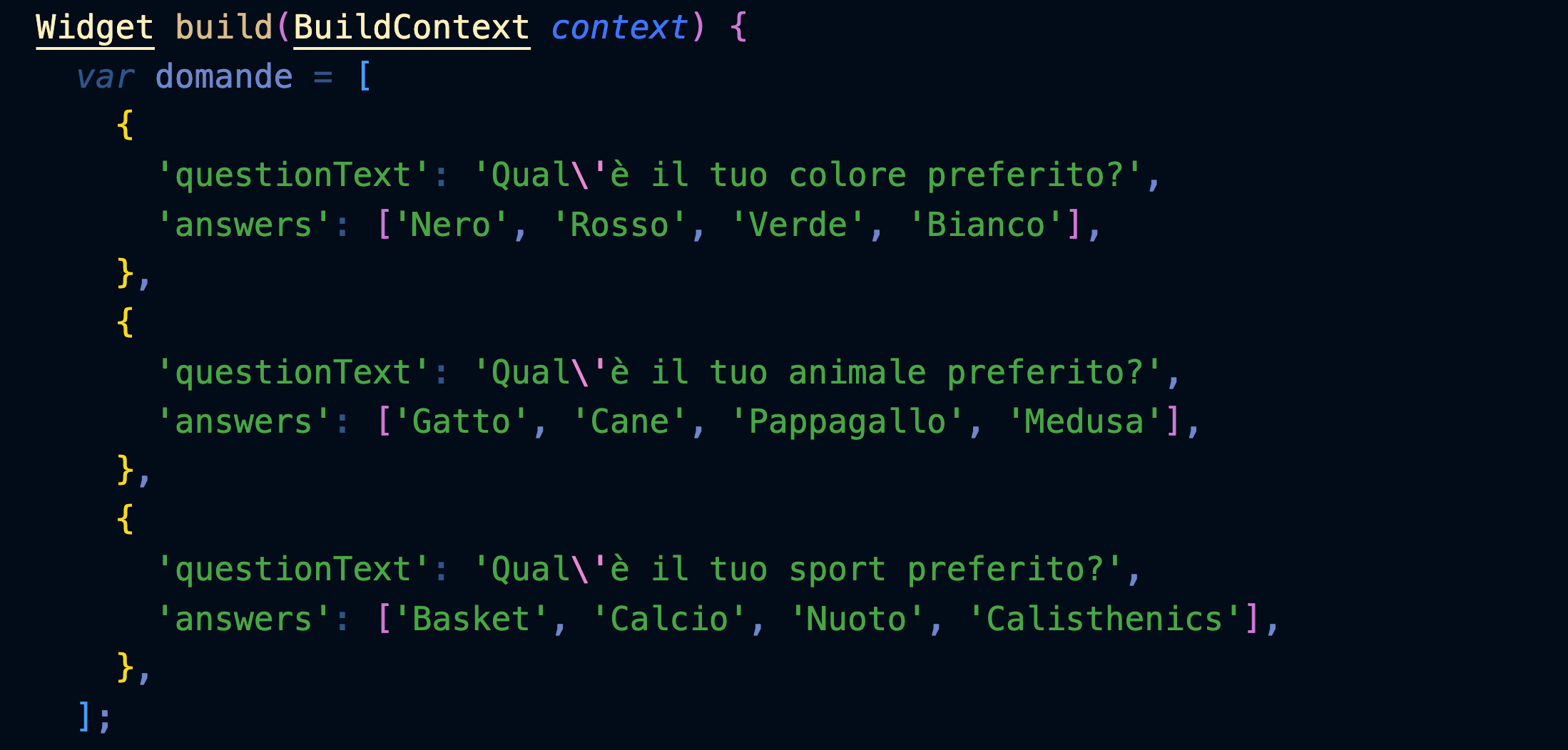
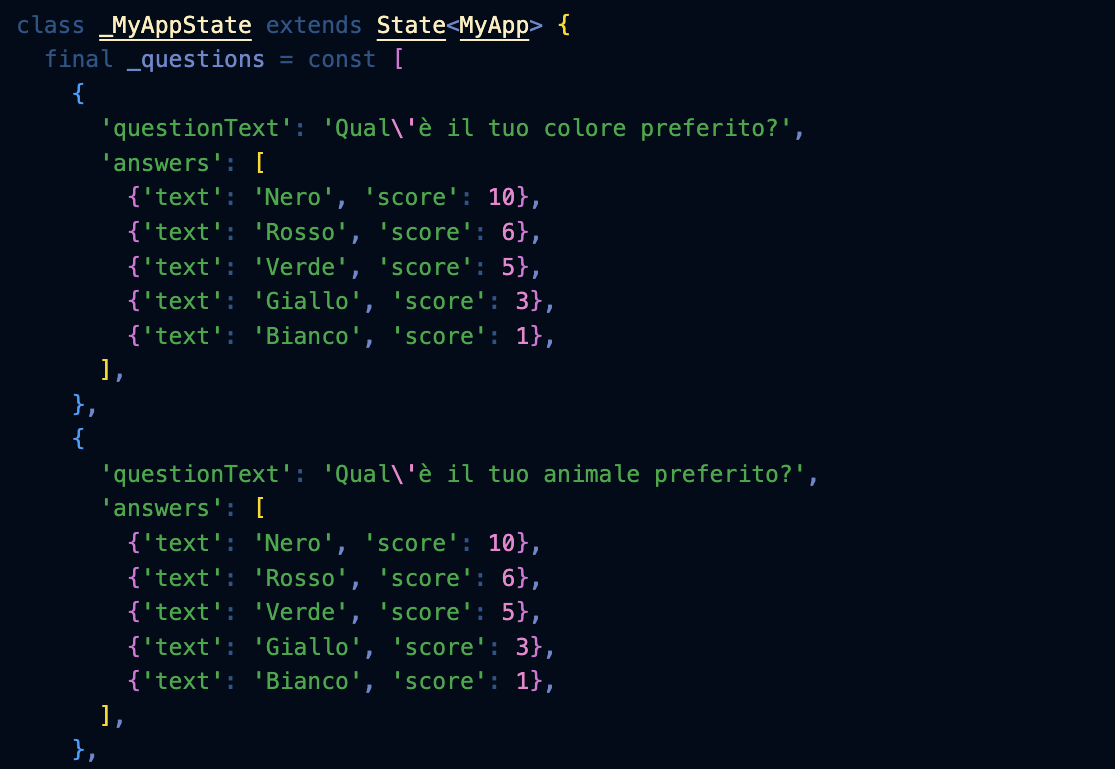
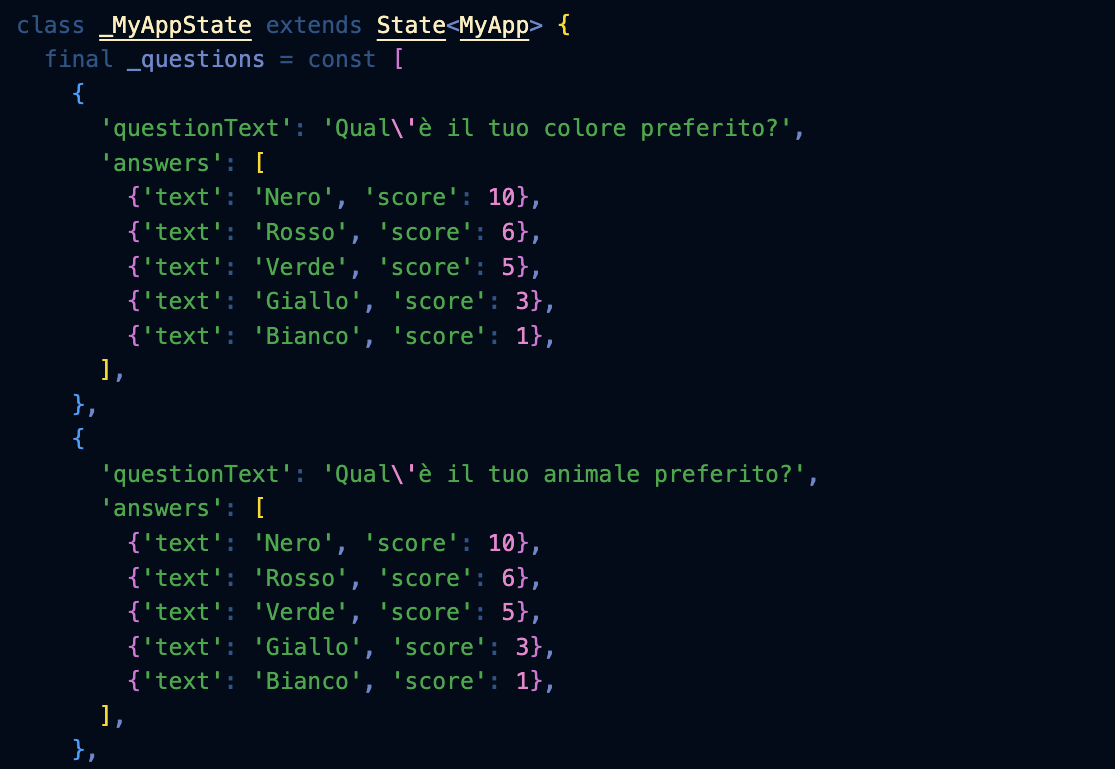
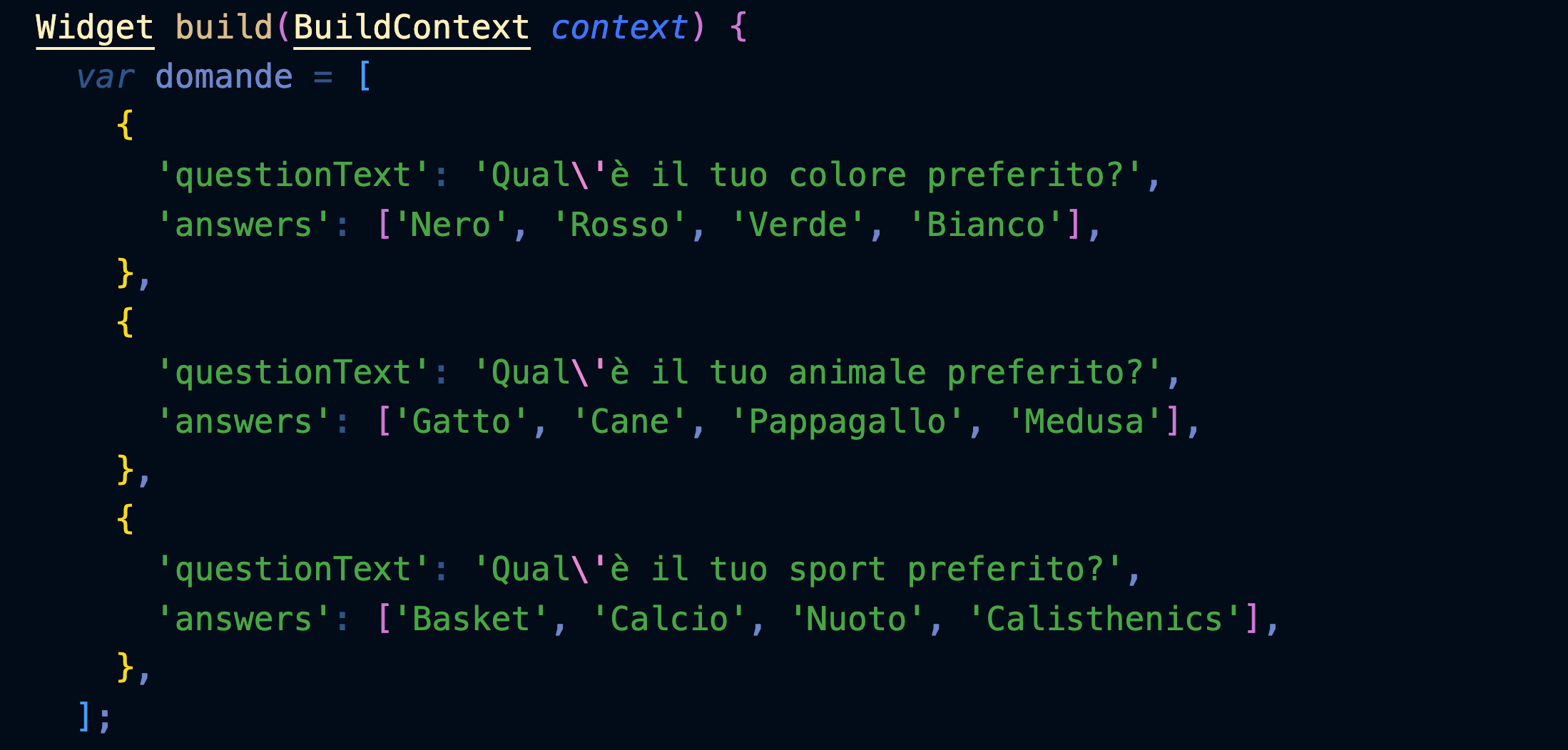
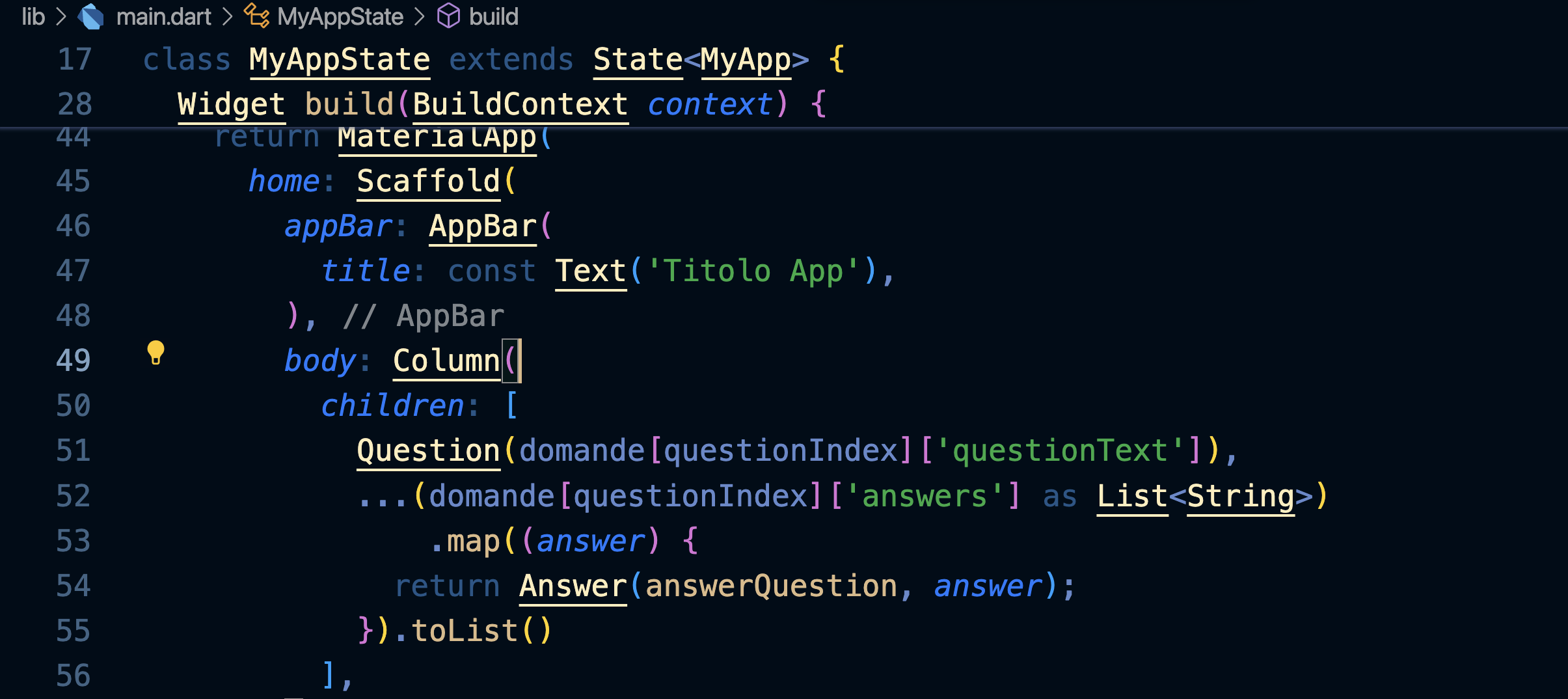
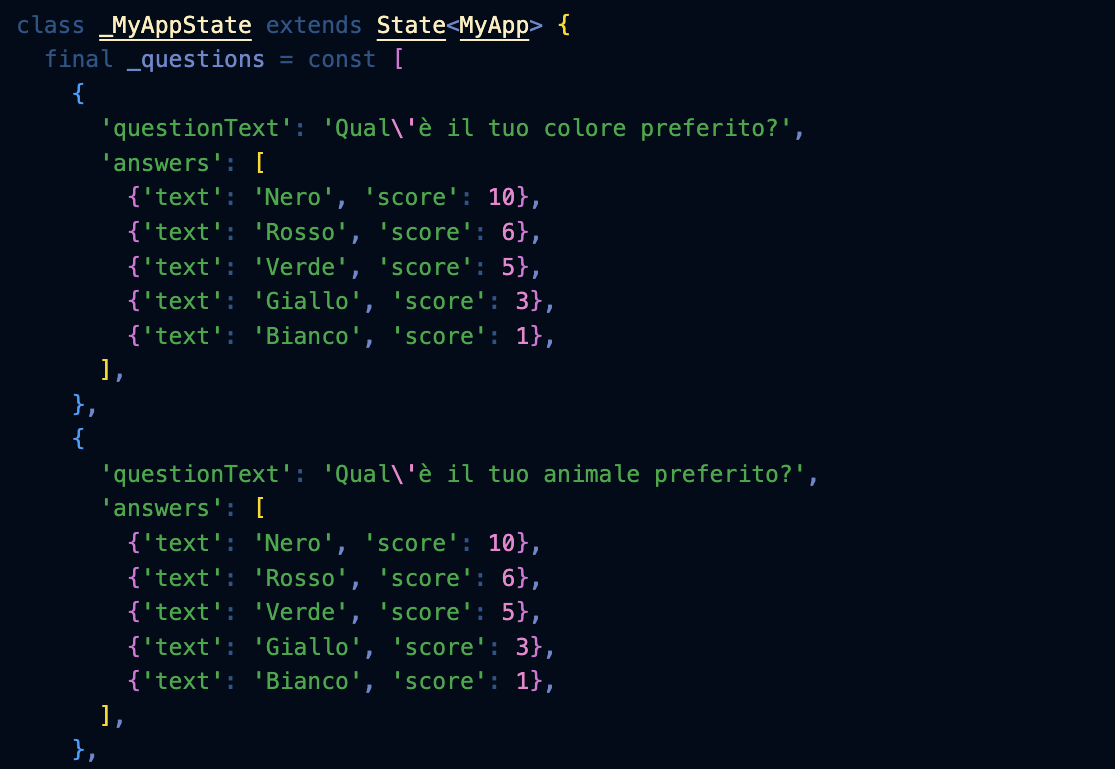
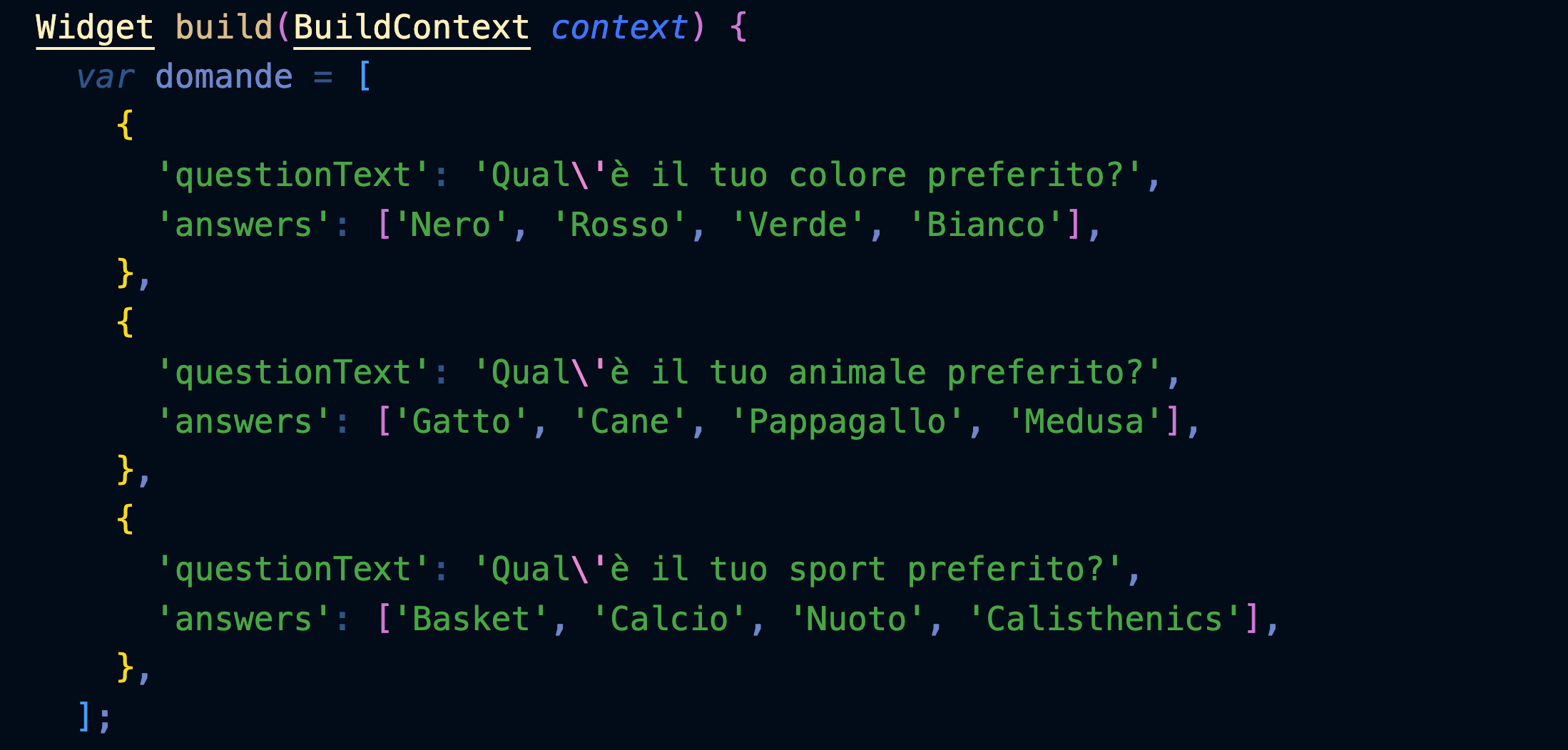
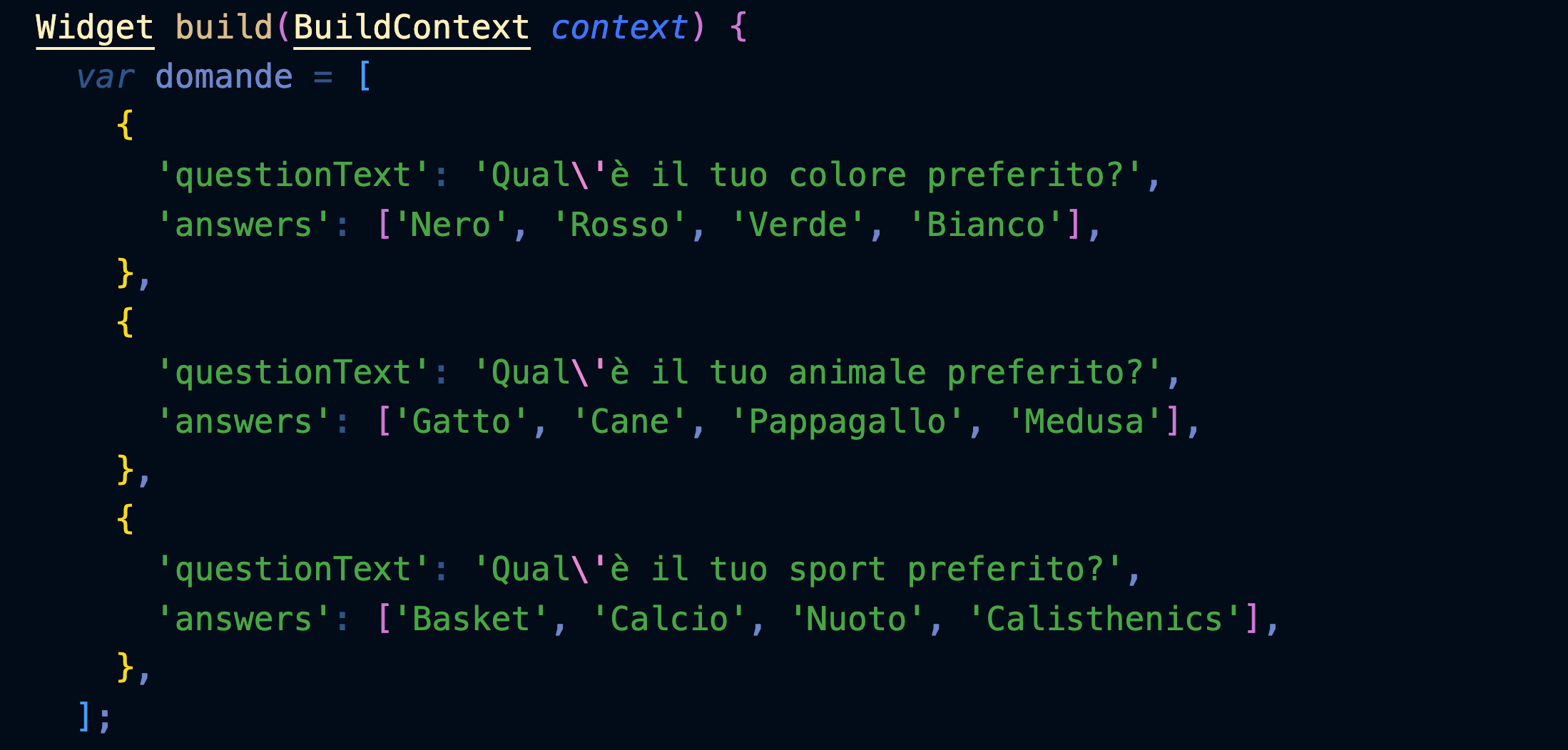
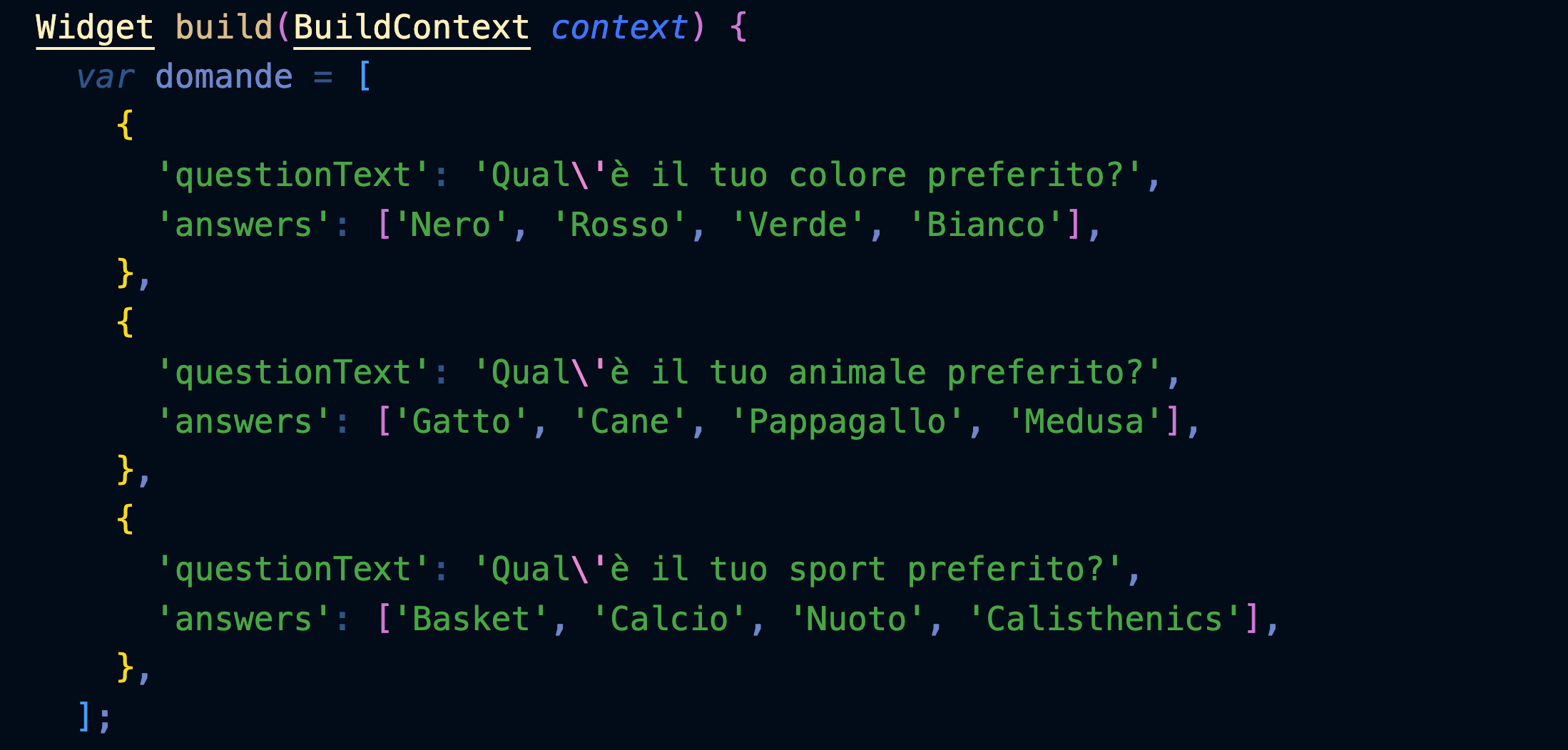
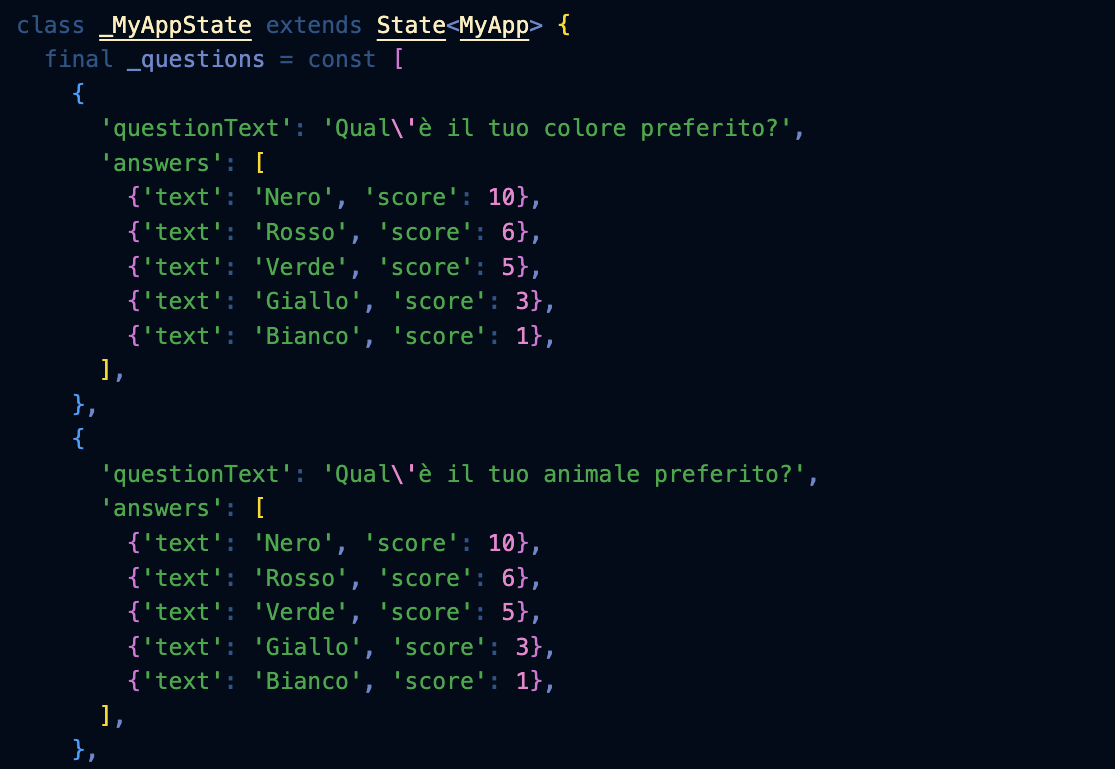
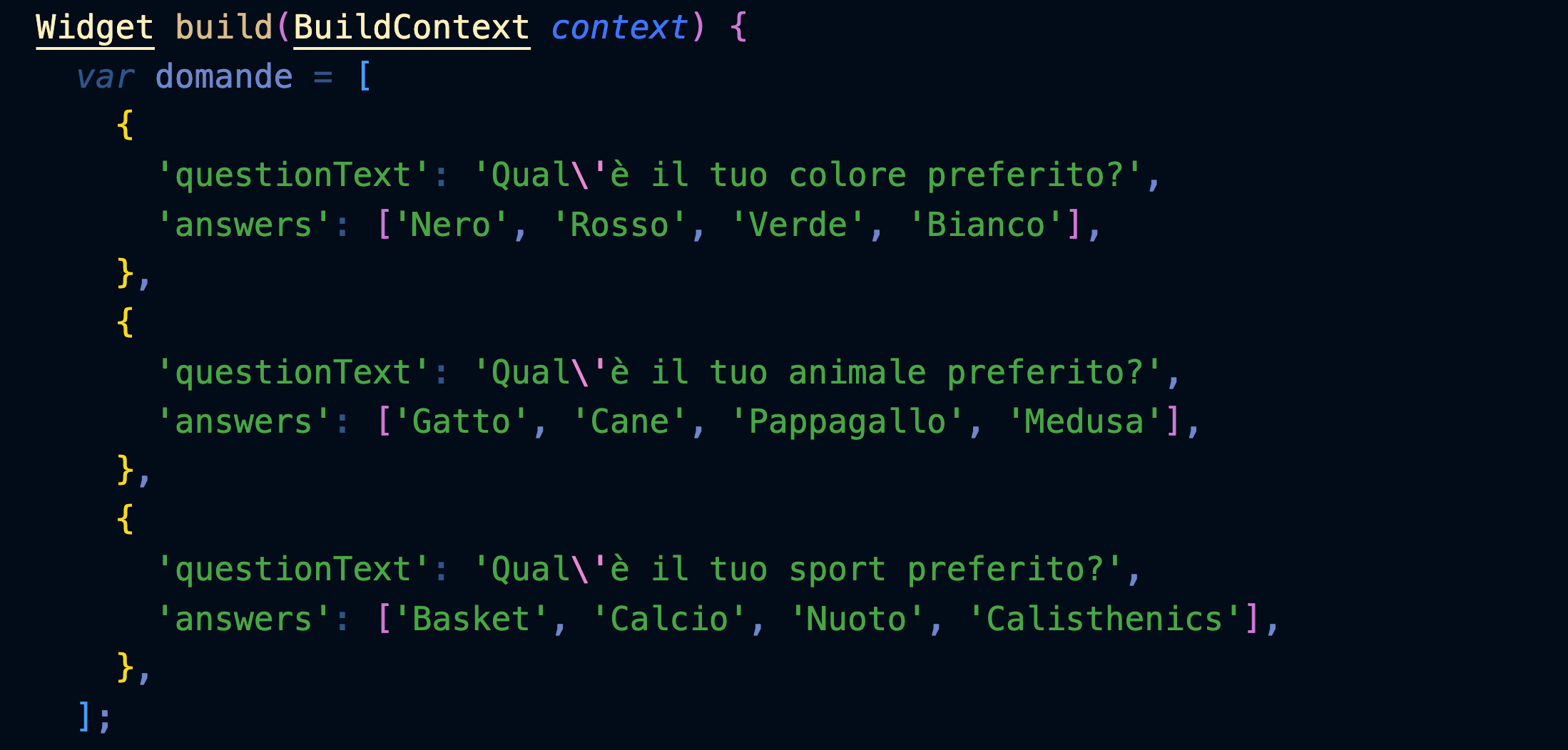
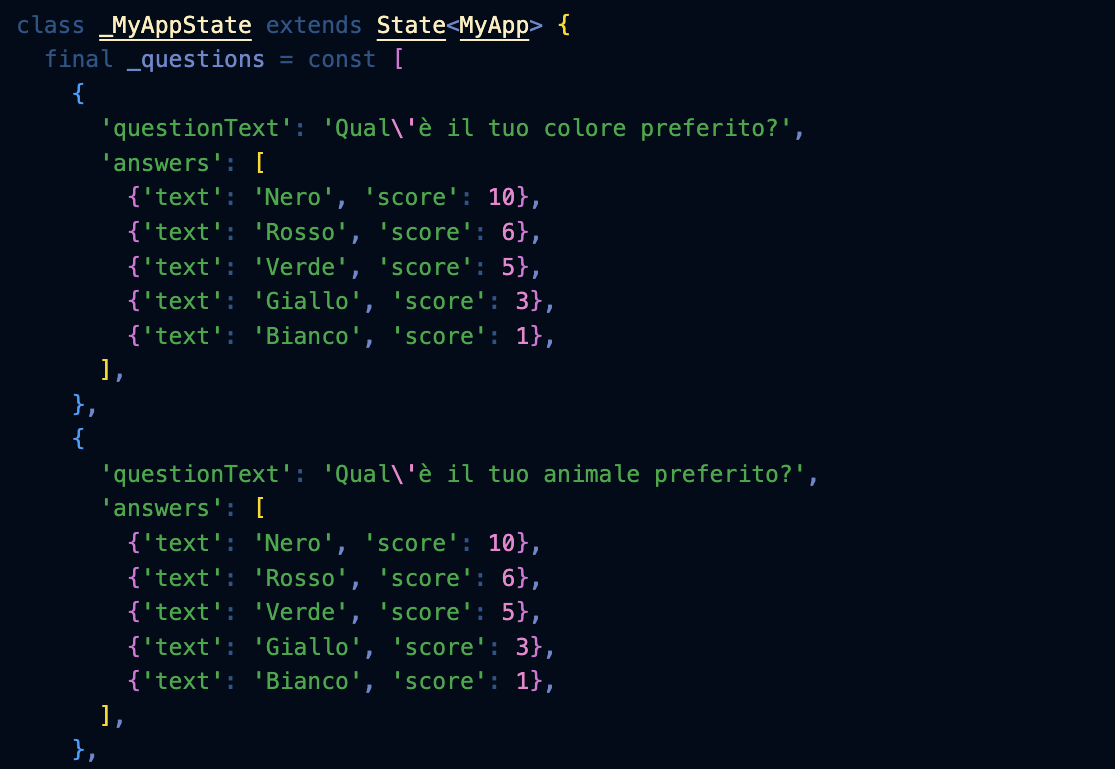
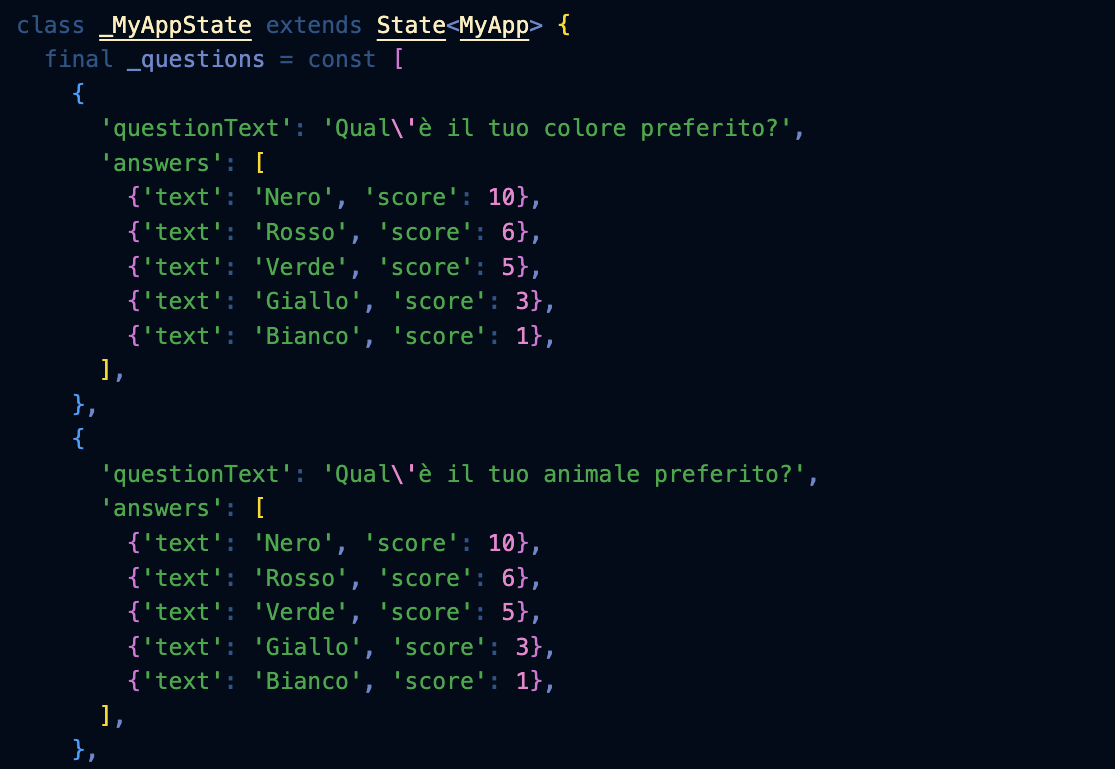
Modifichiamo l'array delle domande in modo che contenga per ognuna un oggetto contenente sia la domanda che le possibili risposte:

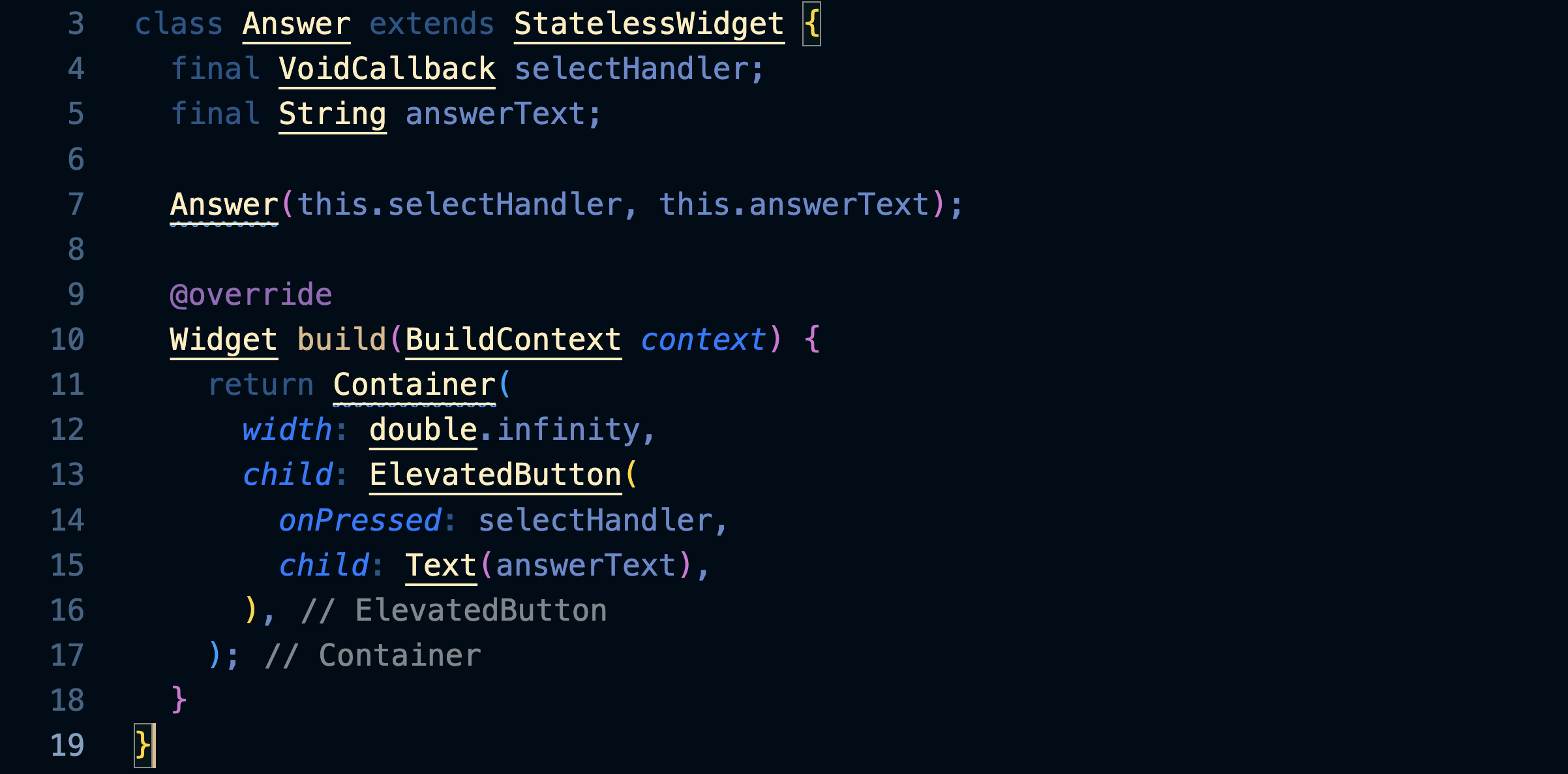
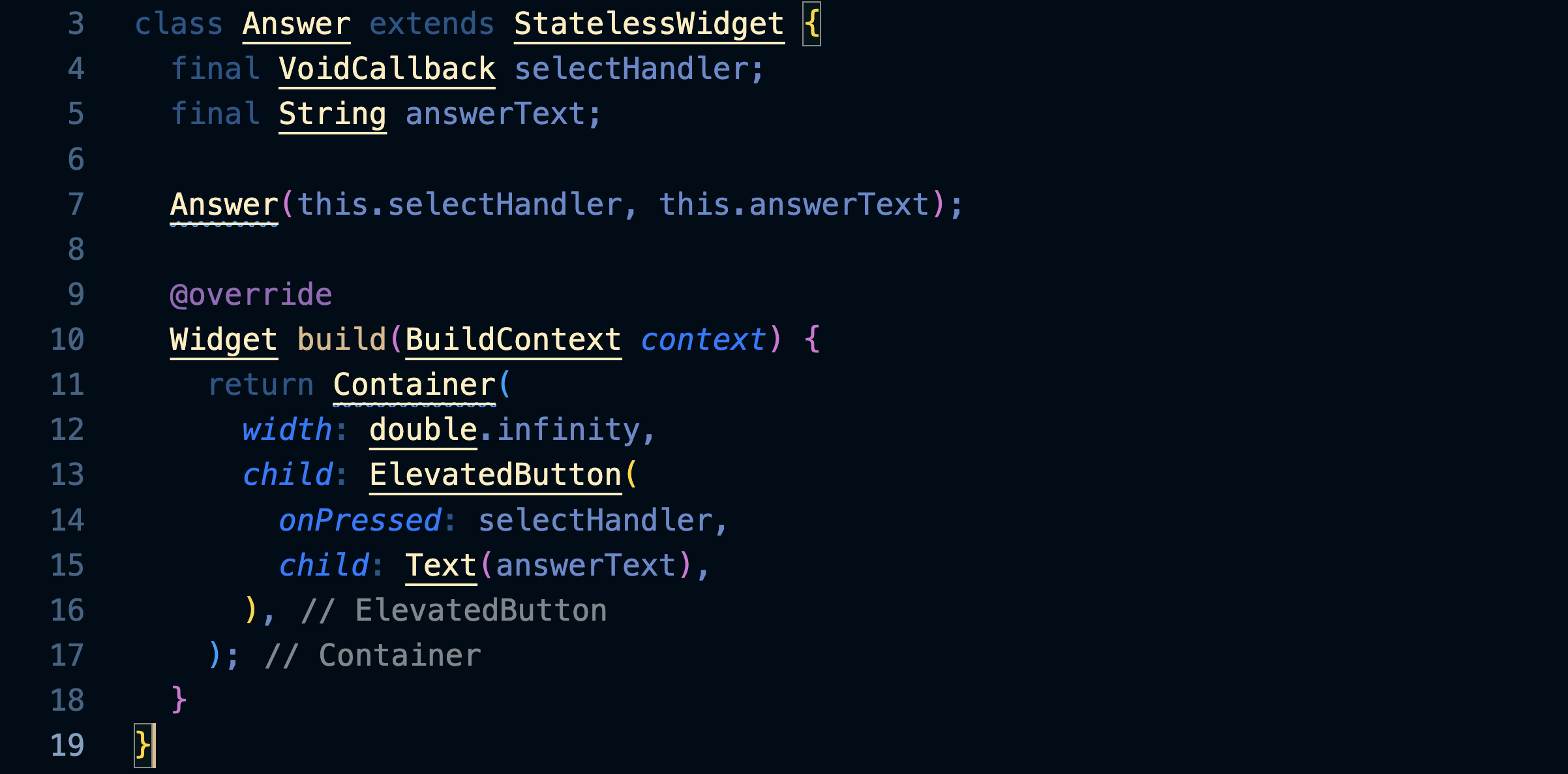
Modifichiamo Answer in modo che riceva anche il testo da inserire nel bottone:

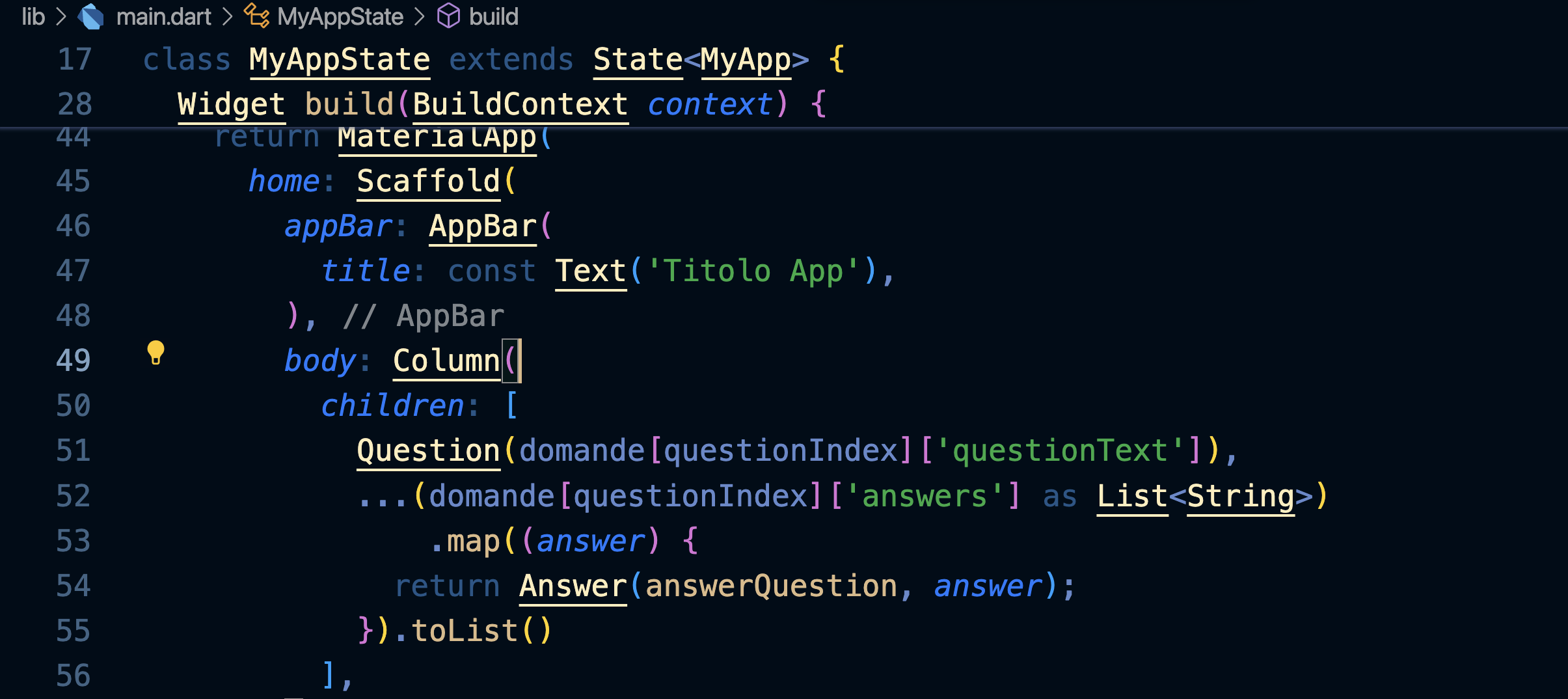
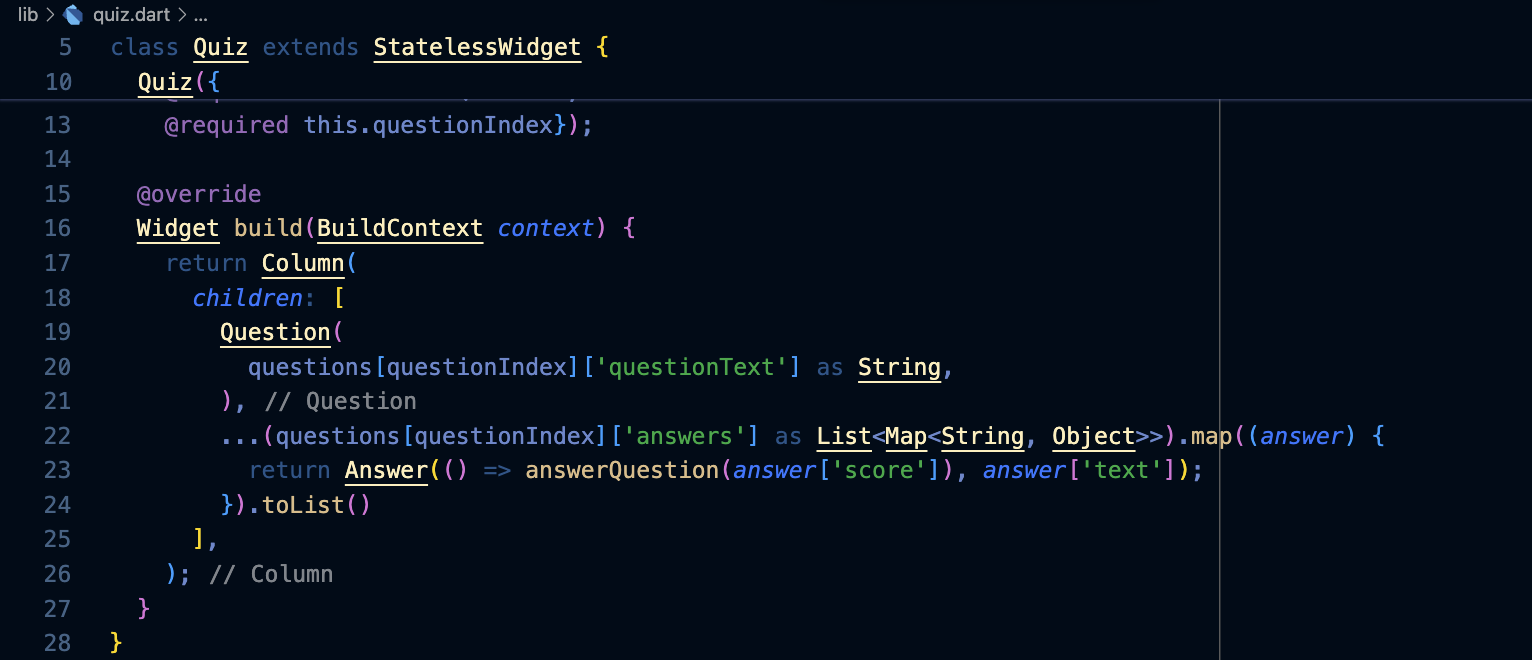
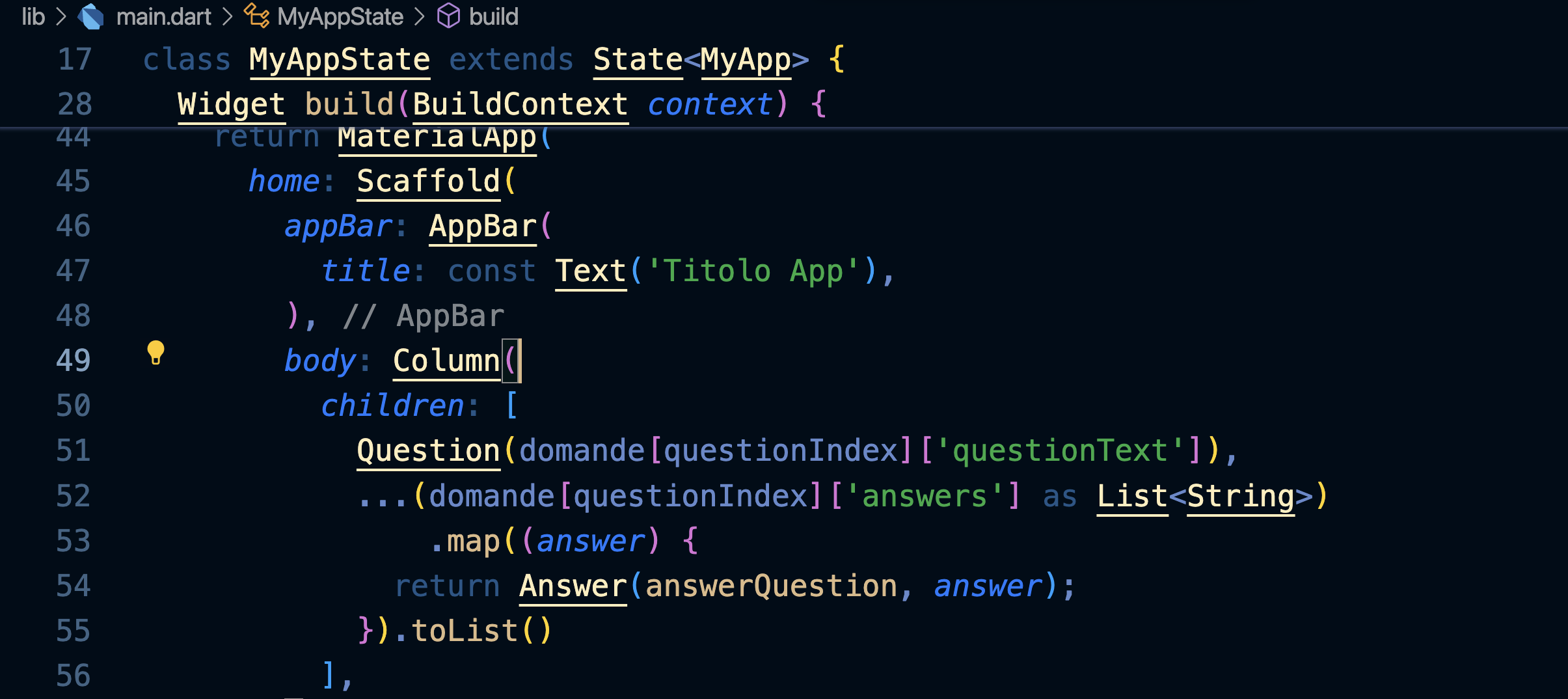
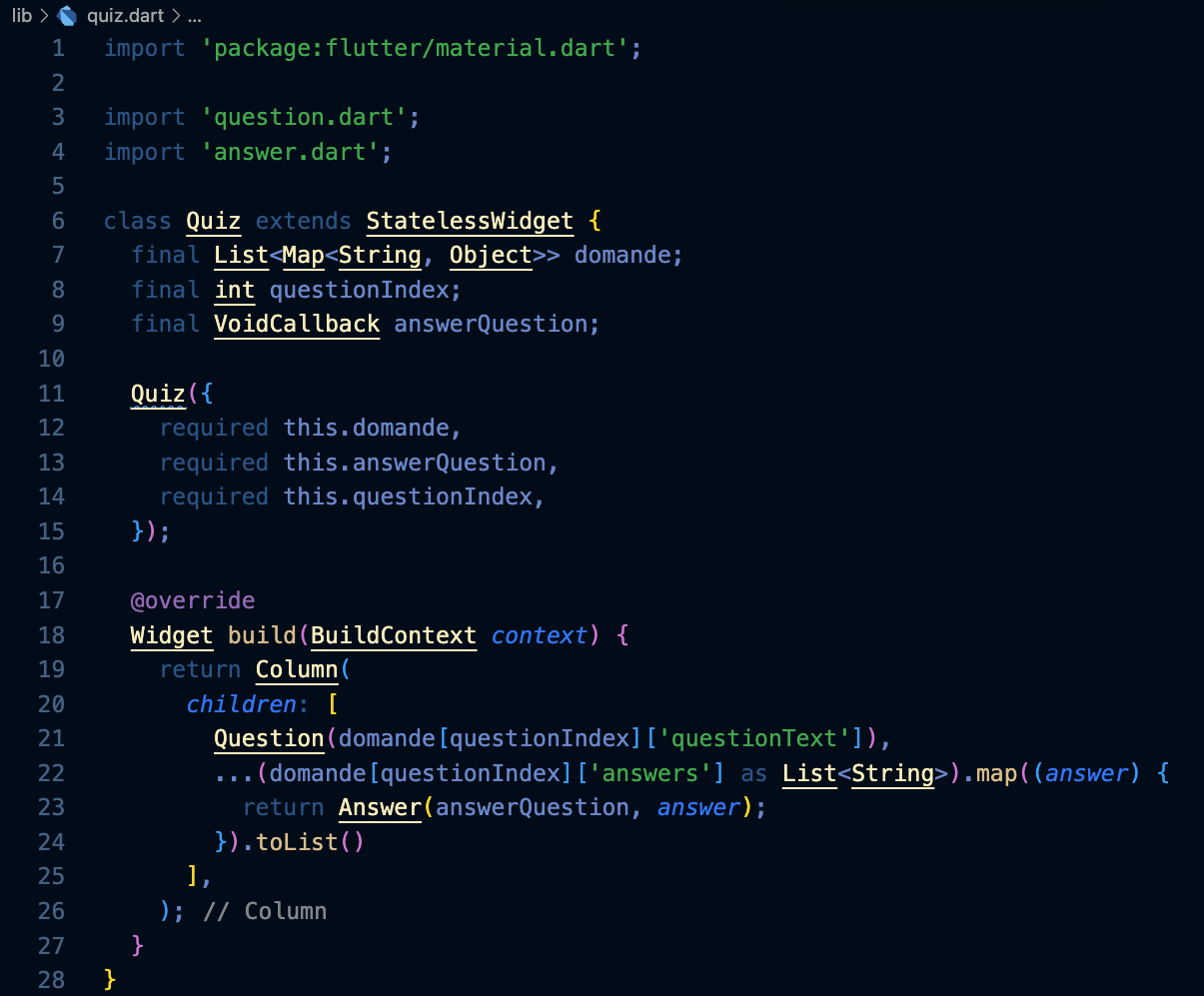
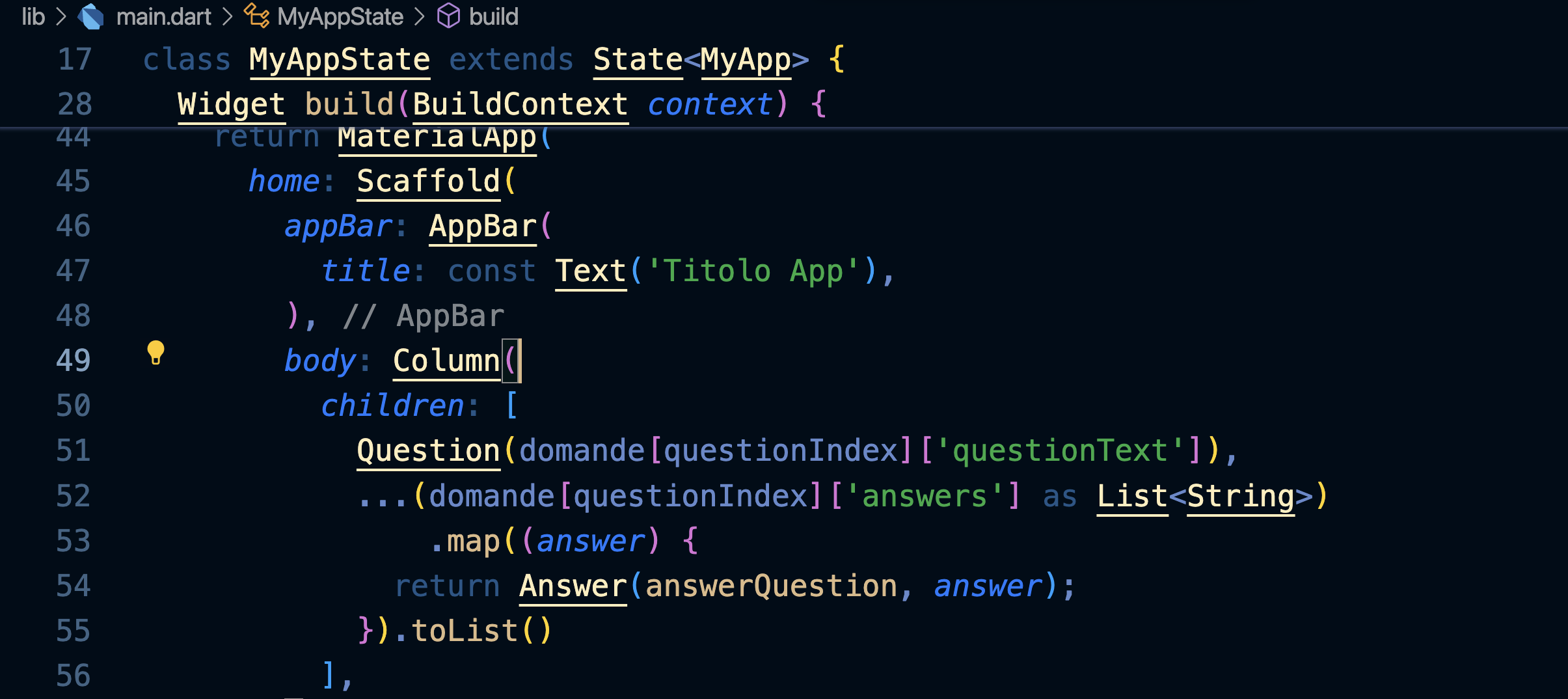
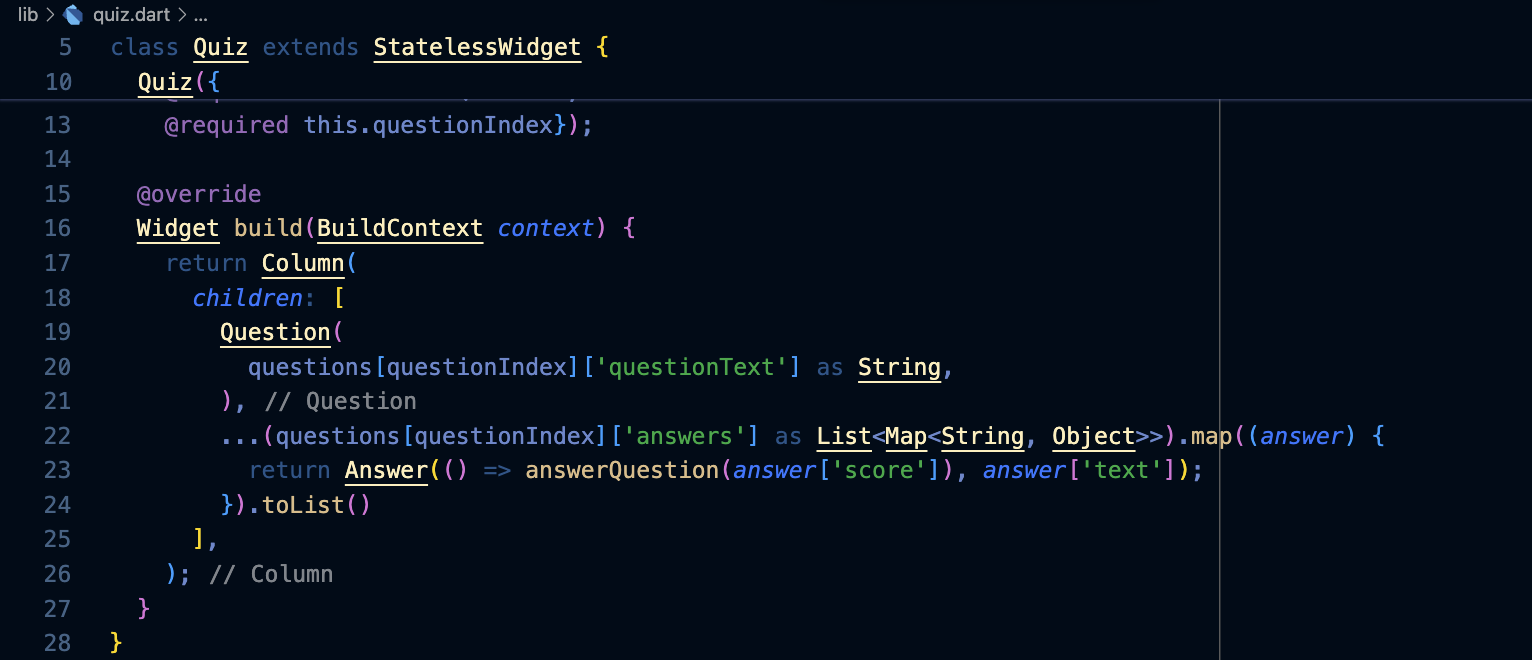
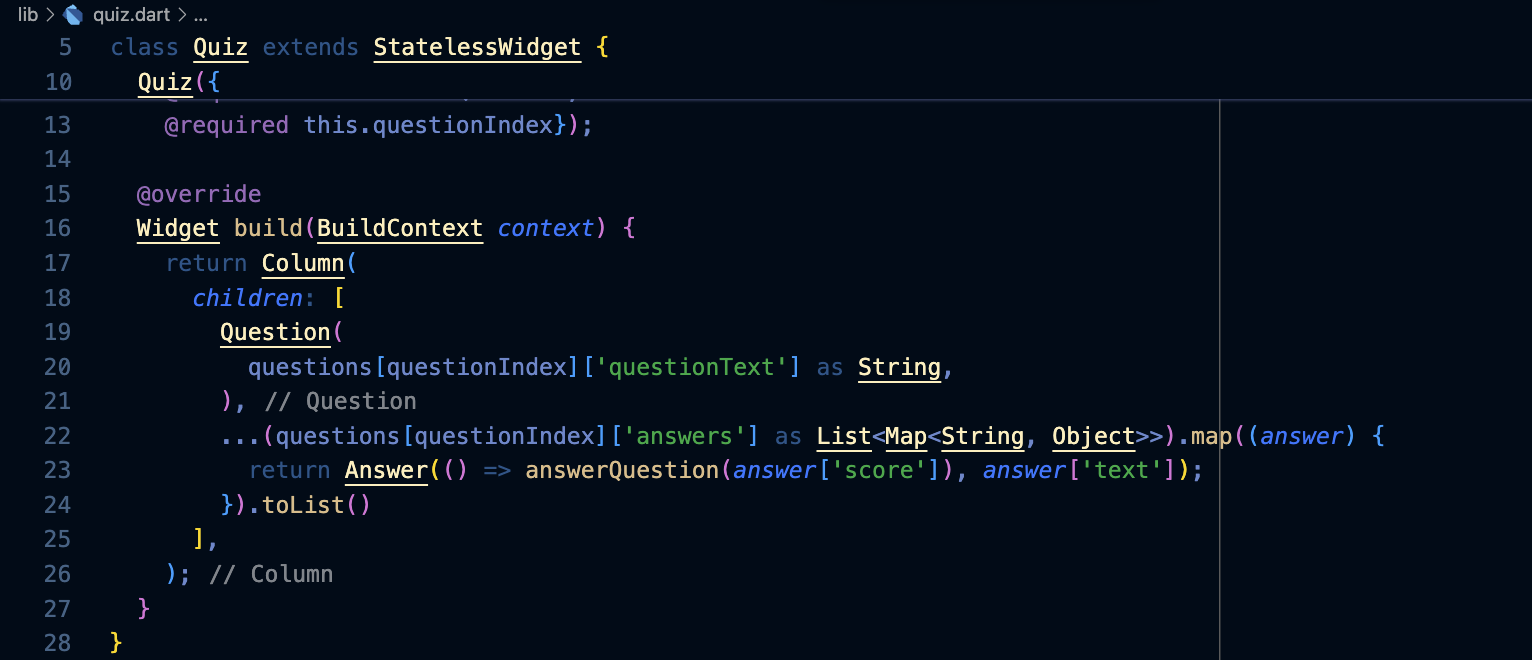
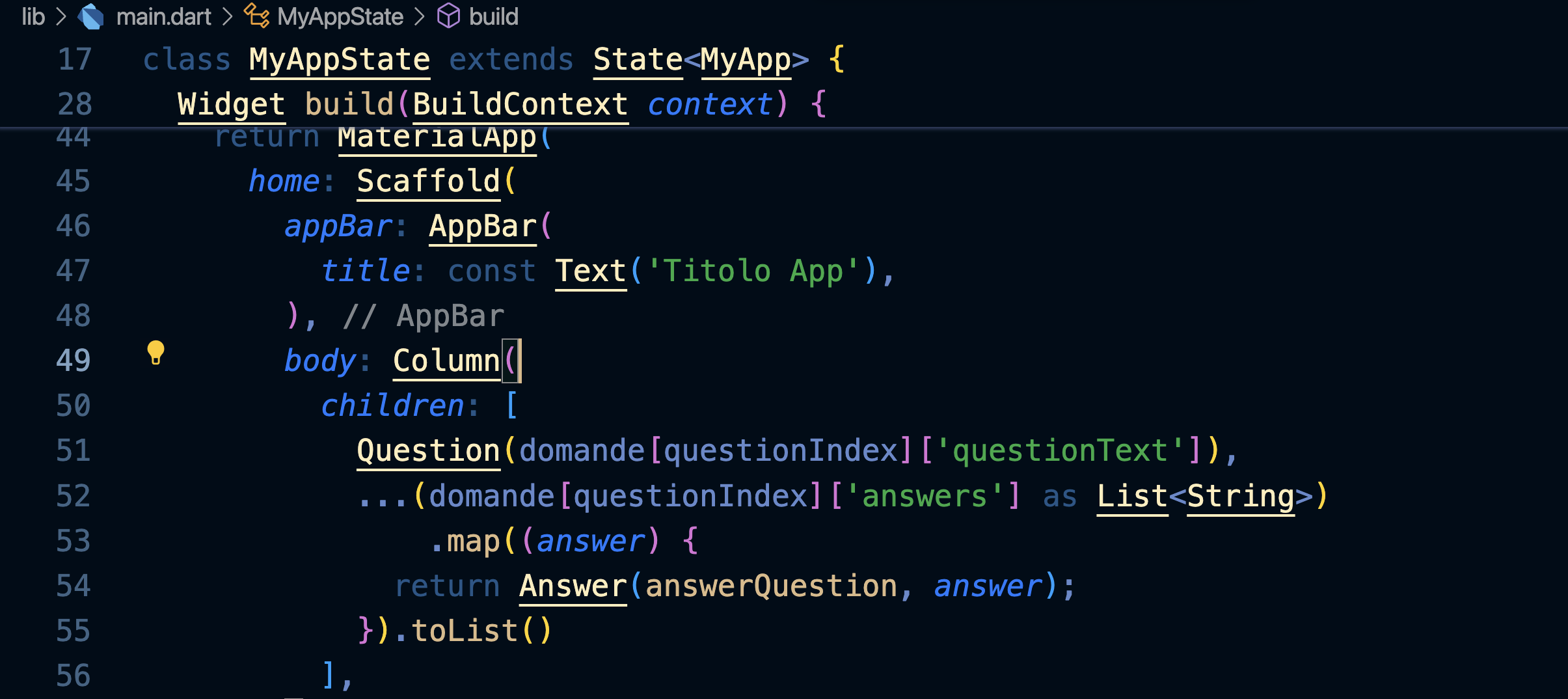
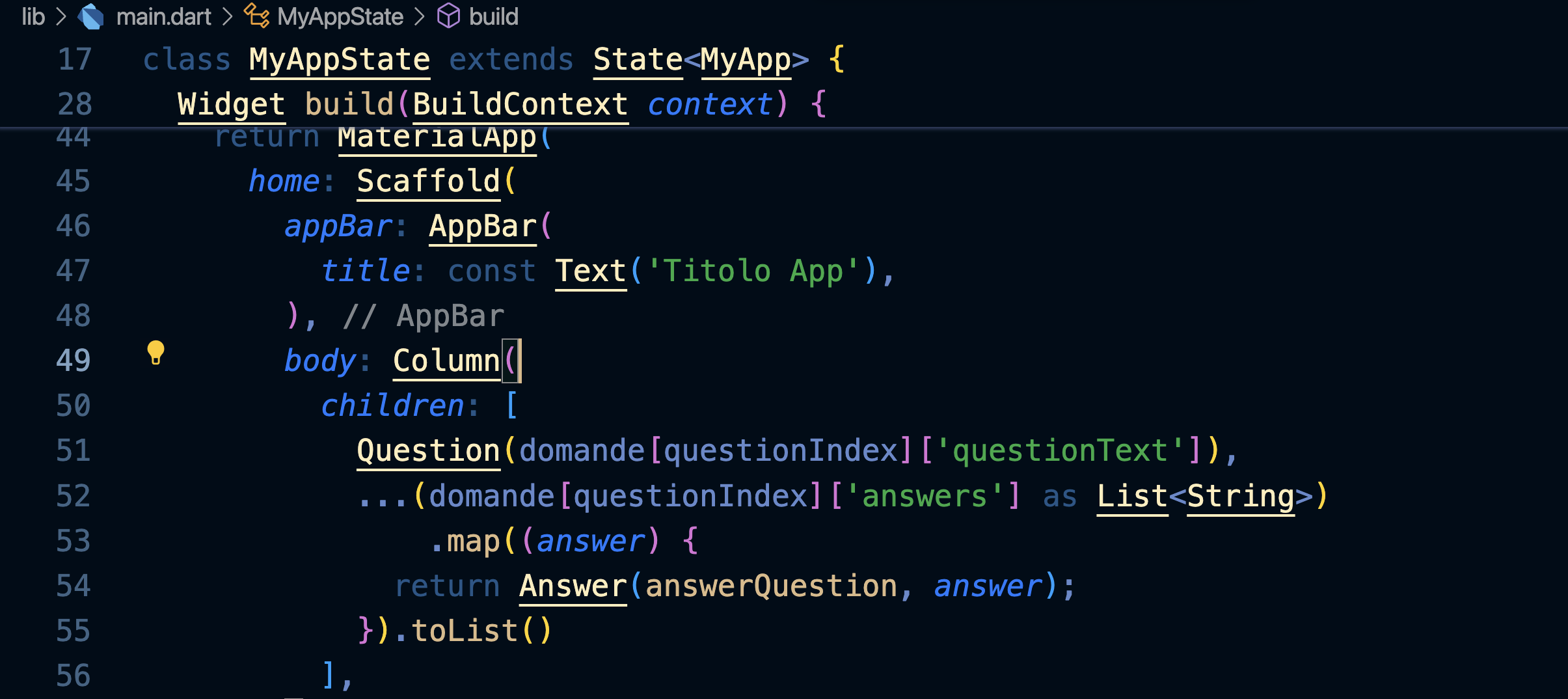
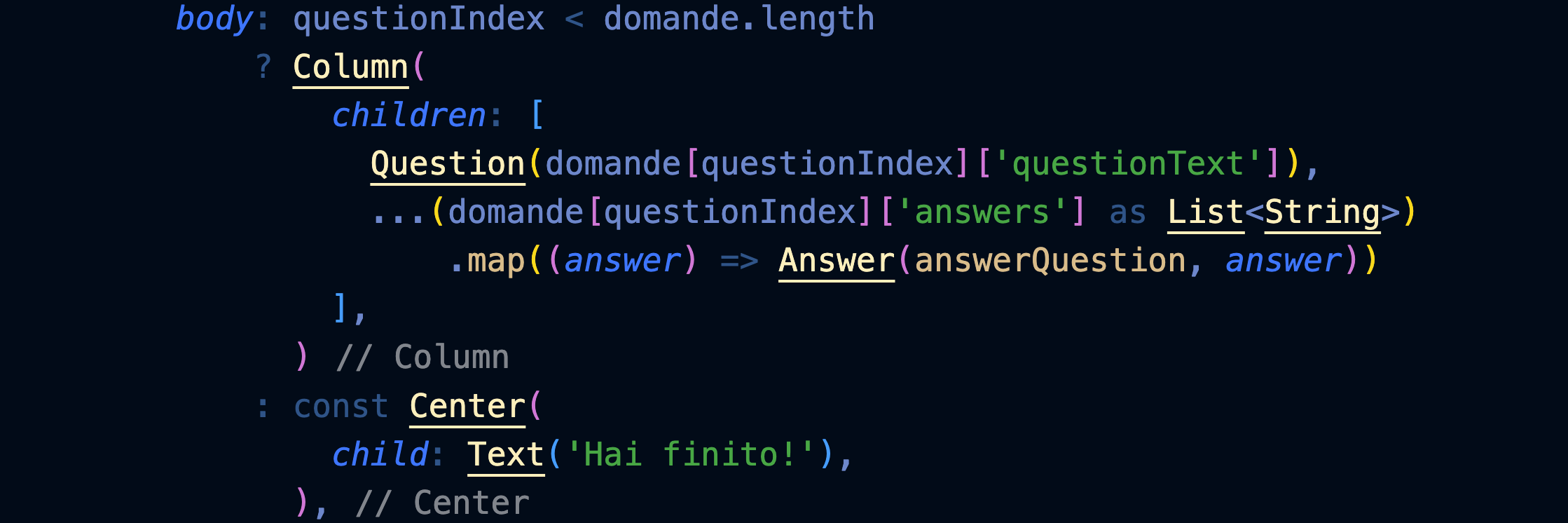
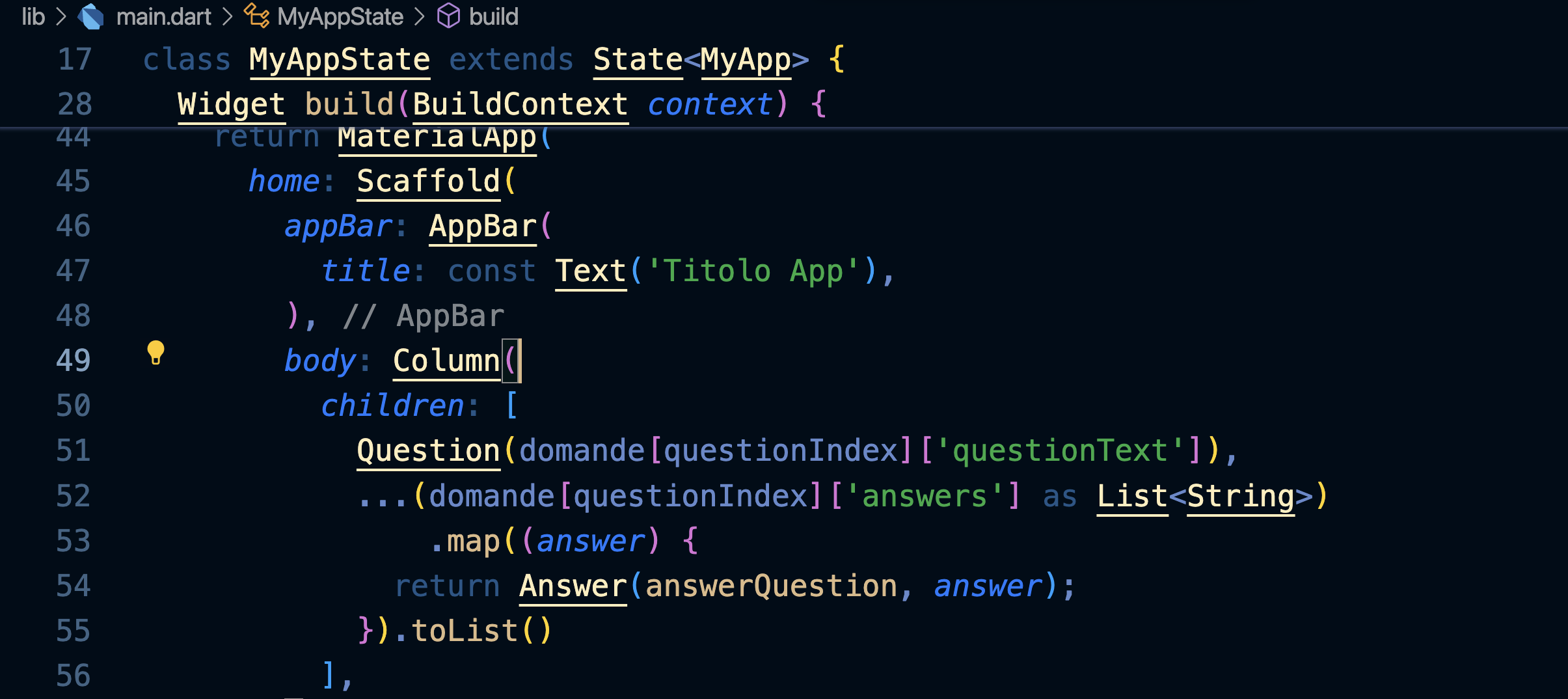
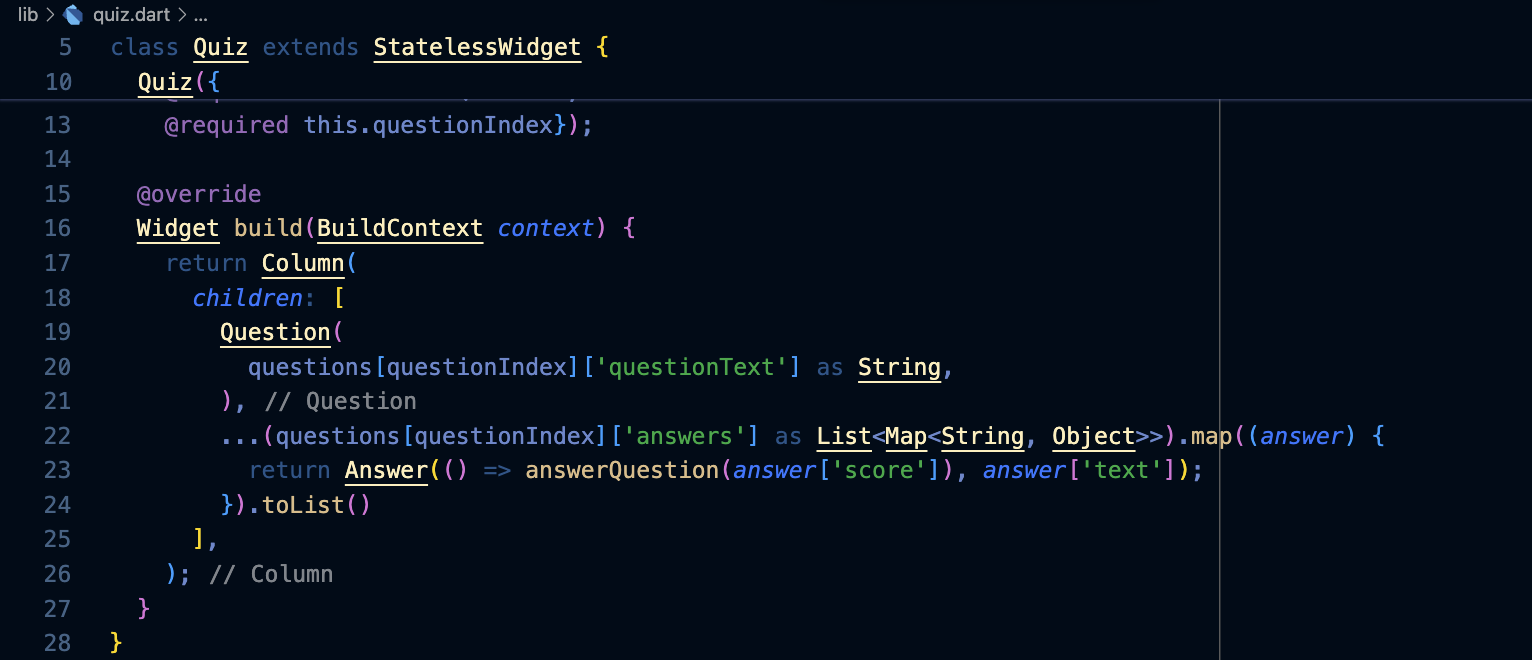
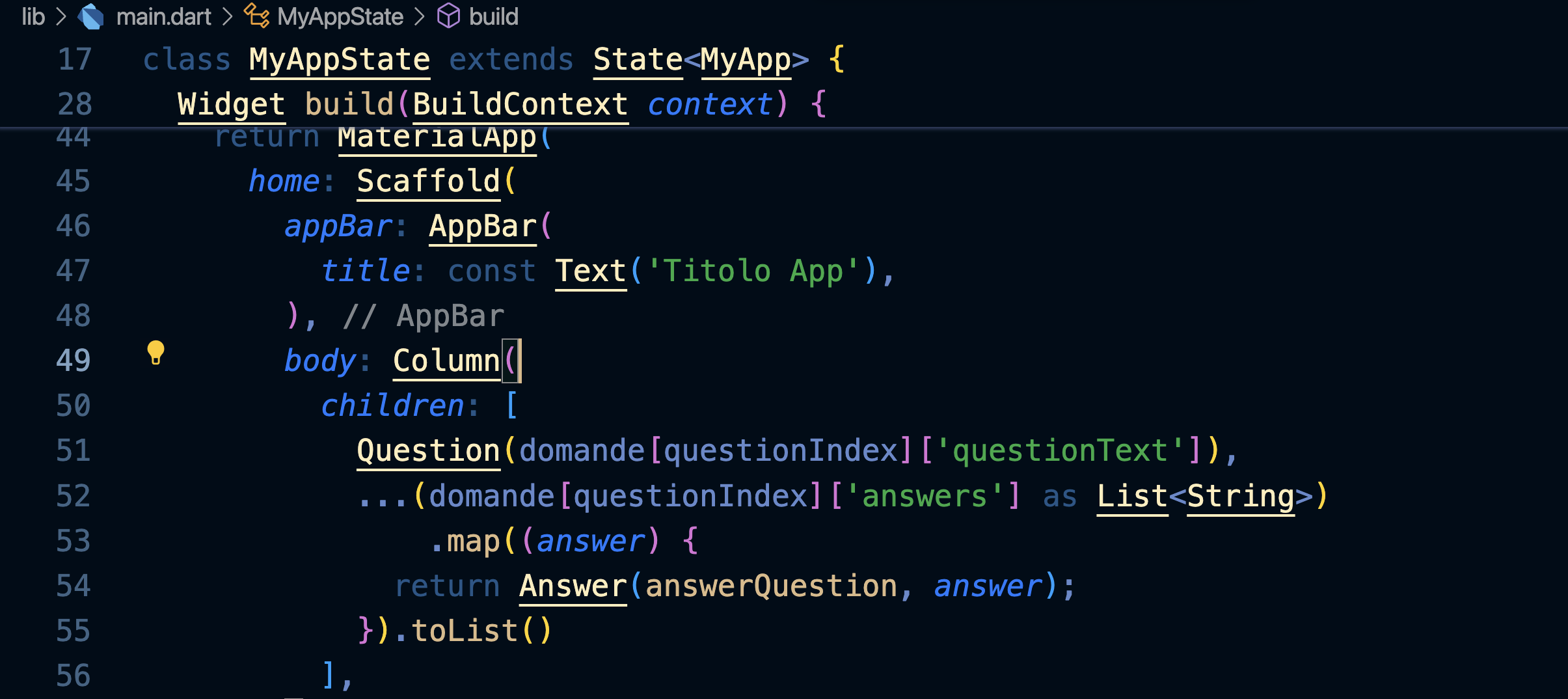
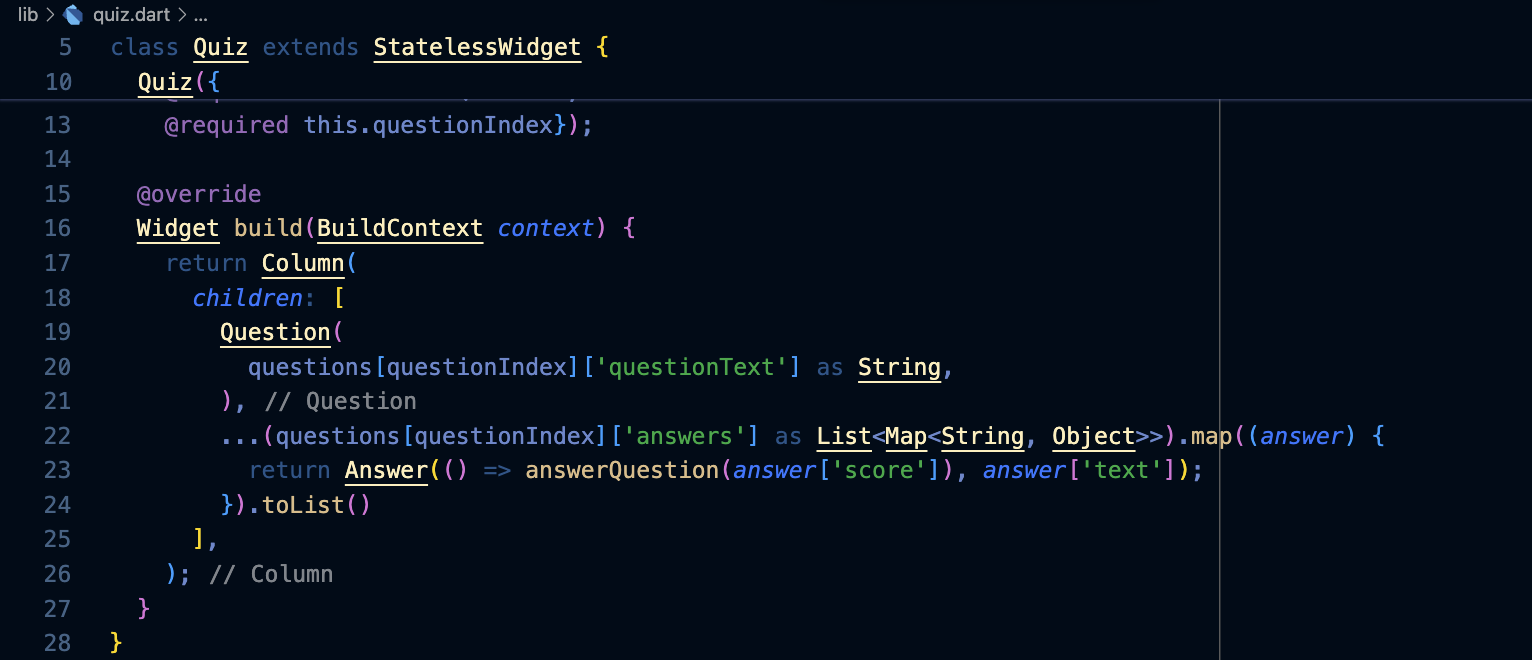
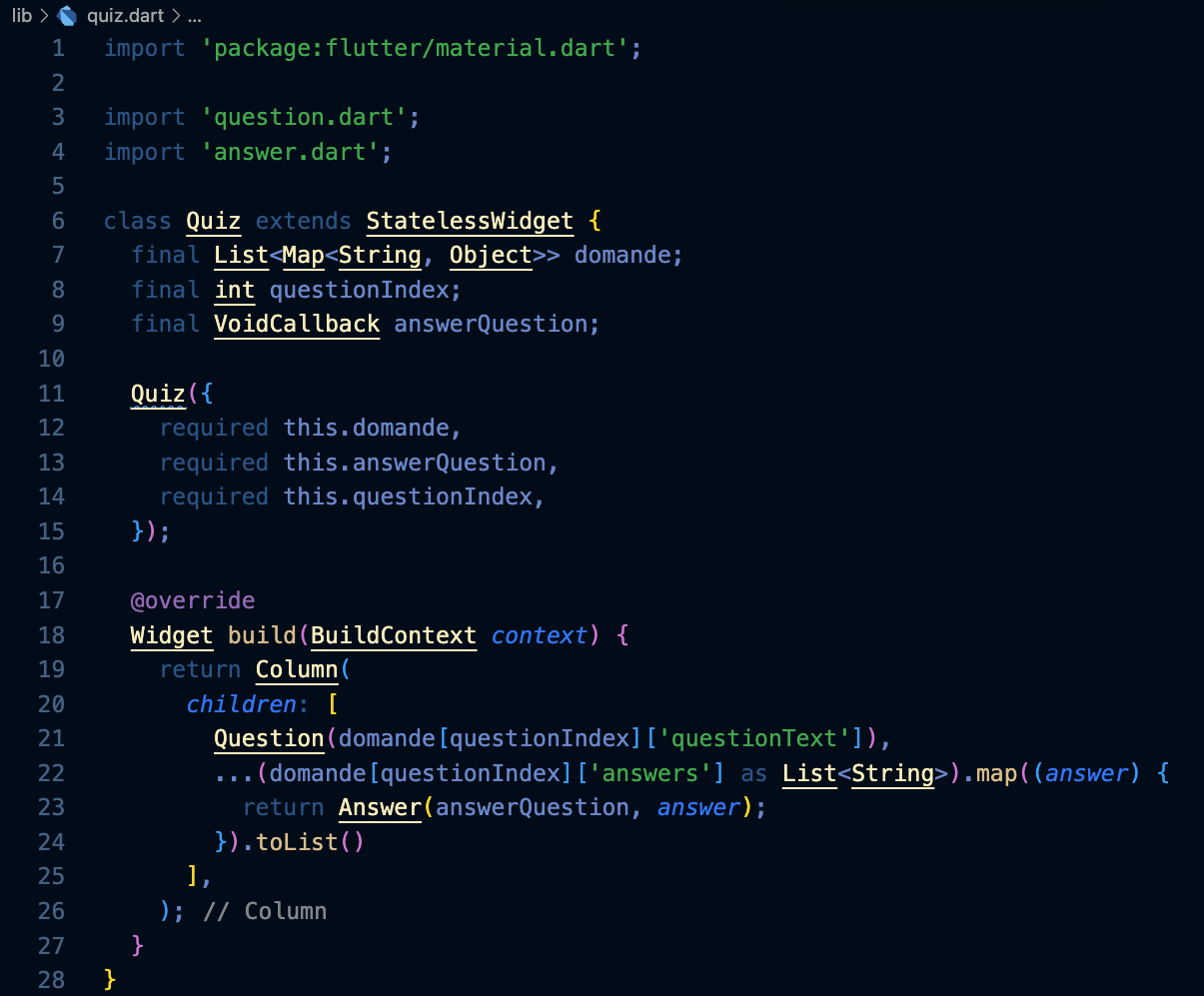
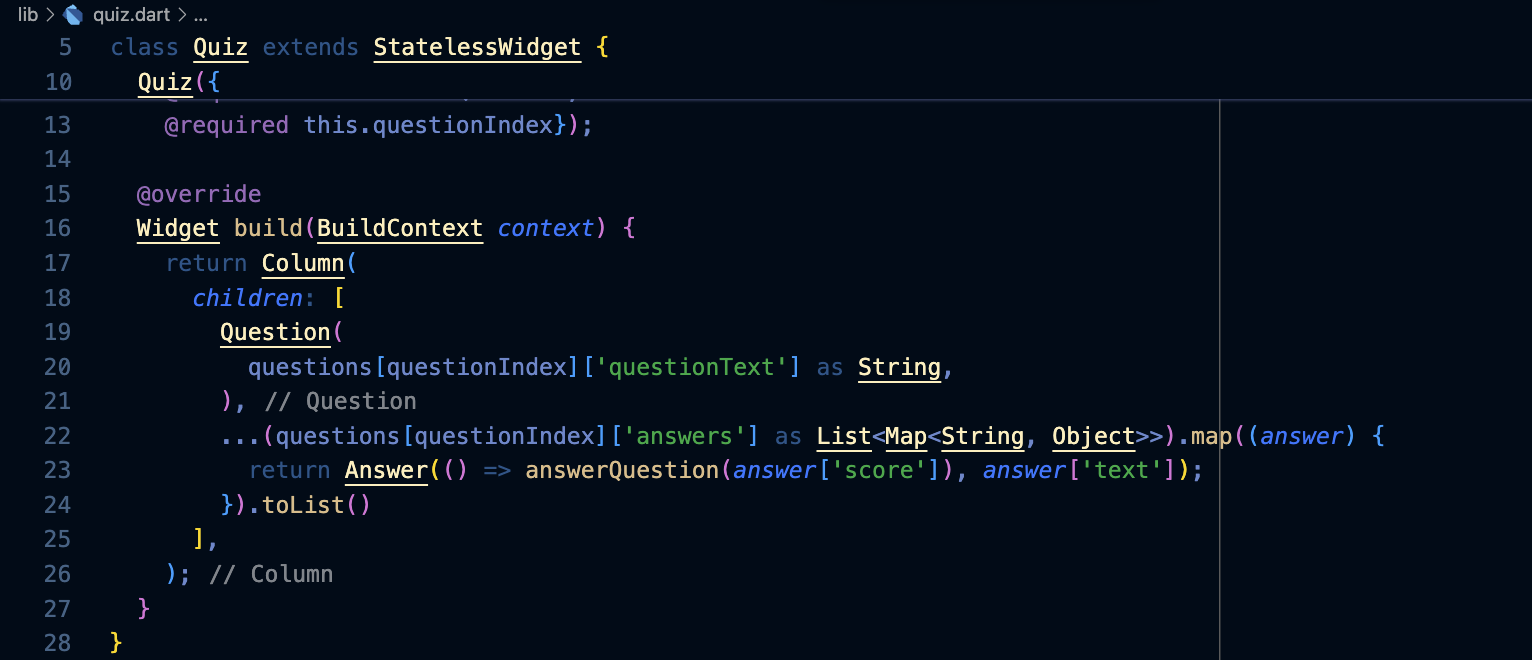
Usiamo .map e l'operatore spread per creare una lista di Answer, una per ogni oggetto dell'array domande:

Il metodo map
Prenditi del tempo per capire bene cosa fanno queste righe di codice, perché sono molto potenti e le userai spesso.
Il metodo .map prende un array di stringhe (le answers della domanda) e per ognuna di esse (answer) restituisce un array di Widget Answer.
L'operatore spread (...) prende questo array di Widget e lo spalma all'interno dell'array children della Column, come se avessimo inserito noi i Widget Answer() uno ad uno.
Visualizzazione condizionale dei Widget
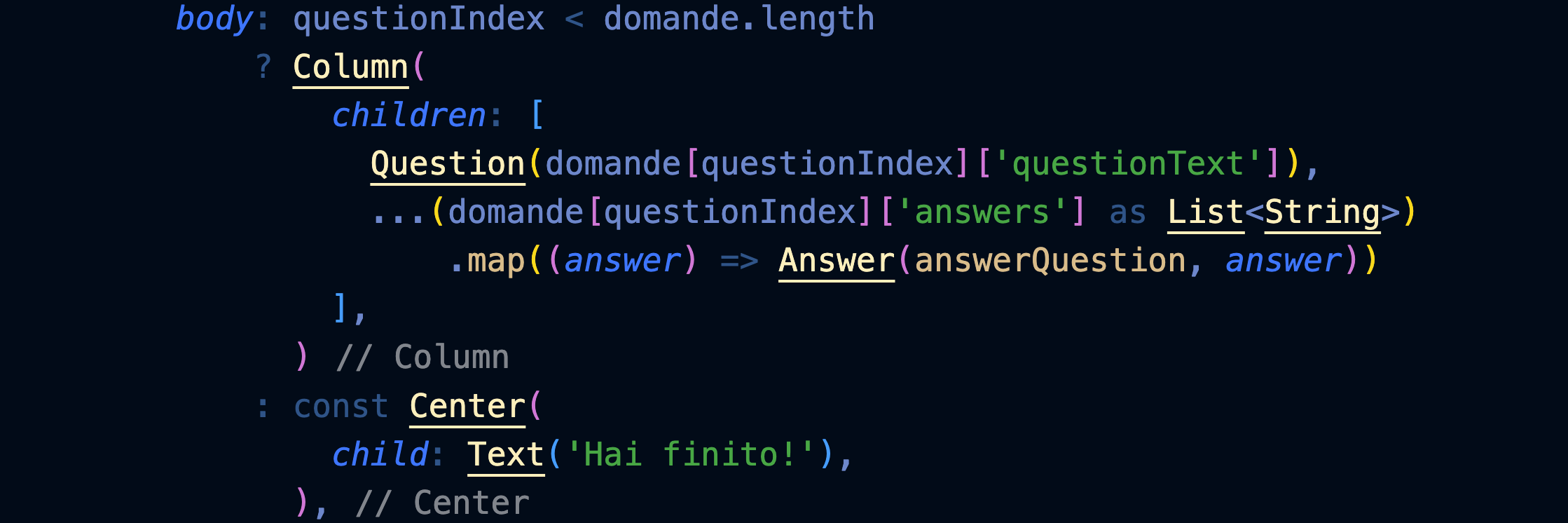
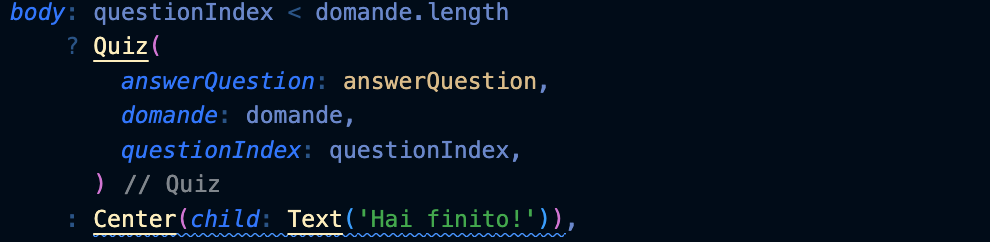
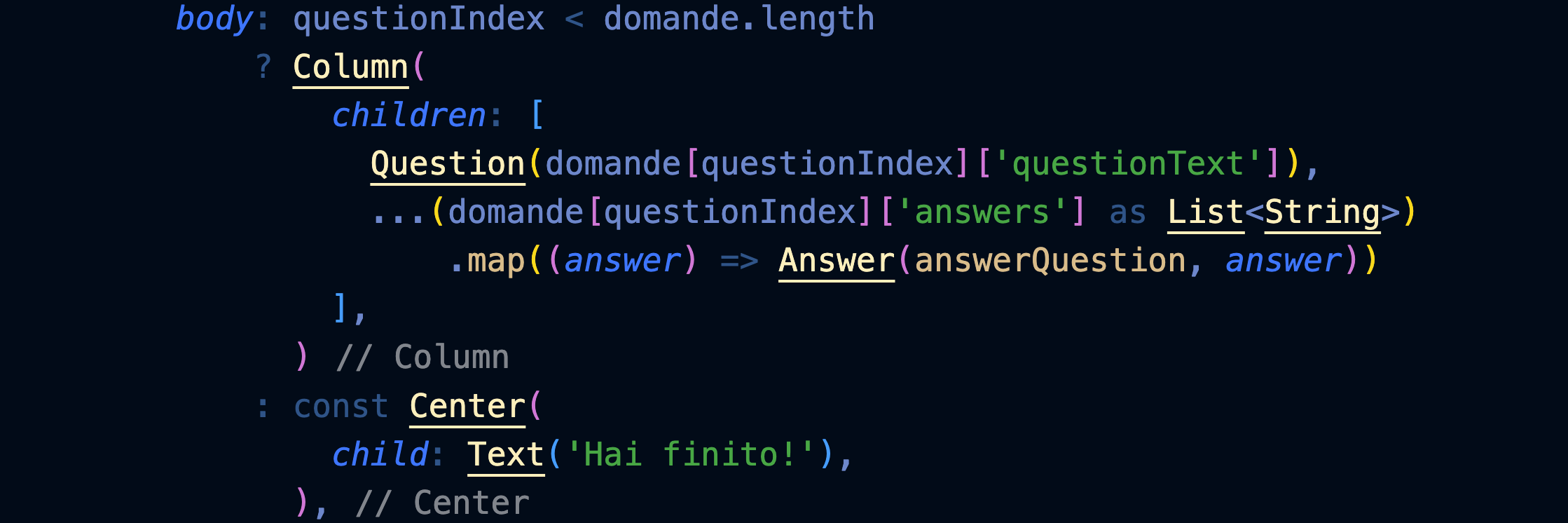
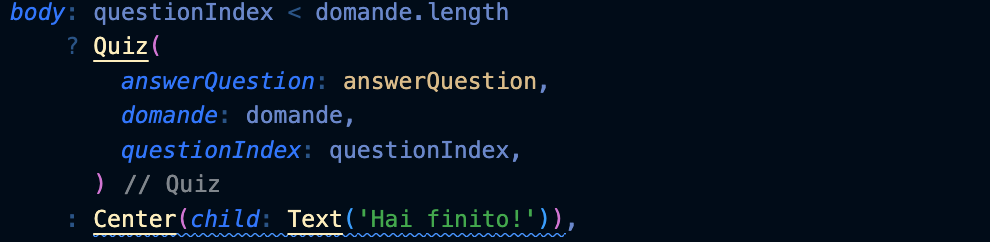
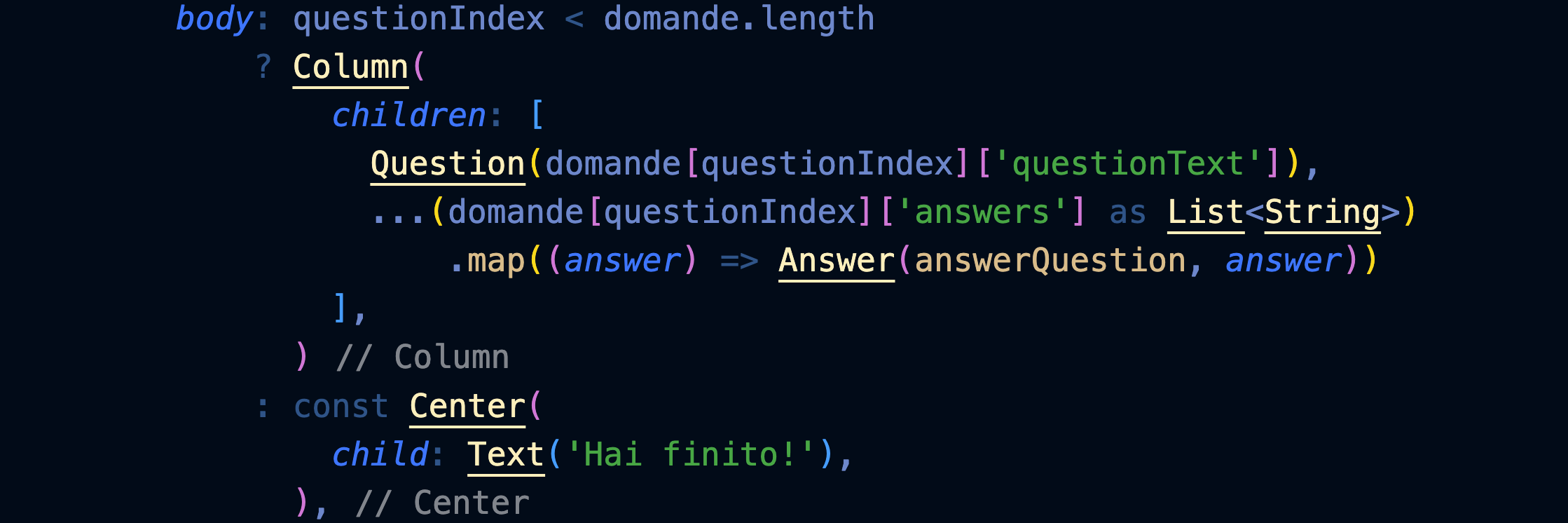
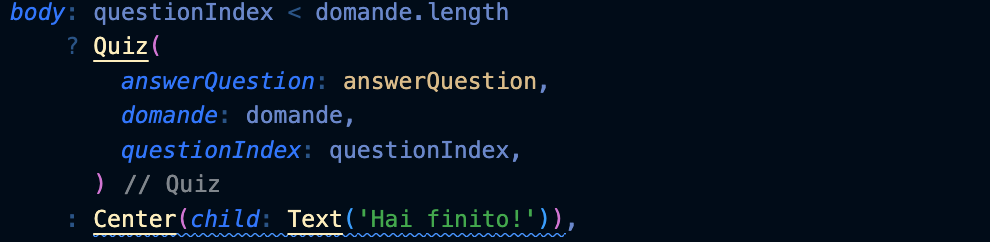
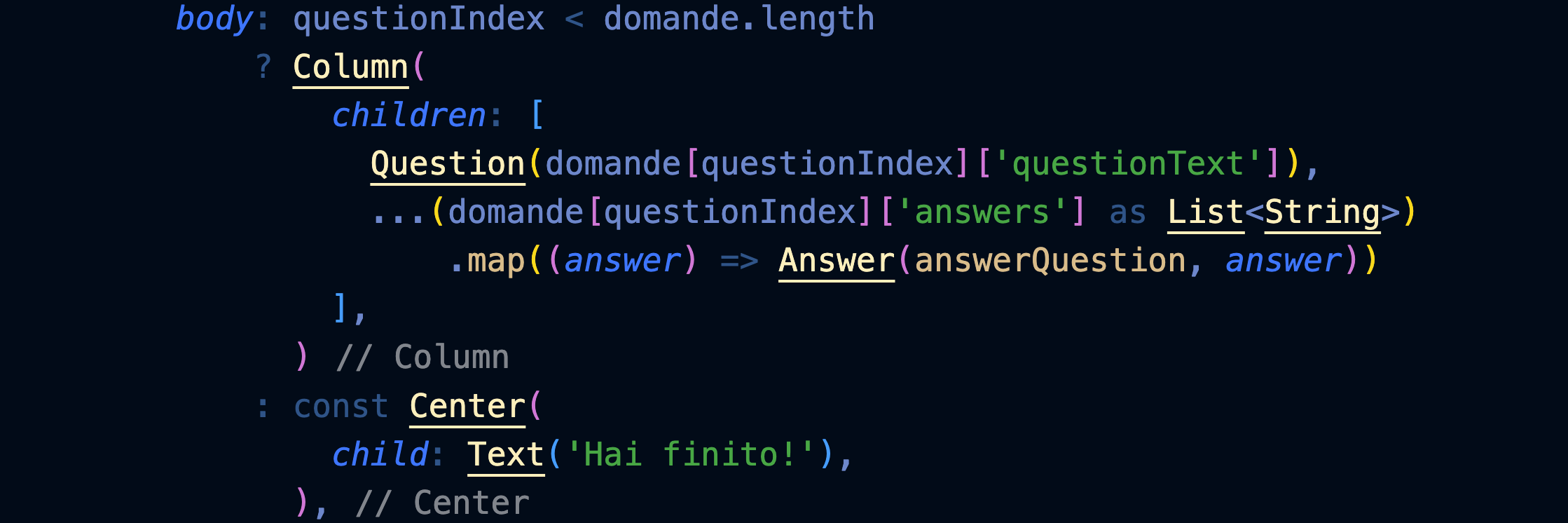
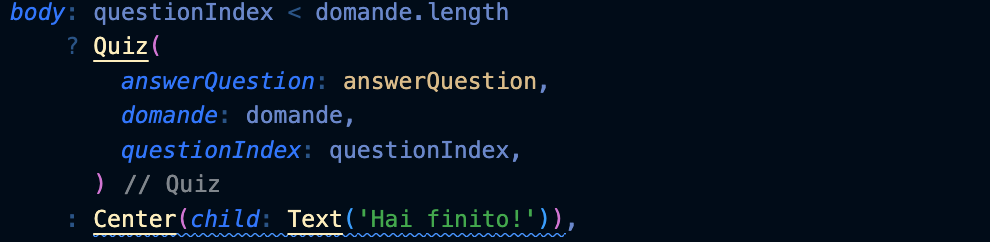
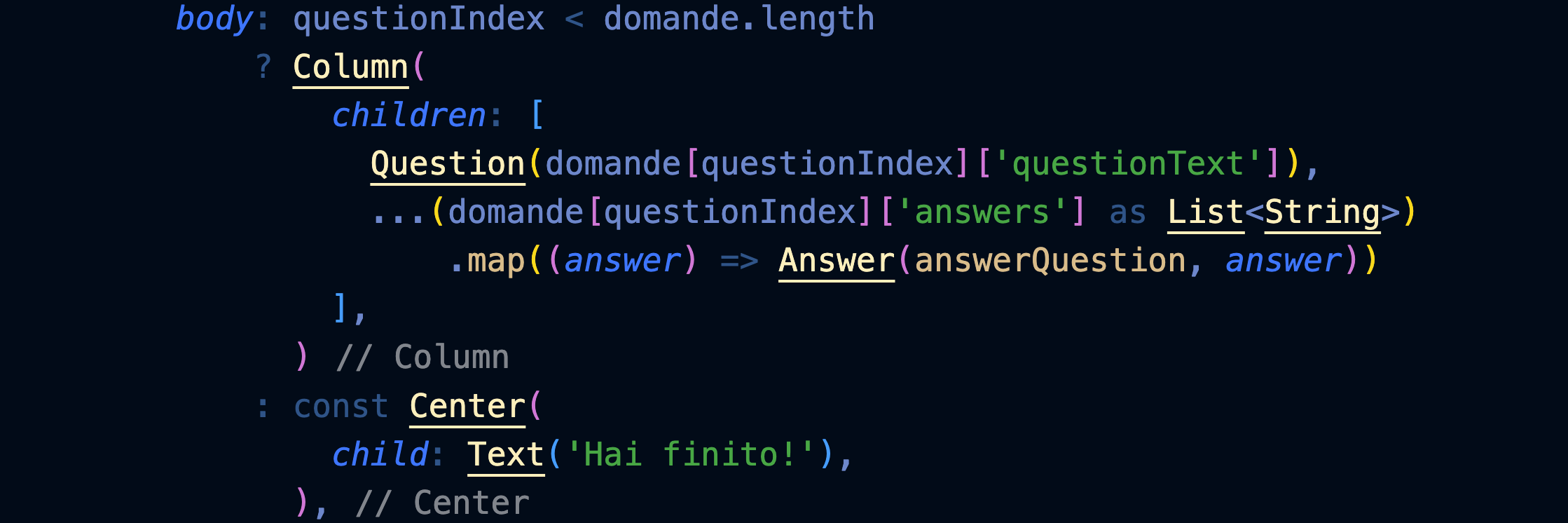
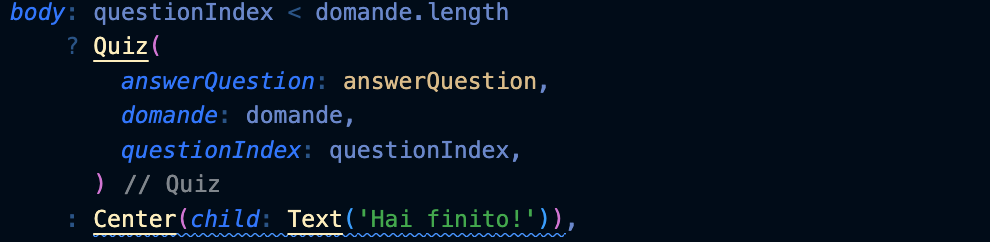
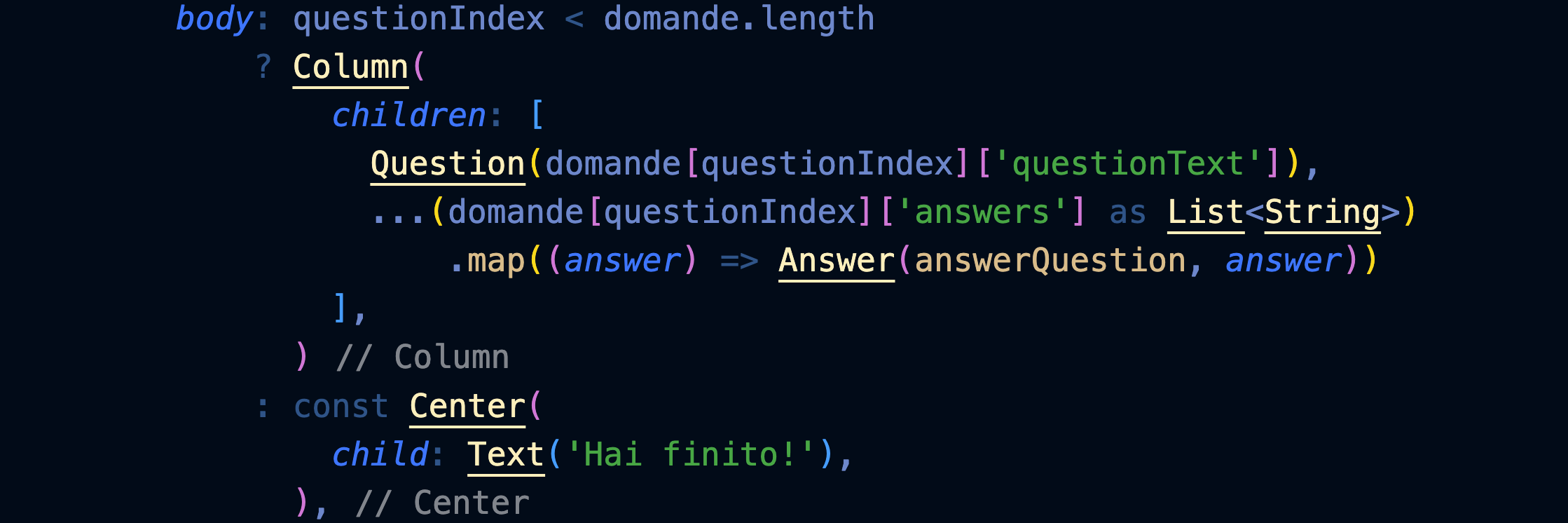
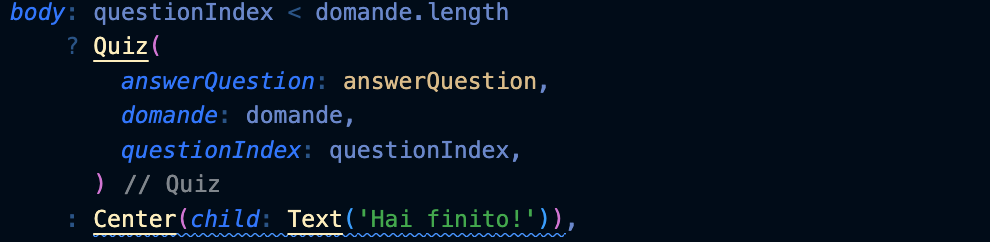
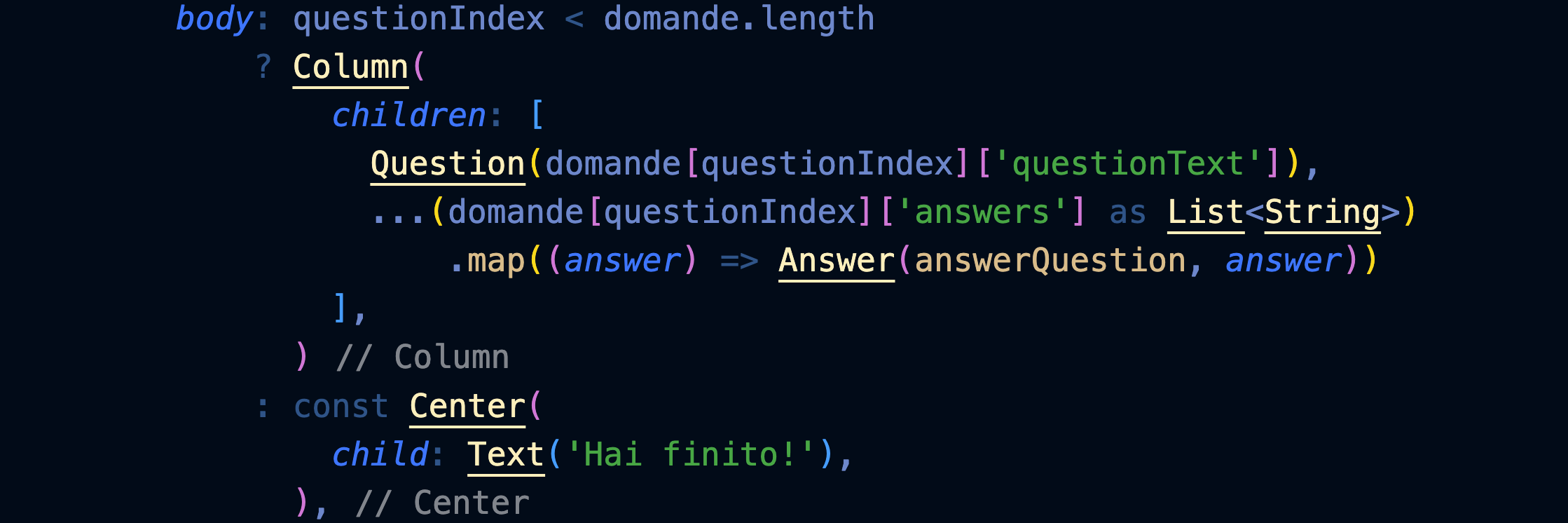
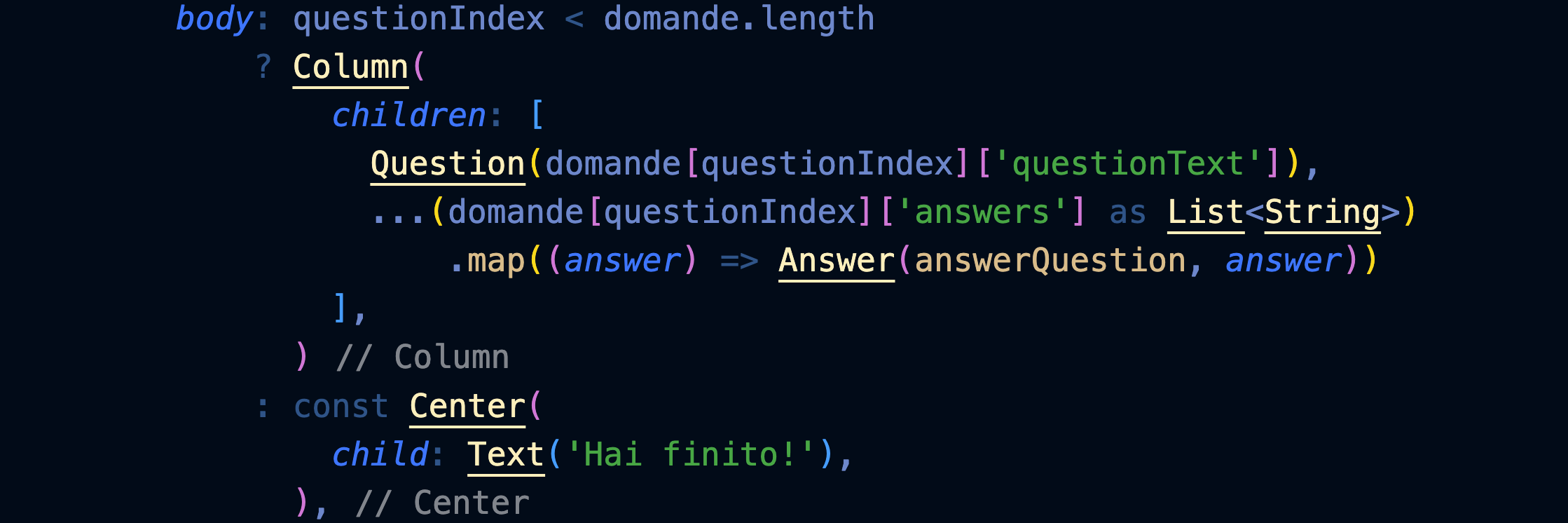
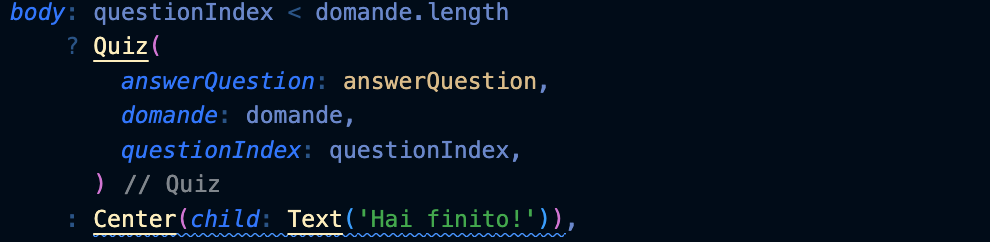
Per evitare di ricevere l'errore quando sono finite le domande, inseriamo un operatore ternario ? che di fatto è un if:
se la condizione è vera viene mostrata la Column() con la domanda e le risposte, in caso contrario il testo 'Hai finito!'.

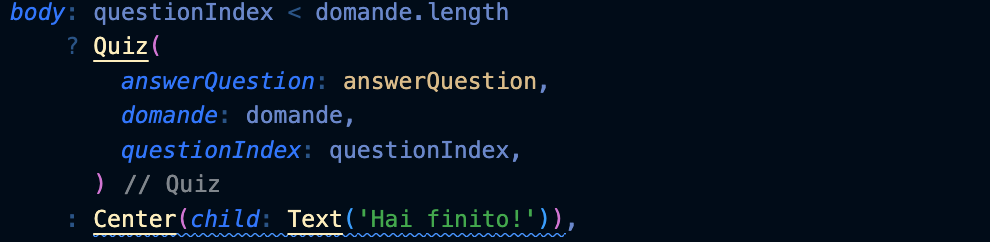
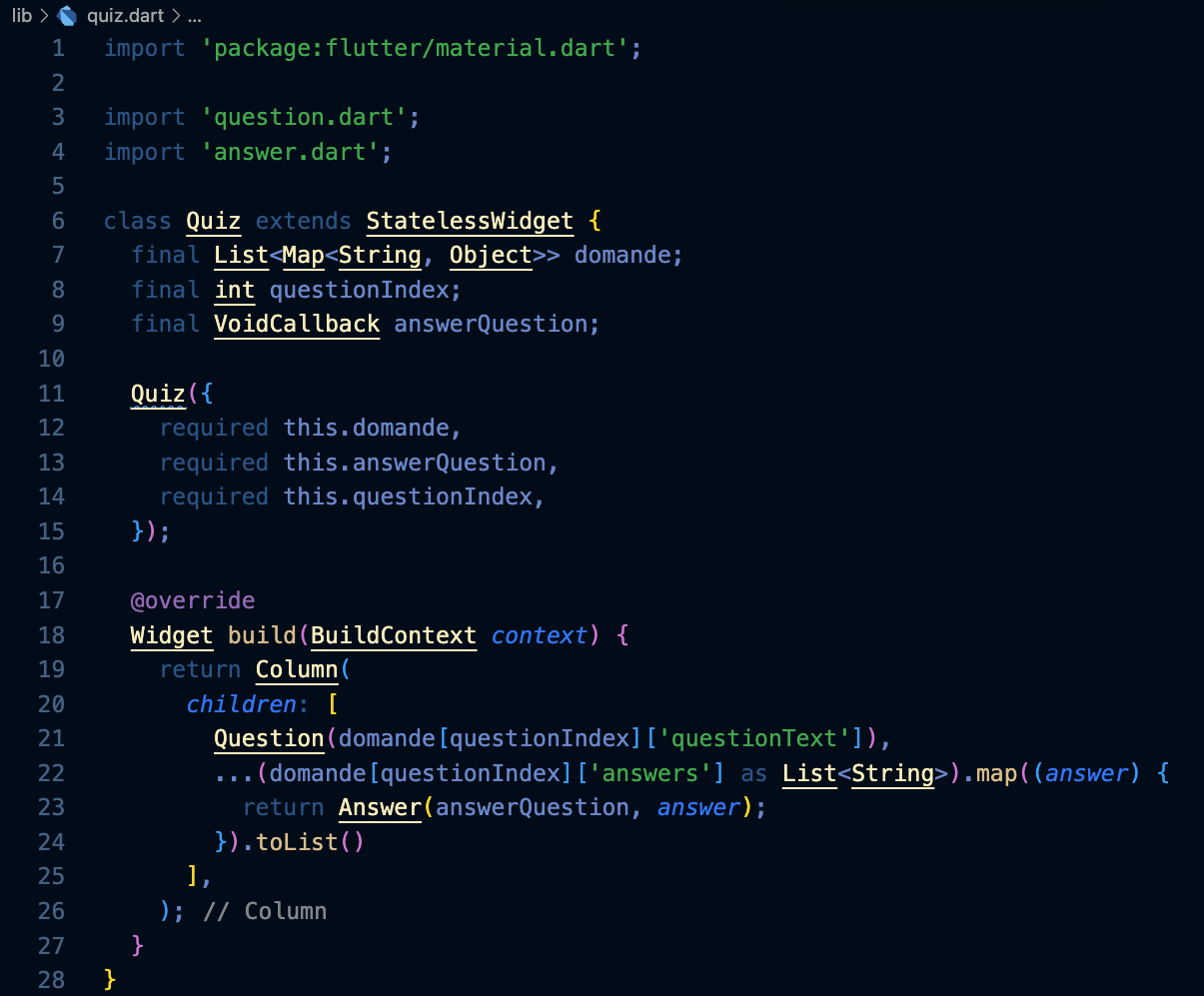
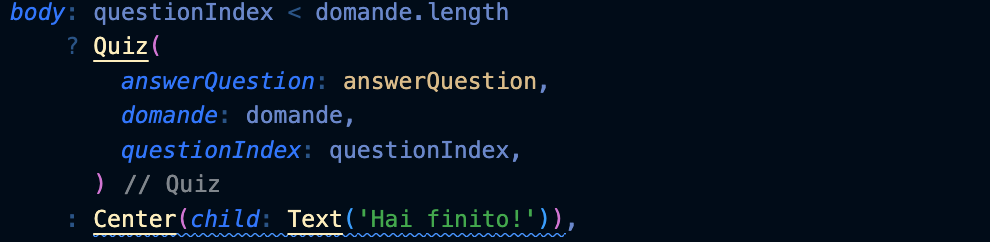
Dividere l'app in Widget


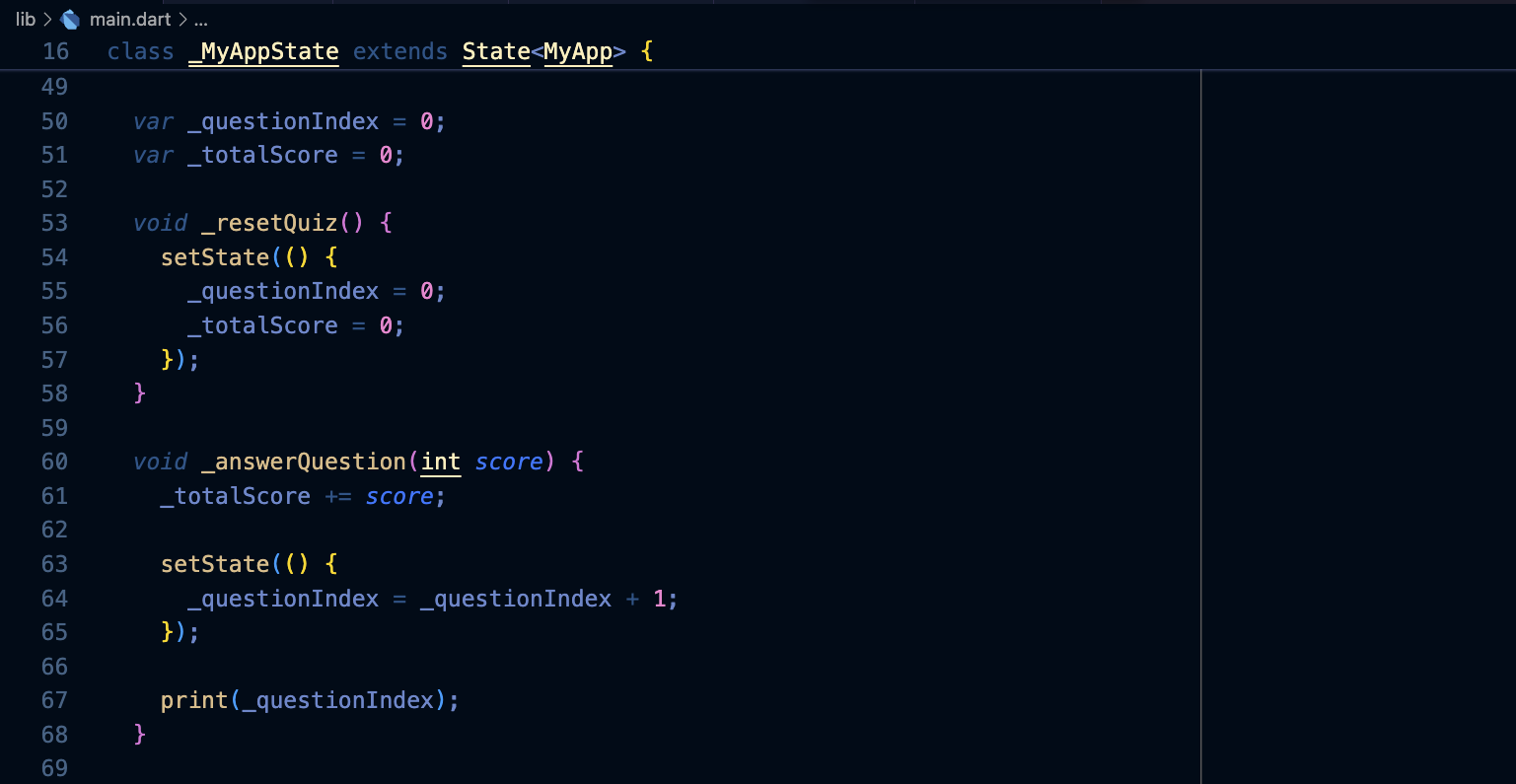
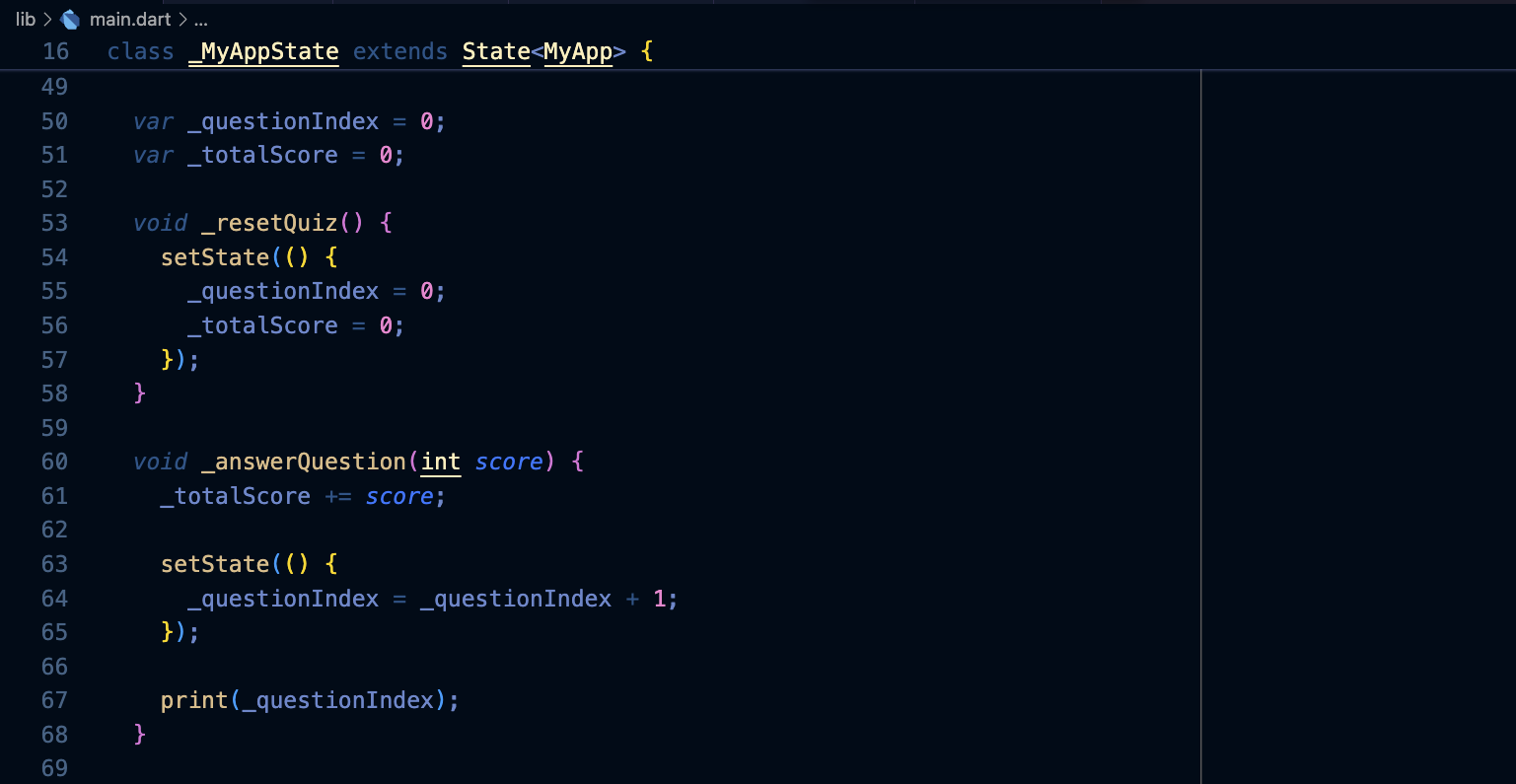
Calcolare il totale
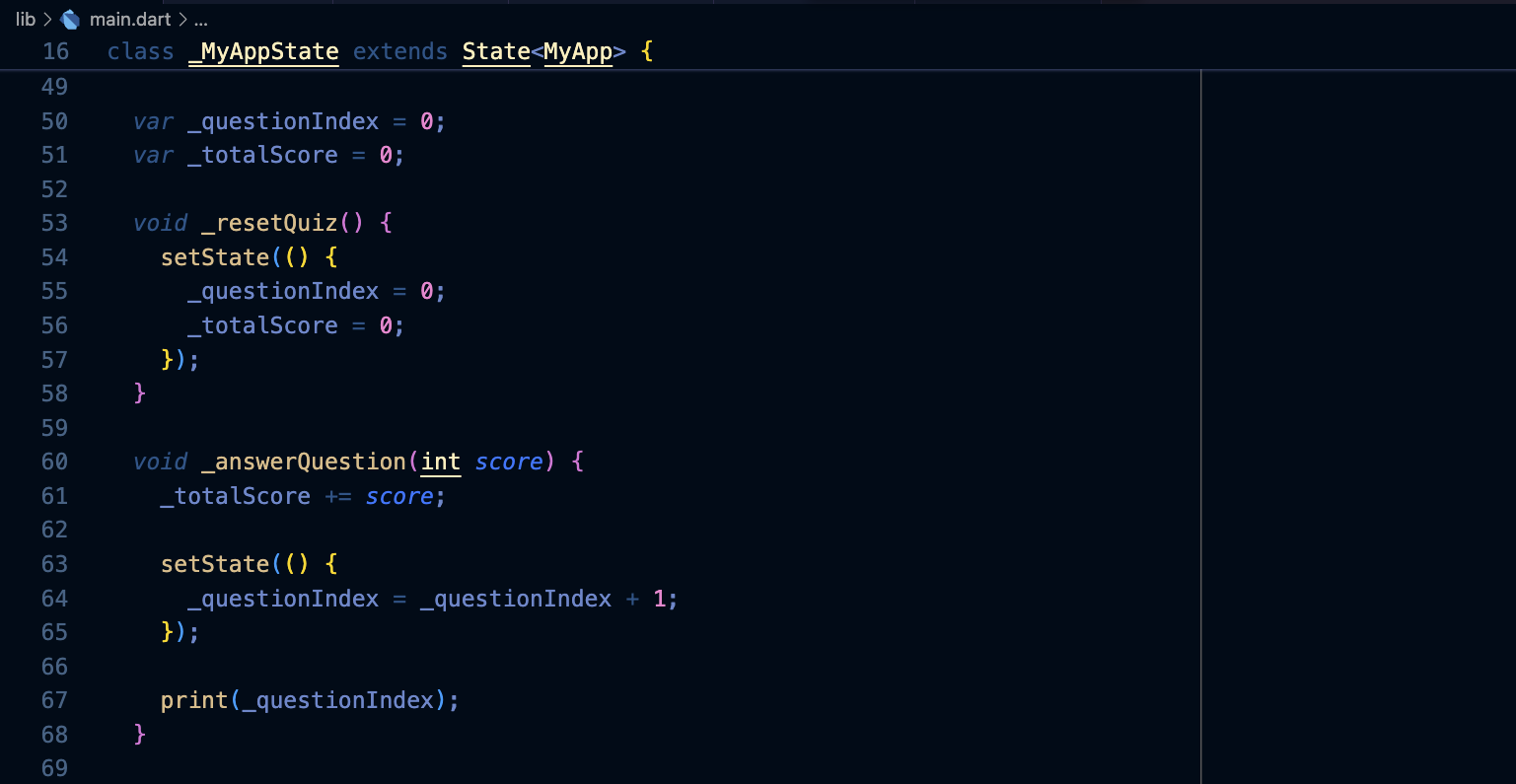
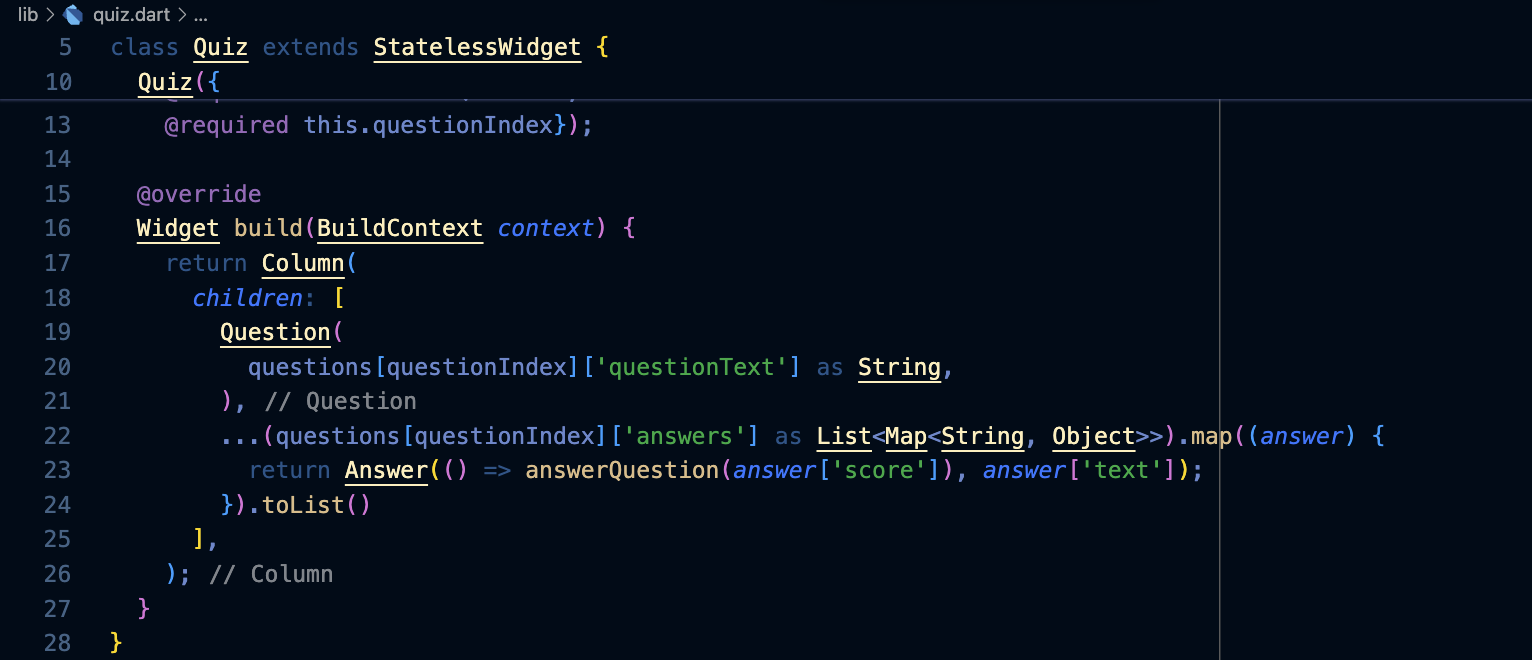
Assegnamo un punteggio a ogni risposta:

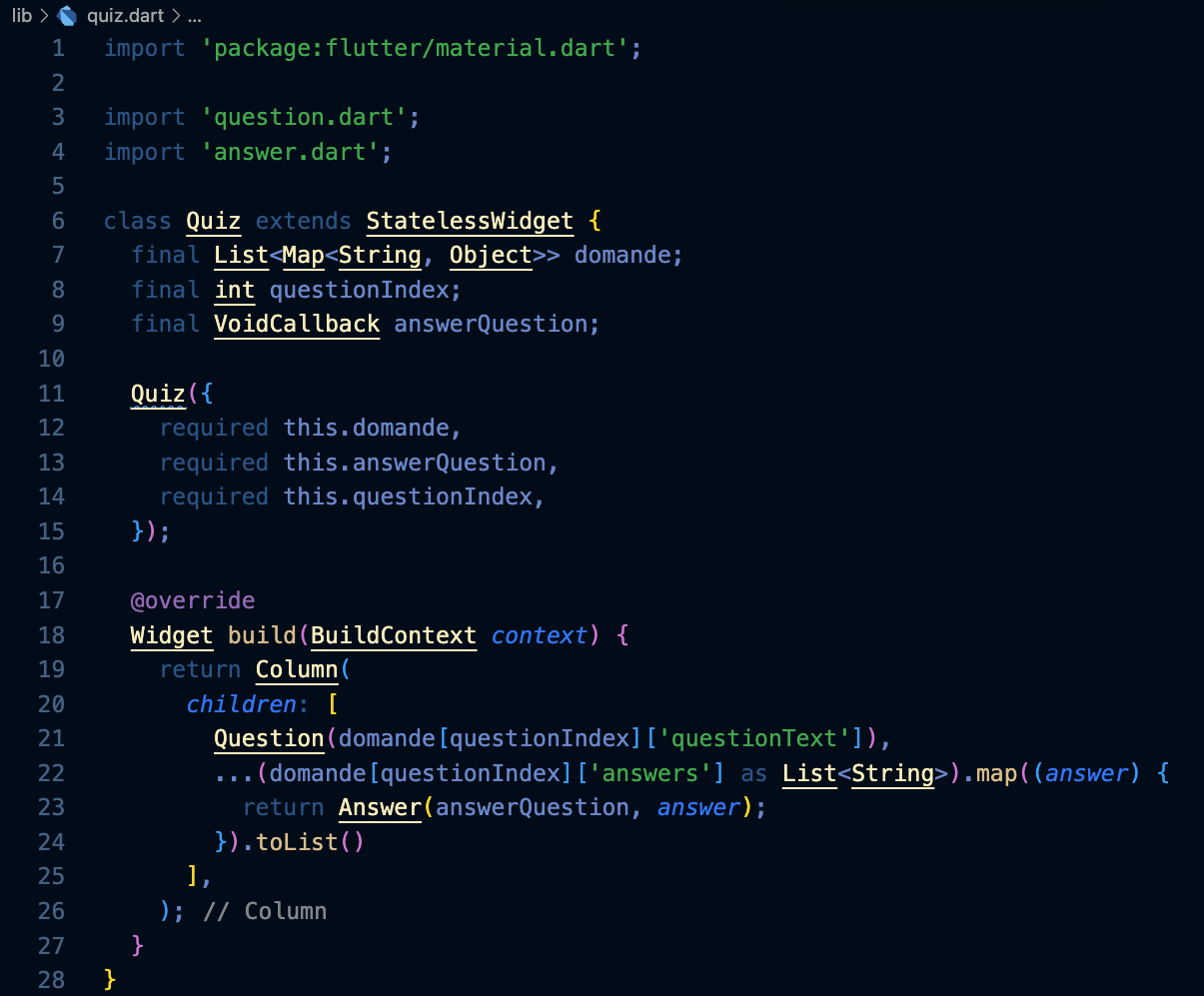
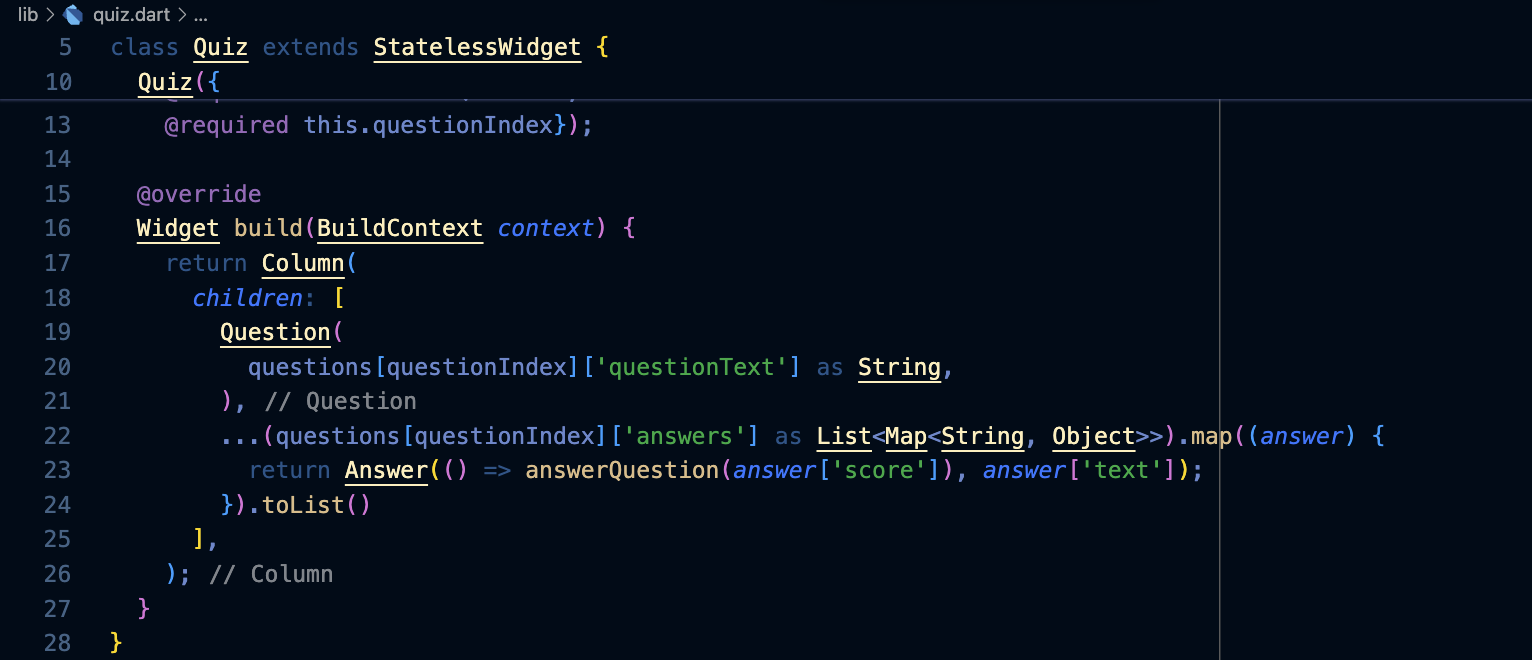
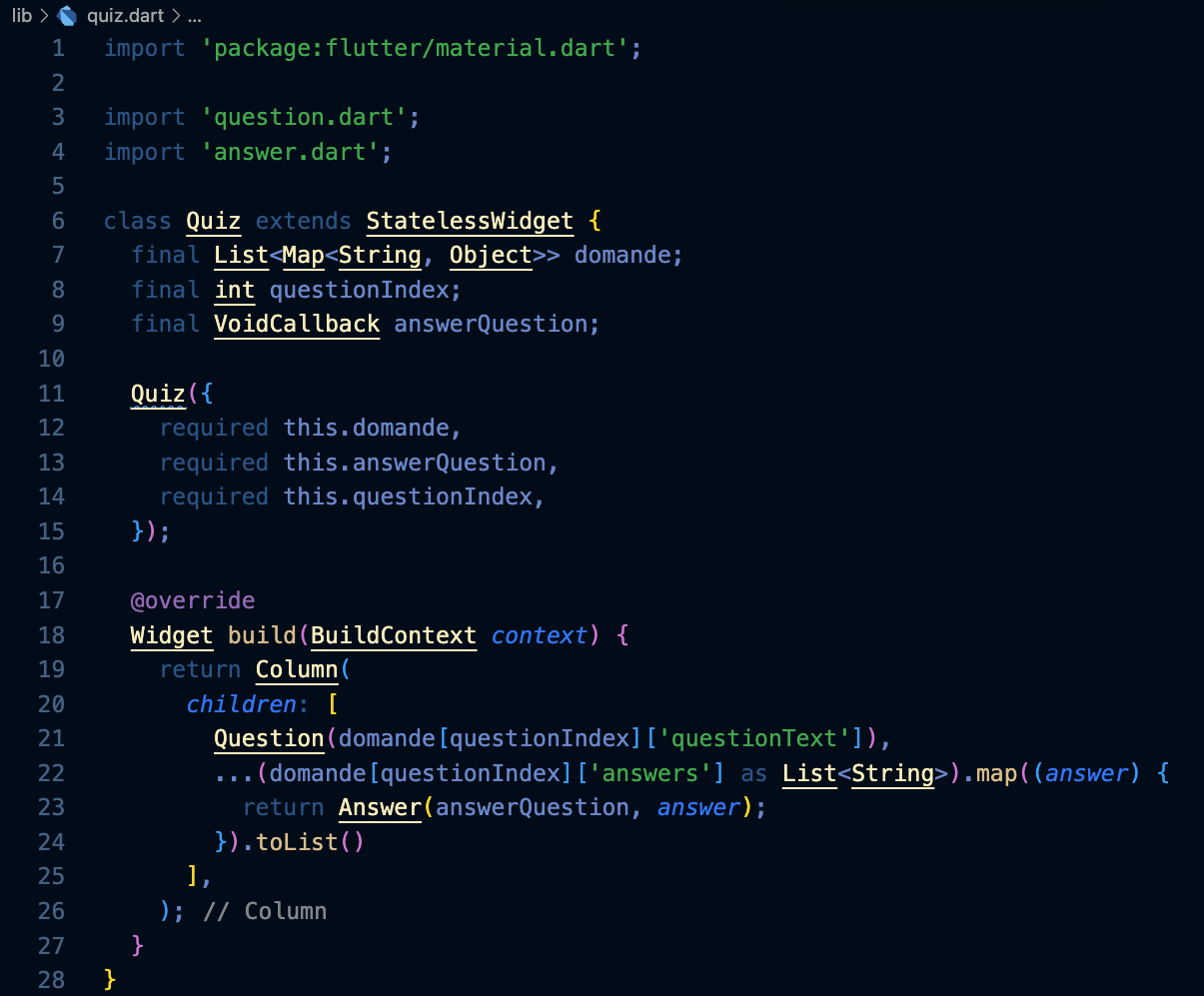
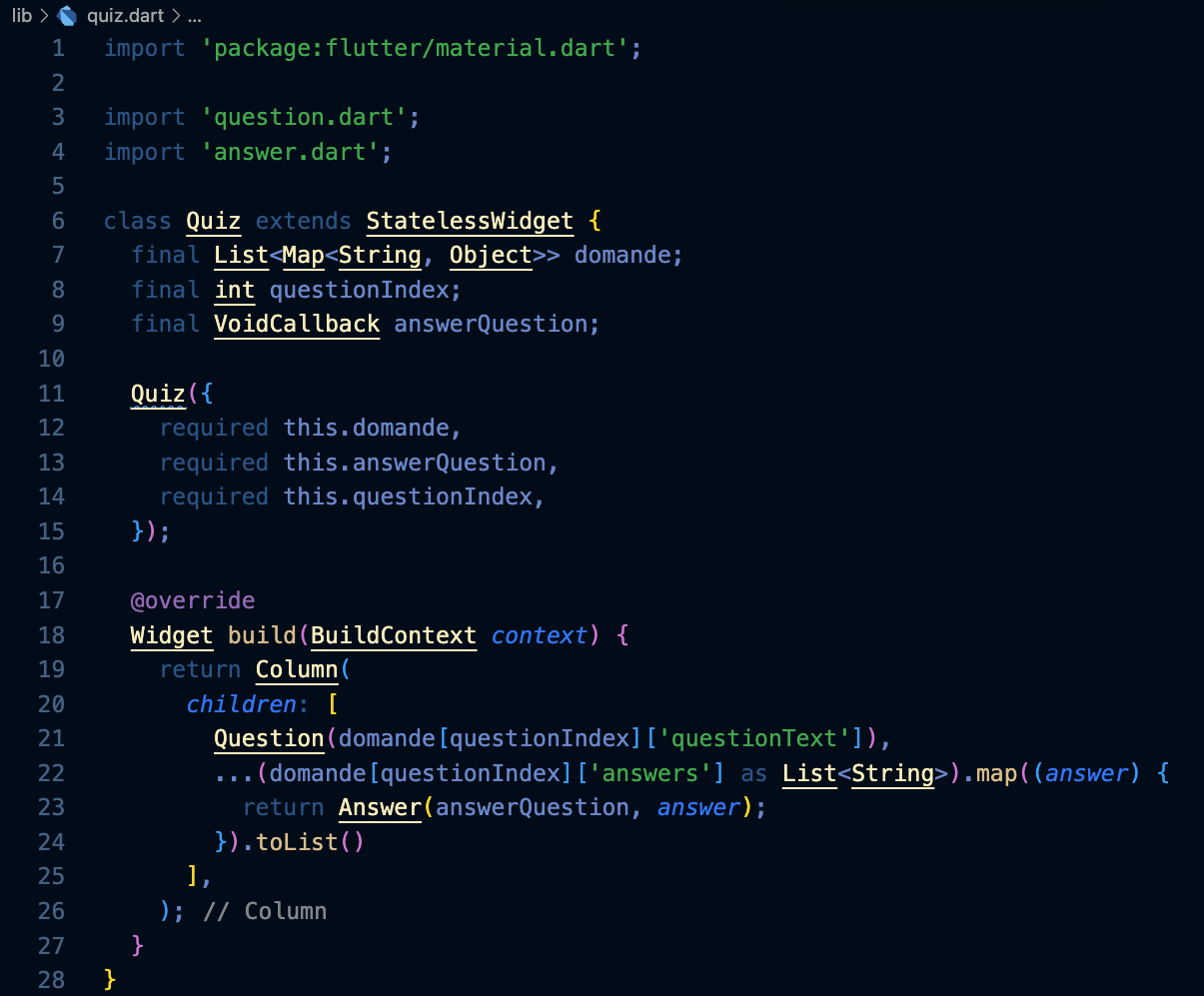
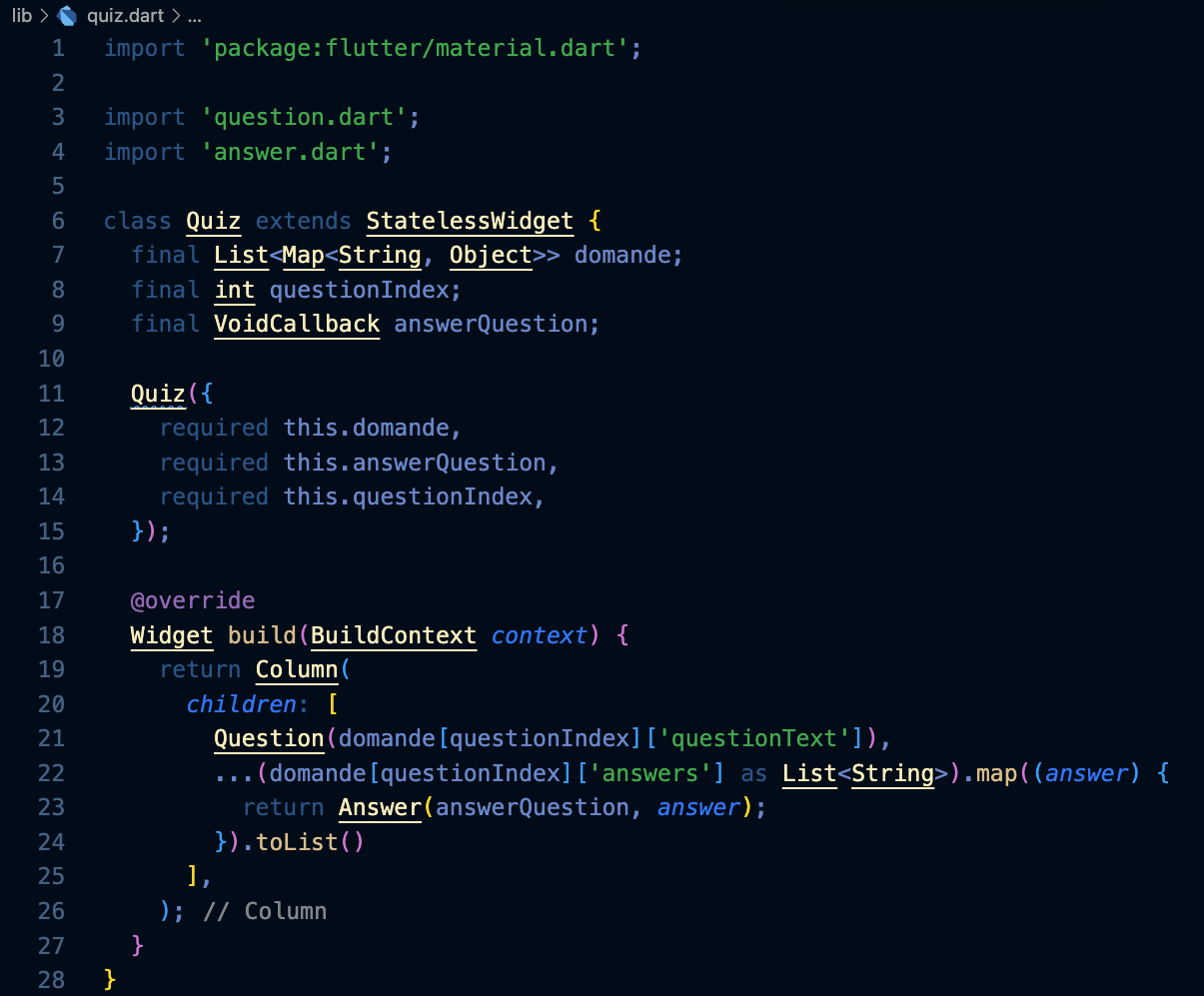
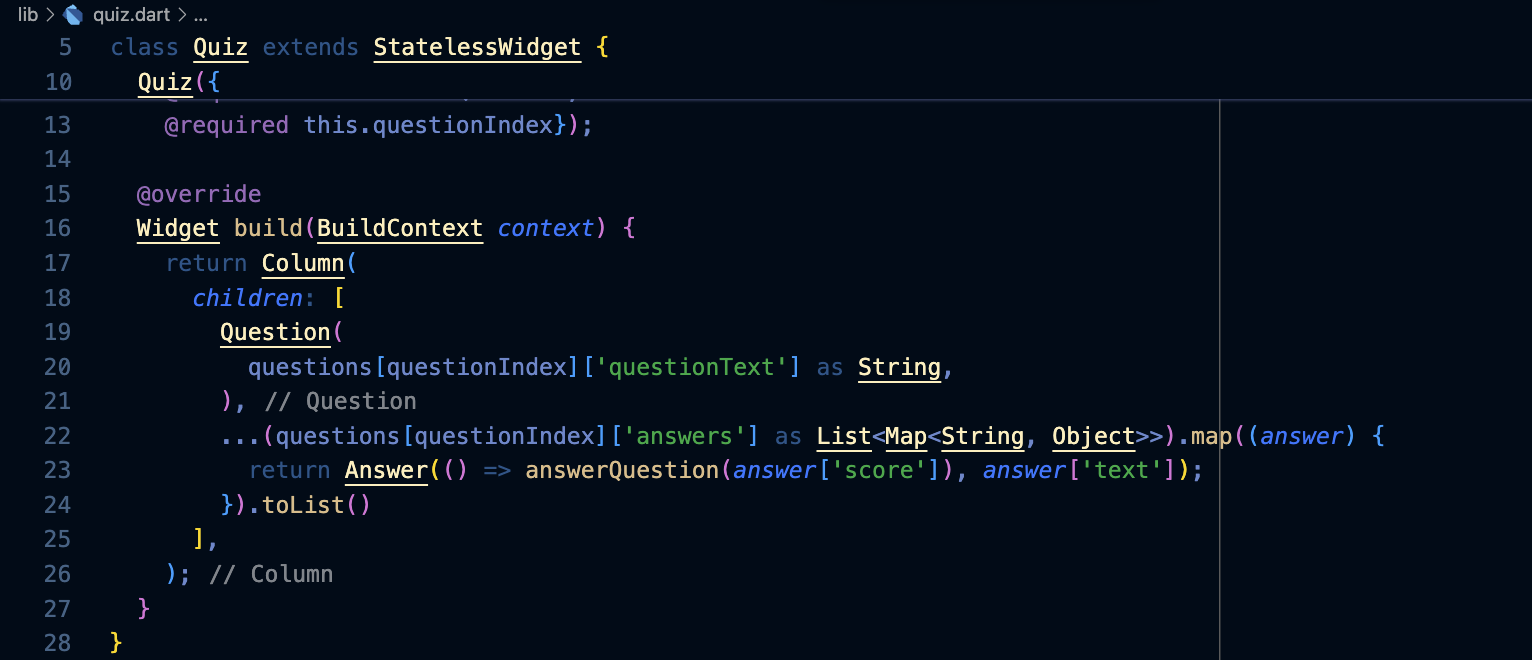
Modifichiamo il Widget Quiz di conseguenza:

La callback _answerQuestion riceverà i punti:

Mostrare il punteggio
Modifichiamo il Widget Result in modo che visualizzi una frase in base al punteggio totale:
In main.dart:




Widget e stili
2024
Installazione
1. Installazione SDK

Si installa l'SDK da Visual Studio Code, magari in una cartella c:\dev
Importante
confermare la registrazione nel path prima che scompaia!
Alla fine quando compare questo premere ESC:

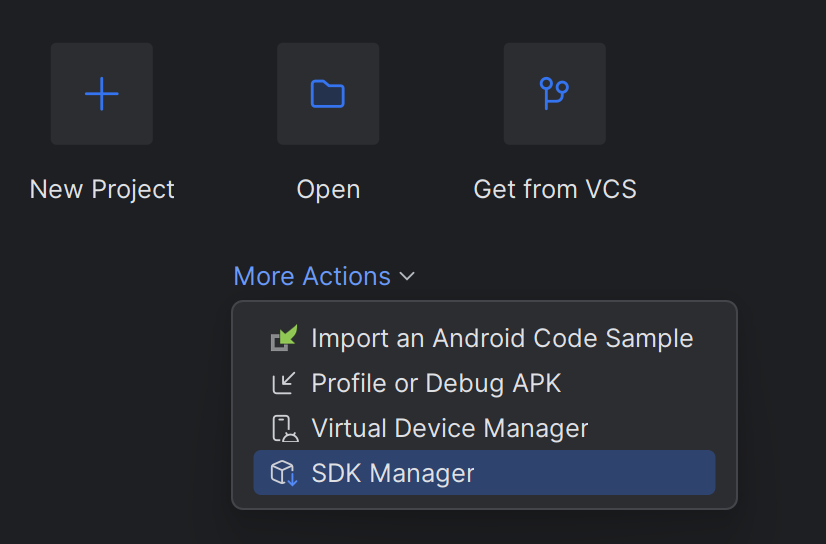
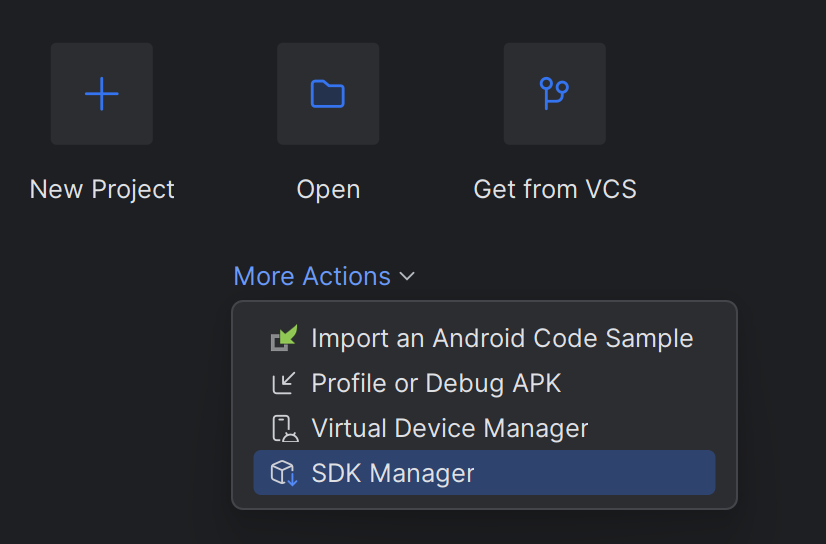
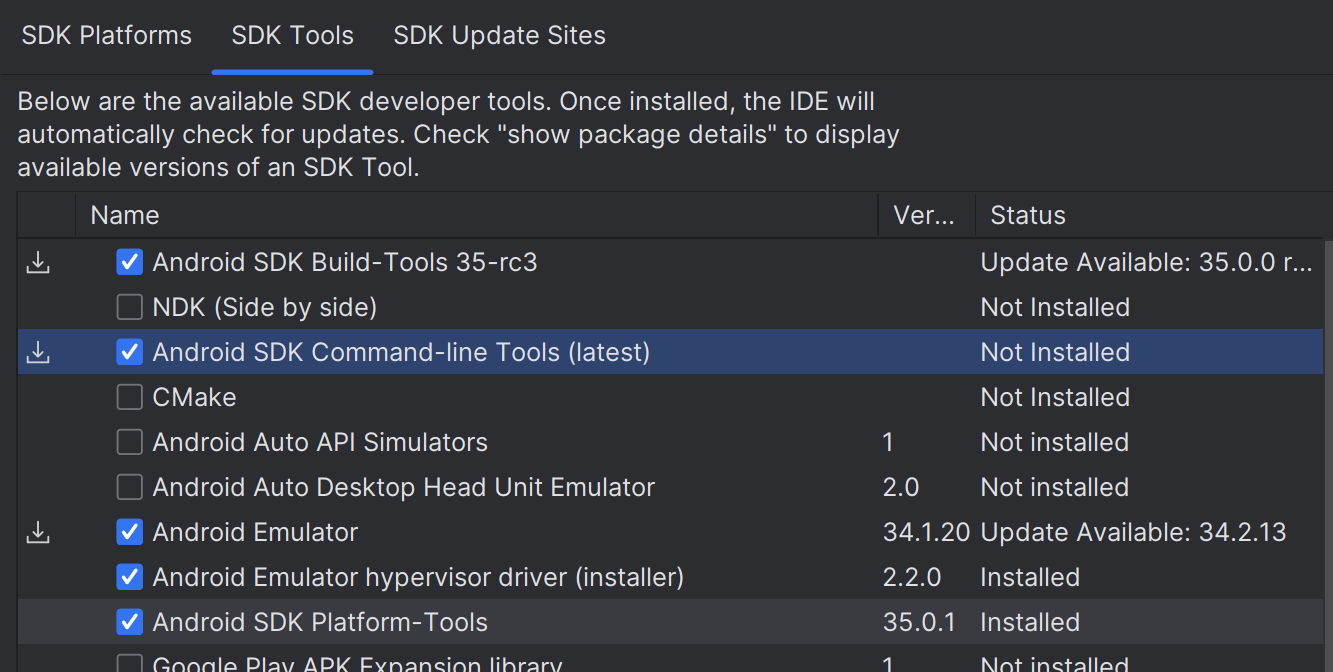
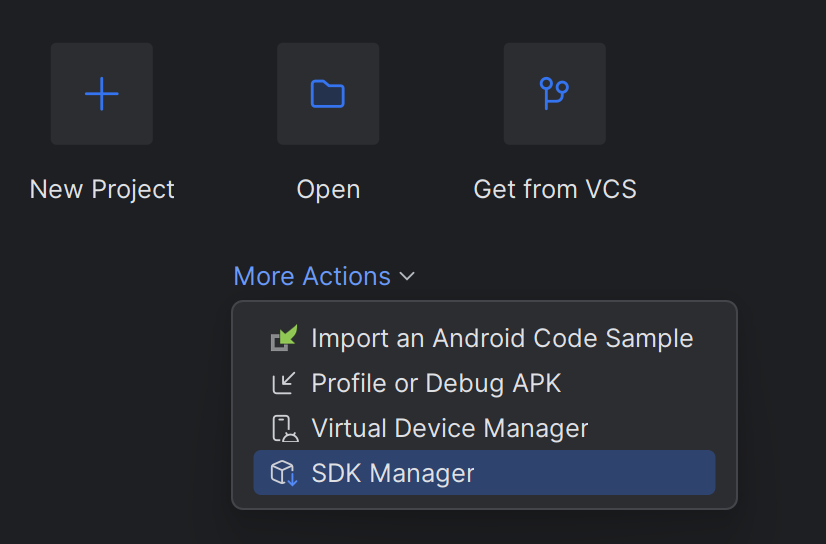
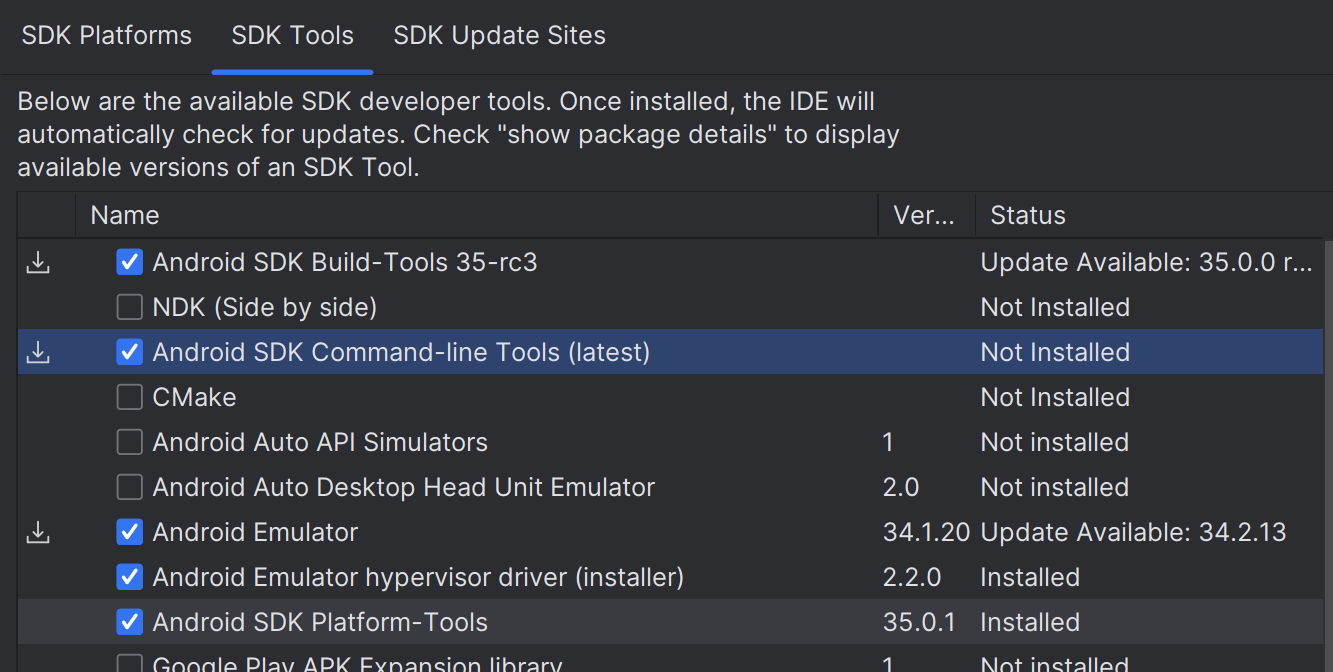
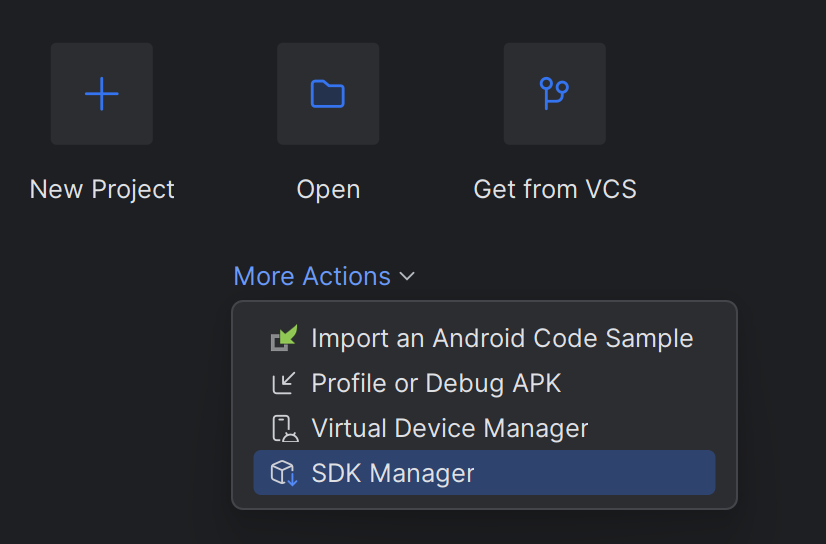
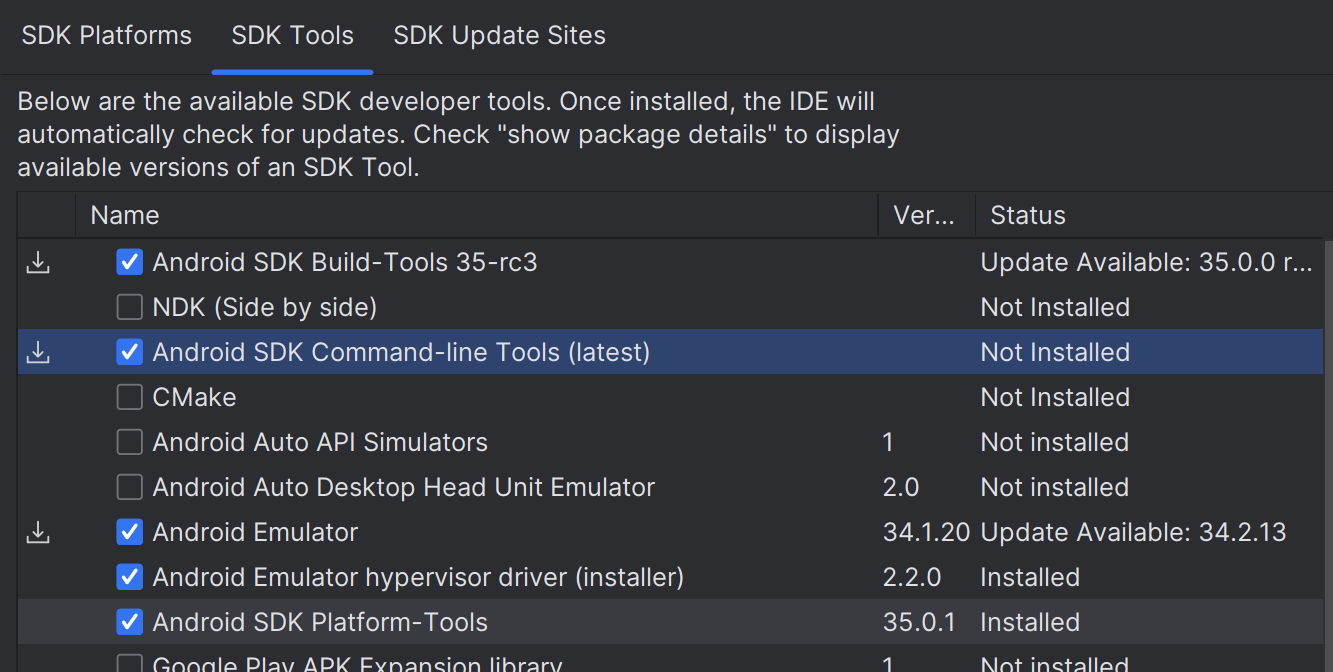
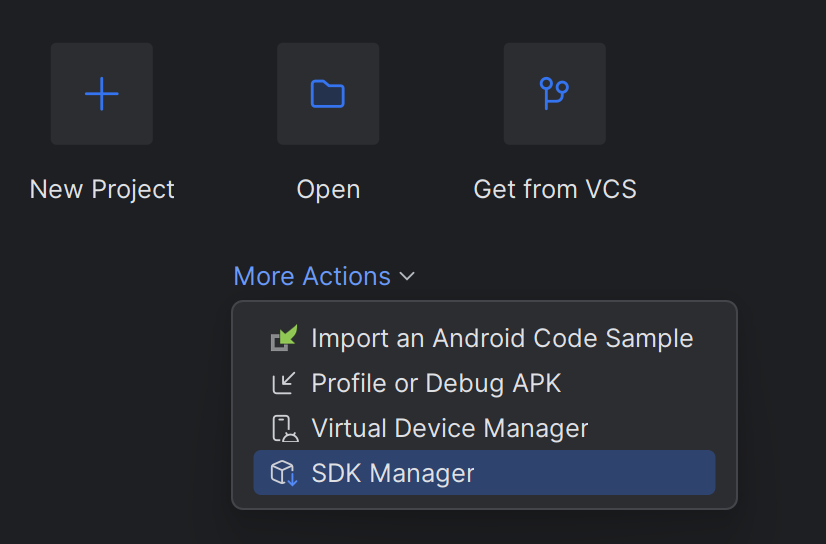
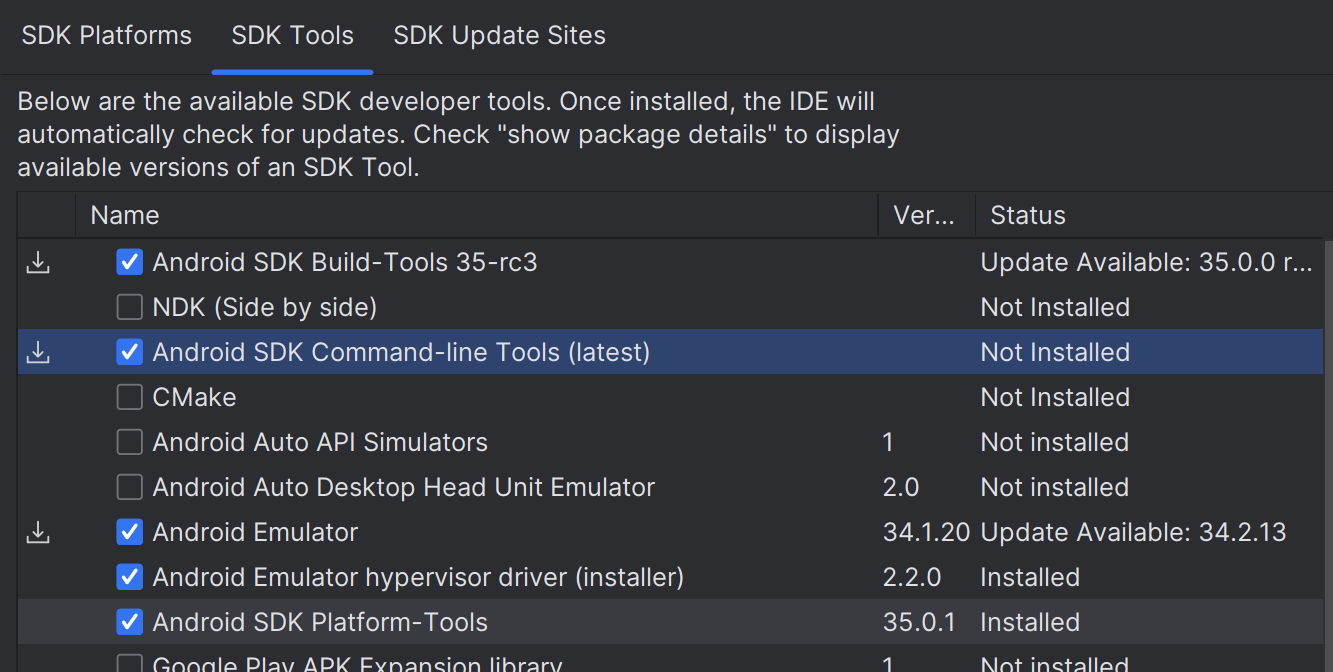
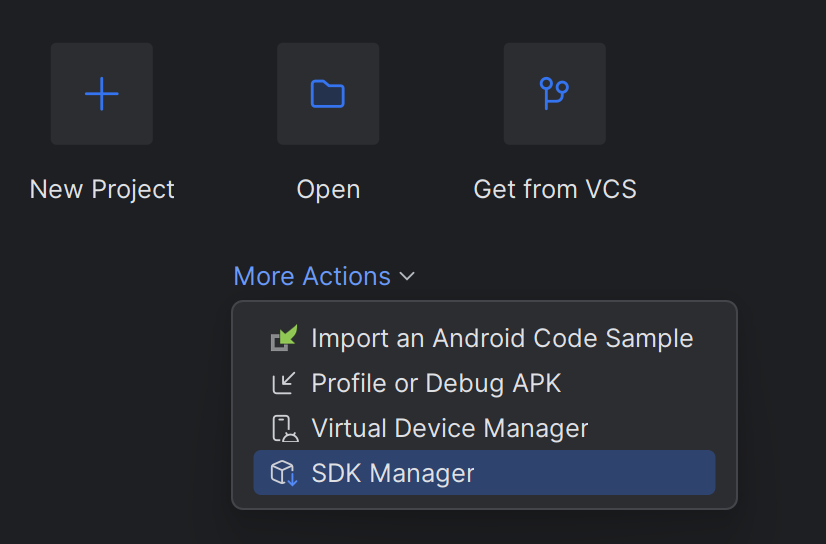
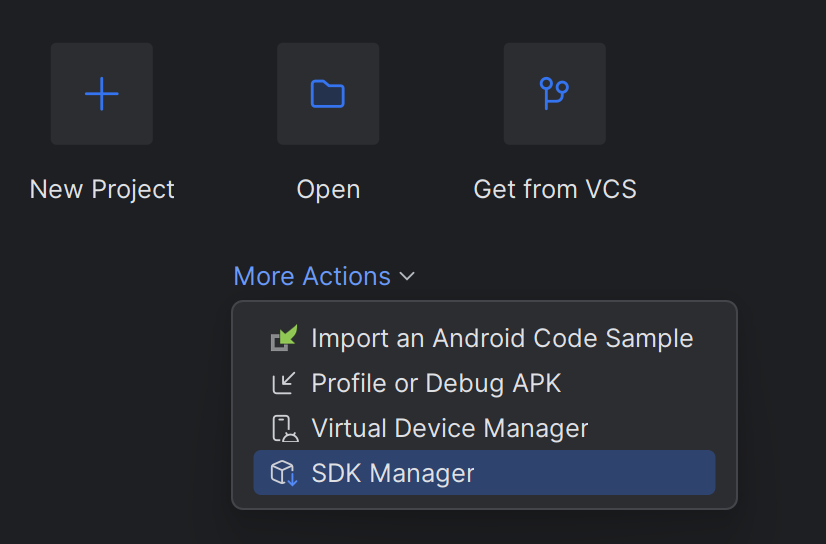
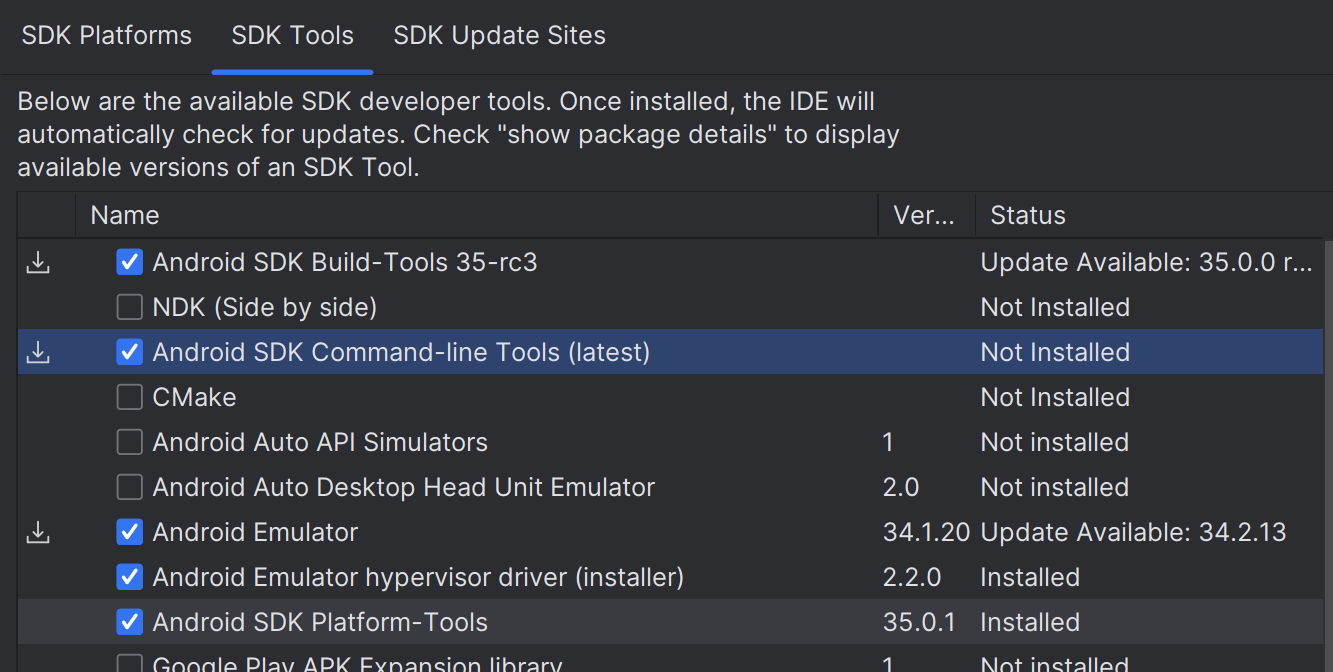
2. Installazione dei componenti di Android Studio
Android Studio dovrebbe essere già installato sul pc.
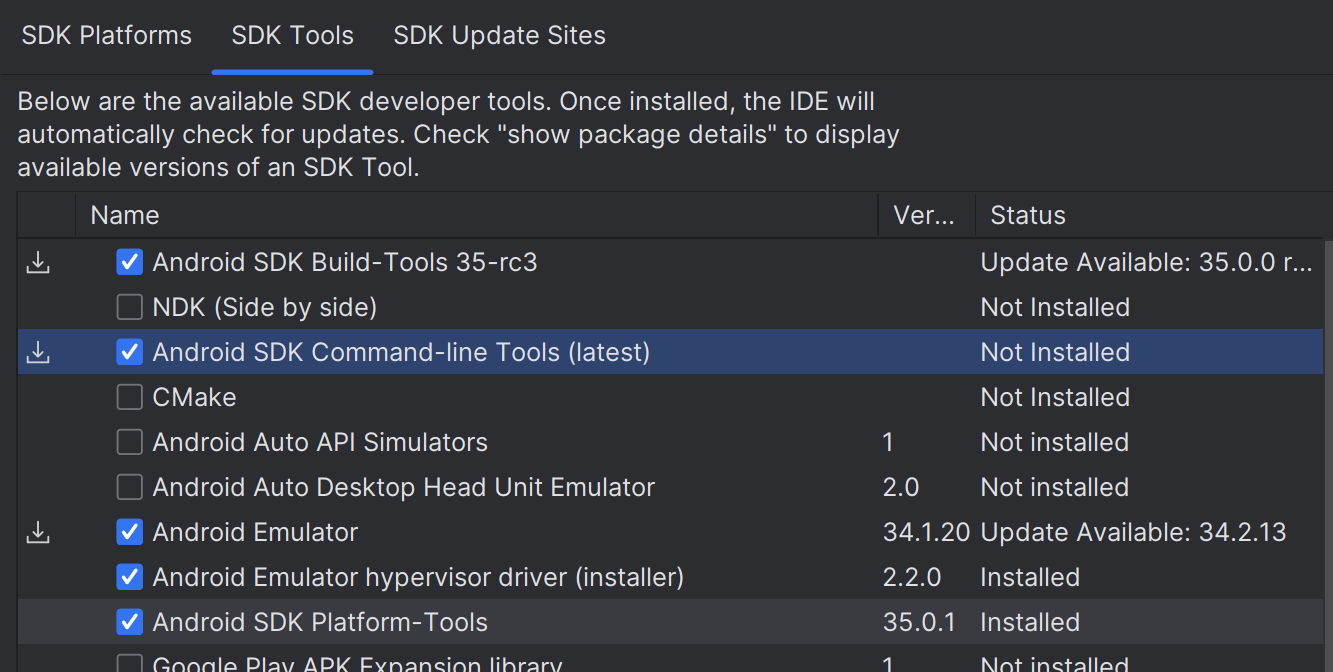
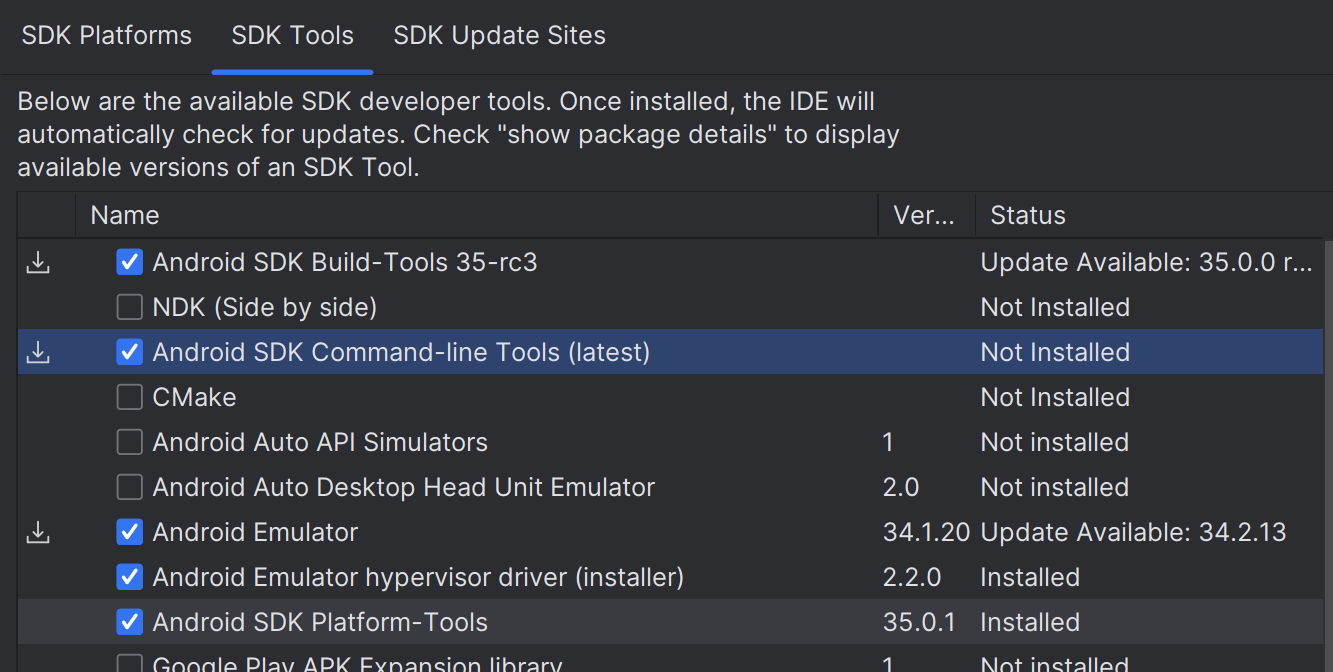
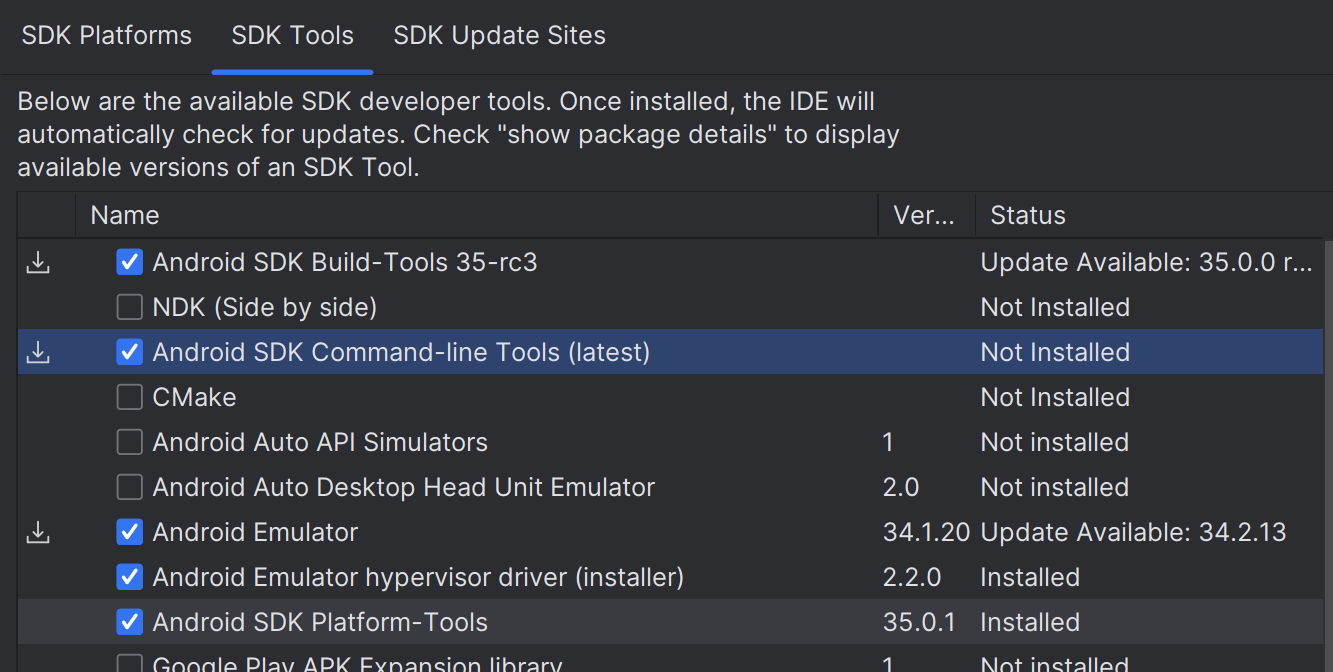
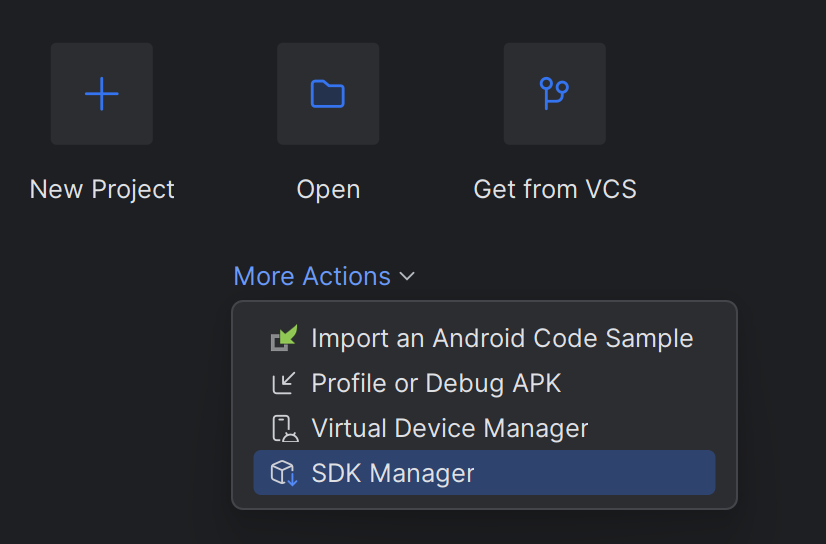
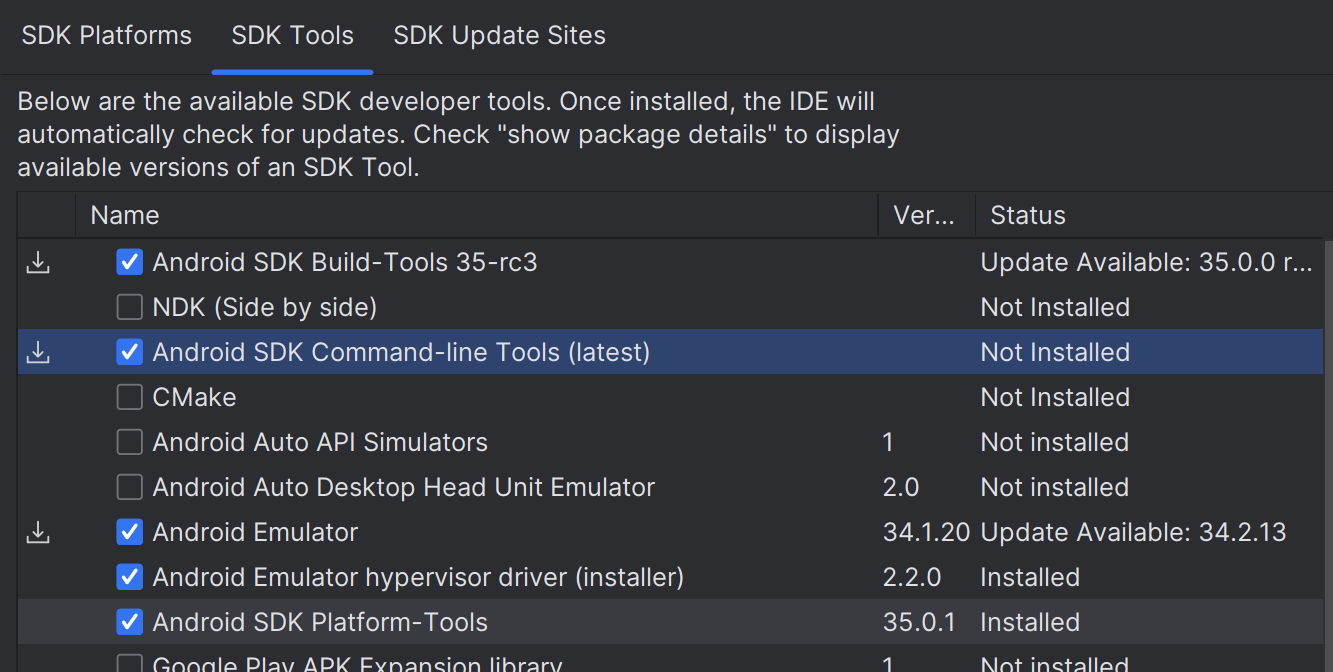
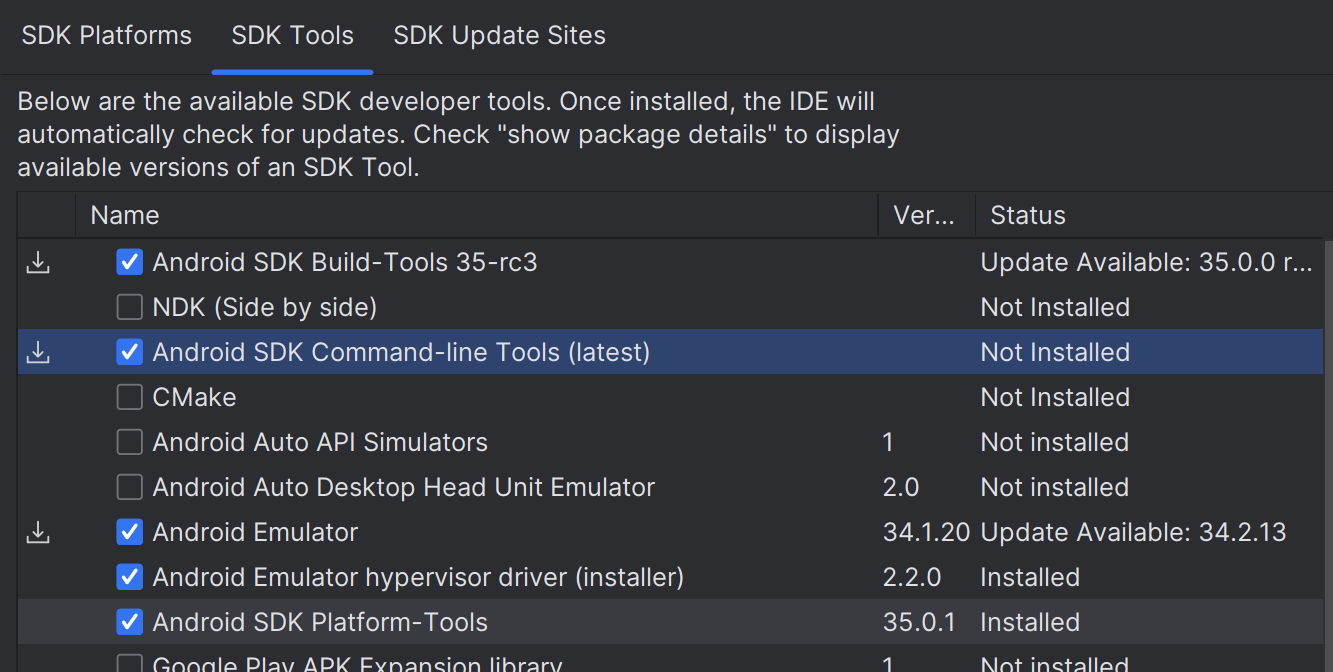
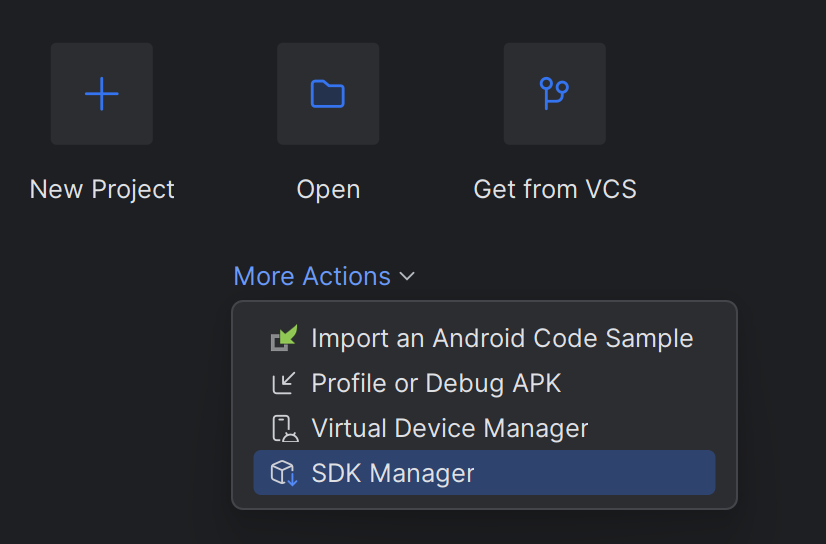
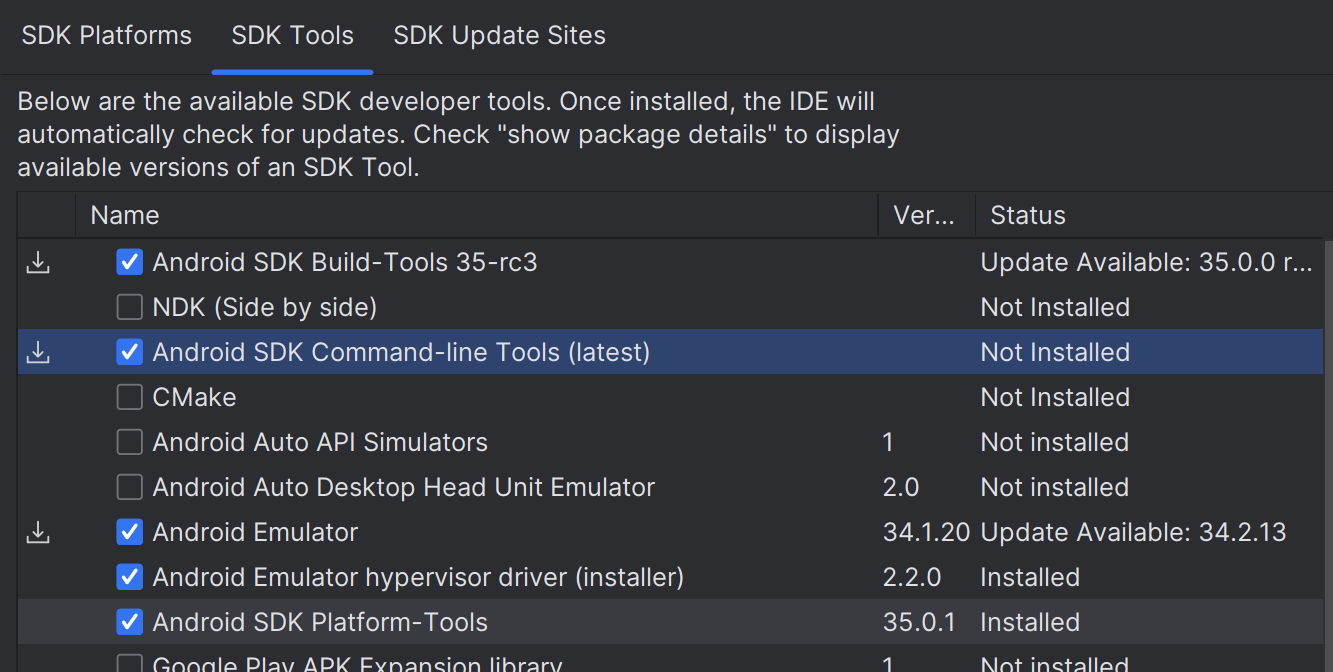
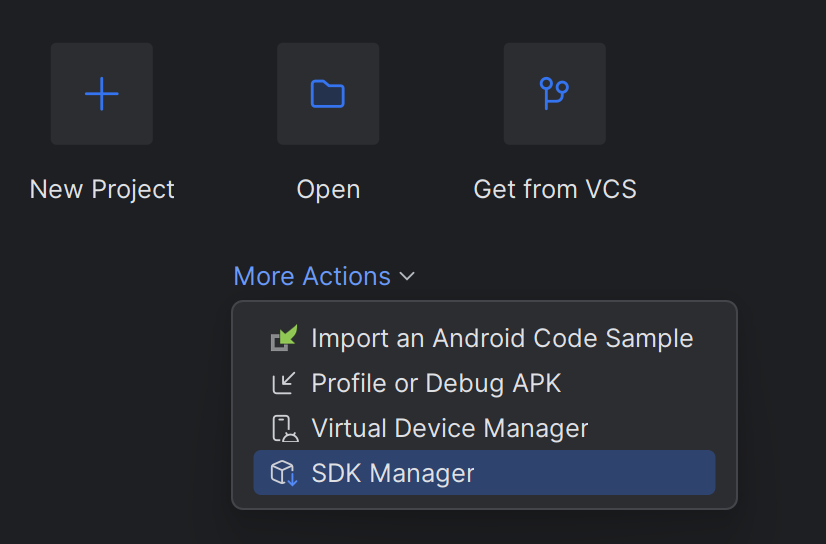
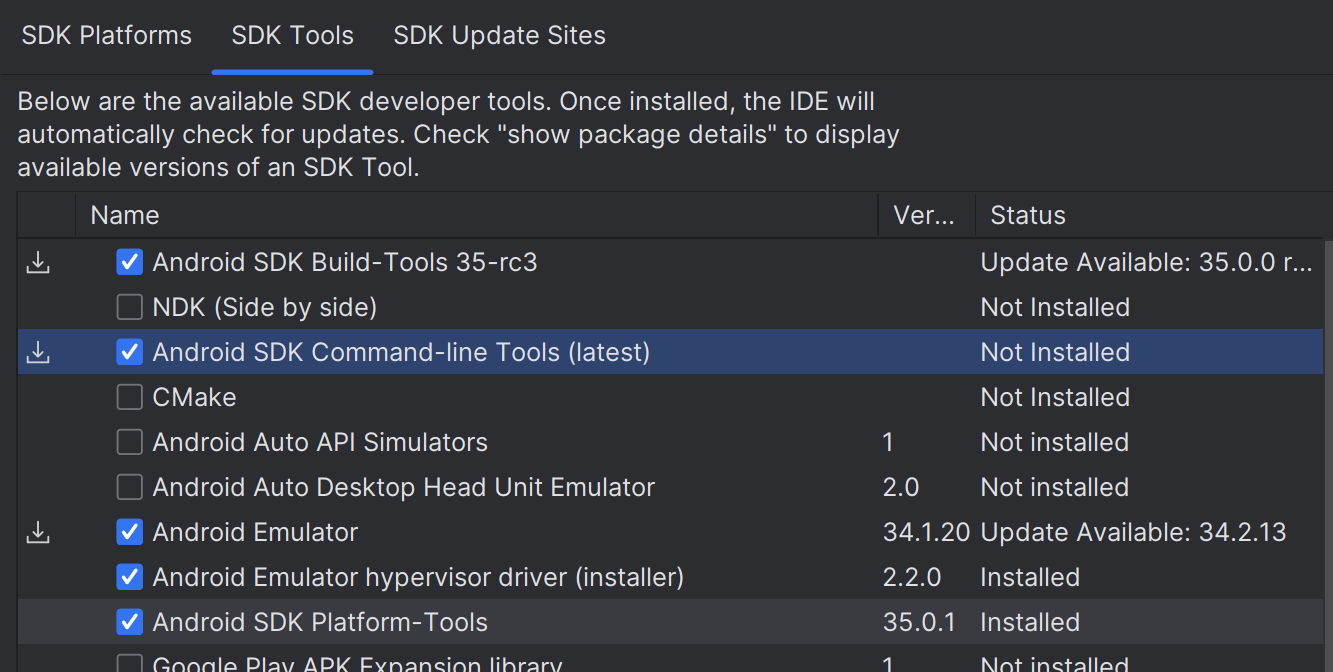
Si installano su Android Studio i componenti aggiuntivi richiesti:



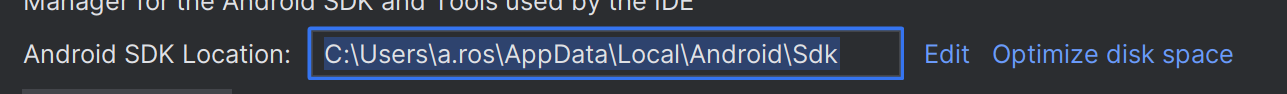
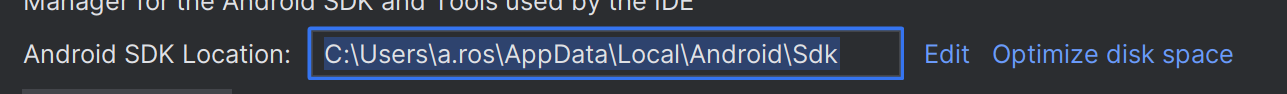
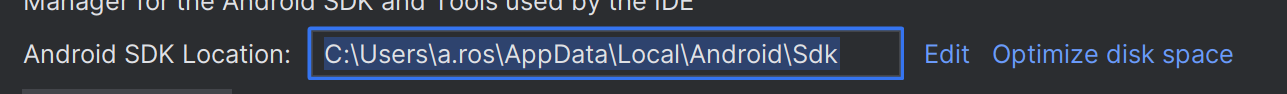
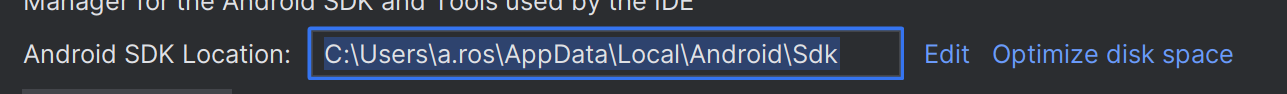
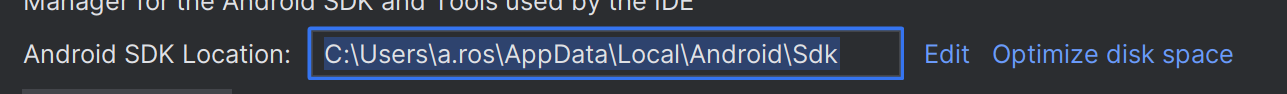
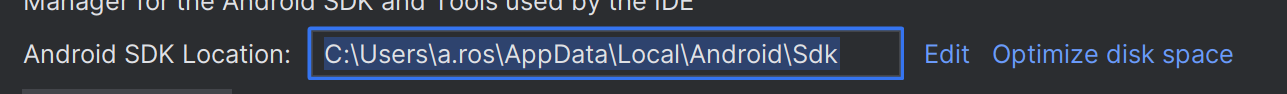
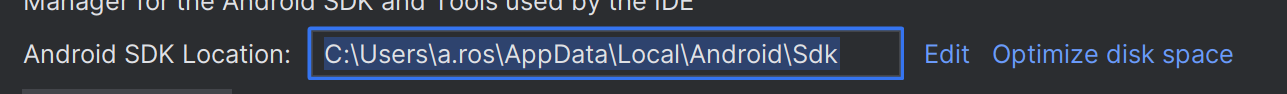
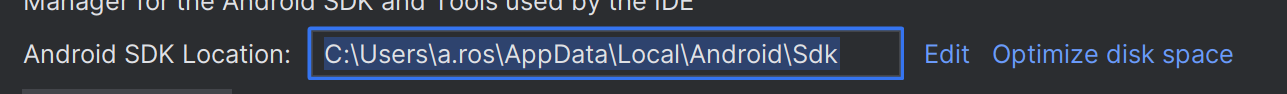
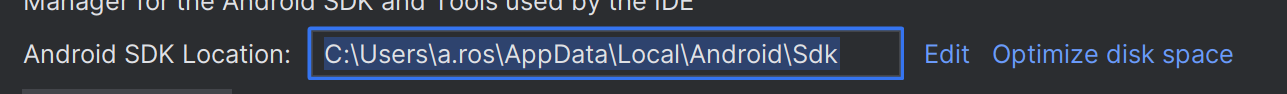
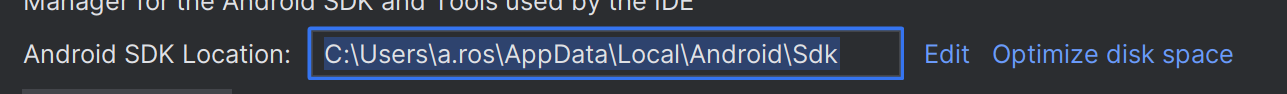
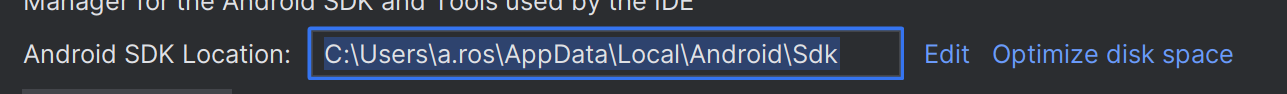
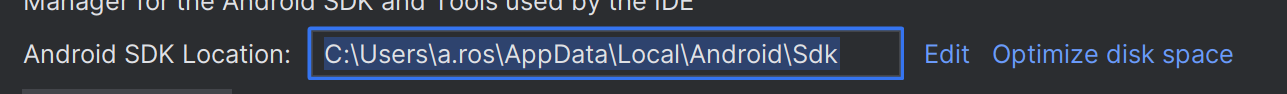
Se più avanti servirà il percorso di installazione dell'SDK, lo si trova in questa stessa finestra:

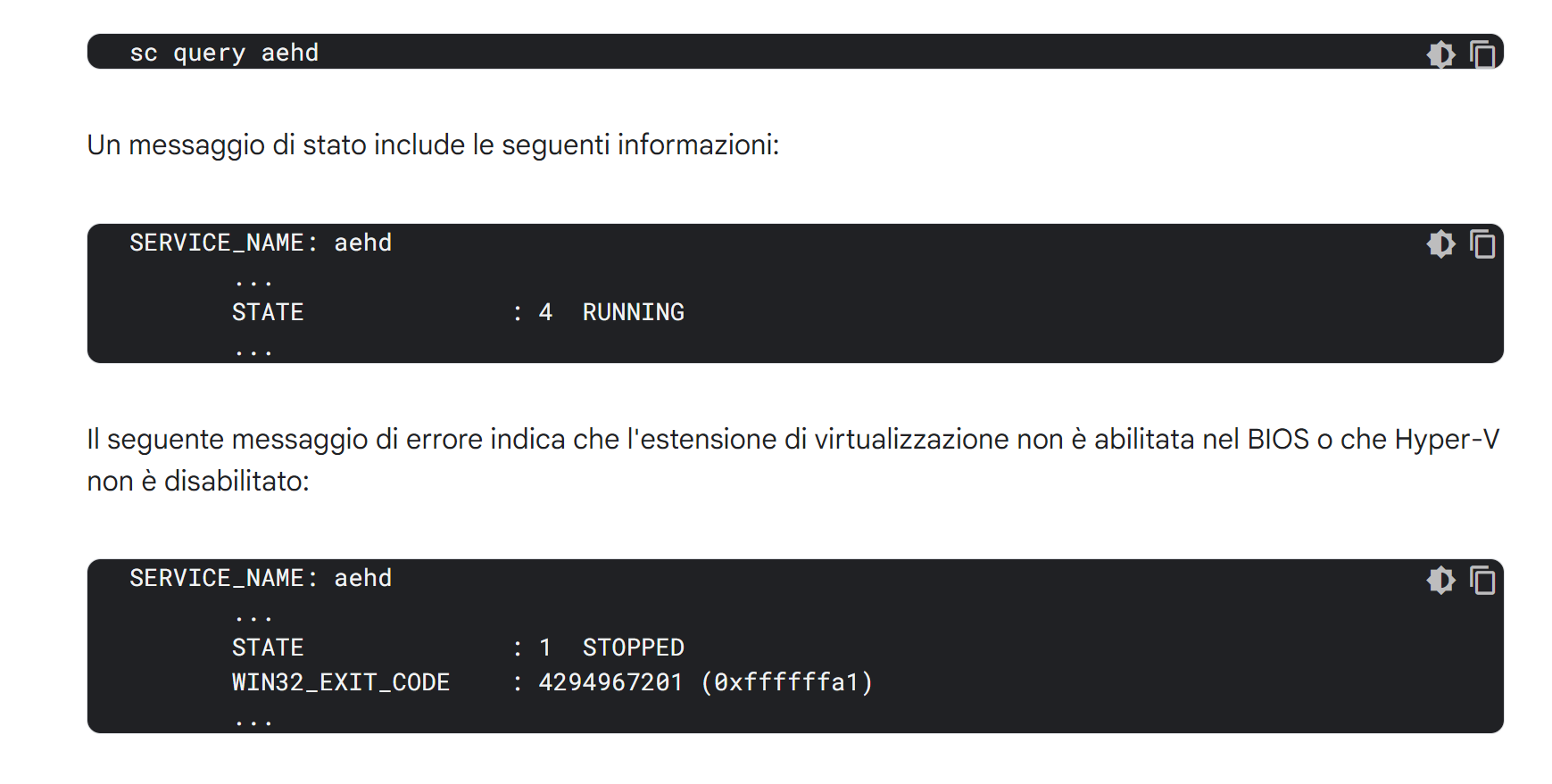
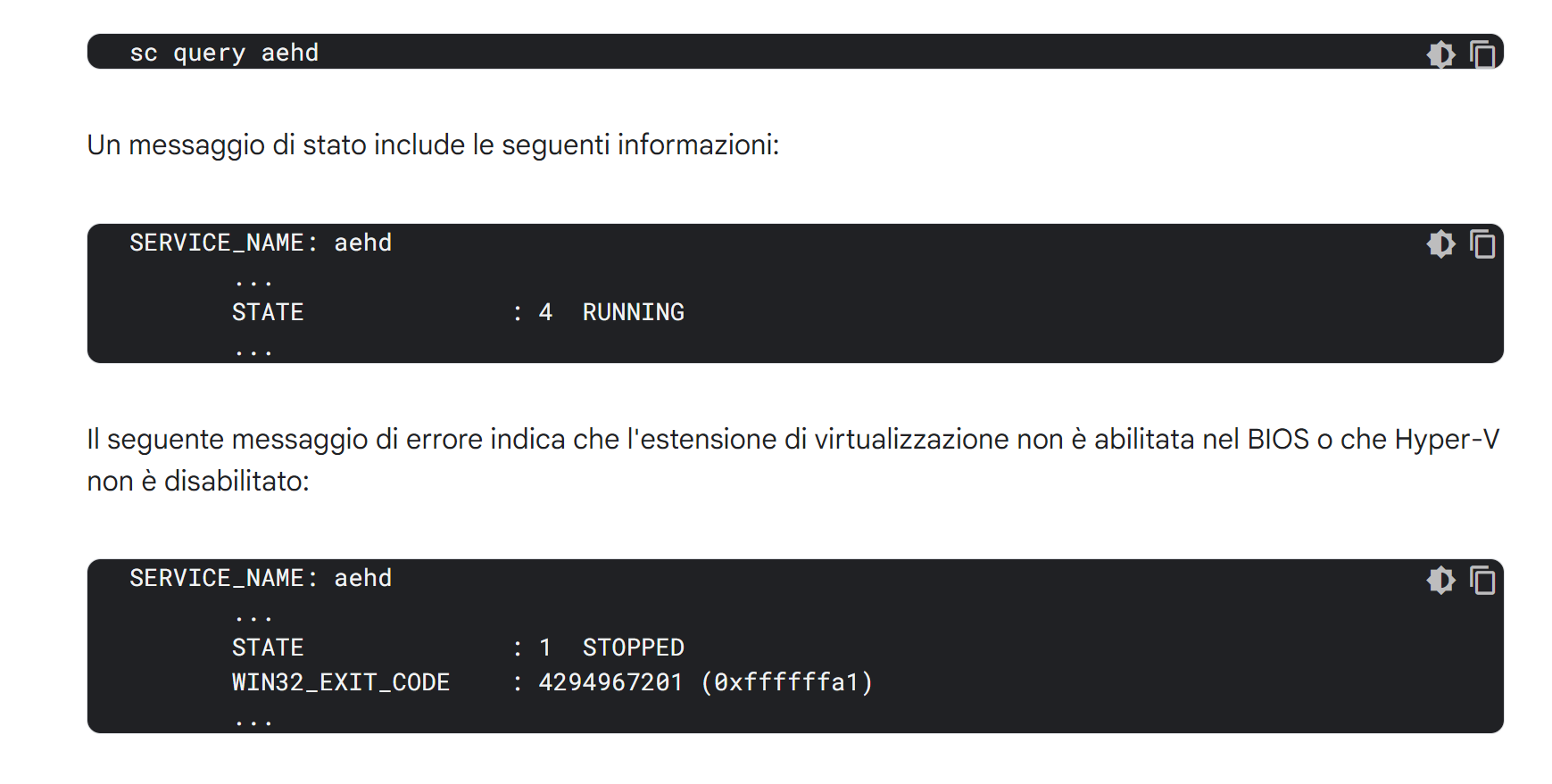
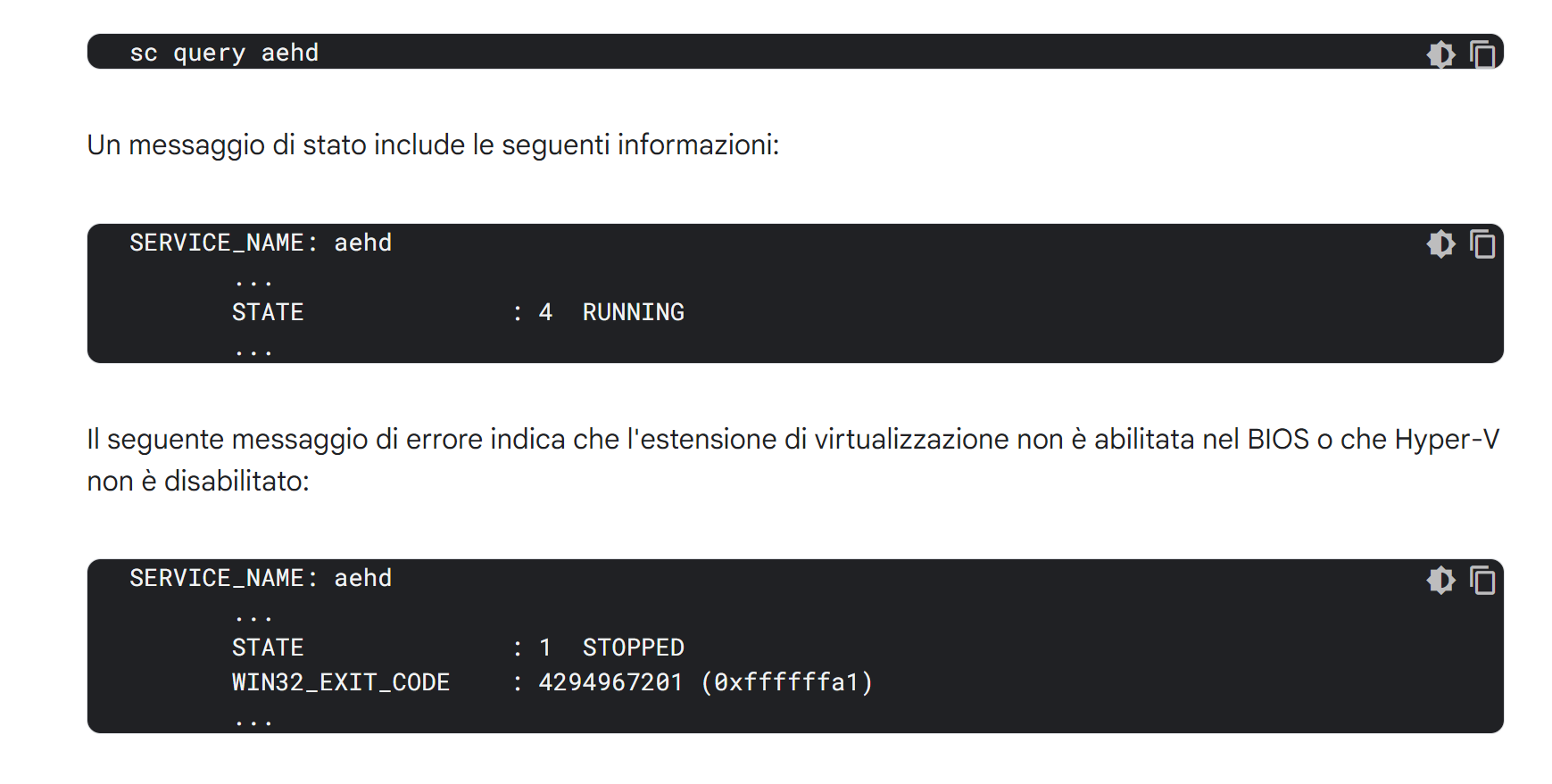
3. Verifica dell'accelerazione per la macchina virtuale
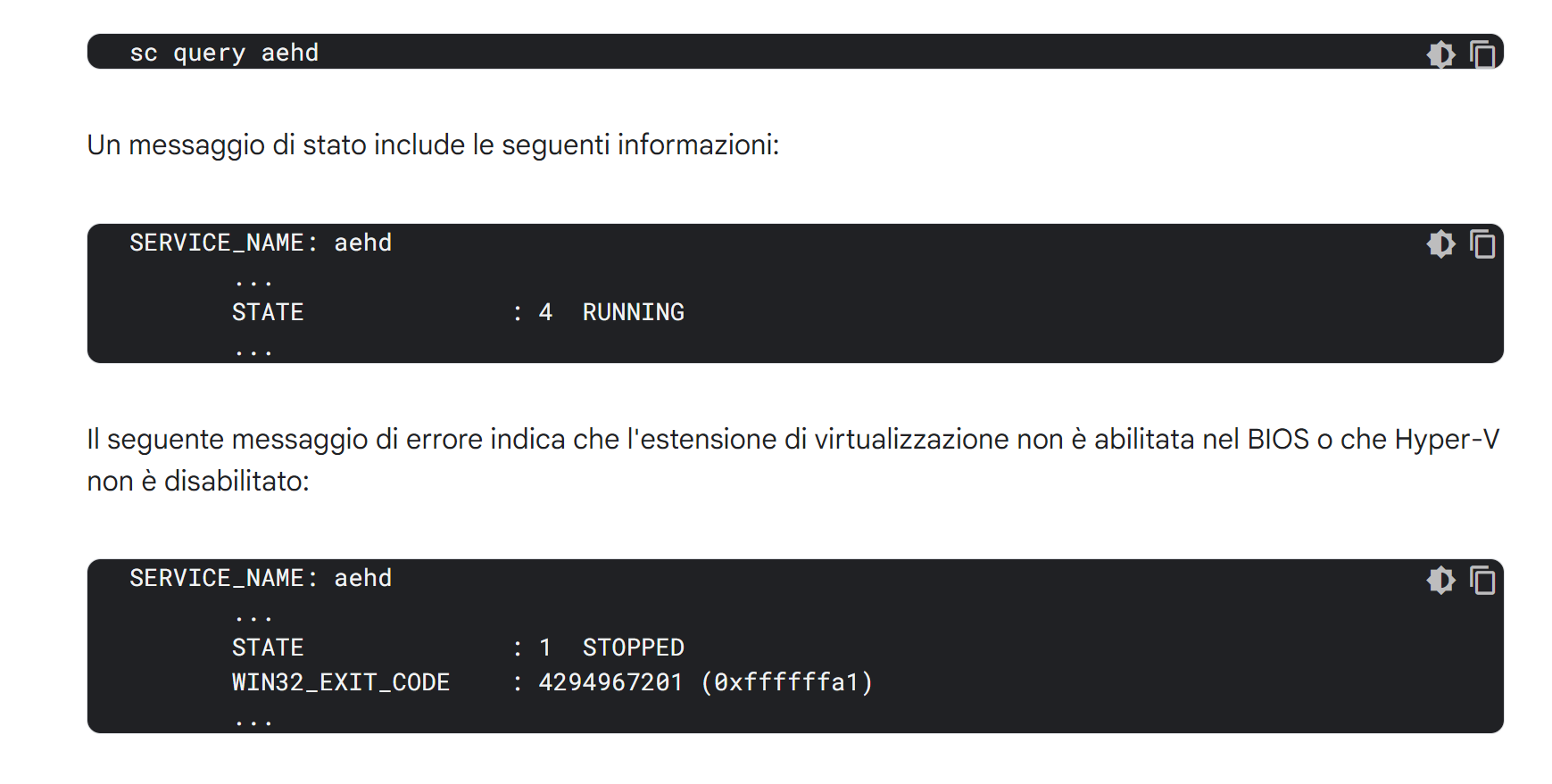
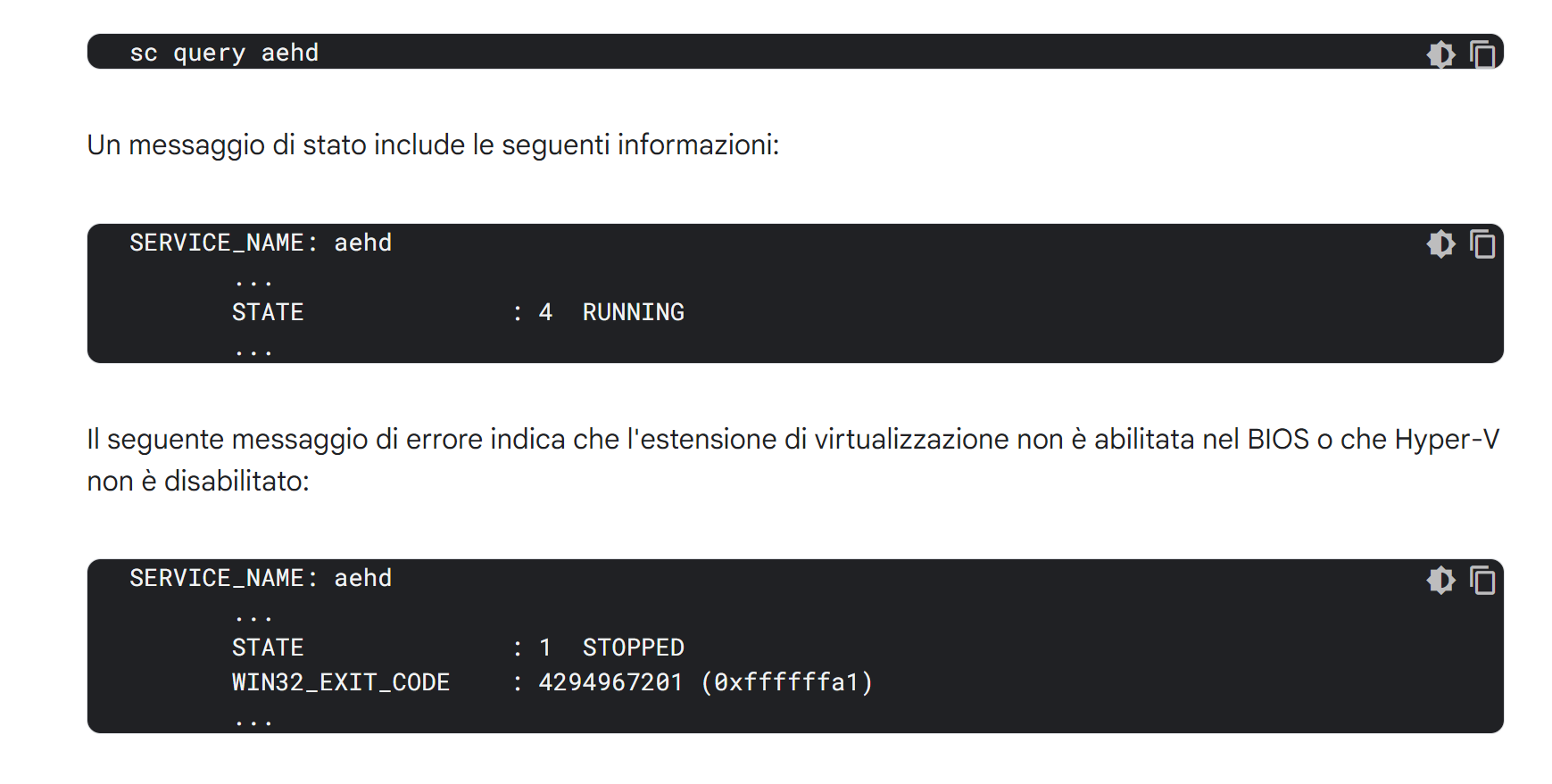
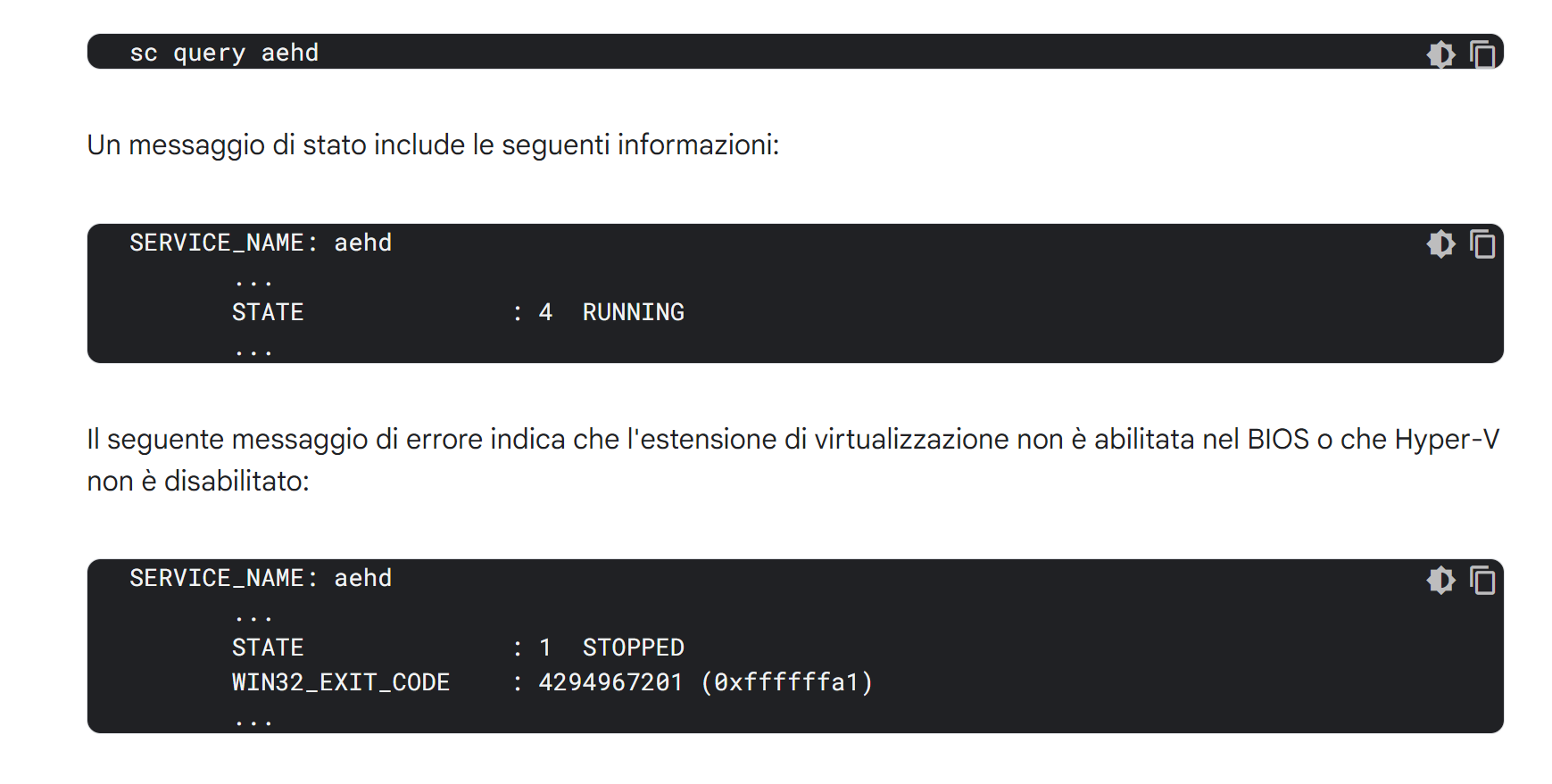
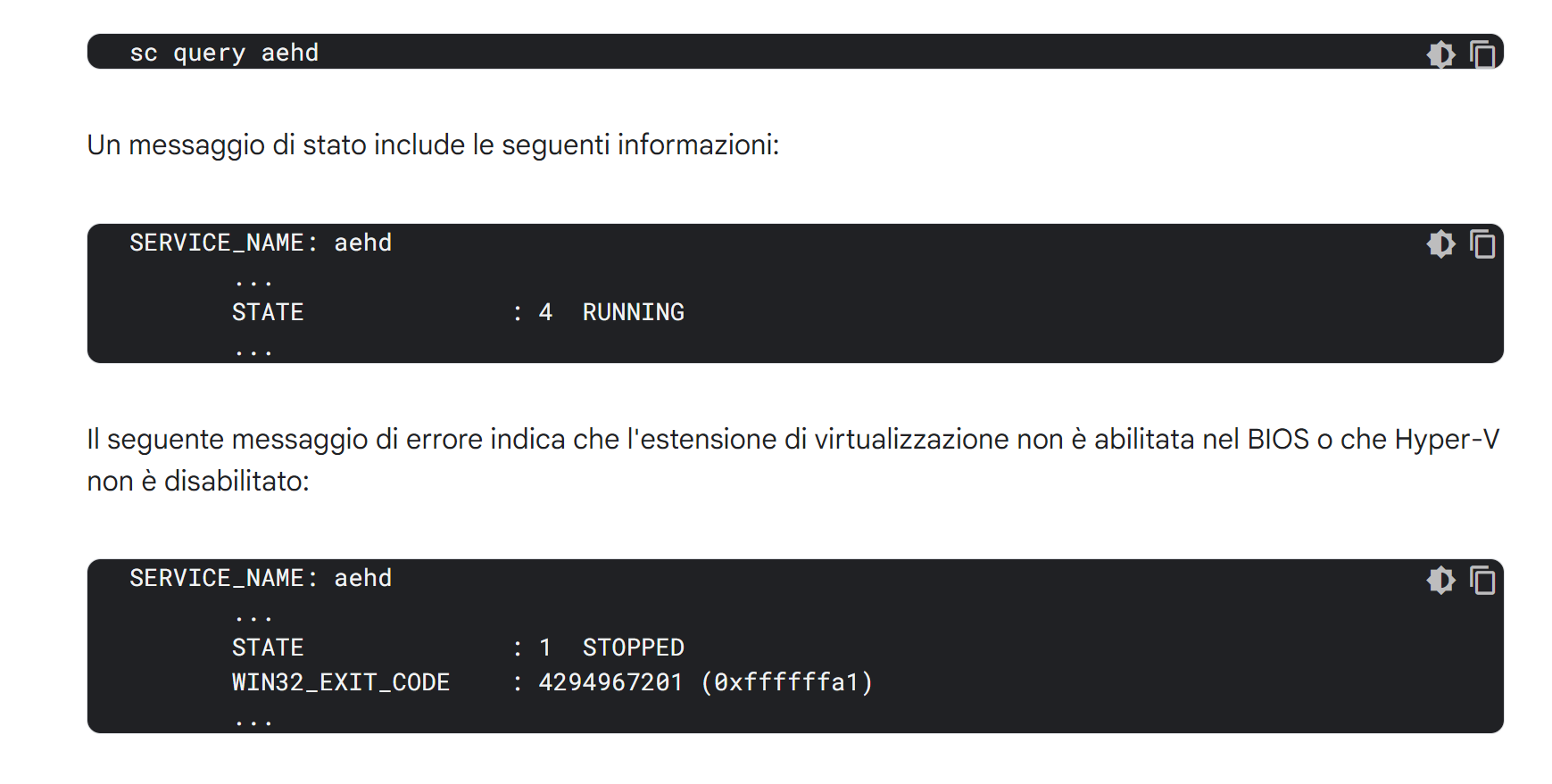
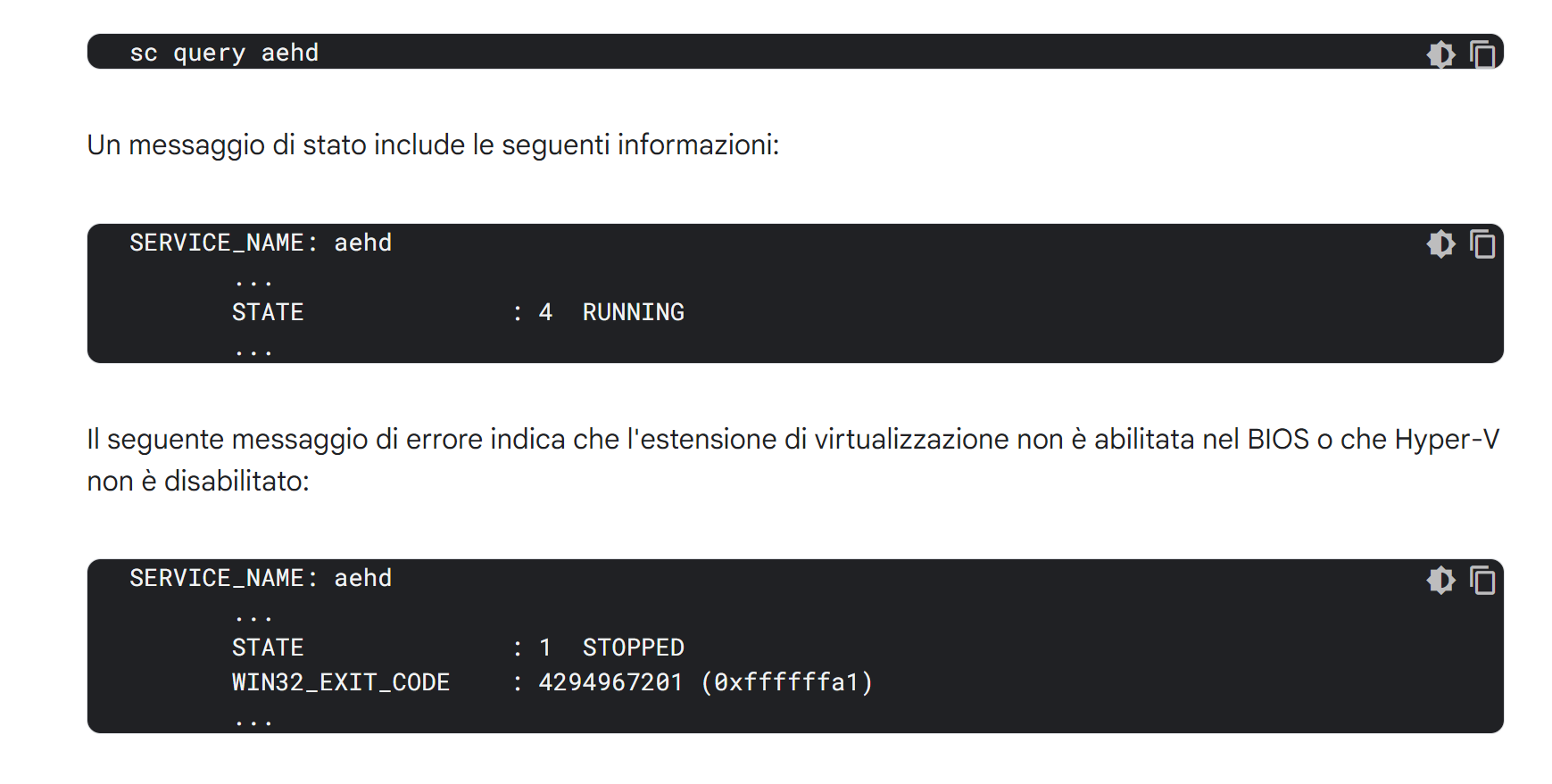
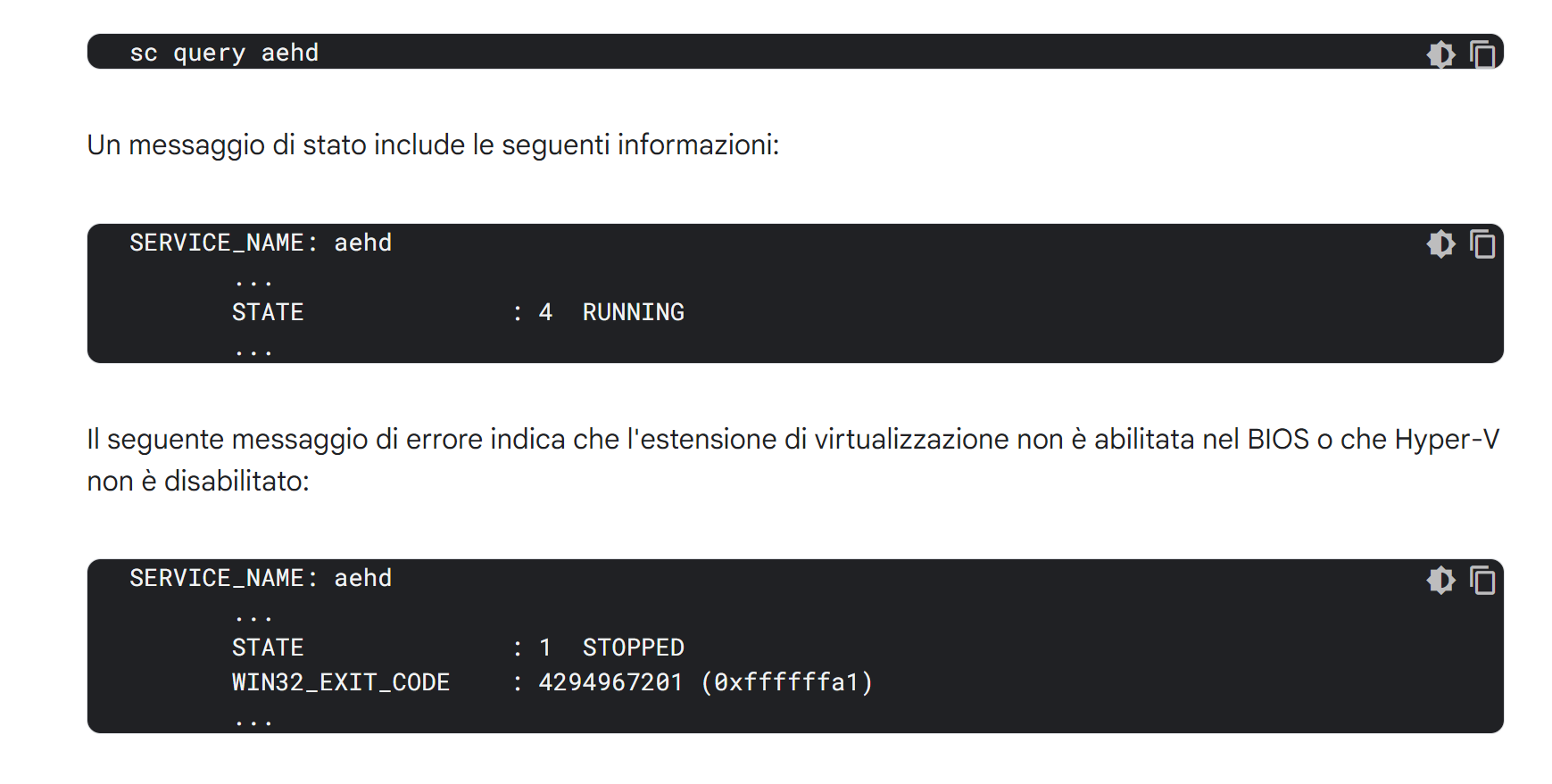
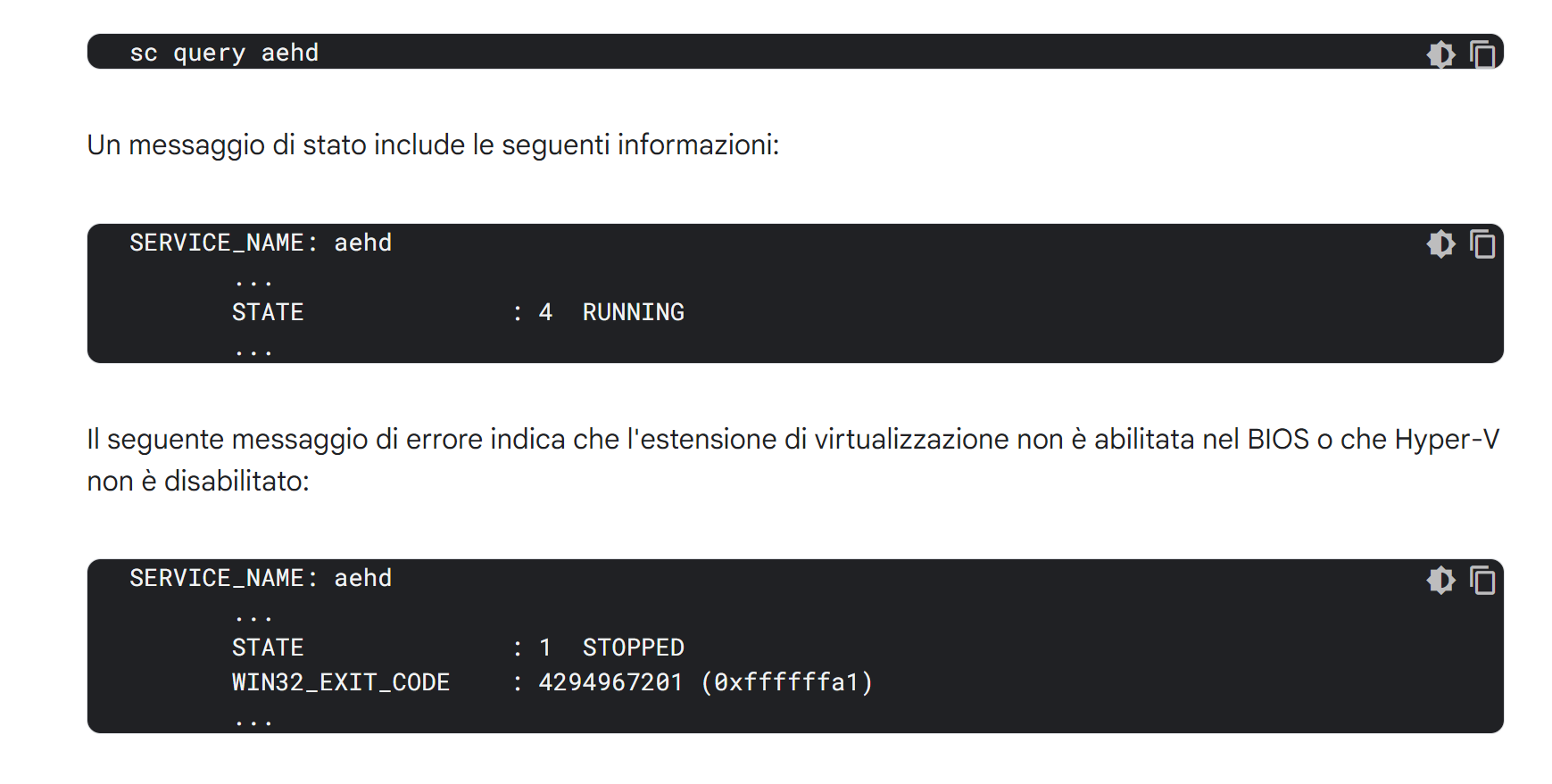
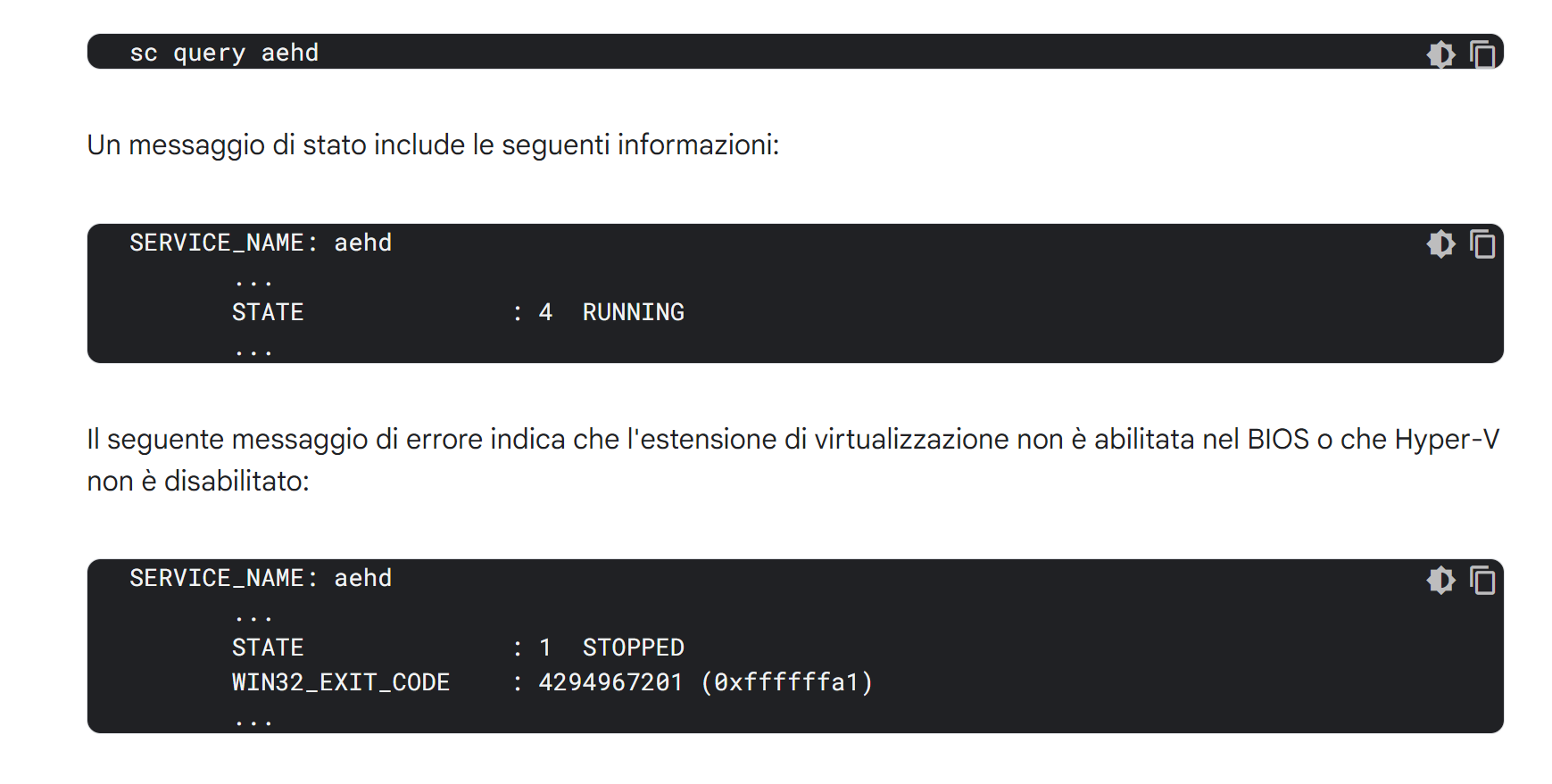
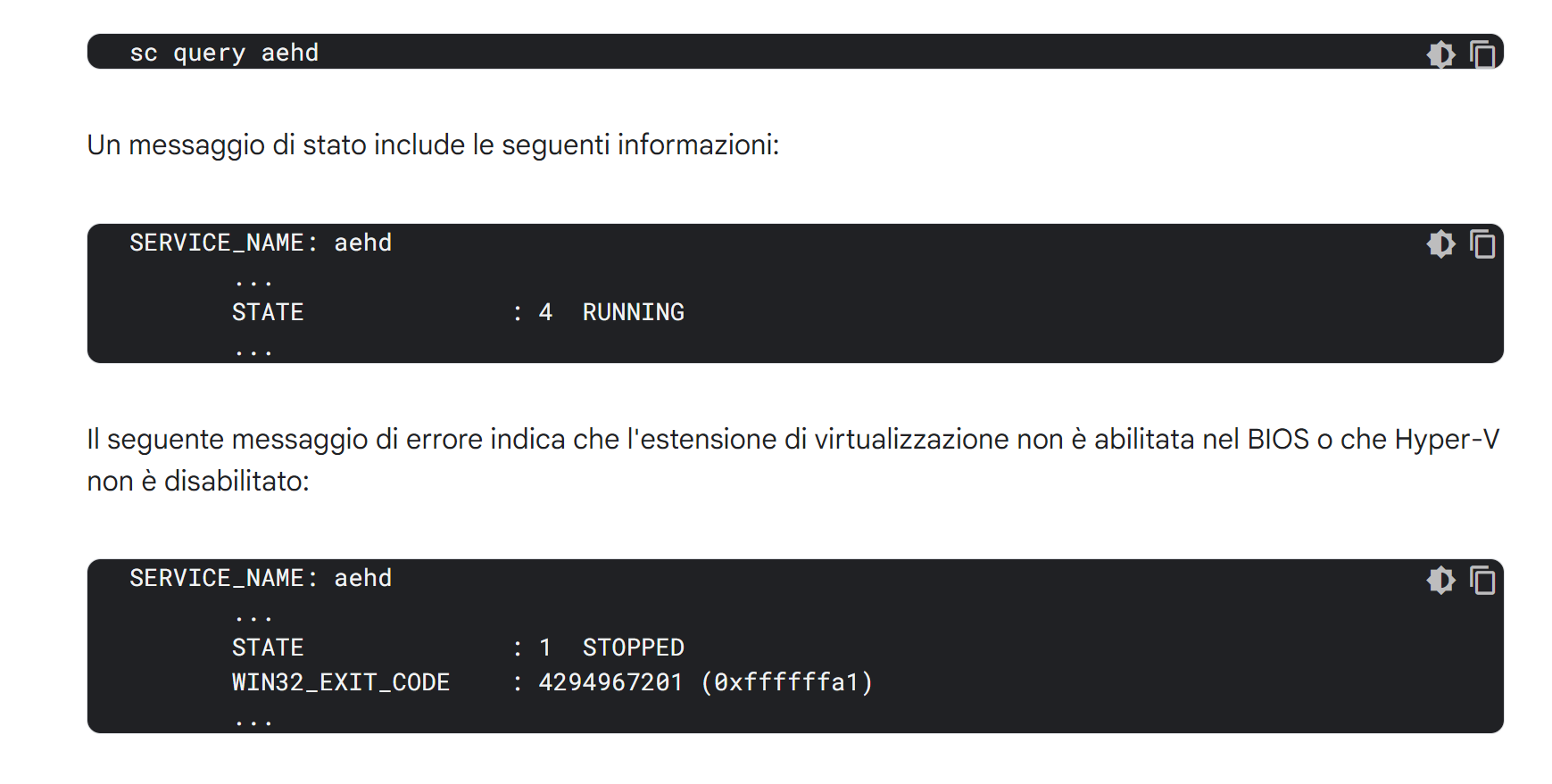
Bisogna accertarsi di avere abilitato l'accelerazione per la macchina virtuale:
https://developer.android.com/studio/run/emulator-acceleration?hl=it#vm-windows-aehd

Se appare STOPPED è probabile che manchi l'abilitazione della virtualizzazione dal BIOS (o che sia attivo Hyper-V).
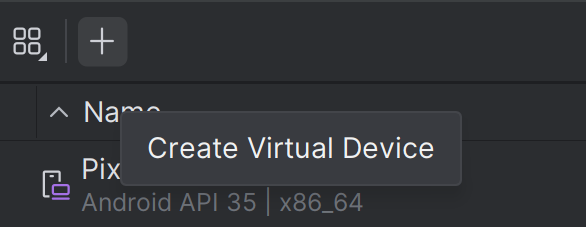
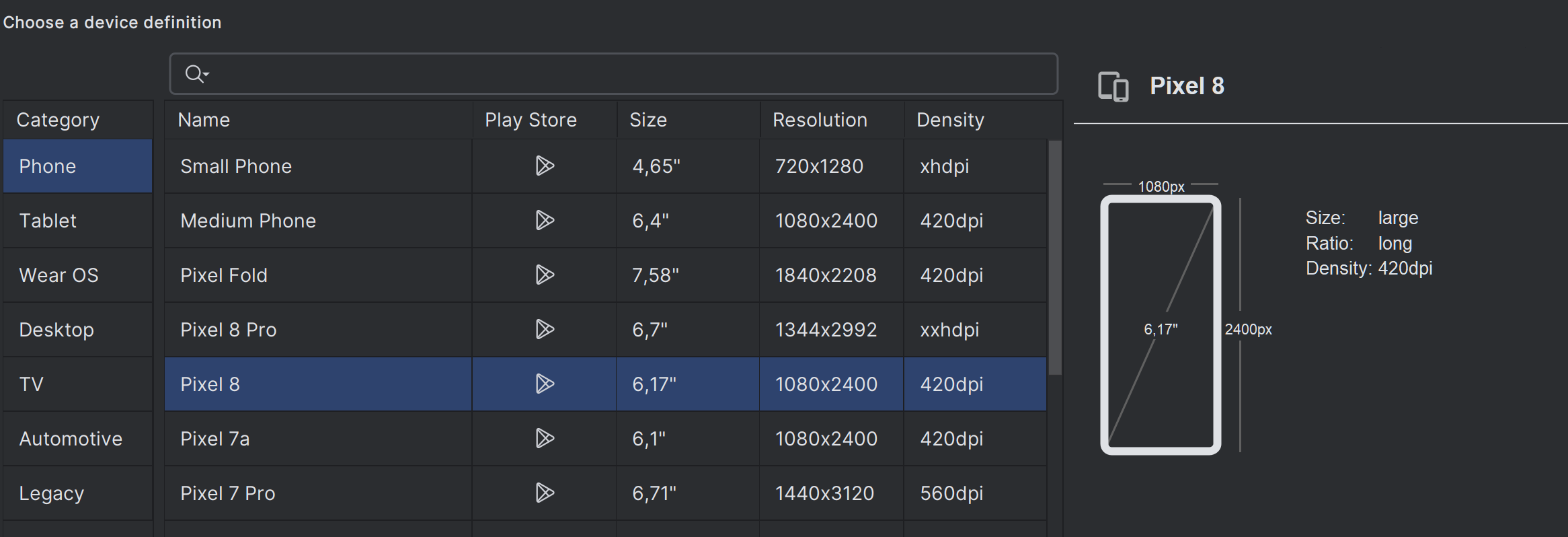
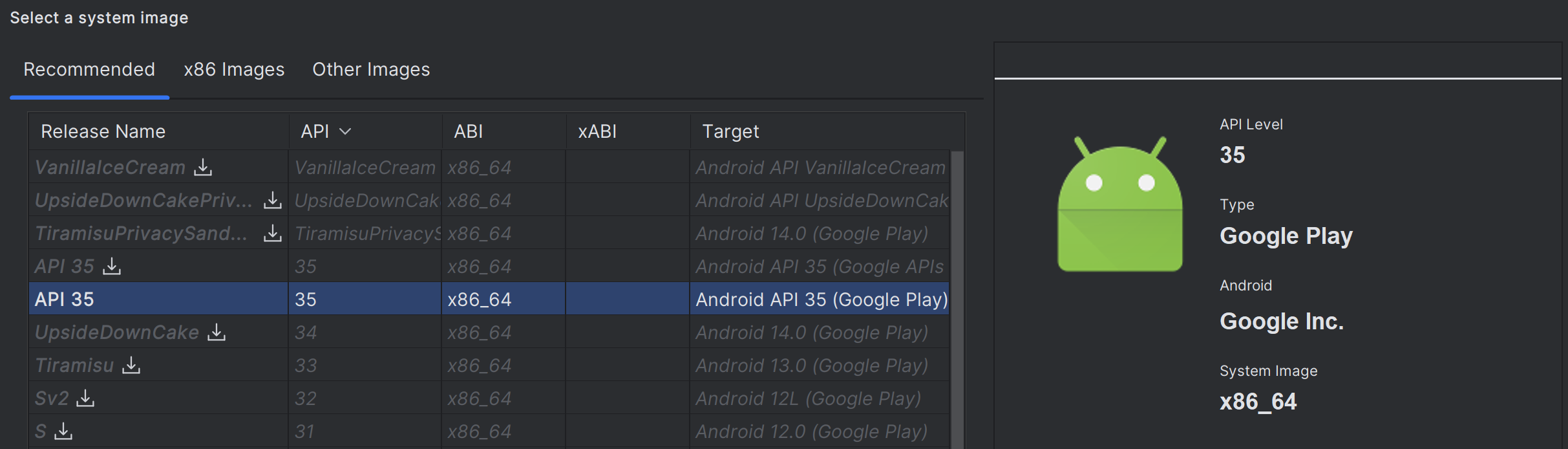
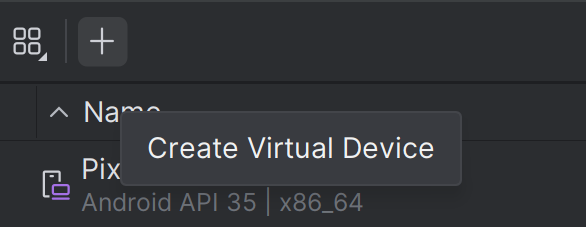
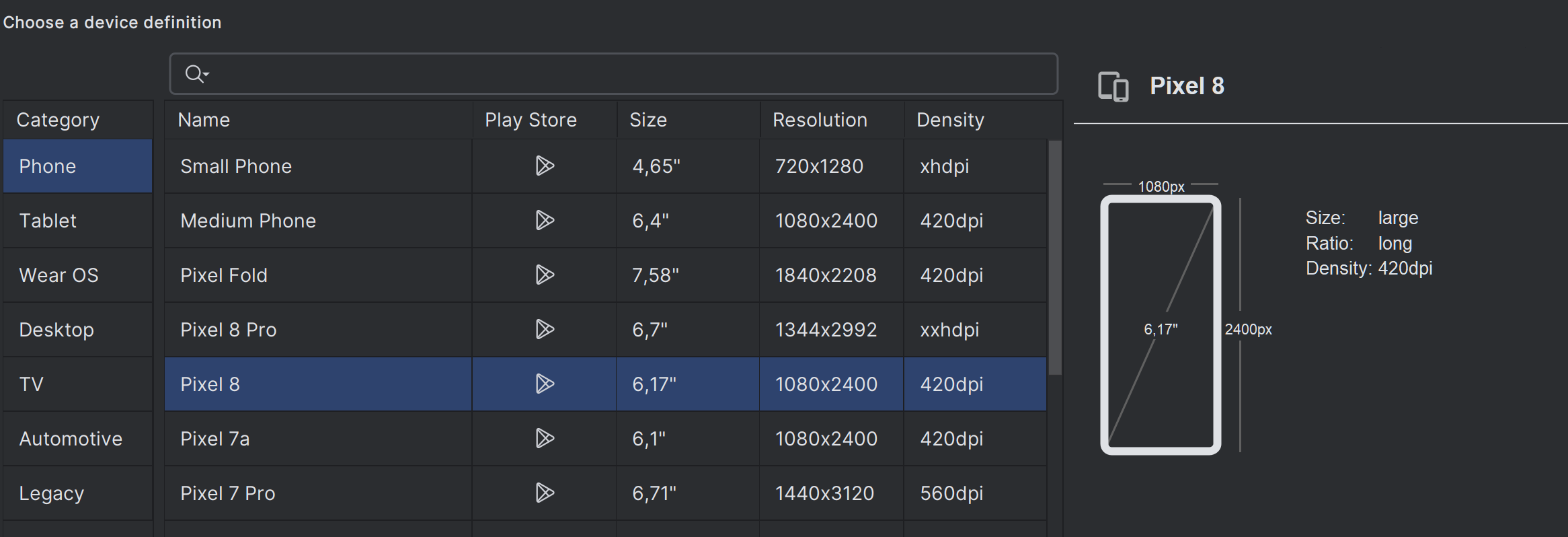
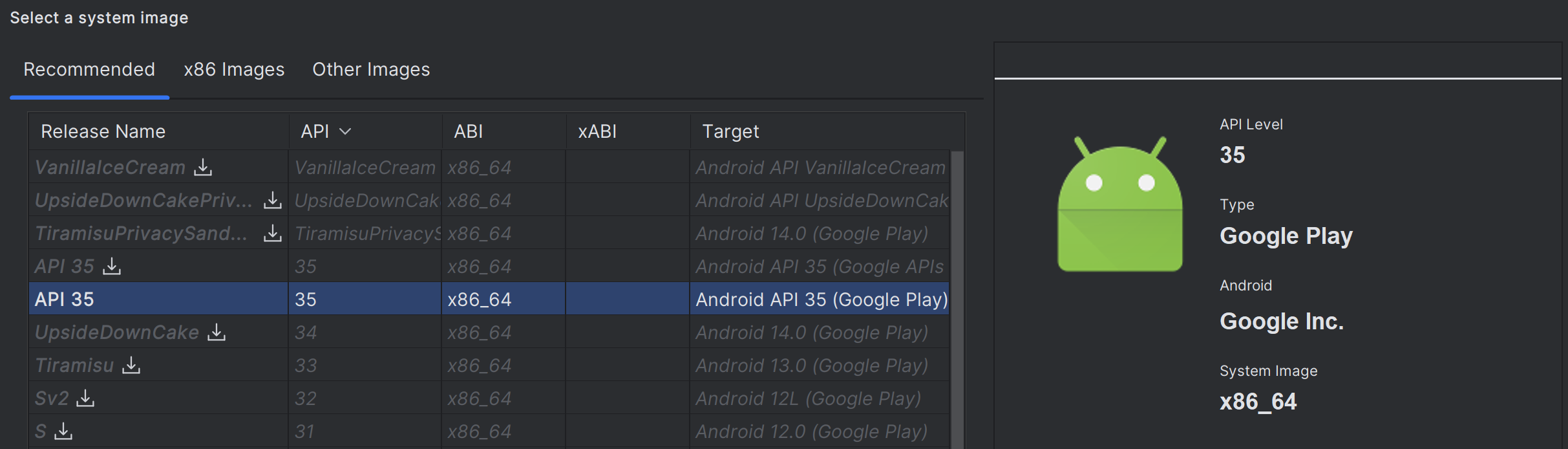
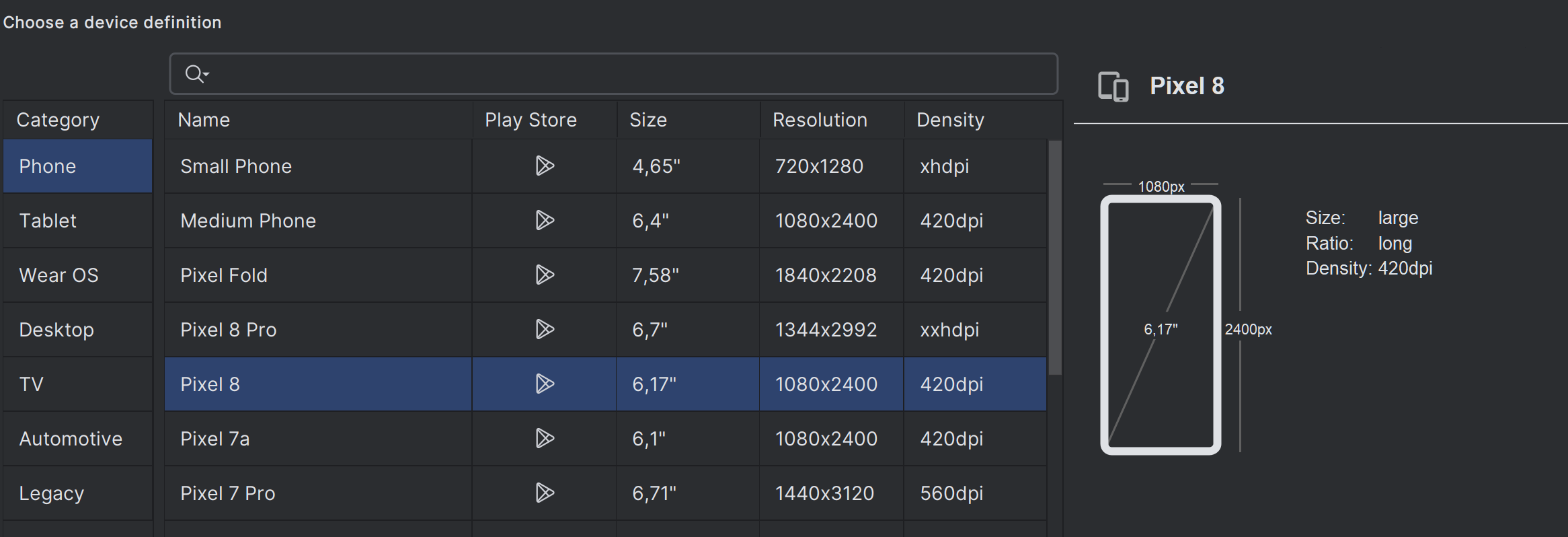
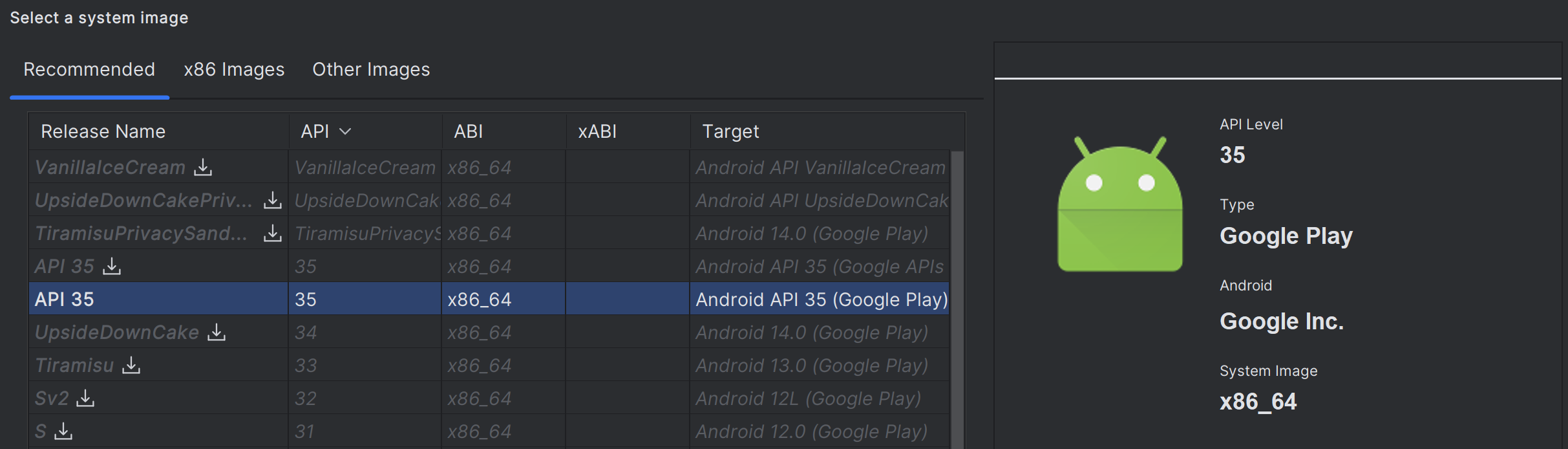
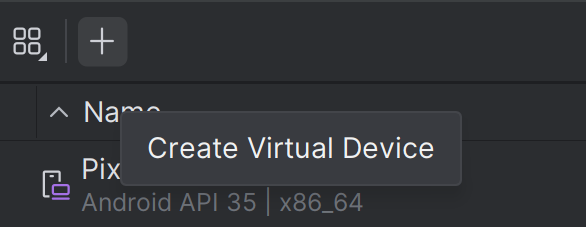
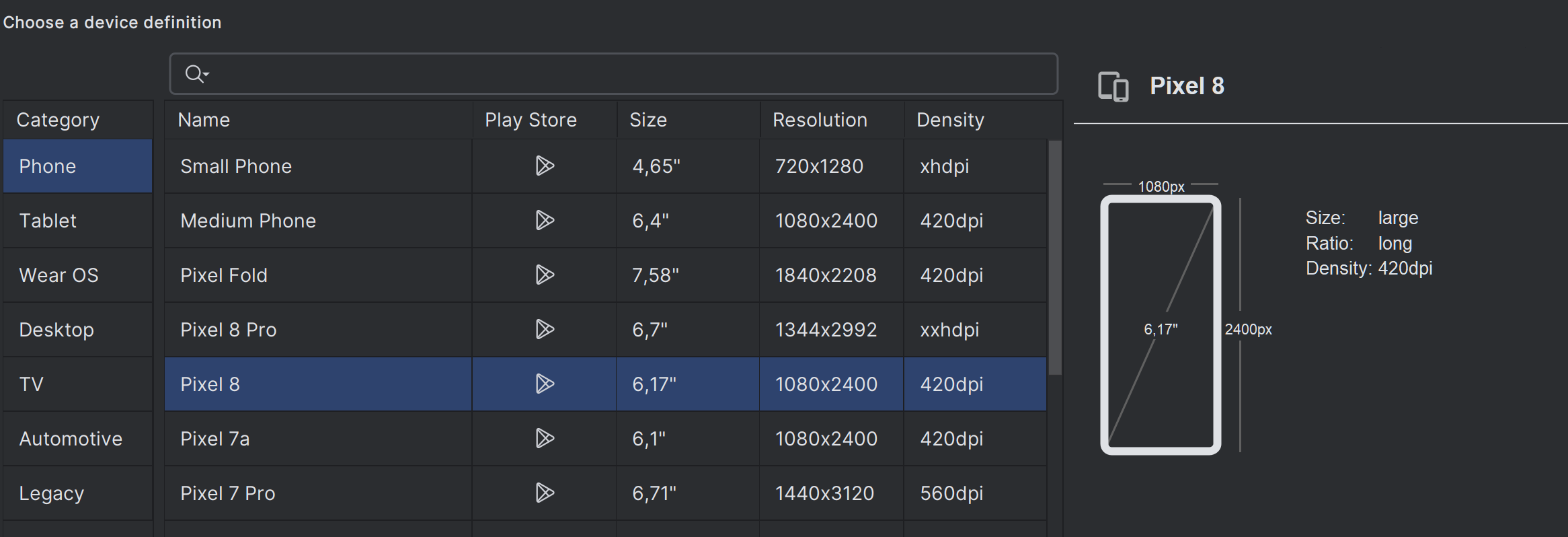
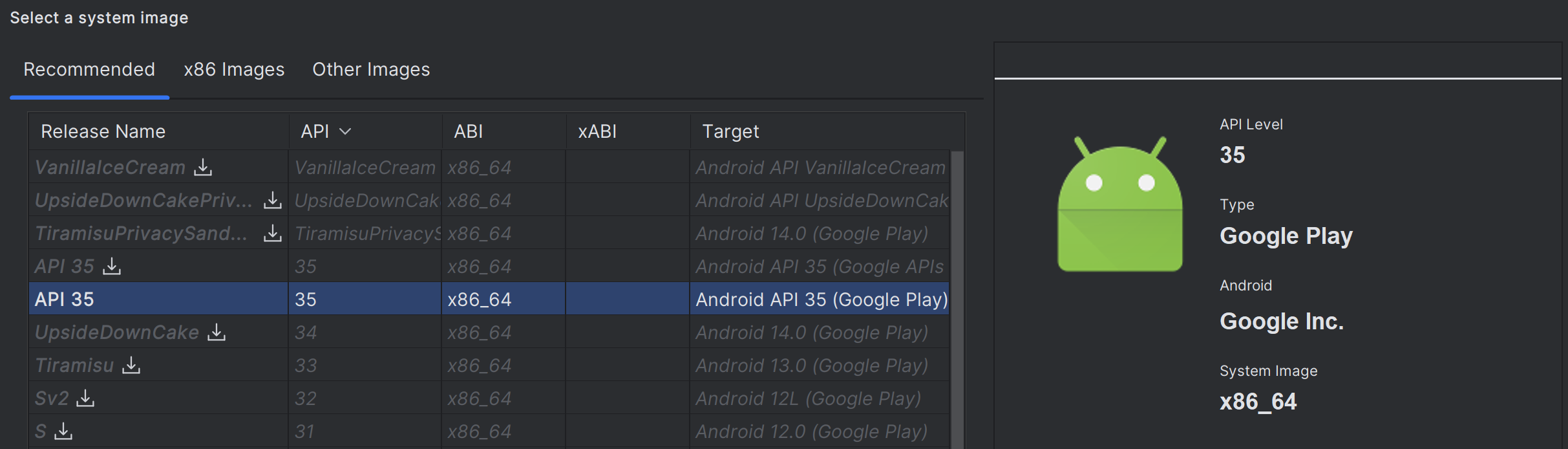
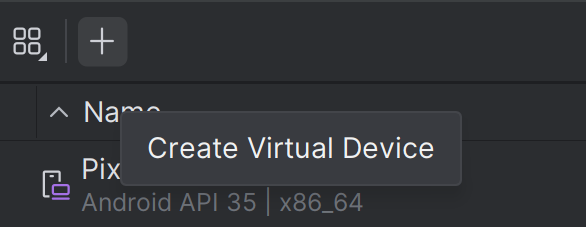
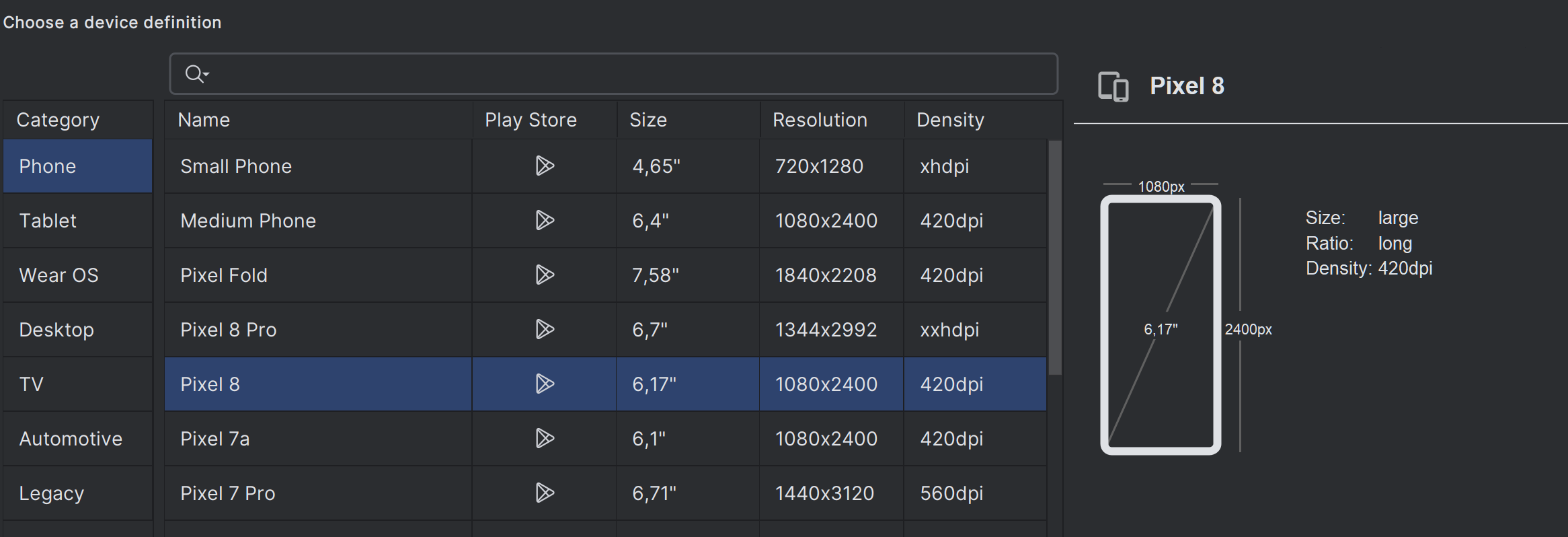
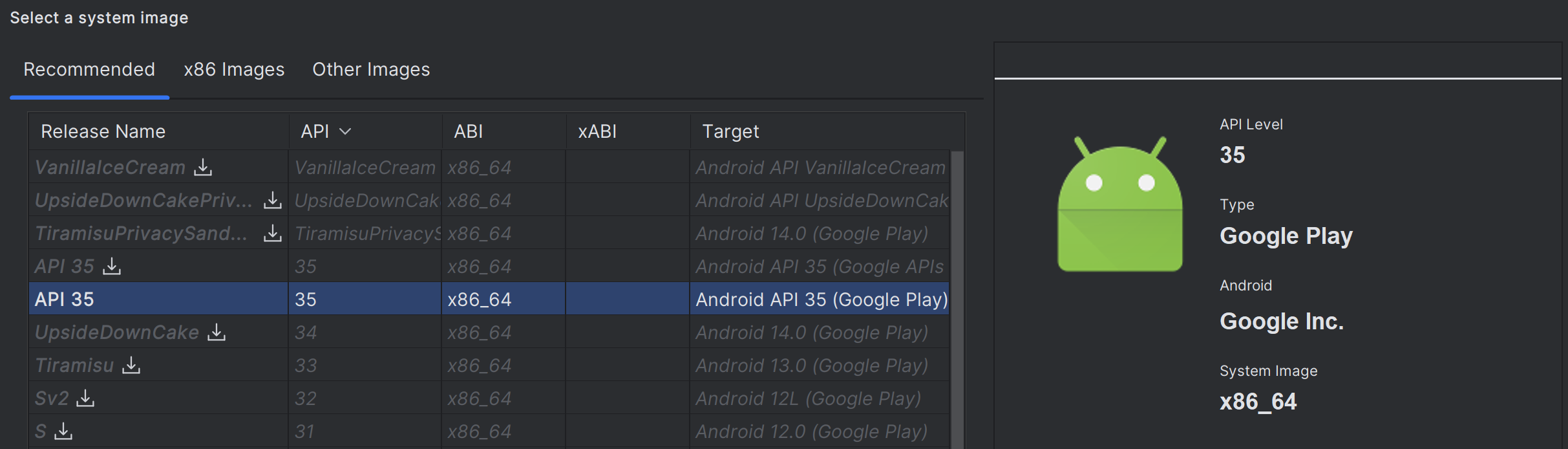
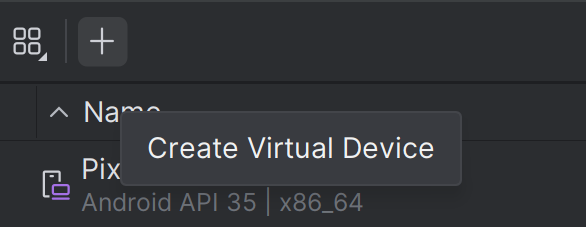
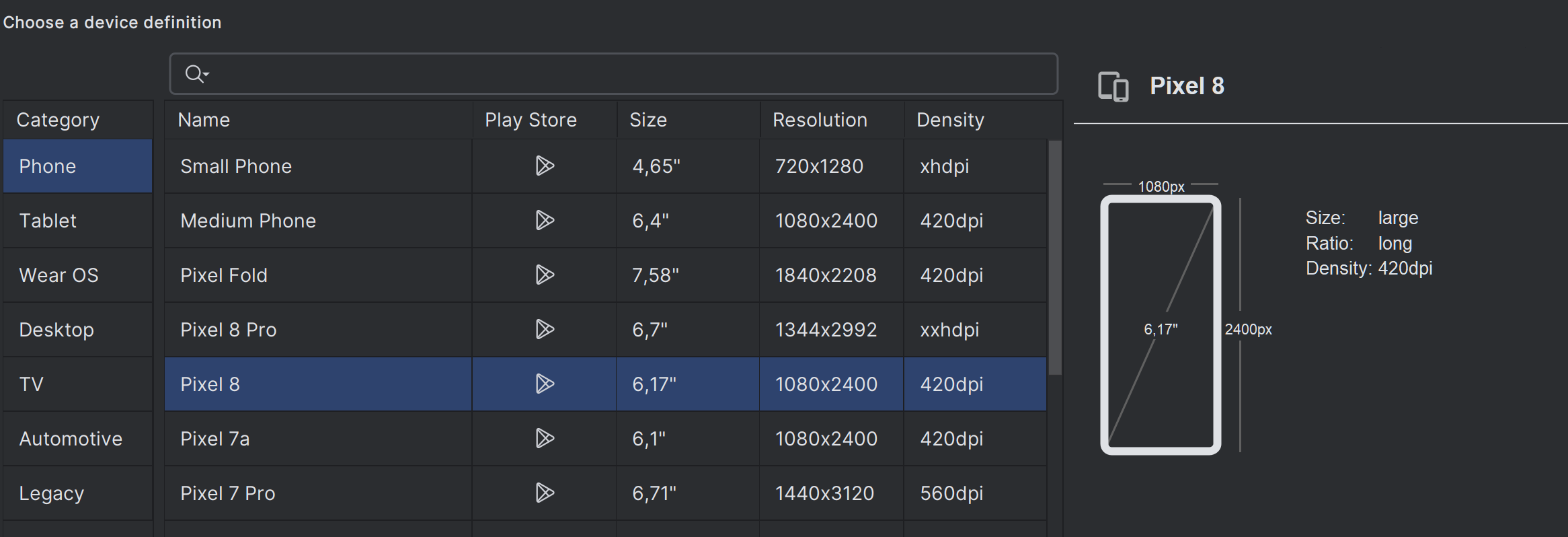
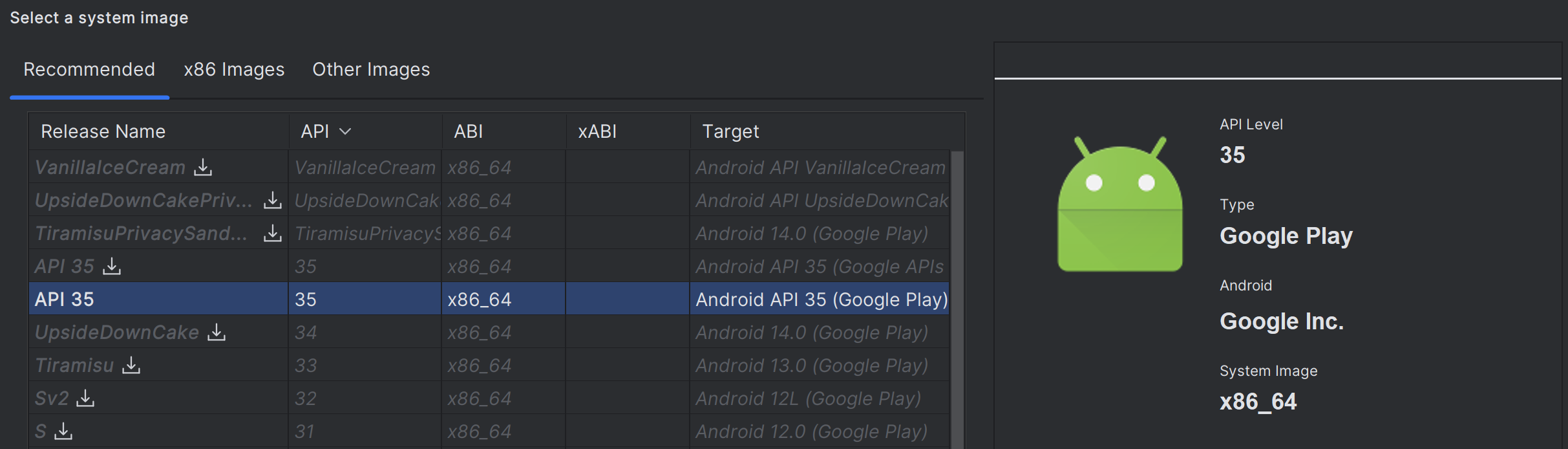
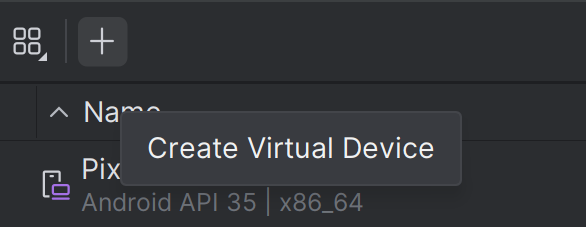
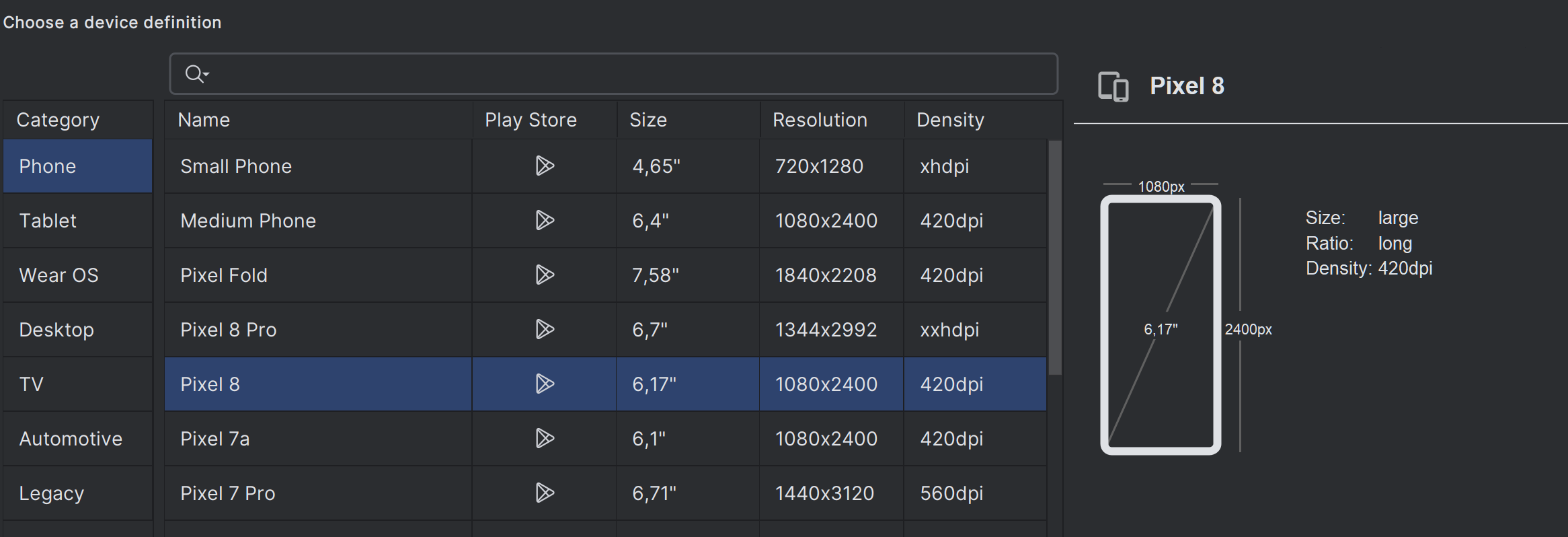
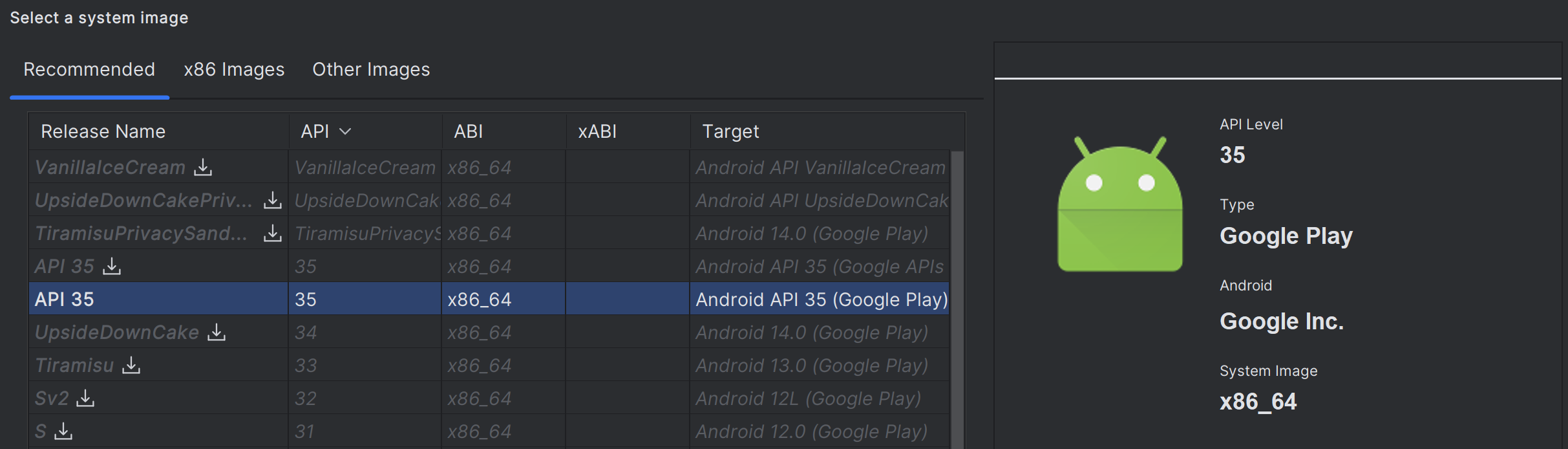
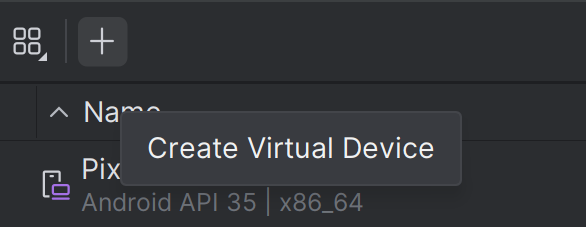
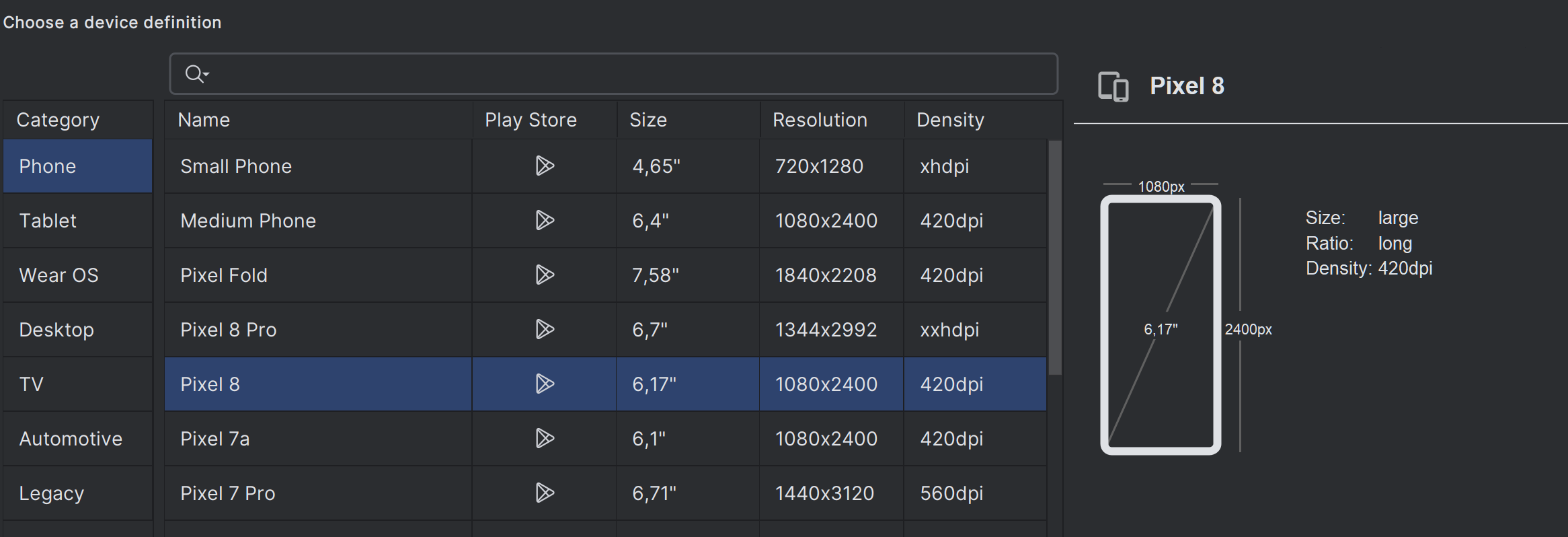
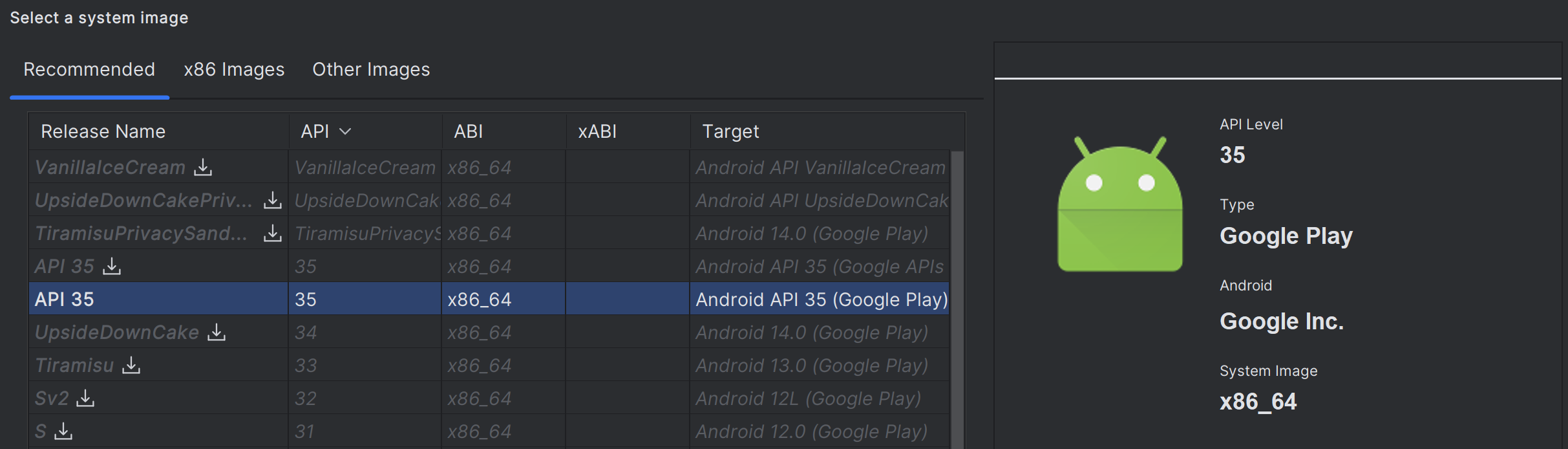
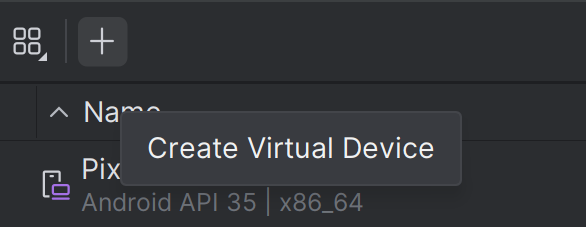
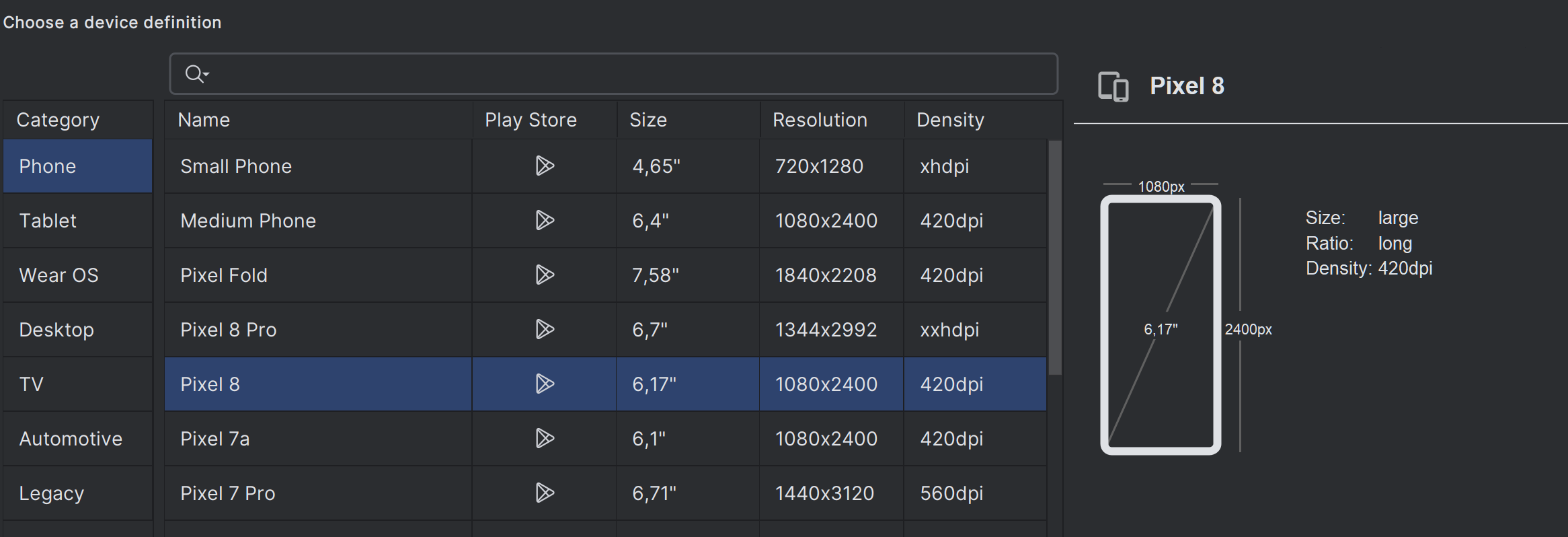
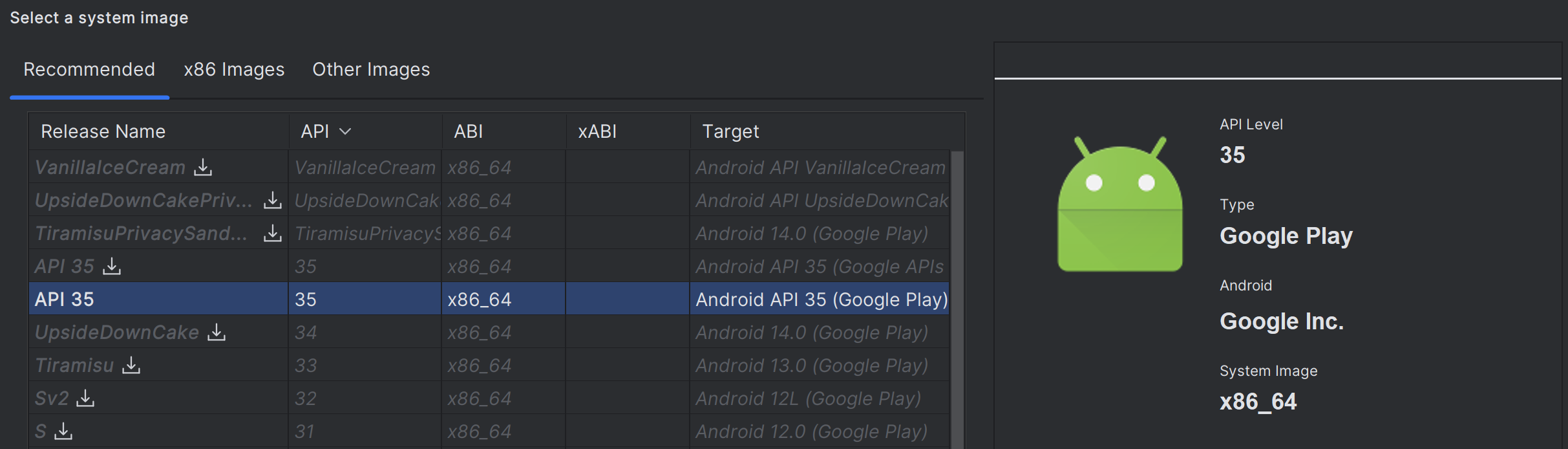
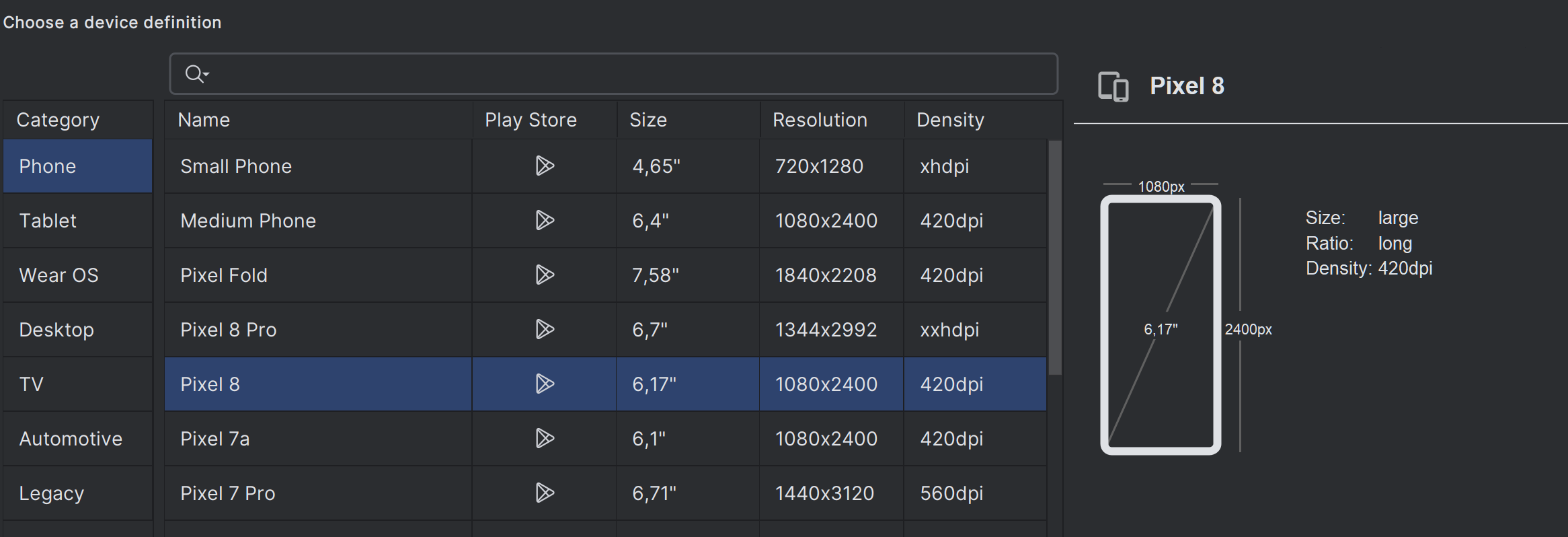
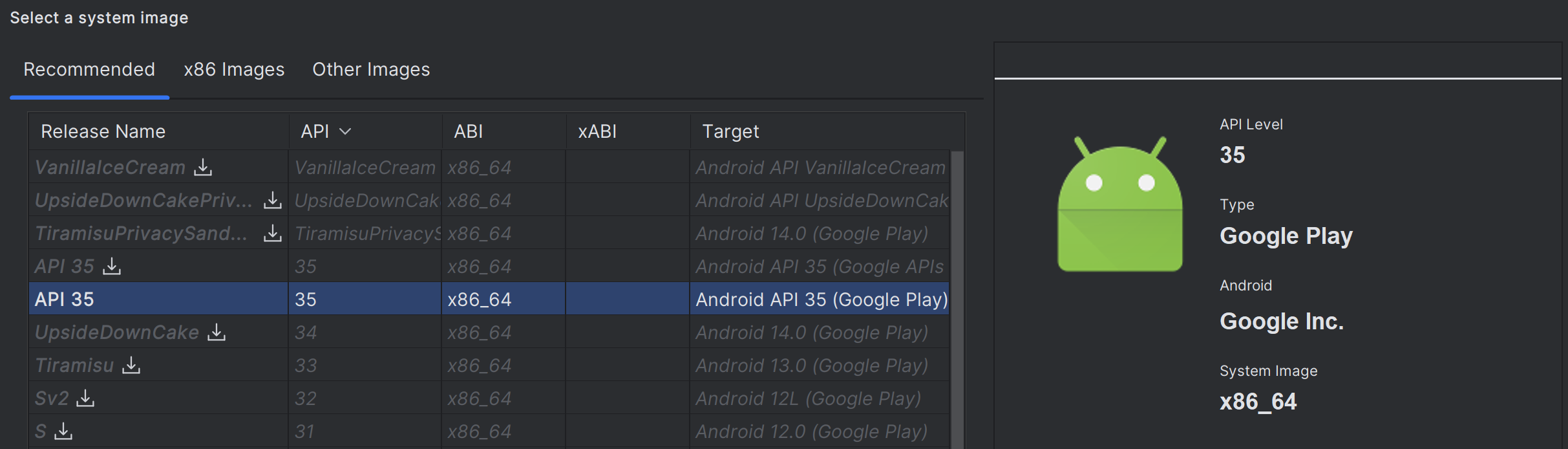
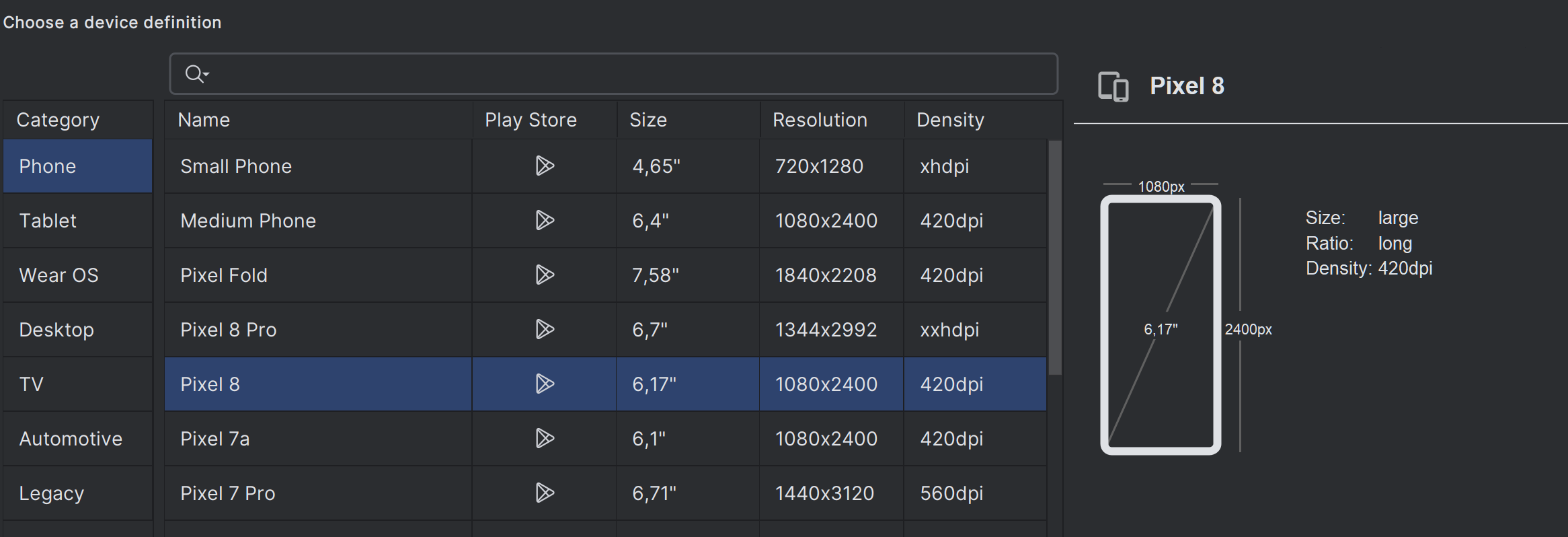
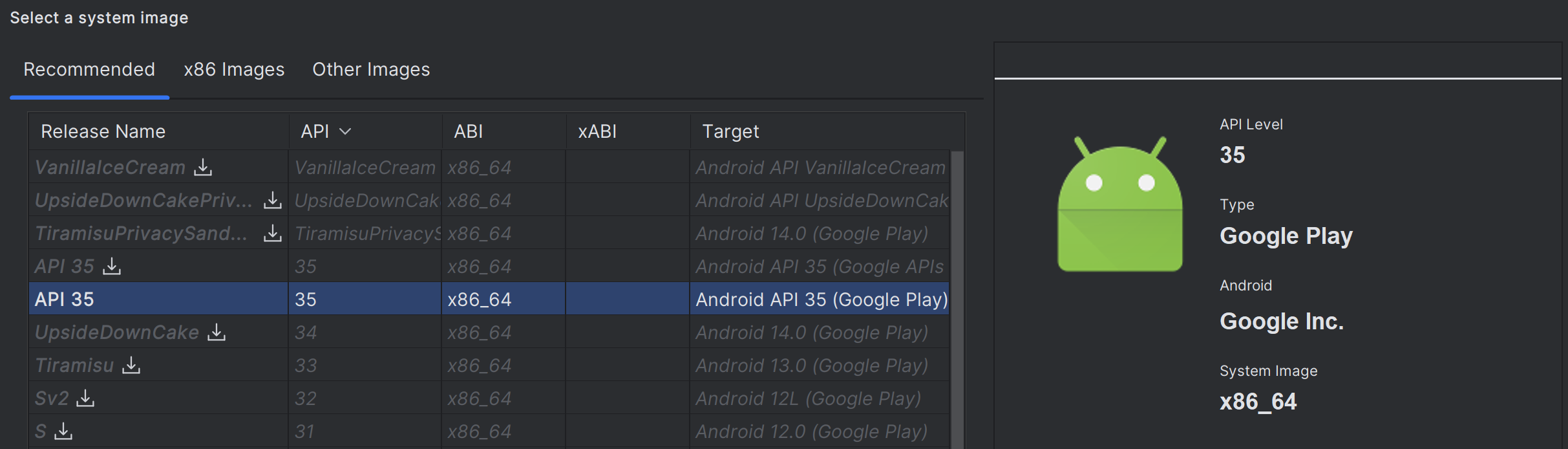
4. Creazione di un Virtual Device




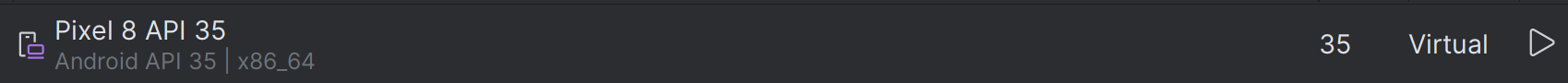
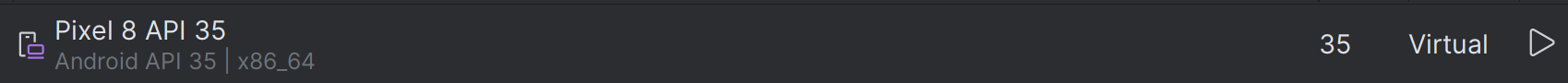
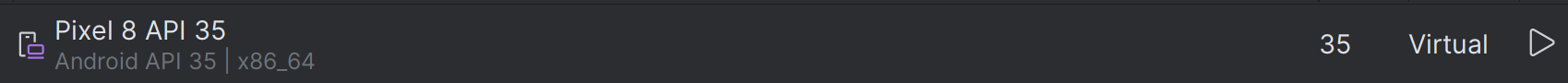
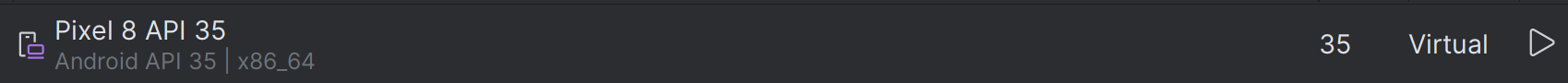
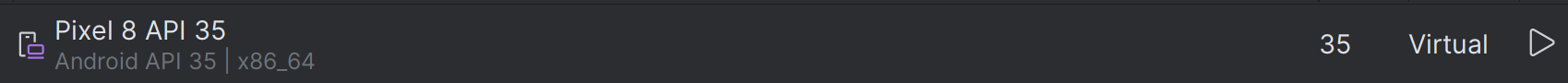
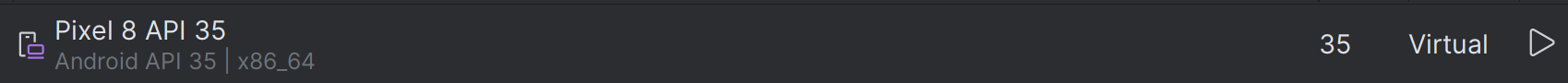
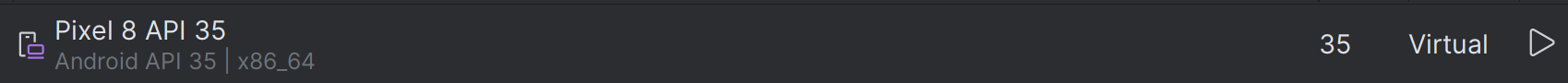
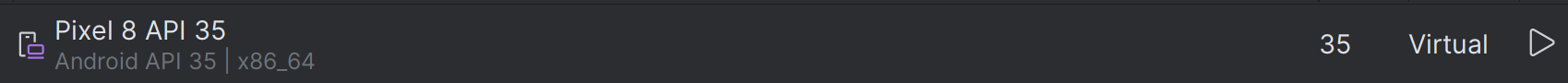
Una volta finito, si può avviare l'emulatore da qui:

5. Accettazione delle licenze
Da una console aperta come amministratore:C:> flutter doctor --android-licenses
Leggere e accettare le varie licenze.
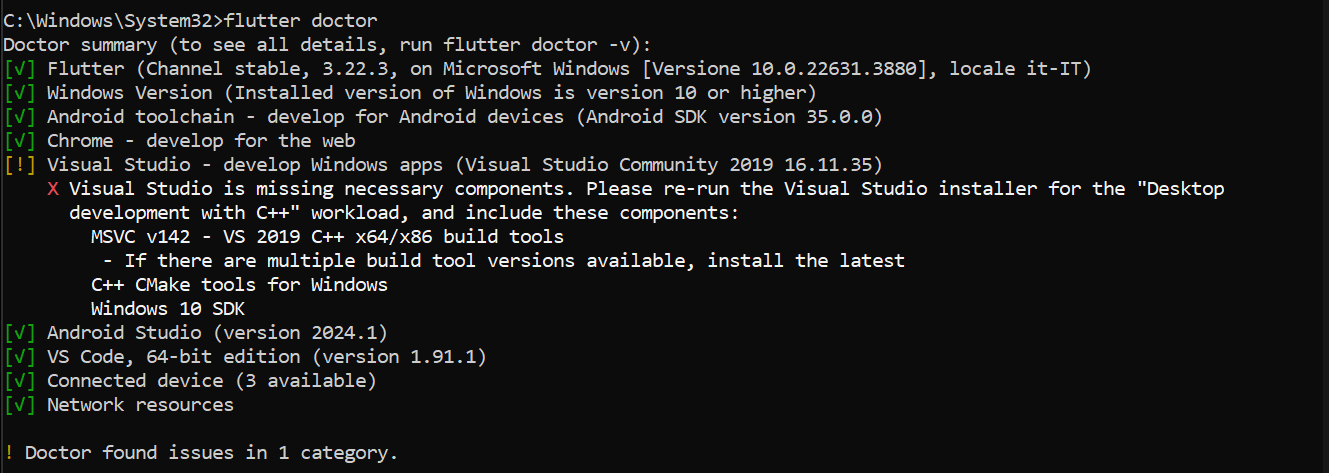
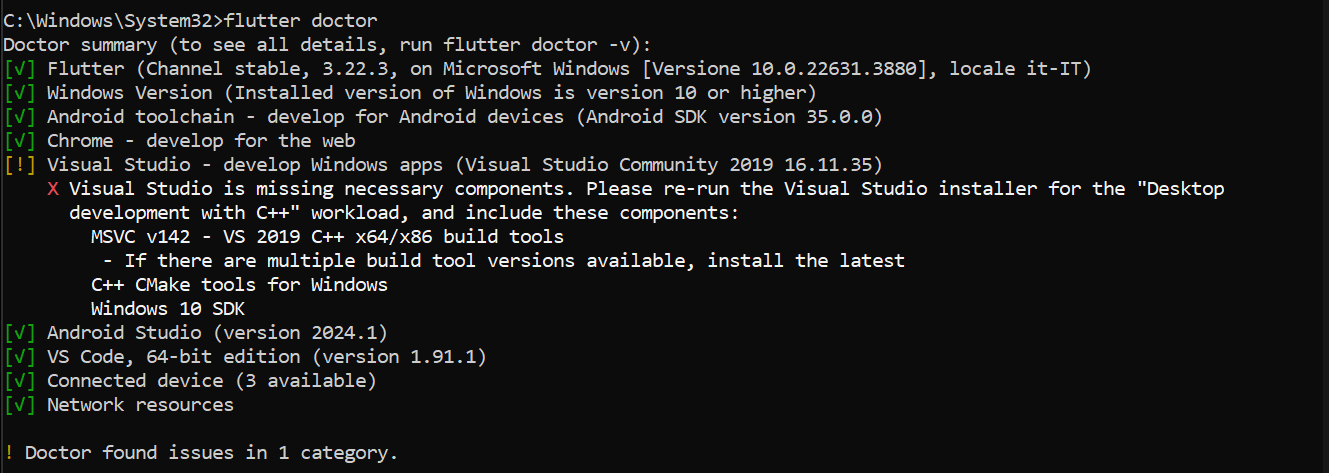
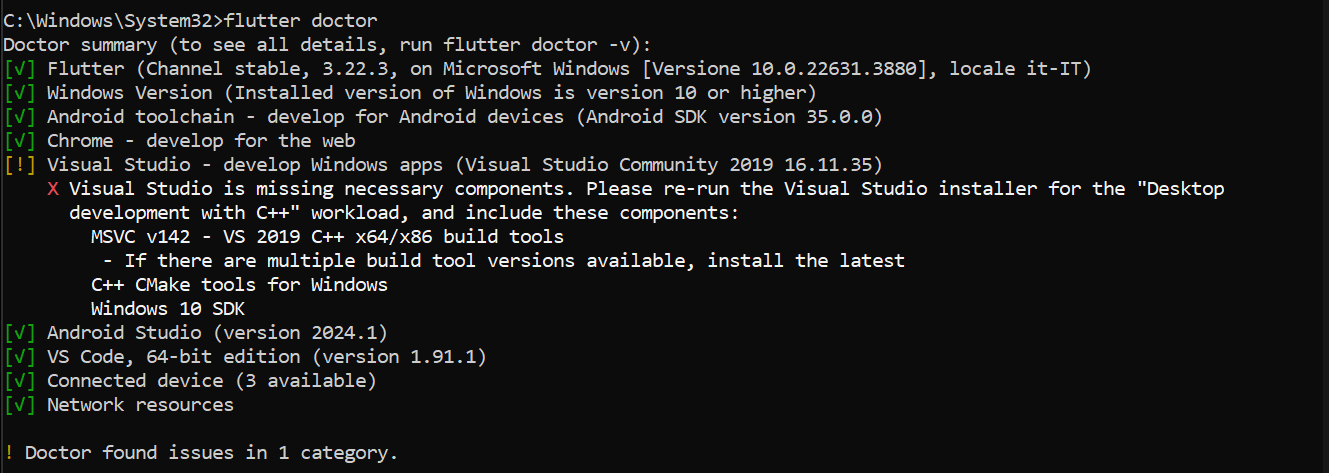
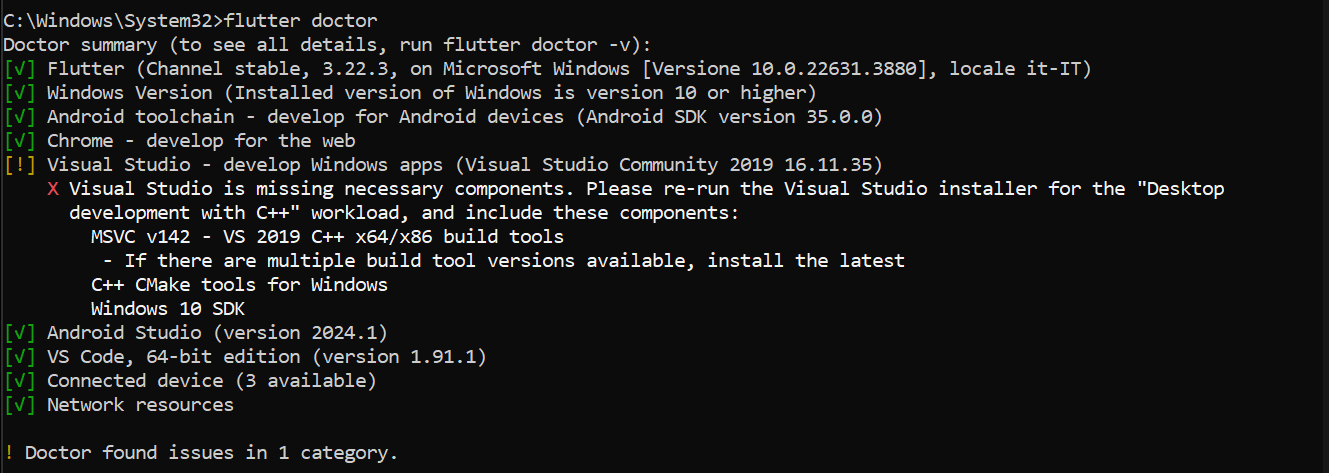
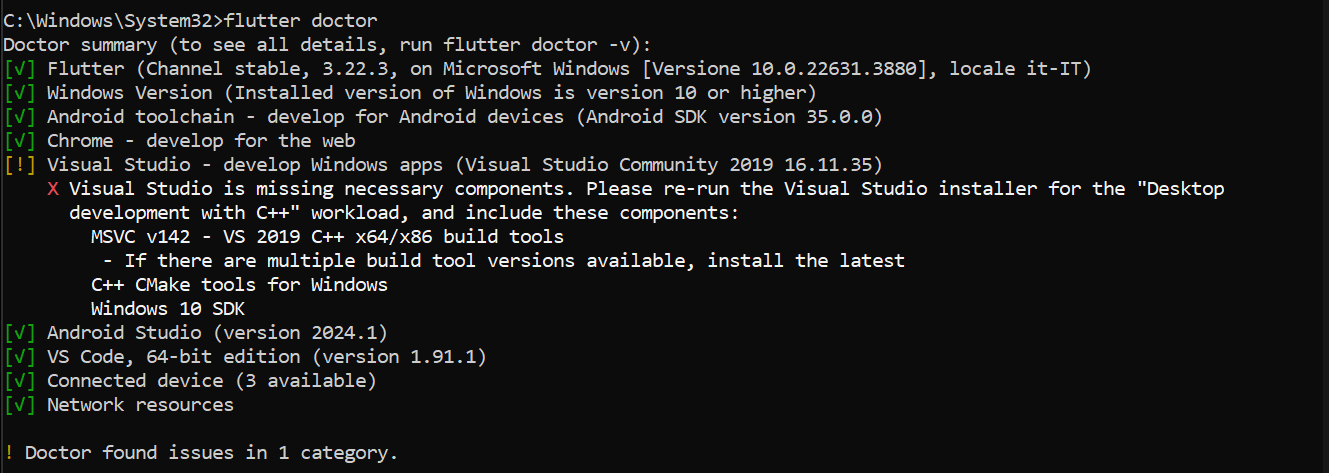
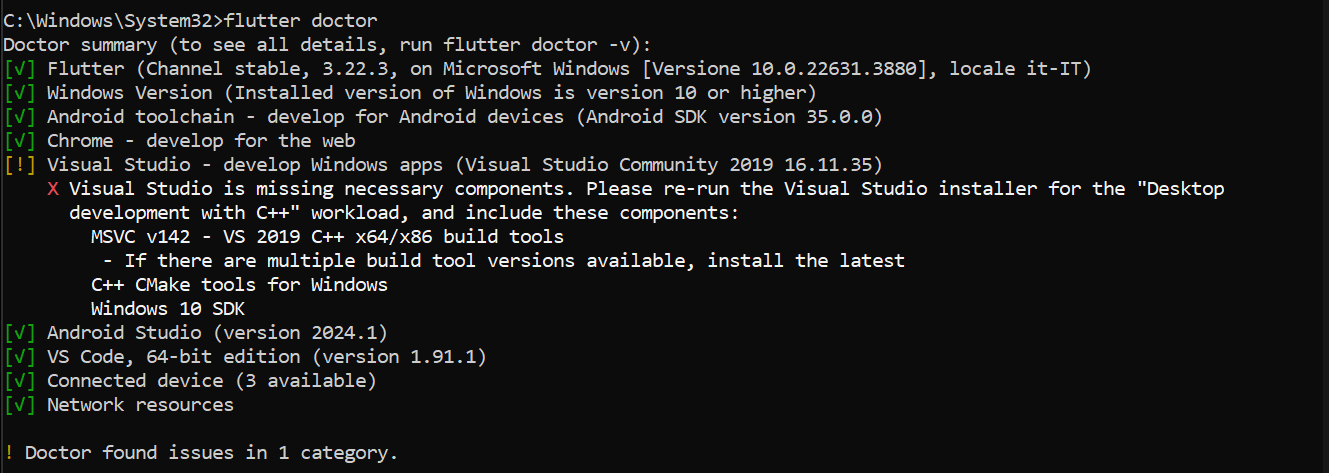
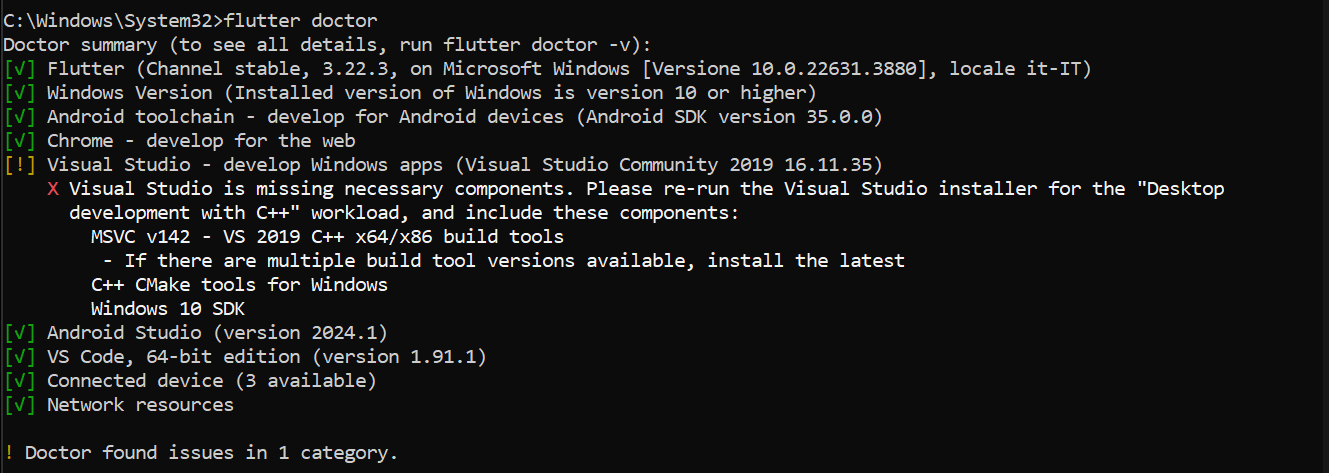
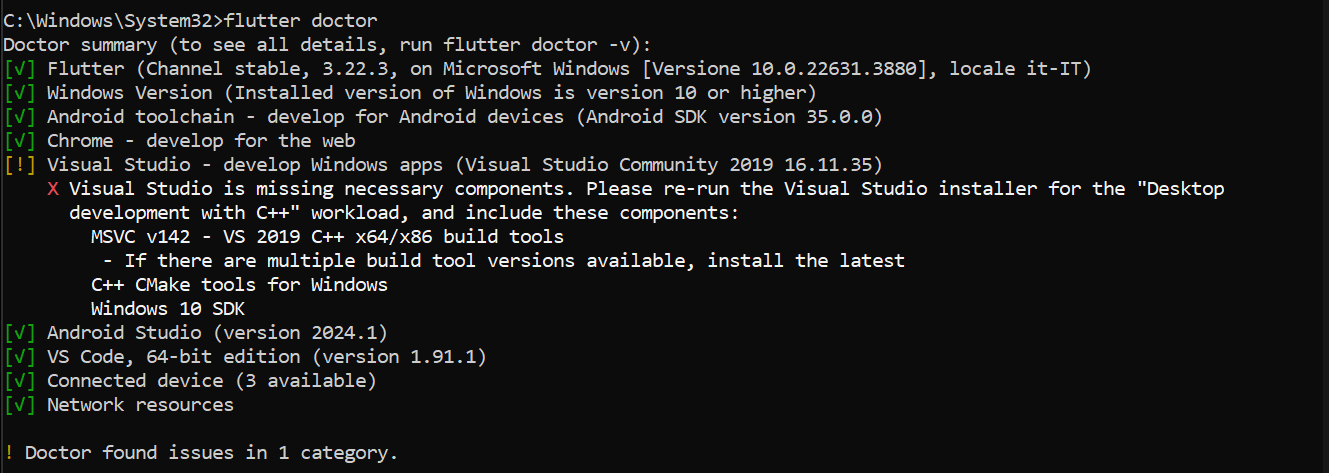
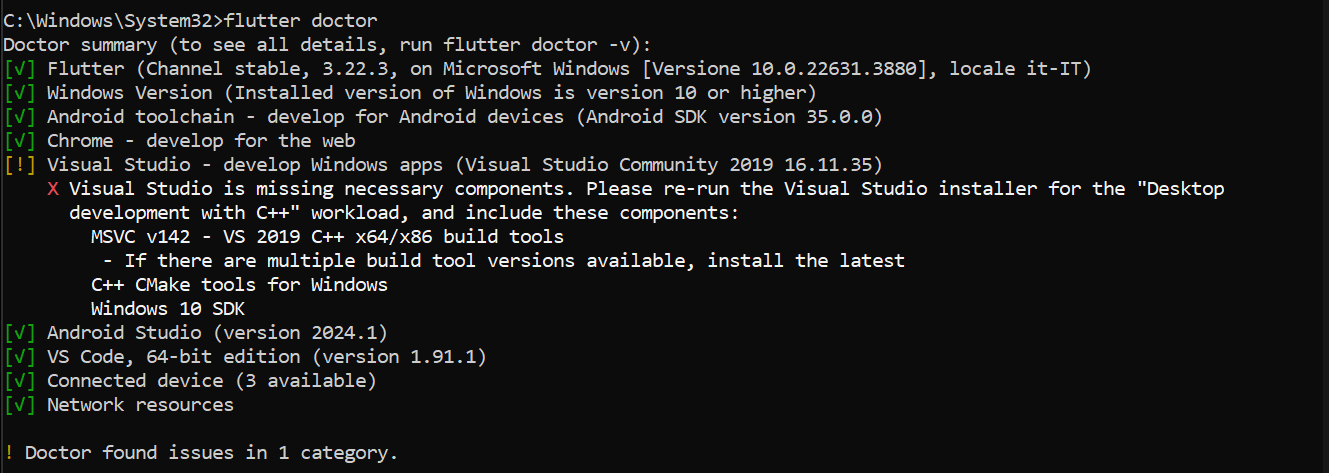
6. Verifica dell'ambiente di sviluppo
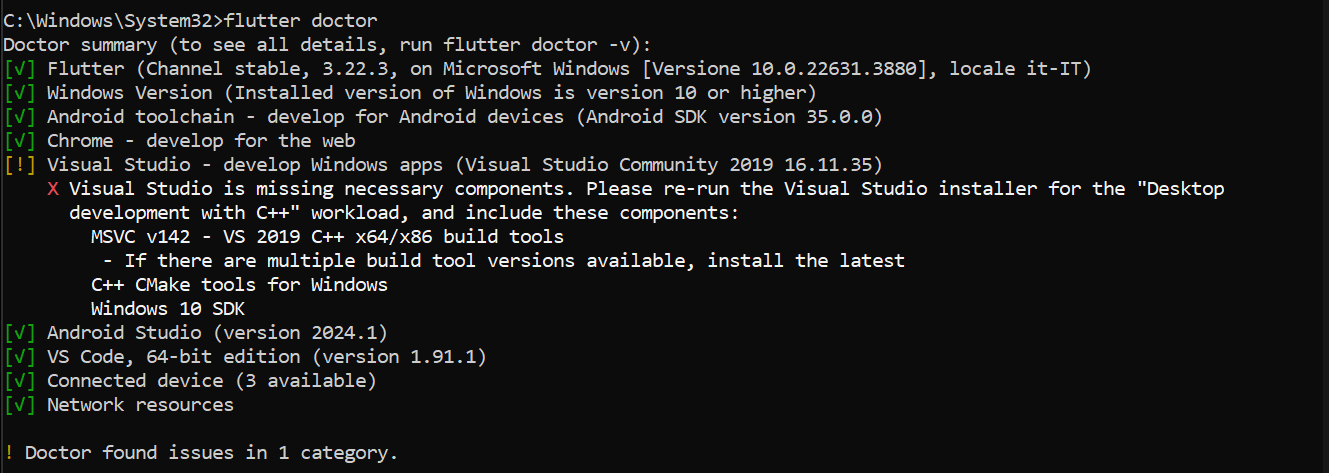
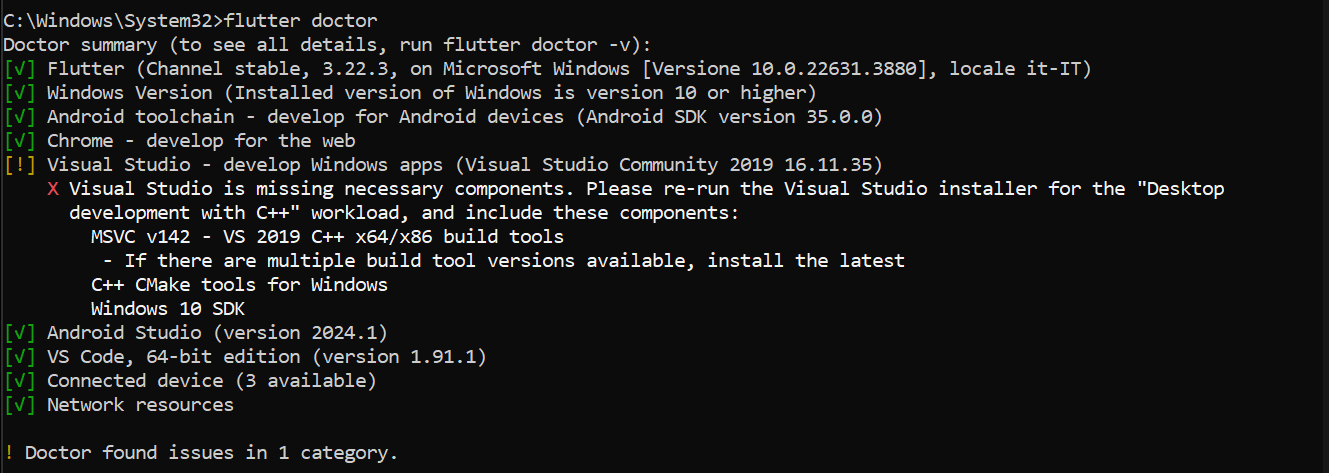
flutter doctor
Va bene se dice che non è a posto lo sviluppo per Windows (volendo si possono seguire le indicazioni per installare i componenti mancanti di Visual Studio, ma solo se si ha intenzione di sviluppare app per Windows).

Test Drive
Una prima applicazione già pronta, molto ben commentata, che fa anche uso dello stato:
https://docs.flutter.dev/get-started/test-drive
Write your first app
Un codelab che guida nella creazione di una prima applicazione:
https://codelabs.developers.google.com/codelabs/flutter-codelab-first#0
Vale la pena di farlo per farsi una prima idea.
Creare un'applicazione
Da VS Code:
Aprire la Command Palette con Ctrl+Shift+P
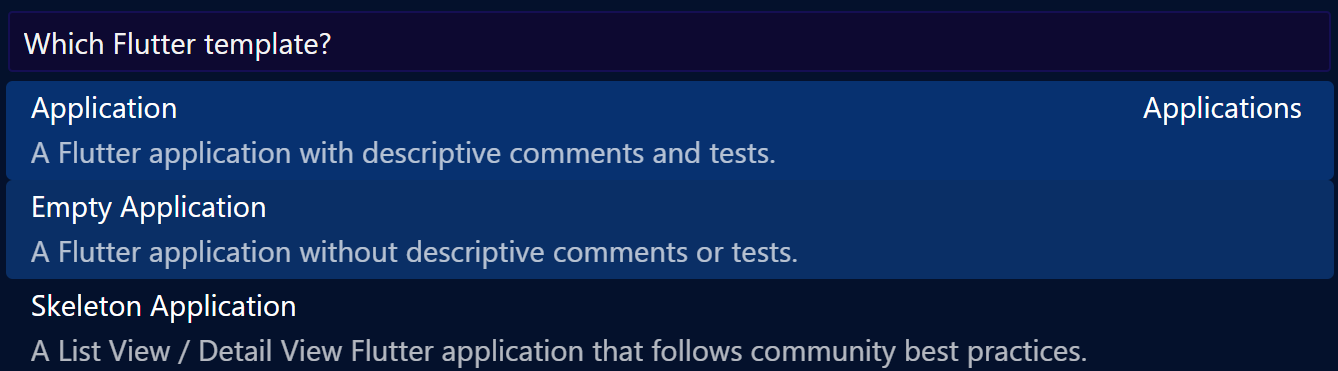
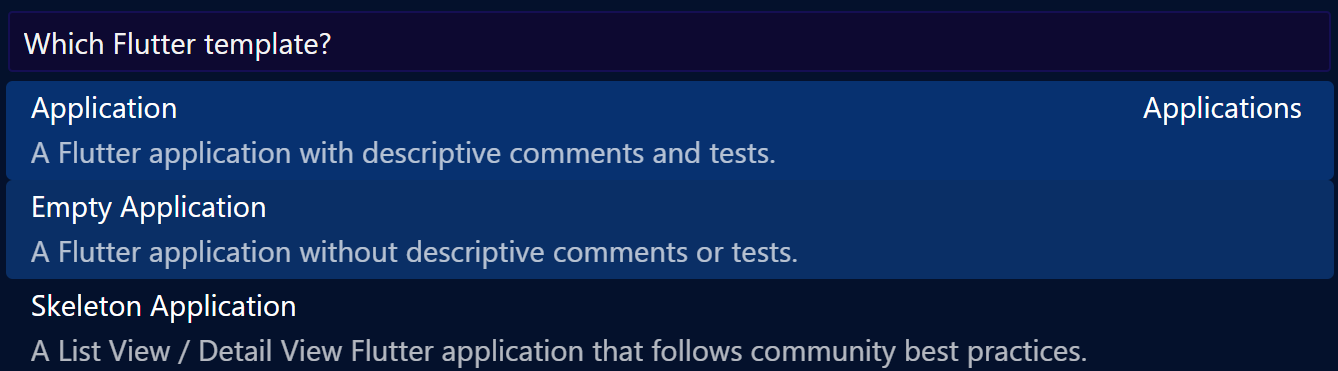
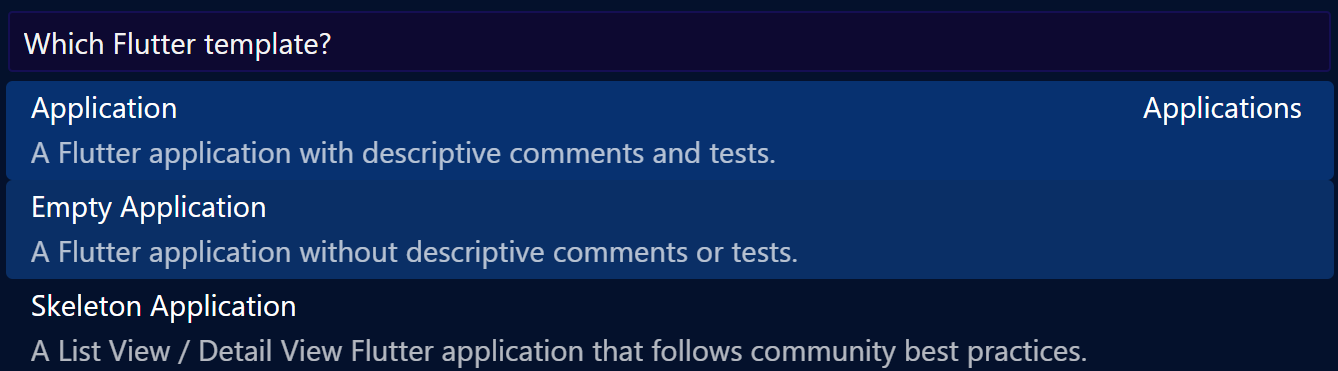
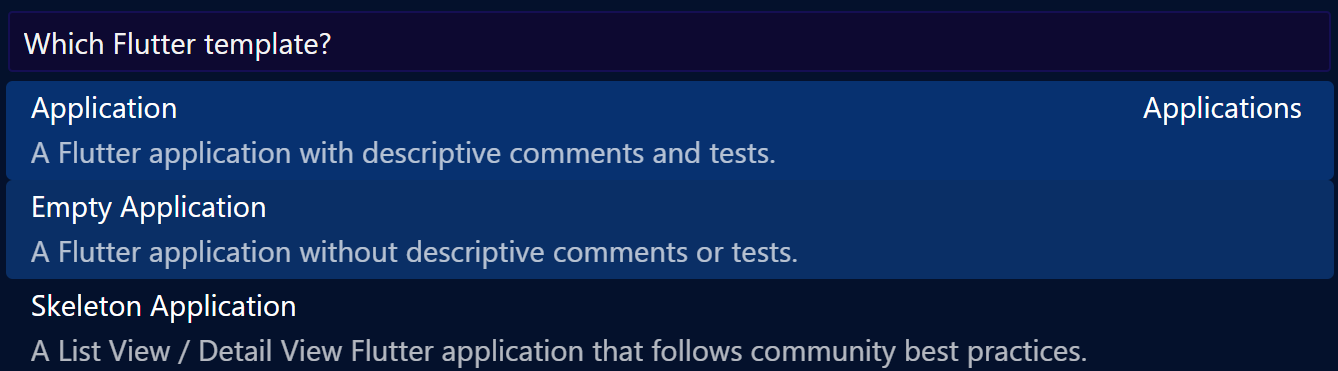
Scegliere Flutter: New Project
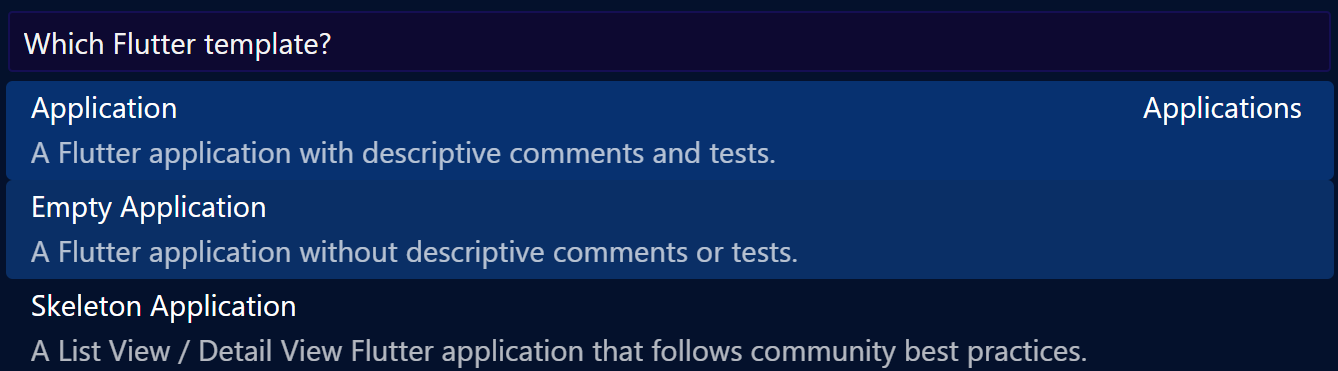
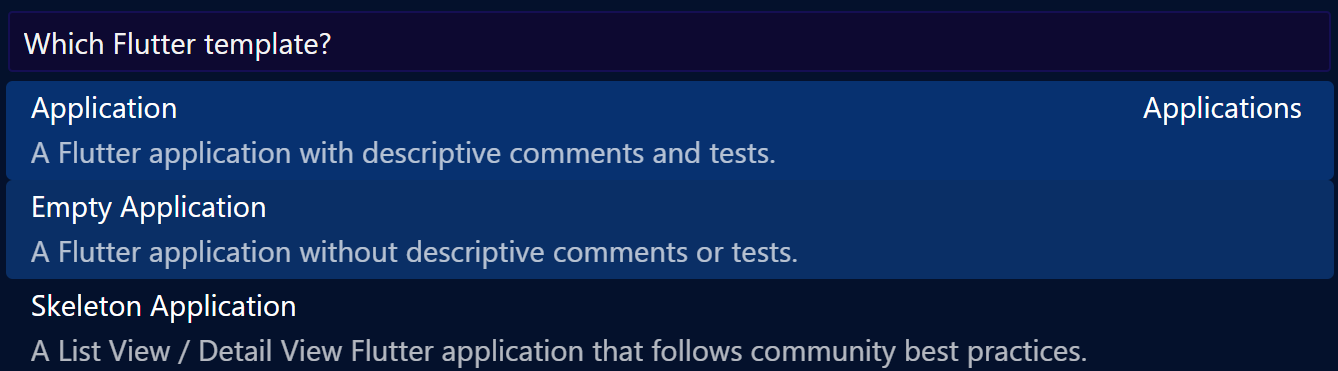
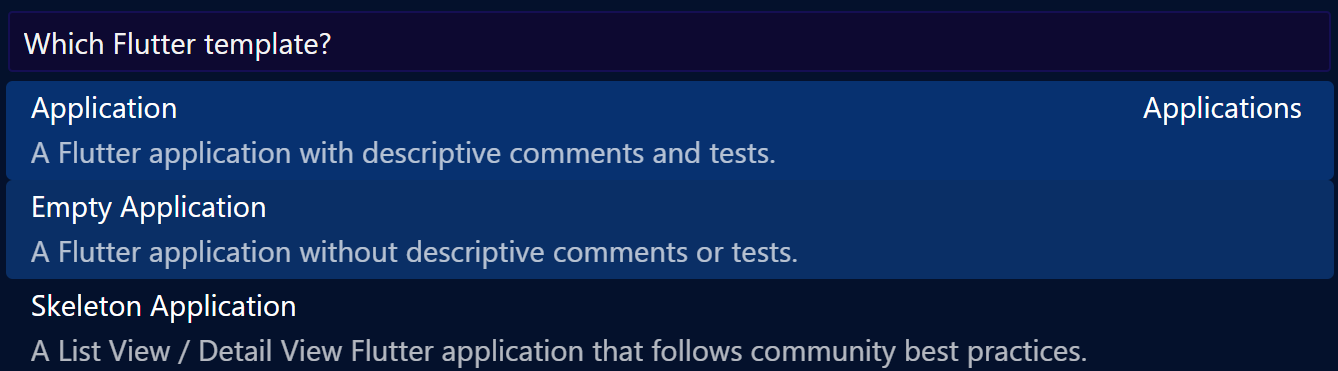
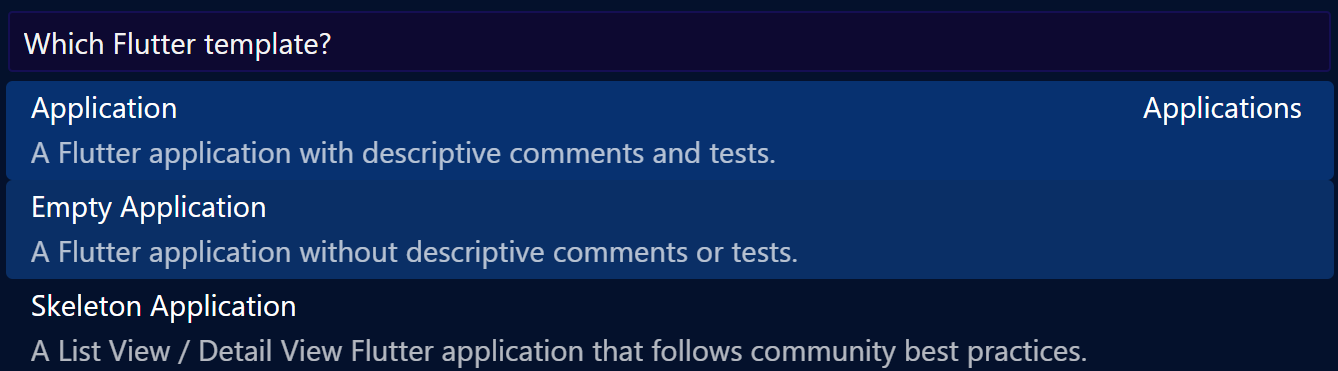
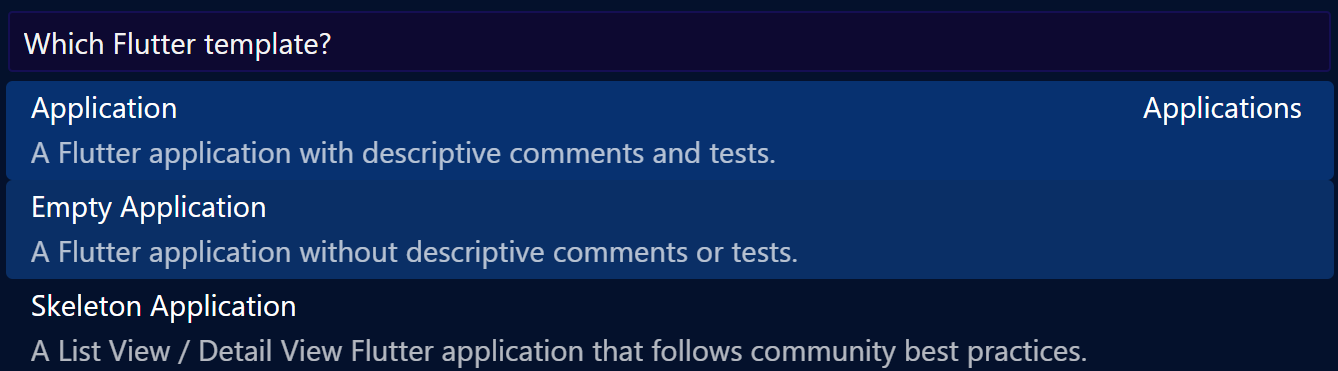
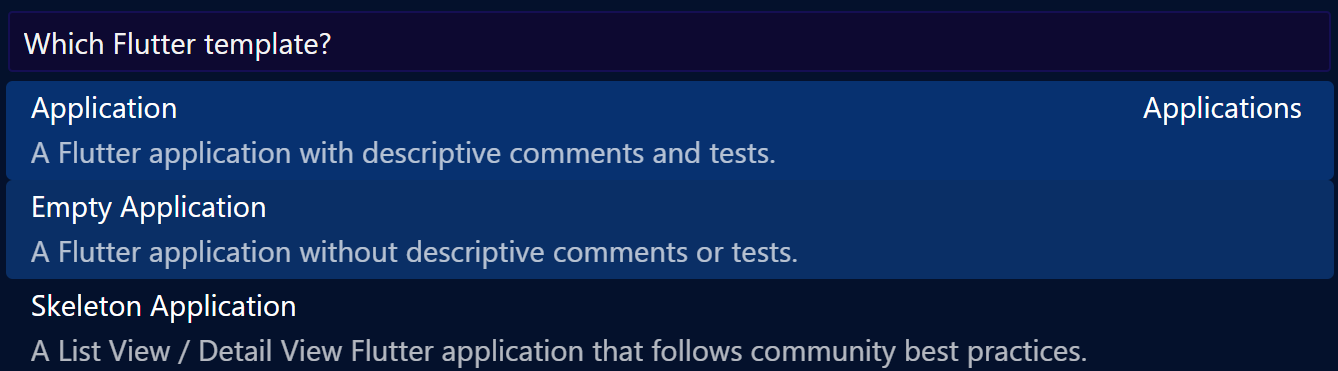
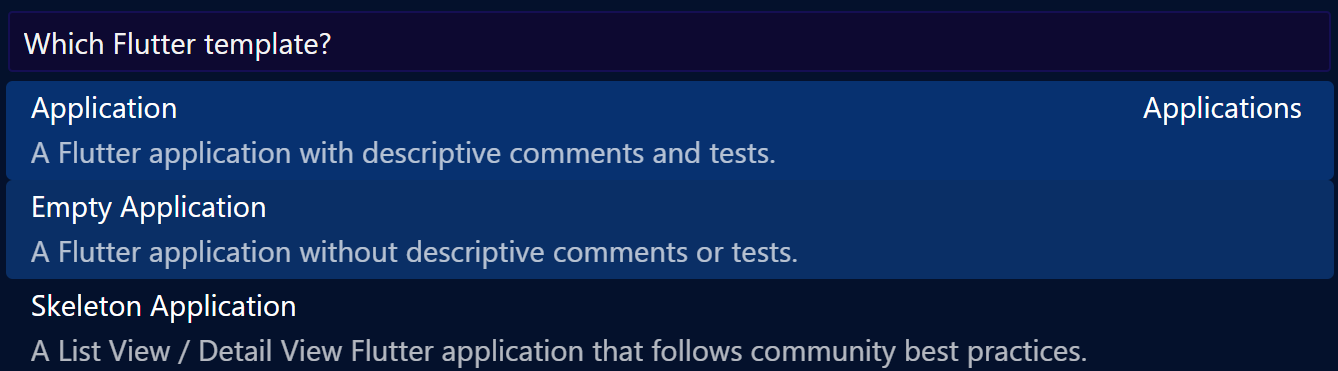
Scegliere Application
Scegliere la cartella nella quale creare il progetto
Inserire il nome del progetto
Se serve inviarlo a GitHub.
Widgets
https://docs.flutter.dev/get-started/fwe/fundamentals
Spiega bene come avviene la composizione dei Widgets.
Layout
Prossimi passi
https://flutter.dev/learn
First week:
https://docs.flutter.dev/get-started/fwe
riporta a pagine della guida ufficiale e ad altri articoli introduttivi:
- widget fundamentals
- tutorial UI Introduction: https://docs.flutter.dev/ui
- widget importanti: Container, Text, Scaffold, AppBar, Row, Column, ElevatedButton, Image, Icon
- layout
- state management
- user input
- networking and data
- local data and caching
Successivamente si riprende tutto metodicamente, seguendo la guida ufficiale.
flutter_24: lista dei commit
Iniziare a strutturare microlezioni facendole corrispondere ai commit di un repository, il video si può fare in seguito mettendo il link o l'embed.
I task su skilly poi possono prendere più microlezioni
App: creazione di un'app, avvio dell'emulatore e del debug
- Scaffold essenziale
- AppBar
- Scaffold
- GestureDetector
- setState
- callback
- Lista della spesa
Allineamento mainAxis e crossAxis
Expanded, flex
mainAxisSize
Corso di Alessio Ferrari
Introduzione
6. Creazione di una nuova app
11. Consigli su come organizzare il codice con una cartella screens
12. Usare immagini e font dagli assets
Fondamenti di Dart
13. Introduzione molto bella a JIT, thread, ecc.
14. Interpolazione di stringhe, ad es. ${ 7 * 3}; ''' per stringhe che vanno a capo; molti esempi utili da usare coi ragazzi; final e const
Corso di Angela Wu
I am rich
24. App da zero, consigli sulla formattazione del codice
26. Scaffold, colori e immagini
27. AssetImage
28. Icona dell'applicazione; appicon.co
Running on a physical device
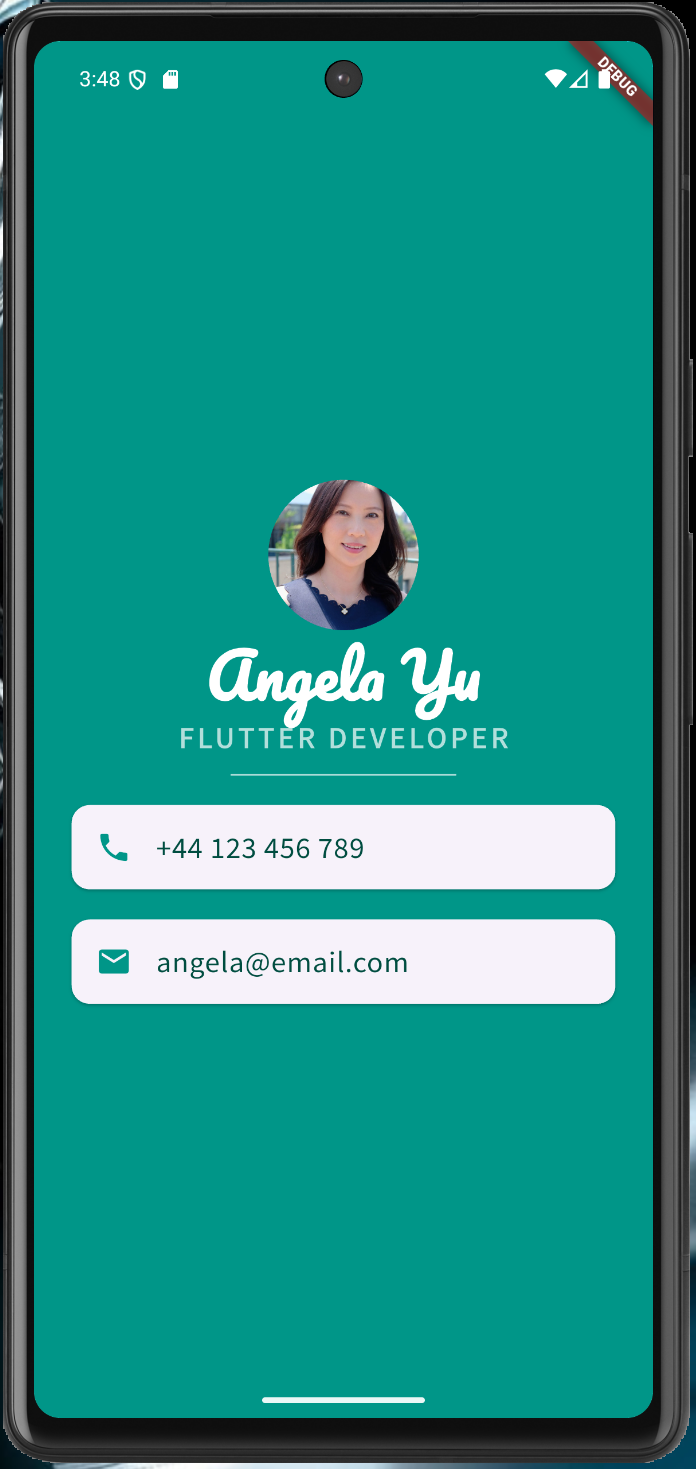
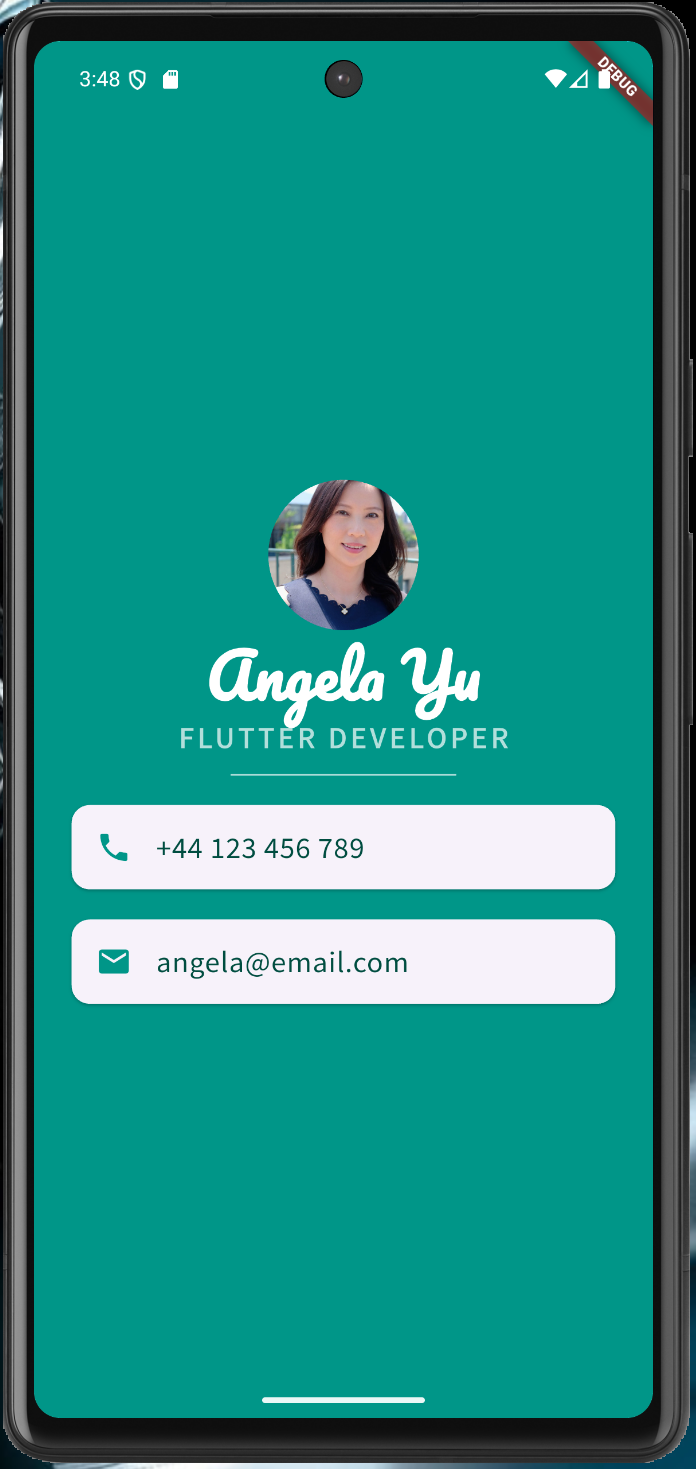
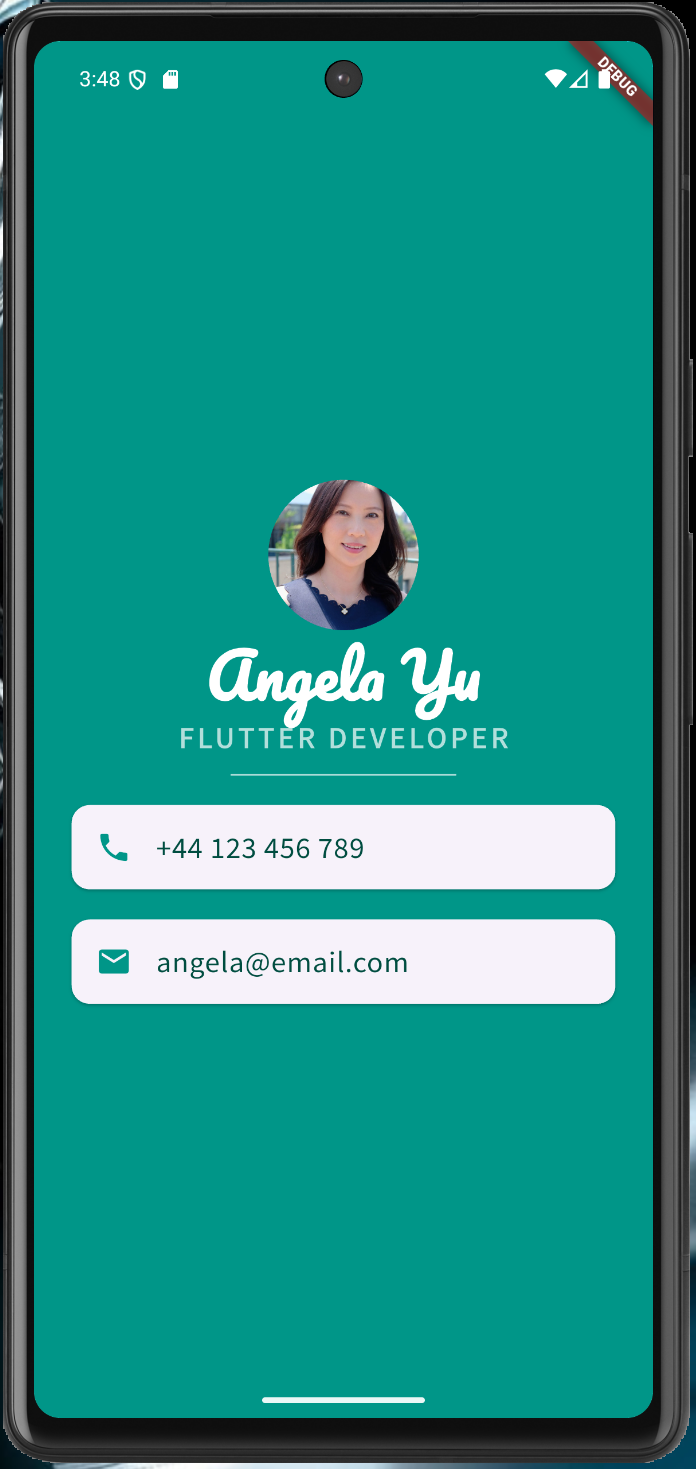
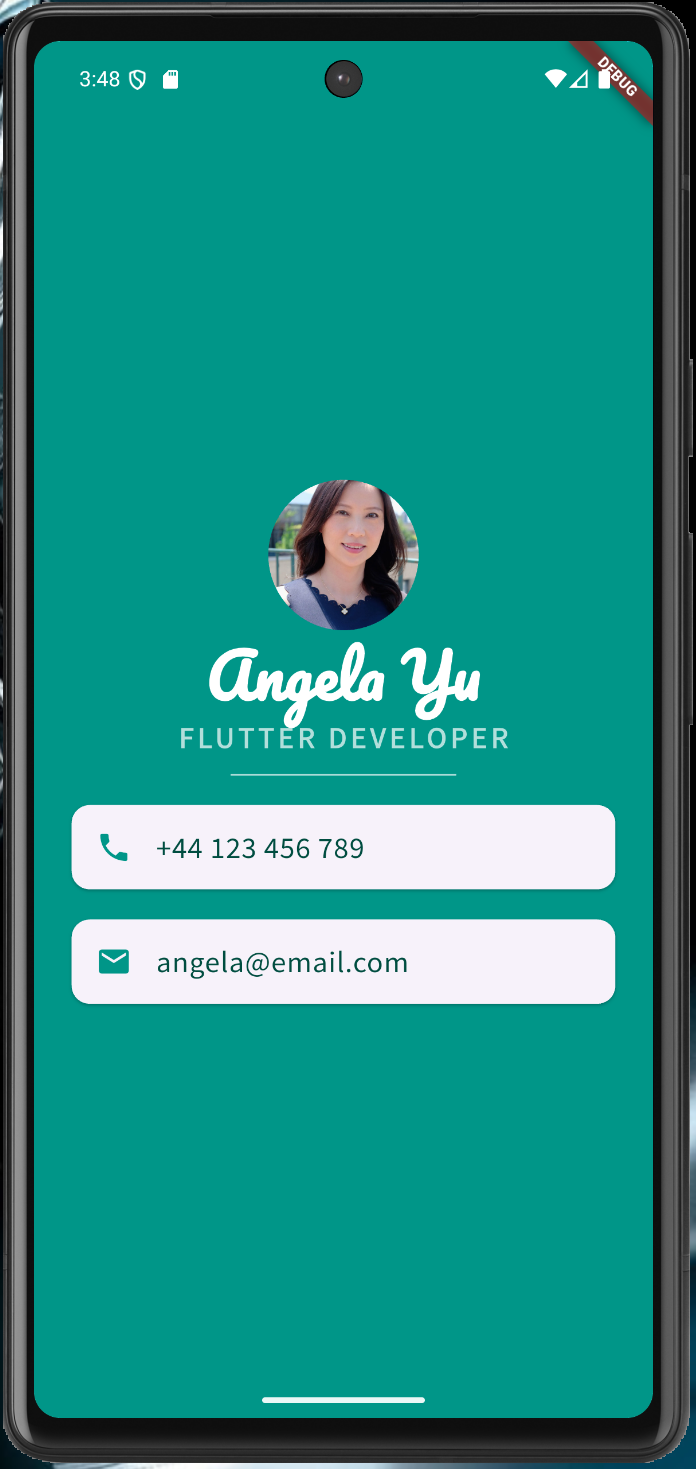
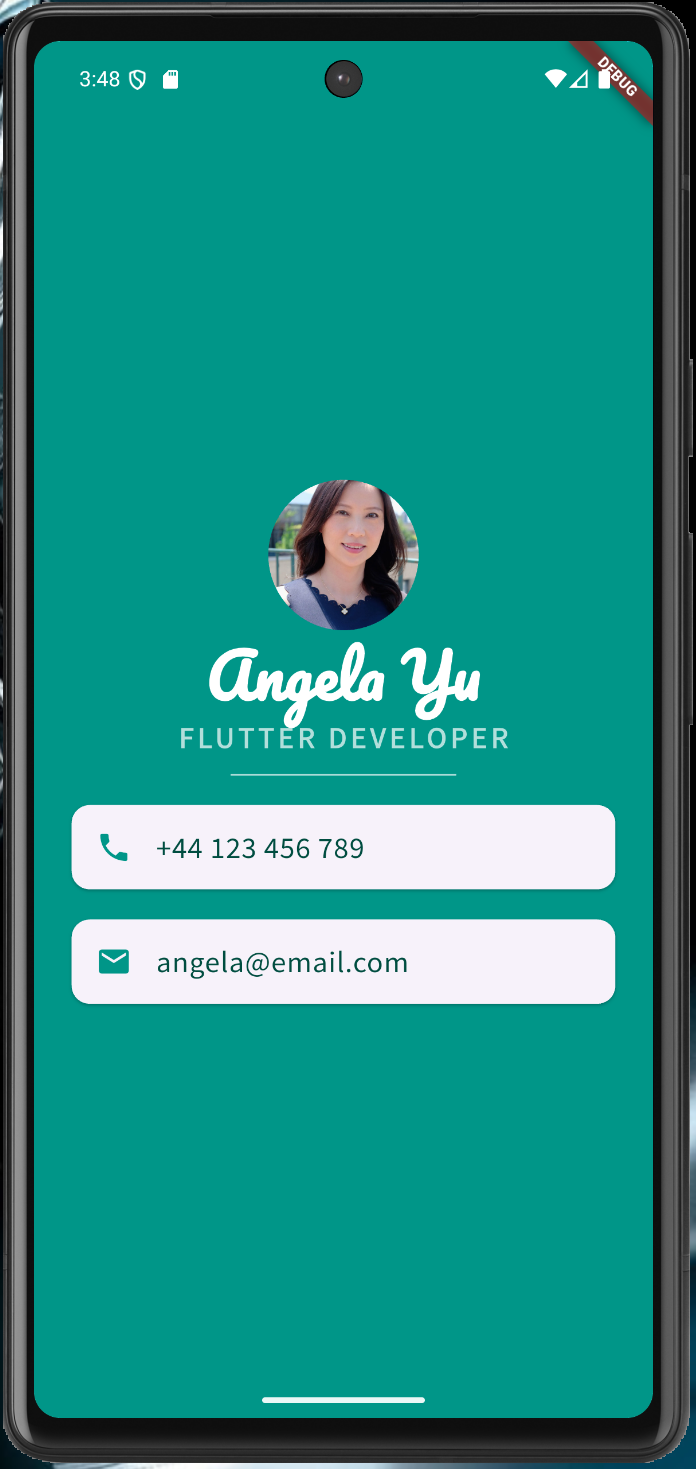
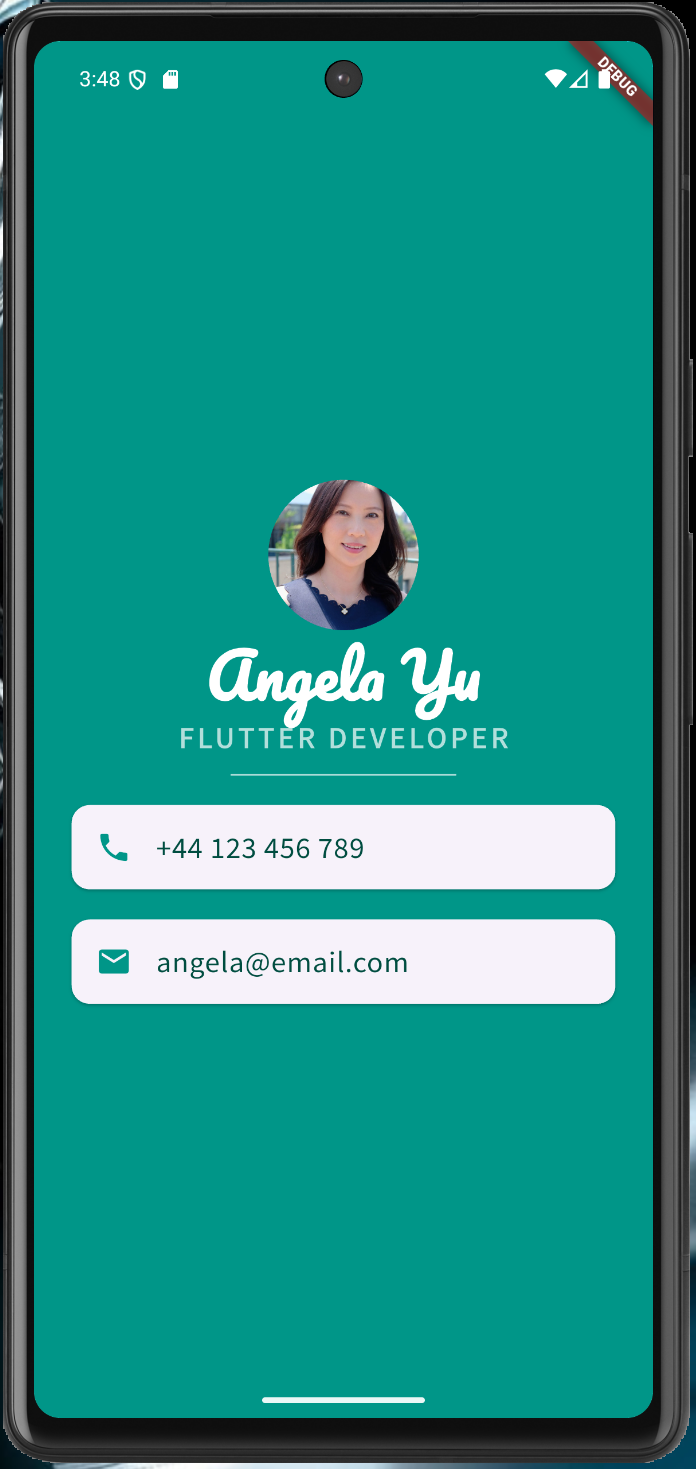
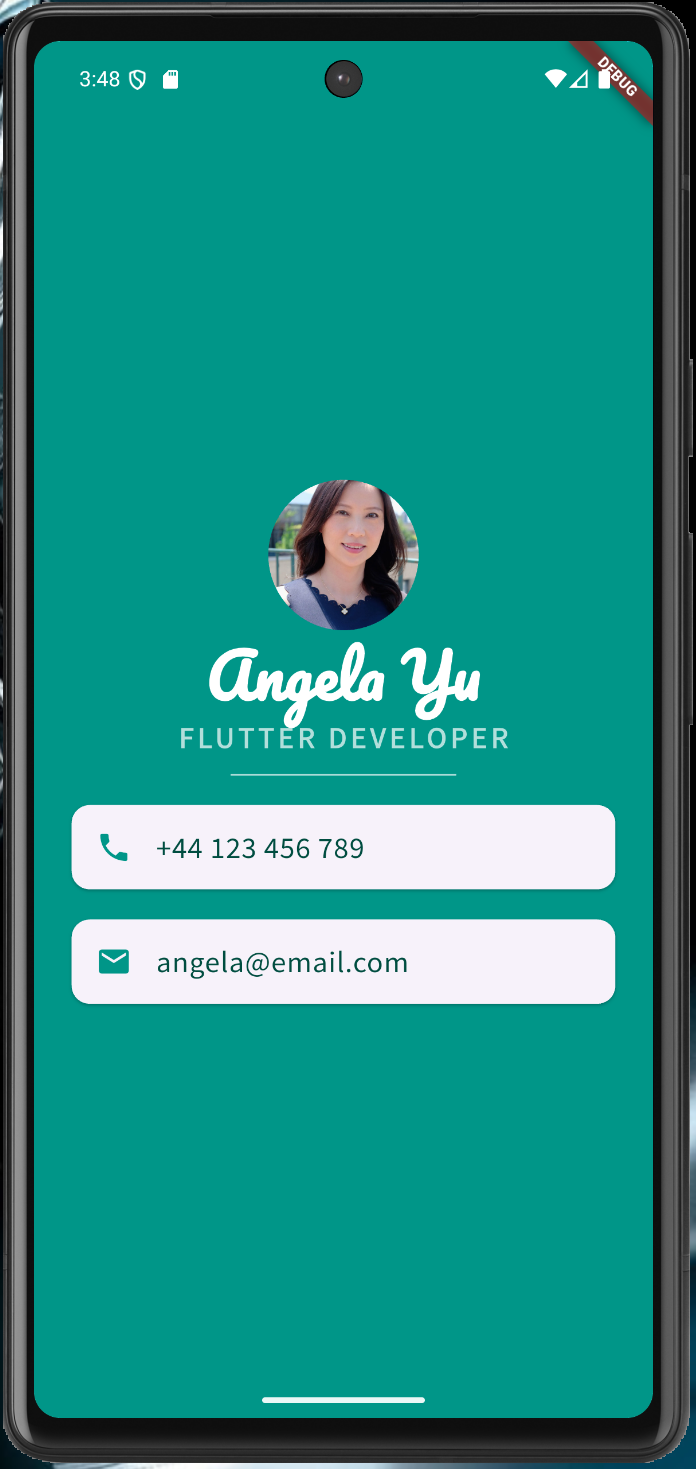
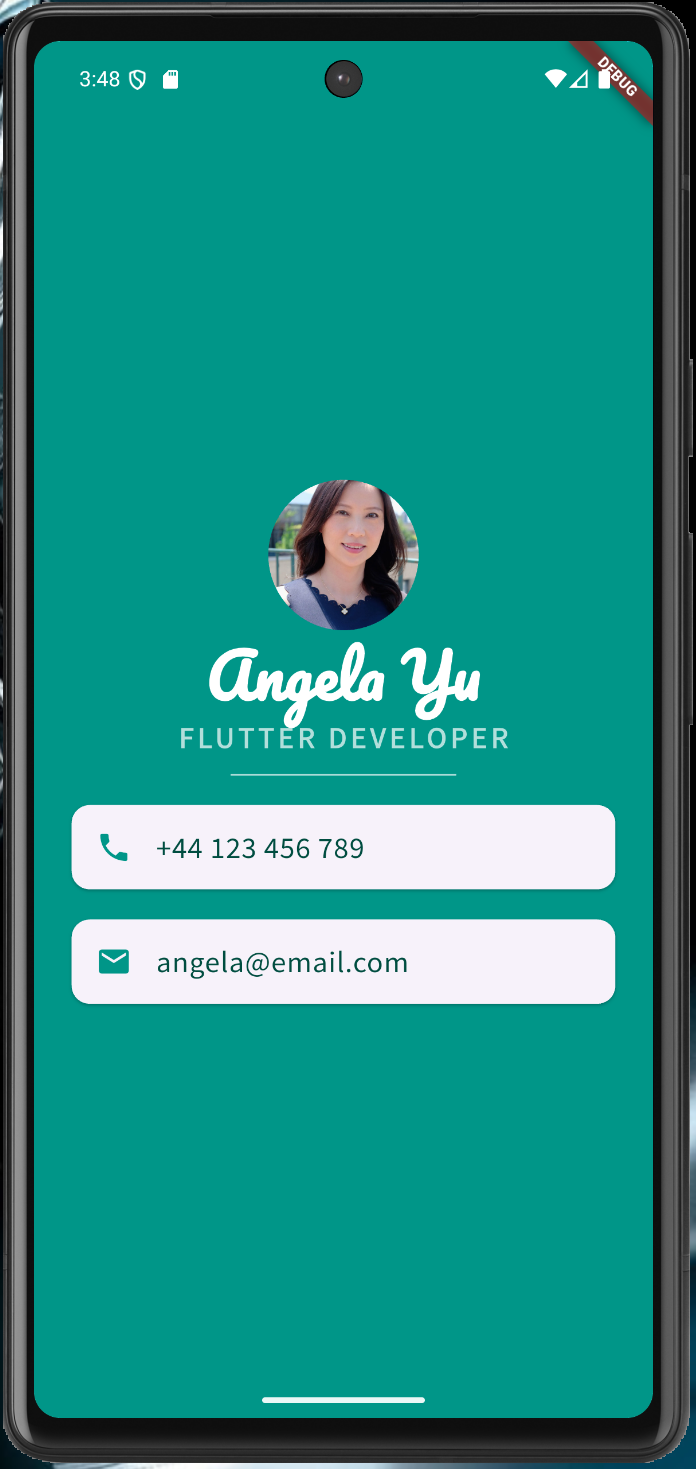
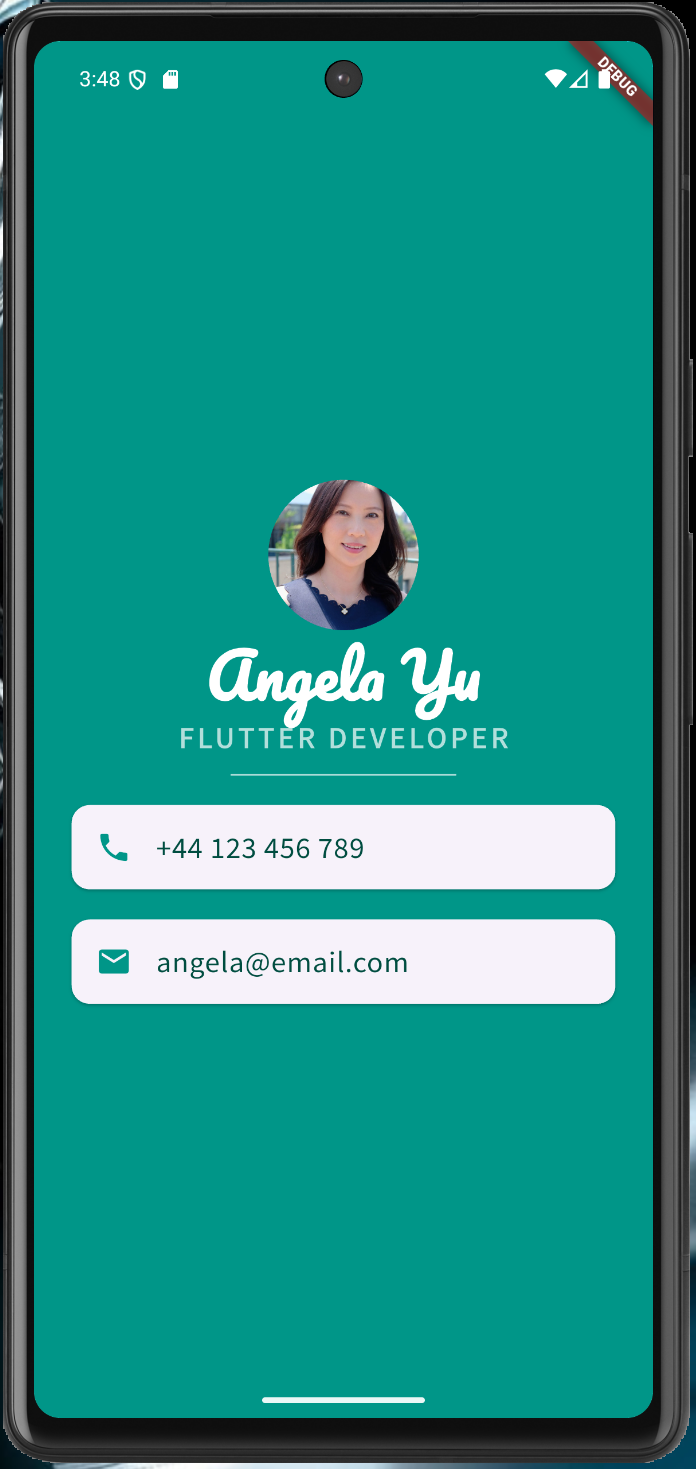
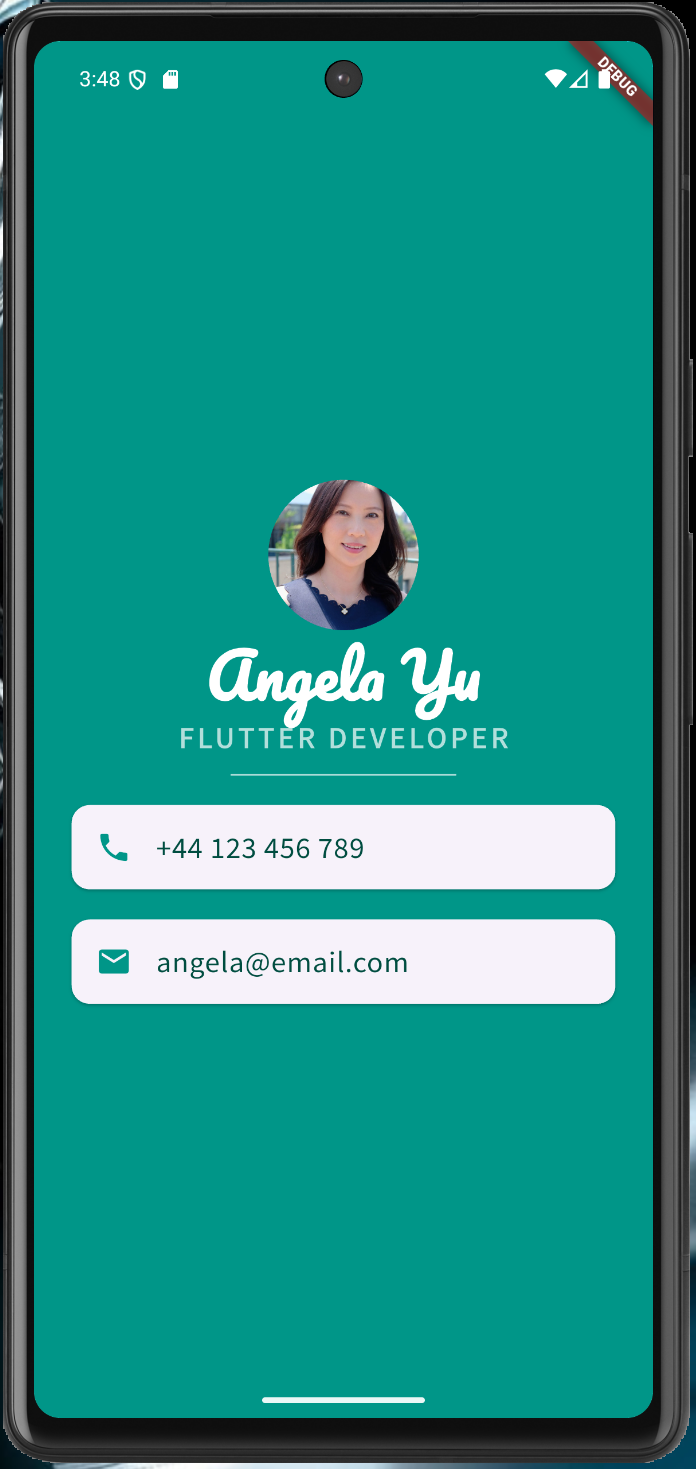
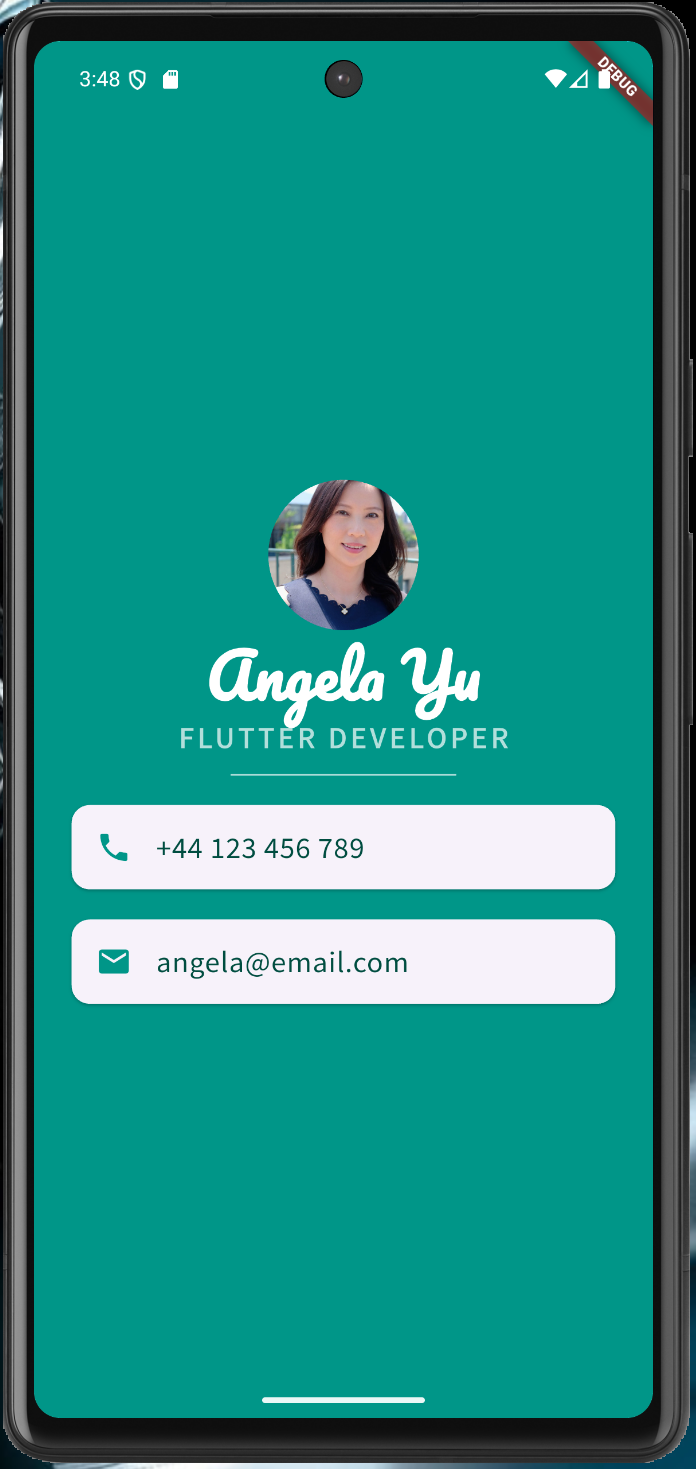
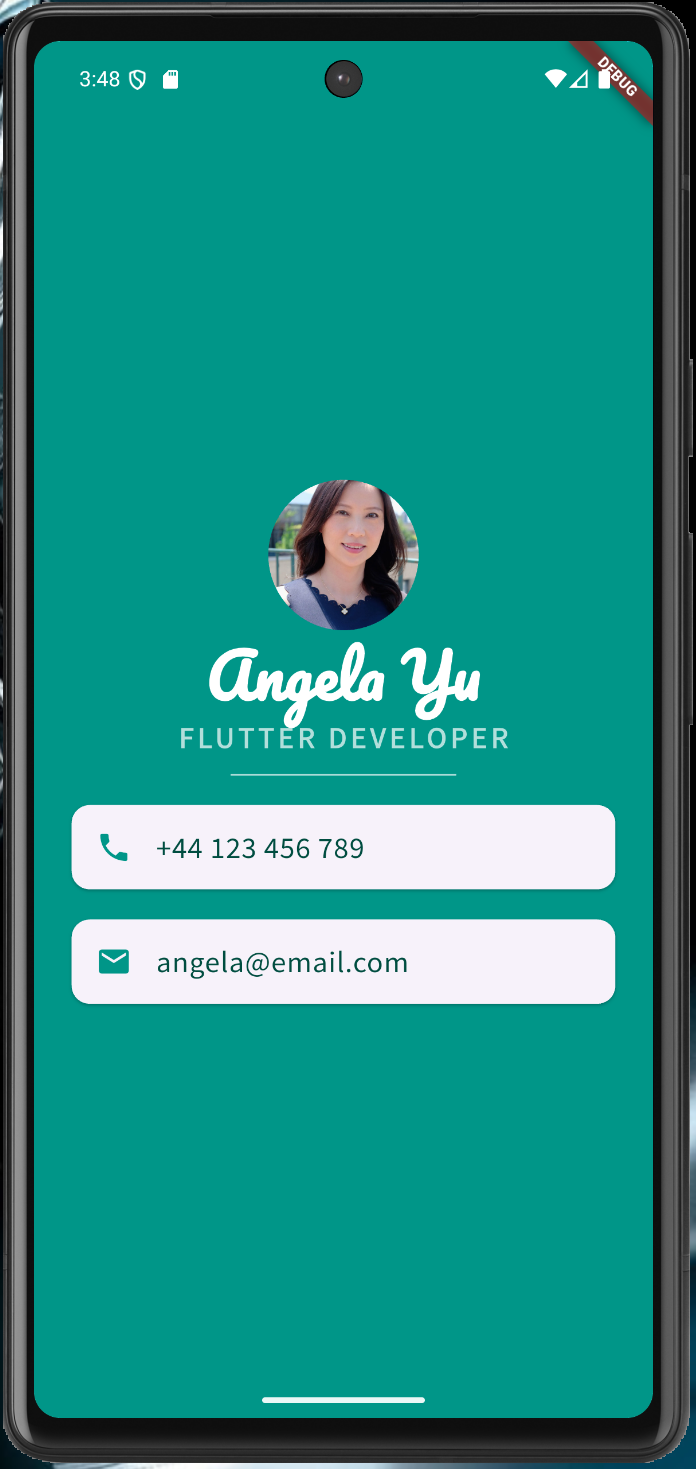
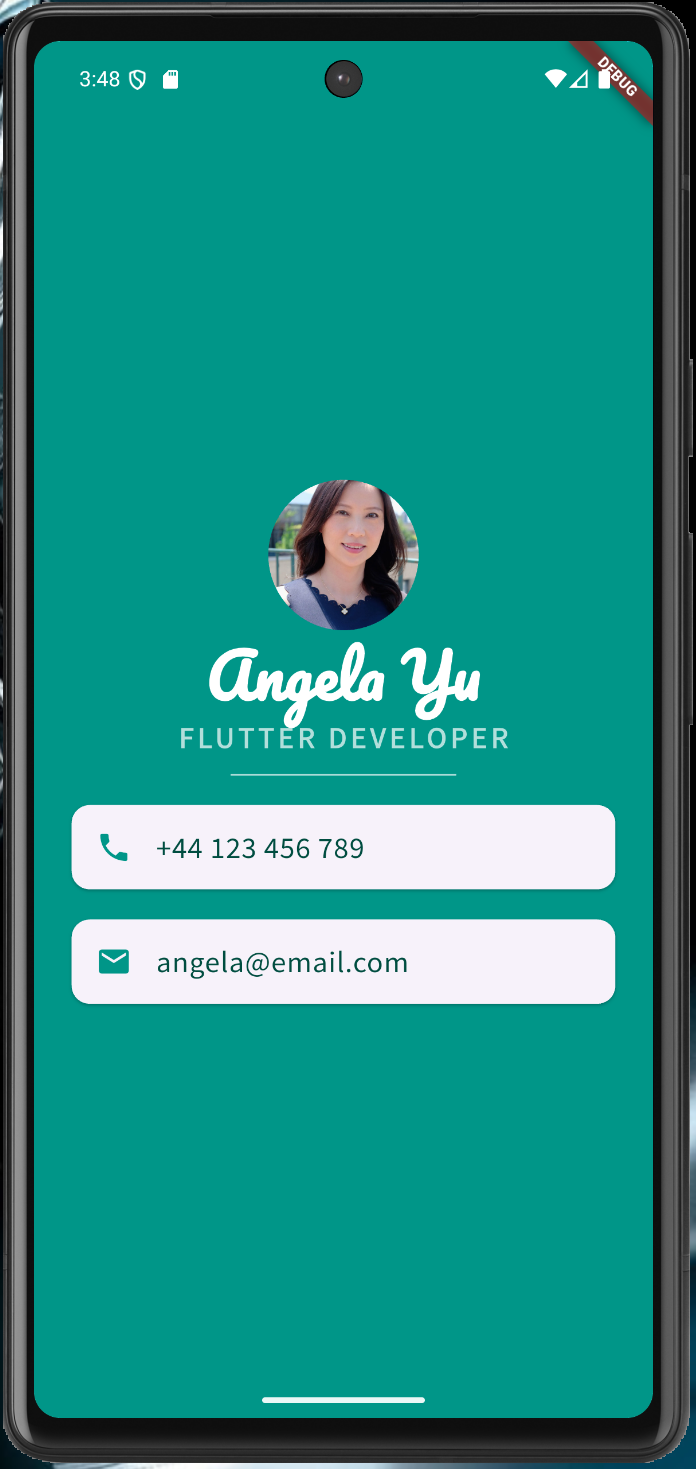
MiCard

40. App base
41. SafeArea, Container, margin, padding
42. Column, Row, allineamento, larghezza infinity, SizedBox, cheatsheet
43. Esercizio sul layout
44. CTRL+Q apre i Quick Docs, CircleAvatar
45. Fonts
46. Icone, materialpalette.com
47. Card, ListTile, Divider
name: angela
description: "A new Flutter project."
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.6.2
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.8
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
flutter:
uses-material-design: true
assets:
- images/angela.webp
fonts:
- family: Pacifico
fonts:
- asset: fonts/Pacifico-Regular.ttf
- family: Source Sans Pro
fonts:
- asset: fonts/SourceSansPro-Regular.ttf
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.teal,
body: SafeArea(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
CircleAvatar(
radius: 50.0,
backgroundImage: AssetImage('images/angela.webp'),
),
Text(
'Angela Yu',
style: TextStyle(
fontFamily: 'Pacifico',
fontSize: 40.0,
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
Text(
'FLUTTER DEVELOPER',
style: TextStyle(
fontFamily: 'Source Sans Pro',
color: Colors.teal.shade100,
fontSize: 20.0,
letterSpacing: 2.5,
fontWeight: FontWeight.bold,
),
),
SizedBox(
height: 20.0,
width: 150.0,
child: Divider(
color: Colors.teal.shade100,
),
),
Card(
margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 25.0),
child: ListTile(
leading: Icon(
Icons.phone,
color: Colors.teal,
),
title: Text(
'+44 123 456 789',
style: TextStyle(
color: Colors.teal.shade900,
fontFamily: 'Source Sans Pro',
fontSize: 20.0,
),
),
),
),
Card(
margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 25.0),
child: ListTile(
leading: Icon(
Icons.email,
color: Colors.teal,
),
title: Text(
'angela@email.com',
style: TextStyle(
fontSize: 20.0,
color: Colors.teal.shade900,
fontFamily: 'Source Sans Pro'),
),
),
)
],
),
),
),
);
}
}
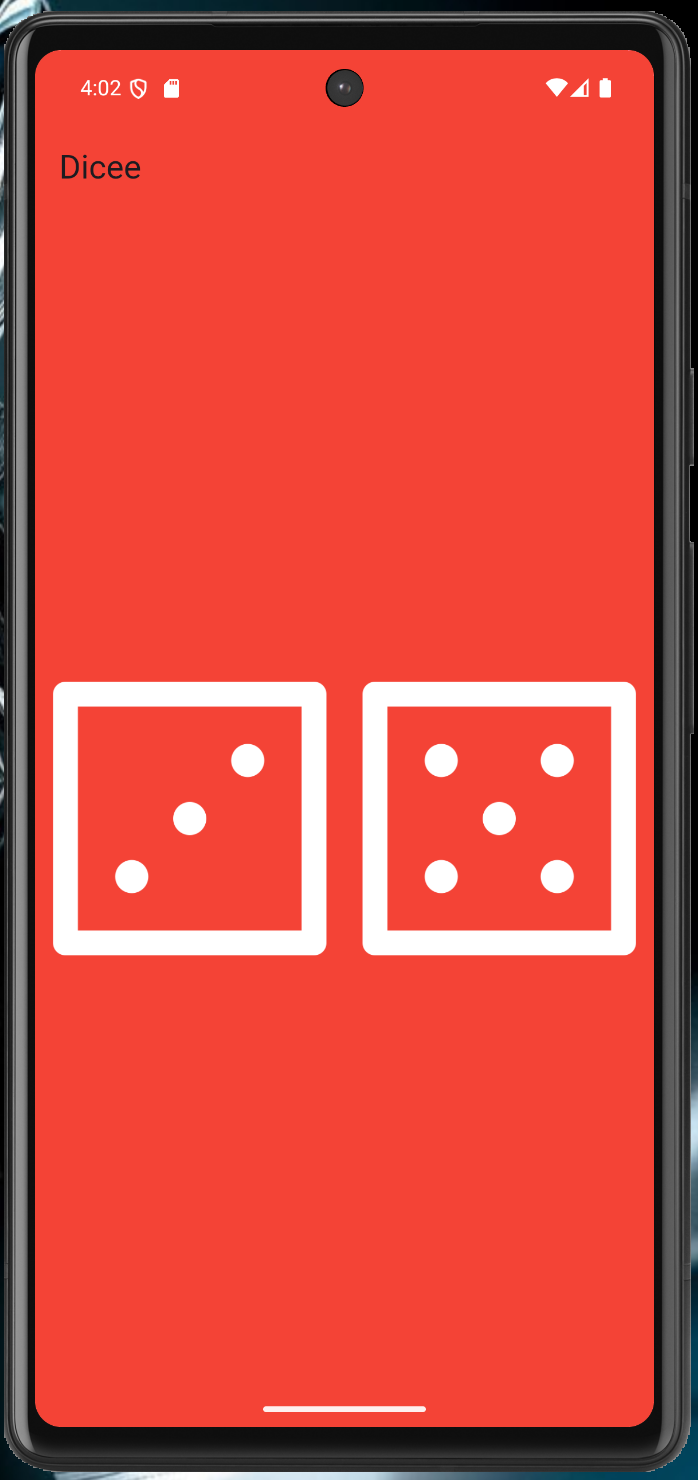
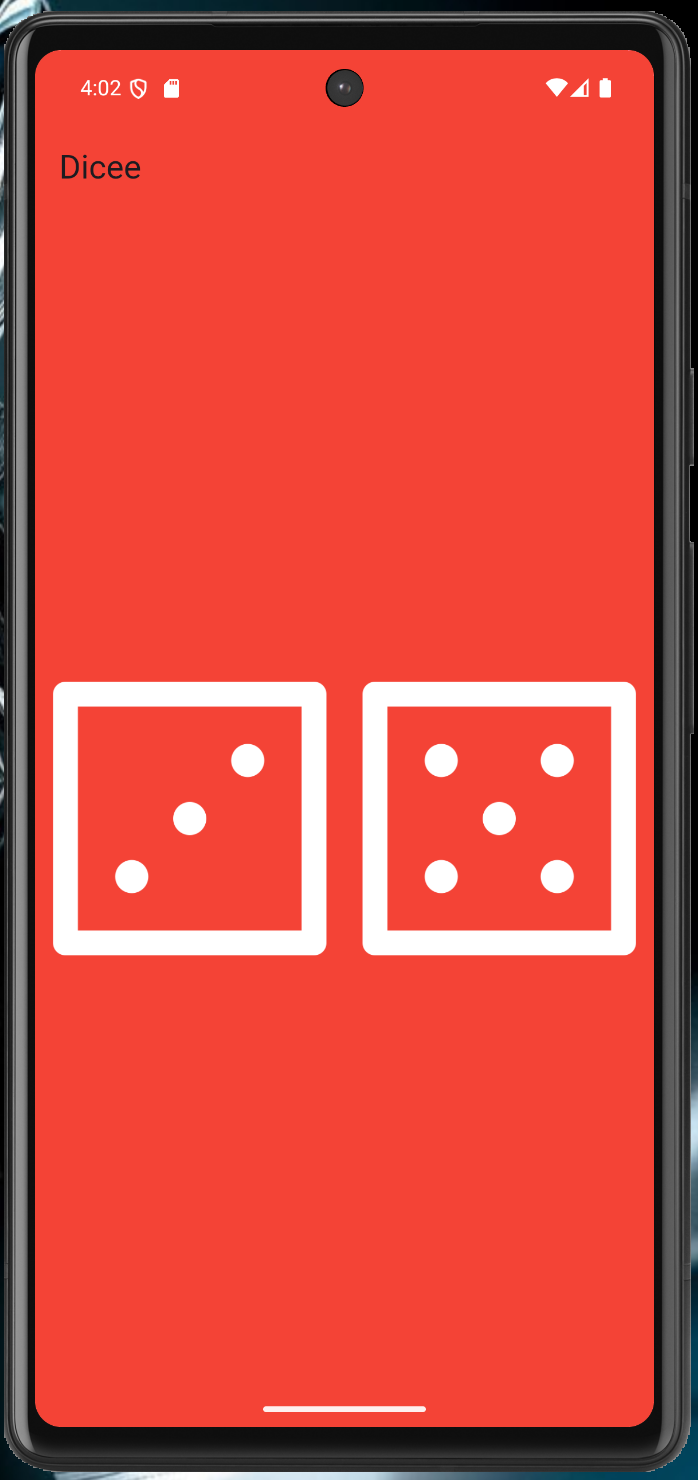
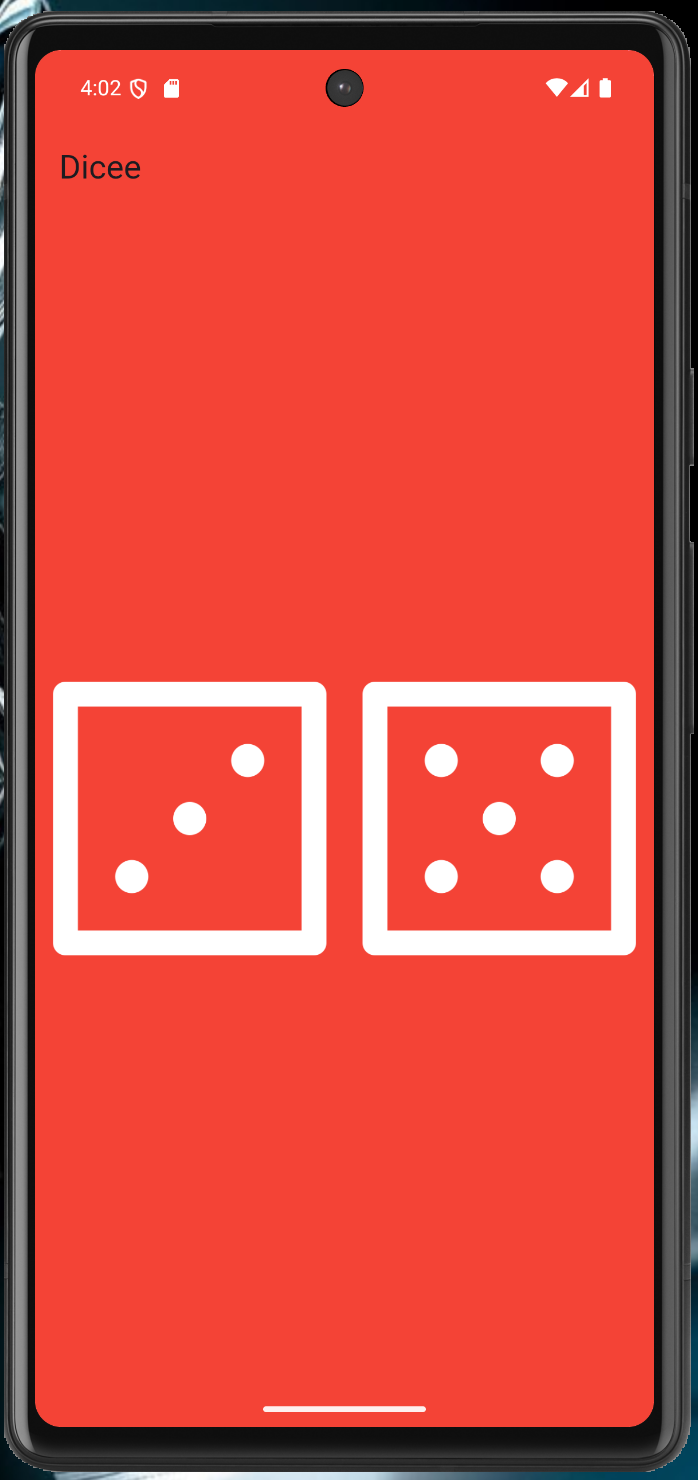
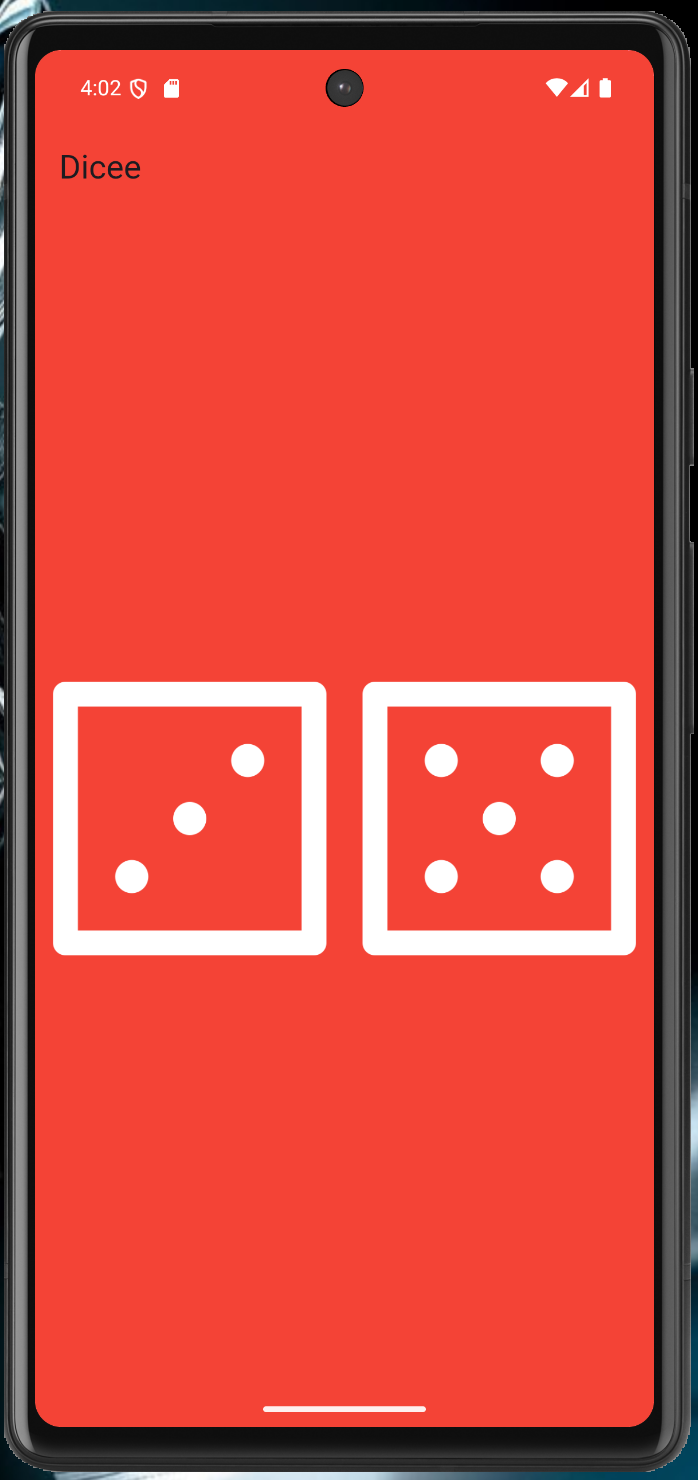
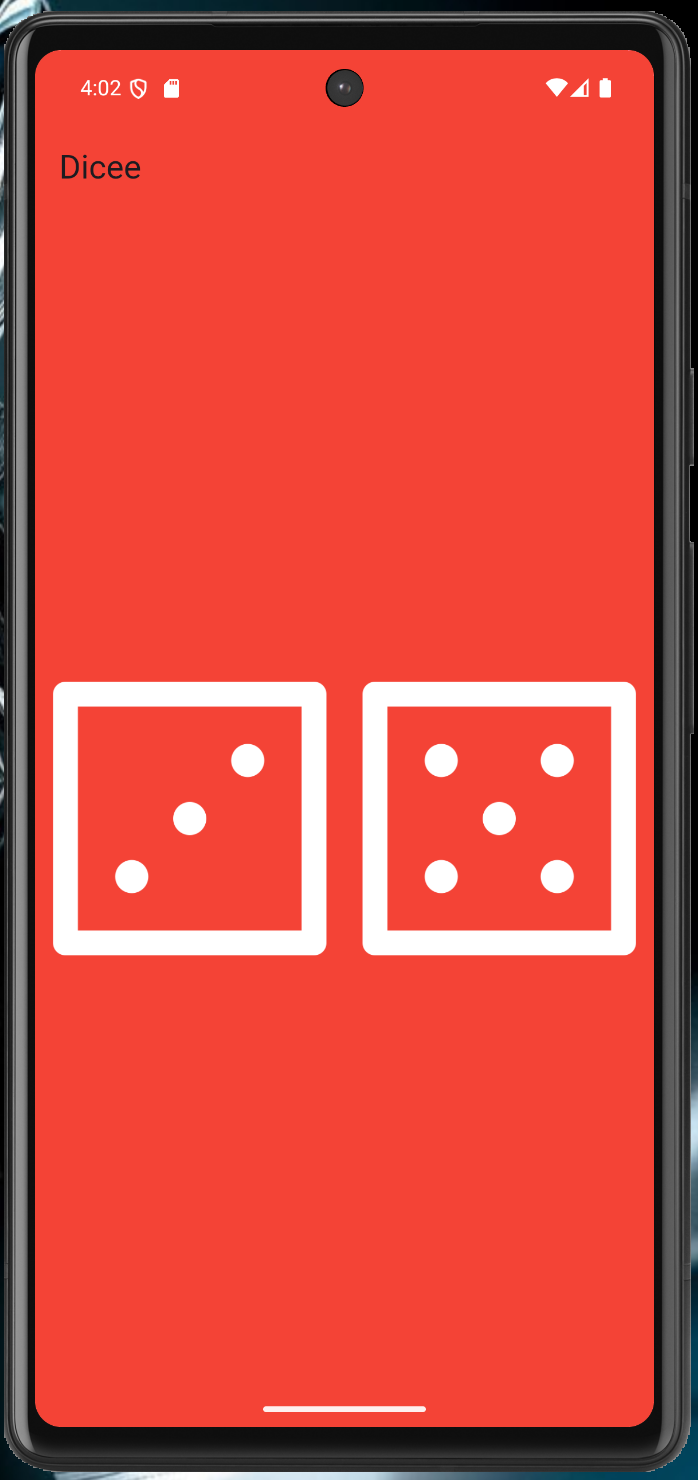
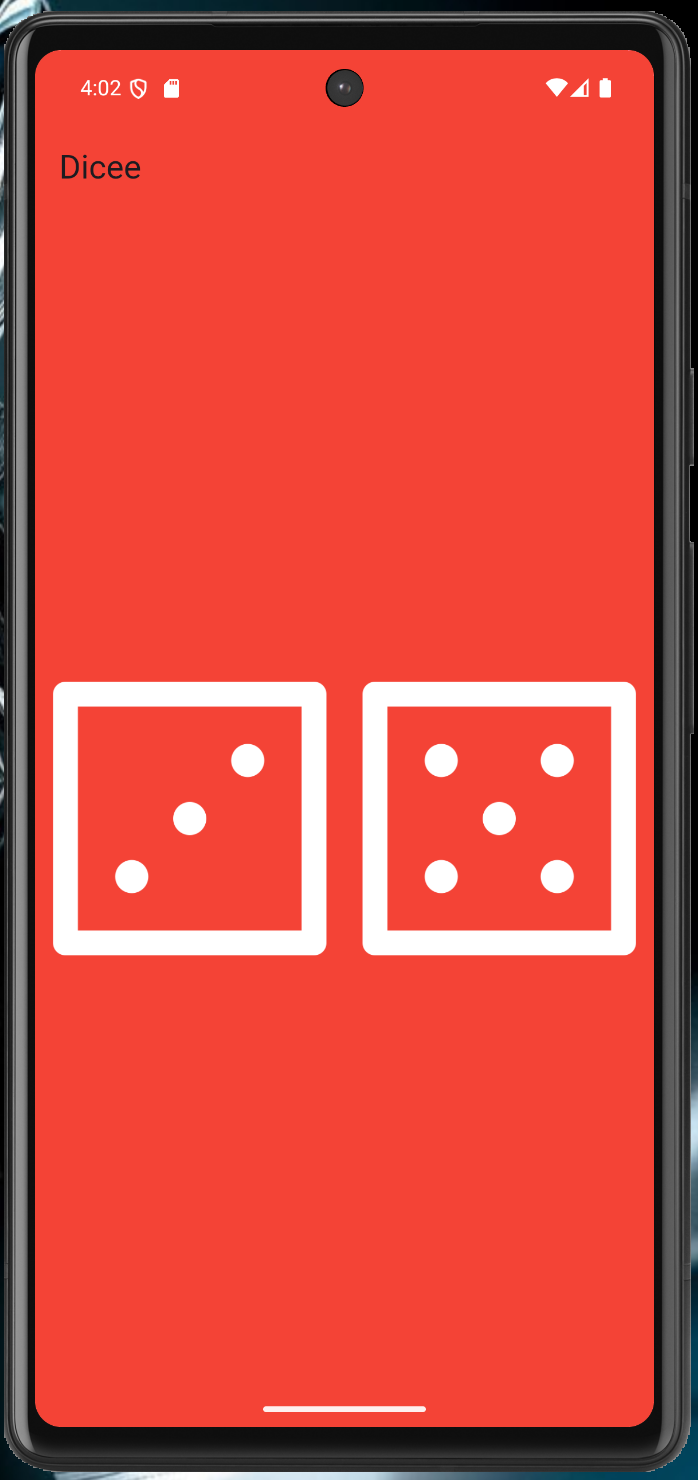
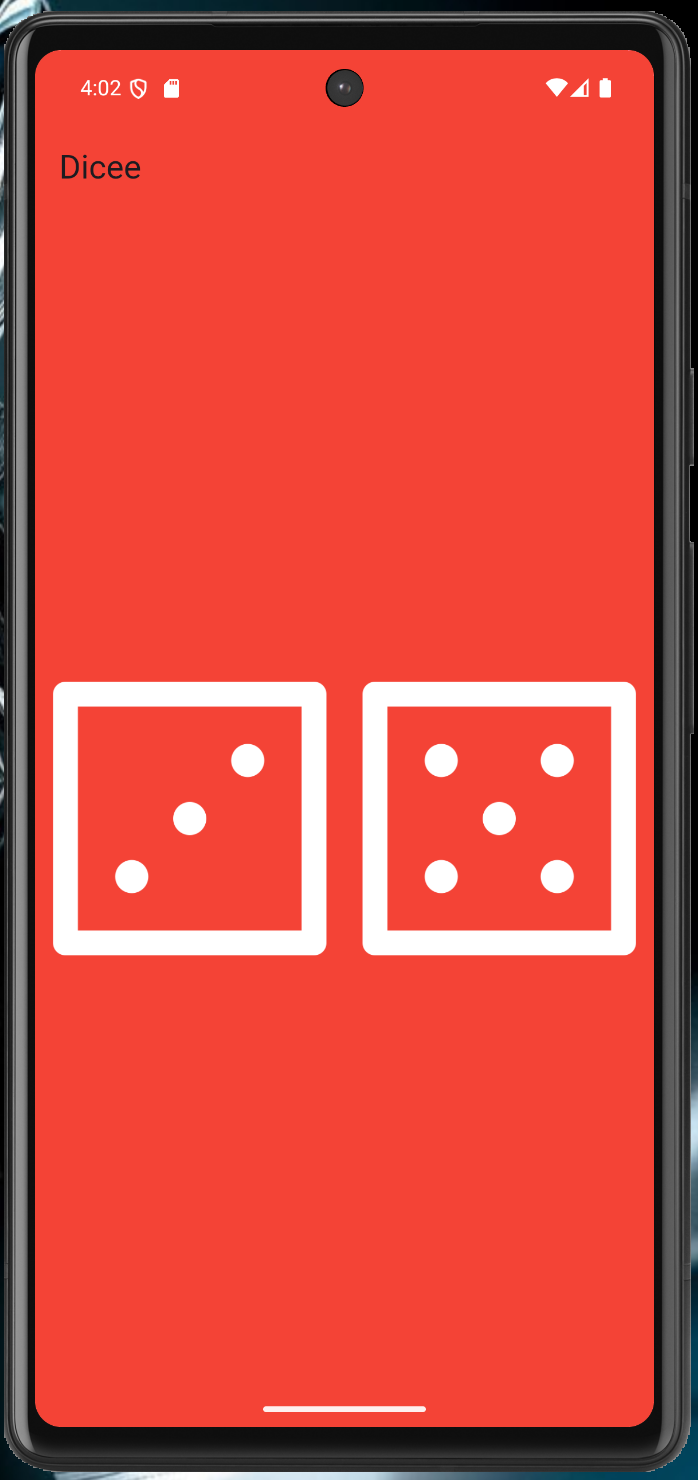
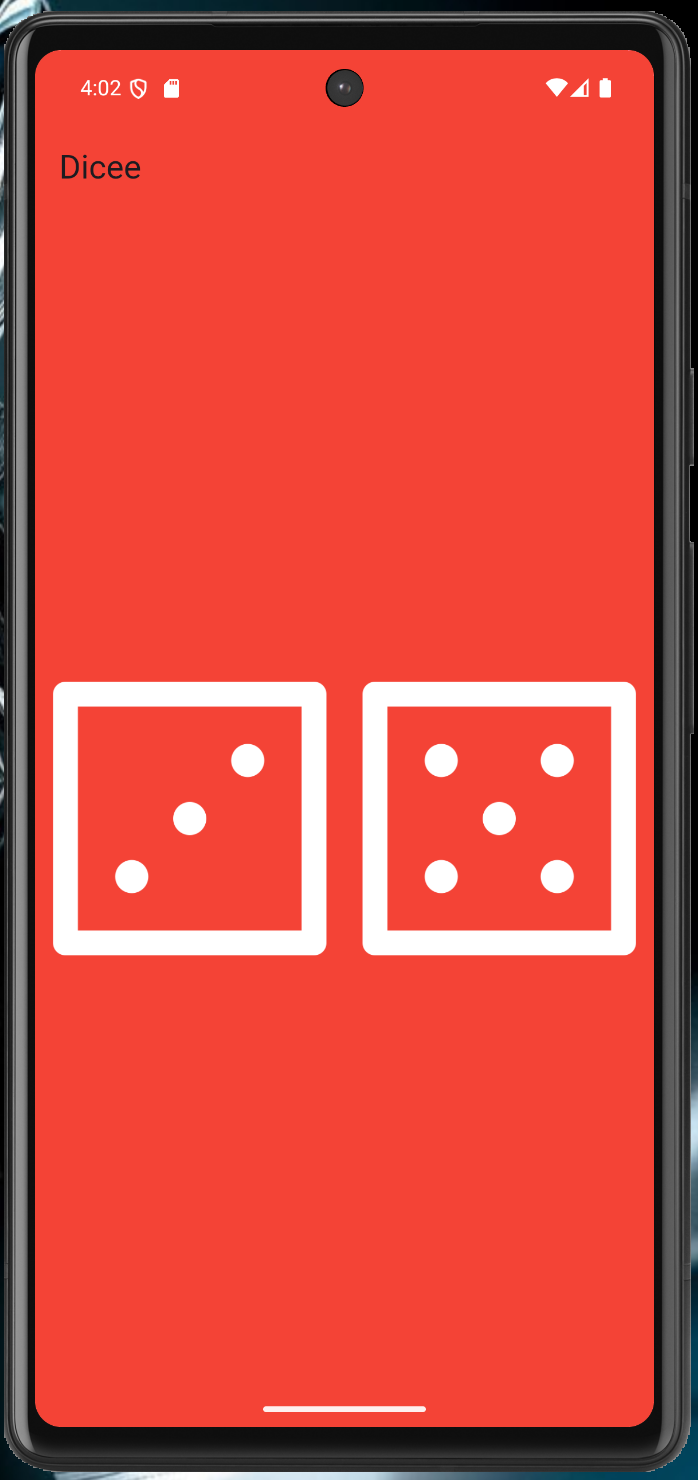
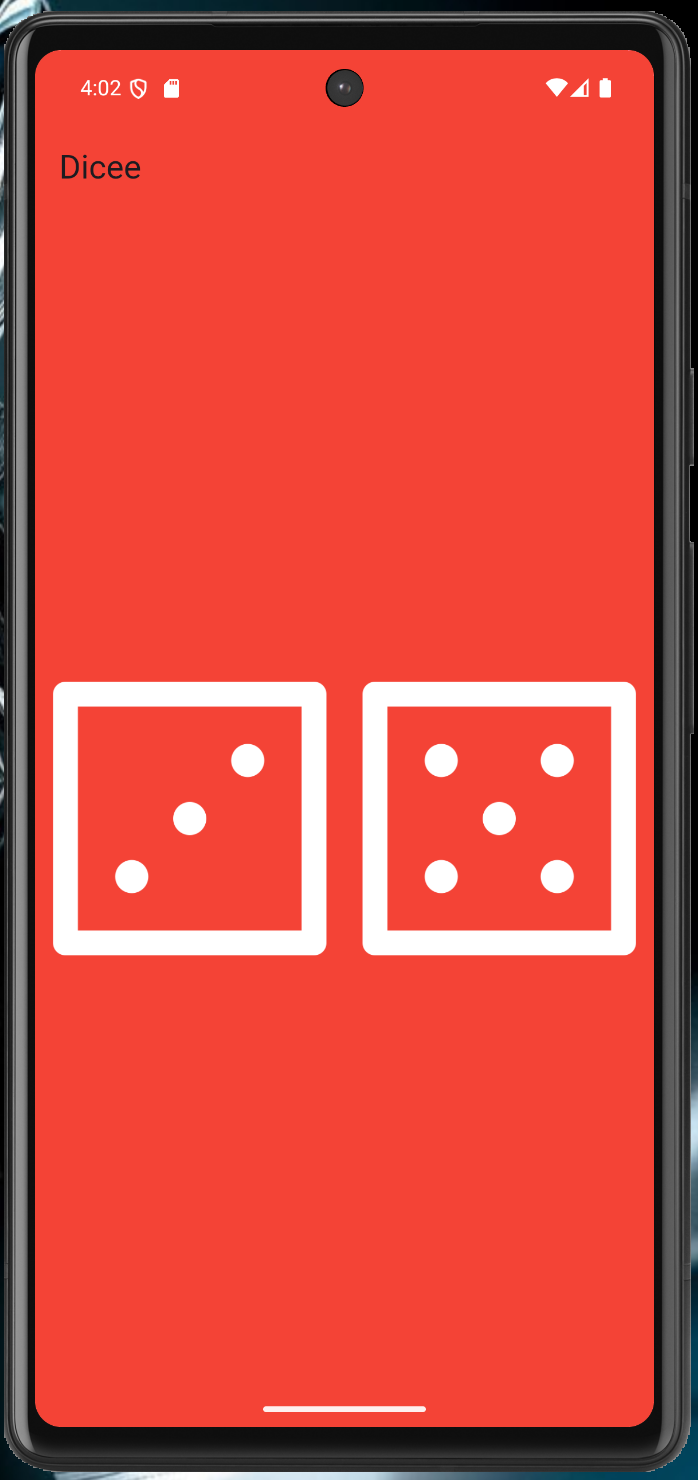
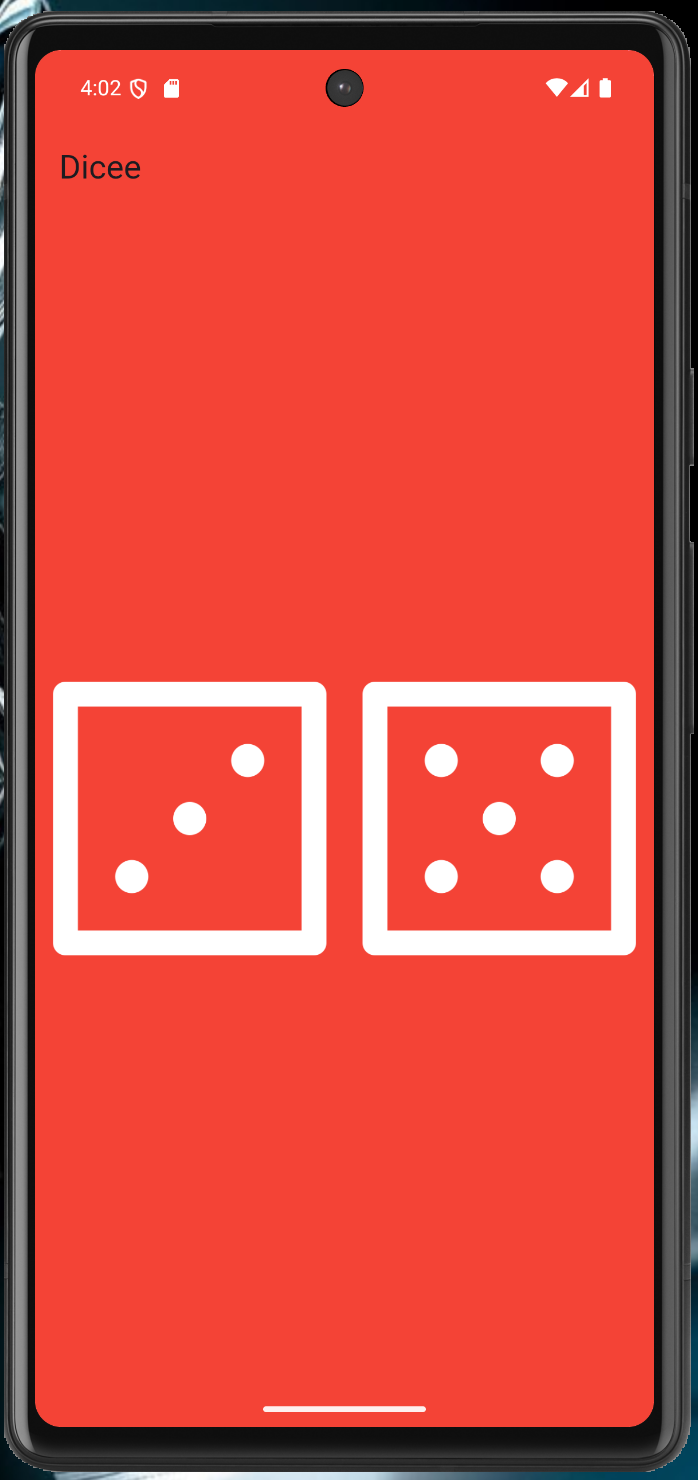
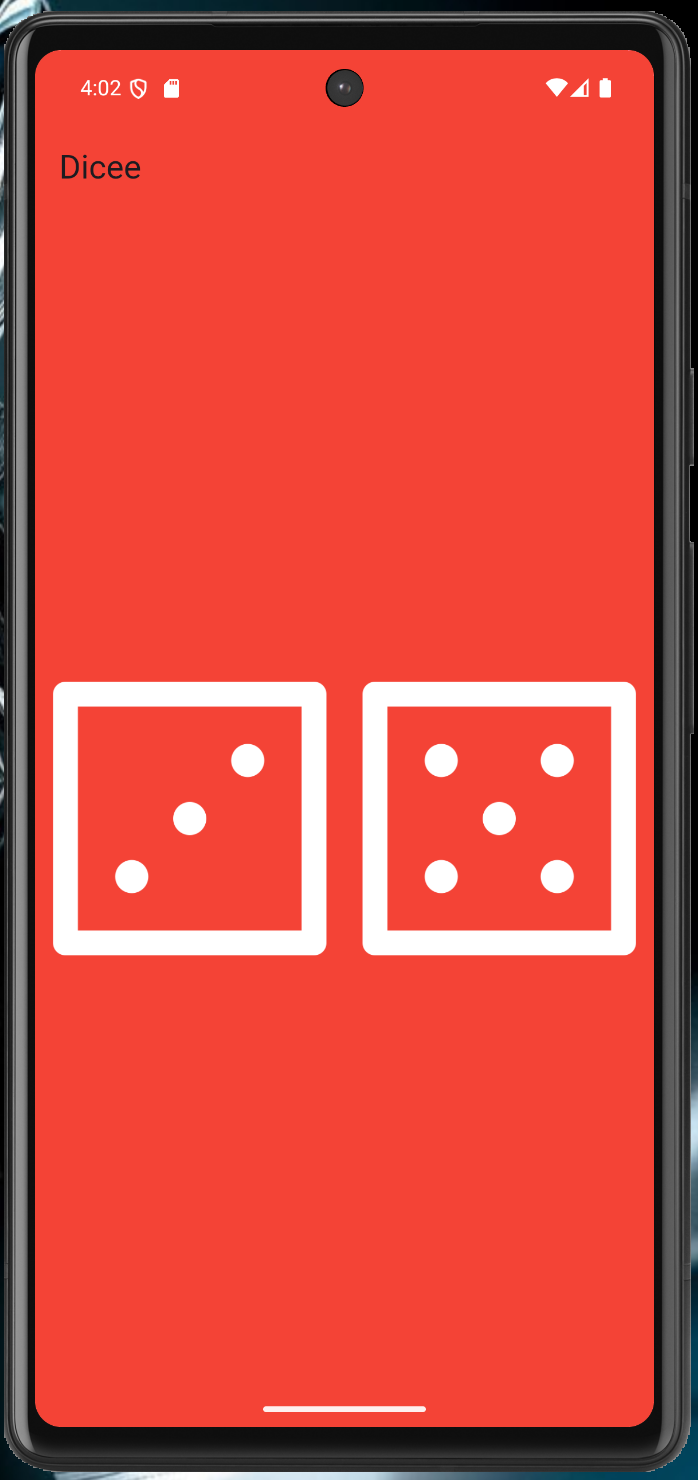
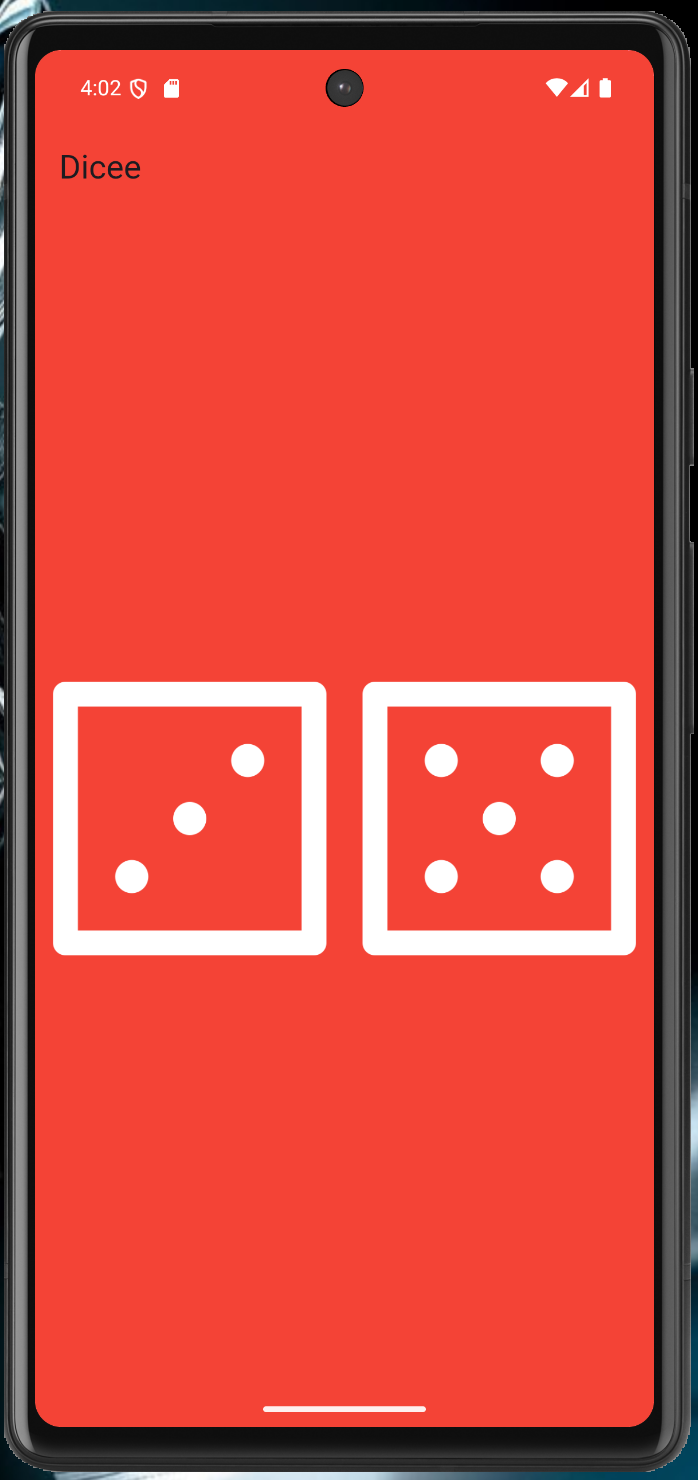
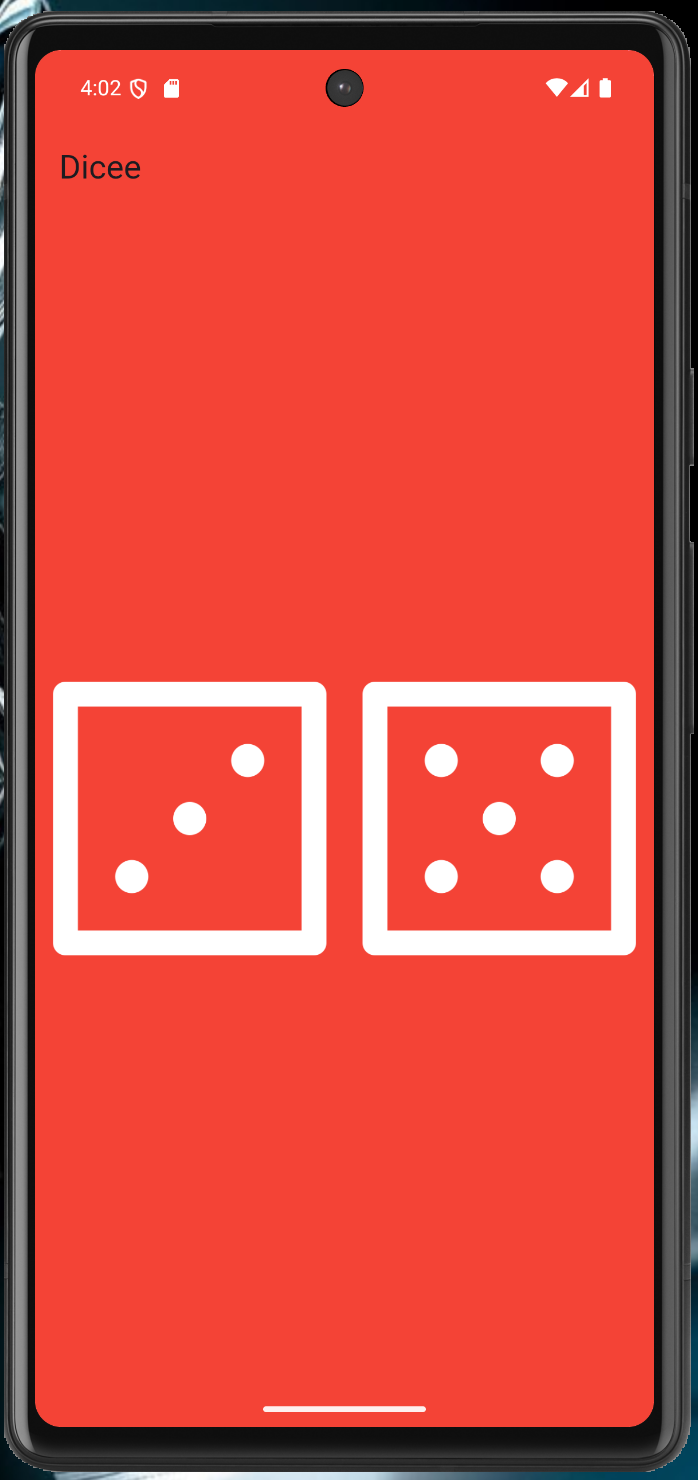
Dicee

50. Si parte dal suo repository, che contiene già le immagini dei dadi
51. Expanded; andando su Flutter Outline è possibile aggiungere il Center cliccando l'icona, flex
52. Padding
53. FlatButton su un'immagine
54. Funzioni e funzioni anonime
55. Cambio dell'immagine dei dadi e importanza di mettere la variabile dentro il build per avere l'hot reload; interpolazione di stringhe
56. Variabili
57. Tipi di dato
58. Stateful widget
59. Numeri casuali
name: angela
description: "A new Flutter project."
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.6.2
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.8
sensors: ^0.4.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
flutter:
uses-material-design: true
assets:
- images/
// ignore_for_file: library_private_types_in_public_api
import 'dart:math';
import 'package:flutter/material.dart';
void main() {
return runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
backgroundColor: Colors.red,
appBar: AppBar(
title: Text('Dicee'),
backgroundColor: Colors.red,
),
body: DicePage(),
),
),
);
}
class DicePage extends StatefulWidget {
const DicePage({super.key});
@override
_DicePageState createState() => _DicePageState();
}
class _DicePageState extends State<DicePage> {
int leftDiceNumber = 1;
int rightDiceNumber = 1;
void changeDiceFace() {
setState(() {
leftDiceNumber = Random().nextInt(6) + 1;
rightDiceNumber = Random().nextInt(6) + 1;
});
}
@override
Widget build(BuildContext context) {
return Center(
child: Row(
children: <Widget>[
Expanded(
child: TextButton(
child: Image.asset(
'images/dice$leftDiceNumber.png',
),
onPressed: () {
changeDiceFace();
},
),
),
//Get students to create the second die as a challenge
Expanded(
child: TextButton(
child: Image.asset(
'images/dice$rightDiceNumber.png',
),
onPressed: () {
changeDiceFace();
},
),
),
],
),
);
}
}
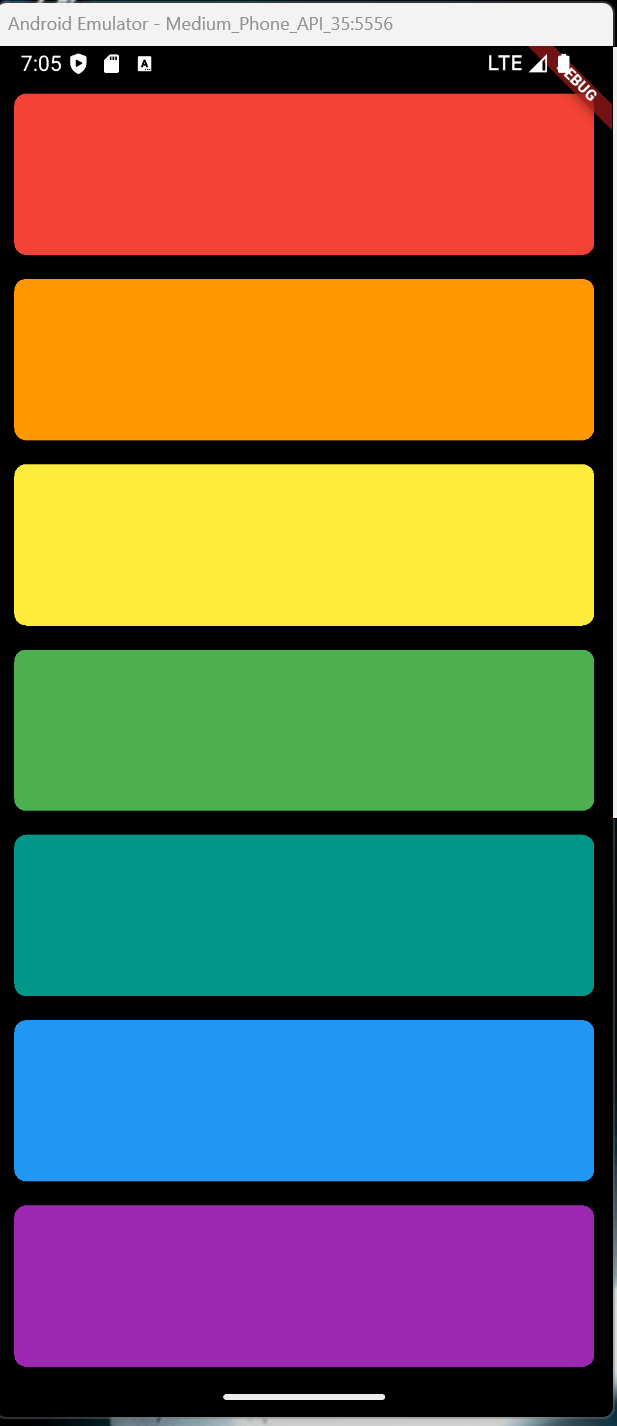
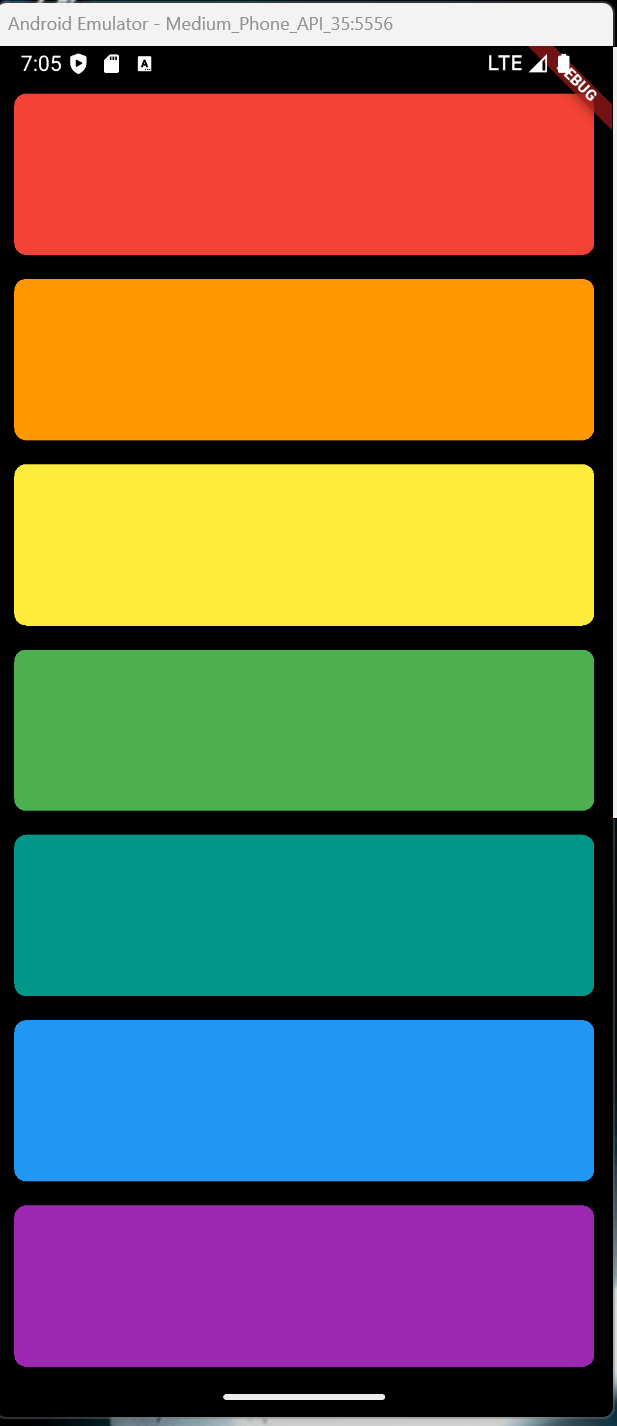
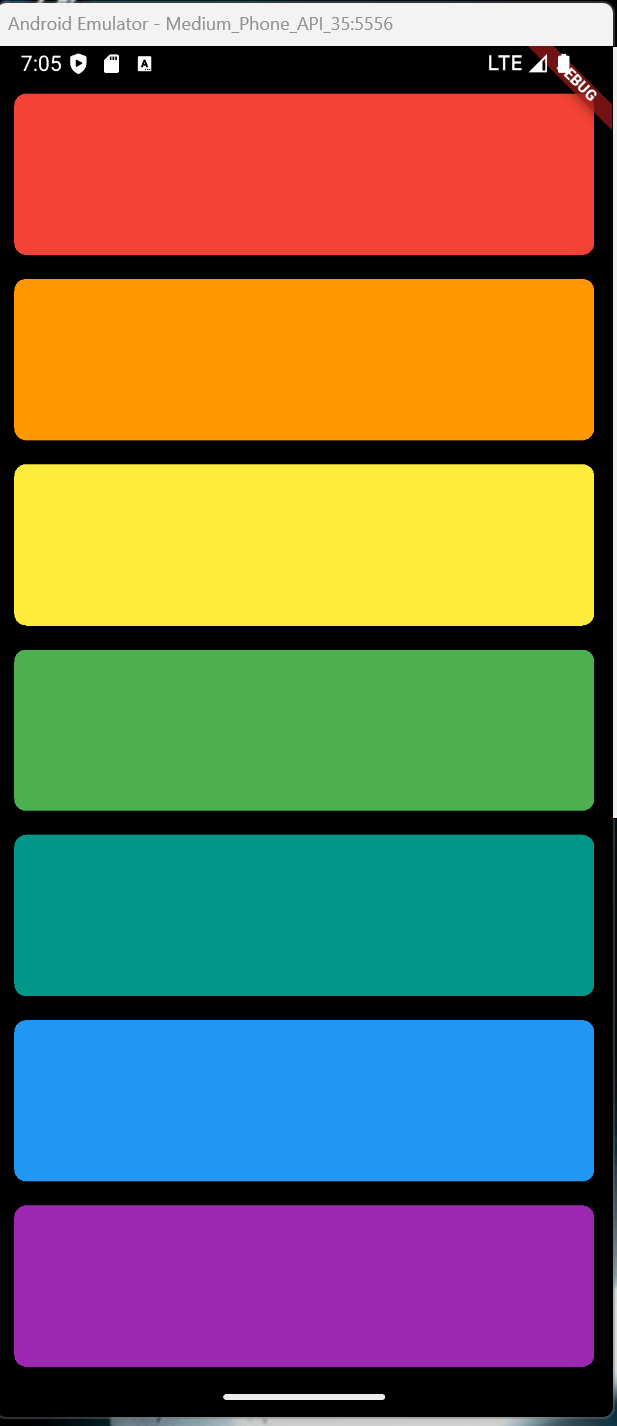
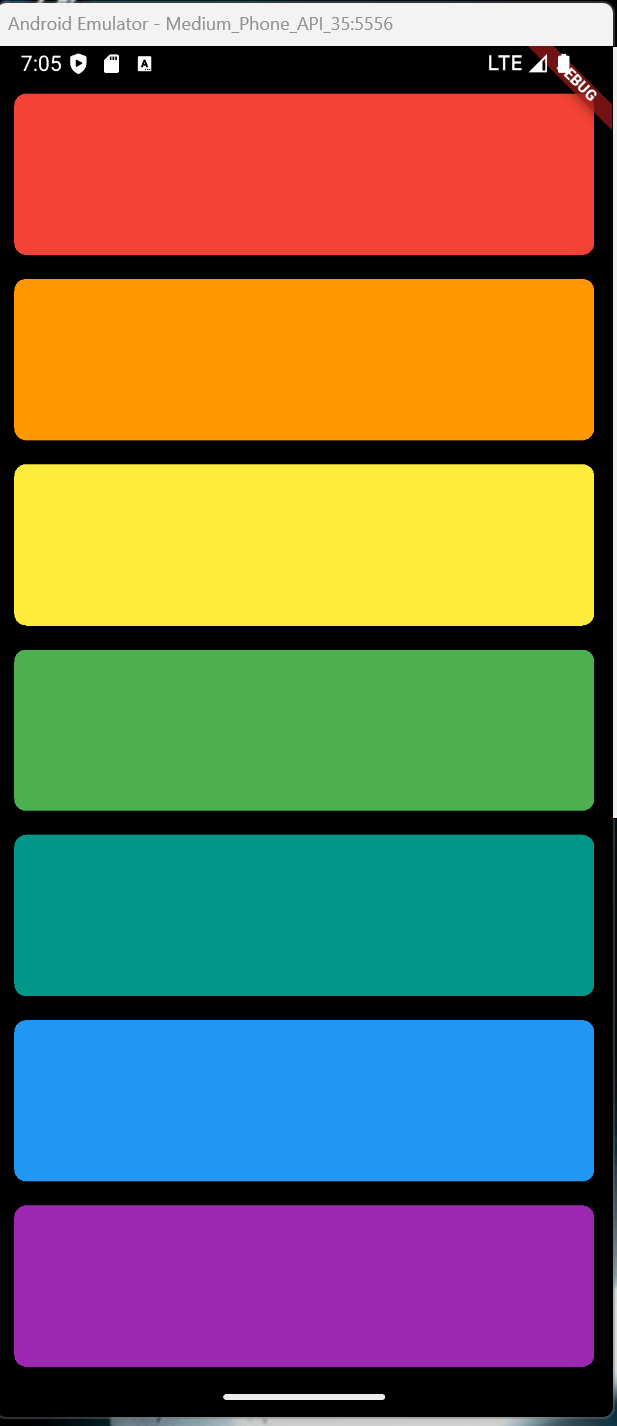
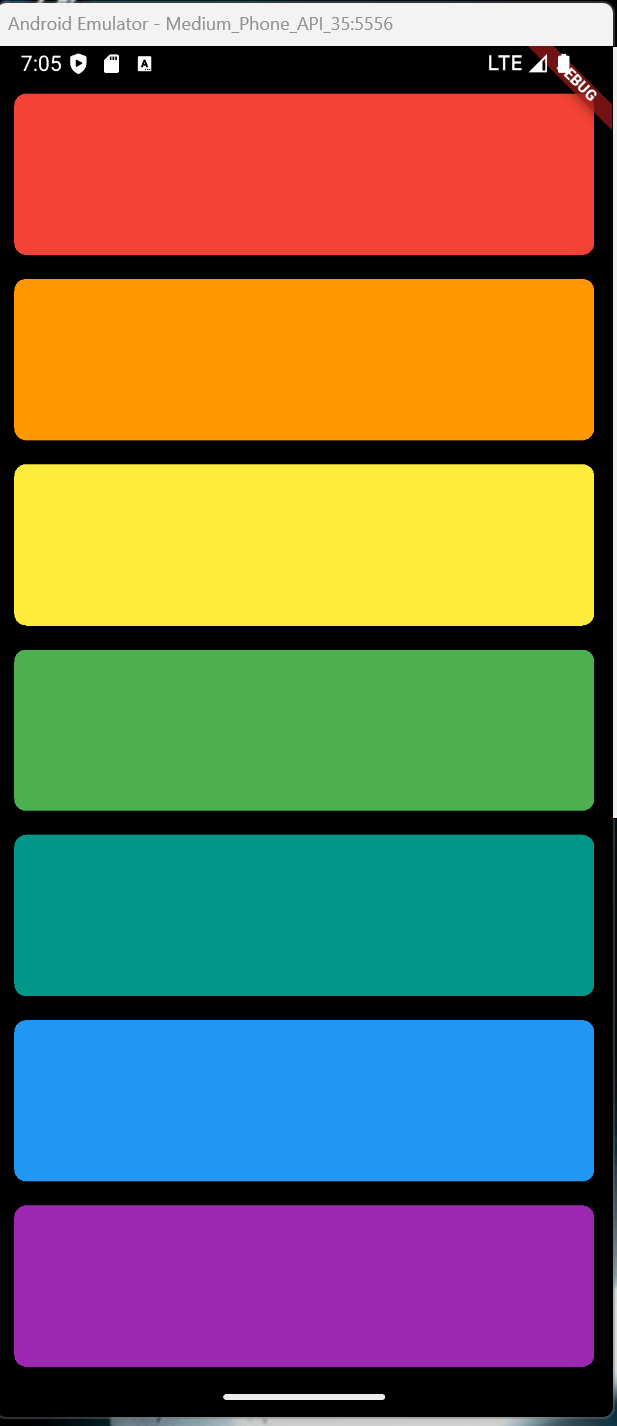
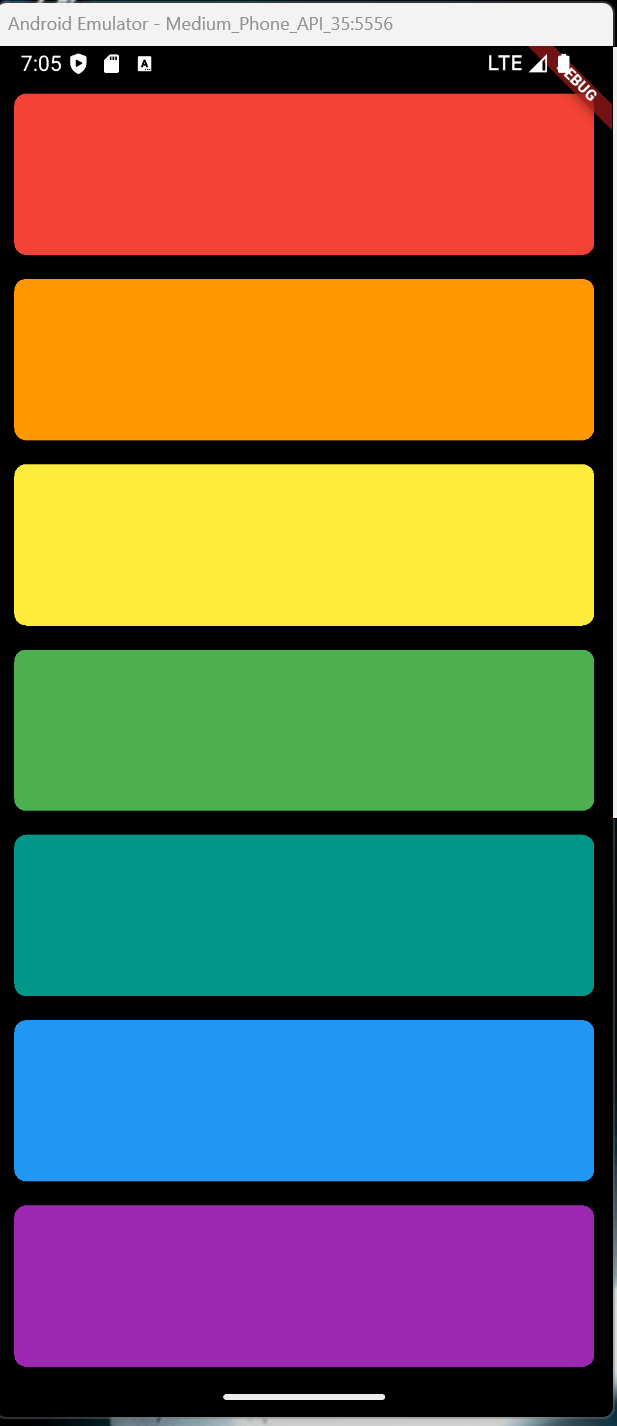
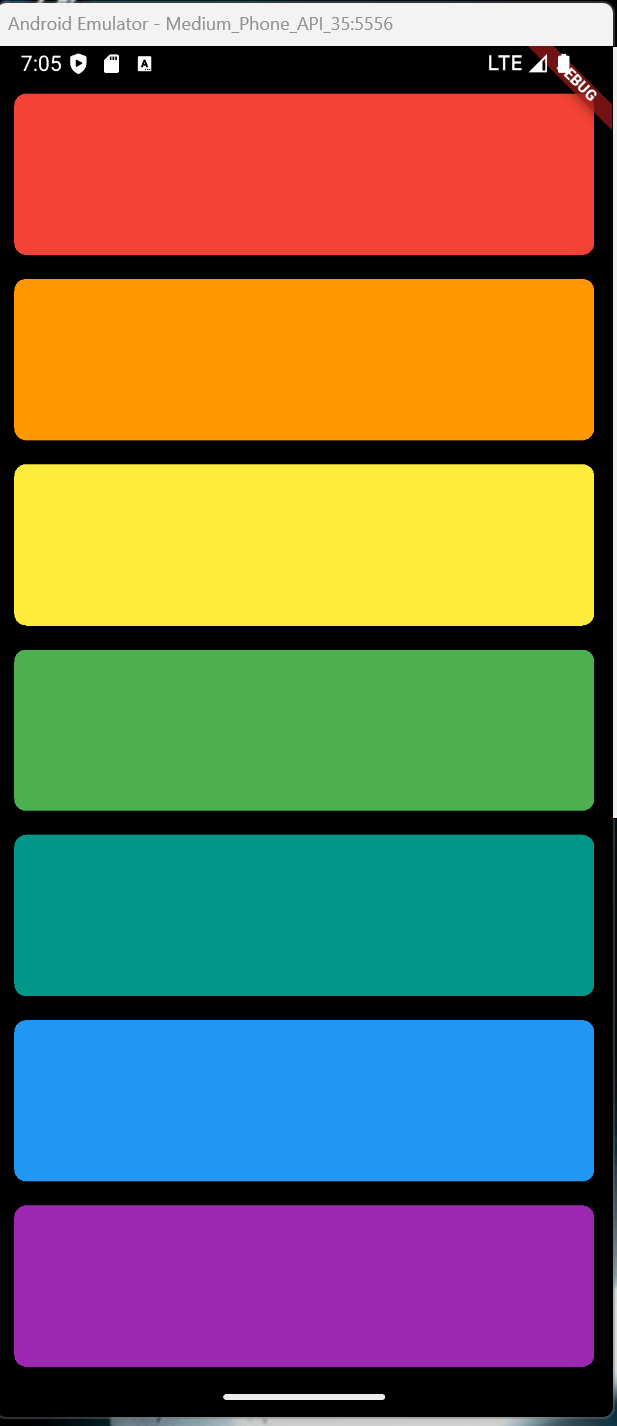
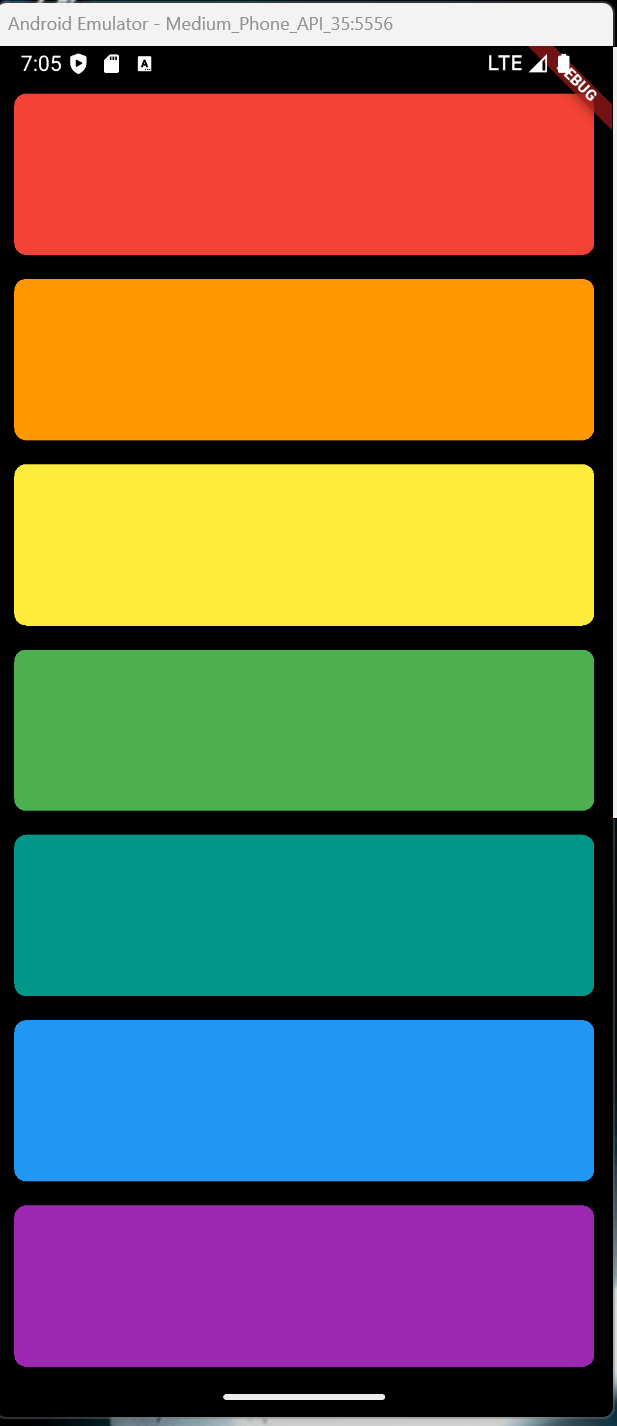
Xylophone

75. Packages
76. Eseguire un file audio
77. Suoni multipli
79 + 82. Expanded, CrossAxisAlignment, funzioni per contenere gruppi di Widget
name: angela5
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.7.2
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
audioplayers: ^6.4.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/audio/
import 'package:flutter/material.dart';
import 'package:audioplayers/audioplayers.dart';
void main() => runApp(XylophoneApp());
class XylophoneApp extends StatefulWidget {
const XylophoneApp({super.key});
@override
State<XylophoneApp> createState() => _XylophoneAppState();
}
class _XylophoneAppState extends State<XylophoneApp> {
final AudioPlayer _audioPlayer = AudioPlayer();
Expanded buildKey({Color color = Colors.red, int soundNumber = 1}) {
return Expanded(
child: TextButton(
onPressed: () {
playSound(soundNumber);
},
child: Container(
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 12),
decoration: BoxDecoration(
color: color,
borderRadius: BorderRadius.circular(
8.0,
), // Opzionale: per angoli arrotondati
),
child: Center(
child: Text(
'',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
),
),
),
);
}
@override
void dispose() {
_audioPlayer.dispose(); // Importante rilasciare le risorse
super.dispose();
}
Future<void> playSound(int soundNumber) async {
await _audioPlayer.play(AssetSource('audio/note$soundNumber.wav'));
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.black,
body: SafeArea(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
buildKey(color: Colors.red, soundNumber: 1),
buildKey(color: Colors.orange, soundNumber: 2),
buildKey(color: Colors.yellow, soundNumber: 3),
buildKey(color: Colors.green, soundNumber: 4),
buildKey(color: Colors.teal, soundNumber: 5),
buildKey(color: Colors.blue, soundNumber: 6),
buildKey(color: Colors.purple, soundNumber: 7),
],
),
),
),
);
}
}
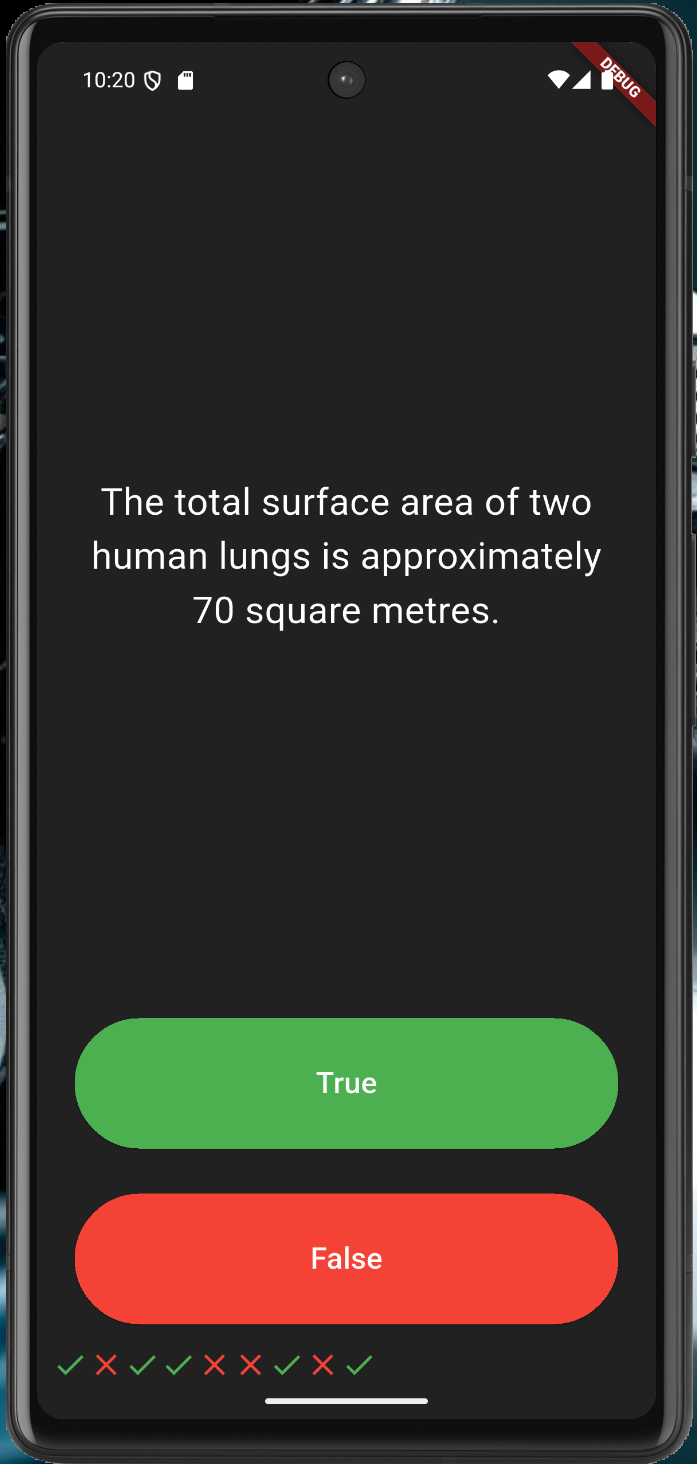
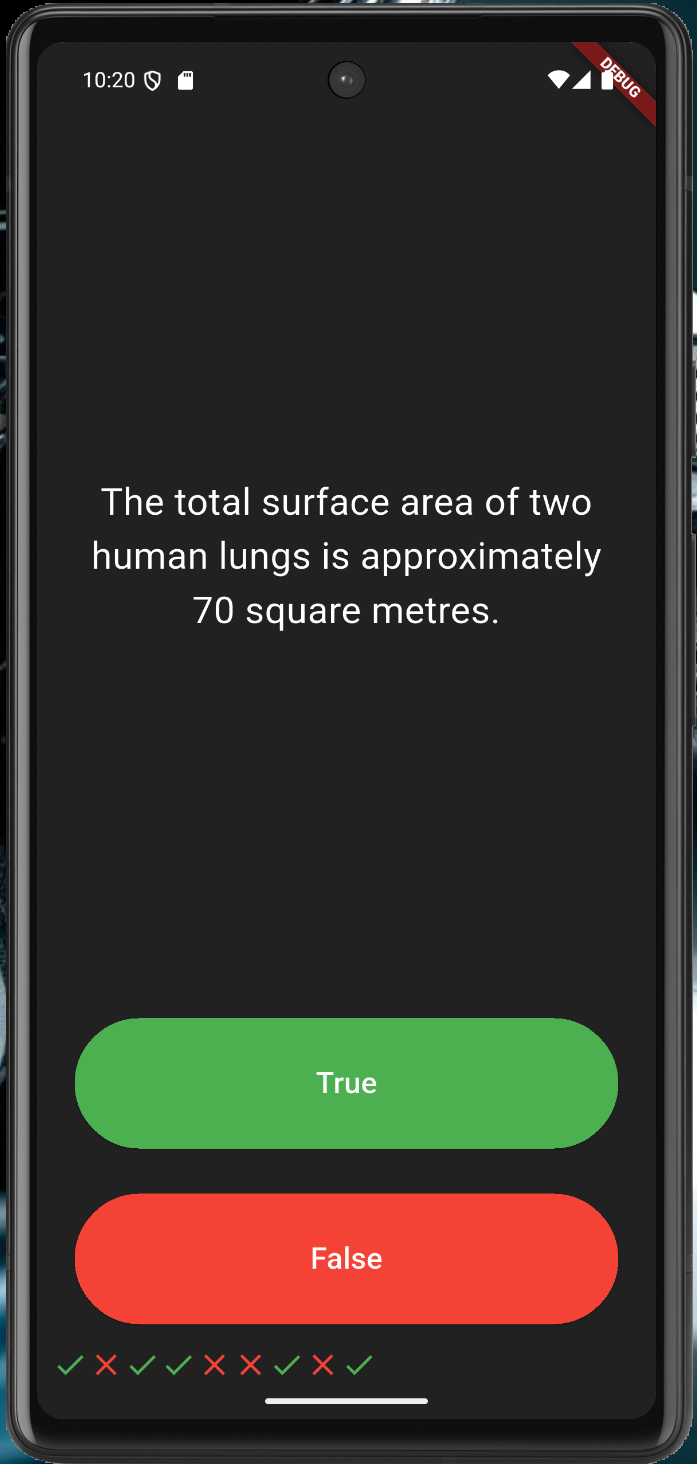
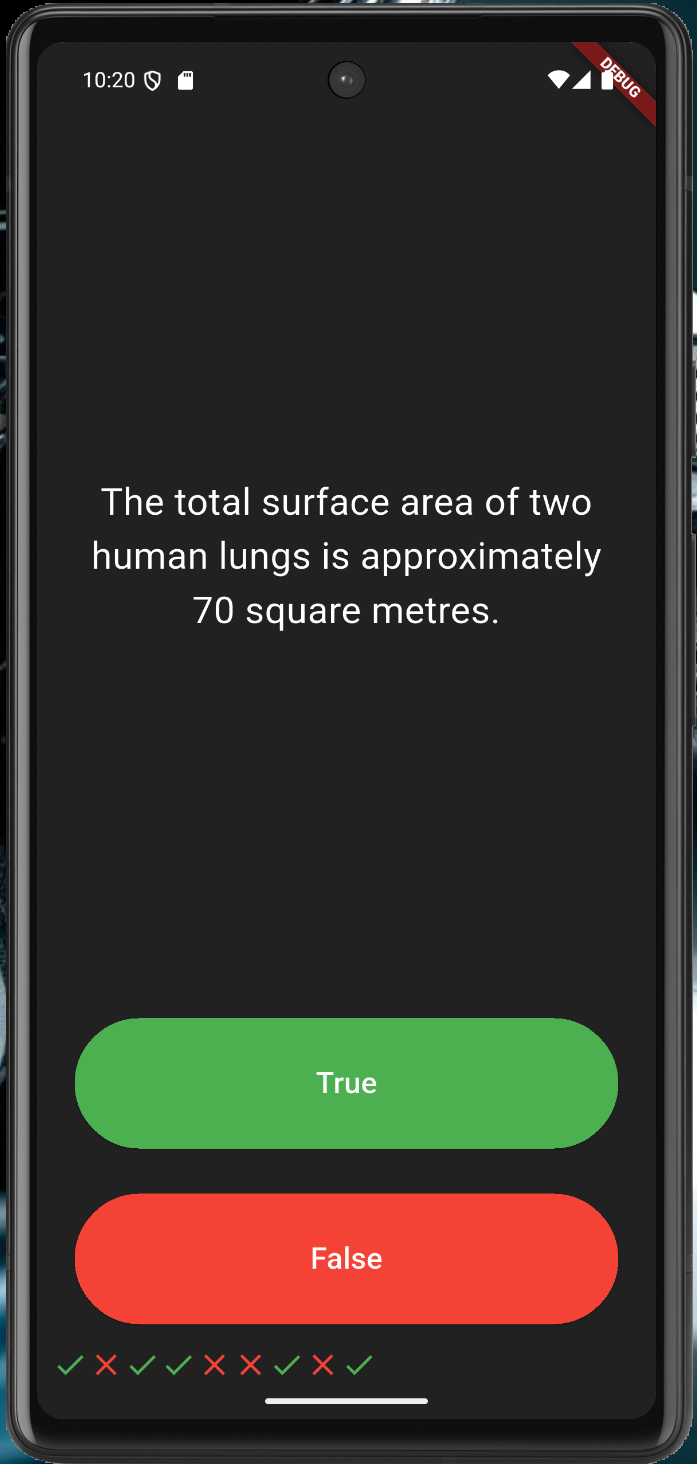
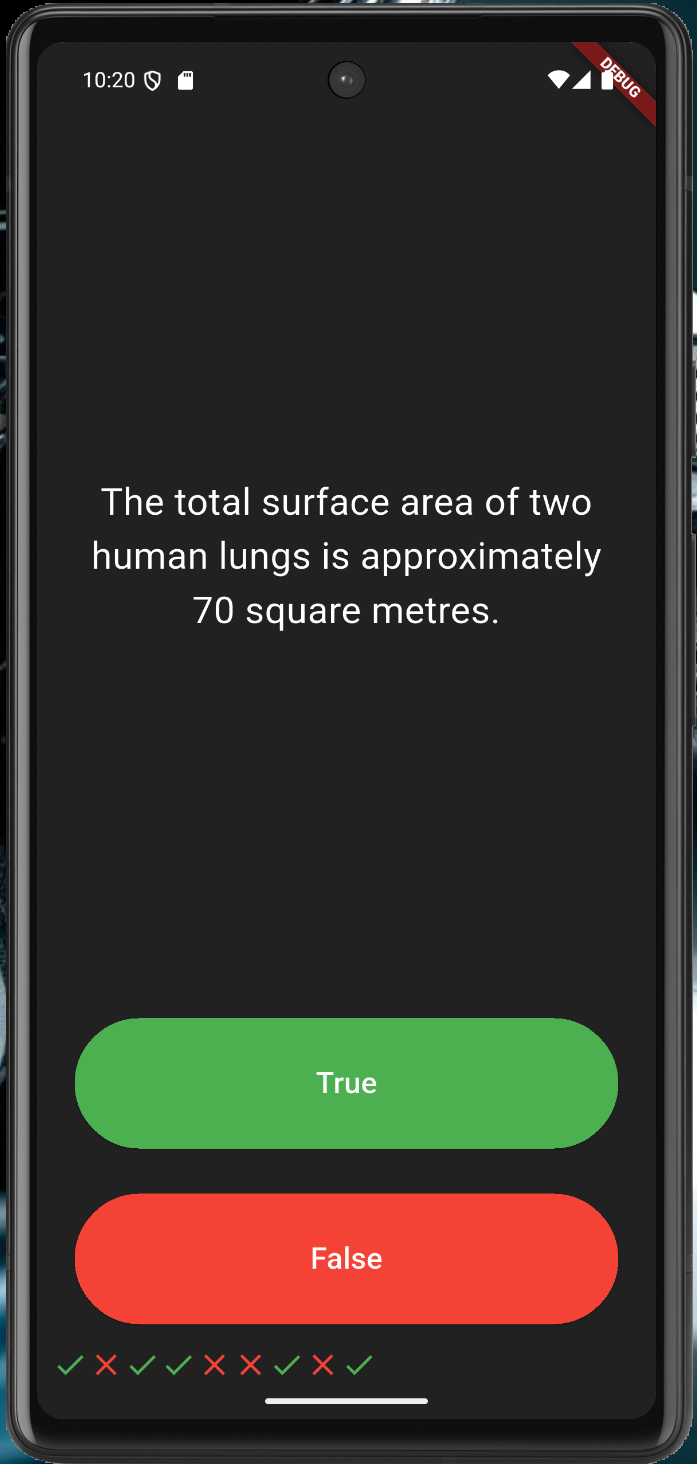
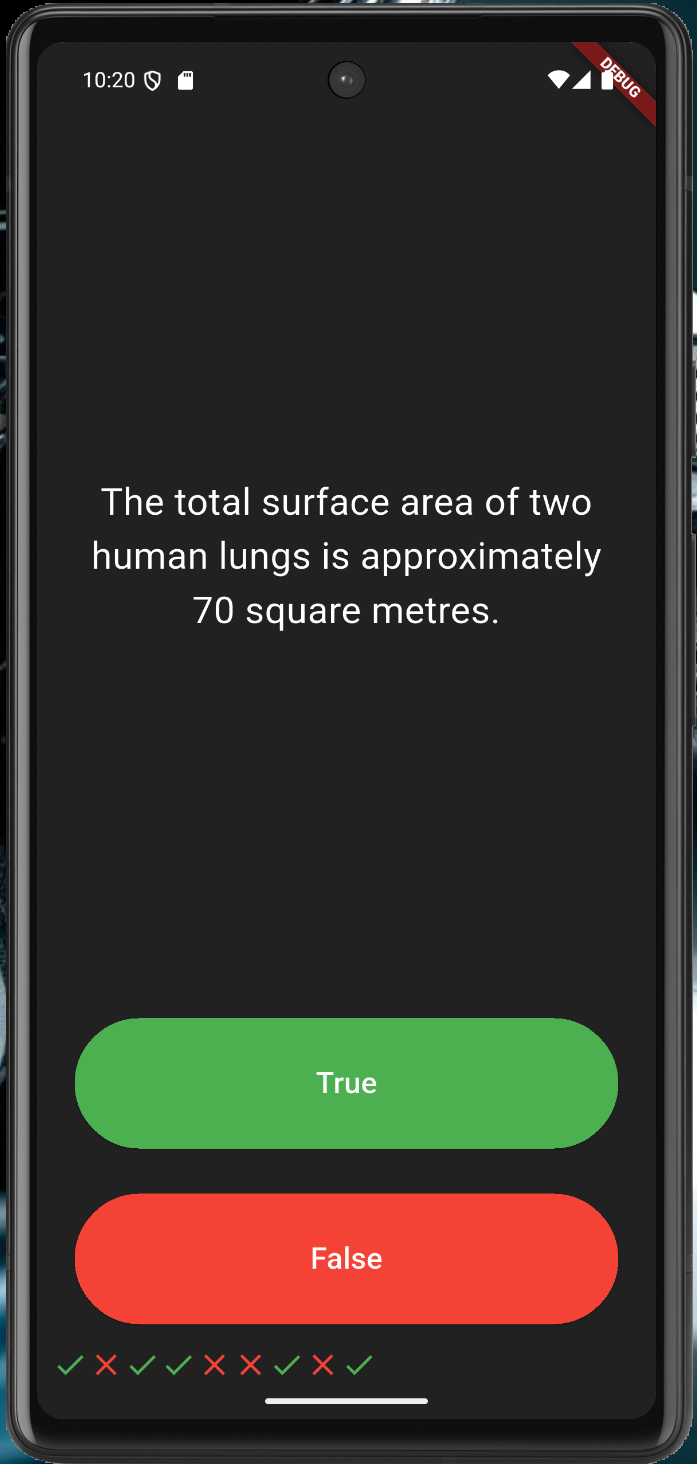
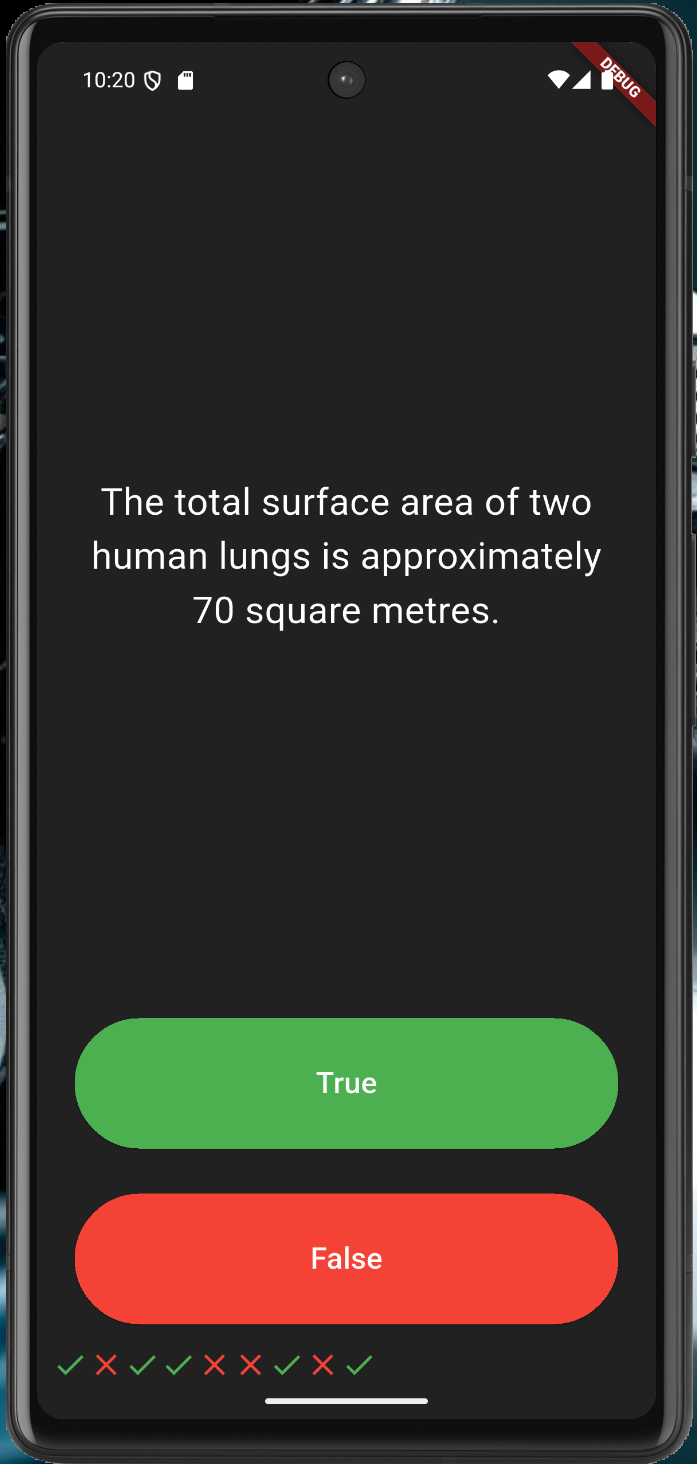
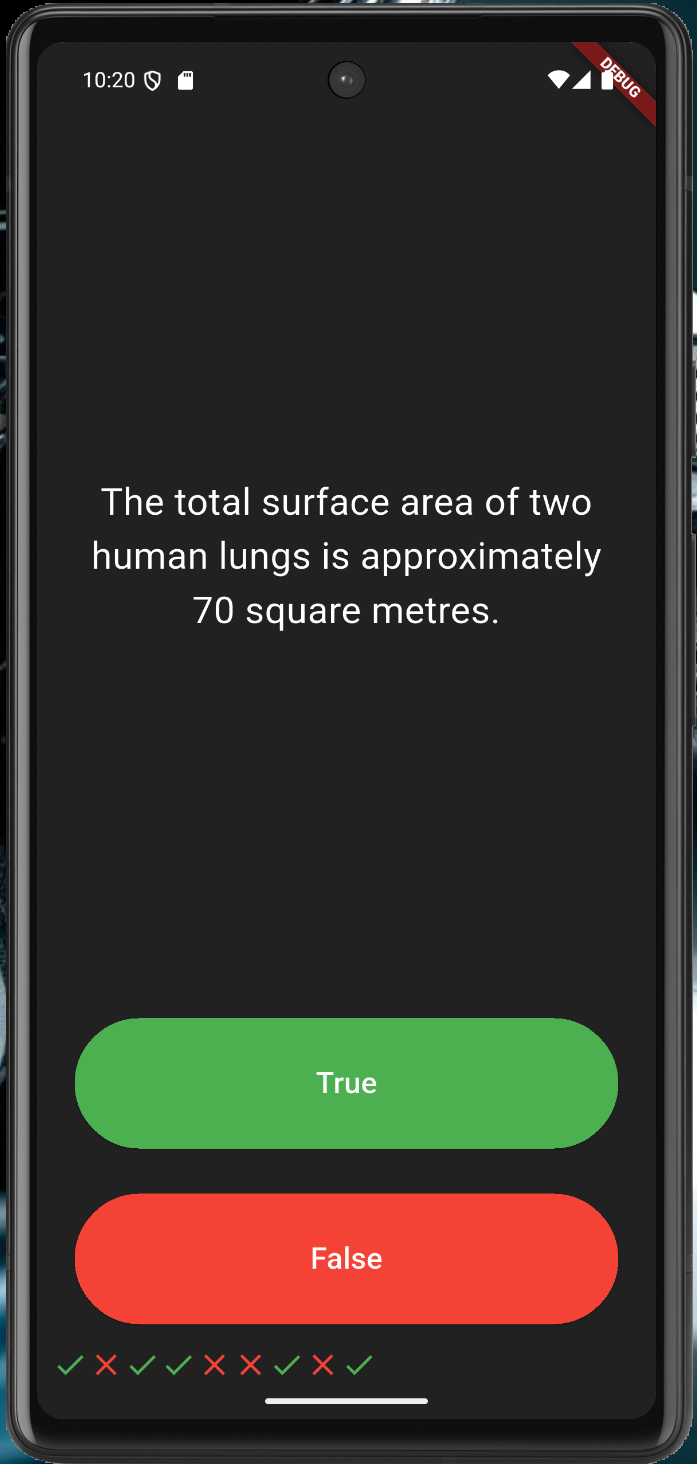
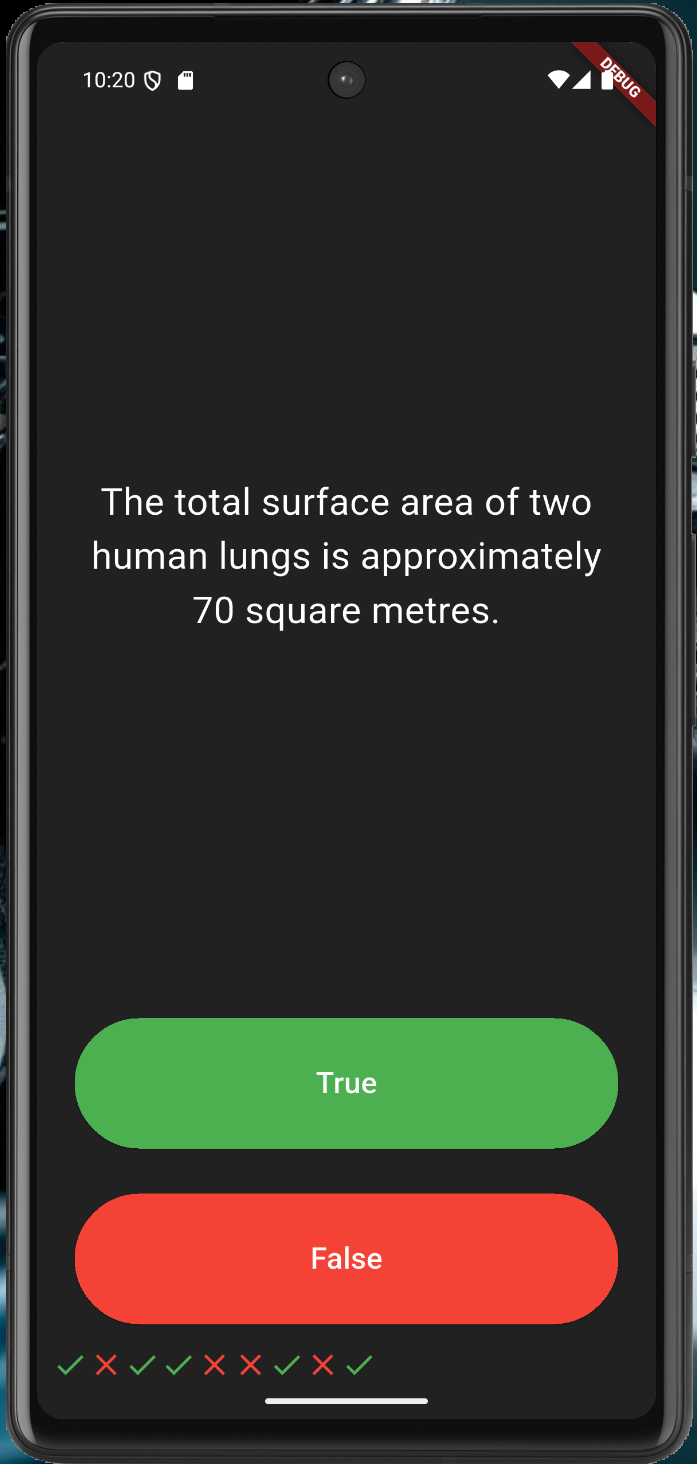
Quizzler

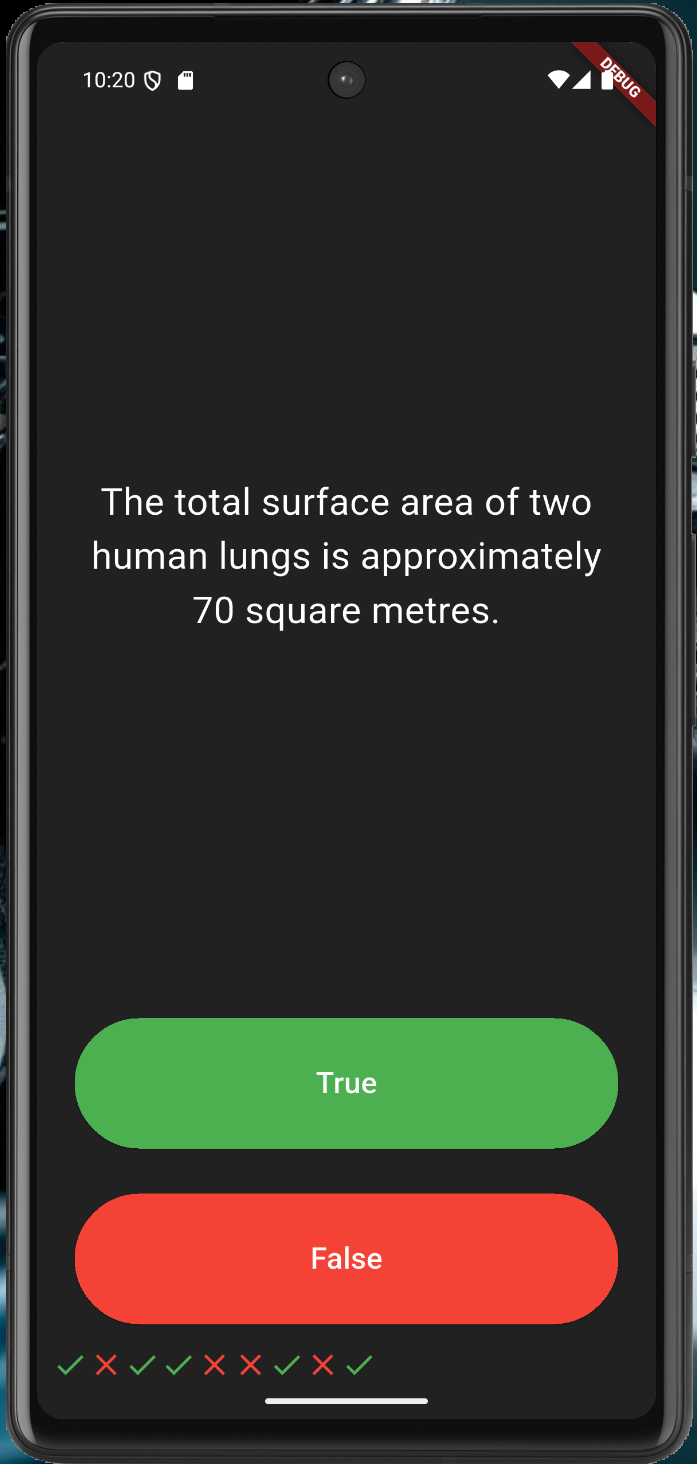
88. Riga di icone, liste di Widget
90. Visualizzazione delle domande da una lista, con aggiornamento dello stato della domanda corrente
94. Definire una classe e una lista di oggetti
96. Pilastri dell'OOP: Astrazione
97. Incapsulamento
98. Ereditarietà
99. Polimorfismo; @ovverride e super
100. Aggiunta della lista di risposte date
name: angela5
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.7.2
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
rflutter_alert: ^2.0.7
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/audio/
import 'package:flutter/material.dart';
//TODO: Step 2 - Import the rFlutter_Alert package here.
import 'package:rflutter_alert/rflutter_alert.dart';
import 'quiz_brain.dart';
QuizBrain quizBrain = QuizBrain();
void main() => runApp(Quizzler());
class Quizzler extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.grey.shade900,
body: SafeArea(
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 10.0),
child: QuizPage(),
),
),
),
);
}
}
class QuizPage extends StatefulWidget {
@override
_QuizPageState createState() => _QuizPageState();
}
class _QuizPageState extends State<QuizPage> {
List<Icon> scoreKeeper = [];
void checkAnswer(bool userPickedAnswer) {
bool correctAnswer = quizBrain.getCorrectAnswer();
setState(() {
//TODO: Step 4 - Use IF/ELSE to check if we've reached the end of the quiz. If so,
//On the next line, you can also use if (quizBrain.isFinished()) {}, it does the same thing.
if (quizBrain.isFinished() == true) {
//TODO Step 4 Part A - show an alert using rFlutter_alert,
//This is the code for the basic alert from the docs for rFlutter Alert:
//Alert(context: context, title: "RFLUTTER", desc: "Flutter is awesome.").show();
//Modified for our purposes:
Alert(
context: context,
title: 'Finished!',
desc: 'You\'ve reached the end of the quiz.',
).show();
//TODO Step 4 Part C - reset the questionNumber,
quizBrain.reset();
//TODO Step 4 Part D - empty out the scoreKeeper.
scoreKeeper = [];
}
//TODO: Step 6 - If we've not reached the end, ELSE do the answer checking steps below 👇
else {
if (userPickedAnswer == correctAnswer) {
scoreKeeper.add(Icon(Icons.check, color: Colors.green));
} else {
scoreKeeper.add(Icon(Icons.close, color: Colors.red));
}
quizBrain.nextQuestion();
}
});
}
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Expanded(
flex: 5,
child: Padding(
padding: EdgeInsets.all(10.0),
child: Center(
child: Text(
quizBrain.getQuestionText(),
textAlign: TextAlign.center,
style: TextStyle(fontSize: 25.0, color: Colors.white),
),
),
),
),
Expanded(
child: Padding(
padding: EdgeInsets.all(15.0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.green),
),
child: Text(
'True',
style: TextStyle(color: Colors.white, fontSize: 20.0),
),
onPressed: () {
//The user picked true.
checkAnswer(true);
},
),
),
),
Expanded(
child: Padding(
padding: EdgeInsets.all(15.0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.red),
),
child: Text(
'False',
style: TextStyle(fontSize: 20.0, color: Colors.white),
),
onPressed: () {
//The user picked false.
checkAnswer(false);
},
),
),
),
Row(children: scoreKeeper),
],
);
}
}
/*
question1: 'You can lead a cow down stairs but not up stairs.', false,
question2: 'Approximately one quarter of human bones are in the feet.', true,
question3: 'A slug\'s blood is green.', true,
*/
// question.dart
class Question {
String questionText = '';
bool questionAnswer = false;
Question(String q, bool a) {
questionText = q;
questionAnswer = a;
}
}
// quiz_brain.dart
import 'question.dart';
class QuizBrain {
int _questionNumber = 0;
List<Question> _questionBank = [
Question('Some cats are actually allergic to humans', true),
Question('You can lead a cow down stairs but not up stairs.', false),
Question('Approximately one quarter of human bones are in the feet.', true),
Question('A slug\'s blood is green.', true),
Question('Buzz Aldrin\'s mother\'s maiden name was \"Moon\".', true),
Question('It is illegal to pee in the Ocean in Portugal.', true),
Question(
'No piece of square dry paper can be folded in half more than 7 times.',
false),
Question(
'In London, UK, if you happen to die in the House of Parliament, you are technically entitled to a state funeral, because the building is considered too sacred a place.',
true),
Question(
'The loudest sound produced by any animal is 188 decibels. That animal is the African Elephant.',
false),
Question(
'The total surface area of two human lungs is approximately 70 square metres.',
true),
Question('Google was originally called \"Backrub\".', true),
Question(
'Chocolate affects a dog\'s heart and nervous system; a few ounces are enough to kill a small dog.',
true),
Question(
'In West Virginia, USA, if you accidentally hit an animal with your car, you are free to take it home to eat.',
true),
];
void nextQuestion() {
if (_questionNumber < _questionBank.length - 1) {
_questionNumber++;
}
}
String getQuestionText() {
return _questionBank[_questionNumber].questionText;
}
bool getCorrectAnswer() {
return _questionBank[_questionNumber].questionAnswer;
}
//TODO: Step 3 Part A - Create a method called isFinished() here that checks to see if we have reached the last question. It should return (have an output) true if we've reached the last question and it should return false if we're not there yet.
bool isFinished() {
if (_questionNumber >= _questionBank.length - 1) {
//TODO: Step 3 Part B - Use a print statement to check that isFinished is returning true when you are indeed at the end of the quiz and when a restart should happen.
print('Now returning true');
return true;
} else {
return false;
}
}
//TODO: Step 4 part B - Create a reset() method here that sets the questionNumber back to 0.
void reset() {
_questionNumber = 0;
}
}
Installare questa estensione su Visual Studio Code:

Da Android Studio - Virtual Device Manager è possibile creare degli emulatori android e avviarli.

Da Android Studio - Virtual Device Manager è possibile creare degli emulatori android e avviarli.
Da qui è possibile provare intere applicazioni senza bisogno di installare niente:
https://dartpad.dev/
https://dartpad.dev/
Ottimo codelab da cui iniziare:
https://codelabs.developers.google.com/codelabs/flutter-codelab-first#0
Versione avanzata:
https://dartpad.dev/?id=e7076b40fb17a0fa899f9f7a154a02e8
Learn:
https://flutter.dev/learn
Documentazione:
https://docs.flutter.dev/
Creare un'applicazione
Aprire il terminale e andare nella cartella in cui si vuole creare la nuova applicazione.
cd flutter
flutter create nome_applicazione
Aprire in Visual Studio Code.
Avviare e selezionare l'emulatore da usare.
Run - Run without debugging
Importare un componente

Funzioni con una sola espressione

è equivalente a

Semplice Widget Tree
Modifichiamo un po' il codice generato da flutter:

Layout widgets
Modifichiamo il body dell'app aggiungendo una domanda e due bottoni, inseriti all'interno di un Widget di tipo Column.
I children sono i vari Widget contenuti nella Column, che saranno presentati uno sotto l'altro:

Per il momento la callback onPressed, e cioè la funzione che dovrà essere richiamata quando il bottone viene premuto, viene impostata a null.

Connettere funzioni ai bottoni
Scriviamo una semplice callback:

Togliamo const prima di children[] e lo mettiamo prima dei Text().
Settiamo la callback:

Possiamo farlo anche con una funzione freccia:

La funzione freccia è equivalente a una funzione anonima di questo tipo:
function () {
print("Ciao");
}
Adesso i bottoni si sono colorati e quando li premiamo la parola Ciao viene scritta nella console di debug.
Aggiornare lo stato
Modifichiamo il Widget MyApp in modo che sia stateful (cioè possieda uno stato): in questo modo potrà memorizzare dei valori.
Per farlo avremo bisogno di due classi: la prima viene ricreata ogni volta che cambiano gli input esterni.
La seconda è persistente e contiene lo stato.
Il metodo build rimane nella seconda perché viene usato da entrambe.
Nota: togliamo il const che precede MyApp:

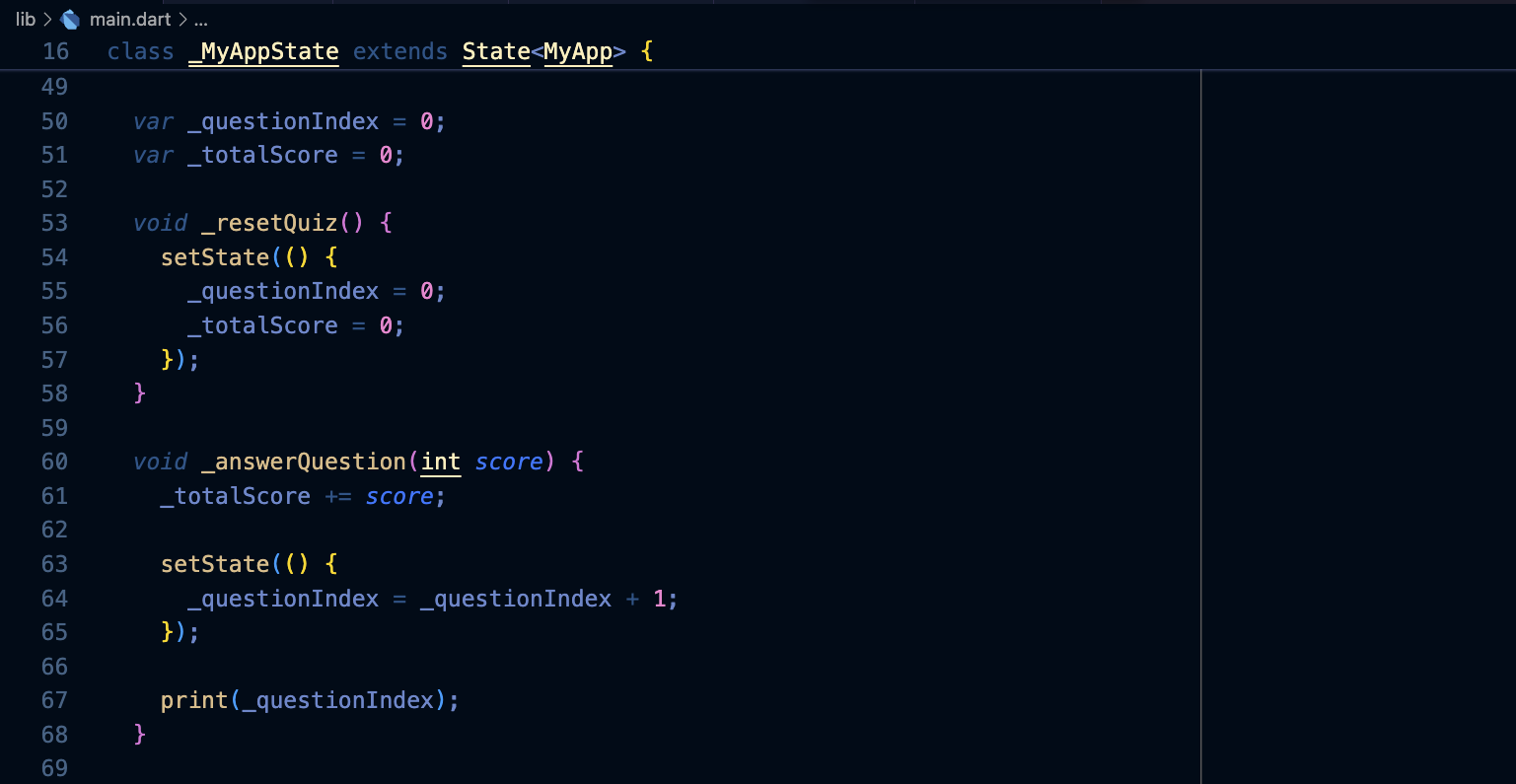
L'aggiornamento di questionIndex viene messo dentro a setState: questa funzione informa l'applicazione che lo stato è cambiato e quindi una parte dell'interfaccia utente dev'essere ridisegnata.
Definiamo un array di domande:

e facciamo comparire la domanda corrispondente:

Raggiunta l'ultima domanda l'applicazione genera un errore perché questionIndex ha superato il numero di elementi dell'array domande[].
Creare un Widget
Creiamo un nuovo file e al suo interno definiamo un nuovo Widget senza stato.
Si tratta di un Widget che si occuperà di visualizzare la domanda: il suo costruttore Question riceve il testo della domanda e lo memorizza nella variabile questionText. Questa verrà poi utilizzata dal metodo build per generare un Widget Text contenente quel testo.

Per poter usare il Widget dobbiamo importarlo in main.dart:

A questo punto possiamo usarlo come qualunque altro Widget:

Questa complessità al momento sembra inutile, ma ci mostra in modo semplice come costruire e usare un qualsiasi Widget.
Stili di base
Vediamo come applicare alcuni semplici stili: inseriamo il Text dentro a un Container largo come l'intero schermo (infinity) e con un margine di 10 pixel virtuali su tutti i lati:

Passare le funzioni di callback
Creiamo un Widget anche per le risposte:

Dopo averlo importato andiamo ad usarlo dentro a main.dart:

Prendiamo la funzione di callback che viene passata al Widget, e cioè answerQuestion, e usiamola per attivare il bottone:

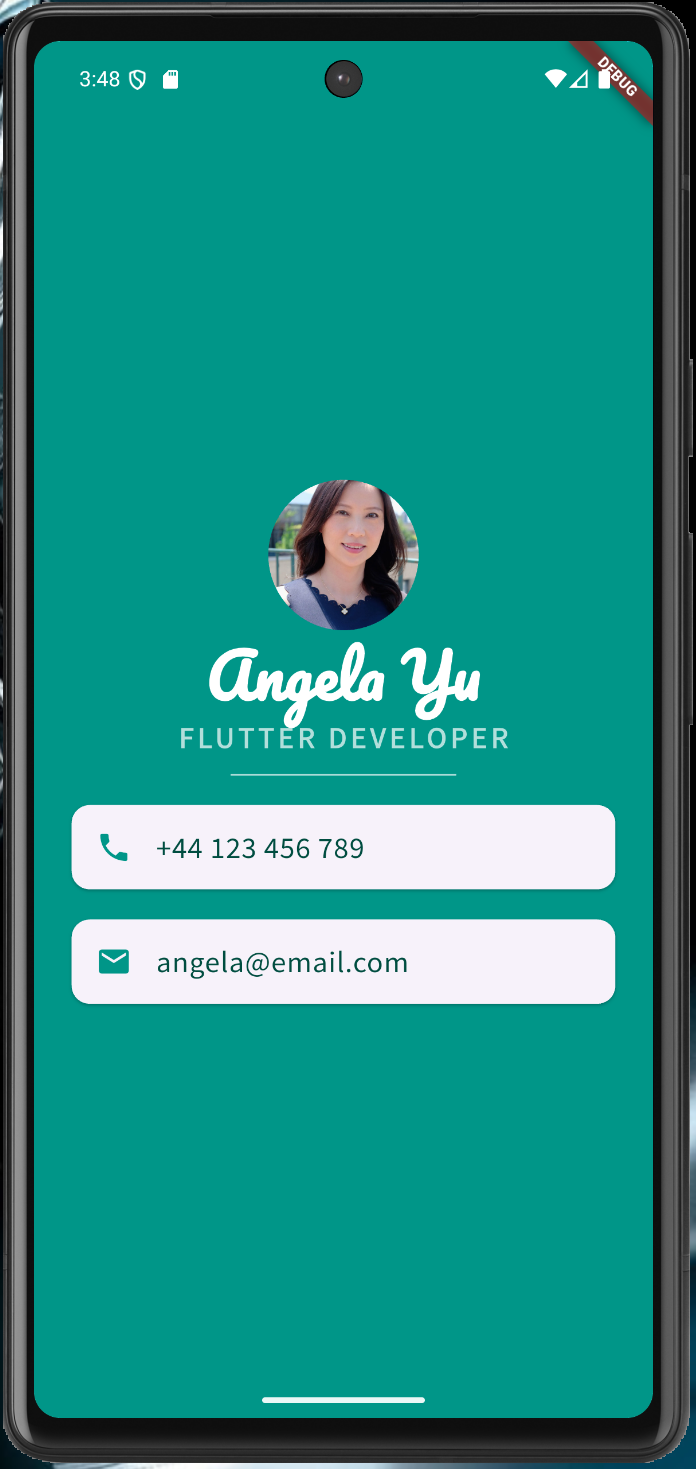
Ecco come appare l'app:

Maps
Modifichiamo l'array delle domande in modo che contenga per ognuna un oggetto contenente sia la domanda che le possibili risposte:

Modifichiamo Answer in modo che riceva anche il testo da inserire nel bottone:

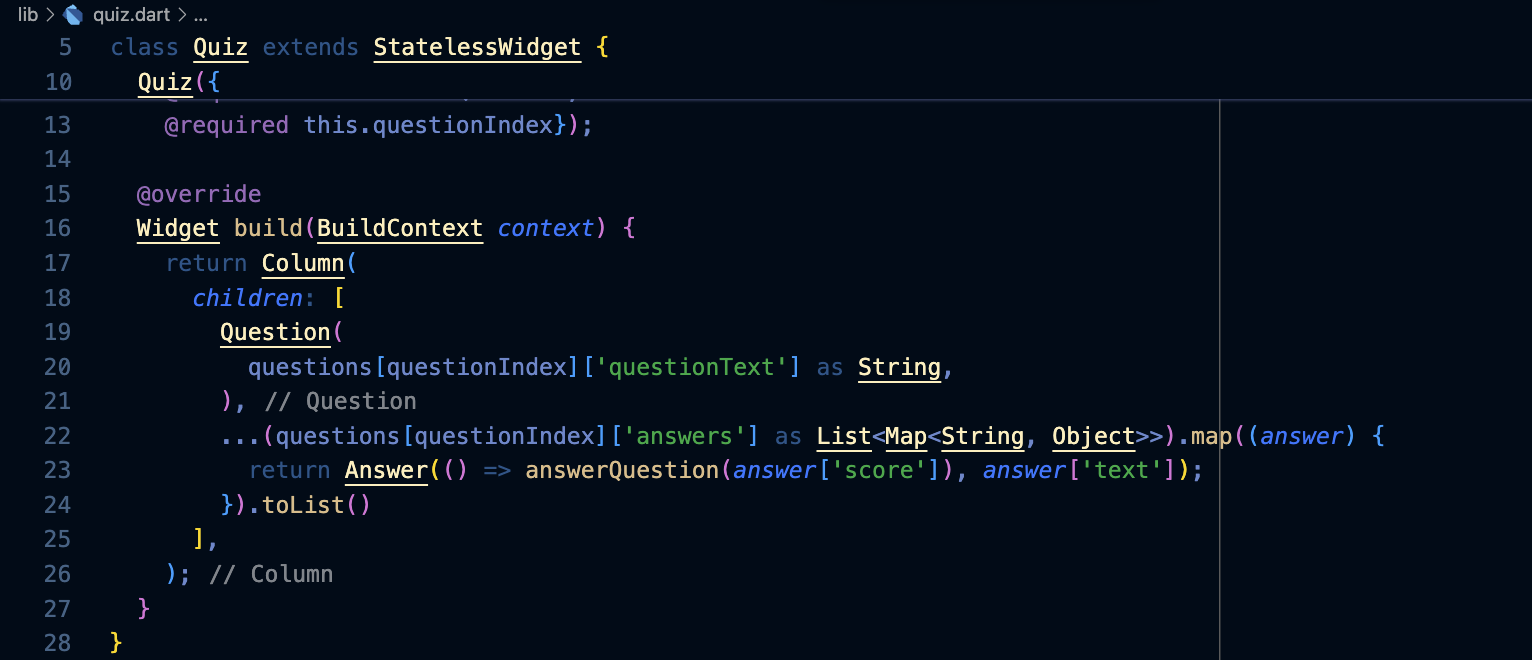
Usiamo .map e l'operatore spread per creare una lista di Answer, una per ogni oggetto dell'array domande:

Il metodo map
Prenditi del tempo per capire bene cosa fanno queste righe di codice, perché sono molto potenti e le userai spesso.
Il metodo .map prende un array di stringhe (le answers della domanda) e per ognuna di esse (answer) restituisce un array di Widget Answer.
L'operatore spread (...) prende questo array di Widget e lo spalma all'interno dell'array children della Column, come se avessimo inserito noi i Widget Answer() uno ad uno.
Visualizzazione condizionale dei Widget
Per evitare di ricevere l'errore quando sono finite le domande, inseriamo un operatore ternario ? che di fatto è un if:
se la condizione è vera viene mostrata la Column() con la domanda e le risposte, in caso contrario il testo 'Hai finito!'.

Dividere l'app in Widget


Calcolare il totale
Assegnamo un punteggio a ogni risposta:

Modifichiamo il Widget Quiz di conseguenza:

La callback _answerQuestion riceverà i punti:

Mostrare il punteggio
Modifichiamo il Widget Result in modo che visualizzi una frase in base al punteggio totale:
In main.dart:




Widget e stili
2024
Installazione
1. Installazione SDK

Si installa l'SDK da Visual Studio Code, magari in una cartella c:\dev
Importante
confermare la registrazione nel path prima che scompaia!
Alla fine quando compare questo premere ESC:

2. Installazione dei componenti di Android Studio
Android Studio dovrebbe essere già installato sul pc.
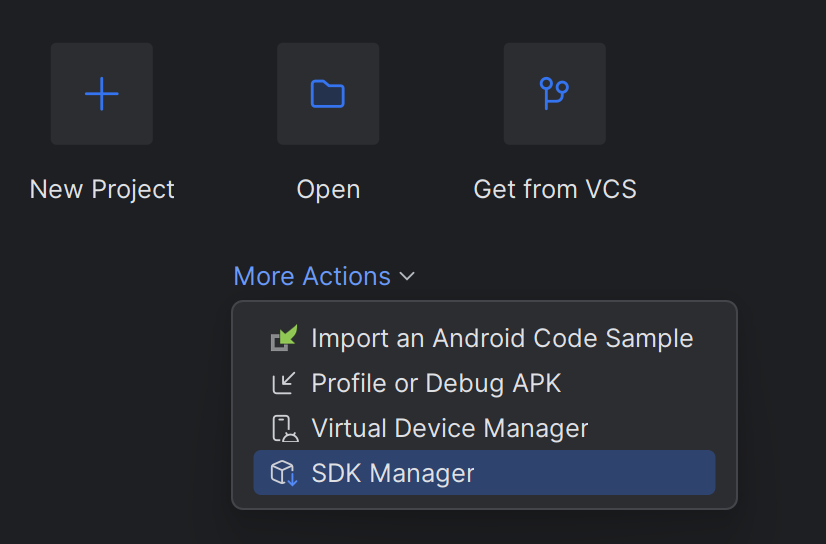
Si installano su Android Studio i componenti aggiuntivi richiesti:



Se più avanti servirà il percorso di installazione dell'SDK, lo si trova in questa stessa finestra:

3. Verifica dell'accelerazione per la macchina virtuale
Bisogna accertarsi di avere abilitato l'accelerazione per la macchina virtuale:
https://developer.android.com/studio/run/emulator-acceleration?hl=it#vm-windows-aehd

Se appare STOPPED è probabile che manchi l'abilitazione della virtualizzazione dal BIOS (o che sia attivo Hyper-V).
4. Creazione di un Virtual Device




Una volta finito, si può avviare l'emulatore da qui:

5. Accettazione delle licenze
Da una console aperta come amministratore:C:> flutter doctor --android-licenses
Leggere e accettare le varie licenze.
6. Verifica dell'ambiente di sviluppo
flutter doctor
Va bene se dice che non è a posto lo sviluppo per Windows (volendo si possono seguire le indicazioni per installare i componenti mancanti di Visual Studio, ma solo se si ha intenzione di sviluppare app per Windows).

Test Drive
Una prima applicazione già pronta, molto ben commentata, che fa anche uso dello stato:
https://docs.flutter.dev/get-started/test-drive
Write your first app
Un codelab che guida nella creazione di una prima applicazione:
https://codelabs.developers.google.com/codelabs/flutter-codelab-first#0
Vale la pena di farlo per farsi una prima idea.
Creare un'applicazione
Da VS Code:
Aprire la Command Palette con Ctrl+Shift+P
Scegliere Flutter: New Project
Scegliere Application
Scegliere la cartella nella quale creare il progetto
Inserire il nome del progetto
Se serve inviarlo a GitHub.
Widgets
https://docs.flutter.dev/get-started/fwe/fundamentals
Spiega bene come avviene la composizione dei Widgets.
Layout
Prossimi passi
https://flutter.dev/learn
First week:
https://docs.flutter.dev/get-started/fwe
riporta a pagine della guida ufficiale e ad altri articoli introduttivi:
- widget fundamentals
- tutorial UI Introduction: https://docs.flutter.dev/ui
- widget importanti: Container, Text, Scaffold, AppBar, Row, Column, ElevatedButton, Image, Icon
- layout
- state management
- user input
- networking and data
- local data and caching
Successivamente si riprende tutto metodicamente, seguendo la guida ufficiale.
flutter_24: lista dei commit
Iniziare a strutturare microlezioni facendole corrispondere ai commit di un repository, il video si può fare in seguito mettendo il link o l'embed.
I task su skilly poi possono prendere più microlezioni
App: creazione di un'app, avvio dell'emulatore e del debug
- Scaffold essenziale
- AppBar
- Scaffold
- GestureDetector
- setState
- callback
- Lista della spesa
Allineamento mainAxis e crossAxis
Expanded, flex
mainAxisSize
Corso di Alessio Ferrari
Introduzione
6. Creazione di una nuova app
11. Consigli su come organizzare il codice con una cartella screens
12. Usare immagini e font dagli assets
Fondamenti di Dart
13. Introduzione molto bella a JIT, thread, ecc.
14. Interpolazione di stringhe, ad es. ${ 7 * 3}; ''' per stringhe che vanno a capo; molti esempi utili da usare coi ragazzi; final e const
Corso di Angela Wu
I am rich
24. App da zero, consigli sulla formattazione del codice
26. Scaffold, colori e immagini
27. AssetImage
28. Icona dell'applicazione; appicon.co
Running on a physical device
MiCard

40. App base
41. SafeArea, Container, margin, padding
42. Column, Row, allineamento, larghezza infinity, SizedBox, cheatsheet
43. Esercizio sul layout
44. CTRL+Q apre i Quick Docs, CircleAvatar
45. Fonts
46. Icone, materialpalette.com
47. Card, ListTile, Divider
name: angela
description: "A new Flutter project."
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.6.2
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.8
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
flutter:
uses-material-design: true
assets:
- images/angela.webp
fonts:
- family: Pacifico
fonts:
- asset: fonts/Pacifico-Regular.ttf
- family: Source Sans Pro
fonts:
- asset: fonts/SourceSansPro-Regular.ttf
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.teal,
body: SafeArea(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
CircleAvatar(
radius: 50.0,
backgroundImage: AssetImage('images/angela.webp'),
),
Text(
'Angela Yu',
style: TextStyle(
fontFamily: 'Pacifico',
fontSize: 40.0,
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
Text(
'FLUTTER DEVELOPER',
style: TextStyle(
fontFamily: 'Source Sans Pro',
color: Colors.teal.shade100,
fontSize: 20.0,
letterSpacing: 2.5,
fontWeight: FontWeight.bold,
),
),
SizedBox(
height: 20.0,
width: 150.0,
child: Divider(
color: Colors.teal.shade100,
),
),
Card(
margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 25.0),
child: ListTile(
leading: Icon(
Icons.phone,
color: Colors.teal,
),
title: Text(
'+44 123 456 789',
style: TextStyle(
color: Colors.teal.shade900,
fontFamily: 'Source Sans Pro',
fontSize: 20.0,
),
),
),
),
Card(
margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 25.0),
child: ListTile(
leading: Icon(
Icons.email,
color: Colors.teal,
),
title: Text(
'angela@email.com',
style: TextStyle(
fontSize: 20.0,
color: Colors.teal.shade900,
fontFamily: 'Source Sans Pro'),
),
),
)
],
),
),
),
);
}
}
Dicee

50. Si parte dal suo repository, che contiene già le immagini dei dadi
51. Expanded; andando su Flutter Outline è possibile aggiungere il Center cliccando l'icona, flex
52. Padding
53. FlatButton su un'immagine
54. Funzioni e funzioni anonime
55. Cambio dell'immagine dei dadi e importanza di mettere la variabile dentro il build per avere l'hot reload; interpolazione di stringhe
56. Variabili
57. Tipi di dato
58. Stateful widget
59. Numeri casuali
name: angela
description: "A new Flutter project."
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.6.2
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.8
sensors: ^0.4.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
flutter:
uses-material-design: true
assets:
- images/
// ignore_for_file: library_private_types_in_public_api
import 'dart:math';
import 'package:flutter/material.dart';
void main() {
return runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
backgroundColor: Colors.red,
appBar: AppBar(
title: Text('Dicee'),
backgroundColor: Colors.red,
),
body: DicePage(),
),
),
);
}
class DicePage extends StatefulWidget {
const DicePage({super.key});
@override
_DicePageState createState() => _DicePageState();
}
class _DicePageState extends State<DicePage> {
int leftDiceNumber = 1;
int rightDiceNumber = 1;
void changeDiceFace() {
setState(() {
leftDiceNumber = Random().nextInt(6) + 1;
rightDiceNumber = Random().nextInt(6) + 1;
});
}
@override
Widget build(BuildContext context) {
return Center(
child: Row(
children: <Widget>[
Expanded(
child: TextButton(
child: Image.asset(
'images/dice$leftDiceNumber.png',
),
onPressed: () {
changeDiceFace();
},
),
),
//Get students to create the second die as a challenge
Expanded(
child: TextButton(
child: Image.asset(
'images/dice$rightDiceNumber.png',
),
onPressed: () {
changeDiceFace();
},
),
),
],
),
);
}
}
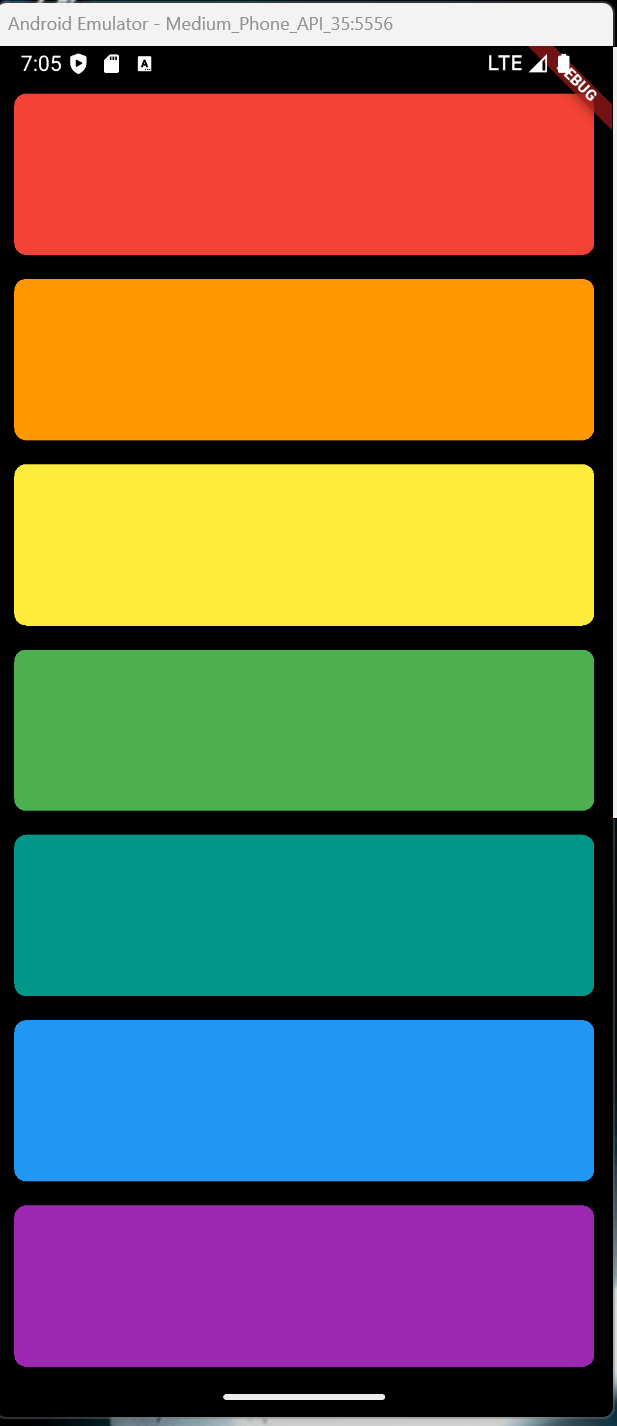
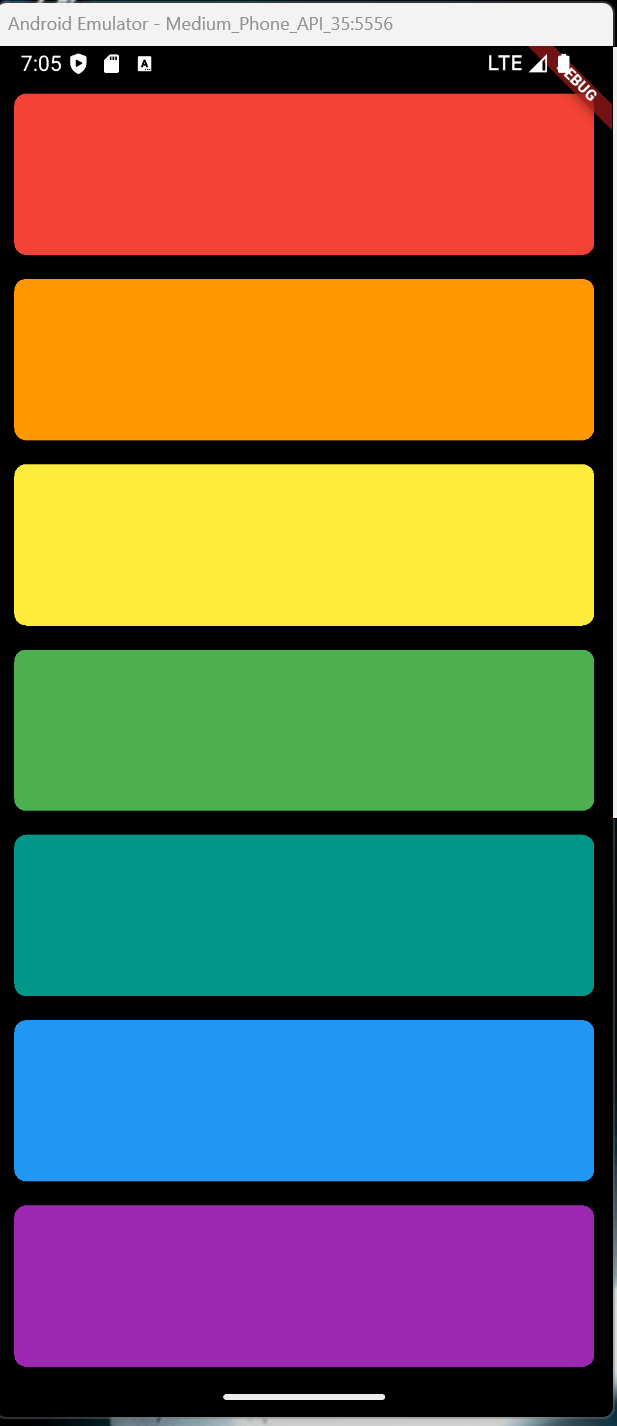
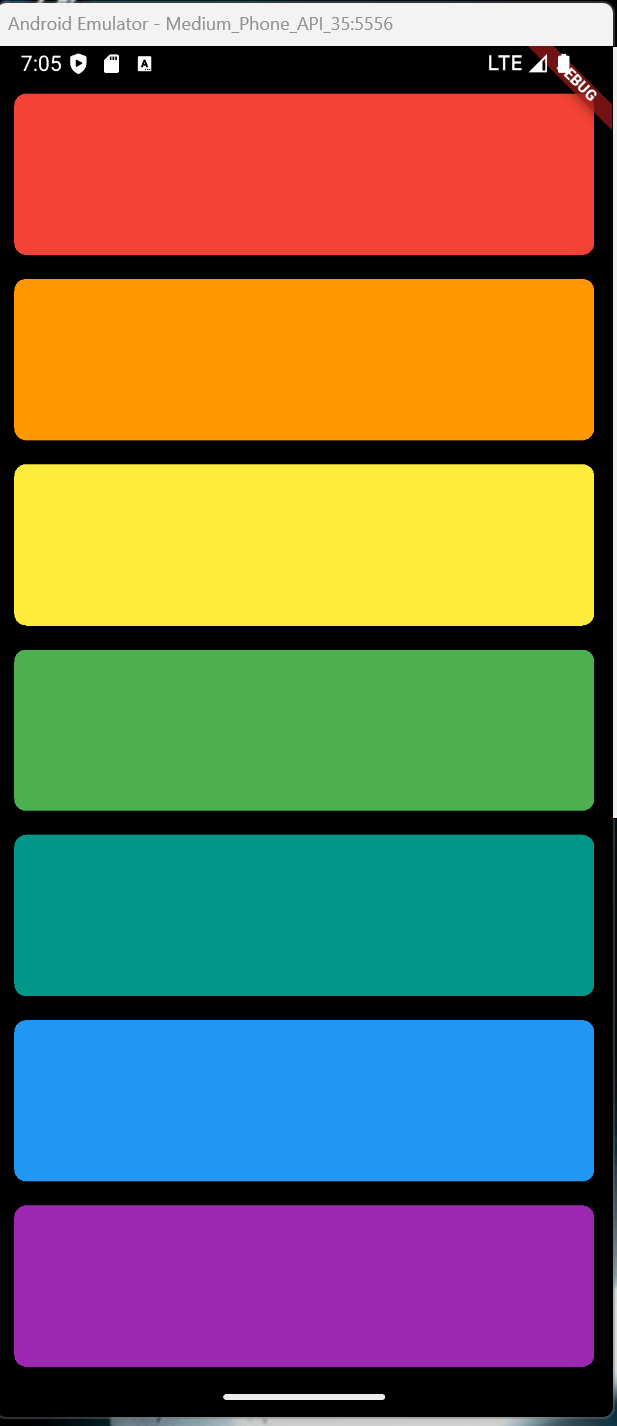
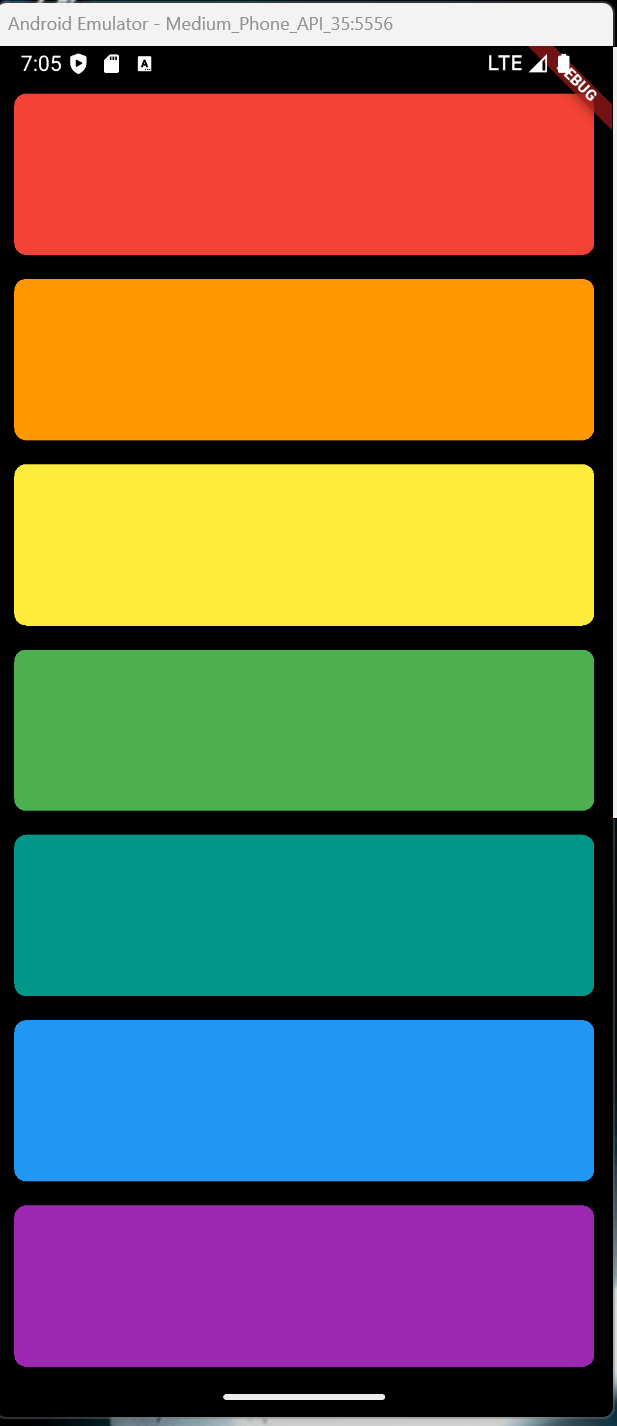
Xylophone

75. Packages
76. Eseguire un file audio
77. Suoni multipli
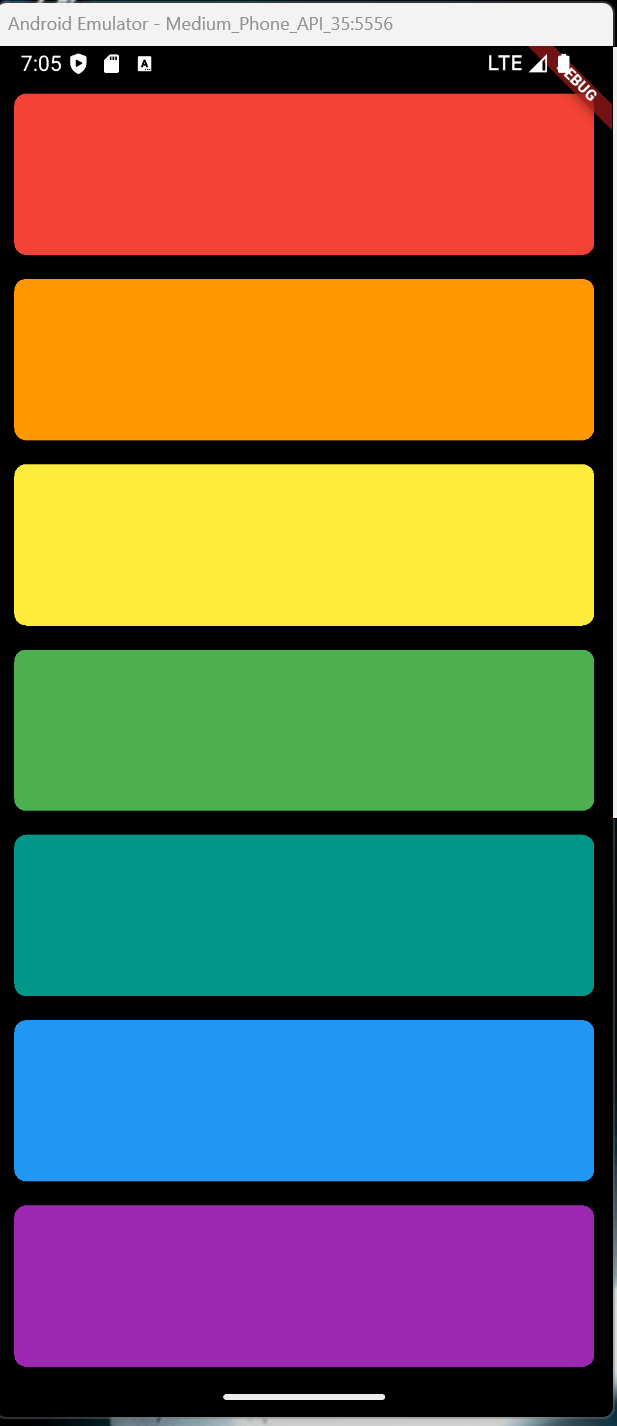
79 + 82. Expanded, CrossAxisAlignment, funzioni per contenere gruppi di Widget
name: angela5
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.7.2
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
audioplayers: ^6.4.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/audio/
import 'package:flutter/material.dart';
import 'package:audioplayers/audioplayers.dart';
void main() => runApp(XylophoneApp());
class XylophoneApp extends StatefulWidget {
const XylophoneApp({super.key});
@override
State<XylophoneApp> createState() => _XylophoneAppState();
}
class _XylophoneAppState extends State<XylophoneApp> {
final AudioPlayer _audioPlayer = AudioPlayer();
Expanded buildKey({Color color = Colors.red, int soundNumber = 1}) {
return Expanded(
child: TextButton(
onPressed: () {
playSound(soundNumber);
},
child: Container(
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 12),
decoration: BoxDecoration(
color: color,
borderRadius: BorderRadius.circular(
8.0,
), // Opzionale: per angoli arrotondati
),
child: Center(
child: Text(
'',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
),
),
),
);
}
@override
void dispose() {
_audioPlayer.dispose(); // Importante rilasciare le risorse
super.dispose();
}
Future<void> playSound(int soundNumber) async {
await _audioPlayer.play(AssetSource('audio/note$soundNumber.wav'));
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.black,
body: SafeArea(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
buildKey(color: Colors.red, soundNumber: 1),
buildKey(color: Colors.orange, soundNumber: 2),
buildKey(color: Colors.yellow, soundNumber: 3),
buildKey(color: Colors.green, soundNumber: 4),
buildKey(color: Colors.teal, soundNumber: 5),
buildKey(color: Colors.blue, soundNumber: 6),
buildKey(color: Colors.purple, soundNumber: 7),
],
),
),
),
);
}
}
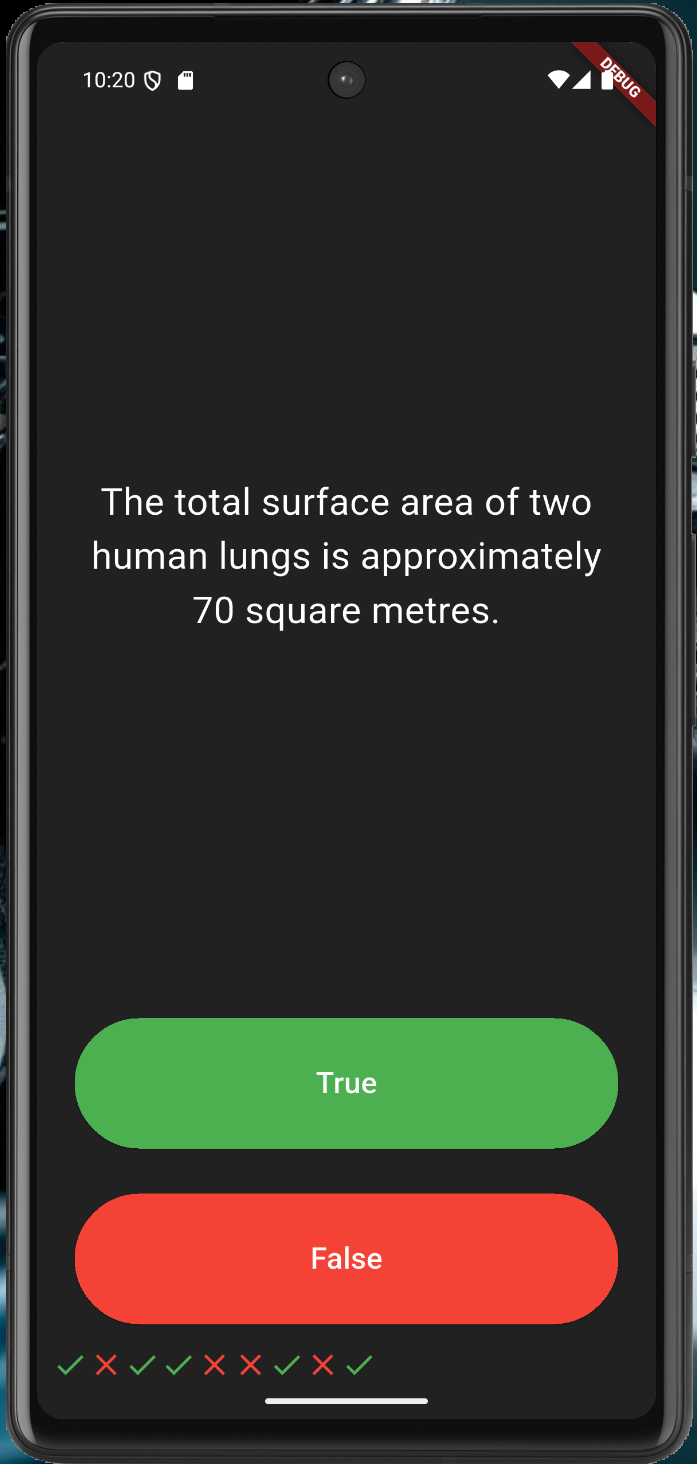
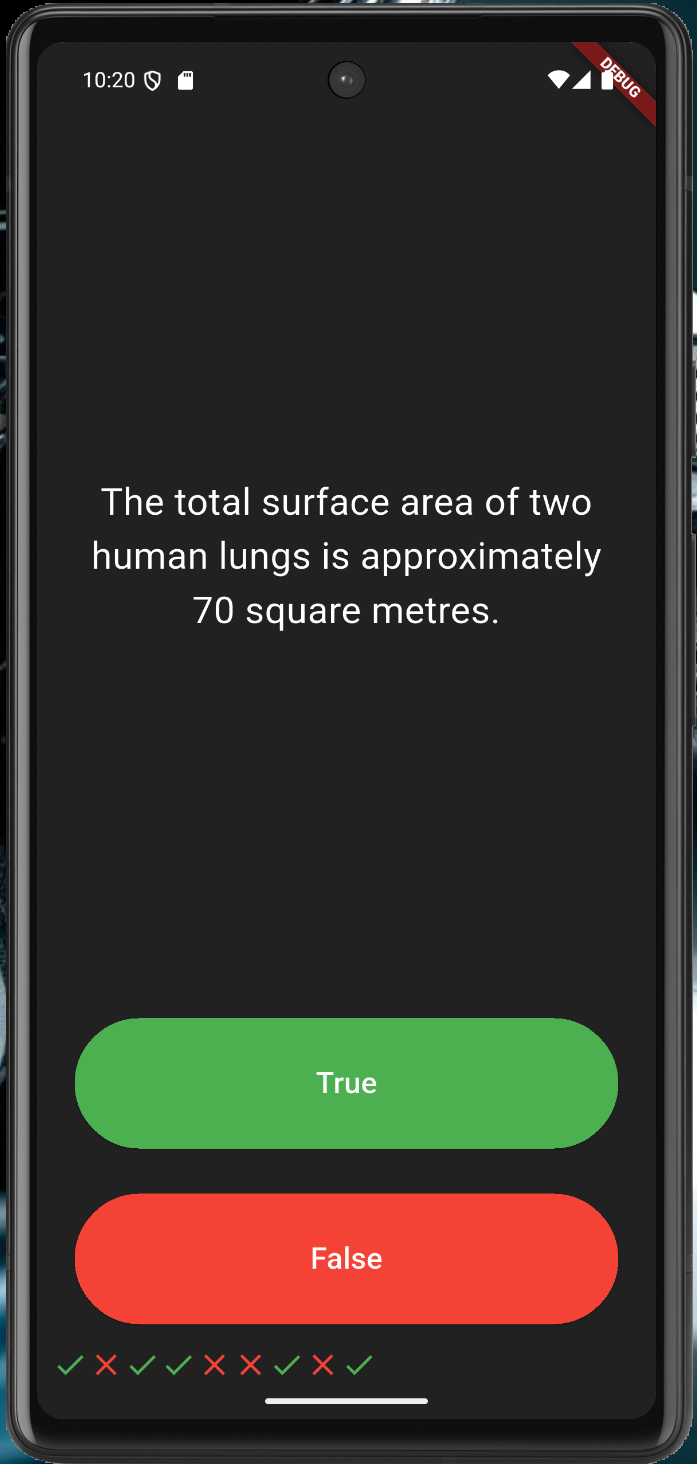
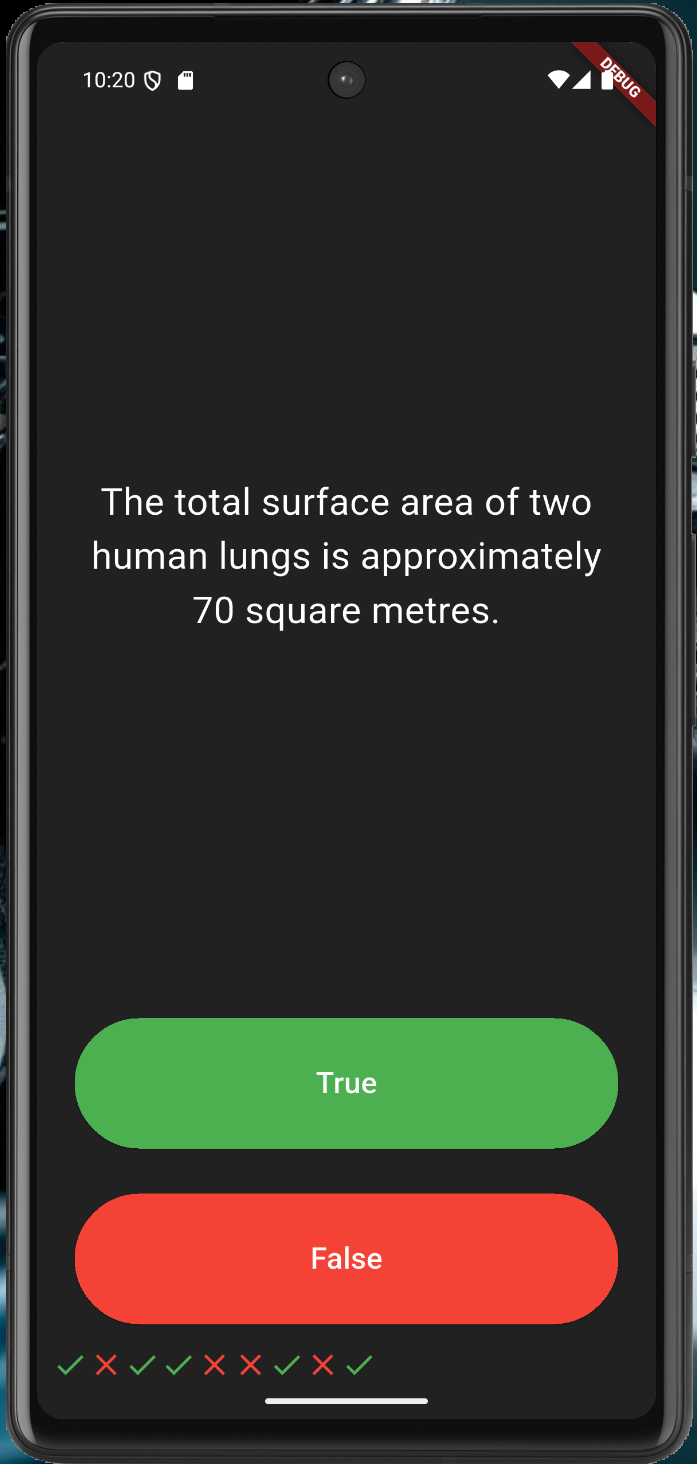
Quizzler

88. Riga di icone, liste di Widget
90. Visualizzazione delle domande da una lista, con aggiornamento dello stato della domanda corrente
94. Definire una classe e una lista di oggetti
96. Pilastri dell'OOP: Astrazione
97. Incapsulamento
98. Ereditarietà
99. Polimorfismo; @ovverride e super
100. Aggiunta della lista di risposte date
name: angela5
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.7.2
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
rflutter_alert: ^2.0.7
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/audio/
import 'package:flutter/material.dart';
//TODO: Step 2 - Import the rFlutter_Alert package here.
import 'package:rflutter_alert/rflutter_alert.dart';
import 'quiz_brain.dart';
QuizBrain quizBrain = QuizBrain();
void main() => runApp(Quizzler());
class Quizzler extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.grey.shade900,
body: SafeArea(
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 10.0),
child: QuizPage(),
),
),
),
);
}
}
class QuizPage extends StatefulWidget {
@override
_QuizPageState createState() => _QuizPageState();
}
class _QuizPageState extends State<QuizPage> {
List<Icon> scoreKeeper = [];
void checkAnswer(bool userPickedAnswer) {
bool correctAnswer = quizBrain.getCorrectAnswer();
setState(() {
//TODO: Step 4 - Use IF/ELSE to check if we've reached the end of the quiz. If so,
//On the next line, you can also use if (quizBrain.isFinished()) {}, it does the same thing.
if (quizBrain.isFinished() == true) {
//TODO Step 4 Part A - show an alert using rFlutter_alert,
//This is the code for the basic alert from the docs for rFlutter Alert:
//Alert(context: context, title: "RFLUTTER", desc: "Flutter is awesome.").show();
//Modified for our purposes:
Alert(
context: context,
title: 'Finished!',
desc: 'You\'ve reached the end of the quiz.',
).show();
//TODO Step 4 Part C - reset the questionNumber,
quizBrain.reset();
//TODO Step 4 Part D - empty out the scoreKeeper.
scoreKeeper = [];
}
//TODO: Step 6 - If we've not reached the end, ELSE do the answer checking steps below 👇
else {
if (userPickedAnswer == correctAnswer) {
scoreKeeper.add(Icon(Icons.check, color: Colors.green));
} else {
scoreKeeper.add(Icon(Icons.close, color: Colors.red));
}
quizBrain.nextQuestion();
}
});
}
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Expanded(
flex: 5,
child: Padding(
padding: EdgeInsets.all(10.0),
child: Center(
child: Text(
quizBrain.getQuestionText(),
textAlign: TextAlign.center,
style: TextStyle(fontSize: 25.0, color: Colors.white),
),
),
),
),
Expanded(
child: Padding(
padding: EdgeInsets.all(15.0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.green),
),
child: Text(
'True',
style: TextStyle(color: Colors.white, fontSize: 20.0),
),
onPressed: () {
//The user picked true.
checkAnswer(true);
},
),
),
),
Expanded(
child: Padding(
padding: EdgeInsets.all(15.0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.red),
),
child: Text(
'False',
style: TextStyle(fontSize: 20.0, color: Colors.white),
),
onPressed: () {
//The user picked false.
checkAnswer(false);
},
),
),
),
Row(children: scoreKeeper),
],
);
}
}
/*
question1: 'You can lead a cow down stairs but not up stairs.', false,
question2: 'Approximately one quarter of human bones are in the feet.', true,
question3: 'A slug\'s blood is green.', true,
*/
// question.dart
class Question {
String questionText = '';
bool questionAnswer = false;
Question(String q, bool a) {
questionText = q;
questionAnswer = a;
}
}
// quiz_brain.dart
import 'question.dart';
class QuizBrain {
int _questionNumber = 0;
List<Question> _questionBank = [
Question('Some cats are actually allergic to humans', true),
Question('You can lead a cow down stairs but not up stairs.', false),
Question('Approximately one quarter of human bones are in the feet.', true),
Question('A slug\'s blood is green.', true),
Question('Buzz Aldrin\'s mother\'s maiden name was \"Moon\".', true),
Question('It is illegal to pee in the Ocean in Portugal.', true),
Question(
'No piece of square dry paper can be folded in half more than 7 times.',
false),
Question(
'In London, UK, if you happen to die in the House of Parliament, you are technically entitled to a state funeral, because the building is considered too sacred a place.',
true),
Question(
'The loudest sound produced by any animal is 188 decibels. That animal is the African Elephant.',
false),
Question(
'The total surface area of two human lungs is approximately 70 square metres.',
true),
Question('Google was originally called \"Backrub\".', true),
Question(
'Chocolate affects a dog\'s heart and nervous system; a few ounces are enough to kill a small dog.',
true),
Question(
'In West Virginia, USA, if you accidentally hit an animal with your car, you are free to take it home to eat.',
true),
];
void nextQuestion() {
if (_questionNumber < _questionBank.length - 1) {
_questionNumber++;
}
}
String getQuestionText() {
return _questionBank[_questionNumber].questionText;
}
bool getCorrectAnswer() {
return _questionBank[_questionNumber].questionAnswer;
}
//TODO: Step 3 Part A - Create a method called isFinished() here that checks to see if we have reached the last question. It should return (have an output) true if we've reached the last question and it should return false if we're not there yet.
bool isFinished() {
if (_questionNumber >= _questionBank.length - 1) {
//TODO: Step 3 Part B - Use a print statement to check that isFinished is returning true when you are indeed at the end of the quiz and when a restart should happen.
print('Now returning true');
return true;
} else {
return false;
}
}
//TODO: Step 4 part B - Create a reset() method here that sets the questionNumber back to 0.
void reset() {
_questionNumber = 0;
}
}
Aprire il terminale e andare nella cartella in cui si vuole creare la nuova applicazione.
cd flutter flutter create nome_applicazione
Aprire in Visual Studio Code.
Avviare e selezionare l'emulatore da usare.
Run - Run without debugging

Funzioni con una sola espressione

è equivalente a

Semplice Widget Tree
Modifichiamo un po' il codice generato da flutter:

Layout widgets
Modifichiamo il body dell'app aggiungendo una domanda e due bottoni, inseriti all'interno di un Widget di tipo Column.
I children sono i vari Widget contenuti nella Column, che saranno presentati uno sotto l'altro:

Per il momento la callback onPressed, e cioè la funzione che dovrà essere richiamata quando il bottone viene premuto, viene impostata a null.

Connettere funzioni ai bottoni
Scriviamo una semplice callback:

Togliamo const prima di children[] e lo mettiamo prima dei Text().
Settiamo la callback:

Possiamo farlo anche con una funzione freccia:

La funzione freccia è equivalente a una funzione anonima di questo tipo:
function () {
print("Ciao");
}
Adesso i bottoni si sono colorati e quando li premiamo la parola Ciao viene scritta nella console di debug.
Aggiornare lo stato
Modifichiamo il Widget MyApp in modo che sia stateful (cioè possieda uno stato): in questo modo potrà memorizzare dei valori.
Per farlo avremo bisogno di due classi: la prima viene ricreata ogni volta che cambiano gli input esterni.
La seconda è persistente e contiene lo stato.
Il metodo build rimane nella seconda perché viene usato da entrambe.
Nota: togliamo il const che precede MyApp:

L'aggiornamento di questionIndex viene messo dentro a setState: questa funzione informa l'applicazione che lo stato è cambiato e quindi una parte dell'interfaccia utente dev'essere ridisegnata.
Definiamo un array di domande:

e facciamo comparire la domanda corrispondente:

Raggiunta l'ultima domanda l'applicazione genera un errore perché questionIndex ha superato il numero di elementi dell'array domande[].
Creare un Widget
Creiamo un nuovo file e al suo interno definiamo un nuovo Widget senza stato.
Si tratta di un Widget che si occuperà di visualizzare la domanda: il suo costruttore Question riceve il testo della domanda e lo memorizza nella variabile questionText. Questa verrà poi utilizzata dal metodo build per generare un Widget Text contenente quel testo.

Per poter usare il Widget dobbiamo importarlo in main.dart:

A questo punto possiamo usarlo come qualunque altro Widget:

Questa complessità al momento sembra inutile, ma ci mostra in modo semplice come costruire e usare un qualsiasi Widget.
Stili di base
Vediamo come applicare alcuni semplici stili: inseriamo il Text dentro a un Container largo come l'intero schermo (infinity) e con un margine di 10 pixel virtuali su tutti i lati:

Passare le funzioni di callback
Creiamo un Widget anche per le risposte:

Dopo averlo importato andiamo ad usarlo dentro a main.dart:

Prendiamo la funzione di callback che viene passata al Widget, e cioè answerQuestion, e usiamola per attivare il bottone:

Ecco come appare l'app:

Maps
Modifichiamo l'array delle domande in modo che contenga per ognuna un oggetto contenente sia la domanda che le possibili risposte:

Modifichiamo Answer in modo che riceva anche il testo da inserire nel bottone:

Usiamo .map e l'operatore spread per creare una lista di Answer, una per ogni oggetto dell'array domande:

Il metodo map
Prenditi del tempo per capire bene cosa fanno queste righe di codice, perché sono molto potenti e le userai spesso.
Il metodo .map prende un array di stringhe (le answers della domanda) e per ognuna di esse (answer) restituisce un array di Widget Answer.
L'operatore spread (...) prende questo array di Widget e lo spalma all'interno dell'array children della Column, come se avessimo inserito noi i Widget Answer() uno ad uno.
Visualizzazione condizionale dei Widget
Per evitare di ricevere l'errore quando sono finite le domande, inseriamo un operatore ternario ? che di fatto è un if:
se la condizione è vera viene mostrata la Column() con la domanda e le risposte, in caso contrario il testo 'Hai finito!'.

Dividere l'app in Widget


Calcolare il totale
Assegnamo un punteggio a ogni risposta:

Modifichiamo il Widget Quiz di conseguenza:

La callback _answerQuestion riceverà i punti:

Mostrare il punteggio
Modifichiamo il Widget Result in modo che visualizzi una frase in base al punteggio totale:
In main.dart:




Widget e stili
2024
Installazione
1. Installazione SDK

Si installa l'SDK da Visual Studio Code, magari in una cartella c:\dev
Importante
confermare la registrazione nel path prima che scompaia!
Alla fine quando compare questo premere ESC:

2. Installazione dei componenti di Android Studio
Android Studio dovrebbe essere già installato sul pc.
Si installano su Android Studio i componenti aggiuntivi richiesti:



Se più avanti servirà il percorso di installazione dell'SDK, lo si trova in questa stessa finestra:

3. Verifica dell'accelerazione per la macchina virtuale
Bisogna accertarsi di avere abilitato l'accelerazione per la macchina virtuale:
https://developer.android.com/studio/run/emulator-acceleration?hl=it#vm-windows-aehd

Se appare STOPPED è probabile che manchi l'abilitazione della virtualizzazione dal BIOS (o che sia attivo Hyper-V).
4. Creazione di un Virtual Device




Una volta finito, si può avviare l'emulatore da qui:

5. Accettazione delle licenze
Da una console aperta come amministratore:C:> flutter doctor --android-licenses
Leggere e accettare le varie licenze.
6. Verifica dell'ambiente di sviluppo
flutter doctor
Va bene se dice che non è a posto lo sviluppo per Windows (volendo si possono seguire le indicazioni per installare i componenti mancanti di Visual Studio, ma solo se si ha intenzione di sviluppare app per Windows).

Test Drive
Una prima applicazione già pronta, molto ben commentata, che fa anche uso dello stato:
https://docs.flutter.dev/get-started/test-drive
Write your first app
Un codelab che guida nella creazione di una prima applicazione:
https://codelabs.developers.google.com/codelabs/flutter-codelab-first#0
Vale la pena di farlo per farsi una prima idea.
Creare un'applicazione
Da VS Code:
Aprire la Command Palette con Ctrl+Shift+P
Scegliere Flutter: New Project
Scegliere Application
Scegliere la cartella nella quale creare il progetto
Inserire il nome del progetto
Se serve inviarlo a GitHub.
Widgets
https://docs.flutter.dev/get-started/fwe/fundamentals
Spiega bene come avviene la composizione dei Widgets.
Layout
Prossimi passi
https://flutter.dev/learn
First week:
https://docs.flutter.dev/get-started/fwe
riporta a pagine della guida ufficiale e ad altri articoli introduttivi:
- widget fundamentals
- tutorial UI Introduction: https://docs.flutter.dev/ui
- widget importanti: Container, Text, Scaffold, AppBar, Row, Column, ElevatedButton, Image, Icon
- layout
- state management
- user input
- networking and data
- local data and caching
Successivamente si riprende tutto metodicamente, seguendo la guida ufficiale.
flutter_24: lista dei commit
Iniziare a strutturare microlezioni facendole corrispondere ai commit di un repository, il video si può fare in seguito mettendo il link o l'embed.
I task su skilly poi possono prendere più microlezioni
App: creazione di un'app, avvio dell'emulatore e del debug
- Scaffold essenziale
- AppBar
- Scaffold
- GestureDetector
- setState
- callback
- Lista della spesa
Allineamento mainAxis e crossAxis
Expanded, flex
mainAxisSize
Corso di Alessio Ferrari
Introduzione
6. Creazione di una nuova app
11. Consigli su come organizzare il codice con una cartella screens
12. Usare immagini e font dagli assets
Fondamenti di Dart
13. Introduzione molto bella a JIT, thread, ecc.
14. Interpolazione di stringhe, ad es. ${ 7 * 3}; ''' per stringhe che vanno a capo; molti esempi utili da usare coi ragazzi; final e const
Corso di Angela Wu
I am rich
24. App da zero, consigli sulla formattazione del codice
26. Scaffold, colori e immagini
27. AssetImage
28. Icona dell'applicazione; appicon.co
Running on a physical device
MiCard

40. App base
41. SafeArea, Container, margin, padding
42. Column, Row, allineamento, larghezza infinity, SizedBox, cheatsheet
43. Esercizio sul layout
44. CTRL+Q apre i Quick Docs, CircleAvatar
45. Fonts
46. Icone, materialpalette.com
47. Card, ListTile, Divider
name: angela
description: "A new Flutter project."
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.6.2
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.8
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
flutter:
uses-material-design: true
assets:
- images/angela.webp
fonts:
- family: Pacifico
fonts:
- asset: fonts/Pacifico-Regular.ttf
- family: Source Sans Pro
fonts:
- asset: fonts/SourceSansPro-Regular.ttf
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.teal,
body: SafeArea(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
CircleAvatar(
radius: 50.0,
backgroundImage: AssetImage('images/angela.webp'),
),
Text(
'Angela Yu',
style: TextStyle(
fontFamily: 'Pacifico',
fontSize: 40.0,
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
Text(
'FLUTTER DEVELOPER',
style: TextStyle(
fontFamily: 'Source Sans Pro',
color: Colors.teal.shade100,
fontSize: 20.0,
letterSpacing: 2.5,
fontWeight: FontWeight.bold,
),
),
SizedBox(
height: 20.0,
width: 150.0,
child: Divider(
color: Colors.teal.shade100,
),
),
Card(
margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 25.0),
child: ListTile(
leading: Icon(
Icons.phone,
color: Colors.teal,
),
title: Text(
'+44 123 456 789',
style: TextStyle(
color: Colors.teal.shade900,
fontFamily: 'Source Sans Pro',
fontSize: 20.0,
),
),
),
),
Card(
margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 25.0),
child: ListTile(
leading: Icon(
Icons.email,
color: Colors.teal,
),
title: Text(
'angela@email.com',
style: TextStyle(
fontSize: 20.0,
color: Colors.teal.shade900,
fontFamily: 'Source Sans Pro'),
),
),
)
],
),
),
),
);
}
}
Dicee

50. Si parte dal suo repository, che contiene già le immagini dei dadi
51. Expanded; andando su Flutter Outline è possibile aggiungere il Center cliccando l'icona, flex
52. Padding
53. FlatButton su un'immagine
54. Funzioni e funzioni anonime
55. Cambio dell'immagine dei dadi e importanza di mettere la variabile dentro il build per avere l'hot reload; interpolazione di stringhe
56. Variabili
57. Tipi di dato
58. Stateful widget
59. Numeri casuali
name: angela
description: "A new Flutter project."
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.6.2
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.8
sensors: ^0.4.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
flutter:
uses-material-design: true
assets:
- images/
// ignore_for_file: library_private_types_in_public_api
import 'dart:math';
import 'package:flutter/material.dart';
void main() {
return runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
backgroundColor: Colors.red,
appBar: AppBar(
title: Text('Dicee'),
backgroundColor: Colors.red,
),
body: DicePage(),
),
),
);
}
class DicePage extends StatefulWidget {
const DicePage({super.key});
@override
_DicePageState createState() => _DicePageState();
}
class _DicePageState extends State<DicePage> {
int leftDiceNumber = 1;
int rightDiceNumber = 1;
void changeDiceFace() {
setState(() {
leftDiceNumber = Random().nextInt(6) + 1;
rightDiceNumber = Random().nextInt(6) + 1;
});
}
@override
Widget build(BuildContext context) {
return Center(
child: Row(
children: <Widget>[
Expanded(
child: TextButton(
child: Image.asset(
'images/dice$leftDiceNumber.png',
),
onPressed: () {
changeDiceFace();
},
),
),
//Get students to create the second die as a challenge
Expanded(
child: TextButton(
child: Image.asset(
'images/dice$rightDiceNumber.png',
),
onPressed: () {
changeDiceFace();
},
),
),
],
),
);
}
}
Xylophone

75. Packages
76. Eseguire un file audio
77. Suoni multipli
79 + 82. Expanded, CrossAxisAlignment, funzioni per contenere gruppi di Widget
name: angela5
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.7.2
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
audioplayers: ^6.4.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/audio/
import 'package:flutter/material.dart';
import 'package:audioplayers/audioplayers.dart';
void main() => runApp(XylophoneApp());
class XylophoneApp extends StatefulWidget {
const XylophoneApp({super.key});
@override
State<XylophoneApp> createState() => _XylophoneAppState();
}
class _XylophoneAppState extends State<XylophoneApp> {
final AudioPlayer _audioPlayer = AudioPlayer();
Expanded buildKey({Color color = Colors.red, int soundNumber = 1}) {
return Expanded(
child: TextButton(
onPressed: () {
playSound(soundNumber);
},
child: Container(
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 12),
decoration: BoxDecoration(
color: color,
borderRadius: BorderRadius.circular(
8.0,
), // Opzionale: per angoli arrotondati
),
child: Center(
child: Text(
'',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
),
),
),
);
}
@override
void dispose() {
_audioPlayer.dispose(); // Importante rilasciare le risorse
super.dispose();
}
Future<void> playSound(int soundNumber) async {
await _audioPlayer.play(AssetSource('audio/note$soundNumber.wav'));
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.black,
body: SafeArea(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
buildKey(color: Colors.red, soundNumber: 1),
buildKey(color: Colors.orange, soundNumber: 2),
buildKey(color: Colors.yellow, soundNumber: 3),
buildKey(color: Colors.green, soundNumber: 4),
buildKey(color: Colors.teal, soundNumber: 5),
buildKey(color: Colors.blue, soundNumber: 6),
buildKey(color: Colors.purple, soundNumber: 7),
],
),
),
),
);
}
}
Quizzler

88. Riga di icone, liste di Widget
90. Visualizzazione delle domande da una lista, con aggiornamento dello stato della domanda corrente
94. Definire una classe e una lista di oggetti
96. Pilastri dell'OOP: Astrazione
97. Incapsulamento
98. Ereditarietà
99. Polimorfismo; @ovverride e super
100. Aggiunta della lista di risposte date
name: angela5
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.7.2
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
rflutter_alert: ^2.0.7
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/audio/
import 'package:flutter/material.dart';
//TODO: Step 2 - Import the rFlutter_Alert package here.
import 'package:rflutter_alert/rflutter_alert.dart';
import 'quiz_brain.dart';
QuizBrain quizBrain = QuizBrain();
void main() => runApp(Quizzler());
class Quizzler extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.grey.shade900,
body: SafeArea(
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 10.0),
child: QuizPage(),
),
),
),
);
}
}
class QuizPage extends StatefulWidget {
@override
_QuizPageState createState() => _QuizPageState();
}
class _QuizPageState extends State<QuizPage> {
List<Icon> scoreKeeper = [];
void checkAnswer(bool userPickedAnswer) {
bool correctAnswer = quizBrain.getCorrectAnswer();
setState(() {
//TODO: Step 4 - Use IF/ELSE to check if we've reached the end of the quiz. If so,
//On the next line, you can also use if (quizBrain.isFinished()) {}, it does the same thing.
if (quizBrain.isFinished() == true) {
//TODO Step 4 Part A - show an alert using rFlutter_alert,
//This is the code for the basic alert from the docs for rFlutter Alert:
//Alert(context: context, title: "RFLUTTER", desc: "Flutter is awesome.").show();
//Modified for our purposes:
Alert(
context: context,
title: 'Finished!',
desc: 'You\'ve reached the end of the quiz.',
).show();
//TODO Step 4 Part C - reset the questionNumber,
quizBrain.reset();
//TODO Step 4 Part D - empty out the scoreKeeper.
scoreKeeper = [];
}
//TODO: Step 6 - If we've not reached the end, ELSE do the answer checking steps below 👇
else {
if (userPickedAnswer == correctAnswer) {
scoreKeeper.add(Icon(Icons.check, color: Colors.green));
} else {
scoreKeeper.add(Icon(Icons.close, color: Colors.red));
}
quizBrain.nextQuestion();
}
});
}
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Expanded(
flex: 5,
child: Padding(
padding: EdgeInsets.all(10.0),
child: Center(
child: Text(
quizBrain.getQuestionText(),
textAlign: TextAlign.center,
style: TextStyle(fontSize: 25.0, color: Colors.white),
),
),
),
),
Expanded(
child: Padding(
padding: EdgeInsets.all(15.0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.green),
),
child: Text(
'True',
style: TextStyle(color: Colors.white, fontSize: 20.0),
),
onPressed: () {
//The user picked true.
checkAnswer(true);
},
),
),
),
Expanded(
child: Padding(
padding: EdgeInsets.all(15.0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.red),
),
child: Text(
'False',
style: TextStyle(fontSize: 20.0, color: Colors.white),
),
onPressed: () {
//The user picked false.
checkAnswer(false);
},
),
),
),
Row(children: scoreKeeper),
],
);
}
}
/*
question1: 'You can lead a cow down stairs but not up stairs.', false,
question2: 'Approximately one quarter of human bones are in the feet.', true,
question3: 'A slug\'s blood is green.', true,
*/
// question.dart
class Question {
String questionText = '';
bool questionAnswer = false;
Question(String q, bool a) {
questionText = q;
questionAnswer = a;
}
}
// quiz_brain.dart
import 'question.dart';
class QuizBrain {
int _questionNumber = 0;
List<Question> _questionBank = [
Question('Some cats are actually allergic to humans', true),
Question('You can lead a cow down stairs but not up stairs.', false),
Question('Approximately one quarter of human bones are in the feet.', true),
Question('A slug\'s blood is green.', true),
Question('Buzz Aldrin\'s mother\'s maiden name was \"Moon\".', true),
Question('It is illegal to pee in the Ocean in Portugal.', true),
Question(
'No piece of square dry paper can be folded in half more than 7 times.',
false),
Question(
'In London, UK, if you happen to die in the House of Parliament, you are technically entitled to a state funeral, because the building is considered too sacred a place.',
true),
Question(
'The loudest sound produced by any animal is 188 decibels. That animal is the African Elephant.',
false),
Question(
'The total surface area of two human lungs is approximately 70 square metres.',
true),
Question('Google was originally called \"Backrub\".', true),
Question(
'Chocolate affects a dog\'s heart and nervous system; a few ounces are enough to kill a small dog.',
true),
Question(
'In West Virginia, USA, if you accidentally hit an animal with your car, you are free to take it home to eat.',
true),
];
void nextQuestion() {
if (_questionNumber < _questionBank.length - 1) {
_questionNumber++;
}
}
String getQuestionText() {
return _questionBank[_questionNumber].questionText;
}
bool getCorrectAnswer() {
return _questionBank[_questionNumber].questionAnswer;
}
//TODO: Step 3 Part A - Create a method called isFinished() here that checks to see if we have reached the last question. It should return (have an output) true if we've reached the last question and it should return false if we're not there yet.
bool isFinished() {
if (_questionNumber >= _questionBank.length - 1) {
//TODO: Step 3 Part B - Use a print statement to check that isFinished is returning true when you are indeed at the end of the quiz and when a restart should happen.
print('Now returning true');
return true;
} else {
return false;
}
}
//TODO: Step 4 part B - Create a reset() method here that sets the questionNumber back to 0.
void reset() {
_questionNumber = 0;
}
}

è equivalente a

Modifichiamo un po' il codice generato da flutter:


Layout widgets
Modifichiamo il body dell'app aggiungendo una domanda e due bottoni, inseriti all'interno di un Widget di tipo Column.
I children sono i vari Widget contenuti nella Column, che saranno presentati uno sotto l'altro:

Per il momento la callback onPressed, e cioè la funzione che dovrà essere richiamata quando il bottone viene premuto, viene impostata a null.

Connettere funzioni ai bottoni
Scriviamo una semplice callback:

Togliamo const prima di children[] e lo mettiamo prima dei Text().
Settiamo la callback:

Possiamo farlo anche con una funzione freccia:

La funzione freccia è equivalente a una funzione anonima di questo tipo:
function () {
print("Ciao");
}
Adesso i bottoni si sono colorati e quando li premiamo la parola Ciao viene scritta nella console di debug.
Aggiornare lo stato
Modifichiamo il Widget MyApp in modo che sia stateful (cioè possieda uno stato): in questo modo potrà memorizzare dei valori.
Per farlo avremo bisogno di due classi: la prima viene ricreata ogni volta che cambiano gli input esterni.
La seconda è persistente e contiene lo stato.
Il metodo build rimane nella seconda perché viene usato da entrambe.
Nota: togliamo il const che precede MyApp:

L'aggiornamento di questionIndex viene messo dentro a setState: questa funzione informa l'applicazione che lo stato è cambiato e quindi una parte dell'interfaccia utente dev'essere ridisegnata.
Definiamo un array di domande:

e facciamo comparire la domanda corrispondente:

Raggiunta l'ultima domanda l'applicazione genera un errore perché questionIndex ha superato il numero di elementi dell'array domande[].
Creare un Widget
Creiamo un nuovo file e al suo interno definiamo un nuovo Widget senza stato.
Si tratta di un Widget che si occuperà di visualizzare la domanda: il suo costruttore Question riceve il testo della domanda e lo memorizza nella variabile questionText. Questa verrà poi utilizzata dal metodo build per generare un Widget Text contenente quel testo.

Per poter usare il Widget dobbiamo importarlo in main.dart:

A questo punto possiamo usarlo come qualunque altro Widget:

Questa complessità al momento sembra inutile, ma ci mostra in modo semplice come costruire e usare un qualsiasi Widget.
Stili di base
Vediamo come applicare alcuni semplici stili: inseriamo il Text dentro a un Container largo come l'intero schermo (infinity) e con un margine di 10 pixel virtuali su tutti i lati:

Passare le funzioni di callback
Creiamo un Widget anche per le risposte:

Dopo averlo importato andiamo ad usarlo dentro a main.dart:

Prendiamo la funzione di callback che viene passata al Widget, e cioè answerQuestion, e usiamola per attivare il bottone:

Ecco come appare l'app:

Maps
Modifichiamo l'array delle domande in modo che contenga per ognuna un oggetto contenente sia la domanda che le possibili risposte:

Modifichiamo Answer in modo che riceva anche il testo da inserire nel bottone:

Usiamo .map e l'operatore spread per creare una lista di Answer, una per ogni oggetto dell'array domande:

Il metodo map
Prenditi del tempo per capire bene cosa fanno queste righe di codice, perché sono molto potenti e le userai spesso.
Il metodo .map prende un array di stringhe (le answers della domanda) e per ognuna di esse (answer) restituisce un array di Widget Answer.
L'operatore spread (...) prende questo array di Widget e lo spalma all'interno dell'array children della Column, come se avessimo inserito noi i Widget Answer() uno ad uno.
Visualizzazione condizionale dei Widget
Per evitare di ricevere l'errore quando sono finite le domande, inseriamo un operatore ternario ? che di fatto è un if:
se la condizione è vera viene mostrata la Column() con la domanda e le risposte, in caso contrario il testo 'Hai finito!'.

Dividere l'app in Widget


Calcolare il totale
Assegnamo un punteggio a ogni risposta:

Modifichiamo il Widget Quiz di conseguenza:

La callback _answerQuestion riceverà i punti:

Mostrare il punteggio
Modifichiamo il Widget Result in modo che visualizzi una frase in base al punteggio totale:
In main.dart:




Widget e stili
2024
Installazione
1. Installazione SDK

Si installa l'SDK da Visual Studio Code, magari in una cartella c:\dev
Importante
confermare la registrazione nel path prima che scompaia!
Alla fine quando compare questo premere ESC:

2. Installazione dei componenti di Android Studio
Android Studio dovrebbe essere già installato sul pc.
Si installano su Android Studio i componenti aggiuntivi richiesti:



Se più avanti servirà il percorso di installazione dell'SDK, lo si trova in questa stessa finestra:

3. Verifica dell'accelerazione per la macchina virtuale
Bisogna accertarsi di avere abilitato l'accelerazione per la macchina virtuale:
https://developer.android.com/studio/run/emulator-acceleration?hl=it#vm-windows-aehd

Se appare STOPPED è probabile che manchi l'abilitazione della virtualizzazione dal BIOS (o che sia attivo Hyper-V).
4. Creazione di un Virtual Device




Una volta finito, si può avviare l'emulatore da qui:

5. Accettazione delle licenze
Da una console aperta come amministratore:C:> flutter doctor --android-licenses
Leggere e accettare le varie licenze.
6. Verifica dell'ambiente di sviluppo
flutter doctor
Va bene se dice che non è a posto lo sviluppo per Windows (volendo si possono seguire le indicazioni per installare i componenti mancanti di Visual Studio, ma solo se si ha intenzione di sviluppare app per Windows).

Test Drive
Una prima applicazione già pronta, molto ben commentata, che fa anche uso dello stato:
https://docs.flutter.dev/get-started/test-drive
Write your first app
Un codelab che guida nella creazione di una prima applicazione:
https://codelabs.developers.google.com/codelabs/flutter-codelab-first#0
Vale la pena di farlo per farsi una prima idea.
Creare un'applicazione
Da VS Code:
Aprire la Command Palette con Ctrl+Shift+P
Scegliere Flutter: New Project
Scegliere Application
Scegliere la cartella nella quale creare il progetto
Inserire il nome del progetto
Se serve inviarlo a GitHub.
Widgets
https://docs.flutter.dev/get-started/fwe/fundamentals
Spiega bene come avviene la composizione dei Widgets.
Layout
Prossimi passi
https://flutter.dev/learn
First week:
https://docs.flutter.dev/get-started/fwe
riporta a pagine della guida ufficiale e ad altri articoli introduttivi:
- widget fundamentals
- tutorial UI Introduction: https://docs.flutter.dev/ui
- widget importanti: Container, Text, Scaffold, AppBar, Row, Column, ElevatedButton, Image, Icon
- layout
- state management
- user input
- networking and data
- local data and caching
Successivamente si riprende tutto metodicamente, seguendo la guida ufficiale.
flutter_24: lista dei commit
Iniziare a strutturare microlezioni facendole corrispondere ai commit di un repository, il video si può fare in seguito mettendo il link o l'embed.
I task su skilly poi possono prendere più microlezioni
App: creazione di un'app, avvio dell'emulatore e del debug
- Scaffold essenziale
- AppBar
- Scaffold
- GestureDetector
- setState
- callback
- Lista della spesa
Allineamento mainAxis e crossAxis
Expanded, flex
mainAxisSize
Corso di Alessio Ferrari
Introduzione
6. Creazione di una nuova app
11. Consigli su come organizzare il codice con una cartella screens
12. Usare immagini e font dagli assets
Fondamenti di Dart
13. Introduzione molto bella a JIT, thread, ecc.
14. Interpolazione di stringhe, ad es. ${ 7 * 3}; ''' per stringhe che vanno a capo; molti esempi utili da usare coi ragazzi; final e const
Corso di Angela Wu
I am rich
24. App da zero, consigli sulla formattazione del codice
26. Scaffold, colori e immagini
27. AssetImage
28. Icona dell'applicazione; appicon.co
Running on a physical device
MiCard

40. App base
41. SafeArea, Container, margin, padding
42. Column, Row, allineamento, larghezza infinity, SizedBox, cheatsheet
43. Esercizio sul layout
44. CTRL+Q apre i Quick Docs, CircleAvatar
45. Fonts
46. Icone, materialpalette.com
47. Card, ListTile, Divider
name: angela
description: "A new Flutter project."
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.6.2
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.8
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
flutter:
uses-material-design: true
assets:
- images/angela.webp
fonts:
- family: Pacifico
fonts:
- asset: fonts/Pacifico-Regular.ttf
- family: Source Sans Pro
fonts:
- asset: fonts/SourceSansPro-Regular.ttf
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.teal,
body: SafeArea(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
CircleAvatar(
radius: 50.0,
backgroundImage: AssetImage('images/angela.webp'),
),
Text(
'Angela Yu',
style: TextStyle(
fontFamily: 'Pacifico',
fontSize: 40.0,
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
Text(
'FLUTTER DEVELOPER',
style: TextStyle(
fontFamily: 'Source Sans Pro',
color: Colors.teal.shade100,
fontSize: 20.0,
letterSpacing: 2.5,
fontWeight: FontWeight.bold,
),
),
SizedBox(
height: 20.0,
width: 150.0,
child: Divider(
color: Colors.teal.shade100,
),
),
Card(
margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 25.0),
child: ListTile(
leading: Icon(
Icons.phone,
color: Colors.teal,
),
title: Text(
'+44 123 456 789',
style: TextStyle(
color: Colors.teal.shade900,
fontFamily: 'Source Sans Pro',
fontSize: 20.0,
),
),
),
),
Card(
margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 25.0),
child: ListTile(
leading: Icon(
Icons.email,
color: Colors.teal,
),
title: Text(
'angela@email.com',
style: TextStyle(
fontSize: 20.0,
color: Colors.teal.shade900,
fontFamily: 'Source Sans Pro'),
),
),
)
],
),
),
),
);
}
}
Dicee

50. Si parte dal suo repository, che contiene già le immagini dei dadi
51. Expanded; andando su Flutter Outline è possibile aggiungere il Center cliccando l'icona, flex
52. Padding
53. FlatButton su un'immagine
54. Funzioni e funzioni anonime
55. Cambio dell'immagine dei dadi e importanza di mettere la variabile dentro il build per avere l'hot reload; interpolazione di stringhe
56. Variabili
57. Tipi di dato
58. Stateful widget
59. Numeri casuali
name: angela
description: "A new Flutter project."
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.6.2
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.8
sensors: ^0.4.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
flutter:
uses-material-design: true
assets:
- images/
// ignore_for_file: library_private_types_in_public_api
import 'dart:math';
import 'package:flutter/material.dart';
void main() {
return runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
backgroundColor: Colors.red,
appBar: AppBar(
title: Text('Dicee'),
backgroundColor: Colors.red,
),
body: DicePage(),
),
),
);
}
class DicePage extends StatefulWidget {
const DicePage({super.key});
@override
_DicePageState createState() => _DicePageState();
}
class _DicePageState extends State<DicePage> {
int leftDiceNumber = 1;
int rightDiceNumber = 1;
void changeDiceFace() {
setState(() {
leftDiceNumber = Random().nextInt(6) + 1;
rightDiceNumber = Random().nextInt(6) + 1;
});
}
@override
Widget build(BuildContext context) {
return Center(
child: Row(
children: <Widget>[
Expanded(
child: TextButton(
child: Image.asset(
'images/dice$leftDiceNumber.png',
),
onPressed: () {
changeDiceFace();
},
),
),
//Get students to create the second die as a challenge
Expanded(
child: TextButton(
child: Image.asset(
'images/dice$rightDiceNumber.png',
),
onPressed: () {
changeDiceFace();
},
),
),
],
),
);
}
}
Xylophone

75. Packages
76. Eseguire un file audio
77. Suoni multipli
79 + 82. Expanded, CrossAxisAlignment, funzioni per contenere gruppi di Widget
name: angela5
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.7.2
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
audioplayers: ^6.4.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/audio/
import 'package:flutter/material.dart';
import 'package:audioplayers/audioplayers.dart';
void main() => runApp(XylophoneApp());
class XylophoneApp extends StatefulWidget {
const XylophoneApp({super.key});
@override
State<XylophoneApp> createState() => _XylophoneAppState();
}
class _XylophoneAppState extends State<XylophoneApp> {
final AudioPlayer _audioPlayer = AudioPlayer();
Expanded buildKey({Color color = Colors.red, int soundNumber = 1}) {
return Expanded(
child: TextButton(
onPressed: () {
playSound(soundNumber);
},
child: Container(
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 12),
decoration: BoxDecoration(
color: color,
borderRadius: BorderRadius.circular(
8.0,
), // Opzionale: per angoli arrotondati
),
child: Center(
child: Text(
'',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
),
),
),
);
}
@override
void dispose() {
_audioPlayer.dispose(); // Importante rilasciare le risorse
super.dispose();
}
Future<void> playSound(int soundNumber) async {
await _audioPlayer.play(AssetSource('audio/note$soundNumber.wav'));
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.black,
body: SafeArea(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
buildKey(color: Colors.red, soundNumber: 1),
buildKey(color: Colors.orange, soundNumber: 2),
buildKey(color: Colors.yellow, soundNumber: 3),
buildKey(color: Colors.green, soundNumber: 4),
buildKey(color: Colors.teal, soundNumber: 5),
buildKey(color: Colors.blue, soundNumber: 6),
buildKey(color: Colors.purple, soundNumber: 7),
],
),
),
),
);
}
}
Quizzler

88. Riga di icone, liste di Widget
90. Visualizzazione delle domande da una lista, con aggiornamento dello stato della domanda corrente
94. Definire una classe e una lista di oggetti
96. Pilastri dell'OOP: Astrazione
97. Incapsulamento
98. Ereditarietà
99. Polimorfismo; @ovverride e super
100. Aggiunta della lista di risposte date
name: angela5
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.7.2
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
rflutter_alert: ^2.0.7
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/audio/
import 'package:flutter/material.dart';
//TODO: Step 2 - Import the rFlutter_Alert package here.
import 'package:rflutter_alert/rflutter_alert.dart';
import 'quiz_brain.dart';
QuizBrain quizBrain = QuizBrain();
void main() => runApp(Quizzler());
class Quizzler extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.grey.shade900,
body: SafeArea(
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 10.0),
child: QuizPage(),
),
),
),
);
}
}
class QuizPage extends StatefulWidget {
@override
_QuizPageState createState() => _QuizPageState();
}
class _QuizPageState extends State<QuizPage> {
List<Icon> scoreKeeper = [];
void checkAnswer(bool userPickedAnswer) {
bool correctAnswer = quizBrain.getCorrectAnswer();
setState(() {
//TODO: Step 4 - Use IF/ELSE to check if we've reached the end of the quiz. If so,
//On the next line, you can also use if (quizBrain.isFinished()) {}, it does the same thing.
if (quizBrain.isFinished() == true) {
//TODO Step 4 Part A - show an alert using rFlutter_alert,
//This is the code for the basic alert from the docs for rFlutter Alert:
//Alert(context: context, title: "RFLUTTER", desc: "Flutter is awesome.").show();
//Modified for our purposes:
Alert(
context: context,
title: 'Finished!',
desc: 'You\'ve reached the end of the quiz.',
).show();
//TODO Step 4 Part C - reset the questionNumber,
quizBrain.reset();
//TODO Step 4 Part D - empty out the scoreKeeper.
scoreKeeper = [];
}
//TODO: Step 6 - If we've not reached the end, ELSE do the answer checking steps below 👇
else {
if (userPickedAnswer == correctAnswer) {
scoreKeeper.add(Icon(Icons.check, color: Colors.green));
} else {
scoreKeeper.add(Icon(Icons.close, color: Colors.red));
}
quizBrain.nextQuestion();
}
});
}
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Expanded(
flex: 5,
child: Padding(
padding: EdgeInsets.all(10.0),
child: Center(
child: Text(
quizBrain.getQuestionText(),
textAlign: TextAlign.center,
style: TextStyle(fontSize: 25.0, color: Colors.white),
),
),
),
),
Expanded(
child: Padding(
padding: EdgeInsets.all(15.0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.green),
),
child: Text(
'True',
style: TextStyle(color: Colors.white, fontSize: 20.0),
),
onPressed: () {
//The user picked true.
checkAnswer(true);
},
),
),
),
Expanded(
child: Padding(
padding: EdgeInsets.all(15.0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.red),
),
child: Text(
'False',
style: TextStyle(fontSize: 20.0, color: Colors.white),
),
onPressed: () {
//The user picked false.
checkAnswer(false);
},
),
),
),
Row(children: scoreKeeper),
],
);
}
}
/*
question1: 'You can lead a cow down stairs but not up stairs.', false,
question2: 'Approximately one quarter of human bones are in the feet.', true,
question3: 'A slug\'s blood is green.', true,
*/
// question.dart
class Question {
String questionText = '';
bool questionAnswer = false;
Question(String q, bool a) {
questionText = q;
questionAnswer = a;
}
}
// quiz_brain.dart
import 'question.dart';
class QuizBrain {
int _questionNumber = 0;
List<Question> _questionBank = [
Question('Some cats are actually allergic to humans', true),
Question('You can lead a cow down stairs but not up stairs.', false),
Question('Approximately one quarter of human bones are in the feet.', true),
Question('A slug\'s blood is green.', true),
Question('Buzz Aldrin\'s mother\'s maiden name was \"Moon\".', true),
Question('It is illegal to pee in the Ocean in Portugal.', true),
Question(
'No piece of square dry paper can be folded in half more than 7 times.',
false),
Question(
'In London, UK, if you happen to die in the House of Parliament, you are technically entitled to a state funeral, because the building is considered too sacred a place.',
true),
Question(
'The loudest sound produced by any animal is 188 decibels. That animal is the African Elephant.',
false),
Question(
'The total surface area of two human lungs is approximately 70 square metres.',
true),
Question('Google was originally called \"Backrub\".', true),
Question(
'Chocolate affects a dog\'s heart and nervous system; a few ounces are enough to kill a small dog.',
true),
Question(
'In West Virginia, USA, if you accidentally hit an animal with your car, you are free to take it home to eat.',
true),
];
void nextQuestion() {
if (_questionNumber < _questionBank.length - 1) {
_questionNumber++;
}
}
String getQuestionText() {
return _questionBank[_questionNumber].questionText;
}
bool getCorrectAnswer() {
return _questionBank[_questionNumber].questionAnswer;
}
//TODO: Step 3 Part A - Create a method called isFinished() here that checks to see if we have reached the last question. It should return (have an output) true if we've reached the last question and it should return false if we're not there yet.
bool isFinished() {
if (_questionNumber >= _questionBank.length - 1) {
//TODO: Step 3 Part B - Use a print statement to check that isFinished is returning true when you are indeed at the end of the quiz and when a restart should happen.
print('Now returning true');
return true;
} else {
return false;
}
}
//TODO: Step 4 part B - Create a reset() method here that sets the questionNumber back to 0.
void reset() {
_questionNumber = 0;
}
}
Modifichiamo il body dell'app aggiungendo una domanda e due bottoni, inseriti all'interno di un Widget di tipo Column.
I children sono i vari Widget contenuti nella Column, che saranno presentati uno sotto l'altro:

I children sono i vari Widget contenuti nella Column, che saranno presentati uno sotto l'altro:

Per il momento la callback onPressed, e cioè la funzione che dovrà essere richiamata quando il bottone viene premuto, viene impostata a null.

Scriviamo una semplice callback:


Togliamo const prima di children[] e lo mettiamo prima dei Text().
Settiamo la callback:

Possiamo farlo anche con una funzione freccia:

La funzione freccia è equivalente a una funzione anonima di questo tipo:function () { print("Ciao"); }
Adesso i bottoni si sono colorati e quando li premiamo la parola Ciao viene scritta nella console di debug.
Aggiornare lo stato
Modifichiamo il Widget MyApp in modo che sia stateful (cioè possieda uno stato): in questo modo potrà memorizzare dei valori.
Per farlo avremo bisogno di due classi: la prima viene ricreata ogni volta che cambiano gli input esterni.
La seconda è persistente e contiene lo stato.
Il metodo build rimane nella seconda perché viene usato da entrambe.
Nota: togliamo il const che precede MyApp:

L'aggiornamento di questionIndex viene messo dentro a setState: questa funzione informa l'applicazione che lo stato è cambiato e quindi una parte dell'interfaccia utente dev'essere ridisegnata.
Definiamo un array di domande:

e facciamo comparire la domanda corrispondente:

Raggiunta l'ultima domanda l'applicazione genera un errore perché questionIndex ha superato il numero di elementi dell'array domande[].
Creare un Widget
Creiamo un nuovo file e al suo interno definiamo un nuovo Widget senza stato.
Si tratta di un Widget che si occuperà di visualizzare la domanda: il suo costruttore Question riceve il testo della domanda e lo memorizza nella variabile questionText. Questa verrà poi utilizzata dal metodo build per generare un Widget Text contenente quel testo.

Per poter usare il Widget dobbiamo importarlo in main.dart:

A questo punto possiamo usarlo come qualunque altro Widget:

Questa complessità al momento sembra inutile, ma ci mostra in modo semplice come costruire e usare un qualsiasi Widget.
Stili di base
Vediamo come applicare alcuni semplici stili: inseriamo il Text dentro a un Container largo come l'intero schermo (infinity) e con un margine di 10 pixel virtuali su tutti i lati:

Passare le funzioni di callback
Creiamo un Widget anche per le risposte:

Dopo averlo importato andiamo ad usarlo dentro a main.dart:

Prendiamo la funzione di callback che viene passata al Widget, e cioè answerQuestion, e usiamola per attivare il bottone:

Ecco come appare l'app:

Maps
Modifichiamo l'array delle domande in modo che contenga per ognuna un oggetto contenente sia la domanda che le possibili risposte:

Modifichiamo Answer in modo che riceva anche il testo da inserire nel bottone:

Usiamo .map e l'operatore spread per creare una lista di Answer, una per ogni oggetto dell'array domande:

Il metodo map
Prenditi del tempo per capire bene cosa fanno queste righe di codice, perché sono molto potenti e le userai spesso.
Il metodo .map prende un array di stringhe (le answers della domanda) e per ognuna di esse (answer) restituisce un array di Widget Answer.
L'operatore spread (...) prende questo array di Widget e lo spalma all'interno dell'array children della Column, come se avessimo inserito noi i Widget Answer() uno ad uno.
Visualizzazione condizionale dei Widget
Per evitare di ricevere l'errore quando sono finite le domande, inseriamo un operatore ternario ? che di fatto è un if:
se la condizione è vera viene mostrata la Column() con la domanda e le risposte, in caso contrario il testo 'Hai finito!'.

Dividere l'app in Widget


Calcolare il totale
Assegnamo un punteggio a ogni risposta:

Modifichiamo il Widget Quiz di conseguenza:

La callback _answerQuestion riceverà i punti:

Mostrare il punteggio
Modifichiamo il Widget Result in modo che visualizzi una frase in base al punteggio totale:
In main.dart:




Widget e stili
2024
Installazione
1. Installazione SDK

Si installa l'SDK da Visual Studio Code, magari in una cartella c:\dev
Importante
confermare la registrazione nel path prima che scompaia!
Alla fine quando compare questo premere ESC:

2. Installazione dei componenti di Android Studio
Android Studio dovrebbe essere già installato sul pc.
Si installano su Android Studio i componenti aggiuntivi richiesti:



Se più avanti servirà il percorso di installazione dell'SDK, lo si trova in questa stessa finestra:

3. Verifica dell'accelerazione per la macchina virtuale
Bisogna accertarsi di avere abilitato l'accelerazione per la macchina virtuale:
https://developer.android.com/studio/run/emulator-acceleration?hl=it#vm-windows-aehd

Se appare STOPPED è probabile che manchi l'abilitazione della virtualizzazione dal BIOS (o che sia attivo Hyper-V).
4. Creazione di un Virtual Device




Una volta finito, si può avviare l'emulatore da qui:

5. Accettazione delle licenze
Da una console aperta come amministratore:C:> flutter doctor --android-licenses
Leggere e accettare le varie licenze.
6. Verifica dell'ambiente di sviluppo
flutter doctor
Va bene se dice che non è a posto lo sviluppo per Windows (volendo si possono seguire le indicazioni per installare i componenti mancanti di Visual Studio, ma solo se si ha intenzione di sviluppare app per Windows).

Test Drive
Una prima applicazione già pronta, molto ben commentata, che fa anche uso dello stato:
https://docs.flutter.dev/get-started/test-drive
Write your first app
Un codelab che guida nella creazione di una prima applicazione:
https://codelabs.developers.google.com/codelabs/flutter-codelab-first#0
Vale la pena di farlo per farsi una prima idea.
Creare un'applicazione
Da VS Code:
Aprire la Command Palette con Ctrl+Shift+P
Scegliere Flutter: New Project
Scegliere Application
Scegliere la cartella nella quale creare il progetto
Inserire il nome del progetto
Se serve inviarlo a GitHub.
Widgets
https://docs.flutter.dev/get-started/fwe/fundamentals
Spiega bene come avviene la composizione dei Widgets.
Layout
Prossimi passi
https://flutter.dev/learn
First week:
https://docs.flutter.dev/get-started/fwe
riporta a pagine della guida ufficiale e ad altri articoli introduttivi:
- widget fundamentals
- tutorial UI Introduction: https://docs.flutter.dev/ui
- widget importanti: Container, Text, Scaffold, AppBar, Row, Column, ElevatedButton, Image, Icon
- layout
- state management
- user input
- networking and data
- local data and caching
Successivamente si riprende tutto metodicamente, seguendo la guida ufficiale.
flutter_24: lista dei commit
Iniziare a strutturare microlezioni facendole corrispondere ai commit di un repository, il video si può fare in seguito mettendo il link o l'embed.
I task su skilly poi possono prendere più microlezioni
App: creazione di un'app, avvio dell'emulatore e del debug
- Scaffold essenziale
- AppBar
- Scaffold
- GestureDetector
- setState
- callback
- Lista della spesa
Allineamento mainAxis e crossAxis
Expanded, flex
mainAxisSize
Corso di Alessio Ferrari
Introduzione
6. Creazione di una nuova app
11. Consigli su come organizzare il codice con una cartella screens
12. Usare immagini e font dagli assets
Fondamenti di Dart
13. Introduzione molto bella a JIT, thread, ecc.
14. Interpolazione di stringhe, ad es. ${ 7 * 3}; ''' per stringhe che vanno a capo; molti esempi utili da usare coi ragazzi; final e const
Corso di Angela Wu
I am rich
24. App da zero, consigli sulla formattazione del codice
26. Scaffold, colori e immagini
27. AssetImage
28. Icona dell'applicazione; appicon.co
Running on a physical device
MiCard

40. App base
41. SafeArea, Container, margin, padding
42. Column, Row, allineamento, larghezza infinity, SizedBox, cheatsheet
43. Esercizio sul layout
44. CTRL+Q apre i Quick Docs, CircleAvatar
45. Fonts
46. Icone, materialpalette.com
47. Card, ListTile, Divider
name: angela
description: "A new Flutter project."
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.6.2
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.8
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
flutter:
uses-material-design: true
assets:
- images/angela.webp
fonts:
- family: Pacifico
fonts:
- asset: fonts/Pacifico-Regular.ttf
- family: Source Sans Pro
fonts:
- asset: fonts/SourceSansPro-Regular.ttf
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.teal,
body: SafeArea(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
CircleAvatar(
radius: 50.0,
backgroundImage: AssetImage('images/angela.webp'),
),
Text(
'Angela Yu',
style: TextStyle(
fontFamily: 'Pacifico',
fontSize: 40.0,
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
Text(
'FLUTTER DEVELOPER',
style: TextStyle(
fontFamily: 'Source Sans Pro',
color: Colors.teal.shade100,
fontSize: 20.0,
letterSpacing: 2.5,
fontWeight: FontWeight.bold,
),
),
SizedBox(
height: 20.0,
width: 150.0,
child: Divider(
color: Colors.teal.shade100,
),
),
Card(
margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 25.0),
child: ListTile(
leading: Icon(
Icons.phone,
color: Colors.teal,
),
title: Text(
'+44 123 456 789',
style: TextStyle(
color: Colors.teal.shade900,
fontFamily: 'Source Sans Pro',
fontSize: 20.0,
),
),
),
),
Card(
margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 25.0),
child: ListTile(
leading: Icon(
Icons.email,
color: Colors.teal,
),
title: Text(
'angela@email.com',
style: TextStyle(
fontSize: 20.0,
color: Colors.teal.shade900,
fontFamily: 'Source Sans Pro'),
),
),
)
],
),
),
),
);
}
}
Dicee

50. Si parte dal suo repository, che contiene già le immagini dei dadi
51. Expanded; andando su Flutter Outline è possibile aggiungere il Center cliccando l'icona, flex
52. Padding
53. FlatButton su un'immagine
54. Funzioni e funzioni anonime
55. Cambio dell'immagine dei dadi e importanza di mettere la variabile dentro il build per avere l'hot reload; interpolazione di stringhe
56. Variabili
57. Tipi di dato
58. Stateful widget
59. Numeri casuali
name: angela
description: "A new Flutter project."
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.6.2
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.8
sensors: ^0.4.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
flutter:
uses-material-design: true
assets:
- images/
// ignore_for_file: library_private_types_in_public_api
import 'dart:math';
import 'package:flutter/material.dart';
void main() {
return runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
backgroundColor: Colors.red,
appBar: AppBar(
title: Text('Dicee'),
backgroundColor: Colors.red,
),
body: DicePage(),
),
),
);
}
class DicePage extends StatefulWidget {
const DicePage({super.key});
@override
_DicePageState createState() => _DicePageState();
}
class _DicePageState extends State<DicePage> {
int leftDiceNumber = 1;
int rightDiceNumber = 1;
void changeDiceFace() {
setState(() {
leftDiceNumber = Random().nextInt(6) + 1;
rightDiceNumber = Random().nextInt(6) + 1;
});
}
@override
Widget build(BuildContext context) {
return Center(
child: Row(
children: <Widget>[
Expanded(
child: TextButton(
child: Image.asset(
'images/dice$leftDiceNumber.png',
),
onPressed: () {
changeDiceFace();
},
),
),
//Get students to create the second die as a challenge
Expanded(
child: TextButton(
child: Image.asset(
'images/dice$rightDiceNumber.png',
),
onPressed: () {
changeDiceFace();
},
),
),
],
),
);
}
}
Xylophone

75. Packages
76. Eseguire un file audio
77. Suoni multipli
79 + 82. Expanded, CrossAxisAlignment, funzioni per contenere gruppi di Widget
name: angela5
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.7.2
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
audioplayers: ^6.4.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/audio/
import 'package:flutter/material.dart';
import 'package:audioplayers/audioplayers.dart';
void main() => runApp(XylophoneApp());
class XylophoneApp extends StatefulWidget {
const XylophoneApp({super.key});
@override
State<XylophoneApp> createState() => _XylophoneAppState();
}
class _XylophoneAppState extends State<XylophoneApp> {
final AudioPlayer _audioPlayer = AudioPlayer();
Expanded buildKey({Color color = Colors.red, int soundNumber = 1}) {
return Expanded(
child: TextButton(
onPressed: () {
playSound(soundNumber);
},
child: Container(
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 12),
decoration: BoxDecoration(
color: color,
borderRadius: BorderRadius.circular(
8.0,
), // Opzionale: per angoli arrotondati
),
child: Center(
child: Text(
'',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
),
),
),
);
}
@override
void dispose() {
_audioPlayer.dispose(); // Importante rilasciare le risorse
super.dispose();
}
Future<void> playSound(int soundNumber) async {
await _audioPlayer.play(AssetSource('audio/note$soundNumber.wav'));
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.black,
body: SafeArea(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
buildKey(color: Colors.red, soundNumber: 1),
buildKey(color: Colors.orange, soundNumber: 2),
buildKey(color: Colors.yellow, soundNumber: 3),
buildKey(color: Colors.green, soundNumber: 4),
buildKey(color: Colors.teal, soundNumber: 5),
buildKey(color: Colors.blue, soundNumber: 6),
buildKey(color: Colors.purple, soundNumber: 7),
],
),
),
),
);
}
}
Quizzler

88. Riga di icone, liste di Widget
90. Visualizzazione delle domande da una lista, con aggiornamento dello stato della domanda corrente
94. Definire una classe e una lista di oggetti
96. Pilastri dell'OOP: Astrazione
97. Incapsulamento
98. Ereditarietà
99. Polimorfismo; @ovverride e super
100. Aggiunta della lista di risposte date
name: angela5
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.7.2
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
rflutter_alert: ^2.0.7
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/audio/
import 'package:flutter/material.dart';
//TODO: Step 2 - Import the rFlutter_Alert package here.
import 'package:rflutter_alert/rflutter_alert.dart';
import 'quiz_brain.dart';
QuizBrain quizBrain = QuizBrain();
void main() => runApp(Quizzler());
class Quizzler extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.grey.shade900,
body: SafeArea(
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 10.0),
child: QuizPage(),
),
),
),
);
}
}
class QuizPage extends StatefulWidget {
@override
_QuizPageState createState() => _QuizPageState();
}
class _QuizPageState extends State<QuizPage> {
List<Icon> scoreKeeper = [];
void checkAnswer(bool userPickedAnswer) {
bool correctAnswer = quizBrain.getCorrectAnswer();
setState(() {
//TODO: Step 4 - Use IF/ELSE to check if we've reached the end of the quiz. If so,
//On the next line, you can also use if (quizBrain.isFinished()) {}, it does the same thing.
if (quizBrain.isFinished() == true) {
//TODO Step 4 Part A - show an alert using rFlutter_alert,
//This is the code for the basic alert from the docs for rFlutter Alert:
//Alert(context: context, title: "RFLUTTER", desc: "Flutter is awesome.").show();
//Modified for our purposes:
Alert(
context: context,
title: 'Finished!',
desc: 'You\'ve reached the end of the quiz.',
).show();
//TODO Step 4 Part C - reset the questionNumber,
quizBrain.reset();
//TODO Step 4 Part D - empty out the scoreKeeper.
scoreKeeper = [];
}
//TODO: Step 6 - If we've not reached the end, ELSE do the answer checking steps below 👇
else {
if (userPickedAnswer == correctAnswer) {
scoreKeeper.add(Icon(Icons.check, color: Colors.green));
} else {
scoreKeeper.add(Icon(Icons.close, color: Colors.red));
}
quizBrain.nextQuestion();
}
});
}
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Expanded(
flex: 5,
child: Padding(
padding: EdgeInsets.all(10.0),
child: Center(
child: Text(
quizBrain.getQuestionText(),
textAlign: TextAlign.center,
style: TextStyle(fontSize: 25.0, color: Colors.white),
),
),
),
),
Expanded(
child: Padding(
padding: EdgeInsets.all(15.0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.green),
),
child: Text(
'True',
style: TextStyle(color: Colors.white, fontSize: 20.0),
),
onPressed: () {
//The user picked true.
checkAnswer(true);
},
),
),
),
Expanded(
child: Padding(
padding: EdgeInsets.all(15.0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.red),
),
child: Text(
'False',
style: TextStyle(fontSize: 20.0, color: Colors.white),
),
onPressed: () {
//The user picked false.
checkAnswer(false);
},
),
),
),
Row(children: scoreKeeper),
],
);
}
}
/*
question1: 'You can lead a cow down stairs but not up stairs.', false,
question2: 'Approximately one quarter of human bones are in the feet.', true,
question3: 'A slug\'s blood is green.', true,
*/
// question.dart
class Question {
String questionText = '';
bool questionAnswer = false;
Question(String q, bool a) {
questionText = q;
questionAnswer = a;
}
}
// quiz_brain.dart
import 'question.dart';
class QuizBrain {
int _questionNumber = 0;
List<Question> _questionBank = [
Question('Some cats are actually allergic to humans', true),
Question('You can lead a cow down stairs but not up stairs.', false),
Question('Approximately one quarter of human bones are in the feet.', true),
Question('A slug\'s blood is green.', true),
Question('Buzz Aldrin\'s mother\'s maiden name was \"Moon\".', true),
Question('It is illegal to pee in the Ocean in Portugal.', true),
Question(
'No piece of square dry paper can be folded in half more than 7 times.',
false),
Question(
'In London, UK, if you happen to die in the House of Parliament, you are technically entitled to a state funeral, because the building is considered too sacred a place.',
true),
Question(
'The loudest sound produced by any animal is 188 decibels. That animal is the African Elephant.',
false),
Question(
'The total surface area of two human lungs is approximately 70 square metres.',
true),
Question('Google was originally called \"Backrub\".', true),
Question(
'Chocolate affects a dog\'s heart and nervous system; a few ounces are enough to kill a small dog.',
true),
Question(
'In West Virginia, USA, if you accidentally hit an animal with your car, you are free to take it home to eat.',
true),
];
void nextQuestion() {
if (_questionNumber < _questionBank.length - 1) {
_questionNumber++;
}
}
String getQuestionText() {
return _questionBank[_questionNumber].questionText;
}
bool getCorrectAnswer() {
return _questionBank[_questionNumber].questionAnswer;
}
//TODO: Step 3 Part A - Create a method called isFinished() here that checks to see if we have reached the last question. It should return (have an output) true if we've reached the last question and it should return false if we're not there yet.
bool isFinished() {
if (_questionNumber >= _questionBank.length - 1) {
//TODO: Step 3 Part B - Use a print statement to check that isFinished is returning true when you are indeed at the end of the quiz and when a restart should happen.
print('Now returning true');
return true;
} else {
return false;
}
}
//TODO: Step 4 part B - Create a reset() method here that sets the questionNumber back to 0.
void reset() {
_questionNumber = 0;
}
}
Modifichiamo il Widget MyApp in modo che sia stateful (cioè possieda uno stato): in questo modo potrà memorizzare dei valori.
Per farlo avremo bisogno di due classi: la prima viene ricreata ogni volta che cambiano gli input esterni.
La seconda è persistente e contiene lo stato.
Per farlo avremo bisogno di due classi: la prima viene ricreata ogni volta che cambiano gli input esterni.
La seconda è persistente e contiene lo stato.
Il metodo build rimane nella seconda perché viene usato da entrambe.
Nota: togliamo il const che precede MyApp:

L'aggiornamento di questionIndex viene messo dentro a setState: questa funzione informa l'applicazione che lo stato è cambiato e quindi una parte dell'interfaccia utente dev'essere ridisegnata.
Definiamo un array di domande:

e facciamo comparire la domanda corrispondente:

Raggiunta l'ultima domanda l'applicazione genera un errore perché questionIndex ha superato il numero di elementi dell'array domande[].
Creiamo un nuovo file e al suo interno definiamo un nuovo Widget senza stato.
Si tratta di un Widget che si occuperà di visualizzare la domanda: il suo costruttore Question riceve il testo della domanda e lo memorizza nella variabile questionText. Questa verrà poi utilizzata dal metodo build per generare un Widget Text contenente quel testo.
Si tratta di un Widget che si occuperà di visualizzare la domanda: il suo costruttore Question riceve il testo della domanda e lo memorizza nella variabile questionText. Questa verrà poi utilizzata dal metodo build per generare un Widget Text contenente quel testo.

Per poter usare il Widget dobbiamo importarlo in main.dart:

A questo punto possiamo usarlo come qualunque altro Widget:

Questa complessità al momento sembra inutile, ma ci mostra in modo semplice come costruire e usare un qualsiasi Widget.
Stili di base
Vediamo come applicare alcuni semplici stili: inseriamo il Text dentro a un Container largo come l'intero schermo (infinity) e con un margine di 10 pixel virtuali su tutti i lati:

Passare le funzioni di callback
Creiamo un Widget anche per le risposte:

Dopo averlo importato andiamo ad usarlo dentro a main.dart:

Prendiamo la funzione di callback che viene passata al Widget, e cioè answerQuestion, e usiamola per attivare il bottone:

Ecco come appare l'app:

Maps
Modifichiamo l'array delle domande in modo che contenga per ognuna un oggetto contenente sia la domanda che le possibili risposte:

Modifichiamo Answer in modo che riceva anche il testo da inserire nel bottone:

Usiamo .map e l'operatore spread per creare una lista di Answer, una per ogni oggetto dell'array domande:

Il metodo map
Prenditi del tempo per capire bene cosa fanno queste righe di codice, perché sono molto potenti e le userai spesso.
Il metodo .map prende un array di stringhe (le answers della domanda) e per ognuna di esse (answer) restituisce un array di Widget Answer.
L'operatore spread (...) prende questo array di Widget e lo spalma all'interno dell'array children della Column, come se avessimo inserito noi i Widget Answer() uno ad uno.
Visualizzazione condizionale dei Widget
Per evitare di ricevere l'errore quando sono finite le domande, inseriamo un operatore ternario ? che di fatto è un if:
se la condizione è vera viene mostrata la Column() con la domanda e le risposte, in caso contrario il testo 'Hai finito!'.

Dividere l'app in Widget


Calcolare il totale
Assegnamo un punteggio a ogni risposta:

Modifichiamo il Widget Quiz di conseguenza:

La callback _answerQuestion riceverà i punti:

Mostrare il punteggio
Modifichiamo il Widget Result in modo che visualizzi una frase in base al punteggio totale:
In main.dart:




Widget e stili
2024
Installazione
1. Installazione SDK

Si installa l'SDK da Visual Studio Code, magari in una cartella c:\dev
Importante
confermare la registrazione nel path prima che scompaia!
Alla fine quando compare questo premere ESC:

2. Installazione dei componenti di Android Studio
Android Studio dovrebbe essere già installato sul pc.
Si installano su Android Studio i componenti aggiuntivi richiesti:



Se più avanti servirà il percorso di installazione dell'SDK, lo si trova in questa stessa finestra:

3. Verifica dell'accelerazione per la macchina virtuale
Bisogna accertarsi di avere abilitato l'accelerazione per la macchina virtuale:
https://developer.android.com/studio/run/emulator-acceleration?hl=it#vm-windows-aehd

Se appare STOPPED è probabile che manchi l'abilitazione della virtualizzazione dal BIOS (o che sia attivo Hyper-V).
4. Creazione di un Virtual Device




Una volta finito, si può avviare l'emulatore da qui:

5. Accettazione delle licenze
Da una console aperta come amministratore:C:> flutter doctor --android-licenses
Leggere e accettare le varie licenze.
6. Verifica dell'ambiente di sviluppo
flutter doctor
Va bene se dice che non è a posto lo sviluppo per Windows (volendo si possono seguire le indicazioni per installare i componenti mancanti di Visual Studio, ma solo se si ha intenzione di sviluppare app per Windows).

Test Drive
Una prima applicazione già pronta, molto ben commentata, che fa anche uso dello stato:
https://docs.flutter.dev/get-started/test-drive
Write your first app
Un codelab che guida nella creazione di una prima applicazione:
https://codelabs.developers.google.com/codelabs/flutter-codelab-first#0
Vale la pena di farlo per farsi una prima idea.
Creare un'applicazione
Da VS Code:
Aprire la Command Palette con Ctrl+Shift+P
Scegliere Flutter: New Project
Scegliere Application
Scegliere la cartella nella quale creare il progetto
Inserire il nome del progetto
Se serve inviarlo a GitHub.
Widgets
https://docs.flutter.dev/get-started/fwe/fundamentals
Spiega bene come avviene la composizione dei Widgets.
Layout
Prossimi passi
https://flutter.dev/learn
First week:
https://docs.flutter.dev/get-started/fwe
riporta a pagine della guida ufficiale e ad altri articoli introduttivi:
- widget fundamentals
- tutorial UI Introduction: https://docs.flutter.dev/ui
- widget importanti: Container, Text, Scaffold, AppBar, Row, Column, ElevatedButton, Image, Icon
- layout
- state management
- user input
- networking and data
- local data and caching
Successivamente si riprende tutto metodicamente, seguendo la guida ufficiale.
flutter_24: lista dei commit
Iniziare a strutturare microlezioni facendole corrispondere ai commit di un repository, il video si può fare in seguito mettendo il link o l'embed.
I task su skilly poi possono prendere più microlezioni
App: creazione di un'app, avvio dell'emulatore e del debug
- Scaffold essenziale
- AppBar
- Scaffold
- GestureDetector
- setState
- callback
- Lista della spesa
Allineamento mainAxis e crossAxis
Expanded, flex
mainAxisSize
Corso di Alessio Ferrari
Introduzione
6. Creazione di una nuova app
11. Consigli su come organizzare il codice con una cartella screens
12. Usare immagini e font dagli assets
Fondamenti di Dart
13. Introduzione molto bella a JIT, thread, ecc.
14. Interpolazione di stringhe, ad es. ${ 7 * 3}; ''' per stringhe che vanno a capo; molti esempi utili da usare coi ragazzi; final e const
Corso di Angela Wu
I am rich
24. App da zero, consigli sulla formattazione del codice
26. Scaffold, colori e immagini
27. AssetImage
28. Icona dell'applicazione; appicon.co
Running on a physical device
MiCard

40. App base
41. SafeArea, Container, margin, padding
42. Column, Row, allineamento, larghezza infinity, SizedBox, cheatsheet
43. Esercizio sul layout
44. CTRL+Q apre i Quick Docs, CircleAvatar
45. Fonts
46. Icone, materialpalette.com
47. Card, ListTile, Divider
name: angela
description: "A new Flutter project."
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.6.2
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.8
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
flutter:
uses-material-design: true
assets:
- images/angela.webp
fonts:
- family: Pacifico
fonts:
- asset: fonts/Pacifico-Regular.ttf
- family: Source Sans Pro
fonts:
- asset: fonts/SourceSansPro-Regular.ttf
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.teal,
body: SafeArea(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
CircleAvatar(
radius: 50.0,
backgroundImage: AssetImage('images/angela.webp'),
),
Text(
'Angela Yu',
style: TextStyle(
fontFamily: 'Pacifico',
fontSize: 40.0,
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
Text(
'FLUTTER DEVELOPER',
style: TextStyle(
fontFamily: 'Source Sans Pro',
color: Colors.teal.shade100,
fontSize: 20.0,
letterSpacing: 2.5,
fontWeight: FontWeight.bold,
),
),
SizedBox(
height: 20.0,
width: 150.0,
child: Divider(
color: Colors.teal.shade100,
),
),
Card(
margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 25.0),
child: ListTile(
leading: Icon(
Icons.phone,
color: Colors.teal,
),
title: Text(
'+44 123 456 789',
style: TextStyle(
color: Colors.teal.shade900,
fontFamily: 'Source Sans Pro',
fontSize: 20.0,
),
),
),
),
Card(
margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 25.0),
child: ListTile(
leading: Icon(
Icons.email,
color: Colors.teal,
),
title: Text(
'angela@email.com',
style: TextStyle(
fontSize: 20.0,
color: Colors.teal.shade900,
fontFamily: 'Source Sans Pro'),
),
),
)
],
),
),
),
);
}
}
Dicee

50. Si parte dal suo repository, che contiene già le immagini dei dadi
51. Expanded; andando su Flutter Outline è possibile aggiungere il Center cliccando l'icona, flex
52. Padding
53. FlatButton su un'immagine
54. Funzioni e funzioni anonime
55. Cambio dell'immagine dei dadi e importanza di mettere la variabile dentro il build per avere l'hot reload; interpolazione di stringhe
56. Variabili
57. Tipi di dato
58. Stateful widget
59. Numeri casuali
name: angela
description: "A new Flutter project."
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.6.2
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.8
sensors: ^0.4.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
flutter:
uses-material-design: true
assets:
- images/
// ignore_for_file: library_private_types_in_public_api
import 'dart:math';
import 'package:flutter/material.dart';
void main() {
return runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
backgroundColor: Colors.red,
appBar: AppBar(
title: Text('Dicee'),
backgroundColor: Colors.red,
),
body: DicePage(),
),
),
);
}
class DicePage extends StatefulWidget {
const DicePage({super.key});
@override
_DicePageState createState() => _DicePageState();
}
class _DicePageState extends State<DicePage> {
int leftDiceNumber = 1;
int rightDiceNumber = 1;
void changeDiceFace() {
setState(() {
leftDiceNumber = Random().nextInt(6) + 1;
rightDiceNumber = Random().nextInt(6) + 1;
});
}
@override
Widget build(BuildContext context) {
return Center(
child: Row(
children: <Widget>[
Expanded(
child: TextButton(
child: Image.asset(
'images/dice$leftDiceNumber.png',
),
onPressed: () {
changeDiceFace();
},
),
),
//Get students to create the second die as a challenge
Expanded(
child: TextButton(
child: Image.asset(
'images/dice$rightDiceNumber.png',
),
onPressed: () {
changeDiceFace();
},
),
),
],
),
);
}
}
Xylophone

75. Packages
76. Eseguire un file audio
77. Suoni multipli
79 + 82. Expanded, CrossAxisAlignment, funzioni per contenere gruppi di Widget
name: angela5
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.7.2
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
audioplayers: ^6.4.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/audio/
import 'package:flutter/material.dart';
import 'package:audioplayers/audioplayers.dart';
void main() => runApp(XylophoneApp());
class XylophoneApp extends StatefulWidget {
const XylophoneApp({super.key});
@override
State<XylophoneApp> createState() => _XylophoneAppState();
}
class _XylophoneAppState extends State<XylophoneApp> {
final AudioPlayer _audioPlayer = AudioPlayer();
Expanded buildKey({Color color = Colors.red, int soundNumber = 1}) {
return Expanded(
child: TextButton(
onPressed: () {
playSound(soundNumber);
},
child: Container(
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 12),
decoration: BoxDecoration(
color: color,
borderRadius: BorderRadius.circular(
8.0,
), // Opzionale: per angoli arrotondati
),
child: Center(
child: Text(
'',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
),
),
),
);
}
@override
void dispose() {
_audioPlayer.dispose(); // Importante rilasciare le risorse
super.dispose();
}
Future<void> playSound(int soundNumber) async {
await _audioPlayer.play(AssetSource('audio/note$soundNumber.wav'));
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.black,
body: SafeArea(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
buildKey(color: Colors.red, soundNumber: 1),
buildKey(color: Colors.orange, soundNumber: 2),
buildKey(color: Colors.yellow, soundNumber: 3),
buildKey(color: Colors.green, soundNumber: 4),
buildKey(color: Colors.teal, soundNumber: 5),
buildKey(color: Colors.blue, soundNumber: 6),
buildKey(color: Colors.purple, soundNumber: 7),
],
),
),
),
);
}
}
Quizzler

88. Riga di icone, liste di Widget
90. Visualizzazione delle domande da una lista, con aggiornamento dello stato della domanda corrente
94. Definire una classe e una lista di oggetti
96. Pilastri dell'OOP: Astrazione
97. Incapsulamento
98. Ereditarietà
99. Polimorfismo; @ovverride e super
100. Aggiunta della lista di risposte date
name: angela5
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.7.2
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
rflutter_alert: ^2.0.7
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/audio/
import 'package:flutter/material.dart';
//TODO: Step 2 - Import the rFlutter_Alert package here.
import 'package:rflutter_alert/rflutter_alert.dart';
import 'quiz_brain.dart';
QuizBrain quizBrain = QuizBrain();
void main() => runApp(Quizzler());
class Quizzler extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.grey.shade900,
body: SafeArea(
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 10.0),
child: QuizPage(),
),
),
),
);
}
}
class QuizPage extends StatefulWidget {
@override
_QuizPageState createState() => _QuizPageState();
}
class _QuizPageState extends State<QuizPage> {
List<Icon> scoreKeeper = [];
void checkAnswer(bool userPickedAnswer) {
bool correctAnswer = quizBrain.getCorrectAnswer();
setState(() {
//TODO: Step 4 - Use IF/ELSE to check if we've reached the end of the quiz. If so,
//On the next line, you can also use if (quizBrain.isFinished()) {}, it does the same thing.
if (quizBrain.isFinished() == true) {
//TODO Step 4 Part A - show an alert using rFlutter_alert,
//This is the code for the basic alert from the docs for rFlutter Alert:
//Alert(context: context, title: "RFLUTTER", desc: "Flutter is awesome.").show();
//Modified for our purposes:
Alert(
context: context,
title: 'Finished!',
desc: 'You\'ve reached the end of the quiz.',
).show();
//TODO Step 4 Part C - reset the questionNumber,
quizBrain.reset();
//TODO Step 4 Part D - empty out the scoreKeeper.
scoreKeeper = [];
}
//TODO: Step 6 - If we've not reached the end, ELSE do the answer checking steps below 👇
else {
if (userPickedAnswer == correctAnswer) {
scoreKeeper.add(Icon(Icons.check, color: Colors.green));
} else {
scoreKeeper.add(Icon(Icons.close, color: Colors.red));
}
quizBrain.nextQuestion();
}
});
}
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Expanded(
flex: 5,
child: Padding(
padding: EdgeInsets.all(10.0),
child: Center(
child: Text(
quizBrain.getQuestionText(),
textAlign: TextAlign.center,
style: TextStyle(fontSize: 25.0, color: Colors.white),
),
),
),
),
Expanded(
child: Padding(
padding: EdgeInsets.all(15.0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.green),
),
child: Text(
'True',
style: TextStyle(color: Colors.white, fontSize: 20.0),
),
onPressed: () {
//The user picked true.
checkAnswer(true);
},
),
),
),
Expanded(
child: Padding(
padding: EdgeInsets.all(15.0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.red),
),
child: Text(
'False',
style: TextStyle(fontSize: 20.0, color: Colors.white),
),
onPressed: () {
//The user picked false.
checkAnswer(false);
},
),
),
),
Row(children: scoreKeeper),
],
);
}
}
/*
question1: 'You can lead a cow down stairs but not up stairs.', false,
question2: 'Approximately one quarter of human bones are in the feet.', true,
question3: 'A slug\'s blood is green.', true,
*/
// question.dart
class Question {
String questionText = '';
bool questionAnswer = false;
Question(String q, bool a) {
questionText = q;
questionAnswer = a;
}
}
// quiz_brain.dart
import 'question.dart';
class QuizBrain {
int _questionNumber = 0;
List<Question> _questionBank = [
Question('Some cats are actually allergic to humans', true),
Question('You can lead a cow down stairs but not up stairs.', false),
Question('Approximately one quarter of human bones are in the feet.', true),
Question('A slug\'s blood is green.', true),
Question('Buzz Aldrin\'s mother\'s maiden name was \"Moon\".', true),
Question('It is illegal to pee in the Ocean in Portugal.', true),
Question(
'No piece of square dry paper can be folded in half more than 7 times.',
false),
Question(
'In London, UK, if you happen to die in the House of Parliament, you are technically entitled to a state funeral, because the building is considered too sacred a place.',
true),
Question(
'The loudest sound produced by any animal is 188 decibels. That animal is the African Elephant.',
false),
Question(
'The total surface area of two human lungs is approximately 70 square metres.',
true),
Question('Google was originally called \"Backrub\".', true),
Question(
'Chocolate affects a dog\'s heart and nervous system; a few ounces are enough to kill a small dog.',
true),
Question(
'In West Virginia, USA, if you accidentally hit an animal with your car, you are free to take it home to eat.',
true),
];
void nextQuestion() {
if (_questionNumber < _questionBank.length - 1) {
_questionNumber++;
}
}
String getQuestionText() {
return _questionBank[_questionNumber].questionText;
}
bool getCorrectAnswer() {
return _questionBank[_questionNumber].questionAnswer;
}
//TODO: Step 3 Part A - Create a method called isFinished() here that checks to see if we have reached the last question. It should return (have an output) true if we've reached the last question and it should return false if we're not there yet.
bool isFinished() {
if (_questionNumber >= _questionBank.length - 1) {
//TODO: Step 3 Part B - Use a print statement to check that isFinished is returning true when you are indeed at the end of the quiz and when a restart should happen.
print('Now returning true');
return true;
} else {
return false;
}
}
//TODO: Step 4 part B - Create a reset() method here that sets the questionNumber back to 0.
void reset() {
_questionNumber = 0;
}
}
Vediamo come applicare alcuni semplici stili: inseriamo il Text dentro a un Container largo come l'intero schermo (infinity) e con un margine di 10 pixel virtuali su tutti i lati:


Creiamo un Widget anche per le risposte:

Dopo averlo importato andiamo ad usarlo dentro a main.dart:

Prendiamo la funzione di callback che viene passata al Widget, e cioè answerQuestion, e usiamola per attivare il bottone:

Ecco come appare l'app:


Dopo averlo importato andiamo ad usarlo dentro a main.dart:

Prendiamo la funzione di callback che viene passata al Widget, e cioè answerQuestion, e usiamola per attivare il bottone:

Ecco come appare l'app:

Maps
Modifichiamo l'array delle domande in modo che contenga per ognuna un oggetto contenente sia la domanda che le possibili risposte:

Modifichiamo Answer in modo che riceva anche il testo da inserire nel bottone:

Usiamo .map e l'operatore spread per creare una lista di Answer, una per ogni oggetto dell'array domande:

Il metodo map
Prenditi del tempo per capire bene cosa fanno queste righe di codice, perché sono molto potenti e le userai spesso.
Il metodo .map prende un array di stringhe (le answers della domanda) e per ognuna di esse (answer) restituisce un array di Widget Answer.
L'operatore spread (...) prende questo array di Widget e lo spalma all'interno dell'array children della Column, come se avessimo inserito noi i Widget Answer() uno ad uno.
Visualizzazione condizionale dei Widget
Per evitare di ricevere l'errore quando sono finite le domande, inseriamo un operatore ternario ? che di fatto è un if:
se la condizione è vera viene mostrata la Column() con la domanda e le risposte, in caso contrario il testo 'Hai finito!'.

Dividere l'app in Widget


Calcolare il totale
Assegnamo un punteggio a ogni risposta:

Modifichiamo il Widget Quiz di conseguenza:

La callback _answerQuestion riceverà i punti:

Mostrare il punteggio
Modifichiamo il Widget Result in modo che visualizzi una frase in base al punteggio totale:
In main.dart:




Widget e stili
2024
Installazione
1. Installazione SDK

Si installa l'SDK da Visual Studio Code, magari in una cartella c:\dev
Importante
confermare la registrazione nel path prima che scompaia!
Alla fine quando compare questo premere ESC:

2. Installazione dei componenti di Android Studio
Android Studio dovrebbe essere già installato sul pc.
Si installano su Android Studio i componenti aggiuntivi richiesti:



Se più avanti servirà il percorso di installazione dell'SDK, lo si trova in questa stessa finestra:

3. Verifica dell'accelerazione per la macchina virtuale
Bisogna accertarsi di avere abilitato l'accelerazione per la macchina virtuale:
https://developer.android.com/studio/run/emulator-acceleration?hl=it#vm-windows-aehd

Se appare STOPPED è probabile che manchi l'abilitazione della virtualizzazione dal BIOS (o che sia attivo Hyper-V).
4. Creazione di un Virtual Device




Una volta finito, si può avviare l'emulatore da qui:

5. Accettazione delle licenze
Da una console aperta come amministratore:C:> flutter doctor --android-licenses
Leggere e accettare le varie licenze.
6. Verifica dell'ambiente di sviluppo
flutter doctor
Va bene se dice che non è a posto lo sviluppo per Windows (volendo si possono seguire le indicazioni per installare i componenti mancanti di Visual Studio, ma solo se si ha intenzione di sviluppare app per Windows).

Test Drive
Una prima applicazione già pronta, molto ben commentata, che fa anche uso dello stato:
https://docs.flutter.dev/get-started/test-drive
Write your first app
Un codelab che guida nella creazione di una prima applicazione:
https://codelabs.developers.google.com/codelabs/flutter-codelab-first#0
Vale la pena di farlo per farsi una prima idea.
Creare un'applicazione
Da VS Code:
Aprire la Command Palette con Ctrl+Shift+P
Scegliere Flutter: New Project
Scegliere Application
Scegliere la cartella nella quale creare il progetto
Inserire il nome del progetto
Se serve inviarlo a GitHub.
Widgets
https://docs.flutter.dev/get-started/fwe/fundamentals
Spiega bene come avviene la composizione dei Widgets.
Layout
Prossimi passi
https://flutter.dev/learn
First week:
https://docs.flutter.dev/get-started/fwe
riporta a pagine della guida ufficiale e ad altri articoli introduttivi:
- widget fundamentals
- tutorial UI Introduction: https://docs.flutter.dev/ui
- widget importanti: Container, Text, Scaffold, AppBar, Row, Column, ElevatedButton, Image, Icon
- layout
- state management
- user input
- networking and data
- local data and caching
Successivamente si riprende tutto metodicamente, seguendo la guida ufficiale.
flutter_24: lista dei commit
Iniziare a strutturare microlezioni facendole corrispondere ai commit di un repository, il video si può fare in seguito mettendo il link o l'embed.
I task su skilly poi possono prendere più microlezioni
App: creazione di un'app, avvio dell'emulatore e del debug
- Scaffold essenziale
- AppBar
- Scaffold
- GestureDetector
- setState
- callback
- Lista della spesa
Allineamento mainAxis e crossAxis
Expanded, flex
mainAxisSize
Corso di Alessio Ferrari
Introduzione
6. Creazione di una nuova app
11. Consigli su come organizzare il codice con una cartella screens
12. Usare immagini e font dagli assets
Fondamenti di Dart
13. Introduzione molto bella a JIT, thread, ecc.
14. Interpolazione di stringhe, ad es. ${ 7 * 3}; ''' per stringhe che vanno a capo; molti esempi utili da usare coi ragazzi; final e const
Corso di Angela Wu
I am rich
24. App da zero, consigli sulla formattazione del codice
26. Scaffold, colori e immagini
27. AssetImage
28. Icona dell'applicazione; appicon.co
Running on a physical device
MiCard

40. App base
41. SafeArea, Container, margin, padding
42. Column, Row, allineamento, larghezza infinity, SizedBox, cheatsheet
43. Esercizio sul layout
44. CTRL+Q apre i Quick Docs, CircleAvatar
45. Fonts
46. Icone, materialpalette.com
47. Card, ListTile, Divider
name: angela
description: "A new Flutter project."
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.6.2
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.8
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
flutter:
uses-material-design: true
assets:
- images/angela.webp
fonts:
- family: Pacifico
fonts:
- asset: fonts/Pacifico-Regular.ttf
- family: Source Sans Pro
fonts:
- asset: fonts/SourceSansPro-Regular.ttf
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.teal,
body: SafeArea(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
CircleAvatar(
radius: 50.0,
backgroundImage: AssetImage('images/angela.webp'),
),
Text(
'Angela Yu',
style: TextStyle(
fontFamily: 'Pacifico',
fontSize: 40.0,
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
Text(
'FLUTTER DEVELOPER',
style: TextStyle(
fontFamily: 'Source Sans Pro',
color: Colors.teal.shade100,
fontSize: 20.0,
letterSpacing: 2.5,
fontWeight: FontWeight.bold,
),
),
SizedBox(
height: 20.0,
width: 150.0,
child: Divider(
color: Colors.teal.shade100,
),
),
Card(
margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 25.0),
child: ListTile(
leading: Icon(
Icons.phone,
color: Colors.teal,
),
title: Text(
'+44 123 456 789',
style: TextStyle(
color: Colors.teal.shade900,
fontFamily: 'Source Sans Pro',
fontSize: 20.0,
),
),
),
),
Card(
margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 25.0),
child: ListTile(
leading: Icon(
Icons.email,
color: Colors.teal,
),
title: Text(
'angela@email.com',
style: TextStyle(
fontSize: 20.0,
color: Colors.teal.shade900,
fontFamily: 'Source Sans Pro'),
),
),
)
],
),
),
),
);
}
}
Dicee

50. Si parte dal suo repository, che contiene già le immagini dei dadi
51. Expanded; andando su Flutter Outline è possibile aggiungere il Center cliccando l'icona, flex
52. Padding
53. FlatButton su un'immagine
54. Funzioni e funzioni anonime
55. Cambio dell'immagine dei dadi e importanza di mettere la variabile dentro il build per avere l'hot reload; interpolazione di stringhe
56. Variabili
57. Tipi di dato
58. Stateful widget
59. Numeri casuali
name: angela
description: "A new Flutter project."
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.6.2
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.8
sensors: ^0.4.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
flutter:
uses-material-design: true
assets:
- images/
// ignore_for_file: library_private_types_in_public_api
import 'dart:math';
import 'package:flutter/material.dart';
void main() {
return runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
backgroundColor: Colors.red,
appBar: AppBar(
title: Text('Dicee'),
backgroundColor: Colors.red,
),
body: DicePage(),
),
),
);
}
class DicePage extends StatefulWidget {
const DicePage({super.key});
@override
_DicePageState createState() => _DicePageState();
}
class _DicePageState extends State<DicePage> {
int leftDiceNumber = 1;
int rightDiceNumber = 1;
void changeDiceFace() {
setState(() {
leftDiceNumber = Random().nextInt(6) + 1;
rightDiceNumber = Random().nextInt(6) + 1;
});
}
@override
Widget build(BuildContext context) {
return Center(
child: Row(
children: <Widget>[
Expanded(
child: TextButton(
child: Image.asset(
'images/dice$leftDiceNumber.png',
),
onPressed: () {
changeDiceFace();
},
),
),
//Get students to create the second die as a challenge
Expanded(
child: TextButton(
child: Image.asset(
'images/dice$rightDiceNumber.png',
),
onPressed: () {
changeDiceFace();
},
),
),
],
),
);
}
}
Xylophone

75. Packages
76. Eseguire un file audio
77. Suoni multipli
79 + 82. Expanded, CrossAxisAlignment, funzioni per contenere gruppi di Widget
name: angela5
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.7.2
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
audioplayers: ^6.4.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/audio/
import 'package:flutter/material.dart';
import 'package:audioplayers/audioplayers.dart';
void main() => runApp(XylophoneApp());
class XylophoneApp extends StatefulWidget {
const XylophoneApp({super.key});
@override
State<XylophoneApp> createState() => _XylophoneAppState();
}
class _XylophoneAppState extends State<XylophoneApp> {
final AudioPlayer _audioPlayer = AudioPlayer();
Expanded buildKey({Color color = Colors.red, int soundNumber = 1}) {
return Expanded(
child: TextButton(
onPressed: () {
playSound(soundNumber);
},
child: Container(
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 12),
decoration: BoxDecoration(
color: color,
borderRadius: BorderRadius.circular(
8.0,
), // Opzionale: per angoli arrotondati
),
child: Center(
child: Text(
'',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
),
),
),
);
}
@override
void dispose() {
_audioPlayer.dispose(); // Importante rilasciare le risorse
super.dispose();
}
Future<void> playSound(int soundNumber) async {
await _audioPlayer.play(AssetSource('audio/note$soundNumber.wav'));
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.black,
body: SafeArea(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
buildKey(color: Colors.red, soundNumber: 1),
buildKey(color: Colors.orange, soundNumber: 2),
buildKey(color: Colors.yellow, soundNumber: 3),
buildKey(color: Colors.green, soundNumber: 4),
buildKey(color: Colors.teal, soundNumber: 5),
buildKey(color: Colors.blue, soundNumber: 6),
buildKey(color: Colors.purple, soundNumber: 7),
],
),
),
),
);
}
}
Quizzler

88. Riga di icone, liste di Widget
90. Visualizzazione delle domande da una lista, con aggiornamento dello stato della domanda corrente
94. Definire una classe e una lista di oggetti
96. Pilastri dell'OOP: Astrazione
97. Incapsulamento
98. Ereditarietà
99. Polimorfismo; @ovverride e super
100. Aggiunta della lista di risposte date
name: angela5
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.7.2
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
rflutter_alert: ^2.0.7
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/audio/
import 'package:flutter/material.dart';
//TODO: Step 2 - Import the rFlutter_Alert package here.
import 'package:rflutter_alert/rflutter_alert.dart';
import 'quiz_brain.dart';
QuizBrain quizBrain = QuizBrain();
void main() => runApp(Quizzler());
class Quizzler extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.grey.shade900,
body: SafeArea(
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 10.0),
child: QuizPage(),
),
),
),
);
}
}
class QuizPage extends StatefulWidget {
@override
_QuizPageState createState() => _QuizPageState();
}
class _QuizPageState extends State<QuizPage> {
List<Icon> scoreKeeper = [];
void checkAnswer(bool userPickedAnswer) {
bool correctAnswer = quizBrain.getCorrectAnswer();
setState(() {
//TODO: Step 4 - Use IF/ELSE to check if we've reached the end of the quiz. If so,
//On the next line, you can also use if (quizBrain.isFinished()) {}, it does the same thing.
if (quizBrain.isFinished() == true) {
//TODO Step 4 Part A - show an alert using rFlutter_alert,
//This is the code for the basic alert from the docs for rFlutter Alert:
//Alert(context: context, title: "RFLUTTER", desc: "Flutter is awesome.").show();
//Modified for our purposes:
Alert(
context: context,
title: 'Finished!',
desc: 'You\'ve reached the end of the quiz.',
).show();
//TODO Step 4 Part C - reset the questionNumber,
quizBrain.reset();
//TODO Step 4 Part D - empty out the scoreKeeper.
scoreKeeper = [];
}
//TODO: Step 6 - If we've not reached the end, ELSE do the answer checking steps below 👇
else {
if (userPickedAnswer == correctAnswer) {
scoreKeeper.add(Icon(Icons.check, color: Colors.green));
} else {
scoreKeeper.add(Icon(Icons.close, color: Colors.red));
}
quizBrain.nextQuestion();
}
});
}
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Expanded(
flex: 5,
child: Padding(
padding: EdgeInsets.all(10.0),
child: Center(
child: Text(
quizBrain.getQuestionText(),
textAlign: TextAlign.center,
style: TextStyle(fontSize: 25.0, color: Colors.white),
),
),
),
),
Expanded(
child: Padding(
padding: EdgeInsets.all(15.0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.green),
),
child: Text(
'True',
style: TextStyle(color: Colors.white, fontSize: 20.0),
),
onPressed: () {
//The user picked true.
checkAnswer(true);
},
),
),
),
Expanded(
child: Padding(
padding: EdgeInsets.all(15.0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.red),
),
child: Text(
'False',
style: TextStyle(fontSize: 20.0, color: Colors.white),
),
onPressed: () {
//The user picked false.
checkAnswer(false);
},
),
),
),
Row(children: scoreKeeper),
],
);
}
}
/*
question1: 'You can lead a cow down stairs but not up stairs.', false,
question2: 'Approximately one quarter of human bones are in the feet.', true,
question3: 'A slug\'s blood is green.', true,
*/
// question.dart
class Question {
String questionText = '';
bool questionAnswer = false;
Question(String q, bool a) {
questionText = q;
questionAnswer = a;
}
}
// quiz_brain.dart
import 'question.dart';
class QuizBrain {
int _questionNumber = 0;
List<Question> _questionBank = [
Question('Some cats are actually allergic to humans', true),
Question('You can lead a cow down stairs but not up stairs.', false),
Question('Approximately one quarter of human bones are in the feet.', true),
Question('A slug\'s blood is green.', true),
Question('Buzz Aldrin\'s mother\'s maiden name was \"Moon\".', true),
Question('It is illegal to pee in the Ocean in Portugal.', true),
Question(
'No piece of square dry paper can be folded in half more than 7 times.',
false),
Question(
'In London, UK, if you happen to die in the House of Parliament, you are technically entitled to a state funeral, because the building is considered too sacred a place.',
true),
Question(
'The loudest sound produced by any animal is 188 decibels. That animal is the African Elephant.',
false),
Question(
'The total surface area of two human lungs is approximately 70 square metres.',
true),
Question('Google was originally called \"Backrub\".', true),
Question(
'Chocolate affects a dog\'s heart and nervous system; a few ounces are enough to kill a small dog.',
true),
Question(
'In West Virginia, USA, if you accidentally hit an animal with your car, you are free to take it home to eat.',
true),
];
void nextQuestion() {
if (_questionNumber < _questionBank.length - 1) {
_questionNumber++;
}
}
String getQuestionText() {
return _questionBank[_questionNumber].questionText;
}
bool getCorrectAnswer() {
return _questionBank[_questionNumber].questionAnswer;
}
//TODO: Step 3 Part A - Create a method called isFinished() here that checks to see if we have reached the last question. It should return (have an output) true if we've reached the last question and it should return false if we're not there yet.
bool isFinished() {
if (_questionNumber >= _questionBank.length - 1) {
//TODO: Step 3 Part B - Use a print statement to check that isFinished is returning true when you are indeed at the end of the quiz and when a restart should happen.
print('Now returning true');
return true;
} else {
return false;
}
}
//TODO: Step 4 part B - Create a reset() method here that sets the questionNumber back to 0.
void reset() {
_questionNumber = 0;
}
}
Modifichiamo l'array delle domande in modo che contenga per ognuna un oggetto contenente sia la domanda che le possibili risposte:

Modifichiamo Answer in modo che riceva anche il testo da inserire nel bottone:

Usiamo .map e l'operatore spread per creare una lista di Answer, una per ogni oggetto dell'array domande:

Il metodo map
Prenditi del tempo per capire bene cosa fanno queste righe di codice, perché sono molto potenti e le userai spesso.
Il metodo .map prende un array di stringhe (le answers della domanda) e per ognuna di esse (answer) restituisce un array di Widget Answer.
L'operatore spread (...) prende questo array di Widget e lo spalma all'interno dell'array children della Column, come se avessimo inserito noi i Widget Answer() uno ad uno.
Per evitare di ricevere l'errore quando sono finite le domande, inseriamo un operatore ternario ? che di fatto è un if:
se la condizione è vera viene mostrata la Column() con la domanda e le risposte, in caso contrario il testo 'Hai finito!'.

se la condizione è vera viene mostrata la Column() con la domanda e le risposte, in caso contrario il testo 'Hai finito!'.

Dividere l'app in Widget


Calcolare il totale
Assegnamo un punteggio a ogni risposta:

Modifichiamo il Widget Quiz di conseguenza:

La callback _answerQuestion riceverà i punti:

Mostrare il punteggio
Modifichiamo il Widget Result in modo che visualizzi una frase in base al punteggio totale:
In main.dart:




Widget e stili
2024
Installazione
1. Installazione SDK

Si installa l'SDK da Visual Studio Code, magari in una cartella c:\dev
Importante
confermare la registrazione nel path prima che scompaia!
Alla fine quando compare questo premere ESC:

2. Installazione dei componenti di Android Studio
Android Studio dovrebbe essere già installato sul pc.
Si installano su Android Studio i componenti aggiuntivi richiesti:



Se più avanti servirà il percorso di installazione dell'SDK, lo si trova in questa stessa finestra:

3. Verifica dell'accelerazione per la macchina virtuale
Bisogna accertarsi di avere abilitato l'accelerazione per la macchina virtuale:
https://developer.android.com/studio/run/emulator-acceleration?hl=it#vm-windows-aehd

Se appare STOPPED è probabile che manchi l'abilitazione della virtualizzazione dal BIOS (o che sia attivo Hyper-V).
4. Creazione di un Virtual Device




Una volta finito, si può avviare l'emulatore da qui:

5. Accettazione delle licenze
Da una console aperta come amministratore:C:> flutter doctor --android-licenses
Leggere e accettare le varie licenze.
6. Verifica dell'ambiente di sviluppo
flutter doctor
Va bene se dice che non è a posto lo sviluppo per Windows (volendo si possono seguire le indicazioni per installare i componenti mancanti di Visual Studio, ma solo se si ha intenzione di sviluppare app per Windows).

Test Drive
Una prima applicazione già pronta, molto ben commentata, che fa anche uso dello stato:
https://docs.flutter.dev/get-started/test-drive
Write your first app
Un codelab che guida nella creazione di una prima applicazione:
https://codelabs.developers.google.com/codelabs/flutter-codelab-first#0
Vale la pena di farlo per farsi una prima idea.
Creare un'applicazione
Da VS Code:
Aprire la Command Palette con Ctrl+Shift+P
Scegliere Flutter: New Project
Scegliere Application
Scegliere la cartella nella quale creare il progetto
Inserire il nome del progetto
Se serve inviarlo a GitHub.
Widgets
https://docs.flutter.dev/get-started/fwe/fundamentals
Spiega bene come avviene la composizione dei Widgets.
Layout
Prossimi passi
https://flutter.dev/learn
First week:
https://docs.flutter.dev/get-started/fwe
riporta a pagine della guida ufficiale e ad altri articoli introduttivi:
- widget fundamentals
- tutorial UI Introduction: https://docs.flutter.dev/ui
- widget importanti: Container, Text, Scaffold, AppBar, Row, Column, ElevatedButton, Image, Icon
- layout
- state management
- user input
- networking and data
- local data and caching
Successivamente si riprende tutto metodicamente, seguendo la guida ufficiale.
flutter_24: lista dei commit
Iniziare a strutturare microlezioni facendole corrispondere ai commit di un repository, il video si può fare in seguito mettendo il link o l'embed.
I task su skilly poi possono prendere più microlezioni
App: creazione di un'app, avvio dell'emulatore e del debug
- Scaffold essenziale
- AppBar
- Scaffold
- GestureDetector
- setState
- callback
- Lista della spesa
Allineamento mainAxis e crossAxis
Expanded, flex
mainAxisSize
Corso di Alessio Ferrari
Introduzione
6. Creazione di una nuova app
11. Consigli su come organizzare il codice con una cartella screens
12. Usare immagini e font dagli assets
Fondamenti di Dart
13. Introduzione molto bella a JIT, thread, ecc.
14. Interpolazione di stringhe, ad es. ${ 7 * 3}; ''' per stringhe che vanno a capo; molti esempi utili da usare coi ragazzi; final e const
Corso di Angela Wu
I am rich
24. App da zero, consigli sulla formattazione del codice
26. Scaffold, colori e immagini
27. AssetImage
28. Icona dell'applicazione; appicon.co
Running on a physical device
MiCard

40. App base
41. SafeArea, Container, margin, padding
42. Column, Row, allineamento, larghezza infinity, SizedBox, cheatsheet
43. Esercizio sul layout
44. CTRL+Q apre i Quick Docs, CircleAvatar
45. Fonts
46. Icone, materialpalette.com
47. Card, ListTile, Divider
name: angela
description: "A new Flutter project."
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.6.2
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.8
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
flutter:
uses-material-design: true
assets:
- images/angela.webp
fonts:
- family: Pacifico
fonts:
- asset: fonts/Pacifico-Regular.ttf
- family: Source Sans Pro
fonts:
- asset: fonts/SourceSansPro-Regular.ttf
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.teal,
body: SafeArea(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
CircleAvatar(
radius: 50.0,
backgroundImage: AssetImage('images/angela.webp'),
),
Text(
'Angela Yu',
style: TextStyle(
fontFamily: 'Pacifico',
fontSize: 40.0,
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
Text(
'FLUTTER DEVELOPER',
style: TextStyle(
fontFamily: 'Source Sans Pro',
color: Colors.teal.shade100,
fontSize: 20.0,
letterSpacing: 2.5,
fontWeight: FontWeight.bold,
),
),
SizedBox(
height: 20.0,
width: 150.0,
child: Divider(
color: Colors.teal.shade100,
),
),
Card(
margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 25.0),
child: ListTile(
leading: Icon(
Icons.phone,
color: Colors.teal,
),
title: Text(
'+44 123 456 789',
style: TextStyle(
color: Colors.teal.shade900,
fontFamily: 'Source Sans Pro',
fontSize: 20.0,
),
),
),
),
Card(
margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 25.0),
child: ListTile(
leading: Icon(
Icons.email,
color: Colors.teal,
),
title: Text(
'angela@email.com',
style: TextStyle(
fontSize: 20.0,
color: Colors.teal.shade900,
fontFamily: 'Source Sans Pro'),
),
),
)
],
),
),
),
);
}
}
Dicee

50. Si parte dal suo repository, che contiene già le immagini dei dadi
51. Expanded; andando su Flutter Outline è possibile aggiungere il Center cliccando l'icona, flex
52. Padding
53. FlatButton su un'immagine
54. Funzioni e funzioni anonime
55. Cambio dell'immagine dei dadi e importanza di mettere la variabile dentro il build per avere l'hot reload; interpolazione di stringhe
56. Variabili
57. Tipi di dato
58. Stateful widget
59. Numeri casuali
name: angela
description: "A new Flutter project."
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.6.2
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.8
sensors: ^0.4.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
flutter:
uses-material-design: true
assets:
- images/
// ignore_for_file: library_private_types_in_public_api
import 'dart:math';
import 'package:flutter/material.dart';
void main() {
return runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
backgroundColor: Colors.red,
appBar: AppBar(
title: Text('Dicee'),
backgroundColor: Colors.red,
),
body: DicePage(),
),
),
);
}
class DicePage extends StatefulWidget {
const DicePage({super.key});
@override
_DicePageState createState() => _DicePageState();
}
class _DicePageState extends State<DicePage> {
int leftDiceNumber = 1;
int rightDiceNumber = 1;
void changeDiceFace() {
setState(() {
leftDiceNumber = Random().nextInt(6) + 1;
rightDiceNumber = Random().nextInt(6) + 1;
});
}
@override
Widget build(BuildContext context) {
return Center(
child: Row(
children: <Widget>[
Expanded(
child: TextButton(
child: Image.asset(
'images/dice$leftDiceNumber.png',
),
onPressed: () {
changeDiceFace();
},
),
),
//Get students to create the second die as a challenge
Expanded(
child: TextButton(
child: Image.asset(
'images/dice$rightDiceNumber.png',
),
onPressed: () {
changeDiceFace();
},
),
),
],
),
);
}
}
Xylophone

75. Packages
76. Eseguire un file audio
77. Suoni multipli
79 + 82. Expanded, CrossAxisAlignment, funzioni per contenere gruppi di Widget
name: angela5
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.7.2
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
audioplayers: ^6.4.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/audio/
import 'package:flutter/material.dart';
import 'package:audioplayers/audioplayers.dart';
void main() => runApp(XylophoneApp());
class XylophoneApp extends StatefulWidget {
const XylophoneApp({super.key});
@override
State<XylophoneApp> createState() => _XylophoneAppState();
}
class _XylophoneAppState extends State<XylophoneApp> {
final AudioPlayer _audioPlayer = AudioPlayer();
Expanded buildKey({Color color = Colors.red, int soundNumber = 1}) {
return Expanded(
child: TextButton(
onPressed: () {
playSound(soundNumber);
},
child: Container(
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 12),
decoration: BoxDecoration(
color: color,
borderRadius: BorderRadius.circular(
8.0,
), // Opzionale: per angoli arrotondati
),
child: Center(
child: Text(
'',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
),
),
),
);
}
@override
void dispose() {
_audioPlayer.dispose(); // Importante rilasciare le risorse
super.dispose();
}
Future<void> playSound(int soundNumber) async {
await _audioPlayer.play(AssetSource('audio/note$soundNumber.wav'));
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.black,
body: SafeArea(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
buildKey(color: Colors.red, soundNumber: 1),
buildKey(color: Colors.orange, soundNumber: 2),
buildKey(color: Colors.yellow, soundNumber: 3),
buildKey(color: Colors.green, soundNumber: 4),
buildKey(color: Colors.teal, soundNumber: 5),
buildKey(color: Colors.blue, soundNumber: 6),
buildKey(color: Colors.purple, soundNumber: 7),
],
),
),
),
);
}
}
Quizzler

88. Riga di icone, liste di Widget
90. Visualizzazione delle domande da una lista, con aggiornamento dello stato della domanda corrente
94. Definire una classe e una lista di oggetti
96. Pilastri dell'OOP: Astrazione
97. Incapsulamento
98. Ereditarietà
99. Polimorfismo; @ovverride e super
100. Aggiunta della lista di risposte date
name: angela5
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.7.2
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
rflutter_alert: ^2.0.7
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/audio/
import 'package:flutter/material.dart';
//TODO: Step 2 - Import the rFlutter_Alert package here.
import 'package:rflutter_alert/rflutter_alert.dart';
import 'quiz_brain.dart';
QuizBrain quizBrain = QuizBrain();
void main() => runApp(Quizzler());
class Quizzler extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.grey.shade900,
body: SafeArea(
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 10.0),
child: QuizPage(),
),
),
),
);
}
}
class QuizPage extends StatefulWidget {
@override
_QuizPageState createState() => _QuizPageState();
}
class _QuizPageState extends State<QuizPage> {
List<Icon> scoreKeeper = [];
void checkAnswer(bool userPickedAnswer) {
bool correctAnswer = quizBrain.getCorrectAnswer();
setState(() {
//TODO: Step 4 - Use IF/ELSE to check if we've reached the end of the quiz. If so,
//On the next line, you can also use if (quizBrain.isFinished()) {}, it does the same thing.
if (quizBrain.isFinished() == true) {
//TODO Step 4 Part A - show an alert using rFlutter_alert,
//This is the code for the basic alert from the docs for rFlutter Alert:
//Alert(context: context, title: "RFLUTTER", desc: "Flutter is awesome.").show();
//Modified for our purposes:
Alert(
context: context,
title: 'Finished!',
desc: 'You\'ve reached the end of the quiz.',
).show();
//TODO Step 4 Part C - reset the questionNumber,
quizBrain.reset();
//TODO Step 4 Part D - empty out the scoreKeeper.
scoreKeeper = [];
}
//TODO: Step 6 - If we've not reached the end, ELSE do the answer checking steps below 👇
else {
if (userPickedAnswer == correctAnswer) {
scoreKeeper.add(Icon(Icons.check, color: Colors.green));
} else {
scoreKeeper.add(Icon(Icons.close, color: Colors.red));
}
quizBrain.nextQuestion();
}
});
}
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Expanded(
flex: 5,
child: Padding(
padding: EdgeInsets.all(10.0),
child: Center(
child: Text(
quizBrain.getQuestionText(),
textAlign: TextAlign.center,
style: TextStyle(fontSize: 25.0, color: Colors.white),
),
),
),
),
Expanded(
child: Padding(
padding: EdgeInsets.all(15.0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.green),
),
child: Text(
'True',
style: TextStyle(color: Colors.white, fontSize: 20.0),
),
onPressed: () {
//The user picked true.
checkAnswer(true);
},
),
),
),
Expanded(
child: Padding(
padding: EdgeInsets.all(15.0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.red),
),
child: Text(
'False',
style: TextStyle(fontSize: 20.0, color: Colors.white),
),
onPressed: () {
//The user picked false.
checkAnswer(false);
},
),
),
),
Row(children: scoreKeeper),
],
);
}
}
/*
question1: 'You can lead a cow down stairs but not up stairs.', false,
question2: 'Approximately one quarter of human bones are in the feet.', true,
question3: 'A slug\'s blood is green.', true,
*/
// question.dart
class Question {
String questionText = '';
bool questionAnswer = false;
Question(String q, bool a) {
questionText = q;
questionAnswer = a;
}
}
// quiz_brain.dart
import 'question.dart';
class QuizBrain {
int _questionNumber = 0;
List<Question> _questionBank = [
Question('Some cats are actually allergic to humans', true),
Question('You can lead a cow down stairs but not up stairs.', false),
Question('Approximately one quarter of human bones are in the feet.', true),
Question('A slug\'s blood is green.', true),
Question('Buzz Aldrin\'s mother\'s maiden name was \"Moon\".', true),
Question('It is illegal to pee in the Ocean in Portugal.', true),
Question(
'No piece of square dry paper can be folded in half more than 7 times.',
false),
Question(
'In London, UK, if you happen to die in the House of Parliament, you are technically entitled to a state funeral, because the building is considered too sacred a place.',
true),
Question(
'The loudest sound produced by any animal is 188 decibels. That animal is the African Elephant.',
false),
Question(
'The total surface area of two human lungs is approximately 70 square metres.',
true),
Question('Google was originally called \"Backrub\".', true),
Question(
'Chocolate affects a dog\'s heart and nervous system; a few ounces are enough to kill a small dog.',
true),
Question(
'In West Virginia, USA, if you accidentally hit an animal with your car, you are free to take it home to eat.',
true),
];
void nextQuestion() {
if (_questionNumber < _questionBank.length - 1) {
_questionNumber++;
}
}
String getQuestionText() {
return _questionBank[_questionNumber].questionText;
}
bool getCorrectAnswer() {
return _questionBank[_questionNumber].questionAnswer;
}
//TODO: Step 3 Part A - Create a method called isFinished() here that checks to see if we have reached the last question. It should return (have an output) true if we've reached the last question and it should return false if we're not there yet.
bool isFinished() {
if (_questionNumber >= _questionBank.length - 1) {
//TODO: Step 3 Part B - Use a print statement to check that isFinished is returning true when you are indeed at the end of the quiz and when a restart should happen.
print('Now returning true');
return true;
} else {
return false;
}
}
//TODO: Step 4 part B - Create a reset() method here that sets the questionNumber back to 0.
void reset() {
_questionNumber = 0;
}
}


Assegnamo un punteggio a ogni risposta:

Modifichiamo il Widget Quiz di conseguenza:

La callback _answerQuestion riceverà i punti:


Modifichiamo il Widget Quiz di conseguenza:

La callback _answerQuestion riceverà i punti:

Mostrare il punteggio
Modifichiamo il Widget Result in modo che visualizzi una frase in base al punteggio totale:
In main.dart:




Widget e stili
2024
Installazione
1. Installazione SDK

Si installa l'SDK da Visual Studio Code, magari in una cartella c:\dev
Importante
confermare la registrazione nel path prima che scompaia!
Alla fine quando compare questo premere ESC:

2. Installazione dei componenti di Android Studio
Android Studio dovrebbe essere già installato sul pc.
Si installano su Android Studio i componenti aggiuntivi richiesti:



Se più avanti servirà il percorso di installazione dell'SDK, lo si trova in questa stessa finestra:

3. Verifica dell'accelerazione per la macchina virtuale
Bisogna accertarsi di avere abilitato l'accelerazione per la macchina virtuale:
https://developer.android.com/studio/run/emulator-acceleration?hl=it#vm-windows-aehd

Se appare STOPPED è probabile che manchi l'abilitazione della virtualizzazione dal BIOS (o che sia attivo Hyper-V).
4. Creazione di un Virtual Device




Una volta finito, si può avviare l'emulatore da qui:

5. Accettazione delle licenze
Da una console aperta come amministratore:C:> flutter doctor --android-licenses
Leggere e accettare le varie licenze.
6. Verifica dell'ambiente di sviluppo
flutter doctor
Va bene se dice che non è a posto lo sviluppo per Windows (volendo si possono seguire le indicazioni per installare i componenti mancanti di Visual Studio, ma solo se si ha intenzione di sviluppare app per Windows).

Test Drive
Una prima applicazione già pronta, molto ben commentata, che fa anche uso dello stato:
https://docs.flutter.dev/get-started/test-drive
Write your first app
Un codelab che guida nella creazione di una prima applicazione:
https://codelabs.developers.google.com/codelabs/flutter-codelab-first#0
Vale la pena di farlo per farsi una prima idea.
Creare un'applicazione
Da VS Code:
Aprire la Command Palette con Ctrl+Shift+P
Scegliere Flutter: New Project
Scegliere Application
Scegliere la cartella nella quale creare il progetto
Inserire il nome del progetto
Se serve inviarlo a GitHub.
Widgets
https://docs.flutter.dev/get-started/fwe/fundamentals
Spiega bene come avviene la composizione dei Widgets.
Layout
Prossimi passi
https://flutter.dev/learn
First week:
https://docs.flutter.dev/get-started/fwe
riporta a pagine della guida ufficiale e ad altri articoli introduttivi:
- widget fundamentals
- tutorial UI Introduction: https://docs.flutter.dev/ui
- widget importanti: Container, Text, Scaffold, AppBar, Row, Column, ElevatedButton, Image, Icon
- layout
- state management
- user input
- networking and data
- local data and caching
Successivamente si riprende tutto metodicamente, seguendo la guida ufficiale.
flutter_24: lista dei commit
Iniziare a strutturare microlezioni facendole corrispondere ai commit di un repository, il video si può fare in seguito mettendo il link o l'embed.
I task su skilly poi possono prendere più microlezioni
App: creazione di un'app, avvio dell'emulatore e del debug
- Scaffold essenziale
- AppBar
- Scaffold
- GestureDetector
- setState
- callback
- Lista della spesa
Allineamento mainAxis e crossAxis
Expanded, flex
mainAxisSize
Corso di Alessio Ferrari
Introduzione
6. Creazione di una nuova app
11. Consigli su come organizzare il codice con una cartella screens
12. Usare immagini e font dagli assets
Fondamenti di Dart
13. Introduzione molto bella a JIT, thread, ecc.
14. Interpolazione di stringhe, ad es. ${ 7 * 3}; ''' per stringhe che vanno a capo; molti esempi utili da usare coi ragazzi; final e const
Corso di Angela Wu
I am rich
24. App da zero, consigli sulla formattazione del codice
26. Scaffold, colori e immagini
27. AssetImage
28. Icona dell'applicazione; appicon.co
Running on a physical device
MiCard

40. App base
41. SafeArea, Container, margin, padding
42. Column, Row, allineamento, larghezza infinity, SizedBox, cheatsheet
43. Esercizio sul layout
44. CTRL+Q apre i Quick Docs, CircleAvatar
45. Fonts
46. Icone, materialpalette.com
47. Card, ListTile, Divider
name: angela
description: "A new Flutter project."
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.6.2
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.8
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
flutter:
uses-material-design: true
assets:
- images/angela.webp
fonts:
- family: Pacifico
fonts:
- asset: fonts/Pacifico-Regular.ttf
- family: Source Sans Pro
fonts:
- asset: fonts/SourceSansPro-Regular.ttf
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.teal,
body: SafeArea(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
CircleAvatar(
radius: 50.0,
backgroundImage: AssetImage('images/angela.webp'),
),
Text(
'Angela Yu',
style: TextStyle(
fontFamily: 'Pacifico',
fontSize: 40.0,
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
Text(
'FLUTTER DEVELOPER',
style: TextStyle(
fontFamily: 'Source Sans Pro',
color: Colors.teal.shade100,
fontSize: 20.0,
letterSpacing: 2.5,
fontWeight: FontWeight.bold,
),
),
SizedBox(
height: 20.0,
width: 150.0,
child: Divider(
color: Colors.teal.shade100,
),
),
Card(
margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 25.0),
child: ListTile(
leading: Icon(
Icons.phone,
color: Colors.teal,
),
title: Text(
'+44 123 456 789',
style: TextStyle(
color: Colors.teal.shade900,
fontFamily: 'Source Sans Pro',
fontSize: 20.0,
),
),
),
),
Card(
margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 25.0),
child: ListTile(
leading: Icon(
Icons.email,
color: Colors.teal,
),
title: Text(
'angela@email.com',
style: TextStyle(
fontSize: 20.0,
color: Colors.teal.shade900,
fontFamily: 'Source Sans Pro'),
),
),
)
],
),
),
),
);
}
}
Dicee

50. Si parte dal suo repository, che contiene già le immagini dei dadi
51. Expanded; andando su Flutter Outline è possibile aggiungere il Center cliccando l'icona, flex
52. Padding
53. FlatButton su un'immagine
54. Funzioni e funzioni anonime
55. Cambio dell'immagine dei dadi e importanza di mettere la variabile dentro il build per avere l'hot reload; interpolazione di stringhe
56. Variabili
57. Tipi di dato
58. Stateful widget
59. Numeri casuali
name: angela
description: "A new Flutter project."
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.6.2
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.8
sensors: ^0.4.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
flutter:
uses-material-design: true
assets:
- images/
// ignore_for_file: library_private_types_in_public_api
import 'dart:math';
import 'package:flutter/material.dart';
void main() {
return runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
backgroundColor: Colors.red,
appBar: AppBar(
title: Text('Dicee'),
backgroundColor: Colors.red,
),
body: DicePage(),
),
),
);
}
class DicePage extends StatefulWidget {
const DicePage({super.key});
@override
_DicePageState createState() => _DicePageState();
}
class _DicePageState extends State<DicePage> {
int leftDiceNumber = 1;
int rightDiceNumber = 1;
void changeDiceFace() {
setState(() {
leftDiceNumber = Random().nextInt(6) + 1;
rightDiceNumber = Random().nextInt(6) + 1;
});
}
@override
Widget build(BuildContext context) {
return Center(
child: Row(
children: <Widget>[
Expanded(
child: TextButton(
child: Image.asset(
'images/dice$leftDiceNumber.png',
),
onPressed: () {
changeDiceFace();
},
),
),
//Get students to create the second die as a challenge
Expanded(
child: TextButton(
child: Image.asset(
'images/dice$rightDiceNumber.png',
),
onPressed: () {
changeDiceFace();
},
),
),
],
),
);
}
}
Xylophone

75. Packages
76. Eseguire un file audio
77. Suoni multipli
79 + 82. Expanded, CrossAxisAlignment, funzioni per contenere gruppi di Widget
name: angela5
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.7.2
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
audioplayers: ^6.4.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/audio/
import 'package:flutter/material.dart';
import 'package:audioplayers/audioplayers.dart';
void main() => runApp(XylophoneApp());
class XylophoneApp extends StatefulWidget {
const XylophoneApp({super.key});
@override
State<XylophoneApp> createState() => _XylophoneAppState();
}
class _XylophoneAppState extends State<XylophoneApp> {
final AudioPlayer _audioPlayer = AudioPlayer();
Expanded buildKey({Color color = Colors.red, int soundNumber = 1}) {
return Expanded(
child: TextButton(
onPressed: () {
playSound(soundNumber);
},
child: Container(
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 12),
decoration: BoxDecoration(
color: color,
borderRadius: BorderRadius.circular(
8.0,
), // Opzionale: per angoli arrotondati
),
child: Center(
child: Text(
'',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
),
),
),
);
}
@override
void dispose() {
_audioPlayer.dispose(); // Importante rilasciare le risorse
super.dispose();
}
Future<void> playSound(int soundNumber) async {
await _audioPlayer.play(AssetSource('audio/note$soundNumber.wav'));
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.black,
body: SafeArea(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
buildKey(color: Colors.red, soundNumber: 1),
buildKey(color: Colors.orange, soundNumber: 2),
buildKey(color: Colors.yellow, soundNumber: 3),
buildKey(color: Colors.green, soundNumber: 4),
buildKey(color: Colors.teal, soundNumber: 5),
buildKey(color: Colors.blue, soundNumber: 6),
buildKey(color: Colors.purple, soundNumber: 7),
],
),
),
),
);
}
}
Quizzler

88. Riga di icone, liste di Widget
90. Visualizzazione delle domande da una lista, con aggiornamento dello stato della domanda corrente
94. Definire una classe e una lista di oggetti
96. Pilastri dell'OOP: Astrazione
97. Incapsulamento
98. Ereditarietà
99. Polimorfismo; @ovverride e super
100. Aggiunta della lista di risposte date
name: angela5
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.7.2
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
rflutter_alert: ^2.0.7
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/audio/
import 'package:flutter/material.dart';
//TODO: Step 2 - Import the rFlutter_Alert package here.
import 'package:rflutter_alert/rflutter_alert.dart';
import 'quiz_brain.dart';
QuizBrain quizBrain = QuizBrain();
void main() => runApp(Quizzler());
class Quizzler extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.grey.shade900,
body: SafeArea(
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 10.0),
child: QuizPage(),
),
),
),
);
}
}
class QuizPage extends StatefulWidget {
@override
_QuizPageState createState() => _QuizPageState();
}
class _QuizPageState extends State<QuizPage> {
List<Icon> scoreKeeper = [];
void checkAnswer(bool userPickedAnswer) {
bool correctAnswer = quizBrain.getCorrectAnswer();
setState(() {
//TODO: Step 4 - Use IF/ELSE to check if we've reached the end of the quiz. If so,
//On the next line, you can also use if (quizBrain.isFinished()) {}, it does the same thing.
if (quizBrain.isFinished() == true) {
//TODO Step 4 Part A - show an alert using rFlutter_alert,
//This is the code for the basic alert from the docs for rFlutter Alert:
//Alert(context: context, title: "RFLUTTER", desc: "Flutter is awesome.").show();
//Modified for our purposes:
Alert(
context: context,
title: 'Finished!',
desc: 'You\'ve reached the end of the quiz.',
).show();
//TODO Step 4 Part C - reset the questionNumber,
quizBrain.reset();
//TODO Step 4 Part D - empty out the scoreKeeper.
scoreKeeper = [];
}
//TODO: Step 6 - If we've not reached the end, ELSE do the answer checking steps below 👇
else {
if (userPickedAnswer == correctAnswer) {
scoreKeeper.add(Icon(Icons.check, color: Colors.green));
} else {
scoreKeeper.add(Icon(Icons.close, color: Colors.red));
}
quizBrain.nextQuestion();
}
});
}
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Expanded(
flex: 5,
child: Padding(
padding: EdgeInsets.all(10.0),
child: Center(
child: Text(
quizBrain.getQuestionText(),
textAlign: TextAlign.center,
style: TextStyle(fontSize: 25.0, color: Colors.white),
),
),
),
),
Expanded(
child: Padding(
padding: EdgeInsets.all(15.0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.green),
),
child: Text(
'True',
style: TextStyle(color: Colors.white, fontSize: 20.0),
),
onPressed: () {
//The user picked true.
checkAnswer(true);
},
),
),
),
Expanded(
child: Padding(
padding: EdgeInsets.all(15.0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.red),
),
child: Text(
'False',
style: TextStyle(fontSize: 20.0, color: Colors.white),
),
onPressed: () {
//The user picked false.
checkAnswer(false);
},
),
),
),
Row(children: scoreKeeper),
],
);
}
}
/*
question1: 'You can lead a cow down stairs but not up stairs.', false,
question2: 'Approximately one quarter of human bones are in the feet.', true,
question3: 'A slug\'s blood is green.', true,
*/
// question.dart
class Question {
String questionText = '';
bool questionAnswer = false;
Question(String q, bool a) {
questionText = q;
questionAnswer = a;
}
}
// quiz_brain.dart
import 'question.dart';
class QuizBrain {
int _questionNumber = 0;
List<Question> _questionBank = [
Question('Some cats are actually allergic to humans', true),
Question('You can lead a cow down stairs but not up stairs.', false),
Question('Approximately one quarter of human bones are in the feet.', true),
Question('A slug\'s blood is green.', true),
Question('Buzz Aldrin\'s mother\'s maiden name was \"Moon\".', true),
Question('It is illegal to pee in the Ocean in Portugal.', true),
Question(
'No piece of square dry paper can be folded in half more than 7 times.',
false),
Question(
'In London, UK, if you happen to die in the House of Parliament, you are technically entitled to a state funeral, because the building is considered too sacred a place.',
true),
Question(
'The loudest sound produced by any animal is 188 decibels. That animal is the African Elephant.',
false),
Question(
'The total surface area of two human lungs is approximately 70 square metres.',
true),
Question('Google was originally called \"Backrub\".', true),
Question(
'Chocolate affects a dog\'s heart and nervous system; a few ounces are enough to kill a small dog.',
true),
Question(
'In West Virginia, USA, if you accidentally hit an animal with your car, you are free to take it home to eat.',
true),
];
void nextQuestion() {
if (_questionNumber < _questionBank.length - 1) {
_questionNumber++;
}
}
String getQuestionText() {
return _questionBank[_questionNumber].questionText;
}
bool getCorrectAnswer() {
return _questionBank[_questionNumber].questionAnswer;
}
//TODO: Step 3 Part A - Create a method called isFinished() here that checks to see if we have reached the last question. It should return (have an output) true if we've reached the last question and it should return false if we're not there yet.
bool isFinished() {
if (_questionNumber >= _questionBank.length - 1) {
//TODO: Step 3 Part B - Use a print statement to check that isFinished is returning true when you are indeed at the end of the quiz and when a restart should happen.
print('Now returning true');
return true;
} else {
return false;
}
}
//TODO: Step 4 part B - Create a reset() method here that sets the questionNumber back to 0.
void reset() {
_questionNumber = 0;
}
}
Modifichiamo il Widget Result in modo che visualizzi una frase in base al punteggio totale:
In main.dart:




In main.dart:




2024
Installazione
1. Installazione SDK

Si installa l'SDK da Visual Studio Code, magari in una cartella c:\dev
Importante
confermare la registrazione nel path prima che scompaia!
Alla fine quando compare questo premere ESC:

2. Installazione dei componenti di Android Studio
Android Studio dovrebbe essere già installato sul pc.
Si installano su Android Studio i componenti aggiuntivi richiesti:



Se più avanti servirà il percorso di installazione dell'SDK, lo si trova in questa stessa finestra:

3. Verifica dell'accelerazione per la macchina virtuale
Bisogna accertarsi di avere abilitato l'accelerazione per la macchina virtuale:
https://developer.android.com/studio/run/emulator-acceleration?hl=it#vm-windows-aehd

Se appare STOPPED è probabile che manchi l'abilitazione della virtualizzazione dal BIOS (o che sia attivo Hyper-V).
4. Creazione di un Virtual Device




Una volta finito, si può avviare l'emulatore da qui:

5. Accettazione delle licenze
Da una console aperta come amministratore:C:> flutter doctor --android-licenses
Leggere e accettare le varie licenze.
6. Verifica dell'ambiente di sviluppo
flutter doctor
Va bene se dice che non è a posto lo sviluppo per Windows (volendo si possono seguire le indicazioni per installare i componenti mancanti di Visual Studio, ma solo se si ha intenzione di sviluppare app per Windows).

Test Drive
Una prima applicazione già pronta, molto ben commentata, che fa anche uso dello stato:
https://docs.flutter.dev/get-started/test-drive
Write your first app
Un codelab che guida nella creazione di una prima applicazione:
https://codelabs.developers.google.com/codelabs/flutter-codelab-first#0
Vale la pena di farlo per farsi una prima idea.
Creare un'applicazione
Da VS Code:
Aprire la Command Palette con Ctrl+Shift+P
Scegliere Flutter: New Project
Scegliere Application
Scegliere la cartella nella quale creare il progetto
Inserire il nome del progetto
Se serve inviarlo a GitHub.
Widgets
https://docs.flutter.dev/get-started/fwe/fundamentals
Spiega bene come avviene la composizione dei Widgets.
Layout
Prossimi passi
https://flutter.dev/learn
First week:
https://docs.flutter.dev/get-started/fwe
riporta a pagine della guida ufficiale e ad altri articoli introduttivi:
- widget fundamentals
- tutorial UI Introduction: https://docs.flutter.dev/ui
- widget importanti: Container, Text, Scaffold, AppBar, Row, Column, ElevatedButton, Image, Icon
- layout
- state management
- user input
- networking and data
- local data and caching
Successivamente si riprende tutto metodicamente, seguendo la guida ufficiale.
flutter_24: lista dei commit
Iniziare a strutturare microlezioni facendole corrispondere ai commit di un repository, il video si può fare in seguito mettendo il link o l'embed.
I task su skilly poi possono prendere più microlezioni
App: creazione di un'app, avvio dell'emulatore e del debug
- Scaffold essenziale
- AppBar
- Scaffold
- GestureDetector
- setState
- callback
- Lista della spesa
Allineamento mainAxis e crossAxis
Expanded, flex
mainAxisSize
Corso di Alessio Ferrari
Introduzione
6. Creazione di una nuova app
11. Consigli su come organizzare il codice con una cartella screens
12. Usare immagini e font dagli assets
Fondamenti di Dart
13. Introduzione molto bella a JIT, thread, ecc.
14. Interpolazione di stringhe, ad es. ${ 7 * 3}; ''' per stringhe che vanno a capo; molti esempi utili da usare coi ragazzi; final e const
Corso di Angela Wu
I am rich
24. App da zero, consigli sulla formattazione del codice
26. Scaffold, colori e immagini
27. AssetImage
28. Icona dell'applicazione; appicon.co
Running on a physical device
MiCard

40. App base
41. SafeArea, Container, margin, padding
42. Column, Row, allineamento, larghezza infinity, SizedBox, cheatsheet
43. Esercizio sul layout
44. CTRL+Q apre i Quick Docs, CircleAvatar
45. Fonts
46. Icone, materialpalette.com
47. Card, ListTile, Divider
name: angela
description: "A new Flutter project."
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.6.2
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.8
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
flutter:
uses-material-design: true
assets:
- images/angela.webp
fonts:
- family: Pacifico
fonts:
- asset: fonts/Pacifico-Regular.ttf
- family: Source Sans Pro
fonts:
- asset: fonts/SourceSansPro-Regular.ttf
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.teal,
body: SafeArea(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
CircleAvatar(
radius: 50.0,
backgroundImage: AssetImage('images/angela.webp'),
),
Text(
'Angela Yu',
style: TextStyle(
fontFamily: 'Pacifico',
fontSize: 40.0,
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
Text(
'FLUTTER DEVELOPER',
style: TextStyle(
fontFamily: 'Source Sans Pro',
color: Colors.teal.shade100,
fontSize: 20.0,
letterSpacing: 2.5,
fontWeight: FontWeight.bold,
),
),
SizedBox(
height: 20.0,
width: 150.0,
child: Divider(
color: Colors.teal.shade100,
),
),
Card(
margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 25.0),
child: ListTile(
leading: Icon(
Icons.phone,
color: Colors.teal,
),
title: Text(
'+44 123 456 789',
style: TextStyle(
color: Colors.teal.shade900,
fontFamily: 'Source Sans Pro',
fontSize: 20.0,
),
),
),
),
Card(
margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 25.0),
child: ListTile(
leading: Icon(
Icons.email,
color: Colors.teal,
),
title: Text(
'angela@email.com',
style: TextStyle(
fontSize: 20.0,
color: Colors.teal.shade900,
fontFamily: 'Source Sans Pro'),
),
),
)
],
),
),
),
);
}
}
Dicee

50. Si parte dal suo repository, che contiene già le immagini dei dadi
51. Expanded; andando su Flutter Outline è possibile aggiungere il Center cliccando l'icona, flex
52. Padding
53. FlatButton su un'immagine
54. Funzioni e funzioni anonime
55. Cambio dell'immagine dei dadi e importanza di mettere la variabile dentro il build per avere l'hot reload; interpolazione di stringhe
56. Variabili
57. Tipi di dato
58. Stateful widget
59. Numeri casuali
name: angela
description: "A new Flutter project."
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.6.2
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.8
sensors: ^0.4.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
flutter:
uses-material-design: true
assets:
- images/
// ignore_for_file: library_private_types_in_public_api
import 'dart:math';
import 'package:flutter/material.dart';
void main() {
return runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
backgroundColor: Colors.red,
appBar: AppBar(
title: Text('Dicee'),
backgroundColor: Colors.red,
),
body: DicePage(),
),
),
);
}
class DicePage extends StatefulWidget {
const DicePage({super.key});
@override
_DicePageState createState() => _DicePageState();
}
class _DicePageState extends State<DicePage> {
int leftDiceNumber = 1;
int rightDiceNumber = 1;
void changeDiceFace() {
setState(() {
leftDiceNumber = Random().nextInt(6) + 1;
rightDiceNumber = Random().nextInt(6) + 1;
});
}
@override
Widget build(BuildContext context) {
return Center(
child: Row(
children: <Widget>[
Expanded(
child: TextButton(
child: Image.asset(
'images/dice$leftDiceNumber.png',
),
onPressed: () {
changeDiceFace();
},
),
),
//Get students to create the second die as a challenge
Expanded(
child: TextButton(
child: Image.asset(
'images/dice$rightDiceNumber.png',
),
onPressed: () {
changeDiceFace();
},
),
),
],
),
);
}
}
Xylophone

75. Packages
76. Eseguire un file audio
77. Suoni multipli
79 + 82. Expanded, CrossAxisAlignment, funzioni per contenere gruppi di Widget
name: angela5
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.7.2
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
audioplayers: ^6.4.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/audio/
import 'package:flutter/material.dart';
import 'package:audioplayers/audioplayers.dart';
void main() => runApp(XylophoneApp());
class XylophoneApp extends StatefulWidget {
const XylophoneApp({super.key});
@override
State<XylophoneApp> createState() => _XylophoneAppState();
}
class _XylophoneAppState extends State<XylophoneApp> {
final AudioPlayer _audioPlayer = AudioPlayer();
Expanded buildKey({Color color = Colors.red, int soundNumber = 1}) {
return Expanded(
child: TextButton(
onPressed: () {
playSound(soundNumber);
},
child: Container(
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 12),
decoration: BoxDecoration(
color: color,
borderRadius: BorderRadius.circular(
8.0,
), // Opzionale: per angoli arrotondati
),
child: Center(
child: Text(
'',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
),
),
),
);
}
@override
void dispose() {
_audioPlayer.dispose(); // Importante rilasciare le risorse
super.dispose();
}
Future<void> playSound(int soundNumber) async {
await _audioPlayer.play(AssetSource('audio/note$soundNumber.wav'));
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.black,
body: SafeArea(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
buildKey(color: Colors.red, soundNumber: 1),
buildKey(color: Colors.orange, soundNumber: 2),
buildKey(color: Colors.yellow, soundNumber: 3),
buildKey(color: Colors.green, soundNumber: 4),
buildKey(color: Colors.teal, soundNumber: 5),
buildKey(color: Colors.blue, soundNumber: 6),
buildKey(color: Colors.purple, soundNumber: 7),
],
),
),
),
);
}
}
Quizzler

88. Riga di icone, liste di Widget
90. Visualizzazione delle domande da una lista, con aggiornamento dello stato della domanda corrente
94. Definire una classe e una lista di oggetti
96. Pilastri dell'OOP: Astrazione
97. Incapsulamento
98. Ereditarietà
99. Polimorfismo; @ovverride e super
100. Aggiunta della lista di risposte date
name: angela5
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.7.2
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
rflutter_alert: ^2.0.7
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/audio/
import 'package:flutter/material.dart';
//TODO: Step 2 - Import the rFlutter_Alert package here.
import 'package:rflutter_alert/rflutter_alert.dart';
import 'quiz_brain.dart';
QuizBrain quizBrain = QuizBrain();
void main() => runApp(Quizzler());
class Quizzler extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.grey.shade900,
body: SafeArea(
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 10.0),
child: QuizPage(),
),
),
),
);
}
}
class QuizPage extends StatefulWidget {
@override
_QuizPageState createState() => _QuizPageState();
}
class _QuizPageState extends State<QuizPage> {
List<Icon> scoreKeeper = [];
void checkAnswer(bool userPickedAnswer) {
bool correctAnswer = quizBrain.getCorrectAnswer();
setState(() {
//TODO: Step 4 - Use IF/ELSE to check if we've reached the end of the quiz. If so,
//On the next line, you can also use if (quizBrain.isFinished()) {}, it does the same thing.
if (quizBrain.isFinished() == true) {
//TODO Step 4 Part A - show an alert using rFlutter_alert,
//This is the code for the basic alert from the docs for rFlutter Alert:
//Alert(context: context, title: "RFLUTTER", desc: "Flutter is awesome.").show();
//Modified for our purposes:
Alert(
context: context,
title: 'Finished!',
desc: 'You\'ve reached the end of the quiz.',
).show();
//TODO Step 4 Part C - reset the questionNumber,
quizBrain.reset();
//TODO Step 4 Part D - empty out the scoreKeeper.
scoreKeeper = [];
}
//TODO: Step 6 - If we've not reached the end, ELSE do the answer checking steps below 👇
else {
if (userPickedAnswer == correctAnswer) {
scoreKeeper.add(Icon(Icons.check, color: Colors.green));
} else {
scoreKeeper.add(Icon(Icons.close, color: Colors.red));
}
quizBrain.nextQuestion();
}
});
}
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Expanded(
flex: 5,
child: Padding(
padding: EdgeInsets.all(10.0),
child: Center(
child: Text(
quizBrain.getQuestionText(),
textAlign: TextAlign.center,
style: TextStyle(fontSize: 25.0, color: Colors.white),
),
),
),
),
Expanded(
child: Padding(
padding: EdgeInsets.all(15.0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.green),
),
child: Text(
'True',
style: TextStyle(color: Colors.white, fontSize: 20.0),
),
onPressed: () {
//The user picked true.
checkAnswer(true);
},
),
),
),
Expanded(
child: Padding(
padding: EdgeInsets.all(15.0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.red),
),
child: Text(
'False',
style: TextStyle(fontSize: 20.0, color: Colors.white),
),
onPressed: () {
//The user picked false.
checkAnswer(false);
},
),
),
),
Row(children: scoreKeeper),
],
);
}
}
/*
question1: 'You can lead a cow down stairs but not up stairs.', false,
question2: 'Approximately one quarter of human bones are in the feet.', true,
question3: 'A slug\'s blood is green.', true,
*/
// question.dart
class Question {
String questionText = '';
bool questionAnswer = false;
Question(String q, bool a) {
questionText = q;
questionAnswer = a;
}
}
// quiz_brain.dart
import 'question.dart';
class QuizBrain {
int _questionNumber = 0;
List<Question> _questionBank = [
Question('Some cats are actually allergic to humans', true),
Question('You can lead a cow down stairs but not up stairs.', false),
Question('Approximately one quarter of human bones are in the feet.', true),
Question('A slug\'s blood is green.', true),
Question('Buzz Aldrin\'s mother\'s maiden name was \"Moon\".', true),
Question('It is illegal to pee in the Ocean in Portugal.', true),
Question(
'No piece of square dry paper can be folded in half more than 7 times.',
false),
Question(
'In London, UK, if you happen to die in the House of Parliament, you are technically entitled to a state funeral, because the building is considered too sacred a place.',
true),
Question(
'The loudest sound produced by any animal is 188 decibels. That animal is the African Elephant.',
false),
Question(
'The total surface area of two human lungs is approximately 70 square metres.',
true),
Question('Google was originally called \"Backrub\".', true),
Question(
'Chocolate affects a dog\'s heart and nervous system; a few ounces are enough to kill a small dog.',
true),
Question(
'In West Virginia, USA, if you accidentally hit an animal with your car, you are free to take it home to eat.',
true),
];
void nextQuestion() {
if (_questionNumber < _questionBank.length - 1) {
_questionNumber++;
}
}
String getQuestionText() {
return _questionBank[_questionNumber].questionText;
}
bool getCorrectAnswer() {
return _questionBank[_questionNumber].questionAnswer;
}
//TODO: Step 3 Part A - Create a method called isFinished() here that checks to see if we have reached the last question. It should return (have an output) true if we've reached the last question and it should return false if we're not there yet.
bool isFinished() {
if (_questionNumber >= _questionBank.length - 1) {
//TODO: Step 3 Part B - Use a print statement to check that isFinished is returning true when you are indeed at the end of the quiz and when a restart should happen.
print('Now returning true');
return true;
} else {
return false;
}
}
//TODO: Step 4 part B - Create a reset() method here that sets the questionNumber back to 0.
void reset() {
_questionNumber = 0;
}
}
1. Installazione SDK


Si installa l'SDK da Visual Studio Code, magari in una cartella c:\dev
Importante
confermare la registrazione nel path prima che scompaia!
Alla fine quando compare questo premere ESC:

2. Installazione dei componenti di Android Studio
Android Studio dovrebbe essere già installato sul pc.
Si installano su Android Studio i componenti aggiuntivi richiesti:



Se più avanti servirà il percorso di installazione dell'SDK, lo si trova in questa stessa finestra:

Si installano su Android Studio i componenti aggiuntivi richiesti:



Se più avanti servirà il percorso di installazione dell'SDK, lo si trova in questa stessa finestra:

3. Verifica dell'accelerazione per la macchina virtuale
Bisogna accertarsi di avere abilitato l'accelerazione per la macchina virtuale:
https://developer.android.com/studio/run/emulator-acceleration?hl=it#vm-windows-aehd

Se appare STOPPED è probabile che manchi l'abilitazione della virtualizzazione dal BIOS (o che sia attivo Hyper-V).
https://developer.android.com/studio/run/emulator-acceleration?hl=it#vm-windows-aehd

Se appare STOPPED è probabile che manchi l'abilitazione della virtualizzazione dal BIOS (o che sia attivo Hyper-V).
4. Creazione di un Virtual Device




Una volta finito, si può avviare l'emulatore da qui:

5. Accettazione delle licenze
Da una console aperta come amministratore:
C:> flutter doctor --android-licenses
Leggere e accettare le varie licenze.
6. Verifica dell'ambiente di sviluppo
flutter doctor
Va bene se dice che non è a posto lo sviluppo per Windows (volendo si possono seguire le indicazioni per installare i componenti mancanti di Visual Studio, ma solo se si ha intenzione di sviluppare app per Windows).

Test Drive
Una prima applicazione già pronta, molto ben commentata, che fa anche uso dello stato:
https://docs.flutter.dev/get-started/test-drive
Write your first app
Un codelab che guida nella creazione di una prima applicazione:
https://codelabs.developers.google.com/codelabs/flutter-codelab-first#0
Vale la pena di farlo per farsi una prima idea.
Creare un'applicazione
Da VS Code:
Aprire la Command Palette con Ctrl+Shift+P
Scegliere Flutter: New Project
Scegliere Application
Scegliere la cartella nella quale creare il progetto
Inserire il nome del progetto
Se serve inviarlo a GitHub.
Widgets
https://docs.flutter.dev/get-started/fwe/fundamentals
Spiega bene come avviene la composizione dei Widgets.
Layout
Prossimi passi
https://flutter.dev/learn
First week:
https://docs.flutter.dev/get-started/fwe
riporta a pagine della guida ufficiale e ad altri articoli introduttivi:
- widget fundamentals
- tutorial UI Introduction: https://docs.flutter.dev/ui
- widget importanti: Container, Text, Scaffold, AppBar, Row, Column, ElevatedButton, Image, Icon
- layout
- state management
- user input
- networking and data
- local data and caching
Successivamente si riprende tutto metodicamente, seguendo la guida ufficiale.
flutter_24: lista dei commit
Iniziare a strutturare microlezioni facendole corrispondere ai commit di un repository, il video si può fare in seguito mettendo il link o l'embed.
I task su skilly poi possono prendere più microlezioni
App: creazione di un'app, avvio dell'emulatore e del debug
- Scaffold essenziale
- AppBar
- Scaffold
- GestureDetector
- setState
- callback
- Lista della spesa
Allineamento mainAxis e crossAxis
Expanded, flex
mainAxisSize
Corso di Alessio Ferrari
Introduzione
6. Creazione di una nuova app
11. Consigli su come organizzare il codice con una cartella screens
12. Usare immagini e font dagli assets
Fondamenti di Dart
13. Introduzione molto bella a JIT, thread, ecc.
14. Interpolazione di stringhe, ad es. ${ 7 * 3}; ''' per stringhe che vanno a capo; molti esempi utili da usare coi ragazzi; final e const
Corso di Angela Wu
I am rich
24. App da zero, consigli sulla formattazione del codice
26. Scaffold, colori e immagini
27. AssetImage
28. Icona dell'applicazione; appicon.co
Running on a physical device
MiCard

40. App base
41. SafeArea, Container, margin, padding
42. Column, Row, allineamento, larghezza infinity, SizedBox, cheatsheet
43. Esercizio sul layout
44. CTRL+Q apre i Quick Docs, CircleAvatar
45. Fonts
46. Icone, materialpalette.com
47. Card, ListTile, Divider
name: angela
description: "A new Flutter project."
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.6.2
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.8
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
flutter:
uses-material-design: true
assets:
- images/angela.webp
fonts:
- family: Pacifico
fonts:
- asset: fonts/Pacifico-Regular.ttf
- family: Source Sans Pro
fonts:
- asset: fonts/SourceSansPro-Regular.ttf
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.teal,
body: SafeArea(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
CircleAvatar(
radius: 50.0,
backgroundImage: AssetImage('images/angela.webp'),
),
Text(
'Angela Yu',
style: TextStyle(
fontFamily: 'Pacifico',
fontSize: 40.0,
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
Text(
'FLUTTER DEVELOPER',
style: TextStyle(
fontFamily: 'Source Sans Pro',
color: Colors.teal.shade100,
fontSize: 20.0,
letterSpacing: 2.5,
fontWeight: FontWeight.bold,
),
),
SizedBox(
height: 20.0,
width: 150.0,
child: Divider(
color: Colors.teal.shade100,
),
),
Card(
margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 25.0),
child: ListTile(
leading: Icon(
Icons.phone,
color: Colors.teal,
),
title: Text(
'+44 123 456 789',
style: TextStyle(
color: Colors.teal.shade900,
fontFamily: 'Source Sans Pro',
fontSize: 20.0,
),
),
),
),
Card(
margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 25.0),
child: ListTile(
leading: Icon(
Icons.email,
color: Colors.teal,
),
title: Text(
'angela@email.com',
style: TextStyle(
fontSize: 20.0,
color: Colors.teal.shade900,
fontFamily: 'Source Sans Pro'),
),
),
)
],
),
),
),
);
}
}
Dicee

50. Si parte dal suo repository, che contiene già le immagini dei dadi
51. Expanded; andando su Flutter Outline è possibile aggiungere il Center cliccando l'icona, flex
52. Padding
53. FlatButton su un'immagine
54. Funzioni e funzioni anonime
55. Cambio dell'immagine dei dadi e importanza di mettere la variabile dentro il build per avere l'hot reload; interpolazione di stringhe
56. Variabili
57. Tipi di dato
58. Stateful widget
59. Numeri casuali
name: angela
description: "A new Flutter project."
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.6.2
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.8
sensors: ^0.4.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
flutter:
uses-material-design: true
assets:
- images/
// ignore_for_file: library_private_types_in_public_api
import 'dart:math';
import 'package:flutter/material.dart';
void main() {
return runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
backgroundColor: Colors.red,
appBar: AppBar(
title: Text('Dicee'),
backgroundColor: Colors.red,
),
body: DicePage(),
),
),
);
}
class DicePage extends StatefulWidget {
const DicePage({super.key});
@override
_DicePageState createState() => _DicePageState();
}
class _DicePageState extends State<DicePage> {
int leftDiceNumber = 1;
int rightDiceNumber = 1;
void changeDiceFace() {
setState(() {
leftDiceNumber = Random().nextInt(6) + 1;
rightDiceNumber = Random().nextInt(6) + 1;
});
}
@override
Widget build(BuildContext context) {
return Center(
child: Row(
children: <Widget>[
Expanded(
child: TextButton(
child: Image.asset(
'images/dice$leftDiceNumber.png',
),
onPressed: () {
changeDiceFace();
},
),
),
//Get students to create the second die as a challenge
Expanded(
child: TextButton(
child: Image.asset(
'images/dice$rightDiceNumber.png',
),
onPressed: () {
changeDiceFace();
},
),
),
],
),
);
}
}
Xylophone

75. Packages
76. Eseguire un file audio
77. Suoni multipli
79 + 82. Expanded, CrossAxisAlignment, funzioni per contenere gruppi di Widget
name: angela5
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.7.2
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
audioplayers: ^6.4.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/audio/
import 'package:flutter/material.dart';
import 'package:audioplayers/audioplayers.dart';
void main() => runApp(XylophoneApp());
class XylophoneApp extends StatefulWidget {
const XylophoneApp({super.key});
@override
State<XylophoneApp> createState() => _XylophoneAppState();
}
class _XylophoneAppState extends State<XylophoneApp> {
final AudioPlayer _audioPlayer = AudioPlayer();
Expanded buildKey({Color color = Colors.red, int soundNumber = 1}) {
return Expanded(
child: TextButton(
onPressed: () {
playSound(soundNumber);
},
child: Container(
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 12),
decoration: BoxDecoration(
color: color,
borderRadius: BorderRadius.circular(
8.0,
), // Opzionale: per angoli arrotondati
),
child: Center(
child: Text(
'',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
),
),
),
);
}
@override
void dispose() {
_audioPlayer.dispose(); // Importante rilasciare le risorse
super.dispose();
}
Future<void> playSound(int soundNumber) async {
await _audioPlayer.play(AssetSource('audio/note$soundNumber.wav'));
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.black,
body: SafeArea(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
buildKey(color: Colors.red, soundNumber: 1),
buildKey(color: Colors.orange, soundNumber: 2),
buildKey(color: Colors.yellow, soundNumber: 3),
buildKey(color: Colors.green, soundNumber: 4),
buildKey(color: Colors.teal, soundNumber: 5),
buildKey(color: Colors.blue, soundNumber: 6),
buildKey(color: Colors.purple, soundNumber: 7),
],
),
),
),
);
}
}
Quizzler

88. Riga di icone, liste di Widget
90. Visualizzazione delle domande da una lista, con aggiornamento dello stato della domanda corrente
94. Definire una classe e una lista di oggetti
96. Pilastri dell'OOP: Astrazione
97. Incapsulamento
98. Ereditarietà
99. Polimorfismo; @ovverride e super
100. Aggiunta della lista di risposte date
name: angela5
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.7.2
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
rflutter_alert: ^2.0.7
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/audio/
import 'package:flutter/material.dart';
//TODO: Step 2 - Import the rFlutter_Alert package here.
import 'package:rflutter_alert/rflutter_alert.dart';
import 'quiz_brain.dart';
QuizBrain quizBrain = QuizBrain();
void main() => runApp(Quizzler());
class Quizzler extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.grey.shade900,
body: SafeArea(
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 10.0),
child: QuizPage(),
),
),
),
);
}
}
class QuizPage extends StatefulWidget {
@override
_QuizPageState createState() => _QuizPageState();
}
class _QuizPageState extends State<QuizPage> {
List<Icon> scoreKeeper = [];
void checkAnswer(bool userPickedAnswer) {
bool correctAnswer = quizBrain.getCorrectAnswer();
setState(() {
//TODO: Step 4 - Use IF/ELSE to check if we've reached the end of the quiz. If so,
//On the next line, you can also use if (quizBrain.isFinished()) {}, it does the same thing.
if (quizBrain.isFinished() == true) {
//TODO Step 4 Part A - show an alert using rFlutter_alert,
//This is the code for the basic alert from the docs for rFlutter Alert:
//Alert(context: context, title: "RFLUTTER", desc: "Flutter is awesome.").show();
//Modified for our purposes:
Alert(
context: context,
title: 'Finished!',
desc: 'You\'ve reached the end of the quiz.',
).show();
//TODO Step 4 Part C - reset the questionNumber,
quizBrain.reset();
//TODO Step 4 Part D - empty out the scoreKeeper.
scoreKeeper = [];
}
//TODO: Step 6 - If we've not reached the end, ELSE do the answer checking steps below 👇
else {
if (userPickedAnswer == correctAnswer) {
scoreKeeper.add(Icon(Icons.check, color: Colors.green));
} else {
scoreKeeper.add(Icon(Icons.close, color: Colors.red));
}
quizBrain.nextQuestion();
}
});
}
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Expanded(
flex: 5,
child: Padding(
padding: EdgeInsets.all(10.0),
child: Center(
child: Text(
quizBrain.getQuestionText(),
textAlign: TextAlign.center,
style: TextStyle(fontSize: 25.0, color: Colors.white),
),
),
),
),
Expanded(
child: Padding(
padding: EdgeInsets.all(15.0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.green),
),
child: Text(
'True',
style: TextStyle(color: Colors.white, fontSize: 20.0),
),
onPressed: () {
//The user picked true.
checkAnswer(true);
},
),
),
),
Expanded(
child: Padding(
padding: EdgeInsets.all(15.0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.red),
),
child: Text(
'False',
style: TextStyle(fontSize: 20.0, color: Colors.white),
),
onPressed: () {
//The user picked false.
checkAnswer(false);
},
),
),
),
Row(children: scoreKeeper),
],
);
}
}
/*
question1: 'You can lead a cow down stairs but not up stairs.', false,
question2: 'Approximately one quarter of human bones are in the feet.', true,
question3: 'A slug\'s blood is green.', true,
*/
// question.dart
class Question {
String questionText = '';
bool questionAnswer = false;
Question(String q, bool a) {
questionText = q;
questionAnswer = a;
}
}
// quiz_brain.dart
import 'question.dart';
class QuizBrain {
int _questionNumber = 0;
List<Question> _questionBank = [
Question('Some cats are actually allergic to humans', true),
Question('You can lead a cow down stairs but not up stairs.', false),
Question('Approximately one quarter of human bones are in the feet.', true),
Question('A slug\'s blood is green.', true),
Question('Buzz Aldrin\'s mother\'s maiden name was \"Moon\".', true),
Question('It is illegal to pee in the Ocean in Portugal.', true),
Question(
'No piece of square dry paper can be folded in half more than 7 times.',
false),
Question(
'In London, UK, if you happen to die in the House of Parliament, you are technically entitled to a state funeral, because the building is considered too sacred a place.',
true),
Question(
'The loudest sound produced by any animal is 188 decibels. That animal is the African Elephant.',
false),
Question(
'The total surface area of two human lungs is approximately 70 square metres.',
true),
Question('Google was originally called \"Backrub\".', true),
Question(
'Chocolate affects a dog\'s heart and nervous system; a few ounces are enough to kill a small dog.',
true),
Question(
'In West Virginia, USA, if you accidentally hit an animal with your car, you are free to take it home to eat.',
true),
];
void nextQuestion() {
if (_questionNumber < _questionBank.length - 1) {
_questionNumber++;
}
}
String getQuestionText() {
return _questionBank[_questionNumber].questionText;
}
bool getCorrectAnswer() {
return _questionBank[_questionNumber].questionAnswer;
}
//TODO: Step 3 Part A - Create a method called isFinished() here that checks to see if we have reached the last question. It should return (have an output) true if we've reached the last question and it should return false if we're not there yet.
bool isFinished() {
if (_questionNumber >= _questionBank.length - 1) {
//TODO: Step 3 Part B - Use a print statement to check that isFinished is returning true when you are indeed at the end of the quiz and when a restart should happen.
print('Now returning true');
return true;
} else {
return false;
}
}
//TODO: Step 4 part B - Create a reset() method here that sets the questionNumber back to 0.
void reset() {
_questionNumber = 0;
}
}
Una prima applicazione già pronta, molto ben commentata, che fa anche uso dello stato:
https://docs.flutter.dev/get-started/test-drive
https://docs.flutter.dev/get-started/test-drive
Un codelab che guida nella creazione di una prima applicazione:
https://codelabs.developers.google.com/codelabs/flutter-codelab-first#0
Vale la pena di farlo per farsi una prima idea.
https://codelabs.developers.google.com/codelabs/flutter-codelab-first#0
Vale la pena di farlo per farsi una prima idea.
Creare un'applicazione
Da VS Code:
Aprire la Command Palette con Ctrl+Shift+P
Scegliere Flutter: New Project
Scegliere Application
Scegliere la cartella nella quale creare il progetto
Inserire il nome del progetto
Se serve inviarlo a GitHub.
Widgets
https://docs.flutter.dev/get-started/fwe/fundamentals
Spiega bene come avviene la composizione dei Widgets.
Layout
Prossimi passi
https://flutter.dev/learn
First week:
https://docs.flutter.dev/get-started/fwe
riporta a pagine della guida ufficiale e ad altri articoli introduttivi:
- widget fundamentals
- tutorial UI Introduction: https://docs.flutter.dev/ui
- widget importanti: Container, Text, Scaffold, AppBar, Row, Column, ElevatedButton, Image, Icon
- layout
- state management
- user input
- networking and data
- local data and caching
Successivamente si riprende tutto metodicamente, seguendo la guida ufficiale.
flutter_24: lista dei commit
Iniziare a strutturare microlezioni facendole corrispondere ai commit di un repository, il video si può fare in seguito mettendo il link o l'embed.
I task su skilly poi possono prendere più microlezioni
App: creazione di un'app, avvio dell'emulatore e del debug
- Scaffold essenziale
- AppBar
- Scaffold
- GestureDetector
- setState
- callback
- Lista della spesa
Allineamento mainAxis e crossAxis
Expanded, flex
mainAxisSize
Corso di Alessio Ferrari
Introduzione
6. Creazione di una nuova app
11. Consigli su come organizzare il codice con una cartella screens
12. Usare immagini e font dagli assets
Fondamenti di Dart
13. Introduzione molto bella a JIT, thread, ecc.
14. Interpolazione di stringhe, ad es. ${ 7 * 3}; ''' per stringhe che vanno a capo; molti esempi utili da usare coi ragazzi; final e const
Corso di Angela Wu
I am rich
24. App da zero, consigli sulla formattazione del codice
26. Scaffold, colori e immagini
27. AssetImage
28. Icona dell'applicazione; appicon.co
Running on a physical device
MiCard

40. App base
41. SafeArea, Container, margin, padding
42. Column, Row, allineamento, larghezza infinity, SizedBox, cheatsheet
43. Esercizio sul layout
44. CTRL+Q apre i Quick Docs, CircleAvatar
45. Fonts
46. Icone, materialpalette.com
47. Card, ListTile, Divider
name: angela
description: "A new Flutter project."
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.6.2
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.8
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
flutter:
uses-material-design: true
assets:
- images/angela.webp
fonts:
- family: Pacifico
fonts:
- asset: fonts/Pacifico-Regular.ttf
- family: Source Sans Pro
fonts:
- asset: fonts/SourceSansPro-Regular.ttf
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.teal,
body: SafeArea(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
CircleAvatar(
radius: 50.0,
backgroundImage: AssetImage('images/angela.webp'),
),
Text(
'Angela Yu',
style: TextStyle(
fontFamily: 'Pacifico',
fontSize: 40.0,
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
Text(
'FLUTTER DEVELOPER',
style: TextStyle(
fontFamily: 'Source Sans Pro',
color: Colors.teal.shade100,
fontSize: 20.0,
letterSpacing: 2.5,
fontWeight: FontWeight.bold,
),
),
SizedBox(
height: 20.0,
width: 150.0,
child: Divider(
color: Colors.teal.shade100,
),
),
Card(
margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 25.0),
child: ListTile(
leading: Icon(
Icons.phone,
color: Colors.teal,
),
title: Text(
'+44 123 456 789',
style: TextStyle(
color: Colors.teal.shade900,
fontFamily: 'Source Sans Pro',
fontSize: 20.0,
),
),
),
),
Card(
margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 25.0),
child: ListTile(
leading: Icon(
Icons.email,
color: Colors.teal,
),
title: Text(
'angela@email.com',
style: TextStyle(
fontSize: 20.0,
color: Colors.teal.shade900,
fontFamily: 'Source Sans Pro'),
),
),
)
],
),
),
),
);
}
}
Dicee

50. Si parte dal suo repository, che contiene già le immagini dei dadi
51. Expanded; andando su Flutter Outline è possibile aggiungere il Center cliccando l'icona, flex
52. Padding
53. FlatButton su un'immagine
54. Funzioni e funzioni anonime
55. Cambio dell'immagine dei dadi e importanza di mettere la variabile dentro il build per avere l'hot reload; interpolazione di stringhe
56. Variabili
57. Tipi di dato
58. Stateful widget
59. Numeri casuali
name: angela
description: "A new Flutter project."
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.6.2
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.8
sensors: ^0.4.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
flutter:
uses-material-design: true
assets:
- images/
// ignore_for_file: library_private_types_in_public_api
import 'dart:math';
import 'package:flutter/material.dart';
void main() {
return runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
backgroundColor: Colors.red,
appBar: AppBar(
title: Text('Dicee'),
backgroundColor: Colors.red,
),
body: DicePage(),
),
),
);
}
class DicePage extends StatefulWidget {
const DicePage({super.key});
@override
_DicePageState createState() => _DicePageState();
}
class _DicePageState extends State<DicePage> {
int leftDiceNumber = 1;
int rightDiceNumber = 1;
void changeDiceFace() {
setState(() {
leftDiceNumber = Random().nextInt(6) + 1;
rightDiceNumber = Random().nextInt(6) + 1;
});
}
@override
Widget build(BuildContext context) {
return Center(
child: Row(
children: <Widget>[
Expanded(
child: TextButton(
child: Image.asset(
'images/dice$leftDiceNumber.png',
),
onPressed: () {
changeDiceFace();
},
),
),
//Get students to create the second die as a challenge
Expanded(
child: TextButton(
child: Image.asset(
'images/dice$rightDiceNumber.png',
),
onPressed: () {
changeDiceFace();
},
),
),
],
),
);
}
}
Xylophone

75. Packages
76. Eseguire un file audio
77. Suoni multipli
79 + 82. Expanded, CrossAxisAlignment, funzioni per contenere gruppi di Widget
name: angela5
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.7.2
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
audioplayers: ^6.4.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/audio/
import 'package:flutter/material.dart';
import 'package:audioplayers/audioplayers.dart';
void main() => runApp(XylophoneApp());
class XylophoneApp extends StatefulWidget {
const XylophoneApp({super.key});
@override
State<XylophoneApp> createState() => _XylophoneAppState();
}
class _XylophoneAppState extends State<XylophoneApp> {
final AudioPlayer _audioPlayer = AudioPlayer();
Expanded buildKey({Color color = Colors.red, int soundNumber = 1}) {
return Expanded(
child: TextButton(
onPressed: () {
playSound(soundNumber);
},
child: Container(
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 12),
decoration: BoxDecoration(
color: color,
borderRadius: BorderRadius.circular(
8.0,
), // Opzionale: per angoli arrotondati
),
child: Center(
child: Text(
'',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
),
),
),
);
}
@override
void dispose() {
_audioPlayer.dispose(); // Importante rilasciare le risorse
super.dispose();
}
Future<void> playSound(int soundNumber) async {
await _audioPlayer.play(AssetSource('audio/note$soundNumber.wav'));
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.black,
body: SafeArea(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
buildKey(color: Colors.red, soundNumber: 1),
buildKey(color: Colors.orange, soundNumber: 2),
buildKey(color: Colors.yellow, soundNumber: 3),
buildKey(color: Colors.green, soundNumber: 4),
buildKey(color: Colors.teal, soundNumber: 5),
buildKey(color: Colors.blue, soundNumber: 6),
buildKey(color: Colors.purple, soundNumber: 7),
],
),
),
),
);
}
}
Quizzler

88. Riga di icone, liste di Widget
90. Visualizzazione delle domande da una lista, con aggiornamento dello stato della domanda corrente
94. Definire una classe e una lista di oggetti
96. Pilastri dell'OOP: Astrazione
97. Incapsulamento
98. Ereditarietà
99. Polimorfismo; @ovverride e super
100. Aggiunta della lista di risposte date
name: angela5
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.7.2
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
rflutter_alert: ^2.0.7
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/audio/
import 'package:flutter/material.dart';
//TODO: Step 2 - Import the rFlutter_Alert package here.
import 'package:rflutter_alert/rflutter_alert.dart';
import 'quiz_brain.dart';
QuizBrain quizBrain = QuizBrain();
void main() => runApp(Quizzler());
class Quizzler extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.grey.shade900,
body: SafeArea(
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 10.0),
child: QuizPage(),
),
),
),
);
}
}
class QuizPage extends StatefulWidget {
@override
_QuizPageState createState() => _QuizPageState();
}
class _QuizPageState extends State<QuizPage> {
List<Icon> scoreKeeper = [];
void checkAnswer(bool userPickedAnswer) {
bool correctAnswer = quizBrain.getCorrectAnswer();
setState(() {
//TODO: Step 4 - Use IF/ELSE to check if we've reached the end of the quiz. If so,
//On the next line, you can also use if (quizBrain.isFinished()) {}, it does the same thing.
if (quizBrain.isFinished() == true) {
//TODO Step 4 Part A - show an alert using rFlutter_alert,
//This is the code for the basic alert from the docs for rFlutter Alert:
//Alert(context: context, title: "RFLUTTER", desc: "Flutter is awesome.").show();
//Modified for our purposes:
Alert(
context: context,
title: 'Finished!',
desc: 'You\'ve reached the end of the quiz.',
).show();
//TODO Step 4 Part C - reset the questionNumber,
quizBrain.reset();
//TODO Step 4 Part D - empty out the scoreKeeper.
scoreKeeper = [];
}
//TODO: Step 6 - If we've not reached the end, ELSE do the answer checking steps below 👇
else {
if (userPickedAnswer == correctAnswer) {
scoreKeeper.add(Icon(Icons.check, color: Colors.green));
} else {
scoreKeeper.add(Icon(Icons.close, color: Colors.red));
}
quizBrain.nextQuestion();
}
});
}
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Expanded(
flex: 5,
child: Padding(
padding: EdgeInsets.all(10.0),
child: Center(
child: Text(
quizBrain.getQuestionText(),
textAlign: TextAlign.center,
style: TextStyle(fontSize: 25.0, color: Colors.white),
),
),
),
),
Expanded(
child: Padding(
padding: EdgeInsets.all(15.0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.green),
),
child: Text(
'True',
style: TextStyle(color: Colors.white, fontSize: 20.0),
),
onPressed: () {
//The user picked true.
checkAnswer(true);
},
),
),
),
Expanded(
child: Padding(
padding: EdgeInsets.all(15.0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.red),
),
child: Text(
'False',
style: TextStyle(fontSize: 20.0, color: Colors.white),
),
onPressed: () {
//The user picked false.
checkAnswer(false);
},
),
),
),
Row(children: scoreKeeper),
],
);
}
}
/*
question1: 'You can lead a cow down stairs but not up stairs.', false,
question2: 'Approximately one quarter of human bones are in the feet.', true,
question3: 'A slug\'s blood is green.', true,
*/
// question.dart
class Question {
String questionText = '';
bool questionAnswer = false;
Question(String q, bool a) {
questionText = q;
questionAnswer = a;
}
}
// quiz_brain.dart
import 'question.dart';
class QuizBrain {
int _questionNumber = 0;
List<Question> _questionBank = [
Question('Some cats are actually allergic to humans', true),
Question('You can lead a cow down stairs but not up stairs.', false),
Question('Approximately one quarter of human bones are in the feet.', true),
Question('A slug\'s blood is green.', true),
Question('Buzz Aldrin\'s mother\'s maiden name was \"Moon\".', true),
Question('It is illegal to pee in the Ocean in Portugal.', true),
Question(
'No piece of square dry paper can be folded in half more than 7 times.',
false),
Question(
'In London, UK, if you happen to die in the House of Parliament, you are technically entitled to a state funeral, because the building is considered too sacred a place.',
true),
Question(
'The loudest sound produced by any animal is 188 decibels. That animal is the African Elephant.',
false),
Question(
'The total surface area of two human lungs is approximately 70 square metres.',
true),
Question('Google was originally called \"Backrub\".', true),
Question(
'Chocolate affects a dog\'s heart and nervous system; a few ounces are enough to kill a small dog.',
true),
Question(
'In West Virginia, USA, if you accidentally hit an animal with your car, you are free to take it home to eat.',
true),
];
void nextQuestion() {
if (_questionNumber < _questionBank.length - 1) {
_questionNumber++;
}
}
String getQuestionText() {
return _questionBank[_questionNumber].questionText;
}
bool getCorrectAnswer() {
return _questionBank[_questionNumber].questionAnswer;
}
//TODO: Step 3 Part A - Create a method called isFinished() here that checks to see if we have reached the last question. It should return (have an output) true if we've reached the last question and it should return false if we're not there yet.
bool isFinished() {
if (_questionNumber >= _questionBank.length - 1) {
//TODO: Step 3 Part B - Use a print statement to check that isFinished is returning true when you are indeed at the end of the quiz and when a restart should happen.
print('Now returning true');
return true;
} else {
return false;
}
}
//TODO: Step 4 part B - Create a reset() method here that sets the questionNumber back to 0.
void reset() {
_questionNumber = 0;
}
}
Da VS Code:
Aprire la Command Palette con Ctrl+Shift+P
Scegliere Flutter: New Project
Scegliere Application
Scegliere la cartella nella quale creare il progetto
Inserire il nome del progetto
Aprire la Command Palette con Ctrl+Shift+P
Scegliere Flutter: New Project
Scegliere Application
Scegliere la cartella nella quale creare il progetto
Inserire il nome del progetto
Se serve inviarlo a GitHub.
https://docs.flutter.dev/get-started/fwe/fundamentals
Spiega bene come avviene la composizione dei Widgets.
Spiega bene come avviene la composizione dei Widgets.
Layout
Prossimi passi
https://flutter.dev/learn
First week:
https://docs.flutter.dev/get-started/fwe
riporta a pagine della guida ufficiale e ad altri articoli introduttivi:
- widget fundamentals
- tutorial UI Introduction: https://docs.flutter.dev/ui
- widget importanti: Container, Text, Scaffold, AppBar, Row, Column, ElevatedButton, Image, Icon
- layout
- state management
- user input
- networking and data
- local data and caching
Successivamente si riprende tutto metodicamente, seguendo la guida ufficiale.
flutter_24: lista dei commit
Iniziare a strutturare microlezioni facendole corrispondere ai commit di un repository, il video si può fare in seguito mettendo il link o l'embed.
I task su skilly poi possono prendere più microlezioni
App: creazione di un'app, avvio dell'emulatore e del debug
- Scaffold essenziale
- AppBar
- Scaffold
- GestureDetector
- setState
- callback
- Lista della spesa
Allineamento mainAxis e crossAxis
Expanded, flex
mainAxisSize
Corso di Alessio Ferrari
Introduzione
6. Creazione di una nuova app
11. Consigli su come organizzare il codice con una cartella screens
12. Usare immagini e font dagli assets
Fondamenti di Dart
13. Introduzione molto bella a JIT, thread, ecc.
14. Interpolazione di stringhe, ad es. ${ 7 * 3}; ''' per stringhe che vanno a capo; molti esempi utili da usare coi ragazzi; final e const
Corso di Angela Wu
I am rich
24. App da zero, consigli sulla formattazione del codice
26. Scaffold, colori e immagini
27. AssetImage
28. Icona dell'applicazione; appicon.co
Running on a physical device
MiCard

40. App base
41. SafeArea, Container, margin, padding
42. Column, Row, allineamento, larghezza infinity, SizedBox, cheatsheet
43. Esercizio sul layout
44. CTRL+Q apre i Quick Docs, CircleAvatar
45. Fonts
46. Icone, materialpalette.com
47. Card, ListTile, Divider
name: angela
description: "A new Flutter project."
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.6.2
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.8
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
flutter:
uses-material-design: true
assets:
- images/angela.webp
fonts:
- family: Pacifico
fonts:
- asset: fonts/Pacifico-Regular.ttf
- family: Source Sans Pro
fonts:
- asset: fonts/SourceSansPro-Regular.ttf
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.teal,
body: SafeArea(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
CircleAvatar(
radius: 50.0,
backgroundImage: AssetImage('images/angela.webp'),
),
Text(
'Angela Yu',
style: TextStyle(
fontFamily: 'Pacifico',
fontSize: 40.0,
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
Text(
'FLUTTER DEVELOPER',
style: TextStyle(
fontFamily: 'Source Sans Pro',
color: Colors.teal.shade100,
fontSize: 20.0,
letterSpacing: 2.5,
fontWeight: FontWeight.bold,
),
),
SizedBox(
height: 20.0,
width: 150.0,
child: Divider(
color: Colors.teal.shade100,
),
),
Card(
margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 25.0),
child: ListTile(
leading: Icon(
Icons.phone,
color: Colors.teal,
),
title: Text(
'+44 123 456 789',
style: TextStyle(
color: Colors.teal.shade900,
fontFamily: 'Source Sans Pro',
fontSize: 20.0,
),
),
),
),
Card(
margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 25.0),
child: ListTile(
leading: Icon(
Icons.email,
color: Colors.teal,
),
title: Text(
'angela@email.com',
style: TextStyle(
fontSize: 20.0,
color: Colors.teal.shade900,
fontFamily: 'Source Sans Pro'),
),
),
)
],
),
),
),
);
}
}
Dicee

50. Si parte dal suo repository, che contiene già le immagini dei dadi
51. Expanded; andando su Flutter Outline è possibile aggiungere il Center cliccando l'icona, flex
52. Padding
53. FlatButton su un'immagine
54. Funzioni e funzioni anonime
55. Cambio dell'immagine dei dadi e importanza di mettere la variabile dentro il build per avere l'hot reload; interpolazione di stringhe
56. Variabili
57. Tipi di dato
58. Stateful widget
59. Numeri casuali
name: angela
description: "A new Flutter project."
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.6.2
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.8
sensors: ^0.4.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
flutter:
uses-material-design: true
assets:
- images/
// ignore_for_file: library_private_types_in_public_api
import 'dart:math';
import 'package:flutter/material.dart';
void main() {
return runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
backgroundColor: Colors.red,
appBar: AppBar(
title: Text('Dicee'),
backgroundColor: Colors.red,
),
body: DicePage(),
),
),
);
}
class DicePage extends StatefulWidget {
const DicePage({super.key});
@override
_DicePageState createState() => _DicePageState();
}
class _DicePageState extends State<DicePage> {
int leftDiceNumber = 1;
int rightDiceNumber = 1;
void changeDiceFace() {
setState(() {
leftDiceNumber = Random().nextInt(6) + 1;
rightDiceNumber = Random().nextInt(6) + 1;
});
}
@override
Widget build(BuildContext context) {
return Center(
child: Row(
children: <Widget>[
Expanded(
child: TextButton(
child: Image.asset(
'images/dice$leftDiceNumber.png',
),
onPressed: () {
changeDiceFace();
},
),
),
//Get students to create the second die as a challenge
Expanded(
child: TextButton(
child: Image.asset(
'images/dice$rightDiceNumber.png',
),
onPressed: () {
changeDiceFace();
},
),
),
],
),
);
}
}
Xylophone

75. Packages
76. Eseguire un file audio
77. Suoni multipli
79 + 82. Expanded, CrossAxisAlignment, funzioni per contenere gruppi di Widget
name: angela5
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.7.2
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
audioplayers: ^6.4.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/audio/
import 'package:flutter/material.dart';
import 'package:audioplayers/audioplayers.dart';
void main() => runApp(XylophoneApp());
class XylophoneApp extends StatefulWidget {
const XylophoneApp({super.key});
@override
State<XylophoneApp> createState() => _XylophoneAppState();
}
class _XylophoneAppState extends State<XylophoneApp> {
final AudioPlayer _audioPlayer = AudioPlayer();
Expanded buildKey({Color color = Colors.red, int soundNumber = 1}) {
return Expanded(
child: TextButton(
onPressed: () {
playSound(soundNumber);
},
child: Container(
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 12),
decoration: BoxDecoration(
color: color,
borderRadius: BorderRadius.circular(
8.0,
), // Opzionale: per angoli arrotondati
),
child: Center(
child: Text(
'',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
),
),
),
);
}
@override
void dispose() {
_audioPlayer.dispose(); // Importante rilasciare le risorse
super.dispose();
}
Future<void> playSound(int soundNumber) async {
await _audioPlayer.play(AssetSource('audio/note$soundNumber.wav'));
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.black,
body: SafeArea(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
buildKey(color: Colors.red, soundNumber: 1),
buildKey(color: Colors.orange, soundNumber: 2),
buildKey(color: Colors.yellow, soundNumber: 3),
buildKey(color: Colors.green, soundNumber: 4),
buildKey(color: Colors.teal, soundNumber: 5),
buildKey(color: Colors.blue, soundNumber: 6),
buildKey(color: Colors.purple, soundNumber: 7),
],
),
),
),
);
}
}
Quizzler

88. Riga di icone, liste di Widget
90. Visualizzazione delle domande da una lista, con aggiornamento dello stato della domanda corrente
94. Definire una classe e una lista di oggetti
96. Pilastri dell'OOP: Astrazione
97. Incapsulamento
98. Ereditarietà
99. Polimorfismo; @ovverride e super
100. Aggiunta della lista di risposte date
name: angela5
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.7.2
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
rflutter_alert: ^2.0.7
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/audio/
import 'package:flutter/material.dart';
//TODO: Step 2 - Import the rFlutter_Alert package here.
import 'package:rflutter_alert/rflutter_alert.dart';
import 'quiz_brain.dart';
QuizBrain quizBrain = QuizBrain();
void main() => runApp(Quizzler());
class Quizzler extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.grey.shade900,
body: SafeArea(
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 10.0),
child: QuizPage(),
),
),
),
);
}
}
class QuizPage extends StatefulWidget {
@override
_QuizPageState createState() => _QuizPageState();
}
class _QuizPageState extends State<QuizPage> {
List<Icon> scoreKeeper = [];
void checkAnswer(bool userPickedAnswer) {
bool correctAnswer = quizBrain.getCorrectAnswer();
setState(() {
//TODO: Step 4 - Use IF/ELSE to check if we've reached the end of the quiz. If so,
//On the next line, you can also use if (quizBrain.isFinished()) {}, it does the same thing.
if (quizBrain.isFinished() == true) {
//TODO Step 4 Part A - show an alert using rFlutter_alert,
//This is the code for the basic alert from the docs for rFlutter Alert:
//Alert(context: context, title: "RFLUTTER", desc: "Flutter is awesome.").show();
//Modified for our purposes:
Alert(
context: context,
title: 'Finished!',
desc: 'You\'ve reached the end of the quiz.',
).show();
//TODO Step 4 Part C - reset the questionNumber,
quizBrain.reset();
//TODO Step 4 Part D - empty out the scoreKeeper.
scoreKeeper = [];
}
//TODO: Step 6 - If we've not reached the end, ELSE do the answer checking steps below 👇
else {
if (userPickedAnswer == correctAnswer) {
scoreKeeper.add(Icon(Icons.check, color: Colors.green));
} else {
scoreKeeper.add(Icon(Icons.close, color: Colors.red));
}
quizBrain.nextQuestion();
}
});
}
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Expanded(
flex: 5,
child: Padding(
padding: EdgeInsets.all(10.0),
child: Center(
child: Text(
quizBrain.getQuestionText(),
textAlign: TextAlign.center,
style: TextStyle(fontSize: 25.0, color: Colors.white),
),
),
),
),
Expanded(
child: Padding(
padding: EdgeInsets.all(15.0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.green),
),
child: Text(
'True',
style: TextStyle(color: Colors.white, fontSize: 20.0),
),
onPressed: () {
//The user picked true.
checkAnswer(true);
},
),
),
),
Expanded(
child: Padding(
padding: EdgeInsets.all(15.0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.red),
),
child: Text(
'False',
style: TextStyle(fontSize: 20.0, color: Colors.white),
),
onPressed: () {
//The user picked false.
checkAnswer(false);
},
),
),
),
Row(children: scoreKeeper),
],
);
}
}
/*
question1: 'You can lead a cow down stairs but not up stairs.', false,
question2: 'Approximately one quarter of human bones are in the feet.', true,
question3: 'A slug\'s blood is green.', true,
*/
// question.dart
class Question {
String questionText = '';
bool questionAnswer = false;
Question(String q, bool a) {
questionText = q;
questionAnswer = a;
}
}
// quiz_brain.dart
import 'question.dart';
class QuizBrain {
int _questionNumber = 0;
List<Question> _questionBank = [
Question('Some cats are actually allergic to humans', true),
Question('You can lead a cow down stairs but not up stairs.', false),
Question('Approximately one quarter of human bones are in the feet.', true),
Question('A slug\'s blood is green.', true),
Question('Buzz Aldrin\'s mother\'s maiden name was \"Moon\".', true),
Question('It is illegal to pee in the Ocean in Portugal.', true),
Question(
'No piece of square dry paper can be folded in half more than 7 times.',
false),
Question(
'In London, UK, if you happen to die in the House of Parliament, you are technically entitled to a state funeral, because the building is considered too sacred a place.',
true),
Question(
'The loudest sound produced by any animal is 188 decibels. That animal is the African Elephant.',
false),
Question(
'The total surface area of two human lungs is approximately 70 square metres.',
true),
Question('Google was originally called \"Backrub\".', true),
Question(
'Chocolate affects a dog\'s heart and nervous system; a few ounces are enough to kill a small dog.',
true),
Question(
'In West Virginia, USA, if you accidentally hit an animal with your car, you are free to take it home to eat.',
true),
];
void nextQuestion() {
if (_questionNumber < _questionBank.length - 1) {
_questionNumber++;
}
}
String getQuestionText() {
return _questionBank[_questionNumber].questionText;
}
bool getCorrectAnswer() {
return _questionBank[_questionNumber].questionAnswer;
}
//TODO: Step 3 Part A - Create a method called isFinished() here that checks to see if we have reached the last question. It should return (have an output) true if we've reached the last question and it should return false if we're not there yet.
bool isFinished() {
if (_questionNumber >= _questionBank.length - 1) {
//TODO: Step 3 Part B - Use a print statement to check that isFinished is returning true when you are indeed at the end of the quiz and when a restart should happen.
print('Now returning true');
return true;
} else {
return false;
}
}
//TODO: Step 4 part B - Create a reset() method here that sets the questionNumber back to 0.
void reset() {
_questionNumber = 0;
}
}
https://flutter.dev/learn
First week:
https://docs.flutter.dev/get-started/fwe
riporta a pagine della guida ufficiale e ad altri articoli introduttivi:
First week:
https://docs.flutter.dev/get-started/fwe
riporta a pagine della guida ufficiale e ad altri articoli introduttivi:
- widget fundamentals
- tutorial UI Introduction: https://docs.flutter.dev/ui
- widget importanti: Container, Text, Scaffold, AppBar, Row, Column, ElevatedButton, Image, Icon
- layout
- state management
- user input
- networking and data
- local data and caching
Successivamente si riprende tutto metodicamente, seguendo la guida ufficiale.
flutter_24: lista dei commit
Iniziare a strutturare microlezioni facendole corrispondere ai commit di un repository, il video si può fare in seguito mettendo il link o l'embed.
I task su skilly poi possono prendere più microlezioni
App: creazione di un'app, avvio dell'emulatore e del debug
I task su skilly poi possono prendere più microlezioni
App: creazione di un'app, avvio dell'emulatore e del debug
- Scaffold essenziale
- AppBar
- Scaffold
- GestureDetector
- setState
- callback
- Lista della spesa
Allineamento mainAxis e crossAxis
Expanded, flex
mainAxisSize
Corso di Alessio Ferrari
Introduzione
6. Creazione di una nuova app
11. Consigli su come organizzare il codice con una cartella screens
12. Usare immagini e font dagli assets
Fondamenti di Dart
13. Introduzione molto bella a JIT, thread, ecc.
14. Interpolazione di stringhe, ad es. ${ 7 * 3}; ''' per stringhe che vanno a capo; molti esempi utili da usare coi ragazzi; final e const
Corso di Angela Wu
I am rich
24. App da zero, consigli sulla formattazione del codice
26. Scaffold, colori e immagini
27. AssetImage
28. Icona dell'applicazione; appicon.co
Running on a physical device
MiCard

40. App base
41. SafeArea, Container, margin, padding
42. Column, Row, allineamento, larghezza infinity, SizedBox, cheatsheet
43. Esercizio sul layout
44. CTRL+Q apre i Quick Docs, CircleAvatar
45. Fonts
46. Icone, materialpalette.com
47. Card, ListTile, Divider
name: angela
description: "A new Flutter project."
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.6.2
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.8
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
flutter:
uses-material-design: true
assets:
- images/angela.webp
fonts:
- family: Pacifico
fonts:
- asset: fonts/Pacifico-Regular.ttf
- family: Source Sans Pro
fonts:
- asset: fonts/SourceSansPro-Regular.ttf
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.teal,
body: SafeArea(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
CircleAvatar(
radius: 50.0,
backgroundImage: AssetImage('images/angela.webp'),
),
Text(
'Angela Yu',
style: TextStyle(
fontFamily: 'Pacifico',
fontSize: 40.0,
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
Text(
'FLUTTER DEVELOPER',
style: TextStyle(
fontFamily: 'Source Sans Pro',
color: Colors.teal.shade100,
fontSize: 20.0,
letterSpacing: 2.5,
fontWeight: FontWeight.bold,
),
),
SizedBox(
height: 20.0,
width: 150.0,
child: Divider(
color: Colors.teal.shade100,
),
),
Card(
margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 25.0),
child: ListTile(
leading: Icon(
Icons.phone,
color: Colors.teal,
),
title: Text(
'+44 123 456 789',
style: TextStyle(
color: Colors.teal.shade900,
fontFamily: 'Source Sans Pro',
fontSize: 20.0,
),
),
),
),
Card(
margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 25.0),
child: ListTile(
leading: Icon(
Icons.email,
color: Colors.teal,
),
title: Text(
'angela@email.com',
style: TextStyle(
fontSize: 20.0,
color: Colors.teal.shade900,
fontFamily: 'Source Sans Pro'),
),
),
)
],
),
),
),
);
}
}
Dicee

50. Si parte dal suo repository, che contiene già le immagini dei dadi
51. Expanded; andando su Flutter Outline è possibile aggiungere il Center cliccando l'icona, flex
52. Padding
53. FlatButton su un'immagine
54. Funzioni e funzioni anonime
55. Cambio dell'immagine dei dadi e importanza di mettere la variabile dentro il build per avere l'hot reload; interpolazione di stringhe
56. Variabili
57. Tipi di dato
58. Stateful widget
59. Numeri casuali
name: angela
description: "A new Flutter project."
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.6.2
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.8
sensors: ^0.4.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
flutter:
uses-material-design: true
assets:
- images/
// ignore_for_file: library_private_types_in_public_api
import 'dart:math';
import 'package:flutter/material.dart';
void main() {
return runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
backgroundColor: Colors.red,
appBar: AppBar(
title: Text('Dicee'),
backgroundColor: Colors.red,
),
body: DicePage(),
),
),
);
}
class DicePage extends StatefulWidget {
const DicePage({super.key});
@override
_DicePageState createState() => _DicePageState();
}
class _DicePageState extends State<DicePage> {
int leftDiceNumber = 1;
int rightDiceNumber = 1;
void changeDiceFace() {
setState(() {
leftDiceNumber = Random().nextInt(6) + 1;
rightDiceNumber = Random().nextInt(6) + 1;
});
}
@override
Widget build(BuildContext context) {
return Center(
child: Row(
children: <Widget>[
Expanded(
child: TextButton(
child: Image.asset(
'images/dice$leftDiceNumber.png',
),
onPressed: () {
changeDiceFace();
},
),
),
//Get students to create the second die as a challenge
Expanded(
child: TextButton(
child: Image.asset(
'images/dice$rightDiceNumber.png',
),
onPressed: () {
changeDiceFace();
},
),
),
],
),
);
}
}
Xylophone

75. Packages
76. Eseguire un file audio
77. Suoni multipli
79 + 82. Expanded, CrossAxisAlignment, funzioni per contenere gruppi di Widget
name: angela5
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.7.2
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
audioplayers: ^6.4.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/audio/
import 'package:flutter/material.dart';
import 'package:audioplayers/audioplayers.dart';
void main() => runApp(XylophoneApp());
class XylophoneApp extends StatefulWidget {
const XylophoneApp({super.key});
@override
State<XylophoneApp> createState() => _XylophoneAppState();
}
class _XylophoneAppState extends State<XylophoneApp> {
final AudioPlayer _audioPlayer = AudioPlayer();
Expanded buildKey({Color color = Colors.red, int soundNumber = 1}) {
return Expanded(
child: TextButton(
onPressed: () {
playSound(soundNumber);
},
child: Container(
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 12),
decoration: BoxDecoration(
color: color,
borderRadius: BorderRadius.circular(
8.0,
), // Opzionale: per angoli arrotondati
),
child: Center(
child: Text(
'',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
),
),
),
);
}
@override
void dispose() {
_audioPlayer.dispose(); // Importante rilasciare le risorse
super.dispose();
}
Future<void> playSound(int soundNumber) async {
await _audioPlayer.play(AssetSource('audio/note$soundNumber.wav'));
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.black,
body: SafeArea(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
buildKey(color: Colors.red, soundNumber: 1),
buildKey(color: Colors.orange, soundNumber: 2),
buildKey(color: Colors.yellow, soundNumber: 3),
buildKey(color: Colors.green, soundNumber: 4),
buildKey(color: Colors.teal, soundNumber: 5),
buildKey(color: Colors.blue, soundNumber: 6),
buildKey(color: Colors.purple, soundNumber: 7),
],
),
),
),
);
}
}
Quizzler

88. Riga di icone, liste di Widget
90. Visualizzazione delle domande da una lista, con aggiornamento dello stato della domanda corrente
94. Definire una classe e una lista di oggetti
96. Pilastri dell'OOP: Astrazione
97. Incapsulamento
98. Ereditarietà
99. Polimorfismo; @ovverride e super
100. Aggiunta della lista di risposte date
name: angela5
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.7.2
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
rflutter_alert: ^2.0.7
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/audio/
import 'package:flutter/material.dart';
//TODO: Step 2 - Import the rFlutter_Alert package here.
import 'package:rflutter_alert/rflutter_alert.dart';
import 'quiz_brain.dart';
QuizBrain quizBrain = QuizBrain();
void main() => runApp(Quizzler());
class Quizzler extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.grey.shade900,
body: SafeArea(
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 10.0),
child: QuizPage(),
),
),
),
);
}
}
class QuizPage extends StatefulWidget {
@override
_QuizPageState createState() => _QuizPageState();
}
class _QuizPageState extends State<QuizPage> {
List<Icon> scoreKeeper = [];
void checkAnswer(bool userPickedAnswer) {
bool correctAnswer = quizBrain.getCorrectAnswer();
setState(() {
//TODO: Step 4 - Use IF/ELSE to check if we've reached the end of the quiz. If so,
//On the next line, you can also use if (quizBrain.isFinished()) {}, it does the same thing.
if (quizBrain.isFinished() == true) {
//TODO Step 4 Part A - show an alert using rFlutter_alert,
//This is the code for the basic alert from the docs for rFlutter Alert:
//Alert(context: context, title: "RFLUTTER", desc: "Flutter is awesome.").show();
//Modified for our purposes:
Alert(
context: context,
title: 'Finished!',
desc: 'You\'ve reached the end of the quiz.',
).show();
//TODO Step 4 Part C - reset the questionNumber,
quizBrain.reset();
//TODO Step 4 Part D - empty out the scoreKeeper.
scoreKeeper = [];
}
//TODO: Step 6 - If we've not reached the end, ELSE do the answer checking steps below 👇
else {
if (userPickedAnswer == correctAnswer) {
scoreKeeper.add(Icon(Icons.check, color: Colors.green));
} else {
scoreKeeper.add(Icon(Icons.close, color: Colors.red));
}
quizBrain.nextQuestion();
}
});
}
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Expanded(
flex: 5,
child: Padding(
padding: EdgeInsets.all(10.0),
child: Center(
child: Text(
quizBrain.getQuestionText(),
textAlign: TextAlign.center,
style: TextStyle(fontSize: 25.0, color: Colors.white),
),
),
),
),
Expanded(
child: Padding(
padding: EdgeInsets.all(15.0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.green),
),
child: Text(
'True',
style: TextStyle(color: Colors.white, fontSize: 20.0),
),
onPressed: () {
//The user picked true.
checkAnswer(true);
},
),
),
),
Expanded(
child: Padding(
padding: EdgeInsets.all(15.0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.red),
),
child: Text(
'False',
style: TextStyle(fontSize: 20.0, color: Colors.white),
),
onPressed: () {
//The user picked false.
checkAnswer(false);
},
),
),
),
Row(children: scoreKeeper),
],
);
}
}
/*
question1: 'You can lead a cow down stairs but not up stairs.', false,
question2: 'Approximately one quarter of human bones are in the feet.', true,
question3: 'A slug\'s blood is green.', true,
*/
// question.dart
class Question {
String questionText = '';
bool questionAnswer = false;
Question(String q, bool a) {
questionText = q;
questionAnswer = a;
}
}
// quiz_brain.dart
import 'question.dart';
class QuizBrain {
int _questionNumber = 0;
List<Question> _questionBank = [
Question('Some cats are actually allergic to humans', true),
Question('You can lead a cow down stairs but not up stairs.', false),
Question('Approximately one quarter of human bones are in the feet.', true),
Question('A slug\'s blood is green.', true),
Question('Buzz Aldrin\'s mother\'s maiden name was \"Moon\".', true),
Question('It is illegal to pee in the Ocean in Portugal.', true),
Question(
'No piece of square dry paper can be folded in half more than 7 times.',
false),
Question(
'In London, UK, if you happen to die in the House of Parliament, you are technically entitled to a state funeral, because the building is considered too sacred a place.',
true),
Question(
'The loudest sound produced by any animal is 188 decibels. That animal is the African Elephant.',
false),
Question(
'The total surface area of two human lungs is approximately 70 square metres.',
true),
Question('Google was originally called \"Backrub\".', true),
Question(
'Chocolate affects a dog\'s heart and nervous system; a few ounces are enough to kill a small dog.',
true),
Question(
'In West Virginia, USA, if you accidentally hit an animal with your car, you are free to take it home to eat.',
true),
];
void nextQuestion() {
if (_questionNumber < _questionBank.length - 1) {
_questionNumber++;
}
}
String getQuestionText() {
return _questionBank[_questionNumber].questionText;
}
bool getCorrectAnswer() {
return _questionBank[_questionNumber].questionAnswer;
}
//TODO: Step 3 Part A - Create a method called isFinished() here that checks to see if we have reached the last question. It should return (have an output) true if we've reached the last question and it should return false if we're not there yet.
bool isFinished() {
if (_questionNumber >= _questionBank.length - 1) {
//TODO: Step 3 Part B - Use a print statement to check that isFinished is returning true when you are indeed at the end of the quiz and when a restart should happen.
print('Now returning true');
return true;
} else {
return false;
}
}
//TODO: Step 4 part B - Create a reset() method here that sets the questionNumber back to 0.
void reset() {
_questionNumber = 0;
}
}
6. Creazione di una nuova app
11. Consigli su come organizzare il codice con una cartella screens
12. Usare immagini e font dagli assets
11. Consigli su come organizzare il codice con una cartella screens
12. Usare immagini e font dagli assets
Fondamenti di Dart
13. Introduzione molto bella a JIT, thread, ecc.
14. Interpolazione di stringhe, ad es. ${ 7 * 3}; ''' per stringhe che vanno a capo; molti esempi utili da usare coi ragazzi; final e const
Corso di Angela Wu
I am rich
24. App da zero, consigli sulla formattazione del codice
26. Scaffold, colori e immagini
27. AssetImage
28. Icona dell'applicazione; appicon.co
Running on a physical device
MiCard

40. App base
41. SafeArea, Container, margin, padding
42. Column, Row, allineamento, larghezza infinity, SizedBox, cheatsheet
43. Esercizio sul layout
44. CTRL+Q apre i Quick Docs, CircleAvatar
45. Fonts
46. Icone, materialpalette.com
47. Card, ListTile, Divider
name: angela
description: "A new Flutter project."
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.6.2
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.8
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
flutter:
uses-material-design: true
assets:
- images/angela.webp
fonts:
- family: Pacifico
fonts:
- asset: fonts/Pacifico-Regular.ttf
- family: Source Sans Pro
fonts:
- asset: fonts/SourceSansPro-Regular.ttf
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.teal,
body: SafeArea(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
CircleAvatar(
radius: 50.0,
backgroundImage: AssetImage('images/angela.webp'),
),
Text(
'Angela Yu',
style: TextStyle(
fontFamily: 'Pacifico',
fontSize: 40.0,
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
Text(
'FLUTTER DEVELOPER',
style: TextStyle(
fontFamily: 'Source Sans Pro',
color: Colors.teal.shade100,
fontSize: 20.0,
letterSpacing: 2.5,
fontWeight: FontWeight.bold,
),
),
SizedBox(
height: 20.0,
width: 150.0,
child: Divider(
color: Colors.teal.shade100,
),
),
Card(
margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 25.0),
child: ListTile(
leading: Icon(
Icons.phone,
color: Colors.teal,
),
title: Text(
'+44 123 456 789',
style: TextStyle(
color: Colors.teal.shade900,
fontFamily: 'Source Sans Pro',
fontSize: 20.0,
),
),
),
),
Card(
margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 25.0),
child: ListTile(
leading: Icon(
Icons.email,
color: Colors.teal,
),
title: Text(
'angela@email.com',
style: TextStyle(
fontSize: 20.0,
color: Colors.teal.shade900,
fontFamily: 'Source Sans Pro'),
),
),
)
],
),
),
),
);
}
}
Dicee

50. Si parte dal suo repository, che contiene già le immagini dei dadi
51. Expanded; andando su Flutter Outline è possibile aggiungere il Center cliccando l'icona, flex
52. Padding
53. FlatButton su un'immagine
54. Funzioni e funzioni anonime
55. Cambio dell'immagine dei dadi e importanza di mettere la variabile dentro il build per avere l'hot reload; interpolazione di stringhe
56. Variabili
57. Tipi di dato
58. Stateful widget
59. Numeri casuali
name: angela
description: "A new Flutter project."
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.6.2
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.8
sensors: ^0.4.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
flutter:
uses-material-design: true
assets:
- images/
// ignore_for_file: library_private_types_in_public_api
import 'dart:math';
import 'package:flutter/material.dart';
void main() {
return runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
backgroundColor: Colors.red,
appBar: AppBar(
title: Text('Dicee'),
backgroundColor: Colors.red,
),
body: DicePage(),
),
),
);
}
class DicePage extends StatefulWidget {
const DicePage({super.key});
@override
_DicePageState createState() => _DicePageState();
}
class _DicePageState extends State<DicePage> {
int leftDiceNumber = 1;
int rightDiceNumber = 1;
void changeDiceFace() {
setState(() {
leftDiceNumber = Random().nextInt(6) + 1;
rightDiceNumber = Random().nextInt(6) + 1;
});
}
@override
Widget build(BuildContext context) {
return Center(
child: Row(
children: <Widget>[
Expanded(
child: TextButton(
child: Image.asset(
'images/dice$leftDiceNumber.png',
),
onPressed: () {
changeDiceFace();
},
),
),
//Get students to create the second die as a challenge
Expanded(
child: TextButton(
child: Image.asset(
'images/dice$rightDiceNumber.png',
),
onPressed: () {
changeDiceFace();
},
),
),
],
),
);
}
}
Xylophone

75. Packages
76. Eseguire un file audio
77. Suoni multipli
79 + 82. Expanded, CrossAxisAlignment, funzioni per contenere gruppi di Widget
name: angela5
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.7.2
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
audioplayers: ^6.4.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/audio/
import 'package:flutter/material.dart';
import 'package:audioplayers/audioplayers.dart';
void main() => runApp(XylophoneApp());
class XylophoneApp extends StatefulWidget {
const XylophoneApp({super.key});
@override
State<XylophoneApp> createState() => _XylophoneAppState();
}
class _XylophoneAppState extends State<XylophoneApp> {
final AudioPlayer _audioPlayer = AudioPlayer();
Expanded buildKey({Color color = Colors.red, int soundNumber = 1}) {
return Expanded(
child: TextButton(
onPressed: () {
playSound(soundNumber);
},
child: Container(
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 12),
decoration: BoxDecoration(
color: color,
borderRadius: BorderRadius.circular(
8.0,
), // Opzionale: per angoli arrotondati
),
child: Center(
child: Text(
'',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
),
),
),
);
}
@override
void dispose() {
_audioPlayer.dispose(); // Importante rilasciare le risorse
super.dispose();
}
Future<void> playSound(int soundNumber) async {
await _audioPlayer.play(AssetSource('audio/note$soundNumber.wav'));
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.black,
body: SafeArea(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
buildKey(color: Colors.red, soundNumber: 1),
buildKey(color: Colors.orange, soundNumber: 2),
buildKey(color: Colors.yellow, soundNumber: 3),
buildKey(color: Colors.green, soundNumber: 4),
buildKey(color: Colors.teal, soundNumber: 5),
buildKey(color: Colors.blue, soundNumber: 6),
buildKey(color: Colors.purple, soundNumber: 7),
],
),
),
),
);
}
}
Quizzler

88. Riga di icone, liste di Widget
90. Visualizzazione delle domande da una lista, con aggiornamento dello stato della domanda corrente
94. Definire una classe e una lista di oggetti
96. Pilastri dell'OOP: Astrazione
97. Incapsulamento
98. Ereditarietà
99. Polimorfismo; @ovverride e super
100. Aggiunta della lista di risposte date
name: angela5
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.7.2
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
rflutter_alert: ^2.0.7
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/audio/
import 'package:flutter/material.dart';
//TODO: Step 2 - Import the rFlutter_Alert package here.
import 'package:rflutter_alert/rflutter_alert.dart';
import 'quiz_brain.dart';
QuizBrain quizBrain = QuizBrain();
void main() => runApp(Quizzler());
class Quizzler extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.grey.shade900,
body: SafeArea(
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 10.0),
child: QuizPage(),
),
),
),
);
}
}
class QuizPage extends StatefulWidget {
@override
_QuizPageState createState() => _QuizPageState();
}
class _QuizPageState extends State<QuizPage> {
List<Icon> scoreKeeper = [];
void checkAnswer(bool userPickedAnswer) {
bool correctAnswer = quizBrain.getCorrectAnswer();
setState(() {
//TODO: Step 4 - Use IF/ELSE to check if we've reached the end of the quiz. If so,
//On the next line, you can also use if (quizBrain.isFinished()) {}, it does the same thing.
if (quizBrain.isFinished() == true) {
//TODO Step 4 Part A - show an alert using rFlutter_alert,
//This is the code for the basic alert from the docs for rFlutter Alert:
//Alert(context: context, title: "RFLUTTER", desc: "Flutter is awesome.").show();
//Modified for our purposes:
Alert(
context: context,
title: 'Finished!',
desc: 'You\'ve reached the end of the quiz.',
).show();
//TODO Step 4 Part C - reset the questionNumber,
quizBrain.reset();
//TODO Step 4 Part D - empty out the scoreKeeper.
scoreKeeper = [];
}
//TODO: Step 6 - If we've not reached the end, ELSE do the answer checking steps below 👇
else {
if (userPickedAnswer == correctAnswer) {
scoreKeeper.add(Icon(Icons.check, color: Colors.green));
} else {
scoreKeeper.add(Icon(Icons.close, color: Colors.red));
}
quizBrain.nextQuestion();
}
});
}
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Expanded(
flex: 5,
child: Padding(
padding: EdgeInsets.all(10.0),
child: Center(
child: Text(
quizBrain.getQuestionText(),
textAlign: TextAlign.center,
style: TextStyle(fontSize: 25.0, color: Colors.white),
),
),
),
),
Expanded(
child: Padding(
padding: EdgeInsets.all(15.0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.green),
),
child: Text(
'True',
style: TextStyle(color: Colors.white, fontSize: 20.0),
),
onPressed: () {
//The user picked true.
checkAnswer(true);
},
),
),
),
Expanded(
child: Padding(
padding: EdgeInsets.all(15.0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.red),
),
child: Text(
'False',
style: TextStyle(fontSize: 20.0, color: Colors.white),
),
onPressed: () {
//The user picked false.
checkAnswer(false);
},
),
),
),
Row(children: scoreKeeper),
],
);
}
}
/*
question1: 'You can lead a cow down stairs but not up stairs.', false,
question2: 'Approximately one quarter of human bones are in the feet.', true,
question3: 'A slug\'s blood is green.', true,
*/
// question.dart
class Question {
String questionText = '';
bool questionAnswer = false;
Question(String q, bool a) {
questionText = q;
questionAnswer = a;
}
}
// quiz_brain.dart
import 'question.dart';
class QuizBrain {
int _questionNumber = 0;
List<Question> _questionBank = [
Question('Some cats are actually allergic to humans', true),
Question('You can lead a cow down stairs but not up stairs.', false),
Question('Approximately one quarter of human bones are in the feet.', true),
Question('A slug\'s blood is green.', true),
Question('Buzz Aldrin\'s mother\'s maiden name was \"Moon\".', true),
Question('It is illegal to pee in the Ocean in Portugal.', true),
Question(
'No piece of square dry paper can be folded in half more than 7 times.',
false),
Question(
'In London, UK, if you happen to die in the House of Parliament, you are technically entitled to a state funeral, because the building is considered too sacred a place.',
true),
Question(
'The loudest sound produced by any animal is 188 decibels. That animal is the African Elephant.',
false),
Question(
'The total surface area of two human lungs is approximately 70 square metres.',
true),
Question('Google was originally called \"Backrub\".', true),
Question(
'Chocolate affects a dog\'s heart and nervous system; a few ounces are enough to kill a small dog.',
true),
Question(
'In West Virginia, USA, if you accidentally hit an animal with your car, you are free to take it home to eat.',
true),
];
void nextQuestion() {
if (_questionNumber < _questionBank.length - 1) {
_questionNumber++;
}
}
String getQuestionText() {
return _questionBank[_questionNumber].questionText;
}
bool getCorrectAnswer() {
return _questionBank[_questionNumber].questionAnswer;
}
//TODO: Step 3 Part A - Create a method called isFinished() here that checks to see if we have reached the last question. It should return (have an output) true if we've reached the last question and it should return false if we're not there yet.
bool isFinished() {
if (_questionNumber >= _questionBank.length - 1) {
//TODO: Step 3 Part B - Use a print statement to check that isFinished is returning true when you are indeed at the end of the quiz and when a restart should happen.
print('Now returning true');
return true;
} else {
return false;
}
}
//TODO: Step 4 part B - Create a reset() method here that sets the questionNumber back to 0.
void reset() {
_questionNumber = 0;
}
}
13. Introduzione molto bella a JIT, thread, ecc.
14. Interpolazione di stringhe, ad es. ${ 7 * 3}; ''' per stringhe che vanno a capo; molti esempi utili da usare coi ragazzi; final e const
14. Interpolazione di stringhe, ad es. ${ 7 * 3}; ''' per stringhe che vanno a capo; molti esempi utili da usare coi ragazzi; final e const
I am rich
24. App da zero, consigli sulla formattazione del codice
26. Scaffold, colori e immagini
27. AssetImage
28. Icona dell'applicazione; appicon.co
Running on a physical device
MiCard

40. App base
41. SafeArea, Container, margin, padding
42. Column, Row, allineamento, larghezza infinity, SizedBox, cheatsheet
43. Esercizio sul layout
44. CTRL+Q apre i Quick Docs, CircleAvatar
45. Fonts
46. Icone, materialpalette.com
47. Card, ListTile, Divider
name: angela
description: "A new Flutter project."
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.6.2
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.8
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
flutter:
uses-material-design: true
assets:
- images/angela.webp
fonts:
- family: Pacifico
fonts:
- asset: fonts/Pacifico-Regular.ttf
- family: Source Sans Pro
fonts:
- asset: fonts/SourceSansPro-Regular.ttf
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.teal,
body: SafeArea(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
CircleAvatar(
radius: 50.0,
backgroundImage: AssetImage('images/angela.webp'),
),
Text(
'Angela Yu',
style: TextStyle(
fontFamily: 'Pacifico',
fontSize: 40.0,
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
Text(
'FLUTTER DEVELOPER',
style: TextStyle(
fontFamily: 'Source Sans Pro',
color: Colors.teal.shade100,
fontSize: 20.0,
letterSpacing: 2.5,
fontWeight: FontWeight.bold,
),
),
SizedBox(
height: 20.0,
width: 150.0,
child: Divider(
color: Colors.teal.shade100,
),
),
Card(
margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 25.0),
child: ListTile(
leading: Icon(
Icons.phone,
color: Colors.teal,
),
title: Text(
'+44 123 456 789',
style: TextStyle(
color: Colors.teal.shade900,
fontFamily: 'Source Sans Pro',
fontSize: 20.0,
),
),
),
),
Card(
margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 25.0),
child: ListTile(
leading: Icon(
Icons.email,
color: Colors.teal,
),
title: Text(
'angela@email.com',
style: TextStyle(
fontSize: 20.0,
color: Colors.teal.shade900,
fontFamily: 'Source Sans Pro'),
),
),
)
],
),
),
),
);
}
}
Dicee

50. Si parte dal suo repository, che contiene già le immagini dei dadi
51. Expanded; andando su Flutter Outline è possibile aggiungere il Center cliccando l'icona, flex
52. Padding
53. FlatButton su un'immagine
54. Funzioni e funzioni anonime
55. Cambio dell'immagine dei dadi e importanza di mettere la variabile dentro il build per avere l'hot reload; interpolazione di stringhe
56. Variabili
57. Tipi di dato
58. Stateful widget
59. Numeri casuali
name: angela
description: "A new Flutter project."
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.6.2
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.8
sensors: ^0.4.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
flutter:
uses-material-design: true
assets:
- images/
// ignore_for_file: library_private_types_in_public_api
import 'dart:math';
import 'package:flutter/material.dart';
void main() {
return runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
backgroundColor: Colors.red,
appBar: AppBar(
title: Text('Dicee'),
backgroundColor: Colors.red,
),
body: DicePage(),
),
),
);
}
class DicePage extends StatefulWidget {
const DicePage({super.key});
@override
_DicePageState createState() => _DicePageState();
}
class _DicePageState extends State<DicePage> {
int leftDiceNumber = 1;
int rightDiceNumber = 1;
void changeDiceFace() {
setState(() {
leftDiceNumber = Random().nextInt(6) + 1;
rightDiceNumber = Random().nextInt(6) + 1;
});
}
@override
Widget build(BuildContext context) {
return Center(
child: Row(
children: <Widget>[
Expanded(
child: TextButton(
child: Image.asset(
'images/dice$leftDiceNumber.png',
),
onPressed: () {
changeDiceFace();
},
),
),
//Get students to create the second die as a challenge
Expanded(
child: TextButton(
child: Image.asset(
'images/dice$rightDiceNumber.png',
),
onPressed: () {
changeDiceFace();
},
),
),
],
),
);
}
}
Xylophone

75. Packages
76. Eseguire un file audio
77. Suoni multipli
79 + 82. Expanded, CrossAxisAlignment, funzioni per contenere gruppi di Widget
name: angela5
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.7.2
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
audioplayers: ^6.4.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/audio/
import 'package:flutter/material.dart';
import 'package:audioplayers/audioplayers.dart';
void main() => runApp(XylophoneApp());
class XylophoneApp extends StatefulWidget {
const XylophoneApp({super.key});
@override
State<XylophoneApp> createState() => _XylophoneAppState();
}
class _XylophoneAppState extends State<XylophoneApp> {
final AudioPlayer _audioPlayer = AudioPlayer();
Expanded buildKey({Color color = Colors.red, int soundNumber = 1}) {
return Expanded(
child: TextButton(
onPressed: () {
playSound(soundNumber);
},
child: Container(
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 12),
decoration: BoxDecoration(
color: color,
borderRadius: BorderRadius.circular(
8.0,
), // Opzionale: per angoli arrotondati
),
child: Center(
child: Text(
'',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
),
),
),
);
}
@override
void dispose() {
_audioPlayer.dispose(); // Importante rilasciare le risorse
super.dispose();
}
Future<void> playSound(int soundNumber) async {
await _audioPlayer.play(AssetSource('audio/note$soundNumber.wav'));
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.black,
body: SafeArea(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
buildKey(color: Colors.red, soundNumber: 1),
buildKey(color: Colors.orange, soundNumber: 2),
buildKey(color: Colors.yellow, soundNumber: 3),
buildKey(color: Colors.green, soundNumber: 4),
buildKey(color: Colors.teal, soundNumber: 5),
buildKey(color: Colors.blue, soundNumber: 6),
buildKey(color: Colors.purple, soundNumber: 7),
],
),
),
),
);
}
}
Quizzler

88. Riga di icone, liste di Widget
90. Visualizzazione delle domande da una lista, con aggiornamento dello stato della domanda corrente
94. Definire una classe e una lista di oggetti
96. Pilastri dell'OOP: Astrazione
97. Incapsulamento
98. Ereditarietà
99. Polimorfismo; @ovverride e super
100. Aggiunta della lista di risposte date
name: angela5
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.7.2
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
rflutter_alert: ^2.0.7
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/audio/
import 'package:flutter/material.dart';
//TODO: Step 2 - Import the rFlutter_Alert package here.
import 'package:rflutter_alert/rflutter_alert.dart';
import 'quiz_brain.dart';
QuizBrain quizBrain = QuizBrain();
void main() => runApp(Quizzler());
class Quizzler extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.grey.shade900,
body: SafeArea(
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 10.0),
child: QuizPage(),
),
),
),
);
}
}
class QuizPage extends StatefulWidget {
@override
_QuizPageState createState() => _QuizPageState();
}
class _QuizPageState extends State<QuizPage> {
List<Icon> scoreKeeper = [];
void checkAnswer(bool userPickedAnswer) {
bool correctAnswer = quizBrain.getCorrectAnswer();
setState(() {
//TODO: Step 4 - Use IF/ELSE to check if we've reached the end of the quiz. If so,
//On the next line, you can also use if (quizBrain.isFinished()) {}, it does the same thing.
if (quizBrain.isFinished() == true) {
//TODO Step 4 Part A - show an alert using rFlutter_alert,
//This is the code for the basic alert from the docs for rFlutter Alert:
//Alert(context: context, title: "RFLUTTER", desc: "Flutter is awesome.").show();
//Modified for our purposes:
Alert(
context: context,
title: 'Finished!',
desc: 'You\'ve reached the end of the quiz.',
).show();
//TODO Step 4 Part C - reset the questionNumber,
quizBrain.reset();
//TODO Step 4 Part D - empty out the scoreKeeper.
scoreKeeper = [];
}
//TODO: Step 6 - If we've not reached the end, ELSE do the answer checking steps below 👇
else {
if (userPickedAnswer == correctAnswer) {
scoreKeeper.add(Icon(Icons.check, color: Colors.green));
} else {
scoreKeeper.add(Icon(Icons.close, color: Colors.red));
}
quizBrain.nextQuestion();
}
});
}
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Expanded(
flex: 5,
child: Padding(
padding: EdgeInsets.all(10.0),
child: Center(
child: Text(
quizBrain.getQuestionText(),
textAlign: TextAlign.center,
style: TextStyle(fontSize: 25.0, color: Colors.white),
),
),
),
),
Expanded(
child: Padding(
padding: EdgeInsets.all(15.0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.green),
),
child: Text(
'True',
style: TextStyle(color: Colors.white, fontSize: 20.0),
),
onPressed: () {
//The user picked true.
checkAnswer(true);
},
),
),
),
Expanded(
child: Padding(
padding: EdgeInsets.all(15.0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.red),
),
child: Text(
'False',
style: TextStyle(fontSize: 20.0, color: Colors.white),
),
onPressed: () {
//The user picked false.
checkAnswer(false);
},
),
),
),
Row(children: scoreKeeper),
],
);
}
}
/*
question1: 'You can lead a cow down stairs but not up stairs.', false,
question2: 'Approximately one quarter of human bones are in the feet.', true,
question3: 'A slug\'s blood is green.', true,
*/
// question.dart
class Question {
String questionText = '';
bool questionAnswer = false;
Question(String q, bool a) {
questionText = q;
questionAnswer = a;
}
}
// quiz_brain.dart
import 'question.dart';
class QuizBrain {
int _questionNumber = 0;
List<Question> _questionBank = [
Question('Some cats are actually allergic to humans', true),
Question('You can lead a cow down stairs but not up stairs.', false),
Question('Approximately one quarter of human bones are in the feet.', true),
Question('A slug\'s blood is green.', true),
Question('Buzz Aldrin\'s mother\'s maiden name was \"Moon\".', true),
Question('It is illegal to pee in the Ocean in Portugal.', true),
Question(
'No piece of square dry paper can be folded in half more than 7 times.',
false),
Question(
'In London, UK, if you happen to die in the House of Parliament, you are technically entitled to a state funeral, because the building is considered too sacred a place.',
true),
Question(
'The loudest sound produced by any animal is 188 decibels. That animal is the African Elephant.',
false),
Question(
'The total surface area of two human lungs is approximately 70 square metres.',
true),
Question('Google was originally called \"Backrub\".', true),
Question(
'Chocolate affects a dog\'s heart and nervous system; a few ounces are enough to kill a small dog.',
true),
Question(
'In West Virginia, USA, if you accidentally hit an animal with your car, you are free to take it home to eat.',
true),
];
void nextQuestion() {
if (_questionNumber < _questionBank.length - 1) {
_questionNumber++;
}
}
String getQuestionText() {
return _questionBank[_questionNumber].questionText;
}
bool getCorrectAnswer() {
return _questionBank[_questionNumber].questionAnswer;
}
//TODO: Step 3 Part A - Create a method called isFinished() here that checks to see if we have reached the last question. It should return (have an output) true if we've reached the last question and it should return false if we're not there yet.
bool isFinished() {
if (_questionNumber >= _questionBank.length - 1) {
//TODO: Step 3 Part B - Use a print statement to check that isFinished is returning true when you are indeed at the end of the quiz and when a restart should happen.
print('Now returning true');
return true;
} else {
return false;
}
}
//TODO: Step 4 part B - Create a reset() method here that sets the questionNumber back to 0.
void reset() {
_questionNumber = 0;
}
}
24. App da zero, consigli sulla formattazione del codice
26. Scaffold, colori e immagini
27. AssetImage
28. Icona dell'applicazione; appicon.co
26. Scaffold, colori e immagini
27. AssetImage
28. Icona dell'applicazione; appicon.co
MiCard

40. App base
41. SafeArea, Container, margin, padding
42. Column, Row, allineamento, larghezza infinity, SizedBox, cheatsheet
43. Esercizio sul layout
44. CTRL+Q apre i Quick Docs, CircleAvatar
45. Fonts
46. Icone, materialpalette.com
47. Card, ListTile, Divider
name: angela
description: "A new Flutter project."
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.6.2
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.8
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
flutter:
uses-material-design: true
assets:
- images/angela.webp
fonts:
- family: Pacifico
fonts:
- asset: fonts/Pacifico-Regular.ttf
- family: Source Sans Pro
fonts:
- asset: fonts/SourceSansPro-Regular.ttf
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.teal,
body: SafeArea(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
CircleAvatar(
radius: 50.0,
backgroundImage: AssetImage('images/angela.webp'),
),
Text(
'Angela Yu',
style: TextStyle(
fontFamily: 'Pacifico',
fontSize: 40.0,
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
Text(
'FLUTTER DEVELOPER',
style: TextStyle(
fontFamily: 'Source Sans Pro',
color: Colors.teal.shade100,
fontSize: 20.0,
letterSpacing: 2.5,
fontWeight: FontWeight.bold,
),
),
SizedBox(
height: 20.0,
width: 150.0,
child: Divider(
color: Colors.teal.shade100,
),
),
Card(
margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 25.0),
child: ListTile(
leading: Icon(
Icons.phone,
color: Colors.teal,
),
title: Text(
'+44 123 456 789',
style: TextStyle(
color: Colors.teal.shade900,
fontFamily: 'Source Sans Pro',
fontSize: 20.0,
),
),
),
),
Card(
margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 25.0),
child: ListTile(
leading: Icon(
Icons.email,
color: Colors.teal,
),
title: Text(
'angela@email.com',
style: TextStyle(
fontSize: 20.0,
color: Colors.teal.shade900,
fontFamily: 'Source Sans Pro'),
),
),
)
],
),
),
),
);
}
}
Dicee

50. Si parte dal suo repository, che contiene già le immagini dei dadi
51. Expanded; andando su Flutter Outline è possibile aggiungere il Center cliccando l'icona, flex
52. Padding
53. FlatButton su un'immagine
54. Funzioni e funzioni anonime
55. Cambio dell'immagine dei dadi e importanza di mettere la variabile dentro il build per avere l'hot reload; interpolazione di stringhe
56. Variabili
57. Tipi di dato
58. Stateful widget
59. Numeri casuali
name: angela
description: "A new Flutter project."
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.6.2
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.8
sensors: ^0.4.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
flutter:
uses-material-design: true
assets:
- images/
// ignore_for_file: library_private_types_in_public_api
import 'dart:math';
import 'package:flutter/material.dart';
void main() {
return runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
backgroundColor: Colors.red,
appBar: AppBar(
title: Text('Dicee'),
backgroundColor: Colors.red,
),
body: DicePage(),
),
),
);
}
class DicePage extends StatefulWidget {
const DicePage({super.key});
@override
_DicePageState createState() => _DicePageState();
}
class _DicePageState extends State<DicePage> {
int leftDiceNumber = 1;
int rightDiceNumber = 1;
void changeDiceFace() {
setState(() {
leftDiceNumber = Random().nextInt(6) + 1;
rightDiceNumber = Random().nextInt(6) + 1;
});
}
@override
Widget build(BuildContext context) {
return Center(
child: Row(
children: <Widget>[
Expanded(
child: TextButton(
child: Image.asset(
'images/dice$leftDiceNumber.png',
),
onPressed: () {
changeDiceFace();
},
),
),
//Get students to create the second die as a challenge
Expanded(
child: TextButton(
child: Image.asset(
'images/dice$rightDiceNumber.png',
),
onPressed: () {
changeDiceFace();
},
),
),
],
),
);
}
}
Xylophone

75. Packages
76. Eseguire un file audio
77. Suoni multipli
79 + 82. Expanded, CrossAxisAlignment, funzioni per contenere gruppi di Widget
name: angela5
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.7.2
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
audioplayers: ^6.4.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/audio/
import 'package:flutter/material.dart';
import 'package:audioplayers/audioplayers.dart';
void main() => runApp(XylophoneApp());
class XylophoneApp extends StatefulWidget {
const XylophoneApp({super.key});
@override
State<XylophoneApp> createState() => _XylophoneAppState();
}
class _XylophoneAppState extends State<XylophoneApp> {
final AudioPlayer _audioPlayer = AudioPlayer();
Expanded buildKey({Color color = Colors.red, int soundNumber = 1}) {
return Expanded(
child: TextButton(
onPressed: () {
playSound(soundNumber);
},
child: Container(
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 12),
decoration: BoxDecoration(
color: color,
borderRadius: BorderRadius.circular(
8.0,
), // Opzionale: per angoli arrotondati
),
child: Center(
child: Text(
'',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
),
),
),
);
}
@override
void dispose() {
_audioPlayer.dispose(); // Importante rilasciare le risorse
super.dispose();
}
Future<void> playSound(int soundNumber) async {
await _audioPlayer.play(AssetSource('audio/note$soundNumber.wav'));
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.black,
body: SafeArea(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
buildKey(color: Colors.red, soundNumber: 1),
buildKey(color: Colors.orange, soundNumber: 2),
buildKey(color: Colors.yellow, soundNumber: 3),
buildKey(color: Colors.green, soundNumber: 4),
buildKey(color: Colors.teal, soundNumber: 5),
buildKey(color: Colors.blue, soundNumber: 6),
buildKey(color: Colors.purple, soundNumber: 7),
],
),
),
),
);
}
}
Quizzler

88. Riga di icone, liste di Widget
90. Visualizzazione delle domande da una lista, con aggiornamento dello stato della domanda corrente
94. Definire una classe e una lista di oggetti
96. Pilastri dell'OOP: Astrazione
97. Incapsulamento
98. Ereditarietà
99. Polimorfismo; @ovverride e super
100. Aggiunta della lista di risposte date
name: angela5
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.7.2
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
rflutter_alert: ^2.0.7
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/audio/
import 'package:flutter/material.dart';
//TODO: Step 2 - Import the rFlutter_Alert package here.
import 'package:rflutter_alert/rflutter_alert.dart';
import 'quiz_brain.dart';
QuizBrain quizBrain = QuizBrain();
void main() => runApp(Quizzler());
class Quizzler extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.grey.shade900,
body: SafeArea(
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 10.0),
child: QuizPage(),
),
),
),
);
}
}
class QuizPage extends StatefulWidget {
@override
_QuizPageState createState() => _QuizPageState();
}
class _QuizPageState extends State<QuizPage> {
List<Icon> scoreKeeper = [];
void checkAnswer(bool userPickedAnswer) {
bool correctAnswer = quizBrain.getCorrectAnswer();
setState(() {
//TODO: Step 4 - Use IF/ELSE to check if we've reached the end of the quiz. If so,
//On the next line, you can also use if (quizBrain.isFinished()) {}, it does the same thing.
if (quizBrain.isFinished() == true) {
//TODO Step 4 Part A - show an alert using rFlutter_alert,
//This is the code for the basic alert from the docs for rFlutter Alert:
//Alert(context: context, title: "RFLUTTER", desc: "Flutter is awesome.").show();
//Modified for our purposes:
Alert(
context: context,
title: 'Finished!',
desc: 'You\'ve reached the end of the quiz.',
).show();
//TODO Step 4 Part C - reset the questionNumber,
quizBrain.reset();
//TODO Step 4 Part D - empty out the scoreKeeper.
scoreKeeper = [];
}
//TODO: Step 6 - If we've not reached the end, ELSE do the answer checking steps below 👇
else {
if (userPickedAnswer == correctAnswer) {
scoreKeeper.add(Icon(Icons.check, color: Colors.green));
} else {
scoreKeeper.add(Icon(Icons.close, color: Colors.red));
}
quizBrain.nextQuestion();
}
});
}
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Expanded(
flex: 5,
child: Padding(
padding: EdgeInsets.all(10.0),
child: Center(
child: Text(
quizBrain.getQuestionText(),
textAlign: TextAlign.center,
style: TextStyle(fontSize: 25.0, color: Colors.white),
),
),
),
),
Expanded(
child: Padding(
padding: EdgeInsets.all(15.0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.green),
),
child: Text(
'True',
style: TextStyle(color: Colors.white, fontSize: 20.0),
),
onPressed: () {
//The user picked true.
checkAnswer(true);
},
),
),
),
Expanded(
child: Padding(
padding: EdgeInsets.all(15.0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.red),
),
child: Text(
'False',
style: TextStyle(fontSize: 20.0, color: Colors.white),
),
onPressed: () {
//The user picked false.
checkAnswer(false);
},
),
),
),
Row(children: scoreKeeper),
],
);
}
}
/*
question1: 'You can lead a cow down stairs but not up stairs.', false,
question2: 'Approximately one quarter of human bones are in the feet.', true,
question3: 'A slug\'s blood is green.', true,
*/
// question.dart
class Question {
String questionText = '';
bool questionAnswer = false;
Question(String q, bool a) {
questionText = q;
questionAnswer = a;
}
}
// quiz_brain.dart
import 'question.dart';
class QuizBrain {
int _questionNumber = 0;
List<Question> _questionBank = [
Question('Some cats are actually allergic to humans', true),
Question('You can lead a cow down stairs but not up stairs.', false),
Question('Approximately one quarter of human bones are in the feet.', true),
Question('A slug\'s blood is green.', true),
Question('Buzz Aldrin\'s mother\'s maiden name was \"Moon\".', true),
Question('It is illegal to pee in the Ocean in Portugal.', true),
Question(
'No piece of square dry paper can be folded in half more than 7 times.',
false),
Question(
'In London, UK, if you happen to die in the House of Parliament, you are technically entitled to a state funeral, because the building is considered too sacred a place.',
true),
Question(
'The loudest sound produced by any animal is 188 decibels. That animal is the African Elephant.',
false),
Question(
'The total surface area of two human lungs is approximately 70 square metres.',
true),
Question('Google was originally called \"Backrub\".', true),
Question(
'Chocolate affects a dog\'s heart and nervous system; a few ounces are enough to kill a small dog.',
true),
Question(
'In West Virginia, USA, if you accidentally hit an animal with your car, you are free to take it home to eat.',
true),
];
void nextQuestion() {
if (_questionNumber < _questionBank.length - 1) {
_questionNumber++;
}
}
String getQuestionText() {
return _questionBank[_questionNumber].questionText;
}
bool getCorrectAnswer() {
return _questionBank[_questionNumber].questionAnswer;
}
//TODO: Step 3 Part A - Create a method called isFinished() here that checks to see if we have reached the last question. It should return (have an output) true if we've reached the last question and it should return false if we're not there yet.
bool isFinished() {
if (_questionNumber >= _questionBank.length - 1) {
//TODO: Step 3 Part B - Use a print statement to check that isFinished is returning true when you are indeed at the end of the quiz and when a restart should happen.
print('Now returning true');
return true;
} else {
return false;
}
}
//TODO: Step 4 part B - Create a reset() method here that sets the questionNumber back to 0.
void reset() {
_questionNumber = 0;
}
}

40. App base
41. SafeArea, Container, margin, padding
42. Column, Row, allineamento, larghezza infinity, SizedBox, cheatsheet
43. Esercizio sul layout
44. CTRL+Q apre i Quick Docs, CircleAvatar
45. Fonts
46. Icone, materialpalette.com
47. Card, ListTile, Divider
name: angela
description: "A new Flutter project."
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.6.2
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.8
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
flutter:
uses-material-design: true
assets:
- images/angela.webp
fonts:
- family: Pacifico
fonts:
- asset: fonts/Pacifico-Regular.ttf
- family: Source Sans Pro
fonts:
- asset: fonts/SourceSansPro-Regular.ttfimport 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.teal,
body: SafeArea(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
CircleAvatar(
radius: 50.0,
backgroundImage: AssetImage('images/angela.webp'),
),
Text(
'Angela Yu',
style: TextStyle(
fontFamily: 'Pacifico',
fontSize: 40.0,
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
Text(
'FLUTTER DEVELOPER',
style: TextStyle(
fontFamily: 'Source Sans Pro',
color: Colors.teal.shade100,
fontSize: 20.0,
letterSpacing: 2.5,
fontWeight: FontWeight.bold,
),
),
SizedBox(
height: 20.0,
width: 150.0,
child: Divider(
color: Colors.teal.shade100,
),
),
Card(
margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 25.0),
child: ListTile(
leading: Icon(
Icons.phone,
color: Colors.teal,
),
title: Text(
'+44 123 456 789',
style: TextStyle(
color: Colors.teal.shade900,
fontFamily: 'Source Sans Pro',
fontSize: 20.0,
),
),
),
),
Card(
margin: EdgeInsets.symmetric(vertical: 10.0, horizontal: 25.0),
child: ListTile(
leading: Icon(
Icons.email,
color: Colors.teal,
),
title: Text(
'angela@email.com',
style: TextStyle(
fontSize: 20.0,
color: Colors.teal.shade900,
fontFamily: 'Source Sans Pro'),
),
),
)
],
),
),
),
);
}
}

50. Si parte dal suo repository, che contiene già le immagini dei dadi
51. Expanded; andando su Flutter Outline è possibile aggiungere il Center cliccando l'icona, flex
52. Padding
53. FlatButton su un'immagine
54. Funzioni e funzioni anonime
55. Cambio dell'immagine dei dadi e importanza di mettere la variabile dentro il build per avere l'hot reload; interpolazione di stringhe
56. Variabili
57. Tipi di dato
58. Stateful widget
59. Numeri casuali
name: angela
description: "A new Flutter project."
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.6.2
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.8
sensors: ^0.4.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
flutter:
uses-material-design: true
assets:
- images/
// ignore_for_file: library_private_types_in_public_api
import 'dart:math';
import 'package:flutter/material.dart';
void main() {
return runApp(
MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
backgroundColor: Colors.red,
appBar: AppBar(
title: Text('Dicee'),
backgroundColor: Colors.red,
),
body: DicePage(),
),
),
);
}
class DicePage extends StatefulWidget {
const DicePage({super.key});
@override
_DicePageState createState() => _DicePageState();
}
class _DicePageState extends State<DicePage> {
int leftDiceNumber = 1;
int rightDiceNumber = 1;
void changeDiceFace() {
setState(() {
leftDiceNumber = Random().nextInt(6) + 1;
rightDiceNumber = Random().nextInt(6) + 1;
});
}
@override
Widget build(BuildContext context) {
return Center(
child: Row(
children: <Widget>[
Expanded(
child: TextButton(
child: Image.asset(
'images/dice$leftDiceNumber.png',
),
onPressed: () {
changeDiceFace();
},
),
),
//Get students to create the second die as a challenge
Expanded(
child: TextButton(
child: Image.asset(
'images/dice$rightDiceNumber.png',
),
onPressed: () {
changeDiceFace();
},
),
),
],
),
);
}
}
Xylophone

75. Packages
76. Eseguire un file audio
77. Suoni multipli
79 + 82. Expanded, CrossAxisAlignment, funzioni per contenere gruppi di Widget
name: angela5
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.7.2
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
audioplayers: ^6.4.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/audio/
import 'package:flutter/material.dart';
import 'package:audioplayers/audioplayers.dart';
void main() => runApp(XylophoneApp());
class XylophoneApp extends StatefulWidget {
const XylophoneApp({super.key});
@override
State<XylophoneApp> createState() => _XylophoneAppState();
}
class _XylophoneAppState extends State<XylophoneApp> {
final AudioPlayer _audioPlayer = AudioPlayer();
Expanded buildKey({Color color = Colors.red, int soundNumber = 1}) {
return Expanded(
child: TextButton(
onPressed: () {
playSound(soundNumber);
},
child: Container(
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 12),
decoration: BoxDecoration(
color: color,
borderRadius: BorderRadius.circular(
8.0,
), // Opzionale: per angoli arrotondati
),
child: Center(
child: Text(
'',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
),
),
),
);
}
@override
void dispose() {
_audioPlayer.dispose(); // Importante rilasciare le risorse
super.dispose();
}
Future<void> playSound(int soundNumber) async {
await _audioPlayer.play(AssetSource('audio/note$soundNumber.wav'));
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.black,
body: SafeArea(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
buildKey(color: Colors.red, soundNumber: 1),
buildKey(color: Colors.orange, soundNumber: 2),
buildKey(color: Colors.yellow, soundNumber: 3),
buildKey(color: Colors.green, soundNumber: 4),
buildKey(color: Colors.teal, soundNumber: 5),
buildKey(color: Colors.blue, soundNumber: 6),
buildKey(color: Colors.purple, soundNumber: 7),
],
),
),
),
);
}
}
Quizzler

88. Riga di icone, liste di Widget
90. Visualizzazione delle domande da una lista, con aggiornamento dello stato della domanda corrente
94. Definire una classe e una lista di oggetti
96. Pilastri dell'OOP: Astrazione
97. Incapsulamento
98. Ereditarietà
99. Polimorfismo; @ovverride e super
100. Aggiunta della lista di risposte date
name: angela5
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.7.2
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
rflutter_alert: ^2.0.7
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/audio/
import 'package:flutter/material.dart';
//TODO: Step 2 - Import the rFlutter_Alert package here.
import 'package:rflutter_alert/rflutter_alert.dart';
import 'quiz_brain.dart';
QuizBrain quizBrain = QuizBrain();
void main() => runApp(Quizzler());
class Quizzler extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.grey.shade900,
body: SafeArea(
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 10.0),
child: QuizPage(),
),
),
),
);
}
}
class QuizPage extends StatefulWidget {
@override
_QuizPageState createState() => _QuizPageState();
}
class _QuizPageState extends State<QuizPage> {
List<Icon> scoreKeeper = [];
void checkAnswer(bool userPickedAnswer) {
bool correctAnswer = quizBrain.getCorrectAnswer();
setState(() {
//TODO: Step 4 - Use IF/ELSE to check if we've reached the end of the quiz. If so,
//On the next line, you can also use if (quizBrain.isFinished()) {}, it does the same thing.
if (quizBrain.isFinished() == true) {
//TODO Step 4 Part A - show an alert using rFlutter_alert,
//This is the code for the basic alert from the docs for rFlutter Alert:
//Alert(context: context, title: "RFLUTTER", desc: "Flutter is awesome.").show();
//Modified for our purposes:
Alert(
context: context,
title: 'Finished!',
desc: 'You\'ve reached the end of the quiz.',
).show();
//TODO Step 4 Part C - reset the questionNumber,
quizBrain.reset();
//TODO Step 4 Part D - empty out the scoreKeeper.
scoreKeeper = [];
}
//TODO: Step 6 - If we've not reached the end, ELSE do the answer checking steps below 👇
else {
if (userPickedAnswer == correctAnswer) {
scoreKeeper.add(Icon(Icons.check, color: Colors.green));
} else {
scoreKeeper.add(Icon(Icons.close, color: Colors.red));
}
quizBrain.nextQuestion();
}
});
}
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Expanded(
flex: 5,
child: Padding(
padding: EdgeInsets.all(10.0),
child: Center(
child: Text(
quizBrain.getQuestionText(),
textAlign: TextAlign.center,
style: TextStyle(fontSize: 25.0, color: Colors.white),
),
),
),
),
Expanded(
child: Padding(
padding: EdgeInsets.all(15.0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.green),
),
child: Text(
'True',
style: TextStyle(color: Colors.white, fontSize: 20.0),
),
onPressed: () {
//The user picked true.
checkAnswer(true);
},
),
),
),
Expanded(
child: Padding(
padding: EdgeInsets.all(15.0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.red),
),
child: Text(
'False',
style: TextStyle(fontSize: 20.0, color: Colors.white),
),
onPressed: () {
//The user picked false.
checkAnswer(false);
},
),
),
),
Row(children: scoreKeeper),
],
);
}
}
/*
question1: 'You can lead a cow down stairs but not up stairs.', false,
question2: 'Approximately one quarter of human bones are in the feet.', true,
question3: 'A slug\'s blood is green.', true,
*/
// question.dart
class Question {
String questionText = '';
bool questionAnswer = false;
Question(String q, bool a) {
questionText = q;
questionAnswer = a;
}
}
// quiz_brain.dart
import 'question.dart';
class QuizBrain {
int _questionNumber = 0;
List<Question> _questionBank = [
Question('Some cats are actually allergic to humans', true),
Question('You can lead a cow down stairs but not up stairs.', false),
Question('Approximately one quarter of human bones are in the feet.', true),
Question('A slug\'s blood is green.', true),
Question('Buzz Aldrin\'s mother\'s maiden name was \"Moon\".', true),
Question('It is illegal to pee in the Ocean in Portugal.', true),
Question(
'No piece of square dry paper can be folded in half more than 7 times.',
false),
Question(
'In London, UK, if you happen to die in the House of Parliament, you are technically entitled to a state funeral, because the building is considered too sacred a place.',
true),
Question(
'The loudest sound produced by any animal is 188 decibels. That animal is the African Elephant.',
false),
Question(
'The total surface area of two human lungs is approximately 70 square metres.',
true),
Question('Google was originally called \"Backrub\".', true),
Question(
'Chocolate affects a dog\'s heart and nervous system; a few ounces are enough to kill a small dog.',
true),
Question(
'In West Virginia, USA, if you accidentally hit an animal with your car, you are free to take it home to eat.',
true),
];
void nextQuestion() {
if (_questionNumber < _questionBank.length - 1) {
_questionNumber++;
}
}
String getQuestionText() {
return _questionBank[_questionNumber].questionText;
}
bool getCorrectAnswer() {
return _questionBank[_questionNumber].questionAnswer;
}
//TODO: Step 3 Part A - Create a method called isFinished() here that checks to see if we have reached the last question. It should return (have an output) true if we've reached the last question and it should return false if we're not there yet.
bool isFinished() {
if (_questionNumber >= _questionBank.length - 1) {
//TODO: Step 3 Part B - Use a print statement to check that isFinished is returning true when you are indeed at the end of the quiz and when a restart should happen.
print('Now returning true');
return true;
} else {
return false;
}
}
//TODO: Step 4 part B - Create a reset() method here that sets the questionNumber back to 0.
void reset() {
_questionNumber = 0;
}
}

75. Packages
76. Eseguire un file audio
77. Suoni multipli
79 + 82. Expanded, CrossAxisAlignment, funzioni per contenere gruppi di Widget
name: angela5
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.7.2
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
audioplayers: ^6.4.0
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/audio/import 'package:flutter/material.dart';
import 'package:audioplayers/audioplayers.dart';
void main() => runApp(XylophoneApp());
class XylophoneApp extends StatefulWidget {
const XylophoneApp({super.key});
@override
State<XylophoneApp> createState() => _XylophoneAppState();
}
class _XylophoneAppState extends State<XylophoneApp> {
final AudioPlayer _audioPlayer = AudioPlayer();
Expanded buildKey({Color color = Colors.red, int soundNumber = 1}) {
return Expanded(
child: TextButton(
onPressed: () {
playSound(soundNumber);
},
child: Container(
padding: EdgeInsets.symmetric(horizontal: 20, vertical: 12),
decoration: BoxDecoration(
color: color,
borderRadius: BorderRadius.circular(
8.0,
), // Opzionale: per angoli arrotondati
),
child: Center(
child: Text(
'',
style: TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
),
),
),
),
),
);
}
@override
void dispose() {
_audioPlayer.dispose(); // Importante rilasciare le risorse
super.dispose();
}
Future<void> playSound(int soundNumber) async {
await _audioPlayer.play(AssetSource('audio/note$soundNumber.wav'));
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.black,
body: SafeArea(
child: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
buildKey(color: Colors.red, soundNumber: 1),
buildKey(color: Colors.orange, soundNumber: 2),
buildKey(color: Colors.yellow, soundNumber: 3),
buildKey(color: Colors.green, soundNumber: 4),
buildKey(color: Colors.teal, soundNumber: 5),
buildKey(color: Colors.blue, soundNumber: 6),
buildKey(color: Colors.purple, soundNumber: 7),
],
),
),
),
);
}
}

88. Riga di icone, liste di Widget
90. Visualizzazione delle domande da una lista, con aggiornamento dello stato della domanda corrente
94. Definire una classe e una lista di oggetti
96. Pilastri dell'OOP: Astrazione
97. Incapsulamento
98. Ereditarietà
99. Polimorfismo; @ovverride e super
100. Aggiunta della lista di risposte date
name: angela5
description: "A new Flutter project."
# The following line prevents the package from being accidentally published to
# pub.dev using `flutter pub publish`. This is preferred for private packages.
publish_to: 'none' # Remove this line if you wish to publish to pub.dev
version: 1.0.0+1
environment:
sdk: ^3.7.2
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.8
rflutter_alert: ^2.0.7
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^5.0.0
# For information on the generic Dart part of this file, see the
# following page: https://dart.dev/tools/pub/pubspec
# The following section is specific to Flutter packages.
flutter:
# The following line ensures that the Material Icons font is
# included with your application, so that you can use the icons in
# the material Icons class.
uses-material-design: true
assets:
- assets/audio/import 'package:flutter/material.dart';
//TODO: Step 2 - Import the rFlutter_Alert package here.
import 'package:rflutter_alert/rflutter_alert.dart';
import 'quiz_brain.dart';
QuizBrain quizBrain = QuizBrain();
void main() => runApp(Quizzler());
class Quizzler extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Colors.grey.shade900,
body: SafeArea(
child: Padding(
padding: EdgeInsets.symmetric(horizontal: 10.0),
child: QuizPage(),
),
),
),
);
}
}
class QuizPage extends StatefulWidget {
@override
_QuizPageState createState() => _QuizPageState();
}
class _QuizPageState extends State<QuizPage> {
List<Icon> scoreKeeper = [];
void checkAnswer(bool userPickedAnswer) {
bool correctAnswer = quizBrain.getCorrectAnswer();
setState(() {
//TODO: Step 4 - Use IF/ELSE to check if we've reached the end of the quiz. If so,
//On the next line, you can also use if (quizBrain.isFinished()) {}, it does the same thing.
if (quizBrain.isFinished() == true) {
//TODO Step 4 Part A - show an alert using rFlutter_alert,
//This is the code for the basic alert from the docs for rFlutter Alert:
//Alert(context: context, title: "RFLUTTER", desc: "Flutter is awesome.").show();
//Modified for our purposes:
Alert(
context: context,
title: 'Finished!',
desc: 'You\'ve reached the end of the quiz.',
).show();
//TODO Step 4 Part C - reset the questionNumber,
quizBrain.reset();
//TODO Step 4 Part D - empty out the scoreKeeper.
scoreKeeper = [];
}
//TODO: Step 6 - If we've not reached the end, ELSE do the answer checking steps below 👇
else {
if (userPickedAnswer == correctAnswer) {
scoreKeeper.add(Icon(Icons.check, color: Colors.green));
} else {
scoreKeeper.add(Icon(Icons.close, color: Colors.red));
}
quizBrain.nextQuestion();
}
});
}
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Expanded(
flex: 5,
child: Padding(
padding: EdgeInsets.all(10.0),
child: Center(
child: Text(
quizBrain.getQuestionText(),
textAlign: TextAlign.center,
style: TextStyle(fontSize: 25.0, color: Colors.white),
),
),
),
),
Expanded(
child: Padding(
padding: EdgeInsets.all(15.0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.green),
),
child: Text(
'True',
style: TextStyle(color: Colors.white, fontSize: 20.0),
),
onPressed: () {
//The user picked true.
checkAnswer(true);
},
),
),
),
Expanded(
child: Padding(
padding: EdgeInsets.all(15.0),
child: ElevatedButton(
style: ButtonStyle(
backgroundColor: WidgetStateProperty.all<Color>(Colors.red),
),
child: Text(
'False',
style: TextStyle(fontSize: 20.0, color: Colors.white),
),
onPressed: () {
//The user picked false.
checkAnswer(false);
},
),
),
),
Row(children: scoreKeeper),
],
);
}
}
/*
question1: 'You can lead a cow down stairs but not up stairs.', false,
question2: 'Approximately one quarter of human bones are in the feet.', true,
question3: 'A slug\'s blood is green.', true,
*/
// question.dart
class Question {
String questionText = '';
bool questionAnswer = false;
Question(String q, bool a) {
questionText = q;
questionAnswer = a;
}
}// quiz_brain.dart
import 'question.dart';
class QuizBrain {
int _questionNumber = 0;
List<Question> _questionBank = [
Question('Some cats are actually allergic to humans', true),
Question('You can lead a cow down stairs but not up stairs.', false),
Question('Approximately one quarter of human bones are in the feet.', true),
Question('A slug\'s blood is green.', true),
Question('Buzz Aldrin\'s mother\'s maiden name was \"Moon\".', true),
Question('It is illegal to pee in the Ocean in Portugal.', true),
Question(
'No piece of square dry paper can be folded in half more than 7 times.',
false),
Question(
'In London, UK, if you happen to die in the House of Parliament, you are technically entitled to a state funeral, because the building is considered too sacred a place.',
true),
Question(
'The loudest sound produced by any animal is 188 decibels. That animal is the African Elephant.',
false),
Question(
'The total surface area of two human lungs is approximately 70 square metres.',
true),
Question('Google was originally called \"Backrub\".', true),
Question(
'Chocolate affects a dog\'s heart and nervous system; a few ounces are enough to kill a small dog.',
true),
Question(
'In West Virginia, USA, if you accidentally hit an animal with your car, you are free to take it home to eat.',
true),
];
void nextQuestion() {
if (_questionNumber < _questionBank.length - 1) {
_questionNumber++;
}
}
String getQuestionText() {
return _questionBank[_questionNumber].questionText;
}
bool getCorrectAnswer() {
return _questionBank[_questionNumber].questionAnswer;
}
//TODO: Step 3 Part A - Create a method called isFinished() here that checks to see if we have reached the last question. It should return (have an output) true if we've reached the last question and it should return false if we're not there yet.
bool isFinished() {
if (_questionNumber >= _questionBank.length - 1) {
//TODO: Step 3 Part B - Use a print statement to check that isFinished is returning true when you are indeed at the end of the quiz and when a restart should happen.
print('Now returning true');
return true;
} else {
return false;
}
}
//TODO: Step 4 part B - Create a reset() method here that sets the questionNumber back to 0.
void reset() {
_questionNumber = 0;
}
}